Elementor-Teammitglieder-Widget: So stellen Sie Ihr Team vor
Veröffentlicht: 2023-06-10Obwohl es auf vielen Unternehmenswebsites nicht vorhanden ist, ist die Seite, die Ihr Team repräsentiert, oder die Seite „Meet the Team“, sehr wichtig. Es hilft den Besuchern, sich auf einer fortgeschrittenen Ebene mit Ihrer Dienstleistung oder Ihrem Produkt zu verbinden, da sie das Produkt mit den Menschen dahinter in Verbindung bringen können. Die Seite „Meet the Team“ oder „Team“ , wie auch immer Sie sie nennen, ist im Grunde eine Unterseite Ihrer „Über uns“-Seite . Zusammen zeigen die beiden Seiten den Besuchern, wie Ihr Team zusammenarbeitet und zusammenarbeitet, um das von Ihnen angebotene Produkt oder die von Ihnen angebotene Dienstleistung zu entwickeln.
Die Teamseite sollte idealerweise Folgendes enthalten:
- Bild oder häufiger Avatar des Teammitglieds
- Vor-und Nachname
- Position im Team
- Soziale und Kontaktlinks
Das Elementor Team Member-Widget von den berühmten Qi Addons ist eine hervorragende Lösung, wenn Sie ein zuverlässiges Widget suchen. Sie können beliebig viele Ihrer Teammitglieder anzeigen , seien es fünf oder fünfzig oder sogar mehr. Sie können den Stil ganz einfach anpassen, Schriftarten, Farben und soziale Symbole auswählen . Darüber hinaus bietet dieses Elementor-Teammitglieder-Widget eine Reihe verfügbarer Layouts, die Sie auf der Widget-Demoseite ausprobieren können. Wir zeigen Ihnen Schritt für Schritt, wie Sie damit Ihr Team darstellen, und wenn Sie möchten, gibt es auch ein Video-Tutorial:
Das Elementor Team Member-Widget ist eines der kostenlosen Qi-Addons. Darüber hinaus bietet Qi Addons für Elementor über 100 weitere nützliche und erstaunliche Widgets (sowohl kostenlos als auch Premium). Wenn Sie also auf der Suche nach Add-ons sind, die wirklich Wunder für Ihre Website bewirken können, können wir diese Sammlung nicht empfehlen stark genug. In Kombination mit dem Qi-Thema ist es wirklich etwas anderes.
- Schritt 1: Installieren Sie Qi Addons für Elementor
- Schritt 2: Fügen Sie das Elementor-Teammitglieder-Widget zu Ihrer WordPress-Seite hinzu
- Schritt 3: Fügen Sie den Inhalt hinzu
- Schritt 4: Gestalten Sie das Widget
- Schritt 5: Weitere Teammitglieder hinzufügen
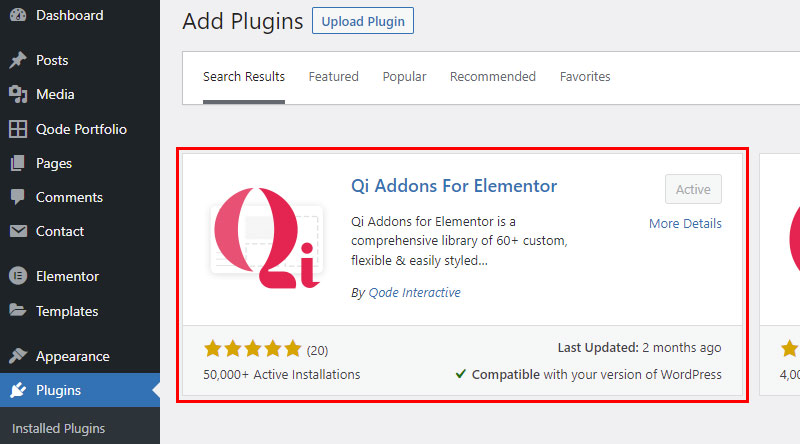
Um auf dieses Widget zuzugreifen, müssen Sie Qi Addons für Elementor installieren. Gehen Sie einfach wie bei der Installation jedes anderen Plugins vor: Plugins > Neu hinzufügen . Installieren Sie es, aktivieren Sie es und fertig. Sie finden es nun in der Widget-Liste auf jeder Seite Ihrer Website.

Wie bereits erwähnt, verfügt Qi Addons über 100 Widgets und viele davon sind kostenlos . Das bedeutet, dass Sie bei der Installation von Qi nicht nur das Team Member-Widget, sondern auch alle anderen kostenlosen Widgets erhalten. Hervorzuheben ist hier, dass Sie innerhalb des Plugins ganz einfach die Widgets deaktivieren können, die Sie nicht verwenden möchten, und so Ihre Website vor unnötiger Belastung bewahren .
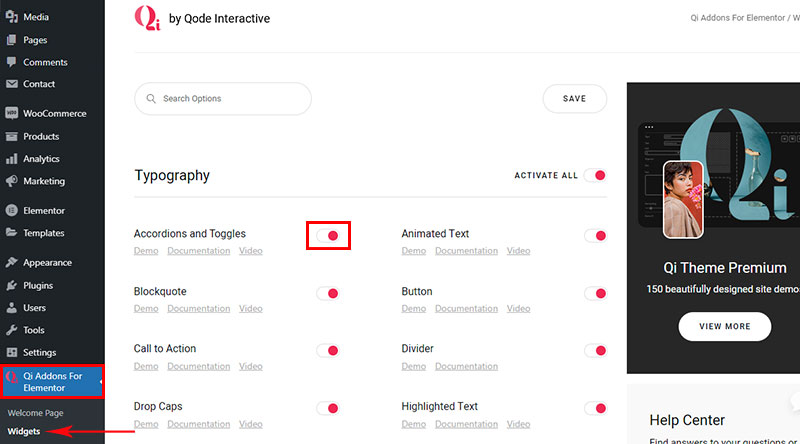
Suchen Sie nach der Installation des Plugins in Ihrem Dashboard nach Qi-Addons für Elementor und gehen Sie zu Widgets. Hier finden Sie die Liste aller Widgets, die Sie haben, und hier können Sie diejenigen, die Sie nicht benötigen, einfach deaktivieren . Auch hier gibt es viele nützliche Elemente. Sehen Sie sich also um, ob es noch etwas anderes gibt, das dazu beitragen könnte, Ihre Website besser und funktionaler zu machen. Selbstverständlich können Sie die Widgets bei Bedarf jederzeit wieder aktivieren.

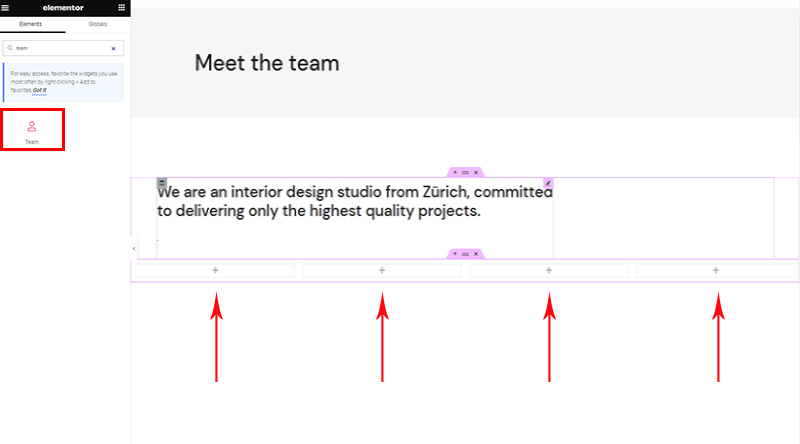
Sie fügen dieses Widget wie jede andere Seite zu einer Seite hinzu. Suchen Sie es unter den Elementen und ziehen Sie es einfach auf die Seite .
Es ist wichtig zu beachten, dass , wenn Sie ein Team-Widget hinzufügen, dieses eine Person in Ihrem Team darstellt . Aus diesem Grund müssen Sie Ihrer Seite zunächst eine Zeile mit so vielen Spalten hinzufügen, wie Sie Teammitglieder haben, da es pro Spalte ein Widget (Teammitglied) geben wird.

Tipp: Erstellen Sie nicht sofort Widgets für alle Mitglieder. Fügen Sie stattdessen das erste hinzu, gestalten Sie es und kopieren Sie es dann (alle Gestaltungsoptionen werden ebenfalls kopiert) und ändern Sie einfach die Informationen (Name, Links usw.).
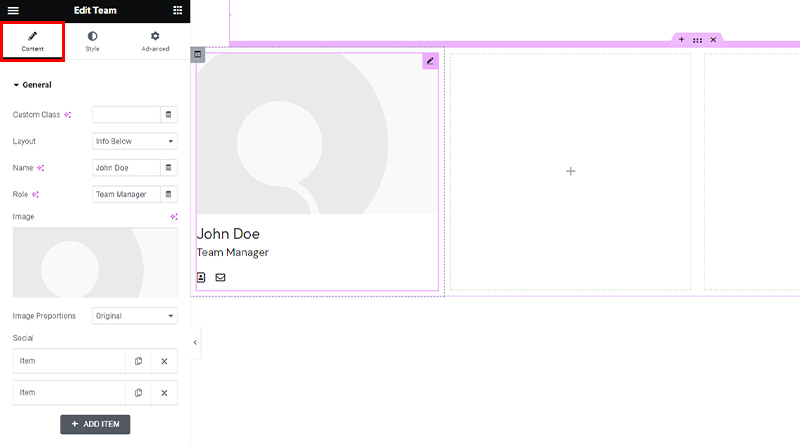
Sobald Sie zu den Widget-Optionen für Elementor-Teammitglieder gehen, werden Sie feststellen, dass diese in drei Registerkarten unterteilt sind. Die ersten beiden sind speziell für dieses Widget und das letzte ist das Standard-Elementor-Widget, daher werden wir hier nicht darauf eingehen .
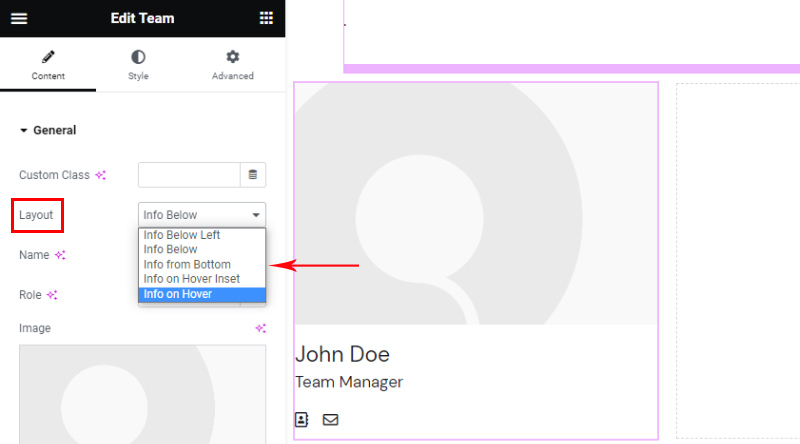
Die erste ist die Registerkarte „Inhalt“ . Hier fügen Sie alle Inhalte wie Vor- und Nachname, Bild, Position und soziale Links hinzu. Hier wählen Sie auch das Layout aus. Alle anderen Styling-Optionen finden Sie im nächsten Tab.
Dies ist ein sehr intuitives Widget, sodass Sie nicht alles bis ins kleinste Detail erklären müssen – Sie werden sehen, dass die Arbeit damit sehr einfach ist. Natürlich ist jede Änderung, die Sie vornehmen, sofort auf dem Bildschirm rechts sichtbar.

Die Layouts sind ziemlich selbsterklärend. Um sich inspirieren zu lassen und einige Beispiele des Widgets im Einsatz zu sehen, besuchen Sie die Demoseite des Widgets. Natürlich können Sie mit dem Widget herumspielen, experimentieren und testen, bis Sie zum gewünschten Ergebnis kommen .

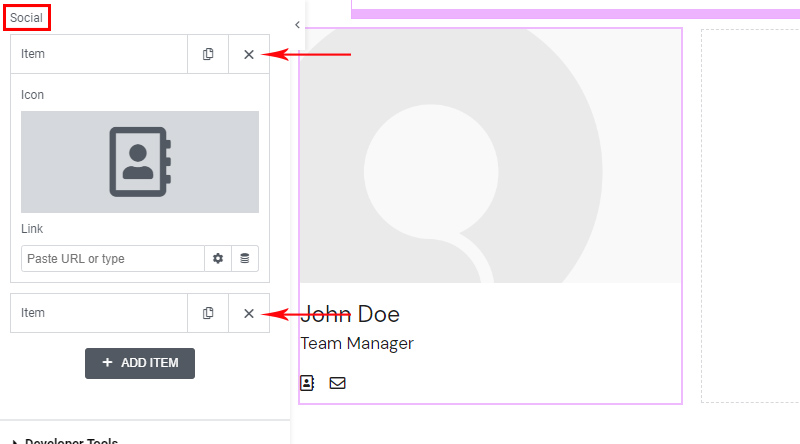
Es gibt keine Beschränkungen hinsichtlich der Anzahl der sozialen Netzwerke, die Sie anzeigen möchten . Für jedes Element können Sie das Symbol auswählen und einen Link hinzufügen.

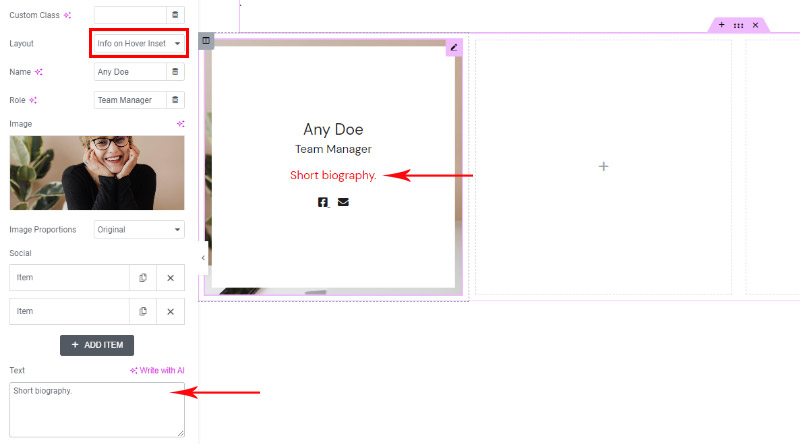
Alle Layouts verfügen über die gleichen Inhaltsoptionen. Nur Info beim Hover- Einfügen verfügt über eine zusätzliche Option, nämlich Text . Sie können damit eine zusätzliche Kurzbiografie oder andere relevante Informationen bereitstellen, die angezeigt werden, wenn der Besucher mit der Maus darüber fährt.


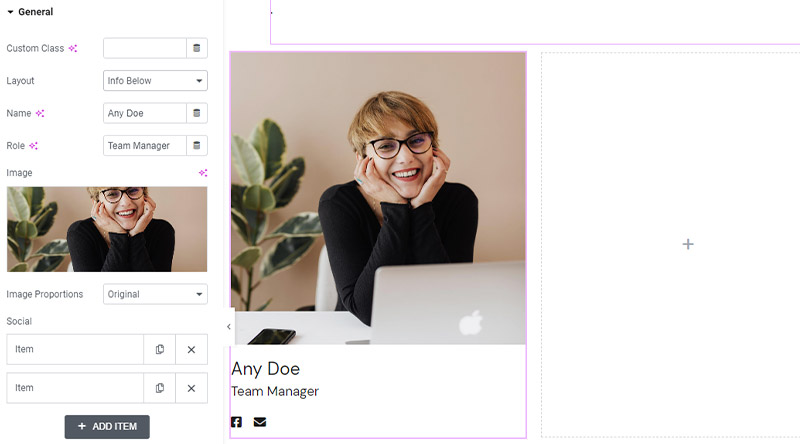
Wir haben unser erstes Teammitglied hinzugefügt und das gefällt dem Widget, wenn der Inhalt hinzugefügt wird. Kommen wir zu den Styling-Optionen.

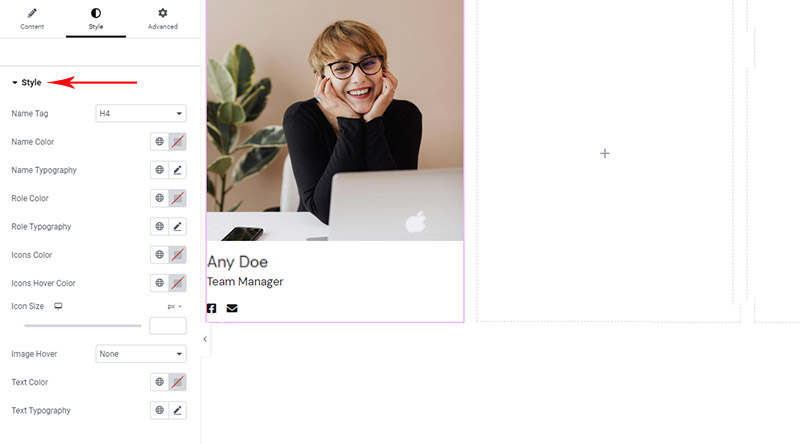
Die Styling-Elemente des Widgets befinden sich im zweiten Tab . Das Styling ist in drei Segmente unterteilt . Auch hier ist alles sehr intuitiv und einfach zu bedienen und bietet eine Fülle an Möglichkeiten.

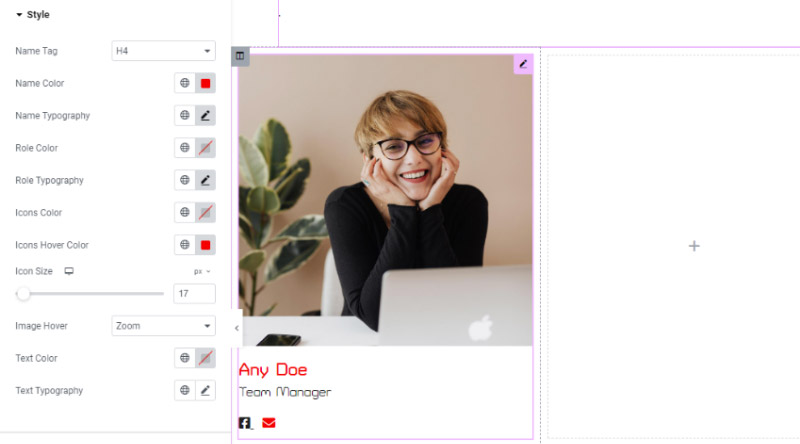
Im Segment „Stil“ können Sie die Farbe und die Typografie des Textinhalts (Vor- und Nachname, Position, Kurzbiografie) anpassen . Hier können Sie auch einen anderen Hover für das Bild hinzufügen. Die hier verfügbaren Optionen hängen von der Art des Layouts ab, das Sie ausgewählt haben.

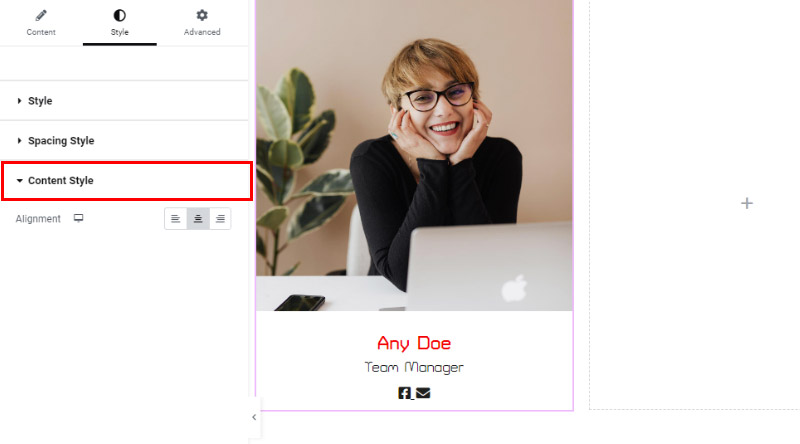
In nur wenigen Minuten haben wir den Inhalt an unsere Bedürfnisse angepasst. Das Bild unten zeigt den Hover-Status – die sozialen Symbole haben eine andere Farbe und der Cursor befindet sich auf der roten, sodass das Widget die andere Farbe anzeigt, die wir in den Optionen festgelegt haben.

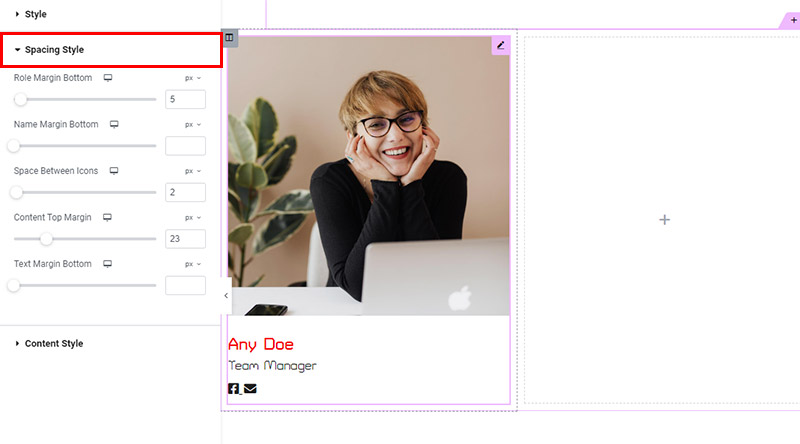
Die Optionen für den Abstandsstil sind sehr wichtig, da Sie häufig den Abstand zwischen den Elementen des Widgets feinabstimmen müssen. Die gute Nachricht ist, dass in diesem Widget fast alle Abstände eingestellt werden können, und das auch ganz einfach.

Im letzten Stilisierungsabschnitt geht es um die Ausrichtung. Hier haben Sie wie überall in WordPress drei Standardausrichtungsoptionen – links, rechts und zentriert.

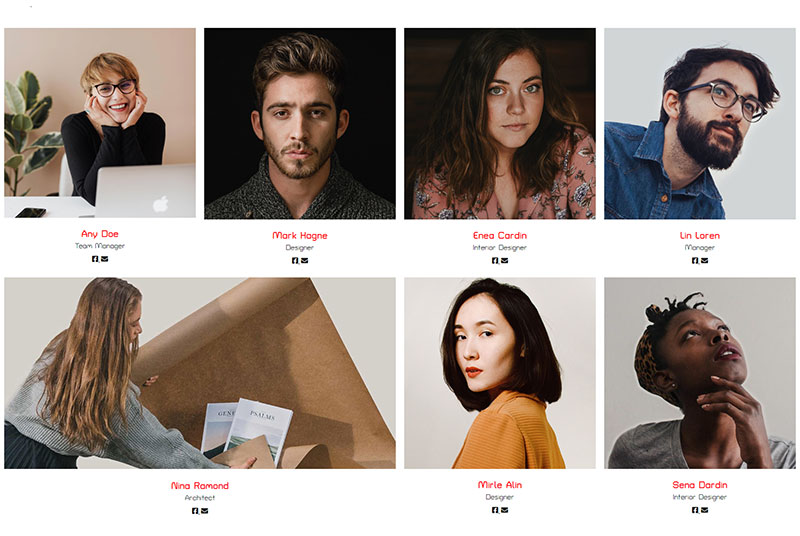
Nachdem Sie eine Teammitgliedsanzeige hinzugefügt und gestaltet haben, müssen Sie sie nur noch so oft kopieren, wie Sie Teammitglieder haben . Auf diese Weise stellen Sie sicher, dass alle Widget-Elemente (alle Teammitglieder) gleich sind. Wenn Sie sie unterschiedlich gestalten oder verschiedene Stile kombinieren möchten, ist das natürlich auch möglich. Ändern Sie einfach die Informationen und fertig!

In diesem Beispiel haben alle Teammitglieder den gleichen Stil und sehen gleich aus, außer dass wir beschlossen haben, ein wenig herumzuspielen und eines von ihnen größer gemacht haben. Wie wir eingangs sagten, wird dies durch das Festlegen der Spalten in der Zeile erreicht.
Lass es uns einwickeln!
Wie wir gesehen haben, ist es dank des außergewöhnlichen Elementor Team Member-Widgets aus der Qi Addons for Elementor-Sammlung, einem der besten Team-Plugins für WordPress , einfacher denn je, eine moderne, stilvolle und ansprechende Darstellung Ihrer Mitarbeiter oder Ihres Teams zu erstellen. Die Seite oder der Abschnitt „Team“ hilft Ihnen dabei, eine engere Beziehung zu Ihrem Publikum aufzubauen und kann erheblich dazu beitragen, diese in Klienten oder Kunden umzuwandeln.
Das Widget wurde nach höchsten Leistungs- und Designstandards entwickelt. Wenn Sie es verwenden, stellen Sie sicher, dass Ihre Seiten eine sehr professionelle, moderne und zuverlässige Ausstrahlung haben. Und dank der umfangreichen Widget-Optionen sind die Möglichkeiten praktisch endlos!
Wir hoffen, dass dieser Artikel hilfreich war. Wenn es Ihnen gefallen hat, schauen Sie sich gerne auch einige dieser Artikel an!
- Beste WordPress-SEO-Plugins
- Kostenlose WordPress-Themes für verschiedene Unternehmen
- So erstellen Sie Ihre eigene Elementor-WooCommerce-Shop-Seite
