Eine vollständige Anleitung zu Elementor-Popups (und wie man sie erstellt)
Veröffentlicht: 2022-06-04Popup-Formulare können wichtige Marketinginstrumente sein, mit denen Sie E-Mail-Adressen erfassen, Verkäufe fördern und vieles mehr. Das Erstellen attraktiver und angepasster Popups in WordPress ist jedoch nicht immer einfach.
Glücklicherweise macht es das Elementor Page Builder Plugin einfach, Popups auf Ihrer Website zu erstellen und anzupassen. Sie können sie an das Design Ihrer Website anpassen und Trigger basierend auf dem Benutzerverhalten oder der Herkunft hinzufügen.
Dieser Leitfaden gibt einen Überblick über die verschiedenen Arten von Elementor-Popups und warum Sie sie möglicherweise verwenden möchten. Anschließend erklären wir, wie Sie diese Popups sowohl mit den kostenlosen als auch mit den Pro Elementor-Tools erstellen. Lass uns anfangen!
Eine Übersicht über Elementor-Popups
Elementor ist eines der beliebtesten Seitenerstellungs-Plugins für WordPress-Websites. Es ermöglicht Ihnen, Elemente per Drag-and-Drop an ihren Platz zu ziehen, um schöne und benutzerfreundliche Seiten zu gestalten:

Darüber hinaus können Sie mit Elementor eine Vielzahl von Popups erstellen. Dies sind benutzerdefinierte Formulare, die nach einer festgelegten Zeit oder nachdem ein Benutzer eine bestimmte Aktion abgeschlossen hat, auf Ihrer Website angezeigt werden.
Popups können aus verschiedenen Gründen unverzichtbare Werkzeuge sein. Sie können sie verwenden, um Leads zu sammeln und Ihre E-Mail-Marketing-Liste zu erweitern. Elementor-Popups lassen sich in E-Mail-Marketing-Software integrieren und senden Kundenadressen direkt an die Plattform Ihrer Wahl.
Sie können sie sogar verwenden, um Verkäufe, Rabatte und Veranstaltungen im Zusammenhang mit Ihrem E-Commerce-Shop zu bewerben. Daher können Popups ein wesentlicher Bestandteil Ihrer gesamten Marketingstrategie sein.
Darüber hinaus können Popups Ihnen dabei helfen, mit Ihren Kunden in Kontakt zu treten. Sie können Umfragen einbetten, um Kundenfeedback einzuholen und Ihre Produkte und Dienstleistungen zu verbessern.
Pop-ups können sich jedoch billig und aufdringlich anfühlen, wenn Sie sie nicht gut gestalten und die richtigen Auslöser für Ihr Publikum auswählen. Daher müssen Sie sicherstellen, dass Sie sie effektiv verwenden. Hier kommt Elementor ins Spiel.
Arten von Elementor-Popups
Elementor enthält mehr als 100 Popup-Vorlagen, die Sie an Ihre Bedürfnisse anpassen können. Zu diesen Entwürfen gehören:
- Lead-Capture-Formulare
- Popups für die E-Mail-Anmeldung
- Werbe-Popups
- Anmelde- und Willkommensformulare
- Popups mit eingeschränktem Inhalt
- Upsell- und Cross-Selling-Formulare
Diese Popup-Vorlagen sind in Elementor-Kits integriert, die verschiedene Designfunktionen für verschiedene Arten von Websites enthalten:

Darüber hinaus können Sie aus verschiedenen Popup-Platzierungen und visuellen Designs wählen, darunter:
- Modal
- Reinschieben
- Ganzer Bildschirm
- Obere oder untere Leiste
Schließlich können Sie den Elementor-Editor verwenden, um jede Popup-Vorlage schnell an Ihre Bedürfnisse anzupassen. Wir erklären Ihnen jetzt, wie Sie das mit Free und Elementor Pro machen können.
So erstellen Sie ein Popup mit Elementor (kostenlos)
Zuvor verfügte das Essential Addons for Elementor-Plugin über eine modale Popup -Funktion, mit der Benutzer ein kostenloses Popup-Formular erstellen können. Die Verwendung war eine der beliebtesten Möglichkeiten, um die Zahlung für Elementor Pro zu umgehen. Sie können viele Tutorial-Videos von vor einigen Jahren finden, die Ihnen zeigen, wie Sie diese Methode verwenden.
Die kostenlose Modal Popup -Funktion hat sich jedoch in ein erstklassiges Lightbox- und Modal -Element verwandelt. Die Nutzung ist nicht mehr kostenlos. Daher müssen Sie auf Elementor Pro upgraden oder für eines der Premium-Elementor-Plugins bezahlen, die wir später in diesem Beitrag behandeln.
So erstellen Sie ein Popup mit Elementor Pro (in 5 einfachen Schritten)
Elementor Pro verfügt über eine integrierte Popup-Funktion, die wir in diesem Tutorial verwenden werden. Sie müssen Elementor Pro zuerst kaufen und aktivieren. Dann können Sie zu Ihrem WordPress-Dashboard gehen, um mit der Erstellung von Popups zu beginnen.
Schritt 1: Erstellen Sie Ihr Popup
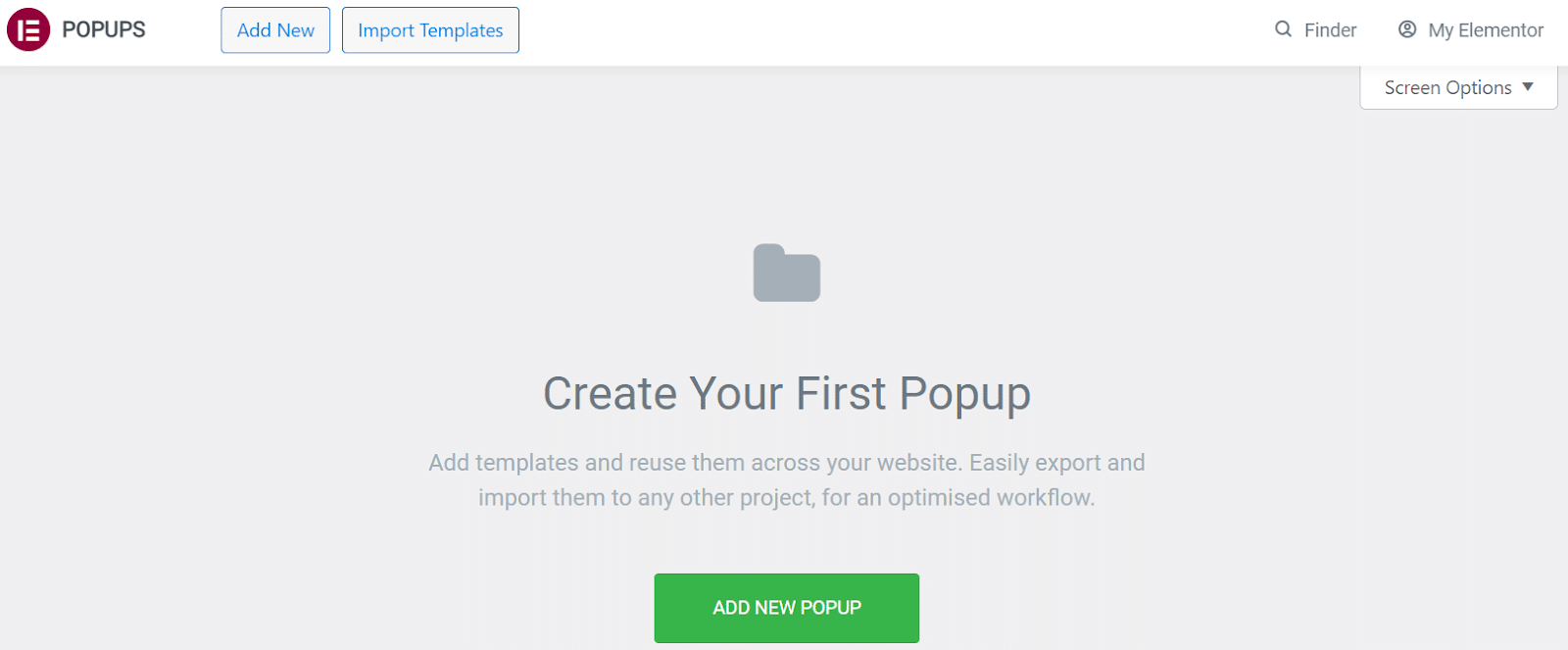
Navigieren Sie zunächst zu Elementor > Vorlagen > Popups in Ihrem WordPress-Dashboard. Klicken Sie dann auf NEUES POPUP HINZUFÜGEN , um ein neues zu erstellen:

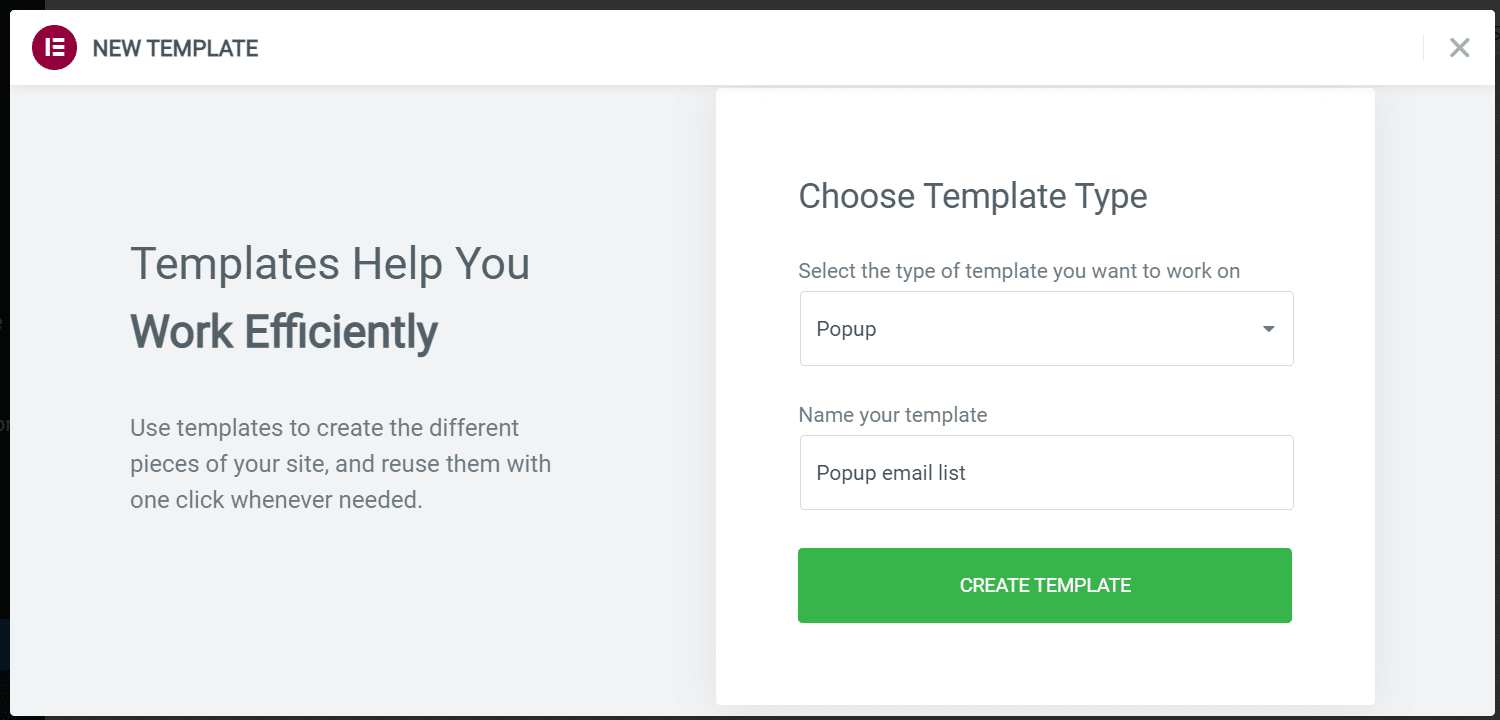
Sie werden dann aufgefordert, Ihre Vorlage zu benennen. Wenn Sie sich für einen Namen entschieden haben, wählen Sie VORLAGE ERSTELLEN aus :

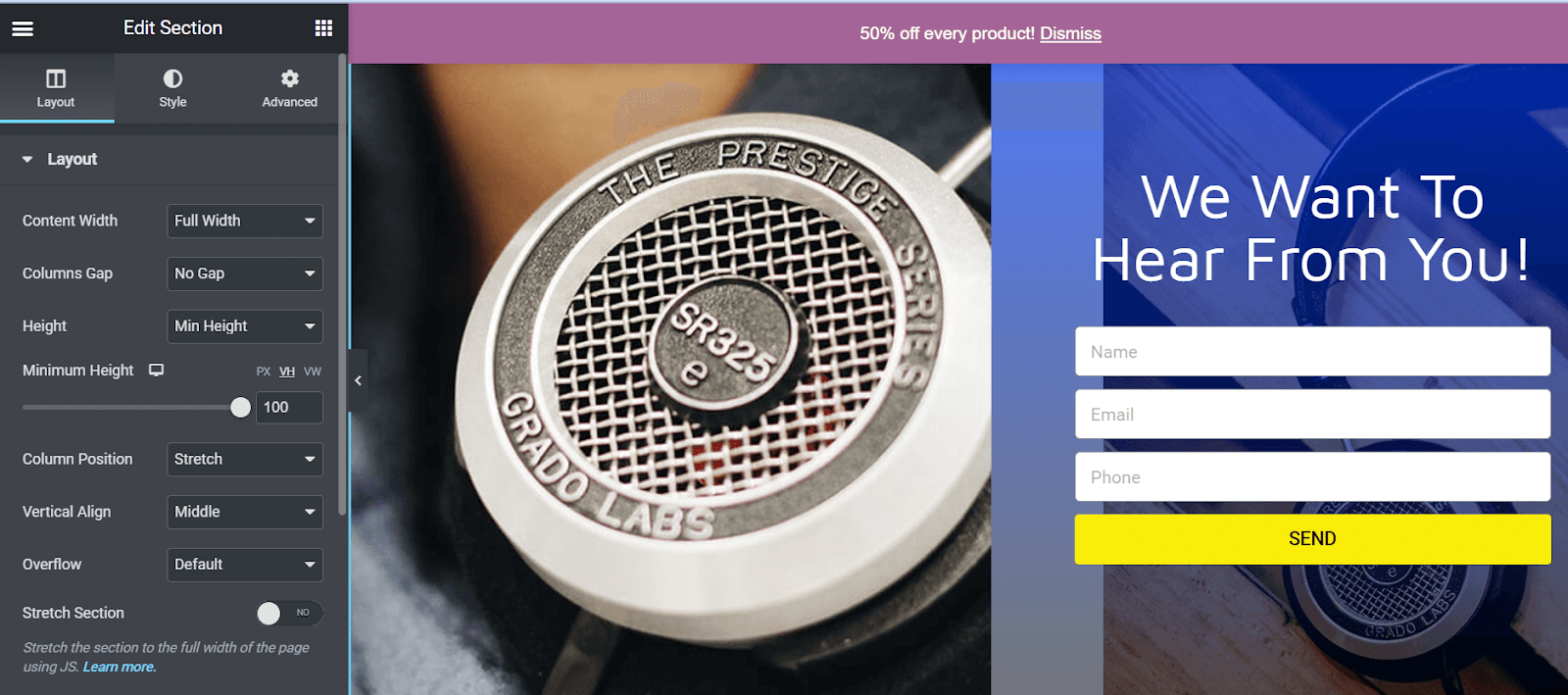
Dadurch wird der Elementor-Seitenersteller gestartet. Sie können jetzt aus den vorhandenen Popup-Vorlagendesigns auswählen oder Ihre eigenen von Grund auf neu erstellen. In unserem Beispiel haben wir eine der vorhandenen Vorlagen zum Bearbeiten ausgewählt:

Sie können jetzt mit den Designeinstellungen herumspielen, um Ihr Popup anzupassen. Sie können beispielsweise Layout, Ausrichtung, Hintergrundbilder und Farben ändern.
Schritt 2: Wählen Sie Ihre Anzeigebedingungen
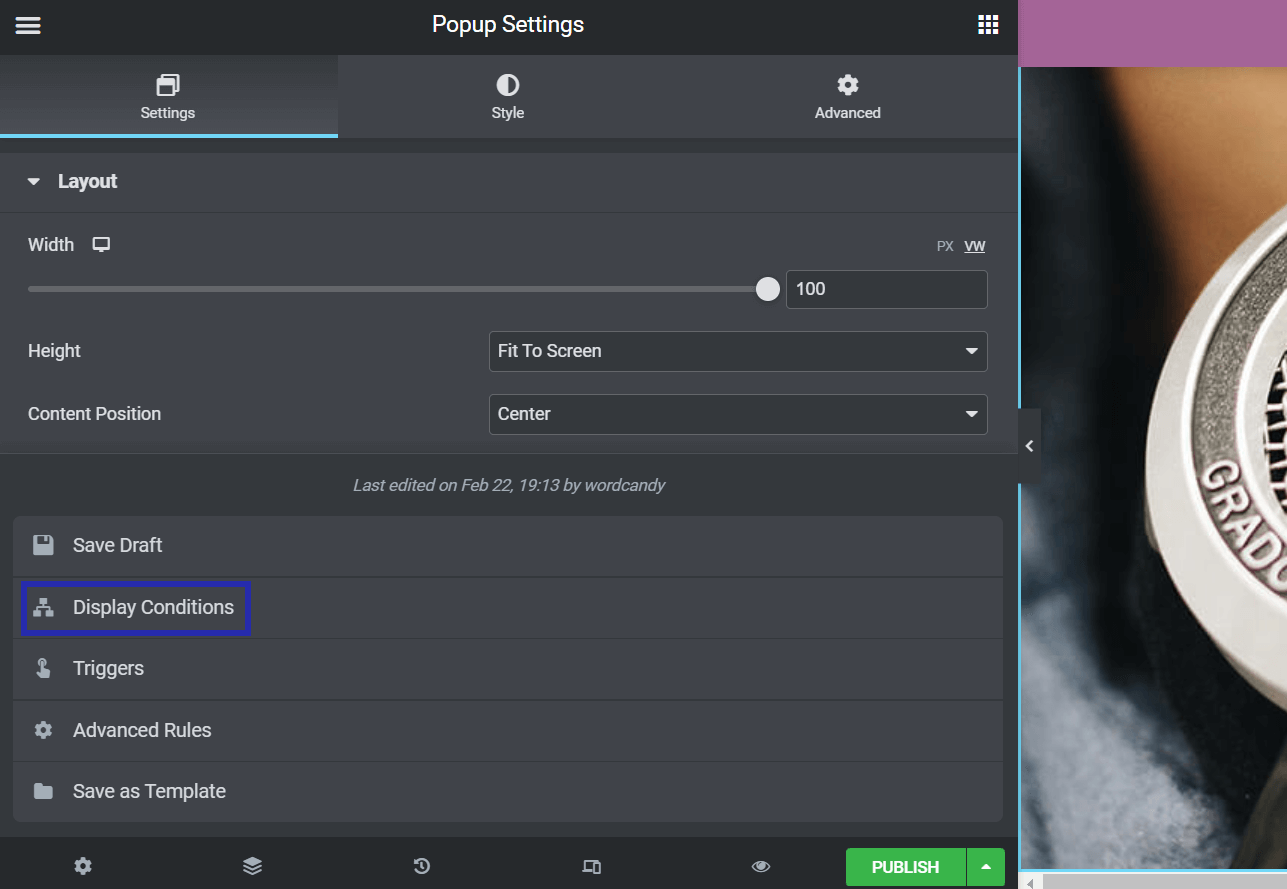
Wenn Sie mit Ihrem Design zufrieden sind, klicken Sie auf den nach oben zeigenden Pfeil neben VERÖFFENTLICHEN . Wählen Sie dann Anzeigebedingungen aus dem angezeigten Menü:

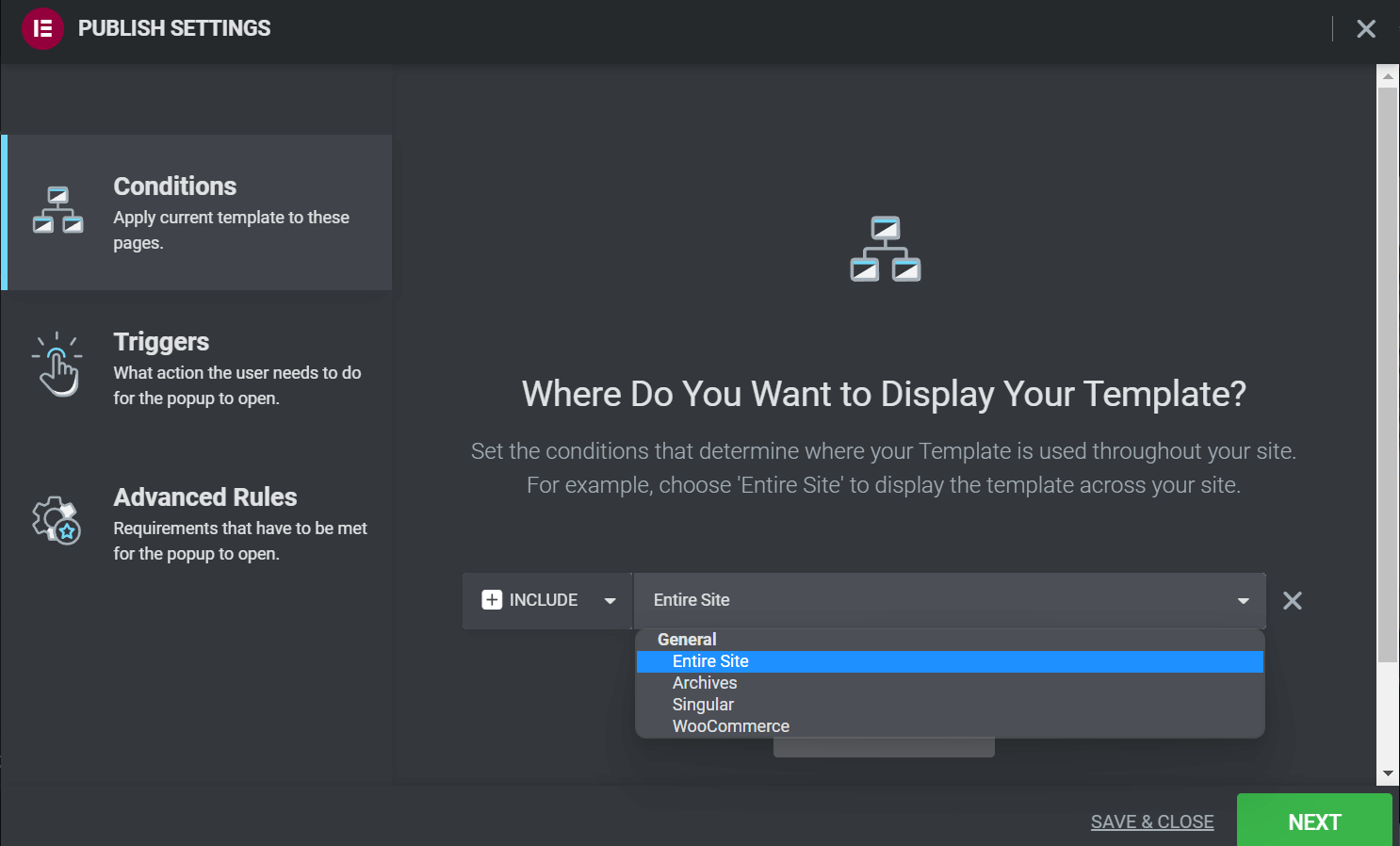
Klicken Sie als Nächstes auf BEDINGUNG HINZUFÜGEN , um auszuwählen, wo Ihr Elementor-Popup auf Ihrer Website angezeigt wird. Sie können dann einen Speicherort aus den folgenden Optionen auswählen: Gesamte Site , Archive , Singular oder WooCommerce :

Wenn Sie mit Ihrer Wahl zufrieden sind, klicken Sie auf WEITER . Sie werden zu den Auslösern für Ihr Popup-Formular weitergeleitet.
Schritt 3: Richten Sie Ihre Popup-Trigger ein
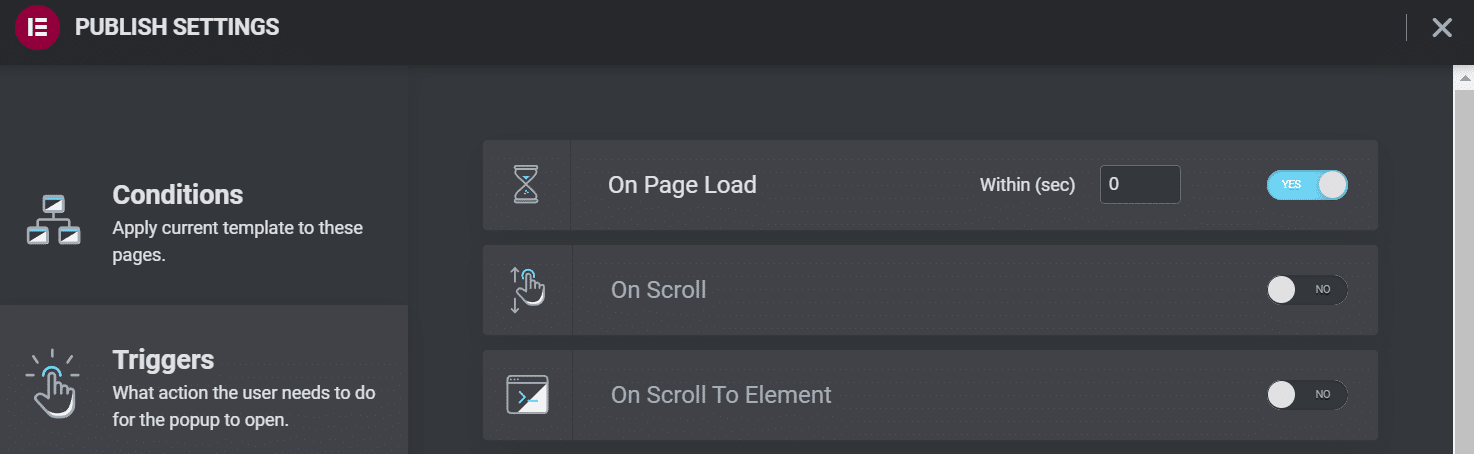
Auf der Seite Trigger können Sie entscheiden, was Benutzer tun müssen, um Ihr Elementor-Popup anzuzeigen. Standardmäßig ist jede Option deaktiviert, und Sie können sie aktivieren, indem Sie auf den Schieberegler klicken. Anschließend müssen Sie Werte für Ihren Trigger angeben.
Wenn Sie sich beispielsweise für On Page Load entscheiden, müssen Sie auswählen, in wie vielen Sekunden Ihr Popup angezeigt wird:

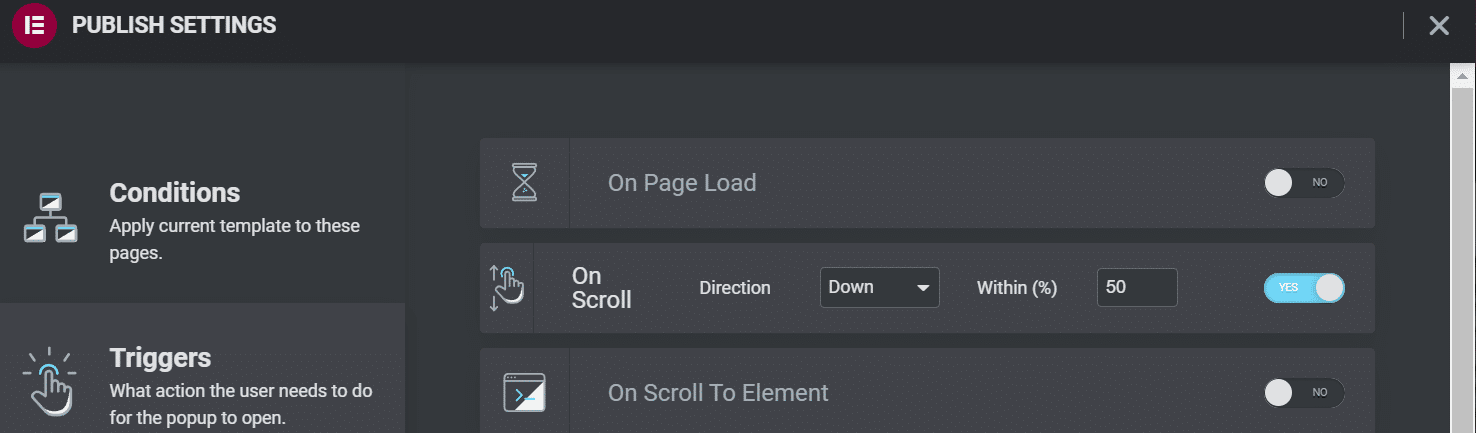
Mit On Scroll können Sie auswählen, in welche Richtung der Benutzer scrollen muss und wie viel von der Seite er abdecken muss, bevor das Popup erscheint:

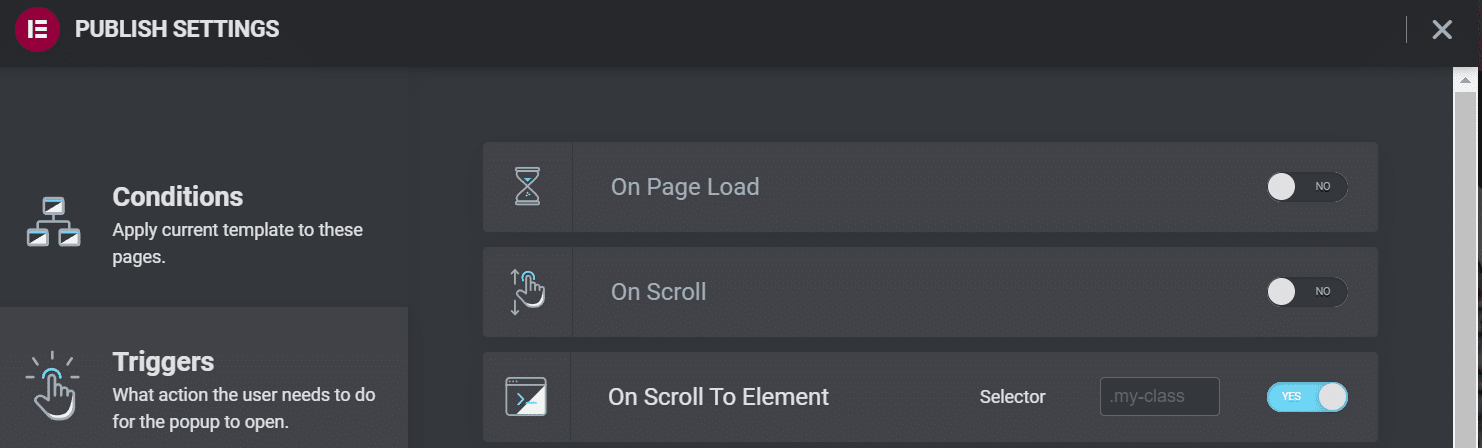
Die Einstellung Beim Scrollen zum Element erfordert die Eingabe einer CSS-ID. Wenn ein Benutzer dieses Element auf Ihrer Seite erreicht, wird das Popup angezeigt:

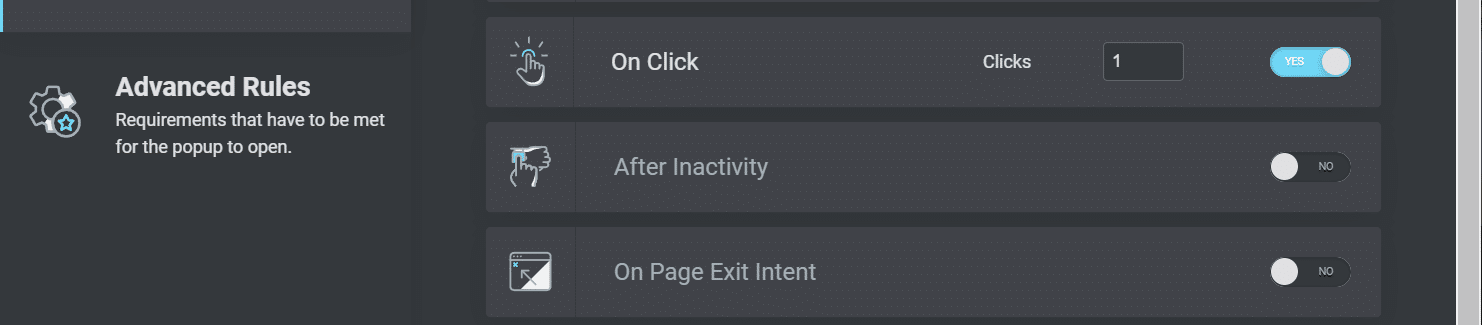
Mit On Click müssen Sie angeben, wie oft ein Benutzer auf Ihre Website klicken muss, bevor das Popup angezeigt wird:

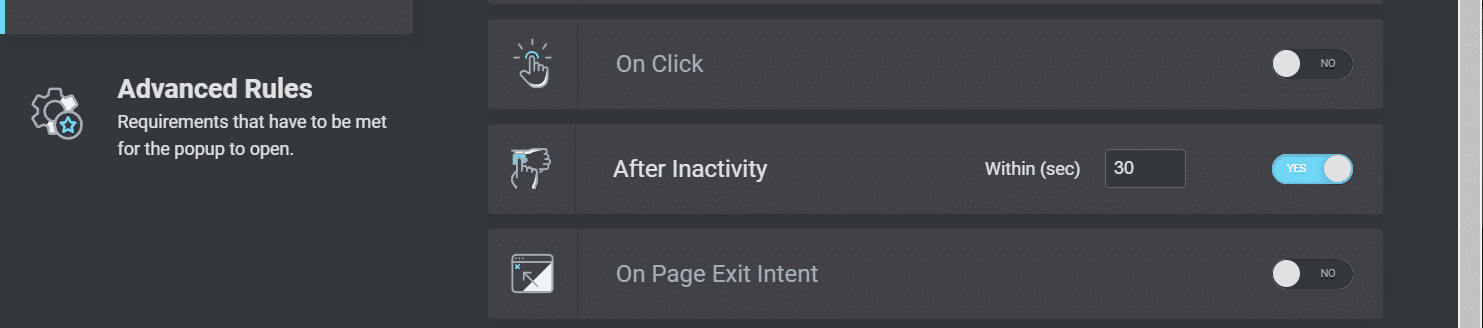
Die Einstellung Nach Inaktivität ermöglicht es Ihnen, Ihr Popup auszulösen, nachdem der Benutzer für eine bestimmte Zeit auf Ihrer Seite inaktiv war:

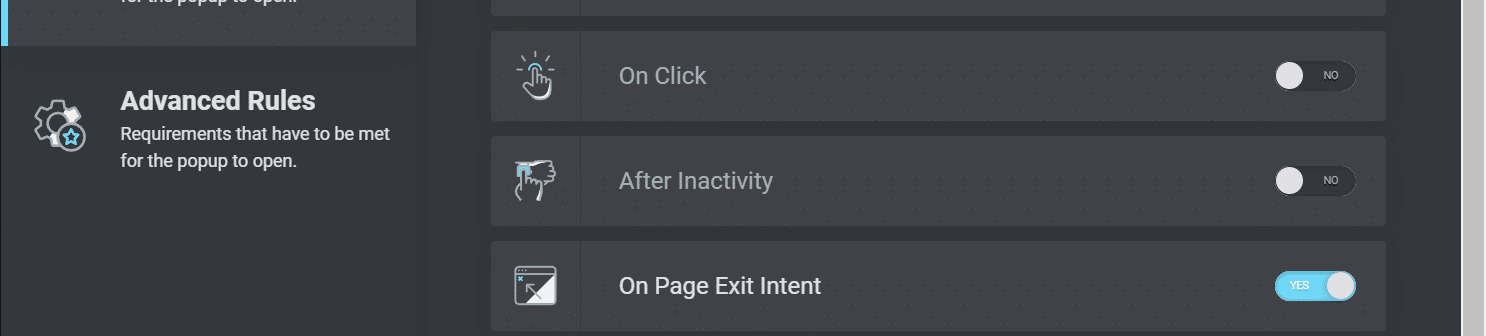
Schließlich können Sie On Page Exit Intent aktivieren. Diese Einstellung löst Ihr Popup aus, wenn ein Benutzer versucht, Ihre Seite zu verlassen:

Klicken Sie auf SPEICHERN & SCHLIESSEN oder WEITER , um zu den erweiterten Regeln zu navigieren, wenn Sie fertig sind . Wir werden uns diese Regeln etwas später in diesem Tutorial ansehen.
Schritt 4: Fügen Sie Ihrer Website einen Popup-Button hinzu (optional)
Möglicherweise möchten Sie Ihr Elementor-Popup auslösen, wenn ein Benutzer auf ein bestimmtes Element auf Ihrer Seite klickt. Du könntest zum Beispiel einen Button mit der Aufschrift „Jetzt anmelden“ entwerfen und ihn in deine Fußzeile einbetten. Wenn ein Benutzer auf die Schaltfläche klickt, sieht er Ihr E-Mail-Registrierungsformular auf seinem Bildschirm.
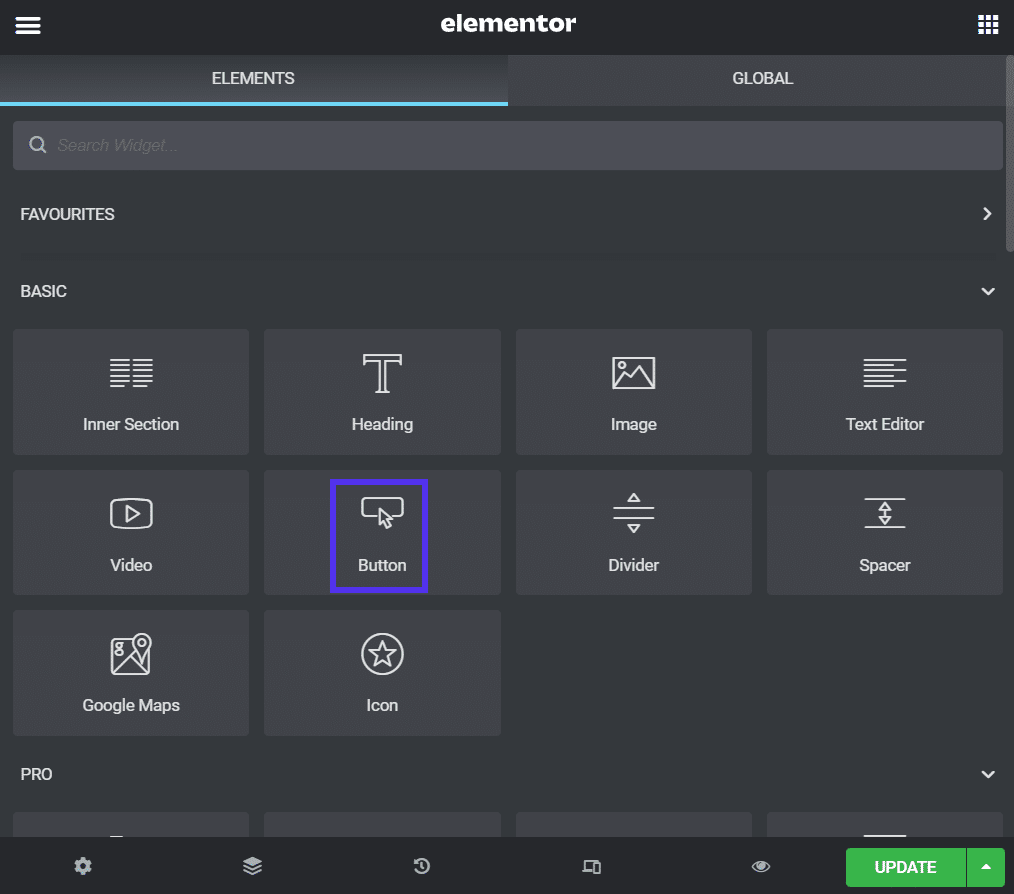
Zuerst müssen Sie eine Elementor-Schaltfläche auf Ihrer Website erstellen. Öffnen Sie den Beitrag oder die Seite im Elementor-Editor und wählen Sie Button aus dem Menü. Ziehen Sie es auf Ihre Seite und legen Sie es dort ab:

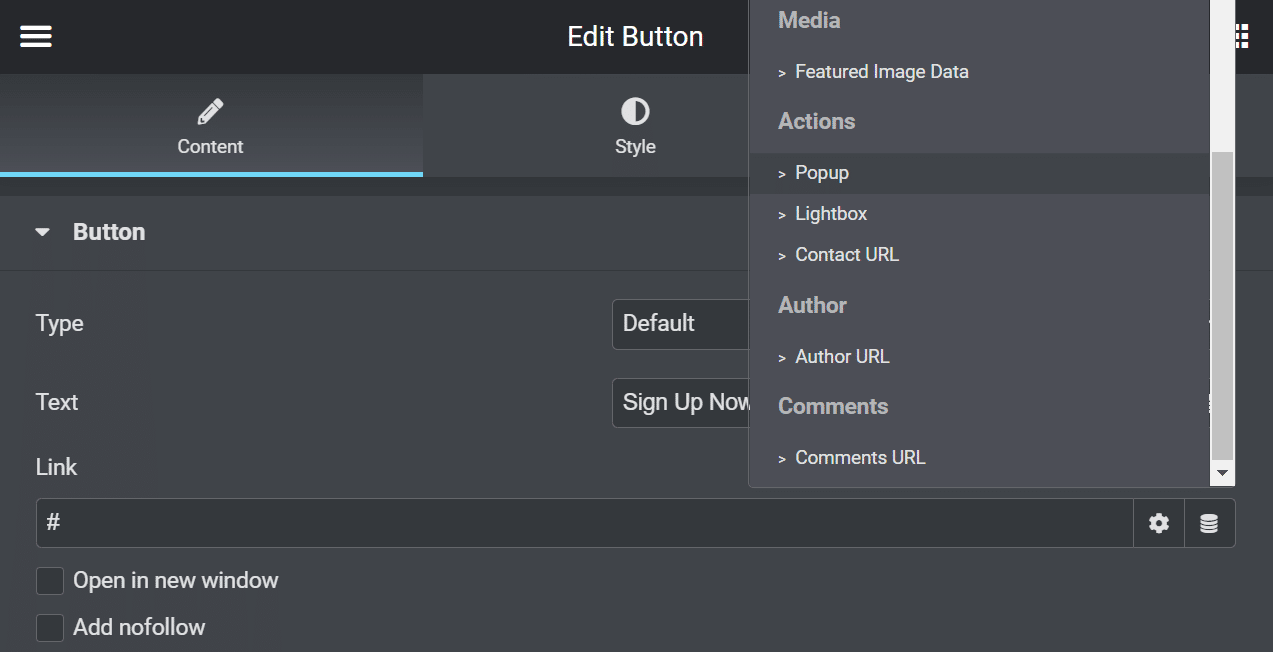
Nachdem Sie den Schaltflächentext angegeben und sein Erscheinungsbild angepasst haben, klicken Sie auf Link > Dynamische Tags . Wählen Sie dann Aktionen > Popup aus dem Dropdown-Menü:

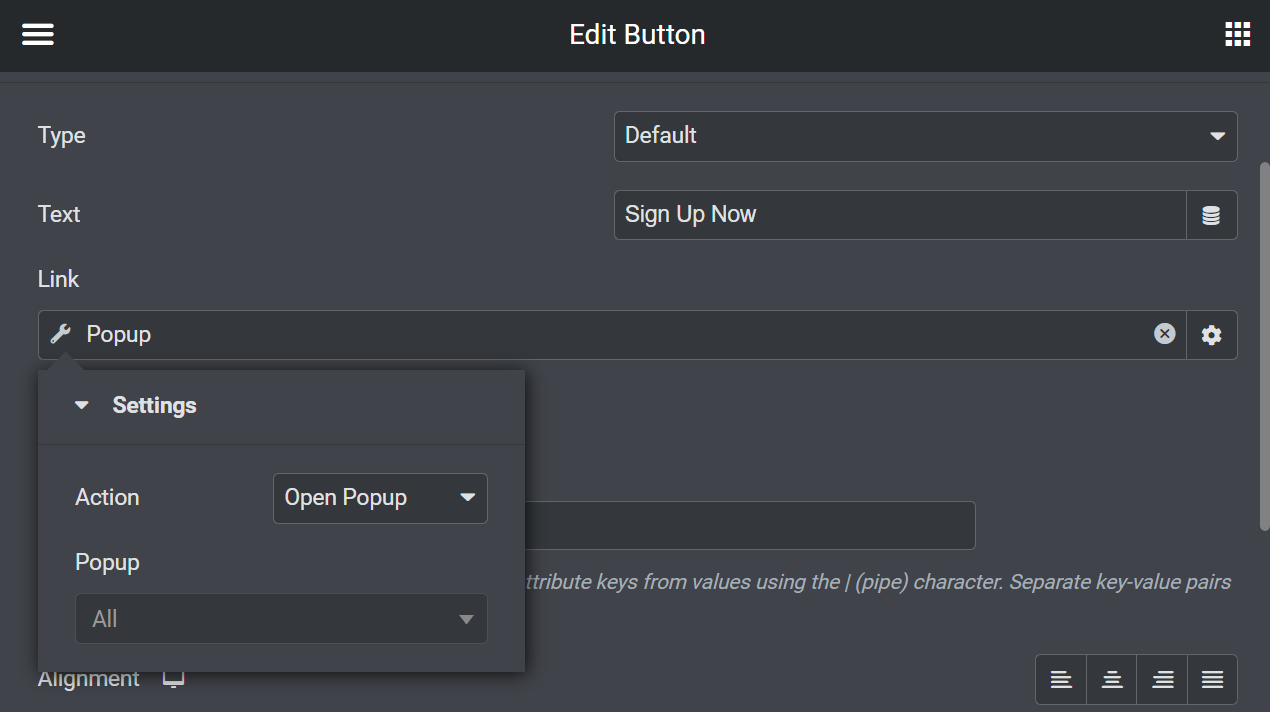
Klicken Sie auf Popup und wählen Sie Popup öffnen aus der Dropdown-Liste Aktion . Sie können Ihr Formular auch aus dem Popup- Menü auswählen:

Wählen Sie abschließend UPDATE aus, um Ihre Schaltfläche zu veröffentlichen. Immer wenn ein Benutzer darauf klickt, wird er zu Ihrem Anmeldeformular weitergeleitet.
Schritt 5: Speichern Sie Ihre Popup-Vorlagen für später
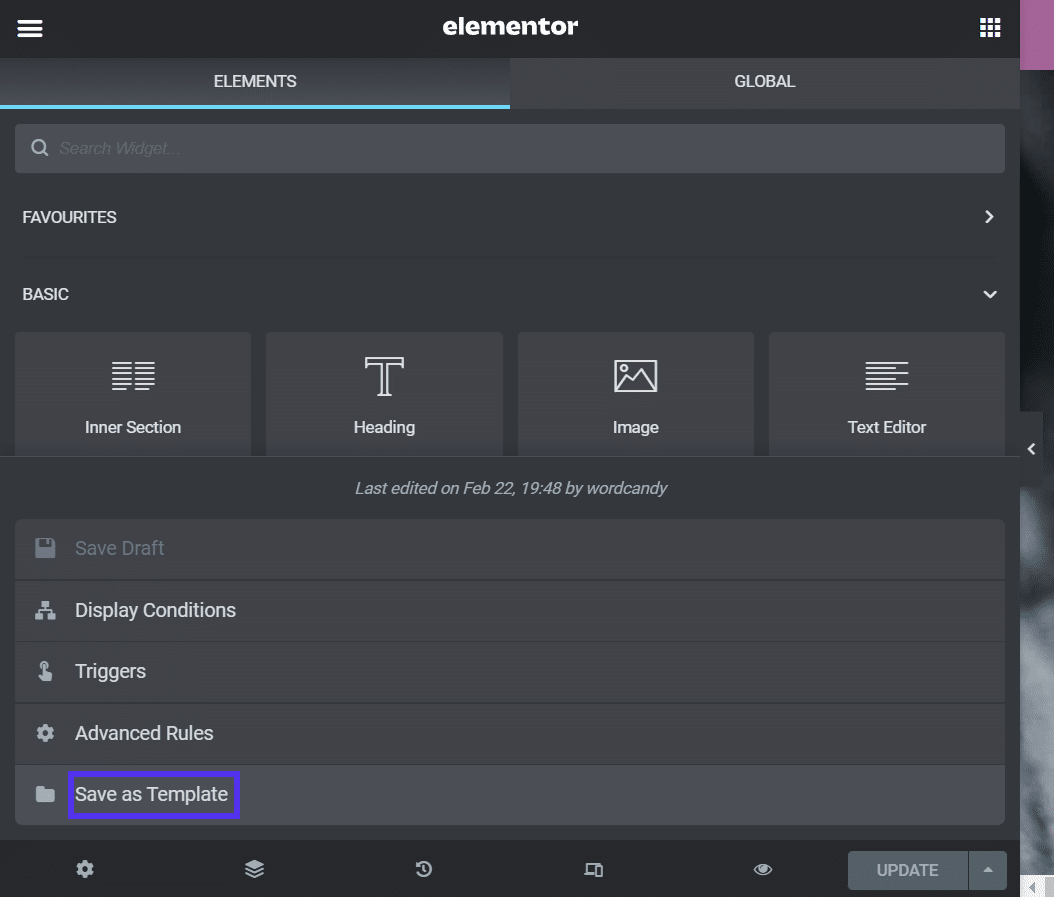
Sie können Ihre Popups auch als Vorlagen speichern. Öffnen Sie Ihr Popup mit dem Elementor-Editor und klicken Sie neben UPDATE auf den Aufwärtspfeil. Wählen Sie im Menü Als Vorlage speichern :

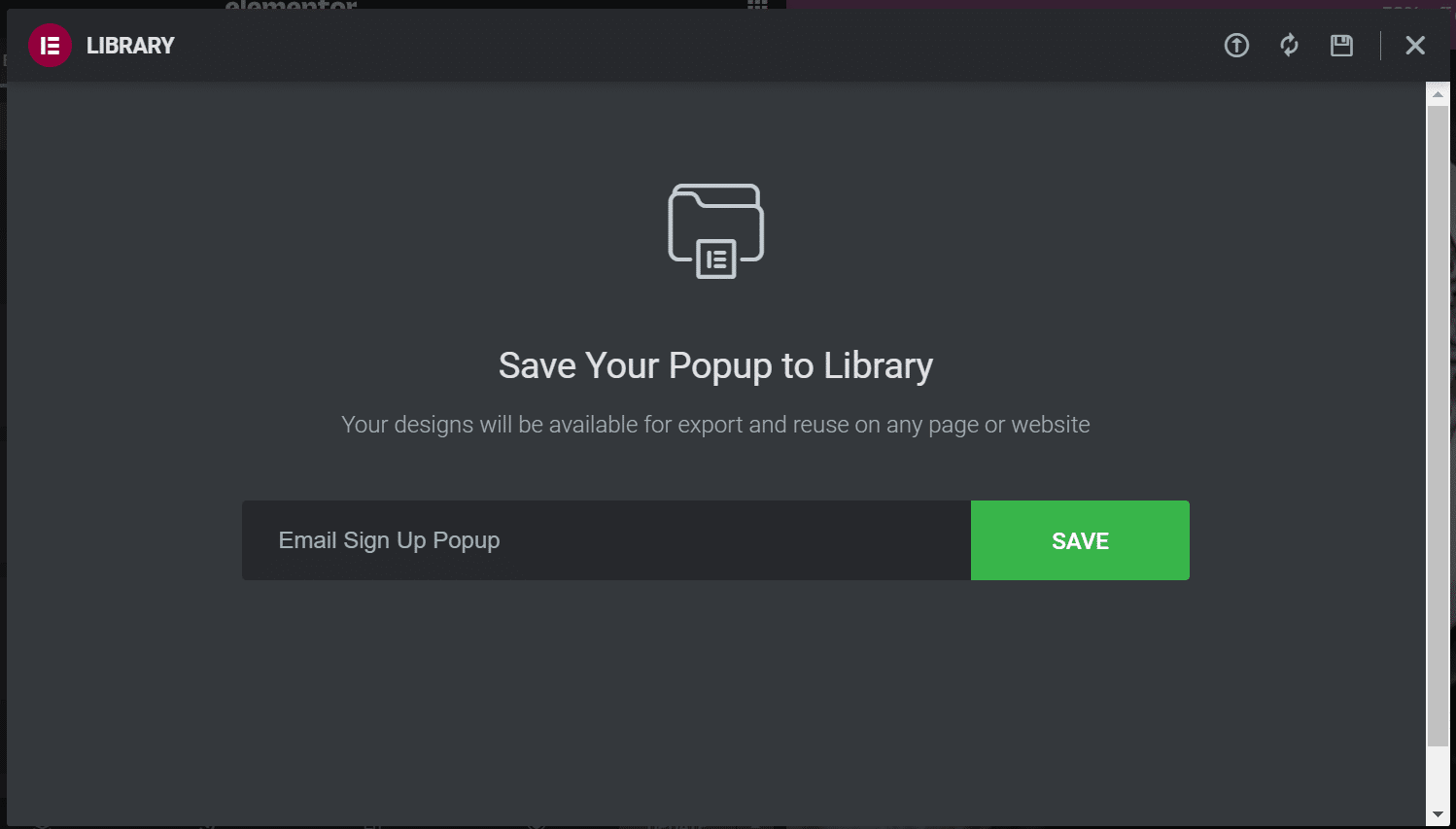
Sie werden dann aufgefordert, Ihre Vorlage zu benennen. Wenn Sie fertig sind, klicken Sie auf SPEICHERN :

Das Popup wird in Ihrer Vorlagenbibliothek gespeichert. Sie können es jetzt verwenden, wenn Sie eine Seite oder einen Beitrag mit Vorlagen erstellen.
So konfigurieren Sie erweiterte Elementor-Popup-Einstellungen
Wir haben bereits behandelt, wie man ein einfaches Elementor-Popup erstellt. Es gibt jedoch auch einige erweiterte Einstellungen, die Sie möglicherweise verwenden möchten.
Öffnen Sie Ihr Popup erneut mit dem Elementor-Editor und navigieren Sie zu Anzeigeregeln . Werfen wir einen Blick auf die verschiedenen Einstellungen.
Popup-Anzeigeeinstellungen
Mit einigen erweiterten Popup-Anzeigeeinstellungen können Sie steuern, wann Benutzer Ihr Formular sehen. Diese Konfigurationen könnten praktisch sein, um eher wiederkehrende Besucher als Erstbesucher anzusprechen.
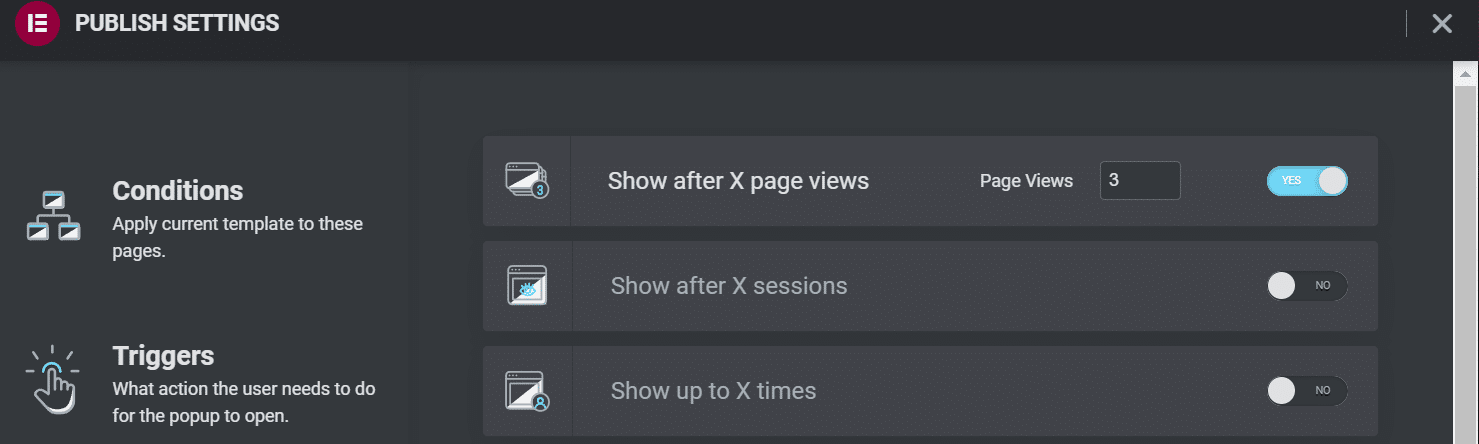
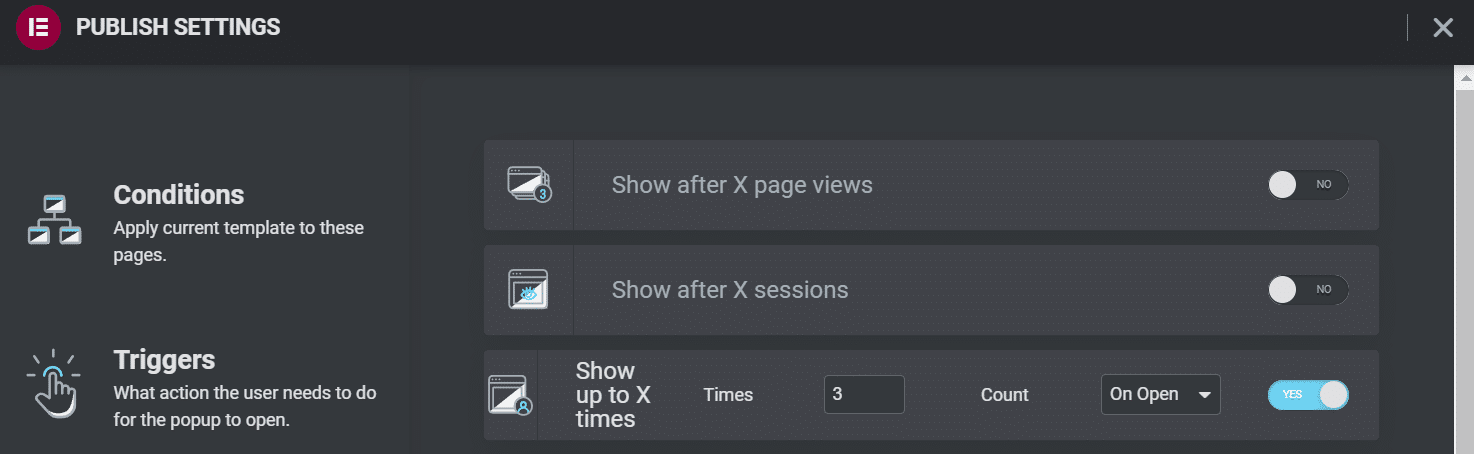
Beispielsweise können Sie Ihr Popup anzeigen lassen, nachdem Ihr Besucher Ihre Seite eine bestimmte Anzahl von Malen angesehen hat:

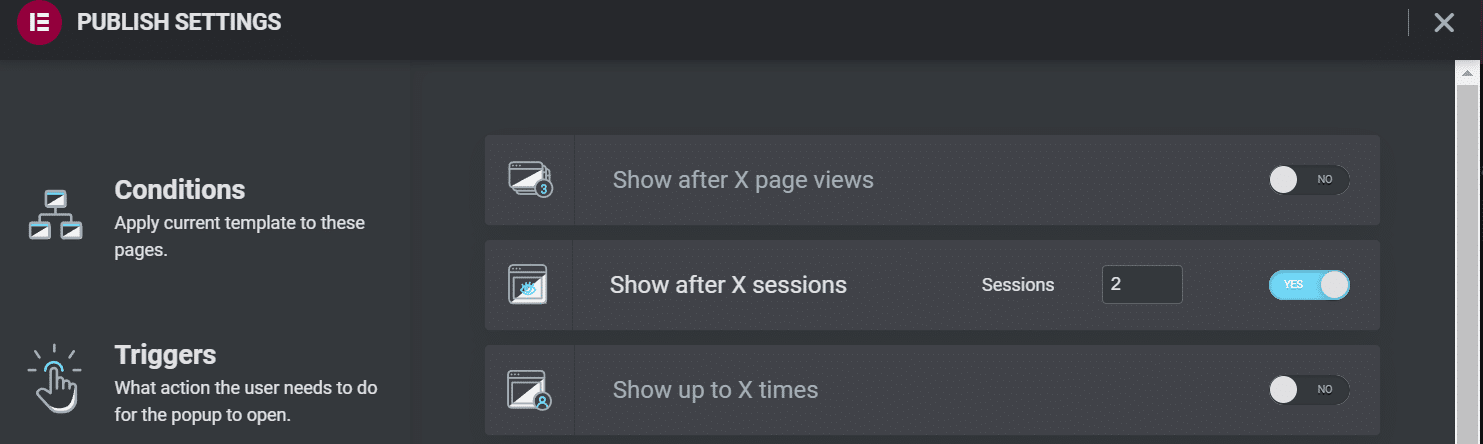
Alternativ können Sie Nach X Sitzungen anzeigen auswählen. Diese Einstellung zielt eher auf allgemeine Besuche als auf bestimmte Seiten ab:

Die Einstellung Bis zu X Mal anzeigen kann einschränken, wie oft Benutzer Ihr Popup sehen. Sie können es aktivieren, wenn Sie Besucher nicht ständig mit aufdringlichen Formularen zuspammen möchten:

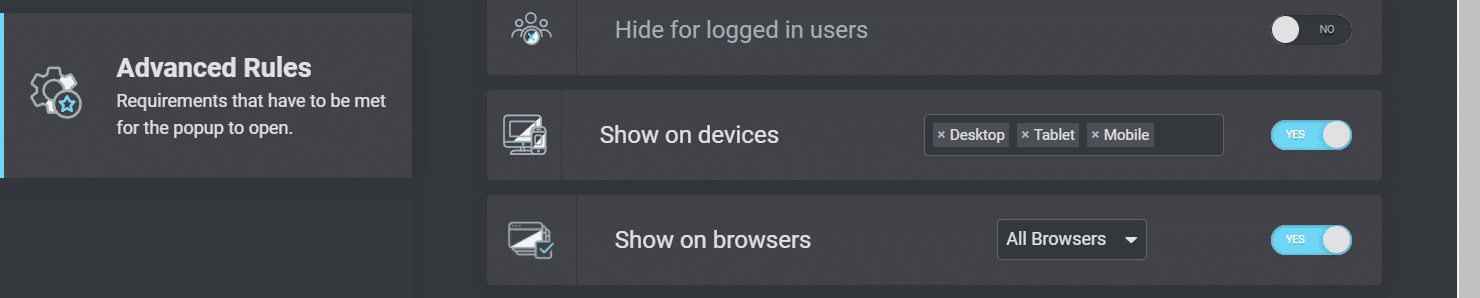
Sie können auch die Einstellungen Auf Geräten anzeigen und Auf Browsern anzeigen verwenden, um einzuschränken, wo Ihr Popup angezeigt wird. Popups können auf Mobilgeräten besonders aufdringlich sein, daher sollten Sie sie dort deaktivieren:

Die Bereitstellung einer besseren mobilen Benutzererfahrung kann Ihre Besucher glücklich machen. Es kann auch Ihre Bemühungen zur Suchmaschinenoptimierung (SEO) steigern und dazu beitragen, dass Ihre Website in den Suchergebnissen einen höheren Rang einnimmt.
Benutzerursprungseinstellungen
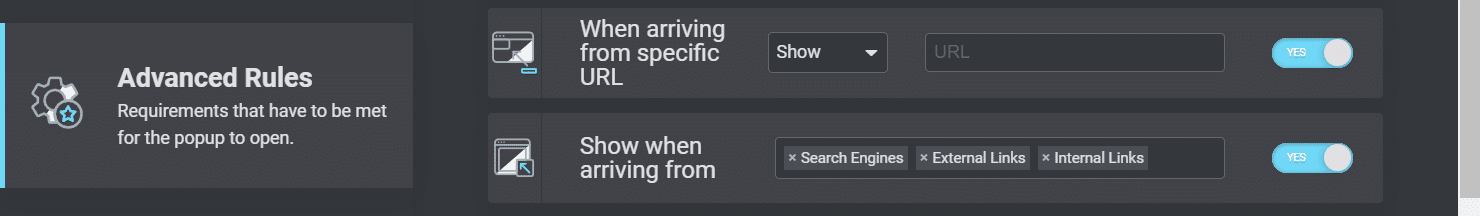
Schließlich können Sie mit Elementor Popup-Anzeigeeinstellungen konfigurieren, je nachdem, woher Ihre Benutzer kommen. Diese Einstellungen können praktisch sein, wenn Sie Besucher auf eine Werbe-Landingpage leiten und Ihr Popup dann für Werbeangebote oder die Abfrage von Kontaktdaten verwenden.
Mit den folgenden Einstellungen können Sie URLs angeben und auswählen, welche Links die Popups auslösen:

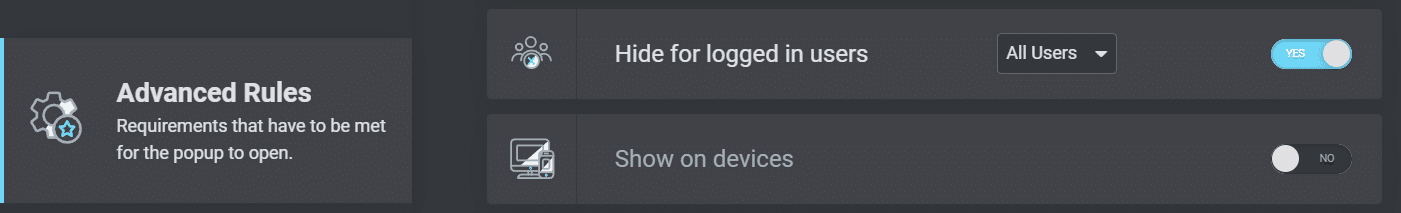
Schließlich können Sie Ihre Popups vor eingeloggten Benutzern verbergen. Sie können diese Einstellung verwenden, wenn Sie eine Website für kostenpflichtige Mitglieder betreiben:

Wenn Sie mit allen gewählten Einstellungen zufrieden sind, klicken Sie auf SPEICHERN & SCHLIESSEN . Sie können hierher zurücknavigieren und diese Konfigurationen bei Bedarf ändern.
Top 3 Plugins für Elementor Popups
Wie wir gesehen haben, erleichtert Elementor Pro das Erstellen von Popups für Ihre Website. Möglicherweise sind Sie jedoch nicht bereit, auf den Premium-Seitenersteller umzusteigen. Alternativ suchen Sie vielleicht nach zusätzlichen Designmerkmalen.
Hier sind einige der besten Plugins für Elementor-Popups unter Berücksichtigung dieser Überlegungen.
1. JetPopUp (Crocoblock)

JetPopUp ist ein benutzerfreundliches Plugin mit einer Drag-and-Drop-Oberfläche, die sich perfekt in Elementor integriert. Es ermöglicht Ihnen, dynamische und benutzerdefinierte Popup-Formulare zu erstellen, einschließlich E-Mail-Anmeldungen, Cookie-Zustimmungsformularen und Countdowns.
JetPopUp glänzt mit seinen interaktiven Features. Sie können aus mehreren Animationseinstellungen wählen, z. B. Gleiten, Spiegeln und Drehen. Darüber hinaus verfügt das Plugin über verschiedene Vorlagen, die Sie an Ihre Bedürfnisse anpassen können.
Mit diesem Plugin können Sie auch mehrere Anzeigeeinstellungen auswählen und anpassen. Beispielsweise können Sie Ihre JetPopUp-Formulare Benutzern an bestimmten Daten zeigen, wenn sie versuchen, Ihre Website zu verlassen, oder nachdem sie eine bestimmte Zeit gescrollt haben.
Merkmale:
- Wählen Sie aus voreingestellten Popup-Vorlagen
- Wählen Sie verschiedene Popup-Anzeigebedingungen aus
- Bestimmte Bedingungen ein- und ausschließen
- Verwenden Sie Animationseffekte
Preise: JetPopUp kostet $22 pro Jahr. Dieses Paket enthält die MailChimp-Integration, ein Popup-Widget und Kundensupport. Sie können auch auf ein All-Inclusive-Abonnement für 130 USD pro Jahr upgraden. Es enthält 20 zusätzliche Plugins und 150 zusätzliche Widgets.
2. Popup-Box-Widget (PowerPack)

Wenn Sie nach erweiterten Elementor-Popup-Einstellungen suchen, sollten Sie das Popup-Box-Widget von PowerPack verwenden. Sie können damit benutzerdefinierte Popups erstellen, die dynamische Elemente wie Videos, Bilder und Google Maps enthalten.
Mit diesem Plug-in können Sie Popups gemäß verschiedenen Benutzeraktionen auslösen, einschließlich der Beendigungsabsicht und benutzerdefinierten Zeitverzögerungen. Sie können auch interaktive zweistufige Popups mit Links und anderen Elementen von Call to Action (CTA) erstellen.
Darüber hinaus verfügt das Popup-Box-Widget über erweiterte Animationseinstellungen. Sie können Ihre Popups zoomen, Zeitungsformate verwenden oder 3D-Animationen verwenden.
Merkmale:
- Wählen Sie aus Animationseffekten
- Erstellen Sie zweistufige Popups
- Verwenden Sie Zeitverzögerungen und Benutzerauslöser
- Zeigen Sie Bilder, Videos und andere interaktive Elemente an
Preise: Das Popup-Box-Widget ist in einem PowerPack-Abonnement enthalten. Die Pläne beginnen bei 49 US-Dollar pro Jahr und enthalten mehr als 70 verschiedene Elementor-Widgets.
3. Lightbox & Modal (wesentliche Addons für Elementor)

Wir haben dieses Elementor-Popup-Plugin zuvor kurz angesprochen. Lightbox & Modal ist ein vielseitiges Widget mit dem Tool „Essential Addons for Elementor“. Es hilft Ihnen, Popups mit interaktiven Funktionen wie Videos, Bildern und Animationen zu erstellen.
Lightbox & Modal wurde entwickelt, um mit Schaltflächen und Links auf Ihrer Elementor-Website zu arbeiten. Sie können benutzerdefinierte Schaltflächen, Symbole und Texte erstellen, die Ihre Popup-Formulare auslösen. Darüber hinaus kann das Widget Zeitverzögerungen und andere Benutzeraktionen verwenden.
Insgesamt könnte Lightbox & Modal die beste Option sein, um mit Ihren Benutzern zu interagieren, anstatt nur Informationen zu präsentieren.
Merkmale:
- Verwenden Sie Schaltflächenauslöser für Popups
- Zeigen Sie Bilder, Videos und benutzerdefinierte Inhalte an
- Passen Sie Popup-Layouts an
- Wählen Sie aus verschiedenen Animationstypen
Preise: Lightbox & Modal ist in Essential Addons für Elementor Pro enthalten. Die Pläne beginnen bei 39,97 $ pro Jahr und haben mehr als 70 Widgets und sieben Erweiterungen.
In dieser Schritt-für-Schritt-Anleitung erstellenZusammenfassung
Popup-Formulare können für Ihre Lead-Generierung und Marketingkampagnen unerlässlich sein. Sie können Ihnen auch dabei helfen, mit Besuchern zu interagieren und sie auf Ihrer Seite zu halten. Glücklicherweise können Sie mit dem Seitenersteller von Elementor benutzerdefinierte Popups erstellen.
Es ist super einfach, Popups mit Elementor Pro zu erstellen. Sie können sie an Ihr Branding anpassen und entscheiden, wo sie auf Ihrer Website angezeigt werden. Sie können auch erweiterte Anzeigeeinstellungen festlegen, um Ihr Popup basierend auf Benutzeraktionen und Ursprüngen anzuzeigen.
Das Entwerfen einer schönen Website mit Elementor ist nur der erste Schritt. Sie benötigen auch einen WordPress-Hosting-Anbieter in Ihrer Ecke. Sieh dir noch heute unsere Preispläne an, um zu sehen, wie Kinsta deine Website aufladen kann!

