Geschwindigkeitsvergleich zwischen Elementor und WPBakery: Was ist schneller? (2021)
Veröffentlicht: 2021-07-12Versuchen Sie, sich zwischen Elementor und dem WPBakery-Seitenersteller zu entscheiden? In diesem Leitfaden beantworten wir die entscheidende Frage: Welche bringt Ihnen eine schnellere WordPress-Site?
Beide verfügen über eine intuitive Drag-and-Drop-Oberfläche, die Entwicklern und Designern die Möglichkeit gibt, WordPress-Seiten in wenigen Minuten zu erstellen. Aber wo stehen sie in Bezug auf Geschwindigkeit und Leistung?
Der Seitenersteller WPBakery ( besser bekannt als Visual Composer ) ist jetzt 10 Jahre alt! Sein Erfolg ist teilweise auf seine Bündelungsstrategie zurückzuführen: Viele beliebte Premium-Themen integrieren WPBakery seit 2011 in ihre Demos. Das war einer der ersten Seitenersteller auf dem Markt.
Elementor ist seit seiner Veröffentlichung im Jahr 2016 mit über 5 Millionen aktiven Installationen ein Riesenerfolg. Der Erfolg kam etwas später, aber es wurde nun der erste verwendete Page Builder auf WordPress.
Elementor und WPBakery sind beides sehr beliebte Optionen für Webdesign und -anpassung: Mit beiden Buildern machst du nichts falsch. Können wir jedoch dasselbe von ihrer Leistung sagen?
Lassen Sie uns ein paar Tests durchführen, um zu sehen, welcher Seitenersteller schneller ist. Dies sollte Ihnen bei Ihrem nächsten Projekt helfen.
| Wissenswertes zu den beiden WPBakery-Produkten: WPBakery Page Builder (2011): Steuern Sie das Innere Ihrer Seite. Es ist der neue Name für den Seitenersteller – früher bekannt als Visual Composer. ( Wir verwenden dieses in unserer Wirtschaftlichkeitsprüfung. ) Visual Composer Website Builder (2017): Auf ReactJS basierende Anwendung, mit der Sie eine vollständige Website entwerfen können, einschließlich Kopfzeilen, Fußzeilen und Seitenleisten. Es ist eher ein Website-Builder, den Sie mit Elementor Pro vergleichen können. |
Wie wir die Leistung von Elementor und WPBakery Page Builder testen
Um die Leistung von Elementor im Vergleich zu WPBakery zu testen, führen wir drei separate Geschwindigkeitstests für die Seitenersteller mit den folgenden Einstellungen durch:
- Das verwendete Thema: Twenty Twenty-One-Thema
- Getestete Seitenersteller: Elementor und WPBakery
- Leistungstools: Google PageSpeed Insight und WebPageTest
Es wird drei Szenarien geben:
️ Szenario Nr. 1: Wir testen nur die Geschwindigkeit, ohne dass Inhalte vom Seitenersteller kommen – das Thema, kein Seitenersteller, kein WP Rocket.
️ Szenario Nr. 2: Auf derselben Website erstellen wir mit jedem Builder eine einfache Seite und vergleichen die Leistungsergebnisse. Aus Gründen der Gleichheit verwende ich für jeden Builder das entsprechende Modul und die entsprechenden Widgets. Die Homepage-Vorlagen stammen aus Elementor- und WPBakery-Bibliotheken. Um die Dinge so fair wie möglich zu halten, füge ich Folgendes hinzu:
- Ein Hero-Header mit einem Hintergrundbild (Elementor-Bild ist 150 KB groß)
- Ein Hero-Header mit einem Bild für WP Bakery (Bild von WP Bakery ist 152 KB groß)
- 4 kleine Bilder Erfahrungsberichte mit Elementor (4 KB pro Bild)
- 2 kleine Bilder-Testimonials mit dem WPBakery Page Builder (4KB pro Bild – sie sind bei beiden Buildern gleich )
- Ein eingebettetes YouTube-Video
- Ein Text- und Symbolabschnitt
- Button / Call-to-Action
- Testimonial von Dummy-Kunden
- FAQ Akkordeon
- Ein zufälliges Modul, je nachdem, was im Builder verfügbar ist
️ Szenario Nr. 3: Wir messen die Leistung bei Aktivierung des WP Rocket-Cache-Plugins. Dies gibt Ihnen eine Vorstellung davon, welche Art von Leistungsoptimierung Sie erwarten können, wenn Sie ein Plugin wie WP Rocket verwenden.
Um langfristig ein tolles Nutzererlebnis zu bieten, sollten Sie immer die Geschwindigkeit Ihrer Website einschätzen. Mal sehen, welche KPI wir in unserem Performance Audit messen werden:
- Gesamtleistungsnote
- Vollständig geladene Zeit der Homepage
- Gesamtseitengröße
- Die Lighthouse-Leistungskennzahlen, nämlich:
- Die Core Web Vitals-Ergebnisse (größte zufriedene Farbe, kumulative Layoutverschiebung, erste Eingabeverzögerung)
- Geschwindigkeitsindex, Zeit bis zur Interaktivität, Gesamtblockierzeit, First Contentful Paint.
| Wichtiger Hinweis zum First Input Delay : FID erfordert einen realen Benutzer und kann daher nicht im Labor gemessen werden. Für unser Audit verwenden wir eine brandneue Testseite, die noch keine Daten von echten Benutzern enthält. In unserem Fall können wir FID nicht messen, aber die Total Blocking Time (TBT), eine im Labor messbare Metrik, korreliert gut mit FID. Daher sollten alle Optimierungen, die TBT verbessern, auch FID für Ihre Benutzer verbessern. |
Wir haben die schwere Arbeit für Sie erledigt, aber wenn Sie daran interessiert sind, Ihr eigenes Audit durchzuführen, folgen Sie unserem vollständigen Leitfaden zum Testen Ihrer WordPress-Site und zum Messen der Geschwindigkeitsergebnisse.
Ergebnisse des Geschwindigkeitstests von Elementor vs. WPBakery
Sie sind Vermarkter, Entwickler oder Webprofi und müssen im Handumdrehen schwierige Entscheidungen treffen. Was ist der schnellste Seitenersteller? In welche lohnt es sich zu investieren? Nun, wenn Sie wissen möchten, welches dieser beiden Plugins Ihnen Zeit spart, ohne Ihre Website zu verlangsamen, bleiben Sie bei uns!
Kommen wir zu den Daten!
Szenario Nr. 1 – Keine Page Builder und kein WP Rocket

Hier sind die Daten mit dem Standard-WordPress-Theme 2021 (kein Page Builder – kein WP Rocket).
| KPI-Score | |
| Gesamtleistungsgrad (PSI) | 99 |
| Seitengröße | 250 KB |
| HTTP-Anfragen | 9 |
| Vollständig geladene Zeit der Homepage | 737 ms |
| Größte zufriedene Farbe | 0,7 Sek |
| Erste zufriedene Farbe | 0,6 Sek |
| Kumulative Layoutverschiebung | 0 ms |
| Geschwindigkeitsindex | 0,9 Sek |
| Zeit für Interaktivität | 0,6 ms |
| Gesamtsperrzeit | 0 ms |
Meine Website ist ziemlich schnell – was Sinn macht, da es fast keine Inhalte darauf gibt. Lassen Sie uns jetzt die Dinge aufpeppen, indem Sie eine echte Homepage mit Seitenerstellern erstellen.
️ Szenario Nr. 2: Inhalte mit Page Buildern – Kein WP Rocket
Hier sind die neuen Leistungsergebnisse, wenn wir eine ähnliche Homepage mit beiden WordPress-Seitenerstellern und einer aus der Bibliothek ausgewählten Vorlage erstellen.
| Seite erstellt mit Elementor | Seite erstellt mit WPBakery |
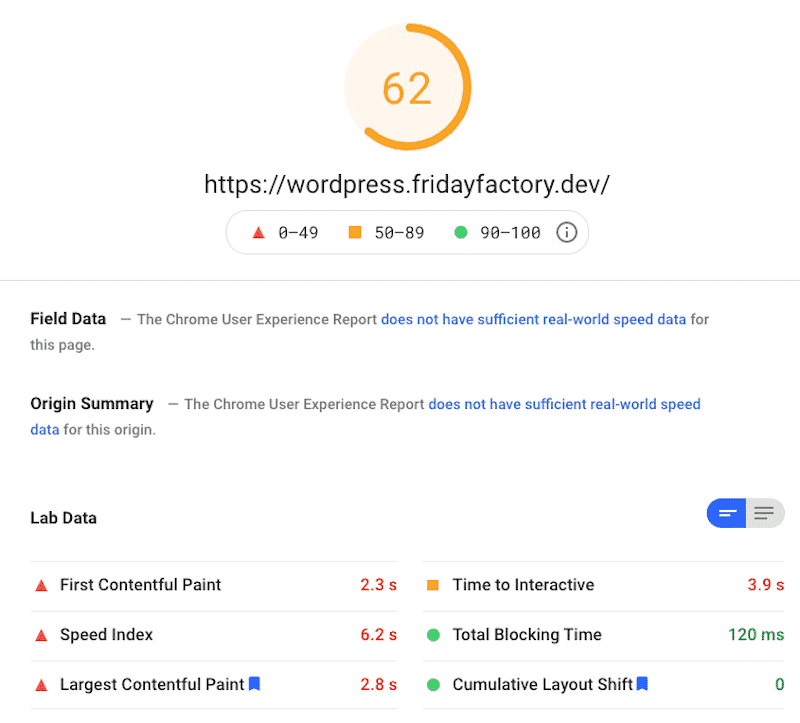
️ Elementor-Leistungsergebnisse:
| KPI-Score | |
| Gesamtleistungsgrad (PSI) | 62 |
| Seitengröße | 2.287 KB |
| HTTP-Anfragen | 19 |
| Vollständig geladene Zeit der Homepage | 3,2 Sek |
| Größte zufriedene Farbe | 2,8 Sek |
| Erste zufriedene Farbe | 2,3 Sek |
| Kumulative Layoutverschiebung | 0 |
| Geschwindigkeitsindex | 6,2 Sek |
| Zeit für Interaktivität | 3,9 Sek |
| Gesamtsperrzeit | 120 ms |
Meine Website ist nach der Veröffentlichung der mit Elementor erstellten Homepage etwas langsamer geworden – das war vorhersehbar, da wir der Seite einige Inhalte hinzugefügt haben . Meine Anzeigen neigen sich jetzt zu den Farben Orange und Rot:

Der Seitenersteller von Elementor hat sich auf meine Gesamtleistung ausgewirkt und meine FCP-, SI- und LCP-Metriken in den roten Bereich gebracht. TBT und CLS bleiben jedoch stabil, was für die visuelle Vervollständigung und Stabilität ermutigend ist.
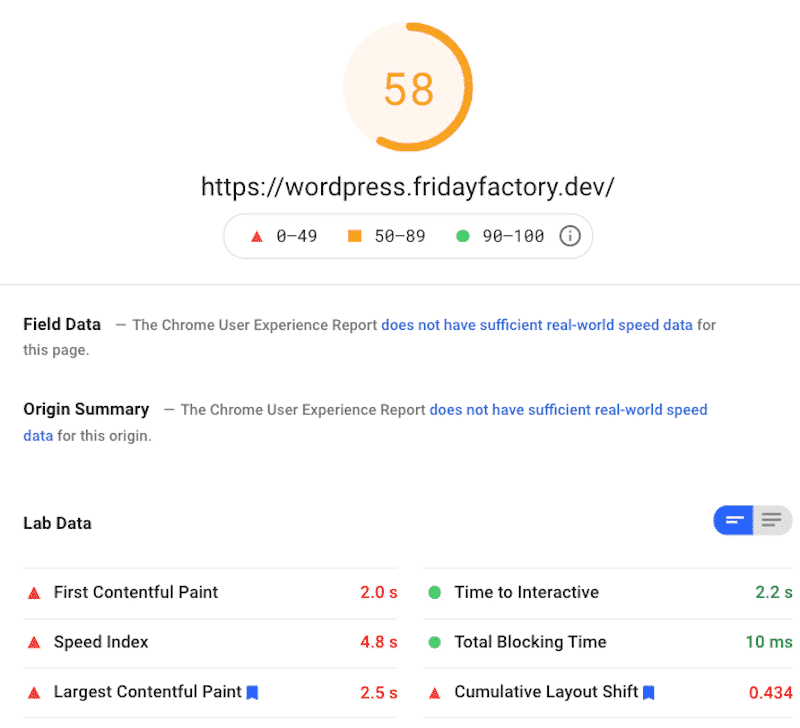
️ WPBakery-Leistungsergebnisse:
| KPI-Score | |
| Gesamtleistungsgrad (PSI) | 58 |
| Seitengröße | 2.040 KB |
| HTTP-Anfragen | 20 |
| Vollständig geladene Zeit der Homepage | 4,9 Sek |
| Größte zufriedene Farbe | 2,5 Sek |
| Erste zufriedene Farbe | 2 Sek |
| Kumulative Layoutverschiebung | 0,434 |
| Geschwindigkeitsindex | 4,8 Sek |
| Zeit für Interaktivität | 2,2 Sek |
| Gesamtsperrzeit | 10 ms |
Weltweit ist meine Website langsamer geworden, nachdem ich die Homepage mit WPBakery erstellt habe, und ich bin wieder in der orangen Zone (58/100). Obwohl die KPIs nicht allzu schlecht sind, bleibt die Ladezeit meiner Homepage ziemlich hoch (4,9 s von WebPageTest.org).
Auf der positiven Seite haben wir zwei grüne Werte in PSI erhalten, aber leider sind die vier anderen Lighthouse-Metriken rot:

Schließen wir endlich unseren Vergleich von Elementor und WPBakery ab.
️ Elementor vs. WPBakery – Leistungsergebnisse:
| Elementor | WP-Bäckerei | |
| Gesamtleistungsgrad (PSI) | 62 | 58 |
| Seitengröße | 2.287 KB | 2.040 KB |
| HTTP-Anfragen | 19 | 20 |
| Vollständig geladene Zeit der Homepage | 3,2 Sek | 4,027 Sek |
| Größte zufriedene Farbe | 2,8 Sek | 2,5 Sek |
| Erste zufriedene Farbe | 2,3 Sek | 2 Sek |
| Kumulative Layoutverschiebung | 0 | 0,434 |
| Geschwindigkeitsindex | 6,2 Sek | 4,8 Sek |
| Zeit für Interaktivität | 3,9 Sek | 2,2 Sek |
| Gesamtsperrzeit | 120 ms | 10 ms |
Es gibt einige Bereiche, in denen WP Bakery die Oberhand über Elementor hat, aber insgesamt würden wir Elementor aufgrund seiner überlegenen Leistungsklasse den Vorteil geben.
Eine gute Sache bei der Verwendung eines automatisierten Website-Erstellers wie Elementor oder WPBakery ist, wie viel Zeit und Mühe Sie sparen, wenn Sie etwas selbst erstellen – und das alles ohne Abstriche bei der Qualität! Es stimmt, manchmal haben wir nicht die Energie, die Zeit oder das Fachwissen, um eine Website von Grund auf neu zu entwerfen, und genau hier kommen Seitenersteller ins Spiel …
Die Sache ist die, um attraktive gebrauchsfertige Vorlagen oder Demos zu erstellen, müssen Entwickler ziemlich viel CSS und JS verwenden. All diese Dateien können Ihre Website belasten und die Ladezeiten verlängern, wie wir in unserer vorherigen Analyse gesehen haben.

Glücklicherweise optimiert WP Rocket Ihre mit Elementor oder WPBakery erstellte Website, sodass es nicht Stunden dauert, bis jemand auf Ihre Webseite gelangt.
Es ist an der Zeit, die positiven Auswirkungen von WP Rocket auf die Leistung zu sehen.
Szenario Nr. 3 Elementor vs. WP Bakery mit WP Rocket
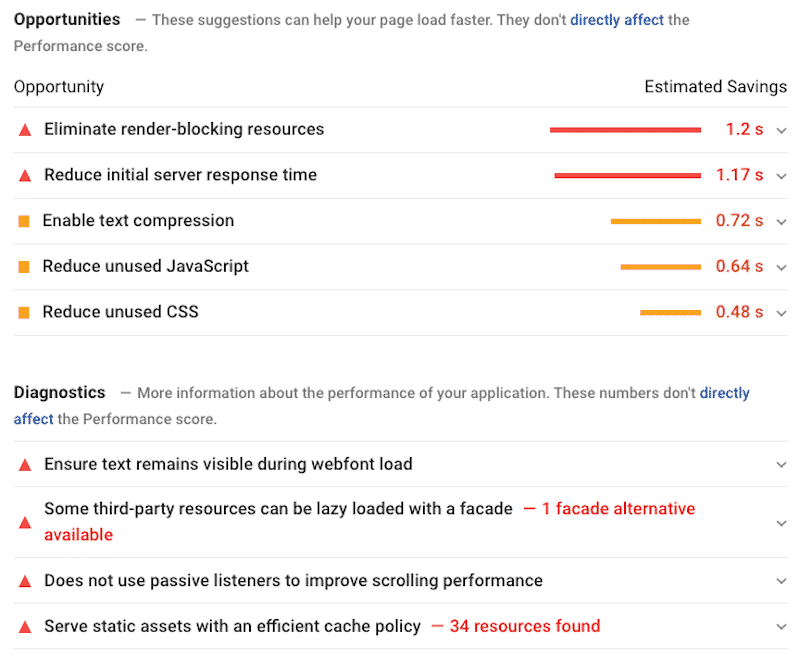
Nach dem Erstellen einer Seite mit beiden Seitenerstellern werden unsere Leistungswerte in die orange Zone von PSI verschoben. Darüber hinaus zeigt ein kurzer Blick auf die Abschnitte Opportunities/Diagnostics Verbesserungspotenzial bei der Verwendung von Elementor und WPBakery. Die Zahlen sind unterschiedlich, aber am Ende gibt PSI die gleichen Empfehlungen für beide Seitenersteller.

Keine Panik! Google PageSpeed Insights gibt einige Empfehlungen weiter, die Sie verwenden können, um Ihre Lighthouse-Leistungsbewertung zu verbessern und Ihre Website schneller zu machen.
Alles, was in Richtung Dateioptimierung geht, das Implementieren von faulem Laden von Bildern und das Eliminieren von Ressourcen, die das Rendern blockieren, verbessert die Leistung. (Klingt das bei Ihnen? Es klingt genau wie die WP Rocket-Funktionen!)
Um eine grüne Leistungsbewertung zu erhalten, empfiehlt Google Ihnen, die folgenden Techniken zu befolgen:
- Verwenden Sie eine effiziente Caching-Richtlinie: Eine lange Cache-Lebensdauer kann wiederholte Besuche Ihrer Seite beschleunigen.
- Erwägen Sie, kritische JS/CSS-Inline bereitzustellen und alle nicht kritischen JS/Stile zurückzustellen (um Render-Blocking-Ressourcen zu eliminieren).
- Reduzieren Sie ungenutzte Regeln aus Stylesheets und verschieben Sie CSS, das nicht für "above the fold"-Inhalte verwendet wird (reduzieren Sie ungenutztes JavaScript und CSS).
- Textbasierte Ressourcen sollten mit Komprimierung (gzip, deflate oder brotli) bereitgestellt werden, um die gesamten Netzwerkbytes zu minimieren.
- Laden Sie Webfonts vorab, um sicherzustellen, dass Text während des Ladens von Webfonts sichtbar bleibt
Diese fünf Schlüssellösungen werden (fast) automatisch von WP Rocket implementiert . Alles, was Sie tun müssen, ist, ein paar Optionen in Ihren WordPress-Dashboards zu optimieren. Wie das geht, zeigen wir Ihnen etwas später.
Jetzt ist es an der Zeit, WP Rocket zu aktivieren, um zu sehen, ob alle oben genannten Probleme behoben sind. Bereit?
Schauen wir uns das Szenario mit WP Rocket an:
Elementor – Mit WP Rocket
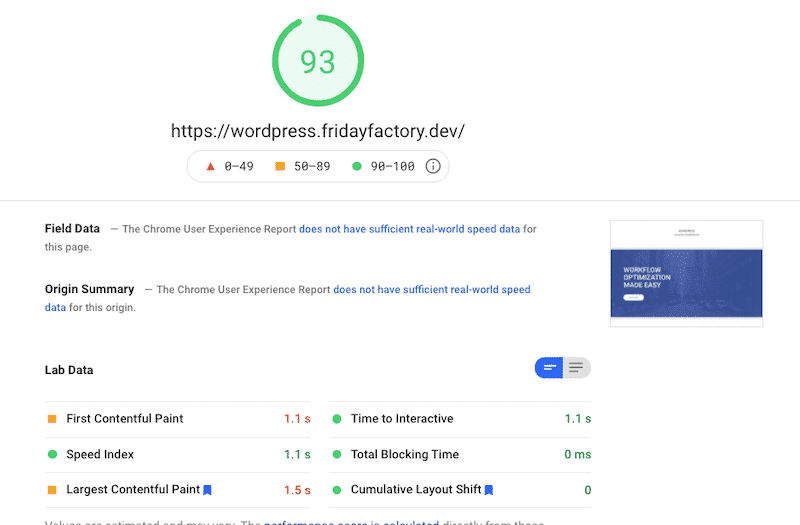
| Elementor | Elementor + WP-Rakete | |
| Gesamtleistungsgrad (PSI) | 62 | 93 |
| Seitengröße | 2.287 KB | 859 KB |
| HTTP-Anfragen | 19 | 14 |
| Vollständig geladene Zeit der Homepage | 3,2 Sek | 1,792 Sek |
| Größte zufriedene Farbe | 2,8 Sek | 1,5 Sek |
| Erste zufriedene Farbe | 2,3 Sek | 1,1 Sek |
| Kumulative Layoutverschiebung | 0 Sek | 0 Sek |
| Geschwindigkeitsindex | 6,2 Sek | 1,1 Sek |
| Zeit für Interaktivität | 3,9 Sek | 1,1 Sek |
| Gesamtsperrzeit | 120 ms | 0 ms |
Insgesamt ist unsere Website mit WP Rocket schneller. Alle KPI's haben sich deutlich verbessert und die Gesamtleistungsnote liegt nun im grünen Bereich:

WPBakery – Mit WP Rocket
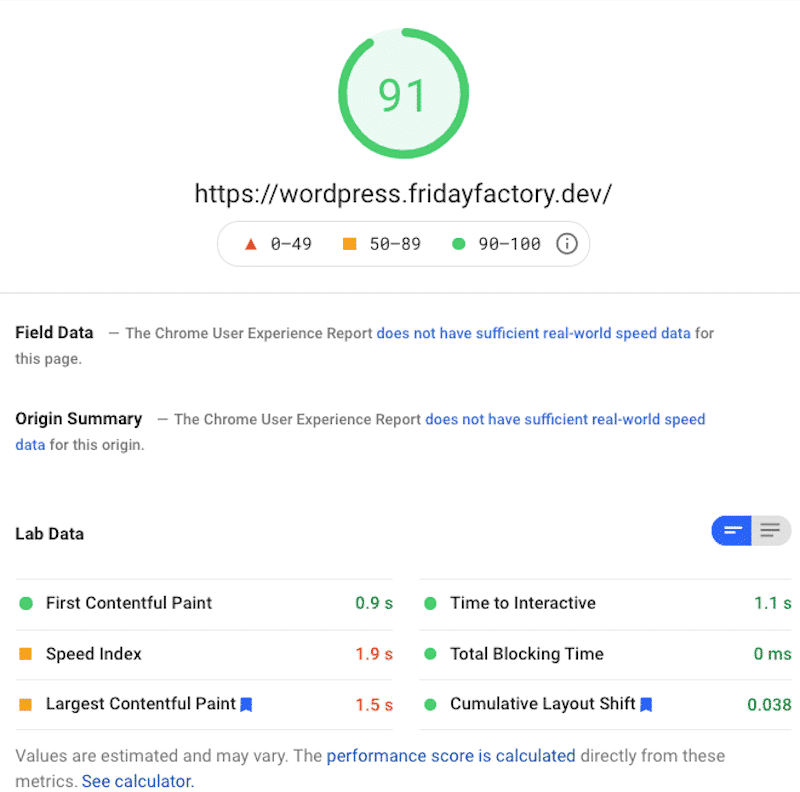
| WPBäckerei | WPBakery + WP Rocket | |
| Gesamtleistungsgrad (PSI) | 58 | 91 |
| Seitengröße | 2.040 KB | 979 KB |
| HTTP-Anfragen | 20 | 15 |
| Vollständig geladene Zeit oVollständige Ladezeit der Homepage | 4,027 Sek | 1,9 Sek |
| Größte zufriedene Farbe | 2,5 Sek | 1,5 Sek |
| Erste zufriedene Farbe | 2 Sek | 0,9 Sek |
| Kumulative Layoutverschiebung | 0,434 | 0,038 Sek |
| Geschwindigkeitsindex | 4,8 Sek | 1,9 Sek |
| Zeit für Interaktivität | 2,2 Sek | 1,1 Sek |
| Gesamtsperrzeit | 10 ms | 0 ms |
Auch hier das gleiche Fazit: Meine Leistungsnote ist jetzt im Grünen! WP Rocket hat hier ganze Arbeit geleistet. Ich habe keine roten KPIs mehr. Sie sind entweder grün oder orange (SI und LCP), was ermutigend ist. Die Ladezeit meiner Seite stieg von 4 s auf 1,9 s, und meine Seitengröße stieg von 2.040 KB auf 979 KB.

Elementor vs. WP Bakery: Was ist besser für die Leistung?
Nachdem wir die Leistung dieser beiden WordPress-Plugins verglichen hatten, stellten wir fest, dass Elementor etwas schneller war als WPBakery .
Wir haben auch gelernt, dass WP Rocket wirklich etwas bewirken kann, um Ihre Website zu beschleunigen, Ihre Core Web Vitals zu verbessern und sogar die Gesamtblockierzeit auf Null zu reduzieren – egal, welchen Seitenersteller Sie verwenden!
Die Daten sprechen für sich. Werfen Sie einen Blick auf unsere Tabelle unten:
| WPBäckerei | Elementor | WPBakery + WP Rocket | Elementor + WP-Rakete | |
| Gesamtleistungsgrad (PSI) | 58 | 62 | 91 | 93 |
| Seitengröße | 2.040 KB | 2.287 KB | 979 KB | 859 KB |
| HTTP-Anfragen | 20 | 19 | 15 | 14 |
| Vollständig geladene Zeit der Homepage | 4,027 Sek | 3,2 Sek | 1,9 Sek | 1,792 Sek |
| LCP | 2,5 Sek | 2,8 Sek | 1,5 Sek | 1,5 Sek |
| FCP | 2 Sek | 2,3 Sek | 0,9 Sek | 1,1 Sek |
| CLS | 0,434 | 0 Sek | 0,038 Sek | 0 Sek |
| SI | 4,8 Sek | 6,2 Sek | 1,9 Sek | 1,1 Sek |
| TTI | 2,2 Sek | 3,9 Sek | 1,1 Sek | 1,1 Sek |
| TBT | 10 ms | 120 ms | 0 ms | 0 ms |
Beschleunigung von Elementor und WPBakery mit WP Rocket
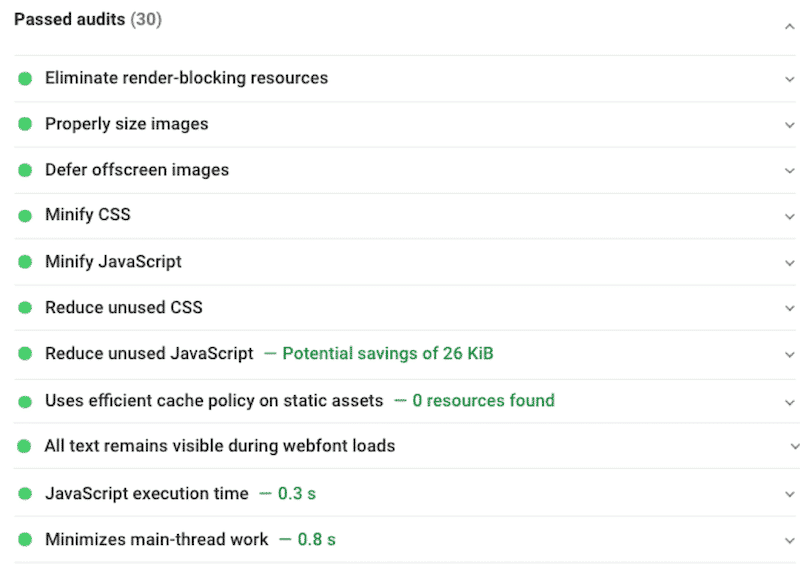
Ich vermute, Sie sind daran interessiert zu wissen, welche der Optionen von WP Rocket ich aktiviert habe, um eine grüne Punktzahl zu erhalten und meine Liste „bestandene Audits“ zu erweitern.

Bitte schön: Lassen Sie mich Ihnen die vier Optionen mitteilen, die ich in WP Rocket verwendet habe, um meine Website schneller zu machen (sowohl für Elementor als auch für WPBakery):
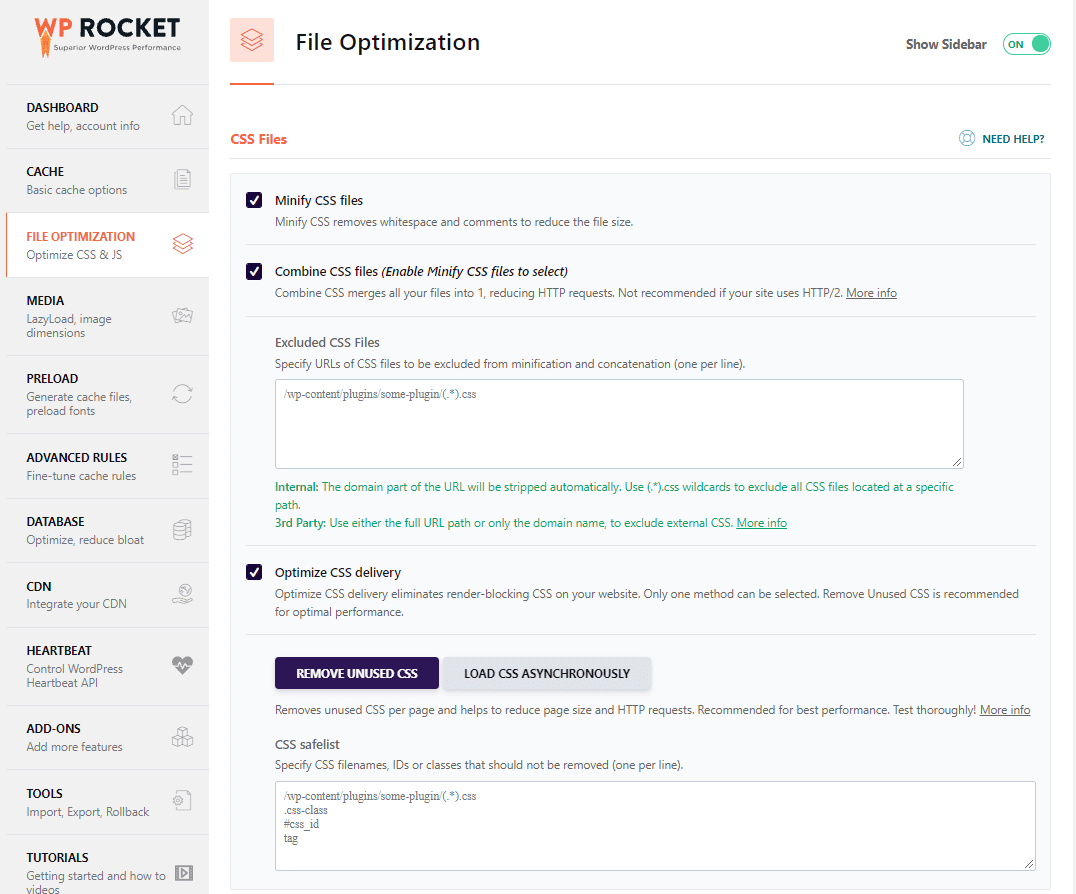
- Registerkarte „ Dateioptimierung “ – CSS minimieren, CSS kombinieren und CSS-Bereitstellung optimieren – das ist die Funktion „Nicht verwendetes CSS entfernen“ (oder, falls es bei Ihnen nicht funktioniert, die Option „CSS asynchron laden“):

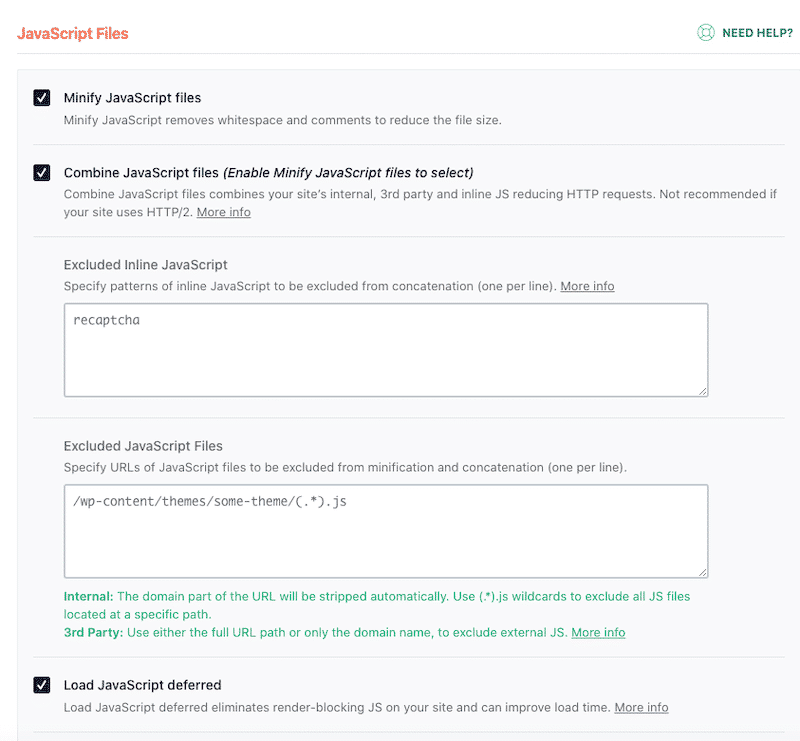
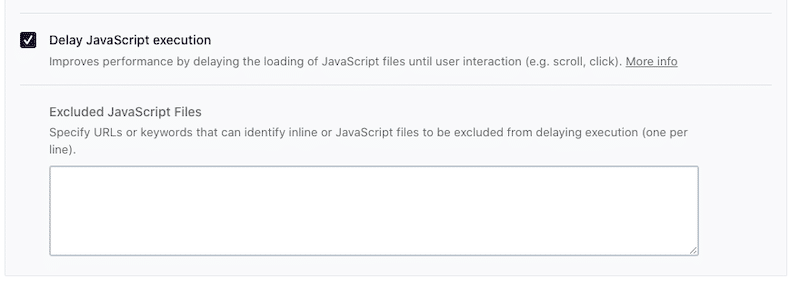
- Registerkarte „Dateioptimierung“ – JS minimieren, JS-Dateien kombinieren, JS verzögert laden und JS verzögern (wodurch ich auch unbenutztes JS entfernen/reduzieren konnte):


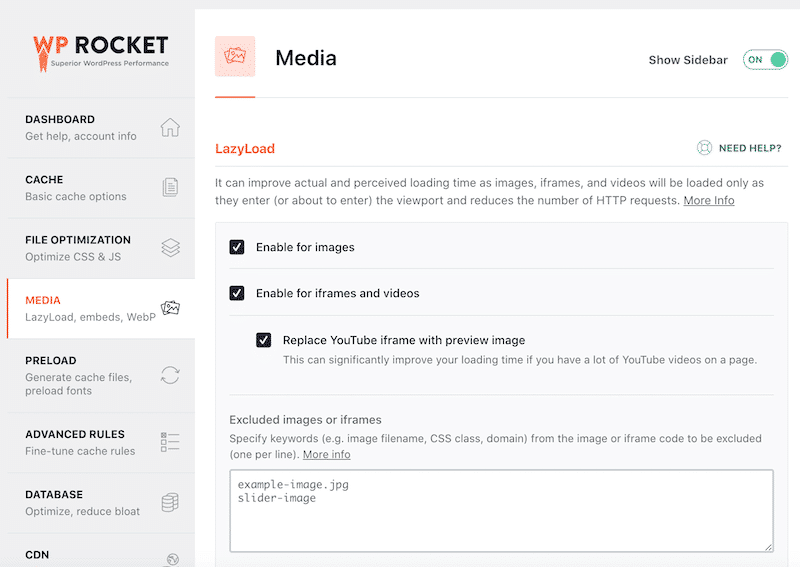
- Registerkarte „ Medien“ – LazyLoad für Bilder und Videos aktivieren; das war hilfreich für das YouTube-Video im Header:

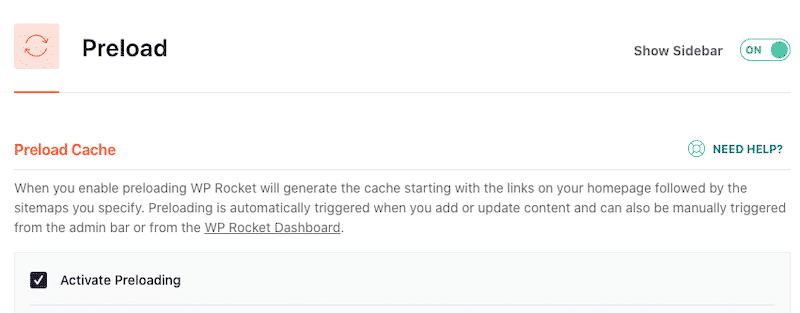
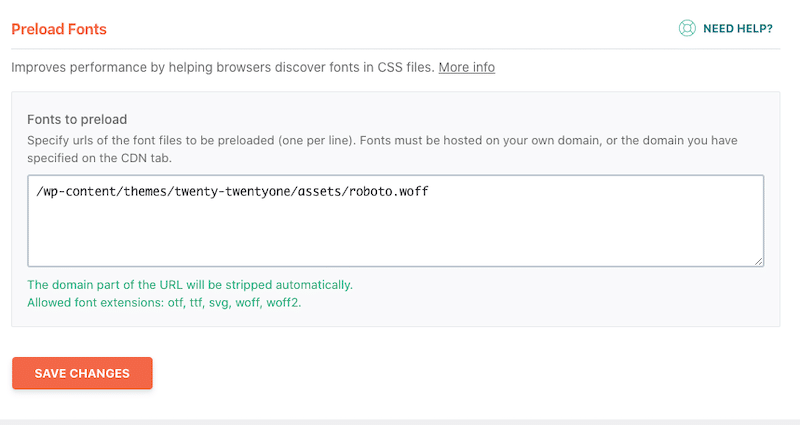
- Registerkarte „ Preload“ – Preload-Cache aktivieren und Fonts vorladen:


Zusammenfassung & Fazit zum Leistungsvergleich
Zusammenfassend ist die Gesamtleistung von Elementor etwas besser als die von WPBakery. Beide verfügen über leistungsstarke Designoptionen, mit denen Sie in wenigen Stunden eine Website erstellen können. In puncto Benutzerfreundlichkeit tendiere ich zu Elementor. Ich fand es einfacher, meine Struktur zu erstellen und jedes Element meiner Seite mit Elementor zu gestalten, aber das ist ein persönliches Gefühl. Ich ermutige Sie, beide zu testen, damit Sie sich Ihre eigene Meinung bilden können.
Um bei der Verwendung eines Seitenerstellers eine gute Leistungsbewertung aufrechtzuerhalten, stellen Sie sicher, dass Sie eines der leichten WordPress-Designs aus unserer Liste verwenden.
Schließlich, egal ob Sie Elementor oder WP Bakery verwenden, stellen Sie sicher, dass Sie die Leistung Ihrer Website mit WP Rocket steigern. Wie Sie im obigen Audit gesehen haben, kann WP Rocket eine enorme Verbesserung erzielen und Ihnen helfen, in Lighthouse eine Punktzahl von über 90 % zu erreichen.
Wenn Sie Fragen dazu haben, wie die Leistungsprüfung funktioniert oder welche Art von Verbesserungen Sie durch die Verwendung von WPRocket erwarten können, fragen Sie uns einfach!
