Über 15 Elementor-Produktbewertungs-Widgets zum Erstellen einiger einzigartiger Bewertungsabschnitte mit glücklichen Add-Ons
Veröffentlicht: 2022-08-26Die Fülle des neuen Zeitalters des drahtlosen Internets hat es Kunden ermöglicht, vor dem Kauf eines Produkts besser informierte Entscheidungen zu treffen. Zahlreiche Umfragen haben ergeben, dass über 80 % der Kunden heute lieber Bewertungen lesen, bevor sie ein Produkt kaufen , egal ob online oder offline.
Kunden lesen sehr gerne diese Bewertungen, die die Hauptmerkmale eines Produkts, seine Vor- und Nachteile, den Vergleich mit ähnlichen Artikeln und die Zufriedenheit der Kunden erläutern. Laut Spiegel steigt die E-Commerce-Conversion-Rate um 380 %, wenn eine Website über Produktbewertungsbereiche verfügt .
Mit den Produktbewertungs-Widgets von Elementor und HappyAddons können Sie Produktbewertungslayouts ohne Codierung erstellen. Dieser Artikel stellt Ihnen einige der besten Widgets von Elementor vor, mit denen Sie beeindruckende Layouts für Produktbewertungen für Ihre Website erstellen können.
Außerdem stellen wir Ihnen am Ende einige Demo-Layouts für Produktbewertungen und deren herunterladbare Links zur Verfügung. Beginnen Sie also mit dem Lesen, ohne weitere Zeit zu verschwenden!
Inhaltsverzeichnis
- Warum sollten Sie erwägen, Produktbewertungsabschnitte zu Ihrer Website hinzuzufügen?
- Was sind die Must-Have-Elemente für eine Produktbewertungsseite?
- Widgets, die Sie benötigen, um die oben genannten Elemente in Ihren Produktbewertungslayouts zu erstellen
- So erstellen Sie Produktbewertungs-Widgets: Schritt-für-Schritt-Anleitung
- Verleihen Sie Ihrer Produktseite einen majestätischen Look mit einem geeigneten Elementor Produktbewertungs-Widget
- Häufig gestellte Fragen zu Produktbewertungs-Widgets/-Abschnitten von Elementor
- Abschließende Gedanken
Warum sollten Sie erwägen, Produktbewertungsabschnitte zu Ihrer Website hinzuzufügen?
Bewertungen funktionieren wie persönliche Empfehlungen. Laut Invespcro verbringen 31 % der Kunden mehr Zeit mit Online-Unternehmen, die hervorragende Produktbewertungen haben. Wenn Sie Ihrer Website aus Angst vor negativen Bewertungen keinen Bewertungsbereich hinzufügen, verpassen Sie mit Sicherheit viele potenzielle Kunden.
Sehen Sie sich an, warum Produktbewertungsabschnitte für eine Website wichtig sind.
Bauen Sie Vertrauen bei Ihren Kunden auf
Wenn Kunden auf einer Website landen, um ein Produkt zu kaufen, sind die ersten beiden Dinge, nach denen sie suchen, Bewertungen und Produktinformationen. Sie vertrauen eher den Produkten, die den Rating-Review-Bereich deutlich präsentieren.
Heben Sie die Hauptmerkmale Ihrer Produkte hervor
BrithLocal zeigt, dass 88 % der Kunden Online-Bewertungen nur als persönliche Empfehlungen ansehen. Sie verbringen zwei- bis dreimal mehr Zeit in Bewertungsabschnitten als in Produktbeschreibungen. Wenn Sie also die Hauptmerkmale Ihrer Produkte im Bewertungsbereich hervorheben, kann dies Ihnen mehr Aufrufe und Traktion bringen.
Konversionsrate steigern
Es gibt viele Leute, die den Bewertungsbereich aus Angst vor negativen Bewertungen nicht gerne hinzufügen. Aber Capterra hat herausgefunden, dass 52 % der Kunden es lieben, sich auf ein Produkt zu verlassen, das mindestens ein paar negative Bewertungen hat. Es kann Ihre Konversionsraten und Verkaufsmengen steigern.
Verbessern Sie Ihren SEO-Score
Bewertungsabschnitte ermöglichen es Ihnen, Long-Tail-Keywords auf natürliche Weise abzudecken. Es kann Ihnen helfen, mehr Traffic zu erhalten, da Kunden gerne Bewertungen lesen, bevor sie Produkte kaufen. Sie können Amazon Reviews, Trustpilot und Google Reviews als Beispiele nehmen.
Erweitern Sie die Benutzersitzung auf Ihrer Website
Ein intelligenter Bewertungsbereich enthält nicht nur eine Reihe von Rückmeldungen der Käufer. Es enthält oft hochwertige Produktfotos, Videos und GIFs. Je interaktiver Sie also den Bewertungsbereich kuratieren, desto mehr können Sie die Sitzungen Ihrer Benutzer verlängern.
Was sind die Must-Have-Elemente für eine Produktbewertungsseite?
Eine Produktbewertungsseite kann den Nutzen für Sie nur maximieren, wenn Sie sie intelligent erstellen können. Das ultimative Ziel sollte es sein, potenzielle Kunden davon zu überzeugen, bei Ihnen zu kaufen. Die Bewertungsseiten sollten also so gestaltet sein, dass sie dem Kunden eine reale Visualisierung der Produkte ermöglichen.
Um Ihren potenziellen Kunden ein solches Gefühl zu vermitteln, müssen Sie die folgenden Elemente in Ihre Produktbewertungsseiten aufnehmen.
1. Vorgestelltes Bild
Ein vorgestelltes Bild ist ein primäres Bild, das die Bewertungsseite für jedes Produkt darstellt, das Sie abdecken. Ein ansprechendes Beitragsbild im Bewertungsbereich kann dazu beitragen, Besucher anzuziehen. Außerdem bringt Ihnen das Teilen des Links zur Bewertungsseite auf sozialen Kanälen mehr Zugkraft.
2. Beschreibende Bilder und Videos
Beschreibende Bilder sind die zusätzlichen Bilder, die der Bewertungsseite neben dem vorgestellten Bild hinzugefügt werden. Diese zusätzlichen Bilder und Videos helfen Kunden, das Produkt aus verschiedenen Blickwinkeln zu sehen und seine Form, Größe und Farbe zu visualisieren.

3. Ausgewählter Produktbereich
Ein vorgestellter Produktbereich deckt alle zentralen Elemente einer Produktbewertungsseite auf begrenztem Raum ab. Es enthält den Produktnamen, eine kurze Beschreibung des Artikels, ein ausgewähltes Bild, einen Share-Button und Schaltflächen.
4. Ansprechender Titel und Untertitel
Ansprechende Titel und Untertitel können Ihre Produkte von vielen ähnlichen Artikeln auf dem Markt abheben. Wenn Sie Long-Tail-Keywords in Ihren Titel und Ihre Untertitel aufnehmen können, können Sie auch bessere SEO-Ergebnisse erzielen.
5. Sozialer Beweis
Sozialer Beweis bezieht sich auf die Bewertungen, Rezensionen und Empfehlungen, die das Zufriedenheitsniveau der Kunden bezeugen, die Ihre Produkte gekauft haben. Ohne Social Proof hat eine Produktbewertungsseite keine Bedeutung.

6. Funktionsliste
Eine Funktionsliste hilft dabei, die Merkmale, Attribute und Fähigkeiten hervorzuheben, die den Kunden einen Mehrwert bieten. Sie ermöglicht es einem Produkt, sich von der Anzahl ähnlicher Produkte auf dem Markt abzuheben.
7. Vergleich mit anderen Produkten
Wenn Kunden versuchen, den gewünschten Artikel unter vielen ähnlichen Artikeln zu finden, öffnen sie mehrere Web-Tabs zusammen, um die Eigenschaften dieser Produkte zu vergleichen. Wenn Sie Ihr Produkt auf Ihrer Bewertungsseite mit anderen Artikeln vergleichen, können Kunden alles an einem einzigen Ort überprüfen.

6. Preispläne
Die Preisgestaltung ist der stärkste Faktor, der bestimmt, ob ein Produkt den Kauf wert ist. Angenommen, Sie haben eine wunderbare Produktbewertungsseite kuratiert, aber vergessen, dort Preise hinzuzufügen. Glauben Sie, dass Kunden entscheiden können, ob sie es kaufen oder nicht? Offensichtlich nicht! Verpassen Sie es also nicht in der Bewertungssektion.
8. CTA-Schaltflächen
Sobald ein Kunde von Ihrem Produkt überzeugt ist, möchte er es möglicherweise kaufen. Mit einer CTA-Schaltfläche im Bewertungsbereich können sie das Produkt sofort kaufen. Vergessen Sie also nicht, CTA-Buttons wie „Jetzt kaufen“, „Jetzt kaufen“, „Hier kaufen“ und „In den Warenkorb“ zu Ihren Bewertungsabschnitten hinzuzufügen.
Widgets, die Sie benötigen, um die oben genannten Elemente in Ihren Produktbewertungslayouts zu erstellen
Um ein überzeugendes Produktbewertungslayout zu erstellen, müssen Sie zahlreiche Designkonzepte und -elemente an einem Ort zusammenführen. Elementor ist ein großartiges WordPress-Plugin, mit dem Sie unzählige Layouts für Produktbewertungen nach Ihren Wünschen erstellen können.
In diesem heutigen Beitrag stellen wir die kostenlosen und professionellen Widgets von Elementor und Happy Addons vor, mit denen Sie die oben genannten Elemente zu Ihren Produktbewertungsabschnitten hinzufügen können.
# Bildwechsel-Widget
Wenn Sie Ihrem Produktbewertungsbereich mehrere Fotos hinzufügen und diese nacheinander anzeigen möchten, benötigen Sie das Bildtausch-Widget. Damit können Sie Ihrem Bild mehrere Effekte hinzufügen und es ansprechender gestalten.
# Karten-Widget
Mit dem Karten-Widget können Sie Ihr Produkt eindrucksvoll erklären und schöne Texte, Abzeichen, Bilder, Links und eine CTA-Schaltfläche einfügen.
# Testimonial-Widget
Mit dem Testimonial-Widget können Sie Expertenmeinungen und Kundenbewertungen zu Ihrem Produktbewertungsbereich hinzufügen.
# Bewertungs-Widget (Sternebewertung)
Wenn Sie Kundenrezensionen und -bewertungen zusammen, aber in getrennten Klassen anzeigen möchten, können Sie das Bewertungs-Widget verwenden. Es verfügt über mehrere Designoptionen, aus denen Sie die beste auswählen können, um sich im Wettbewerbsbereich abzuheben.
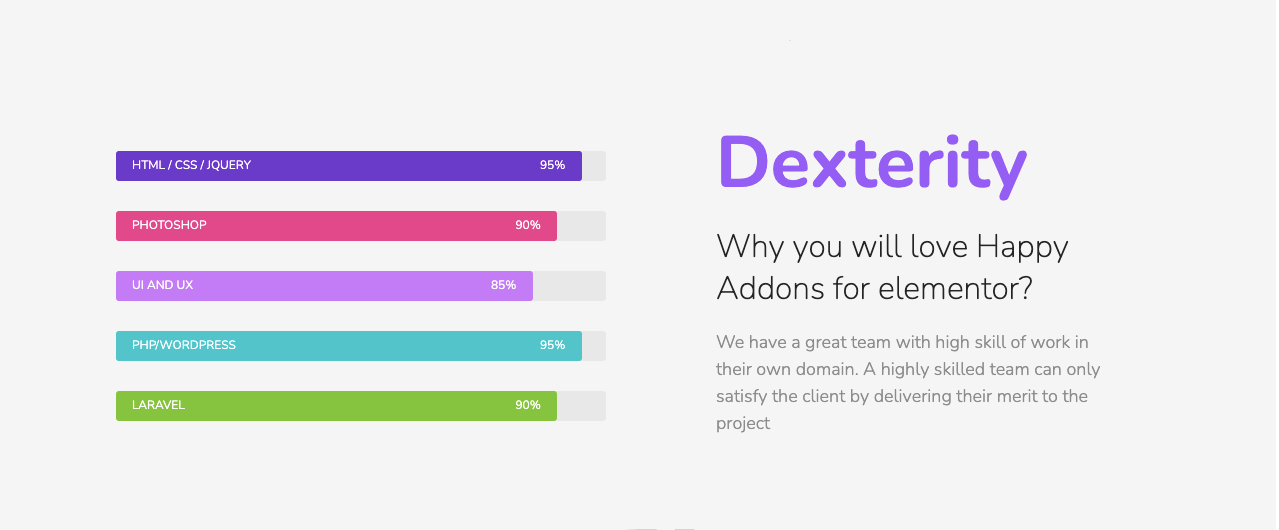
# Fertigkeitsleisten-Widget
Das Skill Bar-Widget hilft Ihnen, die Stärken Ihres Produkts in verschiedenen Aspekten zu visualisieren. Sie können diese Funktion sogar verwenden, um zu visualisieren, wie Ihr Produkt anderen Wettbewerbern in Bezug auf seine verschiedenen Funktionen voraus ist.

# Creative-Button-Widget
Offensichtlich besteht der einzige Zweck des Schreibens einer Produktbewertung darin, Ihr Publikum an das Ende des Verkaufstrichters zu führen. Mit dem Creative-Button-Widget können Sie ansprechende CTA-Buttons hinzufügen und Online-Benutzer dazu anregen, dieses Produkt zu kaufen.
# Dual-Button-Widget
Mit dem Dual-Button-Widget können Sie Ihrer Website zwei trendige CTA-Buttons hinzufügen und sie stilvoller und eleganter gestalten. Angenommen, Sie haben zwei Produktversionen: Lite und Pro. Mit diesem Widget können Sie beide zusammen auf der Bewertungsseite bewerben.
# Vergleichstabellen-Widget
Sie können das Vergleichstabellen-Widget verwenden, um eine Tabelle zu erstellen, in der Ihr Produkt mit anderen ähnlichen Produkten verglichen wird. Es wird Ihnen helfen, einen Vorteil gegenüber Ihren Mitbewerbern zu schaffen und mehr Umsatz zu erzielen.
# Preistabellen-Widget
Wenn Sie mehrere Preispakete für dasselbe haben und diese zusammen auf der Bewertungsseite anzeigen möchten, kann das Preistabellen-Widget eine gute Option sein.
# 360 Rotation (Optional)
E-Commerce-Websites zeigen oft 360°-Ansichten ihrer Produkte, damit Kunden das Produkt aus jedem Blickwinkel sehen können. Mit dem 360-Rotations-Widget können Sie dies in Ihrem Produktbewertungsbereich tun.
# Zahlen-Widget
Mit dem Zahlen-Widget können Sie beeindruckende Zahlenblöcke mit verschiedenen Stilen erstellen und Ihren Produktbewertungsabschnitten ein wunderbares Aussehen verleihen.
# Überschriften-Widget
Mit dem Überschriften-Widget können Sie interaktive Überschriften und Unterüberschriften erstellen, um Ihren Bewertungsbereich informativer zu gestalten.
# Texteditor-Widget
Das Texteditor-Widget hilft Ihnen beim Platzieren, Bearbeiten und Stilisieren des Haupttexts des Überprüfungsabschnitts. Es ermöglicht Ihnen, die Funktion oder ein bestimmtes Thema Ihres Produkts mit zusätzlichen Informationen zu beschreiben.
# Bild-Widget
Wenn Sie das Bildtausch-Widget nicht verwenden möchten, sondern statische Produktbilder hinzufügen möchten, können Sie dieses Bild-Widget verwenden.
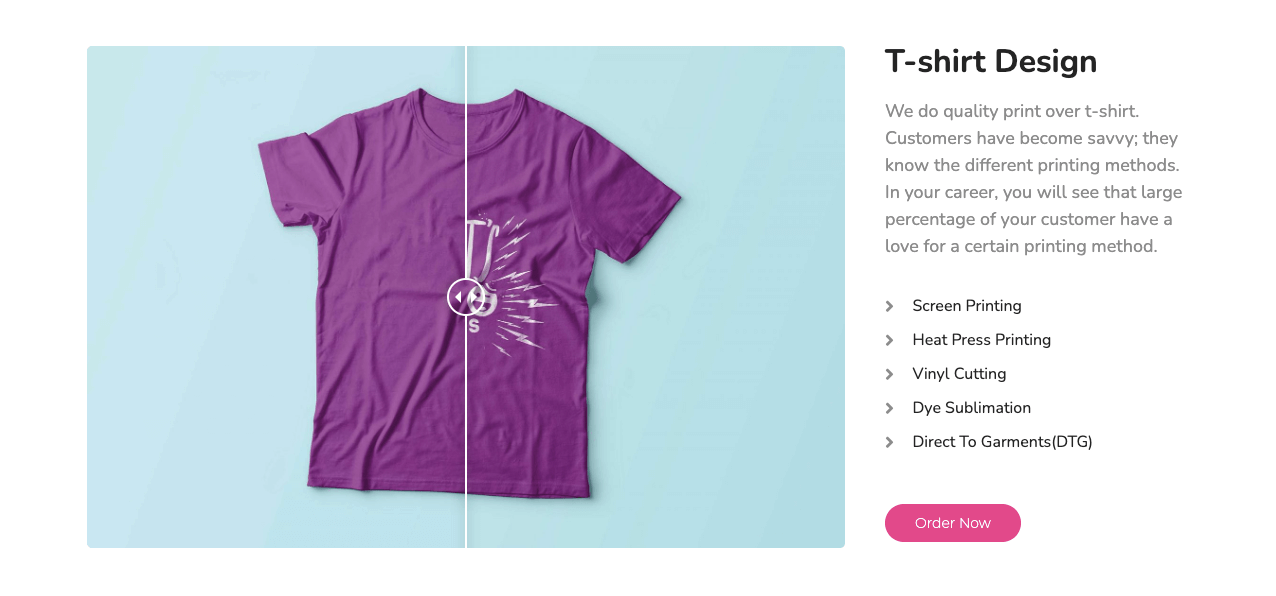
# Bildvergleich (optional)
Angenommen, Sie haben ein Produkt mit neuen Farben, Formen, Texturen und Variationen aktualisiert und möchten zeigen, wie sehr es sich im Vergleich zum letzten geändert hat. Sie können dafür das Image Compare-Widget verwenden.

# Funktionslisten-Widget
Mit dem Feature-List-Widget können Sie alle Features Ihrer Produkte nacheinander präsentieren. Sie können dieses Widget sogar im Vergleichstabellen-Widget verwenden, um Ihr Produkt mit anderen zu vergleichen.
# Sticky-Video (optional)
Mit dem Sticky Video-Widget können Sie Videos von YouTube, Vimeo, Dailymotion oder anderen selbst gehosteten Plattformen zum Produktbewertungsbereich hinzufügen.
# Akkordeon-Widget (optional)
Wenn Sie Ihrer Bewertungsseite oder unterhalb des Bewertungslayouts einen FAQ-Bereich hinzufügen möchten, können Sie dies mit dem Akkordeon-Widget tun. Es geht nicht nur auf die Anfragen der Benutzer ein, sondern hilft Ihnen auch, Ihren SEO-Score zu verbessern.
#Spaßfaktor
Mit dem Fun Factor-Widget können Sie wichtige Informationen auf Ihrer Bewertungsseite auf eine ansprechende Weise präsentieren, die die Aufmerksamkeit der Kunden auf sich zieht.
#Promo-Box
Wenn Sie Ihre Deals und Angebote zu Ihrem Produktbewertungsbereich hinzufügen möchten, kann Ihnen das Promo Box-Widget sofort helfen. Es kann Ihnen mehr Traktion und Engagement bringen.
So erstellen Sie Produktbewertungs-Widgets: Schritt-für-Schritt-Anleitung
Hier führen wir Sie durch einige Demo-Produktbewertungsabschnitte, die Sie mit den oben aufgeführten Widgets erstellen können. Diese geben Ihnen eine Vorstellung davon, wie Ihre Produktbewertungsseiten und -abschnitte aussehen sollten.
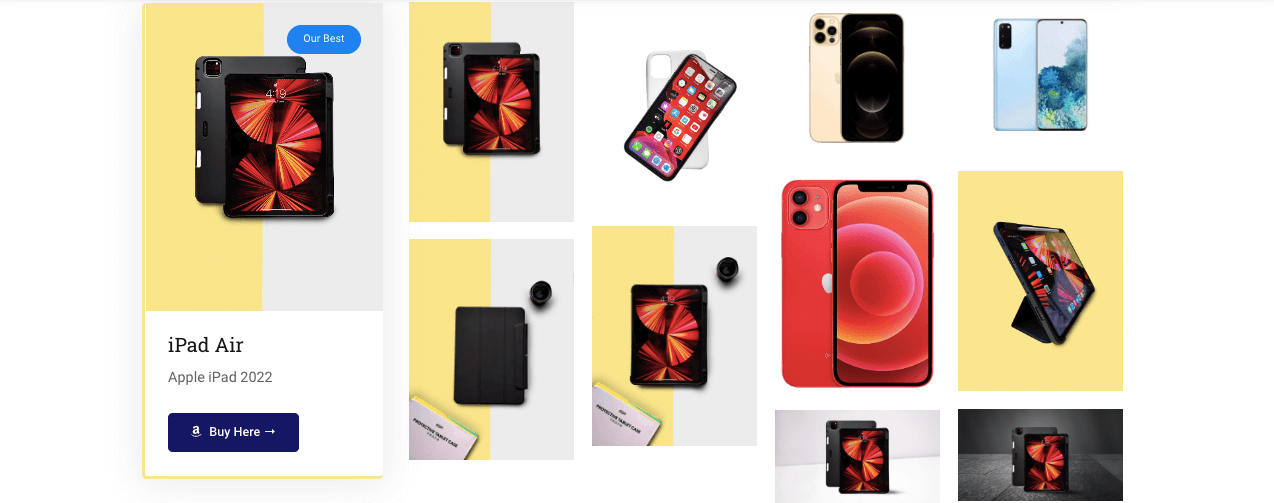
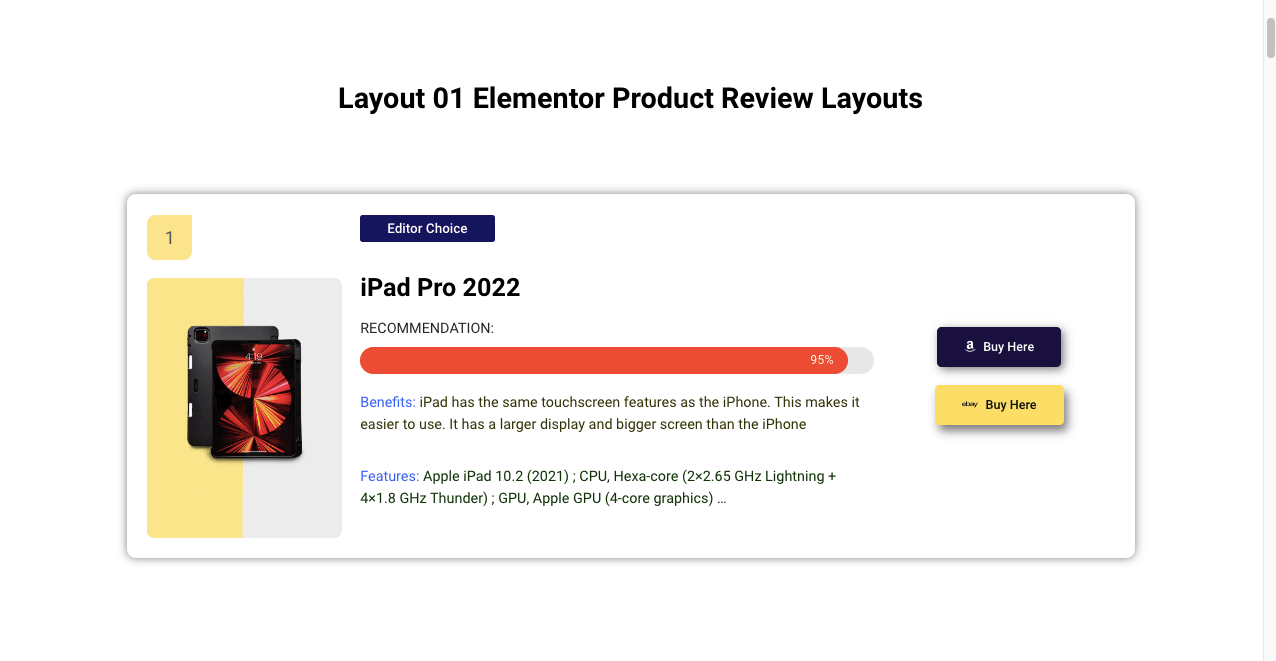
Layout 01: Ausgewählter Produktbereich

Dies ist ein Produktbewertungslayout für den Abschnitt „Empfohlene Produkte“. Ich hoffe, Sie wissen bereits, was ein Abschnitt mit vorgestellten Produkten ist, da wir ihn bereits oben behandelt haben. Es stellt die schnelle Zusammenfassung aller wichtigen Aspekte eines Produkts dar.
Um diesen Abschnitt mit vorgestellten Produkten zu erstellen, haben wir die folgenden Widgets verwendet:
- Zahlen-Widget (HappyAddons)
- Bildtausch (HappyAddons)
- Fertigkeitsleisten (HappyAddons)
- Doppeltaste (HappyAddons)
- Knopf (Elementor)
- Überschrift (Elementor)
- Texteditor (Elementor)
Das folgende Video zeigt Ihnen, wie wir diese Widgets verwendet haben, um dieses Layout zu kuratieren. ️
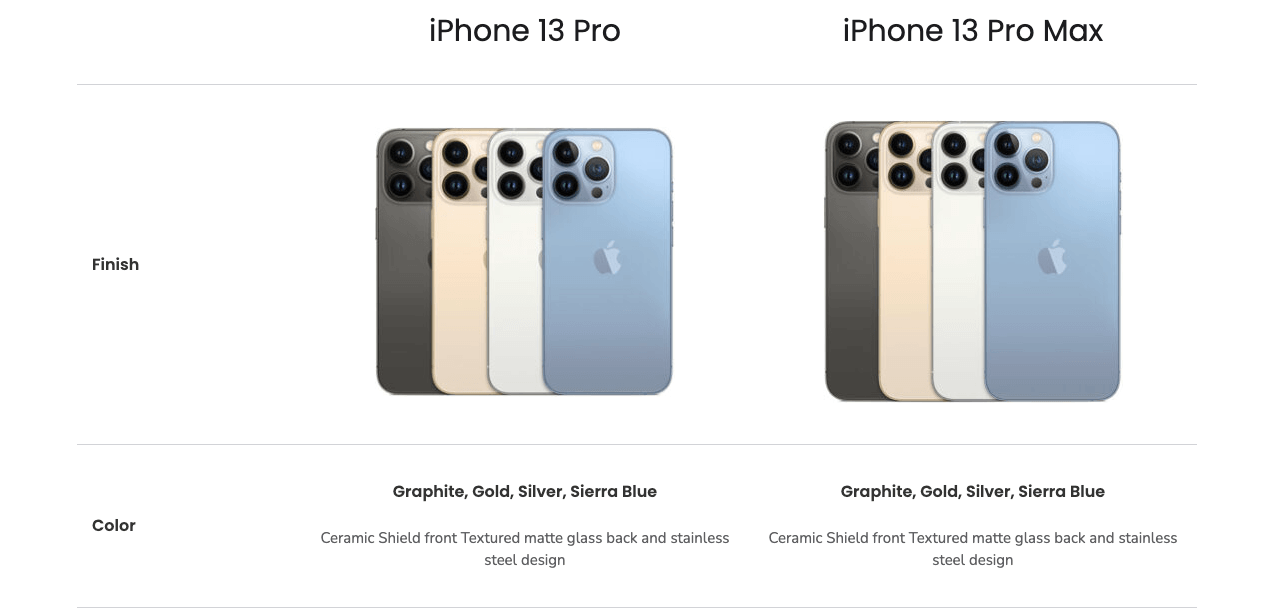
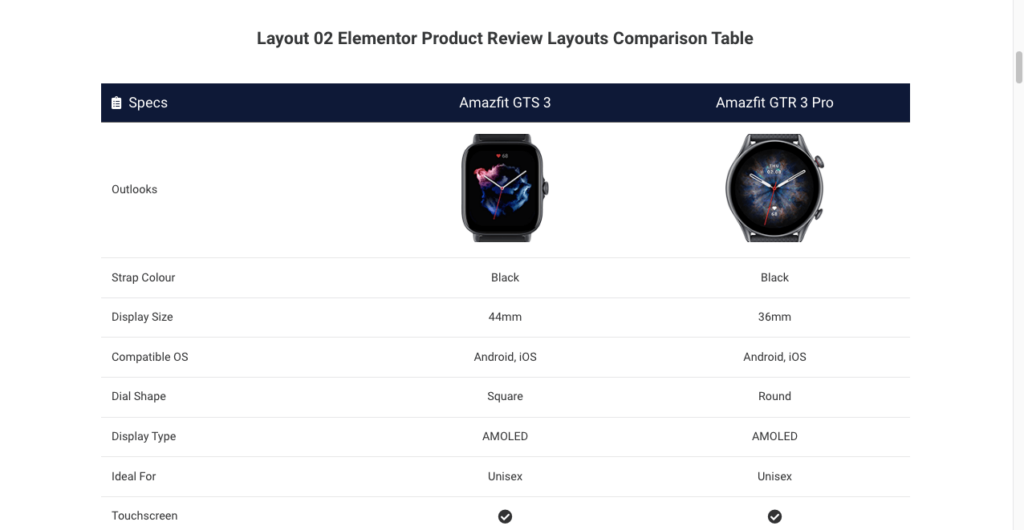
Layout 02: Abschnitt Vergleichstabelle

Dies ist eine Vergleichstabelle, anhand derer wir die Ähnlichkeiten und Unterschiede der beiden Armbanduhren dargestellt haben. Sie können eine solche Tabelle verwenden, um die Ähnlichkeiten und Kontraste jeder Art von Produkt im Bewertungsbereich darzustellen.

Hier haben wir das Vergleichstabellen-Widget von HappyAddons verwendet, um diese Vergleichstabelle zu erstellen. Lassen Sie sich nicht mit den „Jetzt kaufen“-CTA-Schaltflächen am Ende verwechseln. Sie müssen keine zusätzlichen Widgets verwenden. Sie sind im Vergleichstabellen-Widget enthalten.
Sehen Sie sich das Video unten an, um mehr über die Vergleichstabelle zu erfahren, die wir mit diesem Widget erstellt haben. ️
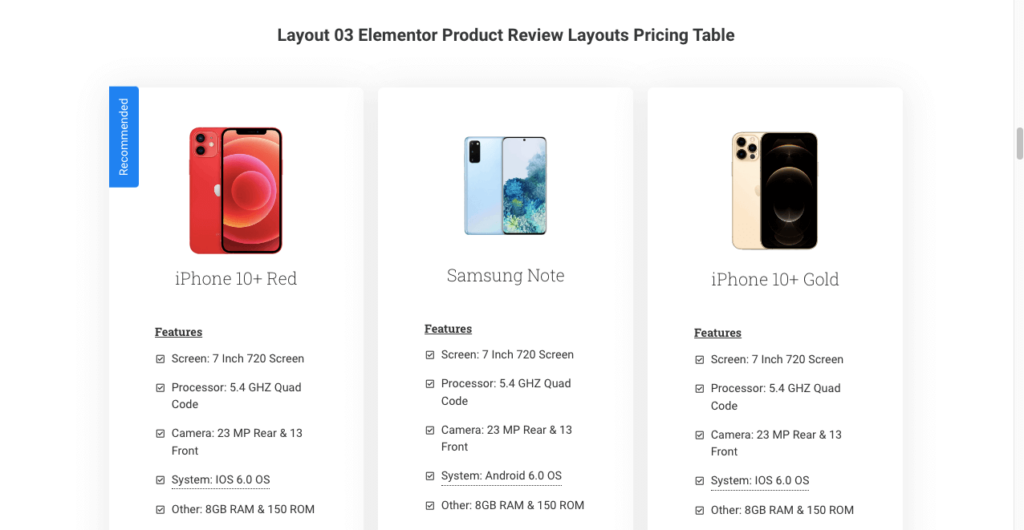
Layout 03: Preistabellenabschnitt

Die Preistabelle ermöglicht es Ihnen auch, einige wichtige Unterschiede zwischen mehreren ähnlichen Produkten zu zeigen, die Sie möchten. In dieser Preistabelle haben wir die wichtigsten Funktionen von drei Mobiltelefonen und deren Preise dargestellt.
Mit dem Preistabellengewicht von HappyAddons können Sie jederzeit eine solche Preistabelle auf Ihrer Produktbewertungsseite erstellen. Auch hier nicht mit den CTA-Buttons „Hier kaufen“ verwechseln. Weil sie im Preistabellen-Widget enthalten sind.
Sehen Sie sich das Video unten an, um mehr über die Preistabelle zu erfahren, die wir mit diesem Widget erstellt haben. ️
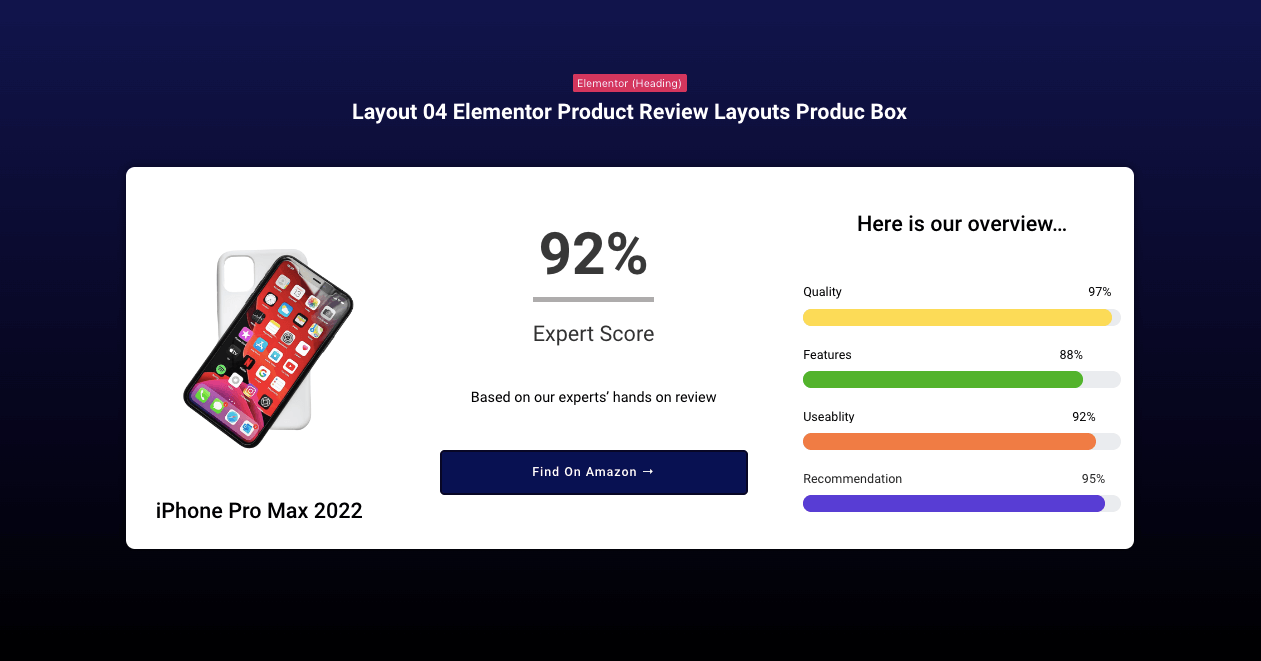
Layout 04: Erweiterter Produktbereich

Wir sagen, dass es sich um einen Abschnitt mit erweiterten vorgestellten Produkten handelt, weil Sie sehen können, dass es zu viele Optionen gibt. Wir haben die folgenden Widgets verwendet, um dieses Layout zu kuratieren.
- Spaßfaktor (HappyAddons)
- Creative-Button (HappyAddons)
- Fertigkeitsleisten (HappyAddons)
- Texteditor (Elementor)
- Bild (Elementor)
- Überschrift (Elementor)
Das folgende Video zeigt Ihnen, wie wir diese Widgets verwendet haben, um dieses Layout zu kuratieren. ️
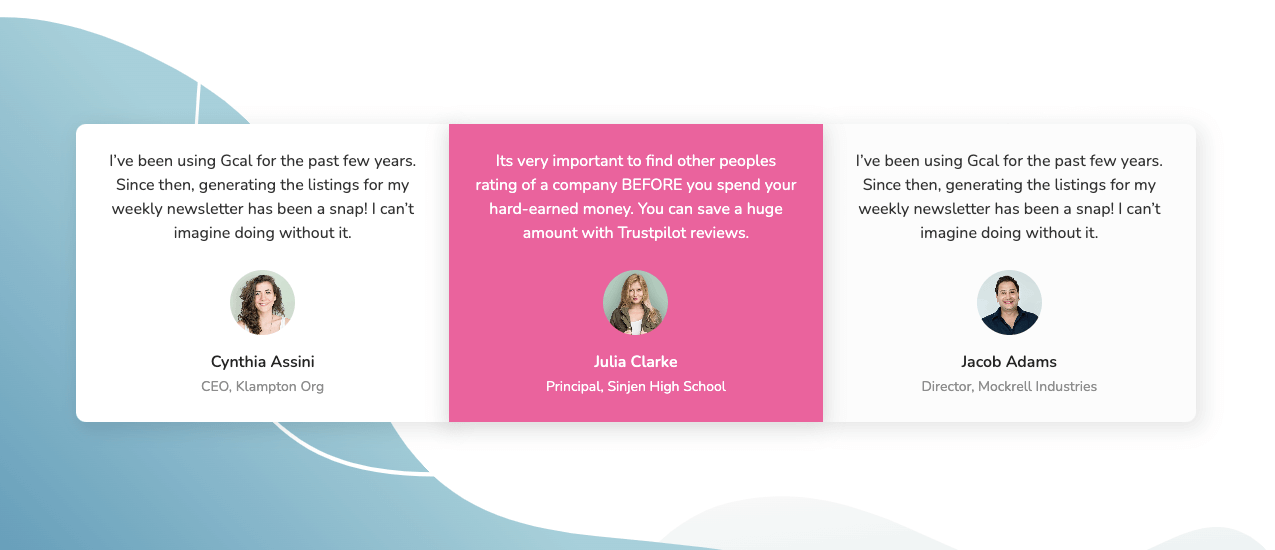
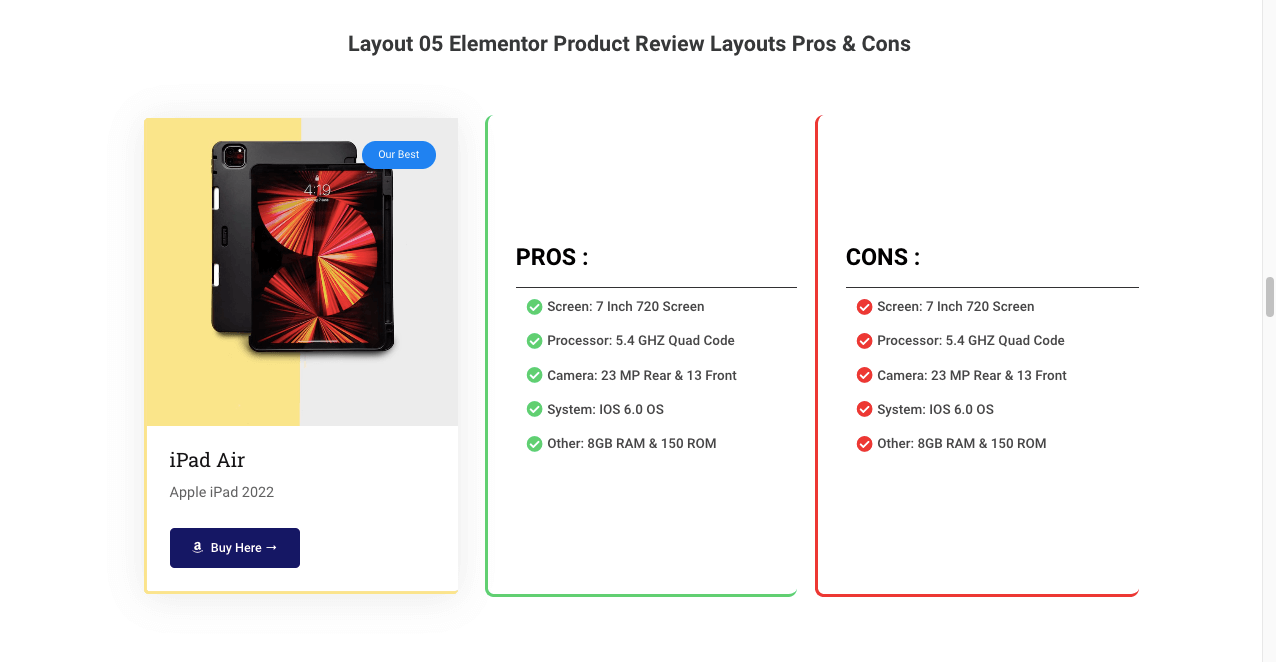
Layout 05: Vor- und Nachteile

Vor- und Nachteile sind heute ein obligatorischer Bestandteil jeder Produktbewertungsseite. Sie helfen Kunden, eine schnelle Entscheidung darüber zu treffen, ob das Produkt kaufenswert ist oder nicht. Wir haben die folgenden Widgets in diesem Layout verwendet.
- Karten-Widget (Happy Addons)
- Funktionsliste (Happy Addons)
Sehen Sie sich das Video unten an, um mehr über die Preistabelle zu erfahren, die wir mit diesen Widgets erstellt haben. ️
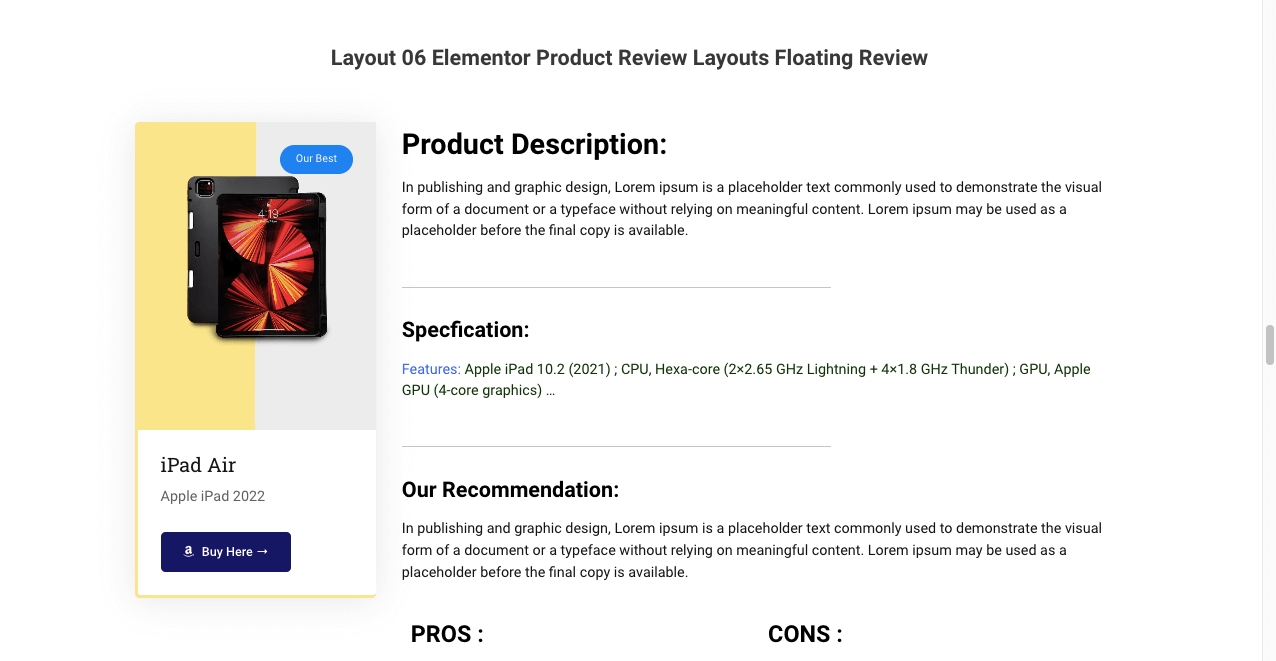
Layout 06: Elementor-Produktbewertungsseite

Hier ist eine ganze Produktbewertungsseite für Sie. Wenn Sie einen eigenen Webpost oder eine Seite für Produktbewertungen erstellen möchten, können Sie dies als ideales Beispiel nehmen. Nachfolgend finden Sie die Widgets, die wir zum Erstellen dieser Produktbewertungsseite verwendet haben.
- Karten-Widget (HappyAddons)
- Funktionsliste (HappyAddons)
- Sticky-Video (HappyAddons)
- Erfahrungsbericht (HappyAddons)
- Zahlen-Widget (HappyAddons)
- Bildvergleich (HappyAddons)
- Bildraster (HappyAddons)
- Doppeltaste (HappyAddons)
- Überschrift (Elementor)
- Texteditor (Elementor)
- Teiler (Elementor)
- Sternbewertung (Elementor)
- Akkordeon (Elementor)
Das folgende Video zeigt Ihnen, wie wir diese Widgets verwendet haben, um dieses Layout zu kuratieren. ️
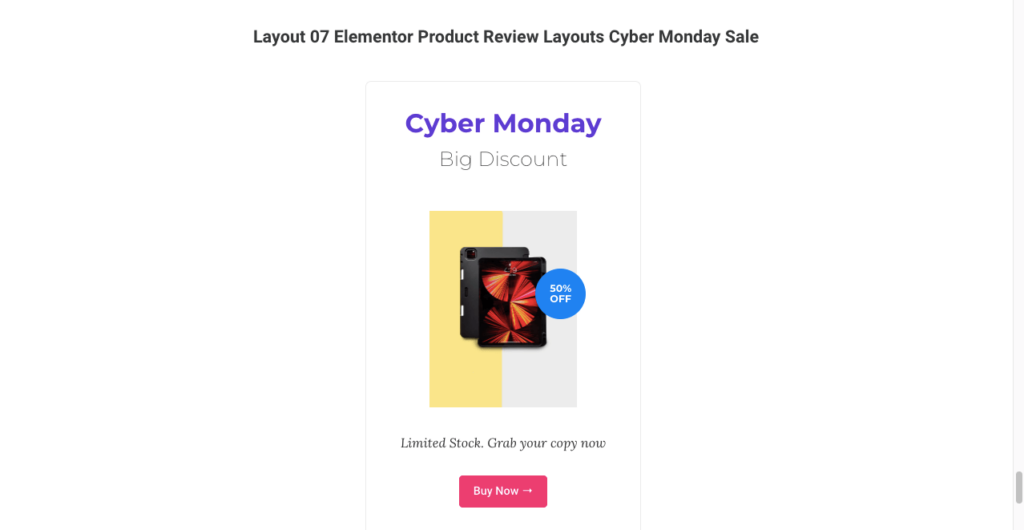
Layout 07: Werben Sie für den Produktbewertungsbereich

Dies ist ein Beispiel für das Hinzufügen von Werbeoptimierungen zu Ihrem Produktbewertungsbereich. Wenn Sie es geschickt anstellen, können Sie auch Ihre Konversion steigern. Wir haben das Promo-Box-Widget von HappyAddons verwendet, um ein 50 % Rabatt-Abzeichen über dem Produkt hinzuzufügen. Sie können dieses Widget verwenden, um jede Art von Produkt zu bewerben, die Sie möchten.
Sehen Sie sich das Video unten an. ️
Verleihen Sie Ihrer Produktseite einen majestätischen Look mit einem geeigneten Elementor Produktbewertungs-Widget
Ich hoffe, Sie haben jetzt eine genaue Vorstellung davon, wie Ihre Produktbewertungsseiten/-abschnitte aussehen sollten. Wir haben die mögliche Perspektive geteilt, wie Sie die Elementor Product Review-Widgets zusammenstellen können, um erstaunliche Elementor-Vorlagen oder Abschnitte für Ihre Websites zu erstellen.
Sie können die Elementor-Layouts so verwenden, wie sie sind, oder Sie können sie nach Bedarf ändern. Interessanterweise unterstützt jedes hier angegebene Widget die Elementor Dynamic Tag-Funktion, was bedeutet, dass Sie dynamische Daten innerhalb der Widgets festlegen können.
Beispielsweise ist unser Layout 06 hauptsächlich für die Erstellung einer Landing Page für Produktbewertungen konzipiert. Sie können einen benutzerdefinierten Beitragstyp mit dem Erstellungstool für benutzerdefinierte Beitragstypen von ACF oder Jet Engine erstellen, um Produkte zu überprüfen. Und Sie können unser Produktbewertungslayout 06 als Ihr benutzerdefiniertes Vorlagendesign für Beiträge verwenden.
Ordnen Sie alle erforderlichen Felder mit der dynamischen Tag-Funktion von Elementor Pro zu und erhalten Sie eine hervorragende Zielseitenvorlage für Produktbewertungen. Wenn Sie mit benutzerdefinierten Beitragstypen nicht vertraut sind, verwenden Sie diese Vorlage als statische Methode. Aber auch hier ist es am besten, eine andere Beitragsvorlage für die Überprüfungsbeiträge zu erstellen, da dies Ihnen hilft, die Arbeitsbelastung zu reduzieren.
Wenn Sie möchten, werden wir die Verwendung von Tools vom Typ Jet Engine oder ACF Custom Post in Zukunft mit Elementor abdecken. Bitte geben Sie unten einen Kommentar ab, wenn Sie möchten, dass wir in naher Zukunft CPT-Management-Tutorials abdecken.
Übrigens können Sie die oben genannten Layouts oder Vorlagen für Produktbewertungen hier herunterladen.
Und eine gute Nachricht für unsere Happy Addons Pro-Benutzer ist, dass Sie alle Produktbewertungslayouts mit unserer Live Copy Paste-Funktion erhalten können.
PS: Alle iPad-Bilder werden von Unsplash gesammelt.
Häufig gestellte Fragen zu Produktbewertungs-Widgets/-Abschnitten von Elementor

Jetzt werden wir die am häufigsten gestellten Fragen behandeln, die im Internet häufig über die Produktbewertungs-Widgets von Elementor gestellt werden
Wie erstelle ich eine FAQ in Elementor?
Mit dem Elementor-Akkordeon-Widget können Sie einen FAQ-Bereich auf Ihren Web-Posts und Seiten erstellen. Es kann Ihnen helfen, Texte auf Ihrer Website reduziert und komprimiert anzuzeigen. Es spart viel Webspace und ermöglicht Ihnen gleichzeitig, eine Fülle von Daten zu präsentieren.
Wie kann ich die SEO in Produktbewertungsbereichen verbessern?
Auf die folgenden Arten können Sie die SEO für Produktbewertungsabschnitte und -seiten verbessern.
1. Fügen Sie Long-Tail-Keywords in den Titel und die Untertitel der Bewertung ein.
2. Teilen Sie den Link zu Social-Media-Kanälen mit ansprechenden Textkopien.
3. Fügen Sie semantische/LSI-Schlüsselwörter zum Funktions- und Haupttextabschnitt hinzu.
4. Schreiben Sie aussagekräftige Alt-Tags, wenn Sie Produktfotos und -videos hinzufügen.
5. Erstellen Sie einladende Meta-Beschreibungen, wenn Sie dedizierte Bewertungsposts/-seiten erstellen.
6. Fügen Sie bei Bedarf QuickInfos mit aussagekräftigen Schlüsselwörtern hinzu.
Wie steigern Sie den Umsatz mit Ihren Produktbewertungsbereichen?
Abschnitte/Seiten mit Produktbewertungen erhalten normalerweise mehr Zugriffe von den anderen Webabschnitten. Sie müssen diesen Traffic nur nutzen, um sie zum Ende des Verkaufstrichters zu bringen. Indem Sie die folgenden Werbematerialien zu den Bewertungsabschnitten hinzufügen, können Sie Besucher dazu anregen, bei Ihnen zu kaufen.
1. Fügen Sie ein Rabattabzeichen hinzu.
2. Fügen Sie ein Coupon-Badge hinzu.
3. Schlagen Sie ähnliche Produkte vor (als Teil des Upsells).
4. Erstellen Sie eine Dringlichkeit, die anzeigt, dass der Vorrat zur Neige geht.
5. Bieten Sie einen Anreiz (z. B. kostenlosen Versand)
Welche Dinge gehören in eine Produktvergleichstabelle?
Eine Produktvergleichstabelle hilft Ihnen, den Unterschied zwischen zwei ähnlichen Produkten darzustellen. Um es für die Kunden überzeugender und vertrauenswürdiger zu machen, müssen Sie sicherstellen, dass die folgenden Dinge in einer Produktvergleichstabelle verfügbar sind.
1. Name der Produktversion.
2. Freigabezeit.
3. Produkteigenschaften.
4. Verwendete Zutaten.
5. Preispläne.
6. Wer ist der Gewinner?
7. Für wen das Produkt am besten ist.
Wie kann ich Alleinstellungsmerkmale auf Produktbewertungsseiten abdecken?
Stellen Sie sicher, dass Sie die folgenden Punkte abdecken, um Alleinstellungsmerkmale auf Ihren Produktbewertungsseiten hervorzuheben.
1. Erstellen Sie eine Liste aller Punkte, die Ihre Marke von den anderen unterscheiden.
2. Zeigen Sie, wie Ihre Produkte die Probleme Ihrer Kunden lösen können.
3. Stellen Sie sie über Ihren Kundendienst sicher.
4. Heben Sie einige Ihrer Produktwerte hervor, die eine emotionale Bindung schaffen können.
Abschließende Gedanken
Sie werden die Bedeutung der Produktbewertung im 21. Jahrhundert verstehen, wenn Sie erfahren, wie viele spezielle Bewertungsseiten im Internet verfügbar sind. Capterra, Quora, Trustpilot, G2 und GetApp sind einige Websites, auf denen Sie Rezensionen zu fast allen erdenklichen Produkten finden.
Außerdem gibt es noch eine Sache, über die wir sprechen müssen, obwohl es sich schlecht anhört. Heutzutage finden Sie im Internet zahlreiche Affiliate-Vermarkter, die bereitwillig negative Bewertungen der Produkte anderer abgeben, damit Kunden mehr Produkte ihrer Kunden kaufen.
Sie könnten auch ein Sündenbock für dieses Fehlverhalten sein. Daher können Sie die Bedeutung von Produktbewertungsbereichen auf Ihrer Website nicht auf die leichte Schulter nehmen. Offensichtlich werden treue Kunden Ihr Geschäft mit ihren ehrlichen Bewertungen voranbringen. Aber in diesem Alter müssen Sie auch Ihre eigene Werbetrommel rühren.
Ich hoffe, dieser Artikel hat Ihnen geholfen, Ihre Suche nach der Erstellung interaktiver Produktbewertungsvorlagen/-layouts mit den Produktbewertungs-Widgets von Elementor zu erfüllen. Wenn Sie dies nützlich finden, teilen Sie uns dies bitte über den Kommentarbereich mit.
