Was sind Elementor Sticky Header und wie können Sie sie erstellen?
Veröffentlicht: 2022-05-25Es gibt einige Funktionen, die Ihre Websites wahrscheinlich gemeinsam haben, egal ob Sie ein angehender Entwickler oder ein E-Commerce-Unternehmer sind. Um den Benutzern beispielsweise die Navigation zwischen den Seiten zu erleichtern, sollte jede Website eine eindeutige Kopfzeile haben. Einige Leute verwenden einen Website-Builder wie Elementor, um das Codieren zu vermeiden, und fragen sich daher, ob ein Sticky Header mit Elementor gleichzeitig komplex und benutzerfreundlich sein kann.
Sie können Ihren Besuchern helfen, sich einfacher auf Ihrer Website zurechtzufinden, indem Sie Elementor-Sticky-Header verwenden. Seitenersteller wie dieser bieten Optionen zum Erstellen von Kopfzeilen, die sichtbar bleiben, wenn Betrachter nach unten scrollen. Sie sind von Natur aus "klebrig".
Inhaltsverzeichnis
Was ist Elementor?
Elementor ist ein Drag-and-Drop-WordPress-Seitenersteller. Dieses Plugin bietet einen visuellen Editor zum Erstellen beeindruckender Seiten. Es wurde entwickelt, damit Sie ganz einfach dynamische Websites erstellen können.
Dieses WordPress-Plugin ist eine All-in-One-Lösung, mit der Sie alle Aspekte des Designs Ihrer Website von einem einzigen Ort aus verwalten können. Mit Bewegungseffekten, zahlreichen Schriftarten und besseren Hintergrundfotos können Sie Ihre Website an Ihre Marke anpassen.
Elementor ist für alle Arten von Teammitgliedern geeignet. Wenn Sie nicht technisch versiert sind, können Sie mit dem visuellen Editor jedes der über 90 Widgets wie Schaltflächen, Sternebewertungen und Fortschrittsbalken ziehen, um Inhalte zu erstellen. Mit Skriptoptimierung, konfigurierbaren Attributen und Rollback-Versionen bleibt WordPress eine erstklassige Plattform für Entwickler.
Was sind Elementor Sticky-Header?
Es ist ein gängiges Muster, den Header einer Website oder App auf dem Bildschirm zu belassen, während der Benutzer mit Sticky-Headern (auch als dauerhafte Header bezeichnet) nach unten scrollt. Ein Paradebeispiel für dieses Design ist der teilweise klebrige Header, der (wieder) erscheint, sobald ein Benutzer beginnt, nach oben zu scrollen.
Ein Sticky-Header ermöglicht es Besuchern bei richtiger Verwendung, zu navigieren, zu suchen und auf Dienstprogramme zuzugreifen, ohne zum Anfang der Seite gehen zu müssen. Diese Elemente erhöhen die Wahrscheinlichkeit, dass Benutzer die Elemente im Header entdecken und verwenden.
Vorteile von Sticky-Headern
Die Navigation ist schneller. Benutzer können einfach zu verschiedenen Teilen Ihrer Website navigieren, ohne ganz nach oben scrollen zu müssen, da das Menü sichtbar bleibt. Wenn Ihre Website Langformmaterial enthält, kann die Sticky-Navigation von Vorteil sein.
Deutlich sichtbare Erinnerungen. Die dauerhafte Präsenz der Menüleiste informiert Besucher darüber, dass andere Seiten, die sie wahrscheinlich benötigen, ebenfalls verfügbar sind. Wenn sie beispielsweise eine Frage zu Ihrem Service haben, können Sie sie daran erinnern, sich die FAQ im Menü anzusehen. Platzieren Sie Social-Media-Symbole in Ihrem Menü, um sie einzuladen, Ihr Material auf Social Media zu teilen.
Kleine Ablenkung. Während ein klebriges Menü Text oder Fotos verbergen kann, nimmt es normalerweise sehr wenig Platz ein. Daher können sie für bildlastige Seiten wie Galerien, Portfolios und Produktseiten verwendet werden.
Markenwahrnehmung. Sie können Ihr Logo in das Menü einfügen und die Sticky-Navigation verwenden, um es hervorzuheben und leicht zu merken.
Wie erstelle ich klebrige Elementor-Header?
Installieren Sie Elementor und das Sticky Header-Plugin
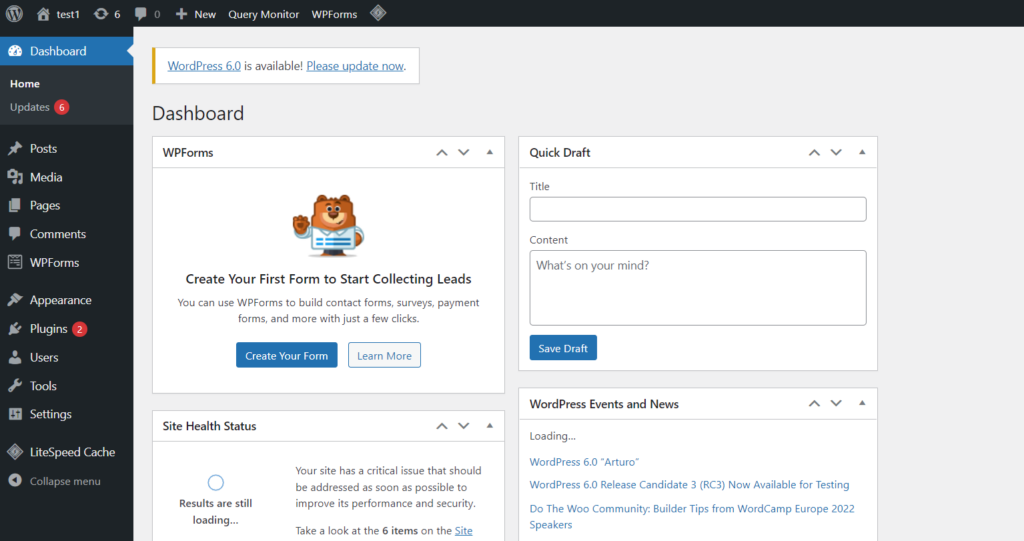
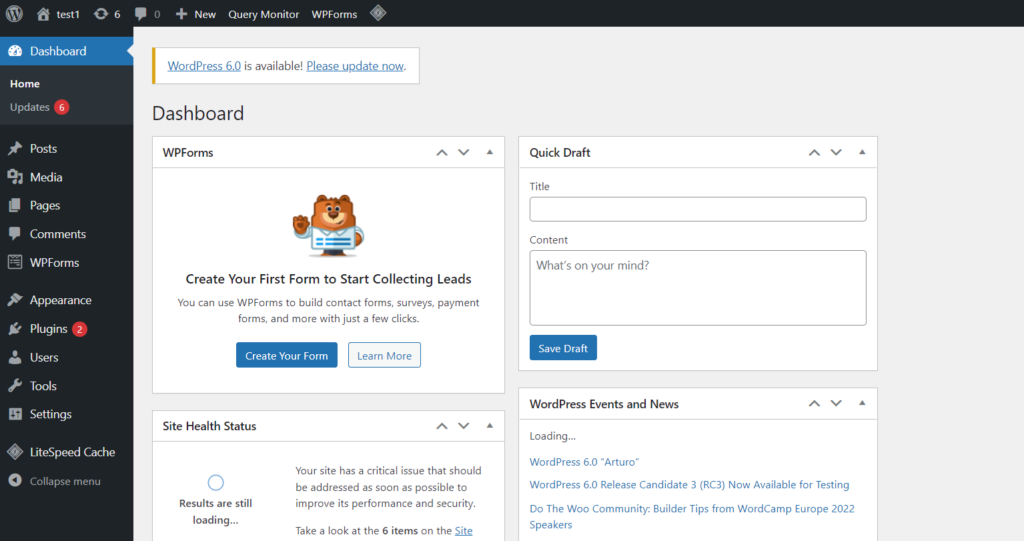
Gehen Sie zum WordPress-Dashboard

Klicken Sie im Menü auf der linken Seite auf Plugins -> Neu hinzufügen

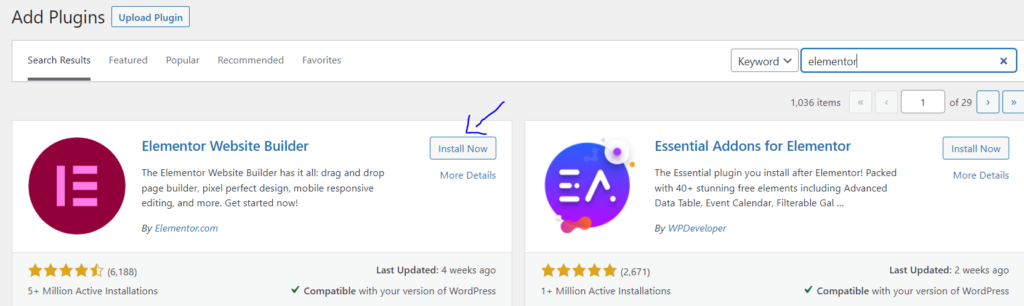
Suchen Sie nach "Elementor". Installieren und aktivieren

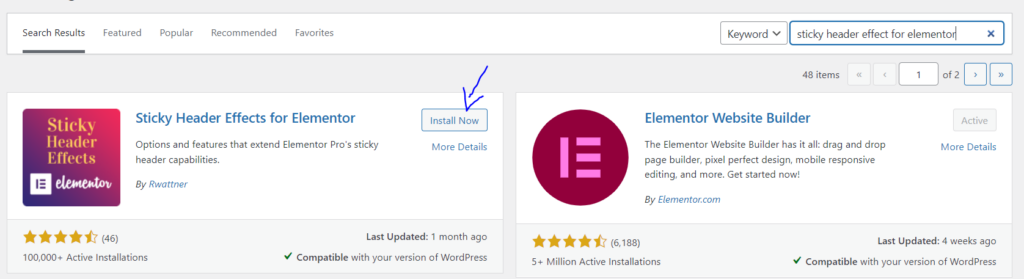
Suchen Sie nach „Sticky-Header-Effekte für Elementor“. Installieren und aktivieren (in Plugins-> Neu hinzufügen)

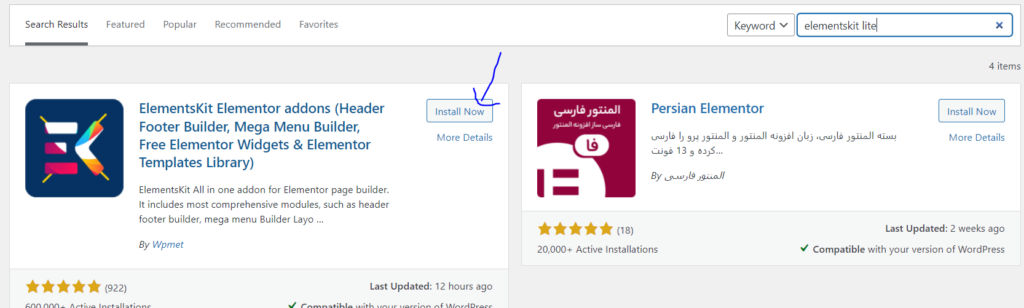
Suchen Sie nach "ElementsKit". Installieren und aktivieren.

Erstellen Sie Ihr Menü
Sie benötigen ein Navigationsmenü, bevor Sie sich entscheiden, irgendeine Art von Kopfzeile zu erstellen. dafür,
Gehen Sie zum WordPress-Dashboard

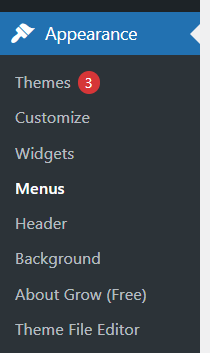
Klicken Sie im Menü auf der linken Seite auf Darstellung -> Menüs

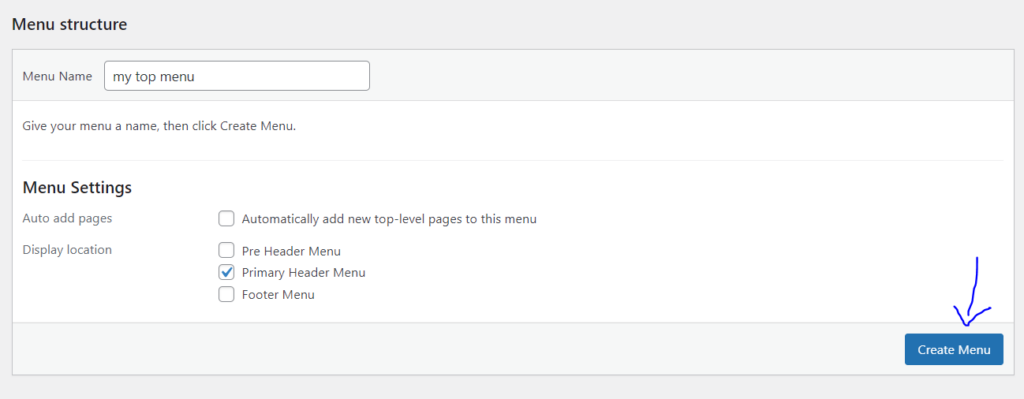
Benennen Sie Ihr Menü. Wählen Sie Ihren Anzeigeort "Header". Klicken Sie auf „Menü erstellen“


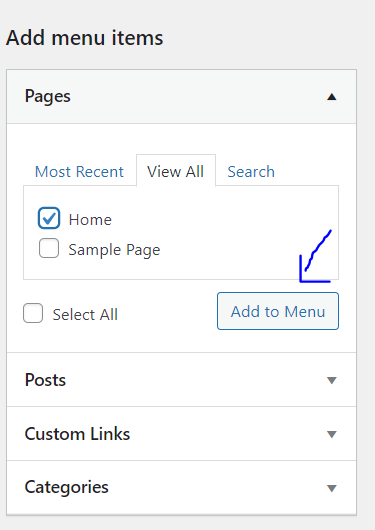
Wählen Sie im Abschnitt „Seiten“ die Kästchen für alle Seiten aus, die Sie einschließen möchten, und klicken Sie dann auf „Zum Menü hinzufügen“. Klicken Sie auf „Menü speichern“.

Erstellen Sie Ihre Kopfzeile
Jetzt müssen wir auf dieses Menü zugreifen. Also müssen wir einen Header dafür erstellen.
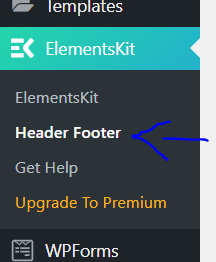
Klicken Sie im Menü auf der linken Seite auf ElementsKits. Stellen Sie sicher, dass der Schalter „Kopfzeile Fußzeile“ aktiviert ist. Konfiguration abschließen.

Klicken Sie im Menü auf der linken Seite auf ElementsKit -> „Header Footer“.

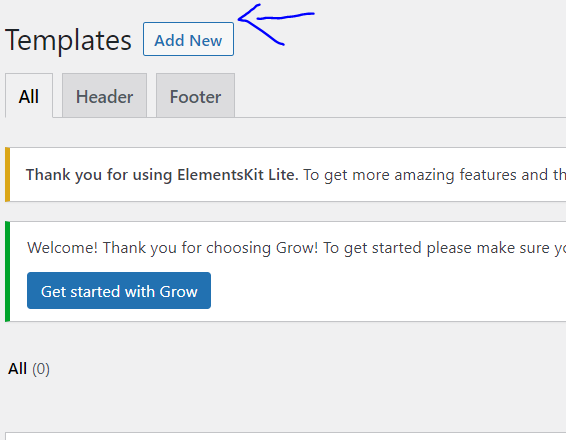
Klicken Sie auf „Neu hinzufügen“, um Ihre erste Kopfzeilenvorlage zu erstellen.

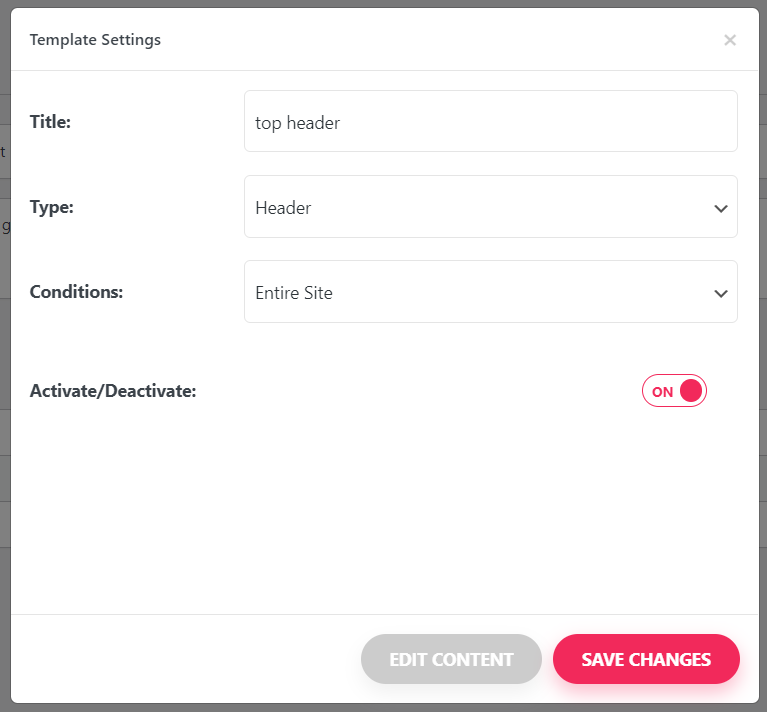
Geben Sie einen Namen ein und stellen Sie sicher, dass als Typ "Header" ausgewählt ist. Schalten Sie den Schalter „Aktivieren/Deaktivieren“ ein. Klicken Sie auf Änderungen speichern.

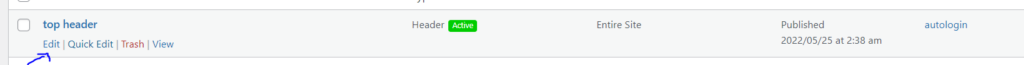
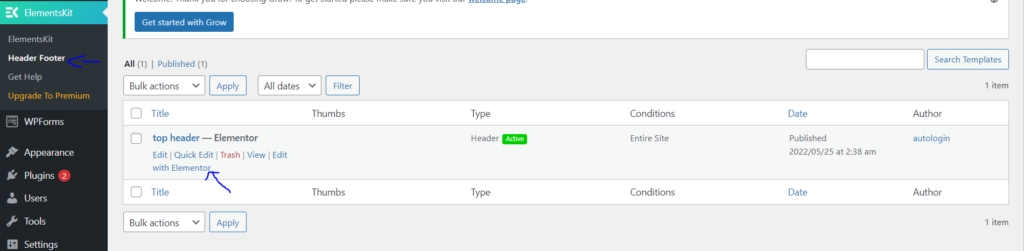
Klicken Sie unter der soeben erstellten Vorlage auf „Bearbeiten“.

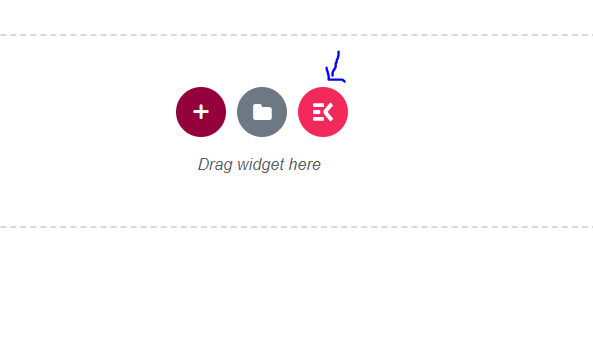
Klicken Sie auf ElementsKit

Wählen Sie die Registerkarte "Abschnitte". Finden Sie einen Header-Abschnitt, der Ihnen gefällt, und klicken Sie auf "Einfügen".
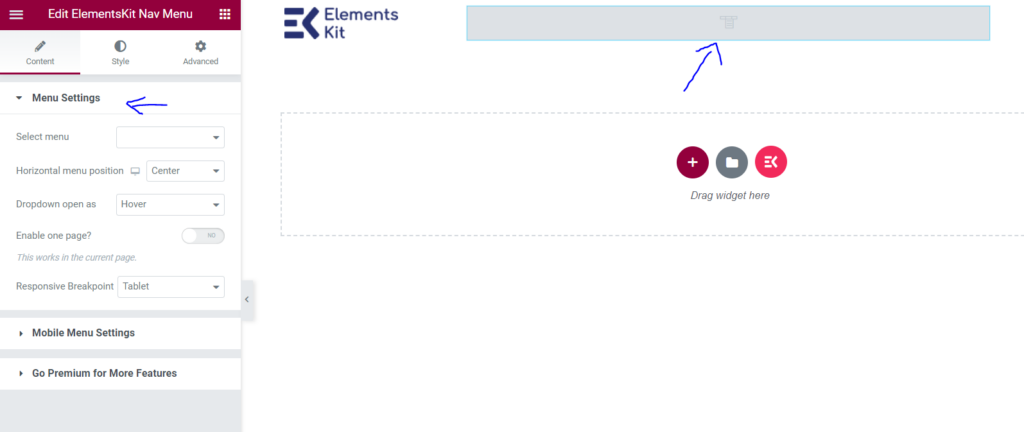
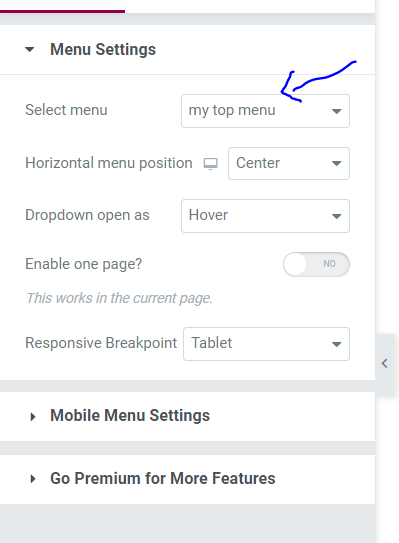
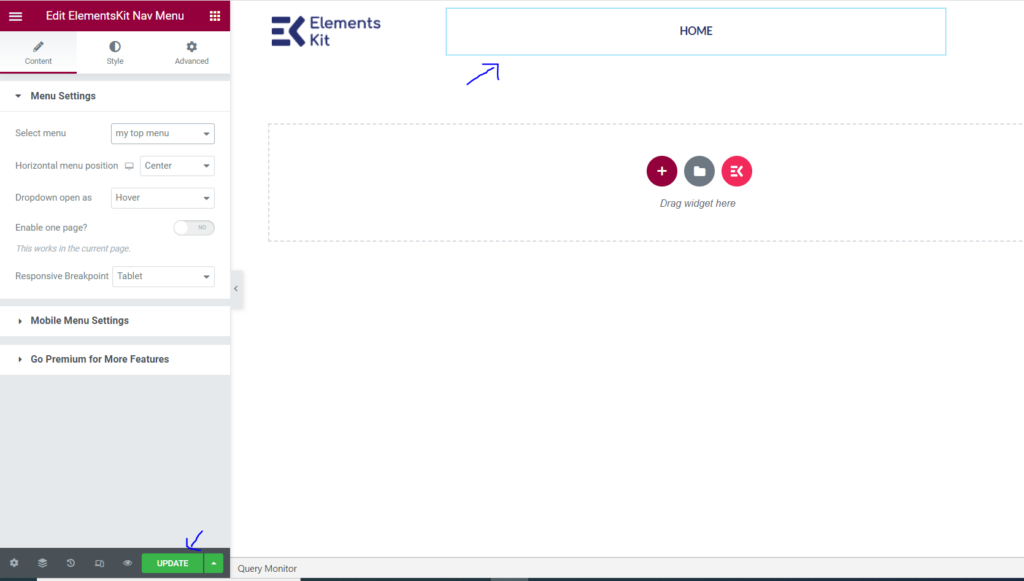
Das Navigationsmenü ist nicht sichtbar. Klicken Sie auf das Menü, und die Menüeinstellungen werden angezeigt

Wählen Sie unter „Menü auswählen“ die zuvor erstellte Menüleiste aus

Jetzt wird Ihr Menü sichtbar. Klicken Sie unten links auf Aktualisieren.

Machen Sie Ihren Header klebrig
Gehen Sie zu ElementsKit -> Header Footer -> edit with elementor. aus dem Menü auf der linken Seite

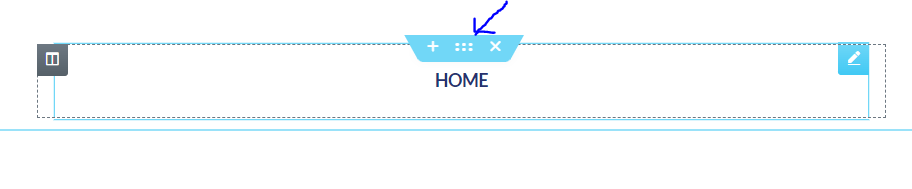
Wählen Sie das Menü und klicken Sie auf die Option mit sechs Punkten

Das Bearbeitungsmenü wird geöffnet

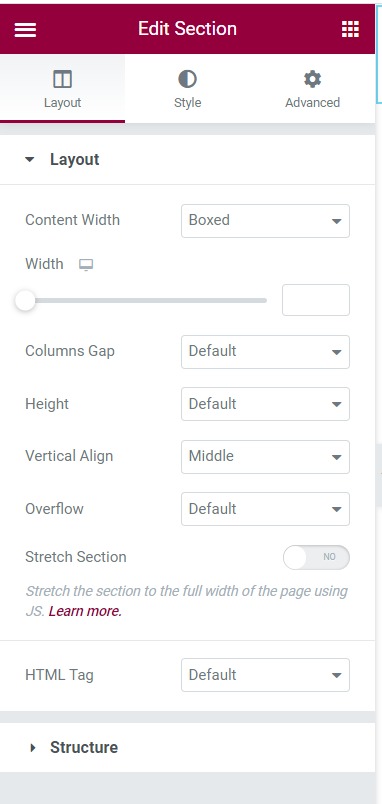
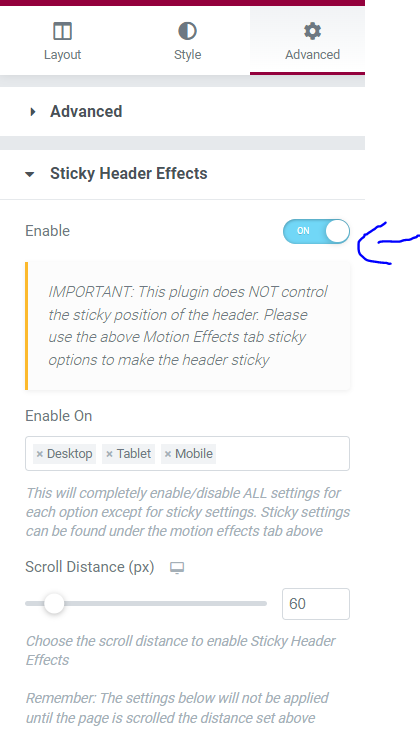
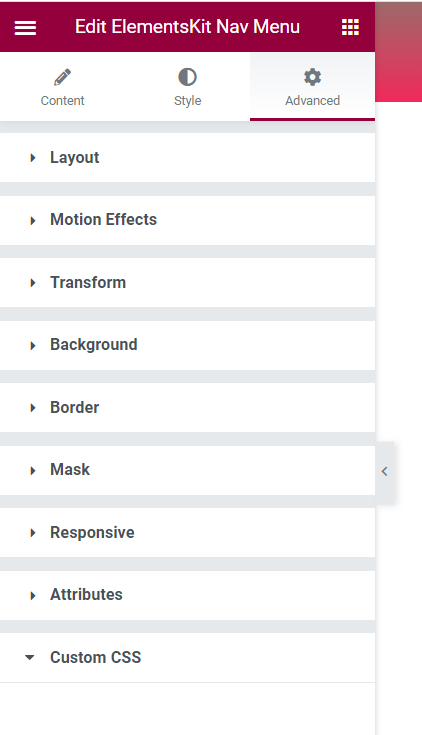
Klicken Sie auf „Erweitert“ und scrollen Sie nach unten zu „Sticky-Header-Effekte“. Schalten Sie den Schalter ein.

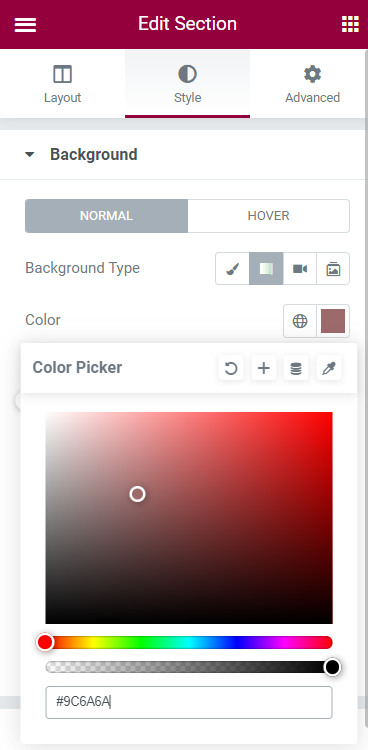
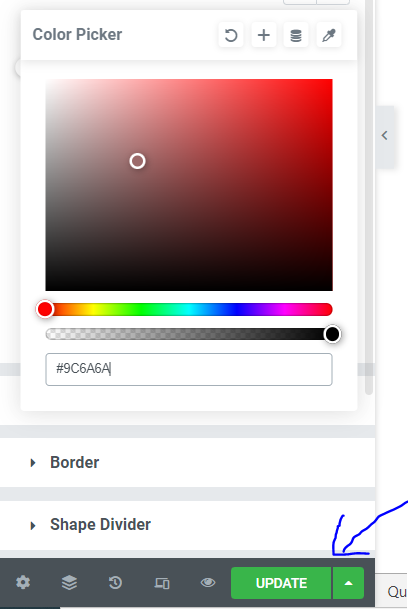
Wählen Sie im Abschnitt Bearbeiten -> Stil -> Zum Hintergrund gehen -> Farbe eine Farbe aus, die sich von Ihrem normalen Hintergrund abhebt

Klicken Sie auf Aktualisieren.

Dies ist ein einfacher Elementor-Sticky-Header, aber er kann Ihre Website leicht auf die nächste Stufe bringen.
Wie können Sie CSS verwenden, um Ihre Elementor-Sticky-Header zu verbessern?
Wenn Sie Elementor verwenden, um einen Sticky-Header für Ihre WordPress-Website zu erstellen, kann dies wie eine umfassende Neugestaltung erscheinen. Sie könnten jedoch an weiteren Optimierungen oder dynamischen Funktionen interessiert sein.
Lassen Sie uns sehen, wie Sie Ihr Projekt zum Leben erwecken können, nachdem Sie wissen, wie man einen einfachen Sticky Header erstellt. Sie können dies in WordPress erreichen, indem Sie CSS-Code (Cascading Style Sheets) verwenden.
Machen Sie sich keine Sorgen, wenn Sie Anfänger sind oder keine Programmierkenntnisse haben. Elementor macht es einfach, Ihre Designs zu verbessern.
Geben Sie "Bearbeiten mit Elementor" ein. Klicken Sie auf „Erweitert“. Scrollen Sie nach unten zu „Benutzerdefiniertes CSS“ und Sie können hier Ihr benutzerdefiniertes CSS eingeben, wenn Sie ein Pro-Benutzer sind, und aktualisieren.

Fazit
Eine Alternative zur Einstellung eines professionellen Webentwicklers ist die Zusammenarbeit mit einem seriösen Website-Builder. Mit vielen der besten Software-Tools für das Website-Design können Sie schnell die grundlegenden Komponenten für jede Website erstellen. Sticky Header sind ein gutes Beispiel dafür.
Ihre Verbraucher werden Ihre klebrigen Kopfzeilen genießen. Sowohl transparente als auch abnehmende dynamische Kopfzeilenstile sind verfügbar. Sie können diese wunderschönen Header-Designs sowohl mit Elementor Pro als auch mit seiner kostenlosen Version erstellen. Beim Erstellen einer neuen Website ist die Gestaltung der erste Schritt.
