Schauen Sie sich zuerst die neuen Funktionen von Elementor Pro Forms von ElementsKit an
Veröffentlicht: 2022-05-13Haben Sie sich die neuen Funktionen von ElementsKit für Elementor Pro-Formulare angesehen?
ElementsKit hat kürzlich zwei neue Funktionen veröffentlicht, mit denen Sie intelligentere Elementor-Pro-Formulare erstellen können.
Wir alle wissen, dass ElementsKit geboren wurde, um Elementor bereichernder zu machen!
Das Entwicklerteam des ElementsKit hat wie die meisten WordPressianer schon immer an die Leistungsfähigkeit von Elementor geglaubt. Und mit dieser Bewunderung für Elementor im Herzen hat das Team bisher extrem hart daran gearbeitet, ein All-in-One-Add-on zu entwickeln, das das WordPress-Webdesign für über eine halbe Million Benutzer bequemer und flexibler macht.
Um dieses Ziel zu erreichen, hat ElementsKit bisher eine Sammlung von über 85 Funktionen, über 500 fertigen Abschnitten und über 35 fertigen Seiten entwickelt und arbeitet immer noch daran, diese bereits gigantische Sammlung zu erweitern.
All diese Funktionen wurden entwickelt, um Elementor bestmöglich zu ergänzen. Unser Team glaubt an den Geist der kontinuierlichen Verbesserung und für uns bedeutet das, dem Elementor-Toolkit regelmäßig neue Funktionen hinzuzufügen.
Um die Freundschaft mit Elementor zu stärken, hat ElementsKit erneut zwei neue Funktionen veröffentlicht, die Sie mit der Pro-Version des erstaunlichen Website-Builders verwenden können. Und dieses Mal liegt der Fokus darauf, Elementor-Benutzer in die Lage zu versetzen, flexiblere und intelligentere Formulare mit der gleichen Benutzerfreundlichkeit zu erstellen, die dieser Drag-and-Drop-Seitenersteller bietet.
Sie fragen sich bestimmt: Was sind diese neuen Features von ElementsKit? Und wie kann man sie nutzen?
Nun, um Antworten auf Ihre Fragen zu erhalten, gehen Sie zum nächsten Abschnitt…
Überblick über die neuen Funktionen von Elementor Pro Forms: Bedingte Felder und Schaltfläche „Zurücksetzen“.
Wie bereits erwähnt, hat ElementsKit zwei neue Funktionen für Benutzer von Elementor Pro-Formularen eingeführt. Die beiden Funktionen sind Bedingungslogik für Formularfelder und Reset-Schaltfläche. Sie finden diese Funktionen als Teil von ElementsKit-Modulen.
Beide Funktionen sind sehr nützlich und wir sind sicher, dass Sie sie oft verwenden werden, sobald Sie ihre Funktionalitäten kennengelernt haben. Lassen Sie uns also in wenigen Worten etwas über diese neuen Funktionen erfahren.
Bedingte Felder

Dies ist eine erweiterte Funktion für Elementor Pro-Formulare. Mit diesem Modul von ElementsKit können Sie jetzt ein bestimmtes Formulareingabefeld basierend auf den Werten, die der Benutzer in den vorherigen Eingabefeldern bereitstellt, ein-/ausblenden.
Diese bedingte Logik folgt der „ if-else-Theorie “. Eine weitere gute Sache ist, dass Sie mehrere bedingte Logik hinzufügen können, indem Sie sowohl UND- als auch ODER-Beziehungen verwenden.
Sie können mehreren Eingabefeldern desselben Formulars bedingte Logik hinzufügen und sie nur dann erscheinen lassen, wenn die Bedingungen erfüllt sind. Dies ist äußerst praktisch, wenn Sie möchten, dass Ihre Kunden beim Ausfüllen eines Formulars die beste Benutzererfahrung haben.
Wie?
Nun, Sie können die Option basierend auf der vorherigen Option / dem Wert anzeigen, den sie ausgewählt haben. Beispielsweise können Sie zusätzliche Fragen nur dann stellen, wenn sich jemand für eine bestimmte Option entscheidet. Ein weiteres Beispiel kann sein, die Schaltfläche „Senden“ erst anzuzeigen, wenn der Benutzer alle erforderlichen Felder ausgefüllt hat.
Mit der Bedingungsoption von ElementsKit können Sie Bedingungen wie „Gleich“, „Ungleich“, „Größer als“, „Größer als oder gleich“, „Kleiner als“ und „Kleiner als oder gleich“ hinzufügen.
Noch wichtiger ist, dass Sie beliebig viele Bedingungen anwenden können, indem Sie eine dieser Logiken mit der Kombination von UND- und ODER-Beziehungen verwenden. Die Schritte zur Verwendung dieser Funktion finden Sie später in diesem Blog.
Haben Sie sich die neuen Funktionen angesehen, die Elementor 3.6 eingeführt hat? Besuchen Sie unseren Blog zu Elementor 3.6 Review
Reset-Knopf

"Irren ist menschlich."
Sie können also davon ausgehen, dass einige Ihrer Zuhörer beim Ausfüllen eines Formulars einige Fehler machen. Manchmal kann es jedoch lästig sein, zu jedem Formularfeld zurückzukehren und die Werte zu ändern.
Das Reset-Button-Modul von ElementsKit bietet in einem solchen Szenario die perfekte Lösung. Man kann einfach auf einen Reset-Button klicken und alle Eingabefelder werden auf ihre Standardwerte zurückgesetzt.
Mit der Kombination aus Elementor Pro und ElementsKit Pro können Sie Ihrem Formular jetzt ganz einfach eine Schaltfläche zum Zurücksetzen hinzufügen. Die Reset-Schaltfläche wird als eine auf dem Eingabefeldtyp in Elementor Pro-Formularen angezeigt. Darüber hinaus können Sie auch den Stil der Reset-Taste anpassen, um ihn attraktiver zu machen.
So fügen Sie bedingte Logik in Elementor Pro Forms mit ElementsKit hinzu
Sie finden diese Funktion in einem neuen Tab für jedes Eingabefeld von Elementor Pro-Formularen. Erfahren Sie, wie Sie in nur 5 einfachen Schritten bedingte Logik zu Elementor-Pro-Formularfeldern hinzufügen.
Schritt 1: Aktivieren Sie bedingte Felder für das Elementor Pro Form-Modul
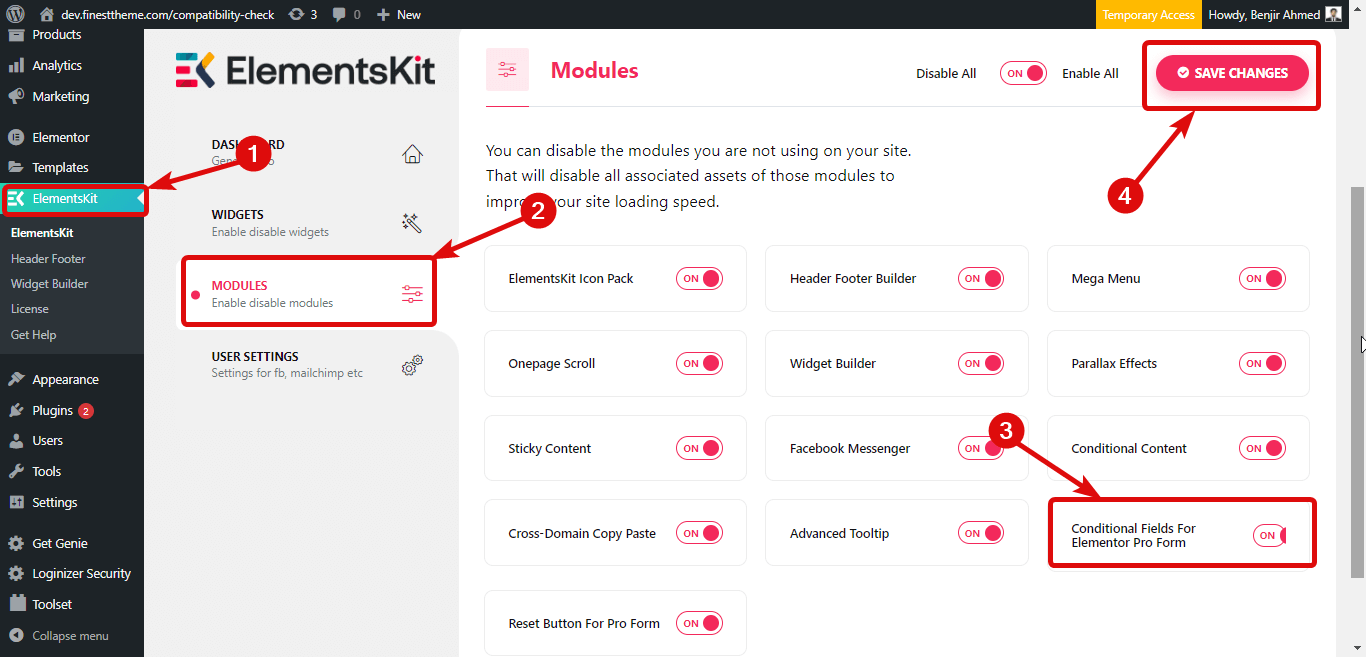
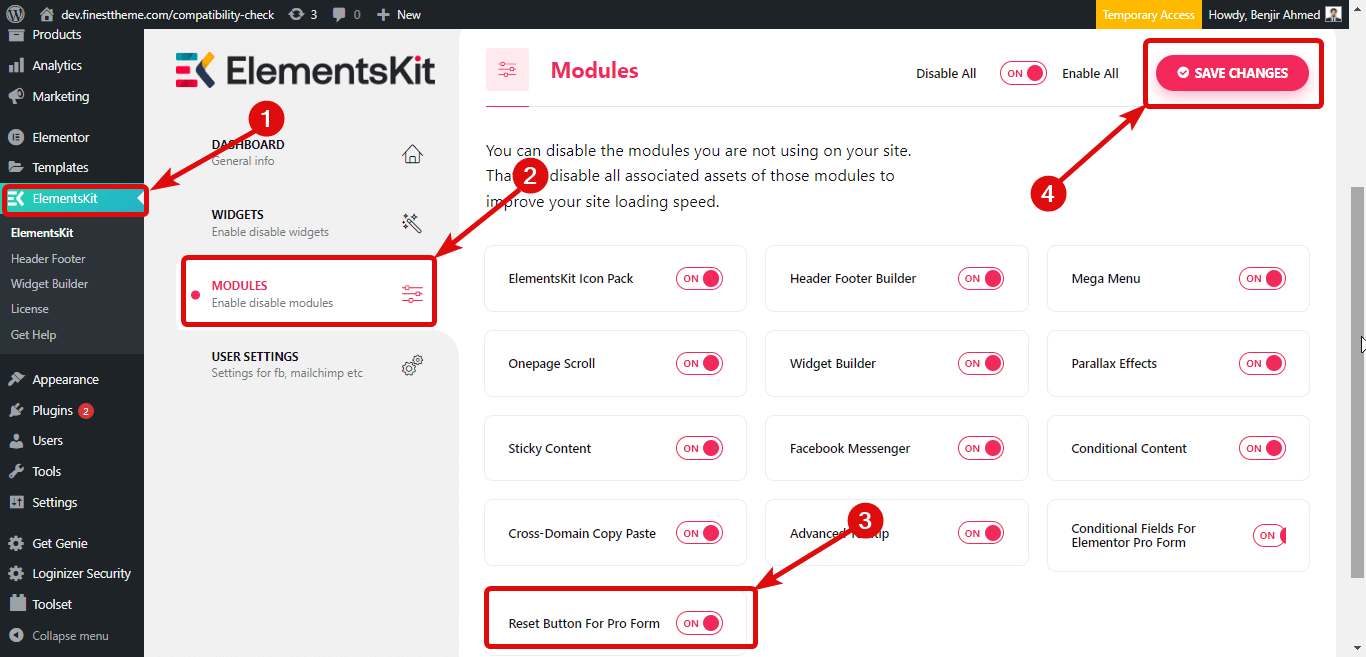
Der erste Schritt besteht darin, das Conditional Fields For Elementor Pro Form-Modul zu aktivieren. Navigieren Sie dazu zu ElementsKit ⇒ Modules ⇒ Turn on the toggle button of Conditional Fields For Elementor Pro Form, und klicken Sie schließlich auf Änderungen speichern.

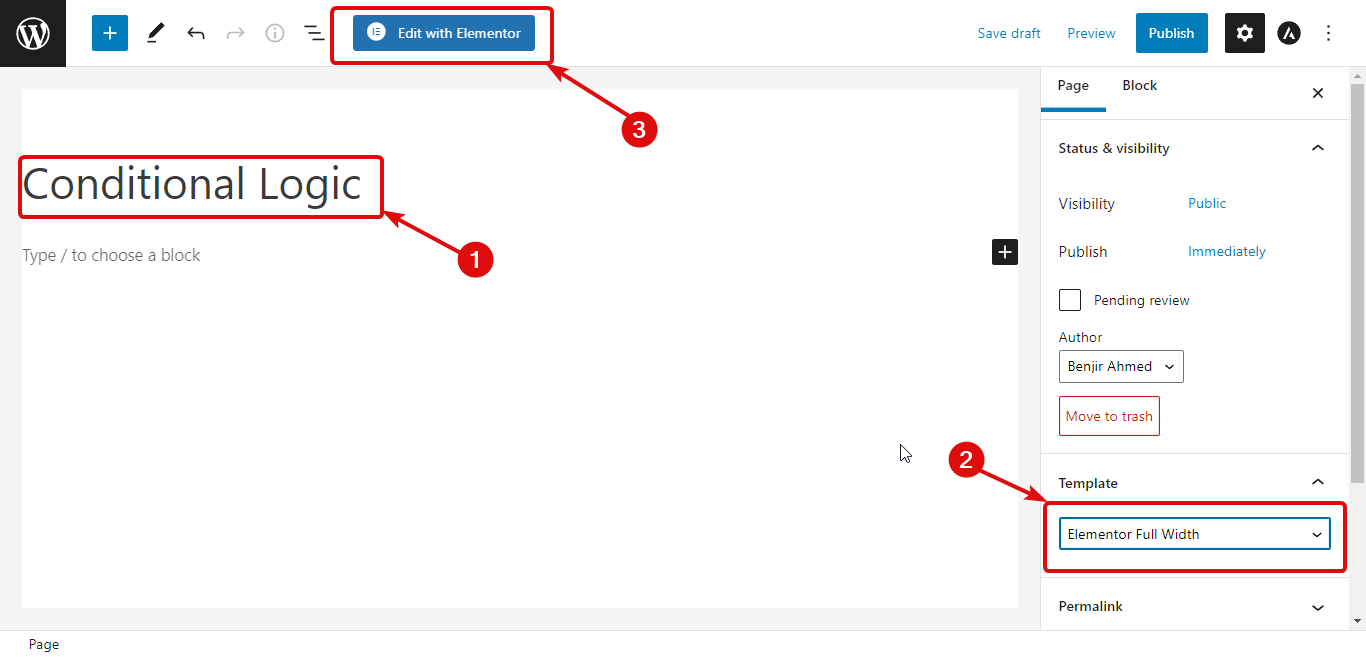
Schritt 2: Erstellen Sie eine neue Seite
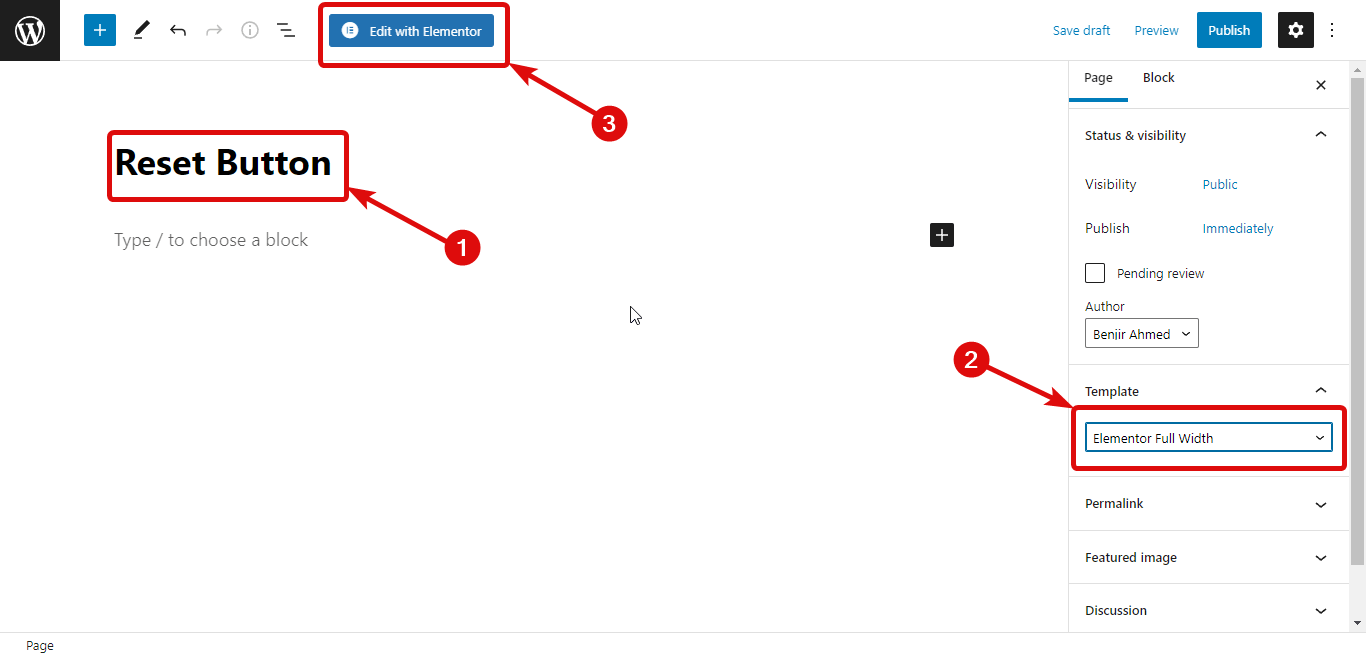
Jetzt müssen Sie eine neue Seite erstellen. Navigieren Sie dazu zu WordPress Dashboard ⇒ Seiten und klicken Sie auf Neu hinzufügen.
Geben Sie nun einen Titel ein, wählen Sie Vorlage als Element oder Volle Breite und klicken Sie schließlich auf Bearbeiten mit Elementor , um die Seite zu bearbeiten.

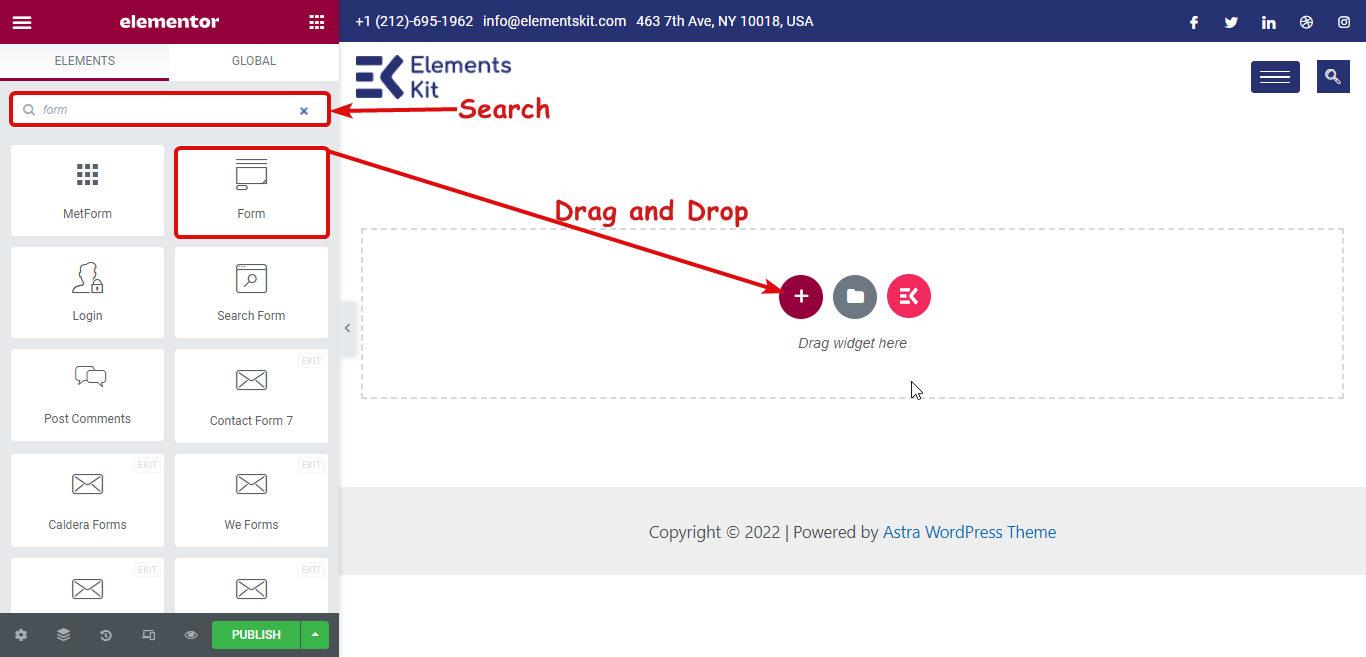
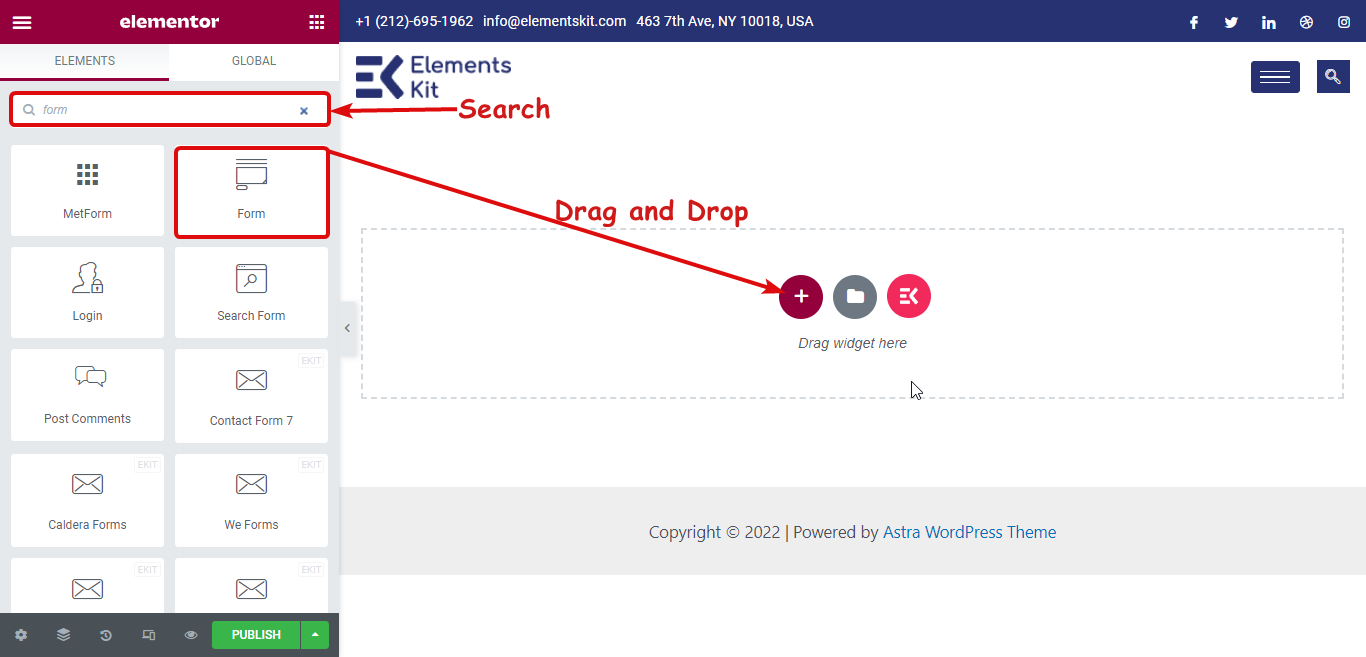
Schritt 3: Drag-and-Drop-Formular-Widget von Elementor Pro
Suchen Sie nach dem Formular-Widget. Sobald Sie das Widget gefunden haben, ziehen Sie einfach das Elementor Pro-Widget per Drag & Drop, um ein Formular zu erstellen.

Möchten Sie Ihrer Elementor-Site ein modern aussehendes Mega-Menü hinzufügen? Lesen Sie , wie Sie mit Elementor und ElementsKit ein Mega-Menü erstellen
Schritt 4: Wenden Sie die bedingte Logik an
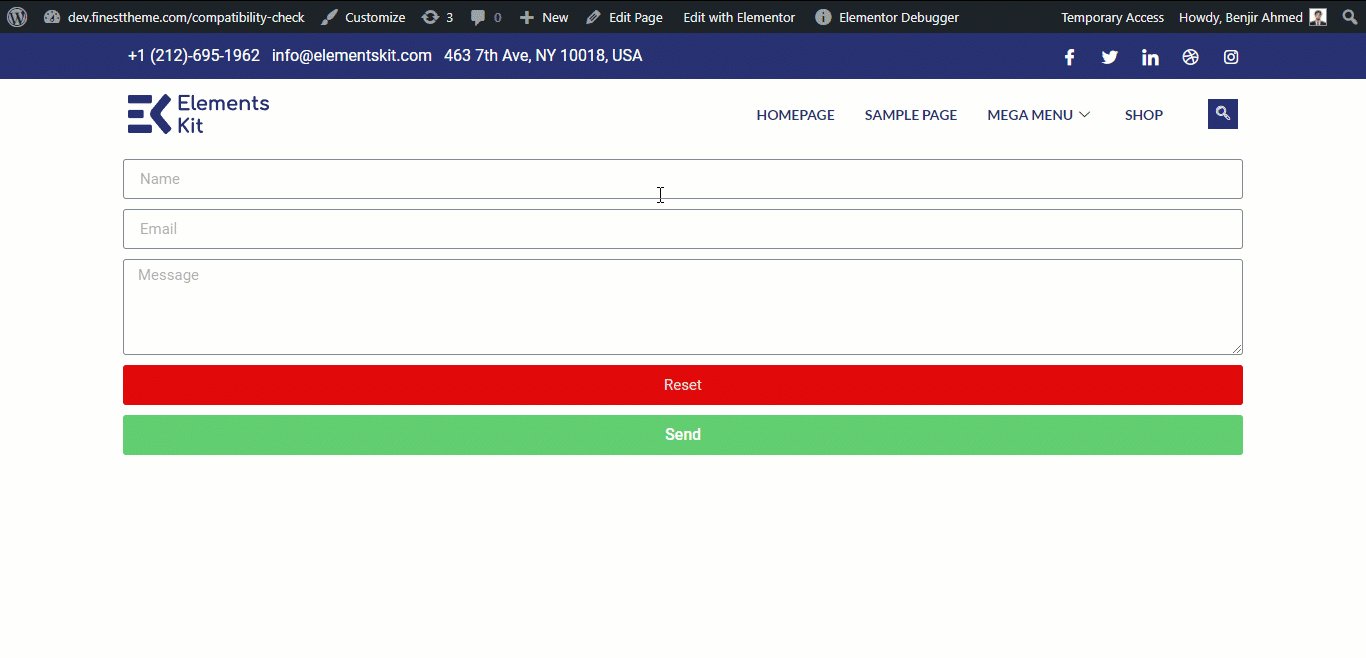
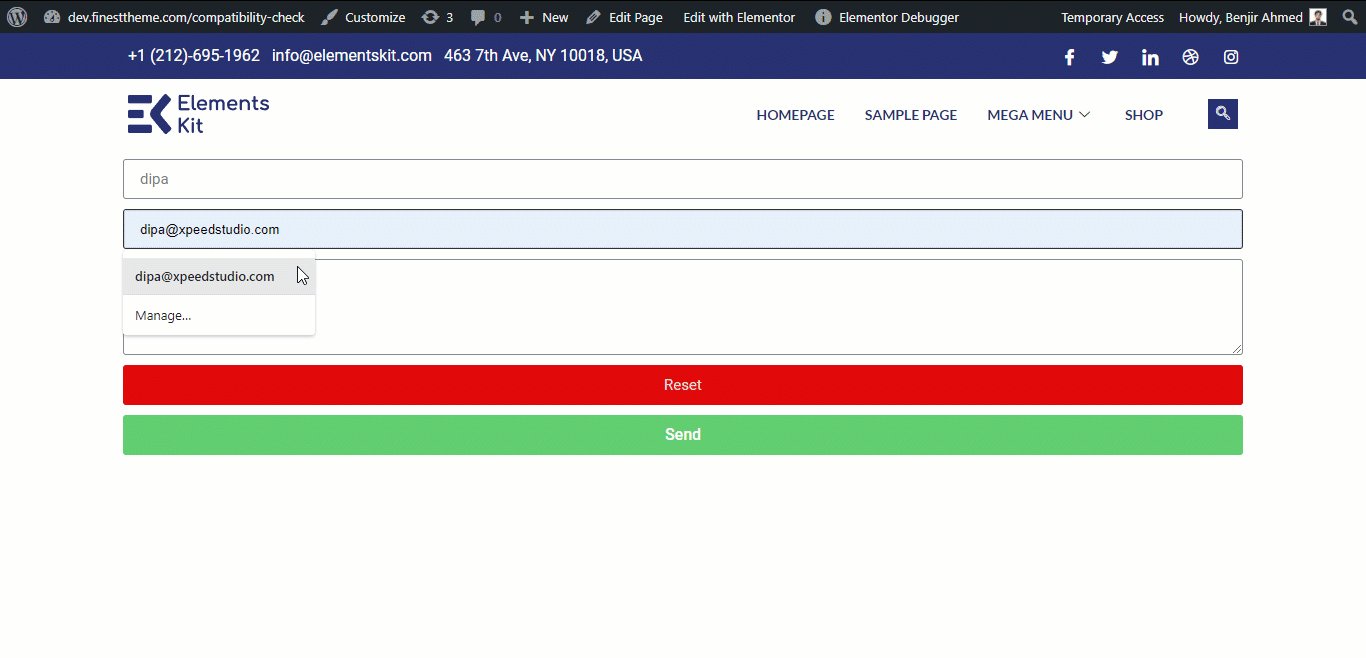
Wir werden Bedingungen auf das E-Mail-Feld anwenden, basierend auf der Eingabe, die der Benutzer im Namensfeld macht. Das E-Mail-Feld ist nur sichtbar, wenn das Feld „Name“ nicht null ist (der Benutzer einen Wert eingegeben hat).

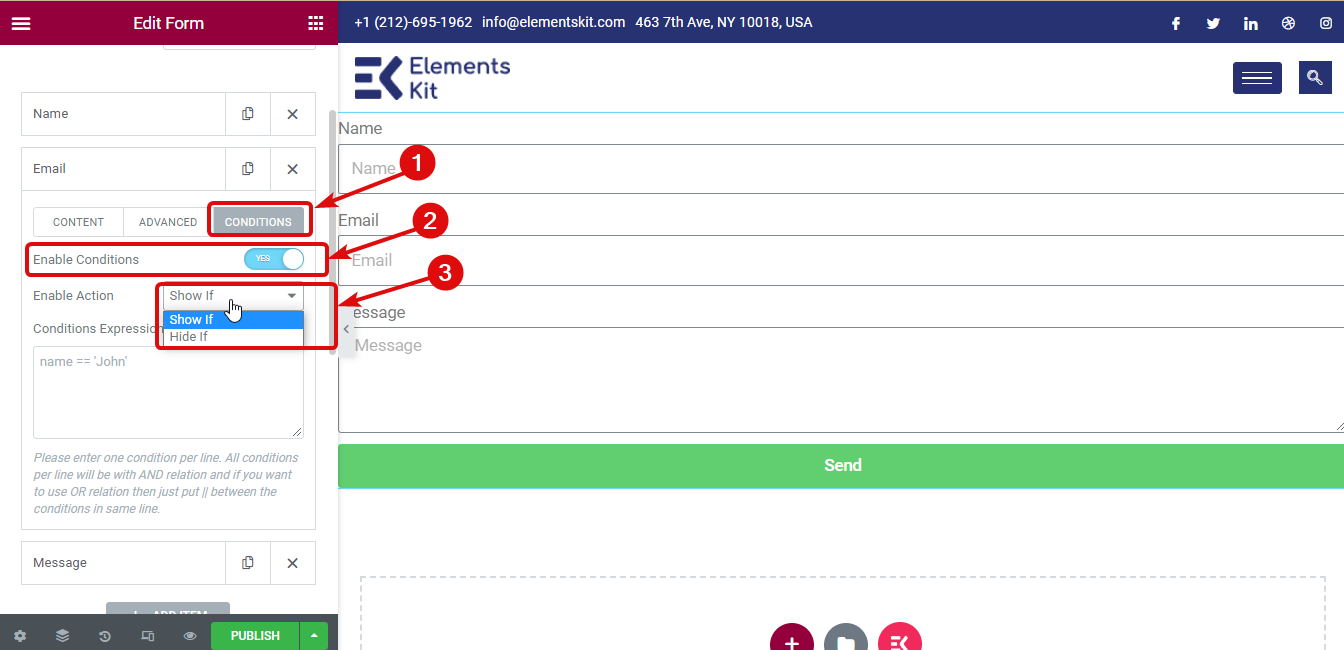
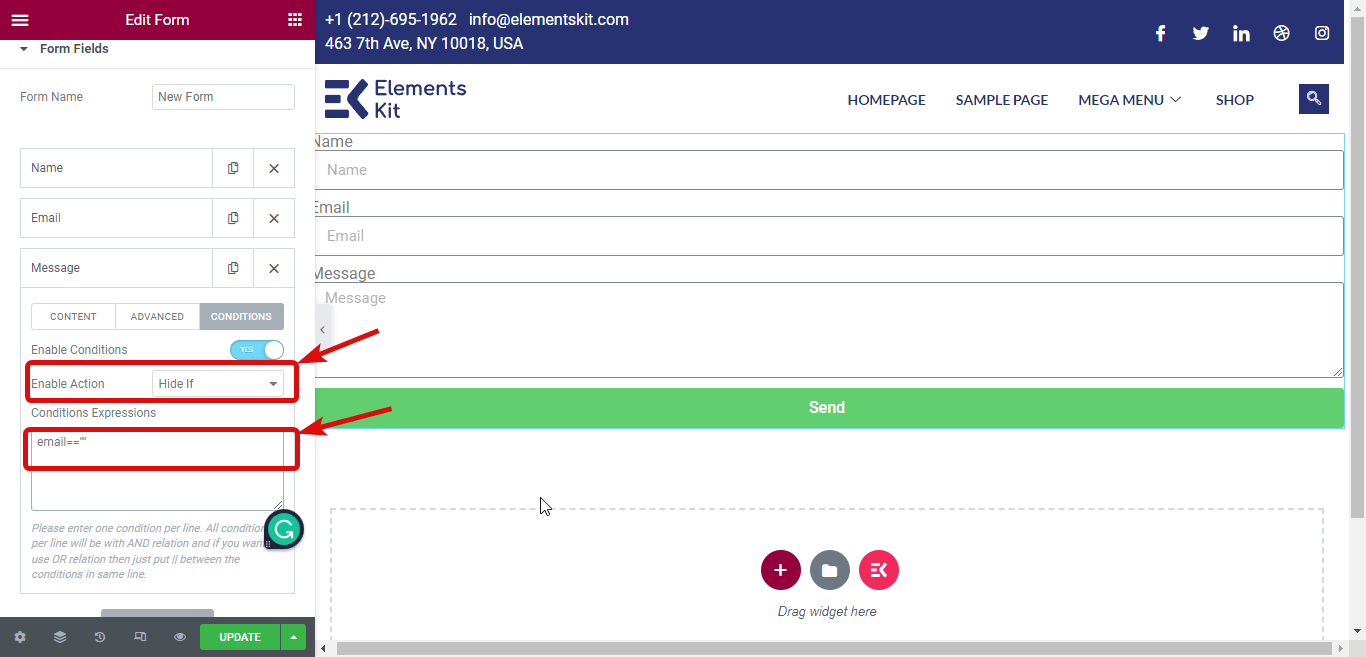
Klicken Sie dazu auf das E-Mail-Feld, um es zu erweitern. Sie sollten eine dritte Registerkarte mit dem Namen Bedingungen sehen. Hier sind die Optionen, die Sie verwenden müssen, um die Bedingung anzuwenden:
- Bedingungen aktivieren: Aktivieren Sie die Umschaltfläche Bedingungen aktivieren.
- Aktion aktivieren: Wählen Sie das Endergebnis aus, das aktiviert wird, wenn die Bedingungen erfüllt sind. Sie können „Anzeigen, wenn“ oder „Ausblenden, wenn“ wählen.
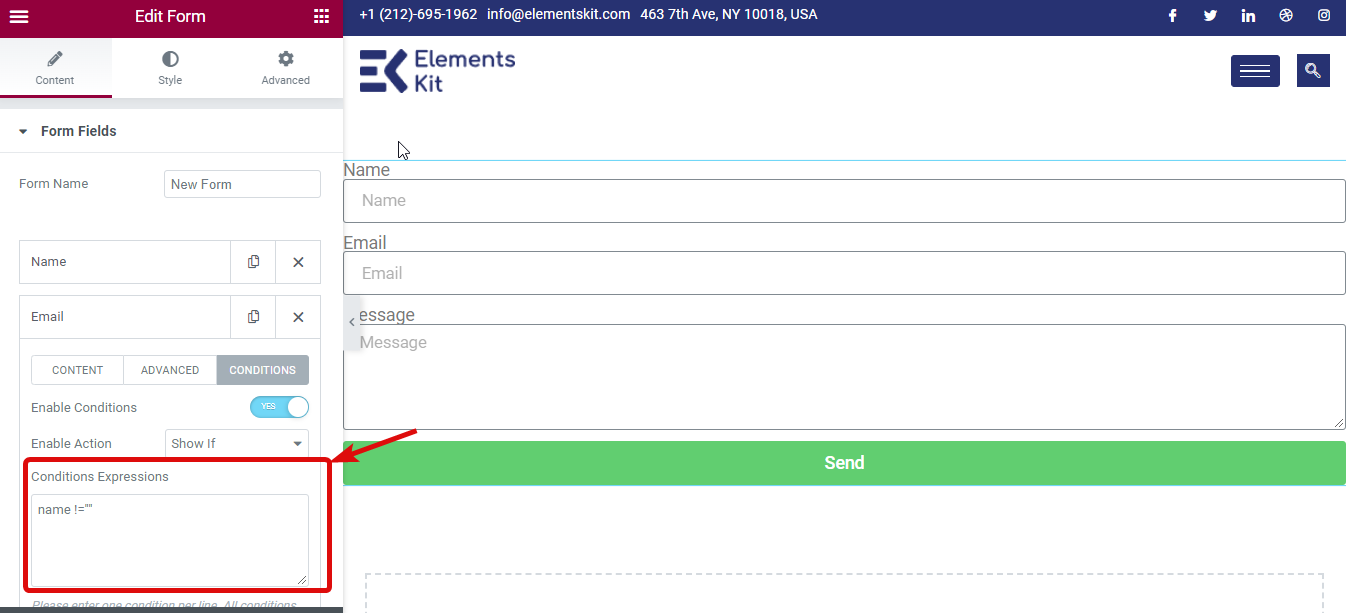
- Bedingungsausdrücke: Hier müssen Sie die Bedingungsausdrücke schreiben. Wenn Sie mehrere Bedingungen hinzufügen können.

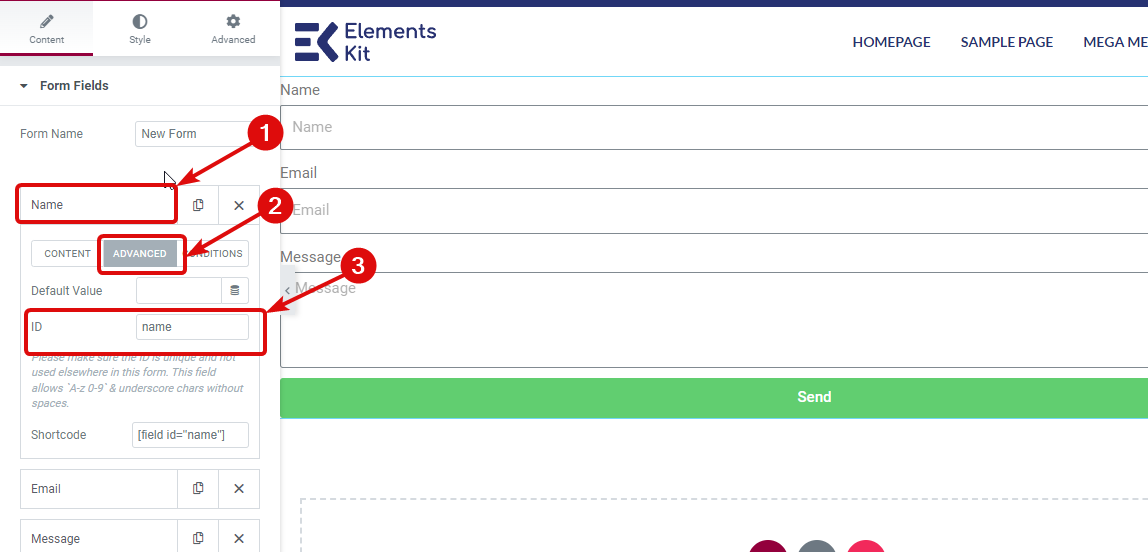
Hinweis: Um das E-Mail-Feld nur sichtbar zu machen, wenn das Feld Name einen Wert enthält, müssen Sie If show as Enable Action's value auswählen. Danach müssen Sie die ID des Namensfelds kopieren.

Gehen Sie dann zum E-Mail-Feld und schreiben Sie in den Bedingungsausdruck „name != null“.

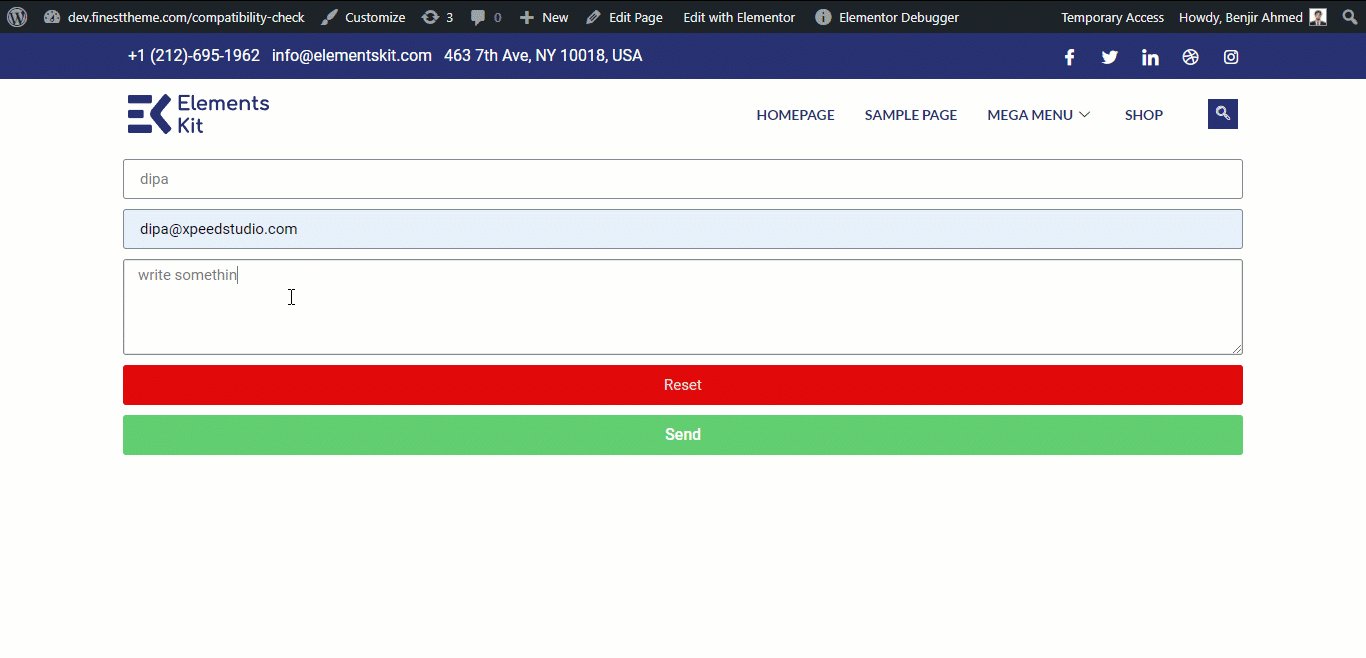
In ähnlicher Weise können Sie die Option „Wenn ausblenden“ verwenden, um das Nachrichtenformularfeld auszublenden, bis der Benutzer seine E-Mail-Adresse eingibt. Dazu müssen Sie das Ausdrucksfeld E- Mail == „“ verwenden.

Schritt 5: Veröffentlichen und Vorschau anzeigen
Nachdem Sie alle Bedingungen hinzugefügt haben, klicken Sie auf „Veröffentlichen“ und sehen Sie sich die Vorschau an.

Klicken Sie hier, um ein ausführlicheres Tutorial zur Verwendung der Bedingungsfunktion von ElementsKit in Elementor Pro-Formularen zu erhalten.

So fügen Sie die Reset-Schaltfläche in Elementor Pro Forms mit ElementsKit hinzu
Das Hinzufügen einer Schaltfläche zum Zurücksetzen in Elementor Pro-Formularen ist wie das Hinzufügen jedes anderen Formularfelds. Sie können dem Elementor-Formular-Widget eine Reset-Schaltfläche mit der Reset-Schaltfläche von ElementsKit für das Elementor Pro-Modul hinzufügen. Hier sind die Schritte, die Sie befolgen müssen:
Schritt 1: Aktivieren Sie die Reset-Schaltfläche für das Elementor Pro Form-Modul
Der erste Schritt besteht darin, die Reset-Schaltfläche für das Elementor Pro Form-Modul einzuschalten. Navigieren Sie dazu zu ElementsKit ⇒ Modules ⇒ Schalten Sie die Umschaltfläche von Reset Button For Elementor Pro Form ein und klicken Sie schließlich auf Änderungen speichern.

Schritt 2: Erstellen Sie eine neue Seite und bearbeiten Sie sie mit Elementor
So erstellen Sie eine neue Seite. Navigieren Sie dazu zu WordPress Dashboard ⇒ Seiten und klicken Sie auf Neu hinzufügen.
Geben Sie nun einen Titel ein, wählen Sie Vorlage als Element oder Volle Breite und klicken Sie schließlich auf Bearbeiten mit Elementor , um die Seite zu bearbeiten.

Schritt 3: Ziehen und ablegen
Geben Sie from ein, um das Elementor-Formular-Widget zu durchsuchen. Sobald Sie das Widget gefunden haben, ziehen Sie es einfach per Drag & Drop, um ein Formular in Elementor zu erstellen.

Blogs sind eine großartige Möglichkeit, mit Ihrem Publikum in Kontakt zu treten. Sehen Sie sich an, wie Sie mit Elementor eine verlockende Blog-Post-Vorlage erstellen
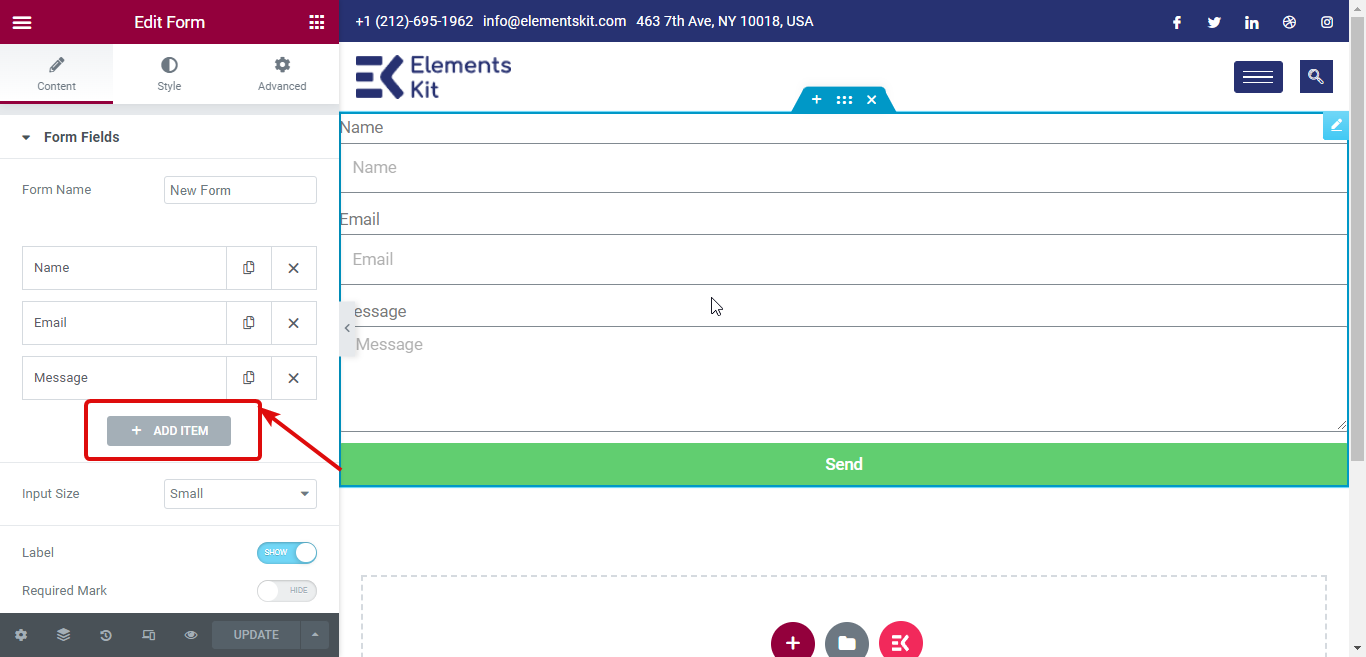
Schritt 4: Fügen Sie die Reset-Schaltfläche hinzu
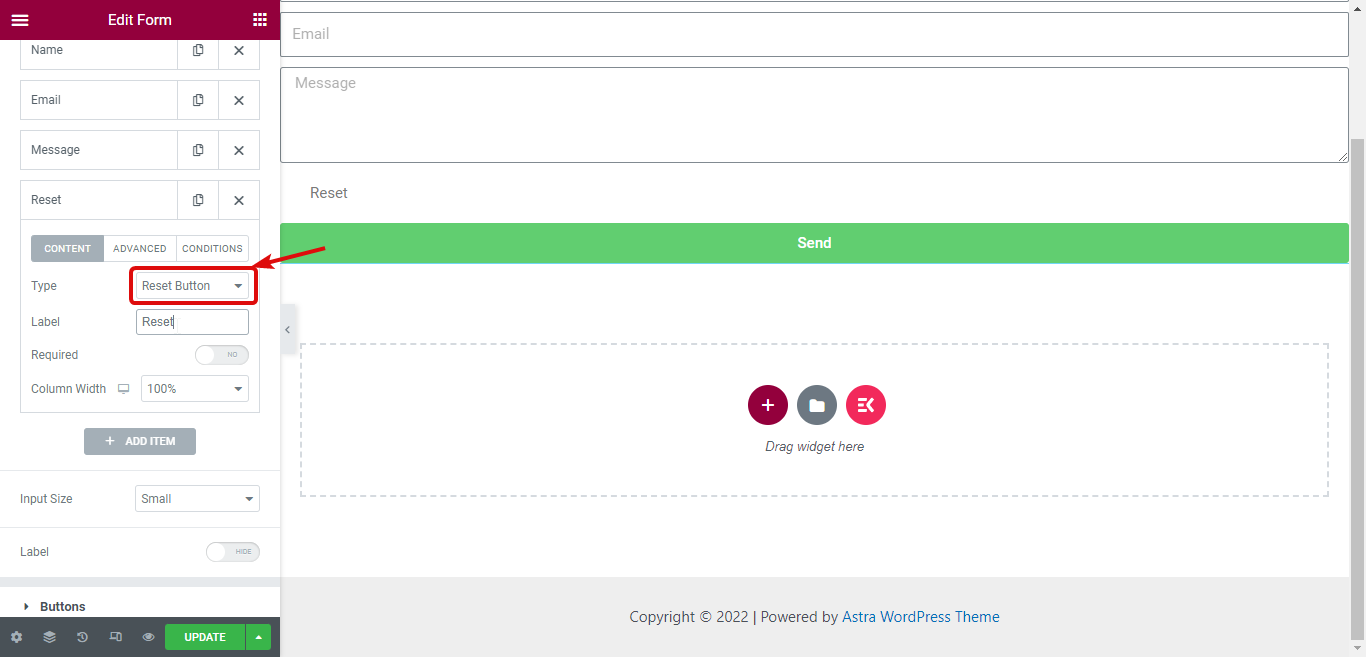
Um eine Reset-Schaltfläche hinzuzufügen, klicken Sie auf + ELEMENT HINZUFÜGEN , um ein neues Feld hinzuzufügen.

Wählen Sie nun aus der Dropdown-Liste Typ die Schaltfläche Zurücksetzen aus. Geben Sie dann ein Etikett an.

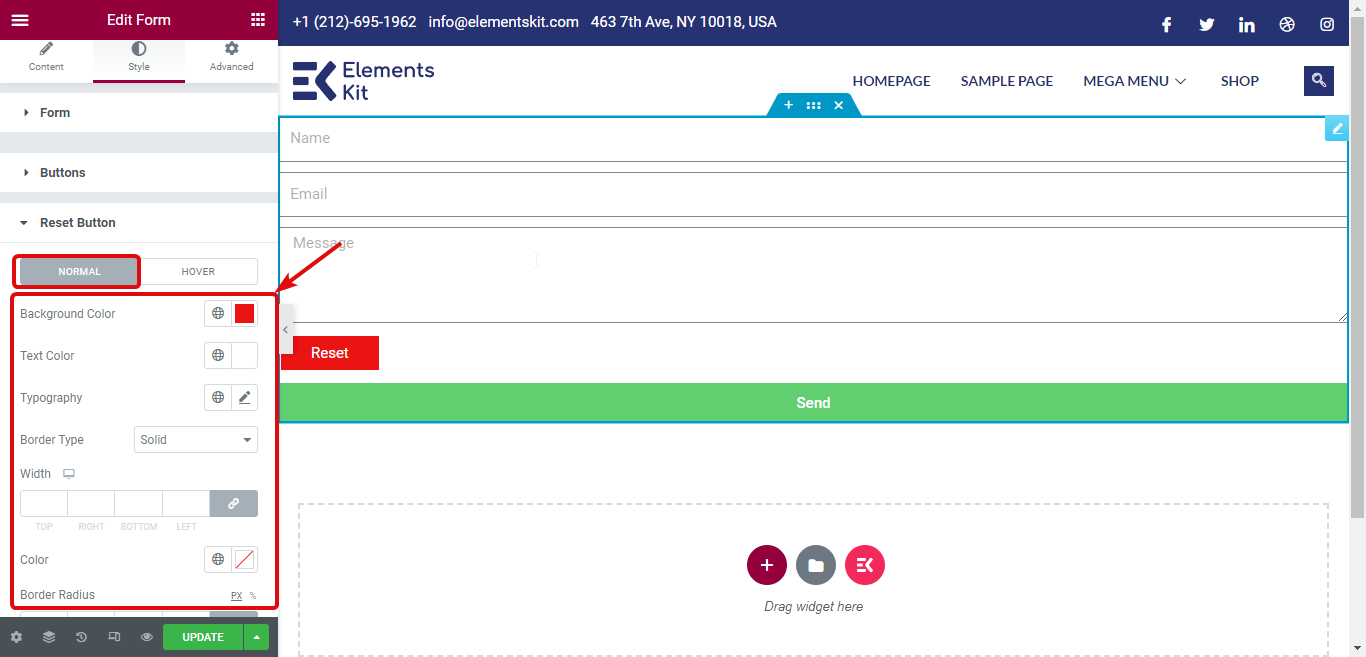
Schritt 5: Schaltfläche zum Zurücksetzen des Stils
Um den Stil der Reset-Schaltfläche anzupassen, gehen Sie zur Registerkarte „Stil“ und erweitern Sie die Registerkarte „Reset-Schaltfläche“. Hier können Sie den Stil sowohl für normale als auch für Hover-Ansichten ändern. Für die normale Ansicht können Sie Hintergrundfarbe, Textfarbe, Typografie, Randtyp usw. anpassen.

Für die Hover-Ansicht können Sie die Hintergrundfarbe und die Textfarbe anpassen. Klicken Sie hier, um eine ausführlichere Anleitung zur Verwendung der Schaltfläche „Zurücksetzen“ zu erhalten.
Elementor Flexbox Container bietet mehr Optionen zum Erstellen einer auf Geräte reagierenden Website. Weitere Informationen finden Sie in unserem Blog How to Use Elementor Flexbox Container in Simple Steps .
Schritt 6: Veröffentlichen und Vorschau
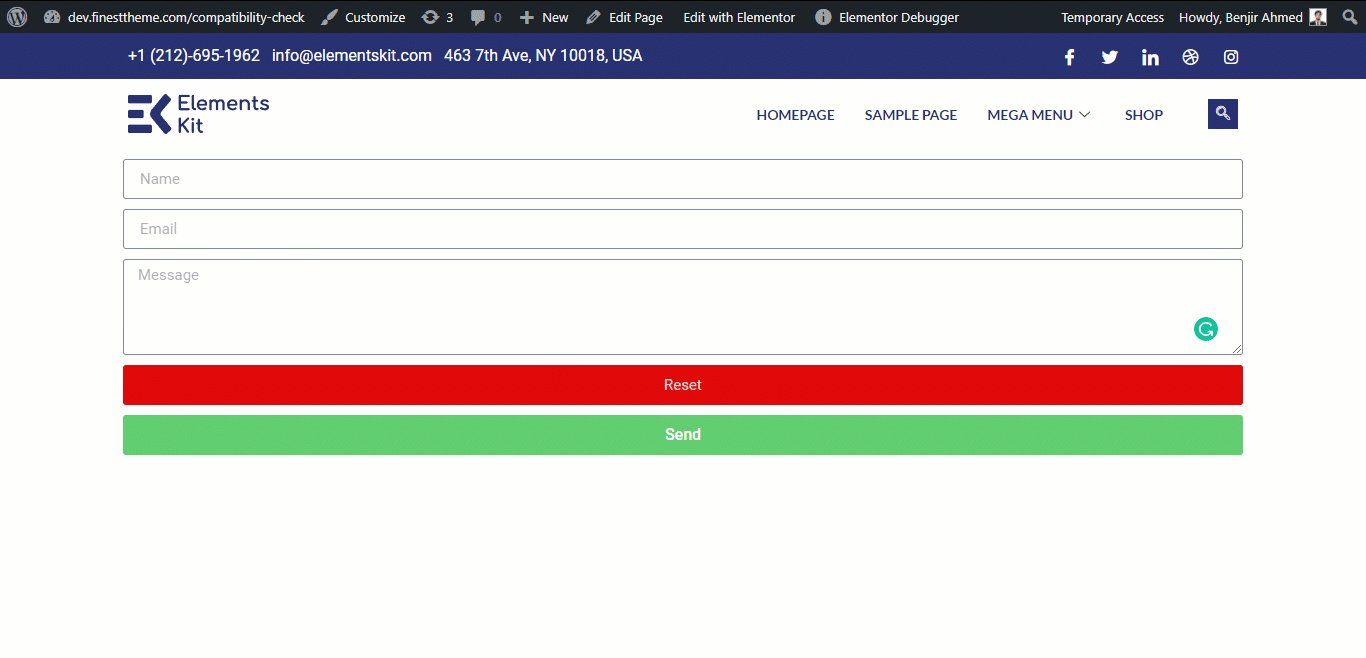
Sobald Sie die Schaltfläche zum Zurücksetzen angepasst haben, können Sie die Seite veröffentlichen und das Formular mit einer attraktiven Schaltfläche zum Zurücksetzen verwenden. Hier ist eine Demo der Reset-Taste:


Was hat ElementsKit als nächstes für Elementor Pro auf Lager?
Wie bereits erwähnt, ist das Team von ElementsKit bestrebt, neue Funktionen hinzuzufügen, um Elementor zu stärken, damit es zusammen die beste Benutzererfahrung bieten kann. In der Hoffnung, den Brauch am Leben zu erhalten, haben wir immer viele Dinge auf unserer Roadmap.
In Bezug auf Elementor Pro-Formulare wird es sehr bald neue Funktionen geben. Und diese kommende Funktion ist ein Signaturfeld für Elementor Pro-Formulare.
Mit dem Unterschriften-Widget können Benutzer ihre Unterschrift mit der Maus oder dem Touchpad-Stift eingeben . Sie haben die Möglichkeit, die Unterschrift als Datei oder im Bildformat (z. B. jpg, png usw.) zu speichern.
Neben dem Unterschriftenfeld haben wir auch viele Funktionen, die in Arbeit sind und dieses Jahr veröffentlicht werden. Weitere Details finden Sie in unserer Roadmap. Und wenn Sie eine bestimmte Funktion anfordern möchten, können Sie Ihre Ideen für Funktionen über diesen Link einreichen.
Letzte Worte
Frühere ElementsKit boten nur Funktionen, die sich auf die Benutzer von Elementor Free konzentrierten. Wir haben dieses Jahr mit dem Ziel begonnen, auch neue Funktionen für Benutzer von Elementor Pro bereitzustellen.
Dies ist nur der Anfang einer langen Freundschaft, von der die Website-Ersteller von Elementor enorm profitieren werden. Das ElementsKit-Team arbeitet ständig daran, erstaunliche Widgets und Module hinzuzufügen. Wenn Sie also nach einem produktiveren Webdesign-Erlebnis suchen, müssen Sie ElementsKit mit Elementor verwenden.
Falls Sie sich Sorgen über das Kompatibilitätsproblem zwischen ElementsKit und Elementor machen, schütteln Sie diese Ängste oder Befürchtungen einfach ab.
Denn ElementsKit ist mit allen neuesten Versionen von Elementor kompatibel, zu denen auch Elementor 3.6 gehört. Sie können also die neuen Funktionen von ElementsKit mit Elementor Pro verwenden, ohne sich Gedanken über Inkompatibilitätsprobleme machen zu müssen.
Holen Sie sich noch heute Ihre Kopie von ElementsKit Pro und erstellen Sie intelligentere Elementor Pro-Formulare!
