So gestalten Sie Ihre Website ansprechender mit dem Elementor Slider Widget
Veröffentlicht: 2021-10-08Möchten Sie Ihrer Elementor-Website einen responsiven Slider hinzufügen? Es wird sicherlich Ihr Website-Design anspruchsvoll machen. Außerdem hilft Ihnen ein gut strukturiertes Slider-Design, ein besseres Benutzerengagement zu erzielen.
In diesem Blog werden wir die einfachste Möglichkeit vorstellen, einen Schieberegler mit Elementor zu einer Website hinzuzufügen. Wir werden auch einige wichtige Aspekte in Bezug auf den Elementor-Schieberegler und seine Verwendung besprechen.
Beginnen wir mit einer einfachen Frage, warum der Slider für Ihre Website unerlässlich ist.
Wie Slider Ihre Website elegant aussehen lässt

Ein Slider bezieht sich auf Bilddiashows, ein wichtiges Webelement, das Sie häufig auf modernen Websites sehen. Es kann für verschiedene Zwecke verwendet werden. In den meisten Fällen finden Sie oben auf der Zielseite oder im Hero-Bereich einer Website einen Schieberegler.
Sie können jedoch auch einen Schieberegler verwenden, um Ihre E-Commerce-Shop-Produkte zu präsentieren, um die Aufmerksamkeit der Kunden schnell zu erregen. Oder Sie können einen Schieberegler verwenden, um die Erfahrungsberichte Ihrer Kunden anzuzeigen oder die Logos anderer Marken zu teilen.
Slider helfen Ihnen-
- Machen Sie Ihre Website optisch ansprechender
- Bauen Sie das Engagement der Benutzer auf
- Optimal um Erfahrungsberichte anzuzeigen
- Präsentieren Sie Produkte aus dem Online-Shop
- Zur Anzeige von Blogbeiträgen verwenden
- Kann Angebote oder andere Marketingaktionen teilen
So verwenden Sie das Elementor Slider-Widget auf Ihrer WordPress-Website
Hier im folgenden Teil unseres Blogs zeigen wir Ihnen, wie Sie auf drei einfache Arten einen Slider für Ihre Website erstellen können, indem Sie die Leistungsfähigkeit des Elementor Slider Widget nutzen.
Angenommen, Sie haben Ihre WordPress-Website bereits fertig. Jetzt müssen Sie die folgenden Plugins auf Ihrer Website haben, bevor wir beginnen:
- Elementar (kostenlos)
- Elementor (Pro)
Stellen Sie sicher, dass Sie die kostenlose und Premium- Version von Elementor installiert und aktiviert haben.
Wenn Sie neu bei Elementor sind, lesen Sie diese Anleitung und erfahren Sie, wie Sie Elementor verwenden (Schritt-für-Schritt-Anleitung für Anfänger).
Schritt 1: Slider-Widget hinzufügen
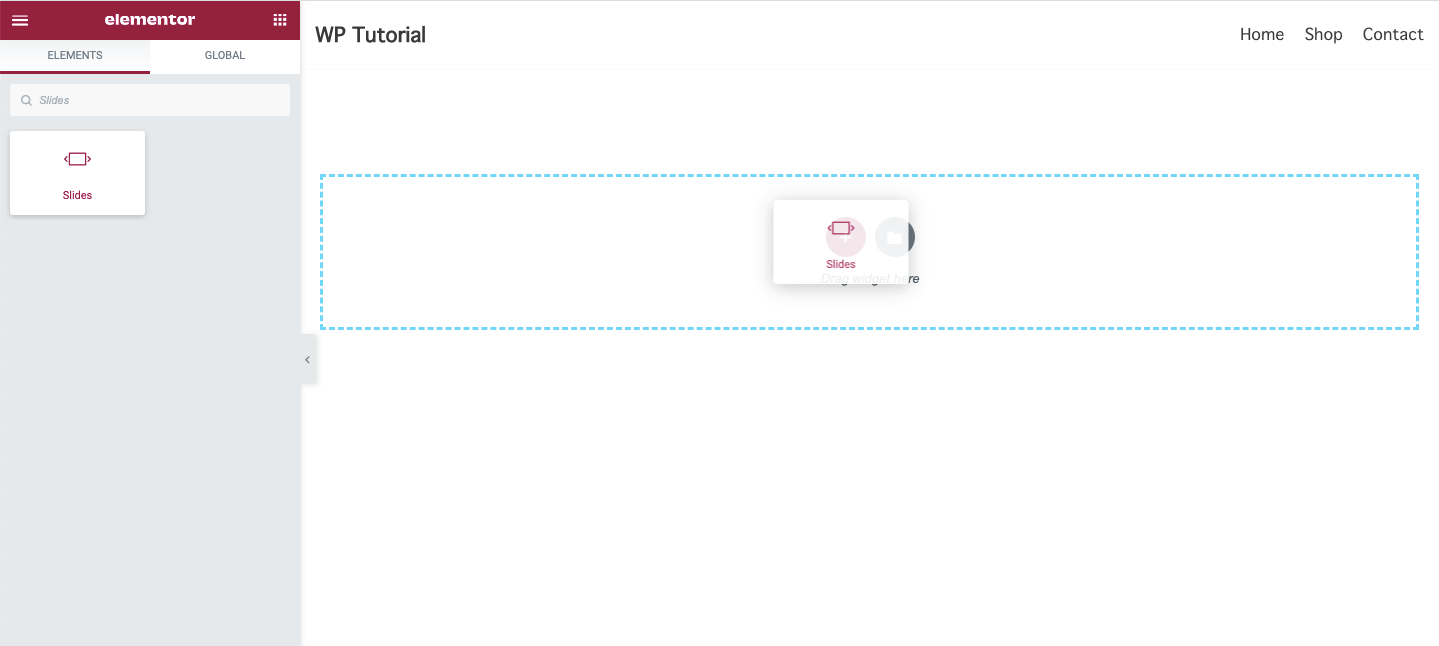
Sie müssen das Elementor Slides-Widget zum geeigneten Bereich Ihrer Website hinzufügen, um einen Slider zu erstellen. Sie finden das Widget in der Widgets-Galerie auf der linken Seite. Geben Sie einfach den Namen des Widgets aus der Suchleiste ein und ziehen Sie es per Drag & Drop an die richtige Stelle.

Schritt 2: Slider-Inhalt verwalten
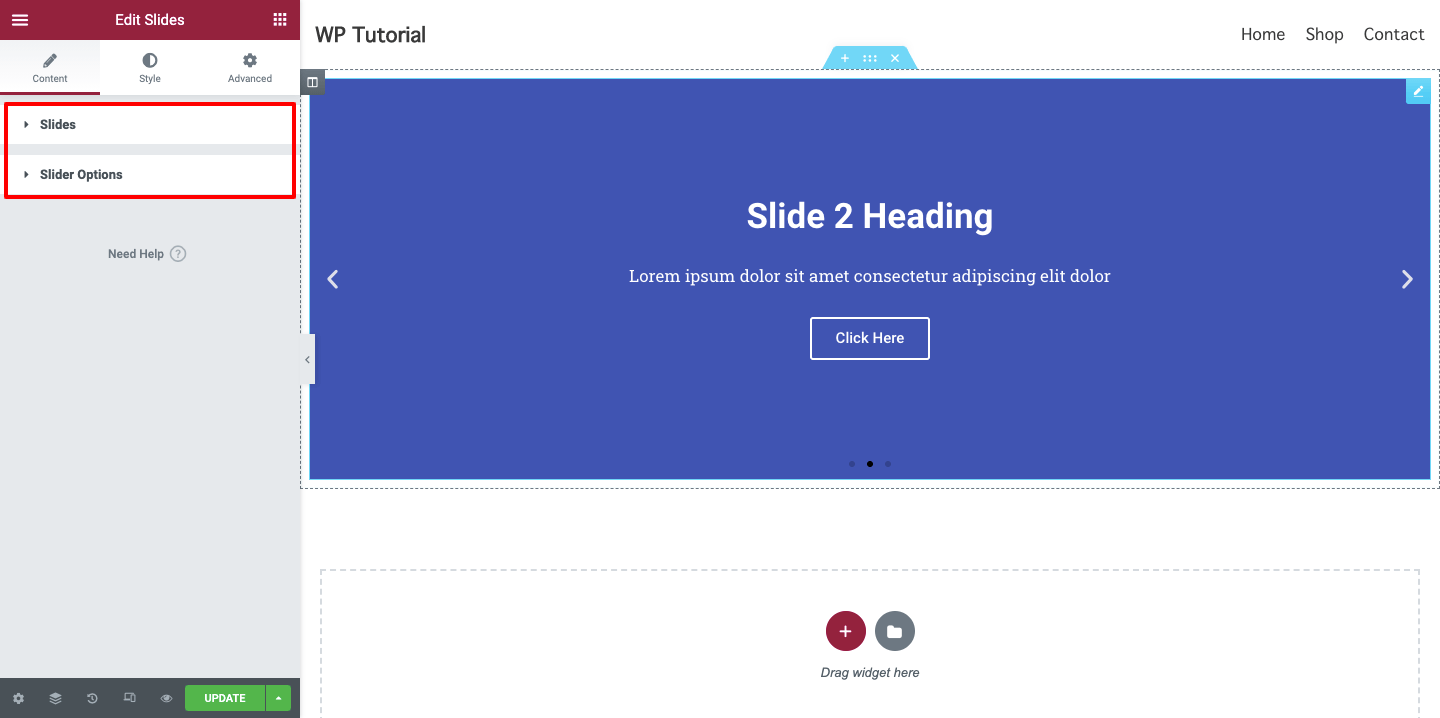
In den Inhaltsabschnitten erhalten Sie die wesentlichen Optionen zum Hinzufügen Ihrer Folieninhalte. Hier können Sie den Inhalt Ihrer Folien hinzufügen und die Slider-Optionen verwalten.

Folieninhalte hinzufügen und verwalten
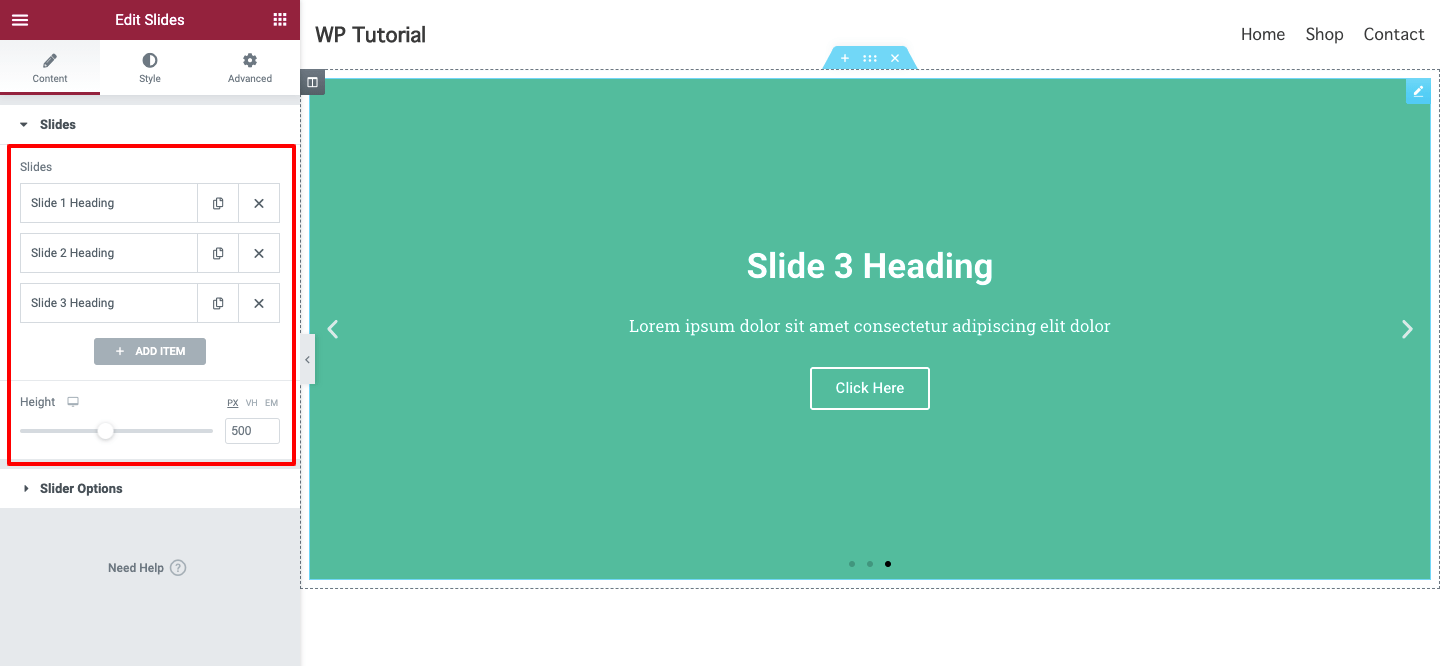
Sie können Folienelemente hinzufügen, indem Sie auf die Schaltfläche Element hinzufügen klicken. Sie können das Element auch entfernen, wenn Sie möchten. Hier können Sie das Element duplizieren und die Höhe Ihres Schiebereglers verwalten.

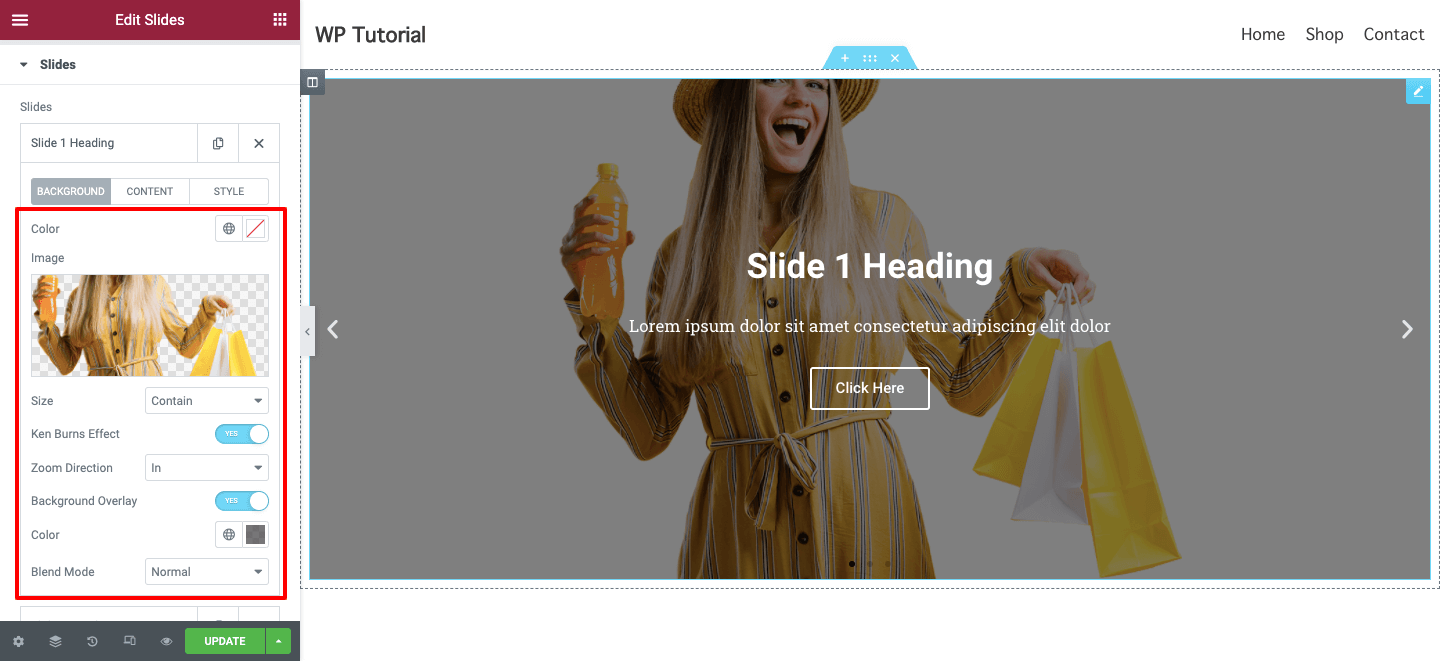
Legen Sie den Folienhintergrund fest
Fügen wir einer Folie ein Hintergrundbild hinzu. Öffnen Sie zuerst eine einzelne Folie. Hier erhalten Sie eine Hintergrundoption . Sie können ein Bild hinzufügen, die Hintergrundfarbe verwalten und die Bildgröße wie Cover, Container und Auto festlegen.
Sie können den Ken Burns-Effekt aktivieren, mit dem Sie den Zoom -Effekt auf das Diabild einstellen können. Hier in diesem Bereich können Sie auch die Hintergrundüberlagerung aktivieren und ihre Farbe festlegen sowie einen geeigneten Mischmodus auswählen.
Hinweis: Stellen Sie sicher, dass Ihr Diabild schön ist und eine perfekte Größe hat.

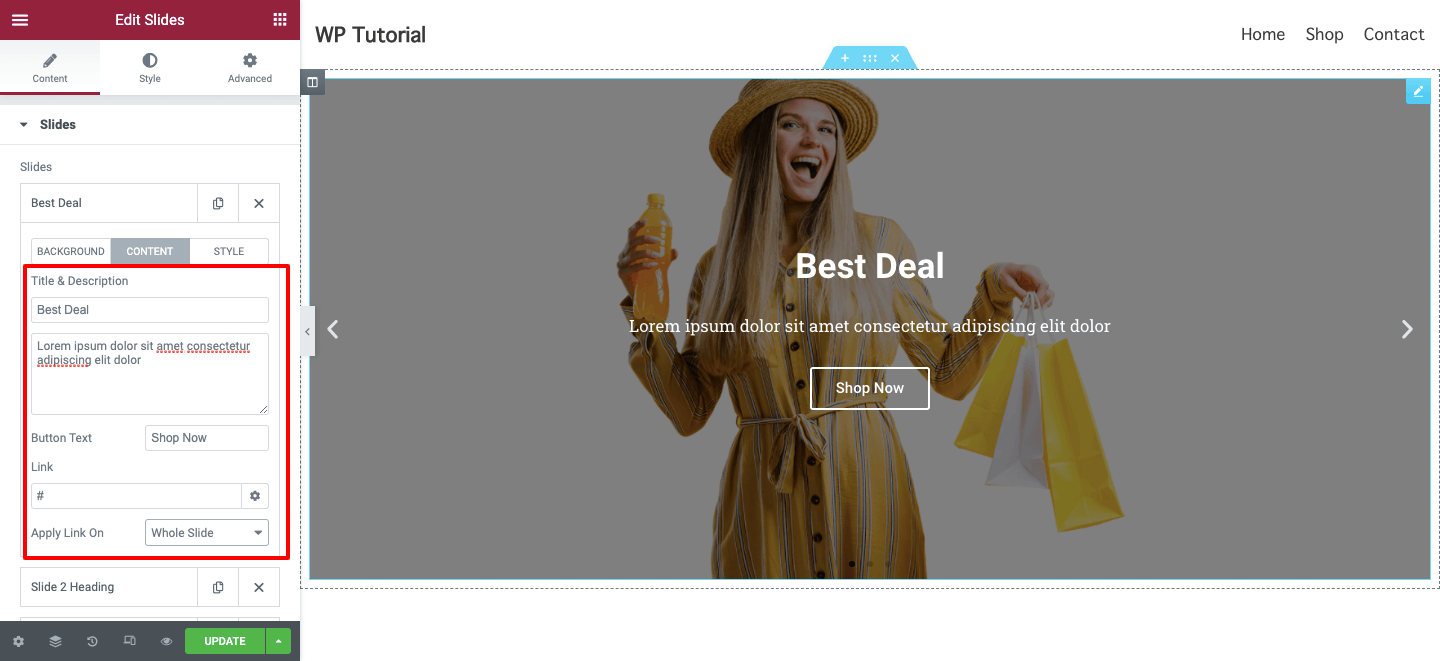
Schreiben Sie Folieninhalte
Sie können Titel und Beschreibung schreiben, um die Folien zu beschreiben, und hier im Inhaltsbereich der Folien einen Schaltflächentext hinzufügen. Wenn Sie Ihrer Folie einen benutzerdefinierten Link hinzufügen möchten, können Sie dies hier tun. Sie können den Apply-Link auf die gesamte Folie oder nur auf die Schaltfläche setzen.

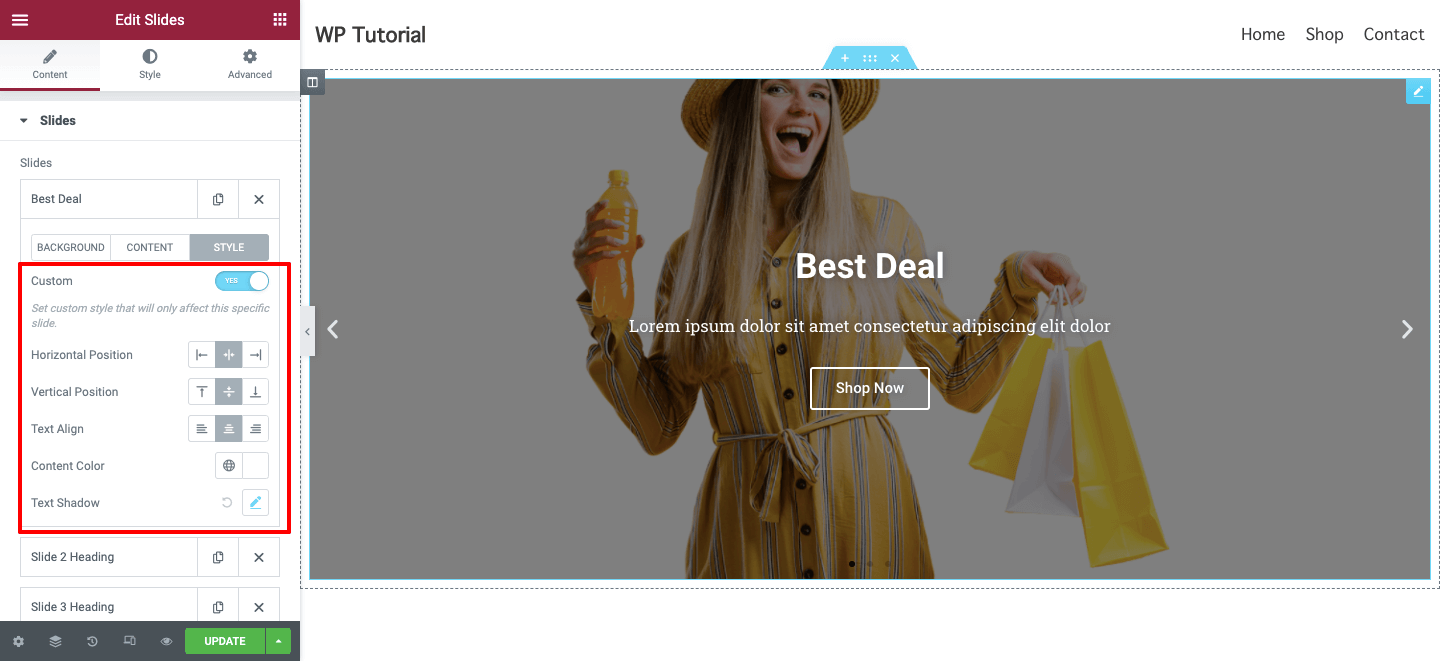
Benutzerdefinierten Folienstil hinzufügen
Wenn Sie einer einzelnen Folie einen benutzerdefinierten Stil hinzufügen möchten, gehen Sie einfach zur Option Stil . Aktivieren Sie dann den benutzerdefinierten Stil. Stellen Sie abschließend die Stile nach Bedarf ein. Sie können die horizontale Position, die vertikale Position, die Textausrichtung, die Inhaltsfarbe und den Textschatten Ihrer Folie festlegen.

Schritt 3: Passen Sie Ihren Elementor-Schieberegler an
Dies sind die Stiloptionen, mit denen Sie den Elementor-Schieberegler anpassen können. Hier bekommst du..
- Folien
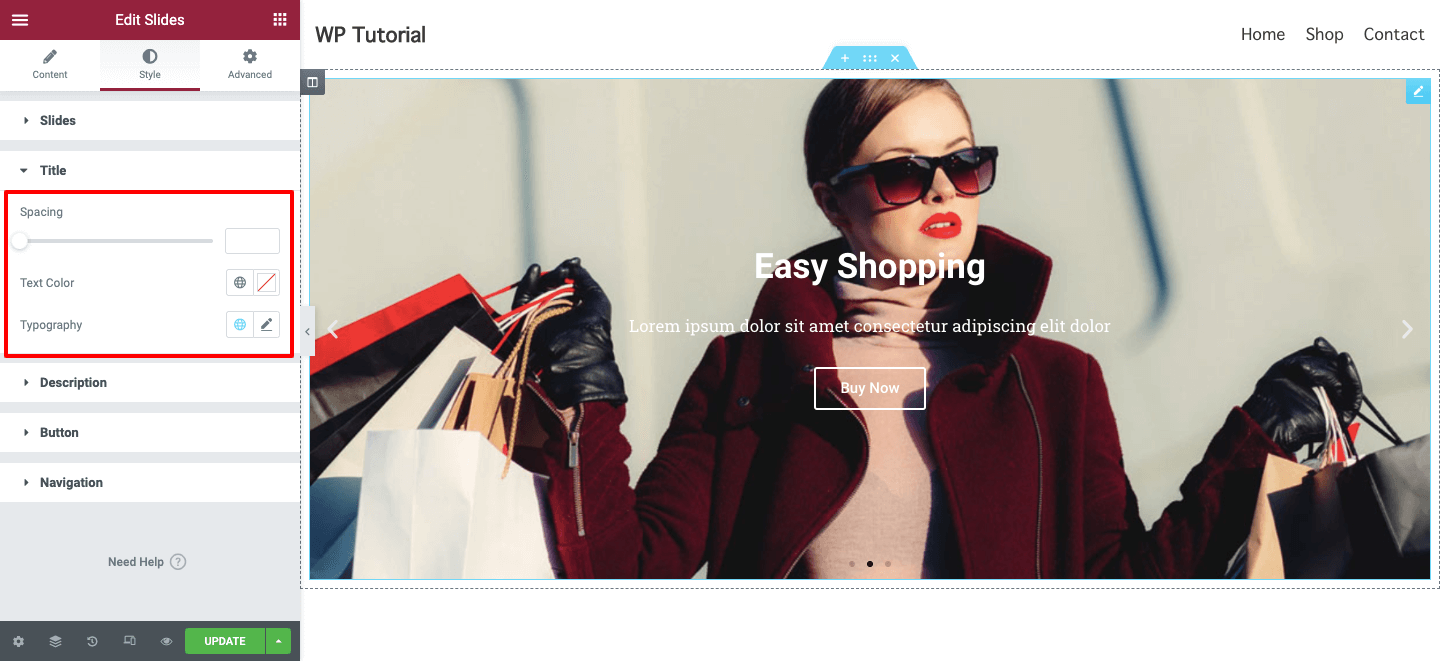
- Titel
- Beschreibung
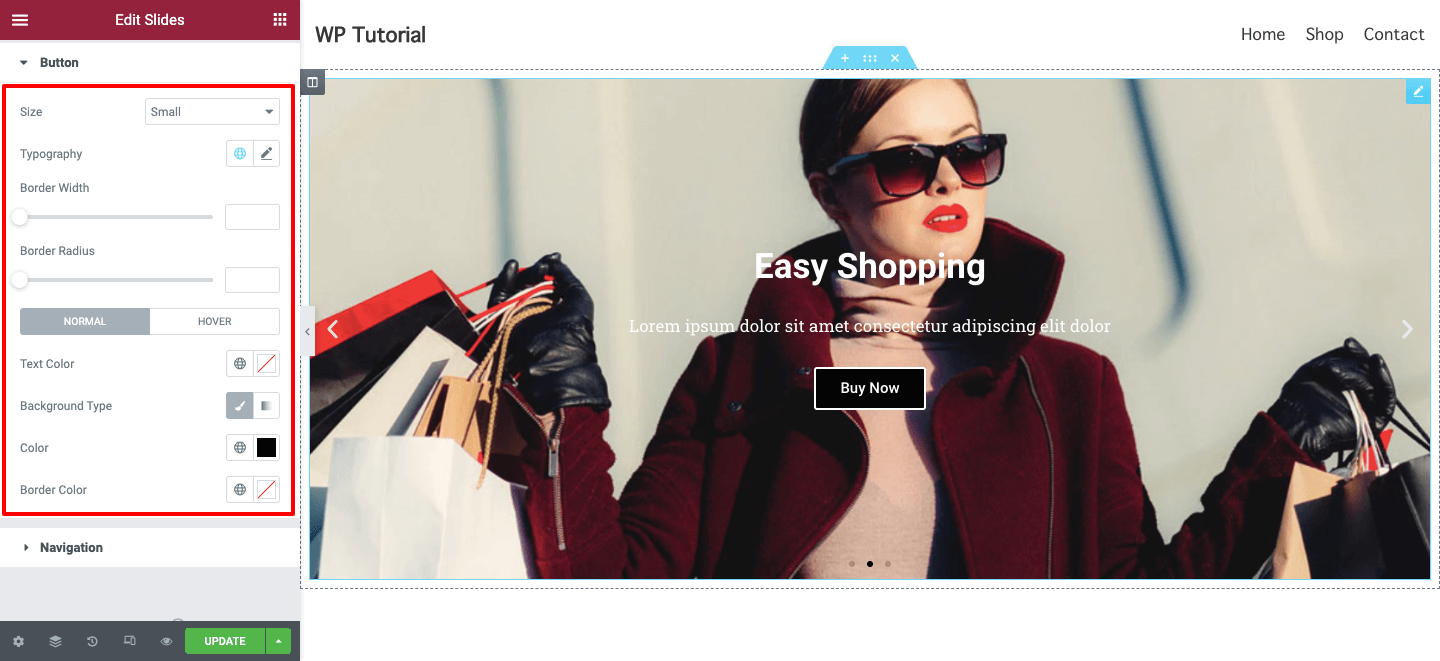
- Taste
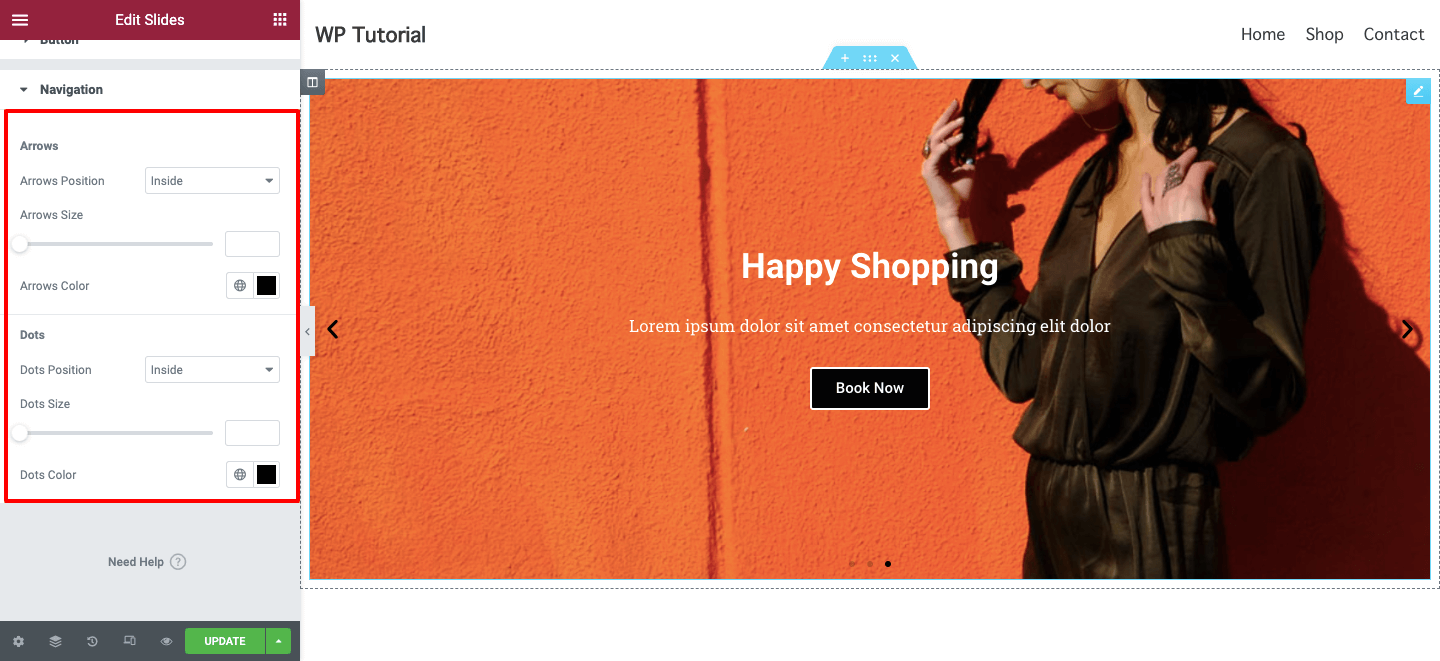
- Navigation
Lassen Sie uns untersuchen, wie diese Stileinstellungen funktionieren.

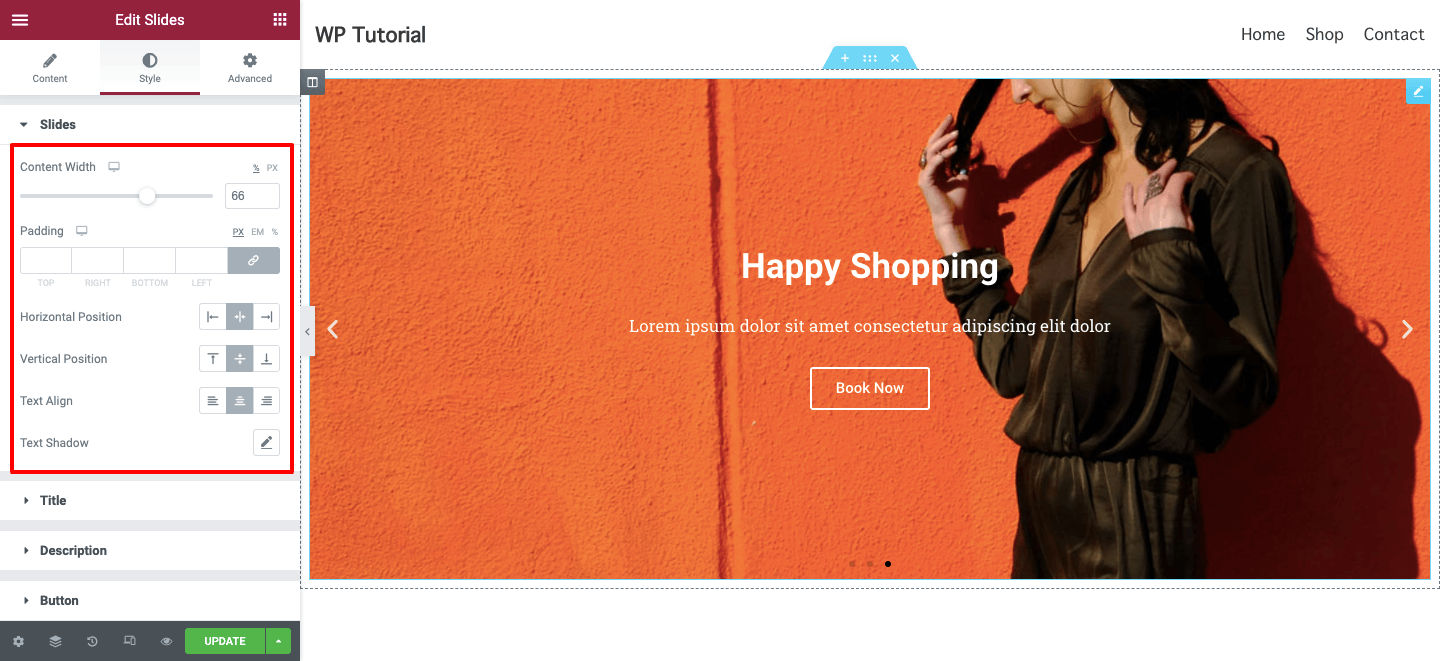
Folien
In Style–>Slides können Sie die globale Inhaltsbreite verwalten, Padding hinzufügen und Horizontale Position, Vertikale Position und Textausrichtung festlegen . Sie können Ihrem Folieninhalt auch einen Textschatten hinzufügen.


Öffnen Sie die Option Stil -> Titel und gestalten Sie Ihren Folientitel auf Ihre eigene Weise. Sie können den Abstand und die Textfarbe verwalten und neue Typografie hinzufügen.
Wie bei der Titeloption können Sie auch Ihren Schieberegler Beschreibung gestalten.

Taste
Möchten Sie Ihre Folienschaltfläche neu gestalten und sie für Ihre Benutzer eingängiger machen? Gehen Sie zu Stil –> Schaltfläche , Sie haben alle erforderlichen Optionen, um die Schieberegler-Schaltfläche anzupassen. Sie können die Schaltflächengröße , Typografie, Randbreite und Randradius verwalten. Außerdem können Textfarbe, Hintergrundtyp, Farbe und Rahmenfarbe für ein besseres Design hinzugefügt werden.

Navigation
Sie können Ihre Slider-Navigation hier im Bereich Stil->Navigation gestalten . Sie können die Pfeilposition innerhalb oder außerhalb der Folie ändern und auch die Pfeilgröße verwalten Pfeilfarbe hinzufügen.
Wie der Navigationspfeil ändern Sie auch die Navigationspunkte .

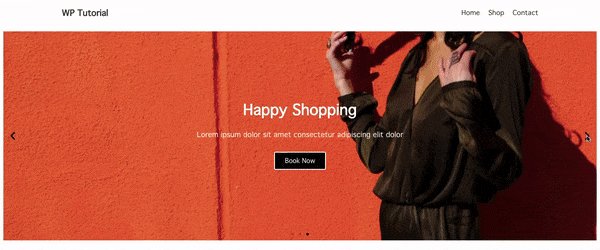
Endgültige Vorschau
Nach Abschluss des Designs ist dies der ultimative Look unseres Elementor-Sliders:

Bonus: Einführung des Slider-Widgets von Happy Addons zum Entwerfen exklusiver Slider
Wenn Sie Ihrem Slider mehr Funktionalität hinzufügen möchten, können Sie die anderen Elementor-Add-Ons in Betracht ziehen. Hier sprechen wir über die Happy Addons, das superschnelle Elementor-Addon von Drittanbietern.
Dieses exklusive Addon enthält in seiner kostenlosen Version ein Slider-Widget , das fortschrittlich, einfach zu bedienen und vollständig anpassbar ist, sodass ein unerfahrener Elementor-Benutzer einen einzigartigen Slider von Grund auf neu entwerfen kann.
Sie können auch weitere Funktionen erhalten, wie z.
- Fügen Sie Ihrem Slider wunderschöne Animationen hinzu
- Verwenden Sie vorgefertigtes fantastisches Slider-Design
- Bieten Sie bessere Anpassungsoptionen
- Holen Sie sich die richtige Dokumentation und das Video-Tutorial
Sie können sich auch dieses kurze Demonstrationsvideo des Slider-Widgets von Happy Addons ansehen.
Allgemeine FAQs für Elementor Slider
Normalerweise stellen sich die Leute die folgenden Fragen, wenn sie planen, einen Elementor-Schieberegler zu entwerfen. Wir haben jedoch bereits alle Details zum Erstellen eines benutzerdefinierten Schiebereglers mit Elementor behandelt. Um Ihnen weiter zu helfen, beantworten wir auch diese Fragen.
Wie fügt man ein Bild in eine Elementor-Folie ein?
Sie müssen zum Bereich Inhalt -> Folien gehen. Öffnen Sie dann eine einzelne Folie, auf der Sie ein Bild einfügen möchten. Gehen Sie schließlich zum Hintergrund , hier erhalten Sie die Option zum Hinzufügen von Bildern. Sie können ein Bild aus dem Medienbereich Ihrer Website auswählen oder es von Ihrem Gerät hochladen.
Kann ich mit der kostenlosen Version von Elementor einen Slider zu meiner Website erstellen?
Nein, Sie müssen die Elementor Pro-Version auf Ihrer Website haben, wenn Sie mit dem Elementor-Schieberegler-Widget arbeiten möchten.
Wie kann ich meinen Elementor-Slider in voller Breite anzeigen?
Klicken Sie auf den Abschnittshandler , an dem Sie den Schieberegler hinzugefügt haben. Danach erhalten Sie die Layout- Option. Wählen Sie abschließend die Inhaltsbreite –> Volle Breite .
Wie kann ich die Slider-Höhe in Elementor erhöhen?
Öffnen Sie die Option Inhalt –> Folien . Hier können Sie die Höhe Ihres Schiebereglers einfach mit der Option Höhe verwalten.
Wie kann ich ein Bild mit Elementor Slider verknüpfen?
Gehen Sie zu Inhalt –> Folien und öffnen Sie die passende Folie, auf der Sie Ihr Folienbild verlinken möchten. Klicken Sie dann auf die Registerkarte „ Inhalt “ und fügen Sie „Gefällt mir“ in den Bereich „ Link “ ein.
Sind Sie bereit, Ihren ersten Elementor-Slider zu entwerfen?
In diesem Blog haben wir alle Möglichkeiten gezeigt, einen benutzerdefinierten Elementor-Schieberegler von Grund auf neu zu erstellen. Wir haben einige häufig gestellte Fragen beantwortet, die den Leuten immer zum Erstellen eines Elementor-Sliders gestellt werden.
Wir haben auch das Happy Addons Slider-Widget eingeführt, mit dem Sie Ihrer Website einen atemberaubenden Slider hinzufügen können, und haben besprochen, warum Slider wichtig sind.
Nun, wenn Sie Fragen zu diesem Blog oder dem Schieberegler-Widget von Elementor oder Happy Addons haben, können Sie diese im Kommentarfeld unten stellen.
Vergessen Sie nicht, unseren Newsletter zu abonnieren. Es ist kostenlos!
