Elementor Review 2021 » Funktionen, Vor- und Nachteile, Preise und Tutorial
Veröffentlicht: 2021-05-10 Entscheiden Sie sich immer noch, ob Elementor der beste Seitenersteller für Ihre WordPress-Site ist? In diesem Elementor-Test helfen wir Ihnen, die Vorteile zu verstehen, die Sie aus der Verwendung von Elementor ziehen. Sie erfahren, wer Elementor verwenden kann und welche einzigartigen Funktionen Elementor dabei helfen, sich von der Konkurrenz abzuheben.
Entscheiden Sie sich immer noch, ob Elementor der beste Seitenersteller für Ihre WordPress-Site ist? In diesem Elementor-Test helfen wir Ihnen, die Vorteile zu verstehen, die Sie aus der Verwendung von Elementor ziehen. Sie erfahren, wer Elementor verwenden kann und welche einzigartigen Funktionen Elementor dabei helfen, sich von der Konkurrenz abzuheben.
Elementor ist auf mehr als 5.000.000 Websites aktiv, mit einer beeindruckenden Bewertung von 96 % bei mehr als 5.600 Bewertungen im WordPress-Repository.
Elementor Review (Funktionen, Verwendung von Elementor, Preise, Vor- und Nachteile)
Elementor hilft Ihnen, Ihrer WordPress-Site neue Layouts, erweitertes Styling und Designelemente hinzuzufügen, ohne dass Sie eine Programmiersprache kennen müssen. Mit der Pro-Version von Elementor können Sie ein ganzes Thema entwerfen.
Am Ende dieser Rezension werden Sie wissen, ob Sie die kostenlose Version verwenden oder einen Schritt weiter gehen und für die Premium-Version bezahlen sollten.
Elementor Pro ist der ultimative Seitenersteller für WordPress, oder ist das nur der neueste Trend?
Mal sehen, wie gut dieser Seitenersteller im Vergleich zu beliebten Alternativen auf dem Markt abschneidet.
Elementor installieren
Die Installation von Elementor auf Ihrer WordPress-Site ist kein komplizierter Prozess. Es ist so einfach wie das Hinzufügen eines anderen Plugins. 
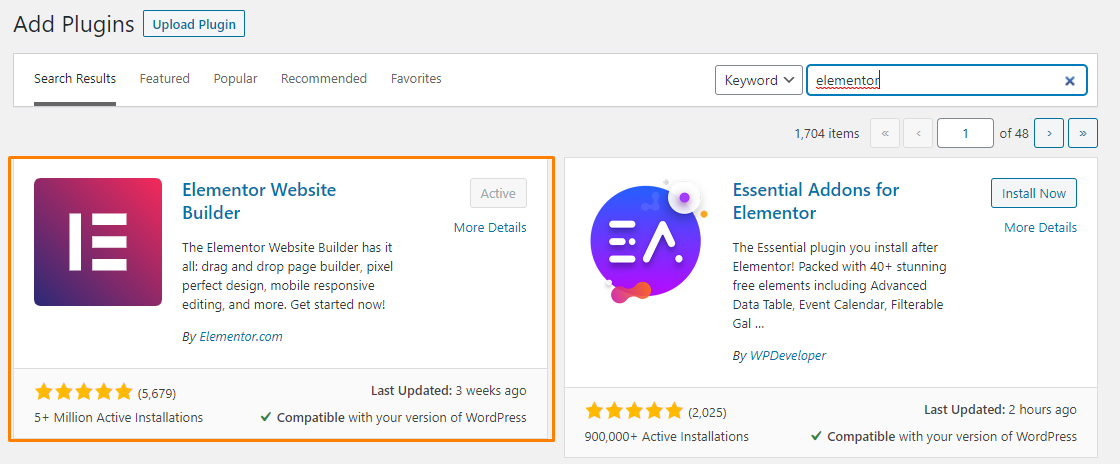
Wenn Sie die Pro-Version gekauft haben, laden Sie Ihre Installations-ZIP-Datei herunter und laden Sie sie auf den Bildschirm „ Add Plugins “ hoch.
Der Vorgang ist sehr einfach und erfordert kein Hochladen per FTP.
Erwähnenswert ist, dass Elementor Pro ein „ Add-On “ für die kostenlose Version von Elementor ist. Das bedeutet, dass Sie die kostenlose Version installieren müssen, um die Premium-Funktionen nutzen zu können.
Was bietet Elementor?
Elementor ist ein visueller Drag-and-Drop-Seitenersteller, der Ihnen eine Vorschau darauf gibt, wie Ihre Seite für Besucher aussehen wird, während Sie sie erstellen. Sie können die coolen Funktionen sehen, die Elementor auf ihrer Website zu bieten hat. Sie können verschiedene Inhalte und Designelemente per Drag-and-Drop verschieben, um je nach Ihren Anforderungen ein perfektes Design zu erstellen.
Mit diesem Seitenersteller können Sie in kurzer Zeit ein gut aussehendes, benutzerdefiniertes Webdesign für etwas erstellen, für das Sie ein Entwickler sein müssen. Dadurch fällt es auch WordPress-Anfängern leicht, es zu bedienen.
In diesem Test erfahren Sie, was Elementor auszeichnet und warum es so erfolgreich ist, aber zuerst sind hier einige der herausragenden Merkmale:
- Stiloptionen – Elementor bietet Ihnen detaillierte Stiloptionen, um Ihr Design pixelgenau zu gestalten, ohne auf benutzerdefiniertes CSS zurückgreifen zu müssen. Wenn Sie jedoch gerne mit CSS-Styling-Code arbeiten möchten, können Sie dies mit Elementor tun.
- Komfort – Es bietet Ihnen nützliche Tools, mit denen Sie in kurzer Zeit großartig aussehende Seiten erstellen können.
- Theme Builder – Diese Funktion befindet sich in der Pro-Version, in der Sie Ihr gesamtes WordPress-Theme mit Elementor entwerfen können.
- Dynamischer Inhalt – Mit dieser Funktion können Sie dynamische Inhalte aus benutzerdefinierten Feldern und Plugins wie ACF, Pods und Toolset erstellen.
- Popup Builder – Diese Funktion befindet sich in der Pro-Version und ermöglicht es Ihnen, alle Arten von Popups zu erstellen.
- WooCommerce Builder – Damit können Sie Ihren WooCommerce-Shop entwerfen.
- Vorlagen – Elementor bietet Ihnen Hunderte von Vorlagen zur Auswahl, die Ihnen die Arbeit erleichtern.
Wie Elementor funktioniert
In diesem Abschnitt sehen wir uns an, wie die Benutzeroberfläche von Elementor funktioniert. Lassen Sie uns zunächst die innovative Ergänzung des Elementor Finder besprechen.
Elementor-Finder
Eine der größten Herausforderungen, die die meisten Menschen mit Seitenerstellern haben, besteht darin, dass das Ändern einer Seite oder eines Abschnitts bedeutet, das WordPress-Dashboard zu verlassen oder herumzuklicken.
Das kostet viel Zeit und kann frustrierend sein.
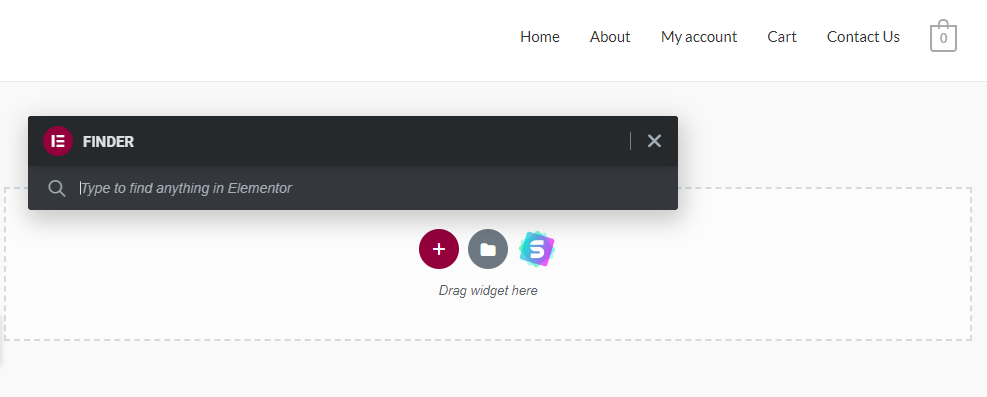
Elementor stellt Ihnen jedoch Elementor Finder zur Verfügung. Drücken Sie STRG + E unter Windows oder CMD + E auf Macs, um das Suchfenster „Finder“ zu starten: 
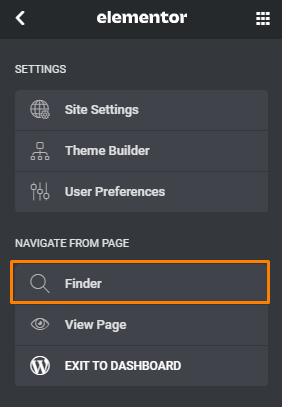
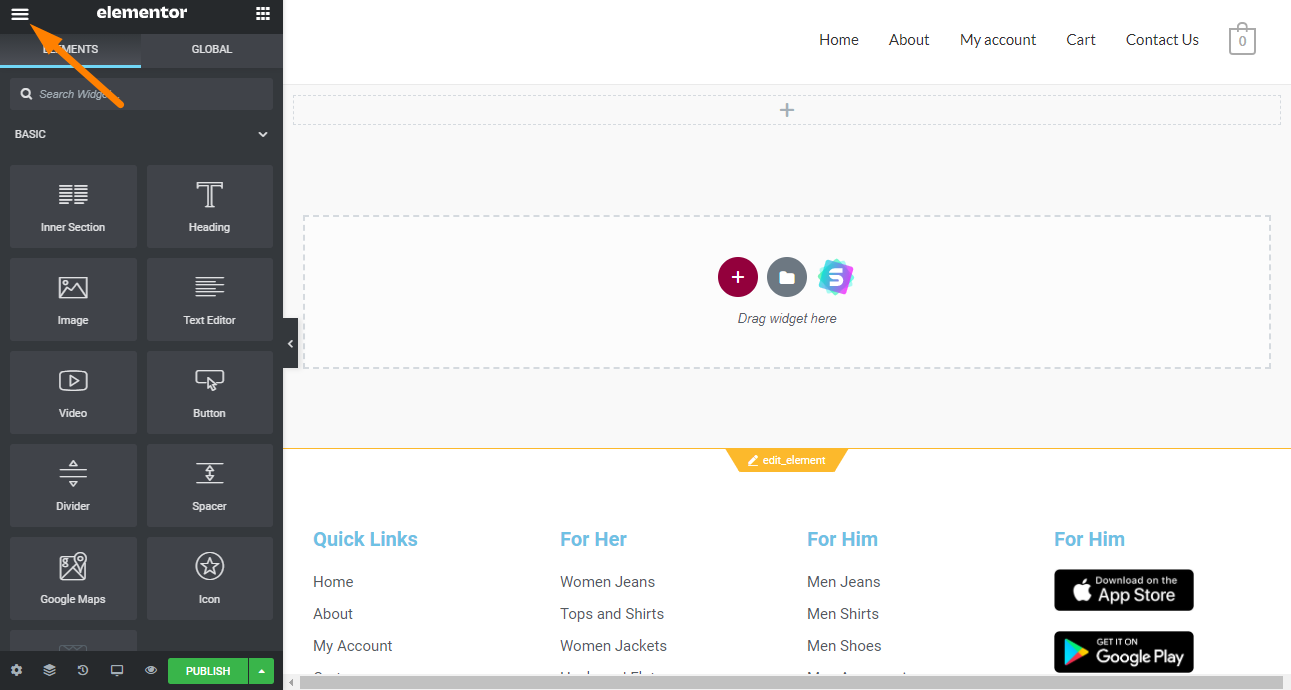
Alternativ können Sie den Elementor Finder auch über das Hauptmenü von Elementor starten: 
Geben Sie nach dem Start des Fensters ein, wonach Sie suchen. Sie erhalten eine Liste aller verfügbaren Optionen. Auf diese Weise können Sie ganz einfach Änderungen an Seiten, Beiträgen, Popups oder Abschnitten vornehmen.
Mit dieser Funktion können Sie jedoch nicht nach Widgets suchen.
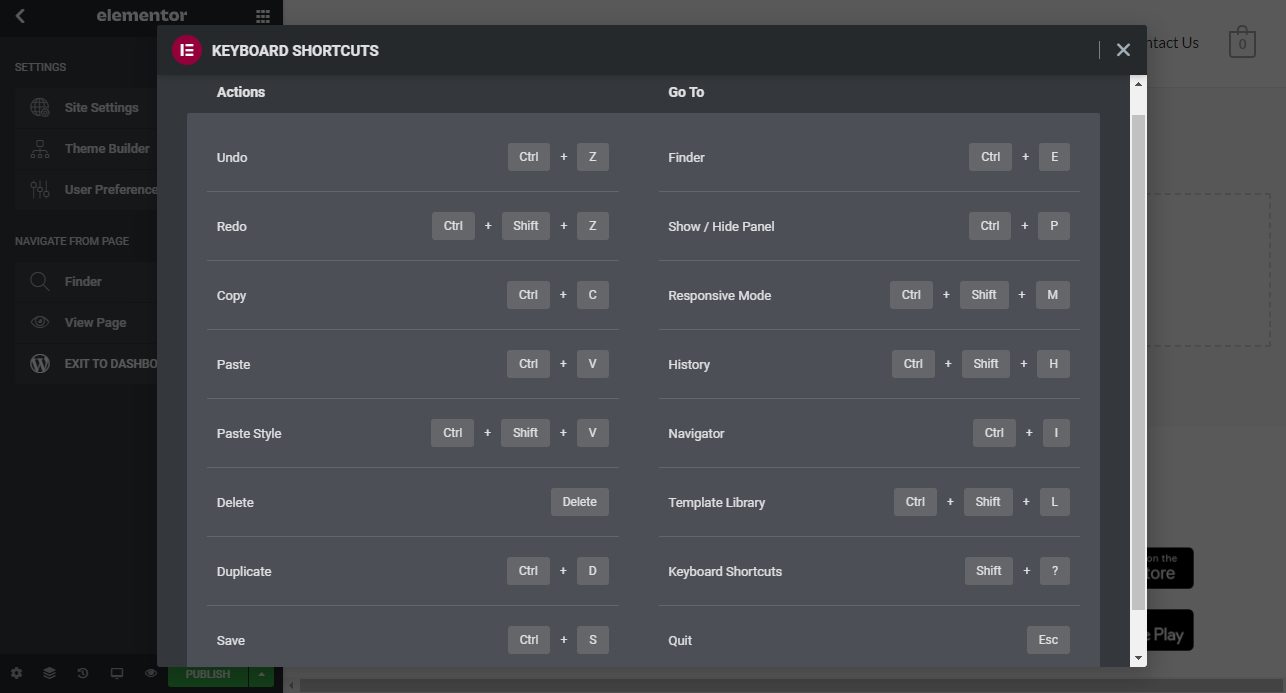
Elementor-Shortcuts
Wenn Sie alle Verknüpfungen überprüfen möchten, die Sie innerhalb der Elementor-Oberfläche verwenden können, verwenden Sie CMD + ? auf Mac oder Strg + ? unter Windows. 
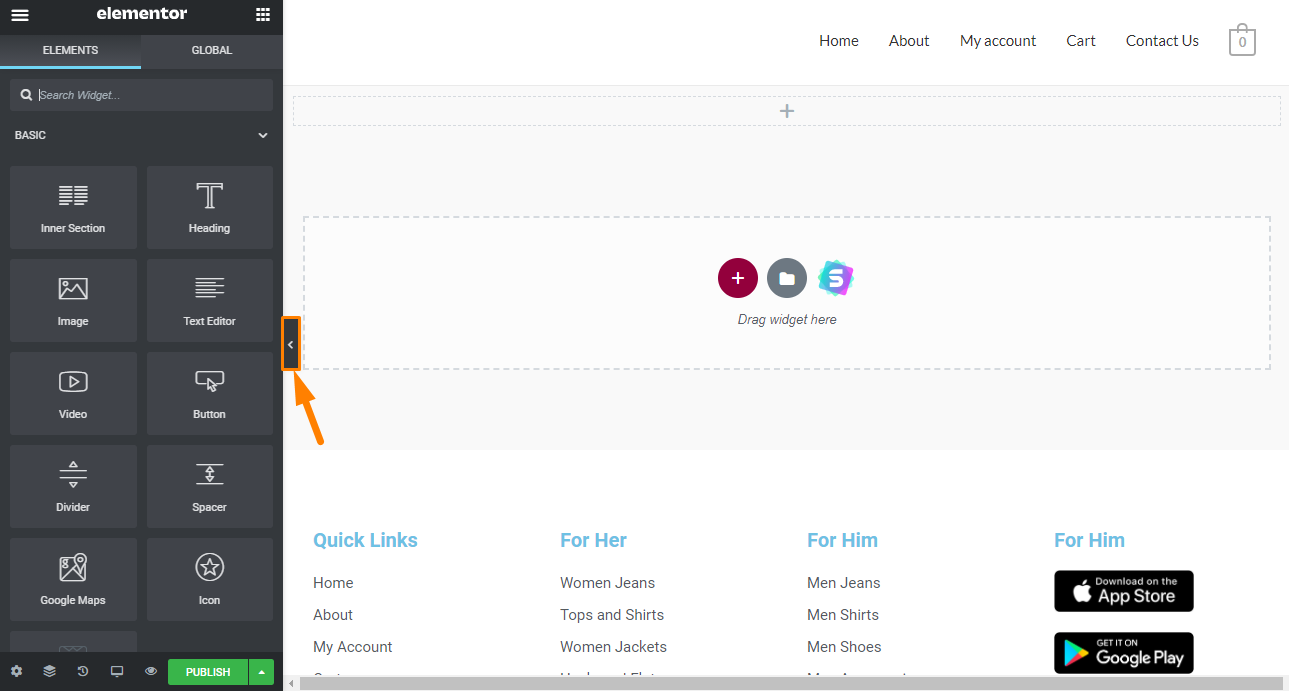
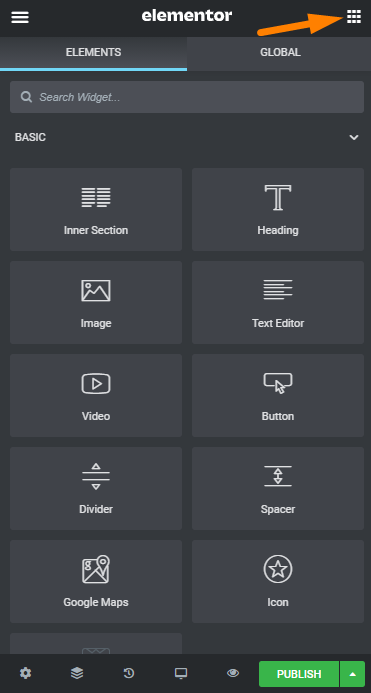
Die Elementor-Seitenwand
Die Seitenwand enthält die Schnittstelle des Tools. Dieser Abschnitt nimmt nicht zu viel Platz auf dem Bildschirm ein, was sehr wichtig ist. Es enthält so ziemlich alles, was das Tool bietet.
Sie können das Bedienfeld einfach erweitern oder verkleinern, indem Sie es ziehen. 
Wenn Sie dieses Panel zusammenziehen, erhalten Sie mehr Arbeitsfläche, ohne die Benutzerfreundlichkeit zu beeinträchtigen.
Sie können die Seitenleiste schnell ein- und ausblenden, indem Sie auf „Strg + P“ unter Windows oder „Cmd + P“ auf einem Mac drücken.
Später werden wir die Seiteneinstellungen besprechen, die sich oben links befinden. 
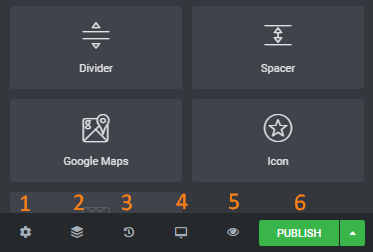
Am unteren Rand des Seitenbereichs gibt es weitere Optionen:

- Einstellungen
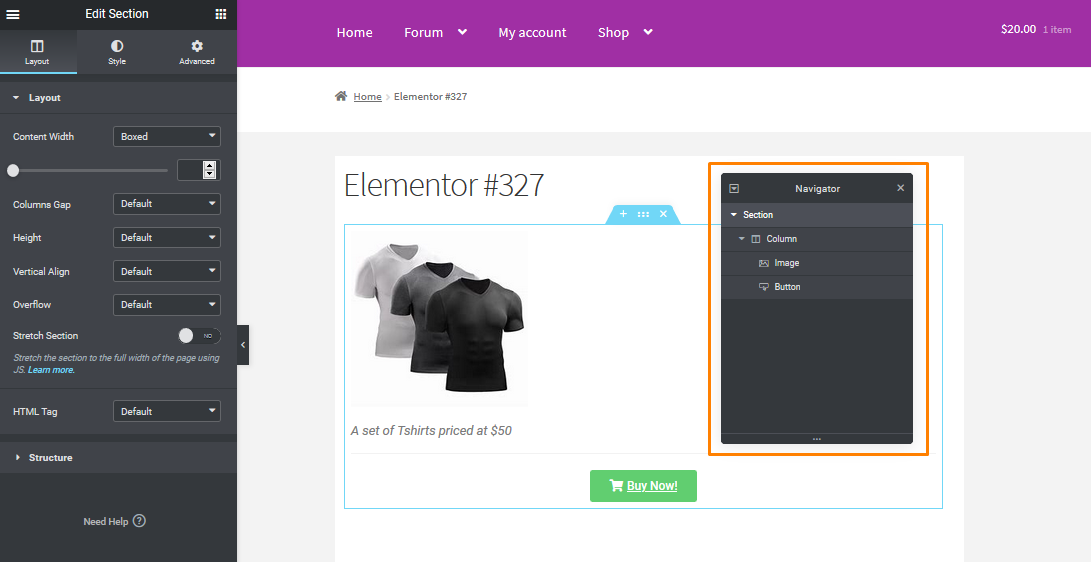
- Navigator – Startet ein schwebendes Fenster, mit dem Sie schnell zwischen verschiedenen Abschnitten Ihres Layouts wechseln können.
- Revisionsverlauf – Es ist ihre Version von „Undo“.
- Reaktionsmodus – Mit dieser Option können Sie eine Vorschau der Seite auf dem Desktop, Tablet oder Mobilgerät anzeigen.
- Änderungen in der Vorschau anzeigen – Wenn Sie Ihr Layout aktualisieren, wird es automatisch im Vorschaufenster aktualisiert. Dies spart Zeit, da Sie nicht zu einer anderen Registerkarte wechseln müssen, um eine Vorschau Ihrer Änderungen anzuzeigen.
- Speichert oder aktualisiert Ihre Änderungen
Wenn Sie schließlich auf das Rastersymbol in der oberen rechten Ecke klicken, gelangen Sie zurück zur Elementbibliothek: 
Insgesamt bietet die Elementor-Benutzeroberfläche ein aufgeräumtes Design und ist selbst für Anfänger super einfach zu bedienen.
Erstellen des Layouts
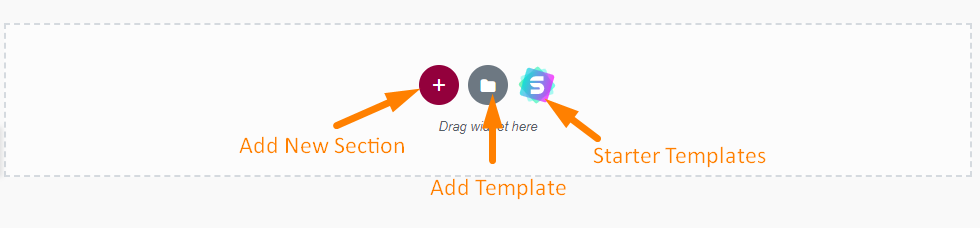
Seitenersteller helfen Ihnen, bestimmte Layouts zu erstellen. Um ein neues Layout zu erstellen, klicken Sie im Inhaltsbereich auf das Symbol „ Neuen Abschnitt hinzufügen“. 
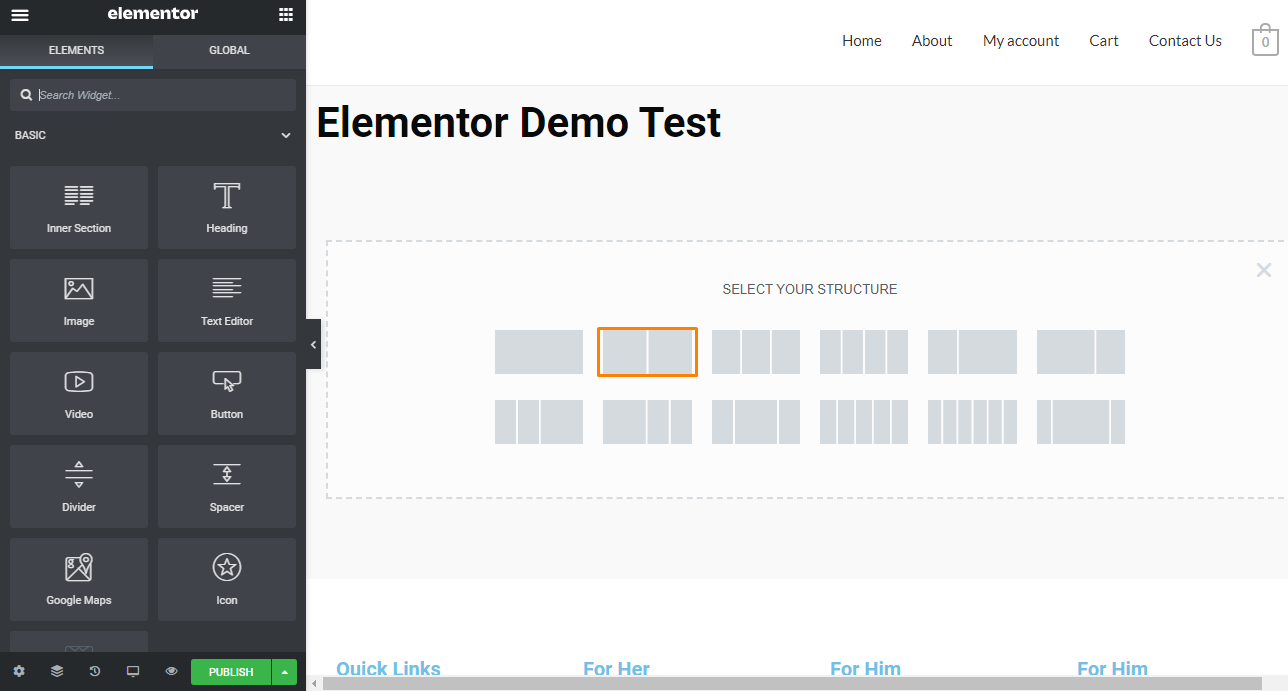
Durch Klicken auf die Schaltfläche wird eine Layoutoption geöffnet. 
Wenn Sie ein Element auf den Inhaltsbereich ziehen, wird eine einzelne Spalte erstellt.
Sie können beginnen, die Elemente zu verwenden, aber wir empfehlen, dass Sie zuerst die Grundstruktur Ihrer Seite erstellen.
Elementor bietet Ihnen zwei Strukturelemente:
- Stilelemente (fügen Sie beispielsweise einem ganzen Abschnitt Ihrer Seite einen Hintergrund hinzu)
- Elemente positionieren
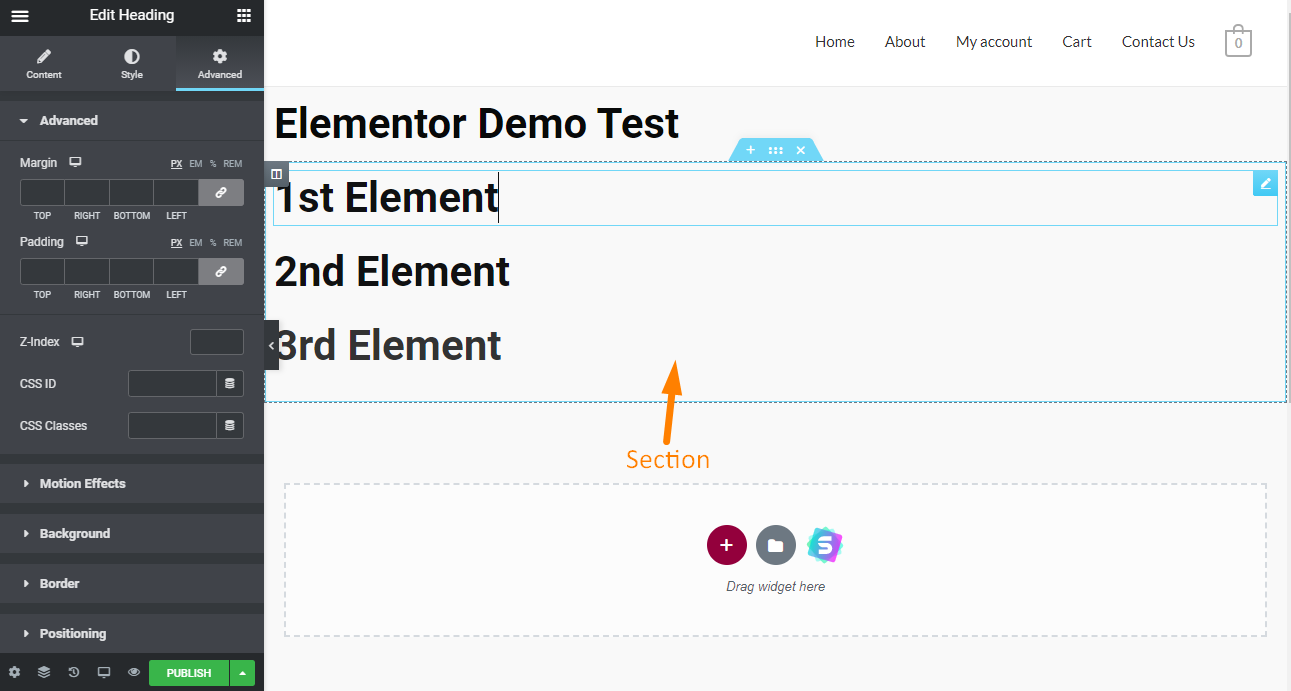
Die Strukturelemente sind:
- Abschnitte – Dies ist der breiteste Layoutblock.
- Spalten – Es befindet sich in einem Abschnitt. Sie können entweder eine oder mehrere Spalten hinzufügen.

Neue Elemente hinzufügen
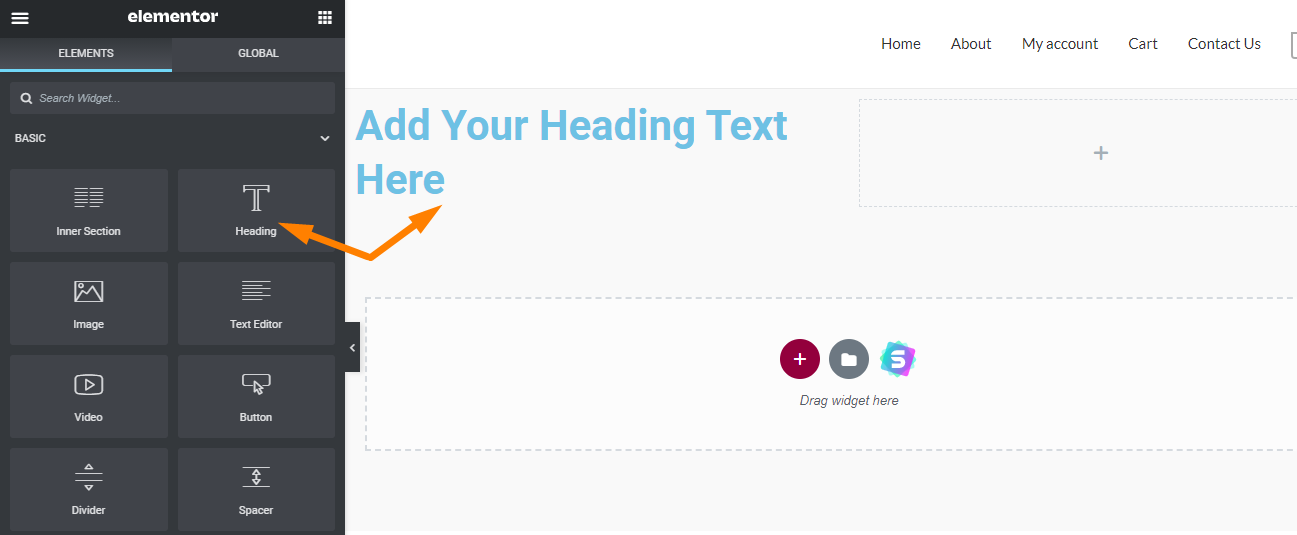
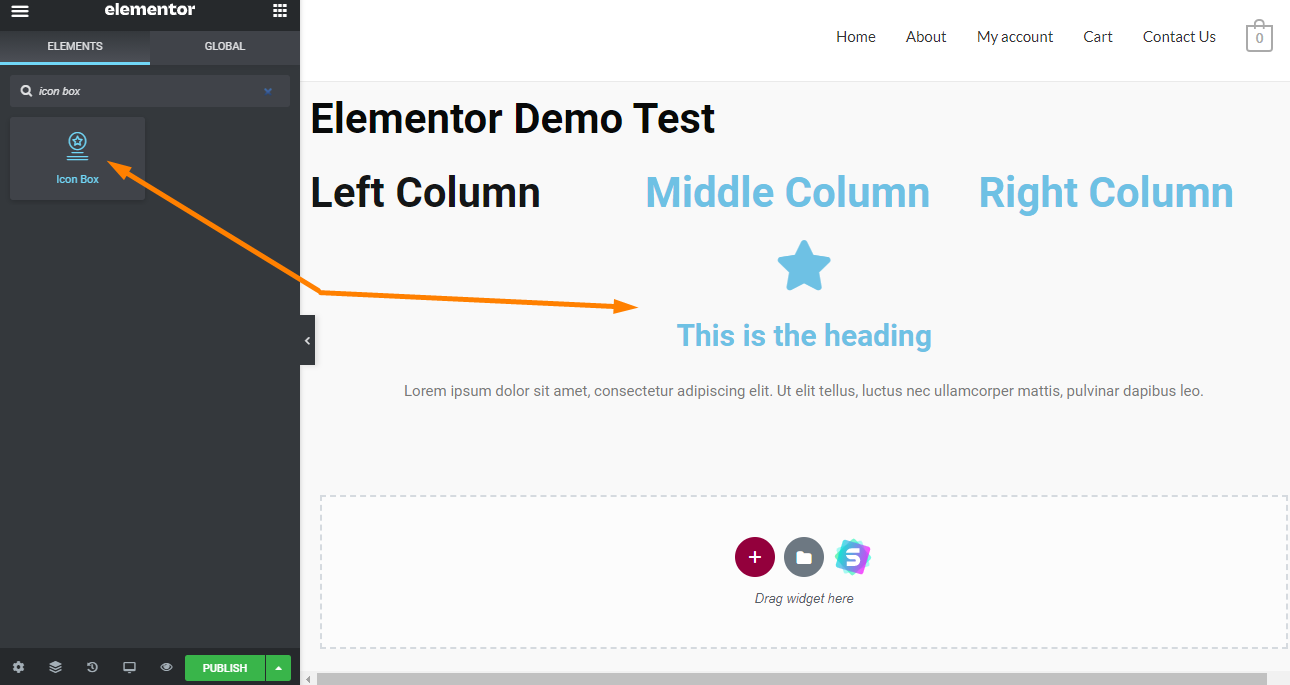
Es ist sehr einfach, einem Abschnitt oder einer Spalte ein neues Element hinzuzufügen. Sie können dies tun, indem Sie das Element aus der linken Seitenleiste auf die visuelle Vorschau Ihrer Seite ziehen: 
Abgesehen von diesem einfachen Beispiel können Sie Elemente wie Schaltflächen, Google Maps, Symbole, Formulare, Preislisten, Schaltflächen zum Teilen und vieles mehr hinzufügen.
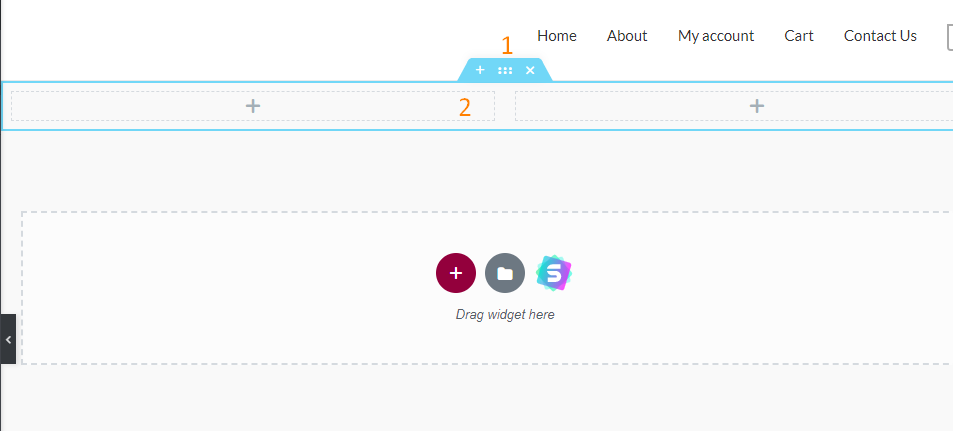
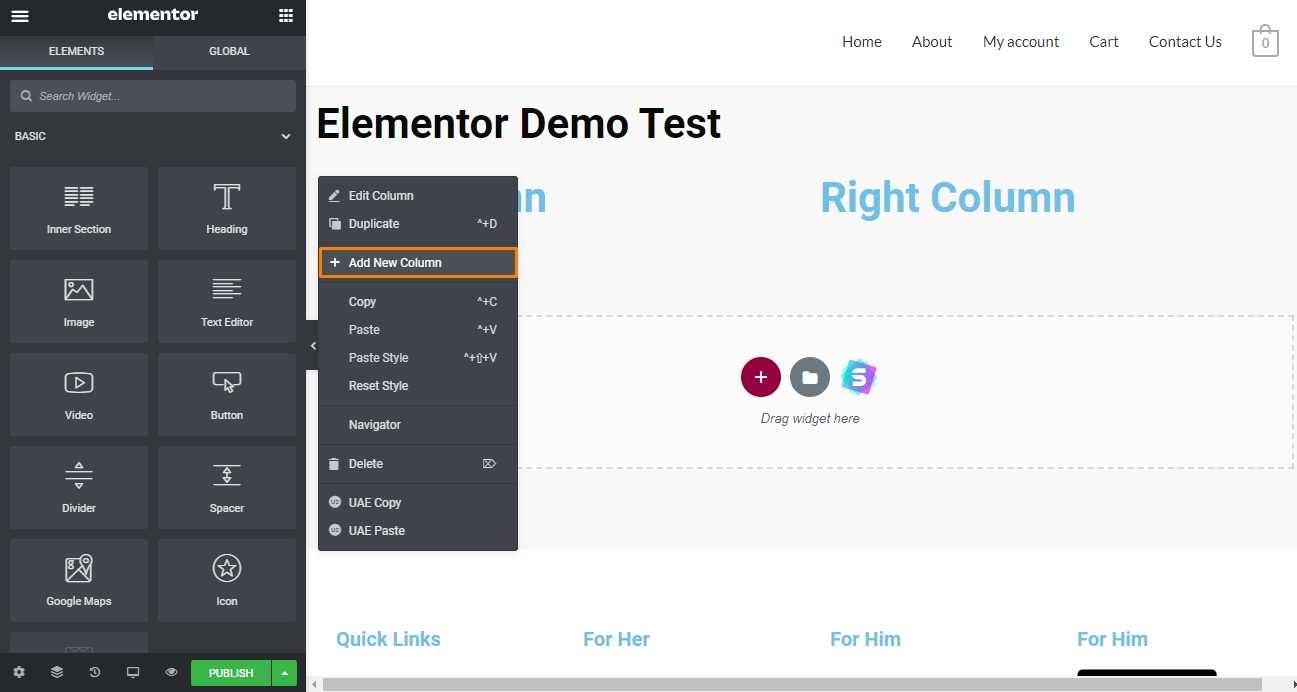
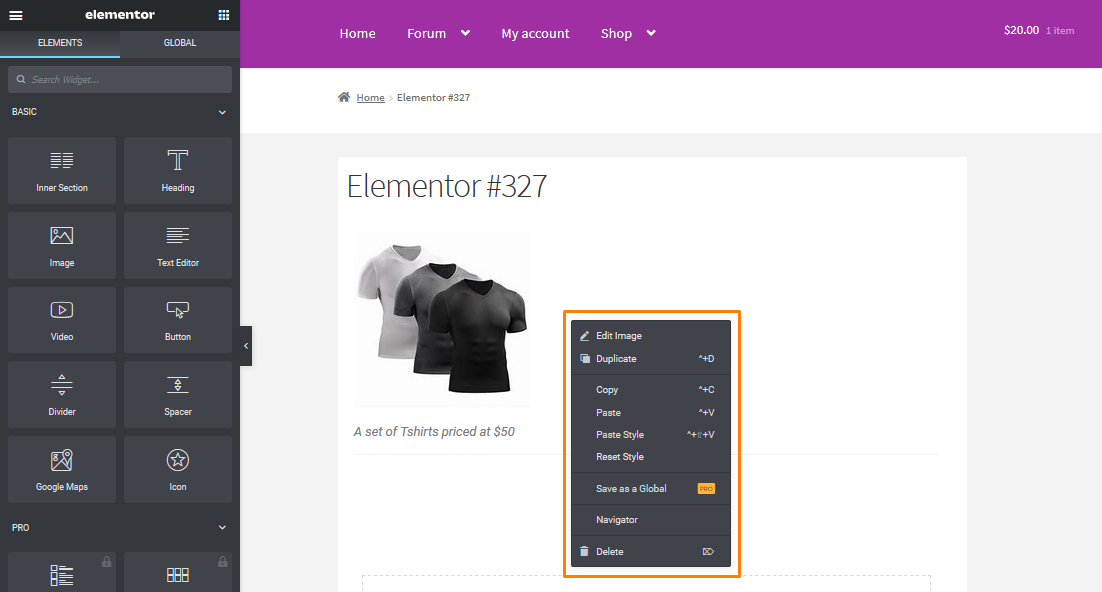
Um eine zusätzliche Spalte hinzuzufügen, klicken Sie mit der rechten Maustaste auf die Spaltenschaltfläche für ein beliebiges Element: 
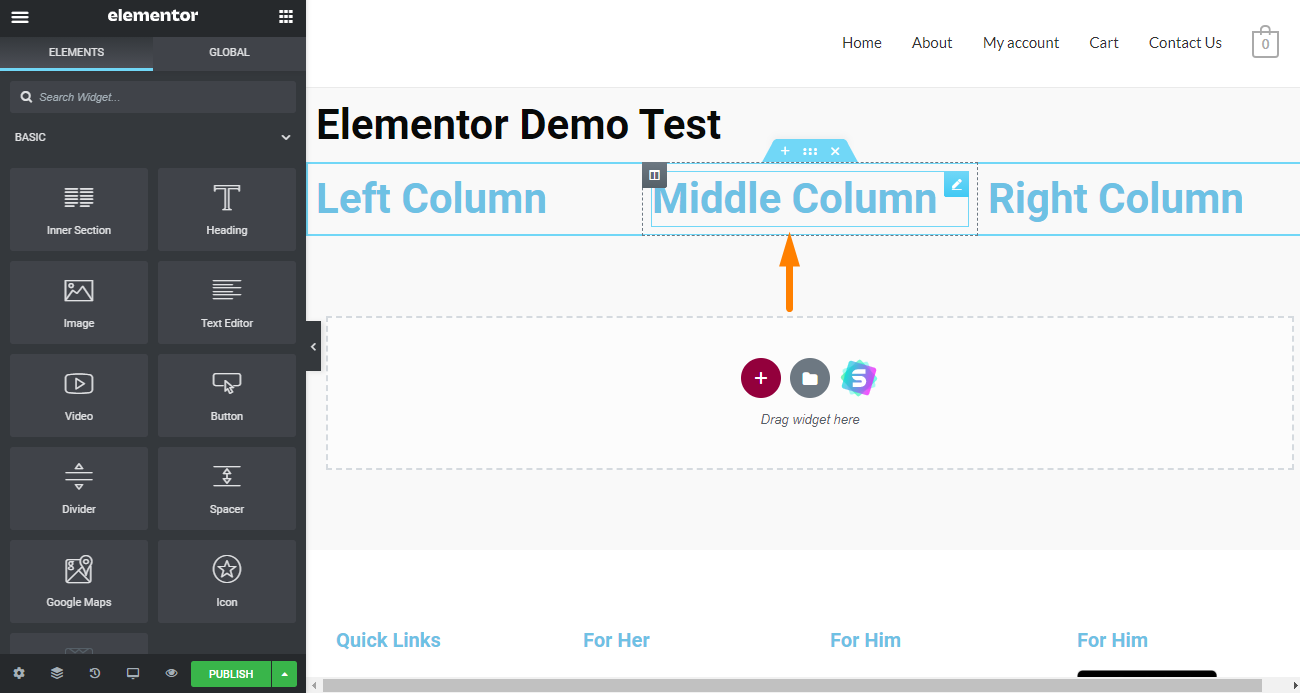
Das ist das Ergebnis: 
Die Spalten sind in Abschnitten enthalten, sodass Sie Spalten stapeln können, um auf einfache Weise komplexere Layouts zu erstellen.
Sie können auch zusätzliche Spalten erstellen, indem Sie das Element mit der Schaltfläche "Spalte" ziehen und an einer beliebigen Stelle ablegen.
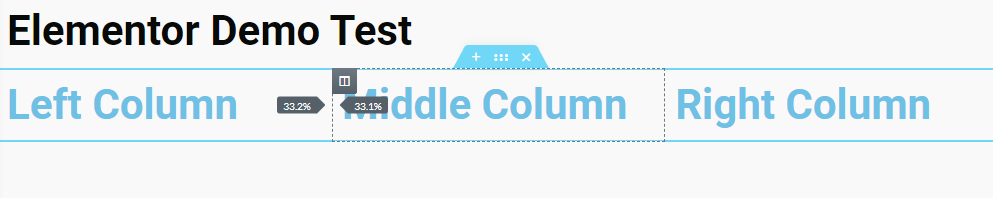
Um die Breite anzupassen, bewegen Sie den Mauszeiger über ein Element, um den Rand anzuzeigen. Der nächste Schritt ist das Erhöhen/Verringern der Breite. 
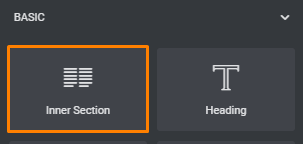
Sie können auch das Element „ Innerer Abschnitt “ in der linken Seitenleiste verwenden, das standardmäßig zwei Spalten hat. 
Die Layoutoptionen sind sehr zuverlässig und funktionieren gut.
Bearbeiten und Gestalten der Elemente
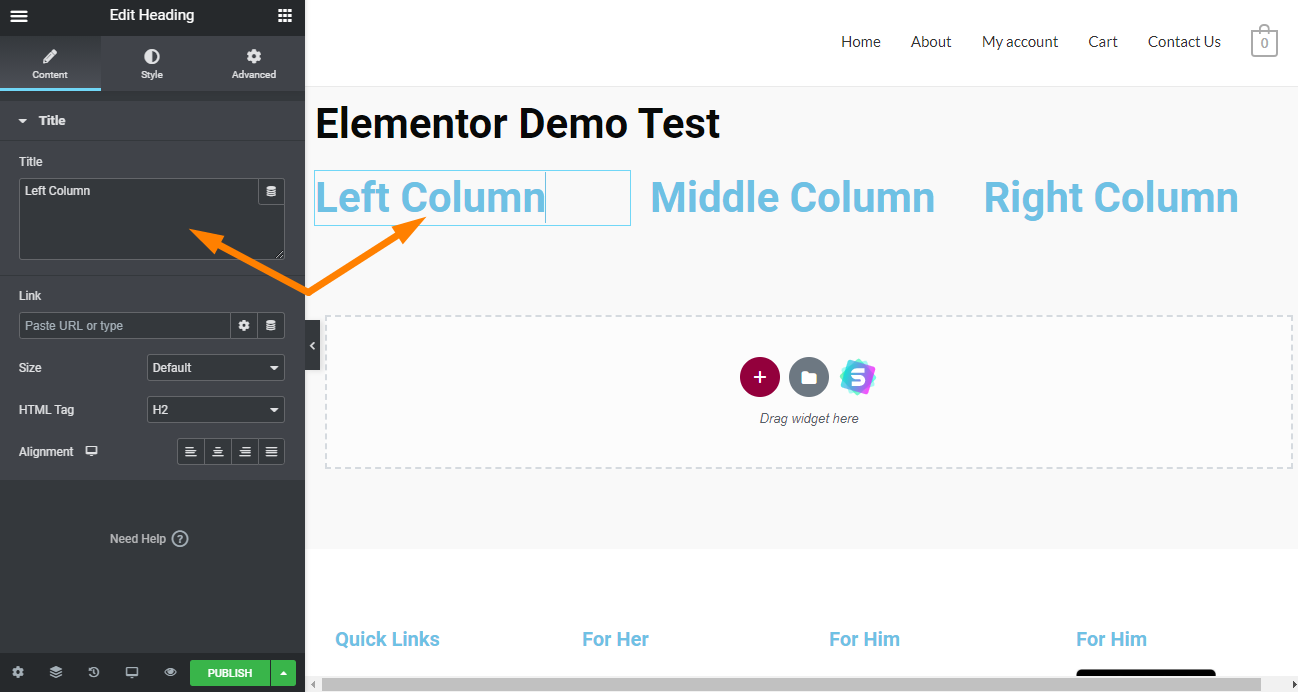
Um Ihre Elemente, Spalten oder Abschnitte weiter zu gestalten und zu steuern, klicken Sie auf den gewünschten Inhalt und wechseln Sie dann zwischen den Registerkarten in der Seitenleiste, um eine Einstellung zu finden.
Elementor macht den Bearbeitungsprozess sehr einfach: 
Sie fragen sich vielleicht, warum sie zwei Möglichkeiten anbieten, um dasselbe Ziel zu erreichen. Diese Funktion unterstützt jeden Workflow, an den Sie gewöhnt sind.
Auf die Menüs „ Stil “ und „ Erweitert “ kann einfach zugegriffen werden, ohne dieselbe Registerkarte zu verlassen.
Elemente wie Bilder können nur innerhalb der Seitenleiste bearbeitet werden. Auf diese Weise können Sie Ihre Änderungen in der Vorschau anzeigen, während Sie sie vornehmen.
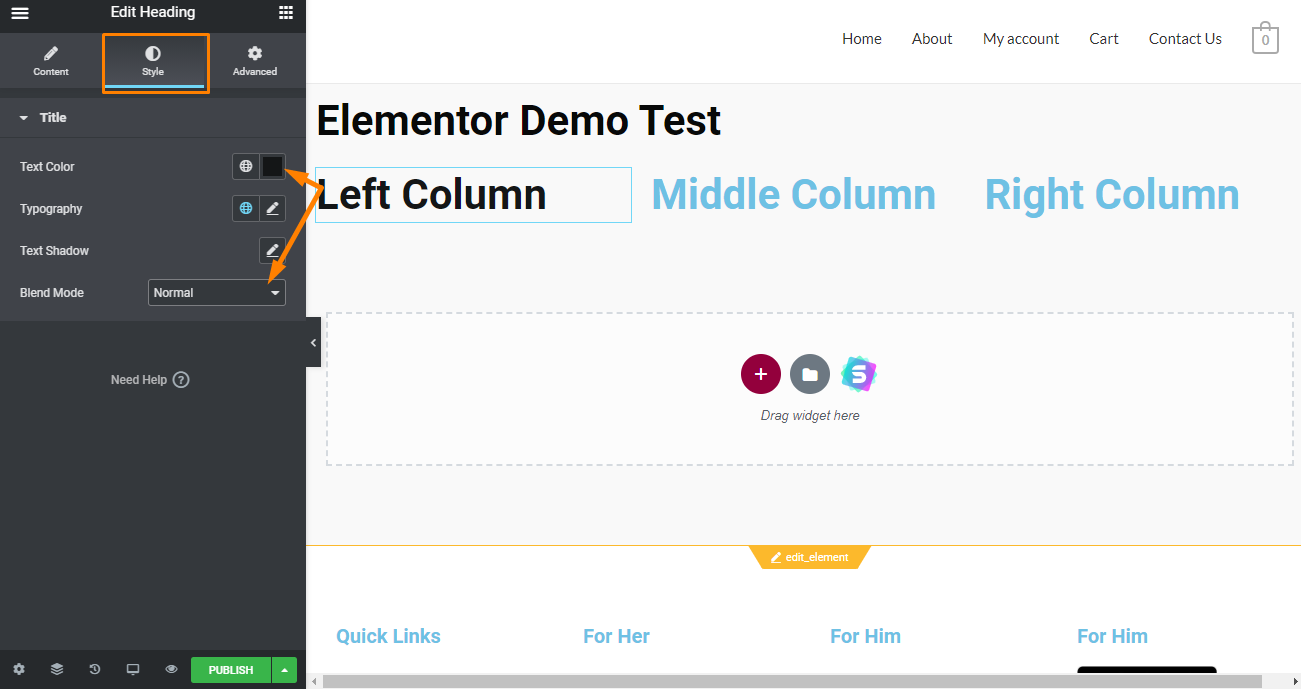
Die Gestaltungsoptionen geben Ihnen so viel Kontrolle darüber, wie Textelemente funktionieren. Zu diesen Elementen gehören Schriftgröße, Fett, Kursiv, Unterstrichen, Buchstabenabstand, Zeilenhöhe und sogar ein Schlagschatten für Ihren Text. 
Elementor enthält auch Styling-Optionen in Form von Mischmodi wie Normal, Aufhellen, Leuchtkraft usw.
All diese Gestaltungsoptionen geben Ihnen ein hohes Maß an Kontrolle über Ihre Typografie, ohne eine einzige Codezeile zu berühren. Elementor hat seine eigenen Styling-Optionen, die das Styling Ihres Themes komplett ignorieren.
Globale Designoptionen
Elementor bietet Ihnen Zugriff auf ein globales Designsystem. Dies ist eine gute Möglichkeit, alle Ihre Seiten unter einem Design mit Funktionen wie globalen Farben, Schriftarten und anderen Funktionalitäten zu vereinen.
Diese Optionen finden Sie unter „ Site-Einstellungen “:

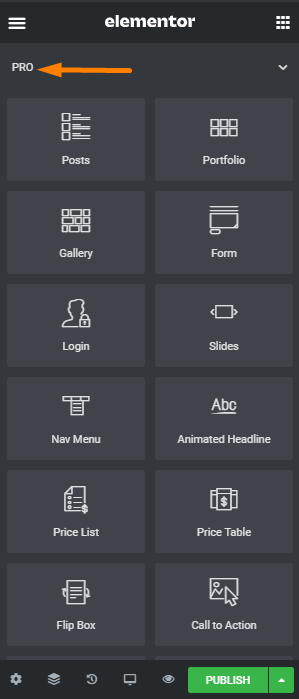
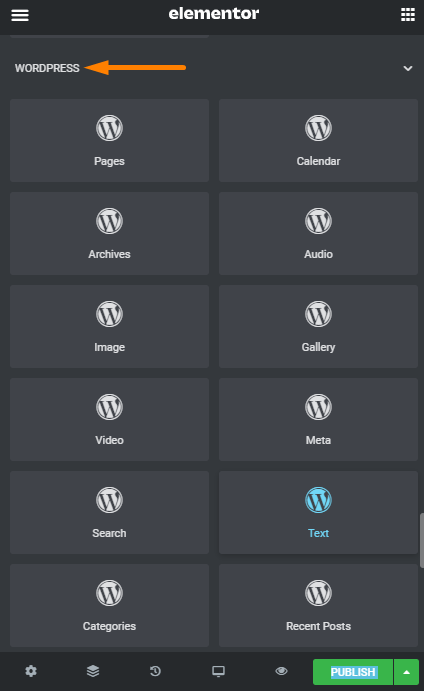
Widgets/Elemente
Widgets sind die Bausteine, die Sie verwenden, um Ihre Inhalte zusammenzusetzen. Elementor bietet Ihnen viele Optionen zur Auswahl. Die Pro-Version enthält zusätzliche Widgets.

Ein weiteres außergewöhnliches Merkmal von Elementor ist, dass es Unterstützung für Standard-WordPress-Widgets bietet. 
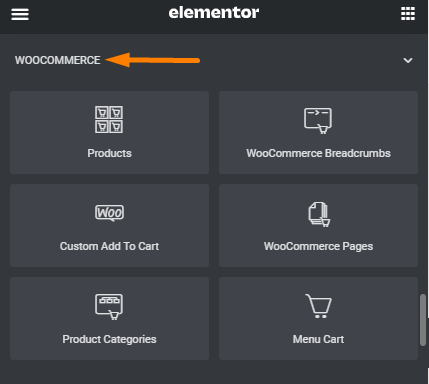
Es unterstützt auch alle Widgets von Drittanbietern, die Sie möglicherweise installiert haben, wie WooCommerce. 
Für zusätzliche Widgets wie Tabellen können Sie das Ultimate Addons For Elementor-Plugin erwerben. Es wird Wert für jeden Dollar liefern, den Sie ausgeben.
Elementor ist ein Open-Source-Seitenersteller, da sie eine kostenlose Version anbieten, die im WordPress-Repository zum Download zur Verfügung steht. Dadurch können Entwickler von Drittanbietern Vorlagen, Widgets und Blöcke für mit Elementor erstellte Websites erstellen. Sie finden sie auf dem WordPress-Plugin-Markt.
Globale Widgets
Mit Elementor können Sie benutzerdefinierte Widgets aus Ihren Inhaltselementen erstellen.
Zur Veranschaulichung ziehen wir das Widget „Icon Box“. 
Wenn Sie es in Zukunft erneut verwenden möchten, können Sie das benutzerdefinierte Element in Ihrer Bibliothek speichern, indem Sie mit der rechten Maustaste auf das Element klicken und dann auf „ Als global speichern “ klicken.
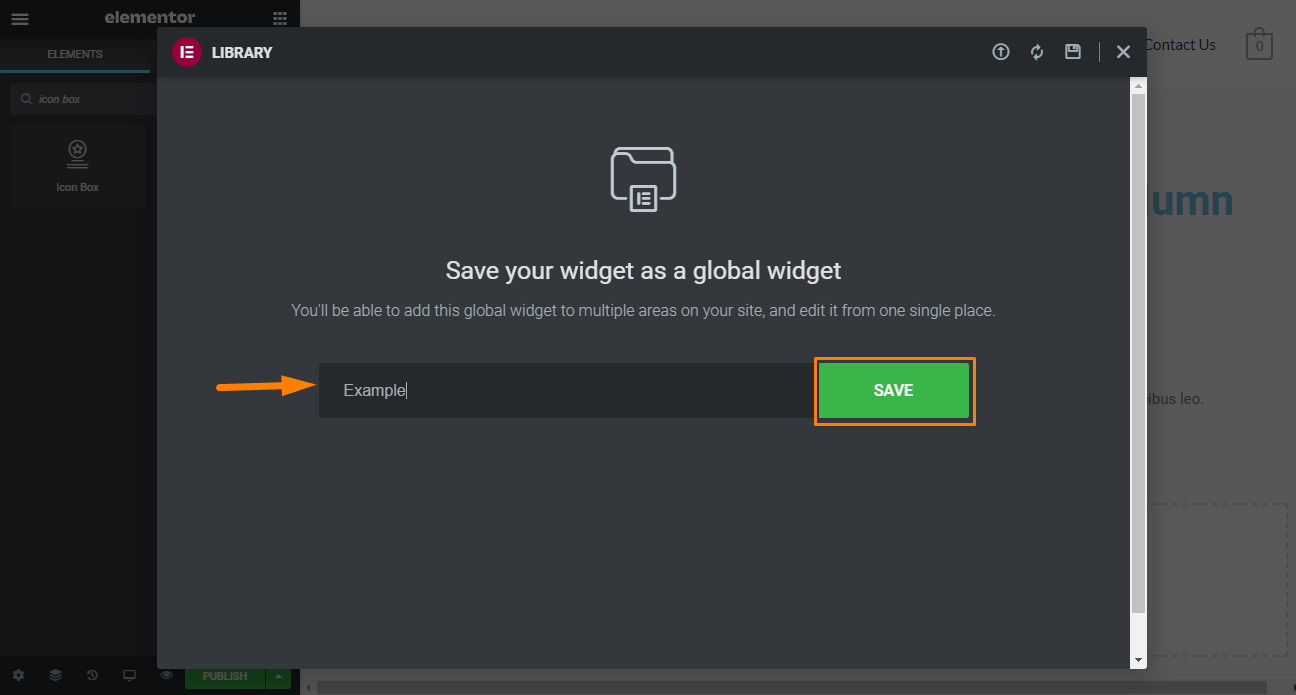
Dies öffnet ein Popup-Fenster. 
Geben Sie den Namen ein und klicken Sie auf „ Speichern “, um ihn Ihrer Bibliothek hinzuzufügen.
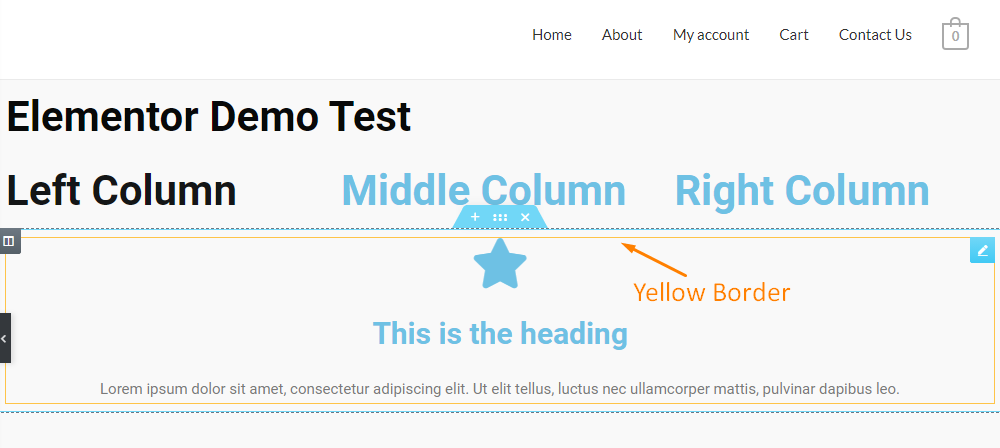
Das Element hat einen gelben Rand, um anzuzeigen, dass es global ist. 
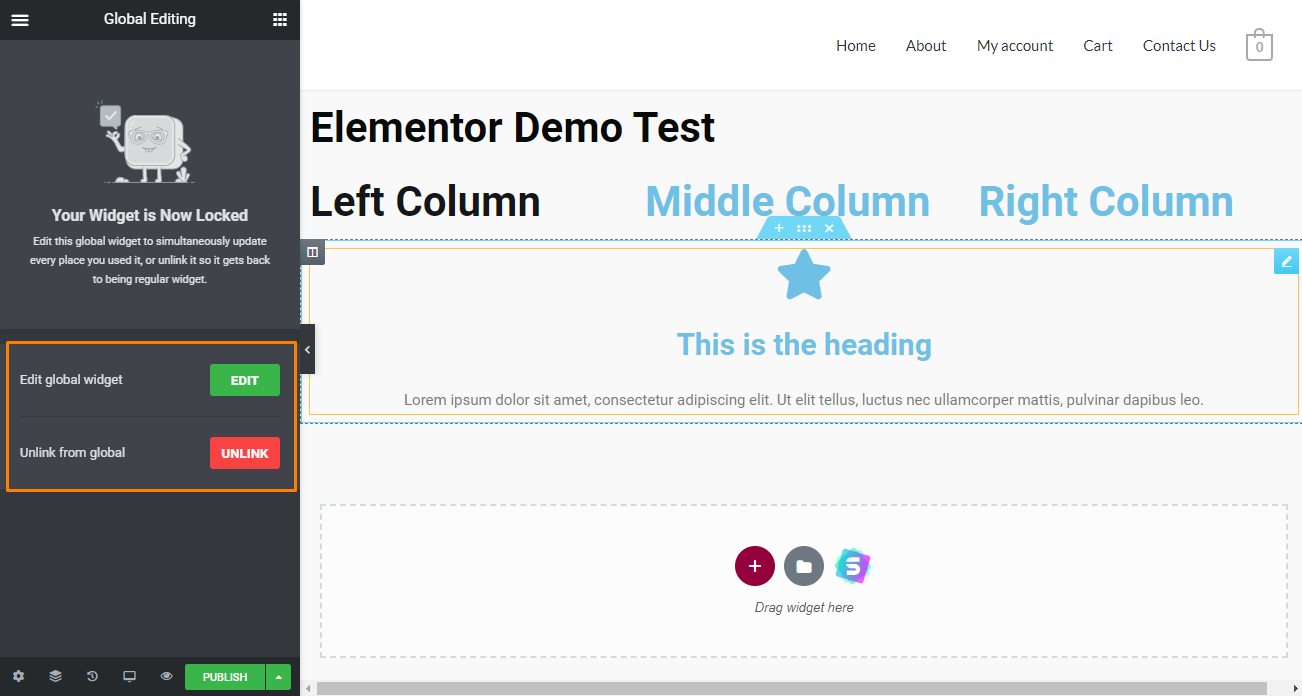
Um Änderungen an Ihrem globalen Widget vorzunehmen, klicken Sie auf das Widget und Sie werden feststellen, dass Sie die Änderungen bearbeiten oder die Verknüpfung mit global aufheben können. 
Sie werden feststellen, dass das globale Widget gesperrt ist. Das bedeutet, dass Sie Stiländerungen wie bei einem normalen Element vornehmen können.
Wenn Sie Änderungen an dem Element vornehmen müssen, können Sie es vorübergehend entsperren, indem Sie auf die Schaltfläche „Bearbeiten“ klicken. Die von Ihnen vorgenommenen Änderungen gelten für dieses globale Widget auf allen Seiten.
Wenn Sie jedoch Änderungen am Widget vornehmen möchten, ohne diese Änderungen global zu übernehmen, klicken Sie auf die Schaltfläche „Verknüpfung aufheben“.
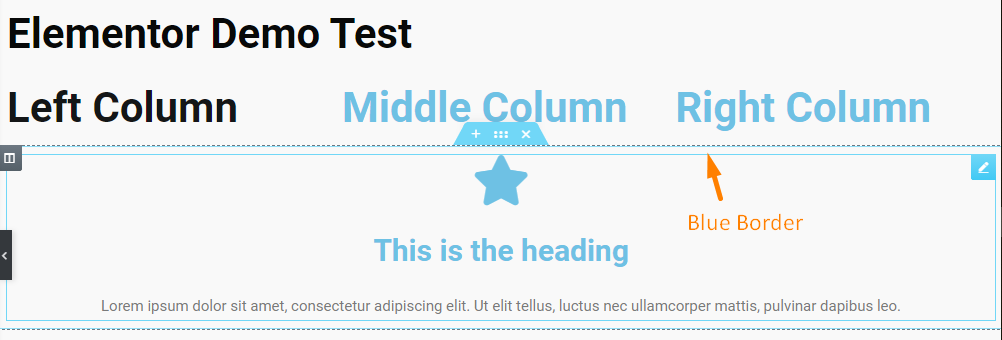
Dadurch wird das globale Widget in sein Standardformat konvertiert. Sie werden feststellen, dass der gelbe Rand wieder blau wird. 
Globale Elemente können überall auf Ihrer Website verwendet werden.
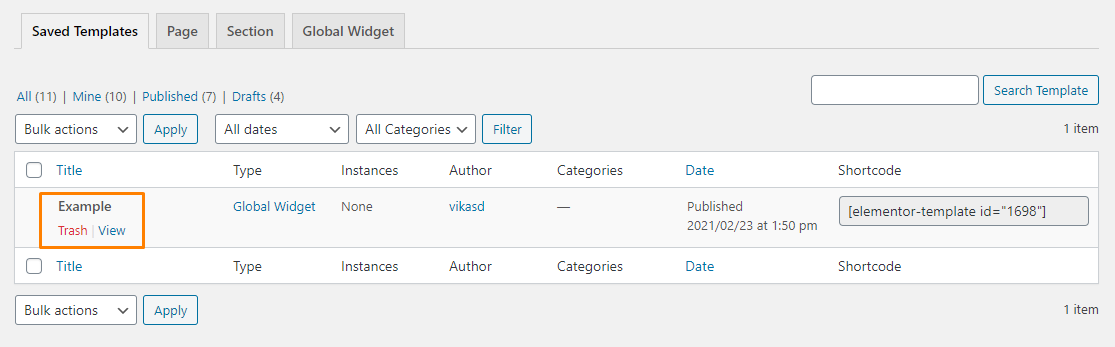
Wenn Sie jedoch ein bestimmtes Widget nicht benötigen, können Sie es einfach entfernen, indem Sie zum WordPress-Dashboard > Vorlagen > Gespeicherte Vorlagen gehen. Markieren Sie das Widget, das Sie löschen möchten. 
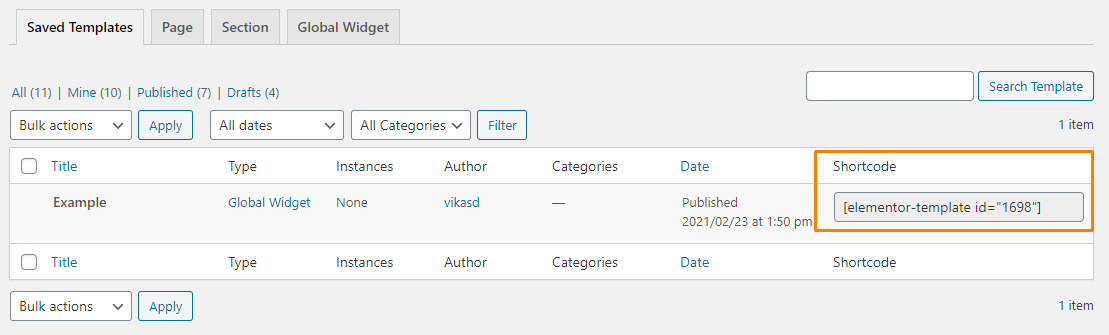
Kurzwahlen
 Ein außergewöhnliches Merkmal von Elementor-Shortcodes ist, dass sie auf jeder Seite funktionieren, unabhängig davon, ob sie mit Elementor erstellt wurden oder nicht.
Ein außergewöhnliches Merkmal von Elementor-Shortcodes ist, dass sie auf jeder Seite funktionieren, unabhängig davon, ob sie mit Elementor erstellt wurden oder nicht.
Es gibt auch ein spezielles Widget für Shortcodes, mit dem Sie auf einfache Weise „Call-to-Actions“ in Elementor entwerfen und global in Ihrer Seitenleiste anzeigen lassen können.
Globale Widgets sind sehr zuverlässig und effizient. Tatsächlich sind sie weitaus besser als einige andere „Premium“-Seitenersteller. Darüber hinaus erleichtert die Shortcode-Funktion das Mischen von Plugin-Elementen, wodurch die Möglichkeiten zur Personalisierung von Seiten maximiert werden.
Herausragende Funktionen, die Elementor großartig machen
Nachdem Sie nun ein grundlegendes Verständnis der Benutzeroberfläche haben, lassen Sie uns einen Blick auf einige der außergewöhnlichen Funktionen von Elementor werfen:
1. Vorlagenbibliothek
Mit Elementor können Sie komplette Designs von Grund auf neu erstellen, ohne Code zu bearbeiten. Sie können sie als Vorlagen oder Blöcke speichern, um sie später einfach wiederzuverwenden. Elementor enthält auch eine Bibliothek mit Vorlagen, die Sie mit nur einem Klick importieren können. 
Die Vorlagen liegen in zwei Formaten vor:
- Abschnittsvorlagen
Sie sind Designs für bestimmte „Abschnitte“ wie Fußzeile und Kopfzeile und nicht für ganze Seiten. Wenn Sie beispielsweise nur einen vorgefertigten Call-to-Action-Bereich hinzufügen möchten, können Sie Blöcke verwenden. Es funktioniert wie die zuvor besprochene globale Widgets-Funktion. 
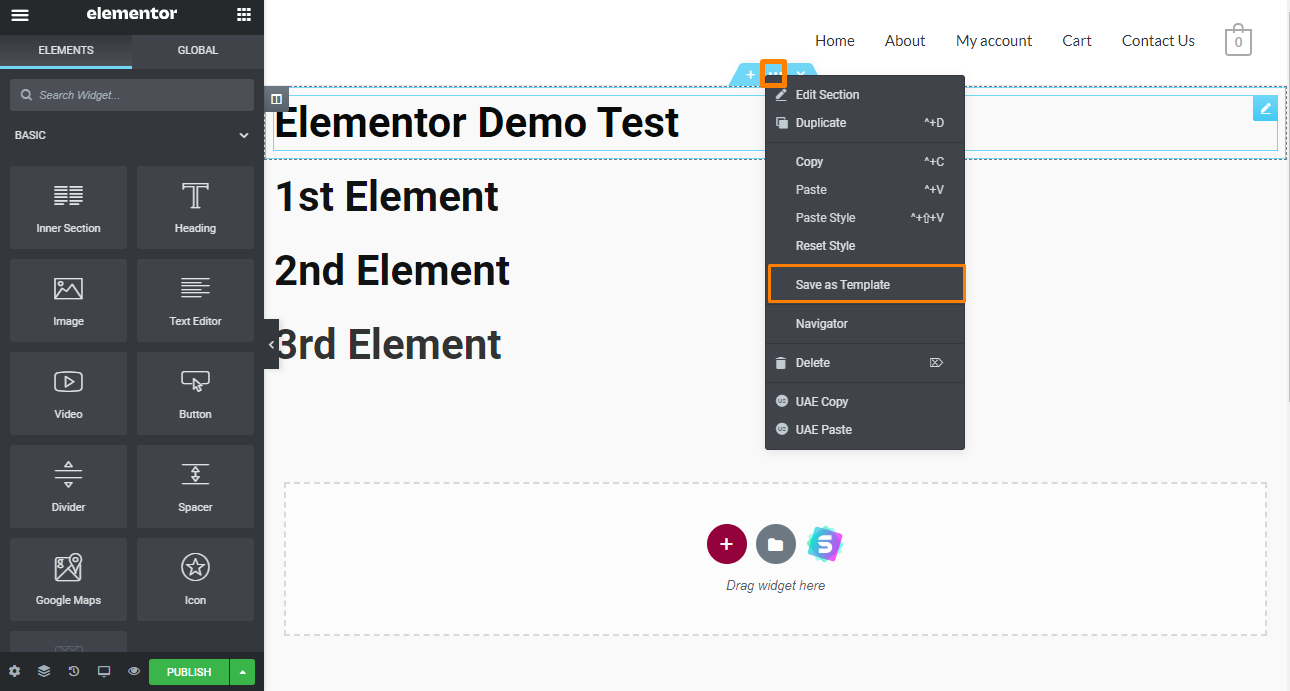
Wenn Sie diesen Abschnitt erneut verwenden möchten, können Sie ihn als „ Abschnittsvorlage “ speichern. 
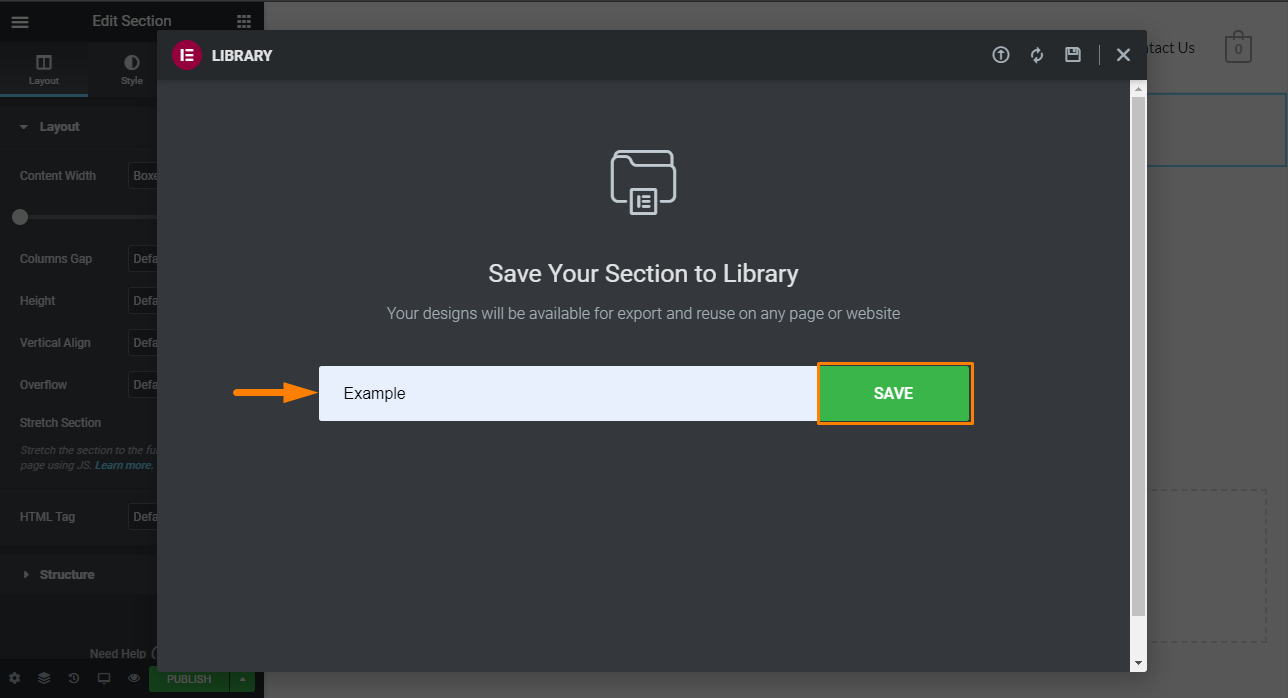
Dadurch wird ein neues Fenster geöffnet, in dem Sie den Vorlagennamen eingeben müssen. Klicken Sie danach auf „ Speichern “. 
Sie können diesen Abschnitt im Wesentlichen zu jeder Seite hinzufügen. Sie müssen jedoch beachten, dass Abschnittsvorlagen nicht unter der Registerkarte „ Global“ angezeigt werden.
Sie können Abschnitte mit dem Vorlagen-Widget oder über die Schaltfläche Vorlage hinzufügen importieren. 
Wenn Sie die Schaltflächenmethode „Vorlage hinzufügen“ verwenden:
- Klicken Sie zunächst im Hauptarbeitsbereich auf die Schaltfläche „Vorlage hinzufügen“.
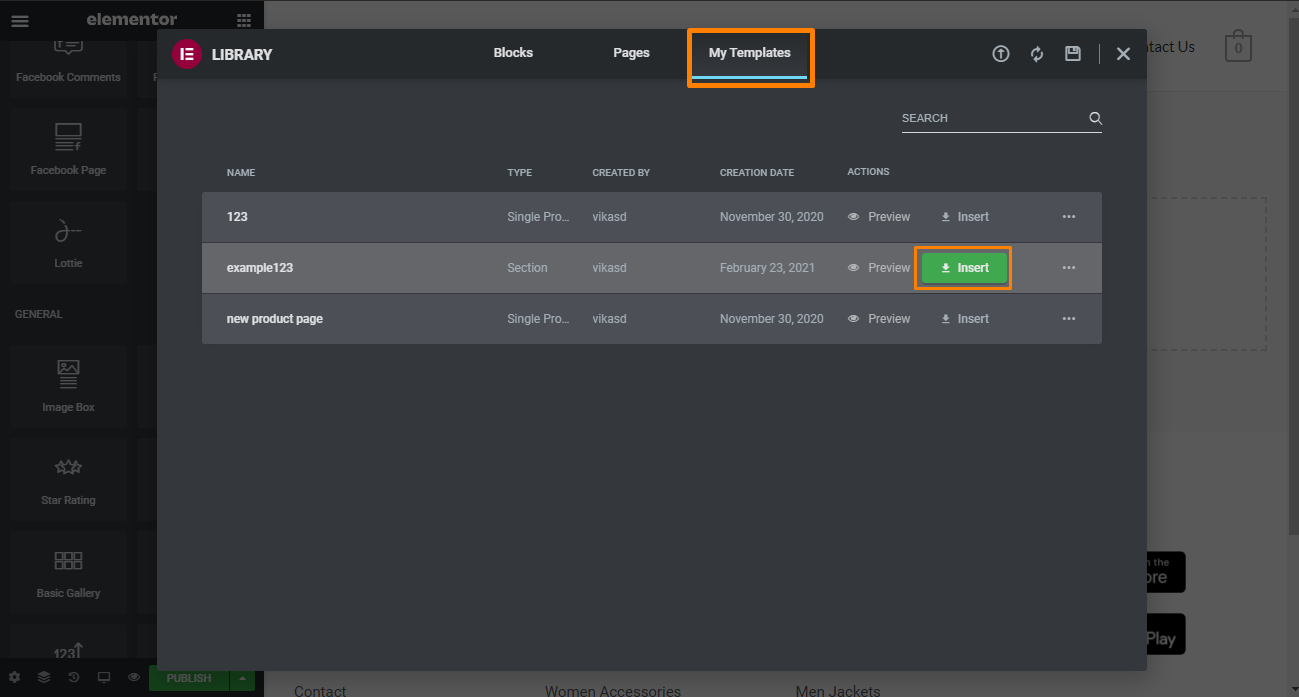
- Klicken Sie auf die Registerkarte „Meine Vorlagen“. Es erscheint ein neues Fenster mit allen Vorlagen, die Sie jemals in Elementor gespeichert haben.
- Wählen Sie Ihre Vorlage.
- Klicken Sie auf „Einfügen“ und der Abschnitt wird angezeigt.

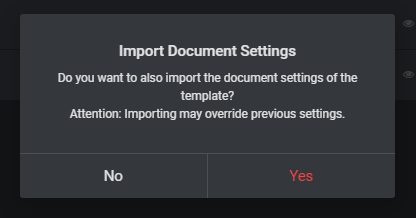
Es ist wichtig zu beachten, dass Ihr Layout durcheinander gebracht wird, wenn Sie versehentlich die Dokumenteinstellungen der Vorlage importieren können. Elementor warnt Sie jedoch im Voraus davor:

Sie können Änderungen daran vornehmen, bevor Sie den Abschnitt erneut speichern.
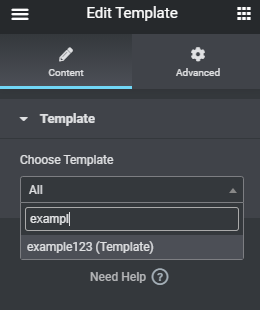
Das Einfügen eines Abschnitts mit dem „ Vorlagen-Widget “ ist ebenfalls sehr einfach. Sie müssen das Widget per Drag & Drop auf die Seite ziehen.
Im nächsten Schritt wählen Sie Ihre gespeicherte Abschnittsvorlage aus.
Es ist erwähnenswert, dass das Vorlagen-Widget Ihnen die Abschnittsvorlagen erst anzeigt, wenn Sie mehr als ein Zeichen in das Suchfeld eingeben. Wenn Sie mehrere Abschnitte gespeichert haben, ist diese Optionsfunktion praktisch. 
Wenn Sie sich nicht an den Namen des Abschnitts erinnern, gehen Sie zu Dashboard > Vorlagen . Hier finden Sie den Namen des gespeicherten Abschnitts.
Die Abschnittsvorlage wird jedoch als einzelner Block behandelt. Das bedeutet, dass Sie zum Vornehmen von Änderungen auf die Schaltfläche „ Vorlage bearbeiten “ klicken müssen. Danach können Sie die gewünschten Änderungen vornehmen und dann den Vorlagenabschnitt speichern. Die Vorlagen werden als global betrachtet, die Verknüpfung kann jedoch nicht aufgehoben werden.
Wir empfehlen, stattdessen die Schaltfläche „Vorlage hinzufügen“ zu verwenden, wenn Sie einen statischen, nicht verknüpften Abschnitt wünschen.
- Seitenvorlagen
Dies sind ganzseitige Designvorlagen, die Sie nach Bedarf importieren und anpassen können. Elementor bietet Ihnen zwei Möglichkeiten, eine Seitenvorlage zu laden. Sie können die Schaltfläche „Vorlage hinzufügen“ im Inhaltsbereich oder das Widget „Vorlage“ in der Seitenleiste verwenden. 
Wenn Sie hier das Vorlagen-Widget verwenden, bleibt Ihnen ein einzelnes Element, das in einem separaten Editor bearbeitet werden muss. Daher werden wir diese Option umgehen.

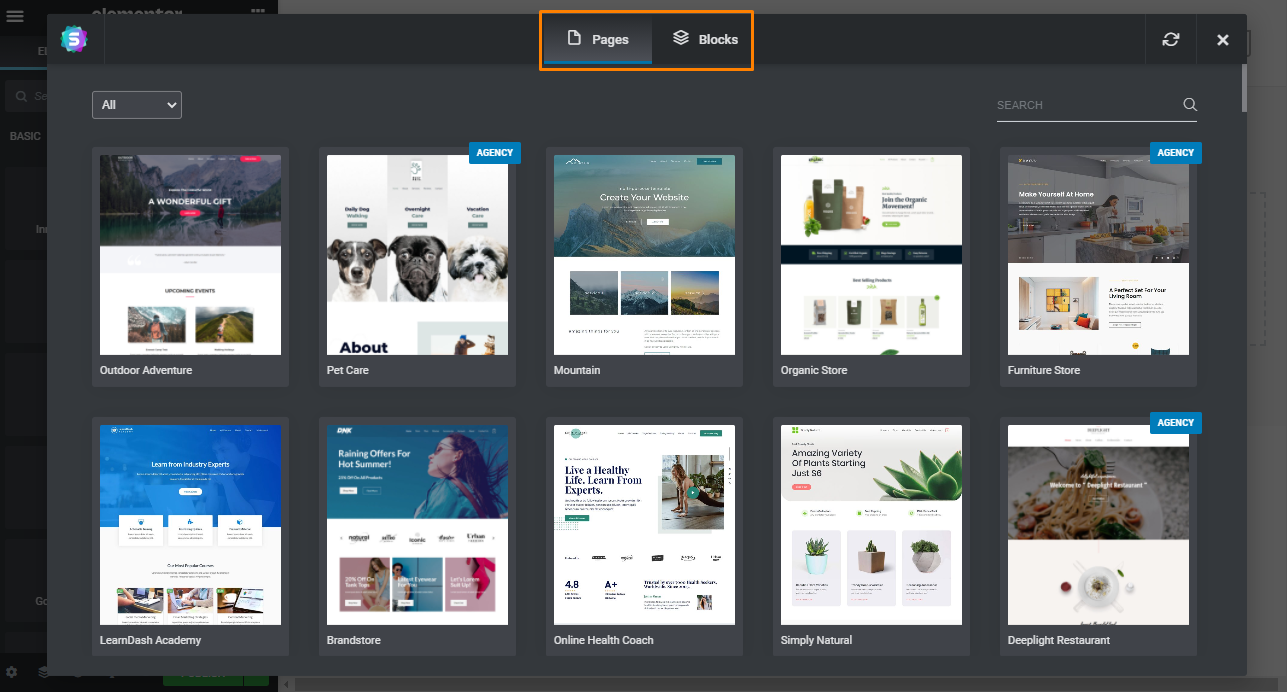
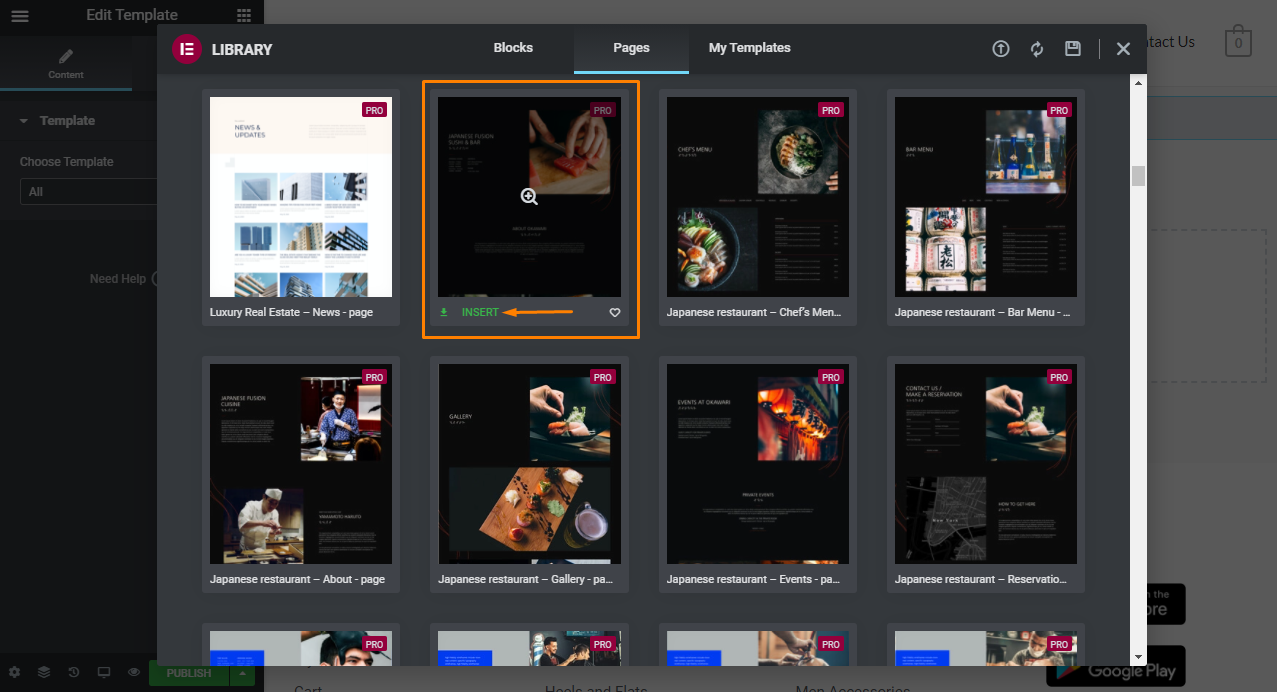
Elementor bietet Ihnen eine Reihe professionell gestalteter Vorlagen, die Sie mit einem einzigen Klick importieren können.
Klicken Sie auf die Schaltfläche „Vorlage hinzufügen“ und sehen Sie sich eine einzelne Vorlage an. Wenn Ihnen gefällt, was Sie sehen, klicken Sie auf „ Einfügen “, um die Vorlage auf Ihrer Seite bereitzustellen. 
Es ist wichtig zu beachten, dass das Einfügen der Vorlage auf einer Seite mit vielen Inhalten eine Weile zum Laden braucht. Sie werden sehen, dass die Seite nicht wie die Vorschau aussieht, die Sie gesehen haben.
Dies kann passieren, wenn Elementor auf die Grenzen Ihres Themas beschränkt ist. Um die ganzseitige Vorlage verwenden zu können, benötigen Sie eine leere Vorlage.
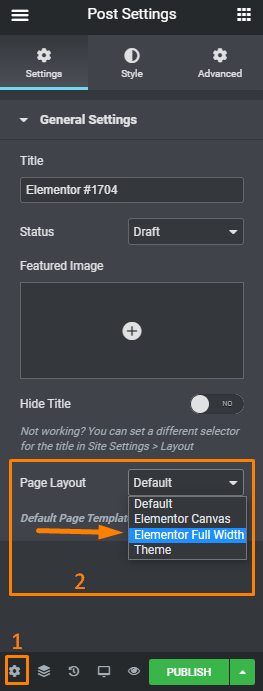
Eine Vorlage in voller Breite ermöglicht es Ihnen, die Kopf- und Fußzeile Ihres Designs beizubehalten. Um zu dieser Option zu gelangen, klicken Sie auf die Schaltfläche „Seiteneinstellungen“ und suchen Sie nach dem Dropdown-Menü „Seitenlayout“:

Sie können zwischen „Volle Breite“, „Elementor Canvas“ und jeder anderen Vorlage wählen, die in dem von Ihnen verwendeten Thema enthalten ist.
Es ist erwähnenswert, dass die Option „ Elementor Canvas “ nur eine leere Vorlage ist.
Die Designs der Seitenvorlagen sind sauber, professionell und einfach zu handhaben.
Elementor Pro enthält vorgefertigte Landing- oder Verkaufsseitenvorlagen. Sie können sie auch selbst bauen.
Hier finden Sie Seitenvorlagen, Popup-Vorlagen und Abschnittsblöcke. Diese Vorlagen sind kostenlos, aber die Website akzeptiert Spenden.
Die Seitenvorlagen sind jedoch nicht so gut wie die anderer beliebter Seitenersteller. Beispielsweise bietet Thrive Architect komplexere Zielseiten, die für Vermarkter geeignet sind. Auf der anderen Seite bietet Divi mehr als 2.000 individuelle Seitenvorlagen an.
Dies bedeutet, dass Elementor möglicherweise nicht die beliebteste Wahl für Sie ist, wenn Sie nach vielen Vorlagen suchen, die Sie verwenden können.
2. Responsive Design-Steuerelemente
Ein großer Teil der Menschen greift mit mobilen Geräten auf das Internet zu. Daher muss die mobile Version Ihrer Website gut aussehen.
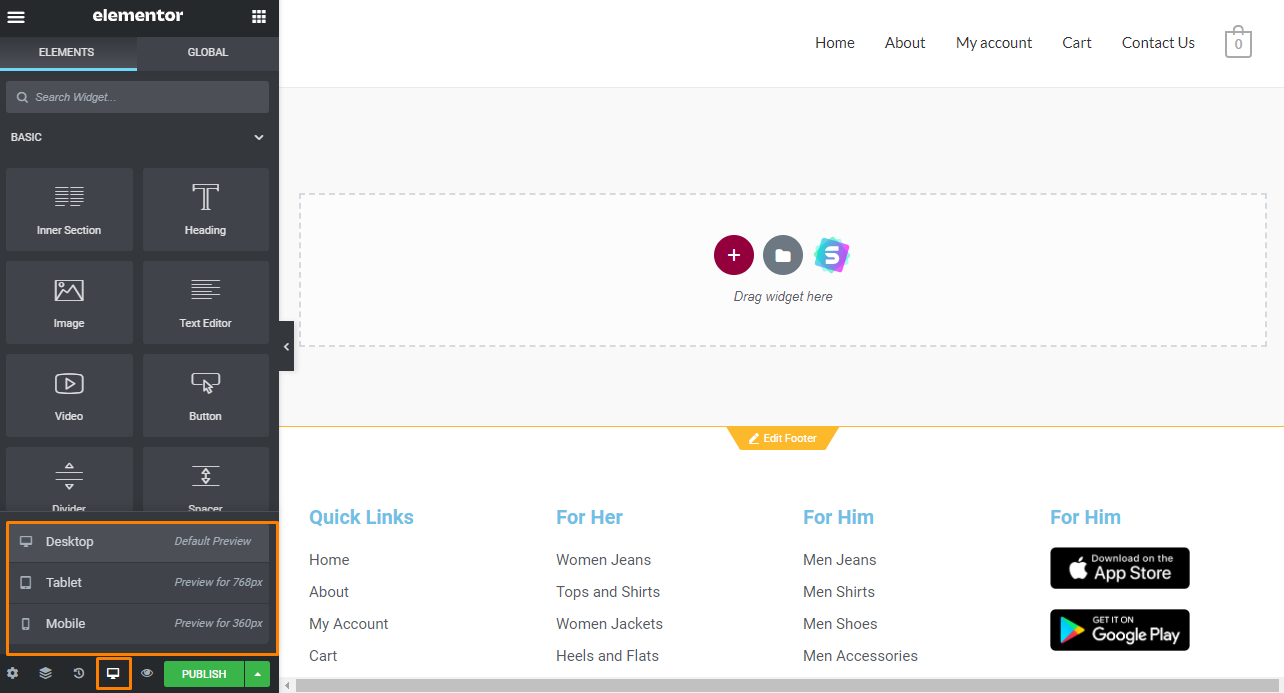
Alle Designs, die Sie mit diesem leistungsstarken Tool erstellen, sind responsiv. Sie können schnell eine Vorschau starten, ohne den Arbeitsbereich von Elementor zu verlassen, um zu sehen, wie Ihr Design auf verschiedenen Geräten aussieht: 
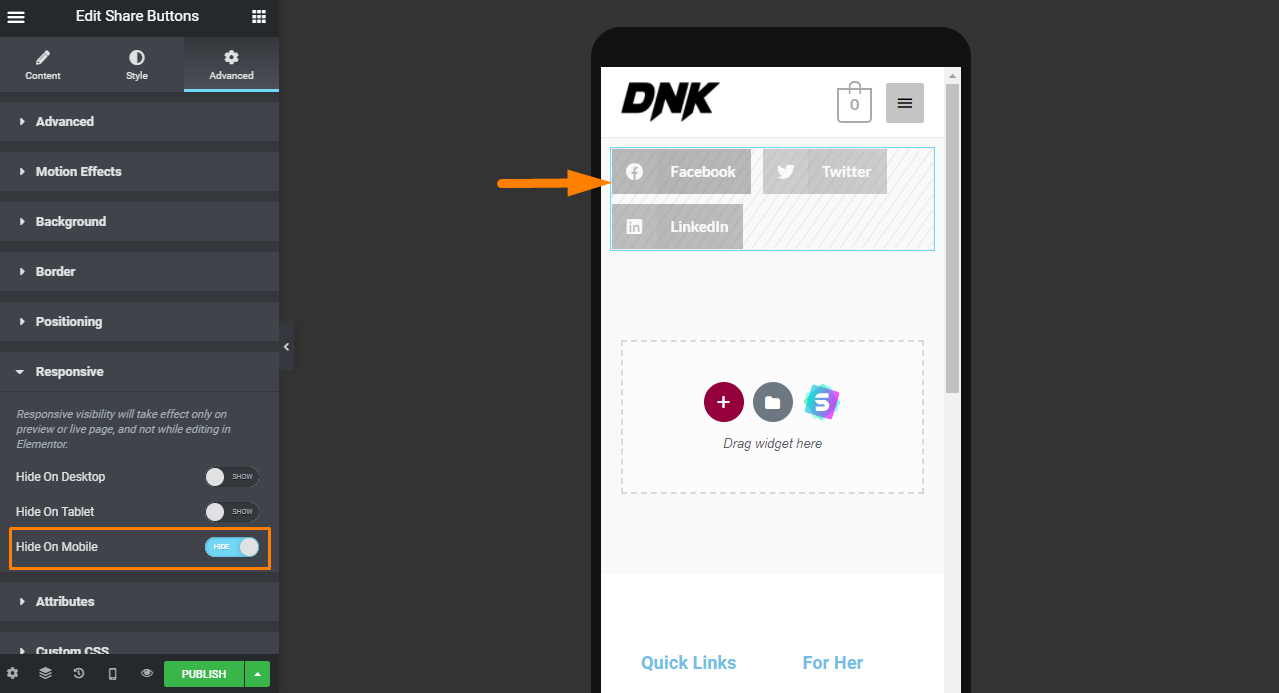
Sie können auch einzelne Widgets auf bestimmten Geräten ein-/ausblenden. Das bedeutet, dass Sie für jedes Gerät unabhängige Änderungen vornehmen können. In der folgenden Abbildung haben wir beispielsweise die Share-Buttons auf Mobilgeräten ausgeblendet. Diese Option funktioniert auch mit Abschnitten. 
Alternativ können Sie „Cmd + Shift + M“ auf einem Mac oder „Strg + Shift + M“ auf einem PC drücken, um die Vorschau zu ändern.
Die Verwendung von Elementor ist eine der am besten empfohlenen Methoden zur reaktionsschnellen Bearbeitung.
3. Layout-Steuerelemente
Elementor bietet Ihnen unzählige intuitive Steuerelemente, um sicherzustellen, dass Sie jedes Widget, jeden Abschnitt und jede Spalte an der gewünschten Stelle platzieren können.
Sie können:
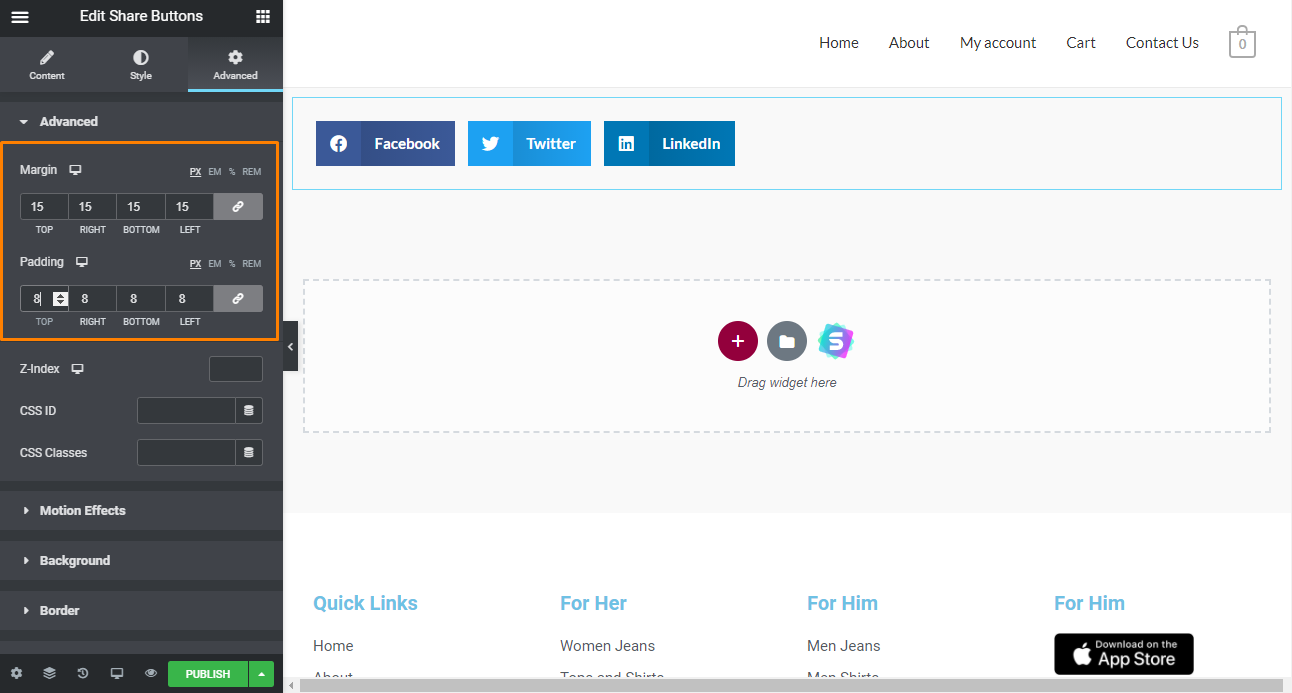
- Legen Sie Auffüllung und Rand für Spalten, Abschnitte und Widgets fest
- Passen Sie die Spaltenbreite einfach an, indem Sie einfach die Trennlinie zwischen den Spalten im Inhaltsbereich ziehen
- Positionieren Sie Widgets einfach vertikal innerhalb einer Spalte oder Spalten innerhalb eines Abschnitts in Ihrem Layout
- Erstellen Sie einen Leerraum zwischen Spalten mit einem einstellbaren Spaltenabstand

4. Theme-Builder
Möglicherweise finden Sie ein Design, das Ihnen gefällt, aber Sie müssen möglicherweise noch einige Elemente wie die Kopf- oder Fußzeile optimieren.
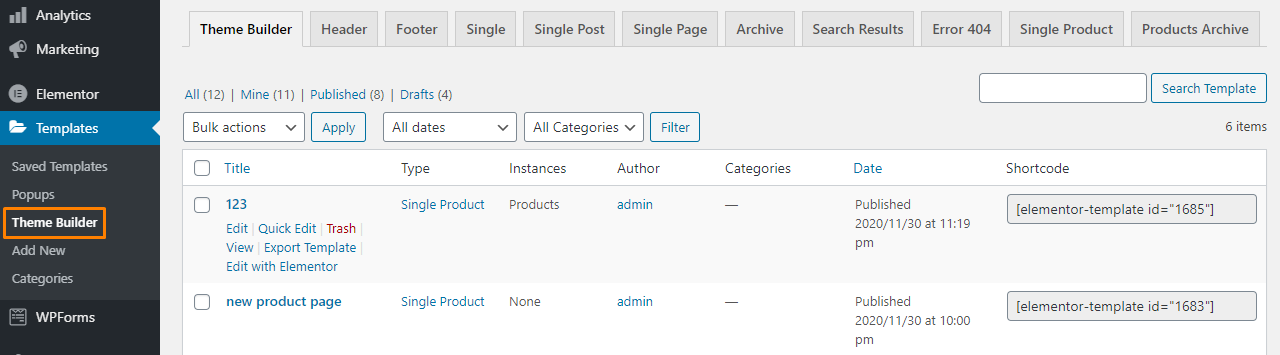
Mit dem Elementor Theme Builder können Sie benutzerdefinierte Kopfzeilen, Fußzeilen und andere Layoutelemente erstellen und auf Ihrer Website bereitstellen. Es kann über das WordPress-Dashboard unter Templates > Theme Builder gestartet werden. 
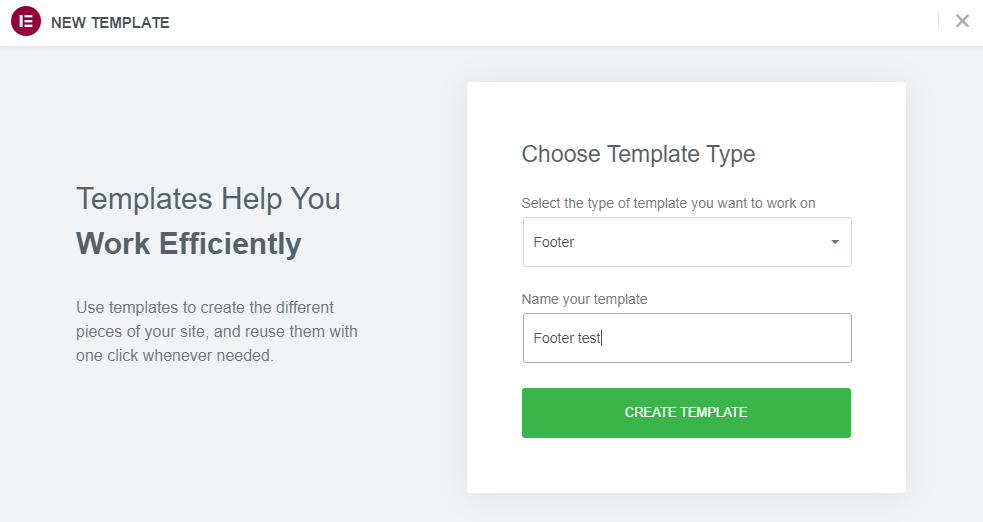
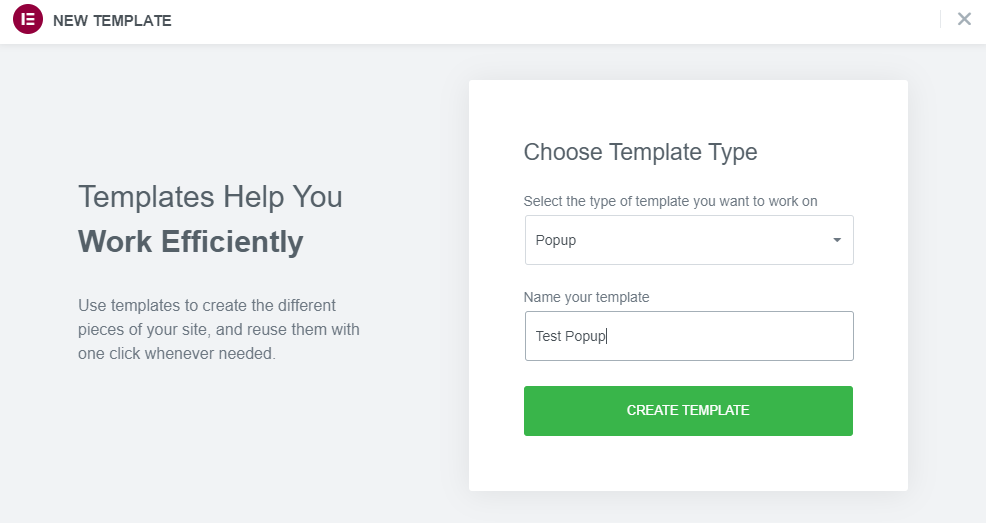
Klicken Sie auf „ Neu hinzufügen “ und wählen Sie den Vorlagentyp aus. Klicken Sie danach auf „ Vorlage erstellen “.
Zur Veranschaulichung erstellen wir eine neue Fußzeile. 
Mit Elementor können Sie Ihren eigenen Header von Grund auf neu erstellen. Alternativ können Sie eine Fußzeilenvorlage verwenden, die Ihnen gefällt: 
Wenn Sie die gewünschte Fußzeilenvorlage gefunden haben, klicken Sie auf „ Einfügen “.
Wenn Sie mit dem Ergebnis zufrieden sind, klicken Sie auf „ Veröffentlichen “. Verwenden Sie die Funktion „ Bedingung hinzufügen “, um festzulegen, wo die Fußzeile angezeigt werden soll. Es wird am Ende jeder Seite angezeigt. 
Sie können den gleichen Prozess befolgen, um einen neuen Header für Ihre Website zu erstellen. Das bedeutet, dass Sie das Thema ändern können, um es in Ihr Design einzufügen.
Der Theme Builder ist vollgepackt mit vielen Anpassungsoptionen. Sie können Kopfzeilen, Fußzeilen, Seiten, Beiträge, Produktseiten und Fehlerseiten ändern.
Dies ist eines der außergewöhnlichen Merkmale, die Elementor auszeichnen.
5. Popup-Builder
Elementor enthält einen Popup-Builder, der sehr einfach zu bedienen ist. Allerdings ist diese Funktion nur in der Pro-Version verfügbar. Das bedeutet, dass Sie nicht in ein separates Plugin investieren müssen, um Popups zu erstellen.
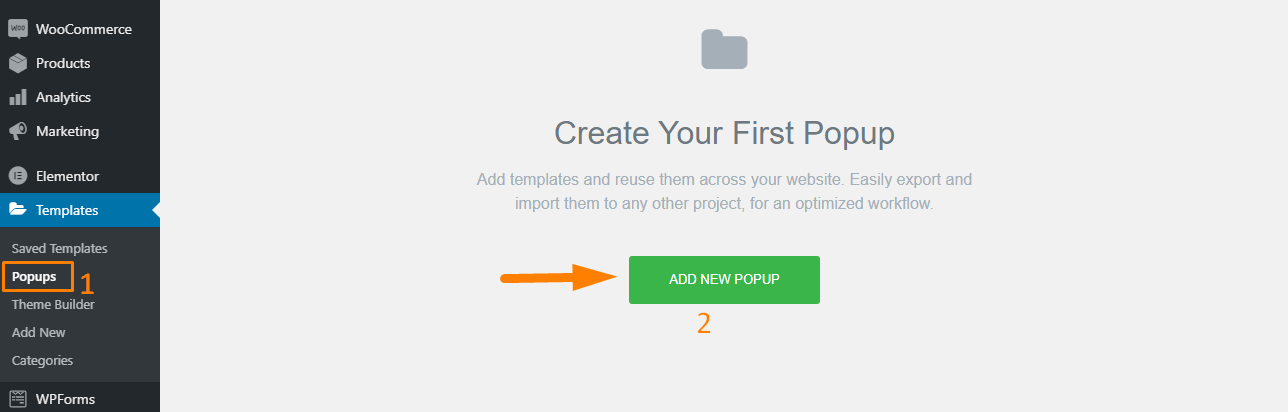
Um ein neues Popup zu erstellen, gehen Sie zu Vorlagen > Popups . Sie werden feststellen, dass der Popup-Erstellungsprozess aus dem WordPress-Dashboard und nicht aus dem Elementor-Arbeitsbereich stammt. 

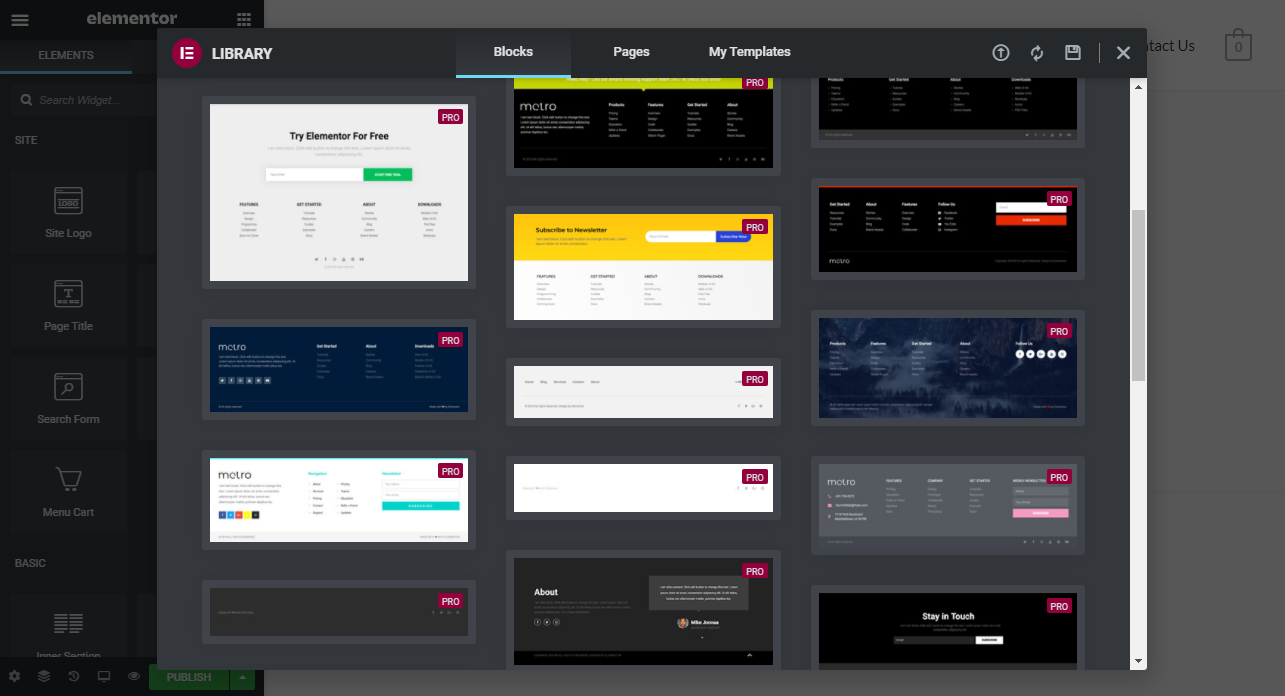
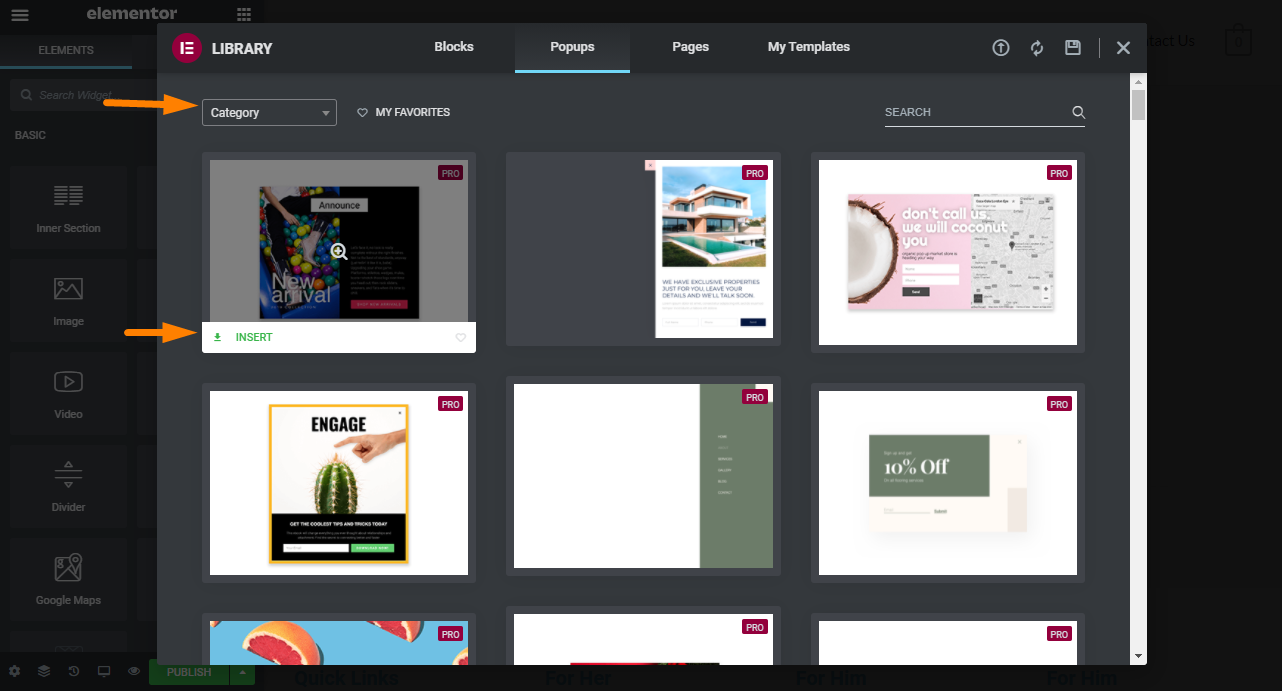
Elementor bietet Ihnen verschiedene Popup-Vorlagen zur Auswahl, mit allem, was für fast jede Nische geeignet ist.
Sie können auch die Kategorie des Popups aus einem Dropdown-Menü auswählen. 
Klicken Sie bei der Vorlage Ihrer Wahl auf die grüne Schaltfläche „Einfügen“.
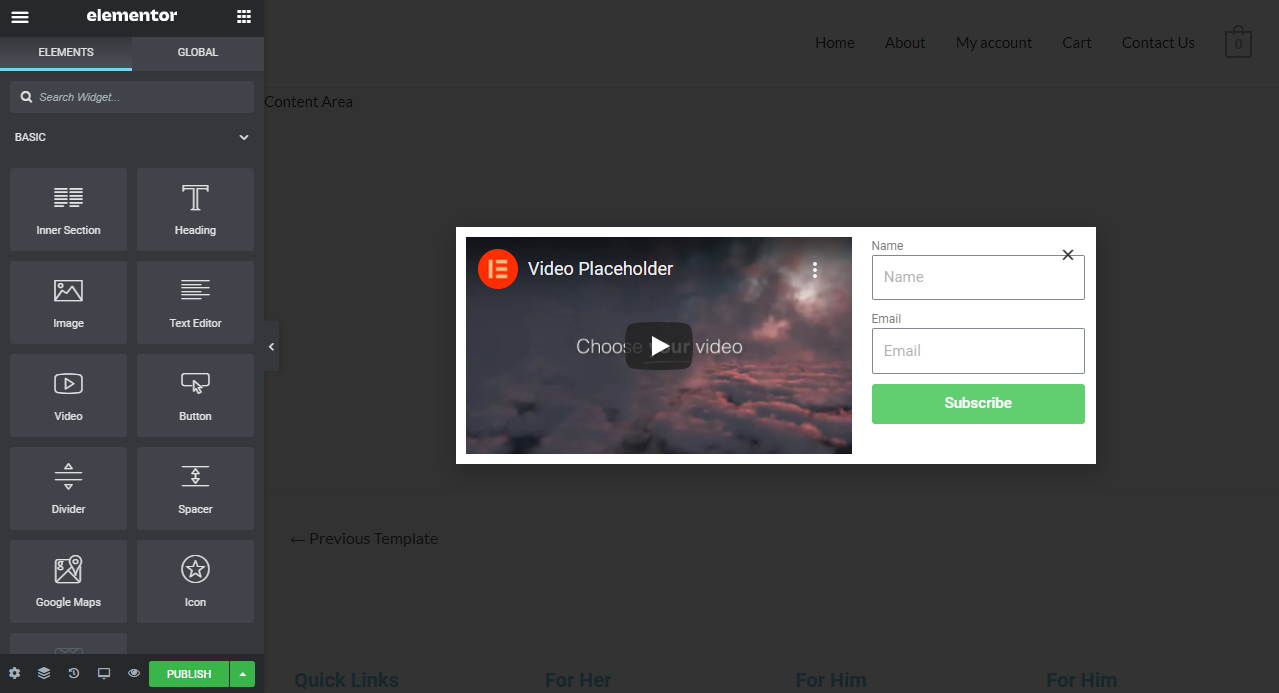
Alternativ können Sie das Bibliotheksfenster schließen und ein neues Popup erstellen. 
Sie können den Inhalt, die Abmessungen, die Form, die Farbe und vieles mehr des Popups optimieren.
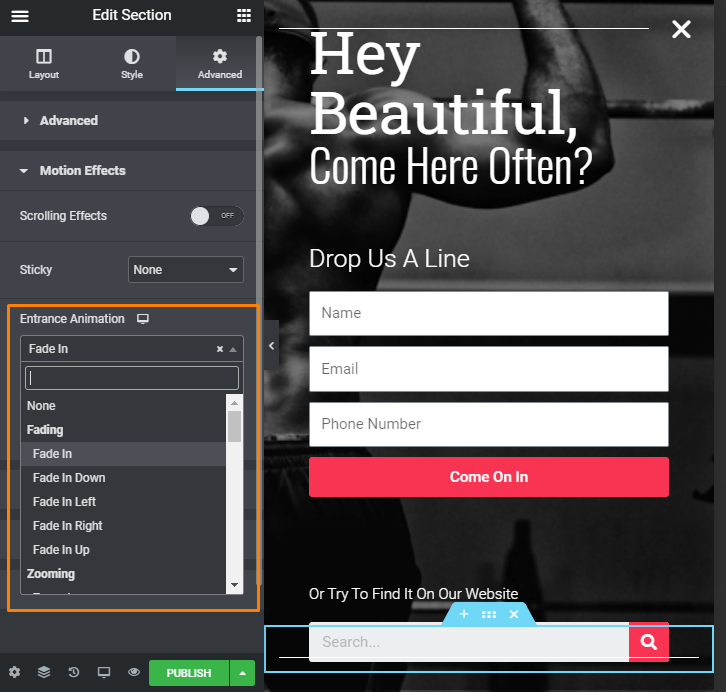
Es gibt Dutzende von Eingangsanimationen, mit denen Sie auf der Registerkarte Haupt-Popup-Einstellungen herumspielen können: 
Wenn Sie mit der Konfiguration des Popup-Layouts fertig sind, klicken Sie auf „ Veröffentlichen “.
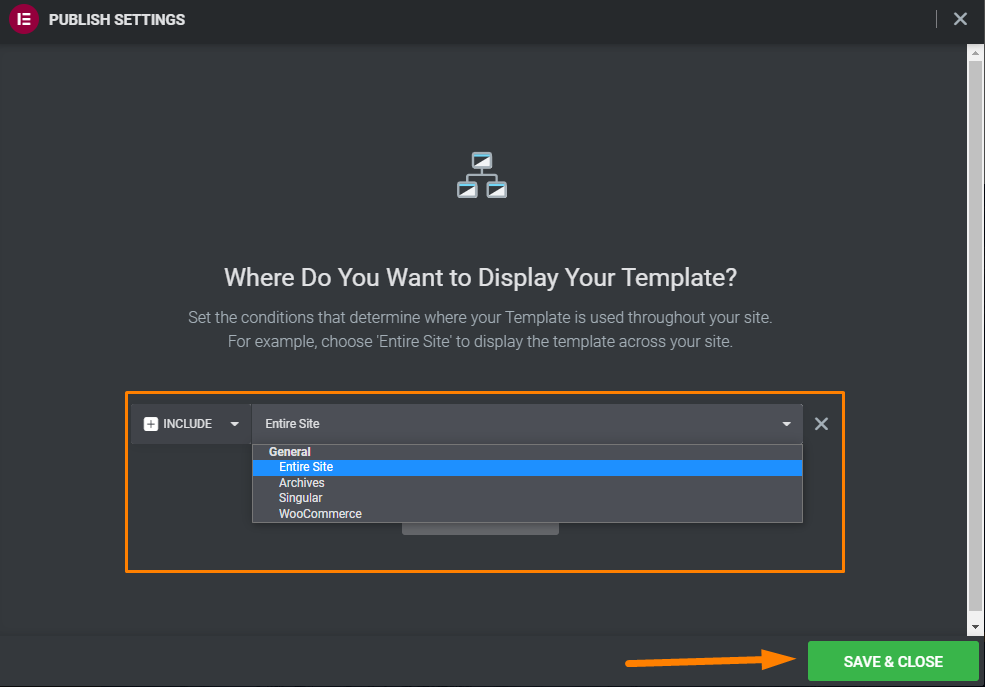
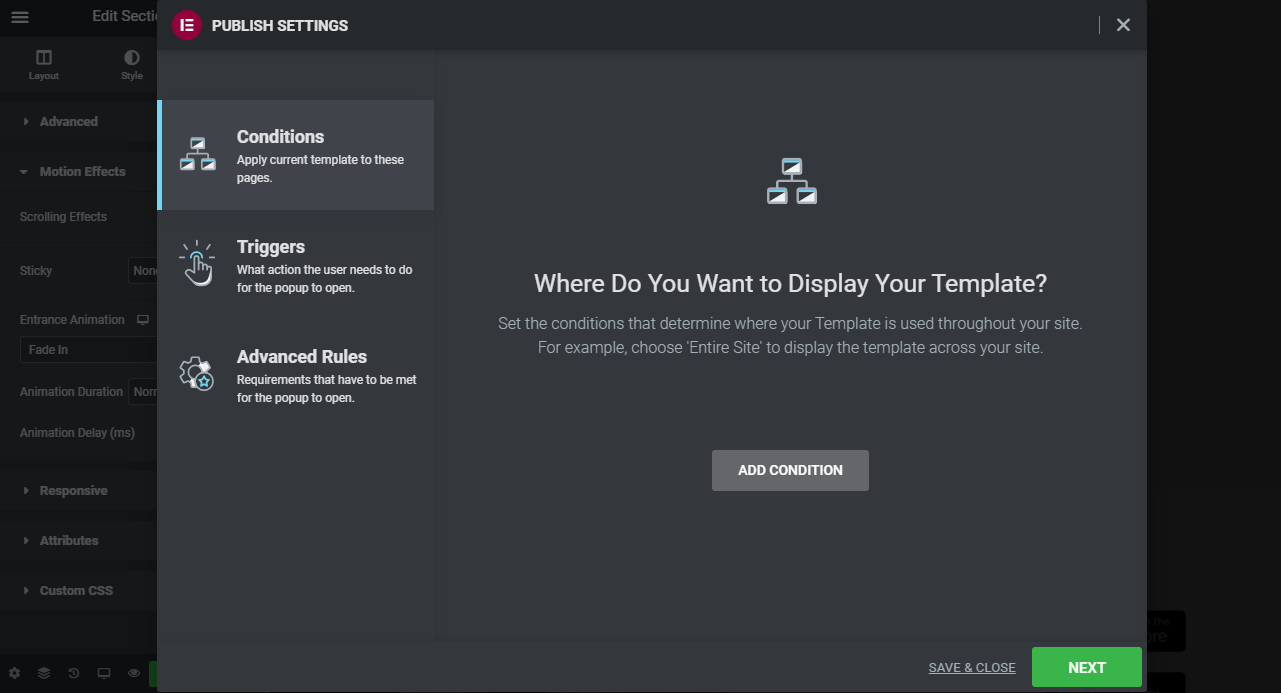
Diese Aktion öffnet ein Fenster mit Einstellungen, um das Verhalten Ihres Popups zu steuern:
- Bedingungen – Sie müssen auswählen, wo Sie das Popup anzeigen möchten. Sie können es beispielsweise auf eine Seite beschränken oder mehrere Bedingungen festlegen.
- Auslöser – Mit dieser Option können Sie festlegen, was dazu führt, dass das Popup angezeigt wird, einschließlich beim Klicken, beim Scrollen, beim Laden der Seite, nach Inaktivität und beim Beenden der Absicht.
- Erweiterte Regeln – Dieser Abschnitt enthält Einstellungen, die Dinge wie das Anzeigen des Popups abdecken, nachdem der Besucher eine bestimmte Anzahl von Seiten gelesen oder Ihre Website für eine bestimmte Anzahl von Malen besucht hat.
 Nachdem Sie ein beeindruckendes Popup erstellt haben, müssen Sie es mit einem Autoresponder wie MailChimp, GetResponse oder Aweber integrieren . Dies ist jedoch keine Point-and-Click-Affäre.
Nachdem Sie ein beeindruckendes Popup erstellt haben, müssen Sie es mit einem Autoresponder wie MailChimp, GetResponse oder Aweber integrieren . Dies ist jedoch keine Point-and-Click-Affäre.
Dies liegt daran, dass Sie den API-Schlüssel erhalten und dann die Formularelemente herausfinden müssen, die Sie optimieren müssen, damit es funktioniert.
Wir empfehlen, einen Autoresponder direkt mit dem Elementor-Plugin zu integrieren, um Fehler zu vermeiden.
6. Undo- und Revisionsverlauf
Sie könnten einen Fehler machen, wenn Sie Ihre Layouts entwerfen. Wenn Sie mental für ein paar Sekunden abschalten oder vergessen, was Sie gerade getan haben, hat Elementor eine Lösung für Sie.
Es ist sehr einfach, eine Aktion in Elementor rückgängig zu machen. Diese Funktion war in den vorherigen Versionen nicht verfügbar.
Elementor wird kontinuierlich aktualisiert und durchforstet Produktbewertungen, um festzustellen, ob Probleme umgehend behoben werden müssen.
Sie können STRG + Z verwenden, um die letzten Änderungen manuell rückgängig zu machen. Elementor bietet Ihnen jedoch eine „ Verlauf “-Funktion und die Registerkarte „ Revisionen “.

Sobald Sie auf die Schaltfläche „ Verlauf “ klicken, wird ein Bildschirm mit zwei separaten Registerkarten gestartet. Diese Registerkarten sind Aktionen und Revisionen.
Aktionen sind die Änderungen, die Sie beim Entwerfen Ihres Layouts vorgenommen haben. Es gibt eine Rollback-Option, um Ihre Änderungen rückgängig zu machen. Dies ist zuverlässig und ähnelt dem, was in Programmen wie Photoshop verwendet wird.

Die Registerkarte Überarbeitung besteht aus einer Liste aller von Ihnen vorgenommenen Änderungen, die bis zu 30 Tage zurückreichen.
Es ist erwähnenswert, dass Sie durch die Menüs navigieren und verschiedene Revisionen in der Vorschau anzeigen müssen, bevor Sie die gewünschte erhalten. Sie können dies jedoch vermeiden, indem Sie ein logisches Namenssystem verwenden.
Es ist auch wichtig zu beachten, dass diese Funktion auf dem WordPress-Revisionssystem aufbaut. Das bedeutet, dass Überarbeitungen nur jedes Mal erscheinen, wenn Sie Ihre Arbeit speichern. Wenn Sie Ihre Änderungen eine Weile nicht gespeichert haben und einen Fehler machen, können Sie sie daher nicht rückgängig machen.
Dies kann zu Frustrationen führen. Wir empfehlen Ihnen, Ihre Arbeit nach jeder Überarbeitung zu speichern.
Eine monatelange Überarbeitung kann jedoch Ressourcen verschlingen und Ihre Website verlangsamen. Dies liegt daran, dass jede gespeicherte Revision mehr Unordnung hinzufügt und die Größe der Datenbank erhöht.
Sie können ein Optimierungs-Plugin verwenden, aber zuerst empfehlen wir, Ihre Website zu sichern. Sie helfen Ihnen dabei, den Revisionsverlauf und anderen unnötigen Datenbankstaub zu bereinigen.
Insgesamt ist dies ein nettes Feature, aber es fehlt ein visueller Ansatz.
7. Stil kopieren und Kopieren und Einfügen
Es kann eine große Herausforderung sein, wenn Sie mehrere Abschnitte oder Elemente auf Ihrer Website aktualisieren müssen. Einige Änderungen können sich auf den Rest Ihrer Website auswirken und die Situation verschlimmern.
Elementor hat 2018 die Funktionen Copy Style und Copy Paste eingeführt.
Mal sehen, wie diese Funktionen funktionieren.
Beispielsweise haben Sie möglicherweise ein neues Element erstellt, möchten den Stil jedoch an anderer Stelle neu erstellen. Wenn Sie es kopieren und einfügen, ist das Styling nicht dasselbe. Das bedeutet, dass Sie den Stil aller Elemente manuell aktualisieren müssen. 
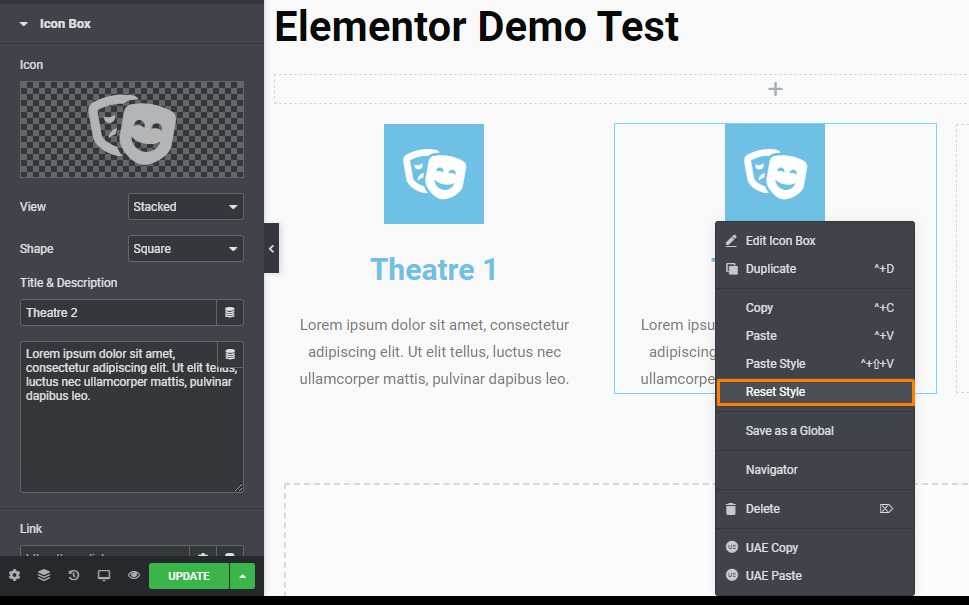
Sie können stattdessen die Funktion „ Stil kopieren“ verwenden, indem Sie mit der rechten Maustaste auf das Quellelement klicken und „ Kopieren “ wählen. Klicken Sie danach mit der rechten Maustaste in das Zielelement und wählen Sie „ Stil einfügen “. 
Sie können den Stil zurücksetzen, indem Sie erneut mit der rechten Maustaste klicken und „ Stil zurücksetzen“ wählen. 
Diese Funktion ist sehr nützlich und kann sich als nützlich erweisen, wenn Sie den Stil Ihrer Website für verschiedene Elemente ändern müssen.
Mit der Funktion „ Kopieren und Einfügen “ können Sie eine ganze Spalte oder einen Abschnitt in einen anderen Teil der Seite kopieren. Das bedeutet, dass Sie Elemente in einem neuen Abschnitt neu erstellen und dann die Funktion „ Stil kopieren “ verwenden können.
Sie können auch ganze Abschnitte kopieren und auf einer anderen Seite Ihrer Website einfügen. Alles, was Sie tun müssen, ist, Ihr Element oder Ihren Abschnitt zu kopieren, zu Ihrem WordPress-Dashboard zu wechseln und die neue Seite in Elementor zu öffnen. Im nächsten Schritt klicken Sie mit der rechten Maustaste auf die Stelle, an der Sie das kopierte Element oder den kopierten Abschnitt platzieren möchten.
Mit dieser Funktion sparen Sie Zeit, da Sie in Sekundenschnelle ganze Abschnitte zu anderen Seiten hinzufügen können.
8. Open-Source
Elementor ist ein Open-Source-Plugin. Das bedeutet, dass der ursprüngliche Quellcode des Seitenerstellers frei verfügbar ist, weitergegeben oder von anderen Entwicklern modifiziert werden kann.
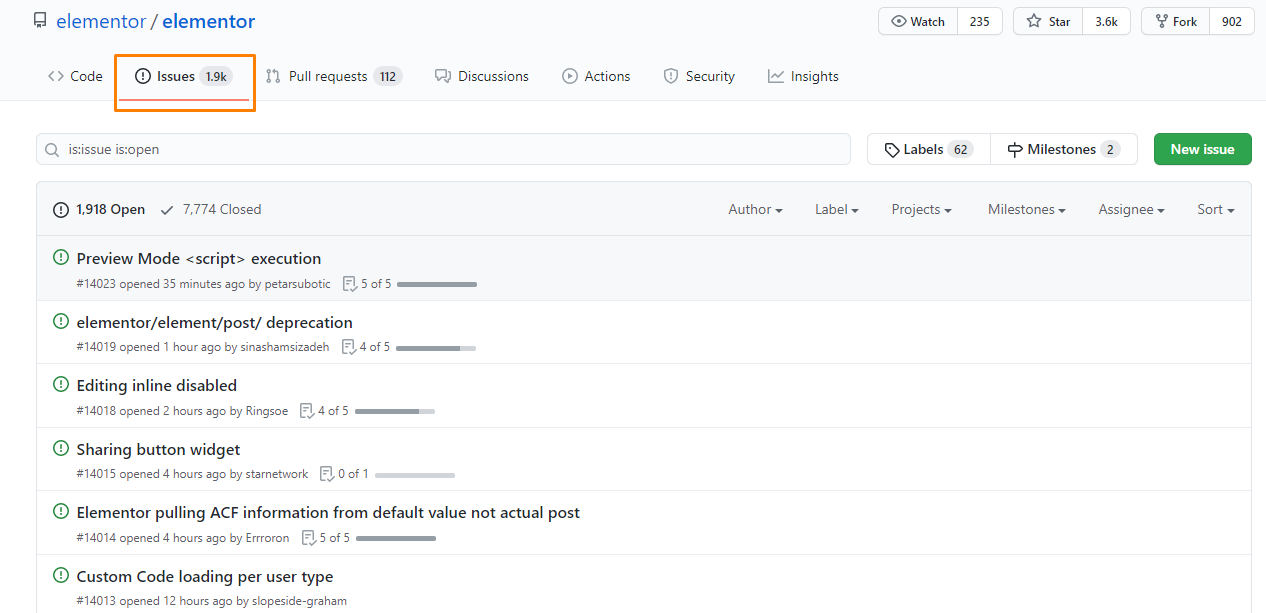
Auf diese Weise können Benutzer Fehler beheben, Funktionen ändern und sogar neue Funktionen in die Software einführen. Zum jetzigen Zeitpunkt wurden mehr als 7.774 Probleme in GitHub gelöst. Hier können Sie die offenen Probleme einsehen. 
Viele Menschen sind sich einig, dass Open-Source-Software sehr zuverlässig ist. Dies liegt daran, dass es Möglichkeiten für Plugins von Drittanbietern eröffnet.
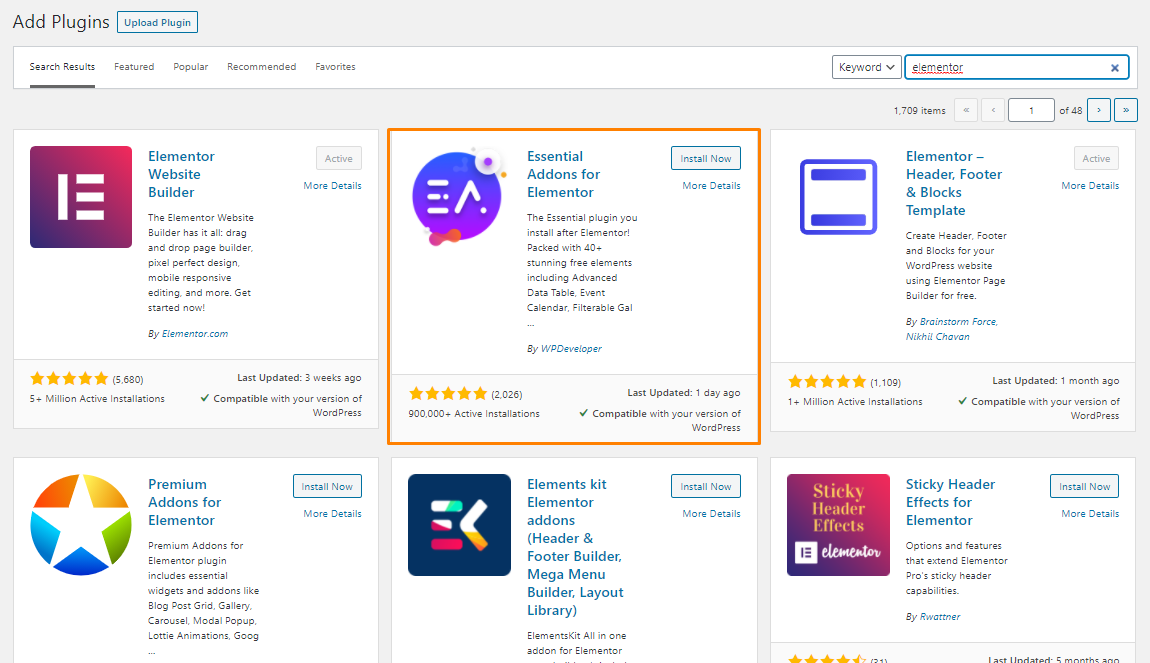
Wenn Sie im WordPress-Plugin-Repository nach dem Schlüsselwort „ Elementor “ suchen, sehen Sie alle Plugins von Drittanbietern, die zur Verbesserung von Elementor entwickelt wurden. Einige von ihnen, wie das Plugin Essential Addons For Elementor, bieten wesentliche Verbesserungen.
Dieses Plugin bietet Ihnen neue Widgets und mehr als 100 Blöcke, die Sie zum Erstellen Ihres Layouts verwenden können. 
9. Bietet hervorragenden Support
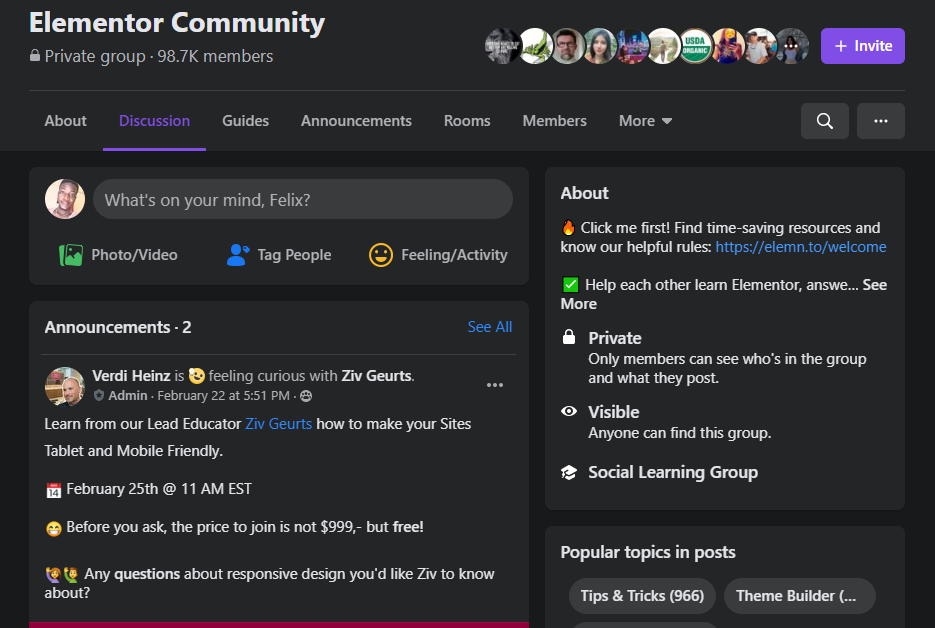
Elementor bietet allen seinen Kunden erstklassigen Support. Es bietet keinen Live-Chat-Support, sondern eine aktive Community, auf die Sie sich jederzeit beziehen können.
Wir haben mehrfach auf diese Community verwiesen, um einige Probleme beim Schreiben dieser Rezension zu klären. 
Diese Community hat mehr als 98.000 Mitglieder, die möglicherweise bereits Ihre Fragen zum Plugin beantwortet haben. Wenn Ihre Suche zu kurz kommt, können Sie eine Frage in der Gruppe posten. Innerhalb kurzer Zeit erhalten Sie Antworten.
Sie können auch ihren YouTube-Kanal für Video-Tutorials besuchen. Diese Videos helfen Ihnen, Ihre Lernkurve zu verbessern, da sie alle Kernfunktionen von Elementor abdecken.
Alternativ können Sie die ausführliche Dokumentation lesen, um mehr über dieses Tool zu erfahren. Wenn Sie ein Pro-Mitglied sind, können Sie die VIP-Option nutzen, mit der Sie Premium-Support erhalten. Wir denken, dass dies eine faire Lösung ist, da Ihnen viele kostenlose Support-Optionen zur Verfügung stehen.

10. Es hinterlässt einen sauberen Code, wenn es deaktiviert wird
Wenn Sie Elementor deaktivieren, hinterlässt es kein Durcheinander von Shortcodes wie WPBakery Page Builder oder dem Divi Builder.
Es hinterlässt einen sauberen Code ohne Styling.
11. Praktische Bearbeitungsfunktionen
Elementor verfügt über praktische Bearbeitungsfunktionen für schnelleres Design, die die meisten anderen Seitenersteller nicht bieten. Es bietet Rechtsklick-Unterstützung zum Duplizieren von Inhalten, Kopieren und Einfügen von Stilen und mehr. 
Die nützliche Navigatoransicht bietet Ihnen eine geordnete Liste aller Inhalte auf Ihrer Seite, aufgeschlüsselt nach Abschnitten und Spalten. Auf diese Weise können Sie schnell die Einstellungen für jedes Element auf Ihrer Seite öffnen und Elemente umbenennen, damit sie leichter zu finden sind. 
Kostenlos oder Pro?
Es besteht eine gute Chance, dass Sie denken, dass Elementor das Richtige für Ihre Bedürfnisse ist, aber können Sie die kostenlose Version auf WordPress.org verwenden oder sollten Sie Elementor Pro kaufen? Ein Upgrade auf die Premium-Version stellt sicher, dass Sie außergewöhnliche Funktionen erhalten, mit denen Sie beeindruckende Layout-Designs erstellen können. 
Wenn Sie nur einige Posts/Seiten oder einfache Zielseiten entwerfen möchten, ist die kostenlose Version die perfekte Lösung für Sie.
Wenn Sie Elementor verwenden möchten, um Ihre zentralen Website-Seiten zu erstellen, empfehlen wir die Verwendung von Elementor Pro. Diese Version bietet Ihnen auch eine zusätzliche Ebene der Designkontrolle, da Sie benutzerdefiniertes CSS hinzufügen können. 
Sie können diese Funktion verwenden, wenn das Tool liefern kann.
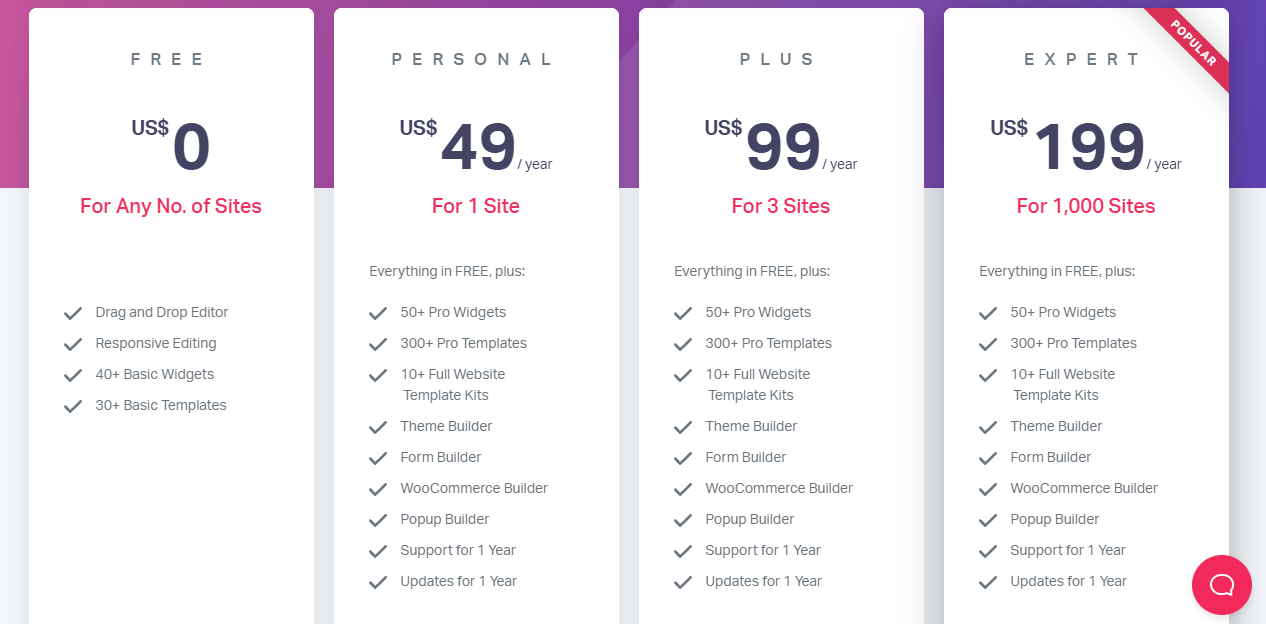
Der Elementor Pro fügt Funktionen hinzu wie:
- Über 50 neue Widget-Designs
- Theme-Builder
- Popup-Builder
- Zusätzliche Vorlagen
- Mehr Gestaltungsmöglichkeiten
- Ein visueller Formularersteller
- WooCommerce-Integration
Ist Elementor schwer zu lernen?
Elementor ist sehr einfach zu erlernen und zu verwenden. Die Benutzeroberfläche ist benutzerfreundlich und Sie benötigen keine Programmierkenntnisse, um sie zu verwenden. Es wird jedoch immer eine Lernkurve geben, bevor Sie mit der Erstellung beeindruckender Seiten beginnen können.
Alternativ können Sie eine vorgefertigte Elementor-Vorlage importieren. Das spart Zeit und ermöglicht es Ihnen, sie zu dekonstruieren, um zu sehen, wie der Designer die Seite erstellt hat. Auf diese Weise können Sie sehen, wie die erweiterten Optionen verwendet werden.
Wer kann Elementor verwenden?
Elementor ist für jeden, der WordPress verwendet, und kann von einem digitalen Vermarkter verwendet werden, da es ihm helfen kann, Zielseiten und Popups zu erstellen und sie überall auf Ihrer Website anzusprechen.
Sie können auch andere Marketingelemente nutzen. Gelegenheitsbenutzer können diesen Seitenersteller verwenden, um ihren Blog-Beiträgen einen gewissen Stil zu verleihen oder eine großartig aussehende Homepage zu erstellen.
Darüber hinaus können Entwickler es als Site Builder verwenden, indem sie es mit einem kompatiblen Design kombinieren, um 100 % benutzerdefinierte Client-Sites ohne erforderlichen Code zu erstellen.
Elementor ist geeignet für Menschen wie:
- Budget-Blogger – Dies liegt daran, dass Elementor kostenlos ist. Es enthält viele Funktionen in der Basisversion, aber Sie können für erweiterte Funktionen auf die Premium-Version upgraden.
- Anfänger-Blogger – Es ist hervorragend für Anfänger geeignet, da es sehr einfach zu bedienen ist. Es bietet auch hervorragenden Support, selbst wenn Sie die kostenlose Version verwenden.
- High-Level-Vermarkter – Elementor ermöglicht es Ihnen, die beliebtesten Autoresponder wie MailChimp und Drip über API zu integrieren. Sie können jedoch keine A/B-Tests für Popups oder Opt-Ins durchführen.
Einpacken
In diesem Elementor-Test haben wir gesehen, dass Elementor einer der besten Seitenersteller ist, der Ihnen weiterhin außergewöhnliche Anpassungsfunktionen bietet. Aus diesem Grund hat es im WordPress-Repository eine große Popularität erlangt.
Die kostenlose Version ist vollgepackt mit vielen Funktionen und behauptet sich gegen viele Premium-Seitenersteller.
In diesem Elementor-Test habe ich hervorgehoben, was Elementor zu bieten hat und wer es nutzen kann. , Elementor verfügt über einige praktische Bearbeitungsfunktionen, mit denen Sie Designs schneller erstellen können. Es hat auch eine riesige Widget-Auswahl für Designflexibilität und einen detaillierten Stil, der reaktionsschnell ist. Es verfügt über perfekte Positionierungsregeln für pixelgenaue Designs und eine riesige Auswahl an Vorlagen, um Ihnen Zeit zu sparen.
Das Interessanteste an Elementor ist, dass es der erste Open-Source-Seitenersteller ist. Es hat Mängel, aber dies ist immer noch ein großartiger Seitenersteller für alle, die eine WordPress-Site haben.
Das ist alles, was wir für diese Elementor-Rezension hatten.
Wenn wir eine wichtige Funktion in dieser Bewertung verpasst haben oder eine Frage haben, hinterlassen Sie einen Kommentar und lassen Sie es uns wissen!
Ähnliche Artikel
- Top 30+ der besten WordPress-Buchungs-Plugins für Online-Buchungen
- Über 30 der besten WordPress-Inventarverwaltungs-Plugins
- Über 30 der besten WordPress-Affiliate-Plugins für alle Affiliate-Netzwerke
- Über 30 der besten WordPress-Spalten-Plugins zum Erstellen atemberaubender und kreativer Layouts
- Über 30 der besten WordPress-Schema-Plugins für bessere On-Page-SEO
- Über 30 der besten WordPress-Menü-Plugins für bessere Navigation und SEO
- Anpassung der Homepage des WooCommerce Storefront Themes [Ultimate Guide]
- So machen Sie WooCommerce Storefront Header transparent
- So fügen Sie den Haftungsausschluss Storefront WooCommerce hinzu
- So ändern Sie das WooCommerce Storefront-Layout
- Liste der WooCommerce-Hooks » Global, Warenkorb, Kasse, Produkt
- So verwenden Sie do_shortcode in WordPress (PHP)
- So erhalten Sie die Checkout-URL in WooCommerce
- So entfernen Sie den Produktkategorietitel WooCommerce
- So ändern Sie die Schaltfläche „In den Einkaufswagen“, um mehr WooCommerce zu lesen
- So blenden Sie die WooCommerce Marketing Hub-Verwaltungsoption aus
- So verbergen Sie die Menge auf Lager in WooCommerce
- WooCommerce-Weiterleitung nach dem Checkout: Weiterleitung zur benutzerdefinierten Dankesseite
