Elementor vs. Divi vs. SeedProd (im Vergleich) – Was ist das Beste?
Veröffentlicht: 2022-04-14Suchen Sie nach einem Website-Builder für Ihre WordPress-Site, sind sich aber nicht sicher, ob Sie sich für Elementor, Divi oder SeedProd entscheiden sollen?
Mit dem richtigen Website-Builder können Sie Ihre Website ganz einfach anpassen und Zielseiten erstellen, die dazu beitragen, die Conversions zu steigern und Ihre E-Mail-Liste zu erweitern.
In diesem Artikel vergleichen wir Elementor vs. Divi vs. SeedProd und zeigen Ihnen, welcher der beste WordPress-Website-Builder ist.

Kurzer Überblick über unsere Konkurrenten
Elementor, Divi und SeedProd gehören zu den besten Drag-and-Drop-Seitenerstellern und Themenerstellern für WordPress. Sie helfen Ihnen, Ihre Website anzupassen, ohne Code zu bearbeiten.
Elementor wurde 2016 eingeführt und ist eine der beliebtesten Plattformen zum Erstellen von Websites für WordPress. Es hat über 5 Millionen aktive Benutzer in 180 verschiedenen Ländern.
Divi ist Teil von Elegant Themes und ist ein visuelles Thema und ein Seitenersteller. Elegant Themes ist seit über 14 Jahren in der Branche tätig und hat weltweit über 806.000 Kunden.
SeedProd ist ein anfängerfreundlicher WordPress-Theme-Builder und Landing-Page-Plugin. Über 1 Million Fachleute verwenden SeedProd, um benutzerdefinierte Themen und Seitenlayouts in WordPress zu erstellen. Es ist auch Teil der Produktfamilie von WPBeginner.
Vergleichen wir diese WordPress-Seitenersteller, um zu sehen, welcher der beste ist. Wir haben unseren Vergleich in die folgenden Abschnitte unterteilt:
- Benutzerfreundlichkeit
- Anpassungsfunktionen
- Leistung
- Integrationen
- Kundendienst
- Preisgestaltung
- Elementor vs. Divi vs. SeedProd – Welches ist das Beste?
Hinweis: Für unseren Vergleich haben wir die Premium-Versionen aller Plugins verwendet, sodass Sie alle Funktionen und Integrationen sehen können, die sie zu bieten haben.
Benutzerfreundlichkeit – Elementor vs. Divi vs. SeedProd
Bei der Auswahl eines Website-Builders ist es wichtig, ein Tool auszuwählen, das anfängerfreundlich und für nicht technisch versierte Benutzer konzipiert ist.
Es sollte Ihnen ermöglichen, Ihr WordPress-Design und Ihre Zielseiten einfach vollständig anzupassen, ohne Code bearbeiten zu müssen.
Mal sehen, wie sich diese 3 Builder für die Benutzerfreundlichkeit stapeln.
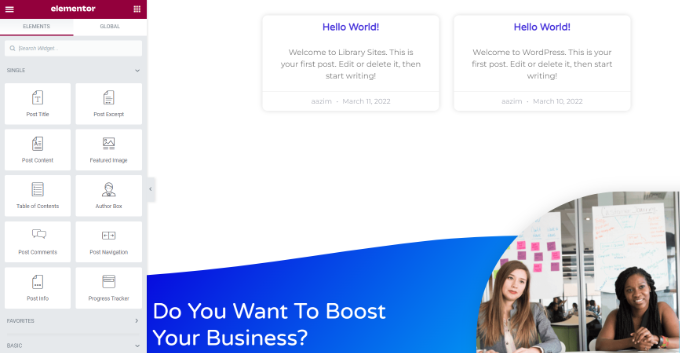
Elementor – Benutzerfreundlichkeit
Elementor bietet ein Drag-and-Drop-Design und einen Zielseitenersteller. Es bietet verschiedene Elemente in einem Menü auf der linken Seite, sodass Sie sie schnell per Drag & Drop auf Ihre Vorlage ziehen können.
Sie können auch einen Reaktionsmodus aktivieren, mit dem Sie von einer Desktop-Ansicht zu einer Tablet- oder Mobilansicht wechseln können. Dies hilft bei der Bearbeitung Ihres Designs für verschiedene Geräte.

Der Builder kann für Anfänger zunächst überwältigend sein. Es stehen viele Elemente zur Auswahl, und wenn Sie auf ein beliebiges Element in der Vorlage klicken, werden mehrere weitere Optionen zur Anpassung geöffnet.
Sobald Sie jedoch den Dreh raus haben, ist der Website-Builder von Elementor einfach zu bedienen.
Der einzige Nachteil, den wir gefunden haben, war, dass es keine schnelle Möglichkeit gibt, die Änderungen, die Sie an der Seite vorgenommen haben, rückgängig zu machen oder zu wiederholen, außer den Revisionsverlauf zu durchsuchen und Ihre Änderungen rückgängig zu machen. Dies kann beim Anpassen von Zielseiten oder Themen frustrierend und zeitaufwändig sein.
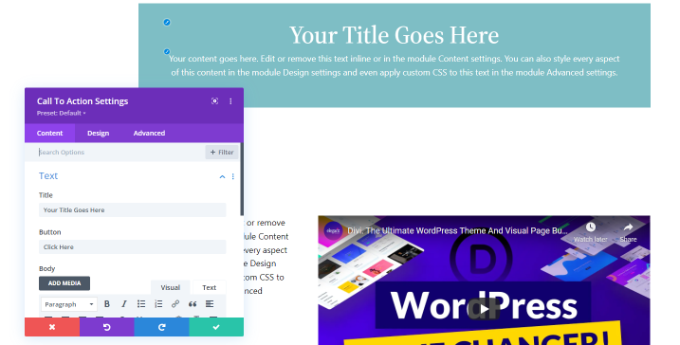
Divi – Benutzerfreundlichkeit
Divi bietet auch einen Drag-and-Drop-Builder, um das Divi-WordPress-Design zu bearbeiten und das Layout Ihrer Zielseiten zu ändern, ohne Code zu bearbeiten.
Was den Builder von Divi auszeichnet, ist, dass Sie die WordPress-Website am Frontend bearbeiten können. Es funktioniert, indem es Ihr Design in Echtzeit zeigt, sodass Sie genau sehen können, wie jedes Element aussieht.

Im Gegensatz zu Elementor oder SeedProd erhalten Sie kein Menü mit verschiedenen Elementen wie Text, Bildern, Videos oder Schaltflächen, die Sie der Vorlage hinzufügen können.
Stattdessen können Sie mit Divi das Layout des Abschnitts auswählen, den Sie hinzufügen möchten, und dann das Element auswählen, das Sie hinzufügen möchten.
Es kann einige Zeit dauern, bis neue Benutzer und Anfänger den Prozess zum Anpassen ihrer WordPress-Designs und Landingpages erlernen, aber es ist ziemlich unkompliziert und einfach zu bedienen.
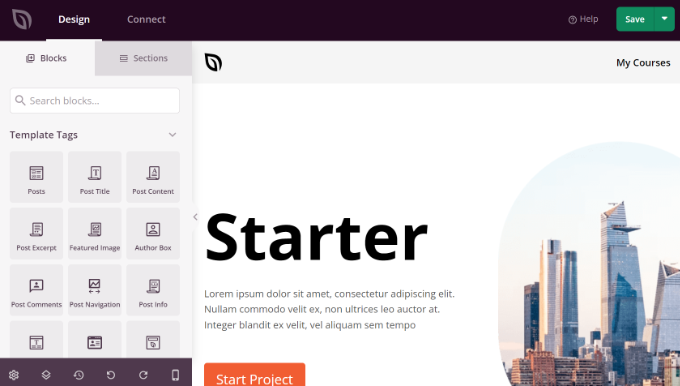
SeedProd – Benutzerfreundlichkeit
Der Drag-and-Drop-Website-Builder von SeedProd ist ebenfalls sehr einfach zu bedienen. Es ist ein themenunabhängiges Plugin, mit dem Sie Ihre Designs von Grund auf neu erstellen können, ohne durch das Design Ihres Themas eingeschränkt zu sein.
Sie können verschiedene Elemente aus dem Menü auf der linken Seite hinzufügen, indem Sie sie per Drag & Drop auf die Vorlage ziehen.
Mit dem Theme Builder von SeedProd ist das Anpassen des Aussehens Ihrer Website mühelos. Es wurde für nicht technisch versierte Benutzer entwickelt und stellt sicher, dass jeder seine Website anpassen kann, ohne Code zu bearbeiten.

Sie können auch den Revisionsverlauf anzeigen und frühere Änderungen mit einem Klick auf eine Schaltfläche rückgängig machen. Es gibt auch einen Entwurfsmodus, mit dem Sie eine Seite privat bearbeiten können, ohne zu verraten, dass sie sich im Aufbau befindet.
Der Builder ist auch schnell und auf Geschwindigkeit ausgelegt. Es bläht oder verlangsamt Ihre Website nicht.
Mit SeedProd können Sie auch ganz einfach eine Coming Soon-Seite, einen Wartungsmodus und 404-Fehler-Landing-Pages hinzufügen. Auf diese Weise können Sie Begeisterung für Ihre kommende Website erzeugen oder Suchmaschinen mitteilen, dass Ihre Website derzeit gewartet wird.
Gewinner – SeedProd
Alle 3 Plugins bieten einen Drag-and-Drop-Website-Builder ohne Code für WordPress und sind recht einfach zu bedienen. Jeder Website-Builder wurde für Anfänger entwickelt und macht es super einfach, atemberaubende Website-Themen und Zielseiten zu erstellen.
Die einfache Revisionshistorie von SeedProd macht es jedoch zum Gewinner in dieser Kategorie.
Anpassungsfunktionen – Elementor vs. Divi vs. SeedProd
Ein weiterer wichtiger Faktor, auf den Sie bei der Auswahl eines Website- oder Zielseitenerstellers achten sollten, ist der Grad der möglichen Anpassung.
Es ist wichtig, ein Tool zu wählen, das Ihnen die volle Kontrolle über das Erscheinungsbild Ihrer Themen und Seiten gibt.
Hier ist ein Blick auf die Anpassungsfunktionen, die von Elementor, Divi und SeedProd angeboten werden.
Elementor – Anpassungsfunktionen
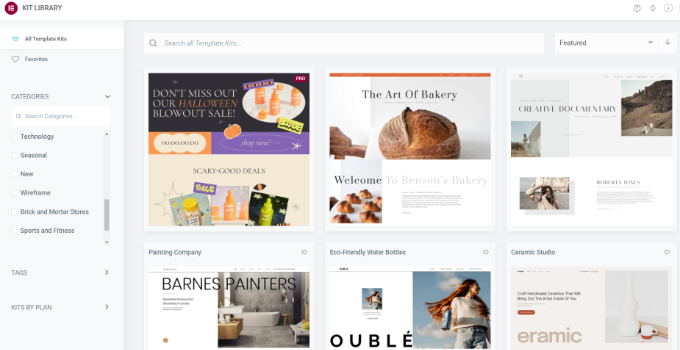
Elementor bietet über 300 von Designern erstellte Vorlagen. Wählen Sie einfach eine Vorlage aus, fügen Sie Ihren Inhalt hinzu, bearbeiten Sie den Stil und machen Sie es zu Ihrem eigenen. Mit Elementor können Sie jeden Aspekt des Erscheinungsbilds Ihrer Website steuern.
Es bietet Vorlagen für eine Vielzahl von Kategorien. Sie können beispielsweise eine Vorlage für einen Blog, einen E-Commerce-Shop, eine Reise-, Tourismus-Website, einen Mode-Blog, eine gemeinnützige Organisation, eine Bildungseinrichtung und mehr auswählen.

Mit Elementor erhalten Sie über 100 verschiedene Widgets, die Sie Ihrem Design oder Ihrer Zielseite hinzufügen können. Dazu gehören grundlegende Widgets wie Überschrift und Text, Pro-Widgets wie Share-Buttons und Countdown-Timer sowie Themenelemente wie Beitragstitel und WooCommerce-Widgets.
Abgesehen davon bietet Element auch erweiterte Anpassungsfunktionen. Sie können beispielsweise benutzerdefiniertes CSS hinzufügen, um das Erscheinungsbild und Verhalten Ihrer Website zu ändern, benutzerdefinierten Code hinzufügen, Ihre eigenen Schriftarten und Symbole hochladen und vieles mehr.
Divi – Anpassungsfunktionen
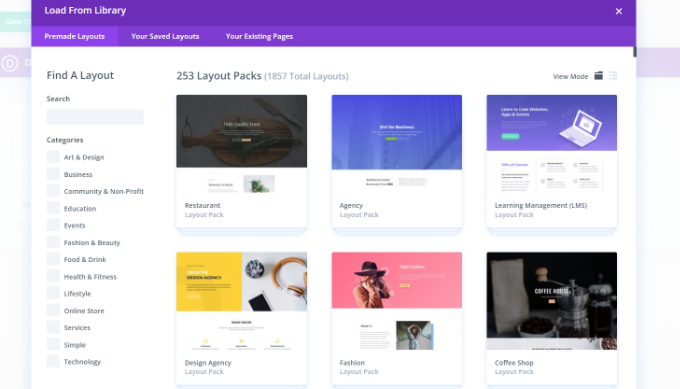
Divi bietet über 100 vorgefertigte Website-Designs und über 800 vorgefertigte Landingpage-Layouts.
Sie können aus einem vollständigen Website-Paket wählen, um Ihre WordPress-Website zu gestalten. Das Paket enthält Vorlagen für verschiedene Seiten wie einen Blog-Bereich, eine Über-uns-Seite, eine Kontaktseite, eine Homepage und mehr.

Darüber hinaus bietet Divi über 40 Website-Elemente zum Anpassen Ihres Website-Themas und Ihrer Seiten. Sie können beispielsweise Schieberegler, Call-to-Action (CTA)-Schaltflächen, Formulare, Testimonials, Galerien und mehr hinzufügen.
Sie haben die volle Kontrolle darüber, wie jedes Element aussieht. Sie können Schriftarten, Textfarbe und Rahmenoptionen ändern, Hover-Stile hinzufügen, Filter und Effekte verwenden, um das Erscheinungsbild jedes Elements zu verbessern, oder benutzerdefiniertes CSS verwenden, um jedes Element zu bearbeiten.
SeedProd – Anpassungsfunktionen
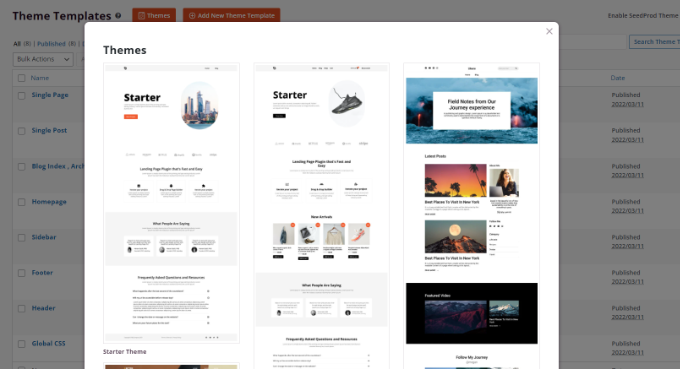
SeedProd bietet über 20 verschiedene Website-Designvorlagen und über 150 Zielseitenvorlagen. Sie können auch aus über 20 integrierten Farbschemata wählen oder Ihre eigenen von Grund auf neu erstellen.
Jede Website-Designvorlage enthält Vorlagen für mehrere Seiten und Abschnitte, wie die Startseite, einen einzelnen Blogbeitrag, Kopf- und Fußzeile.
Was SeedProd jedoch von Divi und Elementor unterscheidet, ist, dass es sich nicht auf Ihr WordPress-Thema für Styling oder Funktion verlässt. Es funktioniert unabhängig von WordPress-Themen und gibt Ihnen die vollständige Kontrolle und Freiheit über das Erscheinungsbild und Design Ihres Themas.

Es gibt auch über 80 verschiedene Blöcke, mit denen Sie Ihre WordPress-Designs und Zielseiten weiter anpassen können. Sie können beispielsweise ein Website-Logo, eine Beitragsnavigation, Überschriften, Text hinzufügen oder erweiterte Blöcke wie Kontaktformulare, Opt-in-Formulare, Werbegeschenke, Symbole, Fortschrittsbalken und mehr verwenden.
Jeder Block ist weiter anpassbar, da Sie seine Ausrichtung und Farbe ändern, die Schriftgröße bearbeiten, die Überschriftenebenen (H1, H2, H3 usw.) ändern, Alternativtext für Bilder hinzufügen, die Bildgröße bearbeiten und vieles mehr können.
Abgesehen davon bietet SeedProd auch WooCommerce-Blöcke an, sodass Sie Ihren WooCommerce-Shop ganz einfach anpassen können. Es lässt sich sogar in Google Fonts integrieren, um mehr Optionen zum Anpassen Ihrer Website zu bieten.
Gewinner – Unentschieden
Egal, ob Sie sich für Elementor, Divi oder SeedProd entscheiden, jeder WordPress-Website-Builder bietet eine große Auswahl an Anpassungsoptionen. Sie können aus mehreren Themen und Zielseitenvorlagen wählen.
Außerdem können Sie jedes Element in der Vorlage auswählen und seinen Stil, seine Farbe und sein Erscheinungsbild weiter bearbeiten. Sie ermöglichen auch erweiterte Anpassungsoptionen durch benutzerdefiniertes CSS und benutzerdefinierte Codeausschnitte.
Leistung – Elementor vs. Divi vs. SeedProd
Die Leistung Ihrer WordPress-Site spielt eine entscheidende Rolle, um mehr Conversions zu erzielen und das Suchmaschinen-Ranking zu verbessern.
Eine langsam ladende Website kann zu einer schlechten Benutzererfahrung führen, was bedeutet, dass Benutzer Ihre Website möglicherweise verlassen, bevor sie mit Ihren Zielseiten interagieren. In ähnlicher Weise verwendet Google jetzt die Seitengeschwindigkeit als Rankingfaktor und ordnet Websites, die schnell geladen werden, in den Suchergebnissen höher.
Um die Leistung von Elementor, Divi und SeedProd zu testen, haben wir eine einfache Zielseite mit einer Überschrift, einem Bild und einer Schaltfläche erstellt. Um dann die Seitengeschwindigkeiten zu testen, haben wir das Tool PageSpeed Insights von Google verwendet.
Wir konzentrieren uns jedoch auf die Geschwindigkeitswerte für mobile Seiten, da Google jetzt die mobile Version Ihrer Website zum Indexieren und Ranking von Inhalten verwendet.
Mal sehen, wie jeder dieser Website-Ersteller abschneidet.
Elementor – Leistung
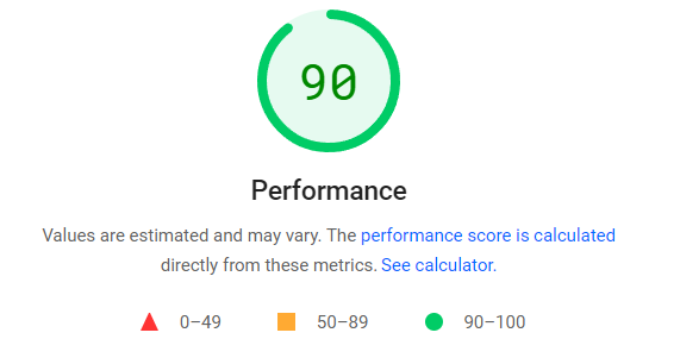
Als wir unsere mit Elementor erstellte Zielseite getestet haben, zeigte das Tool PageSpeed Insights eine Gesamtpunktzahl von 90 für Mobilgeräte. Dies ist eine großartige Punktzahl und zeigt, dass Ihre Website während der Verwendung des Builders nicht langsamer wird.

Divi – Leistung
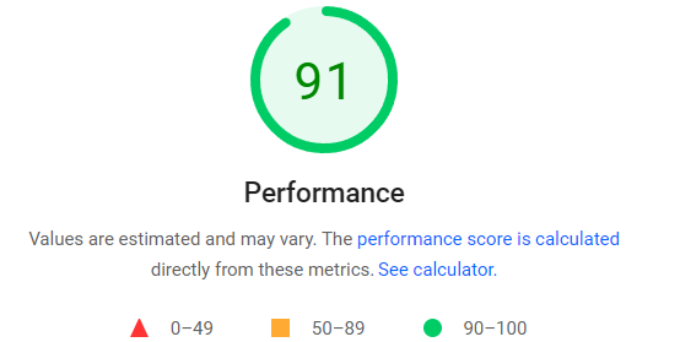
Die mit dem Drag-and-Drop-Builder von Divi erzielte Punktzahl war ebenfalls ausgezeichnet. Eine Punktzahl von 91 bedeutet, dass Ihre Website schnell geladen wird und Sie sich bei der Verwendung von Divi keine Gedanken über die Seitenladezeiten machen müssen.


SeedProd – Leistung
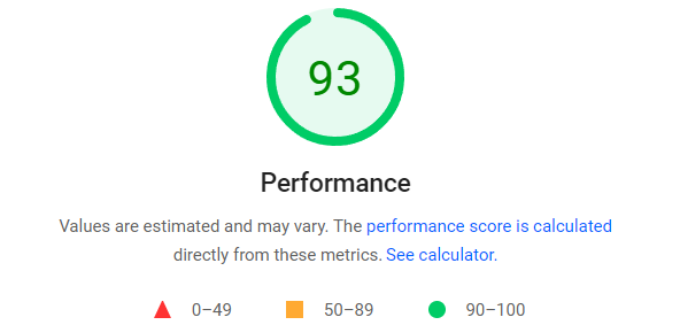
Die Seitengeschwindigkeitstests von SeedProd waren etwas besser als die von Elementor und Divi. Mit einer Punktzahl von 93 auf Mobilgeräten können Sie eine schnelle Leistung und keine Verzögerungen bei der Ladezeit erwarten, wenn Sie SeedProd zum Entwerfen Ihrer Website und Zielseiten verwenden.

Gewinner – SeedProd
Alle 3 Website-Builder haben in unserem Test gut abgeschnitten, aber SeedProd war etwas besser als Divi und Elementor, weil es mit einer Geschwindigkeit-First-Denkweise erstellt wurde.
Es hilft Ihnen, aufgeblähten Code zu vermeiden, der im Allgemeinen zu einer schnelleren Geschwindigkeit und Seitenladezeit führt.
Integrationen – Elementor vs. Divi vs. SeedProd
Die Integration Ihrer WordPress-Landingpage und Theme-Builder mit anderen WordPress-Plugins und Tools von Drittanbietern ist wichtig, um weitere Funktionen hinzuzufügen und Ihnen zu helfen, Ihre Geschäftsziele zu erreichen.
Sie können beispielsweise E-Mail-Marketing-Dienste verbinden, um Leads zu erfassen und eine E-Mail-Liste aufzubauen, Ihre Seiten mit SEO-Tools für Suchmaschinen optimieren oder soziale Netzwerke integrieren.
Mal sehen, welche Tools und Plugins von Elementor, Divi und SeedProd unterstützt werden.
Elementor – Integrationen
Elementor lässt sich nahtlos in verschiedene E-Mail-Marketing-Tools wie AWeber, Drip, MailChimp, ActiveCampaign, Sendinblue und ConvertKit integrieren. Sie können auch CRM-Software (Customer Relationship Management) wie HubSpot mit Elementor verbinden.
Elementor unterstützt auch verschiedene WordPress-Plugins, einschließlich WooCommerce. Sie erhalten auch verschiedene WooCommerce-Elemente im Drag-and-Drop-Builder.

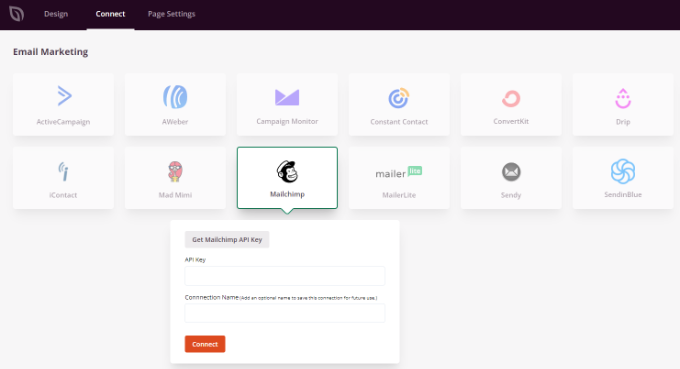
Eine Sache, die uns aufgefallen ist, war, dass nicht sofort klar ist, wie wir unseren bevorzugten E-Mail-Marketing-Service mit Elementor verbinden können.
Um eine Integration mit Elementor auszuwählen, müssen Sie zunächst den API-Schlüssel für Ihren bevorzugten Dienst in den Elementor-Plugin-Einstellungen eingeben.
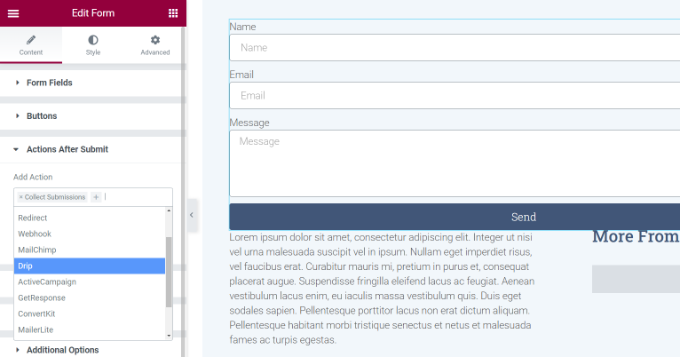
Sobald dies erledigt ist, können Sie zum Drag-and-Drop-Builder gehen und ein Anmeldeformular in Ihr WordPress-Design oder Ihre Zielseitenvorlage einfügen. Erst dann können Sie Ihren E-Mail-Dienst im Dropdown-Menü „Aktionen nach dem Absenden“ auswählen.

Außerdem lässt es sich in andere E-Commerce-Plugins wie MemberPress und LearnDash integrieren.
Schließlich integriert Elementor auch verschiedene soziale Plattformen wie Facebook SDK, YouTube, Vimeo, Google Maps, SoundCloud, Slack und mehr.
Divi – Integrationen
Divi bietet im Vergleich zu den beiden anderen WordPress-Websites und Landing Page Buildern eingeschränkte Integrationsmöglichkeiten.
Es lässt sich leicht in WooCommerce integrieren und bietet verschiedene Module wie Schaltflächen zum Hinzufügen zum Warenkorb, Warenkorbbenachrichtigung, Produktbewertungen und mehr. Sie können diese Module verwenden, um einen WooCommerce-Shop in WordPress zu erstellen.
Abgesehen davon können Sie mit dem Tool Google Maps integrieren, um Ihren Standort anzuzeigen. Es funktioniert auch mit dem Wishlist Member-Plugin, dem Toolset-Plugin und dem Hotelbuchungs-Plugin für WordPress. Leider lässt es sich nicht in E-Mail-Marketing-Tools oder CRMs von Drittanbietern integrieren.
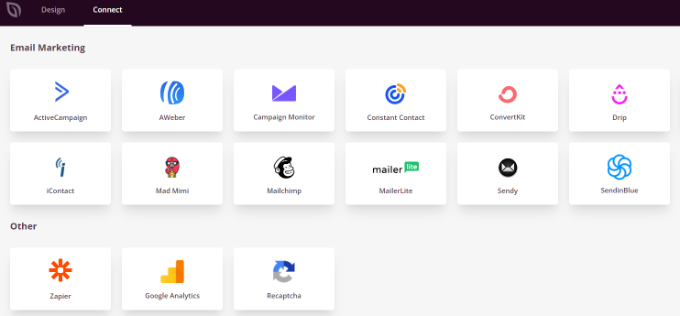
SeedProd – Integrationen
SeedProd bietet auch eine breite Palette von Integrationen mit Premium-Tools von Drittanbietern und WordPress-Plugins.
Sie können es beispielsweise mit Drip, Constant Contact und anderen E-Mail-Marketing-Tools verbinden, um E-Mail-Abonnenten zu sammeln und zu verwalten.

SeedProd verbindet sich nahtlos mit WPForms und ermöglicht es Ihnen, jedes Formular zu Ihren Website-Seiten hinzuzufügen. In ähnlicher Weise bietet es auch WooCommerce-Integration und ermöglicht das Hinzufügen von WooCommerce-Blöcken zu Ihrer Vorlage.
Außerdem lässt sich SeedProd in Google Analytics integrieren und ermöglicht es Ihnen, Website-Besucher zu verfolgen. Sie können es auch mit Zapier verbinden und Recaptcha zu Ihren Zielseiten hinzufügen.
Was SeedProd von Elementor und Divi unterscheidet, ist, dass Sie damit E-Mail-Marketing-Dienste innerhalb des Design- oder Landingpage-Builders verbinden können. Sie müssen den Drag-and-Drop-Builder nicht verlassen, um den API-Schlüssel einzugeben und Ihren E-Mail-Marketingdienst zu verbinden.

Gewinner – SeedProd
Wenn es um Integrationen geht, ist es ein enger Kampf zwischen Elementor und SeedProd. Beide Tools bieten viele Tools von Drittanbietern und WordPress-Plugins zur Integration.
Trotzdem ist SeedProd unser Gewinner, weil der Prozess der Integration von E-Mail-Marketingdiensten und Tools von Drittanbietern viel einfacher und schneller ist als bei Elementor.
Sie müssen den Design- oder Zielseitenersteller nicht verlassen, um API-Schlüssel einzugeben. Es zeigt verschiedene E-Mail-Marketing-Services auf einer separaten Registerkarte im Website-Builder, sodass keine zusätzlichen Schritte zur Integration der einzelnen Services erforderlich sind.
Kundensupport – Elementor vs. Divi vs. SeedProd
Manchmal kann es vorkommen, dass Sie bei der Verwendung eines WordPress-Website-Builders stecken bleiben oder Hilfe benötigen.
Hier ist ein ausgezeichneter Kundensupport von Vorteil. Mit der richtigen Anleitung und den richtigen Ressourcen können Sie Ihre Probleme lösen und die besten Ergebnisse für Ihr Unternehmen erzielen.
So stapeln sich Elementor, Divi und SeedProd, wenn sie Benutzern Support anbieten.
Elementor – Kundensupport
Elementor bietet mehrere Optionen für Benutzer, die Hilfe benötigen oder den Kundendienst kontaktieren müssen. Sie haben ein detailliertes und gut organisiertes Hilfezentrum, in dem Sie Dokumentationen zu verschiedenen Themen finden.
Sie können beispielsweise Schritte zur Installation sehen, wie Sie eine neue Seite erstellen, mehr über ihre Funktionen erfahren, wie Sie verschiedene Widgets verwenden und vieles mehr.

Elementor bietet auch einen Abschnitt mit Anleitungen und Tutorials, in dem Sie mehrere Videos zu verschiedenen Themen finden. Sie können sogar Kurse belegen und Elementor für verschiedene Zwecke verwenden, z. B. zum Erstellen eines Portfolios oder zum Erstellen eines Online-Shops.
Wenn Sie Elementor Pro-Benutzer sind, erhalten Sie rund um die Uhr Premium-Support. Reichen Sie einfach ein Support-Ticket ein und ein Support-Mitarbeiter wird Ihre Anfrage beantworten.
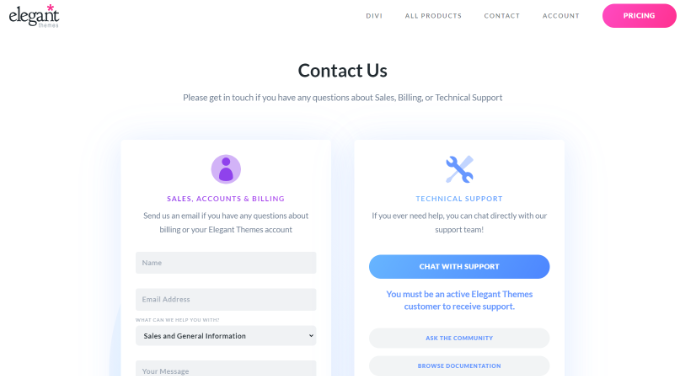
Divi – Kundensupport
Divi bietet Kundensupport durch detaillierte Dokumentation, einschließlich schriftlicher Schritte und Video-Tutorials. Es bietet auch ein Community-Forum, in dem Sie mit anderen Benutzern interagieren können.

Eine andere Möglichkeit, wie Divi Kundensupport anbietet, sind Support-Tickets und Live-Chat. Sie können sich an einen Kundendienstmitarbeiter wenden und Ihre Probleme über die Live-Chat-Funktion lösen.
SeedProd – Kundensupport
SeedProd bietet Kundensupport über eine detaillierte Wissensdatenbank, in der Sie Tutorials und Anleitungen für den Einstieg finden, mehr über verschiedene Funktionen erfahren und verschiedene Probleme beheben können.
Das Plugin bietet auch Unterstützung durch ein Ticketsystem. Sie können ein Ticket eröffnen und ein Team von WordPress-Experten wird Ihnen helfen.

Da SeedProd Teil der WPBeginner-Produktfamilie ist, können Sie unserer WPBeginner-Facebook-Gruppe beitreten, um Unterstützung zu erhalten. Die Gruppe hat über 83.000 Mitglieder und ist ein großartiger Ort, um um Hilfe zu bitten.
Gewinner – Unentschieden
Alle 3 WordPress-Website-Builder bieten großartige Kundensupport-Optionen. Elementor hat viele Dokumentationen, Videos, Kurse und mehr. Mit Divi können Sie per Live-Chat mit den Support-Mitarbeitern chatten. Während SeedProd eine detaillierte Dokumentation und Premium-Ticket-Support bietet.
Preispläne – Elementor vs. Divi vs. SeedProd
Ein weiterer wichtiger Faktor, den Sie bei der Auswahl eines WordPress-Website-Builders berücksichtigen sollten, ist die Preisgestaltung. Schauen wir uns die von Elementor, Divi und SeedProd angebotenen Preispläne an.
Elementor – Preispläne
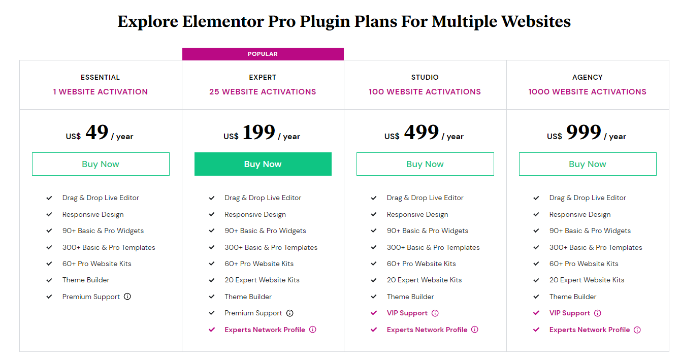
Mit Elementor erhalten Sie 4 Preispläne ab 49 $ pro Jahr mit ihrem Essential-Plan. Wenn Sie Elementor jedoch auf mehr als einer Website verwenden müssen, können Sie den Expertenplan für 199 $ pro Jahr wählen.
Es gibt auch einen Studio-Plan für 499 $ pro Jahr, mit dem Sie 100 Websites aktivieren können, und einen Agentur-Plan für 999 $ pro Jahr, der 1000 Website-Aktivierungen bietet.

Elementor bietet auch eine kostenlose Version an, die Sie verwenden können, bevor Sie einen Premium-Plan abonnieren.
Divi – Preispläne
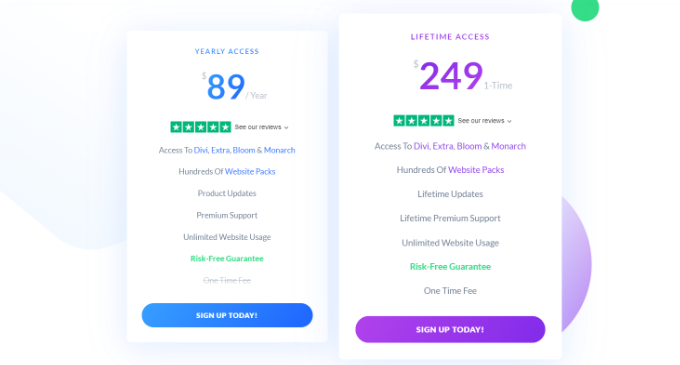
Divi bietet mit seinem Jahreszugangsplan 2 Preispläne ab 89 $ pro Jahr an. Im Gegenteil, Sie können den Lifetime Access Plan abonnieren und eine einmalige Gebühr von 249 $ zahlen.

SeedProd – Preispläne
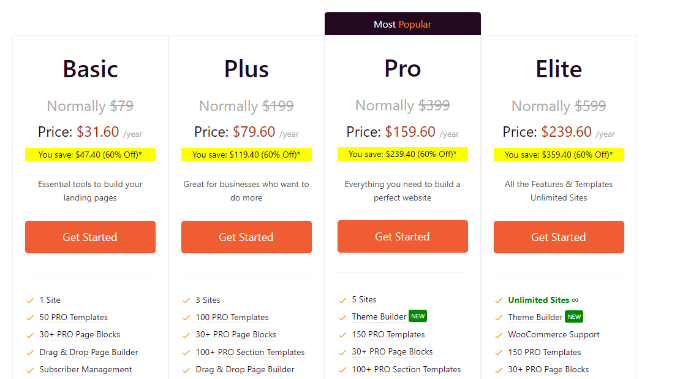
Bei SeedProd können Sie aus 4 verschiedenen Preisplänen wählen. Der Basic-Plan beginnt bei 31,60 $ pro Jahr und der Plus-Plan kostet 76,60 $ pro Jahr.
Wenn Sie jedoch den Theme Builder verwenden möchten, benötigen Sie den Pro-Plan für 159,60 $ pro Jahr oder den Elite-Plan für 239,60 $. Mit jedem Plan erhalten Sie eine 14-tägige Geld-zurück-Garantie.

SeedProd bietet auch eine Lite-Version an, die zu 100 % kostenlos ist. Es hat jedoch eingeschränkte Funktionen und enthält nicht den WordPress-Theme-Builder.
Gewinner – SeedProd
SeedProd bietet im Vergleich zu Elementor und Divi erschwingliche Preispläne. Außerdem erhalten Sie mehr Funktionen und Integrationen mit SeedProd, was es zu einem hervorragenden Preis-Leistungs-Verhältnis macht.
Elementor vs. Divi vs. SeedProd – Welches ist das Beste?
Elementor, Divi und SeedProd gehören zu den besten WordPress-Website- und Landing-Buildern auf dem Markt, sodass ein Vergleich immer eng wird.
Wir glauben jedoch, dass SeedProd das beste Plugin zum Erstellen benutzerdefinierter WordPress-Designs und Zielseiten ist.
Es ist super einfach zu bedienen, bietet eine außergewöhnliche Benutzererfahrung und gibt Ihnen mehr Kontrolle über die Anpassung Ihrer Themen und Seiten. Mit SeedProd erhalten Sie außerdem großartige Integrationsoptionen, ansprechende Designs und schnelle Leistung.
Oft fragen uns Benutzer, was es mit dem standardmäßigen WordPress-Blockeditor auf sich hat und wie er sich mit diesen WordPress-Plug-ins für den Seitenersteller verhält. Es wurden viele vielversprechende Fortschritte bei der Frontsite-Bearbeitung mit dem WordPress-Blockeditor erzielt, aber er ist noch nicht leistungsfähig genug, um mit diesen beliebten Seitenerstellern zu konkurrieren.
Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden zum Blockeditor im Vergleich zu Seitenerstellern.
Wir hoffen, dass dieser Vergleich zwischen Elementor vs. Divi vs. SeedProd Ihnen geholfen hat, den besten WordPress-Website-Builder auszuwählen. Vielleicht möchten Sie auch unseren Leitfaden zur Auswahl der besten Blogging-Plattform und der besten GoDaddy-Alternativen lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
