Elementor vs. Breakdance: Funktionsvergleich (unvoreingenommen)
Veröffentlicht: 2022-11-25Der Wettbewerb im Segment der WordPress Page Builder Plugins wird immer enger. Während Elementor immer noch zum Marktführer wird, versuchen viele Konkurrenten, den Thron zu erobern. Breakdance ist einer dieser Konkurrenten. In diesem Artikel werden die von Elementor und Breakdance angebotenen Funktionen verglichen, wobei der Hauptzweck darin besteht, Ihnen bei der Auswahl der besten Option für Ihre nächsten Projekte zu helfen.
Beginnen wir zuerst mit der Breakdance-Einführung, da wir ziemlich sicher sind, dass Sie damit noch nicht allzu vertraut sind – im Gegensatz zu Elementor.
Breakdance ist ein neues Seitenerstellungs-Plugin von Soflyy (dem Entwickler von Oxygen). Aus Sicht des Editors gibt es keinen großen Unterschied zwischen Breakdance und Oxygen (außer dem Standard-Look, bei dem Breakdance in einem hellen Modus verfügbar ist, während Oxygen standardmäßig einen dunklen Modus bietet). Aber das gesamte Bearbeitungserlebnis ist nicht viel anders.
Der bemerkenswerteste Unterschied zwischen Breakdance und Oxygen ist, wie man sie bekommt. Um Breakdance zu erhalten, müssen Sie ein Jahresabonnement abschließen. Während Sie Sauerstoff bekommen, können Sie einmal bezahlen.
Elementor vs. Breakdance: Der Zielmarkt
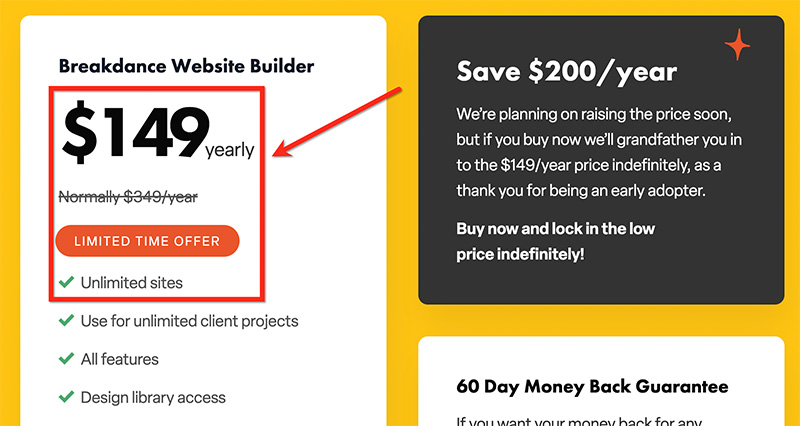
Sie können den Zielmarkt eines WordPress-Plugins leicht identifizieren, indem Sie sich mit den Preisplänen vertraut machen. Wenn Sie sich die Preisseite von Breakdance ansehen, Sie sehen nur einen Preisplan Option kostet 349 $ pro Jahr (normaler Preis). Mit diesem Plan können Sie Ihre Lizenz auf unbegrenzten Websites verwenden. Von hier aus können Sie leicht den Schluss ziehen, dass Breakdance sich an Agenturen und Freiberufler richtet, die Websites für Kunden erstellen.

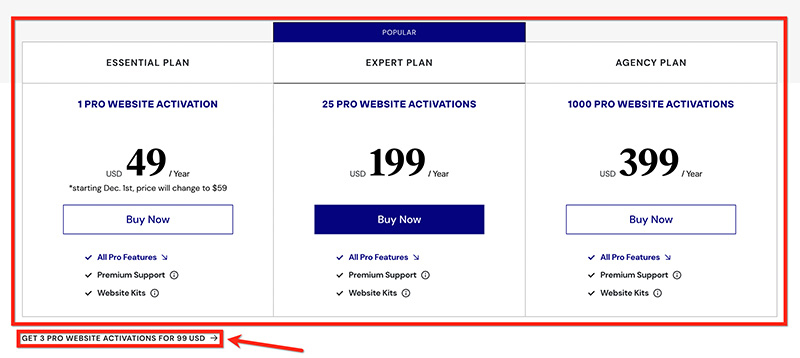
Mittlerweile richtet sich Elementor an alle WordPress-Benutzerschichten. Von Bloggern, Online-Unternehmern, Freiberuflern bis hin zu Agenturen. Elementor bietet vier Preispläne an, die Sie je nach Bedarf auswählen können. Wenn Sie beispielsweise ein Blogger sind, der sich um einen Blog kümmert, können Sie den Essential-Plan abonnieren, der nur 59 US-Dollar pro Jahr kostet.

Elementor vs. Breakdance: Allgemeine Funktionen
Alles der Reihe nach. Die Elementor-Version, die wir hier mit Breakdance vergleichen werden, ist die Pro-Version. Wenn Sie Elementor noch nie verwendet haben, können Sie die Unterschiede zwischen Elementor Free und Pro in diesem Beitrag nachlesen.
— Theme-Builder
Sowohl Elementor (genauer gesagt Elementor Pro) als auch Breakdance verfügen über eine Theme-Builder-Funktion. Mit dieser Funktion können Sie benutzerdefinierte Vorlagen für Ihre Website-Teile erstellen, z. B. Kopfzeile, Fußzeile, einzelner Beitrag, Archivseiten, 404-Seite und so weiter. Sie können eine benutzerdefinierte Vorlage auf visuelle Weise mit dem Editor des von Ihnen verwendeten Seitenerstellers erstellen.
Mit der Theme-Builder-Funktion von Elementor können Sie benutzerdefinierte Vorlagen für Teile wie Kopfzeilen, Fußzeilen usw. erstellen. So auch Breakdance.
Sei es Elementor oder Breakdance, Sie können auch eine Anzeigebedingung festlegen, um festzulegen, wo eine Vorlage angewendet werden soll (gesamte Site, bestimmte Seite(n), bestimmte Post(s) und so weiter).
| Elementor | Break Dance | |
|---|---|---|
| Header | Ja | Ja |
| Fusszeile | Ja | Ja |
| Einzelner Beitrag | Ja | Ja |
| Alleinstehendes Alter | Ja | Ja |
| Archivseiten (Kategorie, Tag, Autor) | Ja | Ja |
| Suchergebnisseite | Ja | Ja |
| 404 Seite | Ja | Ja |
| Benutzerdefinierter Beitragstyp | Ja | Ja |
— WooCommerce-Builder
WooCommerce ist ein beliebtes Plugin, um Ihrer WordPress-Site E-Commerce-Funktionen hinzuzufügen. Nach der Installation und Aktivierung von WooCommerce finden Sie die folgenden Seiten und Vorlagen auf Ihrer WordPress-Seite.
- Shop-Seite
- Warenkorb-Seite
- Checkout-Seite
- Seite „Meine Konten“.
- Einzelne Produktvorlage
- Produktarchivvorlage
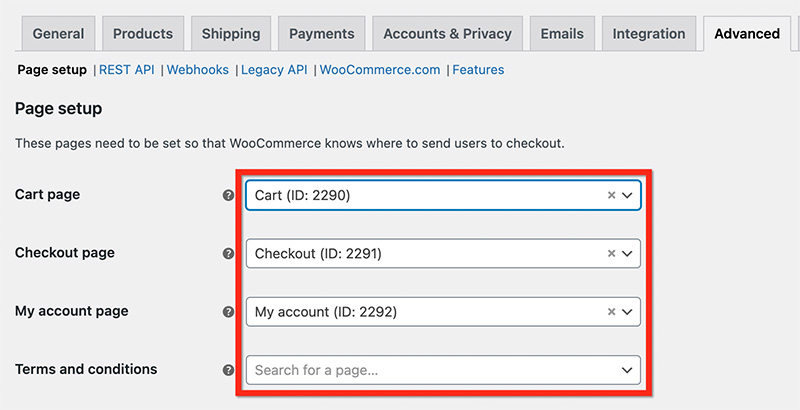
Auf der Seite mit den WooCommerce-Einstellungen können Sie benutzerdefinierte Seiten festlegen, die die standardmäßigen WooCommerce-Seiten (Shop-Seite, Warenkorbseite, Checkout-Seite und Seite „Meine Konten“) ersetzen.

Elementor und Breakdance enthalten nützliche Elemente, die für die obigen Seiten entwickelt wurden. Breakdance bietet beispielsweise das Checkout-Seitenelement, das Sie Ihrer mit Breakdance erstellten benutzerdefinierten Checkout-Seite hinzufügen können.
Was ist mit den WooCommerce-Vorlagen?
Zusätzlich zum Erstellen der benutzerdefinierten Vorlagen für Standard-Site-Teile können Sie mit der Theme-Builder-Funktion von Elementor und Breakdance auch benutzerdefinierte Vorlagen für WooCommerce-Teile wie folgt erstellen:
- Einzelne Produktseite
- Produktarchivseiten
| Elementor | Break Dance | |
|---|---|---|
| Shop-Seite | Ja | Ja |
| Warenkorb-Seite | Ja | Ja |
| Checkout-Seite | Ja | Ja |
| Seite „Meine Konten“. | Ja | Ja |
| Einzelne Produktvorlage | Ja | Ja |
| Produktarchivvorlage | Ja | Ja |
— Formularersteller
Sowohl Elementor als auch Breakdance verfügen über Elemente zum Erstellen von Formen. Elementor verfügt über zwei Elemente zum Erstellen von Formularen: das Anmelde-Widget zum Erstellen eines Anmeldeformulars und das Formular-Widget zum Erstellen einer Vielzahl von Formulartypen.
Inzwischen hat Breakdance vier Elemente, die der Erstellung von Formularen gewidmet sind: Formular „Passwort vergessen“, Formular-Builder, Anmeldeformular und Registrierungsformular.
# Elementor-Formularersteller
Wie oben erwähnt, bietet Elementor zwei Elemente (Widgets) zum Erstellen von Formularen an. Sie können das Anmelde-Widget verwenden, um eine benutzerdefinierte Anmeldeseite auf Ihrer Website zu erstellen. Um andere Formulartypen zu erstellen, können Sie das Formular-Widget verwenden.
Das Formular-Widget von Elementor unterstützt die folgenden Feldtypen:
- Text
- Textbereich
- URL
- Telefon
- Radio
- Auswählen
- Kontrollkästchen
- Annahme
- Nummer
- Datum
- Zeit
- Datei-Upload
- Passwort
- HTML
- Versteckt
Um Ihr Formular vor Spammern zu schützen, können Sie Ihr Formular mit Honeypot oder reCAPTCHA integrieren. In Elementor können Sie auch ein mehrstufiges Formular erstellen, wenn Sie möchten.
Das Formular-Widget von Elementor unterstützt die folgenden Aktionen:
- An E-Mail senden
- An MailChimp senden
- An ActiveCampaign senden
- An GetResponse senden
- An ConverKit senden
- An MailerLite senden
- An MailPoet senden
- An weMail senden
- An Slack senden
- An Discord senden
- An Drop senden
- Öffnen Sie ein Popup
Darüber hinaus verfügt Elementor über einen integrierten Übermittlungsmanager, falls Sie Ihre Formularübermittlungen in Ihrer Datenbank speichern möchten.
# Breakdance-Formularersteller
Breakdance bietet mehr Formular-Widgets als Elementor. Es hat vier Elemente für einen bestimmten Formulartyp:
- Formular „Passwort vergessen“: Zum Erstellen eines Formulars „Passwort vergessen“.
- Anmeldeformular: Zum Erstellen eines Anmeldeformulars
- Registrierungsformular: Zum Erstellen eines Registrierungsformulars
- Form Builder: Für andere E-Mail-Opt-in-Formulare, Kontaktformulare usw.
Das Form Builder-Element von Breakdance unterstützt die folgenden Feldtypen:
- Text
- Textbereich
- Telefonnummer
- Radio
- Kontrollkästchen
- Auswählen
- Nummer
- Datum
- Zeit
- Passwort
- Versteckt
- HTML
Während für die Aktion unterstützt es:
- An ActiveCampaign senden
- An JavaScript senden
- An Drip senden
- An Discord senden
- An Slack senden
- An E-Mail senden
- An GetResponse senden
- An MailChimp senden
- An MalierLite senden
- Öffnen Sie ein Popup
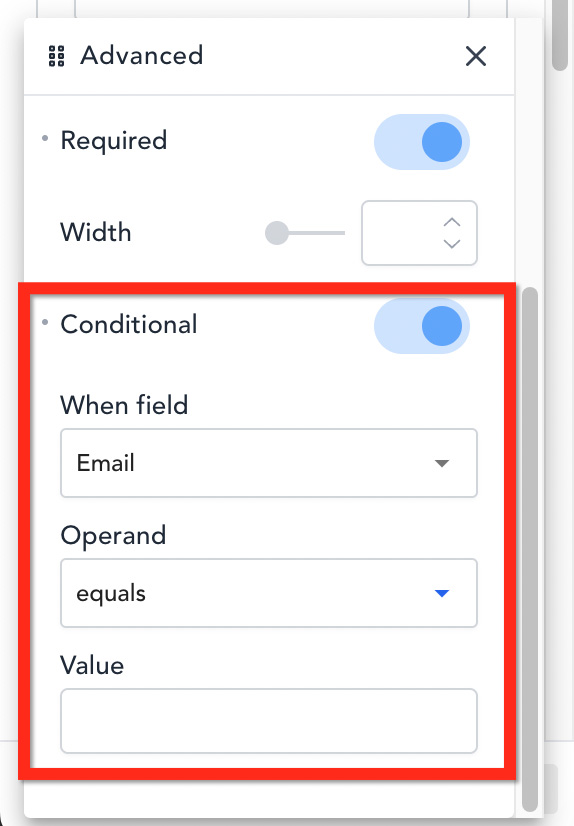
Breakdance kommt auch mit einem eingebauten Submission Manager. Darüber hinaus unterstützt es bedingte Logik, damit Sie ein Feld basierend auf einem bestimmten Parameter anzeigen können. Beispielsweise können Sie ein Feld so einstellen, dass es nur angezeigt wird, wenn das vorherige Feld ausgefüllt ist.

| Elementor | Break Dance | |
|---|---|---|
| Anzahl der unterstützten Felder | 16 | 13 |
| Integration von Drittanbietern | Ja | Ja |
| Eingebauter Submission Manager | Ja | Ja |
| Mehrstufig | Ja | Nein |
| Bedingte Logik | Nein | Ja |
| Formsicherheit | Honeypost, reCAPTCHA | Honeypost, reCAPTCHA |
| Login Formular | Ja | Ja |
| Anmeldeformular | Nein | Ja |
| Passwort vergessen Formular | Nein | Ja |
— Popup-Builder
Ein Popup-Builder hat viele Verwendungsmöglichkeiten in WordPress. Während die meisten WordPress-Benutzer einen Popup-Builder verwenden, um ein E-Mail-Opt-in-Popup zu erstellen, können Sie damit auch eine bestimmte Funktion auf Ihrer Website hinzufügen. Sie können beispielsweise einen Popup-Builder verwenden, um ein Vollbildmenü zu erstellen.
Egal ob Elementor oder Breakdance, kommt mit einer ausgeklügelten Popup-Builder-Funktion, mit der Sie die folgenden Dinge erstellen können:
- E-Mail-Opt-in-Popup
- Vollbildmenü
- Benachrichtigungsleiste
- Inhaltsschließfach
Wenn Sie ein Popup mit Elementor oder Breakdance erstellen, haben Sie die volle Kontrolle über das Design, da der Prozess der Popup-Erstellung in ihrem jeweiligen Editor erfolgt. Technisch gesehen können Sie also jedes gewünschte Element hinzufügen.
Der Popup-Builder von Elementor und Breakdance unterstützt Anzeigebedingungen, damit Sie festlegen können, wo ein Popup auf Ihrer Website angezeigt werden soll. Ob auf der gesamten Website, bestimmten Seite(n) oder Beitrag(en). Außerdem können Sie die folgenden Auslösertypen festlegen, um festzulegen, wie ein Popup angezeigt wird:
| Elementor | Break Dance | |
|---|---|---|
| Beim Laden der Seite | Ja | Ja |
| Scrollen Sie auf der Seite | Ja | Ja |
| Auf klicken | Ja. Knopf und Wahlschalter | Ja. Wähler |
| Nach Inaktivität | Ja | Ja |
| Austrittsabsicht | Ja | Ja |
| Für angemeldete Benutzer ausblenden | Ja | Ja |
| In bestimmten Browsern anzeigen | Ja | Ja |
| Auf bestimmten Geräten anzeigen | Ja | Ja |
| Kommt von Suchmaschinen | Ja | Ja |
— Dynamischer Inhalt
Sowohl Elementor als auch Breakdance verfügen über eine Design-Builder-Funktion, mit der Sie benutzerdefinierte Vorlagen für Ihre Designteile (Kopfzeile, Fußzeile, Archivseiten usw.) erstellen können. Auf Ihren benutzerdefinierten Vorlagen können Sie dynamische Inhalte wie Seitentitel, Archivtitel, vorgestelltes Bild usw. hinzufügen.
Zusätzlich zu den standardmäßigen dynamischen Inhalten von WordPress (Seitentitel, Archivtitel usw.) unterstützen Elementor und Breakdance auch benutzerdefinierte dynamische Inhalte von Plugins wie CPT UI und ACF.
| Elementor | Break Dance | |
|---|---|---|
| Titel des Beitrags | Ja | Ja |
| Auszug posten | Ja | Ja |
| Inhalt posten | Ja | Ja |
| Post-Meta | Ja | Ja |
| Titel des Archivs | Ja | Ja |
| Archivbeschreibung | Ja | Ja |
| Vorgestelltes Bild | Ja | Ja |
| Benutzer-Avatar | Ja | Ja |
| Benutzer-Bio | Ja | Ja |
| Benutzerdefinierter Beitragstyp | Ja | Ja |
| Benutzerdefinierte Felder | Ja | Ja |
— Loop-Builder
Loop Builder ist eine nützliche Funktion, um eine komplexe, dynamische Website zu erstellen.
Angenommen, Sie möchten eine Auflistungswebsite erstellen (z. B. eine Website mit Immobilienverzeichnissen). Um die Auflistungsartikel anzuzeigen, planen Sie, eine spezielle Auflistungsseite zu erstellen. In Elementor können Sie das Posts-Widget für einen solchen Bedarf verwenden. Während Sie sich im Breakdance befinden, können Sie das Post List-Element verwenden.
Diese Elemente geben Ihnen jedoch nicht die Freiheit, benutzerdefinierte Metadaten zum Listenelement hinzuzufügen. Sie sind auf das beschränkt, was die Elemente bieten.
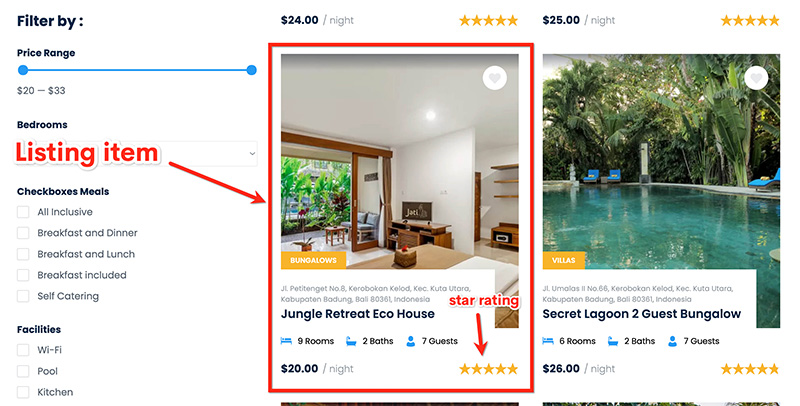
Um es klarer zu machen, nehmen wir ein Beispiel. Angenommen, Sie möchten Ihren Artikeln eine Sternebewertung hinzufügen – wie die folgende:

Mit einem Loop-Builder können Sie eine benutzerdefinierte Vorlage für Ihren Eintrag erstellen und sie überall verwenden, wo Sie möchten. Natürlich können Sie jedes Element (sei es statisch oder dynamisch) zu Ihrer Angebotsartikelvorlage hinzufügen, einschließlich der Sternebewertung.
Sowohl Elementor als auch Breakdance verfügen über eine Loop-Builder-Funktion.
Zum Zeitpunkt des Schreibens (November 2022) befindet sich die Loop-Builder-Funktion von Elementor noch in einer Beta-Phase. Andererseits liegt der Loop Builder von Breakdance bereits in einer stabilen Version vor, sodass er besser einsatzbereit ist. Sie können Ihrer Schleifenvorlage benutzerdefinierte Felddaten hinzufügen.
— Benutzerzugriffsmanager
Wenn Sie eine Agentur oder ein Freiberufler sind und häufig Websites für Kunden erstellen, ist der Benutzerzugriffsmanager eine praktische Funktion für Sie. Mit dieser Funktion können Sie Ihren Kunden Zugriff auf die von Ihnen erstellten Seiten gewähren, ohne jedoch die Designeinstellungen ändern zu können. Stattdessen können sie nur den Inhalt ändern.
In diesem Zusammenhang funktioniert User Access Manager durch Deaktivieren der Registerkarte „Styling“ im Einstellungsbereich für bestimmte Benutzerrollen. Wenn Sie beispielsweise User Access Manager für die Editor-Rolle aktivieren, können alle Benutzer mit einer Editor-Rolle nicht auf die Registerkarte „Styling“ zugreifen.



User Access Manager ist eine praktische Funktion, wenn Sie häufig Websites für Kunden erstellen, da nicht alle Kunden über Designkenntnisse verfügen. Sie können Ihr Design beschädigen, wenn Sie die volle Kontrolle über das Design geben.
User Access Manager ist sowohl für Elementor als auch für Breakdance verfügbar.
- Andere Eigenschaften
Zusätzlich zu den oben genannten Hauptfunktionen bieten Elementor und Breakdance auch einige zusätzliche Funktionen, um Ihnen die Arbeit zu erleichtern. Wie Code-Inserter, mit dem Sie einen benutzerdefinierten Code in Ihre Website einfügen können (z. B. Google Analytics-Tracking-Code), Aktionslinks und in Kürze verfügbar und Wartungsmodus.
Elementor vs. Breakdance: Designmerkmale
— Responsive Bearbeitung
Responsive Editing ist eine der wichtigsten Funktionen, die Sie bei der Auswahl eines Page Builder-Plugins beachten müssen. Mit der Funktion können Sie das Design Ihrer Seite (oder benutzerdefinierter Vorlagen) für alle Gerätebildschirmgrößen optimieren.
Im Allgemeinen gibt es im Kontext des Webdesigns drei Bildschirmgrößen: Desktop, Tablet und Smartphone. Sie können Ihr Design an die Bildschirmgröße jedes Geräts anpassen. Sowohl Elementor als auch Breakdance ermöglichen Ihnen dies dank ihrer reaktionsschnellen Bearbeitungsfunktion.
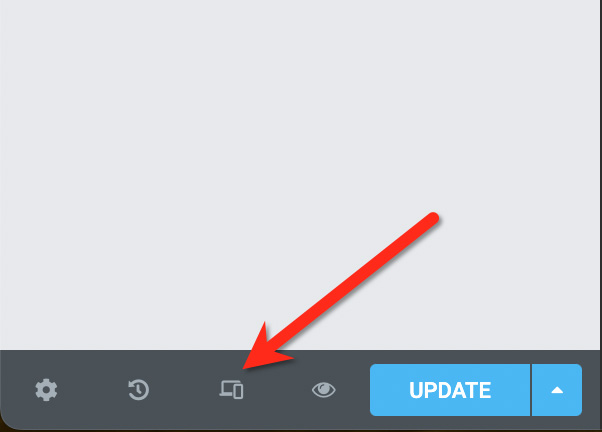
Um Ihr Design für eine bestimmte Bildschirmgröße zu optimieren, können Sie den Bearbeitungsmodus ändern (der Standardmodus ist Desktop). In Elementor können Sie auf das Gerätesymbol unten im Einstellungsfeld klicken, um zwischen den Gerätemodi zu wechseln:

Sie können zwischen drei Gerätetypen wählen: Desktop, Tablet und Smartphone. Wenn Sie Ihr Design für eine bestimmte Bildschirmgröße optimieren möchten, können Sie auch einen benutzerdefinierten Haltepunkt festlegen (Haltepunkt ist der Punkt, an dem der Website-Inhalt entsprechend der Gerätebreite reagiert – in Pixel).
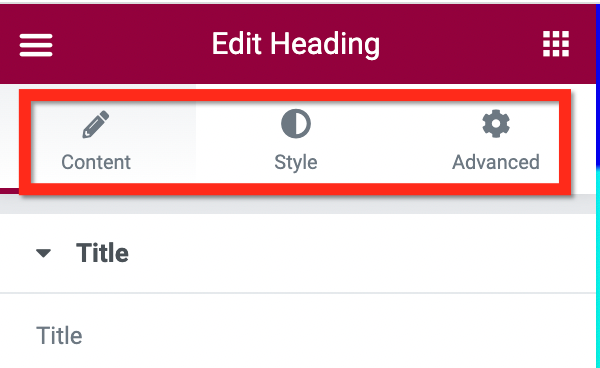
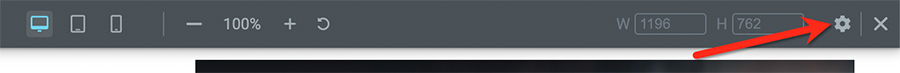
Um einen benutzerdefinierten Haltepunkt festzulegen, können Sie auf das Zahnradsymbol im oberen Bereich der Leiste klicken und dann zum Einstellungsfenster gehen.

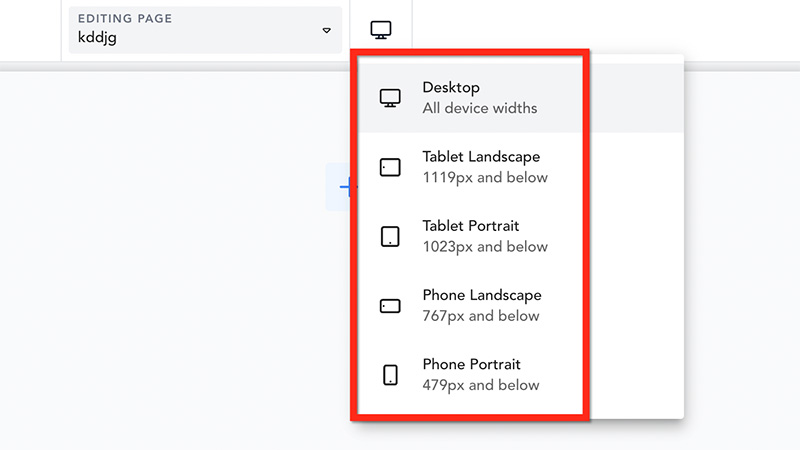
In Breakdance können Sie zwischen den Gerätemodi wechseln, indem Sie auf das Gerätesymbol in der oberen Leiste im Editor klicken. Sie haben bereits 5 Optionen für die Bildschirmgröße Ihres Geräts zur Auswahl. Sie können auch benutzerdefinierte Haltepunkte festlegen, wenn Sie möchten.

Um Ihr Design für einen kleineren Gerätebildschirm (z. B. Smartphone) zu optimieren, können Sie ein Element auch deaktivieren. Bei Bedarf kehren Sie auch die Spalten auf einem Abschnitt um.
| Elementor | Break Dance | |
|---|---|---|
| Benutzerdefinierte Haltepunkte | Ja | Ja |
| Spalten umkehren | Ja | Ja |
| Elemente ein-/ausblenden | Ja | Ja |
- Layout
# Seitenlayout
Eine der praktischen Funktionen von Elementor ist die Möglichkeit, das Seitenlayout über den Editor festzulegen. Bevor Sie mit der Bearbeitung Ihrer Seite beginnen, können Sie auf das Zahnradsymbol unten im Einstellungsbereich klicken, um das Seitenlayout festzulegen. Sie haben die folgenden Seitenlayoutoptionen:
- Standard: Das standardmäßige Seitenlayout, das Sie in den Website-Einstellungen festgelegt haben
- Elementor Canvas: Das leere Seitenlayout. Ohne Kopf- und Fußzeile
- Elementor Full-width: Ähnlich wie Elementor Canvas, aber mit Kopf- und Fußzeile
- Design: Die Standardseitenvorlage Ihres Designs
In Breakdance haben Sie nur zwei Optionen für das Seitenlayout: leer und Standard. Auch dafür müssen Sie das Seitenlayout im Gutenberg-Editor einstellen. Breakdance bietet keine Möglichkeit, das Seitenlayout über den Editor festzulegen.
- Gestaltungs Entwurf
Im Allgemeinen fallen die Elemente eines Seitenerstellers in drei Typen: Abschnitt, Spalte und die eigentlichen Designelemente (in Elementor Widgets genannt). Jedes Mal, wenn Sie ein neues Element hinzufügen, können Sie seine Platzierung festlegen. Außerdem können Sie den Rand mit anderen Elementen um ihn herum festlegen.
Eines der von Elementor und Breakdance angebotenen Design-Layout-Features ist Flexbox. Mit dieser Funktion können Sie Elemente in jeder Spalte innerhalb eines Abschnitts ausrichten und verteilen. Sei es vertikal oder horizontal.
Sowohl Elementor als auch Breakdance haben bereits Flexbox-Optionen. Elementor hat sogar eine neue Flexbox-Container-Funktion, um mehr Flexibilität beim Design-Layout zu bieten.
Neben Flexbox können Sie auch andere Design-Layout-Optionen wie Inline-Positionierung, benutzerdefinierte Positionierung und Z-Index verwenden.
| Elementor | Break Dance | |
|---|---|---|
| Benutzerdefinierte Positionierung | Ja | Ja |
| Z-Index | Ja | Ja |
| Flexbox-Ausrichtung | Ja | Ja |
| Inline-Positionierung | Ja | Ja |
| Rand Einlage | Ja | Ja |
— Medien und Vermögenswerte
Ein Design ohne Medienelement wird geschmacklos. Das Medienelement kann Bild, Bild und Symbol sein. Sie können diese Medienelementtypen mühelos zu Ihrem Elementor- oder Breakdance-Design hinzufügen.
# Symbol
Elementor verlässt sich auf Font Awesome (kostenlose Version), um Benutzern eine Symbolbibliothek bereitzustellen. Wenn Sie Ihr eigenes Symbol verwenden möchten, können Sie es über die Einstellungsseite von Elementor hochladen.
Inzwischen bietet Breakdance mehr Symbolsammlungen, da es zwei Symbolanbieter verwendet: Font Awesome (kostenlose Version) und IconMoon (kostenlose Version). Sie können auch Ihren eigenen Symbolsatz hochladen, falls Sie benutzerdefinierte Symbole verwenden möchten.
# Bild
Alle Seitenersteller haben eines gemeinsam. Sie ermöglichen es Ihnen, Ihrem Design Bilder hinzuzufügen. Was anders ist, sind die Stile, die Sie auf Ihre Bilder anwenden können.
In Elementor und Breakdance können Sie grundlegende Einstellungen wie Randradius, Größe und Ausrichtung vornehmen. Zusätzlich zu diesen Grundeinstellungen können Sie auch erweiterte Stile wie Bildmaskierung und CSS-Filter anwenden.
Ob Elementor oder Breakdance, es gibt auch eine eingebaute Lazy-Load-Einstellung, um die Geschwindigkeit Ihrer Website aufrechtzuerhalten oder sogar zu verbessern.
# Video
Video ist ein weiteres Medienelement, das Sie Ihrem Design in Elementor und Breakdance hinzufügen können. Sie können ein Video von Diensten wie YouTube, Vimeo und DailyMotion hinzufügen. Natürlich können Sie auch Ihr eigenes Video hochladen.
Sei es Elementor oder Breakdance ermöglicht es Ihnen, das Verhalten Ihrer Videos zu steuern. Sie können beispielsweise die Loop-Option aktivieren, um ein Video so einzustellen, dass es kontinuierlich abgespielt wird. Oder Sie können es stumm schalten, wenn Sie möchten, dass ein Video ohne Ton abgespielt wird. Aus Gründen der Geschwindigkeit der Website können Sie auch Lazy Load für ein Video aktivieren.
| Elementor | Break Dance | |
|---|---|---|
| Symbolbibliothek | Schriftart genial | Font Awesome, IconMoon |
| Hintergrundvideos | Ja | Ja |
| Diashow im Hintergrund | Ja | Ja |
| Bildmaskierung | Ja | Ja |
| Lazyload | Ja | Ja |
— Farbe & Effekte
Elementor und Breakdance ermöglichen es Ihnen, mit Farben in Ihrem Design herumzuspielen. Außerdem können Sie Effekte wie Box-Schatten und CSS-Filter hinzufügen.
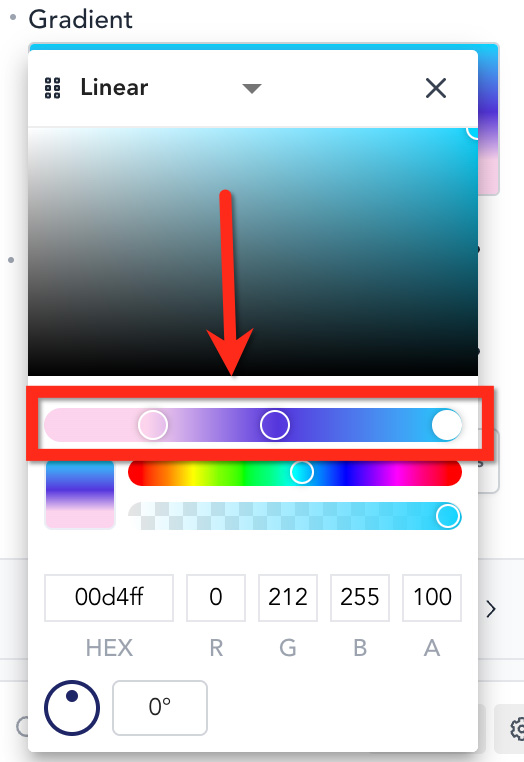
Eine Breakdance-Funktion, die in Elementor nicht verfügbar ist, ist der erweiterte Verlaufsgenerator. In Breakdance können Sie einen Verlauf erstellen, der aus mehreren Farben besteht (mehr als zwei).

Sie können den Farbverlauf auf eine Schaltfläche, Text und Abschnitts- und Spaltenhintergrund anwenden. Sie können sogar den Verlaufshintergrund in eine coole Animation verwandeln, wobei Sie die Geschwindigkeit und Skalierung steuern können.
In Elementor können Sie einem Verlauf nur maximal zwei Farben hinzufügen. Außerdem gibt es keine Option, Ihren Farbverlauf in eine Animation wie die obige umzuwandeln.
Elementor verfügt jedoch über eine dynamische Farbfunktion, die nützlich ist, wenn Sie Ihrer Website dynamische Farben hinzufügen möchten (erfordert die Integration mit ACF). Sie können die Funktion beispielsweise verwenden, um einen dynamischen Hintergrund auf Seiten zu erstellen. Ein weiteres Beispiel: Sie verwenden es, um eine benutzerdefinierte Farbe für Titel von Blogposts zu erstellen.
Eine weitere farbbezogene Funktion, die von Elementor und Breakdance angeboten wird, ist die globale Farbe. Diese Funktion ist besonders nützlich, wenn Sie eine Website haben, die aus mehreren Seiten und Elementen besteht. Mit einer globalen Farbe können Sie die Farbe mehrerer Elemente gleichzeitig mit einem einzigen Klick ändern. Sei es auf der gleichen Seite oder auf verschiedenen Seiten.
| Elementor | Break Dance | |
|---|---|---|
| Globale Farben | Ja | Ja |
| Dynamische Farbe | Ja | Nein |
| Gradient | 2 Farben max | Mehr als zwei Farben |
| Hintergrundüberlagerung | Ja | Ja |
| CSS-Filter | Ja | Ja |
| Box Schatten | Ja | Ja |
— Typografie
Elementor und Breakdance verfügen über einige Elemente, die dem Hinzufügen von Textelementen zu Ihrem Design gewidmet sind. Beispielsweise können Sie das Heading-Element verwenden, um einer Seite ein Heading-Element hinzuzufügen. Natürlich können Sie den Text auch anpassen, indem Sie Farbe, Schriftfamilie, Schriftgröße usw. festlegen.
Sowohl Elementor als auch Breakdance sind in Google Fonts integriert, um eine Reihe von Schriftfamilien anzubieten. Das Hinzufügen einer benutzerdefinierten Schriftart ist auch in Elementor und Breakdance möglich. Elementor unterstützt die Formate woff, woff2 und ttf. Während Breakdance nur woff und woff2 unterstützt.
Ob Elementor oder Breakdance, Sie können eine globale Schriftart hinzufügen. Genauso wie die globale Farbe ist auch die globale Schriftart nützlich, wenn Sie eine Website haben, die aus mehreren Seiten besteht. Sie können die Schriftarteinstellung für mehrere Texte gleichzeitig mit einem einzigen Klick ändern.
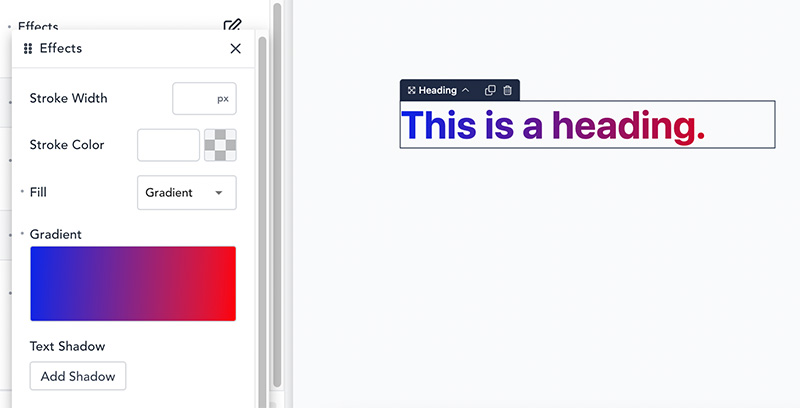
Eine auf Breakdance verfügbare Funktion, die auf Elementor nicht verfügbar ist, ist die Möglichkeit, einen Farbverlauf auf einen Text anzuwenden.

Sie müssen sich mit CSS-Code befassen, um einen Gradiententext in Elementor zu erstellen.
| Elementor | Break Dance | |
|---|---|---|
| Globale Typografie | Ja | Ja |
| Typografie-Steuerung | Ja | Ja |
| Benutzerdefinierte Schriftarten | Ja | Ja |
| Textstrich-Effekt | Ja | Ja |
| Verlaufseffekt | Nein | Ja |
— Bewegungen und Interaktionen
Wie wir oben offenbart haben, können Sie mit Breakdance einen Hintergrundverlauf erstellen und ihn in einen animierten Hintergrund verwandeln. Es ist nur eine der Animationsfunktionen, die Sie freischalten können. Es gibt mehrere andere Animationsfunktionen, die Sie verwenden können. Wie Hover-Effekt, Maus-Effekt, Parallax-Effekt und so weiter.
Genau wie Breakdance verfügt Elementor auch über einige integrierte Funktionen, um Ihre Seite lebendiger aussehen zu lassen. Hier sind einige animationsbezogene Funktionen, die von Elementor und Breakdance angeboten werden.
| Elementor | Break Dance | |
|---|---|---|
| Scrolling-Effekte | Ja | Ja |
| Maus-Effekte | Ja | Nein |
| Hover-Animation und CSS-Transformation | Ja | Ja |
| Eingangsanimationen | Ja | Ja |
| Parallaxe-Hintergrund | Ja | Nein |
| Klebrige Effekte | Ja | Ja |
| Animierter Hintergrund mit Farbverlauf | Nein | Ja |
- Benutzerdefinierte CSS
Wenn Sie für einen bestimmten Bedarf keine integrierten Einstellungen in Elementor oder Breakdance finden, können Sie benutzerdefiniertes CSS hinzufügen. Sowohl Elementor als auch Breakdance ermöglichen es Ihnen, Ihrem Design benutzerdefiniertes CSS hinzuzufügen.
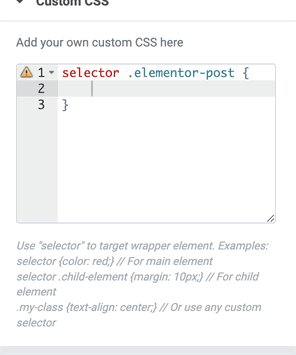
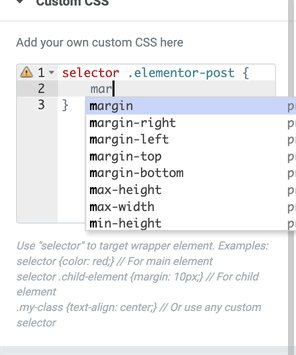
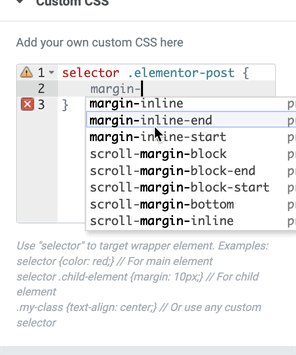
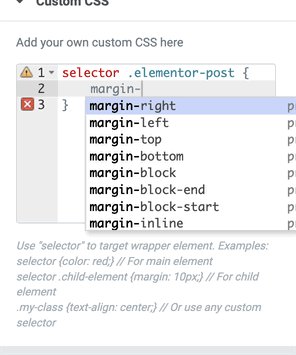
Die Methode zum Hinzufügen von benutzerdefiniertem CSS ist bei Elementor und Breakdance gleich. Sie können mit einem Selektor beginnen, um das Element auszuwählen, auf das Sie den CSS-Code anwenden möchten. Da es jedoch eine offizielle Seite für Elementselektoren gibt, die von Elementor oder Breakdance bereitgestellt werden, müssen Sie das Element selbst überprüfen, was zeitaufwändig genug ist. Wir haben die Liste der Elementor-Widget-Selektoren erstellt, um Ihnen die Arbeit beim Hinzufügen von benutzerdefiniertem CSS in Elementor zu erleichtern.
Eine nette Sache bei Elementor, wenn es um benutzerdefiniertes CSS geht, ist die Autocomplete-Funktion für CSS-Eigenschaften, um Tippfehler zu vermeiden und Zeit zu sparen. Breakdance hat keine ähnliche Funktion.

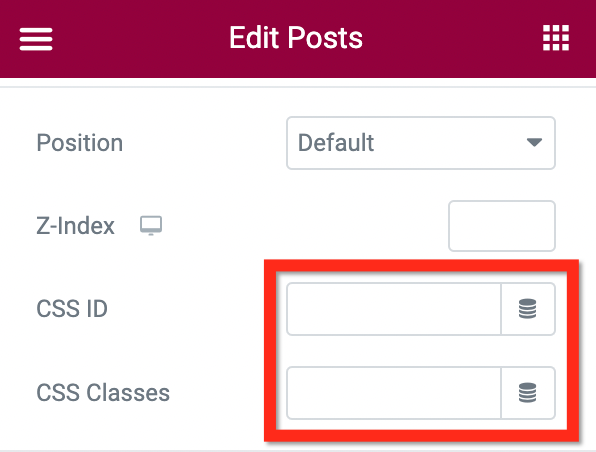
Zusätzlich zum Hinzufügen von benutzerdefiniertem CSS zu einem Element über die vordefinierten Selektoren können Sie benutzerdefiniertes CSS auch über einen zusätzlichen CSS -Block zum Design-Anpasser oder eine dedizierte CSS-Datei zu Ihrem Design hinzufügen. Sie können einfach die CSS-Klasse oder CSS-ID einer bestimmten Deklaration zu dem Element hinzufügen, auf das Sie die Deklaration anwenden möchten. Sowohl Elementor als auch Breakdance ermöglichen es Ihnen, einem Element eine CSS-Klasse oder ID hinzuzufügen.

Das Urteil
Elementor und Breakdance sind großartige Seitenerstellungs-Plugins, die Ihnen das Erstellen einer Website in WordPress erleichtern. Die beiden haben einen modernen, ähnlichen Editor. Tatsache ist, dass sowohl Elementor als auch Breakdance mit den beliebtesten JavaScript-Frameworks erstellt wurden. Elementor wird mit React.js erstellt, während Breakdance mit Vue.js erstellt wird.
Sowohl Elementor als auch Breakdance bieten Benutzern ähnliche Funktionen. Vom Theme-Builder, WooCommerce-Builder, Popup-Builder, Formular-Builder bis hin zum Loop-Builder.
Von der Preisseite her richtet sich Breakdance eindeutig nicht an alle WordPress-Benutzer. Stattdessen konzentriert es sich auf Agenturen und Freiberufler, die Websites für Kunden erstellen. Mittlerweile richtet sich Elementor an alle. Von einem Solo-Blogger, Kleinunternehmern, Agenturen und so weiter. Es hat unterschiedliche Pläne für jeden Benutzertyp. Aber aus der Feature-Perspektive unterscheiden sich Elementor und Breakdance nicht allzu sehr. Kleine Unterschiede sind vorhanden, aber nicht zu signifikant.
