Elementor vs. Beaver Builder: Welcher ist der beste Page Builder?
Veröffentlicht: 2023-01-16Versuchen Sie, zwischen Beaver Builder und Elementor als Seitenersteller für Ihre WordPress-Sites zu wählen?
Dies sind die beiden besten WordPress Page Builder-Plugins, sodass Sie Ihre Optionen deutlich eingeschränkt haben.
Aber wenn man bedenkt, dass sowohl Elementor als auch Beaver Builder beliebte, hochwertige und gut bewertete Tools sind, wie können Sie dann auswählen, welches für Ihre Website am besten geeignet ist?
Ich helfe Ihnen bei der Beantwortung dieser Frage, indem ich weiter in diese Tools eintauche. Am Ende dieses Vergleichs zwischen Elementor und Beaver Builder sollten Sie eine klare Vorstellung davon haben, welcher Page Builder für Ihre Anforderungen am besten geeignet ist!
Elementor vs. Beaver Builder: Übersicht
Nur um Ihnen einen kurzen Überblick zu geben, dies sind WordPress-Plugins, die es einfach machen, WordPress-Websites zu erstellen. Beaver Builder und Elementor machen es einfach, schöne Websites mit der WordPress-Oberfläche zu entwickeln und zu gestalten. Beide Plugins haben eine Drag-and-Drop-Oberfläche sowie eine visuelle Oberfläche.
Elementor

Seit seiner ersten Veröffentlichung im Jahr 2016 hat sich Elementor schnell zu einem beliebten WordPress Page Builder Plugin mit großem Abstand entwickelt. Es ist auf über fünf Millionen Seiten aktiv, was die höchste Auszeichnung bei WordPress.org ist. Das bedeutet, dass es nicht nur das beliebteste Seitenerstellungs-Plugin ist; Es ist eines der beliebtesten WordPress-Plugins überhaupt.
Das kostenlose Elementor-Kern-Plugin ist auf WordPress.org verfügbar, während Elementor Pro ein kostenpflichtiges Add-On ist, das das Kern-Plugin um zusätzliche Funktionen erweitert.
Leute mögen Elementor wegen seiner erweiterten Funktionen und Designoptionen. Das Elementor-Entwicklungsteam fügt ständig neue Funktionen hinzu, was bedeutet, dass Sie immer Zugriff auf frische Köstlichkeiten für Ihre Website haben.
Biber Baumeister

Beaver Builder ist etwas älter. Es wurde 2014 eingeführt. Obwohl es nicht den massiven Erfolg von Elementor erreicht hat, hat es immer noch eine sehr große und freundliche Fangemeinde.
Im Allgemeinen verfolgt Beaver Builder einen anderen Ansatz als Elementor. Anstatt kontinuierlich neue Funktionen hinzuzufügen, wie es Elementor Pro tut, konzentrierte sich Beaver Builder darauf, die Kernerfahrung beim Erstellen von Seiten wirklich gut zu machen.
Das bedeutet, dass Sie nicht so viele Funktionen und Designoptionen wie bei Elementor Pro haben, aber Beaver Builder ist solide und leichtgewichtig, weshalb sich viele WordPress-Entwickler dafür entscheiden.
Einige Leute priorisieren Stabilität und einen leichten Ansatz vor dem Zugriff auf so viele Funktionen wie möglich. Deshalb ist Beaver Builder auch so beliebt.
Beaver Builder vs. Elementor: Eingehender Vergleich
Wenn zwei führende Seitenersteller miteinander konkurrieren, kommt es auf ihre Funktionen und Dienste an.
Während sowohl Beaver Builder als auch Elementor innovative Funktionen haben, hat jedes Tool einige Einschränkungen. Ebenso hat jeder dieser Seitenersteller Vorteile gegenüber den anderen.
Wir haben beide in mehreren Bereichen verglichen, um herauszufinden, welcher Seitenersteller 2023 die beste Option ist, um Ihnen zu helfen, die richtige Entscheidung zu treffen.
Elementor vs Beaver Builder: Die Schnittstelle
Sowohl Elementor als auch Beaver Builder sind visuelle Drag-and-Drop-Seitenersteller, aber ihre Schnittstellen erscheinen und funktionieren anders. Da Sie die meiste Zeit damit verbringen werden, die Benutzeroberfläche des Plugins zu lernen und zu verwenden, sollte es einfach zu bedienen sein. Lassen Sie uns unten jede Schnittstelle vergleichen, um Ihnen bei der Entscheidung zu helfen, welche besser passt.
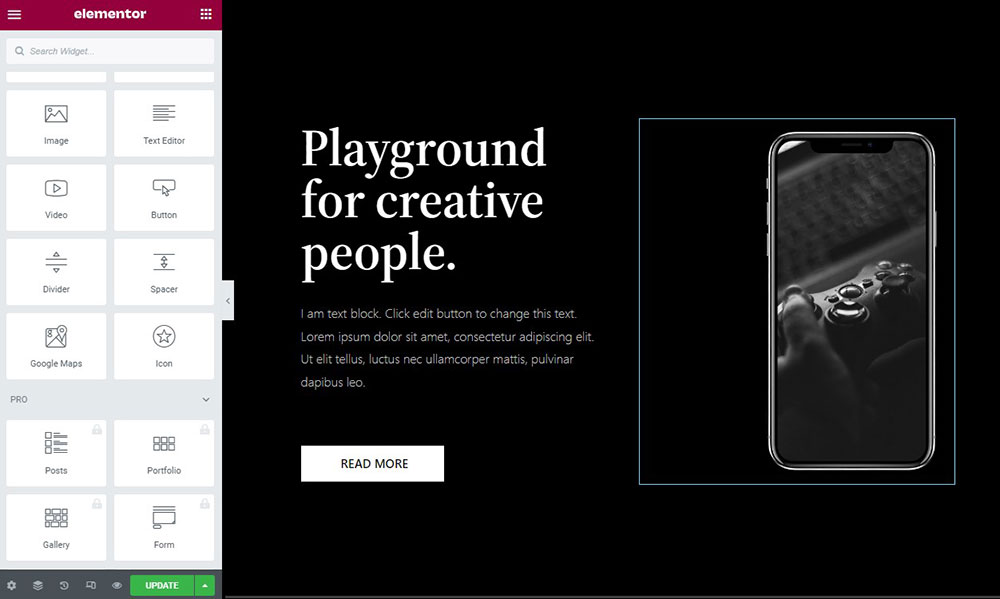
Elementor-Schnittstelle
Mit der Benutzeroberfläche von Elementor erhalten Sie auf der rechten Seite eine große Vorschau Ihres Designs und auf der linken Seite eine feste Seitenleiste, in der Sie neue Inhalte hinzufügen und Einstellungen anpassen können. Wenn Sie eine Vollbildvorschau wünschen, können Sie die Seitenleiste einklappen:

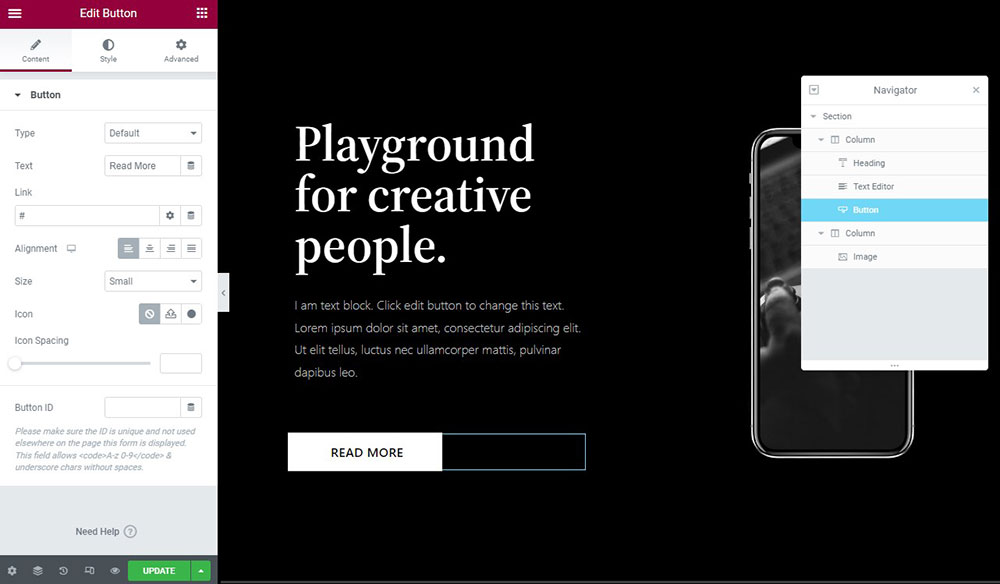
Sie können Widgets hinzufügen, indem Sie sie aus der Seitenleiste ziehen. Sie können auf die Seite klicken und etwas eingeben, um den Text eines Widgets zu bearbeiten. Um seine Einstellungen zu ändern, klicken Sie darauf, um seine Optionen in der Seitenleiste anzuzeigen.
Im Vergleich zu Beaver Builder bietet Elementor einige nützliche Schnittstellenfunktionen.
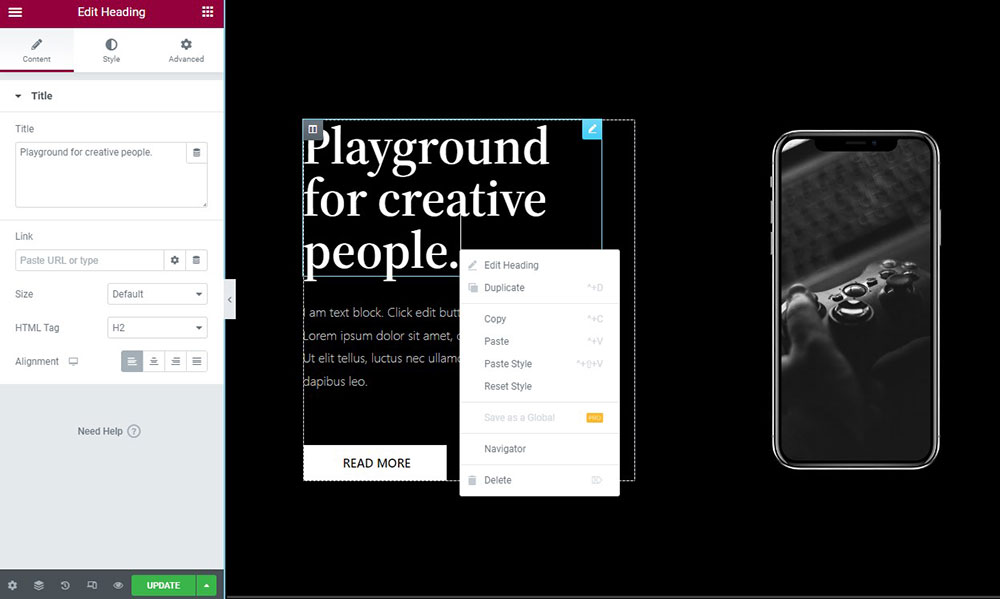
Die erste ist die Rechtsklick-Unterstützung, die Beaver Builder nicht bietet. In Elementor können Sie einige Optionen öffnen, indem Sie mit der rechten Maustaste auf ein beliebiges Element klicken. Die Möglichkeit, komplette Widgets oder einfach Stile zwischen ihnen zu kopieren/einzufügen, ist die hilfreichste Option:

Eine weitere nützliche Funktion ist der Navigator von Elementor, der einen allgemeinen Überblick über die Struktur Ihrer Seite bietet. Sie können die Einstellungen eines Elements ganz einfach öffnen, indem Sie darauf klicken, und Sie können es umbenennen, um den Überblick zu behalten:

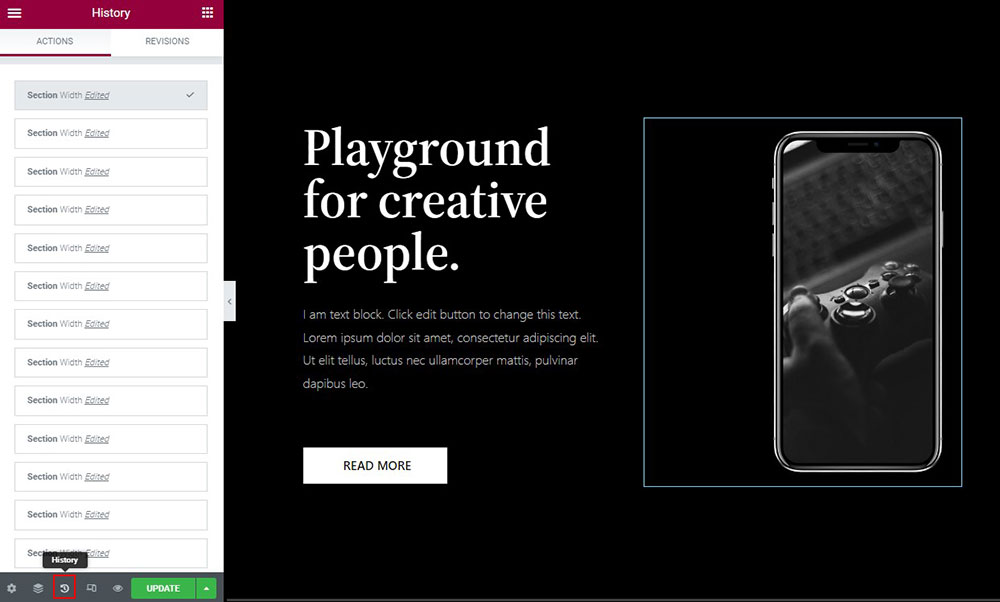
Elementor bietet auch Funktionen zum Rückgängigmachen und Wiederherstellen sowie ein detailliertes Verlaufsprotokoll zum Zurücksetzen von Änderungen:

Beaver Builder-Schnittstelle
Das Oberflächenlayout von Beaver Builder ist konfigurierbarer als das von Elementor, obwohl ihm einige der Schlüsselfunktionen von Elementor fehlen, wie z. B. Rechtsklick-Unterstützung.
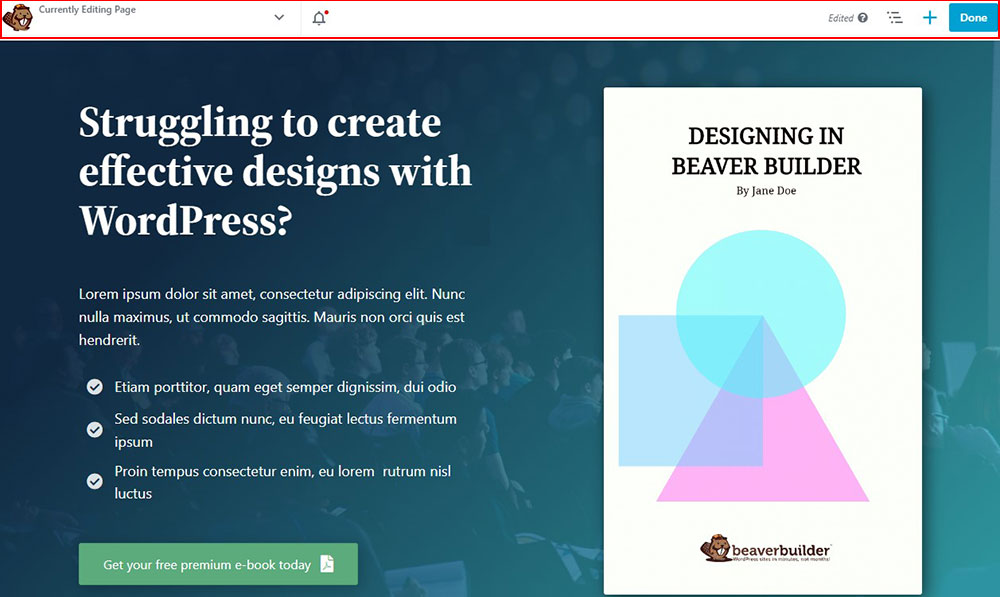
Es bietet eine Vorschau Ihres Designs in voller Breite mit einer oberen Leiste:

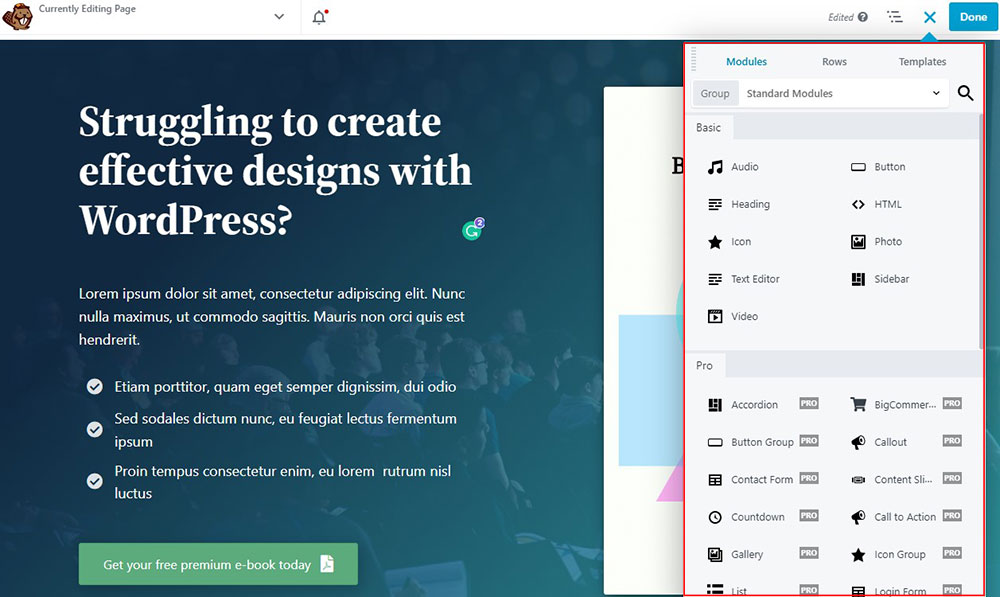
Um Inhalte hinzuzufügen, klicken Sie auf die Schaltfläche +, um ein Menü zu erweitern:

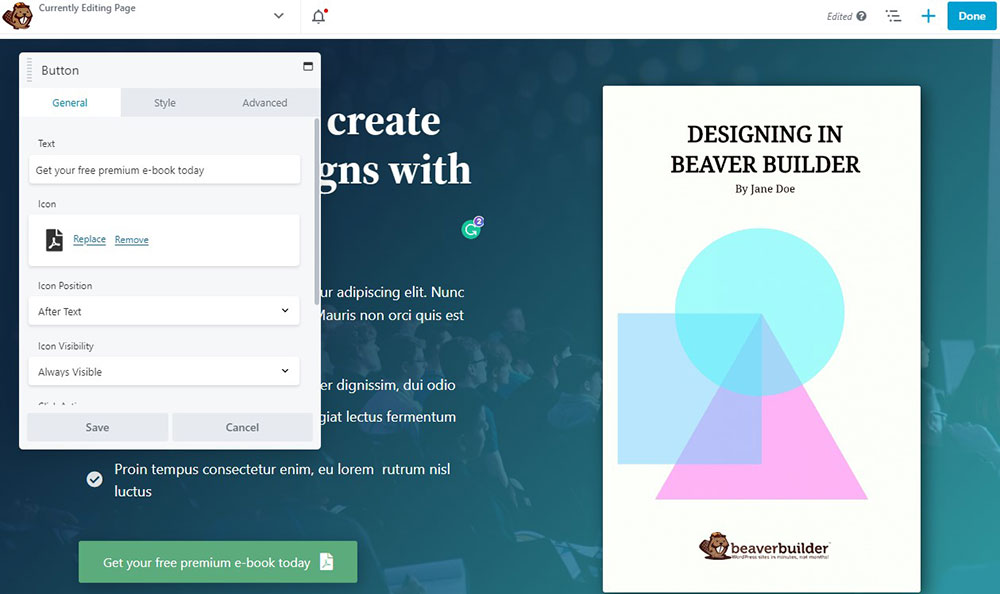
Um die Einstellungen einer Zeile, Spalte oder eines Moduls zu bearbeiten, klicken Sie darauf, um ein Popup zu öffnen. Dieses Popup ist in der Größe veränderbar und verschiebbar:

Wenn Sie eine feste Oberfläche wünschen, ziehen Sie das Popup auf eine Seite, um links oder rechts eine feste Seitenleiste zu erstellen.
Diese Flexibilität ist nützlich, da Sie die Benutzeroberfläche an Ihre spezifischen Bedürfnisse anpassen können, die Beaver Builder über Elementor bietet.
Allerdings fehlt Beaver Builder die Rechtsklick-Unterstützung, was das Kopieren/Einfügen von Inhalten unmöglich macht. Sie können Module klonen und Stile aus dem Einstellungsbereich eines Moduls kopieren. Es ist jedoch nicht so effizient wie Elementor, da Sie jedes Mal auf den gesamten Einstellungsbereich eines Moduls zugreifen müssen, wenn Sie den Stil kopieren und einfügen möchten.
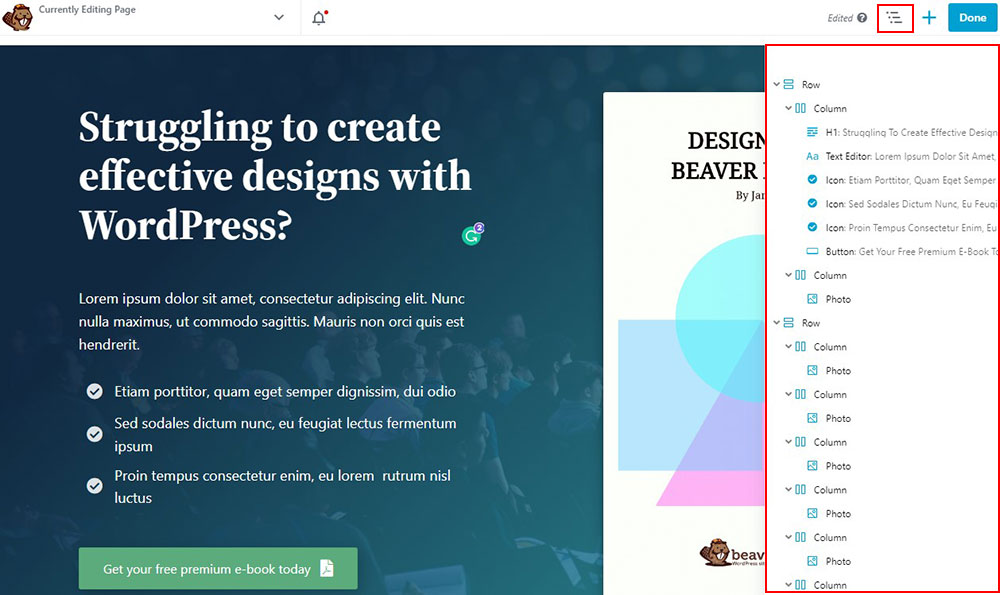
Beaver Builder bietet einen Überblick über die Benutzeroberfläche, vergleichbar mit dem Navigator von Elementor. Sie haben jedoch nicht die Möglichkeit, Elemente umzubenennen:

Wie bei Elementor erhalten Sie auch ein Verlaufs- und Revisionsprotokoll.
Das Urteil
Beim Vergleich der Schnittstellen von Beaver Builder und Elementor wird deutlich, dass beide ähnlich funktionieren. Sie sind einfach zu bedienen und für Anfänger geeignet.
Elementor wird jedoch aufgrund seines intuitiven Designs und der vertrauten Verknüpfungen einfacher zu verwenden sein. Die Benutzeroberfläche von Beaver Builder ist etwas komplizierter; Daher empfehlen wir es für technisch versierte Benutzer.
Elementor vs Beaver Builder: Module und Abschnitte
Ob Sie diese Elemente Widgets oder Module, Abschnitte oder Zeilen nennen, sie dienen als Grundlage für Ihr Design. Elementor nennt sie beispielsweise Widgets, während Beaver Builder sie Module nennt. Sie sind jedoch genau dasselbe.
In diesem Abschnitt wird verglichen, wie jeder Seitenersteller mit diesen Elementen umgeht.
Elementor-Widgets
Elementor bietet drei Elemente mit jeweils einer Hierarchie:
- Abschnitte – Diese befinden sich ganz oben in der Elementhierarchie. Ein Abschnitt organisiert Spalten und Widgets und ermöglicht es Ihnen, alles darin zu ändern.
- Spalten – Spalten sind die zweite Ebene der Hierarchie. Sie passen in Abschnitte und teilen Ihr Design vertikal.
- Widgets – Widgets sind die dritte Ebene der Hierarchie. Diese bilden den eigentlichen Inhalt Ihrer Website. Widgets können Text, Bilder, eine Preistabelle usw. sein.
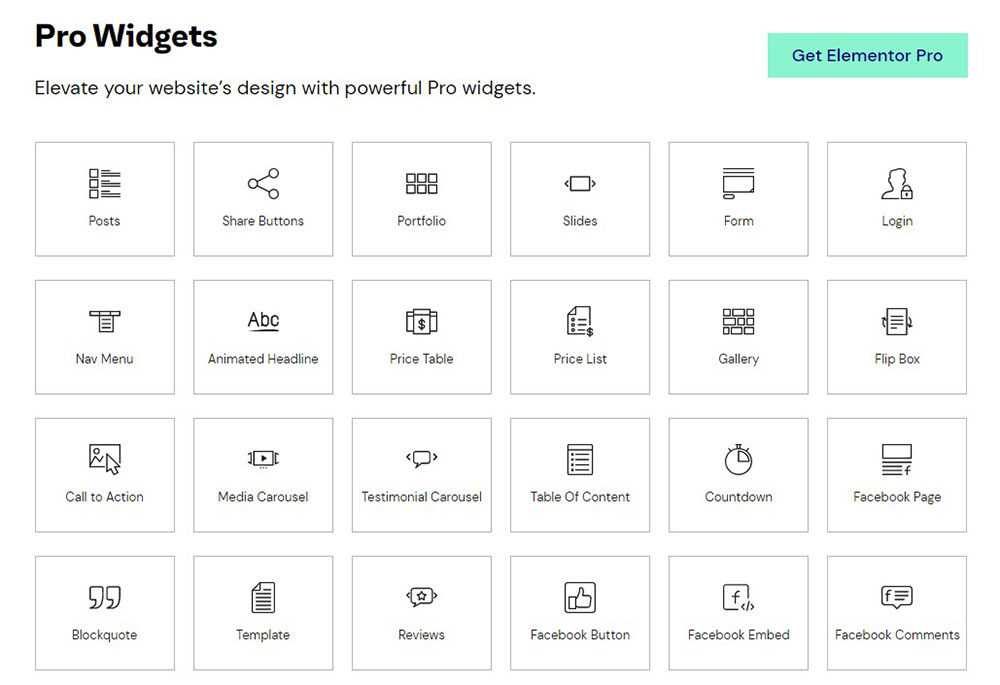
Mit der kostenlosen Version von Elementor können Sie Designs mit 28 Widgets erstellen. Mit Elementor Pro erhalten Sie Zugriff auf über 50 Premium-Widgets , um Ihrem Design noch mehr Flexibilität zu verleihen.

Elementor ermöglicht es Ihnen auch, zusätzliche Widgets mit Elementor-Add-On-Plugins von Drittanbietern hinzuzufügen. Beispielsweise fügt das Ultimate Addons For Elementor-Plugin Ihren Designs über 50 neue Widgets hinzu.
Beaver Builder-Module
Beaver Builder verfolgt einen ähnlichen Ansatz, allerdings mit unterschiedlicher Terminologie:
- Zeilen – Zeilen, ähnlich wie Abschnitte in Elementor, befinden sich an der Spitze der Hierarchie. Sie können Zeilen verwenden, um dem Inhalt konsistenten Raum und Hintergrund hinzuzufügen.
- Spalten – Spalten passen in Zeilen und ermöglichen es Ihnen, Ihre Seite vertikal zu unterteilen.
- Module – Dies sind die eigentlichen Inhalte Ihrer Website. Sie enthalten Ihren Text, Bilder, Schaltflächen usw.
Die kostenlose Version von Beaver Builder bietet sechs Module . Mit der Premium-Version haben Sie jedoch Zugriff auf insgesamt 50 Module .
Wie Elementor können Sie dies mit Beaver Builder-Add-Ons von Drittanbietern weiter ausbauen. Zum Beispiel fügt das Ultimate Addons for Beaver Builder-Plugin mehr als 60 neue Module hinzu.
Das Urteil
Elementor und Beaver Builder bieten beide die meisten Funktionen, die für eine Website benötigt werden. Beide bieten großartige Optionen für die kostenlosen Versionen und eine viel größere Auswahl für die Premiumversion.
Elementor scheint hier die Oberhand zu haben. Die kostenlose Version bietet mehr als Beaver Builder, und die Premium-Version bietet viel mehr. Widgets von Drittanbietern sind derzeit auch für Elementor beliebter.
Beaver Builder vs. Elementor: Styling-Optionen
Nachdem Sie Ihre Module und Abschnitte eingerichtet haben, möchten Sie alles so gestalten, dass es perfekt aussieht.
Mal sehen, welche Seitenersteller die besten Gestaltungsmöglichkeiten haben.
Elementor-Styling-Optionen
Elementor verwendet standardmäßig seine eigenen globalen Stile für Ihre Inhalte, die Sie nach Bedarf anpassen können.
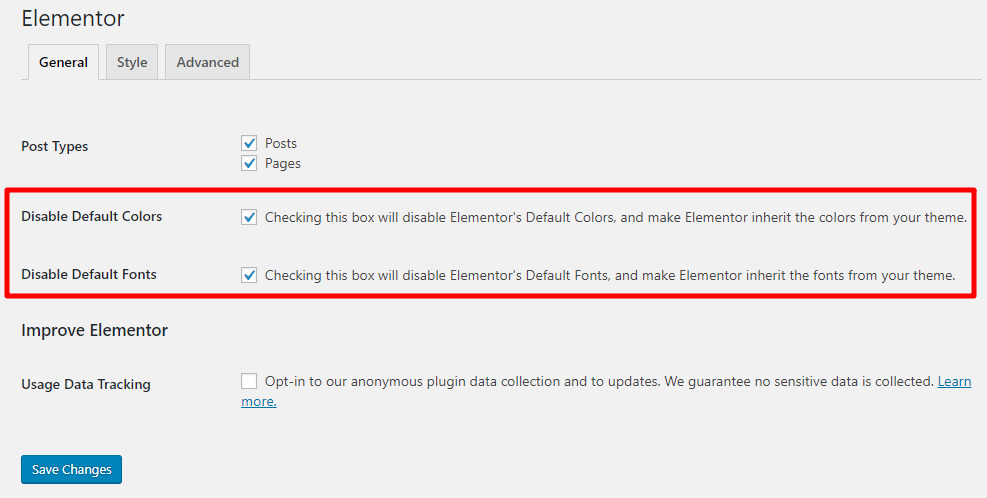
Indem Sie jedoch die Einstellungen des Plugins besuchen, können Sie diese Funktion deaktivieren und stattdessen die Stile aus Ihrem WordPress-Design verwenden:

Dies ist jedoch eine nützliche Funktion, wenn Sie das Astra-Design verwenden. Sie können die detaillierten Customizer-Optionen von Astra verwenden, um die Stile für Ihre gesamte Website festzulegen.
Sobald Sie dies getan haben, verwenden Ihre Elementor-Inhalte dasselbe Design wie Ihre normalen WordPress-Inhalte und sorgen so für Konsistenz auf Ihrer gesamten Website.
Wenn Sie diese globalen Stile ändern oder Ihr Design auf andere Weise gestalten möchten, bietet Ihnen Elementor natürlich viele Optionen.
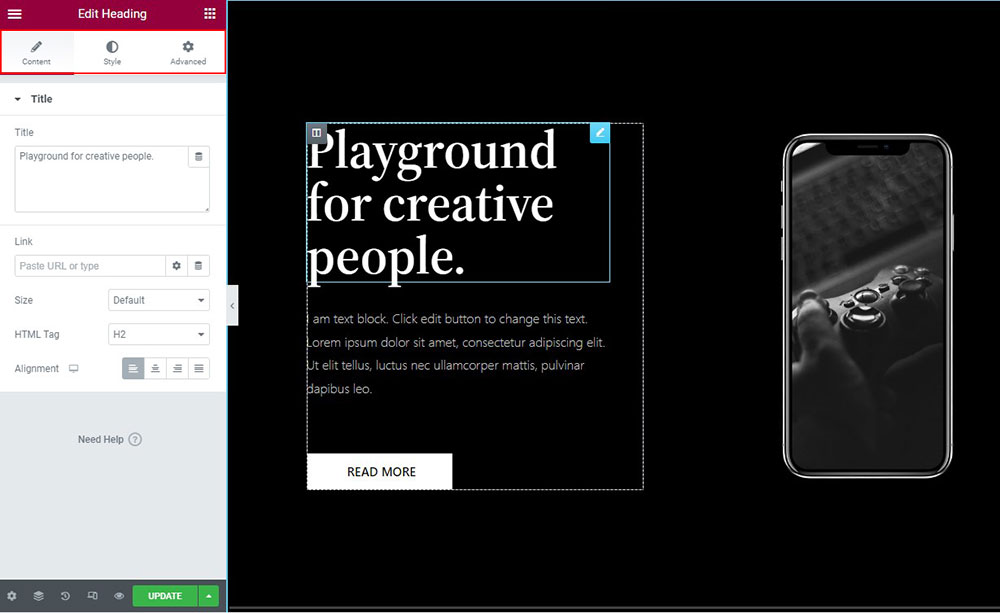
Für jeden Abschnitt, jede Spalte oder jedes Widget haben Sie drei Registerkarten, um das Aussehen und die Funktionen anzupassen:
- Inhalt – grundlegende Dinge wie Ausrichtung und Größe.
- Stil – Farben, Typografie usw.
- Erweitert – benutzerdefinierter Rand und Polsterung, Animation, reaktionsschnelle Steuerelemente usw.

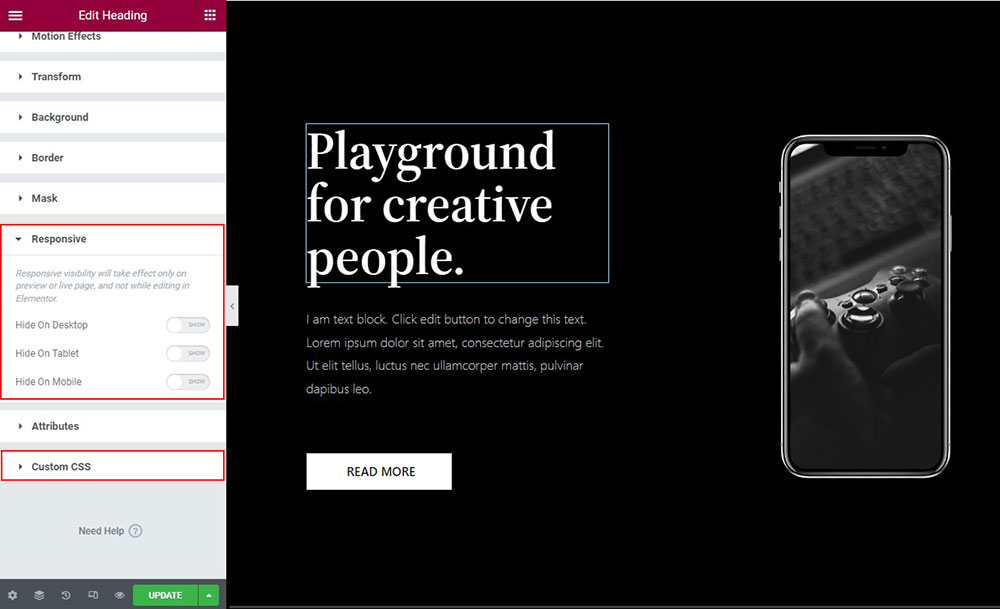
Abgesehen von benutzerdefinierten Rändern und Auffüllungen sind zwei sehr nützliche Funktionen:
- Responsive Steuerelemente – Diese ermöglichen es Ihnen, Inhalte auf bestimmten Geräten wie Handys oder Tablets auszublenden.
- Benutzerdefiniertes CSS – Damit können Sie benutzerdefinierte CSS-Stile auf einzelne Widgets oder Abschnitte anwenden. (ElementorPro).

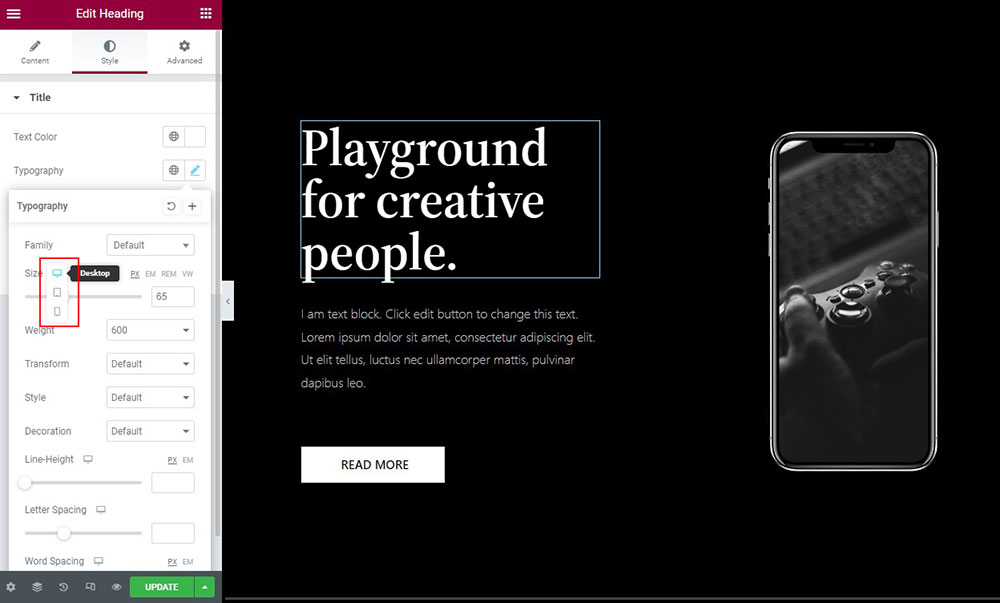
Schließlich können Sie für viele der Stileinstellungen das Gerätesymbol verwenden, um verschiedene Stile auf verschiedene Gerätetypen anzuwenden:

Dies eignet sich hervorragend für Mobile-First-Design und kann Ihnen dabei helfen, Ihre Websites für verschiedene Geräte zu optimieren.
Beaver Builder Styling-Optionen
Standardmäßig wendet Beaver Builder die globalen Stile Ihres Themas an, anstatt seine eigenen anzuwenden, wie es Elementor tut. Aus unserer Sicht ist dies eine vorzuziehende Art der Handhabung.
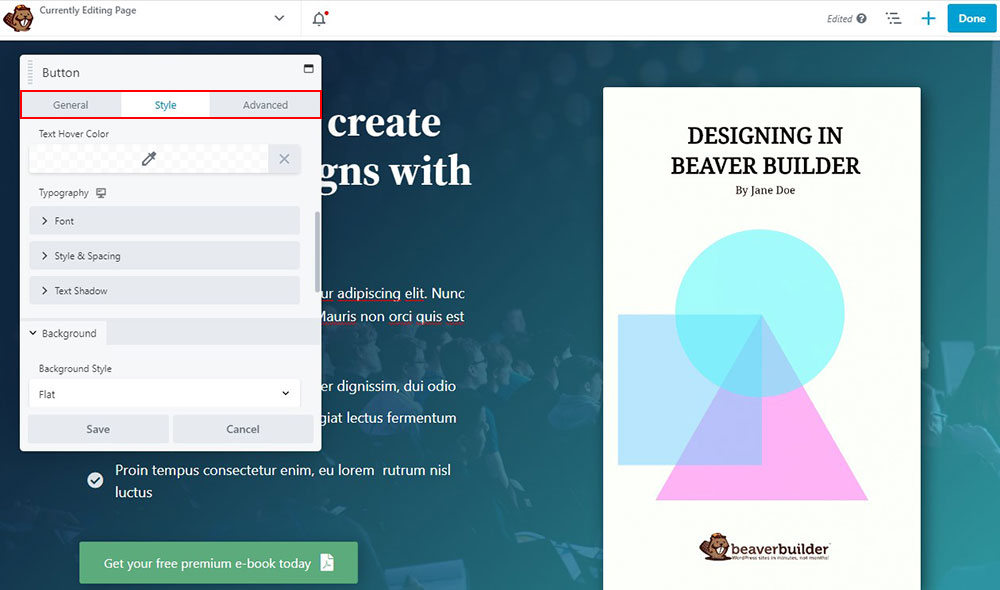
Wenn Sie auf eine Zeile oder ein Modul klicken, können Sie es mit den im Popup angezeigten Registerkarten anpassen.
Die angezeigten Registerkarten werden vom Modul bestimmt. Im Allgemeinen haben Sie Optionen für:
- Stil – steuert neben anderen Parametern die Ausrichtung, Farben, Breite und Höhe des Inhalts.
- Erweitert – passt Animationen, responsive Einstellungen, responsive Steuerelemente, responsives CSS und konfigurierbare Ränder an.

Ähnlich wie bei Elementor können Sie die Gerätesymbole verwenden, um verschiedene Stile auf verschiedene Geräte anzuwenden.
Während Sie einfach CSS-Klassen und IDs zu einzelnen Elementen hinzufügen können, macht es Beaver Builder einfach, tatsächliche CSS-Stile auf Seitenebene (aber nicht auf Elementebene) anzuwenden:

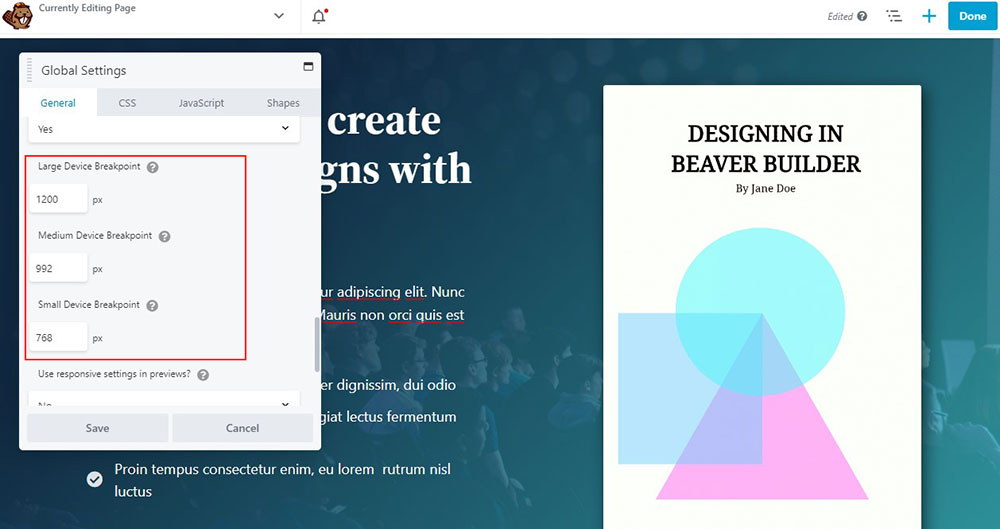
Darüber hinaus ist eine einzigartige Funktion von Beaver Builder die Möglichkeit, benutzerdefinierte responsive Breakpoints in den globalen Einstellungen festzulegen (diese Breakpoints gelten für alle Ihre Beaver Builder-Inhalte).

Das Urteil
Sowohl Elementor als auch Beaver Builder geben Ihnen viel Kontrolle über jedes Seitenelement. In Bezug auf Optionen und Benutzerfreundlichkeit sind sich die beiden sehr ähnlich und beide bieten die vollständige Kontrolle über alles auf der Website.
Auch hier gibt es nicht viel Auswahl zwischen ihnen.
Elementor vs. Beaver Builder: Vorlagen
Vorlagen können Ihnen dabei helfen, viel Zeit zu sparen. Dies können vorgefertigte Vorlagen oder Ihre eigenen Vorlagen sein, die Sie von Grund auf neu erstellen.
In jedem Fall ist die Möglichkeit, Vorlagen in Ihre Webseiten einzufügen, ein Spielveränderer. Es verbessert Ihre Produktivität und Ihren Arbeitsablauf.
Lassen Sie uns vergleichen, welcher Seitenersteller die besten Vorlagen bietet.
Elementor-Vorlagen
Die Vorlagen von Elementor sind in Blockvorlagen und Seitenvorlagen gruppiert. Mit einer Blockvorlage können Sie bestimmte Bereiche Ihrer Website erstellen. Eine Seitenvorlage ist jedoch eine ganzseitige Vorlage, die Sie auf die gesamte Seite und nicht nur auf einen bestimmten Abschnitt anwenden können.

Die kostenlose Version von Elementor hat über 40-seitige Vorlagen und eine größere Anzahl von Blöcken.
Elementor Pro bietet Ihnen jedoch Zugriff auf über 200 Premium-Seiten und Blockvorlagen .
Wenn Sie die Vorlage Ihrer Wahl unter den verfügbaren Optionen nicht finden können, können Sie außerdem eine benutzerdefinierte Seitenvorlage erstellen und diese zur späteren Verwendung in der Bibliothek speichern.
Muss gelesen werden: Beste Elementor-Designs und -Vorlagen im Jahr 2023.
Beaver Builder-Vorlagen
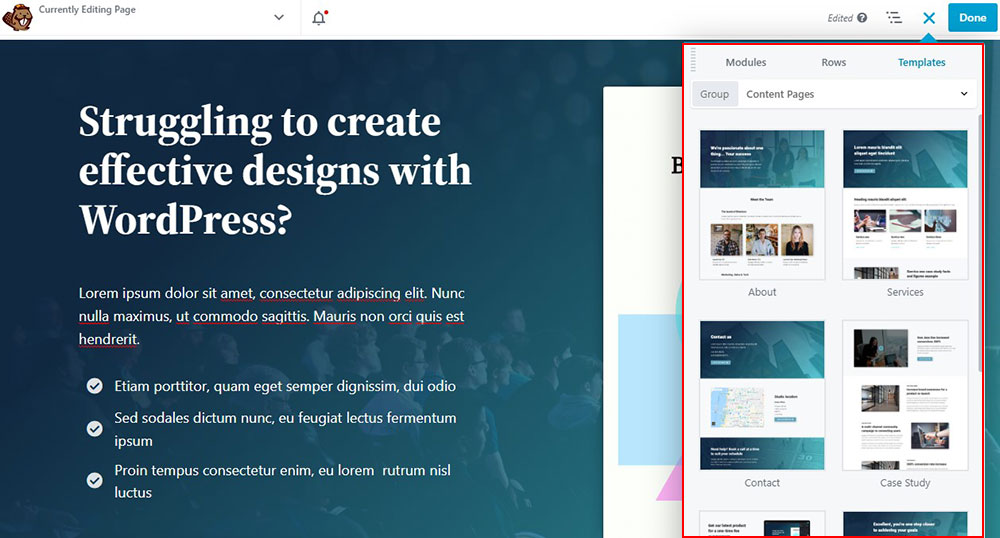
Ähnlich wie Elementor stellt auch Beaver Builder Vorlagen bereit. Es enthält jedoch nur Seitenvorlagen und keine Blockvorlagen. Beaver Builder unterteilt seine Vorlagen in Zielseiten und Inhaltsseiten .
Wie der Name schon sagt, werden Landingpage-Vorlagen verwendet, um kreative und auffällige Landingpages zu erstellen. Im Gegensatz dazu werden Inhaltsseitenvorlagen verwendet, um inhaltsbasierte Seiten oder Blogbeiträge zu erstellen.

Darüber hinaus stellt Beaver Builder diese Vorlagen nur in seiner Premium-Edition zur Verfügung. Wenn Sie also ein Freebie sind, müssen Sie bei Null anfangen.

Beaver Builder ermöglicht es Ihnen, wie Elementor, Ihre bevorzugten Vorlagen für die spätere Verwendung zu speichern. Mit Beaver Builder können Sie auch externe Vorlagen importieren.
Das Urteil
In Bezug auf die Qualität bieten Elementor und Beaver Builder erstklassige, professionell erstellte Vorlagen und Styling-Optionen.
In Bezug auf die Menge bietet der Elementor-Seitenersteller über 200 Vorlagendesigns, aus denen seine Benutzer auswählen können.
Beaver Builder bietet zusätzliche Lösungen für Großprojekte, die Sie jedoch einzeln erwerben müssen.
Beaver Builder vs. Elementor: Theme Builder
Mit Elementor und Beaver Builder können Sie einzelne Seiten und komplette Websites erstellen. Sie tun dies mit einem „Theme Builder“, mit dem Sie grundlegende Komponenten wie Kopfzeilen, Fußzeilen, einzelne Posts usw. erstellen können. Diese Komponenten werden dann auf Ihrer Website verwendet, um ein Thema mit Ihrem Branding zu erstellen.
Also, welcher Builder hat einen besseren Theme Builder: Elementor oder Beaver Builder? Schauen wir mal vorbei.
Elementor-Theme-Builder
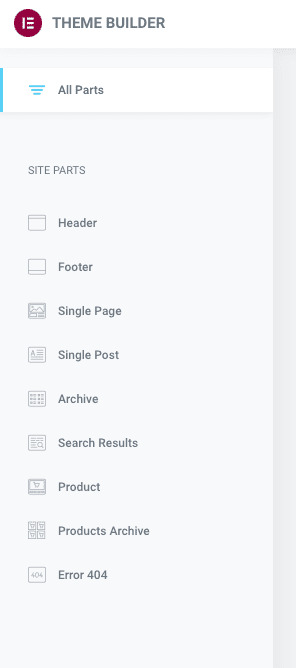
Mit dem Theme Builder in Elementor können Sie eine vollständige Website erstellen. Es enthält eine Vielzahl von Website-Komponenten wie Kopfzeile, Fußzeile, einzelne Seite, einzelner Beitrag usw.:

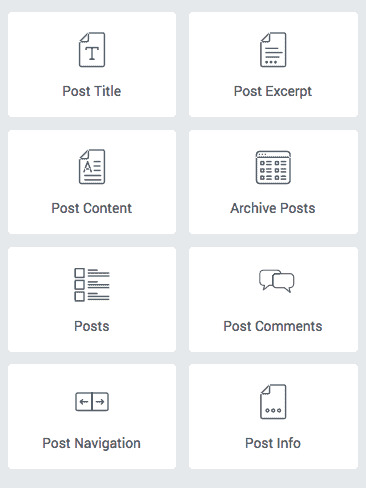
Es verwendet dieselbe Schnittstelle, die Sie zum Erstellen von Seiten und Beiträgen verwenden. Der einzige Unterschied besteht jedoch darin, dass Sie dynamische Themen-Widgets zum Erstellen Ihres Designs erhalten.

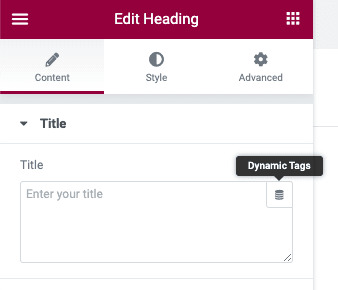
Sie können auch die Funktion „ Dynamische Tags “ verwenden, um dynamische Inhalte von Ihrer Website oder einem von Ihnen erstellten benutzerdefinierten Feld hinzuzufügen.
Sie können dynamische Inhalte verwenden, um Text, Bilder, Links usw. zu füllen, was Ihnen eine große Flexibilität beim Erstellen benutzerdefinierter Inhaltsseiten bietet:

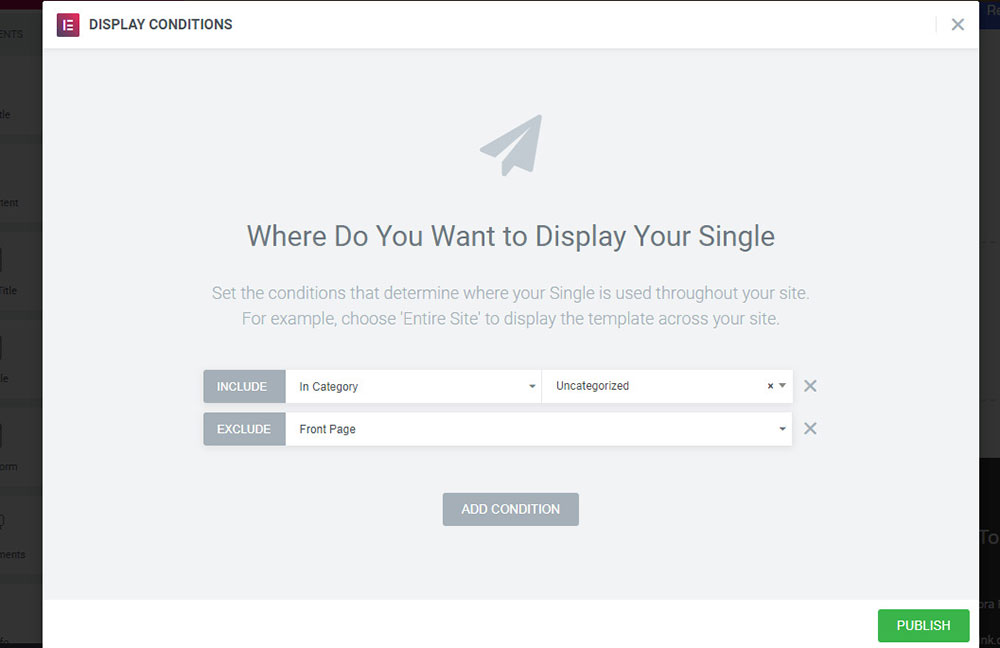
Bevor Sie eine Vorlage veröffentlichen, können Sie auswählen, ob Sie sie für Ihre gesamte Website oder nur für bestimmte Inhalte verwenden möchten, z. B. eine bestimmte Kategorie von Blogbeiträgen:

Biber-Baumeister Biber-Themer
Beaver Builder bietet auch einen Theme-Builder namens Beaver Themer an. Beaver Themer ist jedoch ein separates Add-On, das nicht in der Premium-Version von Beaver Builder enthalten ist.
Beaver Themer verwendet dieselbe Schnittstelle wie Beaver Builder, um einzelne Seiten und Beiträge zu erstellen.
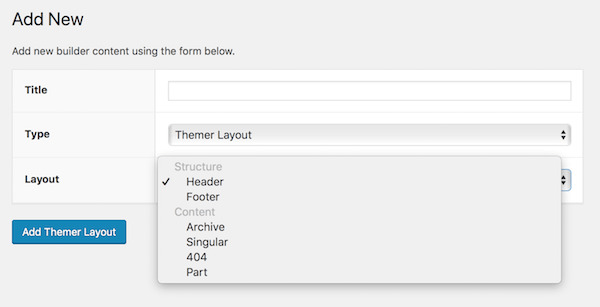
Sie können Beaver Themer verwenden, um jedes seitenweite Element zu erstellen, wie z. B. Kopfzeile, Fußzeile, Archiv, einzelner Beitrag, 404-Seiten und so weiter.

Beaver Themer verwendet WordPress-Hooks, um Inhalte in bestimmte Bereiche Ihrer Website einzufügen.
Die regelbasierte Anpassung von Beaver Themer ermöglicht Ihnen viel Kontrolle und Freiheit bei der Anpassung Ihrer Website. Es verwendet bedingte Logik zur Feinabstimmung, wo und wann Themer-Layouts oder Abschnitte von Beaver Builder-Layouts angezeigt werden.
Das Urteil
Mit beiden Buildern können Sie Ihre komplette Website mit Ihren eigenen Vorlagen anpassen. Beide bieten leistungsstarke regelbasierte Optionen zur Auswahl, wo Vorlagen auf Ihrer Website angezeigt werden.
Der Hauptunterschied zwischen den beiden Themenerstellern liegt nicht in ihrer Leistung, sondern in ihrem Preis.
Der Theme Builder für Elementor ist mit Elementor Pro verfügbar. Beaver Themer hingegen ist ein Add-On, das zusätzlich 147 US-Dollar kostet und nicht mit Beaver Builder Pro geliefert wird.
Elementor vs Beaver Builder: Andere bemerkenswerte Funktionen
Abgesehen von dem, was wir bereits behandelt haben, hat jeder Builder einige einzigartige Funktionen. Lassen Sie uns jeden durchgehen.
Elementor
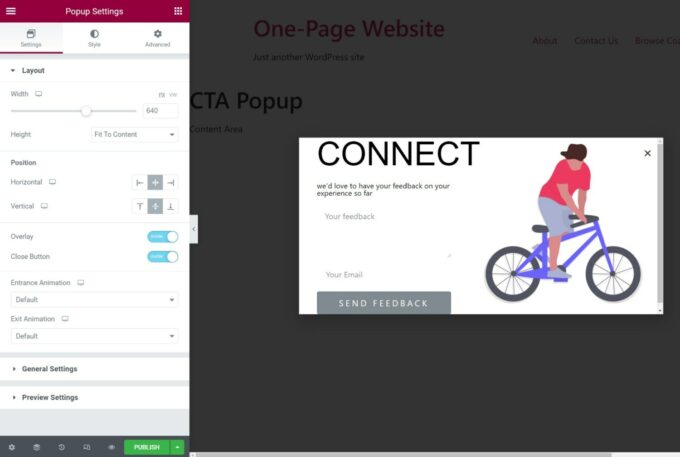
Der Popup-Builder ist eine der herausragenden Funktionen von Elementor. Mit dem Popup-Builder können Sie verschiedene Popups erstellen, z. B. modale Popups, Benachrichtigungsleisten, Vollbildfüller, Slide-Ins und mehr, die alle dieselbe Elementor-Oberfläche verwenden:

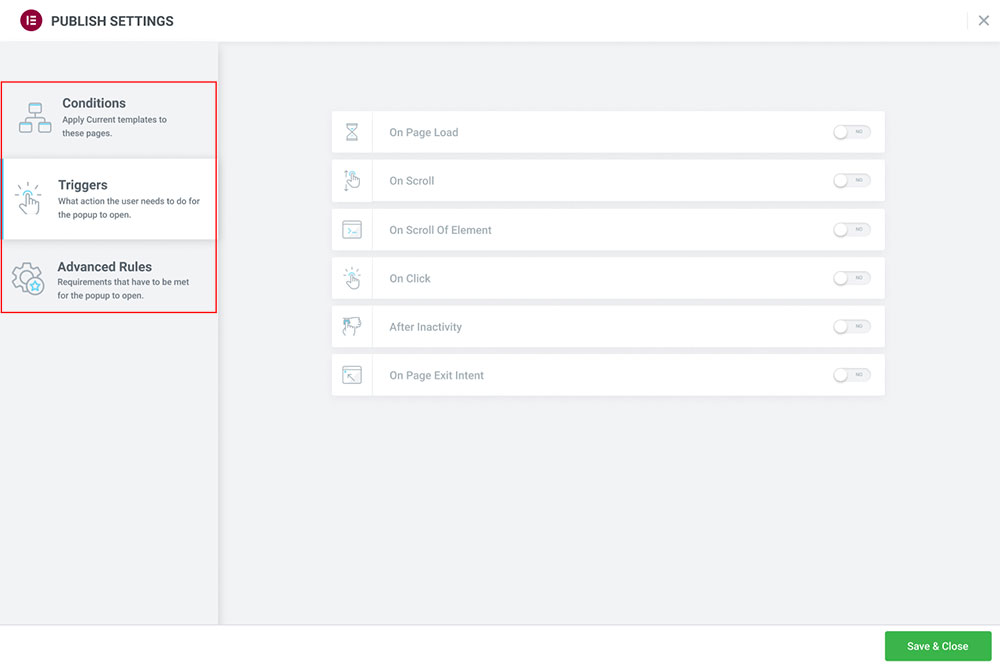
Bevor Sie ein Popup veröffentlichen, können Sie detaillierte Targeting- und Auslöseregeln hinzufügen, die steuern, wo und wann es erscheint:

Insgesamt glauben wir, dass der Elementor-Popup-Builder die Notwendigkeit eines Popup-Plugins eines Drittanbieters vollständig überflüssig macht. Das einzige, was ihm fehlt, sind integrierte A/B-Tests und Analysen.
Dennoch ist dies eine nützliche Funktion, die Beaver Builder nicht bietet.
Biber Baumeister
Wenn Sie Kunden-Websites erstellen, werden Sie vielleicht die White-Labeling -Funktion von Beaver Builder zu schätzen wissen. Im Wesentlichen ermöglicht Ihnen dies, alle Beaver Builder-Brandings durch Ihre eigenen zu ersetzen und Ihren Kunden eine Website mit besserer Marke zu bieten. White Labeling ist bei Elementor nicht verfügbar.
Ein weiterer Bereich, in dem Beaver Builder Elementor übertrifft, ist die Multisite-Unterstützung von WordPress. Elementor erlaubt Multisite. Jede Netzwerksite erfordert jedoch einen aktiven Lizenzschlüssel, was ein bisschen Budgetsprenger ist.
Auf der anderen Seite benötigt Beaver Builder lediglich einen einzigen Lizenzschlüssel, mit dem Sie Ihr komplettes Multisite-Netzwerk kostenlos betreiben können.
Das Urteil
Elementor und Beaver Builder bieten einige einzigartige Funktionen, die der eine hat, der andere jedoch nicht.
Auch hier gibt es nicht viel Auswahl zwischen ihnen.
Elementor vs. Beaver Builder: Preise
Elementor und Beaver Builder bieten beide kostenlose Versionen zur Verwendung an. Beide können heruntergeladen und mit jeder Website verwendet werden. Die kostenlose Version von Elementor bietet jedoch aufgrund ihrer breiteren Widget-Sammlung mehr Flexibilität.
Elementor-Preise
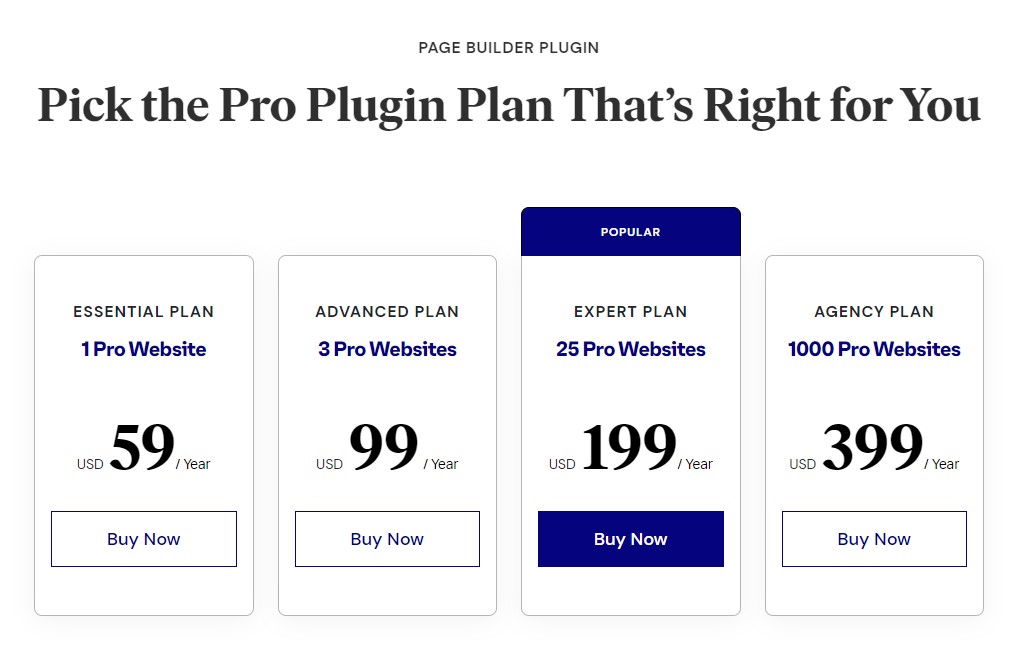
Elementor bietet vier Pro-Pläne an:
- Unverzichtbar – 49 $/Jahr für eine einzelne Site.
- Erweitert – 99 $/Jahr für drei Standorte.
- Experte – 199 $/Jahr für 25 Standorte.
- Agentur – 399 $/Jahr für 100 Standorte.

Alle Pläne beinhalten über 100 Widgets, über 300 Vorlagen, Theme Builder, Popup Builder und so weiter.
Es gibt keine lebenslange Option. Alle Tarife werden jährlich abgerechnet. Jeder Plan hat jedoch eine 30-tägige Geld-zurück-Garantie.
Klicken Sie hier, um noch heute mit Elementor zu beginnen!
Beaver Builder-Preise
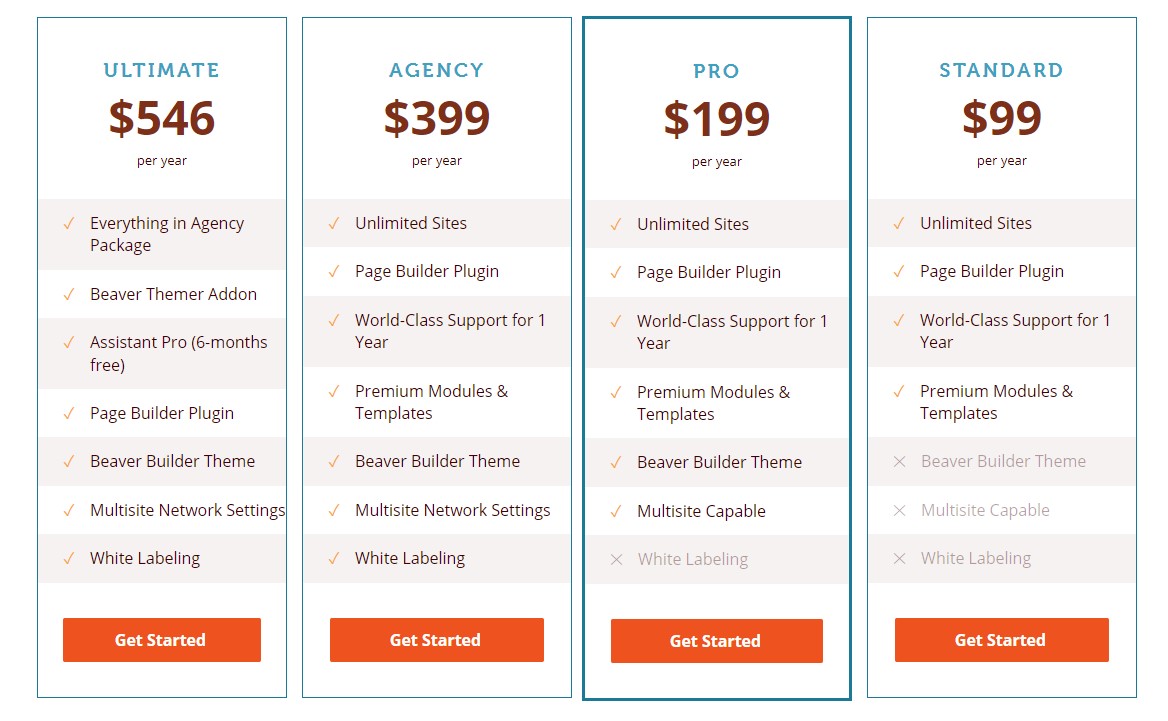
Beaver Builder bietet auch vier Pro-Pläne an:
- Standard – 99 $/Jahr für unbegrenzte Websites.
- Pro – 199 $/Jahr für unbegrenzte Websites.
- Agentur – 399 $/Jahr für unbegrenzte Websites.
- Ultimate – 546 $/Jahr für unbegrenzte Websites.

Wie bei Elementor gibt es auch keine lebenslange Option. Alle Tarife werden jährlich abgerechnet. Jeder Plan hat jedoch eine 30-tägige Geld-zurück-Garantie.
Allerdings funktioniert Beaver Builder in Site Unlimited anders. Stattdessen sind die Funktionen basierend auf dem von Ihnen ausgewählten Plan begrenzt.
Klicken Sie hier, um noch heute mit Beaver Builder zu beginnen!
Das Urteil
Sowohl Elementor als auch Beaver Builder sollten dafür gelobt werden, dass sie kostenlose Versionen ihrer Page Builder-Plugins anbieten. Beide verfügen über eine Reihe von Funktionen, die eine große Designflexibilität bieten.
Sie erhalten jedoch nur dann Zugriff auf die volle Leistung von jedem, wenn Sie Premium kaufen. Elementor ist weniger kostspielig, schränkt jedoch die Anzahl der Websites ein, mit denen Sie es verwenden können. Beaver Builder ist teurer, begrenzt aber nicht die Anzahl der Websites.
Verschiedene Benutzer werden je nach Situation einen besseren Wert finden. Somit gibt es hier keinen klaren Sieger.
Beaver Builder vs. Elementor: Unterstützung
Ein großartiger Kundendienst hilft Benutzern bei der Lösung von Schwierigkeiten. Es bietet auch eine Wissensdatenbank oder Community-Foren, in denen Neulinge von offiziellen Ressourcen oder erfahreneren Benutzern etwas über ihre Seitenersteller erfahren können.
Wir werden Elementor mit Beaver Builder vergleichen, um zu sehen, was einen besseren Kundenservice bietet.
Elementor-Unterstützung
Elementor bietet einige Arten von Kundensupport an:
- Hilfezentrum: Elementor verfügt über ein Hilfezentrum, in dem Benutzer Artikel nachschlagen können. Es enthält alles über das Plugin, von den ersten Schritten bis zu Tipps & Tricks.
- Video-Tutorials: Hunderte von Video-Tutorials sind zu Themen wie dem Erstellen bestimmter Webseiten, dem Entwerfen mit dem Elementor-Theme-Builder und sogar dem Erstellen Ihrer eigenen Vorlage verfügbar.
- Elementor-Community: Der Seitenersteller bietet Community-Support über eine private Facebook-Gruppe, der jeder beitreten kann. Verbinden Sie sich mit der Benutzer-Community von Elementor und lernen Sie von ihren Erfahrungen.
- Elementor Pro-Support: Benutzer von Elementor Pro erhalten rund um die Uhr Zugang zu professionellem Live-Support.
Beaver Builder-Unterstützung
Beaver Builder kommt in Sachen Kundensupport nicht zu kurz. Es bietet seinen Kunden eine Auswahl an Kanälen und Ressourcen, darunter:
- Beaver Builder Knowledge Base: Sie können Artikel und Tutorials zu verschiedenen Themen erhalten, die von der Installation von Beaver Builder bis hin zu fortgeschrittenen Entwicklerhandbüchern reichen.
- Community-Foren: Benutzer können sich kostenlos anmelden, um ihre Erfahrungen auszutauschen und sich gegenseitig bei der Lösung von Problemen zu helfen.
- Video-Tutorials: Beaver Builder hat einen eigenen YouTube-Kanal. Es enthält mehrere Video-Tutorials von Experten, die Ihnen bei der Verwendung des Seitenerstellers helfen.
- Elementor Pro-Support: Benutzer der Premium-Version können Tickets an den Beaver Builder-Support senden, um sich von einem Experten bei ihren Problemen helfen zu lassen.
Das Urteil
Beim Vergleich von Elementor und Beaver Builder bieten beide Plugins ihren Benutzern einen hervorragenden Kundensupport. Es gibt also keinen klaren Sieger.
Elementor vs. Beaver Builder: Kostenlos vs. Pro
Sehen wir uns unten an, wie jede Version der beiden Plugins verglichen wird.
Elementor Free gegen Pro
Elementor hat eine kostenlose Version, die auf WordPress.org verfügbar ist. Da die kostenlose Version von Elementor sehr nützlich ist, fragen Sie sich vielleicht, warum Sie für Elementor Pro bezahlen sollten, wenn die kostenlose Version verfügbar ist.
Nun, das müssen Sie vielleicht nicht. Für viele Menschen reicht die kostenlose Version aus.
Im Allgemeinen, wenn Sie einfach ein Tool möchten, das Ihnen etwas mehr Flexibilität bietet als der WordPress-Blockeditor, würde die kostenlose Version ausreichen.
Wenn Sie Elementor jedoch zum Entwerfen des größten Teils oder der gesamten Website verwenden möchten, müssen Sie auf Elementor Pro upgraden, um Zugriff auf Folgendes zu haben:
- Alle Vorlagen und Widgets.
- Theme-Builder.
- Popup-Builder.
- Mehr Gestaltungsmöglichkeiten, wie Bewegungseffekte, Folien & Karussells, Scrolling-Effekte etc.
- Usw.
Sie können den vollständigen Vergleich zwischen Elementor Pro und Free hier sehen.
Beaver Builder Kostenlos vs. Pro
Beaver Builder ist wie Elementor in einer kostenlosen Version erhältlich. Im Gegensatz zu Elementor ist die kostenlose Version von Beaver Builder jedoch begrenzt und für die meisten Personen nicht sehr nützlich, insbesondere jetzt, da der WordPress-Blockeditor verfügbar ist.
Im Allgemeinen ist die kostenlose Version von Beaver Builder gut geeignet, um die Benutzeroberfläche zu testen, um zu sehen, ob sie Ihnen gefällt. Wenn Sie Beaver Builder jedoch ernsthaft nutzen möchten, müssen Sie die Premium-Version erwerben.
Elementor vs. Beaver Builder: Welches sollten Sie verwenden?
Nun zur größten Frage: Sollten Sie Elementor oder Beaver Builder verwenden?
Lassen Sie uns ein paar Szenarien durchgehen, weil wir glauben, dass die Antwort von Ihrer Situation abhängt.
Wenn Sie ein WordPress-Benutzer sind
Wenn Sie ein WordPress-Benutzer sind, der nach einem Tool sucht, das Sie auf Ihrer eigenen Website verwenden können, denken wir, dass Sie mit Elementor beginnen sollten.
Es gibt verschiedene Gründe, warum wir glauben, dass Elementor die bessere Option für WordPress-Benutzer ist:
- Die kostenlose Version ist sehr funktional.
- Elementor Pro ist weniger kostspielig, wenn Sie nur ein Tool für eine einzelne Site benötigen.
- Es bietet mehr Gestaltungsmöglichkeiten.
- Sie erhalten Zugriff auf weitere Vorlagen.
- Elementor Pro hat mehr Funktionen, wie den Popup-Builder.
- Usw.
Wenn Sie ein Webdesigner sind
Wenn Sie ein Webdesigner sind, der Kundenwebsites erstellt, glauben wir, dass Sie Elementor bevorzugen werden, da es mehr Designoptionen bietet als Beaver Builder. Zum Beispiel:
- Bewegungseffekte und Mauseffekte.
- Benutzerdefinierte Positionierung.
- CSS direkt zu Elementen hinzufügen.
- Websiteweites Designsystem.
- Usw.
Wenn Sie ein knappes Budget haben
Wenn Sie ein knappes Budget haben, sollten Sie auf jeden Fall Elementor verwenden. Die kostenlose Version von Elementor ist weitaus funktionaler als die Lite-Version von Beaver Builder.
Wenn Sie jedoch erweiterte Funktionen wie den Theme Builder wünschen, müssen Sie die Pro-Versionen erwerben. In dieser Situation empfehlen wir Folgendes:
- Erstellen persönlicher Websites: Wenn Sie an ein paar Ihrer eigenen Websites arbeiten, ist Elementor Pro höchstwahrscheinlich weniger kostspielig.
- Erstellen von Kundenseiten : Wenn Sie Kundenseiten erstellen, ist Beaver Builder etwas billiger, auch wenn Sie auch Beaver Themer kaufen müssen.
Abschließende Gedanken zu Beaver Builder vs. Elementor
Schließlich sind sowohl Elementor als auch Beaver Builder hervorragende Plugins zum Erstellen von Seiten, sodass Sie mit beiden nichts falsch machen können.
Es gibt jedoch einige bemerkenswerte Unterschiede in Bezug auf Funktionen und Kosten, die wir in diesem Vergleich hervorzuheben versuchen. Diese Unterschiede können Sie in die eine oder andere Richtung treiben, je nachdem, was Sie schätzen und wie viel Geld Sie haben.
Die obigen Abschnitte mit Empfehlungen können Ihnen bei der Auswahl des besten Tools für Ihre Anforderungen helfen.
Wenn Sie mehr über diese Plugins erfahren möchten, sehen Sie sich unsere Bewertungen an:
- Elementor-Rezension
- Beaver Builder Bewertung
Häufig gestellte Fragen
Was ist einfach zu bedienen, Elementor oder Beaver Builder? Sowohl Beaver Builder als auch Elementor sind dank ihrer benutzerfreundlichen Oberfläche einfacher zu bedienen. Elementor ist jedoch billiger als Beaver Builder und bietet mehr Funktionen und Elemente.
Sowohl Beaver Builder als auch Elementor sind dank ihrer benutzerfreundlichen Oberfläche einfacher zu bedienen. Elementor ist jedoch billiger als Beaver Builder und bietet mehr Funktionen und Elemente.
Ist etwas besser als Elementor? Elementor ist perfekt für Anfänger. Wenn Sie keine Erfahrung mit Website-Design haben und nur die Grundlagen wollen, ist Elementor der richtige Weg. Wenn Sie nach mehr Designoptionen suchen, ist Divi eine großartige Option.
Elementor ist perfekt für Anfänger. Wenn Sie keine Erfahrung mit Website-Design haben und nur die Grundlagen wollen, ist Elementor der richtige Weg. Wenn Sie nach mehr Designoptionen suchen, ist Divi eine großartige Option.
Was ist reaktionsschneller: Beaver Builder vs. Elementor? Sie sind beide gleich reaktionsschnell. Alle Beaver Builder- und Elementor-Vorlagen sind reaktionsschnell und einfach zu verwenden. Dies bedeutet, dass sich die Website unabhängig von der Größe des Bildschirms, auf dem Ihre Website angezeigt wird, anpasst.
Sie sind beide gleich reaktionsschnell. Alle Beaver Builder- und Elementor-Vorlagen sind reaktionsschnell und einfach zu verwenden. Dies bedeutet, dass sich die Website unabhängig von der Größe des Bildschirms, auf dem Ihre Website angezeigt wird, anpasst.
Was ist schneller: Elementor oder Beaver Builder? Beaver Builder ist die leichteste und leistungsorientierteste Option. Während Beaver Builder zweifellos schneller ist, können Sie mit Elementor dennoch schnell ladende Websites erstellen, wenn Sie die Best Practices für die Leistung befolgen.
Beaver Builder ist die leichteste und leistungsorientierteste Option. Während Beaver Builder zweifellos schneller ist, können Sie mit Elementor dennoch schnell ladende Websites erstellen, wenn Sie die Best Practices für die Leistung befolgen.
Kann ich von Beaver Builder zu Elementor wechseln? Ja, Sie können von Beaver Builder zu Elementor wechseln. Der Vorgang ist manuell, da Sie jede Seite einzeln neu erstellen müssen.
Ja, Sie können von Beaver Builder zu Elementor wechseln. Der Vorgang ist manuell, da Sie jede Seite einzeln neu erstellen müssen.
Kann ich Beaver Builder und Elementor gleichzeitig verwenden? Nein. Sie können nicht beide Seitenersteller auf derselben Seite verwenden. Die beiden Plugins können auf separaten Seiten oder Vorlagen verwendet werden, jedoch nicht gleichzeitig.
Nein. Sie können nicht beide Seitenersteller auf derselben Seite verwenden. Die beiden Plugins können auf separaten Seiten oder Vorlagen verwendet werden, jedoch nicht gleichzeitig.
