Elementor-Tutorial: So verwenden Sie das beliebte Page-Builder-Plugin
Veröffentlicht: 2024-02-14Fühlen Sie sich überwältigt von dem Gedanken, ganz alleine eine professionell aussehende Website zu erstellen? In diesem Tutorial zeigen wir Ihnen, wie Ihnen das Elementor-Seitenerstellungs-Plugin dabei helfen kann, dies ohne technische Kenntnisse oder ein hohes Budget für einen Designer zu tun.
Elementor ist leistungsstark und dennoch benutzerfreundlich. Es verfügt über eine Drag-and-Drop-Oberfläche, eine umfangreiche Vorlagenbibliothek und Design-Widgets – alle Tools, die Sie zum einfachen Erstellen einer Website benötigen.
In diesem Artikel erfahren Sie alles, was Sie über diese Seitenerstellungslösung wissen müssen. Sie erfahren, wie Sie Elementor installieren und einrichten, Ihre erste Seite erstellen und seine leistungsstarken Funktionen erkunden.
Lass uns anfangen.
Elementor installieren und einrichten

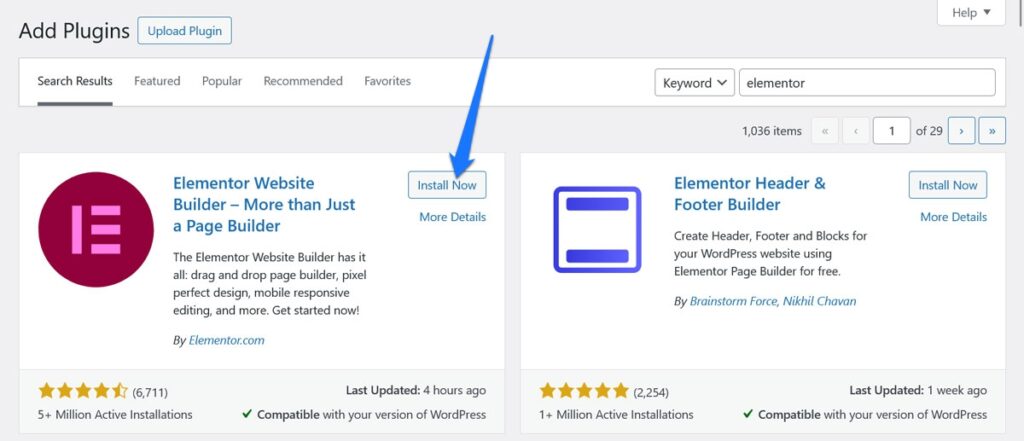
Bevor Sie mit dem Seiteneditor herumspielen können, müssen Sie ihn zunächst installieren. Suchen Sie dazu den Abschnitt „Plugins“ in Ihrem Dashboard und klicken Sie auf „Neu hinzufügen“ . Geben Sie in der Suchleiste des folgenden Bildschirms „Elementor“ ein und drücken Sie die Eingabetaste. Sie sollten das Plugin oben in den Suchergebnissen sehen.

Klicken Sie daneben auf die Schaltfläche „Jetzt installieren“ . Klicken Sie auf Ihrer Website auf „Aktivieren“ . Erledigt.
Erstellen und Bearbeiten Ihrer ersten Seite mit Elementor
Der beste Weg, etwas über Elementor zu lernen, besteht darin, tatsächlich damit zu experimentieren. Folgen Sie diesem Tutorial, um Elementor und seine Funktionen besser kennenzulernen.
Bevor wir jedoch beginnen, sind hier einige Funktionen, mit denen Sie sich vorher vertraut machen sollten:
- Drag-and-Drop-Funktionalität – Der Kern der Attraktivität von Elementor ist sein benutzerfreundlicher Drag-and-Drop-Builder. Mit dieser Funktion können Sie ganz einfach Elemente auf Ihren Seiten hinzufügen, anordnen und anpassen, ohne dass Sie Programmierkenntnisse benötigen.
- Bearbeitung in Echtzeit – Elementor bietet ein Live-Bearbeitungserlebnis. Wenn Sie Änderungen an Ihrer Seite vornehmen, sehen Sie diese in Echtzeit, was den Designprozess rationalisiert und Ihnen hilft, Websites effizienter zu erstellen.
- Vorlagen und Blöcke – Elementor Free enthält eine grundlegende Sammlung vorgefertigter Vorlagen und Blöcke. Mit diesen Ressourcen können Sie schnell professionell aussehende Seiten erstellen. Die kostenpflichtige Version von Elementor baut natürlich deutlich darauf auf.
- Styling-Optionen – Das Plugin bietet allgemeine Einstellungen wie Styling-Optionen, Animationseffekte und mehrspaltige Layouts. Diese Optionen erleichtern die Erstellung eines einzigartigen Erscheinungsbilds für Ihre Website und sind flexibel genug, um eine Vielzahl von Designanforderungen zu erfüllen.
- WooCommerce-Integration – Für diejenigen, die E-Commerce-Sites betreiben, lässt sich Elementor in WooCommerce integrieren. Durch diese Integration können Sie benutzerdefinierte WooCommerce-Produktseiten entwerfen und so das Einkaufserlebnis erheblich verbessern.
Kommen wir nun zu einigen praktischen Anwendungen der oben genannten Punkte.
1. Erstellen Sie eine Seite
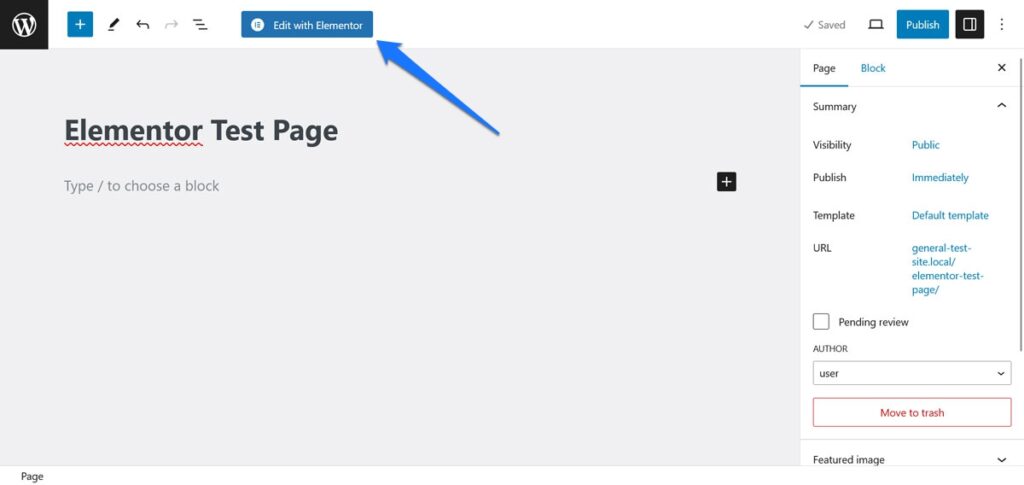
Gehen Sie in WordPress zu „Seiten“ und wählen Sie „Neu hinzufügen“ aus. Geben Sie Ihrer neuen Seite einen Titel, der den Inhalt oder Zweck widerspiegelt. Klicken Sie nach der Benennung auf die Schaltfläche „Mit Elementor bearbeiten“ . Dadurch gelangen Sie von der WordPress-Oberfläche zum Seitenersteller von Elementor.

Machen Sie sich mit dem Elementor-Seiteneditor vertraut
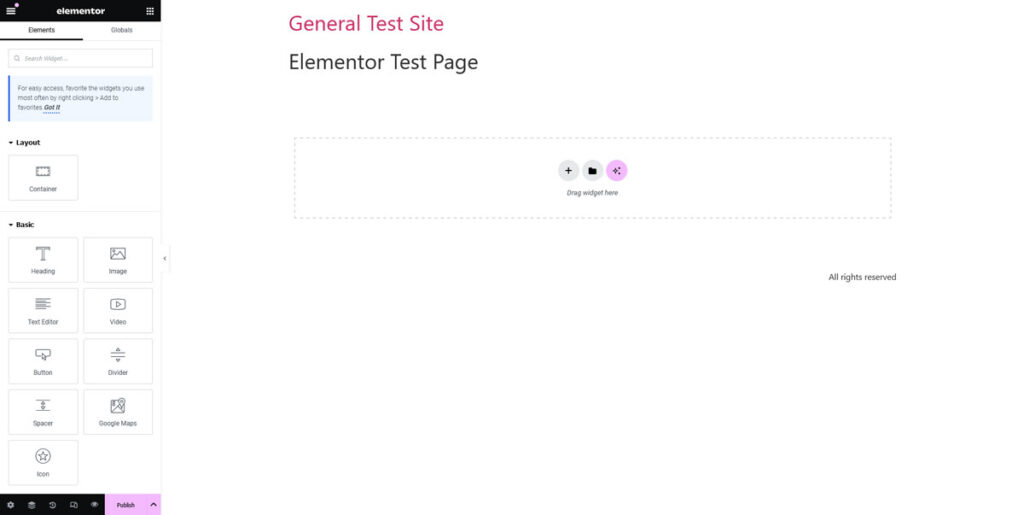
Elementor öffnet sich zu einer zweiteiligen Oberfläche: dem Hauptbearbeitungsbildschirm und der Seitenleiste.

So arbeiten sie zusammen:
- Die Seitenleiste – Dies ist das Kontrollzentrum von Elementor. An dieser Stelle finden Sie zahlreiche Drag-and-Drop-Funktionen und Widgets, mit denen Sie Ihre Webseite erstellen können.
- Der Hauptbearbeitungsbereich – Hier nimmt Ihre Seite Gestalt an. Wenn Sie Widgets aus der Seitenleiste ziehen, können Sie sie in diesem Bereich ablegen und mit der Gestaltung des Layouts Ihrer Seite beginnen. Mehr dazu gleich.
- Der Navigator – Diese äußerst nützliche Funktion fungiert wie eine Roadmap Ihrer Seitenstruktur. Es bietet eine visuelle Darstellung aller Elemente auf Ihrer Seite, hierarchisch organisiert. Dazu gehören Abschnitte, Spalten und Widgets. Um auf die Navigator-Ansicht zuzugreifen, klicken Sie mit der rechten Maustaste auf ein beliebiges Widget, eine Spalte oder einen Abschnitt im Elementor-Editor und wählen Sie Navigator aus dem Kontextmenü
- Der Finder – Mit dieser Funktion können Sie jede Seite, Vorlage oder Einstellung in Elementor und WordPress durchsuchen und darauf zugreifen. Dazu gehören Beiträge, Seiten, Einstellungen, Vorlagen und sogar bestimmte Elementor-Widgets. Sie können den Finder ganz einfach öffnen, indem Sie CMD / STRG + E drücken.
Grundbausteine
Wenn Sie in diesem Tutorial mit Elementor experimentieren, werden Sie wahrscheinlich feststellen, dass die meisten Seiten aus drei Hauptelementen bestehen:
- Abschnitte – Betrachten Sie Abschnitte als die grundlegenden Ebenen Ihrer Seite. Sie sind die größten Bausteine, mit denen Sie mit der Strukturierung Ihrer Seite beginnen.
- Spalten – In jedem Abschnitt können Sie Spalten einfügen. Diese dienen als Container für Ihre Widgets und helfen dabei, Ihre Inhalte präziser zu organisieren.
- Widgets – Widgets sind die eigentlichen Inhaltselemente – wie Text, Bilder, Schaltflächen und mehr. In der Seitenleiste finden Sie viele Widgets, die Sie per Drag & Drop in Ihre Abschnitte und Spalten ziehen können.
Sie werden alle drei beim Erstellen Ihrer Seite(n) nutzen.
2. Seitenelemente hinzufügen
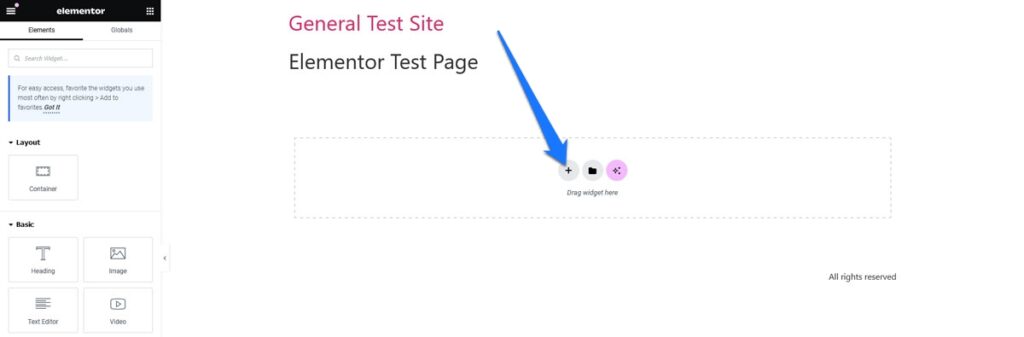
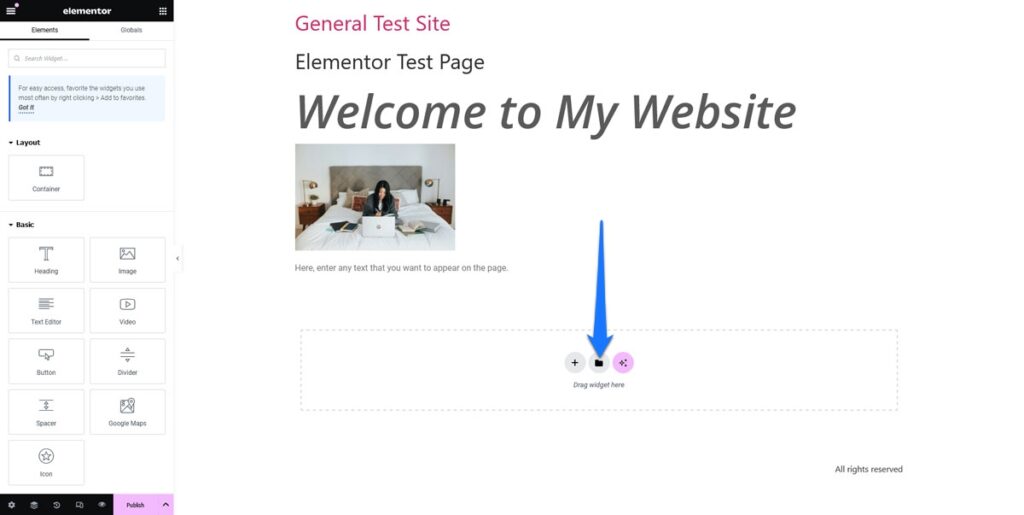
Zunächst müssen Sie Anpassungen am Layout Ihrer Seite vornehmen. Verwenden Sie die Schaltfläche „+“ , um neue Abschnitte hinzuzufügen.

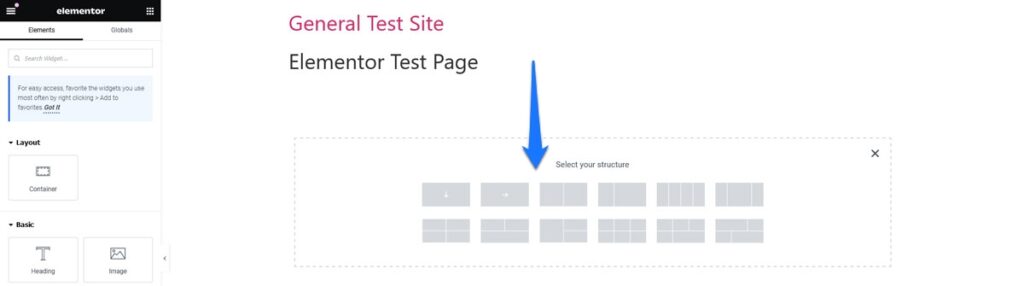
Danach können Sie zwischen verschiedenen Spaltenstrukturen wählen.

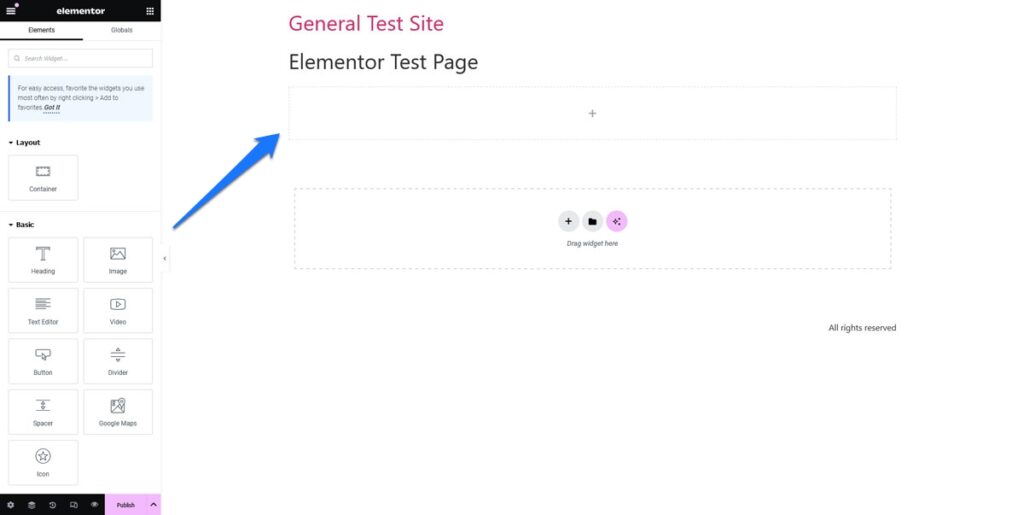
Sobald Sie sich für ein Grundlayout entschieden haben, können Sie Widgets hinzufügen. Sie können beispielsweise eine Überschrift hinzufügen, indem Sie das Überschriften -Widget in einen Abschnitt oder eine Spalte auf Ihrer Seite ziehen.

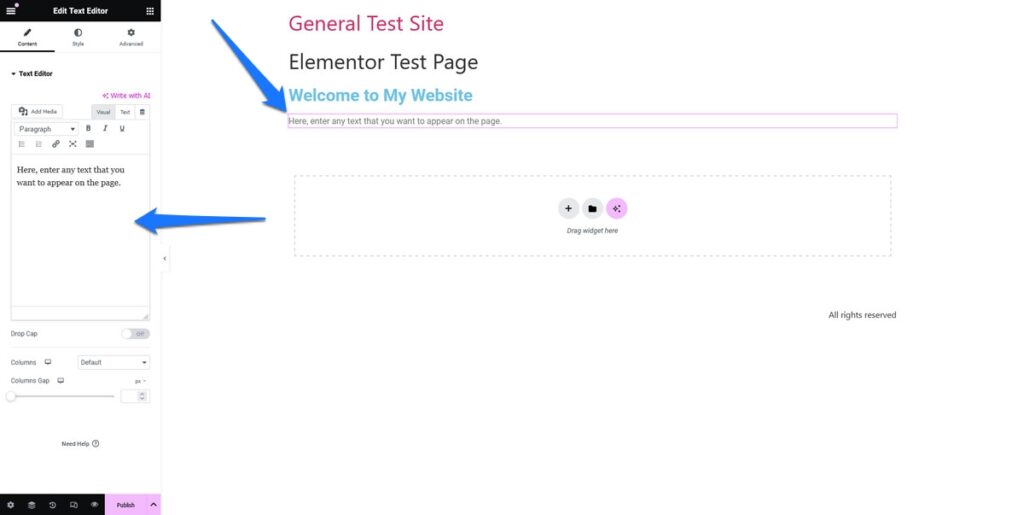
Um Text hinzuzufügen, ziehen Sie das Text- Widget aus der Elementor-Seitenleiste in den gewünschten Abschnitt. Klicken Sie auf das Textfeld, um mit der Eingabe zu beginnen oder Ihren Inhalt einzufügen.

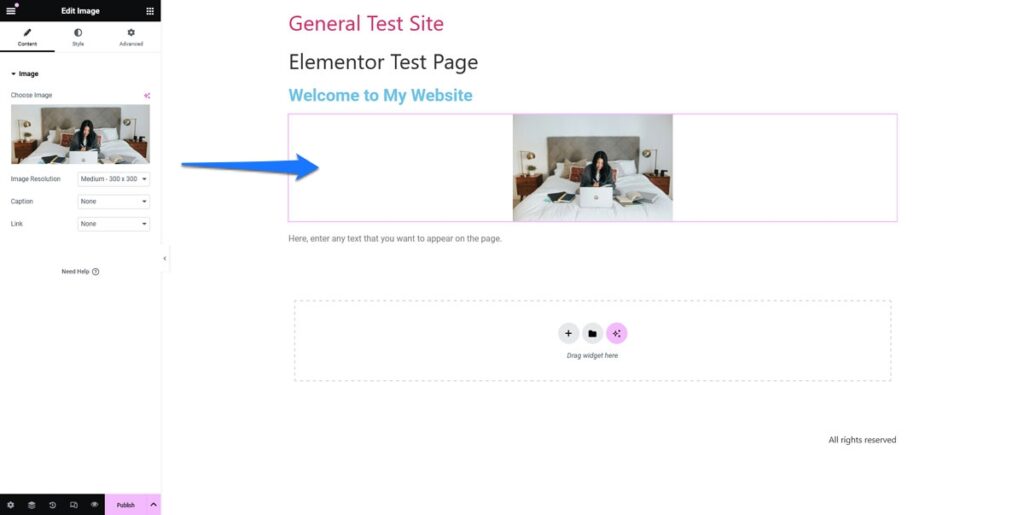
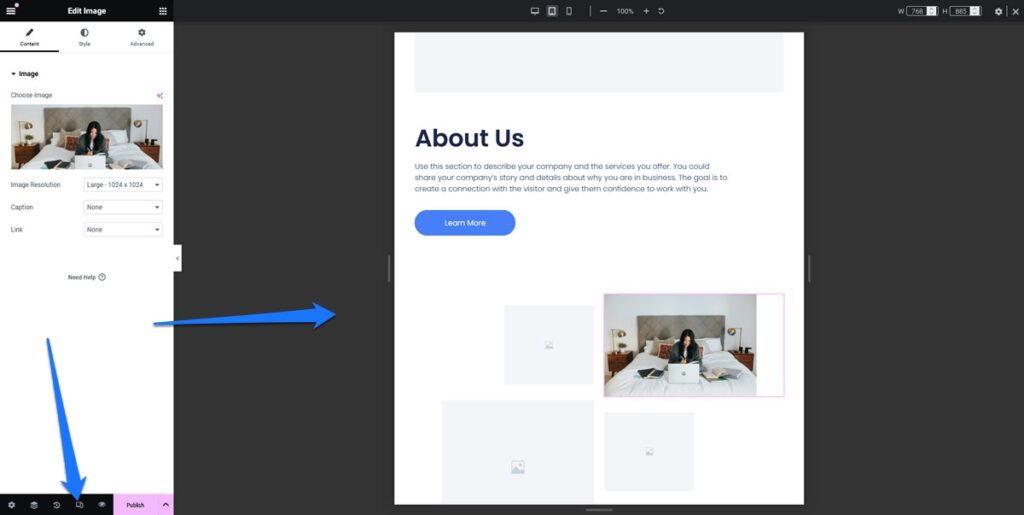
Um ein Bild hinzuzufügen, würden Sie natürlich das Bild- Widget verwenden. Sie können Bilder aus Ihrer Bibliothek oder direkt von Ihrem Computer hochladen.

Wiederholen Sie diesen Vorgang, um Schaltflächen oder andere Funktionen hinzuzufügen, die Sie einbinden möchten.
3. Passen Sie Elementor-Widgets an
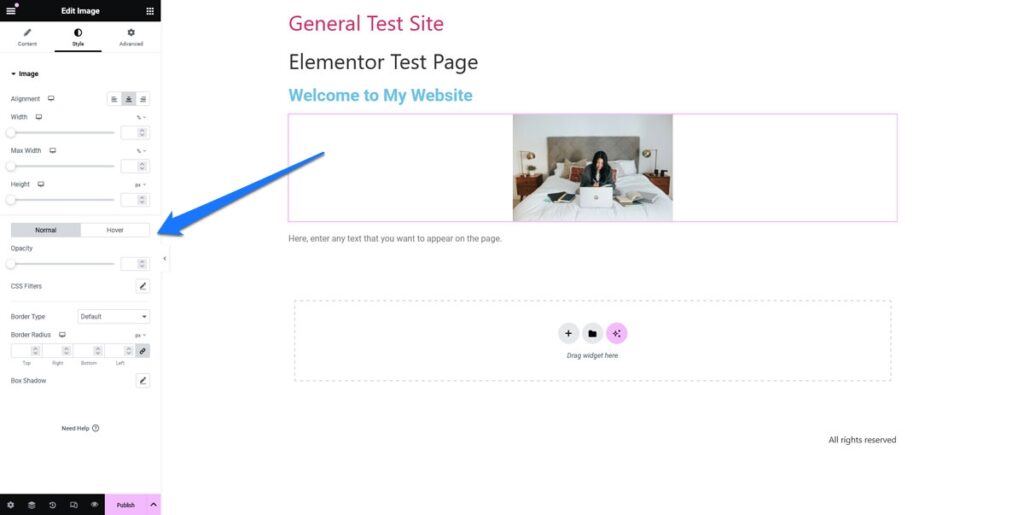
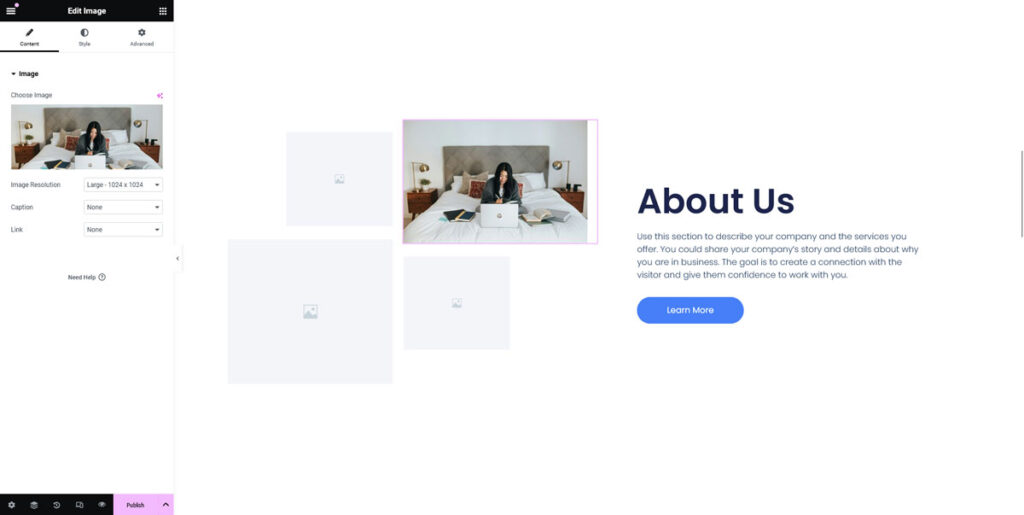
Nach der Platzierung kann jedes Widget individuell angepasst werden. Um Abschnitte, Spalten oder Widgets zu bearbeiten, klicken Sie einfach darauf. Dadurch können Sie in der Seitenleiste auf der linken Seite auf zusätzliche Anpassungsoptionen wie Stil, Layoutanpassungen und mehr zugreifen.

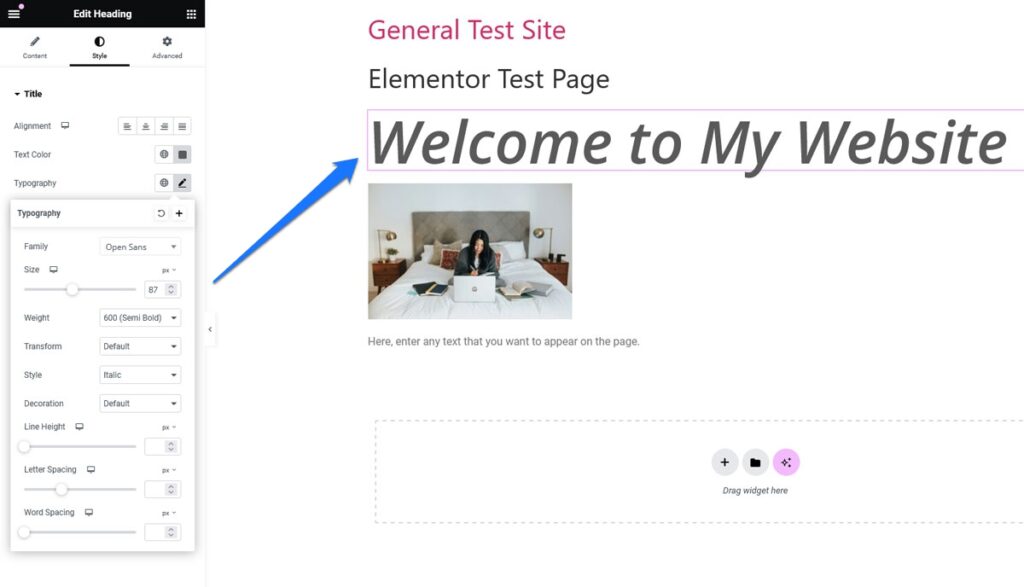
Zum einen gibt es die Registerkarte „Stil“ . Hier können Sie den Inhalt der verschiedenen Elemente anpassen. Für ein Überschriften- Widget können Sie beispielsweise Schriftart, Größe, Farbe und Ausrichtung anpassen.

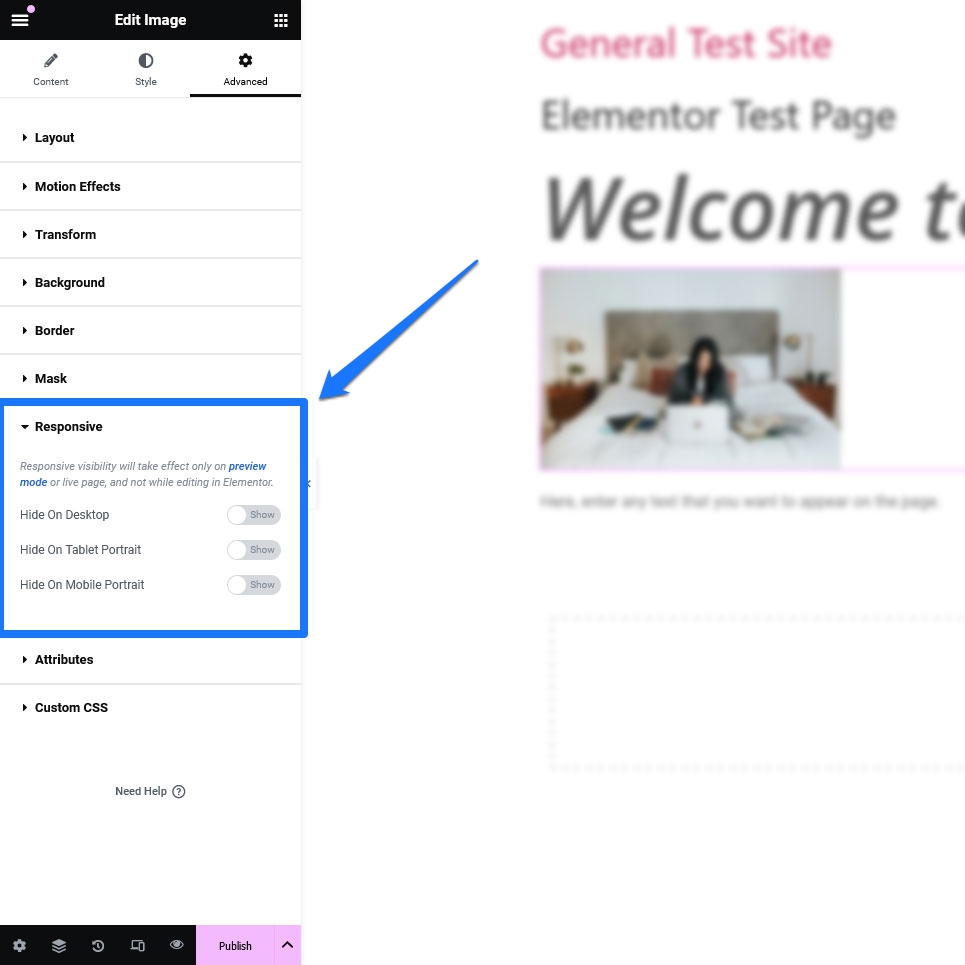
Darüber hinaus gibt es die Registerkarte Erweitert . Hier können Sie Änderungen an Rändern und Innenabständen, Rahmen, Hintergrund und mehr vornehmen. Sie können Elemente auf bestimmten Gerätetypen sogar ausblenden.

Experimentieren Sie mit verschiedenen Widgets und Stilen, um das perfekte Aussehen für Ihre Seite zu finden. Beachten Sie jedoch, dass die kostenlose Version nur wenige grundlegende Optionen bietet.
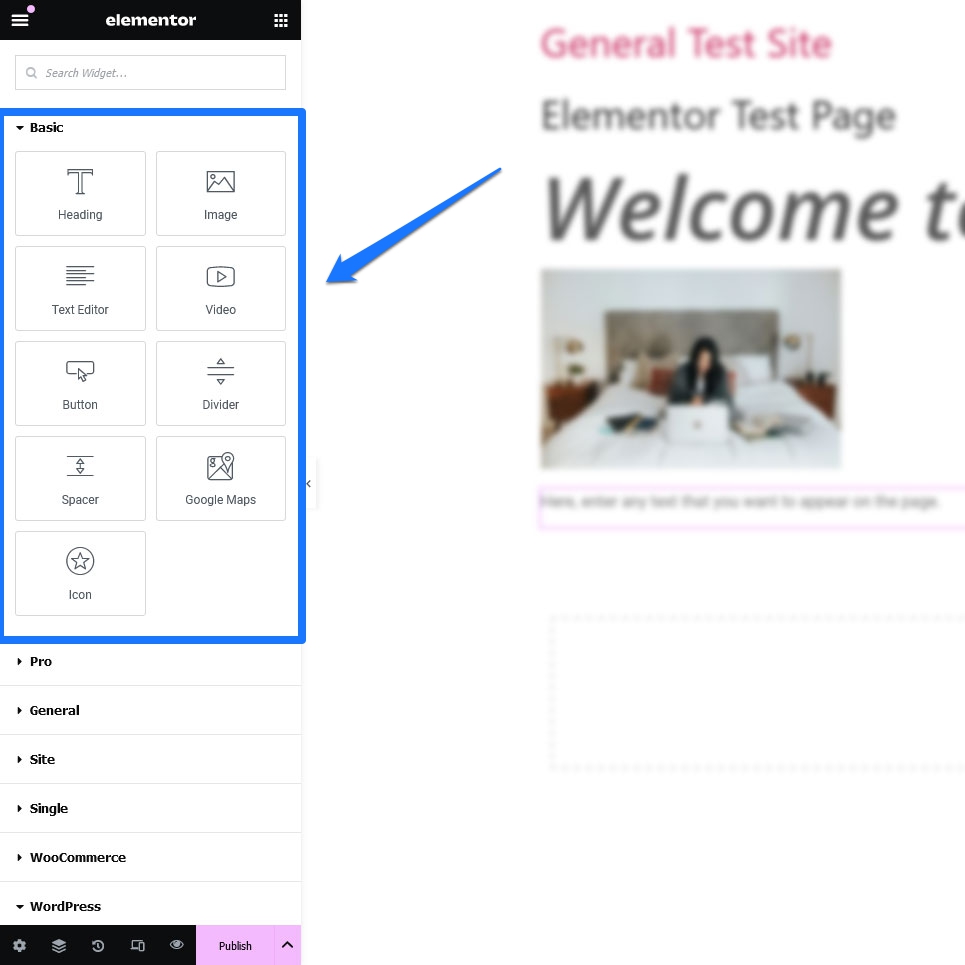
Grundsätzlich haben Sie hier nur Zugriff auf Widgets zum Hinzufügen von Überschriften, Texten, Bildern, Videos, Schaltflächen, Trenn- und Abstandshaltern sowie Google Maps und Symbolen zu Ihren Seiten.

Sie können auch integrierte WordPress-Widgets wie Kategorielisten, aktuelle Beiträge, Navigationsmenüs und ähnliches verwenden. Wenn Sie jedoch die vollständige Toolbox nutzen möchten, müssen Sie sich die kostenpflichtige Version des Website-Builders besorgen.
4. Legen Sie globale Standardeinstellungen fest
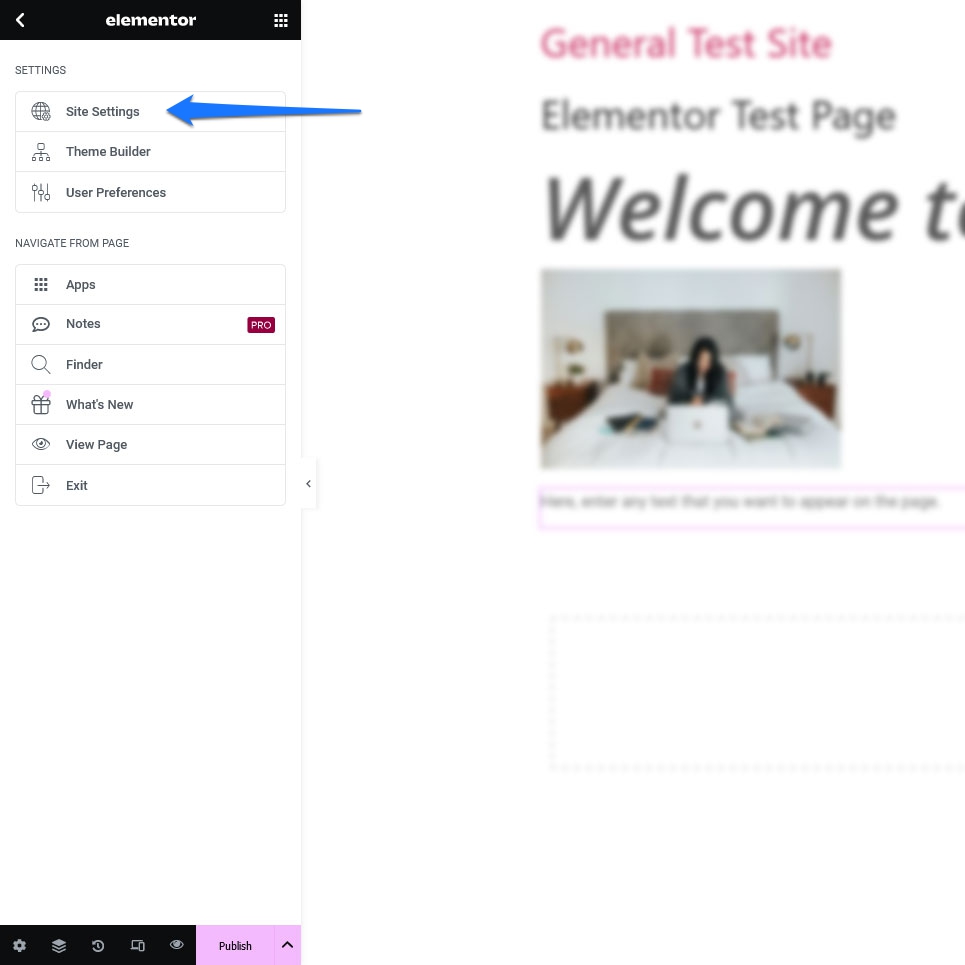
Eine weitere Sache, die wir in diesem Elementor-Tutorial behandeln müssen, ist das Festlegen von Standardeinstellungen für globale Einstellungen auf Ihrer Website, wie z. B. Schriftarten und Farben. Klicken Sie dazu auf das Hamburger-Menü in der oberen linken Ecke der Elementor-Seitenleiste und wählen Sie Site-Einstellungen .


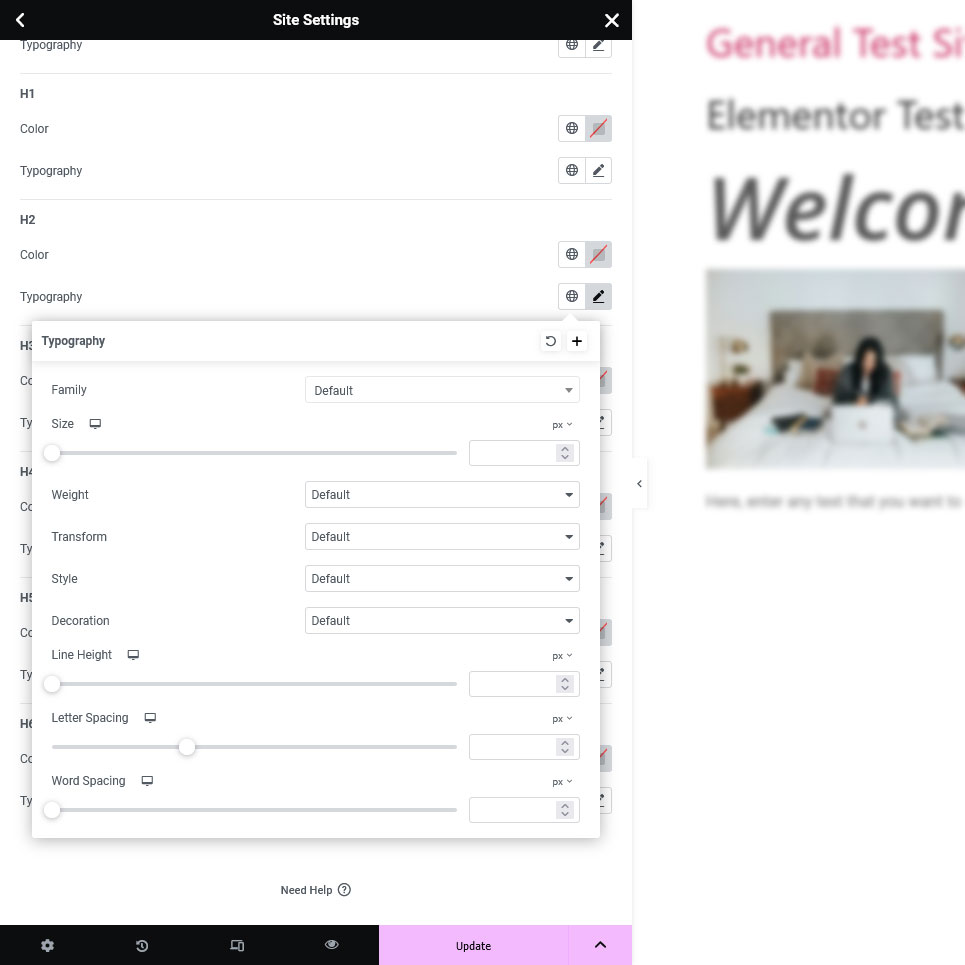
Verwenden Sie die Optionen unter „Designsystem“ und „Designstil“ , um Anpassungen an den Farben auf Ihrer Website vorzunehmen, das Aussehen von Überschriften unterschiedlicher Reihenfolge, Stilschaltflächen, Bildern oder Formularfeldern zu konfigurieren und Einstellungen für Kopf- und Fußzeilen zu konfigurieren.

Sie können das meiste davon für jedes Widget überschreiben. Die Festlegung von Standardwerten trägt jedoch wesentlich dazu bei, dass das Endergebnis kongruent aussieht.
5. Zugriff auf den Revisionsverlauf
Machen Sie sich keine Sorgen, wenn Sie sich jemals in einer Situation befinden, in der sich Ihr Design in eine Richtung entwickelt hat, von der Sie nicht überzeugt sind. Mit dem Revisionsverlauf von Elementor können Sie Änderungen mit wenigen Klicks verfolgen und rückgängig machen.
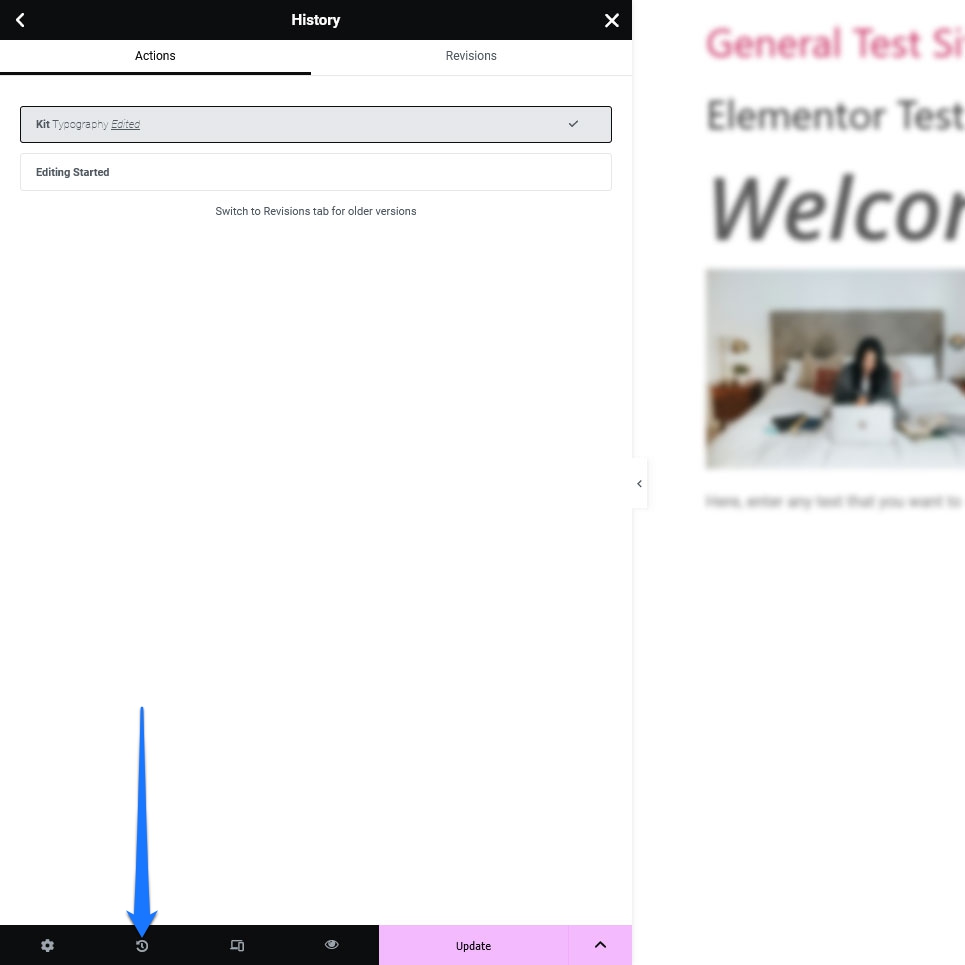
Unten in der Seitenleiste finden Sie das Verlaufssymbol (es sieht aus wie ein runder Pfeil mit zwei Uhrzeigern darin), mit dem Sie ein Protokoll aller während Ihrer Bearbeitungssitzung durchgeführten Aktionen anzeigen können.

Sie können damit zwischen Aktionen hin und her wechseln und bei Bedarf zu früheren Versionen zurückkehren. Auf diese Weise müssen Sie sich nicht mühsam alles merken und rückgängig machen, was Sie in eine Design-Sackgasse gebracht hat.
6. Entdecken Sie Elementor-Vorlagen
Vorlagen sind eine erhebliche Zeitersparnis. Dabei handelt es sich um vorgefertigte Seiten und Abschnitte, die Sie unverändert verwenden oder an Ihre Bedürfnisse anpassen können. Elementor bietet sie in vielen verschiedenen Formen an.
Um auf Vorlagen zuzugreifen, klicken Sie auf das Ordnersymbol in einem beliebigen Abschnitt im Elementor-Editor.

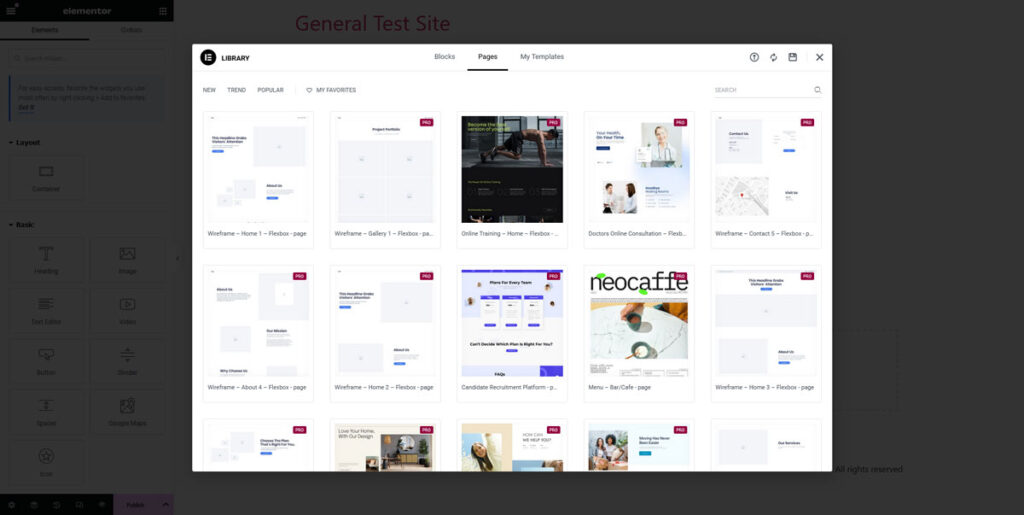
Dadurch wird die Vorlagenbibliothek geöffnet.

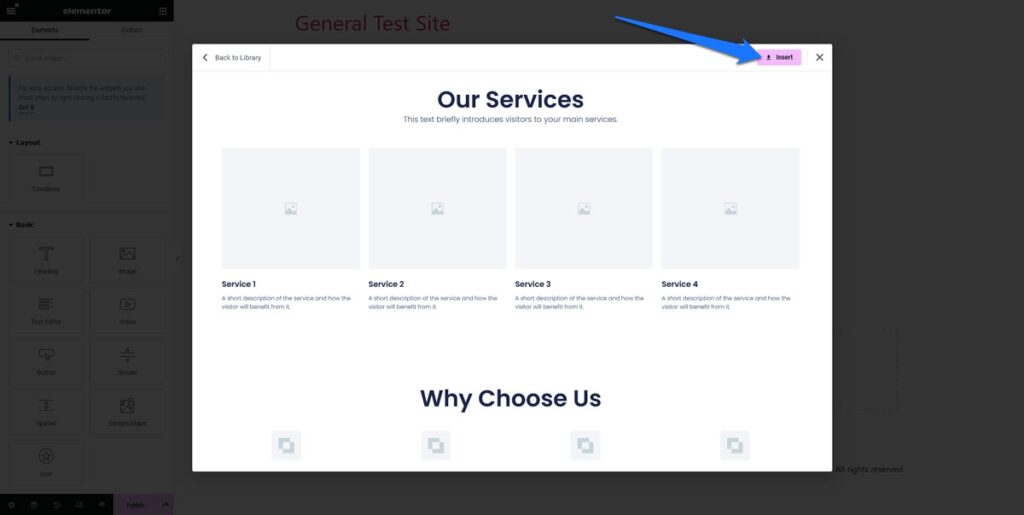
Es enthält Vorlagen sowohl für Blöcke als auch für ganze Seitenlayouts. Verwenden Sie die Suchfunktion oder die Kategoriefilter oben, um das Gesuchte einzugrenzen. Sie können eine Vorschau der Vorlagen anzeigen, indem Sie darauf klicken. Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf Einfügen , um die Vorlage auf Ihrer Seite zu platzieren (beachten Sie, dass Sie ein kostenloses Elementor-Konto erstellen müssen, um die Vorlagenbibliothek nutzen zu können).

Sobald die Vorlage geladen ist, können Sie wie zuvor mit der Anpassung beginnen. Klicken Sie auf ein beliebiges Element in der Vorlage, um dessen Inhalt, Stil und Einstellungen zu ändern.

In der kostenlosen Version ist die Anzahl der verfügbaren Vorlagen sehr begrenzt. In der Pro-Version gibt es noch viel mehr.
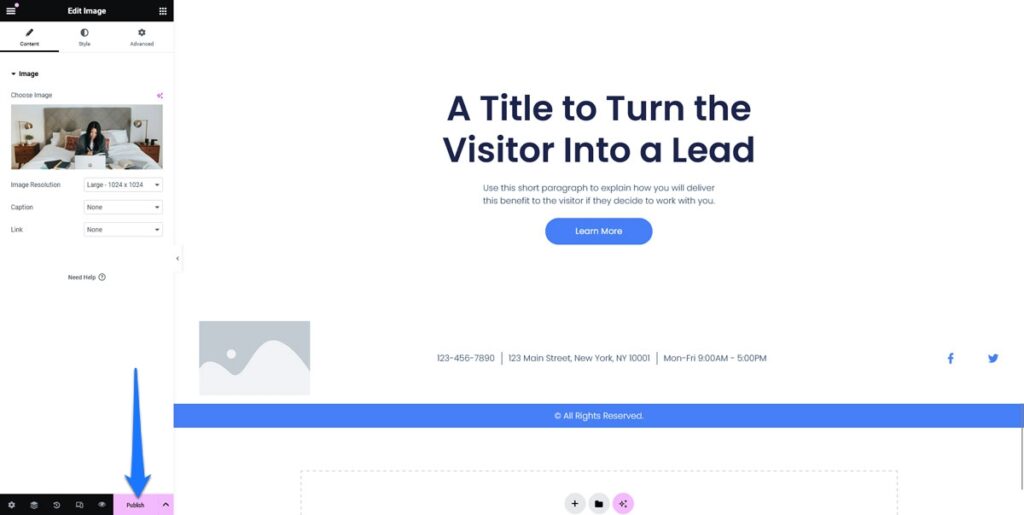
7. Veröffentlichen Sie Ihre Seite
Wenn Sie mit dem Design zufrieden sind, klicken Sie auf „Veröffentlichen“ , um Ihre Seite live zu schalten. Sie können die Seite auch später jederzeit wieder bearbeiten.

Was bietet Elementor Pro?
Wir haben in diesem Artikel bereits mehrfach auf die kostenpflichtige Version von Elementor hingewiesen. Auf dem Papier handelt es sich bei dem Plugin um ein Freemium-Angebot mit einigen Grundfunktionen, die Sie kostenlos nutzen können, und zusätzlichen Optionen im Premium-Angebot.
In Wahrheit kommt man mit der kostenlosen Plugin-Version jedoch nicht weit. Es bietet grundlegende Designkontrolle und allgemeine Einstellungen, einschließlich Stil, Animation, Effekte und die Möglichkeit, Shortcodes und HTML-Code hinzuzufügen. Es umfasst außerdem mobile Bearbeitungs- und reaktionsfähige UI-Funktionen.

Wenn Ihr Ziel jedoch darin besteht, etwas anderes als eine wirklich einfache Website zu erstellen, müssen Sie Elementor Pro kaufen. Es erweitert die Möglichkeiten der kostenlosen Version erheblich und bietet eine Reihe erweiterter Funktionen, die ein breites Spektrum an Webdesign- und Marketinganforderungen abdecken.
Leistungsstarker Theme Builder
Elementor Pro bietet vollständige Unterstützung für die Themenerstellung, sodass Sie über das Entwerfen einzelner Beiträge oder Seiten wie in diesem Tutorial hinausgehen können. Sie können Ihre Theme-Vorlagendateien direkt mit Elementor anpassen, einschließlich der Gestaltung von Vorlagen für Kopf- und Fußzeilen, einzelne Beiträge, Archive und sogar 404-Seiten.
Diese Funktion umfasst auch spezielle Widgets zum dynamischen Einfügen verschiedener Elemente wie Beitragstitel und vorgestellte Bilder.
Erweiterte Vorlagenbibliothek
Während die kostenlose Version von Elementor eine grundlegende Sammlung von Seitenvorlagen bietet, bietet Elementor Pro eine umfangreichere Auswahl. Dazu gehören über 100 Website-Kits, bei denen es sich um Vorlagensammlungen handelt, die Ihnen bei der Erstellung einer vollständigen Website helfen, die verschiedene Nischen abdeckt.

Diese Kits können besonders hilfreich für die Erstellung von Kundenwebsites sein, da Sie ein Kit importieren und es dann entsprechend den Anforderungen des Kunden anpassen können
WooCommerce Builder
Für diejenigen, die einen Online-Shop erstellen, können Sie mit dem WooCommerce Builder von Elementor Pro Ihren Shop vollständig anpassen, einschließlich einzelner Produktseiten, Shop-Eintragsseiten und Schlüsselelemente wie die Seiten „Warenkorb“, „Kasse“ und „Mein Konto“.
Diese Funktion gewährleistet ein einheitliches und markenbezogenes Einkaufserlebnis auf Ihrer gesamten Website.
Globale Einstellungen
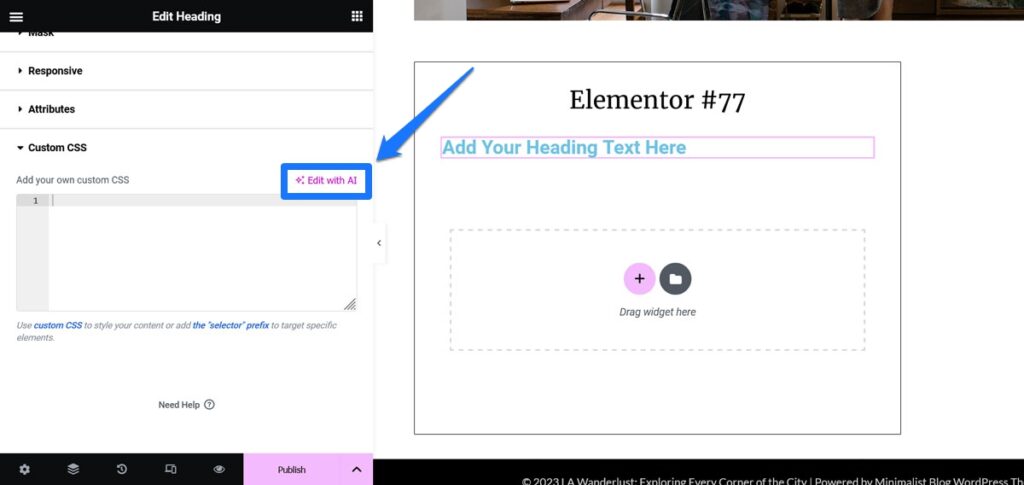
Mit Elementor Pro erhalten Sie mehr Kontrolle über die globalen Einstellungen Ihrer Website. Dazu gehören erweiterte Anpassungsoptionen wie das direkte Hinzufügen von benutzerdefiniertem CSS zu Widgets, Spalten und Abschnitten sowie die Verwendung einzigartiger Bewegungseffekte und benutzerdefinierter Schriftarten in Ihren Designs.
Formularersteller
Der integrierte Form Builder von Elementor Pro vereinfacht die Erstellung komplexer Formulare und lässt sich nahtlos in CRM- und Marketing-Tools integrieren. Verwenden Sie es zur Lead-Generierung, mit einer Vielzahl von Feldtypen, Gestaltungsoptionen und der Möglichkeit, Aktionen nach dem Absenden des Formulars festzulegen. Sie können beispielsweise Bestätigungs-Popups anzeigen oder Besucher auf Dankesseiten umleiten.
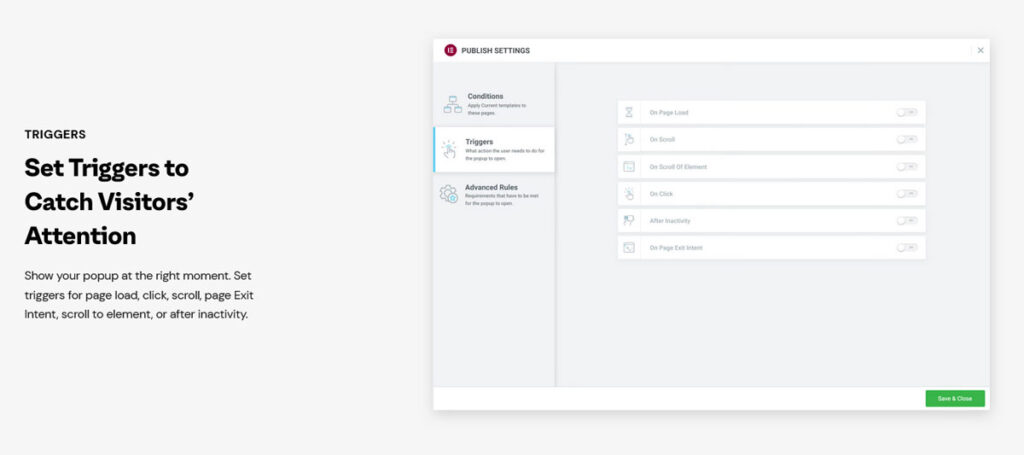
Popup-Builder
Diese Funktion in Elementor Pro macht dedizierte Popup-Plugins überflüssig. Sie können verschiedene Arten von Popups (modal, Benachrichtigungsleisten, Slide-Ins, Vollbild-Füller usw.) mit detaillierten Targeting- und Auslöseregeln entwerfen. Dieser Builder ist vielseitig und vielseitig einsetzbar, von Ankündigungen und der Erstellung von E-Mail-Listen bis hin zu Kontaktformularen und Aufforderungen zum Teilen in sozialen Netzwerken.

KI-Funktionen
Elementor ist eines der WordPress-Unternehmen, das bei der Verwendung von KI in WordPress führend ist. Daher verfügt ihr Plugin über eine Reihe von Funktionen, die Ihnen helfen, Websites mithilfe künstlicher Intelligenz schneller zu erstellen.
Dank der Verbindung zu ChatGPT können Sie mit dem Plugin sowohl Texte als auch Bilder für Ihre Webseiten erstellen. Darüber hinaus steht KI-Unterstützung für die Erstellung von Code-Snippets und benutzerdefiniertem CSS zur Verfügung.

Abschließende Gedanken: Elementor-Tutorial
Heute haben wir die wesentlichen Schritte der Verwendung von Elementor behandelt, von der Installation bis zur Erstellung Ihrer ersten Seite, und die erweiterten Funktionen von Elementor Pro untersucht.
Elementor ist ein sehr nützliches Tool für alle, die komplexe WordPress-Websites erstellen möchten, denen es aber an technischen Kenntnissen mangelt. Es ist auch ein großartiges Tool für professionelle Designer und Entwickler, um Websites schneller zu erstellen.
Das Page Builder-Plugin bietet eine flexible und leistungsstarke Plattform, um Ihre Website-Ideen zum Leben zu erwecken. Es gibt einen Grund für seinen Erfolg. Wenn Sie das Angebot jedoch wirklich nutzen möchten, werden Sie nicht darum herumkommen, für die Premium-Version zu zahlen.
Was denken Sie über die Verwendung von Elementor für das Webdesign? Wirst du es versuchen, falls du es noch nicht getan hast?
