Die 23 besten Elementor-Websites (Beispiele) 2023
Veröffentlicht: 2023-02-17Möchten Sie die ultimativen Elementor-Websites überprüfen, weil Sie die beste WordPress-Seite erstellen möchten?
Wir haben eine umfangreiche Sammlung exzellenter responsiver Webdesigns zusammengestellt, die Sie als Inspiration verwenden können.
Die Liste berührt mehrere Branchen und Nischen, um sicherzustellen, dass für jeden etwas dabei ist.
Aber bevor Sie mit der Erstellung Ihrer Online-Präsenz fortfahren, haben wir auch einen ausführlichen Elementor-Test parat, der zeigt, warum es einer der besten WordPress-Seitenersteller ist.
Und wenn Sie bereit sind, Maßnahmen zu ergreifen, müssen Sie nur noch das beste Elementor WordPress-Theme auswählen, um Ihr Leben zu vereinfachen und dennoch in kürzester Zeit ein professionelles Ergebnis zu erzielen.
Beste Beispiele für Elementor-Websites
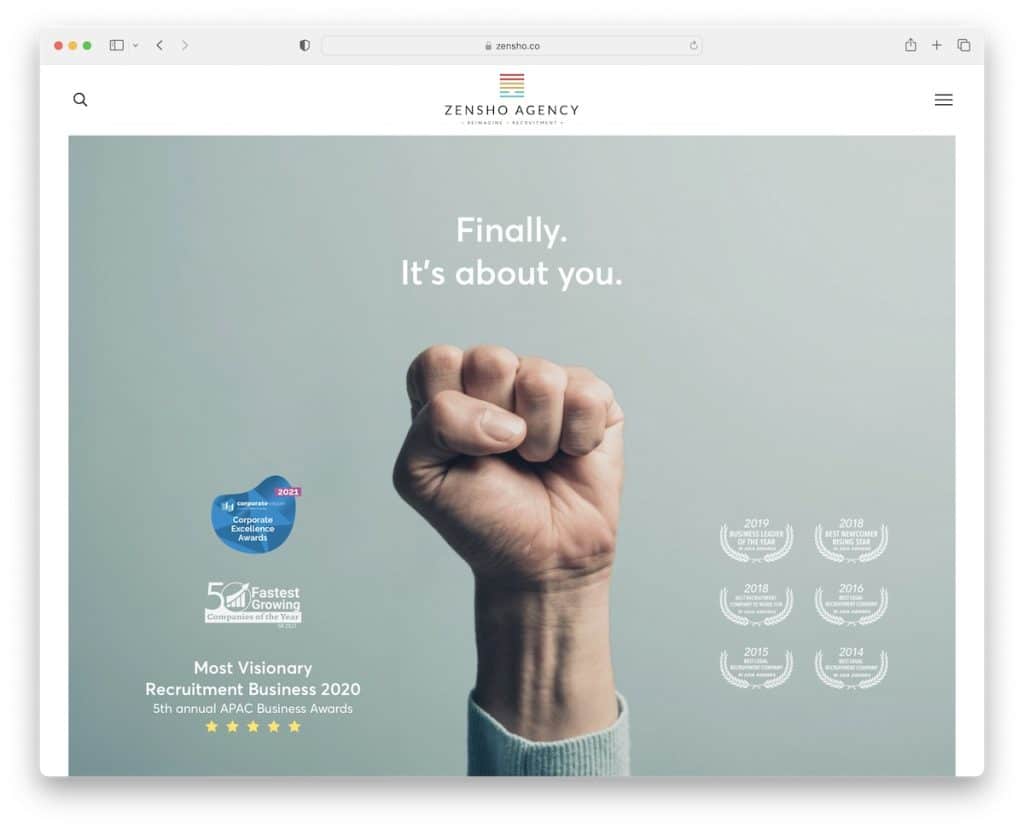
1. Zensho-Agentur
Gebaut mit: Elementor

Zensho Agency ist eine saubere Website mit viel Weißraum und großen Bildern, die einen starken Eindruck hinterlassen.
Der Inhalt wird geladen, während Sie scrollen, während die Kopfzeile/das Menü aufgrund ihrer Klebrigkeit immer verfügbar ist. Außerdem erscheinen sowohl die Navigation als auch die Suchleiste als Vollbild-Overlay für eine angenehmere Suche.
Die Seite hat auch eine Zurück-nach-oben-Schaltfläche, um ein Scrollen zu vermeiden.
Hinweis: Verwenden Sie große Bilder, um einen WOW-Effekt zu erzeugen.
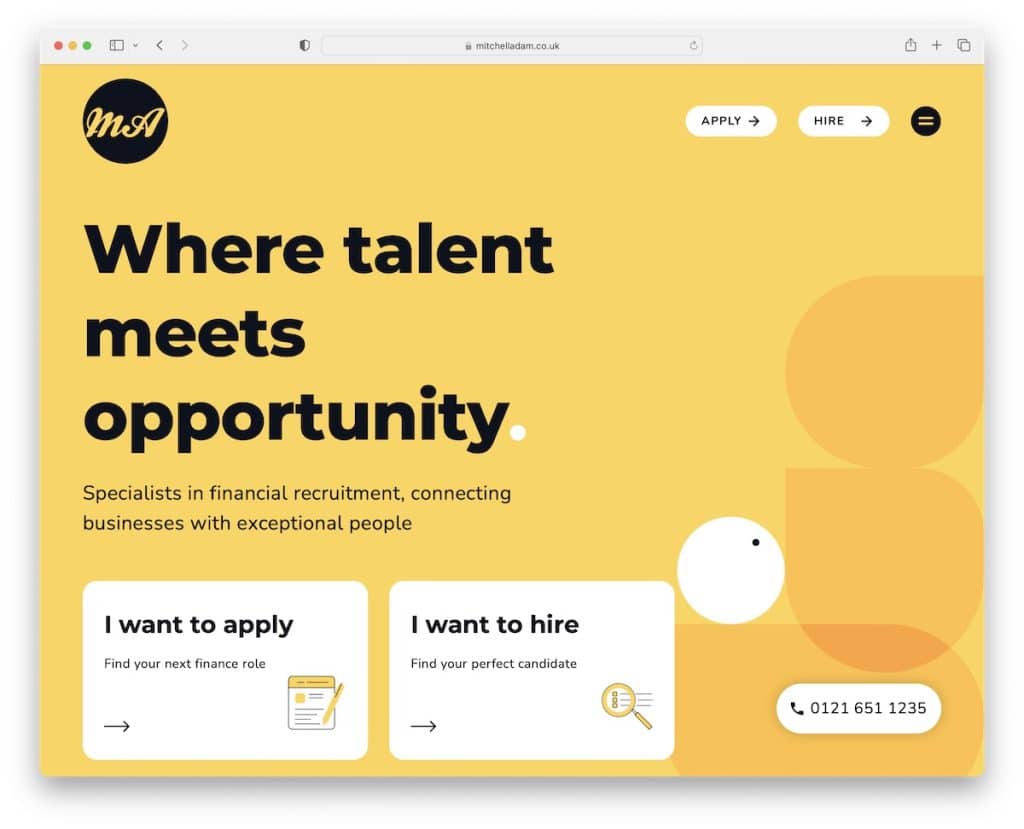
2. Mitchell Adam
Gebaut mit: Elementor

Das Website-Beispiel von Mitchell Adams Elementor sieht aufgrund der abgerundeten Ecken, der großen Typografie und der coolen Hintergrundmuster sehr mobil aus.
Es verfügt über einen praktischen zweiteiligen Testimonial-Schieberegler für Kandidaten und Kunden, um soziale Beweise zu erstellen.
Und wenn Sie Kontakt aufnehmen möchten, klicken Sie einfach auf die Schaltfläche mit der Telefonnummer in der unteren rechten Ecke.
Hinweis: Folgen Sie dem mobilen Trend mit abgerundeten Kanten, coolen Farbschemata und mutiger Typografie.
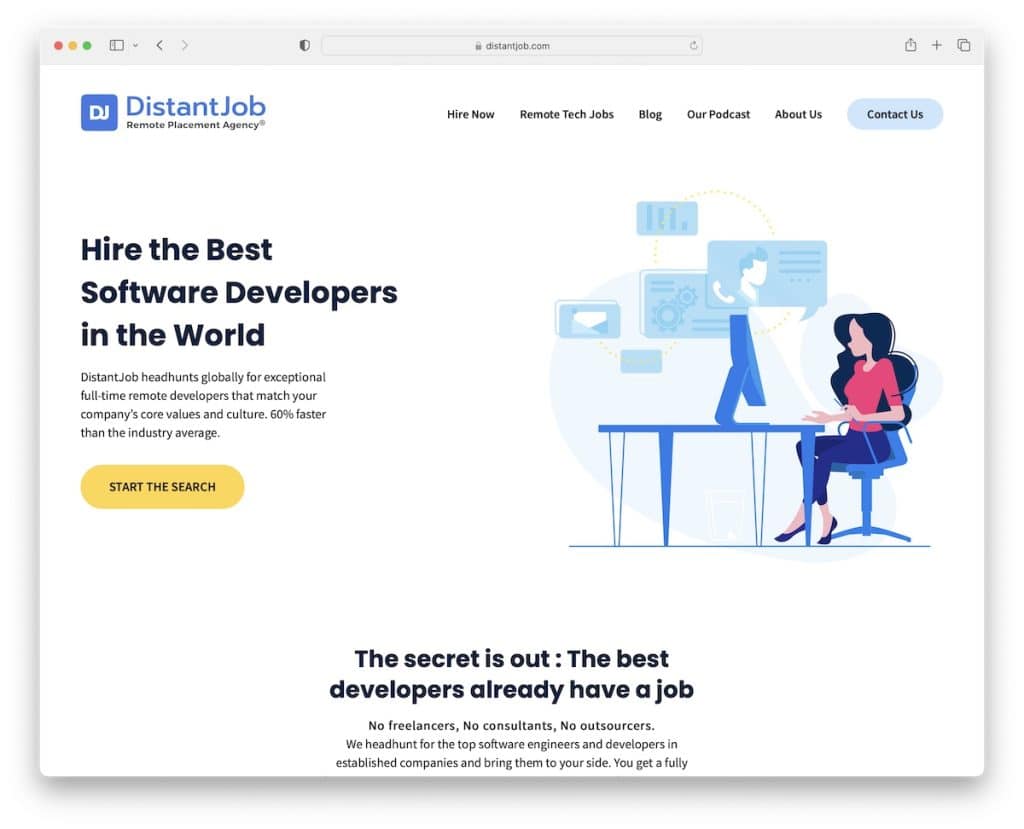
3. Entfernter Job
Gebaut mit: Elementor

DistantJob ist eine moderne und einfache Website mit viel Liebe zum Detail. Es verfügt über eine schwebende Navigationsleiste, sodass Sie andere interne Seiten durchsuchen oder auf Kontakte zugreifen können, ohne zuerst ganz nach oben scrollen zu müssen.
Darüber hinaus verfügt die Fußzeile über mehrere Spalten mit Quicklinks, Social-Media-Symbolen und einem Newsletter-Anmeldeformular.
Hinweis: Sie können die Benutzererfahrung Ihrer Rekrutierungswebsite verbessern, indem Sie eine klebrige Kopfzeile/ein Menü erstellen.
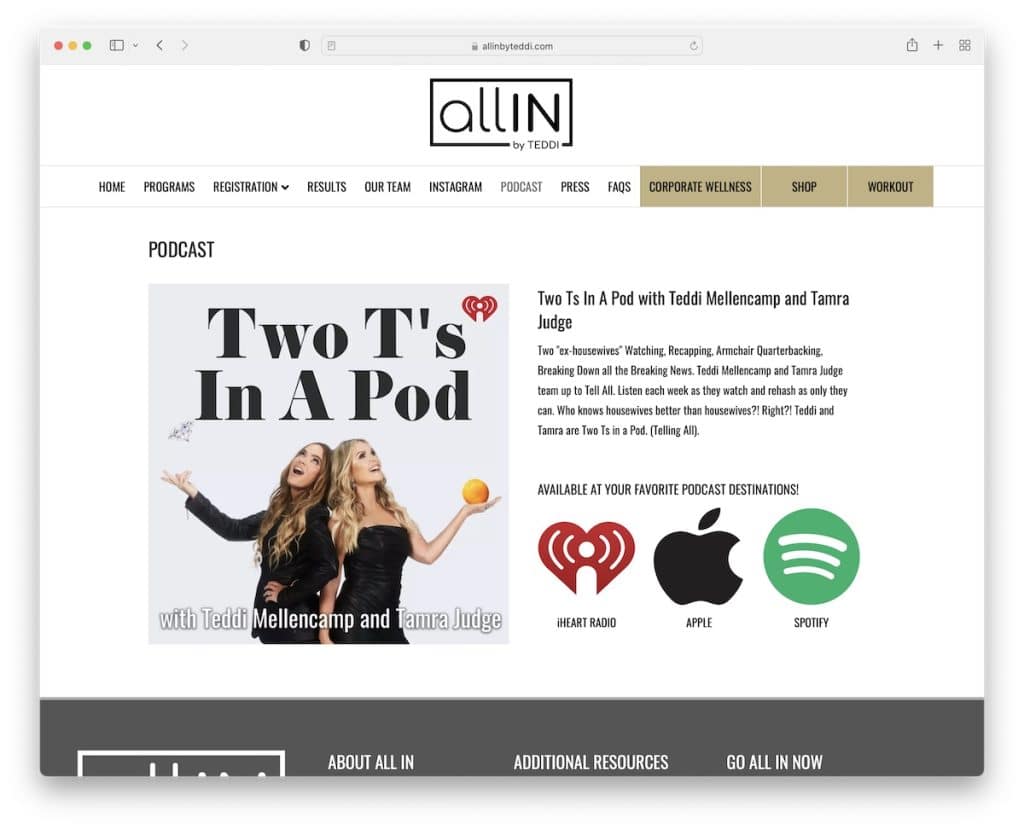
4. ALLES IN Von Teddi
Gebaut mit: Elementor

ALL IN By Teddi hat eine kurze, aber inhaltsreiche Homepage mit einem Dropdown-Menü mit mehreren Ebenen, um die notwendigen Informationen schneller zu finden, was praktisch ist, weil es keine Suchleiste gibt.
Es gibt mehrere Call-to-Action (CTA)-Schaltflächen für verschiedene Podcast-Ressourcen, ein Abonnementformular und das „Go all in“-Formular (was eine weitere Möglichkeit ist, ihnen mehr E-Mails zu schicken).
Hinweis: Integrieren Sie ein Newsletter-Anmeldeformular in Ihre Podcasting-Website und beginnen Sie, Ihre E-Mail-Liste zu erweitern.
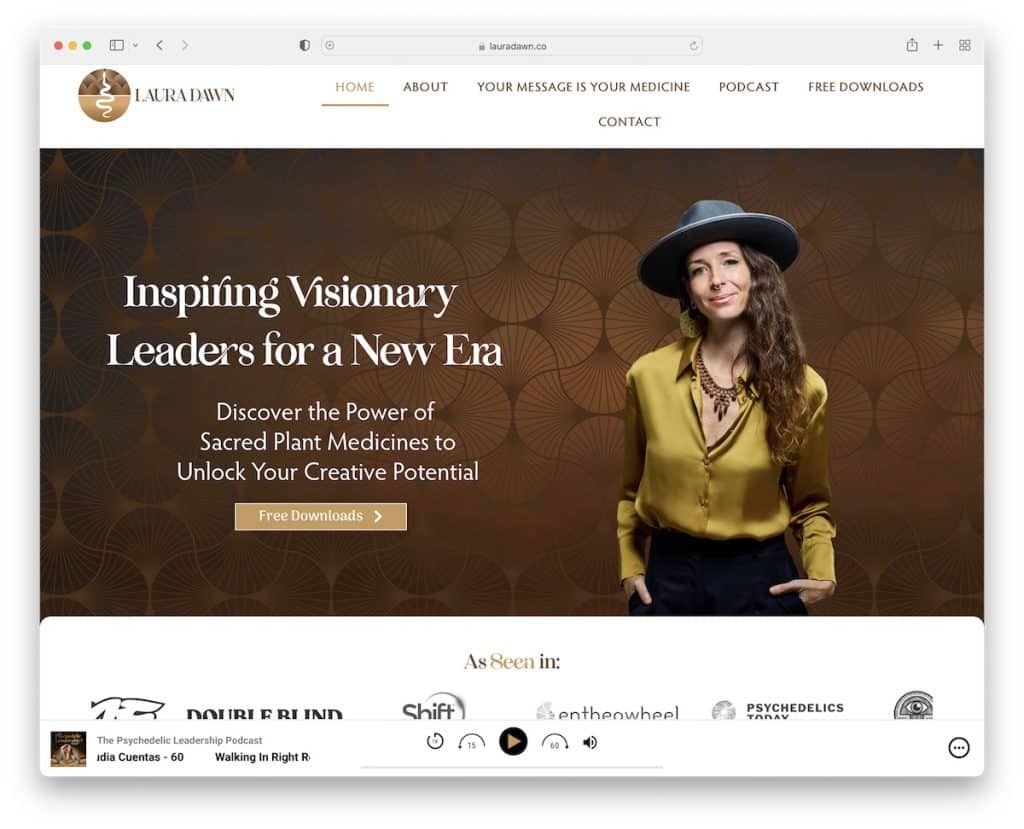
5. Laura Dawn
Gebaut mit: Elementor

Laura Dawn ist eine animierte Website mit einem sauberen Touch, die Ihre Aufmerksamkeit mit verschiedenen Effekten erregt – und einem klebrigen Audioplayer am unteren Bildschirmrand.
Wir mögen den Abschnitt „Wie gesehen in“, der eine Reihe von Autoritätslogos zeigt (Vertrauensverstärker!).
Diese Elementor-Website verfügt über einen integrierten Instagram-Feed, eine Podcast-Wiedergabeliste, iTunes-Rezensionen und Testimonials.
Hinweis: Integrieren Sie eine Playlist und einen IG-Feed auf Ihrer Seite, wenn Sie weitere Inhalte hinzufügen möchten.
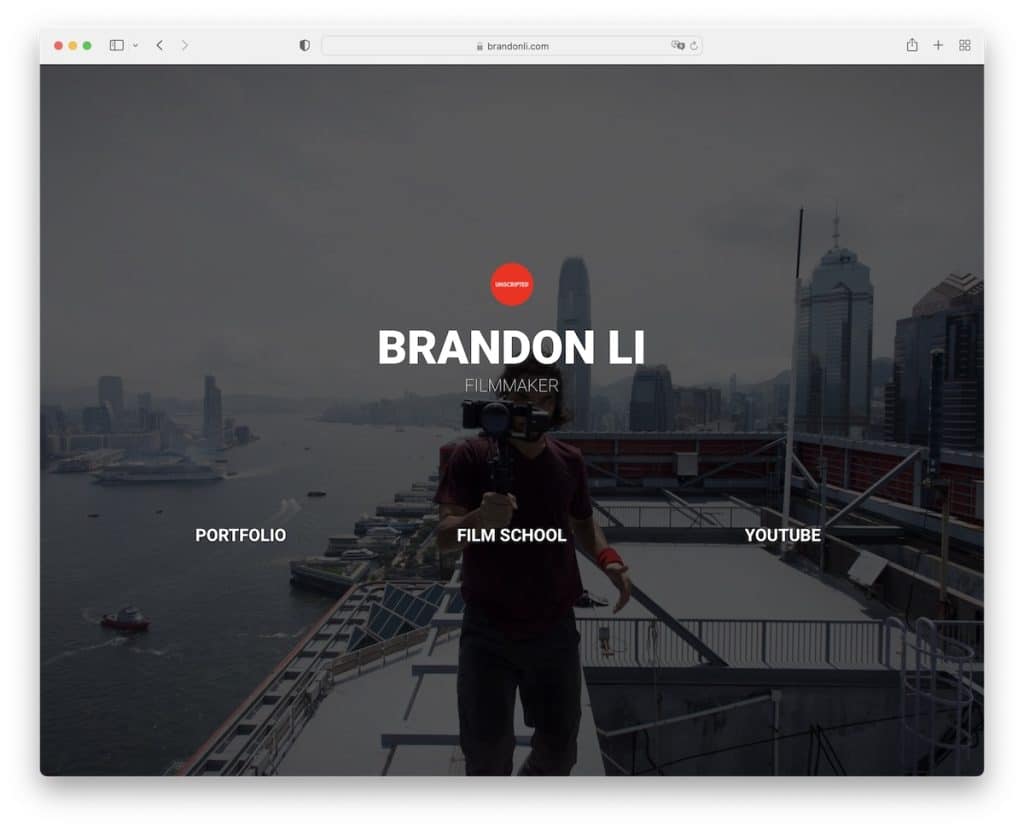
6. BrandonLi
Gebaut mit: Elementor

Brandon Li ist ein großartiges Beispiel dafür, dass eine einfache Homepage mit einem Abschnitt wirklich gut funktionieren kann, wenn Sie einen Hub mit den erforderlichen Links erstellen möchten.
Die Seite verwendet ein Vollbild-Hintergrundbild, Links und keine Kopf- oder Fußzeile. Schlichtheit vom Feinsten, aber dennoch mit dem professionellen Aspekt.
Hinweis: Erstellen Sie eine einfache Online-Präsenz als professioneller Content-Ersteller mit Links zu Ihren sozialen Medien, Ihrem Portfolio usw.
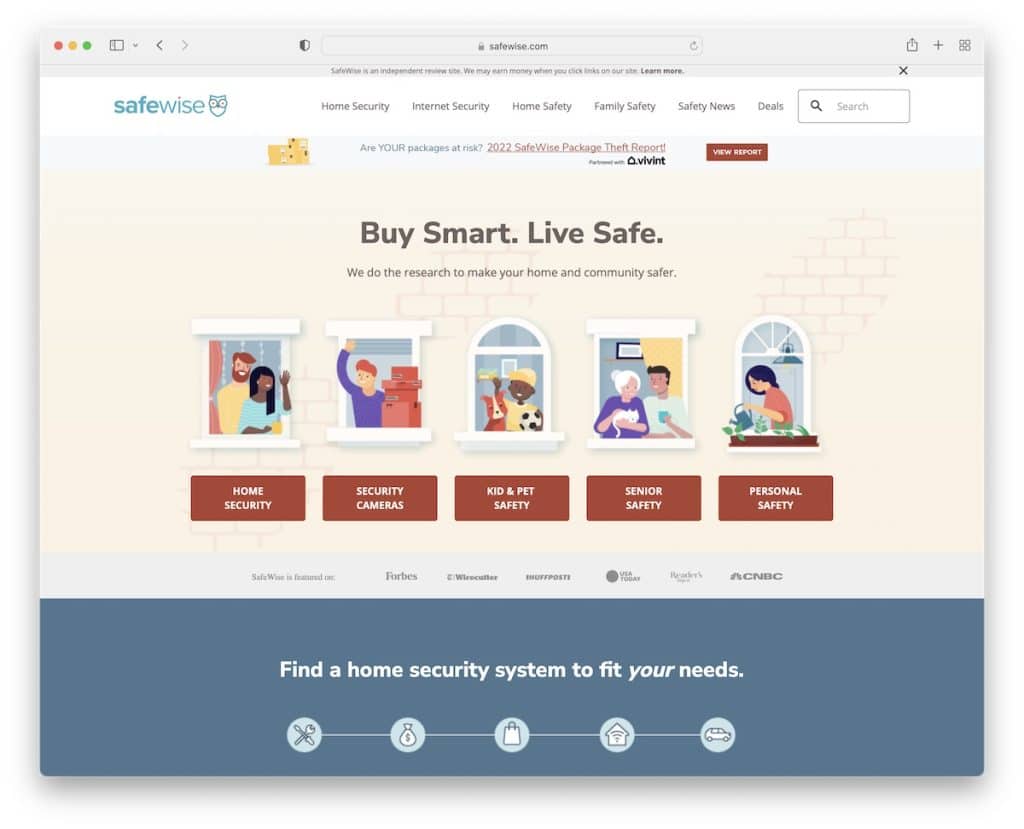
7. Sicher klug
Gebaut mit: Elementor

Safe Wise hat ein trendiges Design mit vielen Informationen auf der Startseite. Die Verwendung von einprägsamen Grafiken, Weißraum, einfarbigen und nicht einfarbigen Hintergründen für Abschnitte schafft jedoch ein angenehmes Seherlebnis.
Die Navigation ist ein Megamenü mit mehreren Spalten, um die erforderliche Kategorie mit einem Klick auf eine Schaltfläche zu finden. Darüber hinaus gibt es zusätzliche Quicklinks in der Fußzeile, ein Anmeldeformular und Social-Buttons.
Diese Elementor-Website hat auch eine Zurück-nach-oben-Schaltfläche, was praktisch ist, da sie keine schwebende Kopfzeile hat.
Hinweis: Das Hinzufügen einer Zurück-nach-oben-Schaltfläche kann die UX Ihrer Affiliate-Website verbessern, wenn Sie keine schwebende Kopfzeile/Navigationsleiste verwenden.
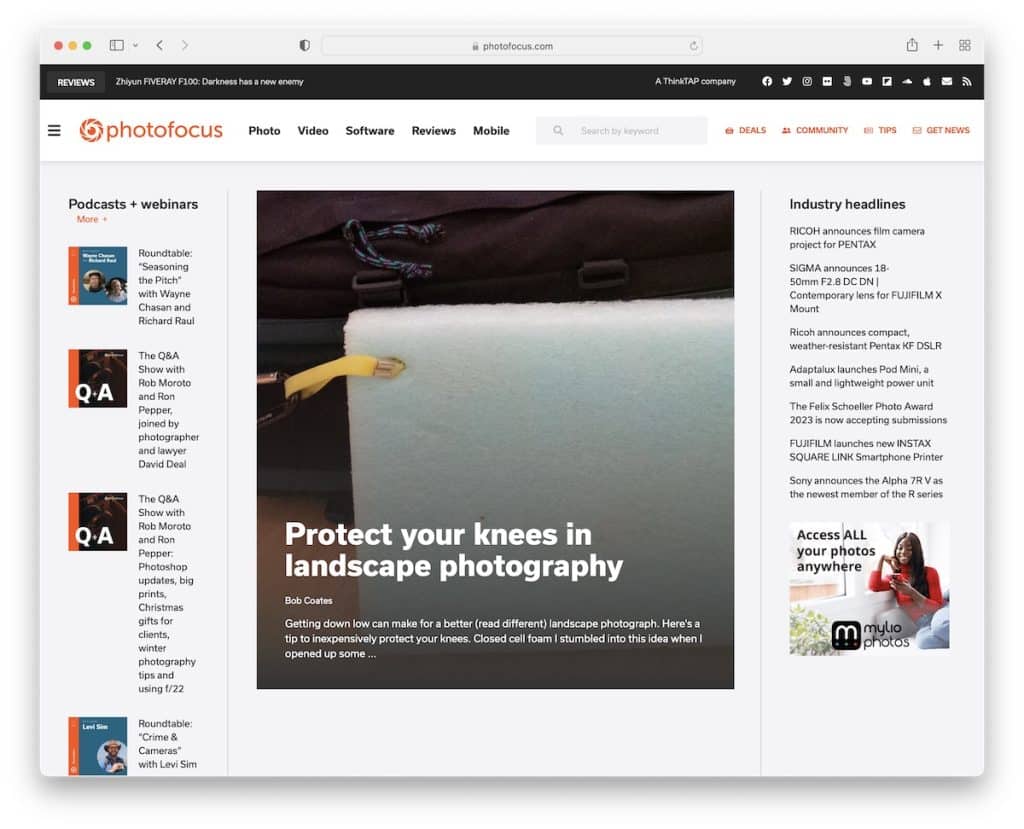
8. Fotofokus
Gebaut mit: Elementor

Photofocus hat ein wunderschönes responsives Webdesign mit einem magazinähnlichen Layout. Es hat eine Navigation mit schnellen Links und ein zusätzliches Hamburger-Menü mit einer Suchleiste und sozialen Symbolen.
Sie finden auch mehrere Sidebar-Widgets und ein Sticky-Widget für das Newsletter-Anmeldeformular.
Die Kopfzeile bleibt oben auf dem Bildschirm, sodass Sie zum Suchen anderer Seiten und Kategorien nicht nach oben scrollen müssen.
Hinweis: Fügen Sie ein klebriges Seitenleisten-Widget hinzu, wenn Sie etwas zusätzlichen Glanz verleihen möchten.
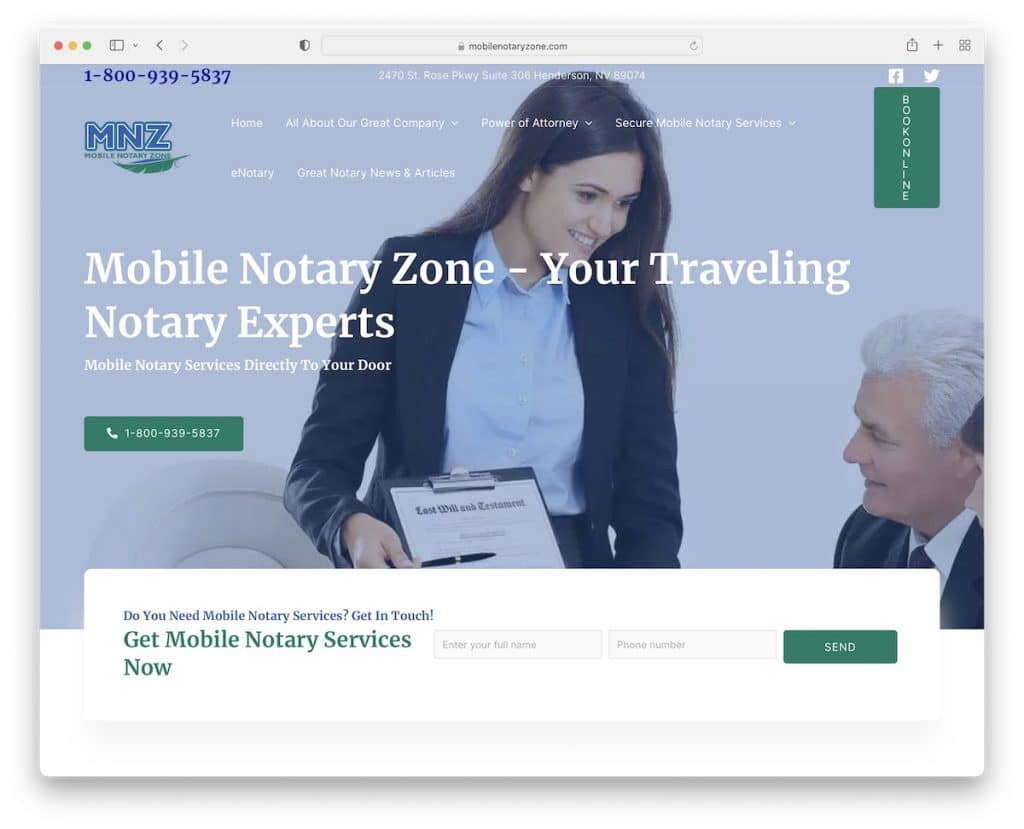
9. Mobile Notarzone
Gebaut mit : Elementor

Mobile Notary Zone verfügt über einen umsetzbaren Heldenbereich mit einer anklickbaren Telefonnummer und einem Formular für alle, die ihre Dienste benötigen.
Neben der transparenten Kopfzeile hat diese Elementor-Website eine obere Leiste mit zusätzlichen Informationen und sozialen Symbolen.
Hinweis : Verbessern Sie Ihre Notar-Website mit einer oberen Leiste für Benachrichtigungen, Kontaktdaten und mehr.
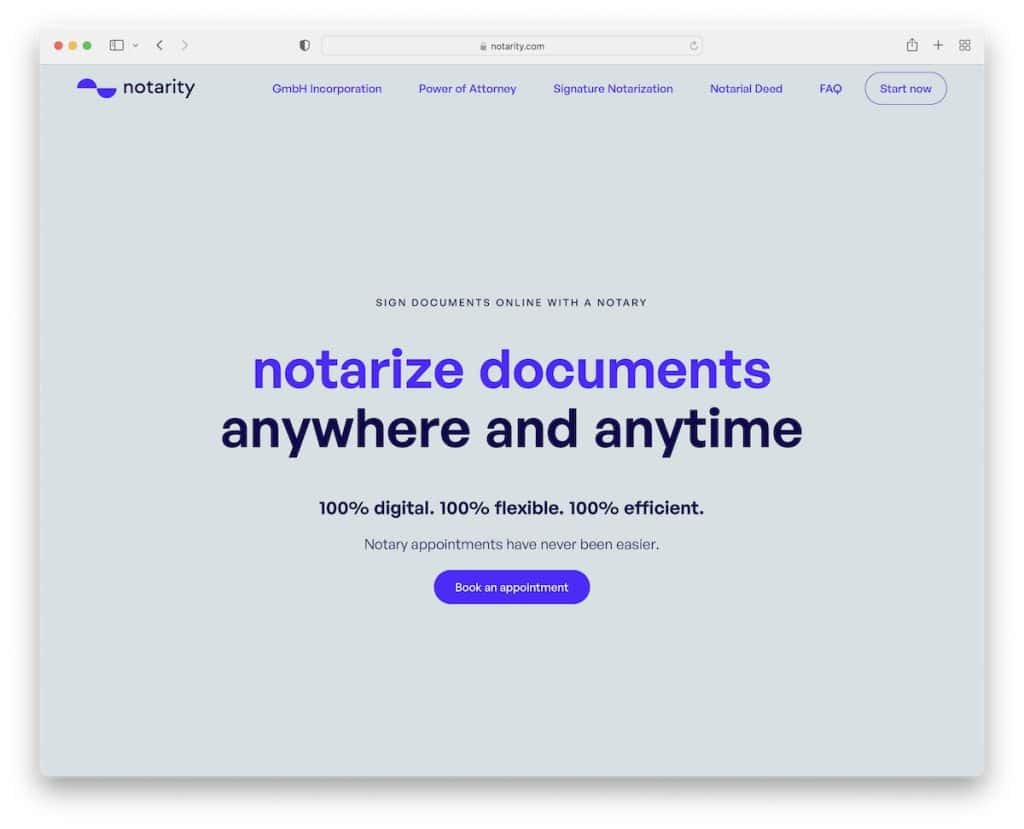
10. Notar
Gebaut mit : Elementor

Was uns an Notarity besonders gefällt, ist der textlastige Abschnitt "above the fold". Keine Bilder und Grafiken, nur ein solider Hintergrund mit Titel, Text und einem CTA-Button.
Die grundlegende Navigationsleiste schwebt und hat eine CTA-Schaltfläche neben den Navigationslinks, sodass Besucher immer Zugriff darauf haben.
Die FAQ-Akkordeons sind auch eine großartige Ergänzung, um zusätzliche Informationen bereitzustellen, ohne Platz zu opfern.
Hinweis : Eine Möglichkeit, einen CTA-Button leicht zugänglich zu machen, besteht darin, ihn zum Sticky-Header hinzuzufügen.
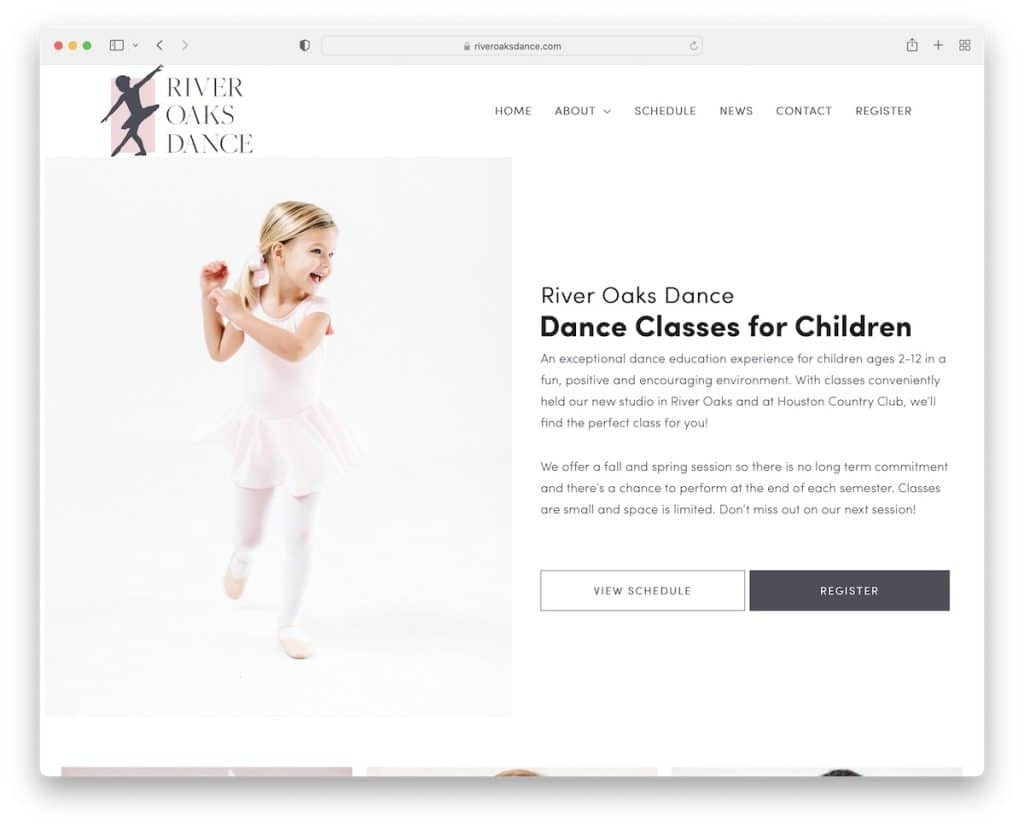
11. River Oaks-Tanz
Gebaut mit : Elementor

River Oaks Dance ist eine moderne und minimalistische Website mit einer einfachen Dropdown-Navigation und einer schlichten Fußzeile mit drei Spalten.
Der Heldenbereich hat ein atemberaubendes Split-Screen-Design mit einem Bild auf der linken Seite und Text und zwei CTAs auf der rechten Seite. River Oaks Dance hat auch ein eingebettetes Video, das ein weiteres Element ist, um die Besucher länger auf der Seite zu halten.
Hinweis : Betten Sie (Werbe-)Videos auf Ihrer Website ein, denn – nun ja – Anschauen macht mehr Spaß als Lesen.
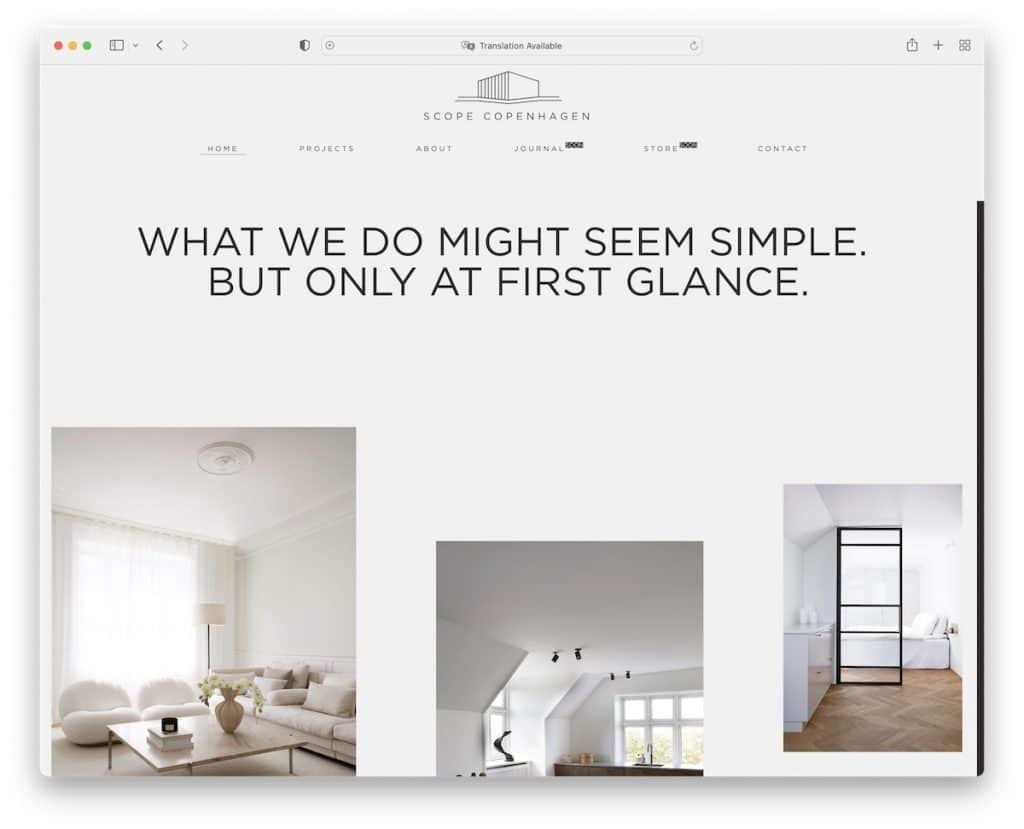
12. Geltungsbereich Kopenhagen
Gebaut mit : Elementor

Scope Copenhagen ist ein Beispiel für eine Elementor-Website mit einem minimalistischen dänischen Design. Große Typografie mit Weißraum und Bildern machen das Scrollen auf der Homepage sehr angenehm.
Die Kopfzeile wird beim Scrollen leicht minimiert, bleibt aber am oberen Rand des Bildschirms, damit das Menü immer vorhanden ist.

Ein weiterer Tipp, um ein ordentlicheres Erscheinungsbild zu erzielen, besteht darin, die gleiche Hintergrundfarbe für alle Bereiche der Website (Kopfzeile, Fußzeile und Basis) beizubehalten.
Hinweis : Minimalistisches Webdesign funktioniert GROSSARTIG. Versuch es!
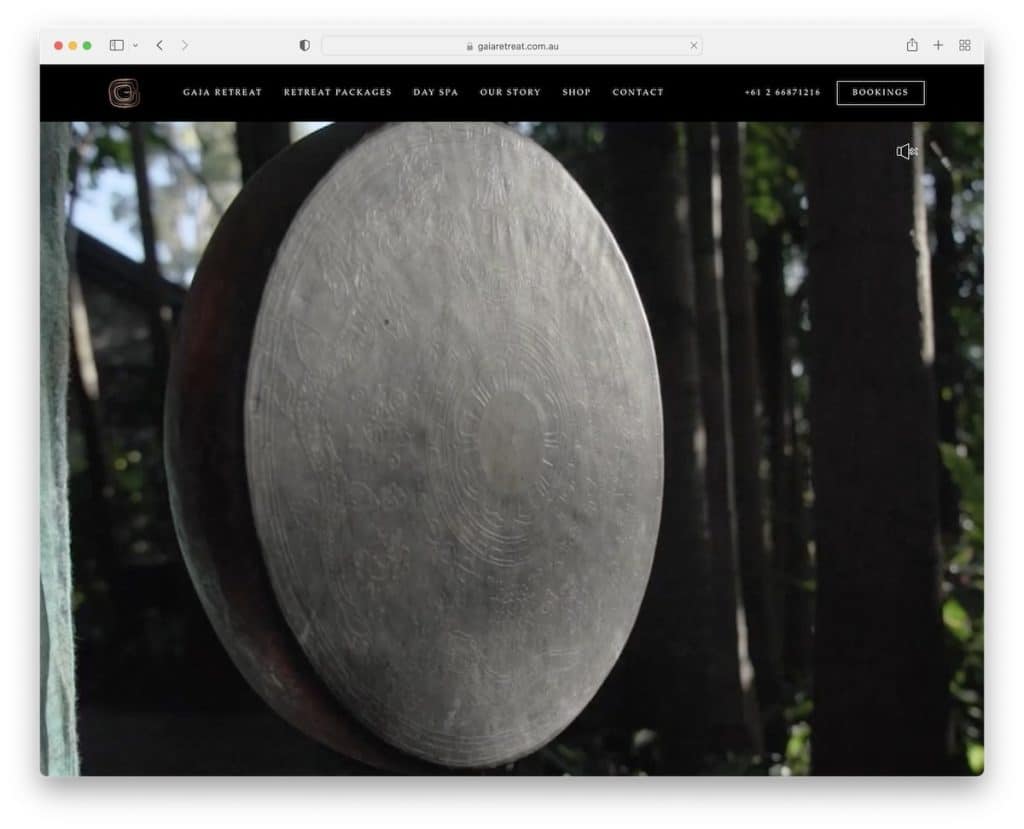
13. Gaia-Rückzug
Gebaut mit: Elementor

Gaia Retreat hat ein beeindruckendes Vollbild-Heldenvideo, das jeden Besucher in seinem wunderschönen Rückzugsort willkommen heißt (Sie können auch den Ton ein- oder ausschalten). Sie verzichten auf Text und CTAs, um ein angenehmeres Seherlebnis zu gewährleisten.
Eine weitere einzigartige Funktion dieser Elementor-Website ist die Navigation, die einen einzigartigen Hover-Effekt hat.
Neben der Navigationsleiste gibt es eine anklickbare Telefonnummer und eine Buchungsschaltfläche, sodass jeder potenzielle Kunde handeln kann, wann er möchte (weil die Kopfzeile schwebt).
Hinweis : Lassen Sie alle Ihr Werbevideo ohne überlagerten Text und Schaltflächen genießen.
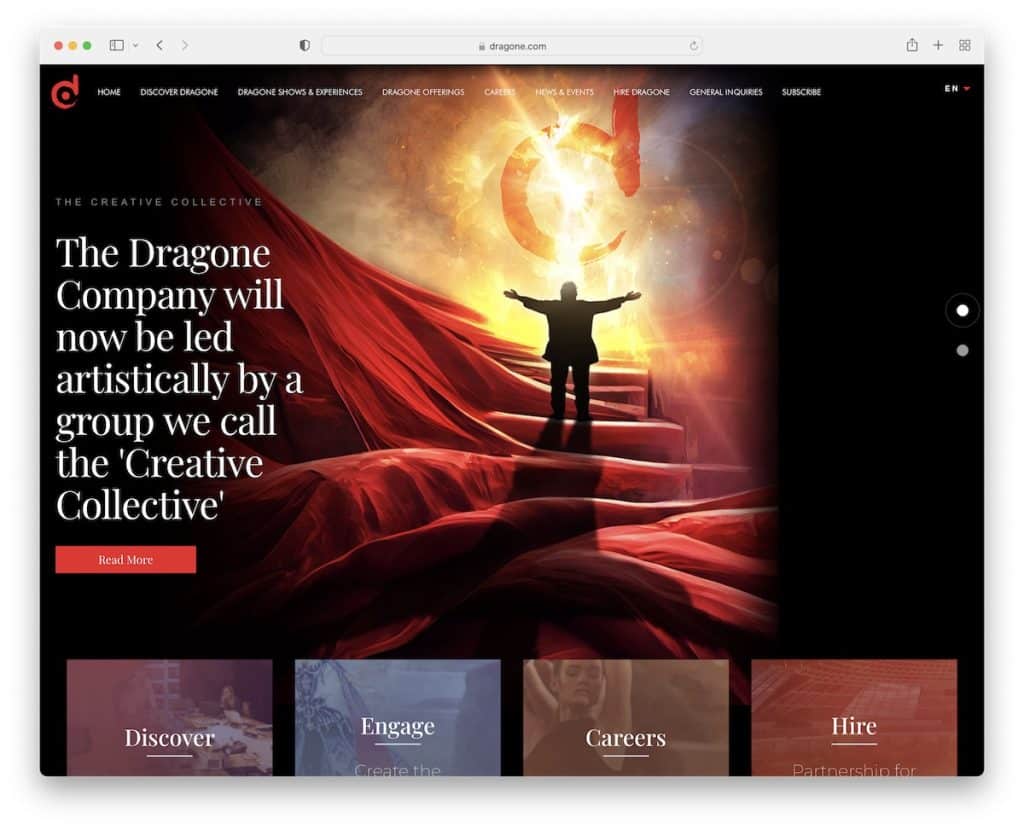
14. Drache
Gebaut mit: Elementor

Das fantastische dunkle Design von Dragone lässt diese Elementor-Site viel hochwertiger aussehen. Die Kopfzeile verfügt über eine originelle Dropdown-Funktion und einen Sprachumschalter für ein persönlicheres Erlebnis.
Darüber hinaus befindet sich „above the fold“ eine große Diashow mit Text- und CTA-Schaltflächen, um den Inhalt zu bewerben, und „below the fold“ zusätzliche Abschnitte mit Links und einem eingebetteten Video.
Hinweis : Erstellen Sie einen Schieberegler, um Inhalte, Shows, Produkte, Dienstleistungen oder alles andere, was Sie anbieten, zu pushen.
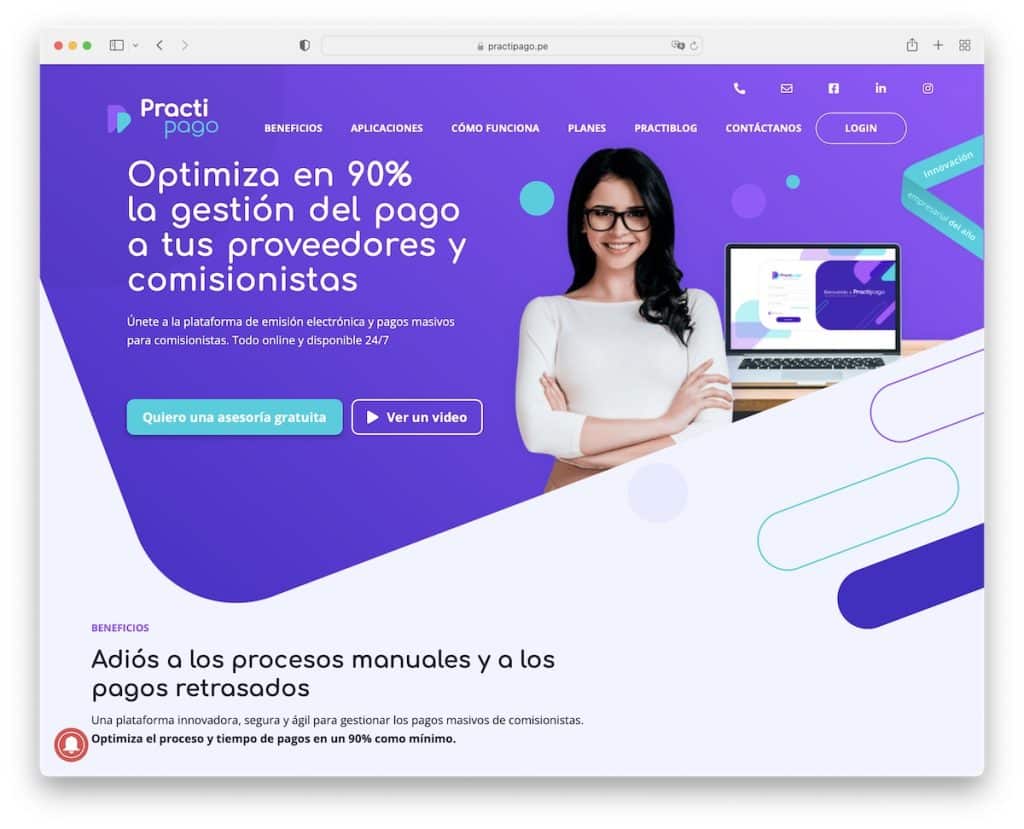
15. Praxis
Gebaut mit: Elementor

Practipago verfügt über verschiedene bewegliche Elemente, die die Website ansprechender machen, insbesondere in Kombination mit ihrem lebendigen Design.
Wir mögen ihre Kopfzeile/Navigation sehr, die verschwindet, wenn Sie mit dem Scrollen beginnen, aber sofort wieder erscheint, nachdem Sie anfangen, nach oben zu scrollen (lesen Sie besser UX).
Darüber hinaus handelt es sich um eine einseitige Website, sodass alle Informationen, Vorteile und Kontaktdaten leicht zu erreichen sind.
Hinweis : Ein Einzelseiten-Layout wird bei Business-Websites immer beliebter.
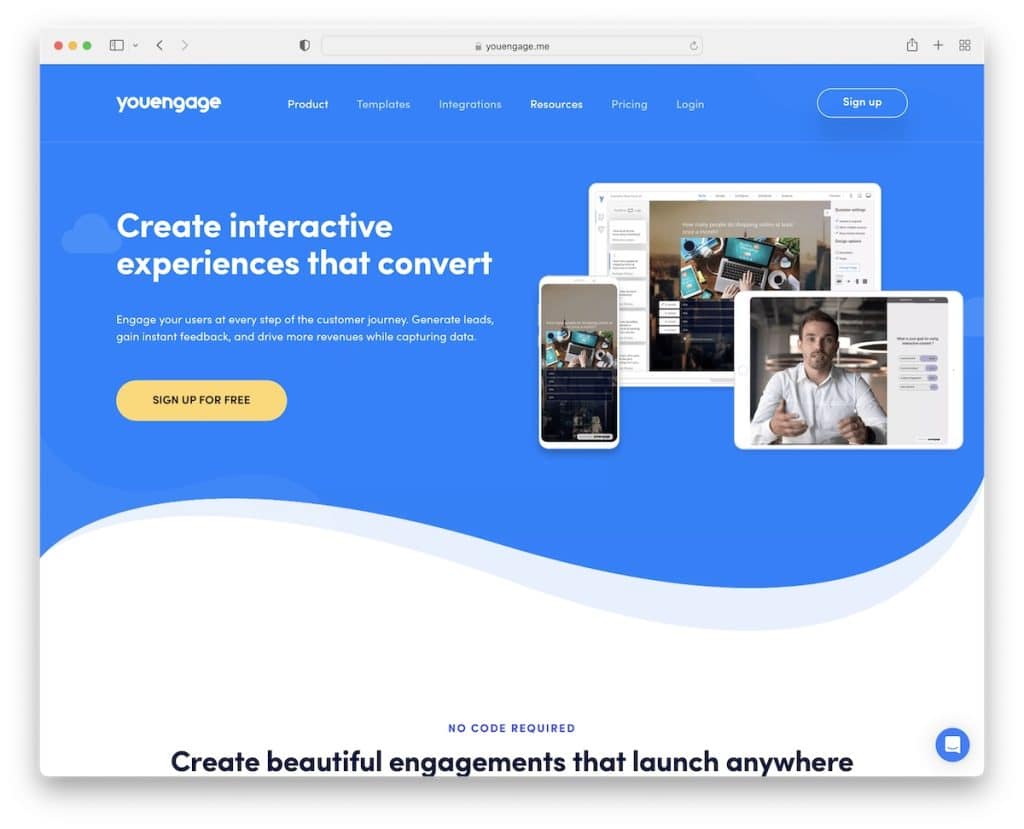
16. Du engagierst dich
Gebaut mit: Elementor

Aufgrund des großartigen Designs, der Hover-Effekte, der beim Scrollen angezeigten Inhalte und des animierten Texts kann sich jeder leicht mit YouEngage beschäftigen. Obwohl es nach viel aussieht, bleibt die Seite bei einem minimalistischeren Erscheinungsbild mit hellen und farbenfrohen Hintergründen, um sie (noch) dynamischer zu machen.
YouEngage schafft einen besseren Kundenservice mit dem Chat-Widget in der unteren rechten Ecke, das auch jede Menge hilfreicher Inhalte enthält.
Hinweis : Ein Live-Chat oder ein Chatbot kann Ihren Kundenservice verbessern, indem er schnelle Antworten bietet.
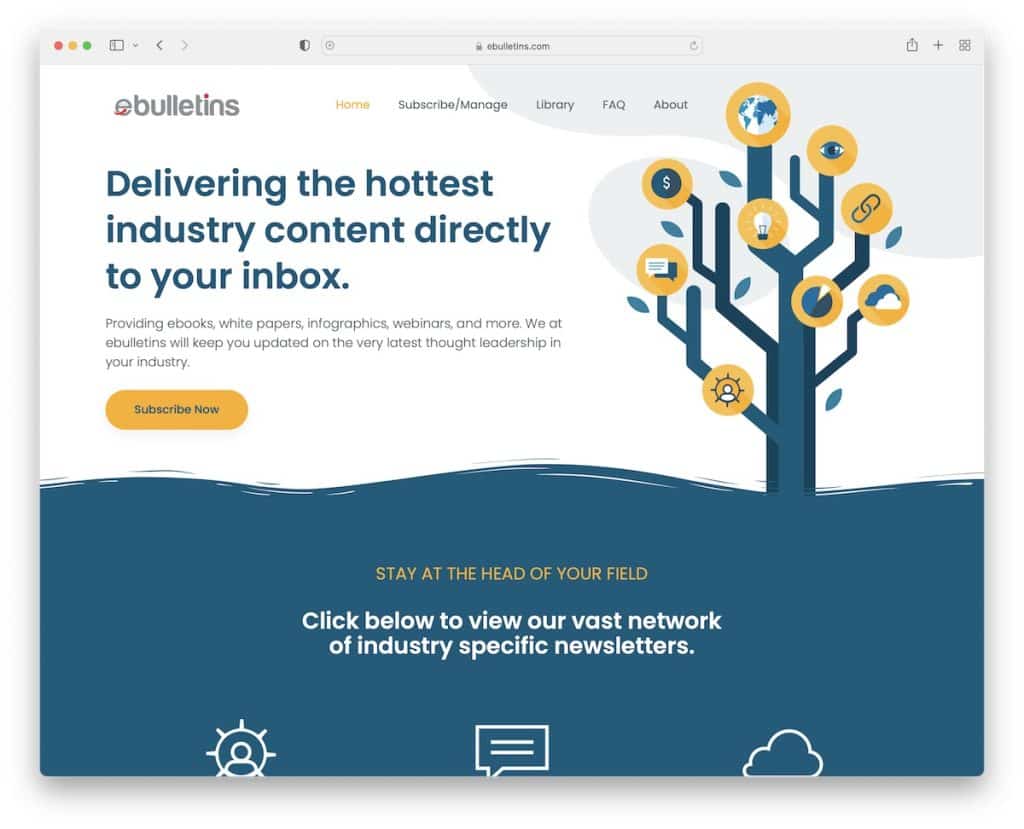
17. ebulletins
Gebaut mit: Elementor

ebulletins hat einen sauberen Header, der am Bildschirm klebt, die Navigation wird zu einem Hamburger-Symbol, das ein Dropdown-Menü mit mehreren Ebenen enthüllt.
Weitere coole Funktionen sind animierte Statistiken, ein integrierter Twitter-Feed (mit einer Schaltfläche zum Laden weiterer Tweets), eine Zurück-nach-oben-Schaltfläche und ein erweitertes Abonnementformular.
Hinweis : Erstellen Sie ein Abonnementformular mit zusätzlichen Feldern, wenn Sie mehr hochwertige Leads gewinnen möchten.
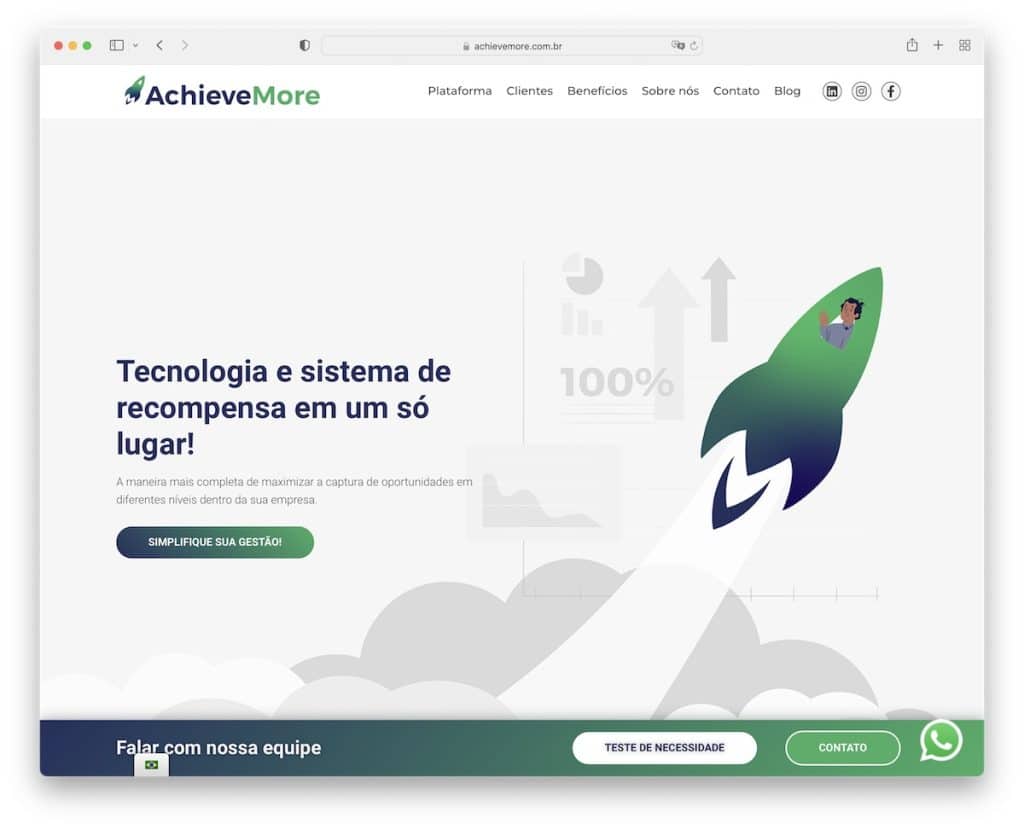
18. Mehr erreichen
Gebaut mit: Elementor

Neben dem schwebenden Header hat AchieveMore zusätzliche Sticky-Elemente für den Sprachumschalter, WhatsApp und eine zusätzliche Benachrichtigungsleiste am unteren Bildschirmrand (erscheint, wenn Sie mit dem Scrollen beginnen).
Diese Elementor-Website hat ein trendiges Design mit einem Kundenlogo und Schiebereglern für Testimonials, Scrollanimationen und einem Hintergrund mit Partikeleffekt.
Das einseitige Layout (mit Ausnahme des Blogs) ermöglicht es Ihnen, alle Inhalte schnell zu überfliegen, was ein großes Plus ist.
Hinweis : Sorgen Sie mit einer Benachrichtigungsleiste am unteren Bildschirmrand wie AchieveMore für mehr Aufmerksamkeit auf Ihre Angebote.
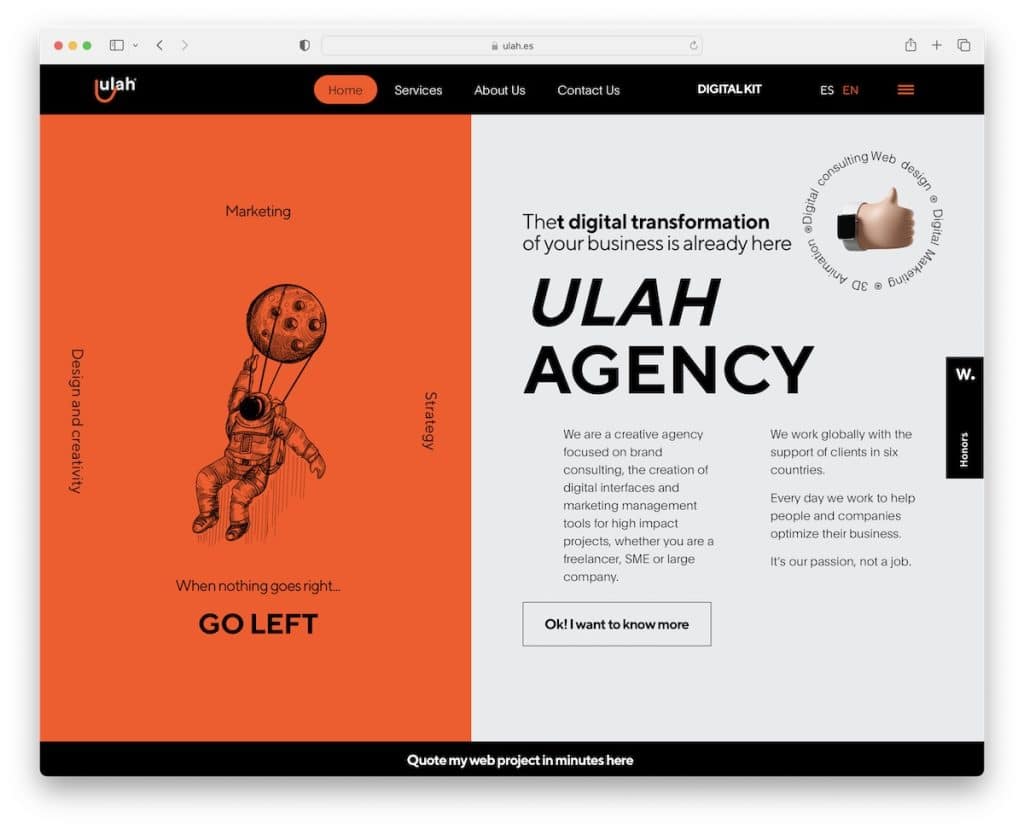
19. Ulah
Gebaut mit: Elementor

Ulah hat ein ziemlich originelles Design mit verschiedenen Animationen für zusätzliches Engagement, angefangen mit dem niedlichen schwebenden Astronauten.
Die Farbauswahl (insbesondere Orange) lässt es schön auffallen, sodass Sie beim Scrollen auf der Homepage (oder jeder anderen internen Seite) viel Spaß haben werden.
Es ist eine neuartige Elementor-Website, die Sie unbedingt besuchen sollten, um neue kreative Ideen zu erhalten.
Hinweis : Das Hinzufügen einer (mehr) lebendigen Farbe für „Details“ kann Ihre Website um eine ganze Reihe beleben.
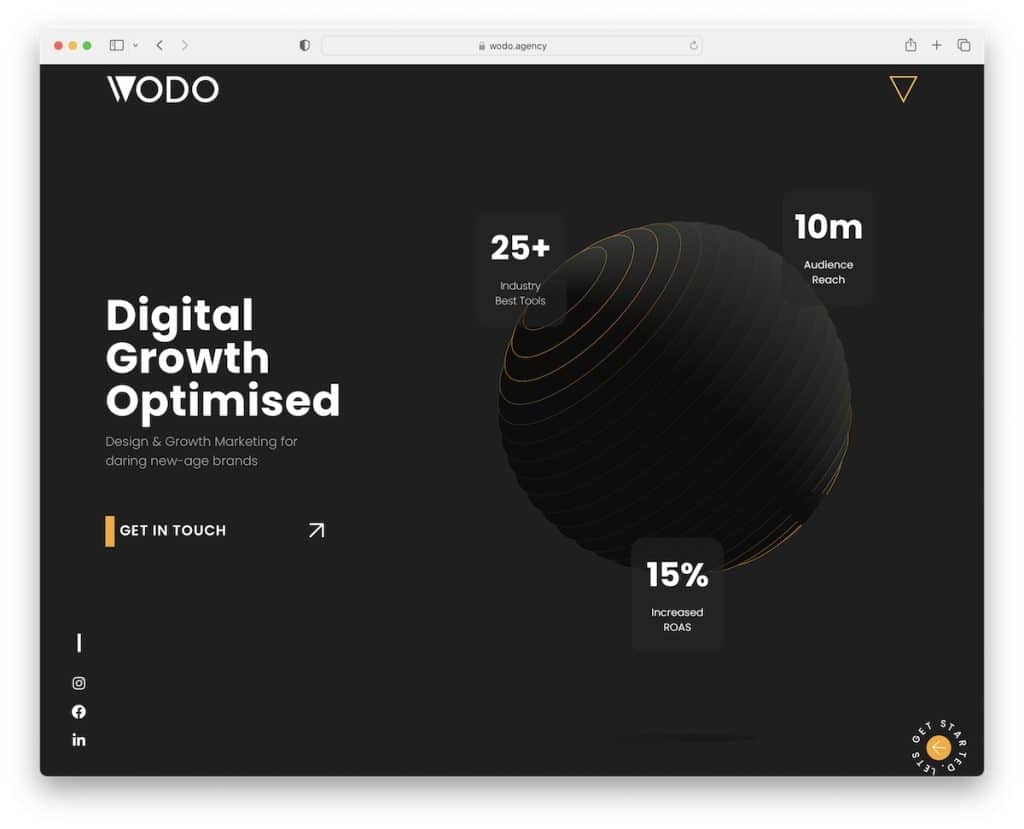
20. WODO
Gebaut mit: Elementor

Es gibt mehrere Originalelemente auf der WODO-Site, wie z. B. einen animierten Heldenbereich, ein Vollbild-Menü-Overlay, eine kreisförmige Schaltfläche in der unteren rechten Ecke und einen Gleittext in der Fußzeile. Aber es gibt noch mehr tolle Sachen für Sie zu genießen.
Sobald Sie den Abschnitt „above the fold“ passiert haben, verschwindet die Kopfzeile, wird aber wieder angezeigt, wenn Sie zum Anfang zurückkehren möchten.
WODO hat sich Animationen und Effekte ausgedacht, sodass Sie einige bequem übernehmen können.
Hinweis : Spezialeffekte und Animationen können Ihrer Elementor-Website Leben einhauchen – übertreiben Sie es nur nicht.
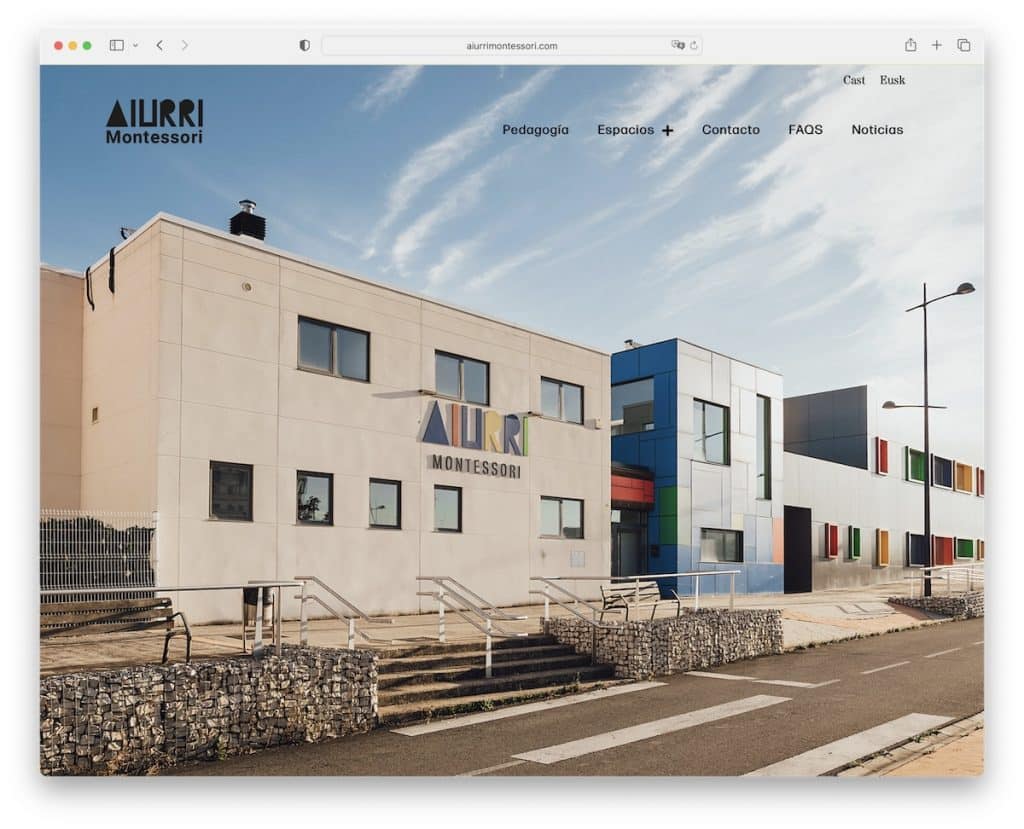
21. Aiurri Montessori
Gebaut mit: Elementor

Aiurri Montessori hat einen Vollbild-Hintergrund-Slider ohne Verkaufselemente – nur Bilder. Außerdem ist die Kopfzeile für ein besseres Seherlebnis vollständig transparent, wird aber beim Schweben fest (und bleibt auch hängen!).
Die Verwendung größerer Schriftarten, Weißraum und eine Mischung aus reinen Bild- und gelblichen Nur-Text-Abschnitten machen die Seite sehr dynamisch. Und dann gibt es noch eine kontrastierende Fußzeile mit schwarzem Hintergrund, die Kontaktdaten vorne und in der Mitte platziert.
Hinweis : Erstellen Sie einen starken und bleibenden ersten Eindruck mit einem Bild-Slider im Vollbildmodus (kein Text, keine CTAs).
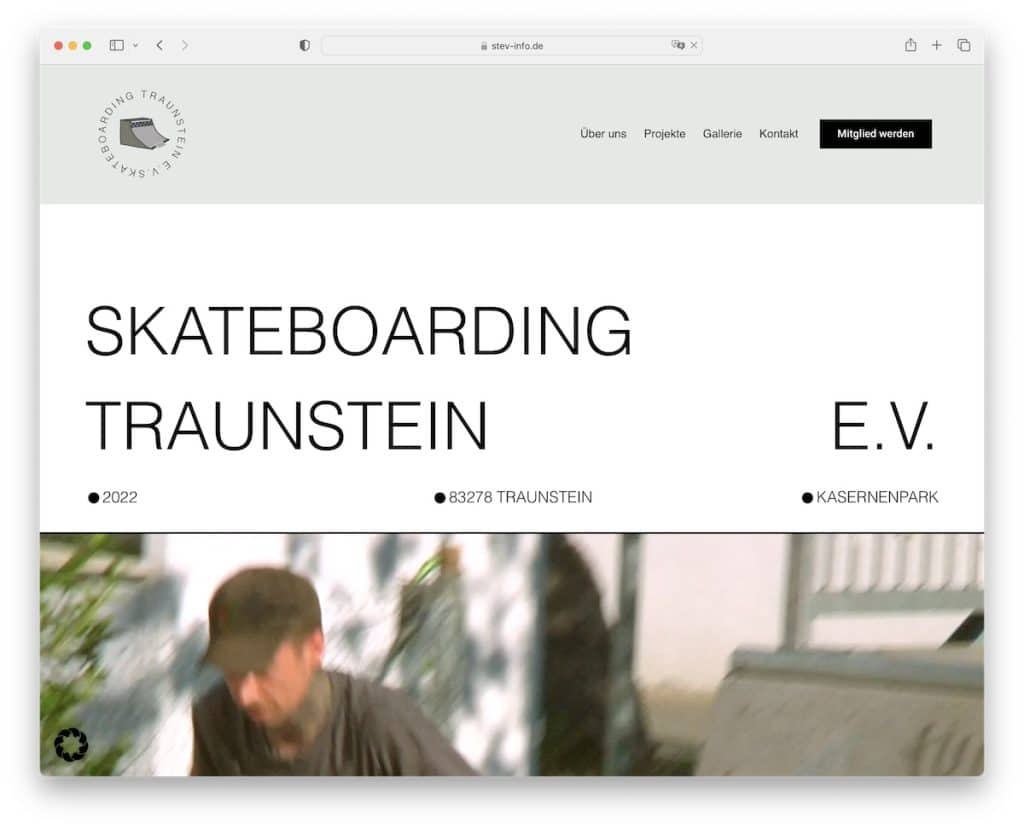
22. Skateboarding Traunstein
Gebaut mit: Elementor

Skateboarding Traunstein sorgt mit großem Text auf weißem Hintergrund und einem anschließenden Video für Aufmerksamkeit.
Es ist eine Elementor-Website mit einem ausgeprägten Design, das zur Einfachheit tendiert, obwohl es viele kreative Elemente für einen zusätzlichen Schwung enthält.
Die Kopf- und Fußzeile (ist sie zu groß?) sind schlicht und einfach, mit schnellen Links und zusätzlichen Geschäftsdetails.
Hinweis : Gestalten Sie Ihren „Helden“-Bereich spannender, indem Sie ein Video einbetten.
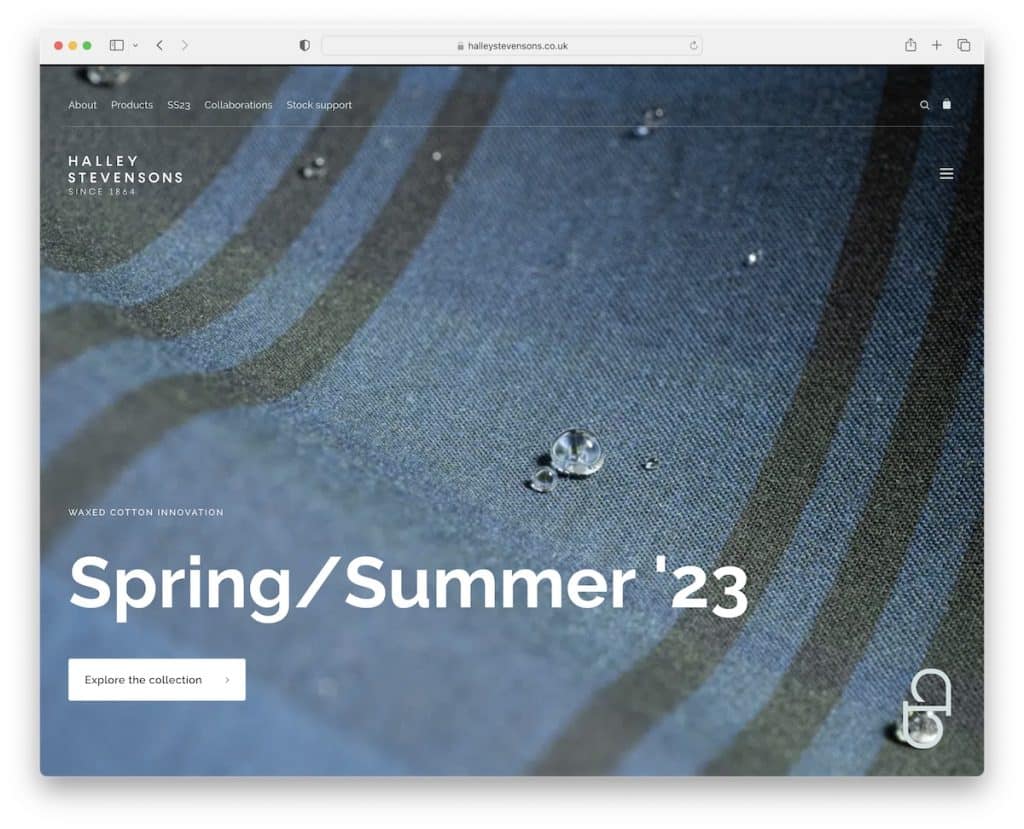
23. Halley Stevensons
Gebaut mit: Elementor

Die ersten paar Sekunden sind entscheidend, daher kann die Verwendung eines Vollbilds mit großem Text und einer CTA-Schaltfläche großartig funktionieren, um sicherzustellen, dass Sie das Interesse des potenziellen Kunden wecken. Und Halley Stevensons ist sich dessen bewusst!
Sie verwenden eine transparente obere Leiste und eine Kopfzeile, um das Überprüfen des Bildes zu verbessern. Aber die Kopfzeile schwebt und wird schwarz, wenn Sie mit dem Scrollen beginnen, mit einem Hamburger-Menüsymbol. Die Fußzeile ist ebenfalls schwarz, sodass sie gut Hand in Hand gehen.
Hinweis : Ein transparenter Header-Bereich erzeugt ein edleres Aussehen, wenn Sie ein Vollbild (sogar einen Slider oder ein Video) verwenden.
