Elementor-Tutorial: So verwenden Sie es für beste Ergebnisse
Veröffentlicht: 2023-12-06Elementor ist einer der beliebtesten WordPress-Seitenersteller auf dem Markt. Es kann Anfängern ermöglichen, eine komplette Website von Grund auf zu entwerfen. Wenn Sie mit dem Tool jedoch noch nicht vertraut sind, ist ein Elementor-Tutorial möglicherweise dennoch hilfreich. ️
Um Elementor optimal nutzen zu können, müssen Sie einige Schlüsselmerkmale gut verstehen. Zunächst möchten Sie die Vorlagenbibliothek nutzen. Sie möchten auch etwas über die Drag-and-Drop-Oberfläche, die responsiven Designfunktionen und das KI-Potenzial erfahren.
In diesem Beitrag stellen wir Ihnen zunächst Elementor vor. Anschließend stellen wir Ihnen ein ausführliches Elementor-Tutorial zur Verfügung, das Sie beim Erstellen einer Webseite durch einige wichtige Funktionen führt. Lass uns anfangen!
Eine Einführung in Elementor
Bevor wir in unser Elementor-Tutorial eintauchen, gehen wir einige Grundlagen durch. Elementor ist ein WordPress-Plugin zum Erstellen von Seiten.
In der Vergangenheit waren Seitenersteller die beste Möglichkeit, eine komplette WordPress-Site zu entwerfen, ohne sich mit jeglicher Programmierung befassen zu müssen. Heutzutage ist dies mit integrierten WordPress-Funktionen wie dem Site-Editor und dem Block-Editor möglich.
Allerdings bieten Ihnen Seitenersteller wie Elementor noch mehr Flexibilität und Anpassungsmöglichkeiten:

Mit Elementor können Sie Ihre Website mithilfe von Drag-and-Drop-„Elementen“, sogenannten Widgets, erstellen.
Darüber hinaus bietet es nützliche Funktionen für das mobile Webdesign. Und mit Elementor AI erhalten Sie einige hochmoderne Funktionen. Kurz gesagt: Elementor ermöglicht es absoluten Anfängern, atemberaubende, professionell aussehende Websites zu erstellen, ohne jemals eine Codezeile berühren zu müssen.
Elementor-Tutorial für WordPress: ein Leitfaden für Einsteiger
Nachdem Sie nun etwas mehr über Elementor wissen, werden wir einige wichtige Funktionen und Merkmale hervorheben, während wir Sie durch den Prozess der Erstellung einer Webseite führen.
- Die Vorlagenbibliothek
- Die Drag-and-Drop-Oberfläche und Widgets
- Widget-Anpassung und -Verwaltung
- Steuerelemente für mobiles und responsives Design
- Elementor-KI
Die Vorlagenbibliothek
Eines der großartigen Dinge an Elementor ist, dass es über eine robuste Vorlagenbibliothek verfügt. Diese vorgefertigten Designs können Ihnen dabei helfen, den Erstellungsprozess Ihrer Website zu beschleunigen.
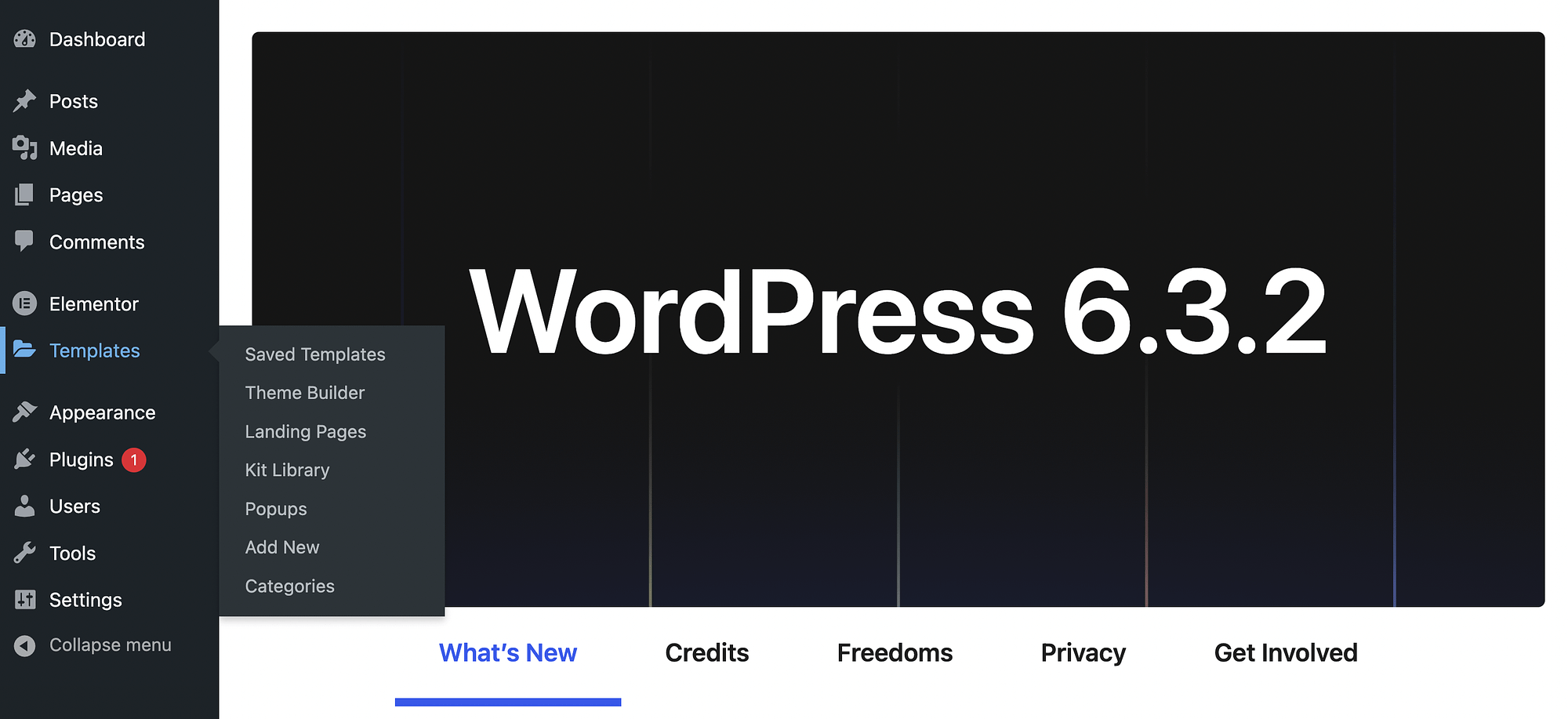
Nachdem Sie Elementor installiert und aktiviert haben, sollte in Ihrem Menü die Registerkarte „Vorlagen“ angezeigt werden:

Wenn Sie mit dem Plugin noch nicht vertraut sind, sind Ihre gespeicherten Vorlagen leer.
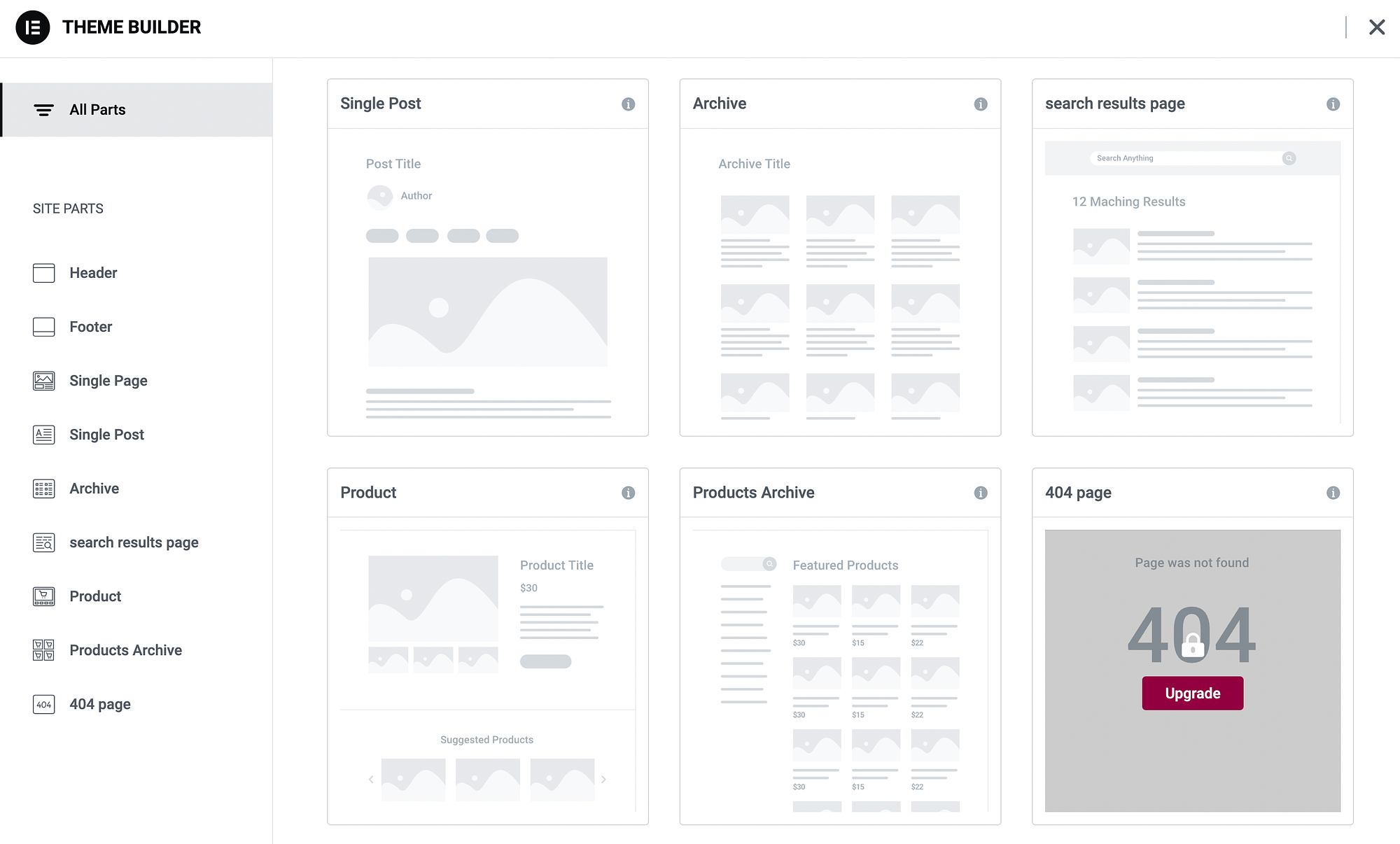
Wenn Sie jedoch eine Premium-Version von Elementor verwenden, haben Sie im Abschnitt „Theme Builder“ Zugriff auf vorgefertigte Vorlagen:

Wenn Sie auf einen kostenpflichtigen Plan upgraden, erhalten Sie vollständige Seitenvorlagen für Dinge wie Produktseiten, Blogbeiträge und mehr. Sie erhalten außerdem Vorlagenteile für Abschnitte wie Kopf- und Fußzeilen.
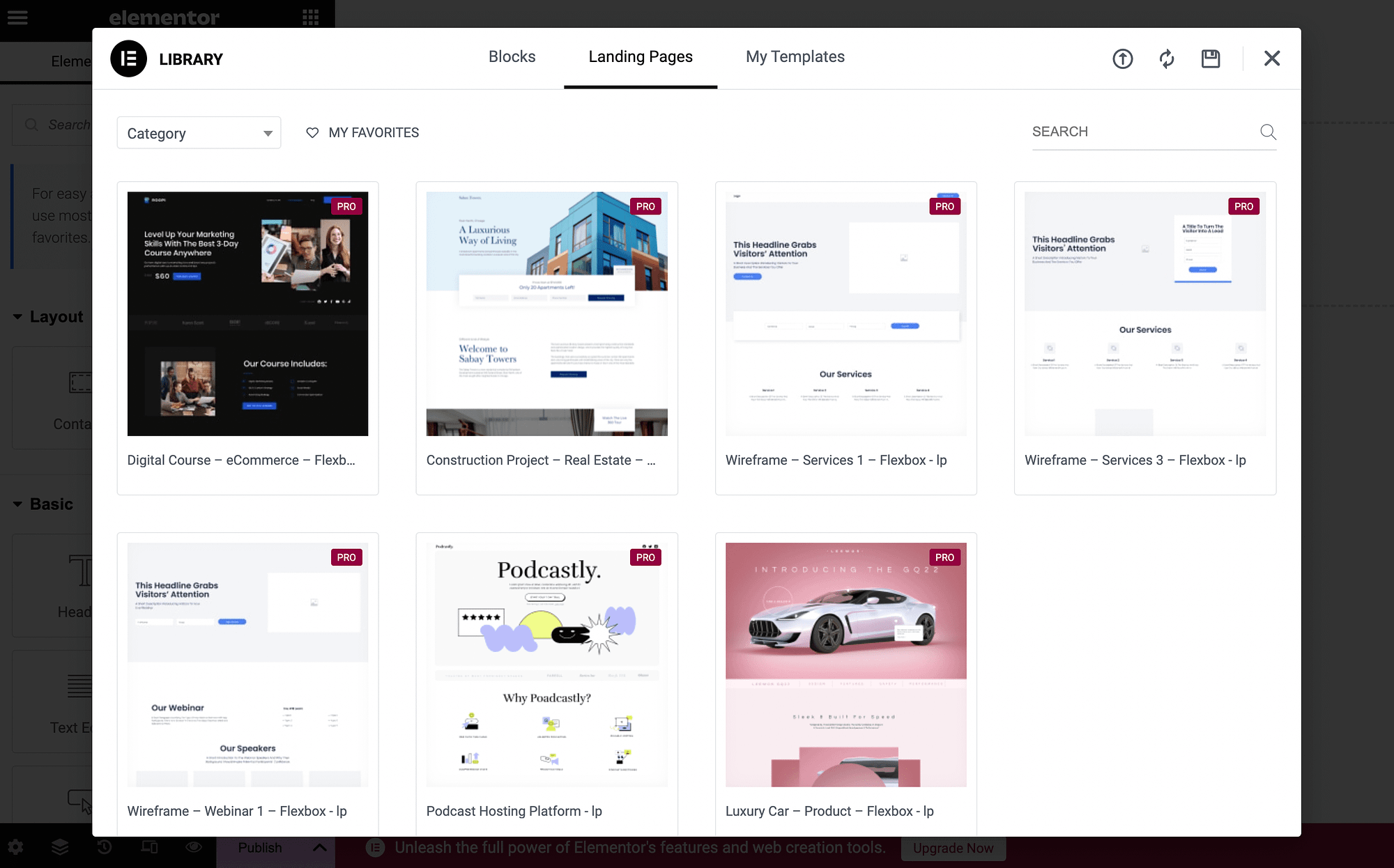
Wenn Sie ein Premium-Benutzer sind und eine Landing Page erstellen möchten, können Sie zu Vorlagen → Landing Pages → Neu hinzufügen gehen:

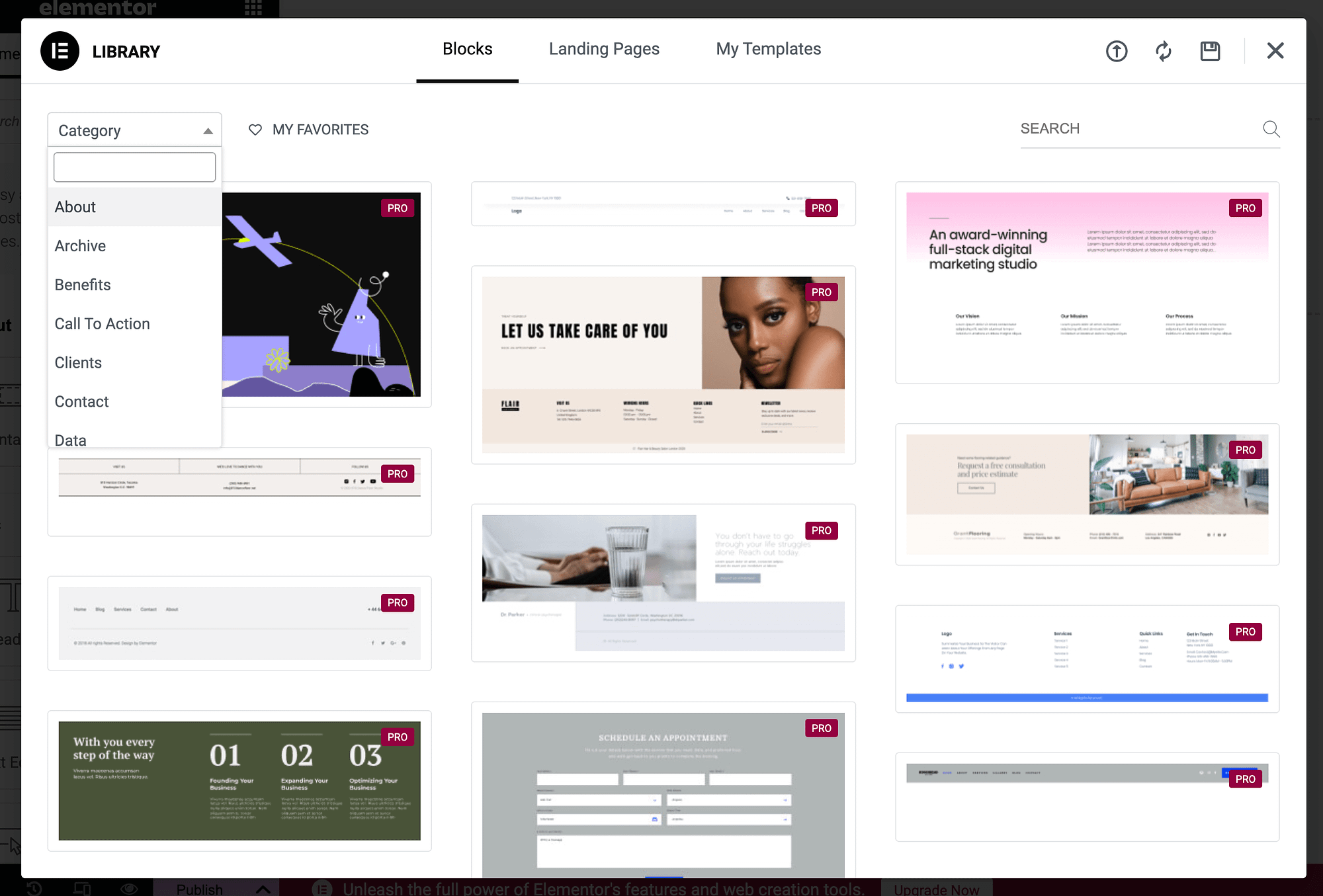
Es gibt auch eine Registerkarte „Blöcke“ , die weitere Vorlagenteile enthält. Sie können das Dropdown-Menü öffnen, um eine neue Kategorie anzuzeigen:

Beachten Sie jedoch, dass Sie diese Vorlagen nicht verwenden können, wenn Sie die kostenlose Version des Plugins verwenden. Fahren Sie in diesem Fall einfach mit dem nächsten Abschnitt fort.
Die Drag-and-Drop-Oberfläche und die Widgets ️
Jetzt beginnt das wahre Elementor-Tutorial! Sehen wir uns an, wie Sie mithilfe der Drag-and-Drop-Oberfläche des Plugins eine Webseite erstellen können.
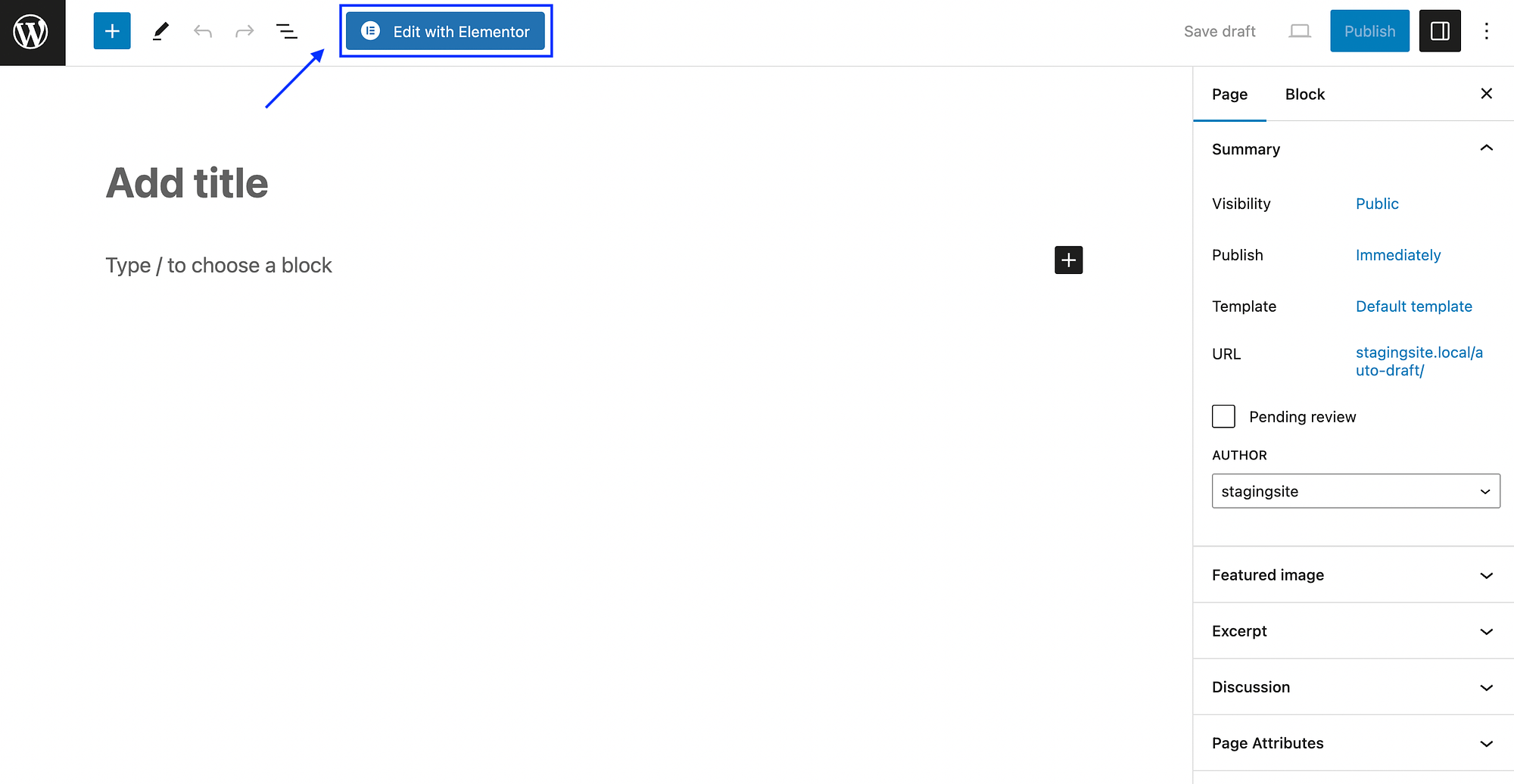
Gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu Seiten → Neu hinzufügen :

Klicken Sie auf die Schaltfläche „Mit Elementor bearbeiten“ , um Elementor zu starten:

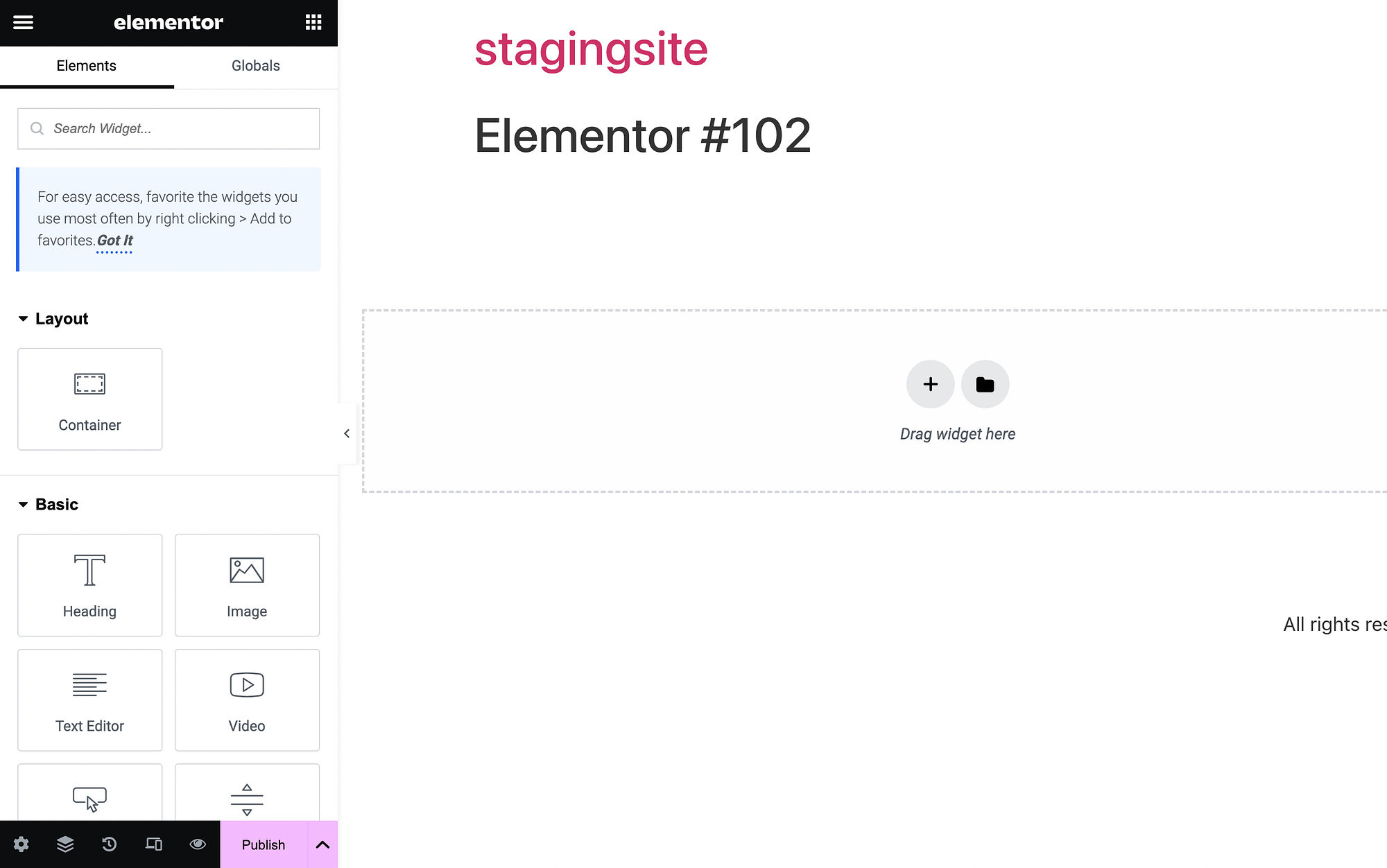
Wie Sie sehen, haben Sie links Ihr Elementor-Menü und rechts Ihren Inhaltsbereich. In Ihrem Elementor-Menü/-Panel sehen Sie alle „Elemente“ oder Widgets, die Sie per Drag & Drop auf die Seite ziehen können.
Diese Widgets haben einfache Namen wie Überschrift , Bild und Texteditor . Sie sind außerdem in Kategorien wie Layout , Basic , Pro , General usw. unterteilt.
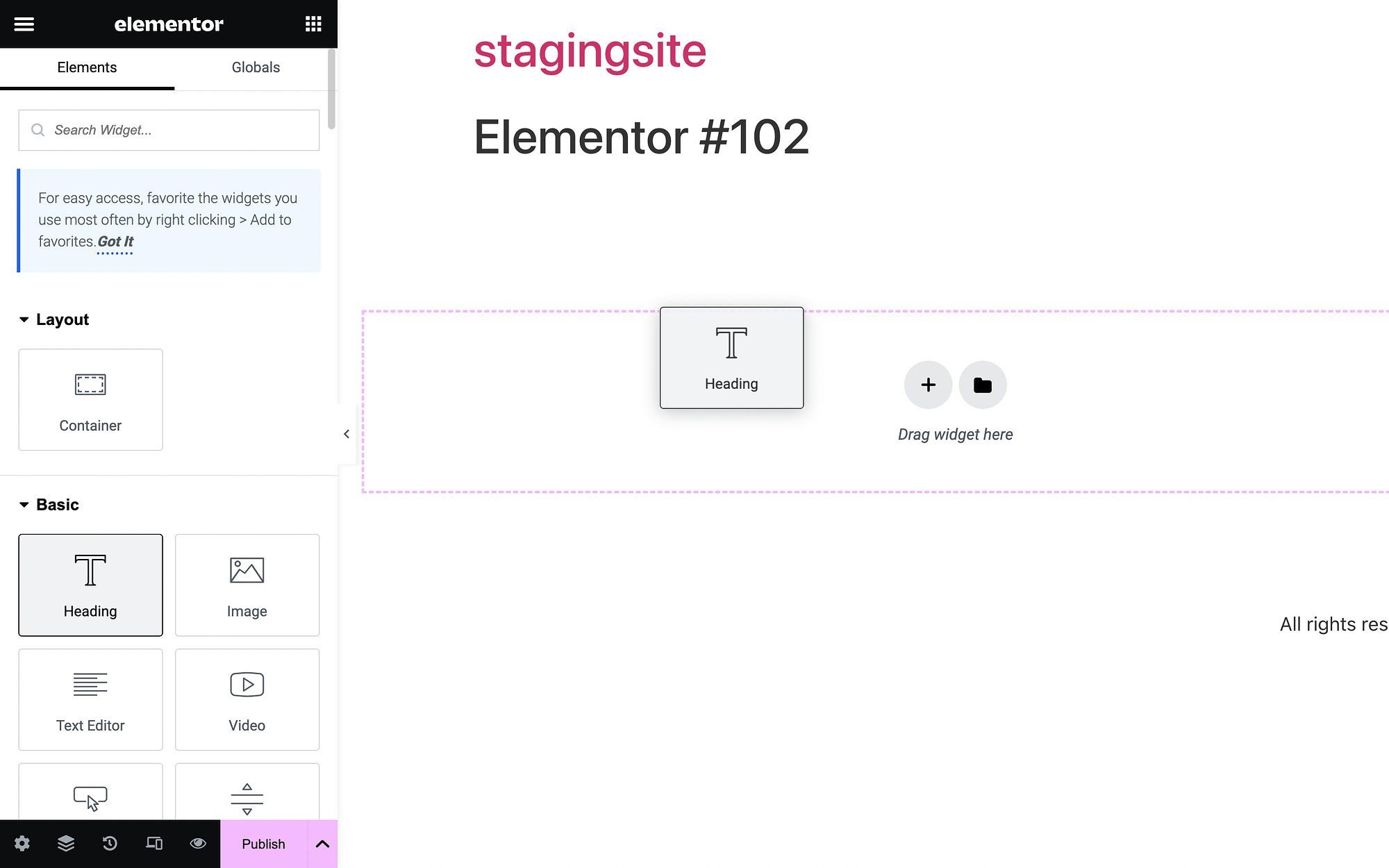
Um ein Widget zu verwenden, klicken Sie einfach darauf, um es zu halten, und ziehen Sie es dann nach rechts:

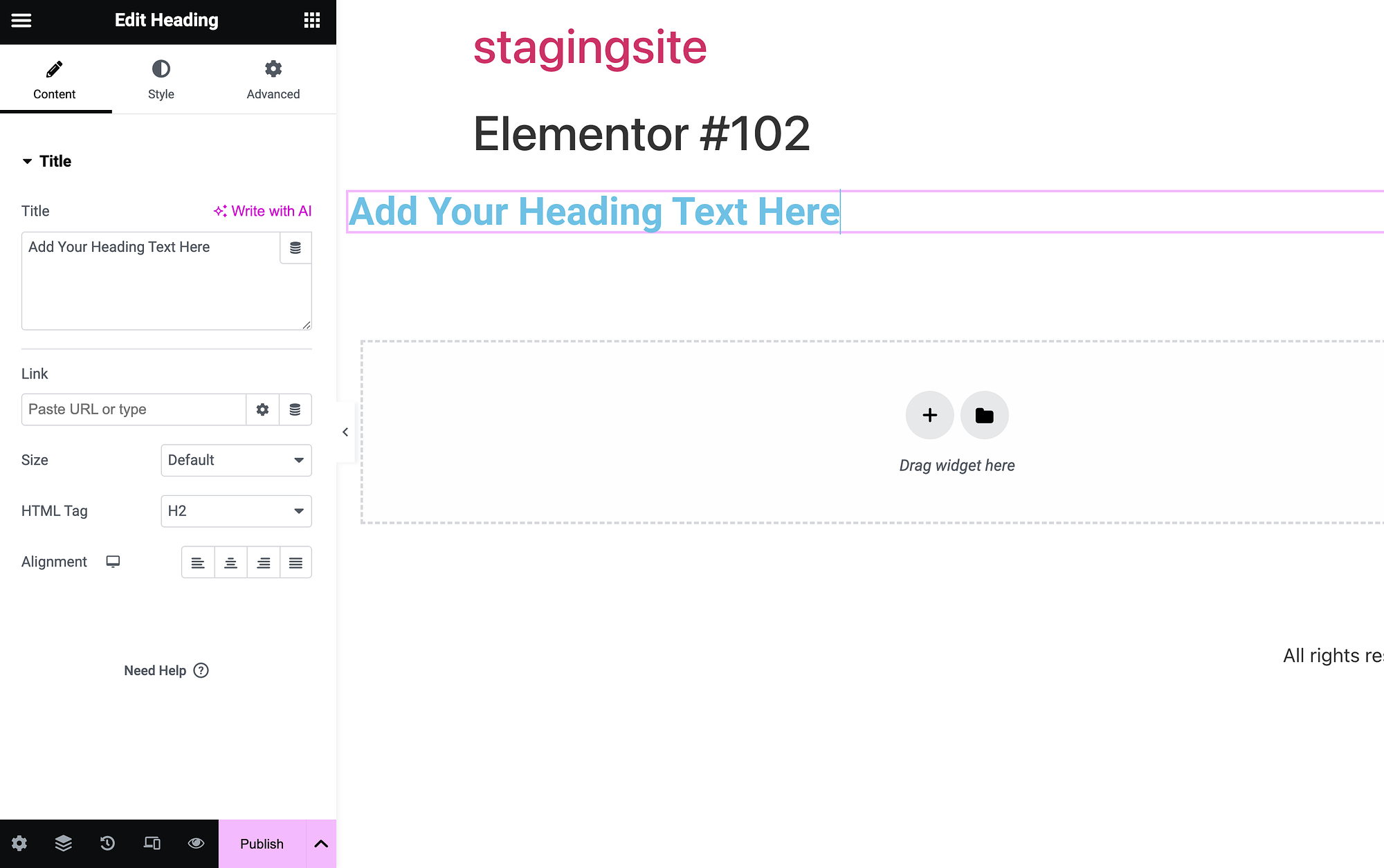
Wir werden unserer Seite ein Überschriften-Widget hinzufügen:

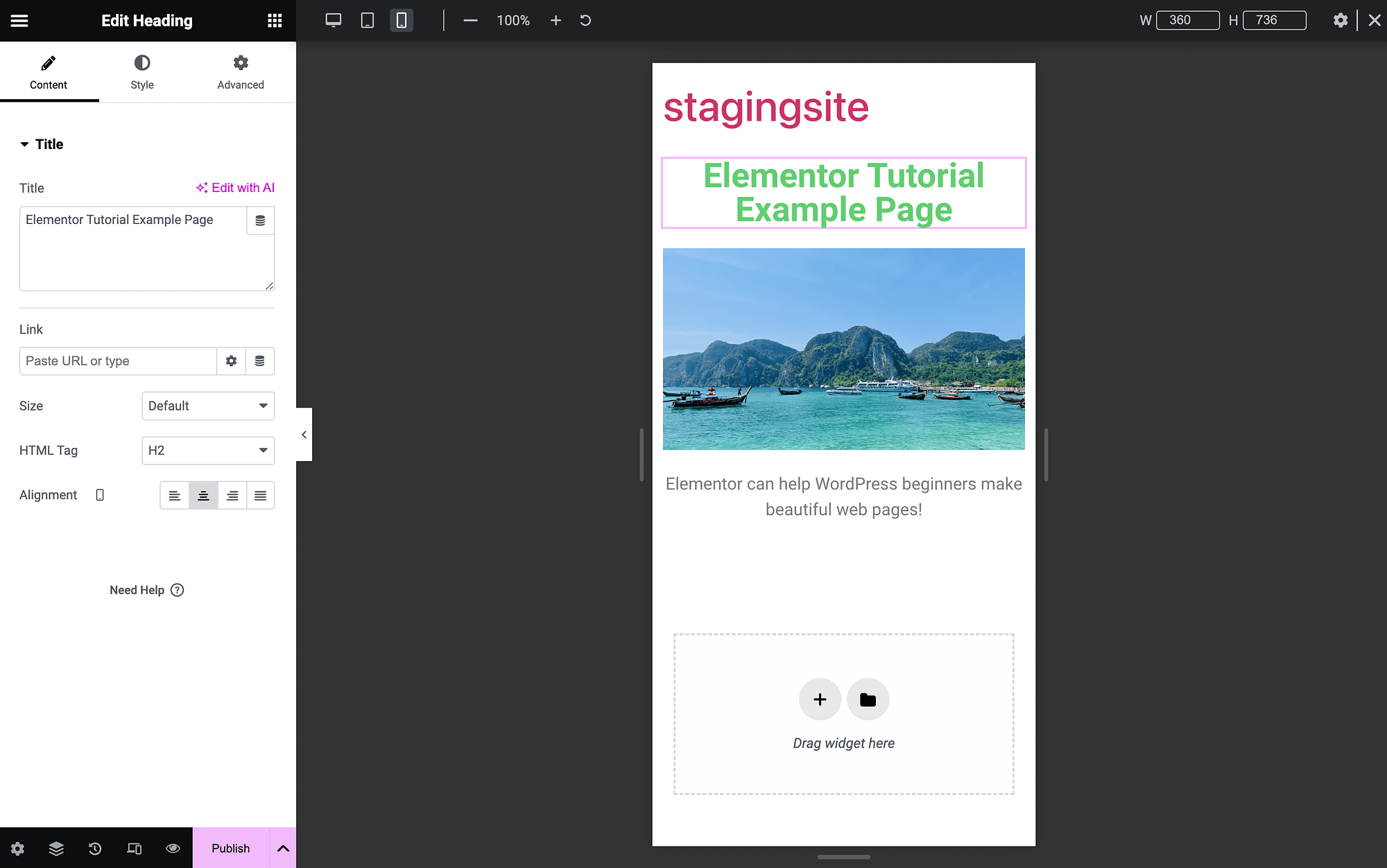
Sobald wir das Modul zum Inhaltsbereich hinzufügen, öffnen sich links unsere Widget-Einstellungen. Um unseren Überschriftentext zu ändern, können wir einfach in das Textfeld unter Titel schreiben:

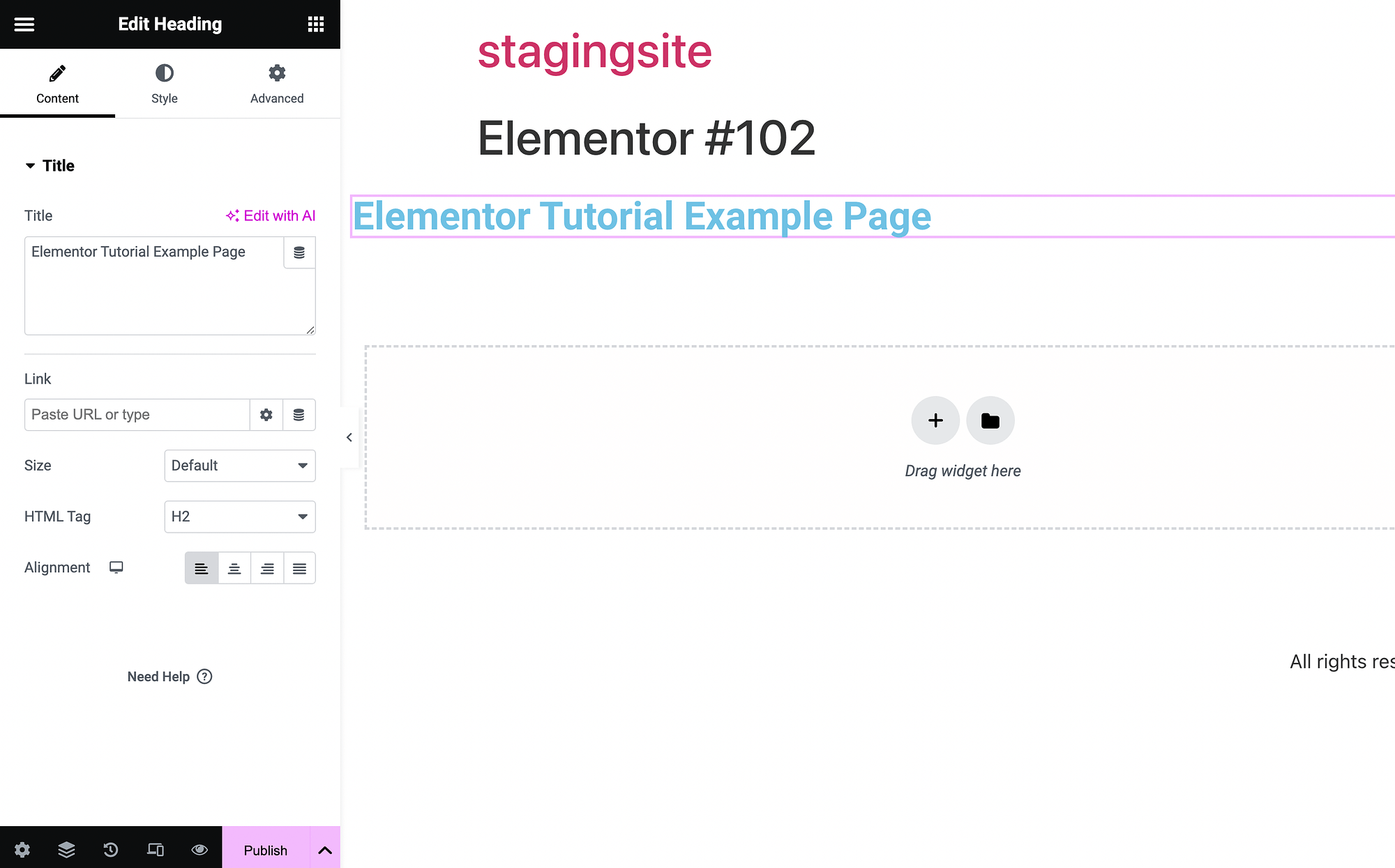
Wir haben in unserem eine „Elementor-Tutorial-Beispielseite“ geschrieben.
Widget-Anpassung und -Verwaltung ️
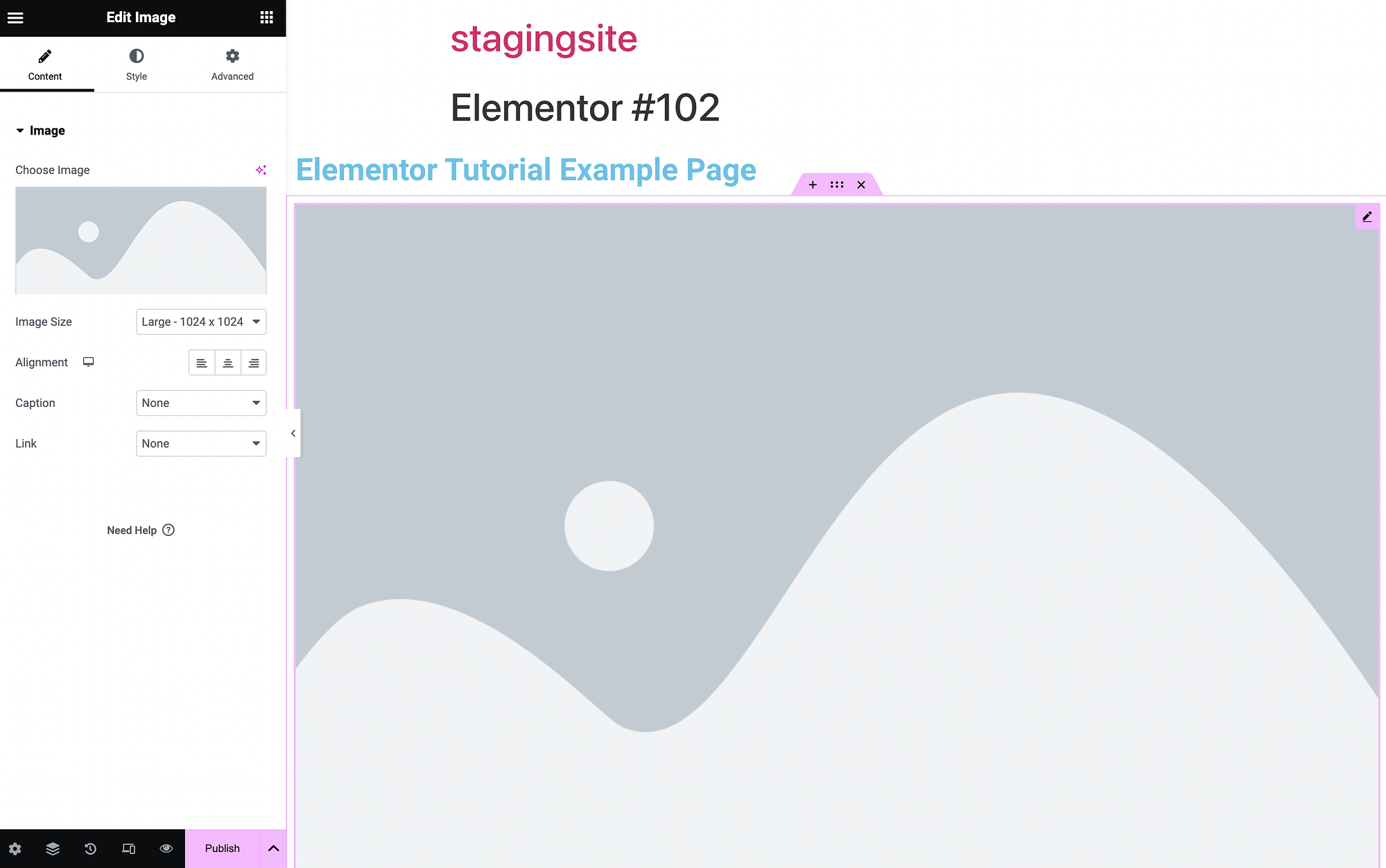
Lassen Sie uns nun in diesem Elementor-Tutorial mehr mit der Widget-Anpassung experimentieren. Zu Beginn verwenden wir das Bild- Widget:

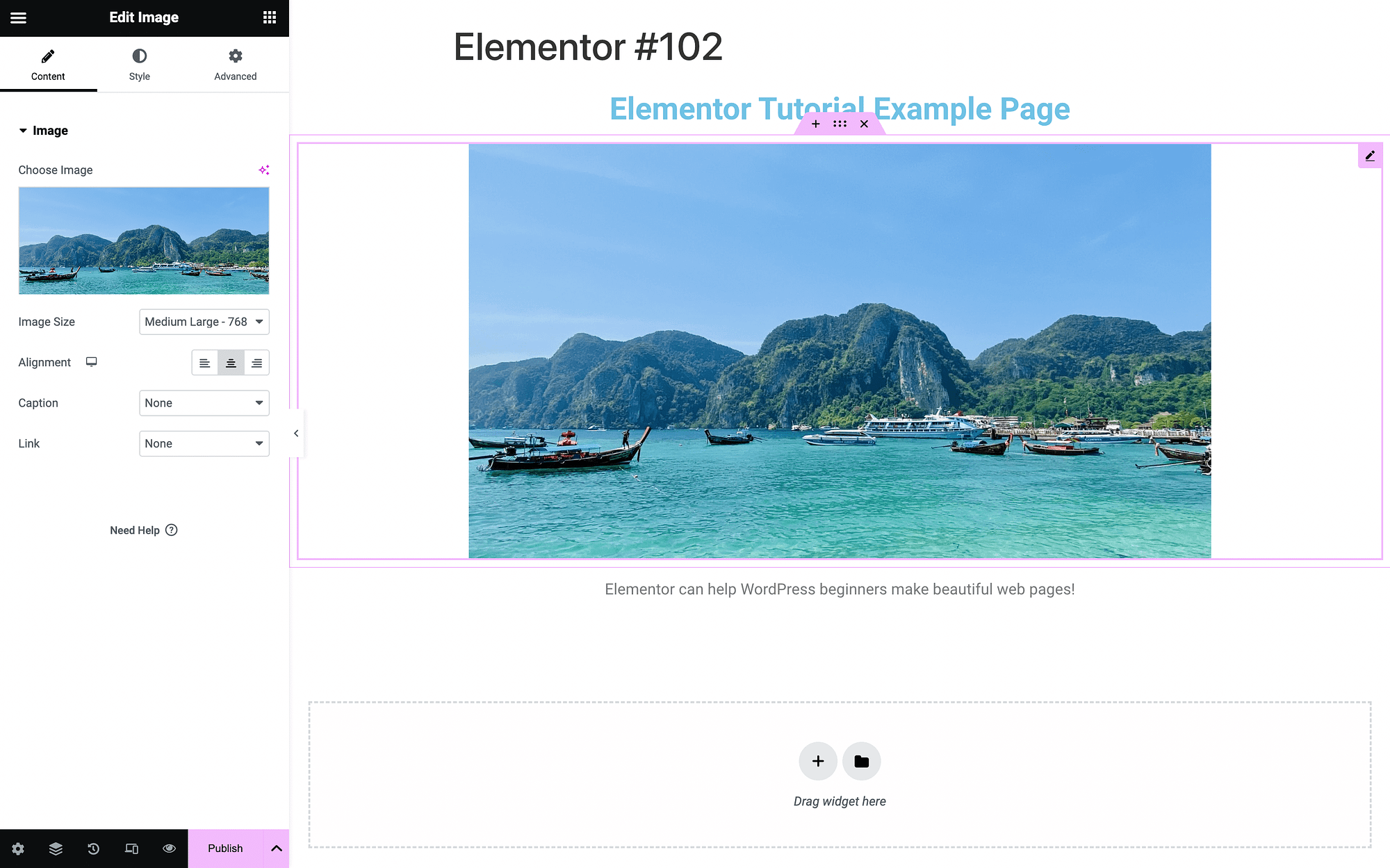
Klicken Sie auf das Feld unten. Wählen Sie ein Bild aus , um eines hochzuladen:

Verwenden Sie die Ausrichtungsfunktionen , um beide Widgets zu zentrieren.
An dieser Stelle möchten Sie möglicherweise Ihre Anpassungseinstellungen in jedem Widget weiter untersuchen. Sie verfügen über Registerkarten für Inhalt , Stil und Erweitert .
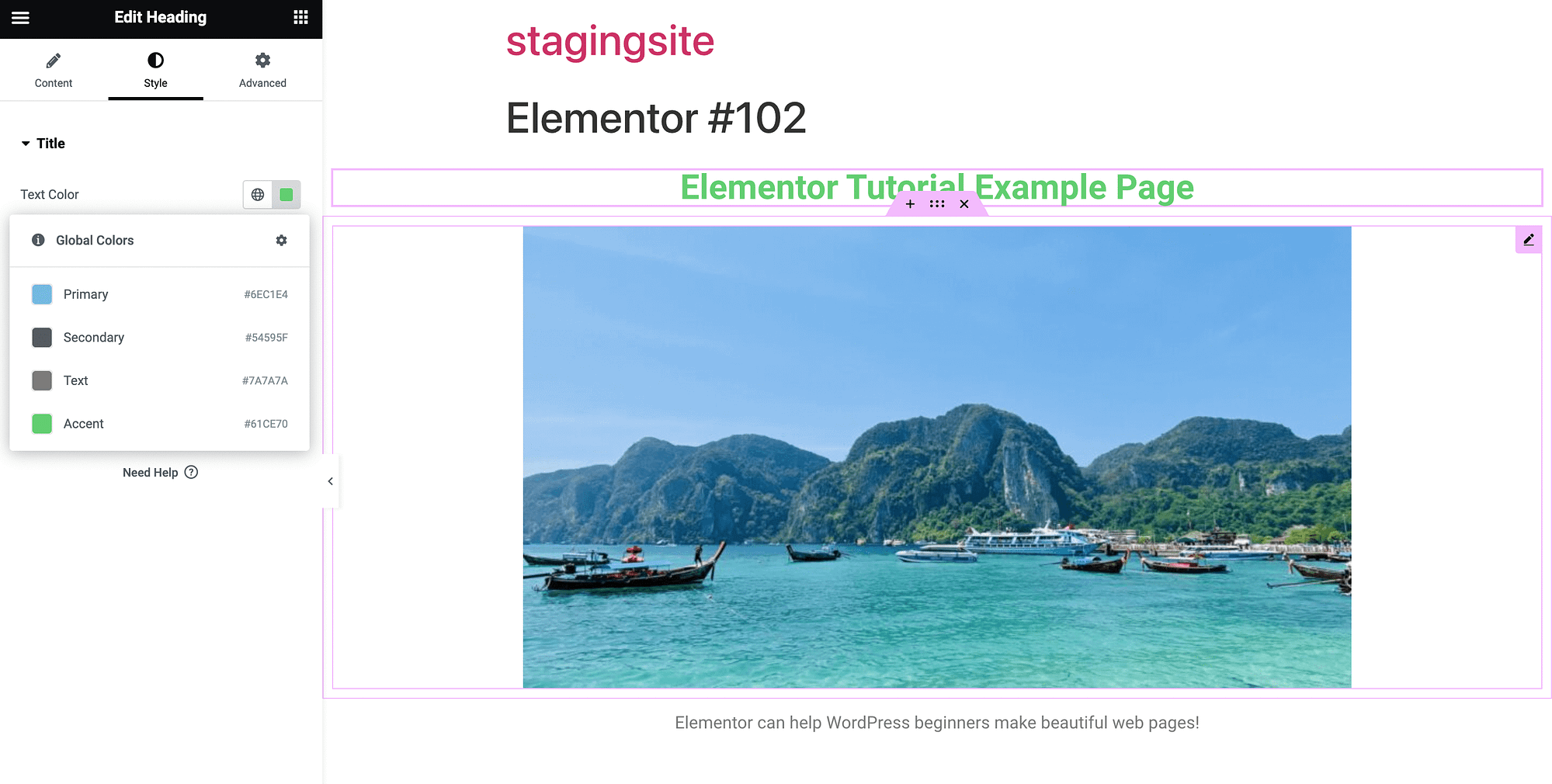
Wenn wir zu unserem Überschriftenmodul zurückkehren, können wir die Farbe über die Registerkarte „Stil“ ändern:

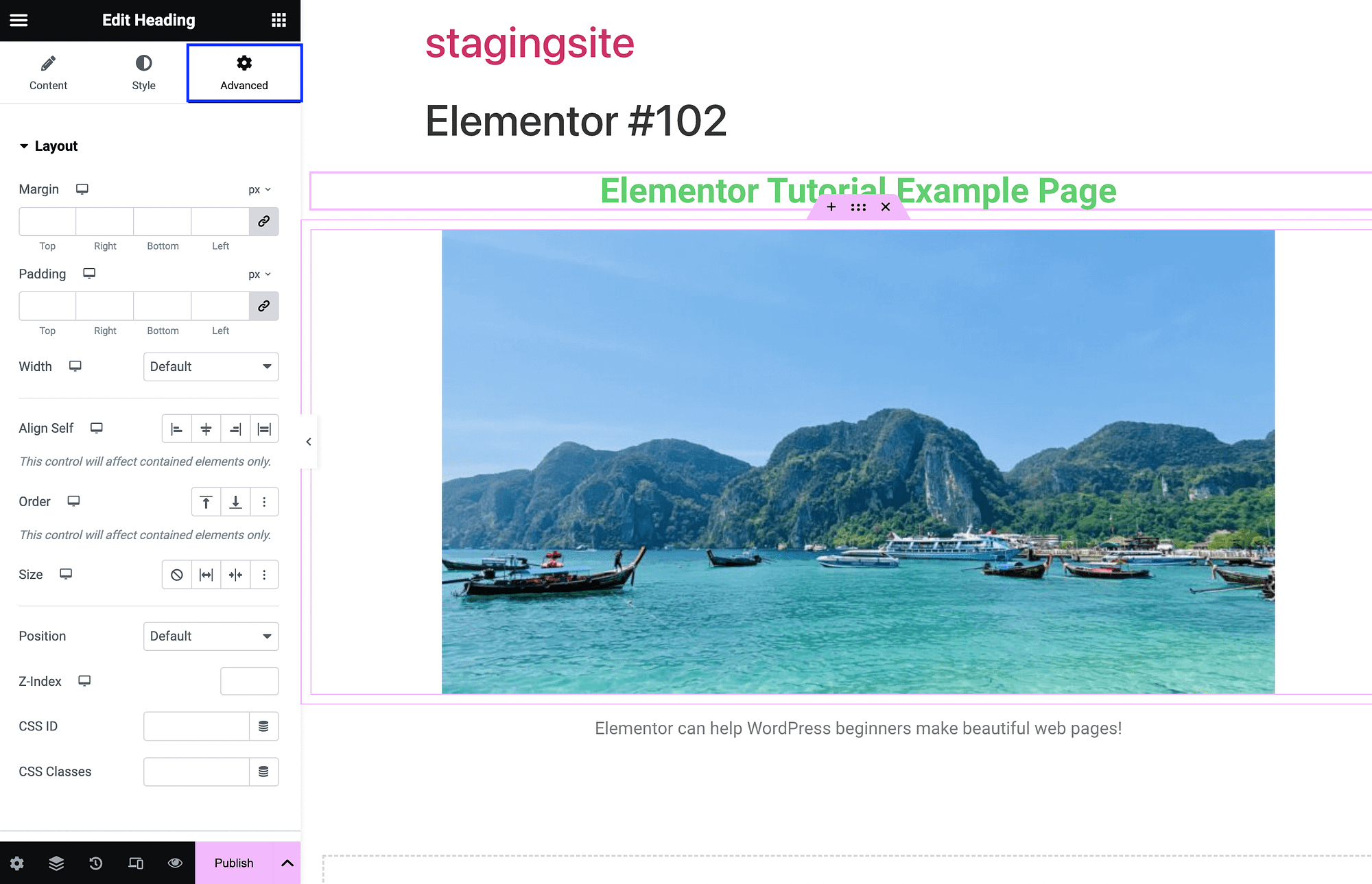
Sie können aus Ihren globalen Designfarben wählen oder einen Farbwähler verwenden. Auf der Registerkarte „Erweiterte Widget-Einstellungen“ können Sie Layout, Hintergrund, Rahmen und mehr ändern:

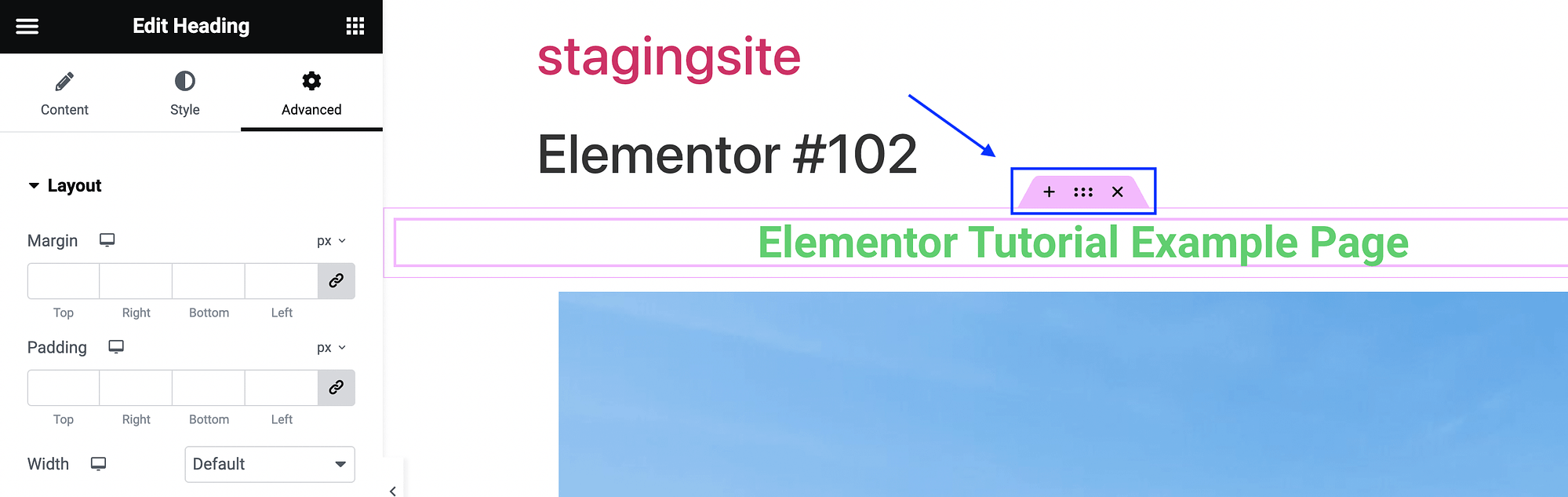
Reduzieren und erweitern Sie diese Abschnitte, indem Sie auf die Pfeile klicken. Es ist auch wichtig zu verstehen, wie die größere Struktur Ihrer Elementor-Seite funktioniert. Wenn Sie mit der Maus über ein Widget fahren, werden einige Optionen angezeigt:

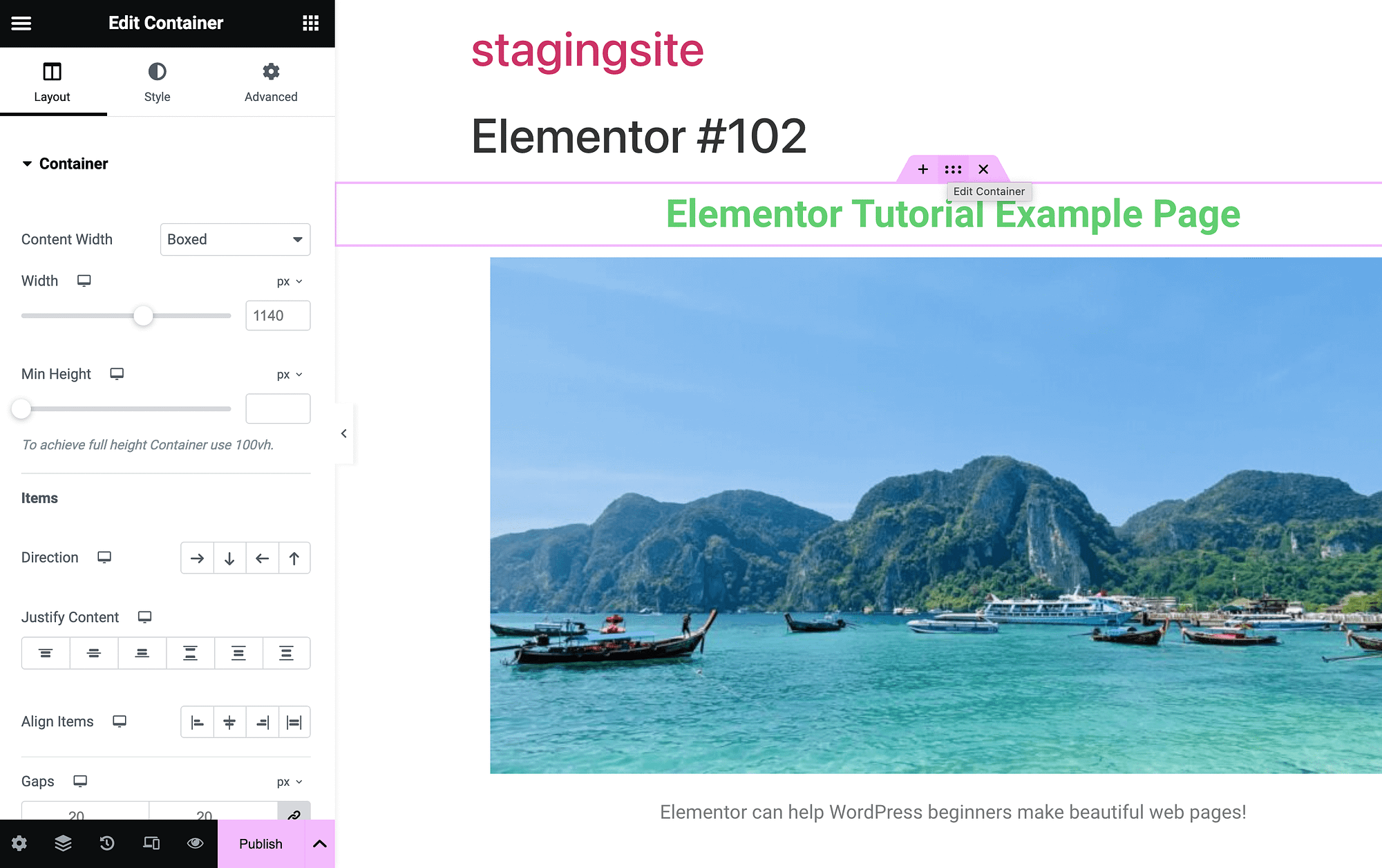
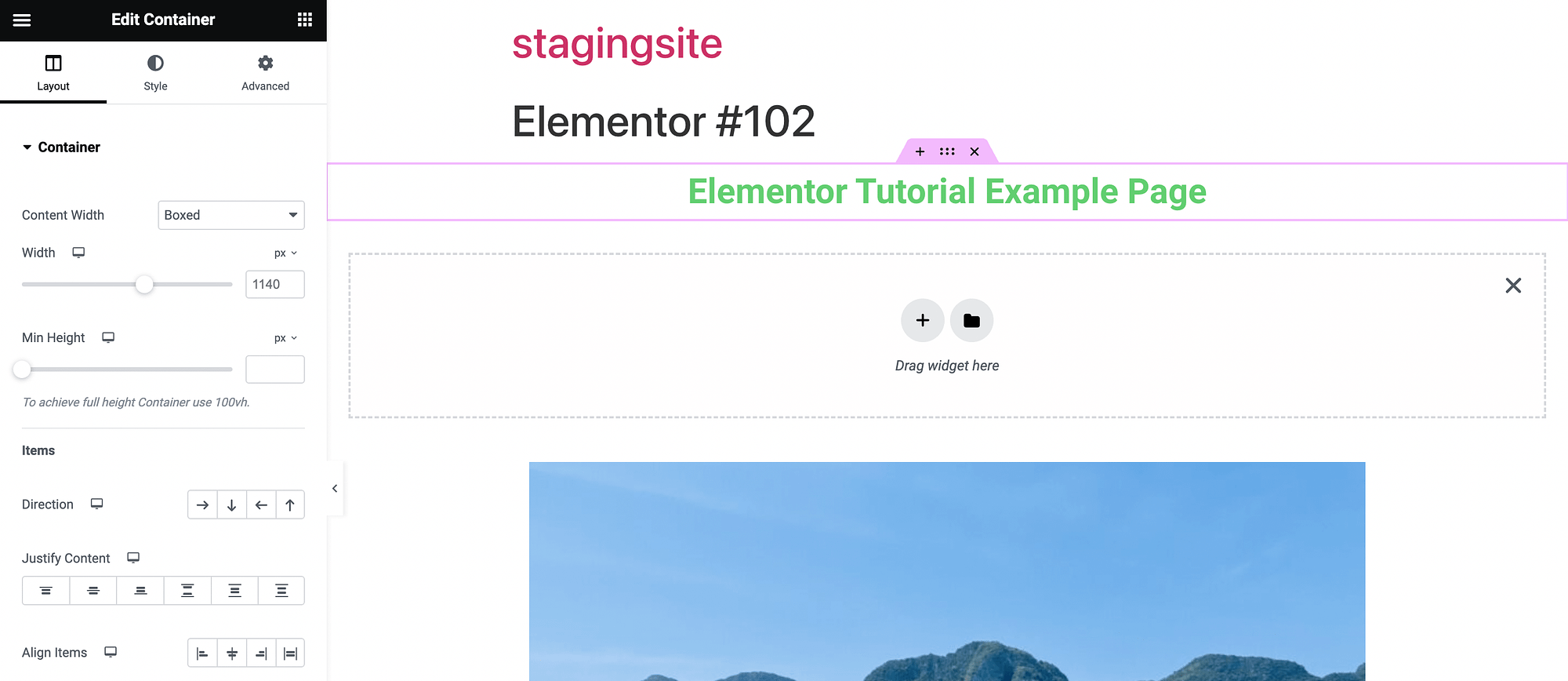
Wenn Sie auf das x klicken, wird das Widget gelöscht. Wenn Sie in der Zwischenzeit auf die Punkte zwischen dem x und dem + klicken, öffnen Sie Ihre Containereinstellungen für dieses Widget:

Der Container ist die Box, die jedes Seitenelement enthält. Wenn Sie auf das + -Symbol klicken, können Sie einen neuen Container hinzufügen:

Nachdem Sie nun ein grundlegendes Verständnis von Widgets und der Drag-and-Drop-Oberfläche haben, werden wir uns mit einigen erweiterten Funktionen befassen. Aber zuerst wäre jetzt ein guter Zeitpunkt, Ihre Arbeit zu speichern.
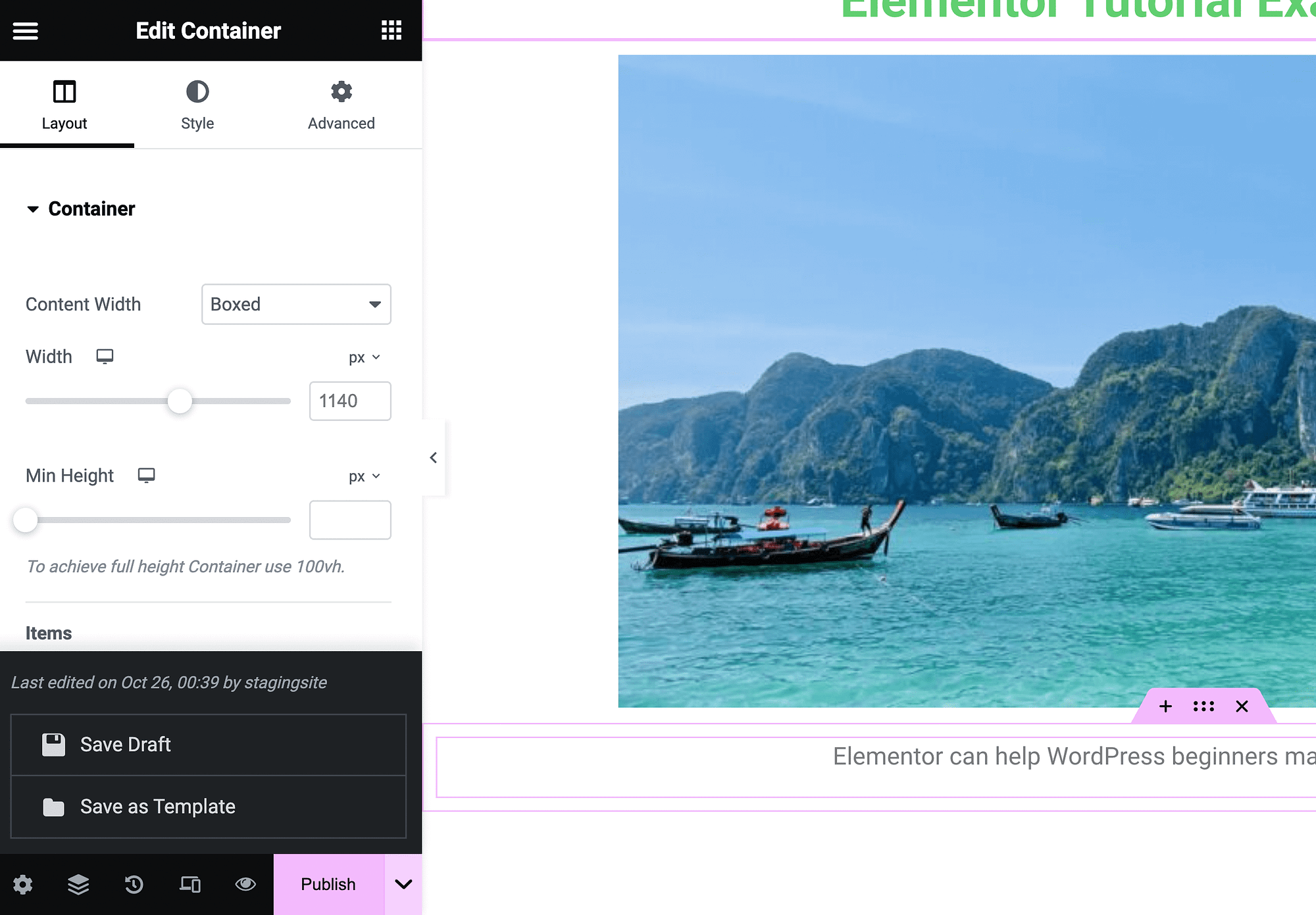
Erweitern Sie dazu Ihre Menüoptionen mithilfe des Pfeils neben „Veröffentlichen“ . Speichern Sie Ihre Arbeit als Entwurf oder Vorlage:


Wenn Sie dann bereit sind, die Seite zu veröffentlichen, klicken Sie auf „Veröffentlichen“ .
Beachten Sie außerdem, dass jede Seite, die Sie mit dem Seitenersteller erstellen, oben eine Überschrift mit der Aufschrift „Elementor“ gefolgt von einer Zahl hat. Dies wird bei der Erstellung generiert. Sie können die Seite einfach in Ihrem Blockeditor öffnen, um sie zu löschen.
Steuerelemente für mobiles und responsives Design
95 Prozent der Nutzer weltweit greifen über ein Mobiltelefon auf das Internet zu [1] . Daher ist es von entscheidender Bedeutung, dass jede Website auf jedem Gerät gut aussieht und ordnungsgemäß funktioniert.
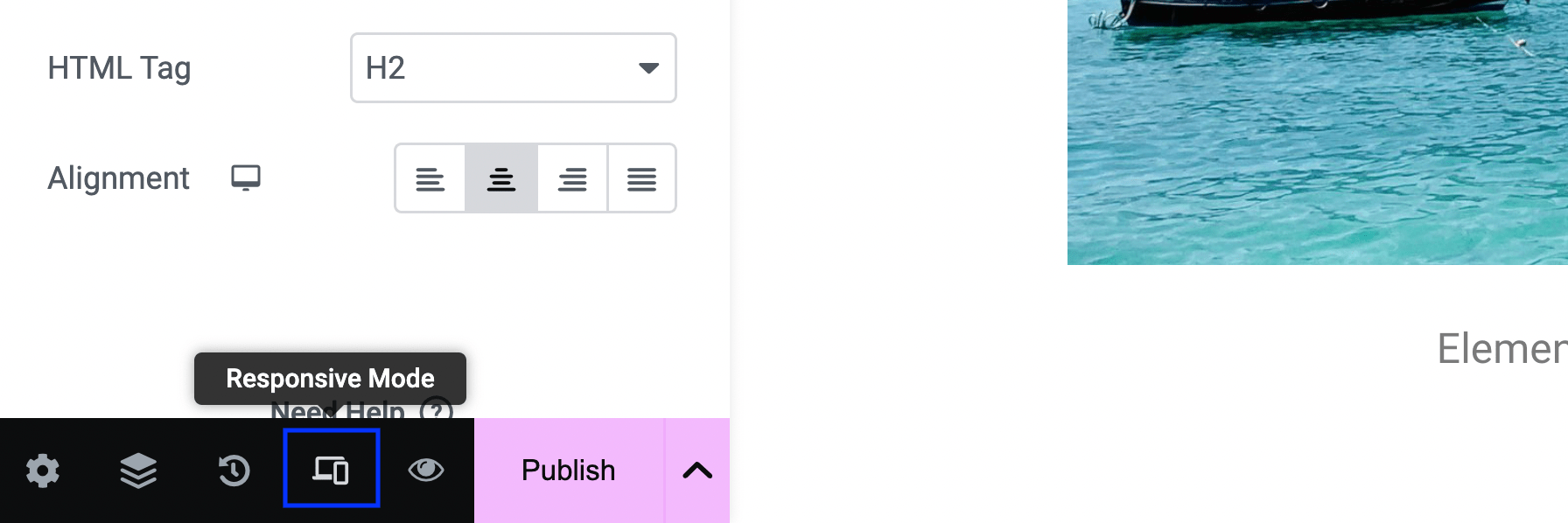
Um auf Ihre Responsive-Design-Steuerelemente in Elementor zuzugreifen, können Sie zunächst den Responsive-Modus in der unteren linken Ecke Ihres Bildschirms starten:

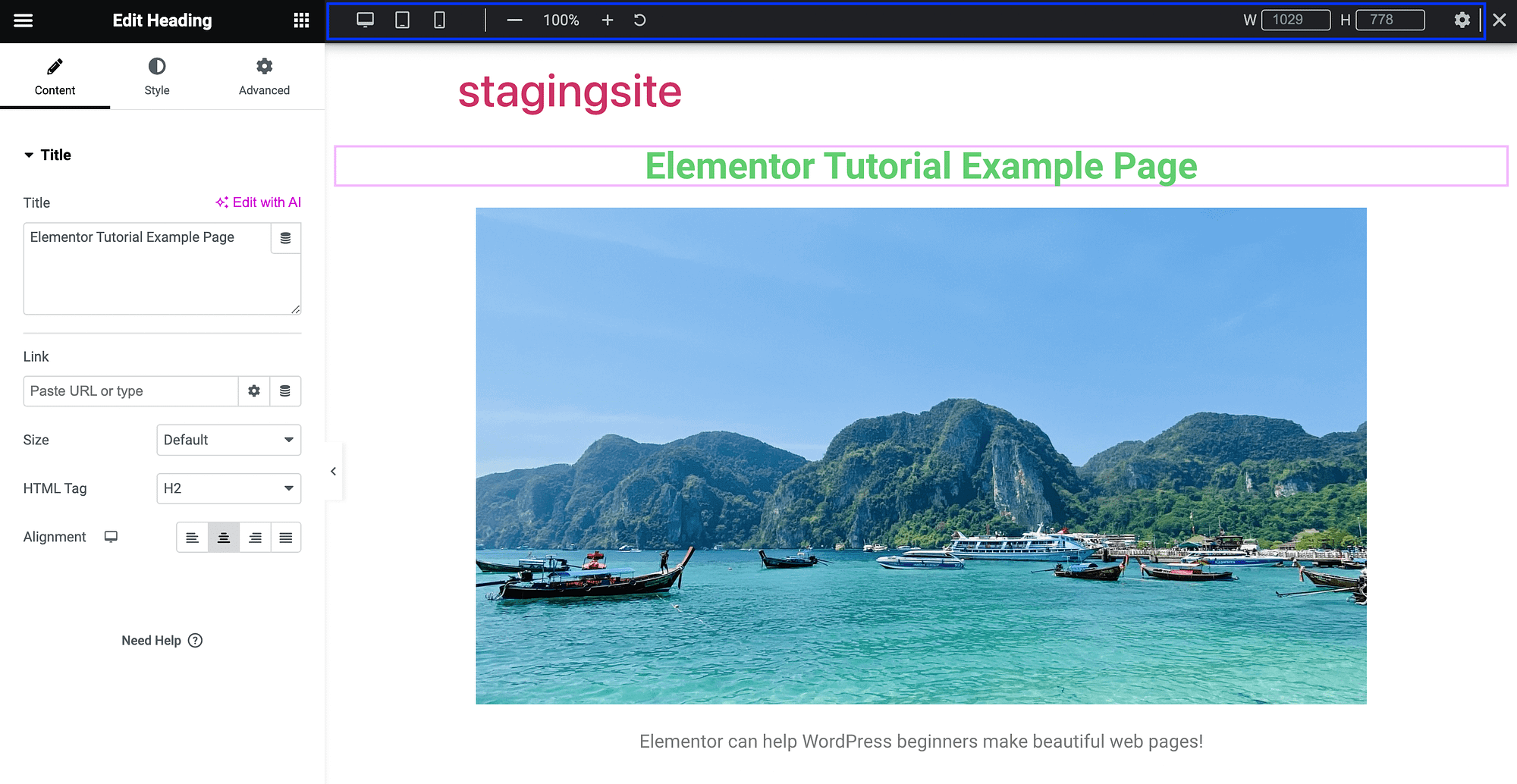
Dadurch werden oben in Ihrem Editor einige neue Einstellungen gestartet:

Die vielleicht nützlichste Funktion hier ist die Möglichkeit, Ihre aktuelle Seite so anzuzeigen, als wäre sie auf einem anderen Gerät. Standardmäßig sehen Sie, wie Ihre Seite auf dem Desktop angezeigt wird. Sie können sich aber auch eine Tablet- oder Mobilgeräteansicht ansehen:

Die Verwendung eines responsiven WordPress-Themes ist der beste Weg, um sicherzustellen, dass Ihre Website für Mobilgeräte geeignet ist, aber diese Funktionen sind äußerst wertvoll.
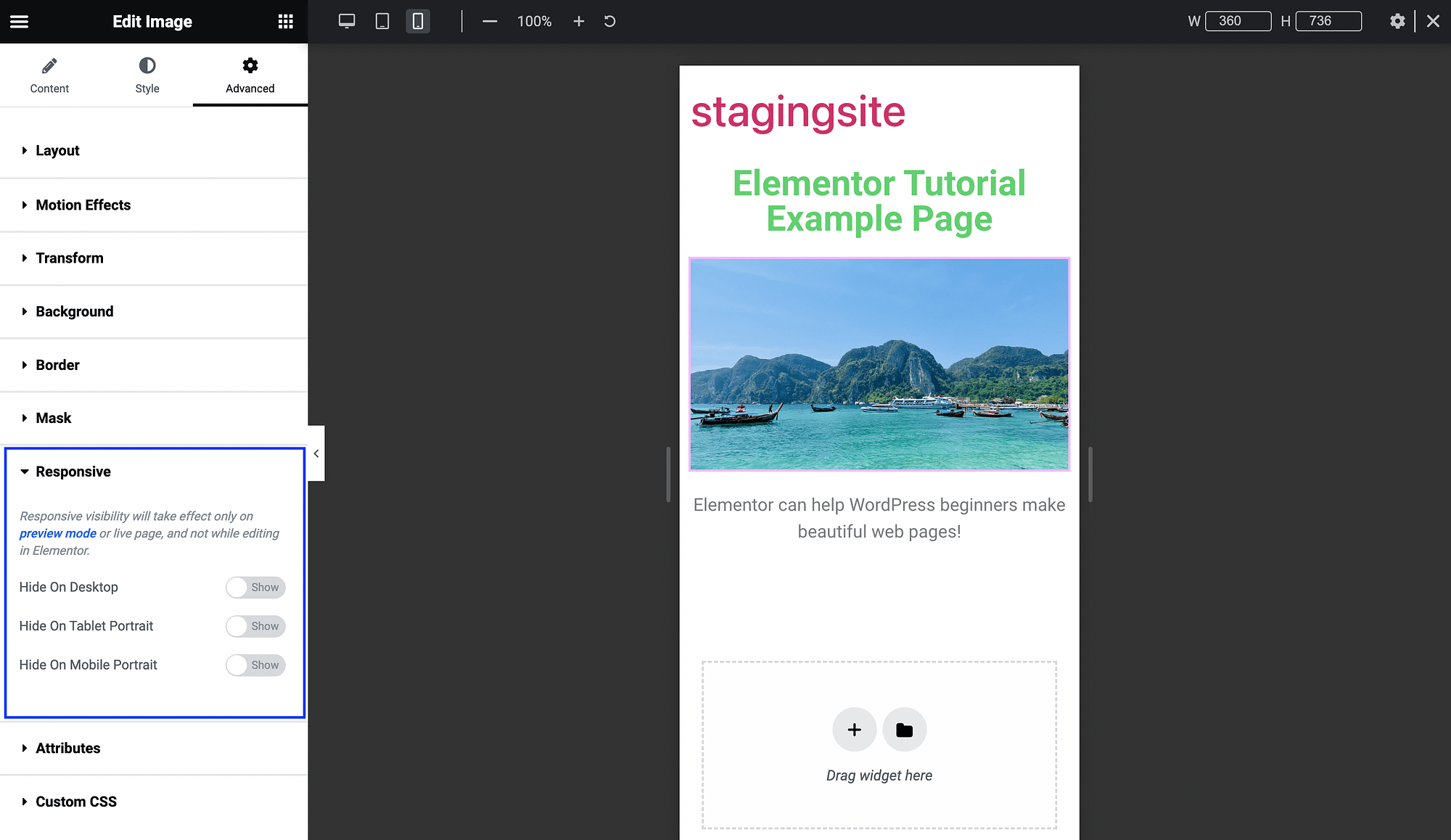
Darüber hinaus können Sie in Ihren erweiterten Widget-Einstellungen auf weitere reaktionsfähige Funktionen zugreifen:

Hier können Sie Schaltflächen umschalten, um bestimmte Seitenelemente auf bestimmten Geräten zu entfernen. Dies können Sie beispielsweise für ein größeres Video auf einer Homepage tun.
Elementor-KI
Schließlich ist Elementor AI eine der neuesten und modernsten Funktionen, die in diesem Elementor-Tutorial behandelt werden. Mit der kostenlosen Version von Elementor können Sie mithilfe der integrierten künstlichen Intelligenz (KI) Text, Bilder und sogar Code generieren.
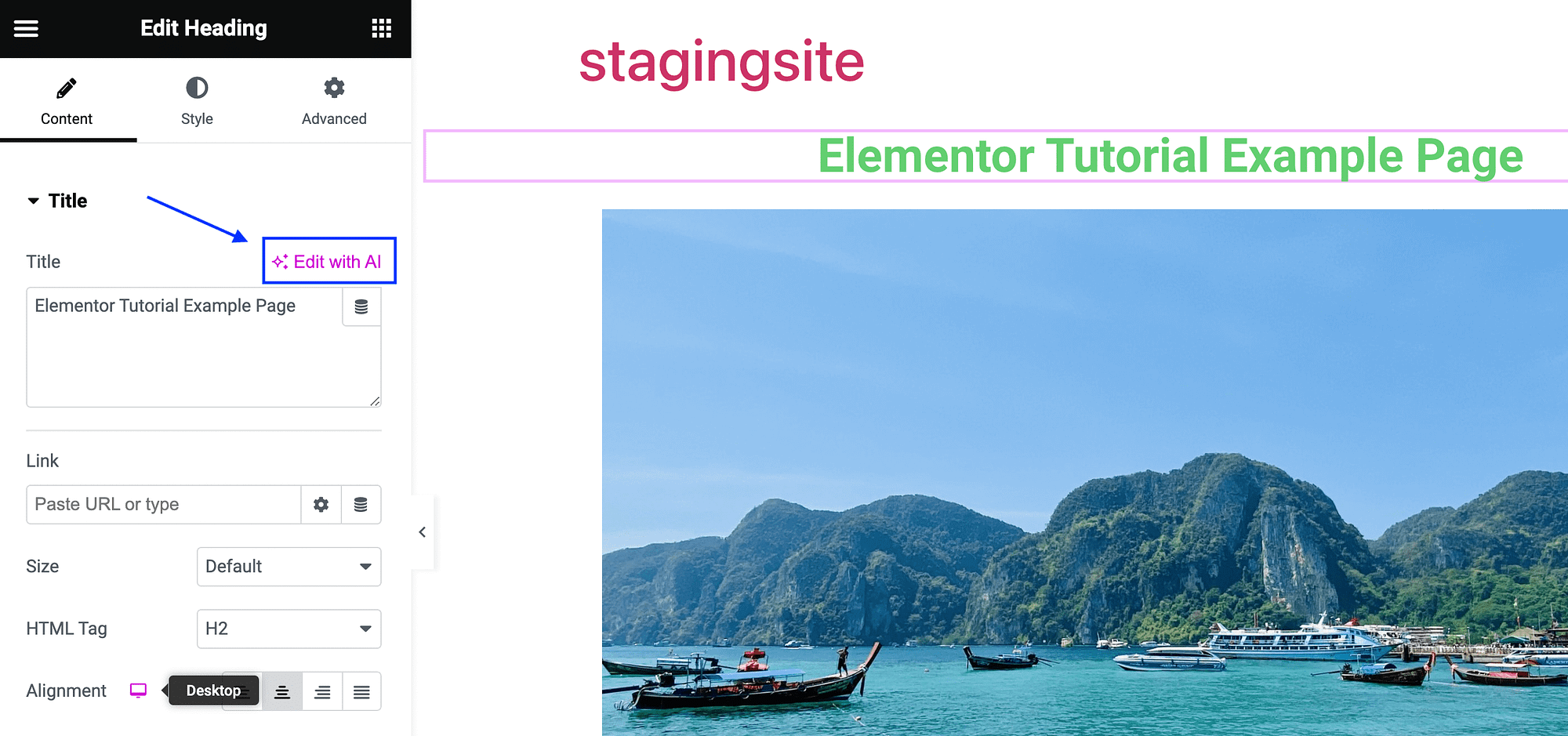
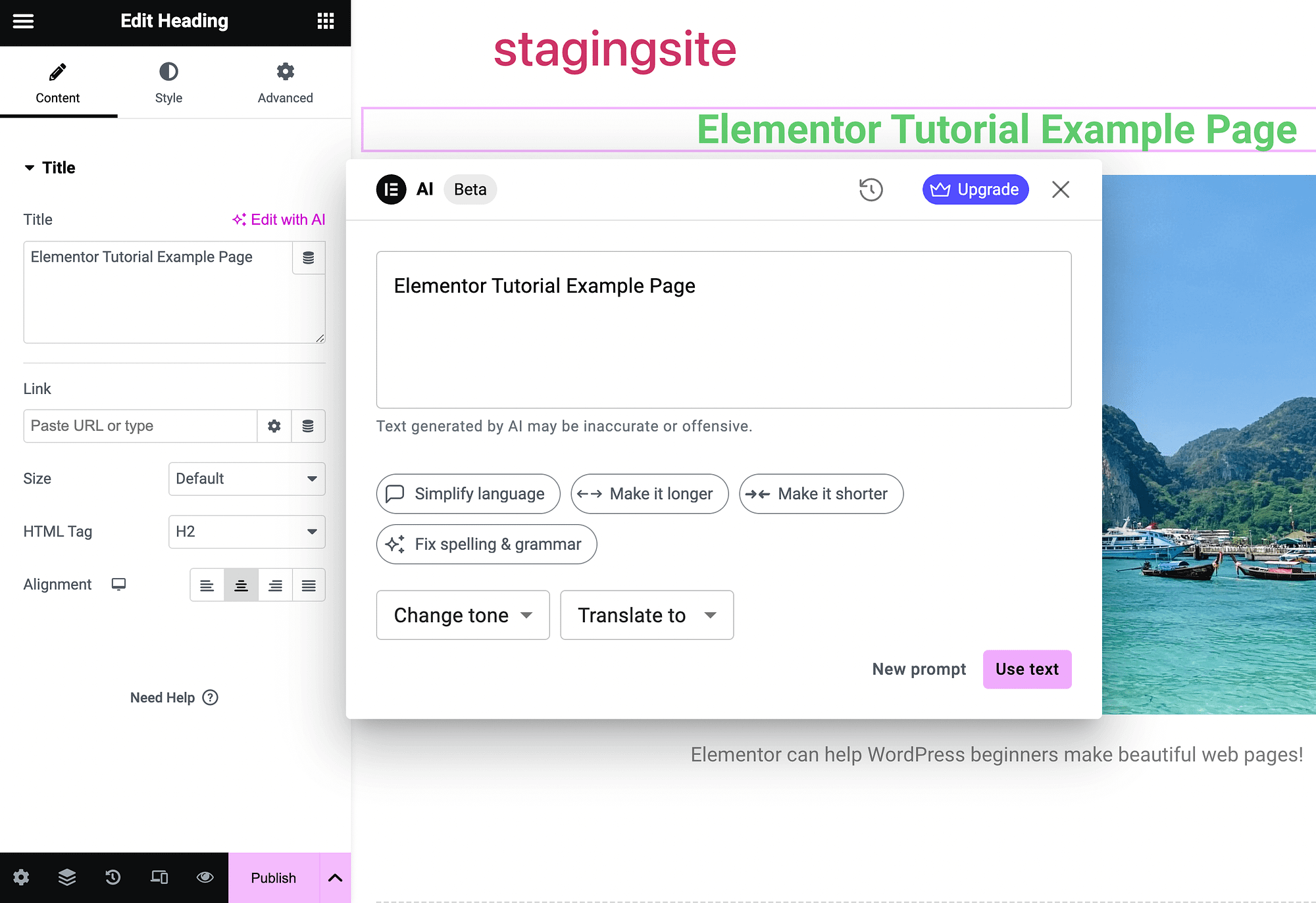
Diese Funktionen sind super einfach zu verwenden, Sie müssen nur wissen, wo Sie sie finden. Um Text zu generieren, suchen Sie einfach die Schaltfläche „Mit KI bearbeiten“ :

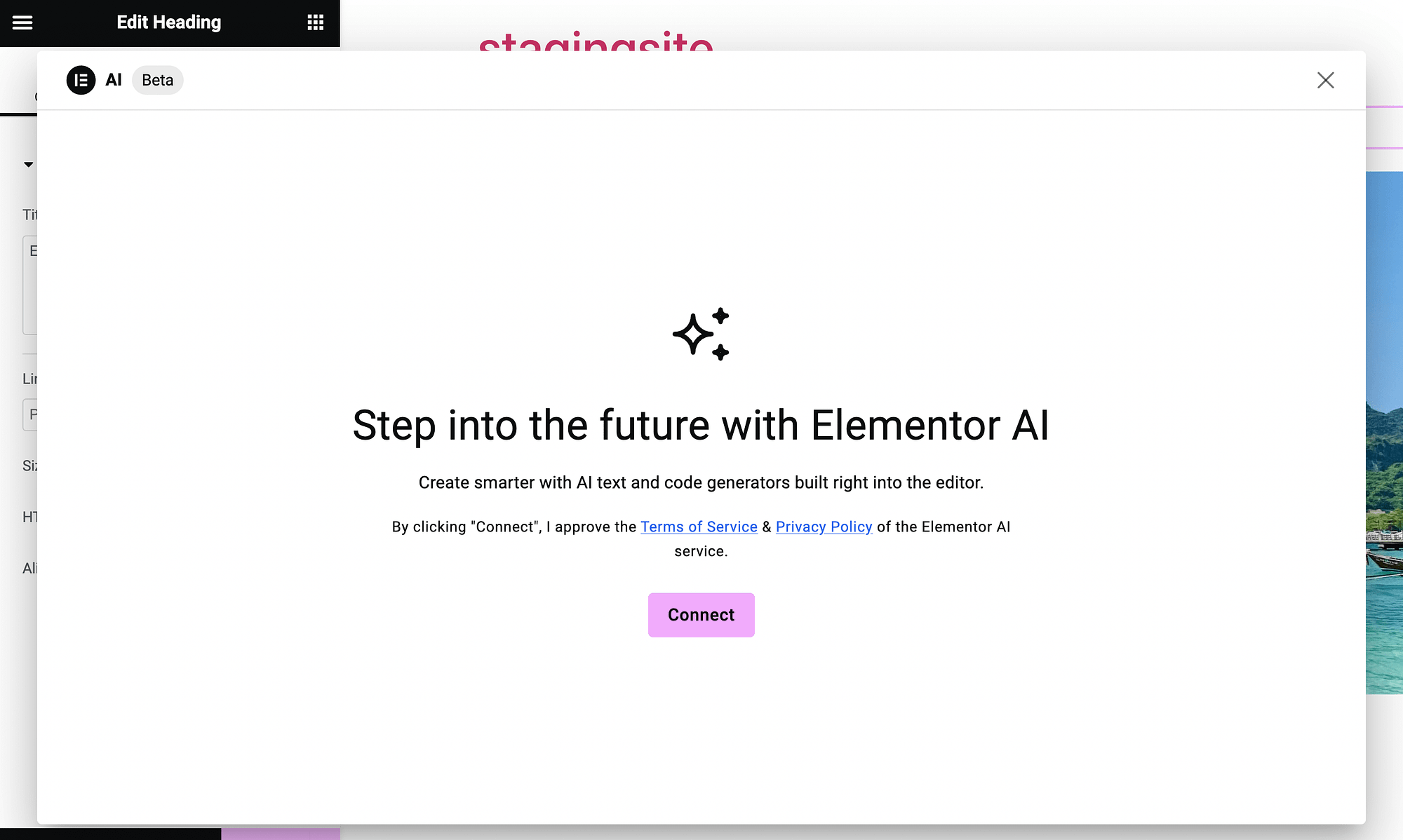
Wenn Sie darauf klicken, wird eine Seite angezeigt, auf der Sie aufgefordert werden, eine Verbindung zum Tool herzustellen:

Nachdem Sie den Vorgang abgeschlossen haben, wird das Feld „KI-Textgenerator“ angezeigt:

Verwenden Sie es wie jeden anderen KI-Textgenerator. Es enthält sogar ausgefeilte Optionen, mit denen Sie den Ton ändern und Text übersetzen können. Sie können damit Slogans, Produktbeschreibungen oder jede Art von Inhalt erstellen, den Sie benötigen.
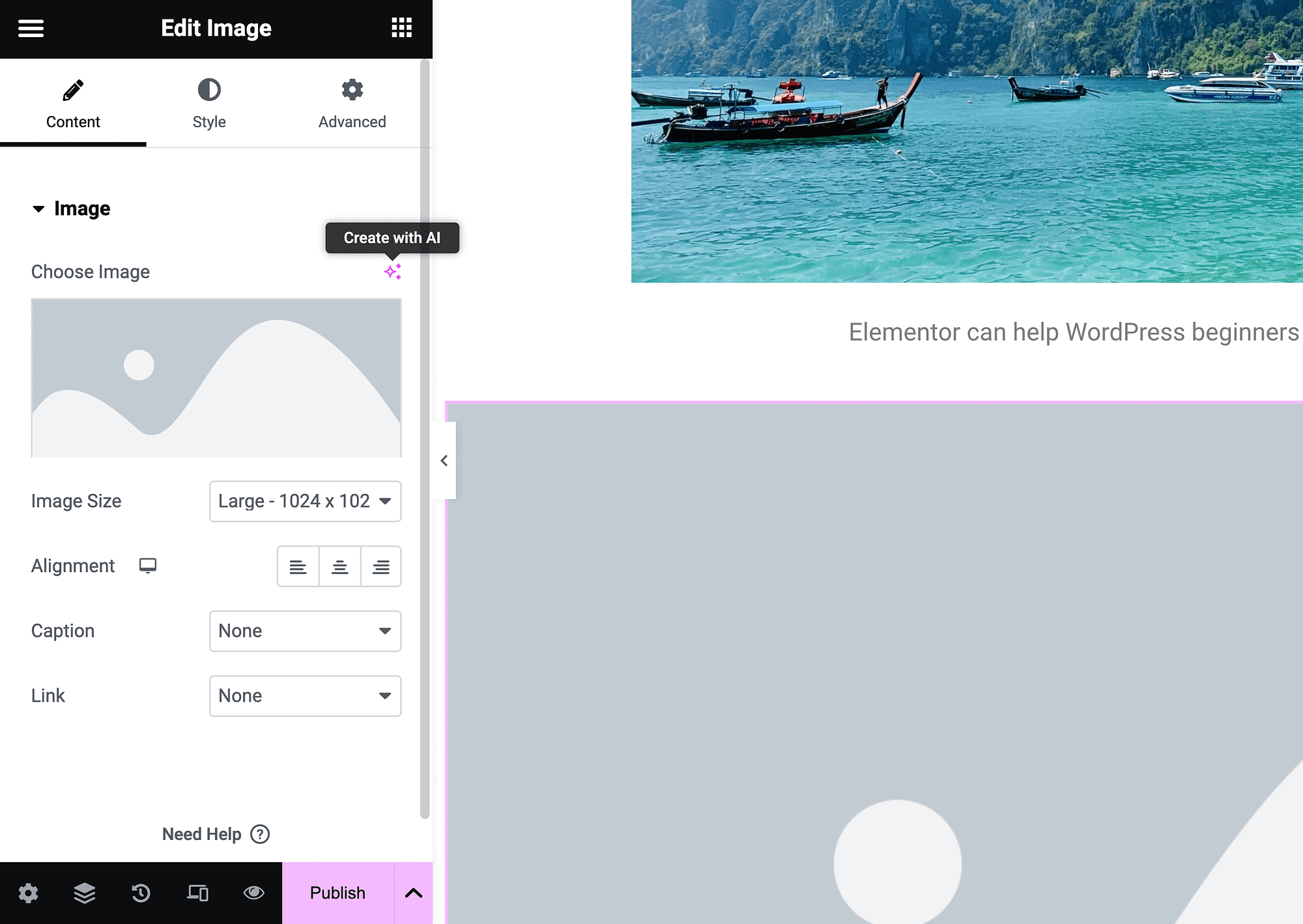
Wenn Sie KI zum Generieren von Bildern in Elementor verwenden möchten, finden Sie einfach die Schaltfläche „Mit KI erstellen“ neben einem beliebigen Bildfeld:

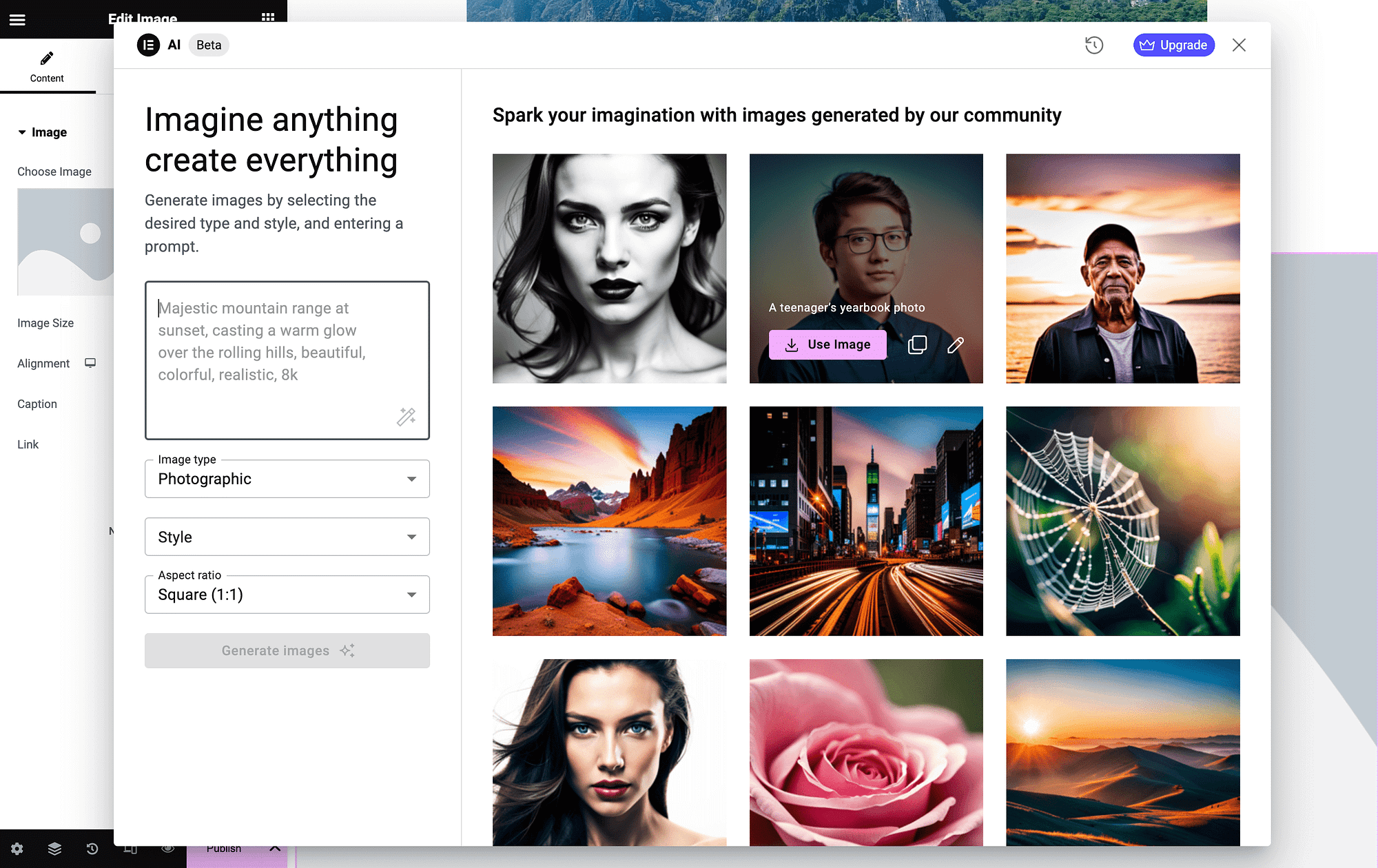
Klicken Sie darauf, um den AI-Bildgenerator zu starten:

Auf der linken Seite können Sie Ihre Werbung eingeben und einige Bildeinstellungen anpassen.
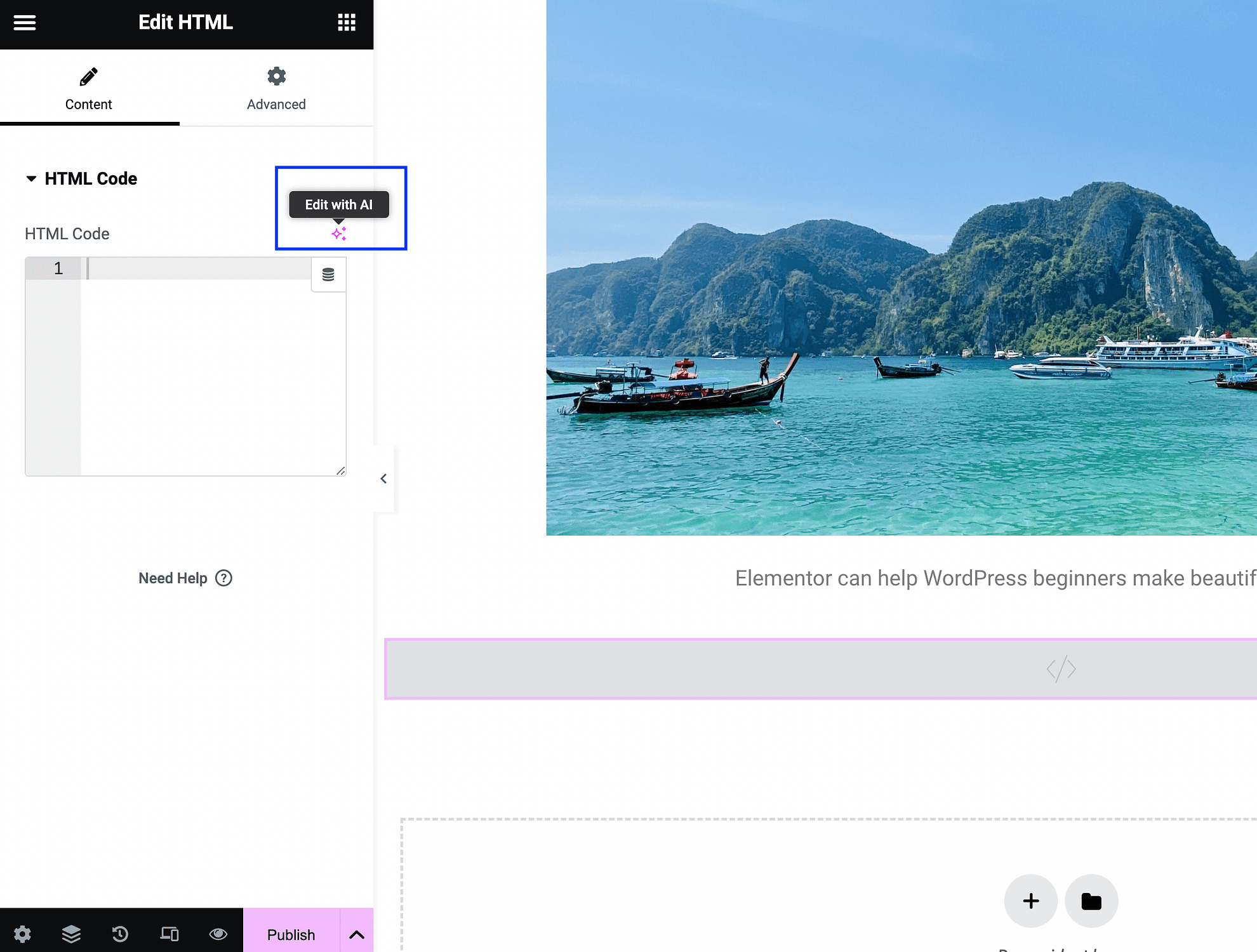
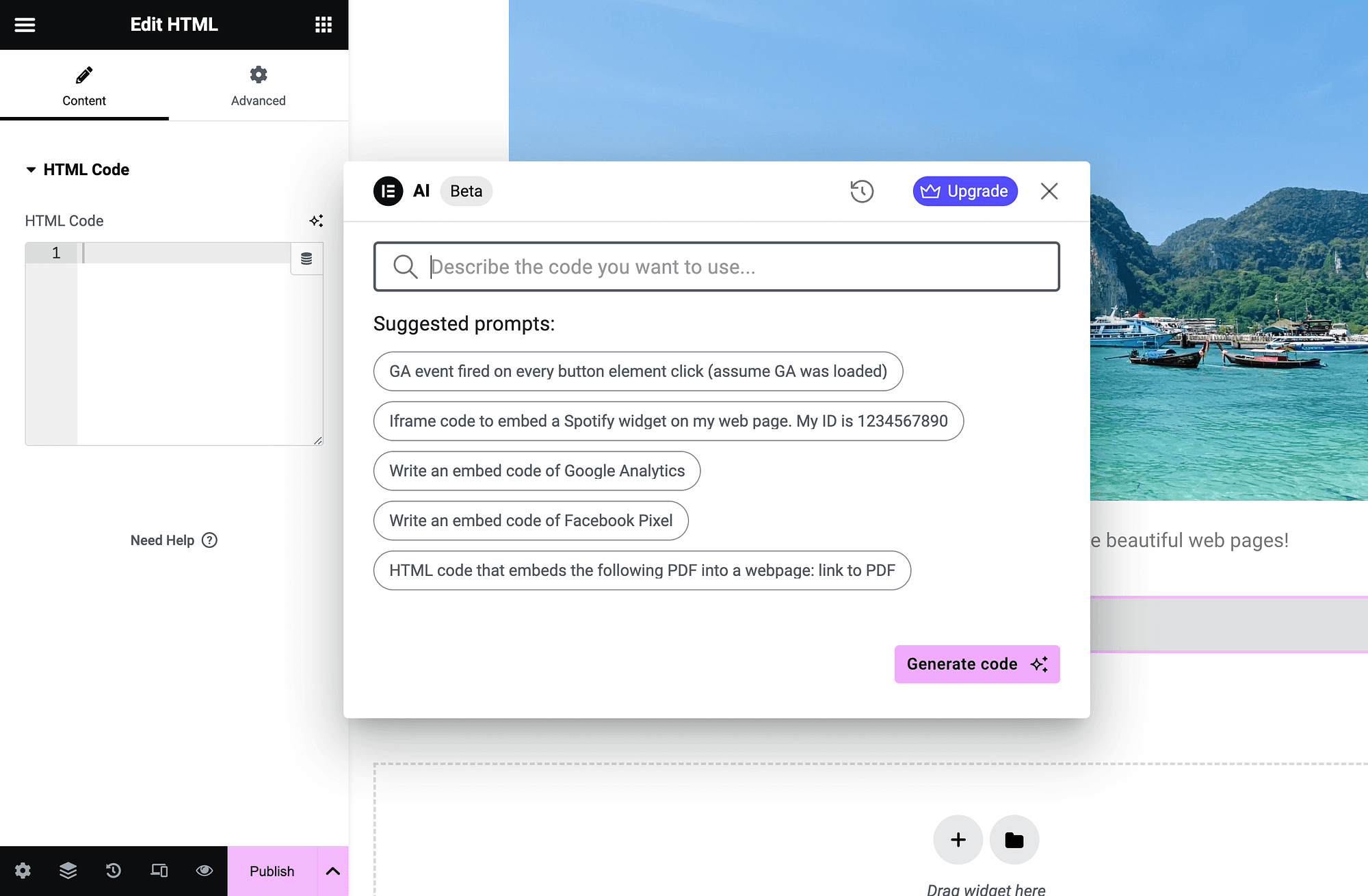
Schließlich können Sie ein HTML-Widget hinzufügen und mit KI benutzerdefinierten Code generieren. Klicken Sie einfach auf „Mit KI bearbeiten“ :

Dadurch wird Ihr Eingabeaufforderungsbildschirm geöffnet:

Geben Sie einfach eine Beschreibung ein und klicken Sie auf Code generieren . Dies sind nur einige Möglichkeiten, wie Sie die KI-Funktionen von Elementor für das Webdesign nutzen können.
Abschluss
Wenn Sie benutzerdefinierte Webseiten ohne Programmieraufwand erstellen möchten, ist Elementor möglicherweise genau die Lösung für Sie. Dennoch gibt es eine gewisse Lernkurve, daher kann ein Elementor-Tutorial sehr nützlich sein.
Zunächst möchten Sie sich mit der Drag-and-Drop-Oberfläche und den grundlegenden Widgets vertraut machen. Anschließend können Sie Widgets anpassen und Container verwalten. Wenn Sie bereit sind, nutzen Sie erweiterte Optionen zur Mobiloptimierung. Sie können sogar integrierte KI-Funktionen nutzen, um den Prozess zu beschleunigen. ️
Haben Sie Fragen zu diesem Elementor-Tutorial? Fragen Sie uns im Kommentarbereich unten!
