Der ultimative Leitfaden für klebrige Kopfzeilen von Elementor
Veröffentlicht: 2022-04-19Egal, ob Sie ein aufstrebender Webentwickler oder ein E-Commerce-Unternehmer sind, Ihre Websites haben wahrscheinlich einige wesentliche Elemente gemeinsam. Beispielsweise benötigt jede Website einen klaren Header, um Besuchern die Navigation zwischen verschiedenen Seiten zu erleichtern. Wenn Sie jedoch einen Seitenersteller wie Elementor verwenden, um die Codierung zu reduzieren, fragen Sie sich vielleicht, ob es immer noch möglich ist, einen ausgeklügelten, aber benutzerfreundlichen Elementor-Sticky-Header zu erstellen.
Glücklicherweise kann die Verwendung eines Elementor-Headers Ihren Benutzern eine optimierte Möglichkeit bieten, Ihre Website zu erkunden. Mit diesem beliebten Seitenersteller können Sie eine Vielzahl von Kopfzeilen erstellen, die nicht verschwinden, wenn Benutzer eine Website nach unten scrollen. Diese Eigenschaft macht sie „klebrig“.
In diesem Beitrag werden wir besprechen, wie ein Sticky Header funktioniert und welche Vorteile die Verwendung eines solchen hat. Dann zeigen wir Ihnen, wie Sie mit der kostenlosen und der Pro-Version des Tools einen klebrigen Elementor-Header erstellen. Schließlich bieten wir Ihnen zusätzliche Anpassungsoptionen für Ihre Sticky-Header mithilfe von CSS. Lass uns anfangen!
Eine Einführung in Elementor Sticky Header
Keine zwei Websites sind gleich. Es gibt jedoch einige Merkmale, die hochwertige Websites gemeinsam haben.
Wenn Sie eine mehrseitige Website betreiben, ist eines dieser Elemente ein Header. Dies ist die horizontale Leiste oben auf jeder Seite, die nützliche Informationen enthält.
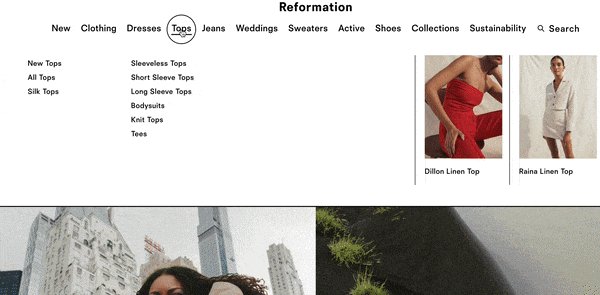
Typischerweise enthält eine Kopfzeile Ihr Navigationsmenü mit Seiten wie „ Über uns“ oder „Kontakt“ :

Wenn Besucher Ihre Seite erkunden, erwarten sie wahrscheinlich eine übersichtliche Kopfzeile, die ihnen hilft, sich auf Ihrer Website zurechtzufinden. Da die Benutzererfahrung (UX) der Schlüssel zum Erfolg einer Website ist, sollten Sie eine Kopfzeile erstellen, die intuitiv und unkompliziert ist. Hier kann ein Sticky Header, der mit Elementor entworfen wurde, einen großen Unterschied machen.
behandelt
Wie ein Sticky Header funktioniert
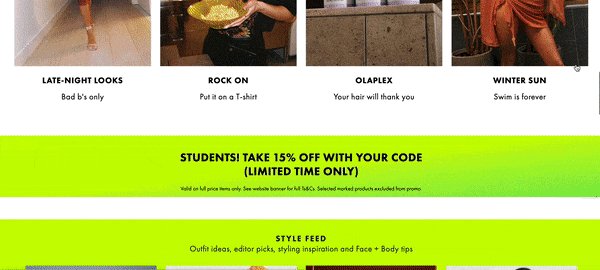
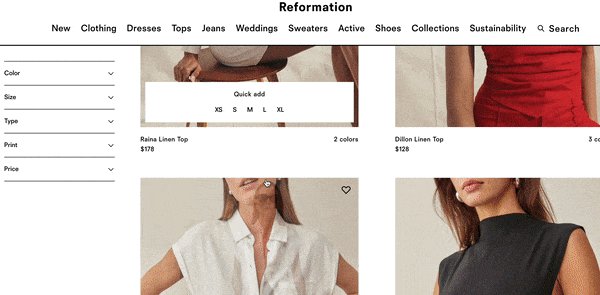
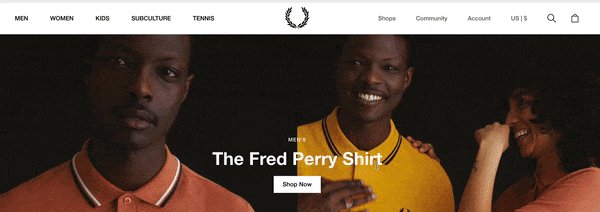
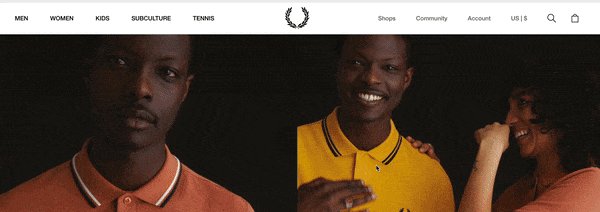
Bevor wir lernen, wie ein Elementor-Sticky-Header funktioniert, schauen wir uns an, wie sich ein Standard-Header verhält, wenn Sie eine Seite nach unten scrollen:

Wie Sie im obigen Beispiel sehen können, enthält dieser Header eine komplexe Navigationsleiste mit Kategorien wie Sales , Clothing , Shoes und mehr. Diese Registerkarten werden Käufern zweifellos dabei helfen, das zu finden, wonach sie suchen. Wenn Sie jedoch auf der Seite nach unten scrollen, verschwindet die Kopfzeile.
Benutzer können dies frustrierend finden, da sie zum Anfang der Seite zurückscrollen müssen, um auf das Navigationsmenü zuzugreifen. Glücklicherweise bietet ein Sticky Header eine einfache Lösung.
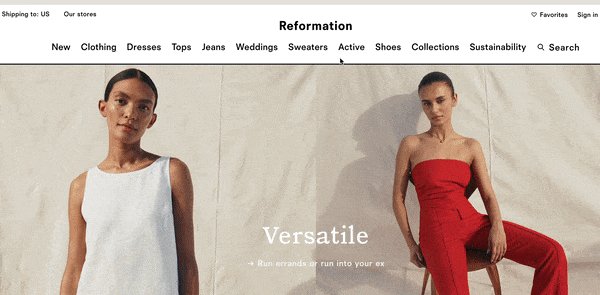
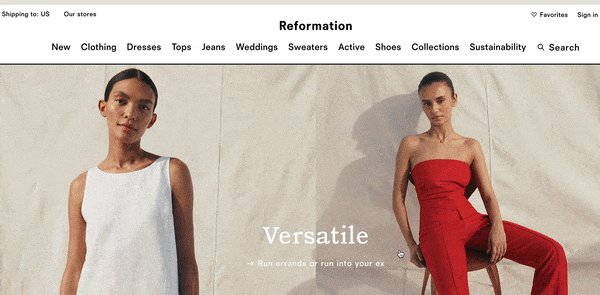
Indem Sie oben auf Ihrer Seite bleiben oder „kleben“, kann ein Sticky Header die UX Ihrer Website drastisch verbessern:

Wenn Ihr Website-Design einen Sticky-Header enthält, können Ihre Benutzer schnell zu neuen Seiten springen, ohne Zeit mit Scrollen zu verschwenden.
Darüber hinaus können Sie mit diesem festen Element Ihr Logo jederzeit vorne und mittig platzieren. Diese Funktion kann Benutzern helfen, sich leichter an Ihre Marke zu erinnern, und sie dazu anregen, länger auf Ihrer Website zu bleiben.
Wann Sie die Verwendung eines Sticky Headers in Betracht ziehen sollten
Besucher werden sich weniger wahrscheinlich verirren, wenn sie größere Websites mit einem klebrigen Header erkunden. Daher möchten Sie diese Funktion möglicherweise nutzen, wenn Ihre Website viele Seiten hat. Aus diesem Grund werden Sie auf E-Commerce-Websites häufig klebrige Kopfzeilen sehen.
Ein Sticky Header kann besonders nützlich sein, wenn Sie eine Suchfunktion in Ihren Header aufnehmen möchten. Auf diese Weise können Benutzer, wenn sie scrollen und feststellen, dass sie nicht finden, wonach sie suchen, schnell eine Suchanfrage in die Suchleiste eingeben.
Darüber hinaus kann ein Sticky-Header ein Game-Changer sein, wenn Sie einen monetarisierten Blog betreiben, der alle Ihre Posts auf der Homepage anzeigt. Im Allgemeinen kann dieser Header sicherstellen, dass Ihre Website wartbar und skalierbar ist.
Wenn Ihre Website jedoch nur eine einzige Seite hat, macht es wenig Sinn, Ihren Header auf diese Weise umzuwandeln. Wenn Sie eine große Anzahl von Seiten auf Ihrer Website haben, aber jede Seite relativ kurz ist, benötigen Sie wahrscheinlich auch keinen Sticky Header.
Insgesamt reduziert ein Sticky-Header die Scrollzeit und verbessert die Benutzerfreundlichkeit und Navigation der Website. Wenn Sie sich nicht sicher sind, ob diese Funktion Ihrer Website zugute kommt, sollten Sie Ihre Seitenlängen schnell überprüfen und dann entscheiden.
So erstellen Sie einen Elementor Sticky Header
In diesem Tutorial führen wir Sie durch die Schritte zum Erstellen eines klebrigen Elementor-Headers. Wir gehen davon aus, dass Sie das Elementor-Plugin bereits auf Ihrer Website installiert und aktiviert haben.
Wir werden behandeln, wie Sie diesen Header sowohl mit der kostenlosen Version als auch mit Elementor Pro erstellen können. Sie werden wahrscheinlich froh sein zu wissen, dass Sie dafür weder HTML lernen noch erheblichen Code bearbeiten müssen!
So erstellen Sie einen Sticky Header mit Elementor (kostenlos)
Die kostenlose Version von Elementor bietet einige leistungsstarke Funktionen zum Erstellen von Seiten. Wenn Sie jedoch Änderungen an Ihren Kopf- und Fußzeilen vornehmen möchten, benötigen Sie einige zusätzliche (ebenfalls kostenlose) Tools.
Sehen wir uns vor diesem Hintergrund an, wie Sie mit Elementor einen Sticky-Header erstellen können!
Schritt 1: Installieren und aktivieren Sie Ihre wesentlichen Plugins
Glücklicherweise können einige zuverlässige Tools die Funktionalität der kostenlosen Version von Elementor problemlos erweitern.
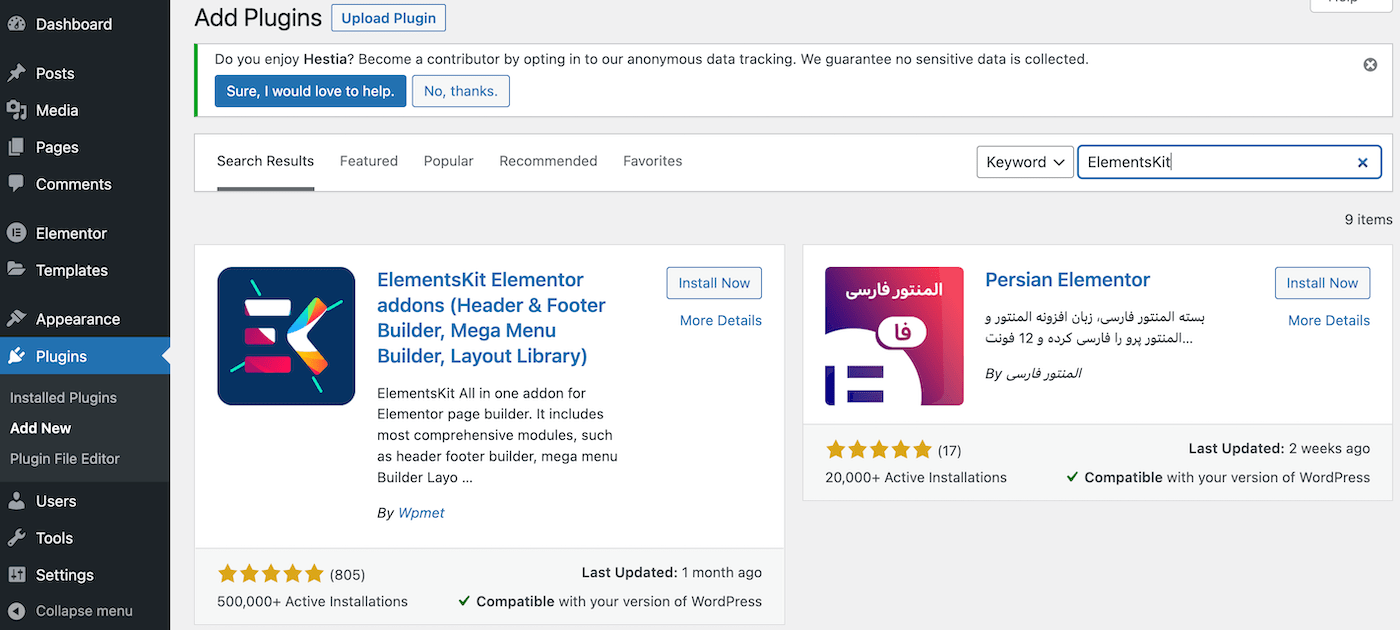
Navigieren Sie zu Ihrem WordPress-Dashboard, um Ihr erstes Tool zu finden. Gehen Sie zu Plugins > Neu hinzufügen und suchen Sie mithilfe der Suchfunktion nach ElementsKit Elementor-Addons:

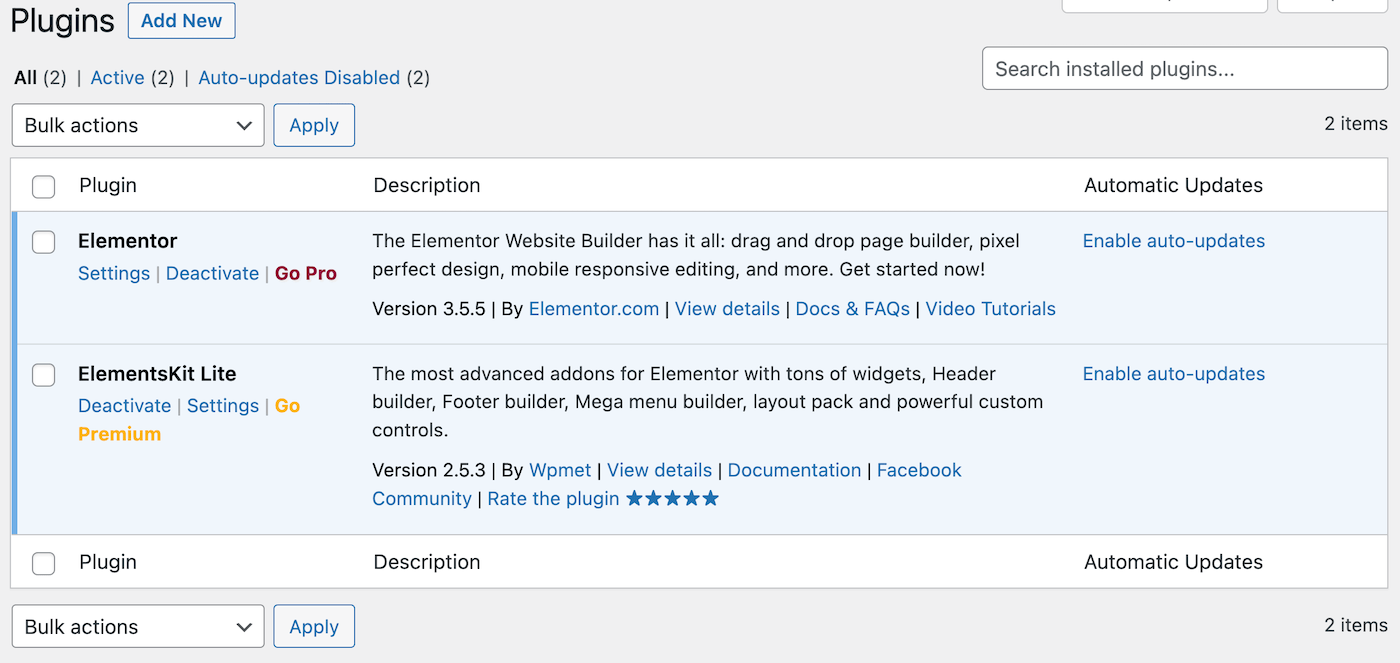
Installieren und aktivieren Sie dieses Plugin wie gewohnt. Wenn Sie diesen Vorgang abgeschlossen haben, werden Sie zu Ihrer Haupt-Plugin-Seite weitergeleitet:

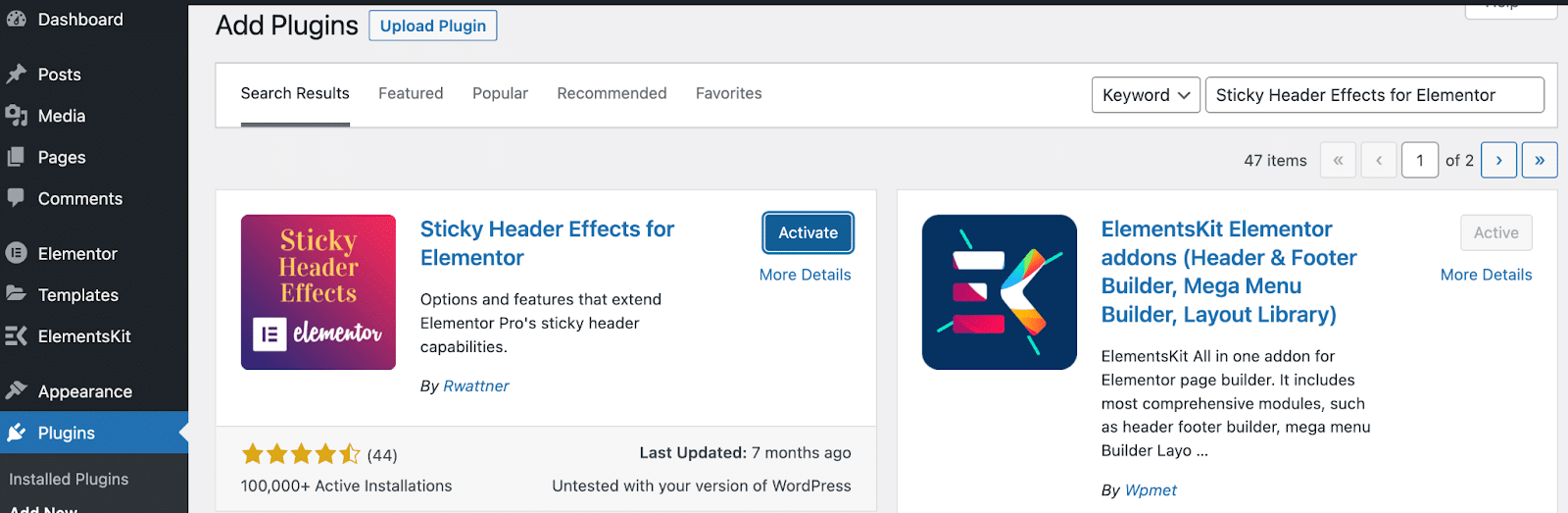
Klicken Sie nun erneut auf Neu hinzufügen, um das Plugin Sticky Header Effects for Elementor mit der Suchleiste zu finden:

Wiederholen Sie den Installations- und Aktivierungsprozess für dieses Tool, und Sie sind bereit für den nächsten Schritt!
Schritt 2: Erstellen Sie Ihr Menü
Bevor Sie irgendeine Art von Kopfzeile erstellen können, benötigen Sie ein Navigationsmenü. Wir werden ein einfaches Menü mit den gängigsten Elementen erstellen. Es wird ein Logo, Seiten und einen Call To Action (CTA) enthalten.
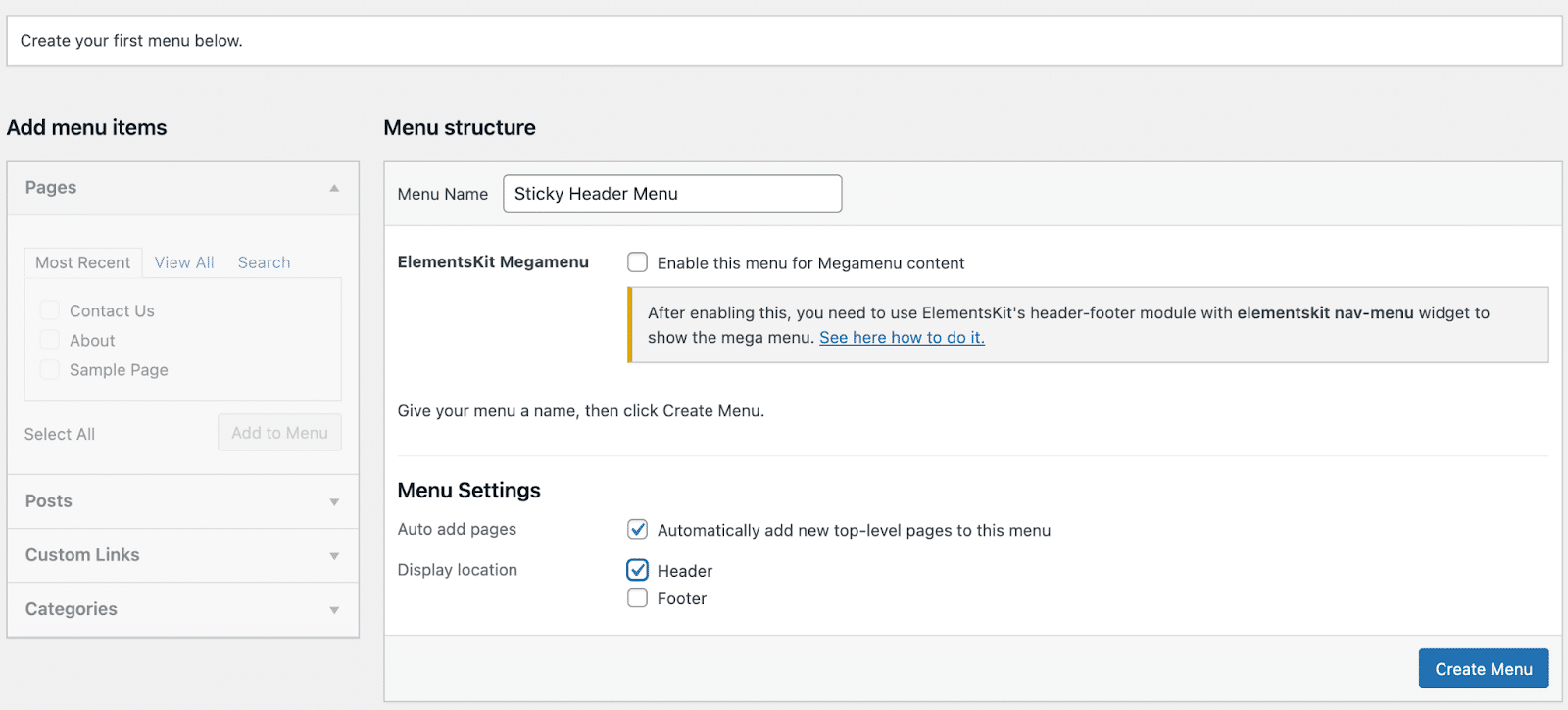
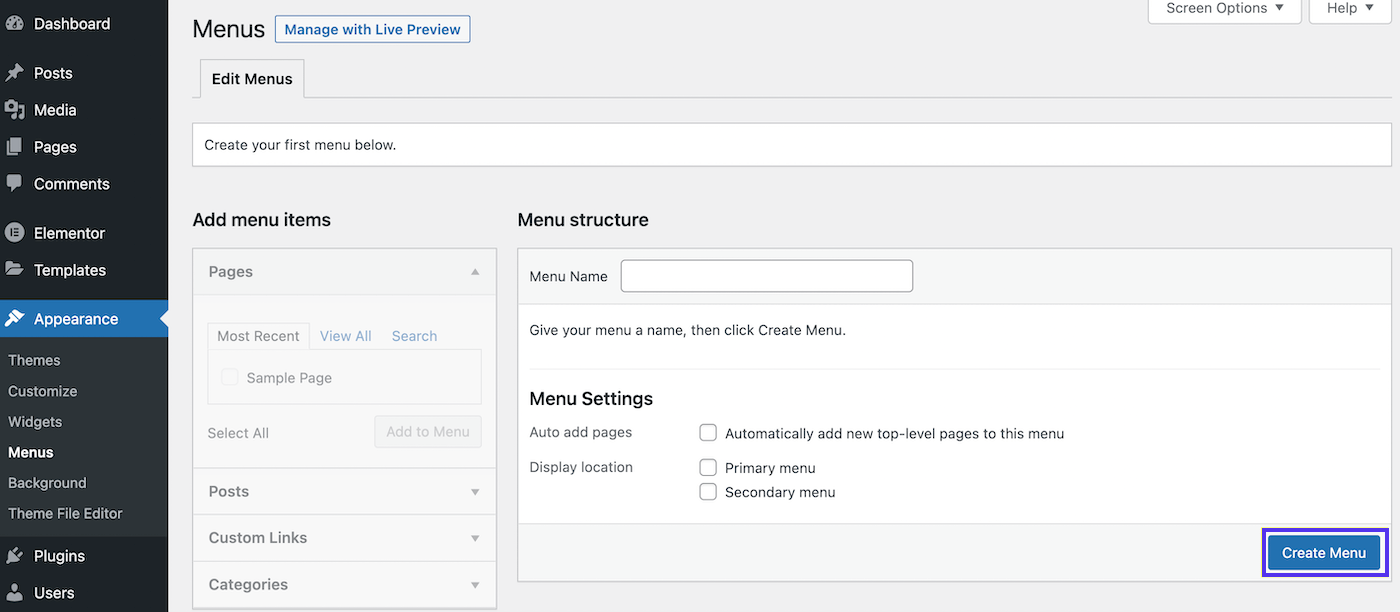
Um Ihr eigenes Menü in Ihrem WordPress-Dashboard zu erstellen, gehen Sie zu Darstellung > Menüs . Geben Sie Ihrem Menü neben dem Feld Name einen aussagekräftigen Namen. Wir werden unser „Sticky Header Menu“ nennen:

Stellen Sie sicher, dass Sie Header als Anzeigeort auswählen. Sie können auch das Kästchen aktivieren, um Ihrem Menü automatisch neue Seiten hinzuzufügen.
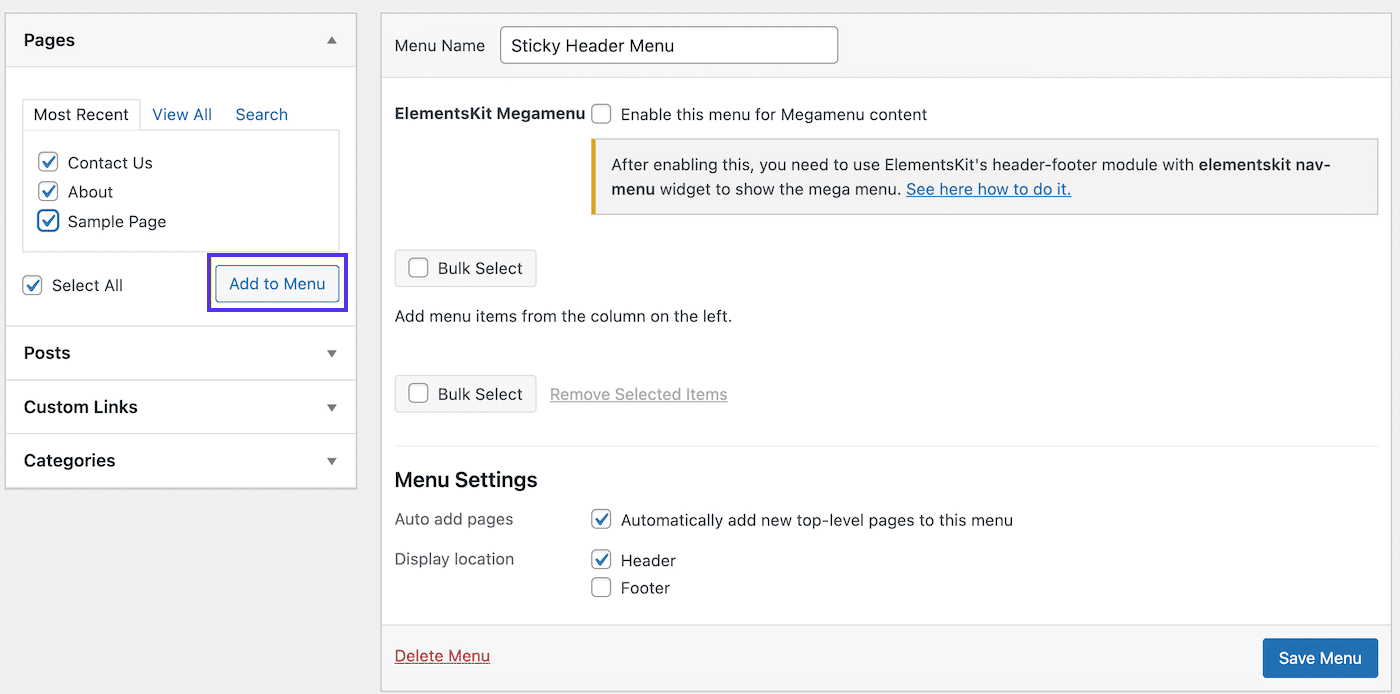
Als Nächstes müssen Sie Ihrem Menü einige Seiten hinzufügen. Kreuzen Sie im Abschnitt „ Seiten “ auf der linken Seite die Kästchen für alle Seiten an, die Sie hinzufügen möchten, und klicken Sie dann auf „Zum Menü hinzufügen “ :

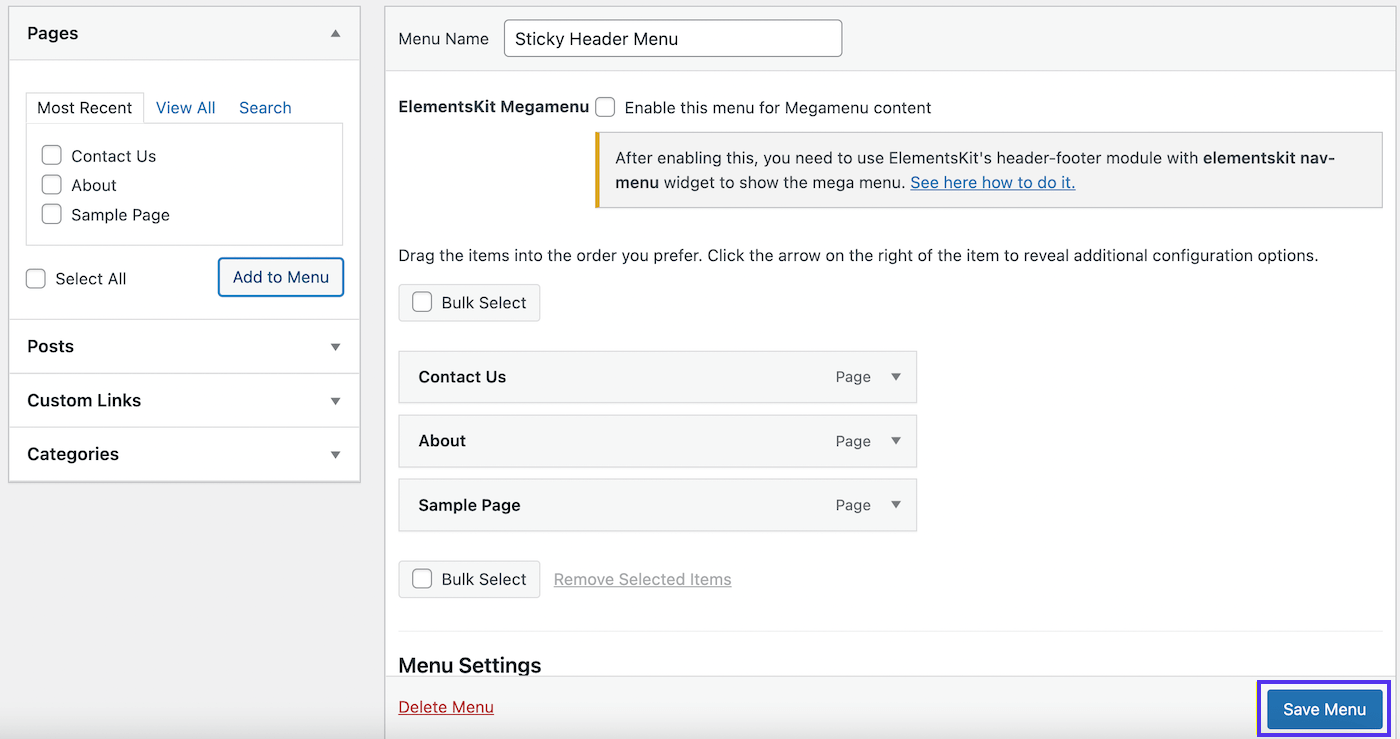
Dann werden Ihre Seiten rechts in Ihr Menü übertragen. Fahren Sie fort und klicken Sie unten rechts auf Ihrem Bildschirm auf Menü speichern :

Wie Sie sehen können, haben wir einige grundlegende Seiten hinzugefügt, darunter Kontakt , Über uns und Musterseite . Möglicherweise möchten Sie Ihre Seiten neu anordnen, damit sich die Reihenfolge für Besucher intuitiv anfühlt.
Schritt 3: Erstellen Sie Ihre Kopfzeile
Jetzt existiert Ihr Navigationsmenü, aber Sie können nirgendwo darauf zugreifen. Das liegt daran, dass Sie einen Header dafür erstellen müssen.
Gehen Sie dazu in Ihrem linken Menü auf die Registerkarte ElementsKit . Wenn Sie dies noch nicht getan haben, müssen Sie sich an dieser Stelle durch einige „Erste Schritte“-Seiten klicken.
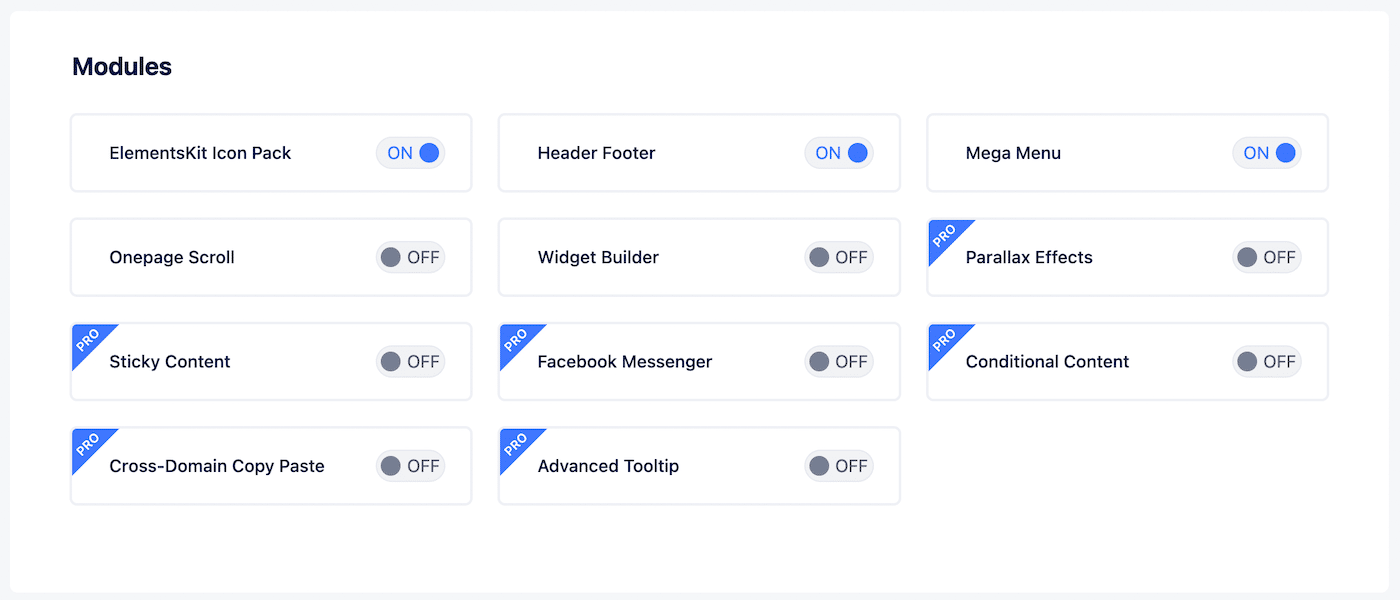
Jeder wird wahrscheinlich andere Vorlieben haben, also nehmen Sie sich Zeit, um auszuwählen, welche Funktionen Sie aktivieren möchten. Stellen Sie jedoch sicher, dass das Header Footer -Modul auf ON umgeschaltet ist:

Gehen Sie nun zu ElementsKit > Header Footer :

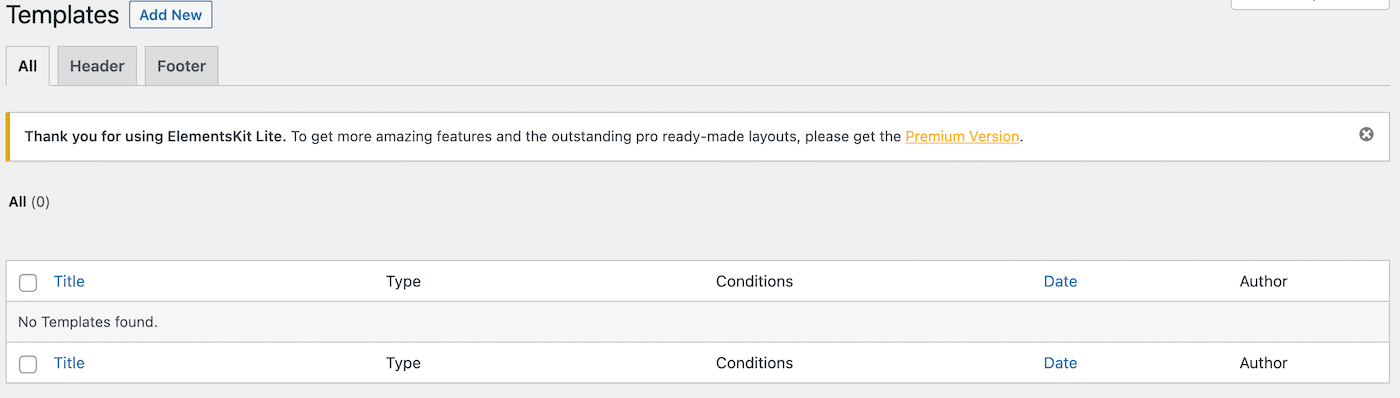
Diese Seite ist leer, da Sie noch keine Vorlagen für Kopf- oder Fußzeilen haben. Klicken Sie oben auf Ihrem Bildschirm auf Neu hinzufügen, um Ihre erste Kopfzeilenvorlage zu erstellen:

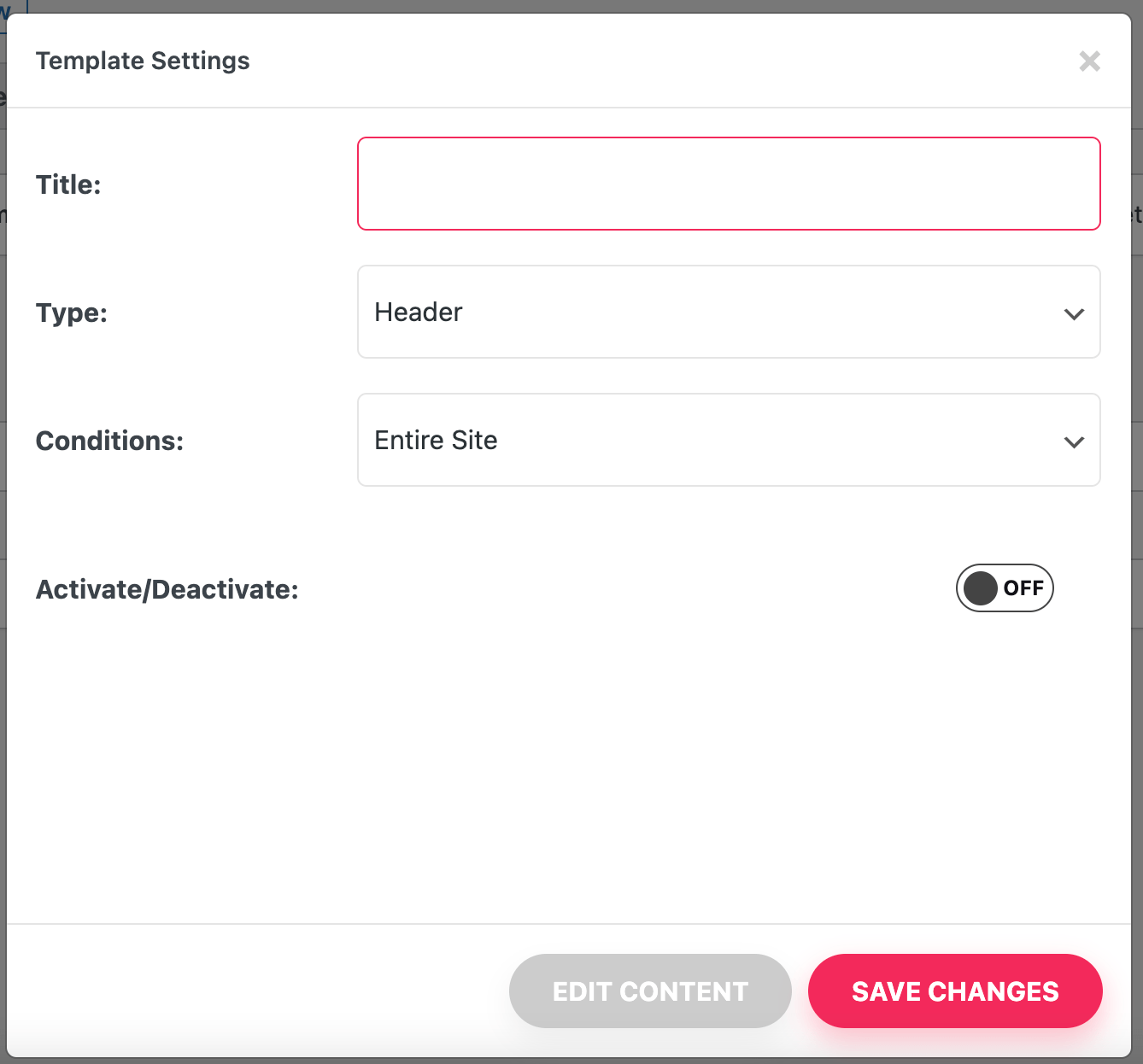
Geben Sie im obigen Bildschirm einen aussagekräftigen Namen ein und vergewissern Sie sich, dass Kopfzeile als Typ ausgewählt ist. Da Sie die kostenlose Version verwenden, erscheint dieser Header auf der gesamten Website .
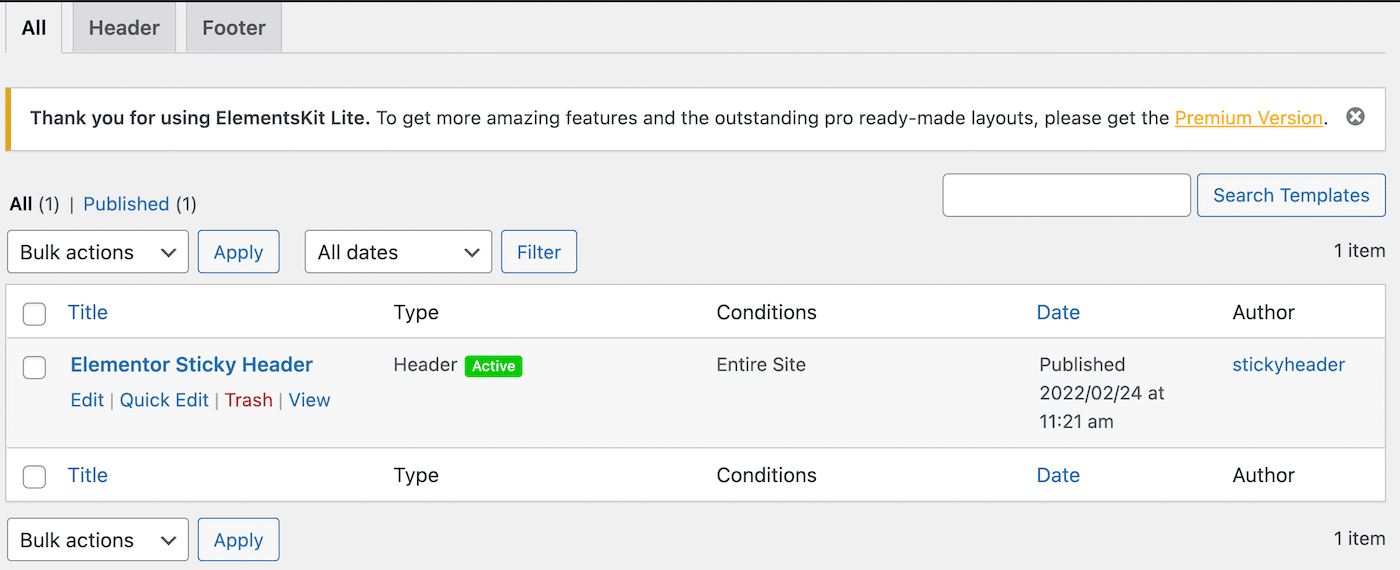
Stellen Sie sicher, dass Sie den Aktivieren/Deaktivieren -Schalter auf EIN schalten und klicken Sie auf ÄNDERUNGEN SPEICHERN . Jetzt kehren Sie zu Ihrer Vorlagenseite zurück, wo Sie Ihre neue Kopfzeilenvorlage aufgelistet sehen können:

Möglicherweise bemerken Sie auch ein grünes Aktiv -Symbol neben dieser Kopfzeile. Allerdings ist es noch nicht live.
Um Ihre Kopfzeile zu vervollständigen, bewegen Sie den Mauszeiger in der Vorlagenliste darüber und klicken Sie direkt unter ihrem Namen auf In Elementor bearbeiten . Dadurch gelangen Sie zum Elementor Builder-Bildschirm.
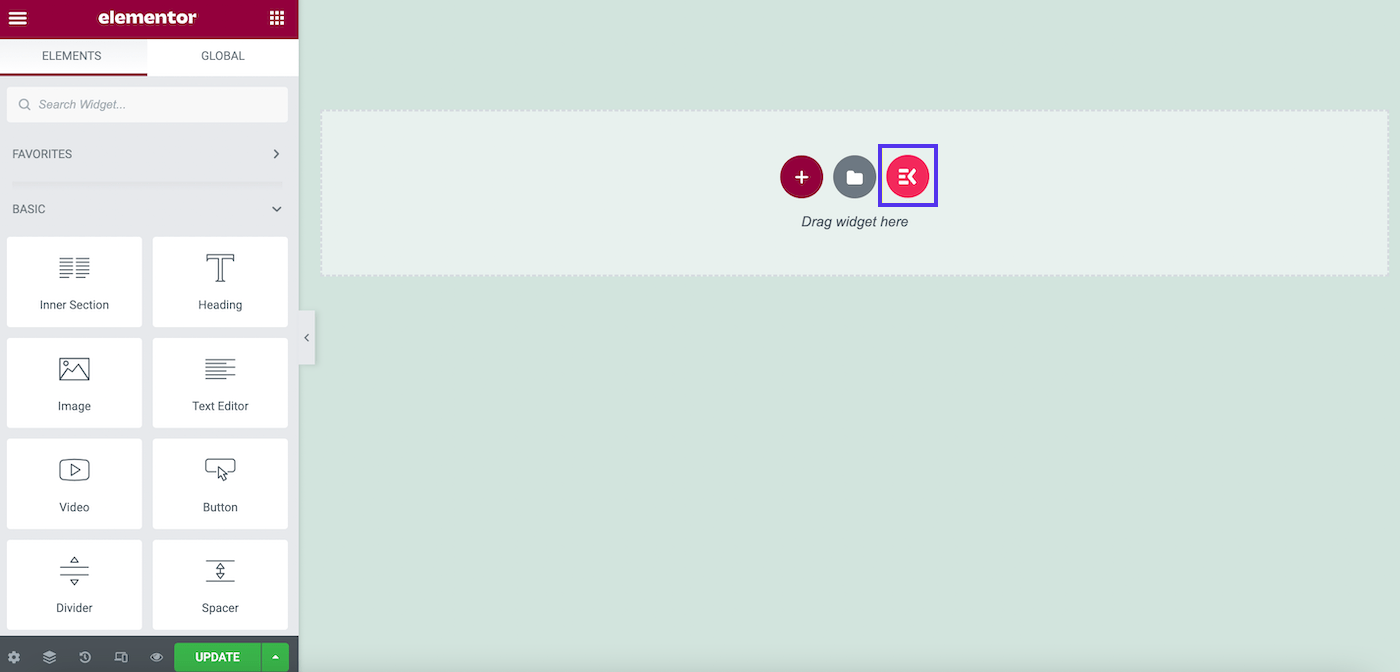
Klicken Sie hier auf das ElementsKit- Symbol:

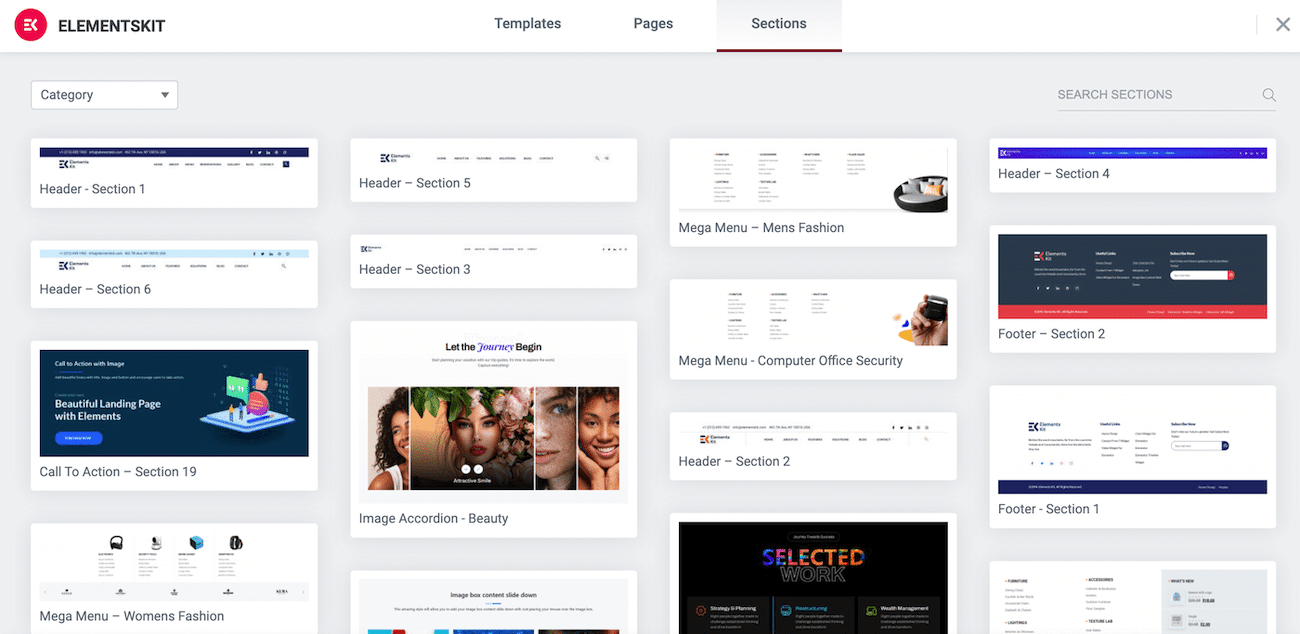
Wählen Sie auf dem folgenden Bildschirm die Registerkarte Abschnitte :

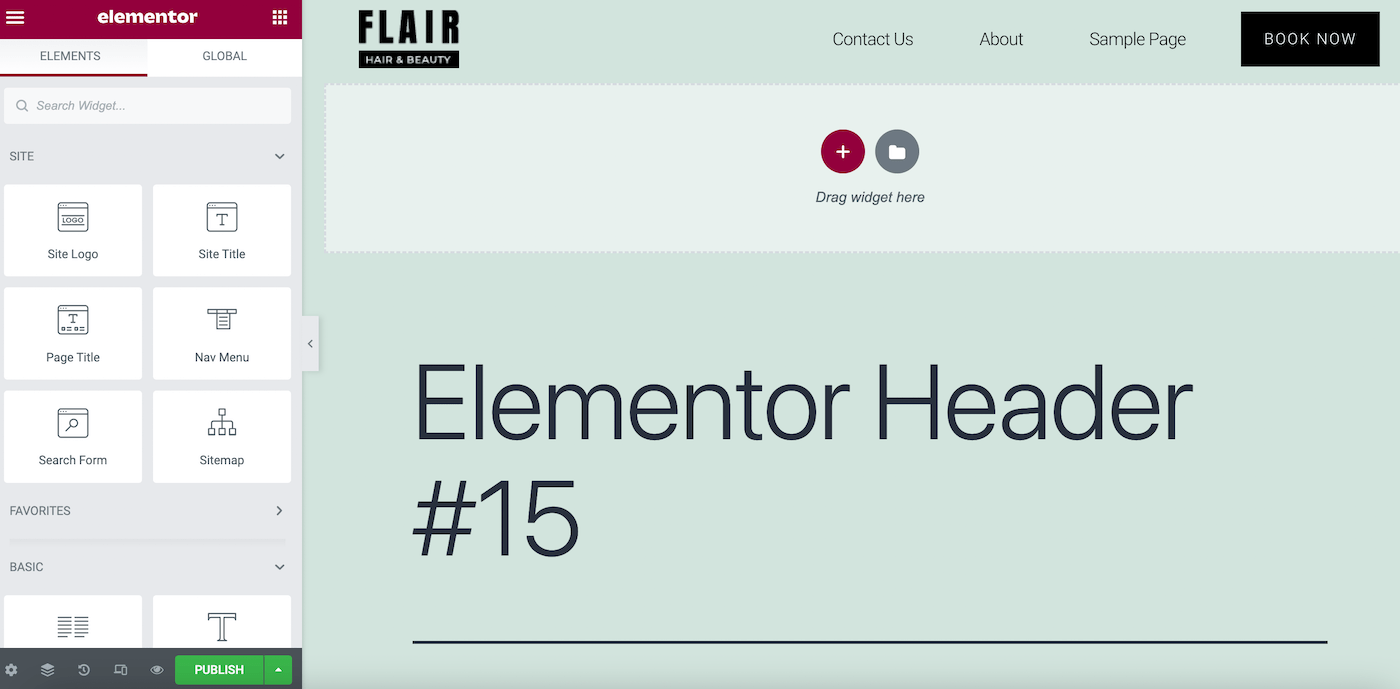
Scrollen Sie ein wenig nach unten, um einen Kopfzeilenabschnitt zu finden, der Ihnen gefällt, und klicken Sie dann auf Einfügen . Wir haben uns für Header – Abschnitt 5 entschieden:

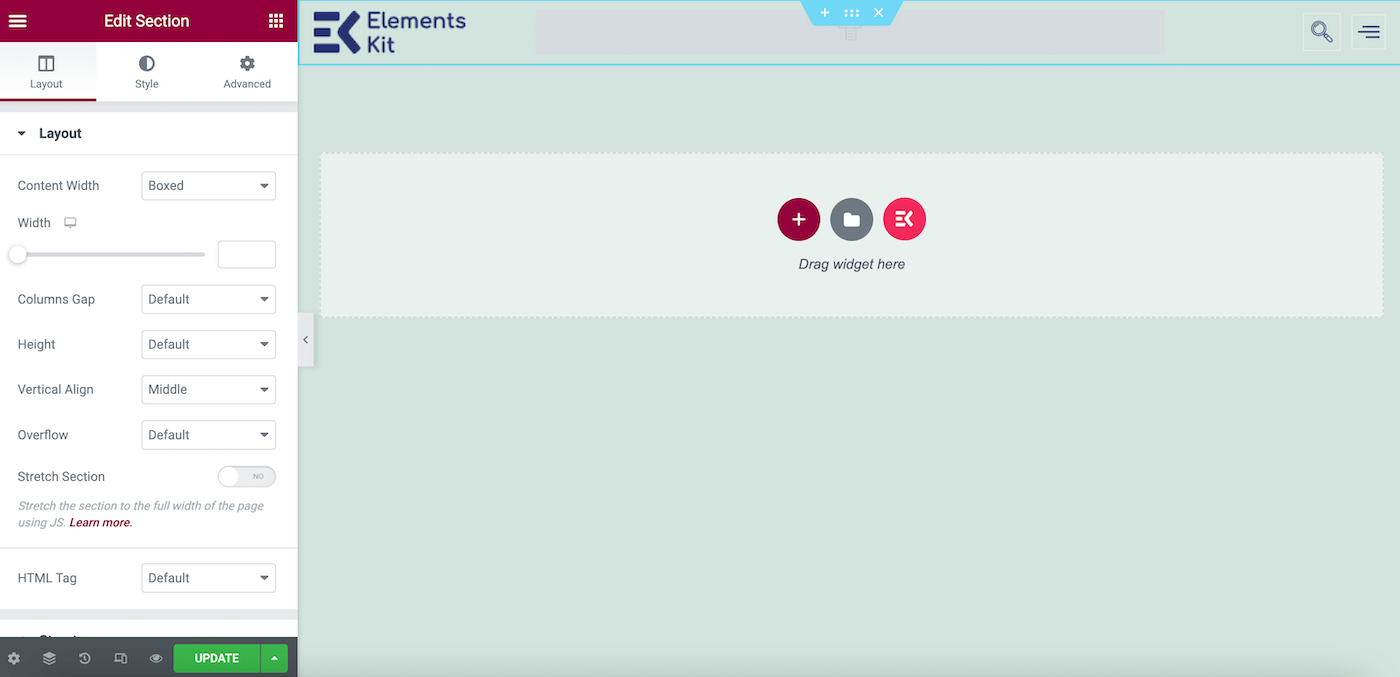
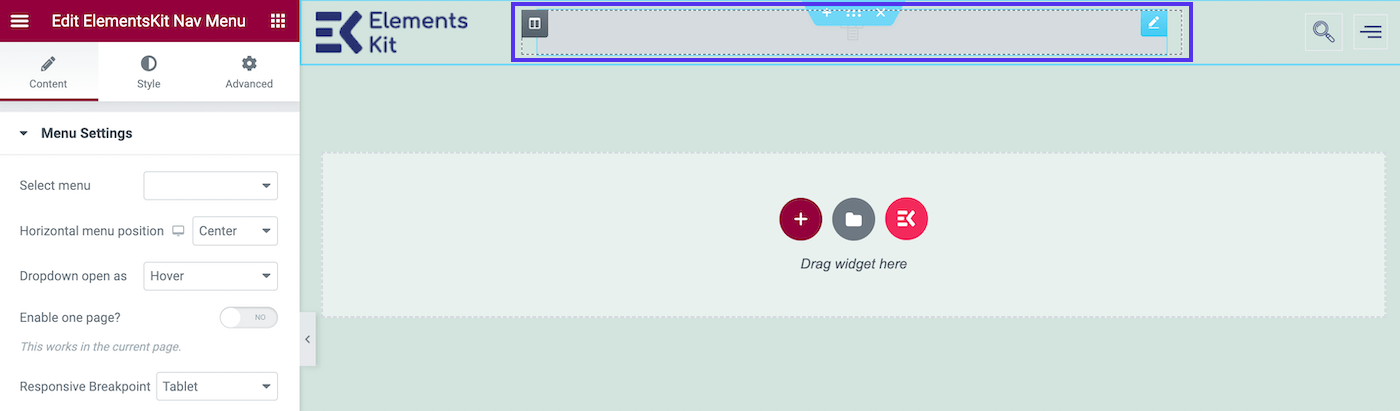
Wie Sie wahrscheinlich sehen können, ist unser Navigationsmenü nicht sichtbar. Also lass uns weitermachen und es zu unserer Header-Vorlage hinzufügen. Bewegen Sie dazu den Mauszeiger über den Navigationsmenüabschnitt Ihrer Kopfzeile. In diesem Fall ist es genau in der Mitte:

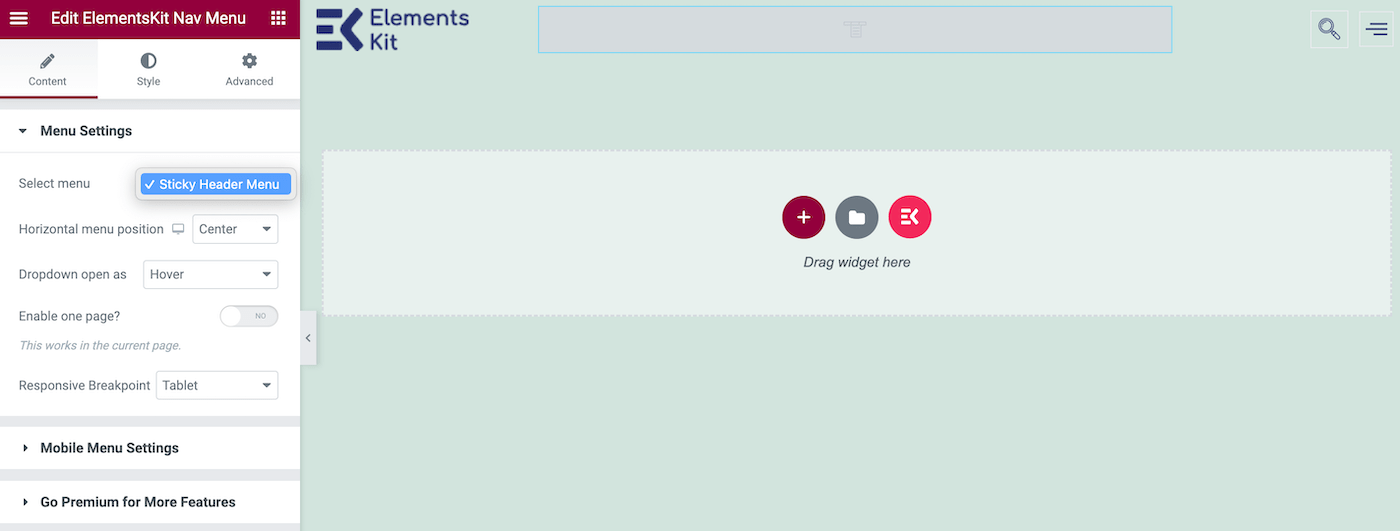
Klicken Sie auf diesen Bereich und Ihre Menüeinstellungen sollten im linken Bereich erscheinen. Suchen Sie nun das Feld Menü auswählen. Wählen Sie im Dropdown-Menü das zuvor erstellte Menü aus:

An diesem Punkt sollten Sie das Menü in Ihrer Kopfzeilenvorlage sehen. Klicken Sie auf AKTUALISIEREN in der linken unteren Ecke des Bildschirms, und Ihr Standard-Header ist fertig.
Schauen wir uns an, wie es in Aktion funktioniert:

Wie Sie sehen können, sieht unser Header großartig aus. Es verschwindet jedoch, wenn wir nach unten scrollen. Mal sehen, wie wir es zum Kleben bringen können.
Schritt 4: Machen Sie Ihre Kopfzeile klebrig
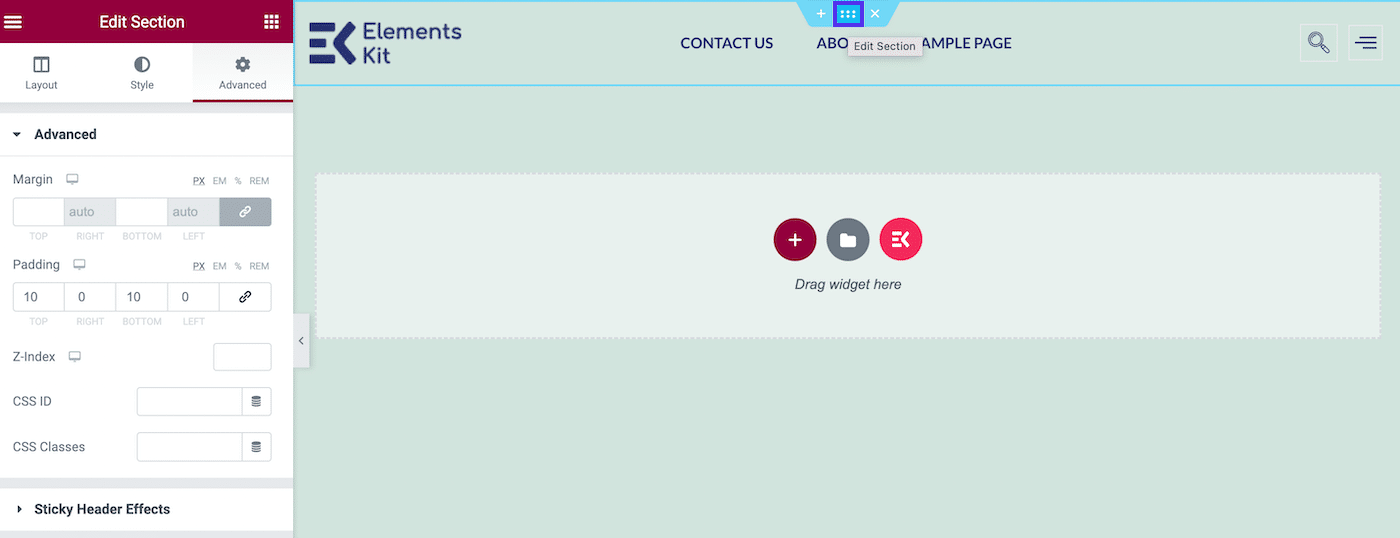
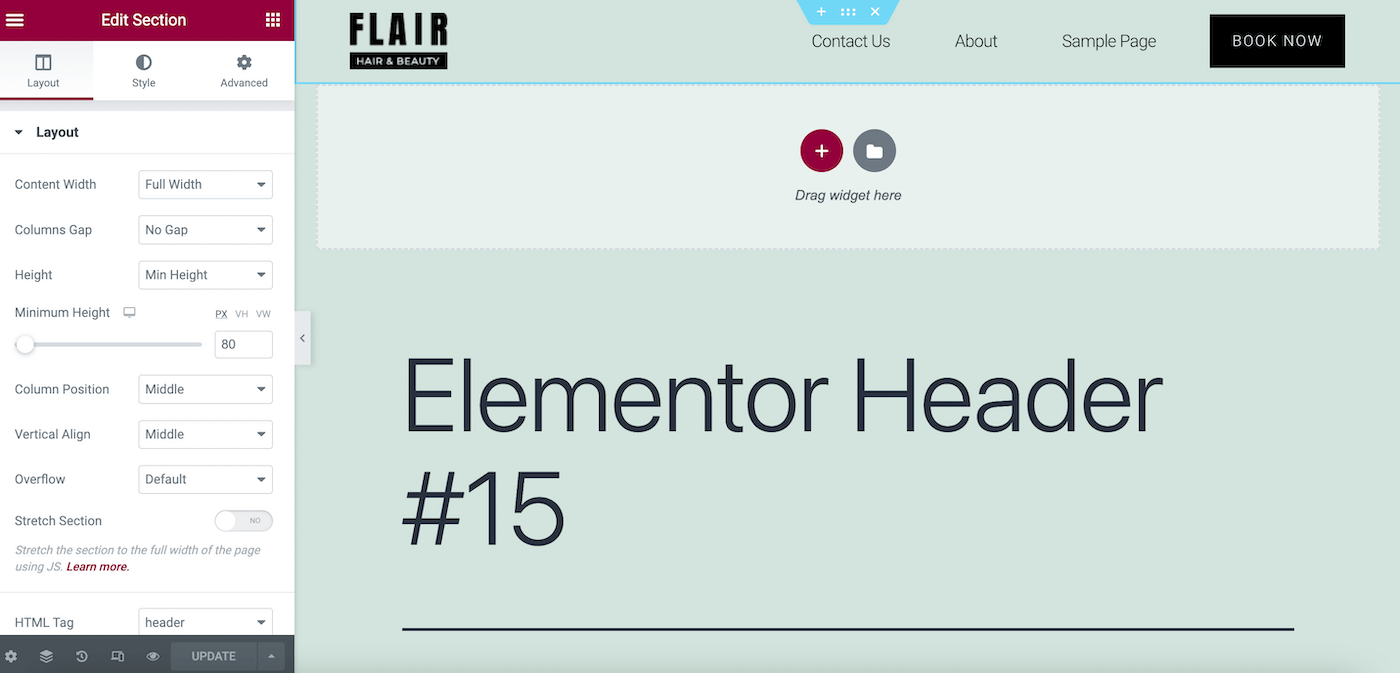
Navigieren Sie für unseren letzten Schritt zu ElementsKit > Header Footer > Edit with Elementor . Wählen Sie dann Ihre Kopfzeile aus und klicken Sie auf das mittlere Symbol mit sechs Punkten:

Wenn Sie den Mauszeiger darüber bewegen, sehen Sie, dass Sie Abschnitt bearbeiten können. Sobald Sie darauf klicken, werden Ihre Bearbeitungsoptionen im linken Bereich angezeigt.
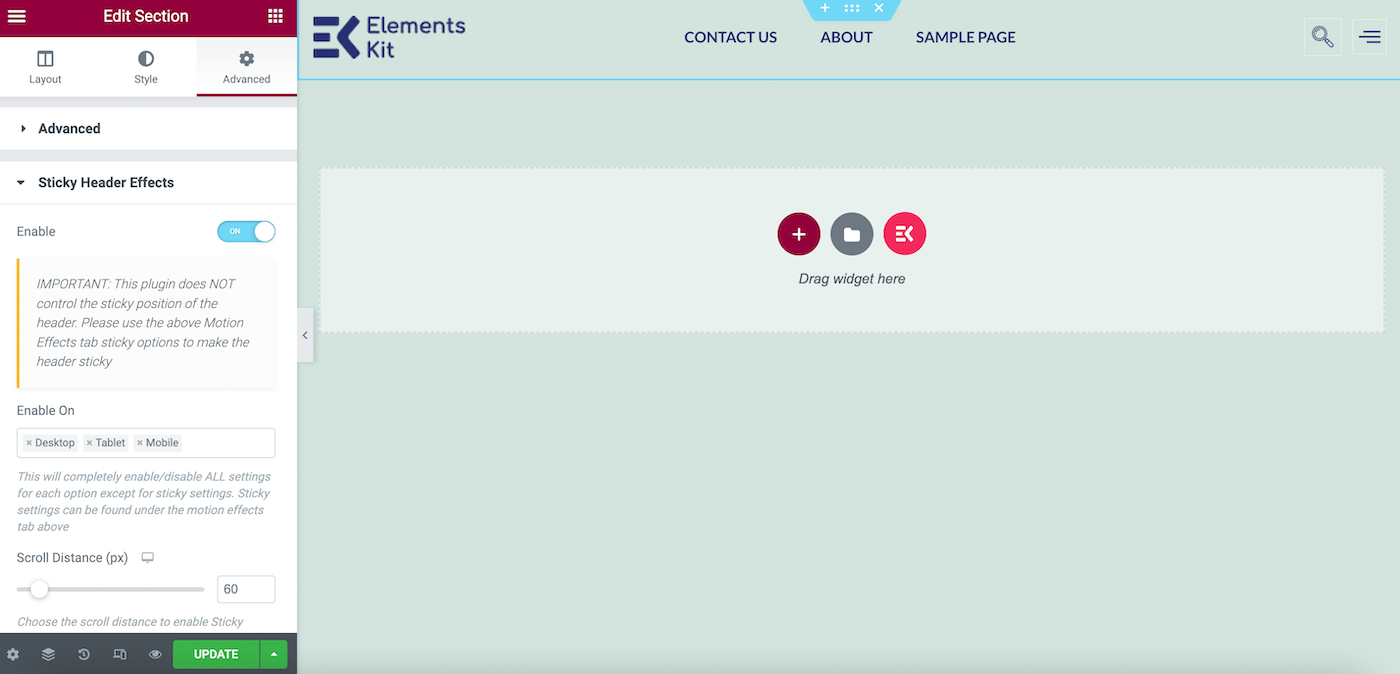
Klicken Sie auf die Registerkarte Erweitert und scrollen Sie nach unten zu Sticky Header Effects . Es wird eine Warnmeldung geben, die besagt, dass das Plugin den Sticky-Header nicht kontrolliert, aber Sie können das ignorieren. Da wir auch das Plugin Sticky Header Effects for Elementor hinzugefügt haben, wird es gut funktionieren.
Aktivieren Sie nun den Sticky-Header von Elementor, indem Sie den Schalter auf ON stellen :

Abhängig von Ihrem Thema kann Ihre klebrige Kopfzeile transparent aussehen. Wenn das der Fall ist, möchten Sie vielleicht eine stilistische Änderung vornehmen.
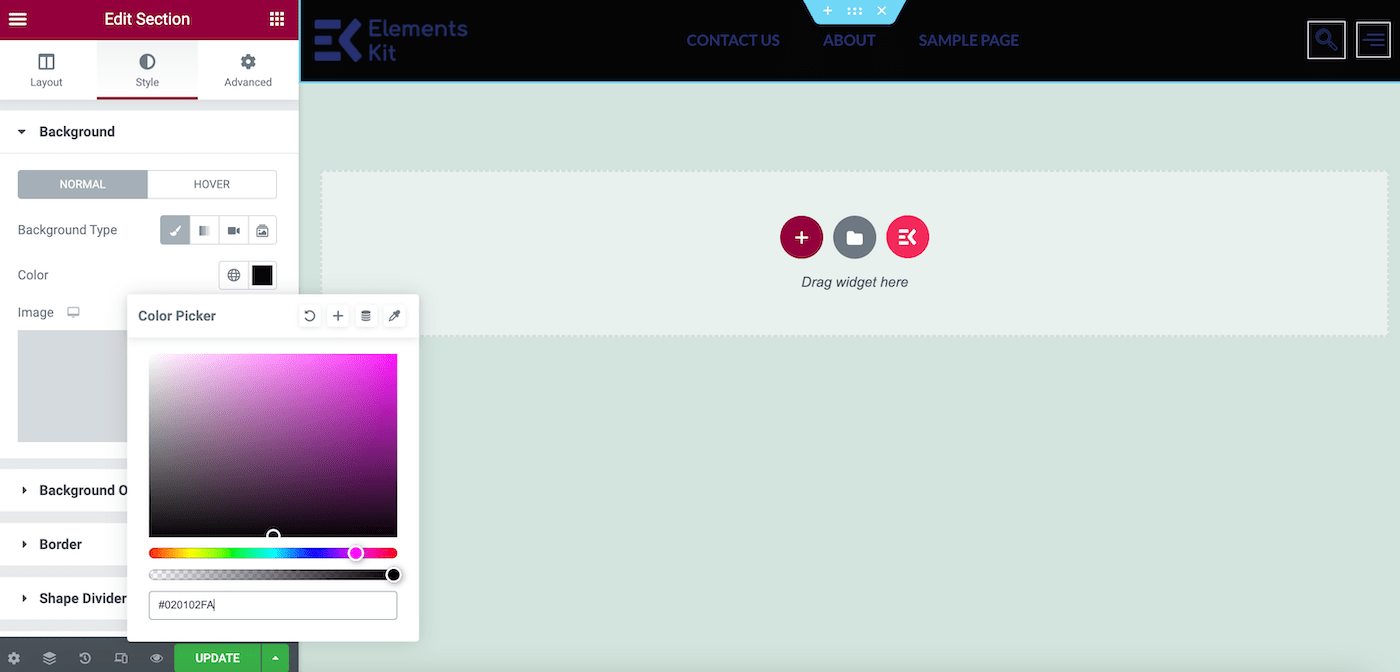
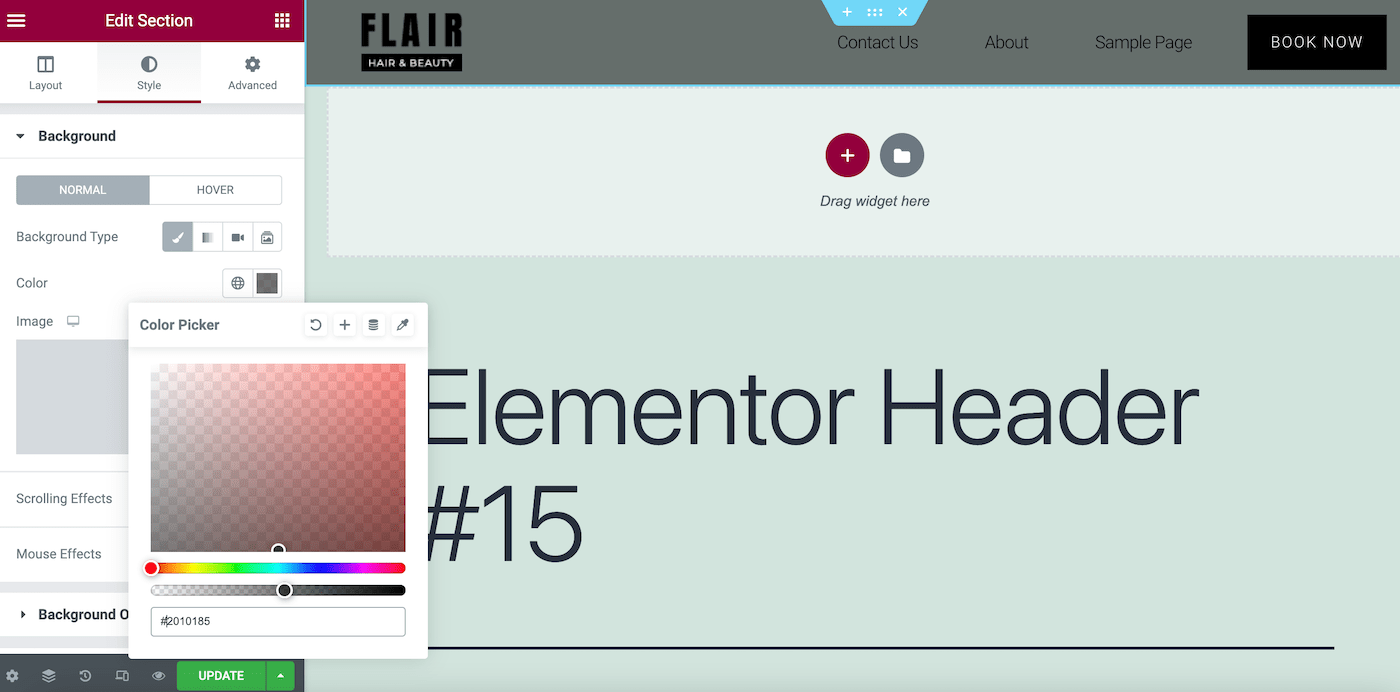
Gehen Sie in Ihrem Bedienfeld „ Bereich bearbeiten “ unter „ Stil “ zu „Hintergrund“ > „Farbe“ und vergewissern Sie sich, dass Sie einen Farbton ausgewählt haben, der sich von Ihrem normalen Hintergrund abhebt:

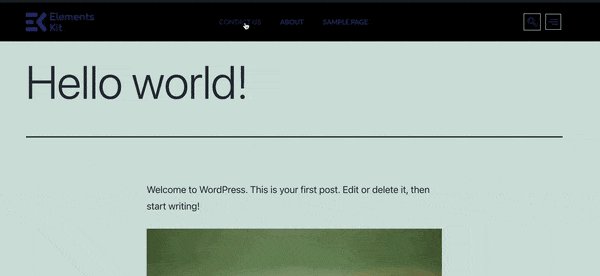
Klicken Sie dann auf AKTUALISIEREN . Jetzt können Sie eine Vorschau Ihrer Website anzeigen, um das Endergebnis zu überprüfen:

Das ist es! Dies ist ein einfacher Elementor-Sticky-Header, aber er kann Ihre Website leicht auf die nächste Stufe bringen.
So erstellen Sie einen Sticky Header mit Elementor Pro
Bei der Verwendung von Elementor Pro ist das Erstellen eines Sticky-Headers etwas einfacher. Sie können diese Funktion in nur drei einfachen Schritten zu Ihrer Website hinzufügen.
Schritt 1: Erstellen Sie Ihr Menü
Um Ihr Menü zu erstellen, navigieren Sie in Ihrem WordPress-Dashboard zu Aussehen > Menüs :

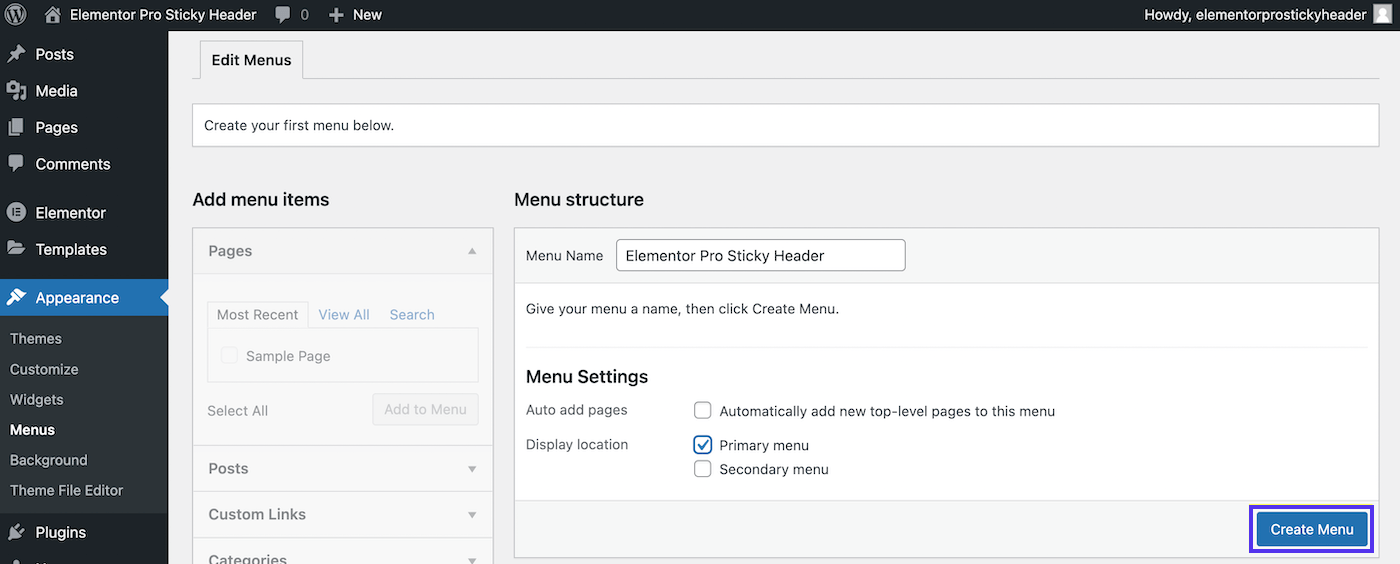
Geben Sie Ihrem Menü einen aussagekräftigen Namen, wählen Sie Primäres Menü neben Position anzeigen und klicken Sie auf Menü erstellen :

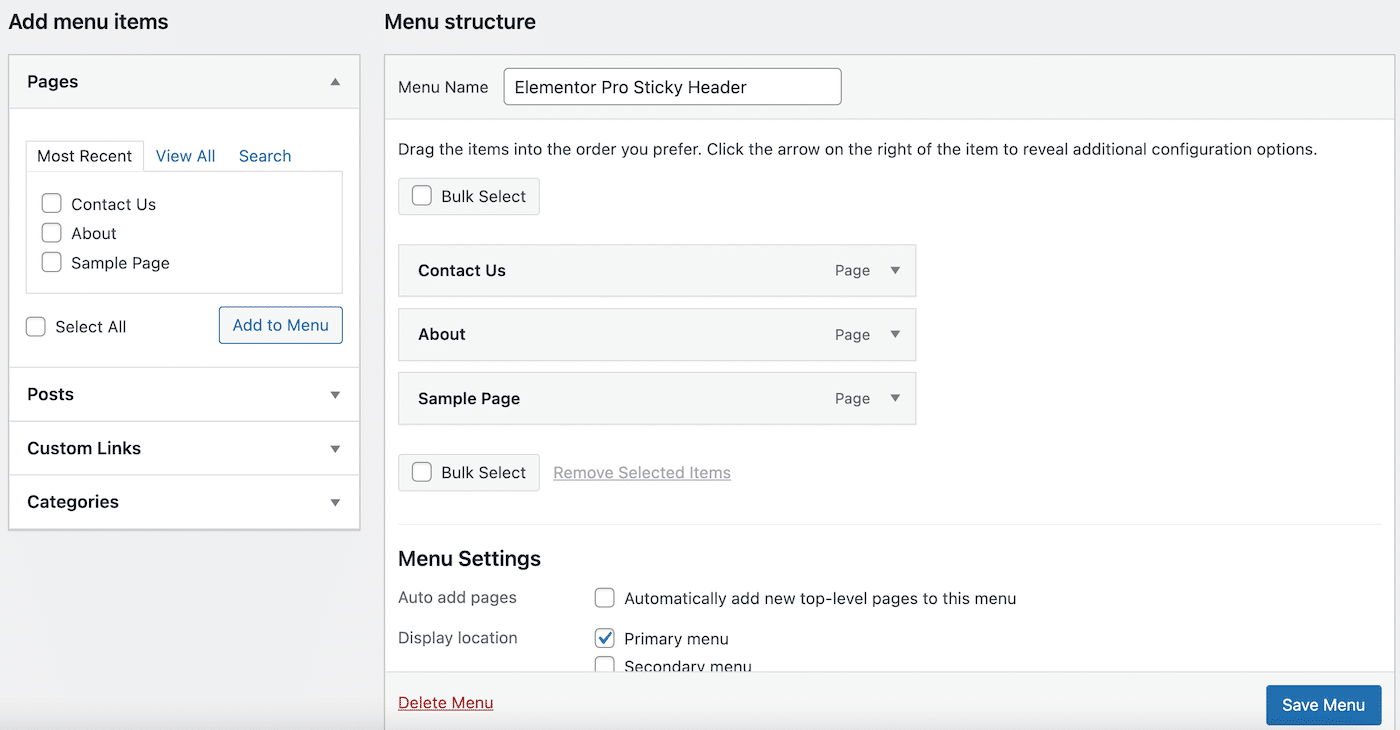
Zu diesem Zeitpunkt sollten Sie einige vorhandene Seiten auf Ihrer Website haben. Wählen Sie im linken Bereich die Seiten aus, die Sie in Ihr Menü aufnehmen möchten.
Klicken Sie dann auf Add to Menu , gefolgt von Save Menu :

Jetzt sollten Ihre Seiten auf der rechten Seite unter Menüstruktur aufgefüllt sein.
Schritt 2: Erstellen Sie Ihre Kopfzeile
Als nächstes müssen wir unser Fundament erstellen. Lassen Sie uns einen klassischen Header erstellen.
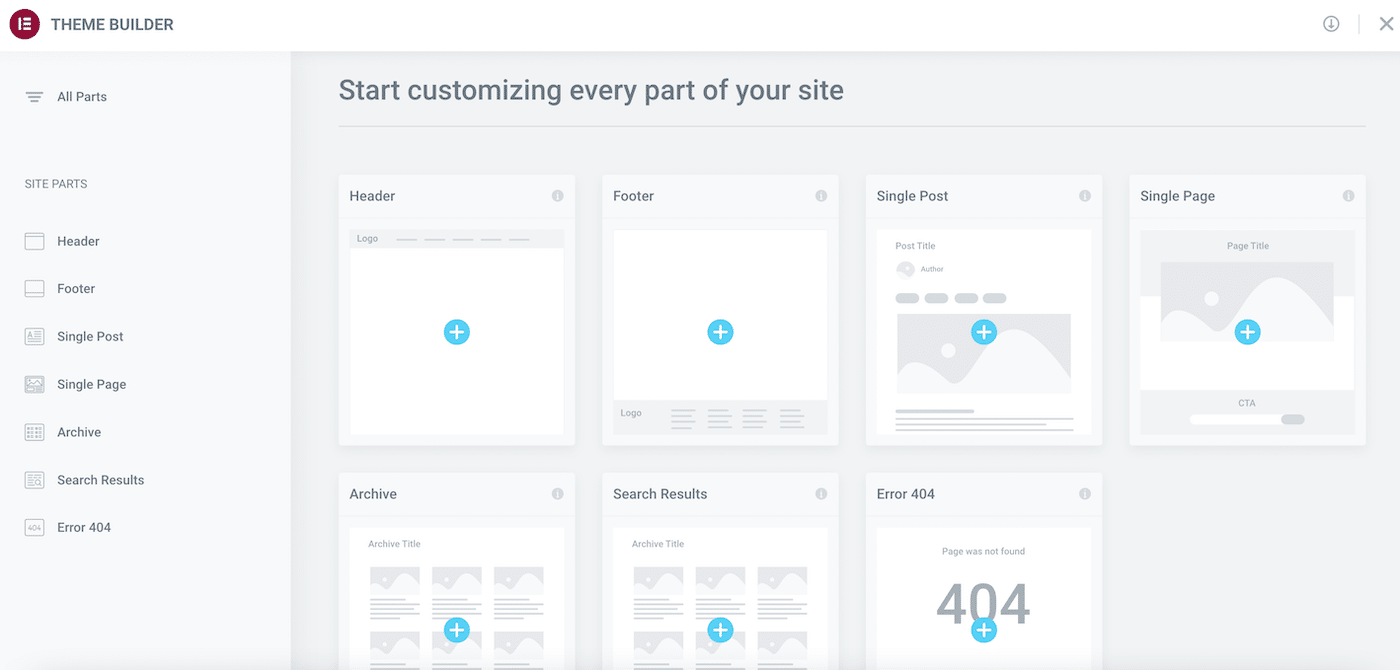
Suchen Sie zunächst die Registerkarte Elementor in Ihrer linken Seitenleiste. Gehen Sie direkt darunter zu Templates > Theme Builder . Die folgende Seite wird wie folgt aussehen:

Wie Sie wahrscheinlich sehen können, können Sie mit Elementor Pro ganz einfach mit der Gestaltung jedes Elements Ihrer Website beginnen.
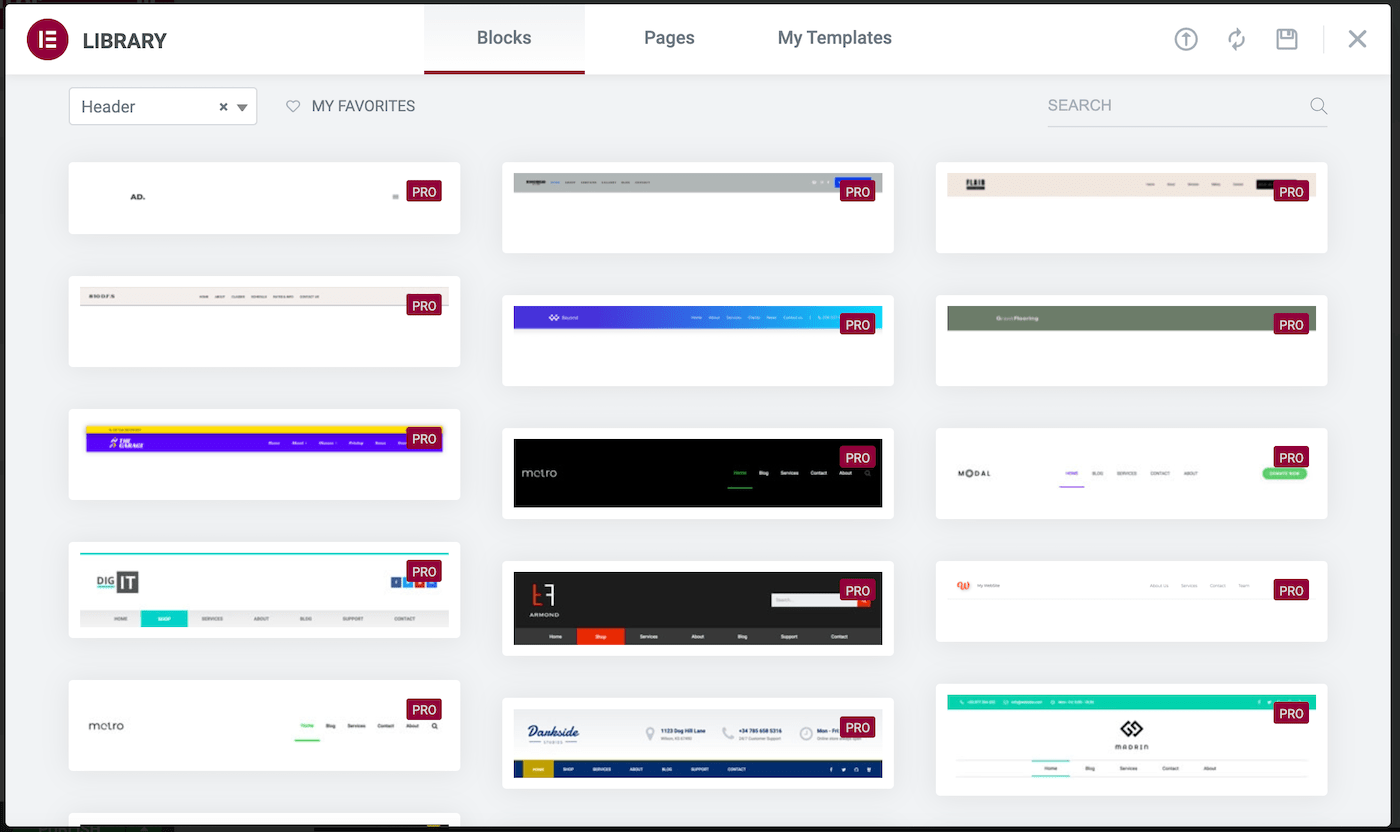
Klicken Sie auf das Plus-Symbol ( + ) auf dem Header- Element. Jetzt sollten Sie ein Popup sehen, das mehrere Header-Blöcke anzeigt, aus denen Sie auswählen können:

Wenn Sie bereits über eine Kopfzeilenvorlage verfügen, können Sie diese auf der Registerkarte „ Meine Vorlagen “ auswählen. Andernfalls möchten Sie vielleicht einen der Abschnittsblöcke verwenden, die in Elementor Pro enthalten sind.
Wenn Sie Ihre Auswahl getroffen haben, bewegen Sie einfach den Mauszeiger über den gewünschten Block und klicken Sie auf Einfügen :

Hier sehen Sie, dass dieser Block mit einem eigenen Logo versehen ist, aber unser Navigationsmenü wurde automatisch ausgefüllt. Klicken Sie nun auf VERÖFFENTLICHEN :

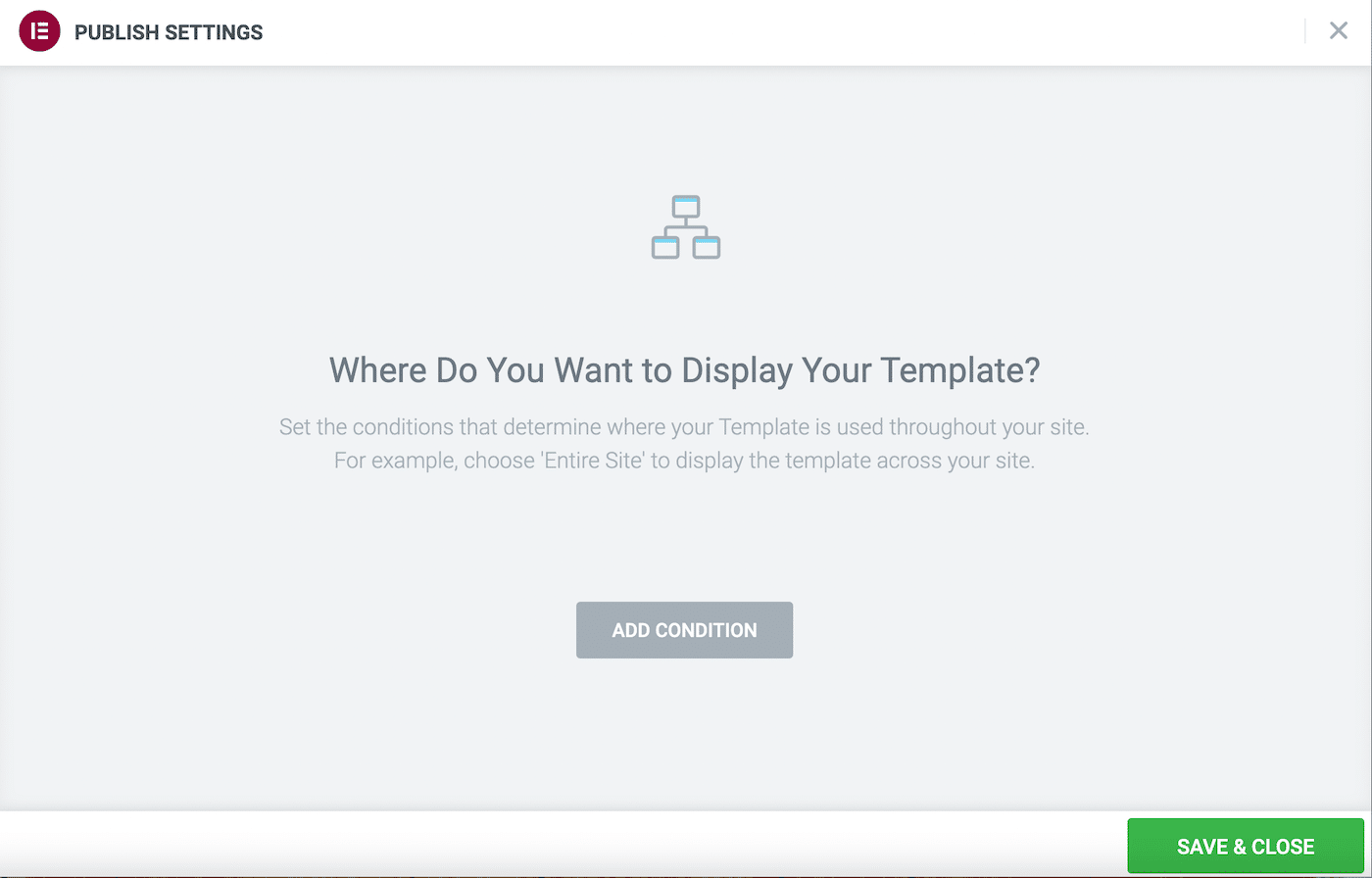
Der folgende Bildschirm fordert Sie auf, Ihre VERÖFFENTLICHUNGSEINSTELLUNGEN festzulegen . Wählen Sie hier BEDINGUNG HINZUFÜGEN , um zu entscheiden, wo Sie Ihre Kopfzeile anzeigen möchten:

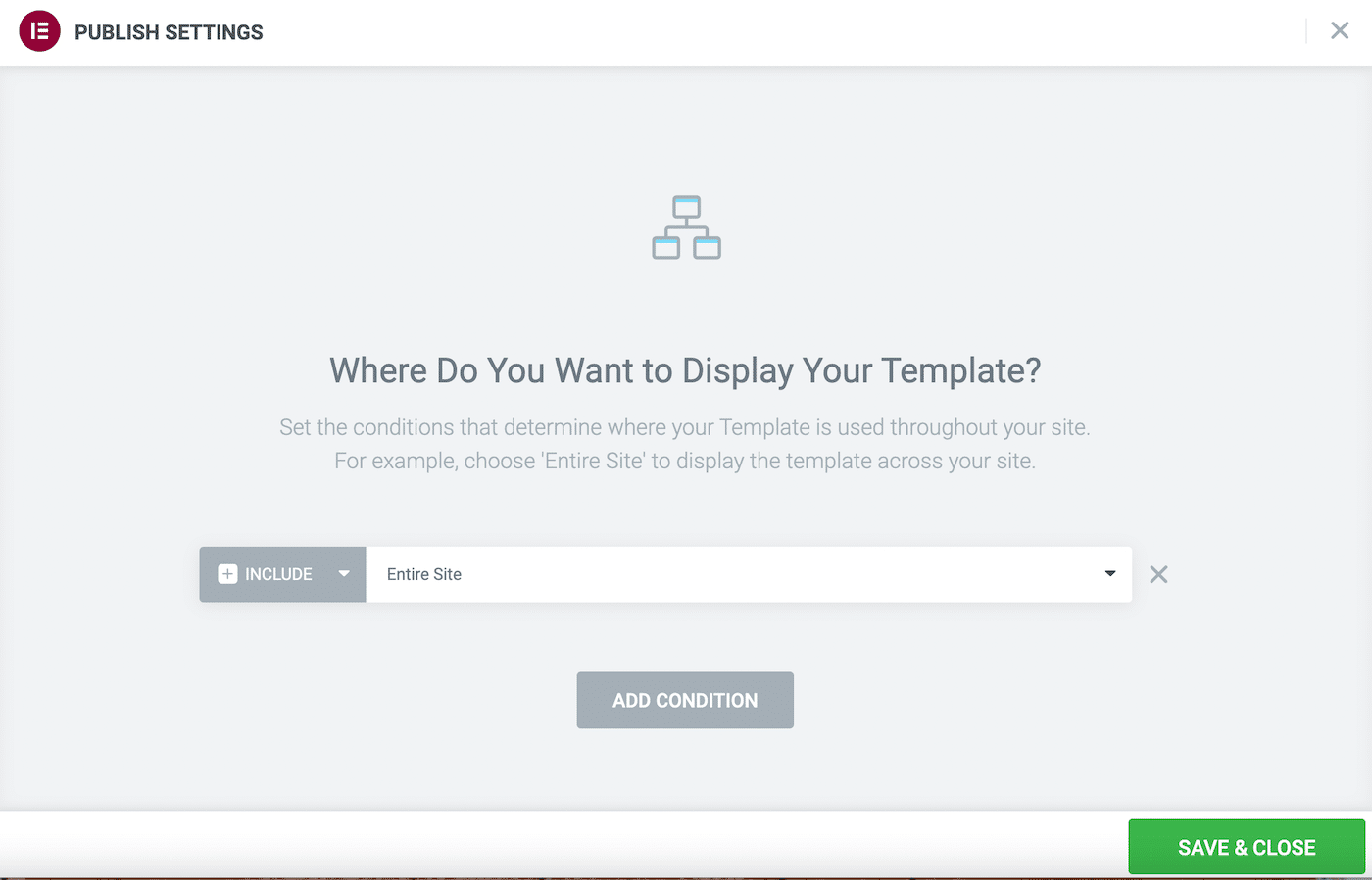
Wahrscheinlich möchten Sie neben INCLUDE Gesamte Website auswählen. Sie können auch bestimmte Site-Bereiche ausschließen, indem Sie auf den Pfeil neben INCLUDE klicken und zur Alternative wechseln. Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf SPEICHERN & SCHLIESSEN .
An diesem Punkt erscheint eine Popup-Meldung in der unteren rechten Ecke Ihres Bildschirms. Wenn es nicht verschwindet, bevor Sie darauf klicken können, wählen Sie die Option zum Anzeigen Ihrer Live-Site.
Alternativ können Sie zu Ihrem WordPress-Dashboard zurückkehren und eine Vorschau Ihrer Website anzeigen, indem Sie auf das Haussymbol in der oberen linken Ecke klicken und dann Website besuchen auswählen:

Wie Sie sehen können, funktioniert unsere Kopfzeile jetzt, aber wenn wir die Seite nach unten scrollen, verschwindet sie. Mal sehen, was wir dagegen tun können!
Schritt 3: Machen Sie Ihre Kopfzeile klebrig
Sehen wir uns nun an, wie Sie mit dem Pro-Tool einen klebrigen Elementor-Header erstellen!
Gehen Sie zu Templates > Theme Builder und wählen Sie die soeben erstellte Überschrift aus. Klicken Sie dann auf dem folgenden Bildschirm neben dem Stiftsymbol auf Bearbeiten . Dies bringt Sie zurück zum Elementor-Editor.
Bewegen Sie den Mauszeiger über Ihre Header-Vorlage und klicken Sie dann auf das Symbol mit den sechs Punkten in der Mitte. Dadurch wird links Ihr Bereich „ Abschnitt bearbeiten “ geöffnet:

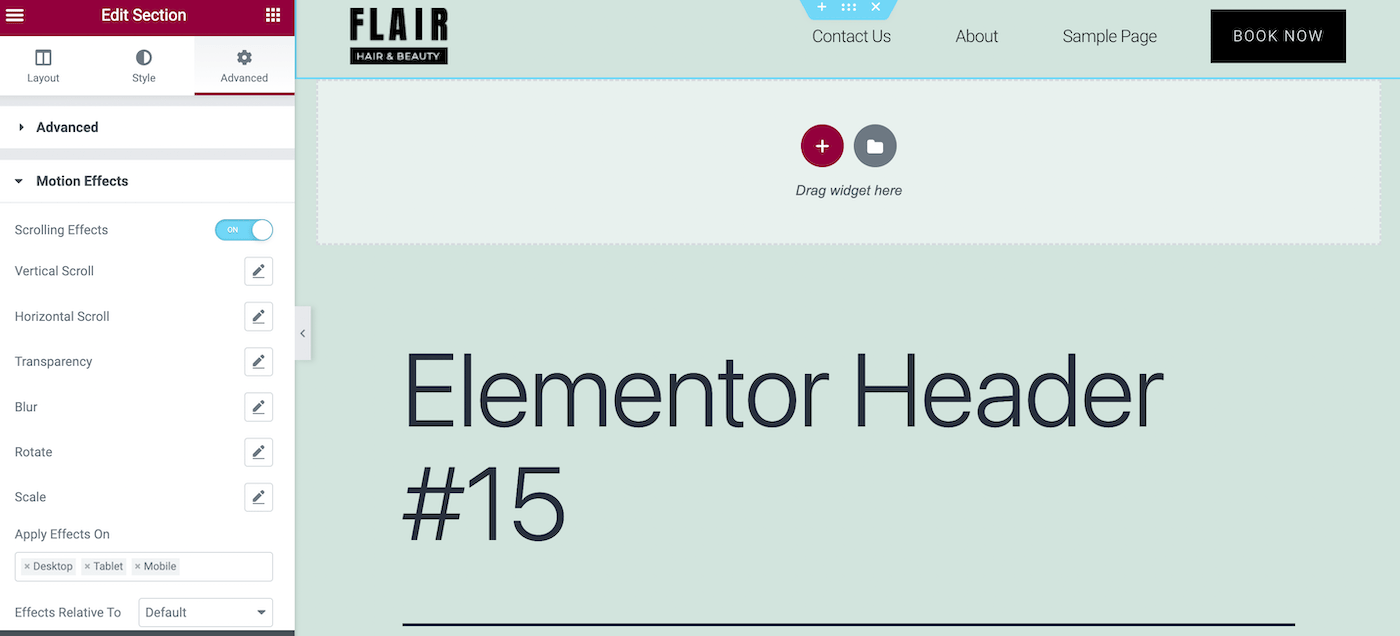
Navigieren Sie nun zur Registerkarte Erweitert und suchen Sie den Abschnitt Bewegungseffekte . Aktivieren Sie hier Scrolling Effects , indem Sie den Schalter auf ON stellen :

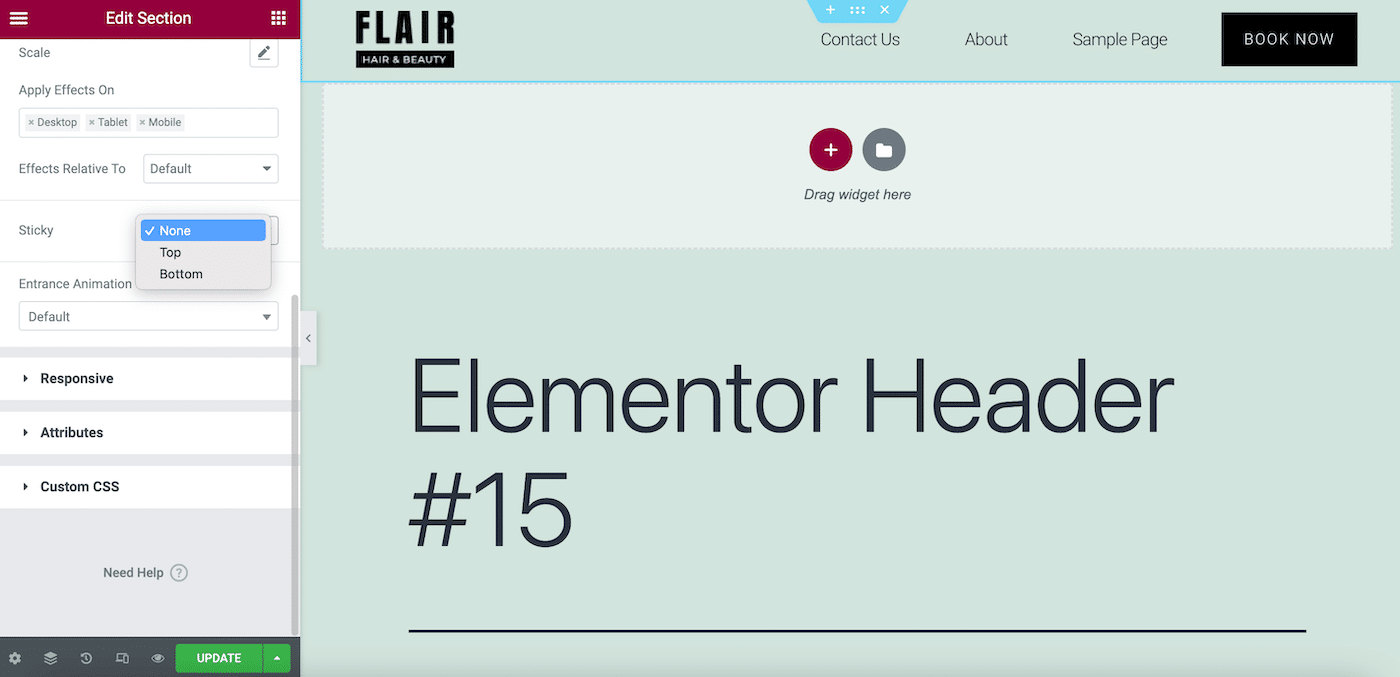
Scrollen Sie dann im Abschnitt Bewegungseffekte nach unten, um das Sticky -Feld zu finden. Wählen Sie im Dropdown-Menü Top aus:

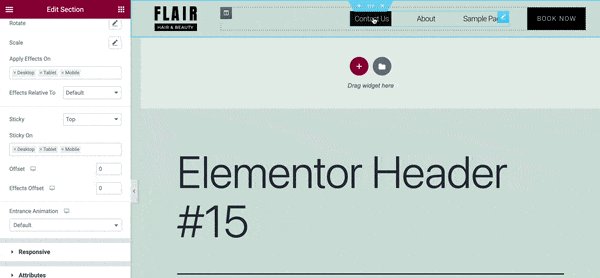
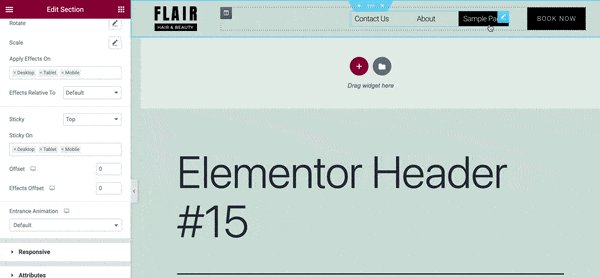
Klicken Sie nun auf AKTUALISIEREN . Denken Sie daran, dass je nach Farbschema Ihres Themas Ihre klebrige Kopfzeile von Elementor transparent aussehen kann:

Wenn das der Fall ist und Ihnen das Aussehen nicht gefällt, können Sie jederzeit Ihre Hintergrundfarbe ändern. Gehen Sie in Ihrem Bereich „ Abschnitt bearbeiten “ zu „Stil“ > „Hintergrund“ und wählen Sie „ Klassisch “ als Hintergrundtyp aus.
Wählen Sie nun eine neue Hintergrundfarbe für Ihre Kopfzeilenvorlage aus. Sie sollten einen Farbton wählen, der zum Rest der Seite komplementär ist, aber auch einen schönen Kontrast erzeugt:

Da dies nur ein Beispiel ist, wählen wir einfach eine graue Farbe, um unsere Kopfzeile weniger transparent zu machen.
Klicken Sie nun auf UPDATE , um Ihre Änderungen zu speichern. Fahren Sie fort und sehen Sie sich Ihr Endergebnis an:

Das ist es! Wahrscheinlich möchten Sie den Stil und die Farben an Ihre Marke anpassen. Stellen Sie nur sicher, dass Sie Ihre Änderungen immer speichern, wenn Sie fertig sind.
So verwenden Sie CSS, um Ihren Elementor Sticky Header zu verbessern
Wenn Sie einen klebrigen Elementor-Header auf Ihrer Website implementieren, kann sich dies wie ein bedeutendes Facelifting für Ihr Website-Design anfühlen. Möglicherweise sind Sie jedoch an weiteren Anpassungen oder dynamischeren Funktionen interessiert.
Nachdem Sie nun wissen, wie Sie einen einfachen Sticky-Header erstellen, sehen wir uns an, wie Sie Ihr Design auf die nächste Stufe bringen können. Sie können dies tun, indem Sie CSS-Code (Cascading Style Sheets) in WordPress verwenden.
Wenn Sie ein Anfänger sind oder keine Erfahrung mit dem Programmieren haben, machen Sie sich keine Sorgen. Das Verbessern Ihrer Designs ist mit Elementor ein Kinderspiel.
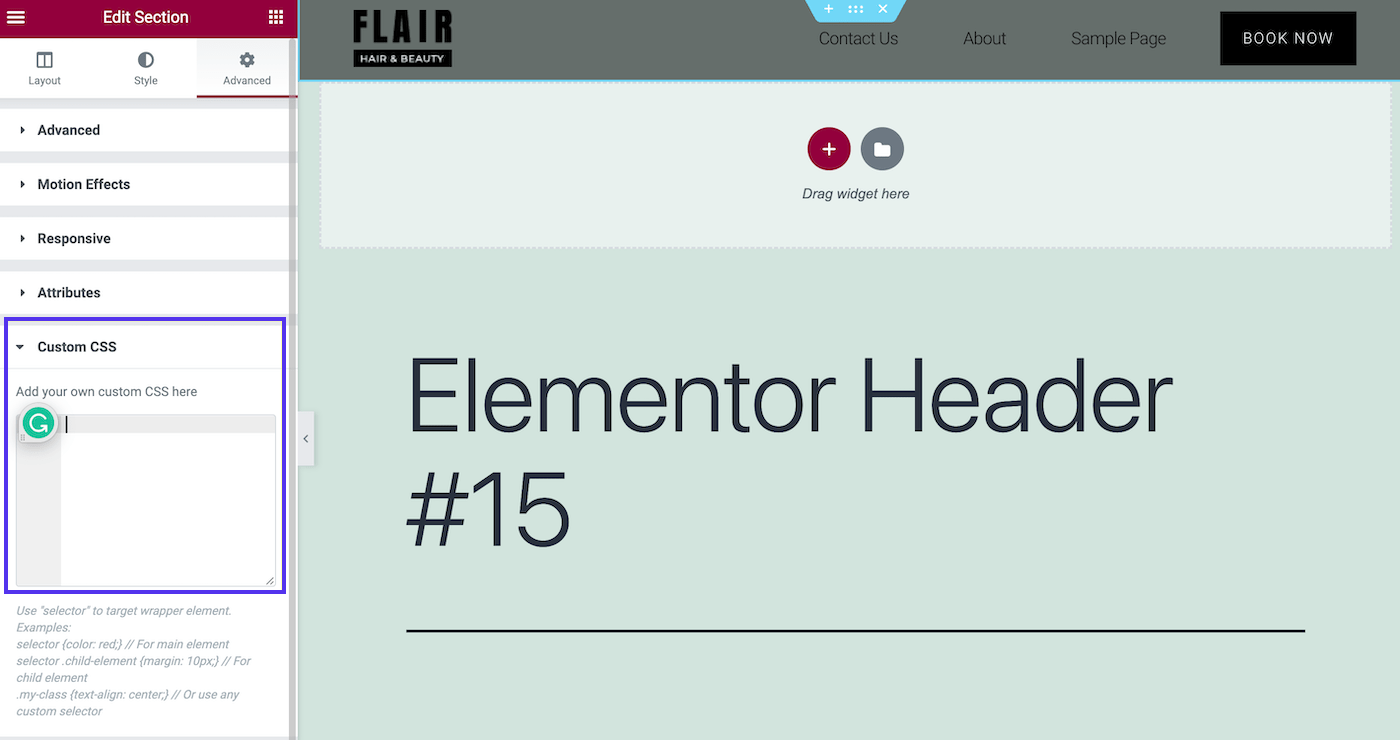
Gehen Sie dazu zu Templates > Theme Builder > Header :

Unter Abschnitt Bearbeiten > Erweitert > Benutzerdefiniertes CSS können Sie ein kleines CSS-Snippet hinzufügen, um stilistische Änderungen vorzunehmen.
Arten von Elementor Sticky Headern
Hier sind einige beliebte Verbesserungen, die Sie für Ihren Elementor-Sticky-Header in Betracht ziehen sollten!
Transparente klebrige Kopfzeile
Einige Themes können Sticky-Header automatisch auf transparent setzen. Wenn Sie dies jedoch mit CSS tun möchten, können Sie ein Code-Snippet wie dieses verwenden:
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important } selector{ transition: background-color 4s ease !important; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } selector > .elementor-container{ transition: min-height 1s ease !important; }Kopieren Sie einfach diesen Code und fügen Sie ihn in das Feld Benutzerdefiniertes CSS ein und passen Sie die Felder an Ihre Präferenzen an. Dieses Snippet ändert die Hintergrundfarbe, Transparenz und Höhe Ihres Headers mit einem Animationseffekt:

Die Möglichkeiten für diesen Typ allein sind endlos.
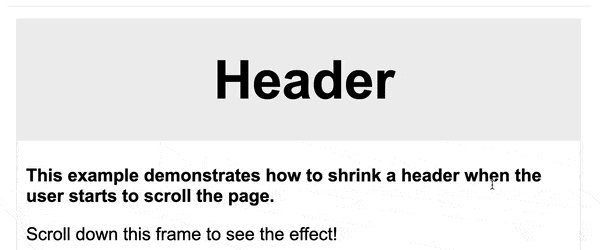
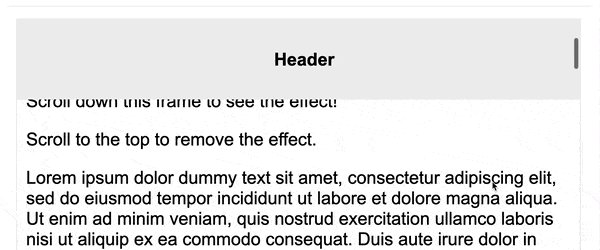
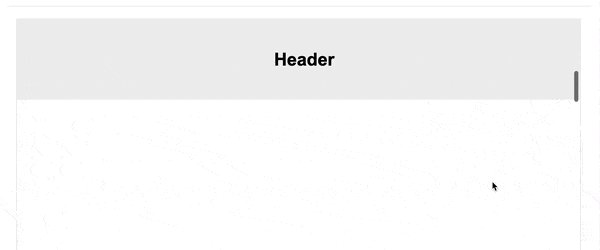
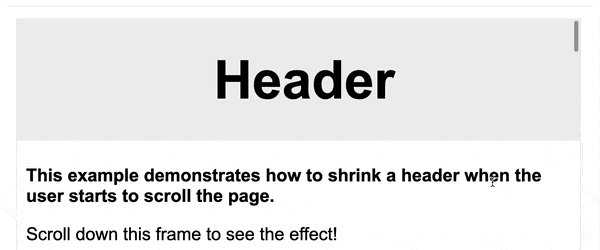
Sticky-Header schrumpfen
Eine weitere beliebte Wahl ist ein Header, der beim Scrollen der Besucher größer und kleiner wird. Hier ist der Code, den Sie für diese Art von Elementor-Sticky-Header benötigen:
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px !important; padding-top: 10px !important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); }Wenn Sie sich mit einem so umfangreichen Code-Chunk nicht wohlfühlen, können Sie den Leitfaden von Elementor zum Erstellen eines schrumpfenden Sticky-Headers konsultieren.
Mit diesem Design erhalten Sie am Ende diesen Effekt:

Obwohl diese Kopfzeile eine subtile Note hat, kann ihre Raffinesse Ihrem Design ein professionelleres Gefühl verleihen.
Einblenden ausblenden
Zusätzlich zu diesen trendigen Optionen gibt es auch die Fade-In / Fade-Out-Funktion (auch als „Reveal“ bezeichnet). Es sieht in etwa so aus:

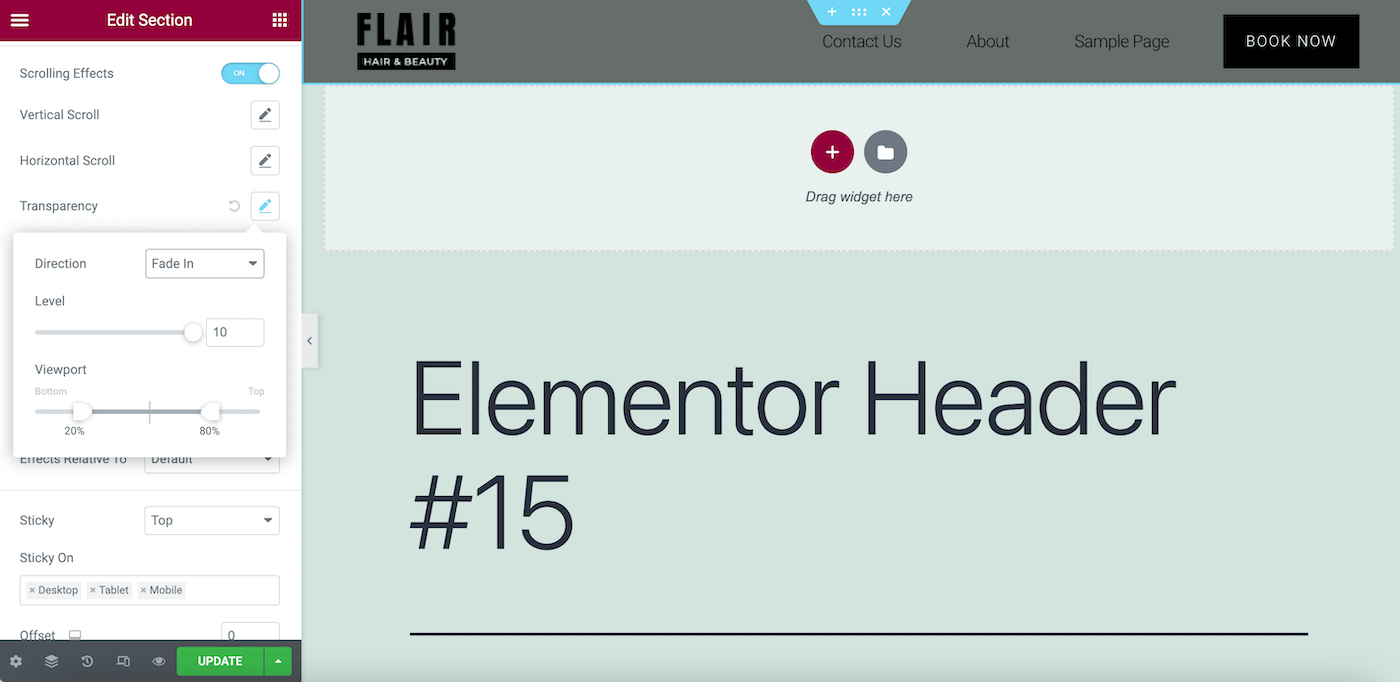
Für diesen Effekt müssen Sie überhaupt keinen Code berühren. Navigieren Sie einfach zu Ihrem Header in Ihrem Theme Builder. Gehen Sie dann zu Abschnitt Bearbeiten > Erweitert > Bewegungseffekte > Scrolling-Effekte :

Klicken Sie hier auf das Stiftsymbol neben dem Feld Transparenz und ändern Sie die Richtung auf Einblenden oder Ausblenden . Passen Sie dann Ihr Design an Ihre Vorlieben an.
Es gibt viele Optionen für diese Transparenzeffekte, daher empfehlen wir, die Dokumentation von Elementor zu lesen. Auf diese Weise können Sie genau das gewünschte Aussehen erzielen.
Zusammenfassung
Die Zusammenarbeit mit einem vertrauenswürdigen Website-Builder ist eine hervorragende Alternative zur Bezahlung eines erfahrenen Webentwicklers für die Erstellung Ihrer Website. Wenn Sie einige der besten Website-Design-Software verwenden, können Sie ganz einfach die wesentlichen Elemente für jede Website erstellen. Dazu gehören praktische, aber schöne klebrige Header.
Ein klebriger Header kann eine angenehmere Erfahrung für Ihre Benutzer schaffen. Sie können aus verschiedenen dynamischen Kopfzeilenstilen wählen, einschließlich transparent und schrumpfend. Noch besser, Sie können diese atemberaubenden Header-Designs sowohl mit Elementor Pro als auch mit seiner kostenlosen Version erstellen.
Die Gestaltung Ihrer Website ist einer der ersten Schritte, um sie zu starten. Zunächst benötigen Sie jedoch ein zuverlässiges Hosting. Sieh dir die verwalteten Hosting-Pläne von Kinsta an, um zu sehen, wie wir die Leistung deiner Website optimieren können!

