So erstellen Sie eine WooCommerce-Website mit Elementor & Astra Theme
Veröffentlicht: 2022-04-04Möchten Sie einen WooCommerce-Shop eröffnen und mit dem Verkauf von Produkten über das Internet beginnen? Während Sie online viele Informationen finden können, kann der gesamte Prozess der Erstellung eines Geschäfts, das tatsächlich gut aussieht, oft etwas überwältigend erscheinen.
Was wäre also, wenn wir Ihnen sagen würden, dass Sie in weniger als einer Stunde einen großartig aussehenden E-Commerce-Shop einrichten könnten … kostenlos?
Wir wissen – das ist eine große Herausforderung. Aber mit der Kombination aus Elementor, WooCommerce und dem Astra-Thema können Sie es tun . Und in diesem Beitrag zeigen wir Ihnen die genauen Schritte, die Sie unternehmen müssen, um in kürzester Zeit mit Ihrem eigenen Geschäft loszulegen.
- Worauf Sie in einem Elementor WooCommerce-Theme achten sollten
- Was Sie brauchen, um Ihren WooCommerce-Shop zu erstellen
- Beste Elementor WooCommerce-Themen
- Wann Sie in Betracht ziehen sollten, mit Astra zum Profi zu werden
- Elementor vs. Elementor Pro: Wann sollte man upgraden?
- WooCommerce, Astra und Elementor: Besser zusammen
Worauf Sie in einem Elementor WooCommerce-Theme achten sollten
So aufregend es ist, mit WooCommerce und Elementor mit Ihrem Online-Shop zu beginnen, so wichtig ist es auch, ein passendes Thema zu finden.
Das Letzte, was Sie wollen, ist die Brandbekämpfung und die Behebung von Problemen, kurz bevor Sie live gehen!
Was sind diese Schlüsselelemente, die Sie berücksichtigen müssen, wenn Sie Ihr ideales WordPress-Theme eingrenzen?
1. Geschwindigkeit
Es läuft alles darauf hinaus, wie schnell Ihre Website lädt. Es ist umso wichtiger, wenn Sie Produkte in Ihrem WooCommerce-Shop verkaufen möchten.
Die Seitenladegeschwindigkeit ist nicht nur eine Notwendigkeit. Das unterstreicht Ihren Erfolg.
Wussten Sie, dass 1 von 4 Besuchern Ihre Website verlassen, wenn das Laden länger als vier Sekunden dauert? Bereits eine zweite Verzögerung kann die Kundenzufriedenheit um 16 % verringern. (Quelle: Website-Baukasten-Experte)
Mit einer längeren Seitenladezeit haben Ihre Kunden mehr Chancen, Ihr Geschäft zu verlassen, ohne zu sehen, was Ihr Geschäft zu bieten hat. Das bedeutet eine höhere Absprungrate.
Dies verträgt sich nicht gut mit Suchmaschinen und senkt nur Ihre Website-Rankings.
Am Ende des Tages kommt es auf die Benutzererfahrung an. Je besser die Benutzererfahrung ist, desto besser sind Ihre Shop-Conversions.
2. Anpassung
Möchten Sie die vollständige Kontrolle über das Erscheinungsbild Ihres Online-Shops? Ziehen Sie dann ein Thema in Betracht, das Sie leicht anpassen können.
Beim Erstellen eines Online-Shops geht es darum, einen zu erstellen, der besser ist als Ihre Konkurrenten. Ihr Logo, Schriftarten und Farben müssen alle Ihre Markenidentität widerspiegeln.
Warum also bei den Standardeinstellungen des Themes bleiben?
Sie müssen in der Lage sein, jedes Element des Themas entweder über den Customizer oder mit Elementor anzupassen. Während die meisten Themes Ihnen diese Flexibilität bieten, hilft es, dies frühzeitig zu überprüfen.
3. Demo-Vorlagen
Warum auf einer leeren Leinwand beginnen, wenn Sie einige vorgefertigte Shop-Vorlagen nutzen können?
Gib es zu. Wenn Sie anfangen, ist es nicht einfacher, einen Online-Shop zu erstellen, wenn Sie sehen, wie es bereits funktioniert? Es ist, als würde man darauf verweisen, was funktioniert, bevor man ein Profi darin wird, seine eigenen zu erstellen.
Achten Sie auf Themen, die Ihnen die Flexibilität bieten, vorgefertigte WooCommerce-Shop-Vorlagen zu verwenden, die mit Elementor einfach angepasst werden können.
4. Optimiert für den mobilen Verkauf
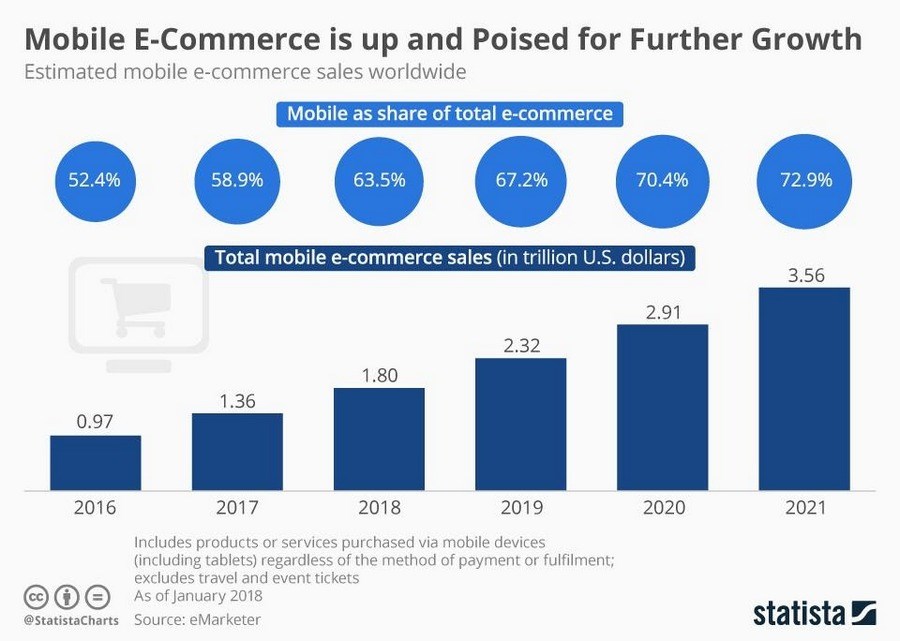
Die Verkäufe von mobilen Geräten steigen ständig.
Berichten zufolge werden die Verkäufe von Mobilgeräten im Jahr 2021 voraussichtlich 3,56 Billionen US-Dollar erreichen, was 22,3 % mehr ist als im Jahr 2020.

(Quelle: Statista)
Ist Ihr Shop für Mobilgeräte optimiert? Reagiert Ihr Theme und funktioniert es auf allen Geräten gut? Wenn dies nicht der Fall ist, empfehlen wir Ihnen, dies ernsthaft in Erwägung zu ziehen.
5. Schnellerer Bestellvorgang
Beginnen wir mit einigen Fakten.
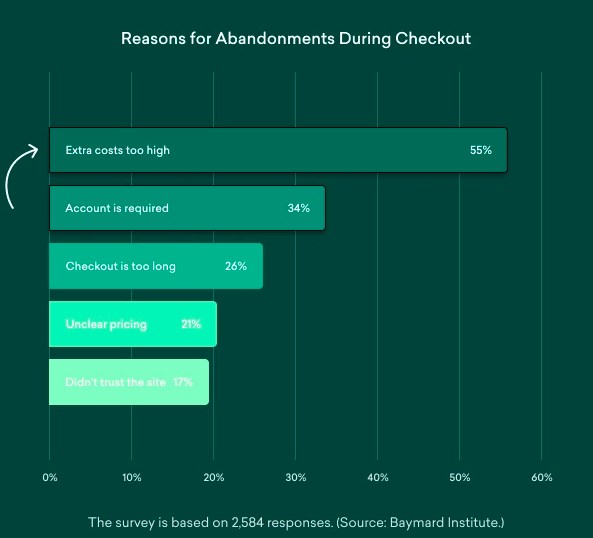
- Die durchschnittliche Warenkorbabbruchrate liegt bei fast 70 Prozent (69,57 um genau zu sein) und bei mobilen Nutzern sogar bei 85,65 Prozent
- Aufgrund der Aufgabe von Warenkörben verlieren E-Commerce-Marken jedes Jahr bis zu 18 Milliarden US-Dollar an Verkaufserlösen
Die gute Nachricht ist, dass derselbe Bericht auch darauf hinweist, dass durch die Optimierung des Checkout-Erlebnisses die Conversions um 35,62 Prozent gestiegen sind.
Während der Hauptgrund die Einbeziehung zusätzlicher Gebühren ist, gaben 26 % an, dass der Bezahlvorgang während des Bezahlvorgangs zu lange dauert.

(Quelle: Sleeknote)
All diese Daten beweisen, wie wichtig eine gut gestaltete Checkout-Seite ist.
Sofern Sie keine signifikante Delle in Ihren Verkaufserlösen sehen möchten, sollten Sie sicherstellen, dass Ihr Theme über einen konversionsoptimierten Checkout-Prozess verfügt.
6. Tolle Unterstützung
Würde ein wenig Unterstützung nicht gelegentlich helfen? Und was gibt es Schöneres, als ein Support-Team zu haben, genau dann, wenn Sie es brauchen.
Während die meisten Themes Unterstützung durch Dokumentation bieten, ist es schön, sich für ein WordPress-Theme zu entscheiden, das freundlichen menschlichen Support bietet.
7. Sichern
Entscheiden Sie sich zu guter Letzt für ein Thema, das stabil und sicher ist. Eines, mit dem Sie fast alle WooCommerce- und Elementor-Plugins installieren können, ohne befürchten zu müssen, dass Ihr Geschäft kaputt geht.
Um es kurz zu machen, halten Sie Ausschau nach einem Thema, das für Leistung und Konvertierung entwickelt wurde und wie ein Zauber funktioniert.
Ein Thema wie Astra!
Was Sie brauchen, um Ihren WooCommerce-Shop zu erstellen
Wie der Titel dieses Beitrags andeutet, gibt es zwei Haupttools, die Sie benötigen, um Ihren Shop über das Kern-WooCommerce-Plugin hinaus aufzubauen:
- Astra Theme – Dies ist ein kostenloses WordPress-Theme, das umfassende Anpassungsoptionen sowie eine integrierte WooCommerce-Integration und Demoseiten enthält.
- Elementor – Dies ist ein kostenloser Seitenersteller, mit dem Sie verschiedene Seiten in Ihrem Geschäft anpassen können, z. B. Ihre Homepage und die Info-Seite.
Das einzige, was wir für dieses Tutorial annehmen, ist, dass Sie WooCommerce bereits installiert haben – wir behandeln alles andere, um Ihr Geschäft großartig aussehen und funktionieren zu lassen.
Wenn Sie Hilfe bei der Einrichtung von WooCommerce benötigen, sehen Sie sich unseren vollständigen Leitfaden an.
Sobald Sie WooCommerce installiert haben, erfahren Sie hier, wie Sie Ihren Shop fantastisch aussehen lassen können!
Teil 1: Erstellen Sie eine WooCommerce-Website in weniger als 10 Minuten
Über das allgemeine Leichtbaudesign und die Anpassungsoptionen hinaus hilft Ihnen Astra auf zwei Arten speziell bei WooCommerce.
Du kannst:
- Importieren Sie kostenlose Elementor WooCommerce-Vorlagen sowie WordPress Customizer-Einstellungen, um schnell einen großartig aussehenden WooCommerce-Shop zu erstellen.
- Verwenden Sie die spezielle WooCommerce-Integration von Astra, um wichtige Aspekte Ihres Shops über den Echtzeit-WordPress-Customizer anzupassen.
So richten Sie mit Astra den Kern Ihres WooCommerce-Shops ein:
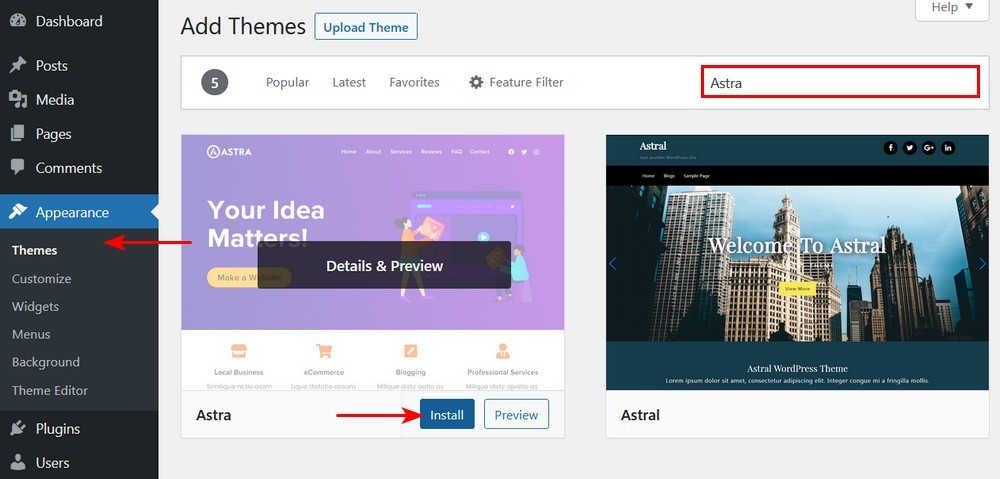
Schritt 1: Design und Plugin
Um zu beginnen, müssen Sie ein Design und ein Plugin installieren. Beide sind auf WordPress.org aufgeführt, was bedeutet, dass Sie sie direkt von Ihrem WordPress-Dashboard aus installieren können:
- Astra-Thema
- Starter-Vorlagen-Plugin

Schritt 2: Importieren Sie die Astra WooCommerce Starter-Site
Nachdem Sie das Astra-Design und das Starter-Vorlagen-Plugin installiert haben, gehen Sie in Ihrem WordPress-Dashboard zu Darstellung → Starter-Vorlagen , um Ihre Demo-Site zu importieren (dieser Hilfeartikel enthält bei Bedarf weitere Informationen).
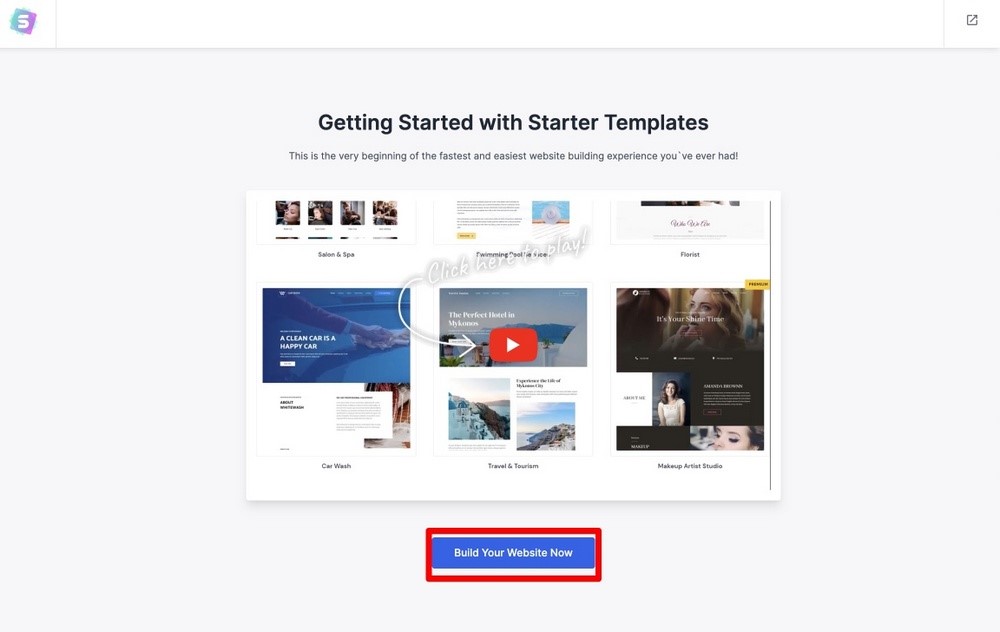
Dadurch wird der Starter-Vorlagenassistent gestartet, um die vorgefertigte Vorlage auf Ihrer Website zu installieren.
Klicken Sie auf die Schaltfläche „ Erstellen Sie jetzt Ihre Website “.

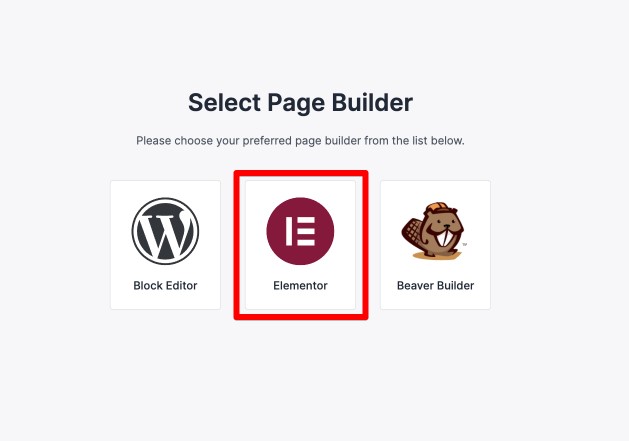
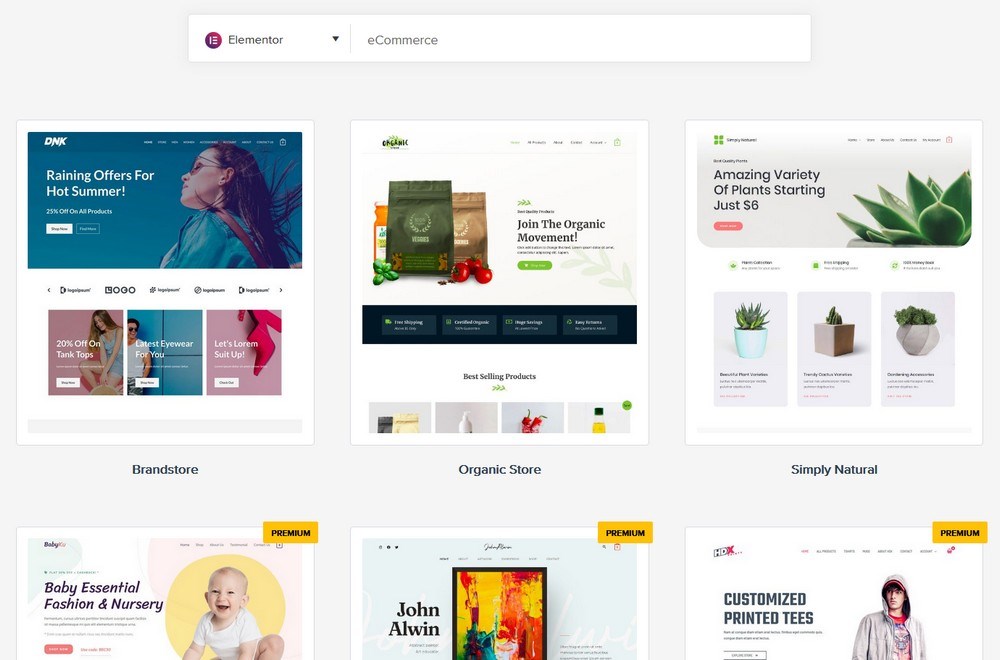
Wählen Sie dann den Elementor -Seitenersteller aus:

Sie können dann die Filteroptionen verwenden, um die verschiedenen E-Commerce-Elementor-Vorlagen zu finden.
Einige dieser Vorlagen sind kostenlos, während andere, die als „Premium“ gekennzeichnet sind, das Premium Starter Templates-Plugin erfordern, das Teil des Astra Essential Bundle und des Growth Bundle ist.
Fühlen Sie sich frei, eine Demo-Site auszuwählen, die Ihnen ins Auge fällt. Aber für dieses Tutorial verwenden wir die kostenlose Brand Store -Demoseite:

Sobald Sie auf Ihre gewünschte Demo-Site klicken, öffnet sich eine neue Seite, auf der Sie das Logo und das Farbschema Ihrer Website hochladen können. Dies erleichtert Ihnen das Leben, da Sie beim zweiten Mal weder das Logo hinzufügen noch Farben auswählen müssen.
Wenn Ihr Logo und Ihre Farben jedoch noch nicht fertig sind, können Sie den Schritt einfach überspringen. Klicken Sie für dieses Tutorial auf „ Überspringen und fortfahren “.

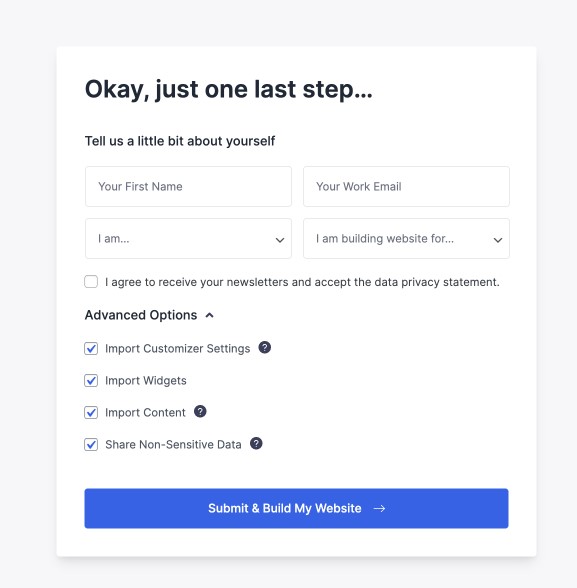
Als nächstes werden Sie auf ein Feld stoßen, in dem Sie aufgefordert werden, Ihre Daten einzugeben (die Sie auch leer lassen können) und die benutzerdefinierten Daten zu installieren, die der Website hinzugefügt wurden.
Klicken Sie also in diesem Schritt einfach auf Submit & Build My Website .

Sobald Sie auf die Schaltfläche Submit & Build My Website klicken, wird der Import der Website gestartet.
Jetzt sind Sie bereit, Dinge zu Ihren eigenen zu machen!
Schritt 3: Verwenden Sie den WordPress Customizer, um Dinge zu Ihren eigenen zu machen
Astra verwendet den nativen WordPress Customizer, um Ihnen dabei zu helfen, das Aussehen Ihres Shops anzupassen. Mit diesem Tool können Sie Code-freie Änderungen an verschiedenen Aspekten Ihres Shops vornehmen und die Ergebnisse sofort in einer Echtzeitvorschau sehen.
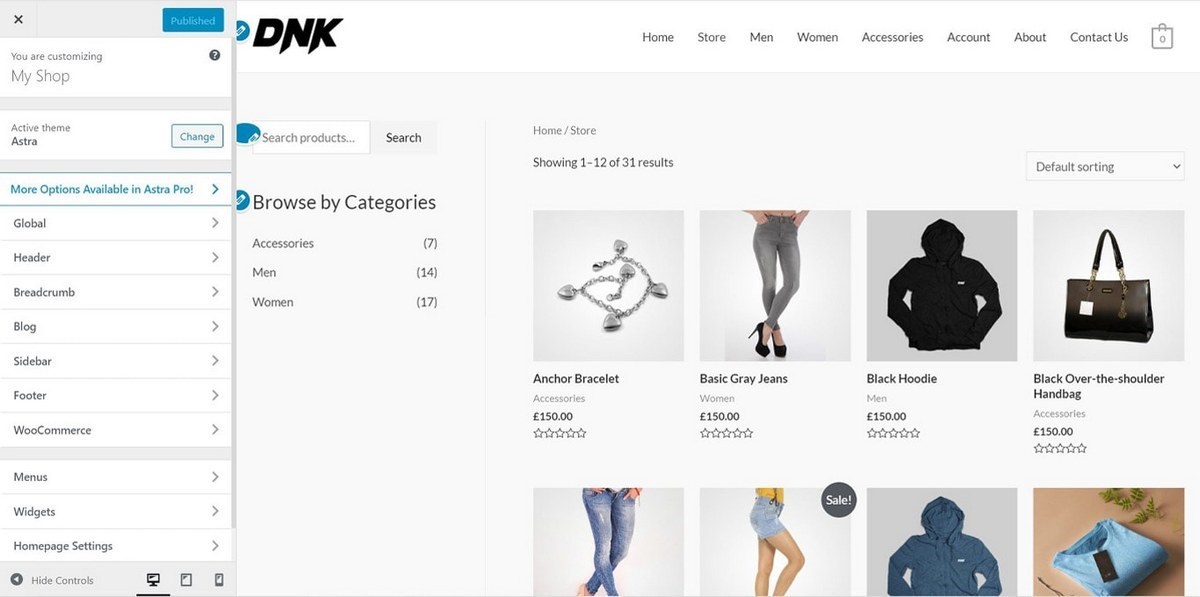
Um auf den WordPress Customizer zuzugreifen, gehen Sie in Ihrem WordPress-Dashboard zu Aussehen → Anpassen :

Zusätzlich zu den WooCommerce-spezifischen Einstellungen hier enthält Astra auch Optionen, mit denen Sie andere Aspekte Ihrer Website wie Schriftarten, Farben, Logos und mehr anpassen können.
Eine vollständige Erläuterung dieser Einstellungen finden Sie in den Support-Artikeln zu Customizer-Einstellungen. Für dieses Tutorial konzentrieren wir uns jedoch speziell auf die WooCommerce-Integrationen von Astra.
Damit können Sie Aspekte Ihres Shops steuern wie:
- Wie Ihre Produktlistenseiten funktionieren
- Upsells auf Ihrer Warenkorbseite
- Ihre Produktbilder
- Andere kleinere Einstellungen
Die meisten WooCommerce-Einstellungen befinden sich in zwei Hauptbereichen.
WooCommerce-Einstellungen
Um auf die Optionen zuzugreifen, gehen Sie zu WooCommerce in der WordPress Customizer-Seitenleiste. Hier sehen Sie folgende Bereiche:
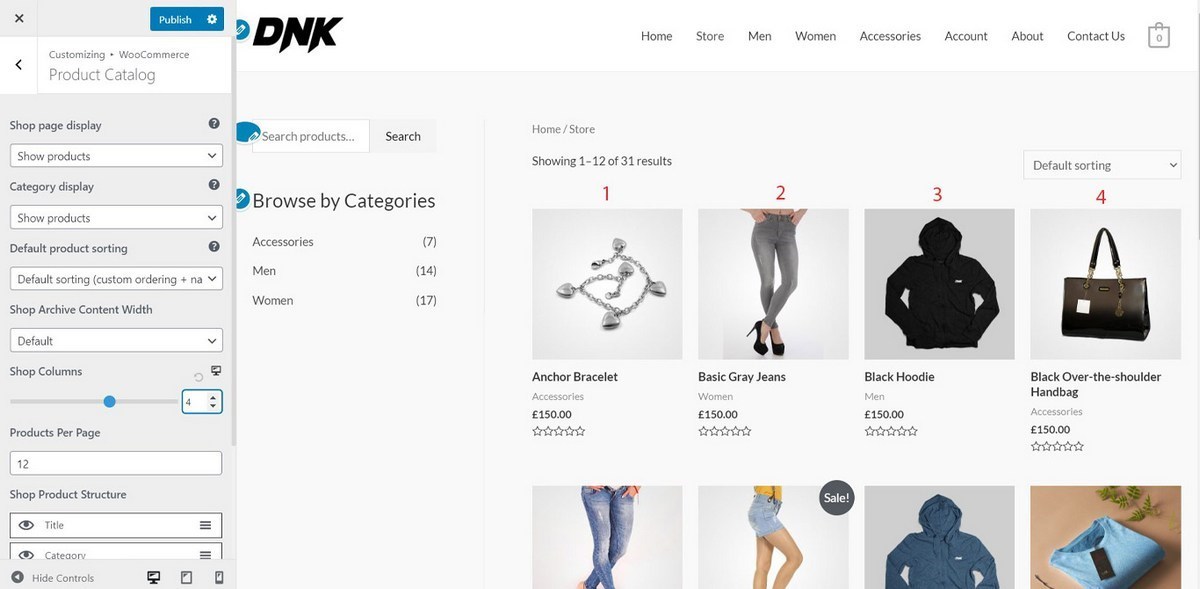
- Produktkatalog – lässt Sie steuern, wie viele Produkte auf Ihrer Shop-Seite angezeigt werden sollen, welche Informationen angezeigt werden sollen und wie viele Produktspalten angezeigt werden sollen.
- Einzelprodukt – ermöglicht das Deaktivieren von Breadcrumbs.
- Warenkorb – ermöglicht es Ihnen, Produkt-Upsells auf Ihrer Warenkorbseite zu aktivieren. Upsells können dazu beitragen, Ihren Umsatz zu steigern, indem gezielte Produkte angezeigt werden, die sich auf die Produkte beziehen, die sich bereits im Warenkorb eines Benutzers befinden.
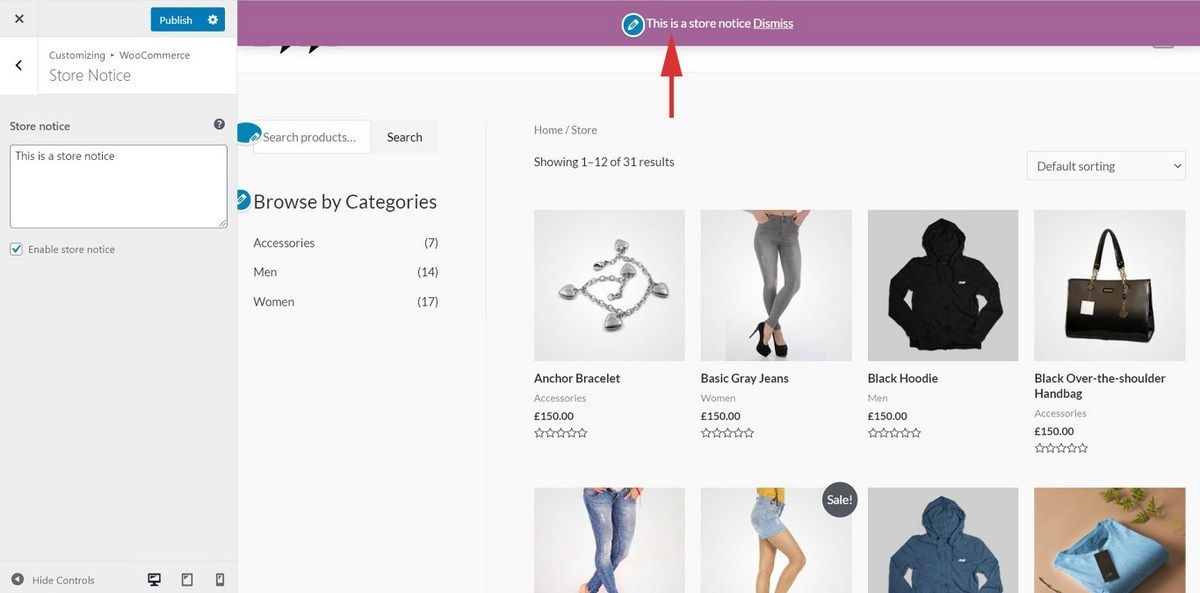
- Store Notice – ermöglicht es Ihnen, einen Store-weiten Hinweis zu aktivieren und seinen Text anzupassen.
Wenn Sie zum Beispiel einen Store Notice aktivieren, erhalten Sie dieses nette websiteweite Benachrichtigungsbanner:

Diese Funktion eignet sich hervorragend, um für einen Verkauf oder ein Sonderangebot zu werben.
Wenn Sie die Shop-Spalten auf 4 ändern, wird in jeder Zeile ein weiteres Produkt hinzugefügt:

Über den WooCommerce- Teil hinaus finden Sie WooCommerce-Einstellungen auch in:
- Global → Container – lässt Sie die Breite des Bereichs steuern, den Ihre WooCommerce-Seiten einnehmen.
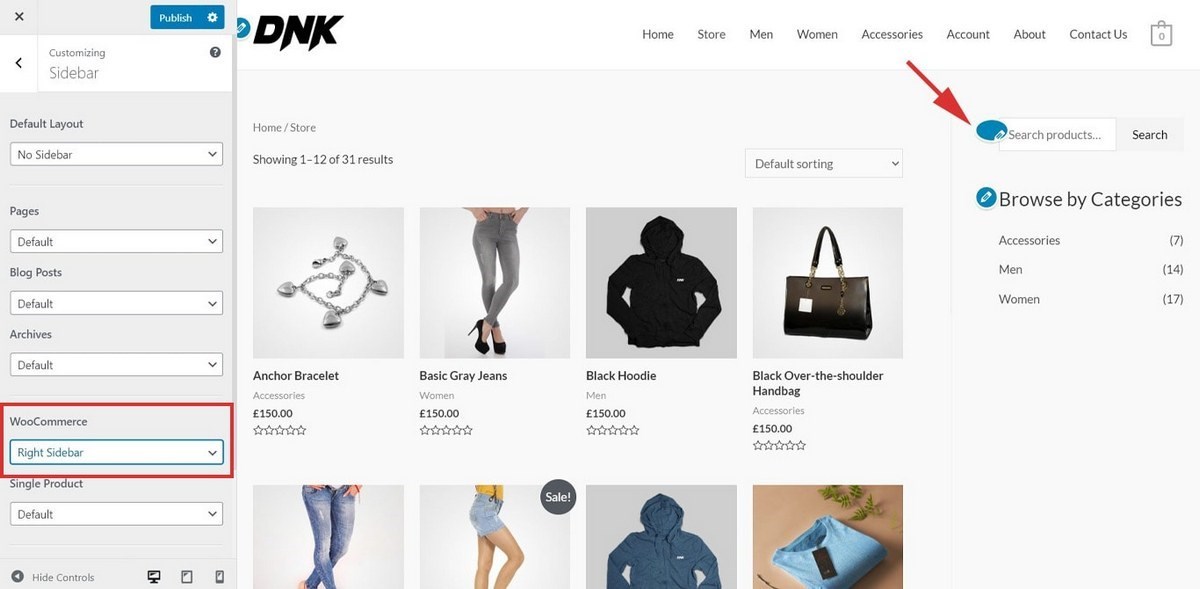
- Seitenleiste – ermöglicht es Ihnen, die Position Ihrer Seitenleiste auf WooCommerce-Seiten zu steuern. Wenn Sie es beispielsweise von Links nach Rechts ändern, wird Ihre Produktkategorienliste auf die rechte Seite verschoben

Schritte zum Erstellen einer WooCommerce-Website mit Elementor & Astra Theme.

Teil 2: Verwenden Sie den Elementor Page Builder, um Ihre Shop-Seiten anzupassen
Astra hilft Ihnen, Ihre Shop- und Produktseiten sowie Ihr Navigationsmenü und Ihre Seitenleiste anzupassen.
Aber wenn es darum geht, Ihre Homepage und Ihre Seite „Über uns“ zu optimieren, kommt das kostenlose Elementor Page Builder-Plugin ins Spiel.
Um Ihre Homepage zu bearbeiten, klicken Sie auf Bearbeiten mit Elementor . Elementor macht es einfach:
- Text und Bilder ändern
- Verschieben Sie Gestaltungselemente per Drag-and-Drop
- Fügen Sie neue Designelemente hinzu
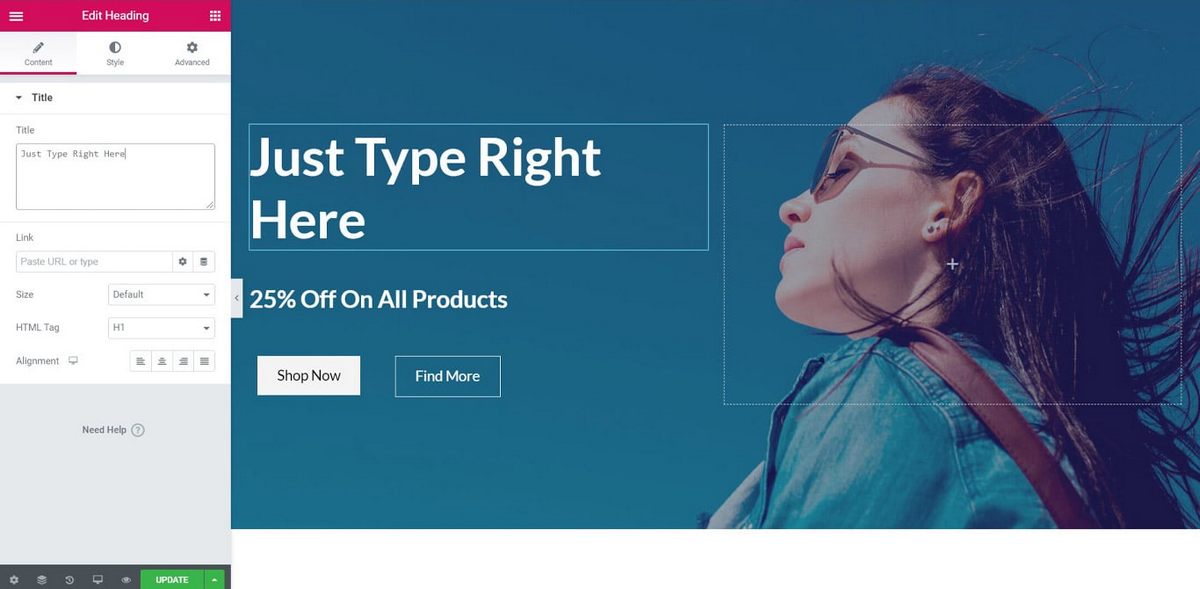
Um zum Beispiel die Überschrift auf Ihrer Homepage zu bearbeiten, klicken Sie einfach und geben Sie Folgendes ein:

Wenn Sie Hilfe bei der Verwendung des Elementor-Seitenerstellers benötigen, um die Kernseiten Ihres Shops zu bearbeiten, sind die offiziellen Elementor 101-Videos ein großartiger Ort, um mehr über Elementor zu erfahren. Wenn Sie ein absoluter Neuling sind, sollten Sie sich zuerst mit dem Elementor-Seitenersteller vertraut machen.
Wussten Sie, dass Sie einen kompletten Warenkorb, eine Checkout-Seite, eine Kundenkontoseite und vieles mehr erstellen können, indem Sie einfach einen Shortcode verwenden?
Hier ist eine vollständige Liste von WooCommerce Shortcodes, die Sie erkunden können.
Beste Elementor WooCommerce-Themen
Es gibt viele WordPress-Themes und viele davon sind mit Elementor und WooCommerce kompatibel.
Obwohl wir hier nicht alle aufgelistet haben, haben wir einige der wichtigsten Elementor WooCommerce-Themen erwähnt. Die Auswahl einer davon sollte die Erfahrung liefern, nach der Sie suchen.
1. Astr

Mit weit über einer Million Installationen und dem einzigen nicht standardmäßigen WordPress-Theme, das diese Marke erreicht, wissen wir ein oder zwei Dinge über die Erstellung leistungsstarker, optimierter Themes, die konvertieren.
Astra ist ein leichtes WordPress-Theme, das Integrationen mit Elementor und WooCommerce bietet. Darüber hinaus enthält Astra vorgefertigte WooCommerce-Demoseiten, die mit Elementor einfach angepasst werden können.
Mit Astra erhalten Sie:
- Viel schnellere Geschäfte, die zur Steigerung der Konversionsrate beitragen
- Ein Dropdown-Warenkorb, mit dem Benutzer ihren Warenkorb von fast jeder Seite aus anzeigen können
- Conversion-optimierter Checkout-Prozess, wodurch die Warenkorbabbruchrate reduziert wird
- Erregen Sie die Aufmerksamkeit der Benutzer mit Verkaufsblasen, die den Umsatz steigern
- Vollständig responsive Websites, die auf allen Geräten hervorragend funktionieren
- Anpassbare Stores, ohne eine einzige Codezeile schreiben zu müssen
Willst du mehr Funktionen?
Führen Sie ein Upgrade auf Astra Pro durch und erhalten Sie zusätzliche WooCommerce-Funktionen wie:
- Unendliches Scrollen, das Ihre Produkte dynamisch lädt, während die Benutzer weiter scrollen
- Zusätzliche Checkout-Optionen zur Verbesserung des Benutzererlebnisses, z. B. zweistufige Checkouts, ablenkungsfreie Checkouts und mehr
- Weitere Produktanzeige- und Galerieoptionen, die einfach angepasst werden können. Option zum Öffnen von Bildern in einer Lightbox ebenfalls verfügbar
- Die Produktschnellansichtsfunktion ermöglicht Benutzern eine Vorschau der Produktdetails, ohne die detaillierte Produktseite zu besuchen. Dies hilft, die Conversion-Rate zu erhöhen
- Off-Canvas-Seitenleiste für Produktfilter
2. Hallo Elementor + Theme Builder

Elementor ist ein äußerst beliebtes WordPress-Seitenerstellungs-Plugin und hat einige eigene Themen, die Sie sich vielleicht ansehen möchten.
Die Vorlagen funktionieren hervorragend mit WooCommerce und können mit dem Elementor WooCommerce Builder einfach angepasst werden.
Mit den speziellen WooCommerce-Widgets wie Preisen, Schaltflächen zum Hinzufügen zum Warenkorb und Funktionen im Elementor Theme Builder können Sie Ihre Shop- und Produktseiten ganz nach Ihren Wünschen gestalten.
3. Presse generieren

GeneratePress ist ein weiteres beliebtes WordPress-Theme, das mit WooCommerce kompatibel ist.
Mit dem WordPress-Customizer können Sie mit den WooCommerce-Einstellungen von GeneratePress so ziemlich alles konfigurieren, z. B. den Dropdown-Warenkorb, den ablenkungsfreien Checkout-Modus und mehr.
Während das GeneratePress-Design kostenlos auf WordPress verfügbar ist, benötigen Sie GeneratePress Premium, um auf die WooCommerce-Einstellungen zuzugreifen.
4. Nie

Neve ist ein WooCommerce-fähiges WordPress-Theme, das mit mehreren vorgefertigten Demo-Websites geliefert wird, die von Elementor unterstützt werden.
Die kostenlose Version von Neve bietet vollständige WooCommerce-Kompatibilität. Für mehr WooCommerce-Integration sollten Sie die Pro-Version in Betracht ziehen.
Die Neve Pro-Version enthält ein WooCommerce-Booster-Modul, mit dem Sie Ihre Shop-, Produkt- und Checkout-Seiten anpassen können.
5. OceanWP

Mit über 700.000 aktiven Installationen ist OceanWP ein beliebtes WordPress-Theme, das mit vielen integrierten Funktionen für WooCommerce-Shops ausgestattet ist.
Sie haben fertige WooCommerce-Demoseiten, die alle von Elementor betrieben werden.
Einige zusätzliche Funktionen für WooCommerce umfassen:
- Produktschnellansicht
- Dropdown-Warenkorb
- Floating-Add-to-Cart-Button
- Ablenkungsfreier Bezahlvorgang
OceanWP bietet Ihnen jede Menge Anpassungsoptionen und ist mit Elementor kompatibel.
Wann Sie in Betracht ziehen sollten, mit Astra zum Profi zu werden
Sowohl Astra als auch Elementor bieten Pro-Versionen an, die Ihrem WooCommerce-Shop Funktionen hinzufügen können.
Diese Funktionalität ist nicht nur eine Augenweide – sie fügt Funktionen hinzu, die einen echten Einfluss auf das Endergebnis Ihres Shops haben können, indem sie es Ihren Besuchern erleichtern, Ihre Produkte zu kaufen, und Ihnen Optionen zur Steuerung der Checkout-Seite Ihres Shops geben:
- Unendliches Scrollen für Produkte: Weitere Produkte werden automatisch geladen, wenn ein Besucher die Seite nach unten scrollt. Untersuchungen des Baymard Institute legen nahe, dass E-Commerce-Käufer dazu neigen, mehr Produkte mit unendlichem Scrollen anzuzeigen, was großartig ist, wenn Ihr Geschäft einen umfangreichen Katalog hat.
- Off-Canvas-Seitenleiste: Damit können Sie hilfreiche Filter hinzufügen, ohne das Surfen Ihrer Käufer zu behindern. Qualitätsfilterung ist ein wesentlicher Aspekt jedes E-Commerce-Shops. Richtig gemacht, können Ihre Kunden schnell das richtige Produkt finden, damit sie ihren Kauf tätigen können.
- Produkt-Schnellansicht: Käufer können auf eine Schnellansicht- Schaltfläche klicken, wenn sie mit der Maus über ein Produkt fahren, um weitere Informationen zu diesem Produkt anzuzeigen. Dadurch können sie wichtige Details sehen, ohne dass sie eine neue Seite laden müssen, was zu einem einfacheren Einkaufserlebnis führen kann.
- Mehr Checkout-Optionen: Sie können einen ablenkungsfreien Checkout hinzufügen oder einen zweistufigen Checkout-Prozess aktivieren. Sie können auch wählen, ob Sie das Coupon-Feld aktivieren möchten oder nicht, sowie einige andere kleinere Einstellungen. All diese Optionen helfen Ihnen, Ihren Checkout-Prozess zu optimieren, um sicherzustellen, dass die Abbruchrate Ihres Einkaufswagens so niedrig wie möglich ist.
- White Label: Wenn Sie einen Shop für einen Kunden aufbauen, können Sie mit dieser Funktion das gesamte Astra-Branding aus dem WordPress-Dashboard entfernen, um ein individuelleres Endprodukt anzubieten.
Während Astra Pro Ihnen Zugriff auf umfangreiche und einzigartige E-Commerce-Features und -Funktionen bietet, können Sie mit Astra Essential Bundle und Growth Bundle gebrauchsfertige Premium -Websites mit „Premium“-Tags aus der Starter-Website-Bibliothek verwenden.

Elementor vs. Elementor Pro: Wann sollte man upgraden?
Die kostenlose Version von Elementor funktioniert einwandfrei. Egal, ob Sie gerade erst anfangen oder ein erfahrener Entwickler von WordPress-Websites sind, Elementor bietet eine ganze Reihe von Gestaltungsmöglichkeiten.
Wenn Sie jedoch nach weiteren Tools und Funktionen suchen, um Conversions und Verkäufe zu verbessern, gibt es immer Elementor Pro.
Während wir uns in einer Vergleichstabelle unten mehr auf die Aspekte von WooCommerce und Elementor konzentriert haben, sehen wir uns hier einige der wesentlichen Unterschiede zwischen Elementor und Elementor Pro an.
- Während Sie mit dem Theme Builder jedes Bit Ihres Themes anpassen können, können Sie mit dem Theme Builder von Elementor Pro über die Theme-Einschränkungen hinausgehen. Mit Elementor können Sie die verschiedenen Elemente Ihrer Website visuell gestalten, z. B. Kopfzeile, Fußzeile, Archivseite, einzelne Beiträge und mehr. Beinhaltet dies eine Codierung? Gar nicht! Und es funktioniert mit fast jedem WordPress-Theme.
- Wie erstellt man Kontaktformulare? Wir vermuten, dass dies durch die Installation eines Kontaktformular-Plugins wie WP Forms, Ninja Forms, Contact Form 7 und viele mehr geschieht. Während all dies großartige Optionen sind, bietet Ihnen das Formular-Widget von Elementor Pro die gleiche Flexibilität. Entwerfen Sie Ihre Formulare spontan und legen Sie benutzerdefinierte Warnungen und Benachrichtigungen fest. Möchten Sie einige Automatisierungs- oder CRM-Tools integrieren? Mit den Formular-Widgets von Elementor Pro können Sie dies mit nur wenigen Klicks tun.
- Haben Sie die professionellen Vorlagen und Blöcke in der Elementor-Bibliothek verwendet? Wenn ja, wissen Sie, dass in der Pro-Version viele weitere Optionen verfügbar sind. Mit diesen professionell gestalteten Vorlagen und Blöcken können Sie sie ganz einfach anpassen, um beeindruckende Zielseiten, Webseiten, animierte Überschriften, Formulare und vieles mehr zu erstellen.
Zusätzlich zu den oben genannten Gründen sollten Sie die Elementor Pro-Version in Betracht ziehen, insbesondere wenn Sie einen Online-Shop besitzen.
| WooCommerce-Funktionen | Elementor kostenlos | ElementorPro |
| Preistabellen-Widget | ||
| Preislisten-Widget | ||
| Vorlage für das Produktarchiv | ||
| Einzelne Produktvorlage | ||
| Woo-Produkte-Widget | ||
| Woo-Kategorien-Widget | ||
| WooCommerce-Vorlagen und -Blöcke | ||
| Über 20 WooCommerce-Widgets |
WooCommerce, Astra und Elementor: Gemeinsam besser
Fügen Sie sie alle zusammen und WooCommerce, Astra und Elementor sind eine dreifache Bedrohung, mit der Sie in kürzester Zeit einen vollständig benutzerdefinierten E-Commerce-Shop erstellen können, ohne eine einzige Codezeile zu schreiben.
Denken Sie daran, alles, was Sie tun müssen, ist:
- Installieren und konfigurieren Sie WooCommerce
- Importieren Sie eine Astra-Demo-Site
- Passen Sie Ihren Shop über die Echtzeit-Customizer-Einstellungen von Astra an
- Bearbeiten Sie Ihre Homepage und andere Kernseiten mit dem Seitenersteller von Elementor
Gehen Sie jetzt raus und verkaufen Sie Ihre Produkte!
