Elementor vs. Divi: Vergleich der Designmerkmale
Veröffentlicht: 2022-09-30Elementor und Divi sind zwei großartige Tools zum Erstellen einer Website mit WordPress, insbesondere für diejenigen, die eine Website erstellen möchten, die sich auf Design konzentriert. Ob Elementor oder Divi, es wird mit einem visuellen Editor geliefert, der es Ihnen erleichtert, Seiten auf Ihrer WordPress-Website zu erstellen.
Zum vorherigen Artikel haben wir einen Artikel geschrieben, der die allgemeinen Funktionen der beiden Seitenersteller vergleicht. Dieses Mal werden wir die detaillierten Designfunktionen von Elementor und Divi vergleichen.
Alles der Reihe nach. Sowohl Elementor als auch Divi verfügen über einen visuellen Editor, mit dem Sie Ihre Seite gestalten können. Die Editoren verfügen über eine reaktionsschnelle Bearbeitungsfunktion. Das bedeutet, dass Sie Ihr Design für alle Gerätetypen (Desktop, Tablet und Smartphone) optimieren können. Ob Elementor oder Divi, Sie können für jeden Gerätetyp unterschiedliche Einstellungen (z. B. Randwerte) verwenden.
Die von Elementor und Divi angebotene reaktionsschnelle Bearbeitungsfunktion ermöglicht es Ihnen, auf Ihrer Website einen Mobile-First-Designansatz zu verfolgen.
Es gibt Dutzende von Designfunktionen, die von Elementor und Divi angeboten werden. Um Ihnen das Erlernen der Unterschiede zu erleichtern, unterteilen wir den Vergleich in sechs Abschnitte.
Vermögen und Medien
– Symbolbibliothek
Für einige Designer ist die Verfügbarkeit der Symbolsammlung der Aspekt, den sie bei der Auswahl eines Seitenerstellers am meisten berücksichtigen. Im Webdesign spielt das Symbol ebenso wie die Typografie eine wichtige Rolle.
Elementor verlässt sich von Anfang an auf Font Awesome, um Benutzern eine Sammlung von Symbolen bereitzustellen. Obwohl die Anzahl der Icons groß genug ist, erfüllen sie nicht wirklich die Bedürfnisse von Designern. Vor allem, wenn Sie dünne Symbole hinzufügen möchten. Sie müssen auf die Pro-Version von Font Awesome upgraden, um auf Thin-Icons und andere Premium-Icon-Sets zugreifen zu können.
Wenn Sie Ihre eigenen Symbolsätze von Fontello, IcoMoon oder Fontastic heruntergeladen haben, können Sie diese mit Elementor verwenden.
Was ist mit Divi?
Im Gegensatz zu Elementor verfügt Divi über eine eigene Symbolsammlung. Um ehrlich zu sein, haben wir keine Ahnung, wie viele Symbole von Divi angeboten werden, aber Sie können leicht dünne Symbole sowie allgemeine Symbole wie Social-Media-Symbole bis hin zu Markensymbolen finden.
Kürzlich hat sich Divi auch in Font Awesome integriert. Das heißt, Sie können auch ein von Font Awesome bereitgestelltes Symbol hinzufügen, genau wie bei Elementor. Mit anderen Worten, Divi hat zwei Icon-Anbieter: Divis native Icon-Bibliothek selbst und Font Awesome. Im Gegensatz zu Elementor können Sie mit Divi kein benutzerdefiniertes Symbolset hochladen.
– Hintergrundvideos
Ob Elementor oder Divi, Sie können einem Abschnitt ein Video als Hintergrund hinzufügen. Der Unterschied besteht darin, dass Sie mit Divi kein Hintergrundvideo von einer externen Quelle (z. B. YouTube) hinzufügen können. Sie können den Videohintergrund nur verwenden, indem Sie die Videodatei im MP4-Format oder Webm hochladen.
In der Zwischenzeit können Sie mit Elementor das Hintergrundvideo von einer Drittanbieterquelle (YouTube und Vimeo) hinzufügen. Sie können sogar ein dynamisches Video mit einem Plugin für benutzerdefinierte Felder wie ACF oder JetEngine hinzufügen.
– Diashow im Hintergrund
Zusätzlich zu Videos können Sie mit Elementor auch eine Diashow als Hintergrund eines Abschnitts verwenden. Dieselbe Funktion ist in Divi nicht verfügbar.
Beim Einrichten einer Hintergrund-Diashow können Sie so viele Bilder hinzufügen, wie Sie möchten. Um die Ladegeschwindigkeit Ihrer Website nicht zu beeinträchtigen, bietet Elementor eine Lazy-Load-Option.
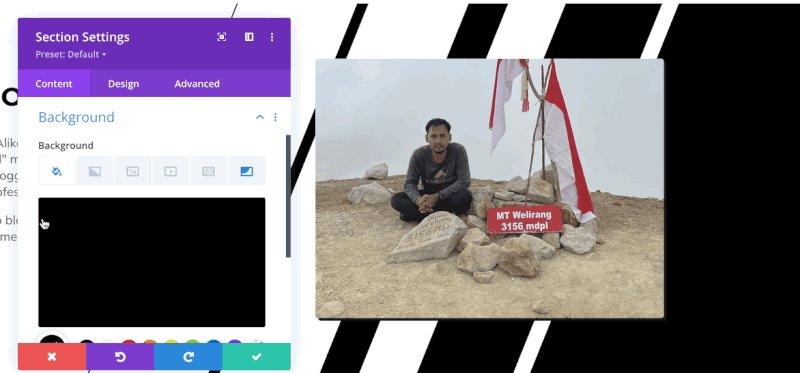
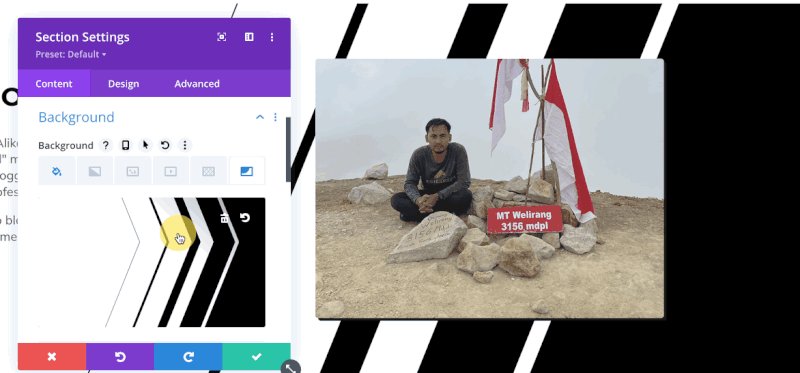
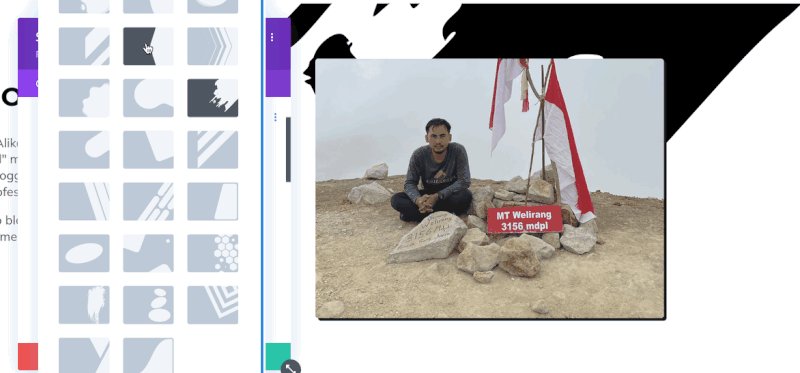
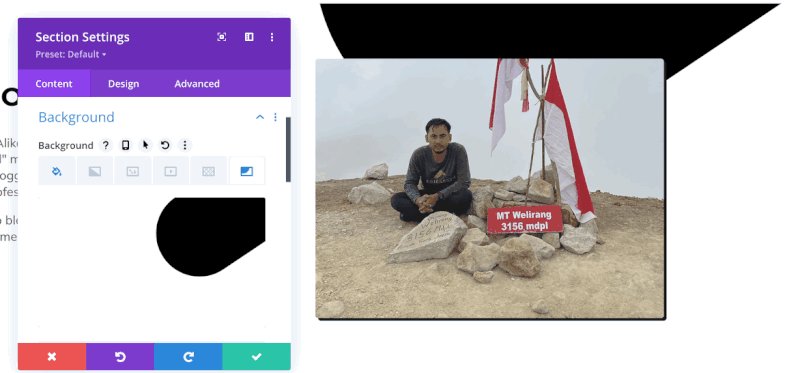
– Hintergrundmaske
Divi verfügt über eine native Funktion zum Hinzufügen einer Hintergrundmaske. Mit der Funktion können Sie Ihrem aktuellen Hintergrund eine bestimmte Form hinzufügen. Seien Sie ein einfarbiger Hintergrund, Verlauf, Bild oder Video. Dank dieser Funktion müssen Sie kein transparentes PNG-Bild hochladen, um einem Hintergrund eine Form hinzuzufügen. Es gibt 23 Formoptionen, aus denen Sie wählen können.
So funktioniert die Funktion:

Was ist mit Elementor?
Bei weitem hat Elementor noch keine native Hintergrundmaskenfunktion.
- Hintergrundmuster
Um den Hintergrund eines Abschnitts weiter zu dekorieren, können Sie mit Divi auch ein Muster hinzufügen. Genau wie Maske funktioniert Muster auch auf einfarbigem Hintergrund, Farbverlauf, Bild und Video. Divi bietet 24 Muster, aus denen Sie wählen können.
Elementor hat noch keine native Funktion, um einem Hintergrund ein Muster hinzuzufügen.
– Formteiler
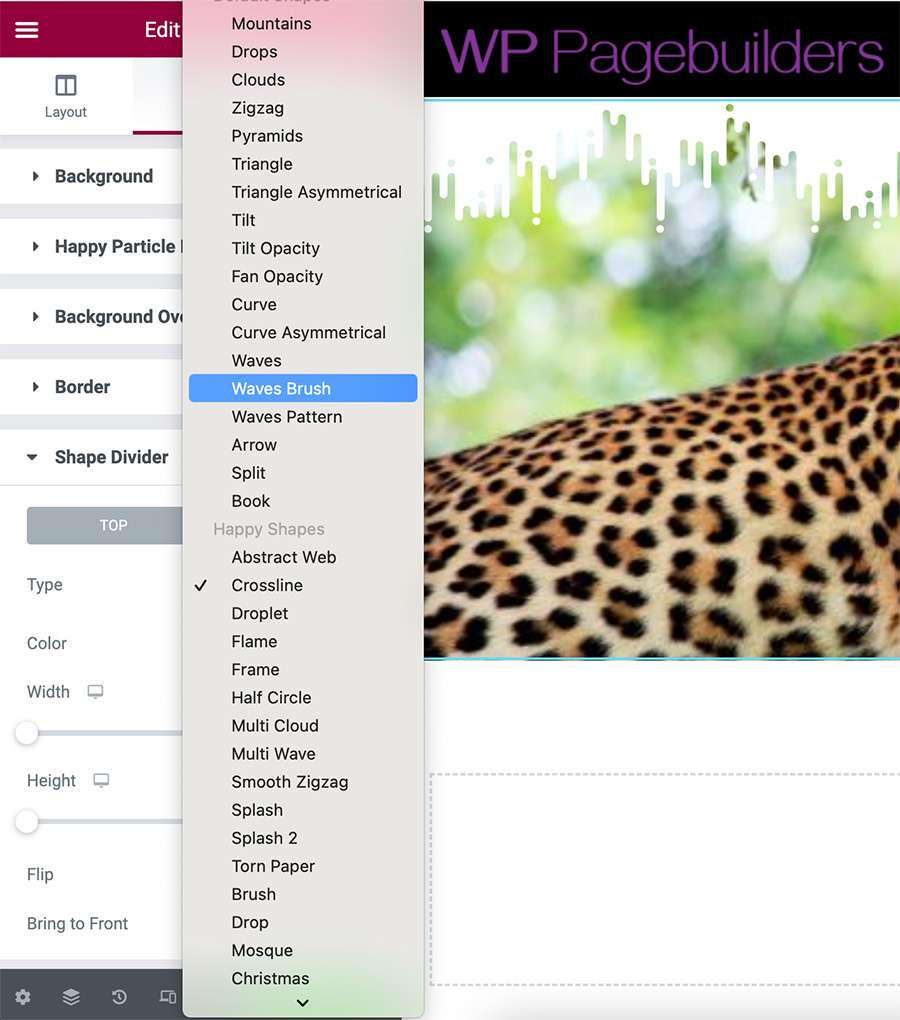
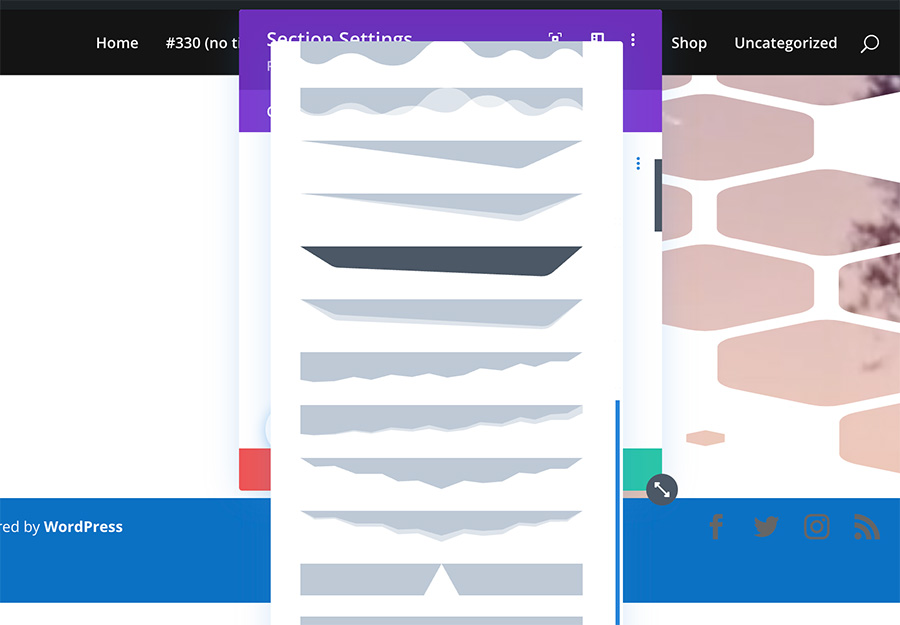
Mit einem Formteiler können Sie entweder den unteren oder den oberen Bereich eines Abschnitts dekorieren, indem Sie eine bestimmte Form hinzufügen. Sowohl Divi als auch Elementor ermöglichen es Ihnen, einem Abschnitt einen Formteiler hinzuzufügen.
Es gibt über 20 Formteileroptionen, die von Elementor und Divi angeboten werden. Wenn Sie in Elementor einen Formteiler hinzufügen, erhalten Sie nur die Liste der Namen der Teiler. Während Sie sich in Divi befinden, erhalten Sie eine Vorschau der Teiler.


– Bildmaskierung
In Elementor können Sie dank der nativen Bildmaskierungsfunktion ein quadratisches oder rechteckiges Bild in eine bestimmte Form verwandeln. Es gibt sechs Standardformen, aus denen Sie wählen können: Kreis, Blume, Skizze, Dreieck, Blog, Sechseck. Sie können auch eine benutzerdefinierte Form erstellen, indem Sie ein SVG-Bild erstellen.
Divi hat keine native Bildmaskierungsfunktion.
| Elementor | Divi | |
| Symbolanbieter | Schriftart genial | Divi' native Symbole, Font Awesome |
| Hintergrundvideos | Ja | Ja |
| Diashow im Hintergrund | Ja | Nein |
| Hintergrundmaske | Nein | Ja |
| Hintergrundmuster | Nein | Ja |
| Formteiler | Ja | Ja |
| Bildmaskierung | Ja | Nein |
Farbe & Effekte
– Globale Farben
Global Color ist eine nützliche Funktion, insbesondere wenn Sie häufig Websites erstellen, die aus vielen Seiten bestehen. Durch die Verwendung einer globalen Farbe können Sie die Farben mehrerer Elemente – sei es auf derselben Seite oder auf verschiedenen Seiten – mit einem einzigen Klick ändern.
Sowohl Elementor als auch Divi verfügen über eine globale Funktion. Sie können diesen Beitrag lesen, um zu erfahren, wie Sie globale Farben in Elementor verwenden. Für Divi können Sie diesen Beitrag lesen.
– Steigungen
Wenn Sie gerne mit Farbverläufen herumspielen, ist Divi möglicherweise eine besser geeignete Option. Der Grund dafür ist, dass Sie mit Divi mehrere Farben (mehr als zwei) zu Ihrem Farbverlauf hinzufügen können. Die erweiterte Verlaufsfunktion von Divi kann für jedes Element verwendet werden, das einen Verlauf unterstützt. Von Abschnittshintergrund, Zeilenhintergrund, Spaltenhintergrund bis zur Schaltfläche.
Die Verlaufsfunktion von Elementor unterstützt nur zwei Farben.
– Hintergrundüberlagerung
Wenn Sie einen Abschnitt oder eine Spalte in Divi gestalten, können Sie ein Bild als Hintergrund hinzufügen. Um den Inhalt des Abschnitts oder der Spalte besser sichtbar zu machen, möchten Sie möglicherweise eine Überlagerung hinzufügen.
Elementor verfügt über einen Einstellungsblock im Einstellungsbereich, der dem Hinzufügen einer Hintergrundüberlagerung gewidmet ist. Sie können entweder eine Volltonfarbe oder einen Farbverlauf verwenden. Mit Divi können Sie auch eine Hintergrundüberlagerung (durchgehend und mit Farbverlauf) hinzufügen, genau wie Elementor.
– Mischmodi
Wenn Sie häufig Photoshop und andere Bildbearbeitungstools verwenden, ist Ihnen der Begriff „Mischmodus“ bereits bekannt. Mit dieser Funktion können Sie zwei Elemente mischen, um sie in demselben Farbton zu mischen.
Elementor und Divi verfügen über diese Art von Funktion, mit der Sie zwei Elemente in denselben Farbton mischen können. In Elementor ist die Option zum Hinzufügen des Mischmodus nur im Heading-Widget verfügbar. Während Sie sich auf Divi befinden, können Sie den Mischmodus für Hintergrundbild, Bildmodul, Textmodul und andere Module hinzufügen.
– CSS-Filter
CSS-Filter sind eine Funktion, mit der Sie bestimmte Effekte auf ein Bild in Ihrem Design anwenden können. Mit dieser Funktion müssen Sie Ihr Bild nicht mit Photoshop bearbeiten, um Effekte wie Unschärfe, Sepia usw. hinzuzufügen. Stattdessen müssen Sie nur die Größe Ihres Bildes ändern und es dann sofort hochladen.
In Elementor haben Sie fünf CSS-Filteroptionen. In Divi gibt es 8 CSS-Filteroptionen, aus denen Sie wählen können:
CSS-Filter in Elementor
- Verwischen
- Helligkeit
- Kontrast
- Sättigung
- Farbton
CSS-Filter in Divi
- Farbton
- Sättigung
- Helligkeit
- Kontrast
- Umkehren
- Sepia
- Opazität
- Verwischen
- Box Schatten

Das obige Bild ist ein Beispiel für einen Boxschatten, den Sie auf Elementor und Divi festlegen können. Box Shadow selbst kann allen Elementen hinzugefügt werden, sei es auf Elementor oder Divi. Von Abschnitt, Spalte bis hin zu Widgets (in Divi Module genannt).
| Elementor | Divi | |
| Globale Farben | Ja | Ja |
| Farbverläufe | Nur zwei Farben | Mehr als zwei Farben |
| Hintergrundüberlagerung | Ja | Ja |
| Mischmodi | Ja | Ja |
| CSS-Filter | 5 Optionen | 8 Optionen |
| Box Schatten | Ja | Ja |
Typografie
– Globale Typografie
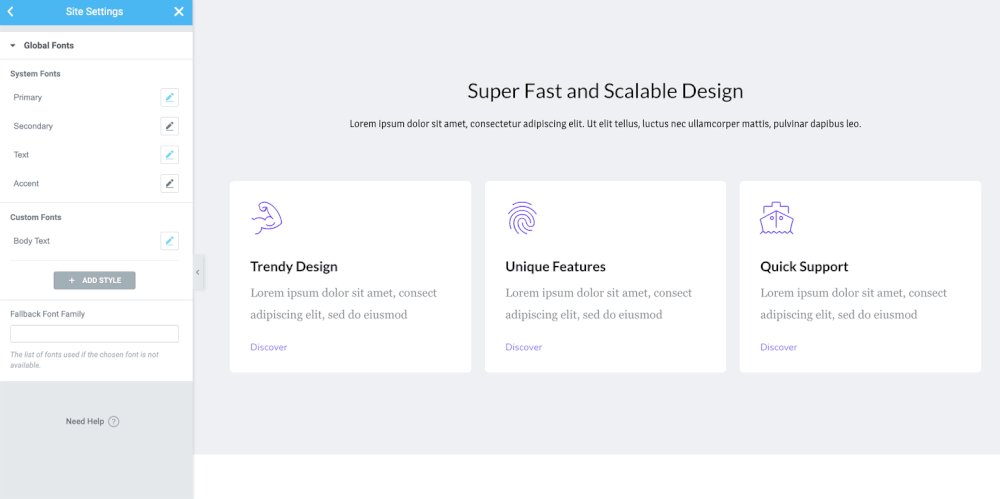
Globale Typografie ist so nützlich wie globale Farbe. Sie werden feststellen, wie nützlich es ist, wenn Sie eine Website erstellen, die aus mehreren Seiten besteht. Mit globaler Typografie können Sie die Typografieeinstellungen für viele Bereiche mit einem einzigen Klick ändern.

Globale Typografie sowie globale Farbe, wie wir bereits oben erwähnt haben, können Ihnen viel Zeit bei der Bearbeitung Ihrer Website sparen.
Elementor ist ein Seitenersteller mit dieser Art von Funktion. Leider hat Divi bei weitem keine solche Funktion.
– Typografiekontrolle
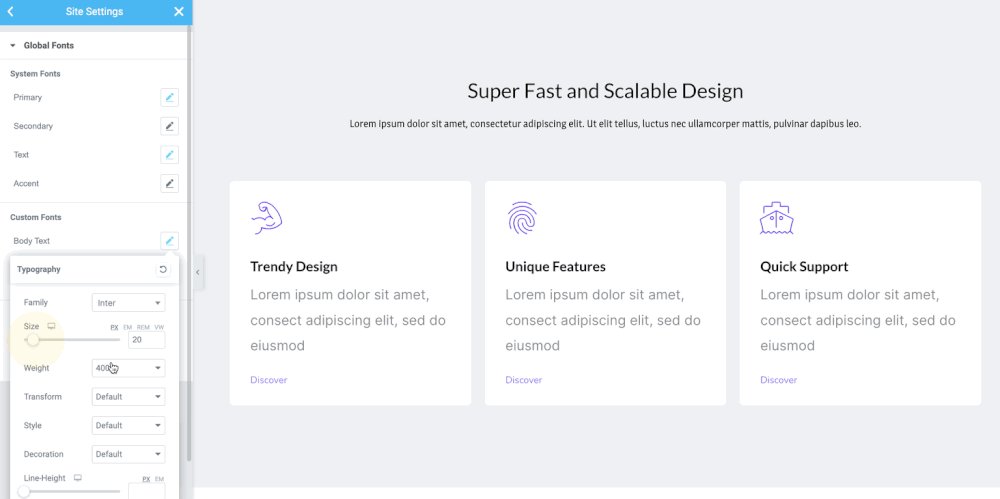
Die Möglichkeit, eine Schriftart anzupassen, ist die Funktion, die Sie von Seitenerstellungs-Plugins wie Elementor und Divi Builder erhalten. Mit der Live-Bearbeitungsfunktion können Sie die Änderungen in Echtzeit sehen. In Elementor und Divi können Sie eine Schriftart anpassen, indem Sie Größe, Gewicht usw. festlegen.
Um eine Schriftart in Elementor und Divi anzupassen, stehen folgende Einstellungsmöglichkeiten zur Verfügung:
- Farbe
- Größe
- Gewicht
- Transformieren (Großbuchstaben, Kleinbuchstaben, Großbuchstaben)
- Stil (normal, kursiv, schräg)
- Dekoration (unterstrichen, überstrichen, durchgestrichen)
- Zeilenhöhe
- Buchstaben-Abstand
- Wortabstand
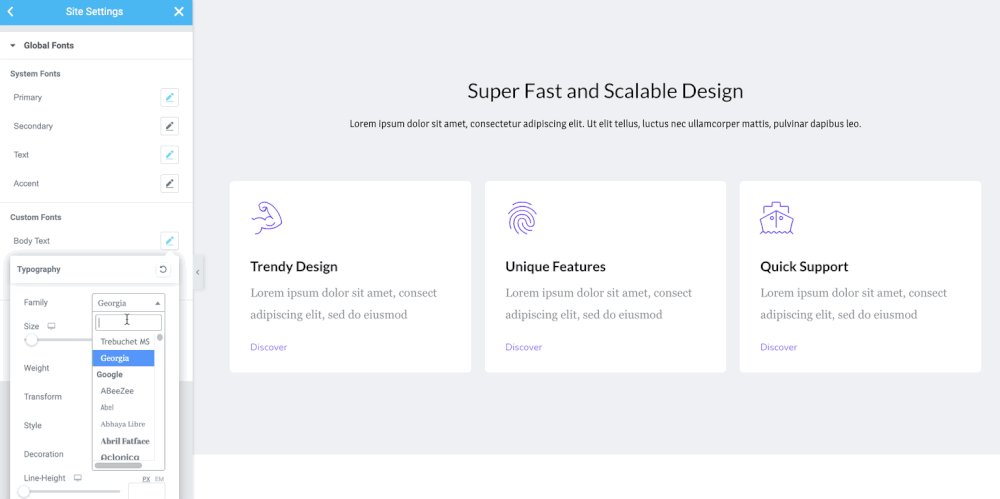
Ob Elementor oder Divi, die Schriftvorschau ist verfügbar, damit Sie eine Vorschau einer Schriftfamilie anzeigen können, bevor Sie sie verwenden.
- Benutzerdefinierte Schriftarten
Die überwiegende Mehrheit der heutigen Designtools verwendet Google Fonts, um ihrem Editor eine Schriftbibliothek hinzuzufügen. Elementor und Divi sind da keine Ausnahme. In Divi haben Sie die Möglichkeit, Google Fonts zu deaktivieren, um die Schriftartoptionen zu vereinfachen.
Für ein bestimmtes Website-Projekt möchten Sie möglicherweise stattdessen benutzerdefinierte Schriftarten verwenden. Sowohl Elementor als auch Divi machen es möglich, wenn Sie Ihre eigene Schriftart verwenden möchten. In Divi sind die zulässigen Dateitypen für benutzerdefinierte Schriftarten TTF und OTF. In Elementor können Sie TTF und WOFF hochladen.
Wenn Sie Adobe Fonts verwenden, unterstützt Elementor die Integration mit Adobe Fonts, damit Sie eine Schriftart von Adobe Fonts verwenden können, ohne zuerst die Schriftartdatei herunterzuladen. Divi unterstützt keine Integration mit Adobe Font. Sie müssen also zuerst die Schriftartdatei herunterladen, um eine Schriftart von Adobe Fonts zu verwenden.

| Elementor | Divi | |
| Globale Typografie | Ja | Nein |
| Typografie-Steuerung | Ja | Ja |
| Benutzerdefinierte Schriftarten | Ja | Ja |
Layout
- Seitenlayout
Bevor Sie in Elementor mit dem Erstellen des Designs Ihrer Seite beginnen, können Sie zunächst das Seitenlayout festlegen. Es gibt vier Seitenlayoutoptionen, aus denen Sie wählen können:
- Standard: Das standardmäßige Seitenlayout, das Sie in den Website-Einstellungen festgelegt haben
- Elementor Canvas: Das leere Seitenlayout. Ohne Kopf- und Fußzeile
- Elementor Full-width: Ähnlich wie Elementor Canvas, aber mit Kopf- und Fußzeile
- Design: Die Standardseitenvorlage Ihres Designs
Divi hat keine Einstellungsoptionen, um das Seitenlayout über seinen Editor festzulegen. In Divi wird der Container (Abschnitt) automatisch auf volle Breite gesetzt. Wenn Sie möchten, dass Ihre Seite eine bestimmte Größe hat (z. B. 1200 Pixel), können Sie die Größe der Zeilen festlegen (Sie können die Standardbreite der Zeilen über den Design-Anpasser festlegen).
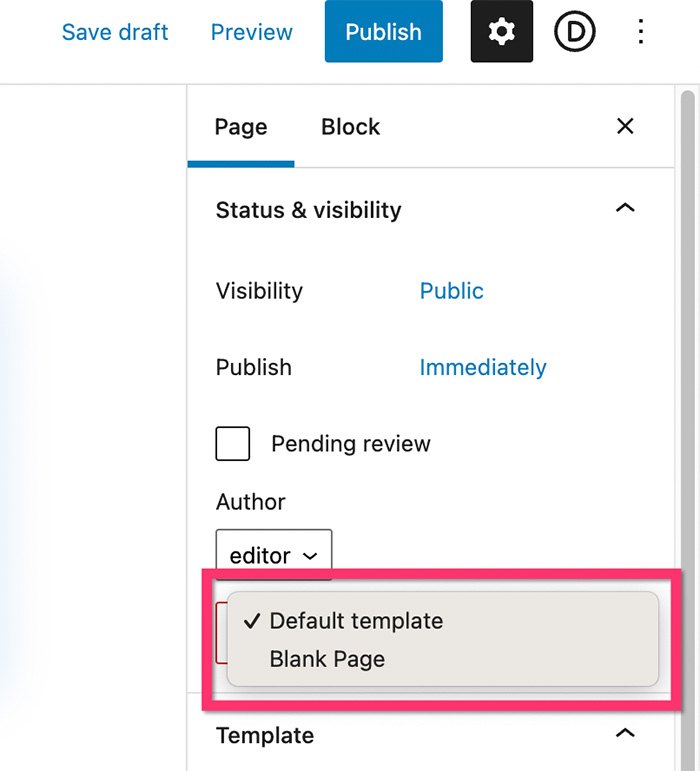
Mit Divi können Sie auch eine leere Seite erstellen (ohne Fußzeile und Seitenleiste). Sie müssen es jedoch über das Gutenberg-Einstellungsfeld anstelle des Divi Builder-Einstellungsfelds festlegen.

– Benutzerdefinierte Positionierung
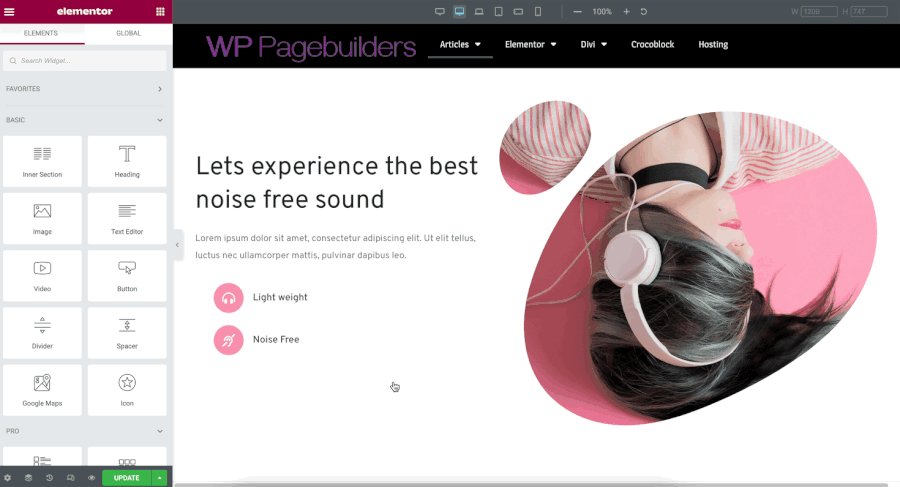
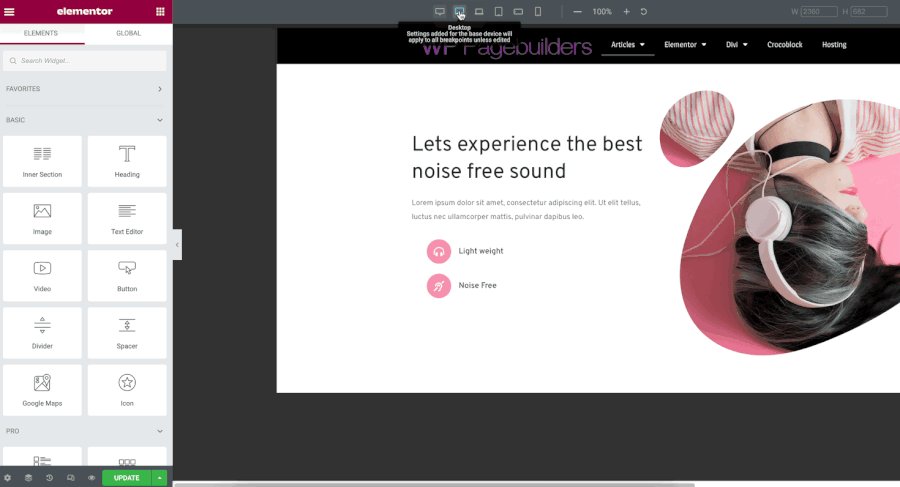
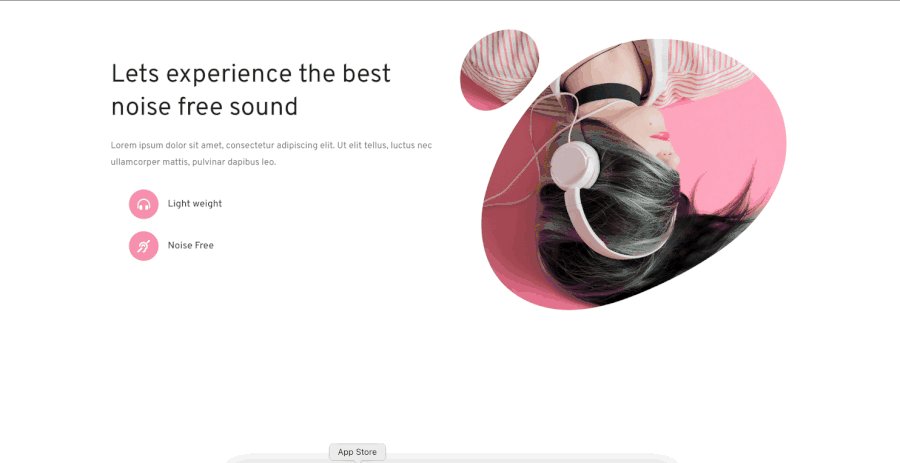
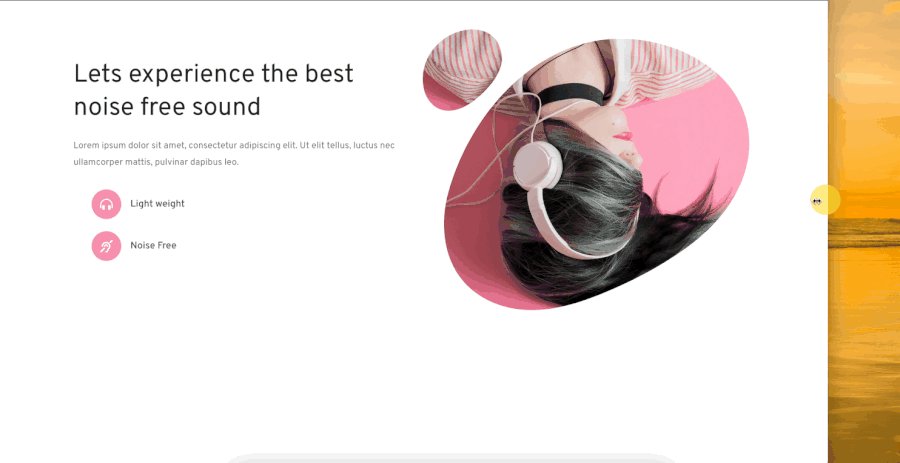
Benutzerdefinierte Positionierung ermöglicht es Ihnen, ein Element an beliebiger Stelle in Ihrem Design zu platzieren. Mit dieser Funktion können Sie ein bestimmtes Design-Layout erreichen. Hier ist das Beispiel:

Wie Sie auf dem Screenshot oben sehen können. Es gibt fünf Elemente, die das Bild im mittleren Bereich umgeben. Das Layout wie oben kann dank benutzerdefinierter Positionierung erreicht werden.
Die benutzerdefinierte Positionierung funktioniert, indem ein Element basierend auf der vertikalen und horizontalen Position des Gerätebildschirms und nicht des Containers platziert wird. Sei es in Elementor oder Divi, Sie können ein Design-Layout wie das obige erreichen.
- Rand Einlage
Rand und Polsterung sind die Einstellungsfunktionen, mit denen Sie den Abstand zwischen einem bestimmten Element und anderen Elementen um es herum festlegen können. In Elementor und Divi können Sie den Rand und die Auffüllung für alle Elemente festlegen. Von Abschnitt, Spalte bis hin zu Widgets (Modulen).
– Z-Index
Z-Index ist eine CSS-Eigenschaft, die die Stapelreihenfolge eines Elements angibt. Ein Element mit größerer Stapelreihenfolge liegt immer vor einem Element mit niedrigerer Stapelreihenfolge. Sowohl Elementor als auch Divi ermöglichen es Ihnen, den Z-Index-Wert eines Elements festzulegen.
– Flexbox-Ausrichtung
Mit der Flexbox-Ausrichtung können Sie Elemente über jede Spalte innerhalb eines Abschnitts ausrichten und verteilen, entweder vertikal oder horizontal.
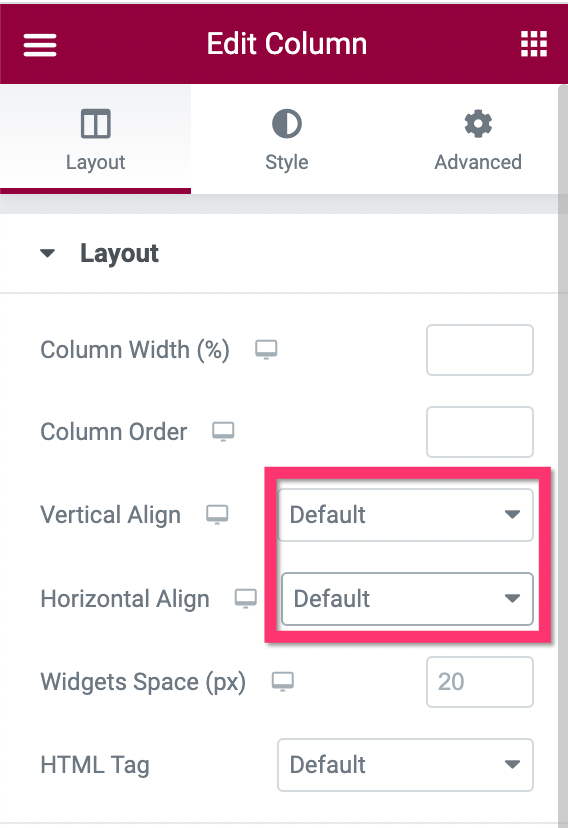
In Elementor können Sie die Flexbox-Ausrichtung in der Einstellungsspalte festlegen. Es gibt integrierte Einstellungsoptionen, aus denen Sie wählen können, wie unten gezeigt:

Divi unterstützt auch die Flexbox-Ausrichtung. Sie müssen jedoch bestimmten CSS-Code hinzufügen, was für Anfänger mühsam ist. Besonders für diejenigen, die keine CSS-Kenntnisse haben.
– Inline-Positionierung
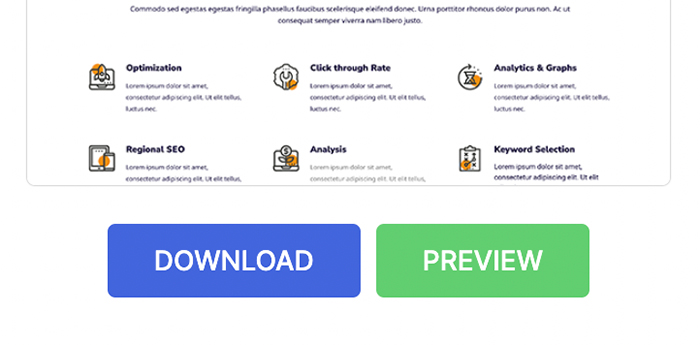
Mit der Inline-Positionierung können Sie zwei Elemente nebeneinander in einer Spalte platzieren. Sehen Sie sich den folgenden Screenshot an.

Wie Sie sehen können, gibt es zwei nebeneinander angeordnete Schaltflächen. Diese Schaltflächen – sowie das Bild darüber – befinden sich in derselben Spalte. Das Design-Layout wie das obige kann dank der Inline-Positionierungsfunktion erreicht werden.
In Elementor können Sie mühelos eine Inline-Positionierung eines Elements festlegen, da Elementor über eine integrierte Einstellungsoption dafür verfügt. In Divi müssen Sie CSS-Code hinzufügen, um die Inline-Positionierung für ein Element festzulegen.
| Elementor | Divi | |
| Layout-Anpassung | Ja | Nein |
| Benutzerdefinierte Positionierung | Ja | Ja |
| Rand Einlage | Ja | Ja |
| Z-Index | Ja | Ja |
| Flexbox-Ausrichtung | Ja | Erfordert CSS-Code |
| Inline-Positionierung | Ja | Erfordert CSS-Code |
Sich anpassendes Design
– Benutzerdefinierte Haltepunkte
Das Layout einer Webseite ist auf jedem Gerät unterschiedlich. Es folgt der Größe der Bildschirmgeräte.
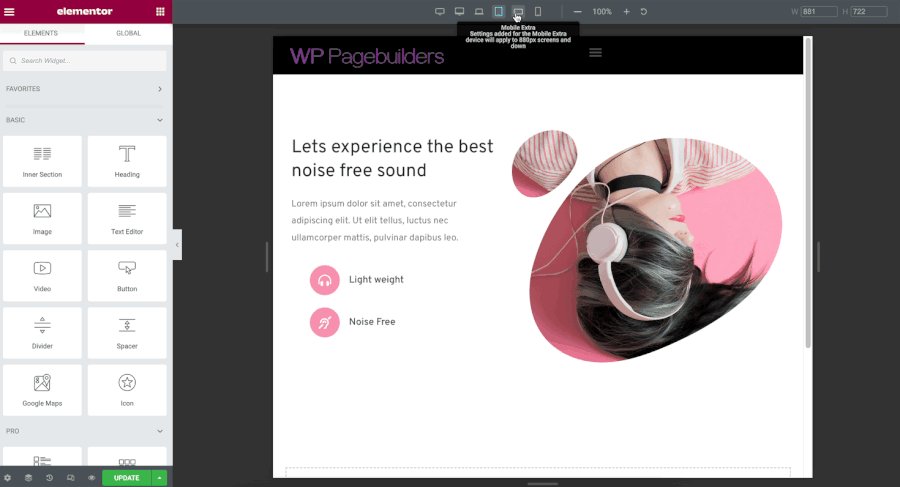
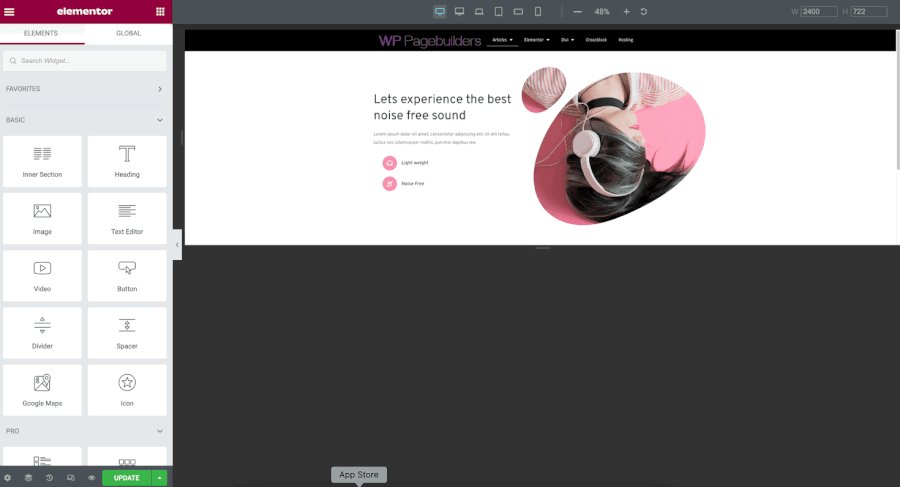
In Elementor und Divi können Sie das Layout Ihres Designs auf drei Gerätetypen (Desktop, Tablet und Gerät) optimieren. Was ist, wenn Sie Ihr Design für Geräte mit einer bestimmten Bildschirmgröße optimieren möchten (z. B. einen Desktop mit großem Bildschirm)?
In Elementor können Sie einen benutzerdefinierten Haltepunkt hinzufügen, was sehr nützlich ist, wenn Sie Ihr Design für einen Gerätetyp mit einer bestimmten Bildschirmgröße optimieren müssen. Nachdem Sie einen neuen benutzerdefinierten Haltepunkt hinzugefügt haben, haben Sie eine neue Geräteoption im Editor, um Ihr Design zu optimieren.

Im Gegensatz zu Elementor verfügt Divi über keine native Funktion zum Hinzufügen eines benutzerdefinierten Haltepunkts. Sie können Ihr Design nur für die im Editor verfügbaren Standardgerätetypen optimieren: Desktop, Tablet und Smartphone.
Zu Ihrer Information hier die Bildschirmgrößen der Gerätetypen:
- Breitbild: 2400px
- Desktop: 1209px
- Laptop: 1025px
- Tablet: 881px
- Mobil (Smartphone): 360px
– Spalten umkehren
Wenn Sie einen Abschnitt haben, der aus zwei Spalten (oder mehr) besteht, wird die erste Spalte (ganz links) auf dem Mobilgerät ganz oben platziert. Sehen Sie sich das folgende animierte GIF an.

Aus bestimmten Gründen möchten Sie vielleicht, dass die zweite Spalte ganz oben platziert wird. In Elementor können Sie dies dank der integrierten Spaltenumkehrfunktion mühelos erreichen.

Mit Divi können Sie auch die Spaltenumkehrung für einen Abschnitt festlegen. Sie müssen sich jedoch mit CSS-Code befassen.
– Elemente ein-/ausblenden
Beim Erstellen eines responsiven Designs mit Elementor oder Divi müssen aufgrund der begrenzten Fläche auf dem Bildschirm nicht alle Elemente auf dem Mobilgerät angezeigt werden. Sei es Elementor oder Divi ermöglicht es Ihnen, ein bestimmtes Element (Abschnitt, Spalte oder Widget/Modul) auf bestimmten Gerätetypen auszublenden.
| Elementor | Divi | |
| Benutzerdefinierte Haltepunkte | Ja | Nein |
| Spalten umkehren | Ja | Nein |
| Elemente ein-/ausblenden | Ja | Ja |
Bewegungen und Interaktionen
– Scrolling-Effekte
Mit dem Bildlaufeffekt können Sie einem Element basierend auf dem Seitenlauf einen oder mehrere Effekte hinzufügen. Das bedeutet, dass der Effekt nur dann eintritt, wenn die Seite nach unten oder oben gescrollt wird. Sowohl Elementor als auch Divi verfügen über diese Funktion. Sie können die folgenden Bildlaufeffekte auf Ihr Design anwenden:
Elementor:
- Vertikale Bewegung
- Horizontale Bewegung
- Transparenz
- Hoch-/Runterskalieren
- Rotierend
- Verwischen
Divi:
- Vertikale Bewegung
- Horizontale Bewegung
- Ein-/Ausblenden
- Hoch-/Runterskalieren
- Rotierend
- Verwischen
Scrolling-Effekte können auf Abschnitte, Spalten und Widgets/Module angewendet werden.
– Mauseffekte
Mit Mauseffekten können Sie einem bestimmten Element Ihres Designs einen zusätzlichen Effekt hinzufügen, wobei der Effekt basierend auf der Bewegung des Cursors stattfindet. Elementor verfügt über diese Funktion, während Divi keine hat.
Es gibt zwei Mauseffekte, die Sie in Elementor anwenden können: Mausspur und 3D-Neigung
– Hover-Animation und CSS-Transformation
Möchten Sie einen Effekt hinzufügen, der nur beim Überfahren mit der Maus auftritt?
Elementor und Divi verfügen über integrierte Hover-Effekte, mit denen Sie den Hover-Effekt auf einen Abschnitt, eine Spalte und ein Widget/Modul anwenden können. Sie können beispielsweise unterschiedliche Deckkraftstufen auf ein Bild im normalen Zustand und im Hover-Zustand anwenden. Sie können auch mühelos Hover-Effekte wie Schrumpfen, Pulsieren usw. hinzufügen.
Darüber hinaus werden Elementor und Divi mit CSS Transform geliefert, das Sie auf beide Zustände (normal und schwebend) anwenden können.
Elementor:
- Drehen
- Versatz
- Skala
- Horizontal spiegeln
- Vertikal spiegeln
Divi:
- Skala
- Übersetzen
- Drehen
- Schräg
- Herkunft
– Ein- und Ausgangsanimationen
Eingangs- und Ausgangsanimationen sind Standardfunktionen, die in einem Seitenersteller verfügbar sind. In Elementor haben Sie über zehn Ein- und Ausgangsanimationen zur Auswahl. In Divi haben Sie nur sieben Optionen (Fade, Slide, Bounce, Zoom, Flip, Fold und Roll). Ob Elementor oder Divi, Sie können die Geschwindigkeit der Animation einstellen.
Elementor:
- Verblassen
- Zoomen
- Prallen
- Gleiten
- Drehen
- Impuls
- Gummiband
- Shake
- Kopfschütteln
- Schwingen
- Tada Wooble
- Wackelpudding
Divi:
- Verblassen
- Gleiten
- Prallen
- Zoomen
- Flip
- Falten
- Rollen
– Parallaxe
Parallaxe bezieht sich auf ein Hintergrundverhalten, das sich langsamer bewegt als der Vordergrund. Sie können Parallaxe auf einen Abschnitt und eine Spalte anwenden.
Divi bietet nur einen Parallax-Effekt, während Elementor sechs Parallax-Effekte wie folgt bietet:
- Vertikales Scrollen
- Horizontales Scrollen
- Transparenz
- Verwischen
- Drehen
- Skala
– Sticky-Effekte
Mit Sticky-Effekten können Sie festlegen, dass ein Element immer sichtbar ist, wenn die Seite nach unten gescrollt wird. Die Funktion ist besonders nützlich, wenn Sie mit dem Theme Builder einen benutzerdefinierten Header erstellen.
Sowohl Elementor als auch Divi ermöglichen es Ihnen, einem Element einen klebrigen Effekt hinzuzufügen. Sie können ein Element so einstellen, dass es unten oder oben haftet. Sie können auch den Versatzwert für den anzuwendenden Sticky-Effekt festlegen.
| Elementor | Divi | |
| Scrolling-Effekte | Ja | Ja |
| Maus-Effekte | Ja | Nein |
| Hover-Animation und CSS-Transformation | Ja | Ja |
| Ein- und Ausgangsanimationen | Ja | Ja |
| Parallaxe | Ja | Ja |
| Klebrige Effekte | Ja | Ja |
Das Endergebnis
Elementor und Divi sind großartige Tools zum Erstellen Ihrer WordPress-Website-Projekte. Dank der umfangreichen Designfunktionen können Sie mit weniger Aufwand schöne Websites erstellen. Ob in Elementor oder Divi, Sie können mühelos die Auffüllung und den Rand zwischen Elementen festlegen, die Größe festlegen, Animationseffekte anwenden und so weiter. Alle Änderungen werden in Echtzeit auf den Editor angewendet. Darüber hinaus können Sie Ihr Design dank der reaktionsschnellen Bearbeitungsfunktion der beiden auf jedem Gerätetyp optimieren.
Bevor Sie auswählen, welchen Seitenersteller Sie für Ihre Projekte verwenden möchten, möchten Sie vielleicht zuerst die detaillierten Funktionen der beiden kennenlernen.
Wie Sie oben gelesen haben, haben sowohl Elementor als auch Divi ähnliche Designmerkmale – mit einigen Unterschieden in einigen Details. Mit Elementor können Sie beispielsweise globale Typografieeinstellungen festlegen, während Divi dies nicht tut. Umgekehrt können Sie mit Divi einen mehrfarbigen Farbverlauf erstellen, während Sie mit Elementor nur einen Farbverlauf mit maximal zwei Farben erstellen können. Unabhängig davon, für welche Option Sie sich letztendlich entscheiden, stellen Sie sicher, dass sie Ihre Anforderungen erfüllen können, um Ihre Projekte zu erledigen.
