So erstellen Sie Elementor Sticky Transparent Header (Schritt-für-Schritt-Anleitung)
Veröffentlicht: 2022-10-13Der Header ist das erste, was die Leute bemerken, wenn sie Ihre Website besuchen. Es hebt Ihr Markenlogo, Seitenlinks und viele wichtige Merkmale hervor, die einen schnellen Eindruck in der Psychologie der Besucher hinterlassen. Es organisiert nicht nur Ihre Website, sondern schafft auch eine positive Erfahrung bei den Benutzern.
Der klebrige transparente Header kann eine großartige Möglichkeit sein , die Benutzererfahrung auf die nächste Stufe zu heben . Es ermöglicht Ihren Webbesuchern, durch die gesamte Website zu navigieren, ohne jedes Mal nach oben scrollen zu müssen, wenn sie eine neue Seite besuchen möchten. Es macht Ihre Website auch optisch ansprechender .
Elementor ist ein leistungsstarkes Seitenerstellungs-Plugin, mit dem Sie ohne Programmiererfahrung atemberaubende transparente Sticky-Header erstellen können. In den folgenden Teilen dieses Artikels zeigen wir Ihnen, wie Sie auf zwei einfache Arten klebrige transparente Elementor-Kopfzeilen erstellen.
Sie können die für Sie vergleichsweise einfache und kostengünstige Methode übernehmen. Lassen Sie uns in die Diskussion einsteigen, ohne weitere Zeit zu verschwenden.
Inhaltsverzeichnis
- Was ist ein Sticky Transparent-Header und ein Beispiel?
- Warum sollten Sie klebrige transparente Header auf Ihren Websites verwenden?
- So erstellen Sie Elementor Sticky Transparent Header: Schritt-für-Schritt-Anleitung
- Häufig gestellte Fragen zum Erstellen von Elementor Sticky Transparent-Header
- Abschließende Erkenntnisse zu Elementor Sticky Transparent Header
Was ist ein Sticky Transparent-Header und ein Beispiel?
Ein klebriger transparenter Header ist eine Navigationsleiste, die am oberen Bildschirmrand fixiert bleibt, wenn Benutzer die Webseite nach unten scrollen. Es wird normalerweise auf Websites mit langen Seiten wie Artikeln, Blogbeiträgen, Produktbewertungsseiten und einseitigen Websites verwendet.
Ein klebriger transparenter Header ist oft halbtransparent, sodass die Benutzer den Rest des Inhalts auf der Seite sehen können. Es ermöglicht Webbesitzern, den Header mit der Hintergrundfarbe der Website zu mischen, um ihr ein ausgefeilteres Aussehen zu verleihen.
Das folgende Video zeigt ein Beispiel dafür, wie der Sticky-Transparent-Header funktioniert.
Warum sollten Sie klebrige transparente Header auf Ihren Websites verwenden?
Klebrige transparente Kopfzeilen sind zu einem gängigen Trend im modernen Webdesign geworden. Weil es einer Website einen großen grafischen Wert verleiht, der hilft, die Aufmerksamkeit der Leser zu gewinnen. Im Folgenden sind einige Hauptgründe aufgeführt, warum Sie erwägen sollten, klebrige transparente Kopfzeilen auf Ihrer Website zu verwenden.
1. Steigert das Markenbewusstsein
Klebrige transparente Header ermöglichen es Webbesitzern, das Markenlogo, den Slogan, die Geschäftsbotschaft und das Werbeangebot zu präsentieren, solange Besucher auf der Website sind. Es hilft, die Markenbekanntheit im Unterbewusstsein der Webbesucher zu steigern.
2. Steigert die Benutzererfahrung
Wenn Sie eine Affiliate-Website, ein Nachrichtenportal oder eine E-Commerce-Website haben, auf der die meisten Seiten so lang sind, können klebrige transparente Kopfzeilen ein angenehmes Erlebnis für die Webbesucher gewährleisten. Es ist gleichermaßen effektiv für Benutzer von Mobiltelefonen und Tablet-Geräten, deren Bildschirmgröße relativ klein ist.
3. Verbessert die einfache Navigation
Wenn Sie klebrige transparente Kopfzeilen auf Ihrer Website haben, müssen Benutzer nicht nach oben scrollen, wenn sie etwas unternehmen möchten. Sie können sofort den Warenkorbbereich, mein Konto oder jede gewünschte Seite besuchen. Es macht eine Website auch sehr umsetzbar.
4. Macht den Heldenbereich attraktiv
Nach dem Header ist der Hero-Bereich das zweitwichtigste Element, das die Aufmerksamkeit der Besucher sofort fesselt. Der klebrige transparente Header ermöglicht es Ihnen, seine Hintergrundfarbe mit dem Heldenabschnitt zu mischen, um ihm ein superschönes Aussehen zu verleihen.
So erstellen Sie Elementor Sticky Transparent Header: Schritt-für-Schritt-Anleitung
Die maximale Autorität für Web-Header zu erhalten, ist etwas, was alle Webbesitzer wollen. Wenn Sie ein Design installieren, wird es automatisch mit einem Header geliefert. Abhängig vom Thema haben Sie möglicherweise bestimmte Optionen, um bestimmte Teile der Kopfzeile zu bearbeiten.
Aber es ist für viele Webbenutzer ziemlich frustrierend, weil sie es nicht nach Belieben wiederherstellen können. Mit dem Elementor Page Builder Plugin können Sie diese Sorge überwinden. Mit diesem Plugin können Sie jede Art von Web-Header erstellen und gestalten, die Sie möchten. Sie können es auch klebrig und transparent machen.
Hier zeigen wir Ihnen zwei Methoden zum Erstellen von klebrigen transparenten Kopfzeilen mit dem Elementor Page Builder-Plugin. Weiter lesen!
Methode 01: Erstellen Sie transparente Sticky-Header mit Elementor
Sie müssen sowohl Elementor Pro als auch seine Lite-Version installiert haben, um den klebrigen transparenten Header auf Ihrer Website zu erstellen. Wenn Sie sie bereits auf Ihrer Website haben, ist das gut. Aber wenn Sie dies nicht tun, können Sie sie herunterladen, indem Sie auf die folgenden Links klicken.
- Elementor
- ElementorPro
Beginnen Sie nach der Installation mit den unten beschriebenen Schritten.
Schritt 01: Erstellen Sie zuerst ein Menü
Das Menü ist ein wichtiger Bestandteil jedes Web-Headers. Es enthält Links zu verschiedenen Webseiten und wichtigen Abschnitten einer Website. Bevor Sie also eine Kopfzeile erstellen, müssen Sie zuerst eine Menüliste erstellen.
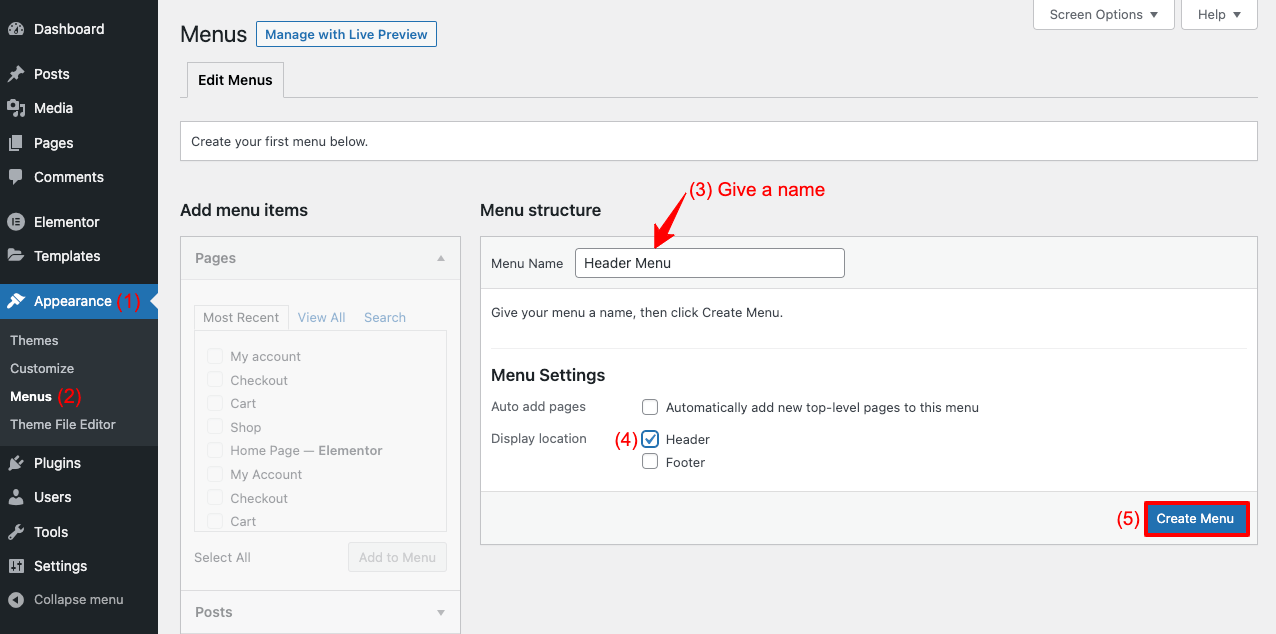
- Navigieren Sie zu Darstellung > Menüs .
- Geben Sie dem Menü einen Namen.
- Tik-Markierung Header am Anzeigeort.
- Klicken Sie auf die Schaltfläche Menü erstellen .

- Tik markieren Sie die Seiten, Beiträge oder Kategorien aus den Menüpunkten Hinzufügen .
- Klicken Sie auf die Schaltfläche Zum Menü hinzufügen, um die mit Tik markierten Elemente zu Ihrer Menüliste hinzuzufügen.
- Klicken Sie auf die Schaltfläche Menü speichern . Ihr Menü ist fertig!
Schritt 02: Wählen Sie eine Header-Vorlage aus der Elementor-Vorlagenbibliothek aus
Benutzer von Elementor Pro haben Zugriff auf den Bibliotheksbereich von Elementor. Dort finden Sie unzählige vorgefertigte Vorlagen, die für die Gestaltung verschiedener Website-Bereiche nützlich sind. Dort erhalten Sie auch eine Vielzahl von Header-Vorlagen.
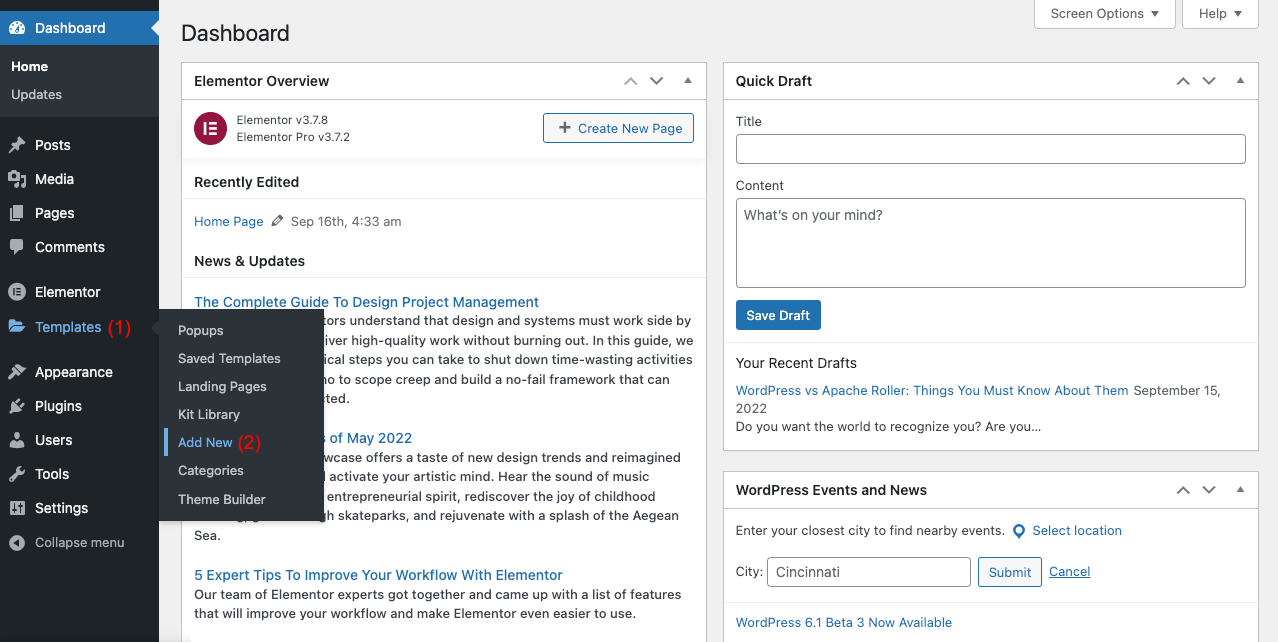
- Gehen Sie zu Vorlagen > Neu hinzufügen .

- Sie sehen ein Popup-Modal
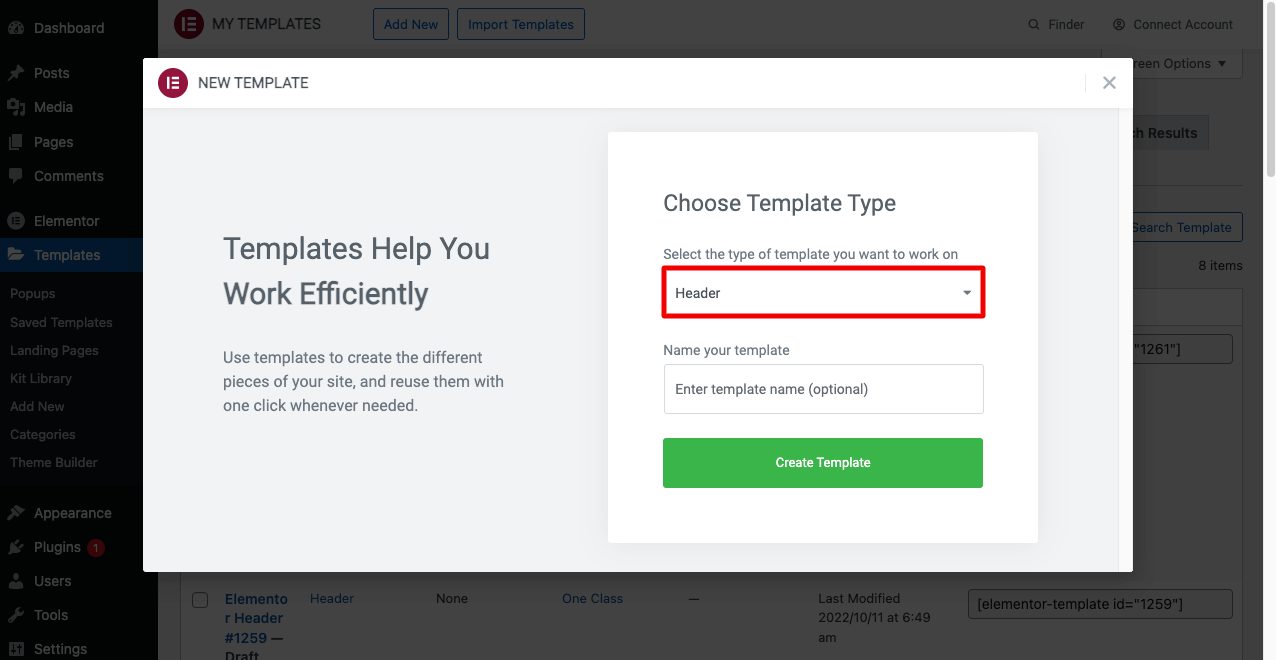
- Wählen Sie die Kopfzeilenoption aus dem Vorlagentyp, an dem Sie arbeiten möchten
- Klicken Sie am Ende auf die Schaltfläche Vorlage erstellen

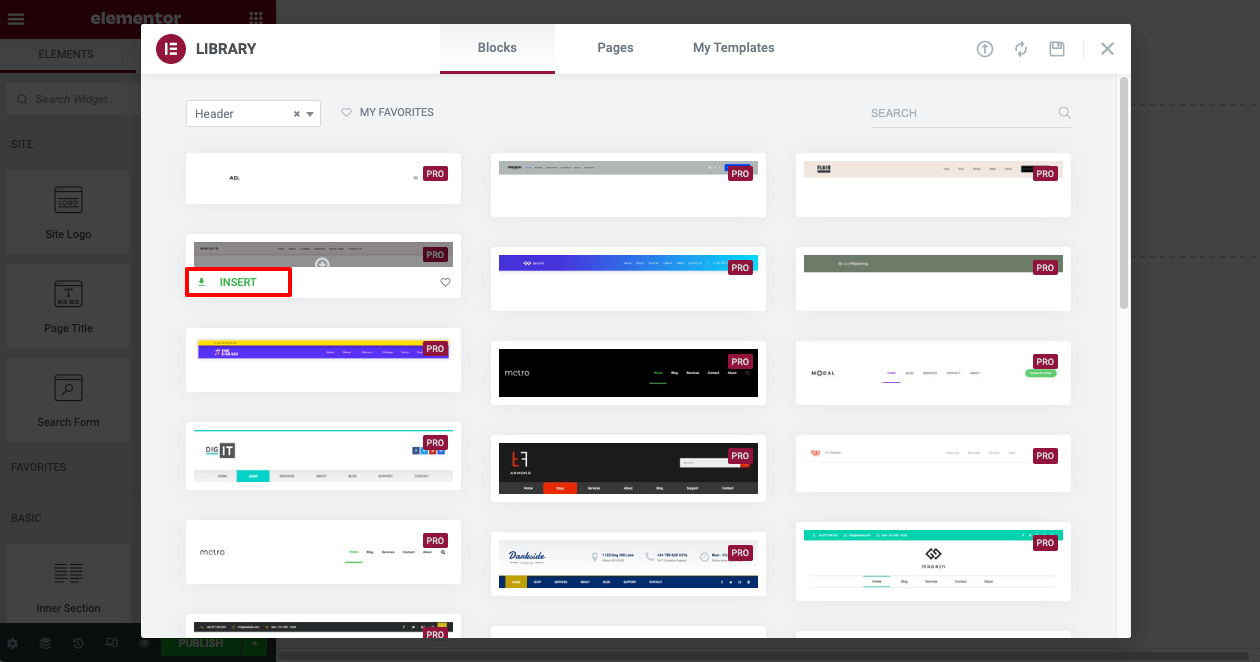
Nachdem Sie „Vorlage erstellen“ ausgewählt haben, finden Sie als nächste Stufe ein weiteres Popup-Modal. Dort sehen Sie eine Vielzahl von Header-Vorlagen. Erkunden Sie sie, um zu entscheiden, welche Sie verwenden möchten.
- Sobald Sie eine Vorlage ausgewählt haben, klicken Sie darunter auf die Schaltfläche EINFÜGEN.

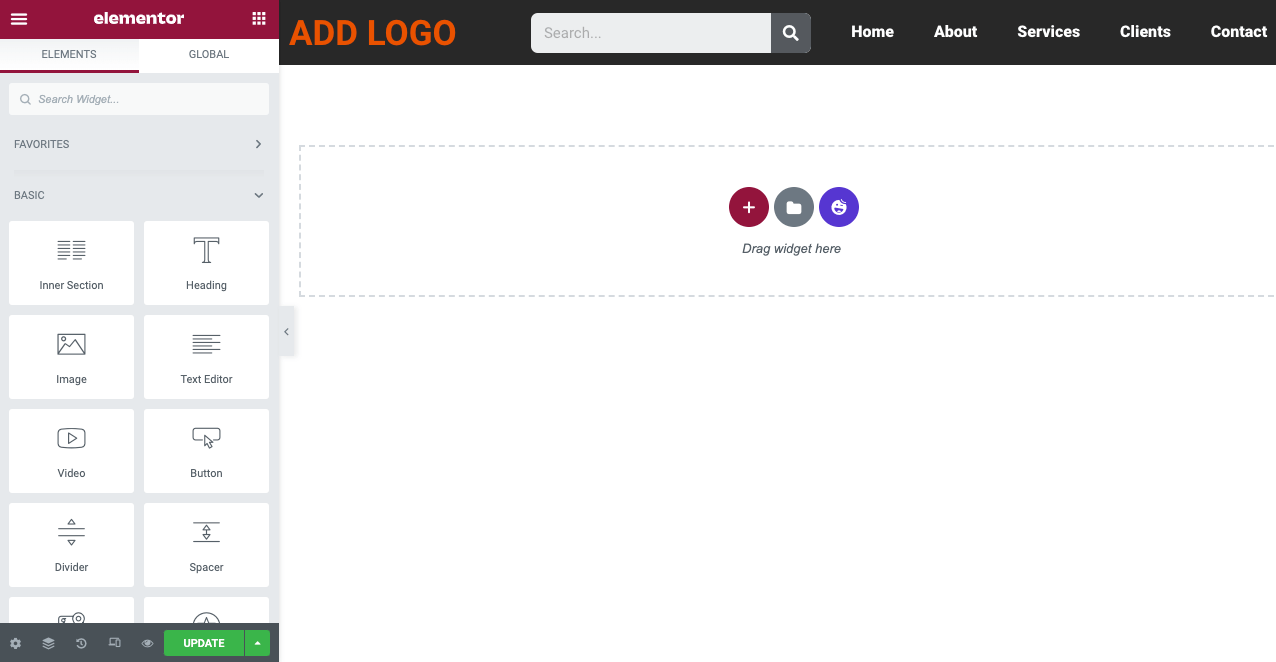
- Sie sehen, wie sich die Kopfzeilenvorlage auf der Elementor-Leinwand öffnet.

Schritt 03: Stellen Sie die Sticky-Funktion auf Ihre Header-Vorlage ein
Die Sticky-Funktion hält die Kopfzeile auf dem Bildschirm fest, selbst wenn ein Webbenutzer die Seite nach unten scrollt.
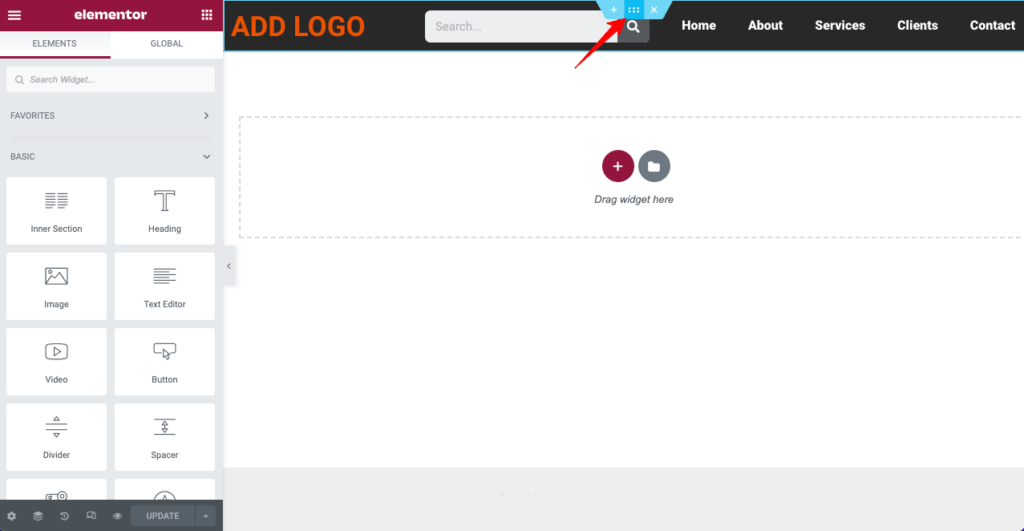
- Um die Sticky-Funktion zu aktivieren, klicken Sie zuerst auf das Symbol mit den sechs Punkten in Ihrer Kopfzeilenvorlage.
- Es wird den gesamten Header-Bereich auswählen.

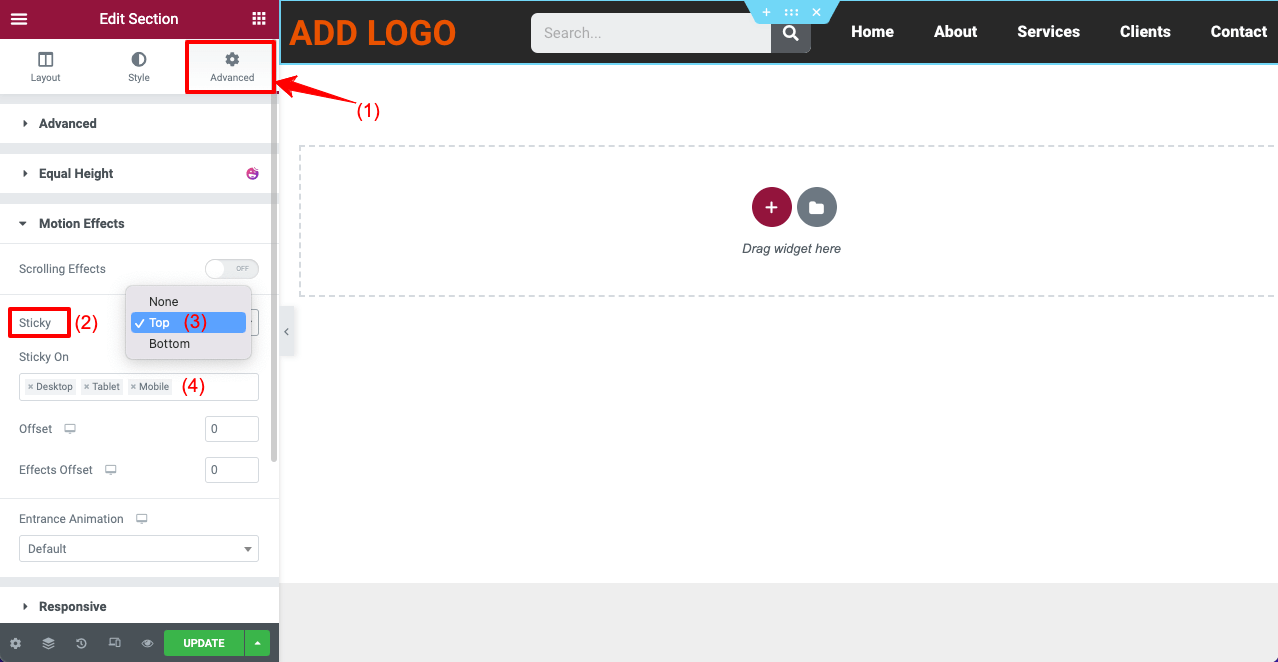
- Gehen Sie zu Erweitert > Bewegungseffekte > Sticky .
- Im Sticky-Dropdown-Menü können Sie festlegen, ob Ihre Kopfzeile oben oder unten angezeigt wird.
- Sie können die Geräte, auf denen der Sticky Header angezeigt wird, über das Feld Sticky On festlegen.

Dadurch wird die Sticky-Funktion in Ihrem Web-Header aktiviert.
Schritt 04: Machen Sie den Elementor-Header transparent
Wählen Sie den gesamten Header -Bereich aus, indem Sie wie zuvor auf das Symbol mit den sechs Punkten klicken. Befolgen Sie als Nächstes die nachstehende Anleitung.
- Wechseln Sie im Elementor-Bedienfeld zur Registerkarte Stil .
- Kommen Sie zur Farboption im Abschnitt Hintergrund .
- Klicken Sie auf das Farbsymbol und reduzieren Sie die Deckkraft auf Null.
Das folgende Video erklärt den Vorgang.
Sobald Ihre Kopfzeile transparent ist, kann ein Teil des Textes aufgrund des Farbkontrasts unsichtbar werden. Das obige Video zeigt beispielsweise, dass unsere Menütexte verschwunden sind. Denn die Menütexte wurden mit weißer Farbe gestaltet.
Der Text kann also keinen Kontrast zur transparenten Kopfzeile bilden. Wir müssen seinen Farbton ändern, um ihn sichtbar zu machen.
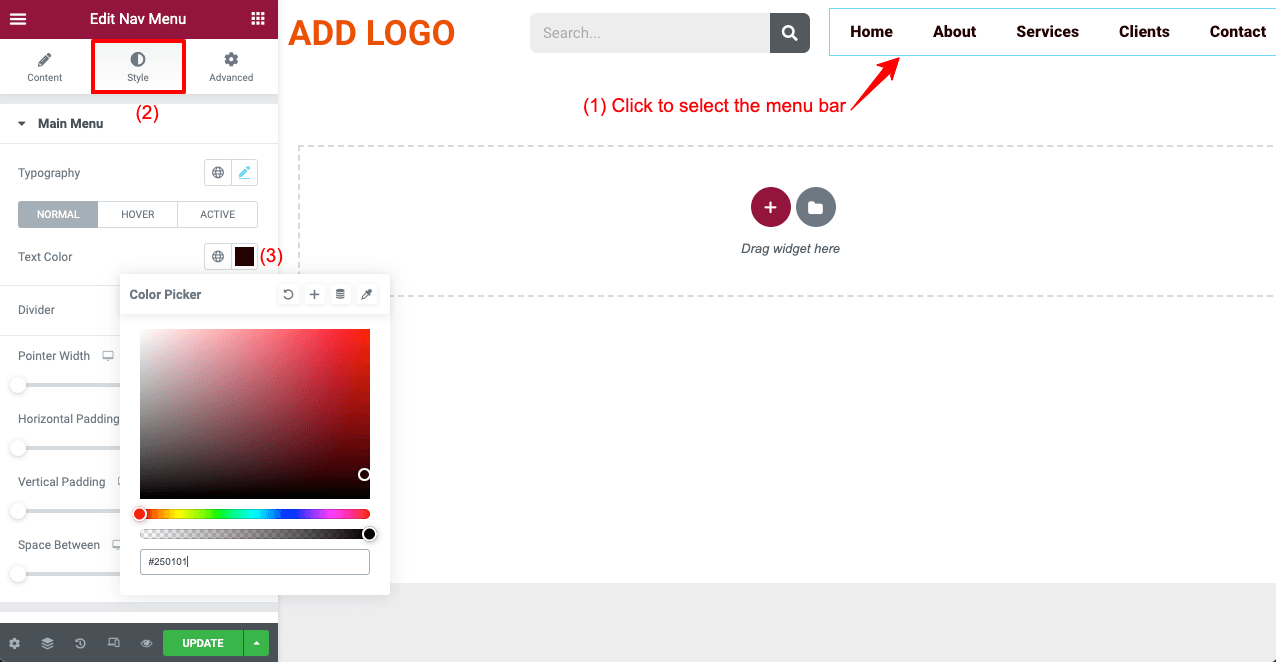
- Klicken Sie auf die Menüleiste, um sie auszuwählen.
- Gehen Sie auf der Registerkarte Stil zur Option Textfarbe.
- Stellen Sie die gewünschte Farbe ein.
- Klicken Sie am Ende auf die Schaltfläche Aktualisieren.

Schritt 05: Öffnen Sie die Kopfzeile auf einer Webseite
Sobald Sie mit der Erstellung des klebrigen transparenten Elementor-Headers fertig sind, müssen Sie Ihre Webseiten überprüfen. Wenn alles funktioniert, ist das gut. Manchmal müssen Sie möglicherweise die Farbe der Kopfzeilenelemente ändern, damit sie gut mit dem Hintergrund harmonieren.
Sehen Sie sich im Video unten den Header an, den wir auf unserer Website erstellt haben.
Methode 02: Erstellen Sie transparente Sticky-Header mit HappyAddons
Wenn Sie ein Elementor Pro-Benutzer sind und dabei bleiben möchten, ist das in Ordnung. Wenn Sie jedoch nach einer zusätzlichen Lösung suchen, um Ihre Website leistungsfähiger zu machen, können Sie sich das HappyAddons-Plugin ansehen. Es ist ein leistungsstarkes Addon für das Elementor-Plugin, das viele exklusive Funktionen und Widgets bietet.
Wenn Sie also sowohl das Elementor- als auch das HappyAddons-Plugin haben, können Sie Ihre Website zaubern. Jetzt zeigen wir Ihnen, wie Sie mit dem Nav Manu -Widget von HappyAddons einen Header erstellen und ihn klebrig und transparent machen. Plugins, die Sie für diesen Tutorial-Teil benötigen:
- Elementor
- Glückliche Addons
- HappyAddons Pro
Sobald Sie sie installiert haben, beginnen Sie mit den unten beschriebenen Schritten.
Schritt 01: Schalten Sie das Happy Menu Widget ein
Nach der Installation der oben genannten Plugins müssen Sie zuerst das Happy Menu-Widget aktivieren. Das zu tun:

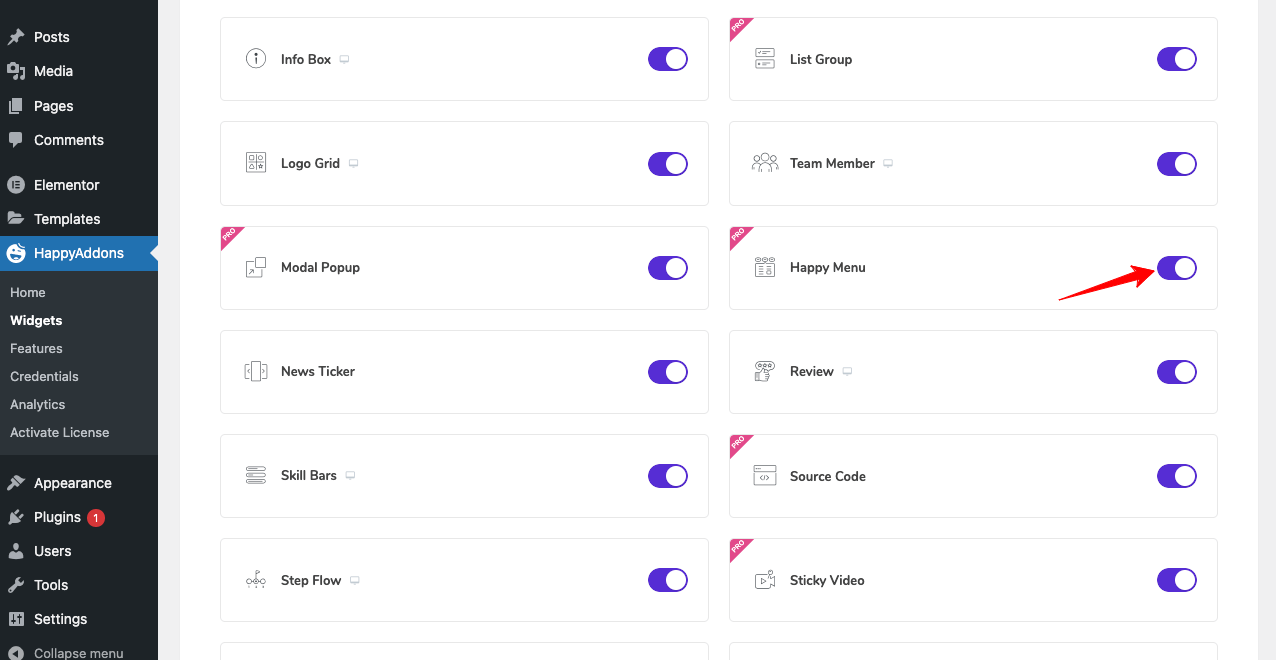
- Navigieren Sie zu HappyAddons > Widgets .
- Schalten Sie das Happy Menu -Widget ein.
- Scrollen Sie zurück nach oben und klicken Sie auf Einstellungen speichern .
Hinweis: Sie können die ungenutzten Widgets von hier aus deaktivieren, um Ihre Website schlanker zu machen.

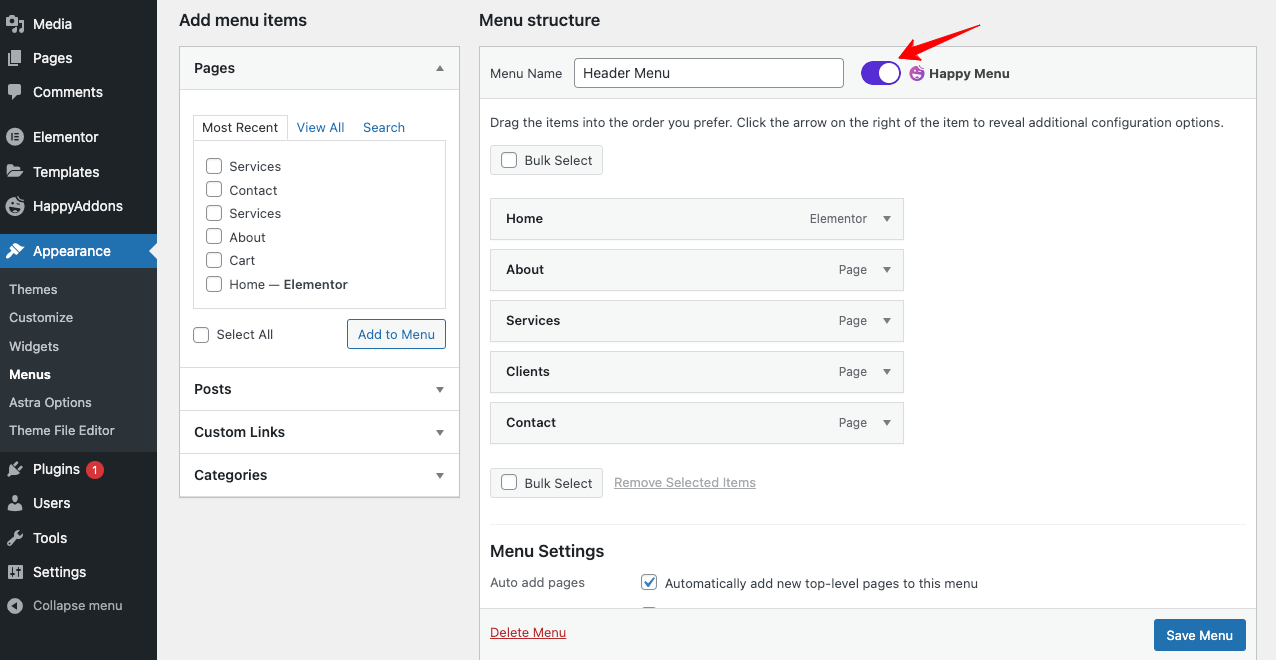
Schritt 02: Erstellen Sie ein Menü
Da wir in der ersten Methode ein Menü erstellt haben, müssen wir kein neues erstellen. Sie müssen nur das Happy Menu- Symbol im Abschnitt „ Erscheinungsbild“ > „Menüs “ aktivieren. Klicken Sie am Ende auf die Schaltfläche Menü speichern .

Schritt 03: Öffnen Sie Ihre Webseite auf der Elementor-Leinwand
Öffnen Sie eine neue oder vorhandene Webseite mit Elementor Canvas. Es entfernt die Kopfzeilentexte, die mit dem installierten Thema geliefert werden, und macht Ihre Seite komplett frisch.
Schritt 04: Erstellen Sie einen neuen Header
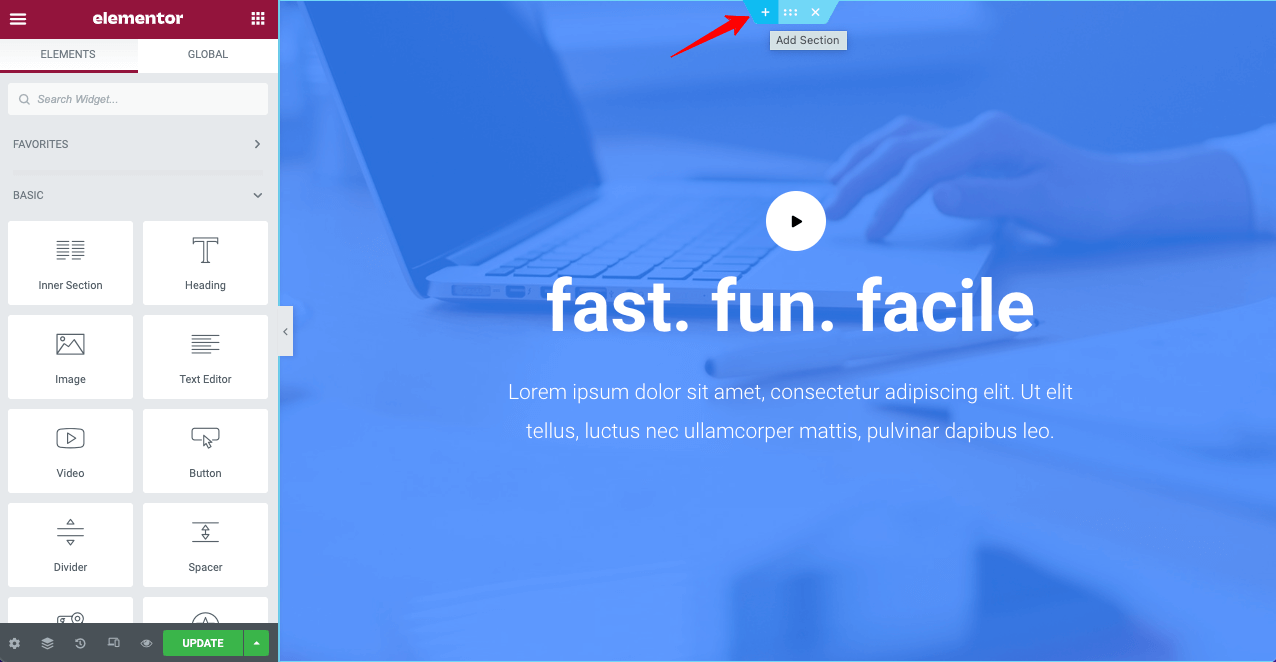
Sie müssen einen neuen Abschnitt oben auf der Seite erstellen, um eine neue Kopfzeile zu erstellen.
- Klicken Sie oben auf Ihrer Seite auf das Symbol Abschnitt hinzufügen.

- Wählen Sie die gewünschte Layoutstruktur aus.
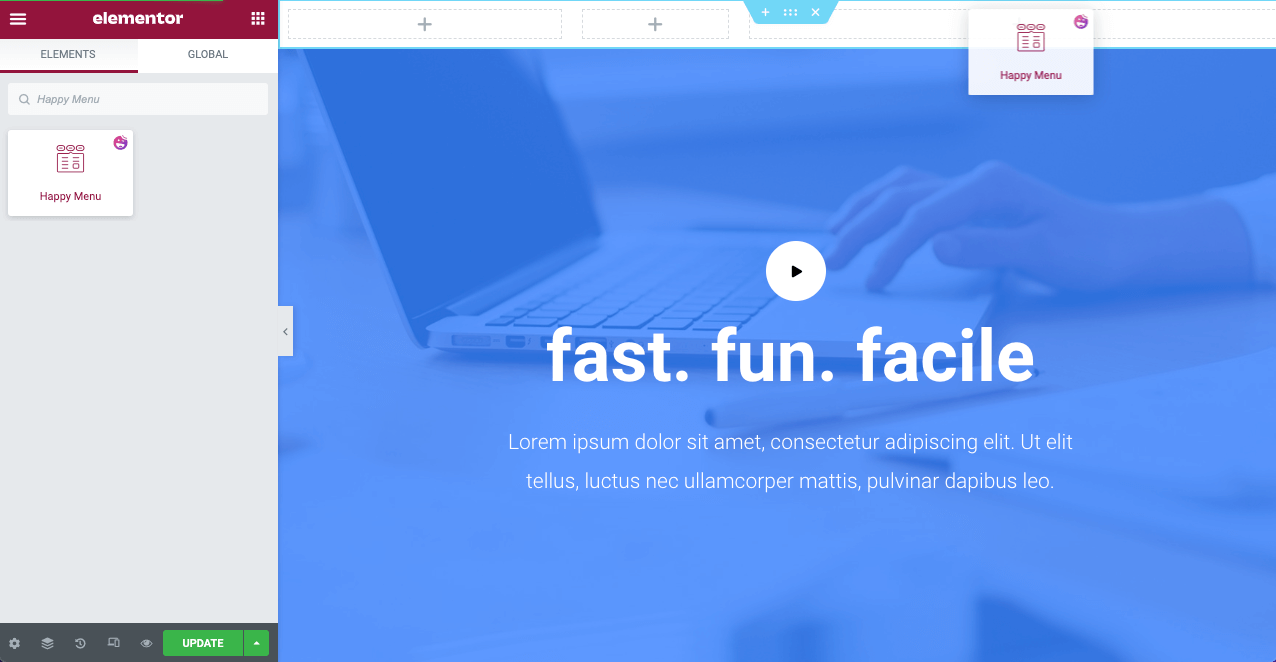
- Ziehen Sie das Happy Menu -Widget per Drag-and-Drop in Ihren neuen Abschnitt.

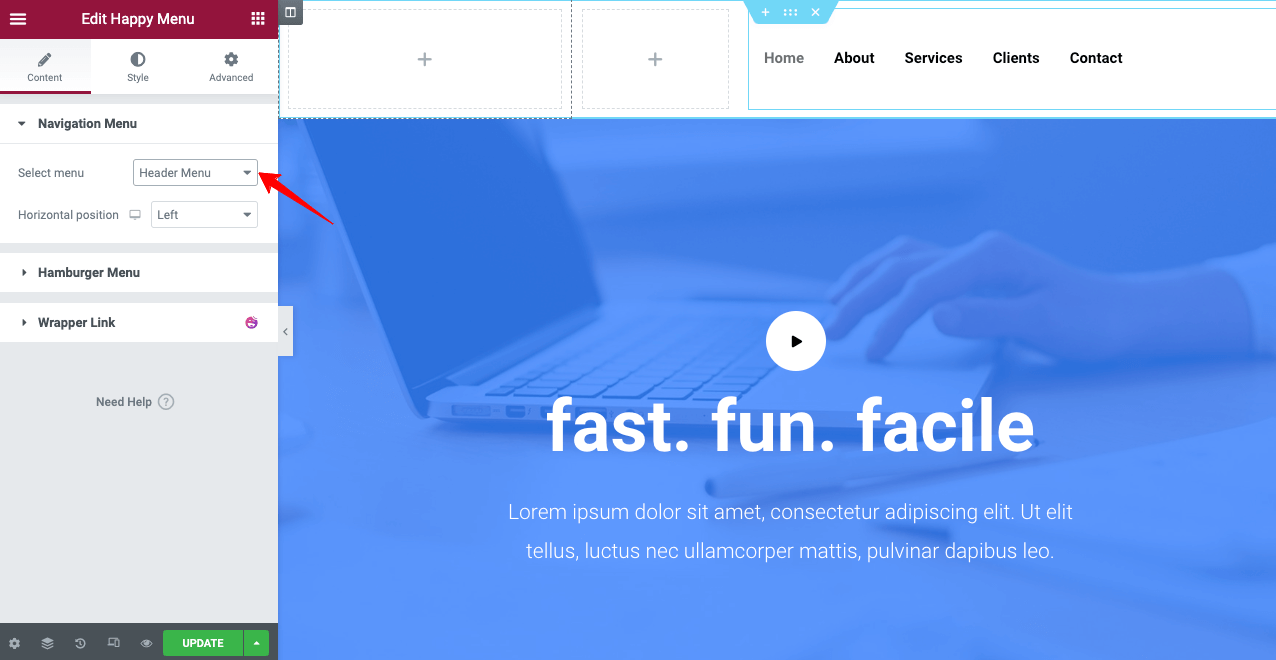
- Gehen Sie im Elementor-Bedienfeld zu Inhalt > Navigationsmenü .
- Wählen Sie das Menü aus, das Sie in Ihrem Backend erstellt haben.

Gestalten Sie das Menü und die Kopfzeile nach Belieben. Sie können diese Dokumentation zum Stilisieren des Elementor-Headers mit Happy Menu besuchen.
Schritt 05: Machen Sie Ihren Header klebrig
Eine gute Sache bei der Verwendung von HappyAddons ist, dass Sie die Sticky-Funktion separat zu Ihren Header-Elementen (Logo, Menüs, Suchleiste) hinzufügen können. Angenommen, Sie möchten Ihre Menüleiste nur klebrig machen.
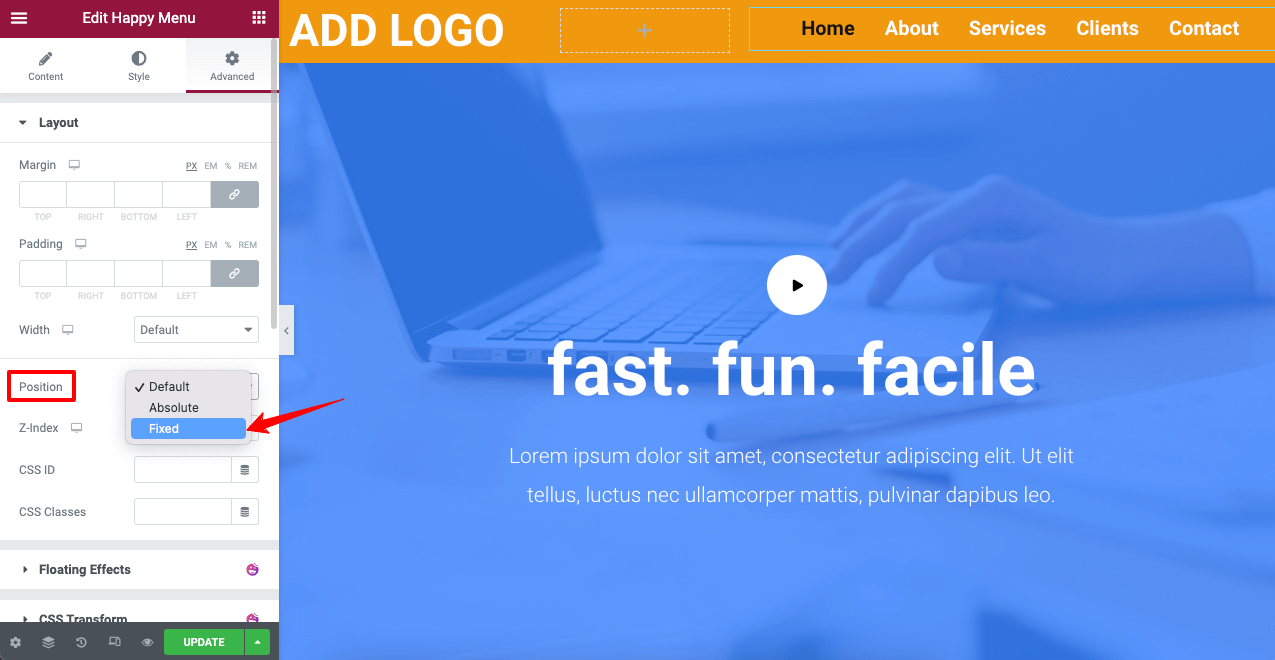
- Klicken Sie auf die Menüleiste.
- Gehen Sie im Elementor-Bedienfeld zu Erweitert > Layout .
- Stellen Sie die Position Fixed ein.
Dadurch wird Ihre Menüleiste oben klebrig. Sie können die gleiche Funktion auch auf Ihr Logo anwenden.

Scrollen Sie jetzt durch Ihre Seite, um zu sehen, ob Ihre Header-Elemente wirklich klebrig waren.
Schritt 06: Machen Sie Ihre Kopfzeile transparent
Der Prozess ist derselbe, den wir in Methode eins erklärt haben.
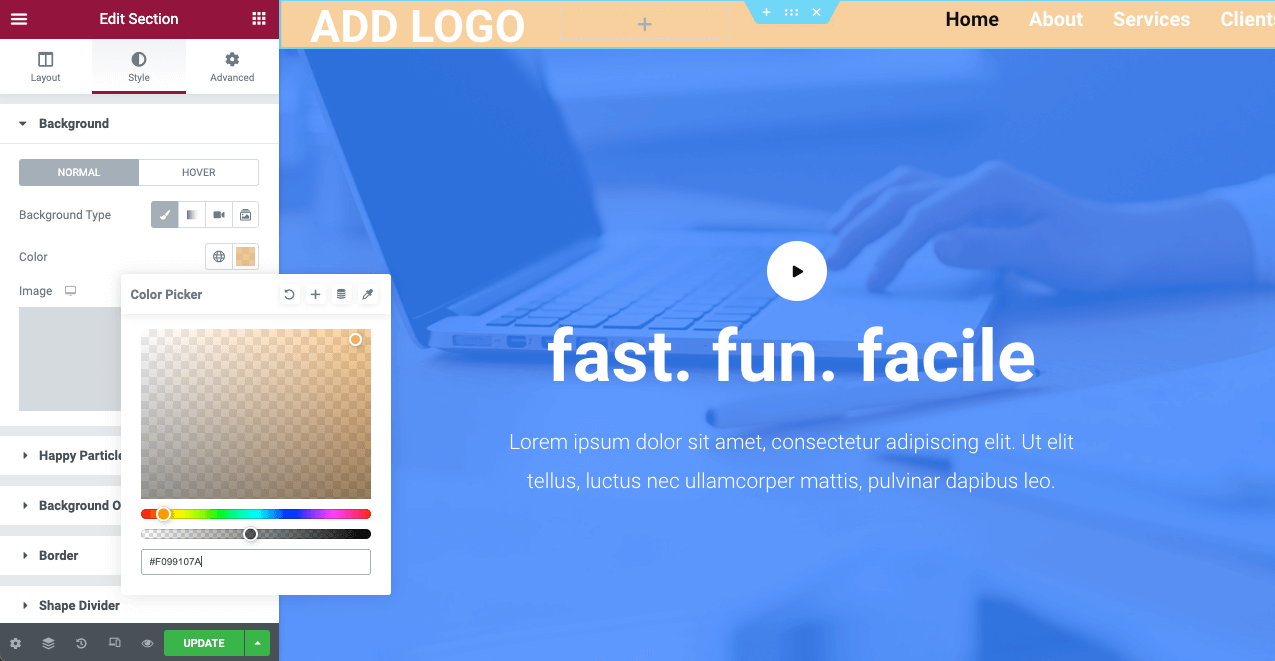
- Wählen Sie den Header-Bereich aus, indem Sie auf das Symbol mit den sechs Punkten klicken.
- Gehen Sie zu Stil > Hintergrund > Farbe .
- Reduzieren Sie die Farbdeckkraft nach Belieben.
Es macht Ihre Kopfzeile transparent.

Schritt 07: Bringen Sie Ihren Heldenbereich nach oben
Machen Sie sich keine Sorgen, wenn Ihre Kopfzeilentexte verschwinden, weil der Hintergrund transparent gemacht wird. Bringen Sie einfach Ihren Web-Helden-Bereich oben. Es wird Ihnen eine kontrastreiche Ansicht geben.
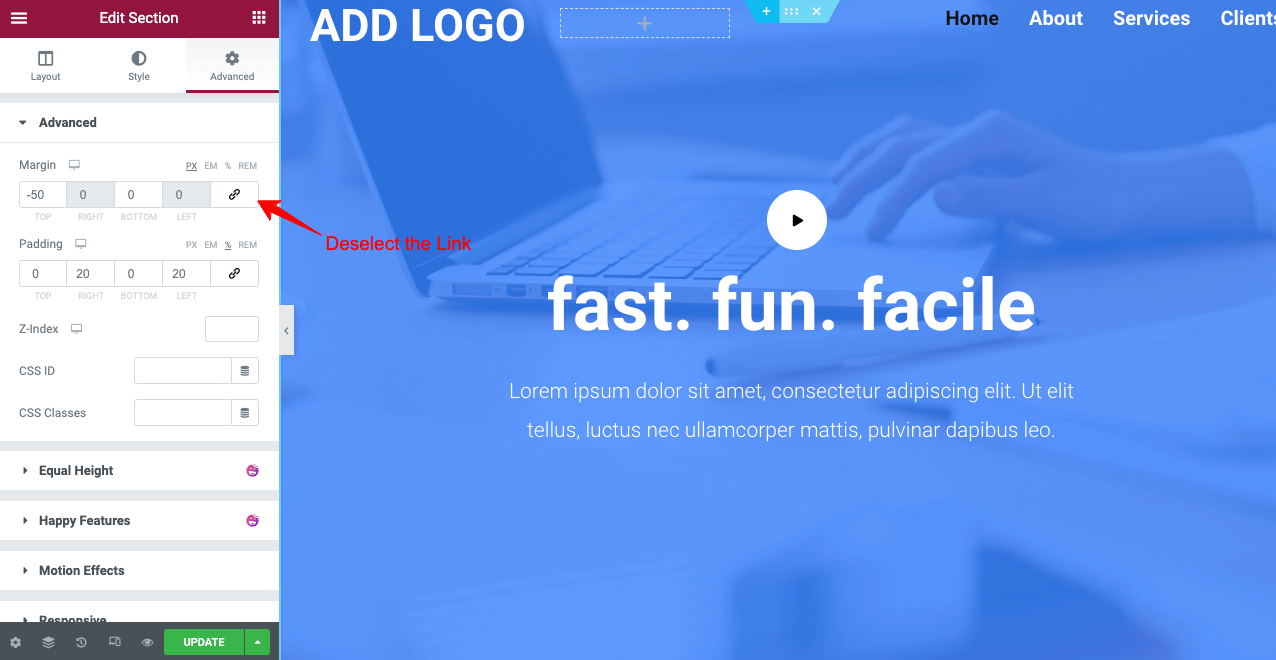
- Wählen Sie den Heldenabschnitt aus, indem Sie auf das Symbol mit den sechs Punkten klicken.
- Gehen Sie zu Erweitert > Erweitert > Rand .
- Deaktivieren Sie den Link, indem Sie darauf klicken.
- Setzen Sie einen Minus(-)-Wert in den Top- Bereich.
Es bringt den Heldenabschnitt nach oben und erzeugt einen Kontrast zwischen den Kopfzeilentexten.

So ist Ihr klebriger transparenter Elementor-Header mit Hilfe von HappyAddons fertig. Wenn Sie dabei auf Ihrer Website auf Probleme stoßen, senden Sie uns einfach eine Nachricht oder einen Kommentar unten. Wir werden uns sehr bald mit Lösungen bei Ihnen melden.

Häufig gestellte Fragen zum Erstellen von Elementor Sticky Transparent-Header
Hier beantworten wir einige der am häufigsten gestellten Fragen im Zusammenhang mit der klebrigen transparenten Kopfzeile von Elementor, die häufig im Internet zu finden ist.
Gibt es einen Farbcode zum Erstellen eines klebrigen transparenten Headers in Elementor?
Sie müssen keinen Farbcode anwenden, um eine klebrige transparente Kopfzeile in Elementor zu erstellen. Reduzieren Sie einfach die Farbdeckkraft auf Null. Wenn Sie jedoch wirklich einen Farbcode benötigen, können Sie dafür den weißen Hex-Code von #FFFFFF verwenden.
Was sind die Elemente eines Web-Headers?
Je nach Zweck einer Website variieren Header-Elemente in der Regel. Nachfolgend sind einige allgemeine Elemente aufgeführt, die wir normalerweise in Web-Headern sehen.
1. Logo, Marke oder Slogan.
2. Menüleiste.
3. Kontaktinformationen.
4. Social-Media-Links.
5. Suchfeld.
6. Konto-Login-Feld.
7. Warenkorb-Symbol.
8. Benachrichtigungen.
Wie erstelle ich einen großartigen Web-Header?
Sie können die folgenden Tipps anwenden, um einen großartigen Website-Header zu erstellen.
1. Fügen Sie ein einprägsames Logo hinzu.
2. Stellen Sie sicher, dass die Navigationslinks nicht unterbrochen sind.
3. Verwenden Sie keine auffälligen Farben für Schriftarten und Hintergründe.
4. Verwenden Sie leicht lesbare Schriftarten.
5. Haben Sie eine Suchleiste darauf.
6. Füllen Sie den Header nicht mit unnötigen Elementen.
7. Machen Sie es reaktionsschnell und mobilfreundlich.
Welche Größe sollte ein Header haben?
Dafür gibt es keine spezielle Regel. Einige erstellende und sportliche Websites pflegen extra erweiterte Kopfzeilen. Und sie bekommen auch von den Besuchern ausreichend gute Rückmeldungen. 1024 px ist jedoch immer noch die beliebteste Größe von Headern im Web.
Benötige ich Elementor Pro, um einen klebrigen transparenten Header zu erstellen?
Ohne Elementor Pro haben Sie keinen Zugriff auf den Theme Builder, die Vorlagenbibliothek und das Navigationsmenü-Widget. Es ist nicht möglich, einen Header zu erstellen. Dennoch können Sie mit der Lite-Version jeden Ihrer Webabschnitte klebrig und transparent machen. Aber um einen Header zu erstellen, müssen Sie Zugriff auf die Pro-Version haben.
Wenn Sie jedoch ein Addon wie HappyAddons Pro haben, benötigen Sie Elementor Pro nicht, um klebrige transparente Header zu erstellen. Sie können dies mit der Unterstützung des Addons tun. Wir haben den Vorgang oben im Detail erklärt.
Abschließende Erkenntnisse zu Elementor Sticky Transparent Header
Laut Standford Web Credibility Research beurteilen 75 % der Menschen die Glaubwürdigkeit einer Website anhand ihres Aussehens . Und Besucher sehen sich zuerst die Kopfzeile an, nachdem sie auf einer Website gelandet sind. Es wird schwierig, die Sitzung der Besucher auf einer beliebigen Website zu verlängern, ohne dem Web-Header ein auffälliges Aussehen zu verleihen.
Klebrige transparente Kopfzeilen können Ihnen in diesem Fall sehr helfen. Wir hoffen, dass dieser Artikel Ihre Anforderungen an die Erstellung klebriger transparenter Header mit Elementor erfüllen konnte. Wenn Sie weitere Fragen zu diesem Thema haben, bitten wir Sie, uns dies über den Kommentarbereich mitzuteilen. Unser Team wird Ihnen bald antworten.
Wenn Sie weitere interessante Artikel wie diesen erhalten möchten, abonnieren Sie uns und folgen Sie unseren Facebook- und Twitter-Kanälen.
Abonnieren Sie unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
