Der ultimative Leitfaden für Elementor-Schieberegler und -Karussells
Veröffentlicht: 2020-09-07Die Leute lieben Slider und verlangen, dass sie auf ihrer Website sind. Als Elementor-Benutzer wollten Sie sicher auch einen haben. Oder Sie hatten einen Kunden, der einen wunderschönen Slider auf seiner Website haben wollte. Es ist jedoch keine leichte Aufgabe, die richtige Elementor-Slider-Lösung zu finden. In diesem Artikel werden wir untersuchen, welche Art von Karussells in Elementor verfügbar sind. Außerdem stelle ich Ihnen eine weitere Slider-Lösung vor, mit der Sie moderne Elementor-Slider für Ihre Website erstellen können.
Was sind die besten Slider für Elementor?
- Intelligenter Schieberegler
- Revolutionsschieber
- Elementor Slider-Widget
- Layer-Schieberegler
In diesem Artikel behandeln wir das Elementor Slider-Widget und den Smart Slider. Wenn Sie mehr über die anderen Slider erfahren möchten, lesen Sie unbedingt den Artikel über die besten WordPress-Slider.
Schieberegler in Elementor
Wenn Sie die Pro-Version von Elementor verwenden, gibt es einige Widgets, mit denen Sie Schieberegler erstellen können. Für Free-Benutzer ist jedoch nur ein Karussell-Widget verfügbar. In jedem Fall sind alle diese Widgets vollständig in Elementor integriert. Daher können Sie sie genauso konfigurieren wie jedes andere Elementor-Widget. Dies gewährleistet ein nahtloses und vertrautes Erlebnis während der Slider-Erstellung.
Sie brauchen also eine Diashow und verwenden Elementor. Sie können aus den folgenden integrierten Lösungen wählen, um Ihrer Website einen Elementor-Schieberegler hinzuzufügen:
Karussell-Widget: Kostenlose Elementor-Slider-Lösung
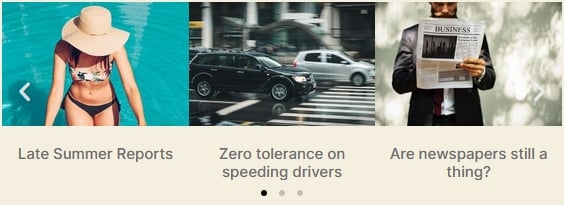
In der kostenlosen Version von Elementor finden Sie ein Karussell-Widget, mit dem Sie Schieberegler erstellen können. Es ist eine einfache Lösung, mit der Sie grundlegende Bildergalerien hinzufügen können. Die Karussells, die Sie bauen, reagieren und sehen auf Mobilgeräten großartig aus.

Mit dem Karussell-Widget können Sie Bilder direkt aus der Medienbibliothek auswählen. Möchten Sie Ihre Besucher raten lassen, warum Sie die Bilder hinzugefügt haben? Wenn nicht, können Sie den Bildtitel, die Beschreibung oder die Bildunterschrift unter den Bildern anzeigen. Sie können den Text konfigurieren, der in der WordPress-Medienbibliothek angezeigt werden soll.
Beim Widget können Sie die Bildgröße und auch die Anzahl der Folien auswählen, die Sie nebeneinander sehen möchten. Es ist auch möglich festzulegen, wie viele Bilder Sie zusammen scrollen möchten. Angenommen, Sie haben ein Karussell mit 6 Folien und 3 Folien werden gleichzeitig angezeigt. Sie können den Wert „Slides to Scroll“ auf 3 setzen. Dadurch ändern sich alle sichtbaren Bilder zusammen, anstatt sie einzeln durchzugehen.

Darüber hinaus können Sie Ihre Folien automatisch im angegebenen Intervall wechseln lassen. Auf diese Weise können Sie einfache Diashows mit automatischer Wiedergabe für Ihre Website erstellen. Es ist ziemlich toll, oder?
Slides-Widget: Elementor Pro-Slider-Lösung
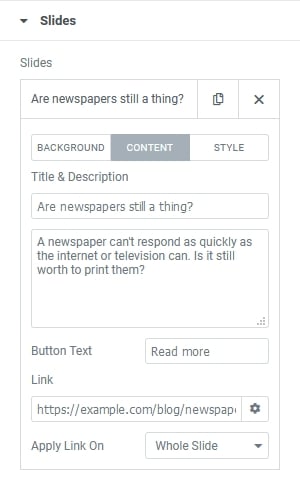
In der Pro-Version von Elementor finden Sie ein echtes Slider-Widget. Es eignet sich viel besser zum Erstellen von Schiebereglern für Ihre Website. Darüber hinaus können Sie Inhalte auf den von Ihnen erstellten Folien platzieren. Sie können jeder Folie eine Überschrift, eine Beschreibung und eine CTA-Schaltfläche hinzufügen.

Jede Folie kann ein Hintergrundbild oder eine Farbe haben. Wenn Sie sich für ein Hintergrundbild entscheiden, können Sie eine farbige Überlagerung dafür festlegen. Zusätzlich gibt es eine Option zum Anpassen des Mischmodus des Hintergrunds. Darüber hinaus ist auch der beliebte Ken Burns-Effekt verfügbar.
Sie können jeder Folie einen Titel, eine Beschreibung und eine Schaltfläche mit einem Link hinzufügen. Dies sind die wichtigsten Elemente, die Sie benötigen, um eine Diashow für Ihre Website zu erstellen. Zusammenfassend lässt sich sagen, dass das Elementor-Slider-Widget zum Erstellen eines einfachen Inhalts-Sliders geeignet ist.

Andere bemerkenswerte Karussells in Elementor Pro
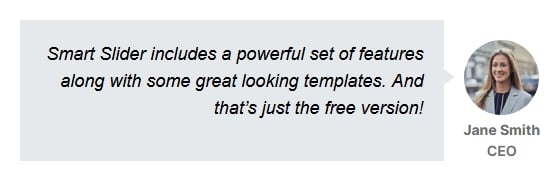
Elementor Pro hat andere Widgets, die ein Slider-ähnliches Ergebnis erzeugen können. Mit dem Testimonial Carousel können Sie die Worte Ihres Kunden in einer schönen Diashow anzeigen. Sie können den Inhalt der Zeugenaussage eingeben, Namen und Titel der Person angeben und ein Bild hochladen. Sie können aus zwei Skins und fünf Layouts wählen, um das Testimonial hervorzuheben.

Mit dem Medienkarussell von Elementor können Sie eine Mediengalerie erstellen. Dieses Widget kann einen Thumbnail-Slider erstellen. Sie können es auch so einstellen, dass das vergrößerte Bild in einer Lightbox angezeigt wird. Es heißt Media Carousel, weil es auch YouTube- und Vimeo-URLs in der Lightbox akzeptiert. In diesem Fall ist das Bild nur ein einfaches Miniaturbild, das die Lightbox startet.

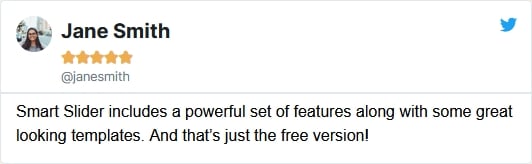
Mit dem Reviews-Widget können Sie Ihre Reviews in Tweet-ähnlicher Form anzeigen. Sie können ein Bild hochladen, den Namen, den Titel und die Bewertung festlegen und auch ein Symbol für die Bewertung auswählen. Außerdem können Sie den eigentlichen Bewertungstext festlegen. Kurz gesagt, Sie haben alle Tools, die Sie zum Erstellen eines Review-Sliders benötigen.

Eine Zusammenfassung der Slider-Widgets von Elementor
Es gibt viele großartige Widgets in Elementor, mit denen Sie Ihrer Website Karussells hinzufügen können. Diese Schieberegler sind einfach zu bedienen und reaktionsschnell, genau wie Elementor. Es gibt jedoch einen bemerkenswerten Unterschied zwischen ihnen und Elementor: Sie fühlen sich viel weniger anpassbar an. Mit Elementor können Sie alles erstellen, was Sie wollen. Leider gilt das nicht für diese Karussell- und Slider-Widgets.
Wie erstelle ich anpassbarere Elementor-Schieberegler?
Jede Webseite ist anders. Mit Elementor können Sie einfache Schieberegler erstellen. Das könnte für ein paar von Ihnen erstellte Websites ausreichen. Auf anderen Websites müssen Sie jedoch möglicherweise inhaltsintensivere Diashows erstellen. Möglicherweise müssen Sie einen weiteren CTA, weitere Absätze, Bilder neben dem Text (nicht dahinter) oder sogar Symbole hinzufügen.

Sie müssen also nach einem Schieberegler suchen, der gut mit Elementor funktioniert. Darüber hinaus muss es reaktionsschnell und einfach zu bedienen sein und über die Funktionen verfügen, die Sie benötigen. Schauen Sie sich Smart Slider an, die beste Elementor-Slider-Lösung für Ihre Website.
Was ist SmartSlider?
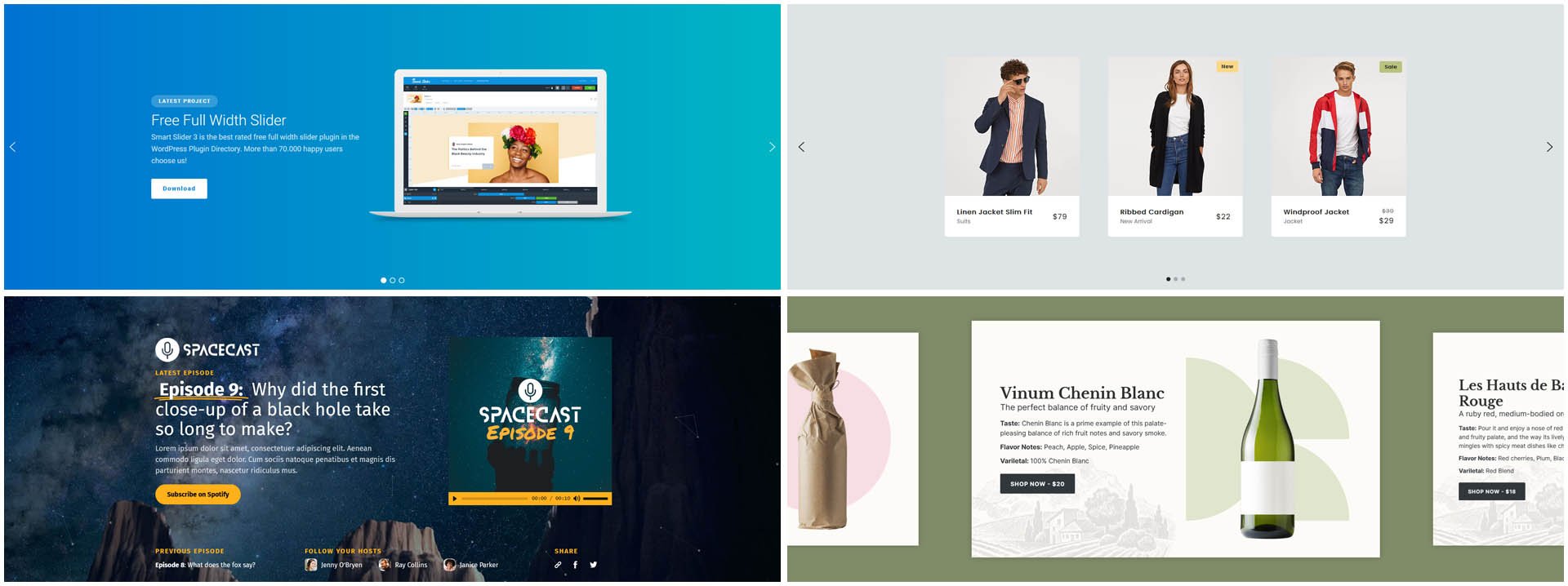
Smart Slider ist ein sehr beliebtes WordPress-Plugin. Es ermöglicht Ihnen, Ihre Website mit schönen, modernen und ansprechenden Diashows zu bereichern. Es ist eine kostenlose Version verfügbar, in der Sie Schieberegler oder Blöcke erstellen können. In der Pro-Version (ab 49 US-Dollar) gibt es weitere Slider-Typen: Showcase und Carousel. Darüber hinaus bietet jedes Paket lebenslange Updates und Support für Ihre aktivierten Domains.

Smart Slider hat ein eigenes Elementor-Widget, das die Veröffentlichung super einfach macht. Darüber hinaus ist es mit Elementor 3 kompatibel.
Vergleich der Karussells von Smart Slider und Elementor
Der Slider von Elementor ist ein einfaches, aber funktionsreiches Slider-Plugin. In der folgenden Tabelle habe ich seine Funktionen mit der kostenlosen und der Pro-Version von Smart Slider verglichen.
| Elementor-Schieberegler | Elementor-Bildkarussell | Smart Slider kostenlos | Smart Slider Pro | |
| Schichten | 3 | 6 | 23 | |
| Benutzerdefinierte Ebenenreihenfolge | ||||
| Anpassbare Inhaltsbreite auf jeder Folie | ||||
| Benutzerdefinierte Ebenenpositionen auf jeder Folie | ||||
| Folienbeschriftungen | ||||
| Typografische Optionen | ||||
| Hintergrundbild | ||||
| Ken-Burns-Effekt | ||||
| Hintergrundüberlagerung | ||||
| Mischmodus | ||||
| Automatisches Abspielen | ||||
| Navigationspfeile, Aufzählungszeichen | ||||
| Miniaturnavigation | ||||
| Übergangsmöglichkeiten | 2 | 10 | 55 | |
| Inhaltsanimation | 6 | 5 | 5 | |
| Ebenenanimation | ||||
| Video-Folien | ||||
| Leuchtkasten | ||||
| Gleichzeitiges Anzeigen mehrerer Folien |
Können Sie den gleich aussehenden Slider in Elementor und Smart Slider erstellen?
Die obige Tabelle hebt die Funktionen hervor, die Sie von Elementor Slider und Smart Slider erwarten können. Abgesehen davon, dass ich Ihnen ein paar Dinge sagen möchte, die Sie mit diesen Schiebereglern machen können, möchte ich Ihnen auch ein Beispiel zeigen. Mit anderen Worten, ich werde versuchen, denselben Slider in Elementor und Smart Slider zu erstellen. Dadurch haben Sie eine bessere Vorstellung von den Schiebereglern, die Sie mit jeder Software erstellen können.
Aber hier ist eine Wendung: Ich habe eine vorhandene Smart Slider Pro-Vorlage ausgewählt, um sie neu zu erstellen. Es ist eine der beliebtesten Vorlagen von Smart Slider in voller Breite. Es sieht wirklich cool aus und passt auf jede Website. Was noch wichtiger ist: Es verwendet nur 3 Ebenen in der gleichen Reihenfolge, wie der Elementor Slider sie benötigt.

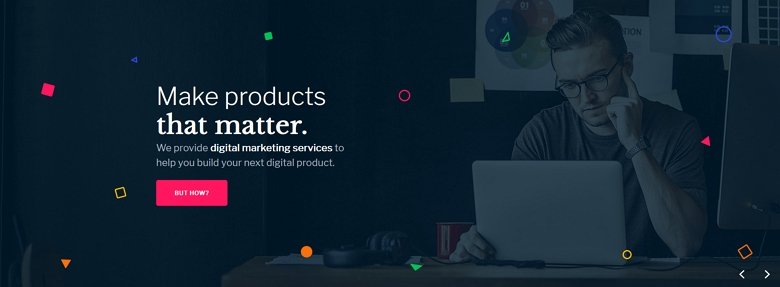
Highlights des Fullwidth Slider-Templates
Bevor ich anfange, diesen Schieberegler in Elementor von Smart Slider kostenlos neu zu erstellen, wollen wir uns einige seiner Details ansehen. Zuerst das Layout, das ganz einfach ist: Es enthält eine Überschrift, einen Text und eine Schaltflächenebene. Diese Ebenen werden in einem 1200px breiten Container platziert und darin linksbündig ausgerichtet. Daher ist auf größeren Bildschirmen auf der linken Seite des Inhalts mehr Platz als auf kleineren Bildschirmen.
Die Überschrift verwendet die hervorgehobene Überschriftenebene von Smart Slider Pro. Diese Ebene kann den wichtigsten Teil Ihres Textes mit der Form Ihrer Wahl hervorheben. Außerdem können Sie eine schöne Bewegung sehen, wenn das Highlight auftritt. Aber es gibt noch viel mehr auf dieser Folie, also machen wir weiter!

Auf der Knopfebene gibt es einen coolen Hover-Effekt. Die Farbe ändert sich und der Knopf wächst ein wenig. Das Wachstum erfolgt aufgrund der größeren Polsterung beim Schweben. Außerdem reagieren die kleinen Bildsymbole auf die Mausbewegung, indem sie versuchen, ihr zu folgen. Dies geschieht aufgrund des Layer-Parallax-Effekts.
Außerdem werden die Foliennavigationspfeile in der rechten unteren Ecke des Schiebereglers platziert. Dies ist der Slider, den ich versuchen werde, in der Slider-Lösung von Elementor und in Smart Slider Free zu replizieren. Es ist Zeit anzufangen!
Bauen Sie den Elementor-Schieberegler ein
Es war weder schwierig noch zeitaufwändig, diesen coolen Schieberegler in voller Breite in Elementor zu erstellen. Allerdings musste ich ein wenig schummeln: Um die Texte fett darstellen zu können, musste ich einige HTML-Codes verwenden. Ich musste auch HTML schreiben, um den fetten Text in der Beschreibung weiß zu machen. Nichtsdestotrotz ist der Slider von Elementor einfach zu verstehen und schnell zu bedienen. Unten sehen Sie das ziemlich gut aussehende Ergebnis:

Aus irgendeinem Grund war es mir jedoch nicht möglich, den Inhalt in einem 1200 Pixel breiten Container in der Mitte auszurichten. Ich habe die Inhaltsbreite auf 1200 Pixel eingestellt, aber das schien keinen Unterschied zu machen, da mein Inhalt nicht breiter als 1200 Pixel war. Infolgedessen sieht das endgültige Aussehen des Schiebereglers auf der linken Seite des Bildschirms etwas unangenehm aus. Außerdem ist es weit weg von dem Typen auf dem Bild.
Ich konnte auch nicht die Pfeile auf der gleichen Seite bekommen. Der Slider von Elementor erlaubt nur das Platzieren der Pfeile auf der Innen- oder Außenseite des Sliders.
Tun können:
- Fügen Sie alle drei benötigten Schichten hinzu
- Legen Sie das Styling fest (Schriftfarbe, -größe und -familie)
- Legen Sie die Ebenenpositionen fest
- Machen Sie den Schieberegler 700 Pixel hoch
Kann nicht:
- Zeilenumbrüche ohne HTML hinzufügen
- Teile des Textes ohne HTML gestalten
- Platzieren Sie den Inhalt in der Mitte in einem 1200px breiten Container
- Platzieren Sie beide Pfeile in der unteren rechten Ecke
Bauen in Smart Slider Free
Smart Slider macht es einfach, schnell ansprechende Schieberegler zu erstellen. Ich musste nur die Ebenen an ihren Platz ziehen und die innere Ausrichtung ihrer übergeordneten Ebenen ändern, um das Layout fertigzustellen. Für den Text „Make products that matter“ habe ich zwei Überschriften verwendet. Auf diese Weise konnte ich die Schriftstärke und -familie im visuellen Editor von Smart Slider anpassen. Auf der Textebene habe ich einen leeren Link hinzugefügt, den ich im Ebenenfenster ausgewählt habe. Infolgedessen konnte ich die Farbe ändern, indem ich die Farbe des Links änderte.

Ich konnte die Pfeile ohne Probleme stylen und in der unteren rechten Ecke positionieren. Dann habe ich ein statisches Overlay erstellt, das sind vor allem Folien im Slider, und dort die kleinen Bilder platziert. Ich habe die absolute Positionierung verwendet, um diese Bilder hinzuzufügen und auf der Leinwand zu positionieren.
Wie Sie sehen können, ist das Ergebnis dem Ziel sehr nahe. Grundsätzlich besteht der einzige Unterschied zwischen dem Schieberegler in der kostenlosen und der Pro-Version in den Pro-Effekten.
Tun können
- Erstellen Sie einen 1200 Pixel breiten Container und richten Sie den Inhalt darin aus
- Platzieren Sie die Pfeile in der rechten unteren Ecke
- Machen Sie den Schieberegler 700 Pixel hoch
- Erstellen Sie eine Überlagerung, um die kleinen Bilder zu platzieren
- Erstellen Sie den Hover-Effekt der Schaltfläche
Kann nicht
- Erstellen Sie den Parallax-Effekt für die kleinen Bilder
- Erstellen Sie die animierte Form um den Text „das ist wichtig“.
Was können Sie mit Smart Slider Pro noch bekommen?
Mit der Pro-Version von Smart Slider können Sie viel reichhaltigere Diashows erstellen. Wenn Sie beispielsweise auf die Schaltfläche „Aber wie?“ klicken, Schaltfläche, ein paar neue Ebenen erscheinen. Dies sind die Ebenenanimationen, die Sie mit einem Ereignis auslösen können. In diesem Fall klickte das Ereignis auf die CTA-Schaltfläche.
Durch Klicken auf ein beliebiges Kästchen gelangt der Besucher zu einer anderen Folie innerhalb dieses Schiebereglers. Die Verwendung einer solchen Navigation lässt Ihren Slider einzigartig aussehen und sorgt für ein unvergessliches Benutzererlebnis.
Warum sollten Sie Smart Slider als Ihren Elementor Slider wählen?
Elementor ist ein leistungsstarker Seitenersteller, mit dem Sie eine schöne Website erstellen können. Auf der Slider-Front können Sie jedoch nur etwas Grundlegendes erstellen. Wenn Sie also mehr Funktionalität benötigen, benötigen Sie ein Slider-Plugin. Leider ist der Markt voll von Slider-Plugins zur Auswahl, was es schwierig macht, eines auszuwählen.
Ich empfehle, Smart Slider auszuprobieren. Es hat eine ausgezeichnete kostenlose Version, die Sie kostenlos ausprobieren können. Darüber hinaus können Sie sogar mit der kostenlosen Version erstaunliche Schieberegler erstellen. Wenn das obige Slider-Beispiel nicht überzeugend genug war, finden Sie unten eine Liste mit Gründen, warum Sie sich für Smart Slider entscheiden sollten.
Warum sollten Sie sich für Smart Slider Free entscheiden?

- Es ist kostenlos. Kostenlose Dinge sind immer schön zu haben. Smart Slider bietet ein leistungsstarkes Slider-Builder-Tool, ohne einen Cent ausgeben zu müssen.
- Einfach zu verwenden. Smart Slider ist genauso einfach zu bedienen wie die Karussell- und Slider-Widgets von Elementor. Aber es ist viel, viel mächtiger.
- 6 einzigartige Schichten. Es stehen 6 Ebenen zur Verfügung, die jeweils für eine bestimmte Art von Inhalten geeignet sind. Sie können jeder Folie beliebig viele Überschriften, Absätze, Schaltflächen, Bilder, YouTube- oder Vimeo-Videos hinzufügen.
- Standardpositionierung. Fügen Sie Zeilen und Spalten hinzu, um Ihre Inhalte anzuzeigen, genauso wie Sie Elementor verwenden.
- Absolute Positionierung. Müssen Sie einige dekorative Elemente hinzufügen? Verwenden Sie die absolute Positionierung, die Ihnen die Freiheit gibt, die Ebenen überall zu platzieren.
- Freiheit, zu bauen, was Sie wollen. Mit Smart Slider können Sie alles bauen, was Sie sich vorstellen.
- Style wie du willst. Lassen Sie die Ebenen so aussehen, wie Sie es möchten! Dadurch kann sich die Diashow perfekt in Ihre Website einfügen. Oder Sie können einen Schieberegler erstellen, der wirklich auffällt.
- Anpassbare Steuerelemente. Fügen Sie Ihren Folien Pfeile, Aufzählungszeichen oder Miniaturansichten hinzu. Dann passen Sie sie nach Herzenslust an.
- Es reagiert. Mit Smart Slider können Sie Schieberegler erstellen, die auf jedem Gerät großartig aussehen. Sie können reaktionsschnelle Tools wie die Textskala verwenden, um das Ergebnis auf kleinen Bildschirmen zu optimieren.
- Post-Schieberegler. Erstellen Sie Slider aus Ihren neuesten Blog-Posts mit dem dynamischen Slide-Generator. Das Beste daran ist, dass der Generator automatisch aktualisiert wird, wenn Sie neue Beiträge hinzufügen.
- Schöne Vorlagen zum Starten. Müssen Sie schnell etwas gut aussehendes kreieren? Importieren Sie einen der 11 gebrauchsfertigen Beispiel-Schieberegler und passen Sie sie nach Ihren Wünschen an.
Warum sollten Sie sich für Smart Slider Pro entscheiden?
Die kostenlose Version von Smart Slider ist bereits ein erstaunliches und hochgradig anpassbares Plugin. Aber wenn Sie mehr Leistung wollen, schauen Sie sich Smart Slider Pro an! Es hat alle Funktionen der kostenlosen Version und vieles mehr. Einige Gründe, Pro zu werden:

- Viel mehr Schichten. In der Pro-Version gibt es insgesamt 23 Ebenen, mit denen Sie Inhalte erstellen können.
- Selbst gehostete Videos. Sie können MP4-Videos in Ihren Folien verwenden, um zu vermeiden, dass Sie dafür einen Drittanbieterdienst verwenden müssen. Darüber hinaus kann ein MP4-Video als Hintergrund der Folie gut aussehen.
- Coole Effekte. Die coolsten und beliebtesten Effekte finden Sie im Smart Slider. Zum Beispiel Parallaxe, Partikel, Ken Burns-Effekt und Shape Divider.
- Ebenenanimation. Hauchen Sie Ihren Ebenen etwas Leben ein, indem Sie sie separat animieren. Erstellen Sie eine beliebige Ebenenanimation oder wählen Sie aus unseren voreingestellten Animationen aus.
- Animation anzeigen. Reveal-Animation ist eine spezielle Art der Ebenenanimation, die Ihren Folien einen modernen Touch verleiht.
- Layer-Ereignisse. Mit Ereignissen können Sie Ebenenanimationen starten, wenn Besucher mit dem Schieberegler interagieren. Beispielsweise können Sie eine Ebene anzeigen lassen, wenn der Besucher auf eine andere Ebene klickt.
- Leuchtkasten. Zeigen Sie Ihre Bilder in einer Lightbox an, die es den Besuchern ermöglicht, sie in größerer Größe zu genießen.
- Schönere Vorlagen zum Starten. Verschaffen Sie sich einen Vorsprung und wählen Sie aus mehr als 180 Schiebereglern.
- Freundliche Preise. Alle Smart Slider-Pakete enthalten lebenslange Updates und Support. Sie müssen Ihr Abonnement nicht jährlich erneuern, um Hilfe zu erhalten oder auf die neuesten Funktionen zuzugreifen.
Fazit
Elementor hat bereits einige großartige integrierte Slider-Lösungen. Mit ihnen können Sie gut aussehende, ansprechende Schieberegler für Ihre Website erstellen. Aber in gewisser Weise mangelt es ihnen an Funktionalität und kreativer Freiheit. Wenn Sie also mehr Funktionalität und Features benötigen, benötigen Sie ein Slider-Plugin.
Probieren Sie Smart Slider aus. Es funktioniert gut mit Elementor, was es zu einer ausgezeichneten Wahl macht, um Schieberegler für Ihre Website zu erstellen. Sogar die kostenlose Version kann die Slider-Anforderungen Ihrer Website erfüllen. Sie können unbegrenzt Ebenen hinzufügen und jedes gewünschte Layout erstellen. Wenn Sie jedoch mehr Funktionen und einige coole Effekte benötigen, können Sie sich für Smart Slider Pro entscheiden. Ich bin sicher, Sie werden es nicht bereuen!
