Verbessern Sie Ihr WordPress-Spiel: Strategien und Best Practices
Veröffentlicht: 2023-05-09Der Erfolg Ihrer Website hängt davon ab, wie gut sie optimiert ist. Es geht darum sicherzustellen, dass es schnell ist und den Benutzern ein großartiges Erlebnis bietet. Dazu gehört die Befolgung der Best Practices von WordPress, wie z. B. die regelmäßige Aktualisierung Ihrer Inhalte oder die Verbesserung der Sicherheitsmaßnahmen. Wenn Sie die Strategien vernachlässigen, verlieren Sie Ihren potenziellen Anteil am Umsatzkuchen.
In diesem Leitfaden erkunden wir die besten WordPress-Design- und Entwicklungspraktiken, damit sich Ihre Website in der Online-Welt von der Masse abhebt. Sie lernen, wie Sie Ihren Code richtig schreiben und strukturieren und ihn anhand der WordPress-Kernstandards und Best Practices für die Website-Erstellung testen, um Ihre WordPress-Site zu verbessern und zum Leuchten zu bringen.
Am Ende wissen Sie, wie Sie Ihre Website für Suchrankings optimieren, den Sicherheitsprozess verbessern und Ihrer Website wiederum dabei helfen können, mehr Traffic anzuziehen, Leads zu generieren und die Conversions zu steigern. Also lasst uns anfangen.

Inhaltsverzeichnis
7 beste WordPress-Praktiken für neue Entwickler
Mit der umfangreichen Plugin-Bibliothek und der intuitiven Benutzeroberfläche von WordPress bietet es einen hervorragenden Ausgangspunkt für die Erstellung einer Website, die den Anforderungen Ihrer Kunden entspricht.
Im Folgenden haben wir sieben der wichtigsten Vorgehensweisen behandelt, mit denen Sie Ihre Reise maximieren und qualitativ hochwertige Websites erstellen können. Sie können ganz einfach eine solide Grundlage für Ihre WordPress-Entwicklungsfähigkeiten schaffen und diese im weiteren Verlauf weiterentwickeln, indem Sie sich an diese Vorgehensweisen halten.
1. Verwenden Sie WordPress-Codierungsstandards
Um Ihre Reise als Entwickler zu beginnen, müssen Sie zunächst die Richtlinien befolgen, die WordPress dazu enthält, wie Code geschrieben werden sollte.
Diese Richtlinien sind aus zwei Gründen wichtig: Damit Ihr Code für andere Entwickler, die möglicherweise in Zukunft an Ihrem Code arbeiten, lesbar und leicht verständlich ist, und um häufige Fehler zu minimieren. Im Wesentlichen decken diese Richtlinien ein breites Themenspektrum ab, darunter:
- Kommentare
- Leistung
- Sicherheitsstandards
- Regeln der Namensgebung
- Einrückung und Leerraum
- Funktions- und Methodenargumente
Bei ordnungsgemäßer Befolgung stellen diese Codierungsstandards sicher, dass Ihr Code sicher und leistungsoptimiert ist. Am wichtigsten ist, dass es Ihnen dabei hilft, die Konsistenz der Codierung mit dem Rest der WordPress-Community aufrechtzuerhalten und Code von besserer Qualität zu schreiben, der leichter zu verstehen und zu warten ist.
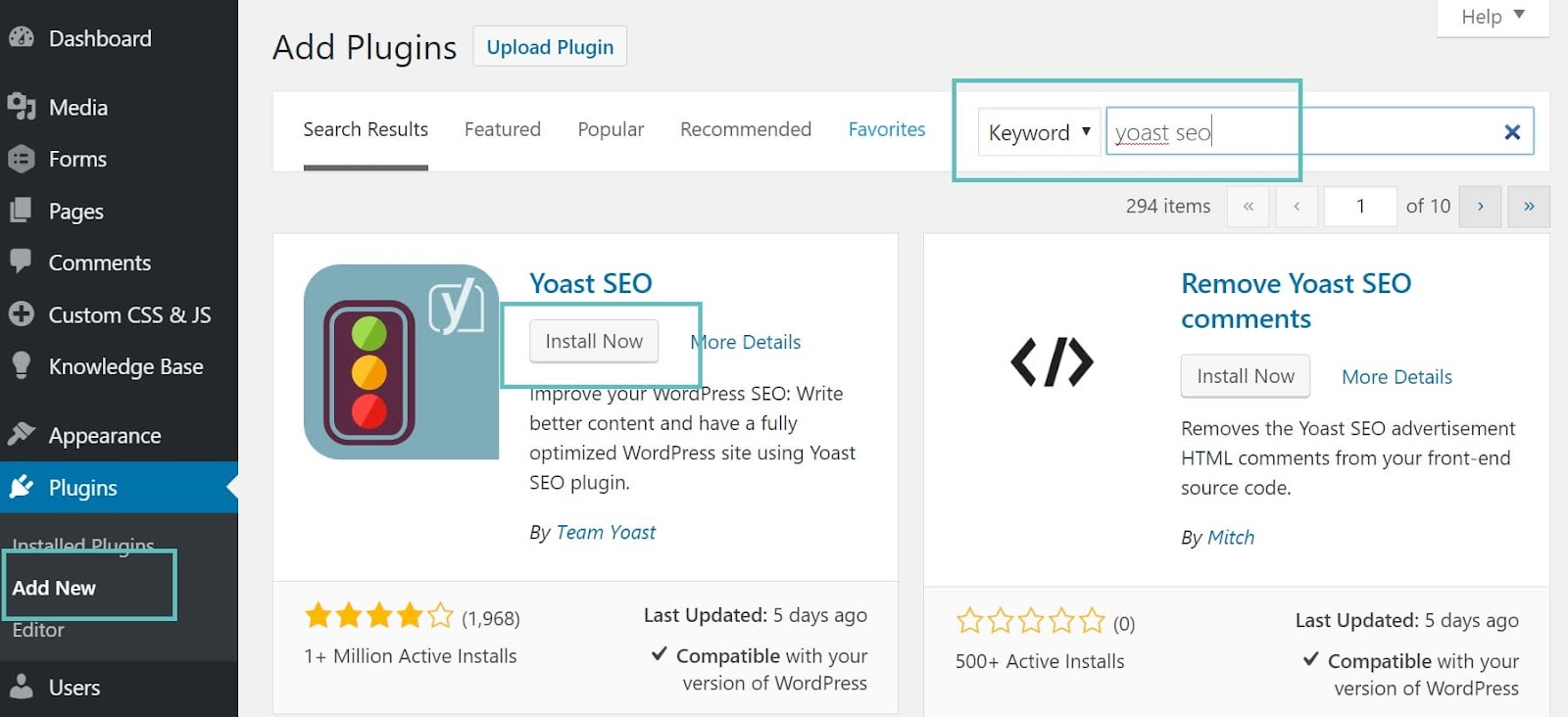
2. Wählen Sie Ihre Plugins und Themes mit Bedacht aus
Ihre Plugins und Themes sind die Bausteine Ihrer Website und können die Leistung und Gesamtqualität Ihrer Website stark beeinflussen. Wählen Sie also mit Bedacht aus und achten Sie auf Updates und Sicherheit.
Sie möchten nicht zu viele Plugins oder Themes installieren, da dies Ihre Website verlangsamen und dadurch das Risiko von Konflikten und Kompatibilitätsproblemen erhöhen könnte. Gleichzeitig sollten Sie sich an bewährte Plugins und Themes namhafter Entwickler halten, um Sicherheitsbedrohungen zu vermeiden.

Bildquelle
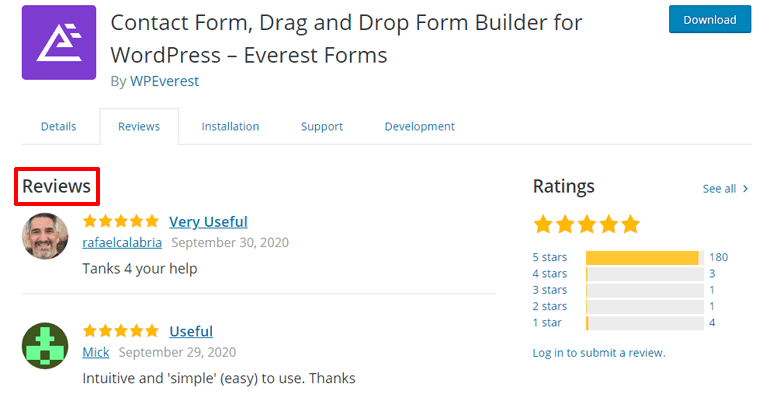
Erwägen Sie außerdem die Verwendung eines Theme-Frameworks, das eine solide Grundlage für die Erstellung benutzerdefinierter Themes bietet und Ihnen dabei hilft, Zeit und Mühe zu sparen. Vergessen Sie nicht, bei der Installation dieser Themes und Plugins noch einmal auf positive Bewertungen zu achten.
Es ist immer eine gute Sache, Ihre Plugins und Themes auf dem neuesten Stand zu halten. Wenn Ihre Website veraltet ist und wichtige Sicherheitsupdates und neue Funktionen fehlen, kann dies Auswirkungen auf die Gesamtleistung Ihrer Website haben. Erwägen Sie die Hilfe eines virtuellen WordPress-Assistenten, der Ihnen hilft, Ihre Plugins und Themes auf dem neuesten Stand zu halten.
Im Wesentlichen helfen Ihnen diese Assistenten, indem sie eine laufende Wartung anbieten, damit Ihre Website immer aktuell und geschützt ist. Sie erhalten außerdem zusätzliche Unterstützung und Anleitung, wie Sie Ihre Website am besten sichern können, sodass Sie sich nicht um andere wichtige Aufgaben kümmern müssen, die Ihre Zeit in Anspruch nehmen.
Lesen Sie auch: Wie schaffen Sie eine nahtlose Benutzererfahrung auf Ihrem Online-Marktplatz?
3. Schützen Sie Ihre Website
WordPress ist eine beliebte Plattform und daher anfällig für Hacker, die Schwachstellen im Code oder in Plugins oder Themes von Drittanbietern ausnutzen möchten. Diese Angriffe können die Daten Ihrer Website gefährden und sogar Ihre gesamte Website kapern. Daher sollten Sie Maßnahmen ergreifen, um Ihre Website zu schützen, bevor es zu spät ist. Folgendes berücksichtigen:
- Sichern Sie regelmäßig
- Installieren Sie Sicherheits-Plugins
- Verwenden Sie starke Passwörter
- Begrenzen Sie gefälschte Anmeldeversuche
- Halten Sie alles auf dem neuesten Stand
- Seien Sie vorsichtig mit Plugins und Themes
Sie können das Risiko eines Angriffs auf Ihre Website verringern, indem Sie diese Sicherheitsmaßnahmen regelmäßig anwenden.
4. Bieten Sie Benutzern das beste Erlebnis
Im Idealfall möchten Sie, dass Ihre Nutzer die bestmögliche Interaktion mit Ihrer Website haben und gleichzeitig ihre Erwartungen erfüllen. Glücklicherweise müssen Sie Ihre Benutzer nur verstehen. Fragen Sie sich also:
- Wer sind Sie?
- Wen wollen sie erreichen?
- Was sind ihre Ziele und Motivationen?
Nachdem Sie herausgefunden haben, wer Ihre Zielgruppe ist, können Sie mit der Erstellung von Inhalten beginnen, die auf deren Bedürfnisse zugeschnitten sind. Auf diese Weise binden Sie sie nicht nur ein, sondern ermutigen die Besucher auch, mehr von Ihrer Website zu erkunden.

Bildquelle
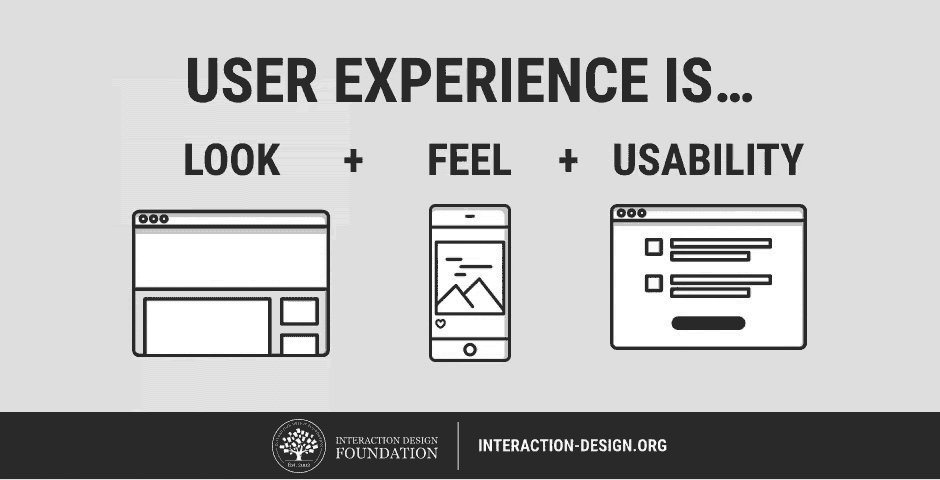
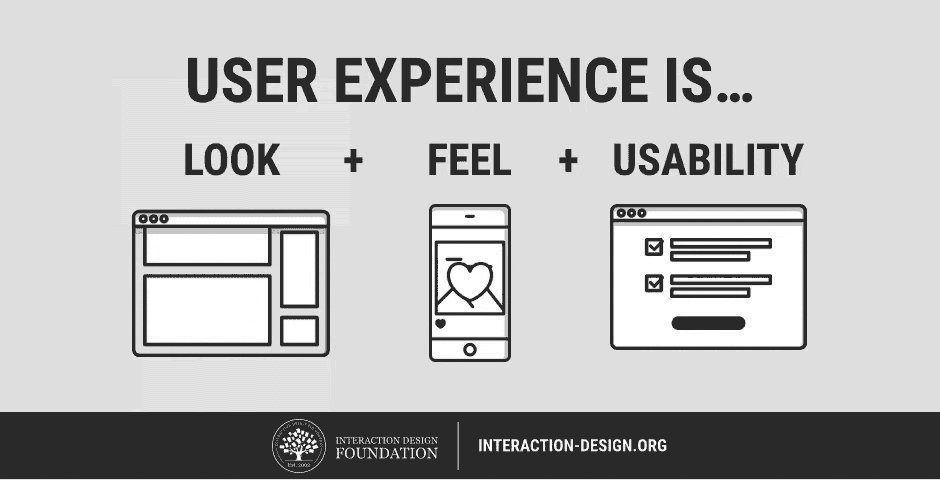
Auch die Navigation und Struktur Ihrer Website tragen zu einer positiven Benutzererfahrung und dazu bei, wie gut Benutzer auf Ihre Website reagieren. Erwägen Sie daher die Nutzung verschiedener Faktoren wie intuitives Design, klare Navigation, schnelle Ladezeiten, ansprechende Grafiken und relevante Inhalte, um Ihre Besucher anzusprechen und zu binden.
Sie können auch personalisierte Nachrichten auf Ihrer gesamten Website verwenden, um Ihren Besuchern ein ansprechenderes und gesprächigeres Erlebnis zu bieten. Sie können dies erreichen, indem Sie die Erkenntnisse aus ETL-Pipelines nutzen, um die Nachrichten an jeden Besucher anzupassen.
Beispielsweise können Sie Besucherdaten nutzen, um E-Mail-Marketingkampagnen zu personalisieren, indem Sie Empfänger namentlich ansprechen und Inhalte oder Produkte anbieten, die zu ihren Interessen passen. Chatbots können Besucherdaten auch nutzen, um relevantere und hilfreichere Antworten auf Anfragen zu geben.
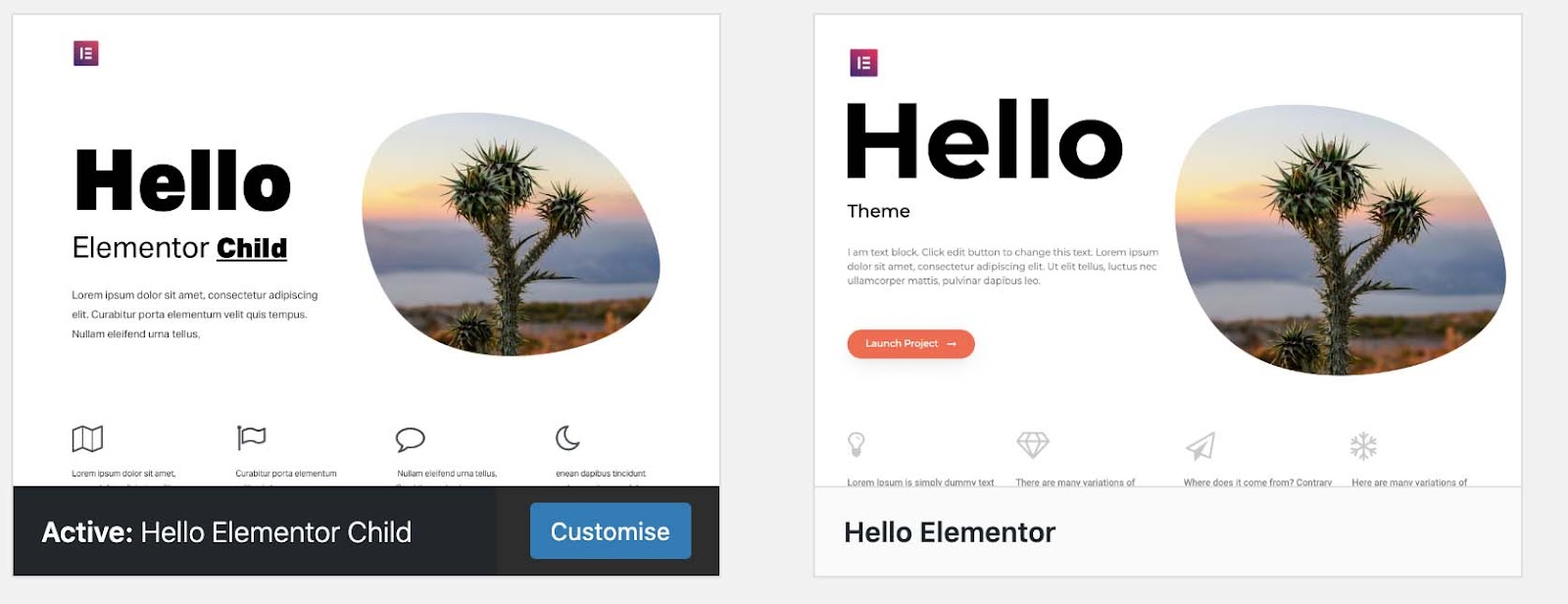
5. Verwenden Sie untergeordnete Designs und benutzerdefinierte Plug-Ins
Ja, eine WordPress-Website ist der erste Schritt zu einer vollständig benutzerdefinierten Website. Sie benötigen jedoch weiterhin ein untergeordnetes Theme für Anpassungen, die bei einer Aktualisierung Ihres WordPress-Themes nicht überschrieben werden.
Im Wesentlichen ist Ihr untergeordnetes Thema ein Unterthema, das alle Funktionen, Features und den Stil seines übergeordneten Themas erbt. Es gibt Ihnen die Möglichkeit, diese Anpassungen vorzunehmen und sie vor Fehlern zu schützen, wenn Sie Ihr Theme aktualisieren müssen. Gängige Anpassungen könnten sein:
- Vorlagen für Blogbeiträge
- Erweiterte benutzerdefinierte Felder
- Woo-Commerce-Vorlagen
- Elemente entfernen oder hinzufügen

Bildquelle
Auf WordPress sind mehr als 55.000 Plugins verfügbar, die dabei helfen können, die Funktionalität und Features Ihrer Website zu verbessern. Im Wesentlichen tragen benutzerdefinierte Plugins dazu bei, eine Website wertvoller zu machen. Plugins können Ihnen ganz einfach dabei helfen, alles zu tun, was Sie sich wünschen, z. B. die Geschwindigkeit Ihrer Website zu verbessern, soziale Medien zu integrieren oder sogar die Sicherheit zu erhöhen.
Sie können sogar benutzerdefinierte Plugins verwenden, um spezifische Funktionen für die Bedürfnisse und Ziele Ihrer Website hinzuzufügen und sie so für Ihre Benutzer wertvoller zu machen.

Bildquelle
6. Stellen Sie die Codezuverlässigkeit sicher
Je zuverlässiger Ihr Code ist, desto stabiler und wartungsfreundlicher wird Ihre Website sein. Nutzer möchten Ihre Seite ohne Unterbrechungen oder technische Störungen besuchen – so entsteht Vertrauen und gewährleistet, dass Ihre Seite wie vorgesehen funktioniert.

Wenn Sie Ihre Website auf WordPress erstellen, legen Sie Wert auf die Zuverlässigkeit des Codes, um Ihr Benutzererlebnis zu verbessern. Wenn Ihre Website zuverlässig und einfach zu warten ist, können Sie Ihren Benutzern ein positiveres Erlebnis bieten und dazu beitragen, mehr Verkehr auf Ihrer Website zu generieren.
Aber wie können Sie die Zuverlässigkeit des Codes sicherstellen?
Sie können Versionskontrollsysteme wie Git verwenden, um Änderungen an Ihrem Code im Laufe der Zeit zu verfolgen. Damit können Sie ganz einfach zu früheren Versionen Ihres Codes zurückkehren, wenn etwas schief geht, sodass Sie sich nicht darum kümmern müssen, ihn erneut zu erstellen.
Die Zuverlässigkeit Ihres Codes hängt auch davon ab, wie sauber Ihr Code ist. Ist es leicht zu lesen, zu verstehen und zu pflegen? Dazu gehört im Wesentlichen die Verwendung einer konsistenten Formatierung und das Kommentieren Ihres Codes. Sobald Ihr Code ausgeführt wird, müssen Sie ihn testen, um zu sehen, ob Ihr Code wie erwartet funktioniert und unter verschiedenen Bedingungen eine gute Leistung erbringt.
Lesen Sie auch: Wie können Sie mithilfe von Datenanalysen Ihren Online-Marktplatz verbessern?
7. Halten Sie Ihren Code flexibel
Einer der Hauptgründe dafür, dass eine Website alt aussieht und nicht mehr reagiert, ist veralteter Code. Der beste Weg, Ihre Website relevant zu halten, besteht daher darin, dafür zu sorgen, dass Ihr Code flexibel und aktuell ist und über die neuesten Features und Funktionen verfügt. Letztendlich können Sie so Ihren Code bei Bedarf ändern, sodass im Laufe der Zeit Raum für Wachstum und Änderungen bleibt.
Um Ihren Code flexibel zu halten, sollten Sie regelmäßig nach Updates suchen und die erforderlichen Änderungen an Ihrem benutzerdefinierten Code vornehmen. Sie können feststellen, ob Ihr Code flexibel ist oder nicht, indem Sie nach Möglichkeit relative URL-Pfade verwenden.
Mit relativen URL-Pfaden können Sie auf Links und Dateien basierend auf ihrer Position relativ zur aktuellen Seite verweisen, anstatt eine absolute URL zu verwenden, die die vollständige Site-URL enthält. Dies kann Ihnen viel Zeit und Mühe ersparen, wenn Sie die URL Ihrer Website jemals ändern müssen, da Sie nicht Ihren gesamten Code bearbeiten müssen, um die Links und Dateipfade zu aktualisieren.
5 Best Practices für ein professionelles Design
Selbst wenn Ihre Website über den besten Code verfügt, dieser unattraktiv und schwer zu navigieren ist, werden die Benutzer nicht lange genug bleiben, um ihn zu schätzen. Sie können eine Website erstellen, die optisch ansprechend aussieht und eine positive Benutzererfahrung bietet, indem Sie die folgenden fünf besten Designpraktiken befolgen:
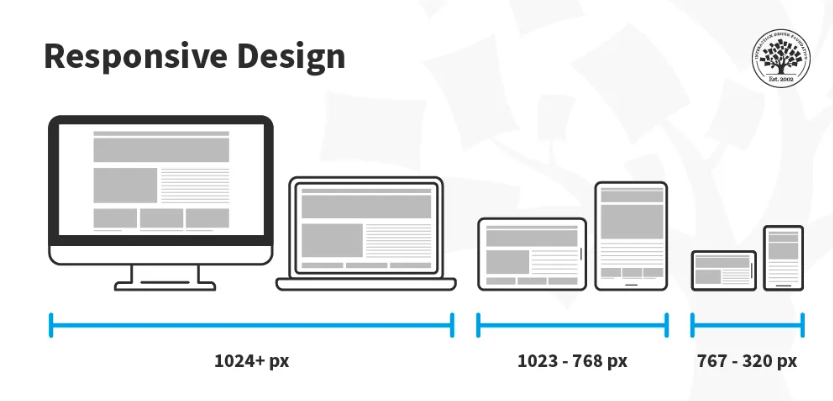
I. Priorisieren Sie die Reaktionsfähigkeit
Immer mehr Menschen greifen über ihre mobilen Geräte auf Websites zu. Daher sollten Sie sich den potenziellen Traffic nicht entgehen lassen, wenn Ihre Website nicht für mobile Besucher optimiert ist.

Bildquelle
Ein responsives Design stellt sicher, dass sich Ihre Website unabhängig vom verwendeten Gerät an unterschiedliche Bildschirmgrößen anpasst. Dabei kommt ein flexibles Layout und Design zum Einsatz, das sich an die Größe des Bildschirms anpasst und Bilder und andere Medien für verschiedene Geräte optimiert.
Auch Ihr Suchmaschinen-Ranking wird es Ihnen danken, denn Suchmaschinen wie Google priorisieren Websites, die responsive und für Mobilgeräte optimiert sind. Letztendlich steigern Sie den Traffic und die Conversions auf Ihrer Website, indem Sie Ihre Website für verschiedene Geräte optimieren.
II. Bleiben Sie im Trend, um auf dem Laufenden zu bleiben
Webdesign-Trends und Benutzererwartungen entwickeln sich ständig weiter. Wenn Sie also auf dem Laufenden bleiben, können Sie sicherstellen, dass Ihre Websites modern und ansprechend aussehen und sich auch so anfühlen.
Zu den aktuellen Webdesign-Trends gehören fette Typografie, asymmetrische Layouts, Minimalismus und Dark Mode. Diese Designtrends können dazu beitragen, Ihre Websites hervorzuheben und den Besuchern ein einzigartiges Benutzererlebnis zu bieten.
Dazu gehört auch die Befolgung der neuesten Designtools und -technologien, wie zum Beispiel:
- CSS-Animationen
- Responsive Design-Frameworks
- Entwurfsmuster für Benutzeroberflächen (UI).
Im Wesentlichen können Sie WordPress-Sites erstellen, die sowohl funktional als auch optisch ansprechend sind und den Besuchern ein positives Benutzererlebnis bieten, indem Sie die neuesten Designtools und -technologien nutzen. Es hilft Ihnen auch dabei, auf dem Markt wettbewerbsfähig zu bleiben, da Benutzer gerne mit Websites interagieren, die modern und aktuell aussehen.
Lesen Sie auch: Bewährte B2C-Marketingstrategien für kleine Unternehmen
III. Verwenden Sie Leerzeichen
Durch das Hinzufügen von Leerzeichen sieht Ihre Website automatisch übersichtlicher und weniger überladen aus. Im Wesentlichen handelt es sich hierbei um den leeren Raum um verschiedene Designelemente auf Ihrer Website. Sie denken vielleicht, dass Ihre Website mit so viel Leerraum leerer aussieht, aber es kann die Aufmerksamkeit auf die wichtigsten Aspekte Ihrer Website lenken (z. B. Aufmerksamkeitsaufrufe und wichtige Nachrichten) und die Lesbarkeit verbessern.
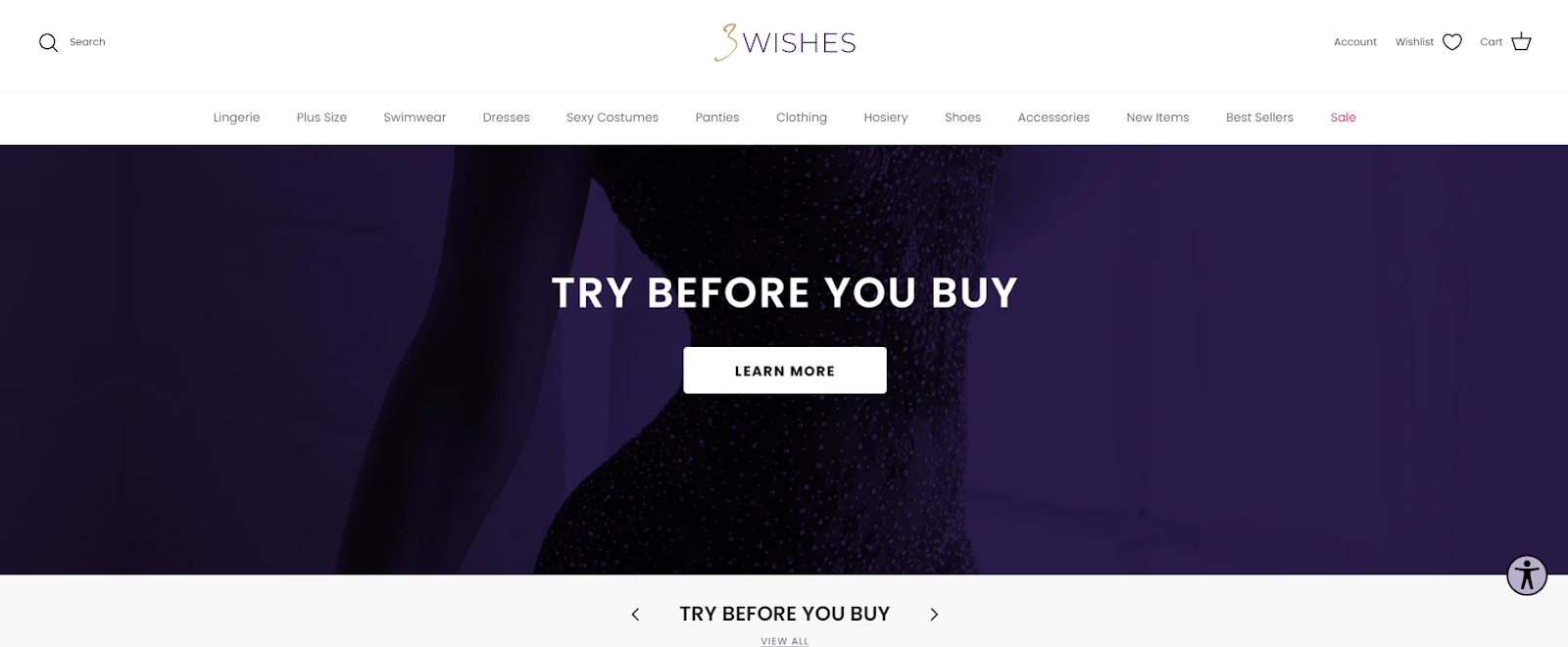
Unser Lieblingsbeispiel für eine Website mit viel Leerraum ist 3wishes, eine Dessous-Marke. Die Art und Weise, wie sie den Leerraum auf ihrer Website nutzen, verbessert das Einkaufserlebnis für Kunden, die nach Dessous suchen. Am wichtigsten ist, dass es dazu beiträgt, den Fokus auf einzelne Dessous-Artikel zu lenken und es den Kunden erleichtert, die Details zu erkennen und fundierte Entscheidungen zu treffen.

Bildquelle
Auch die Navigation ist viel einfacher, mit viel Leerraum rund um die Kopfzeile, das Menü und den Call-to-Action (Weitere Informationen), damit Kunden leichter finden, wonach sie suchen, und auf wichtige Informationen zugreifen können.
Dank des klaren, übersichtlichen Layouts fühlen sich Kunden außerdem nicht überfordert, wenn sie durch mehrere Dessous-Optionen stöbern, was Entscheidungsmüdigkeit reduzieren kann.
Denken Sie daran: Leerraum muss nicht schlecht aussehen. Bei effektiver Nutzung können Sie Ihre Website umgestalten und ihr ein optisch ansprechenderes und ästhetischeres Aussehen verleihen, wie im obigen Beispiel. Darüber hinaus machen Sie es den Benutzern leichter, Ihre Inhalte zu verstehen und zu finden, wonach sie suchen.
IV. Konzentrieren Sie sich auf Typografie
Die Typografie auf Ihrer Website kann einen großen Unterschied darin machen, wie Menschen Ihre Marke wahrnehmen. Typografie bezieht sich auf den Stil und die Anordnung des Textes auf Ihrer Website, einschließlich Schriftart, Größe, Abstand und Farbe.
Wenn Sie beispielsweise eine kräftige und moderne Schriftart verwenden, wirkt diese zeitgemäßer und innovativer, während eine klassische Serifenschrift eine traditionellere und anspruchsvollere Ausstrahlung verleihen kann. Der Schlüssel liegt darin, eine Typografie zu wählen, die zu Ihrer Markenidentität und der Botschaft passt, die Sie den Benutzern vermitteln möchten.
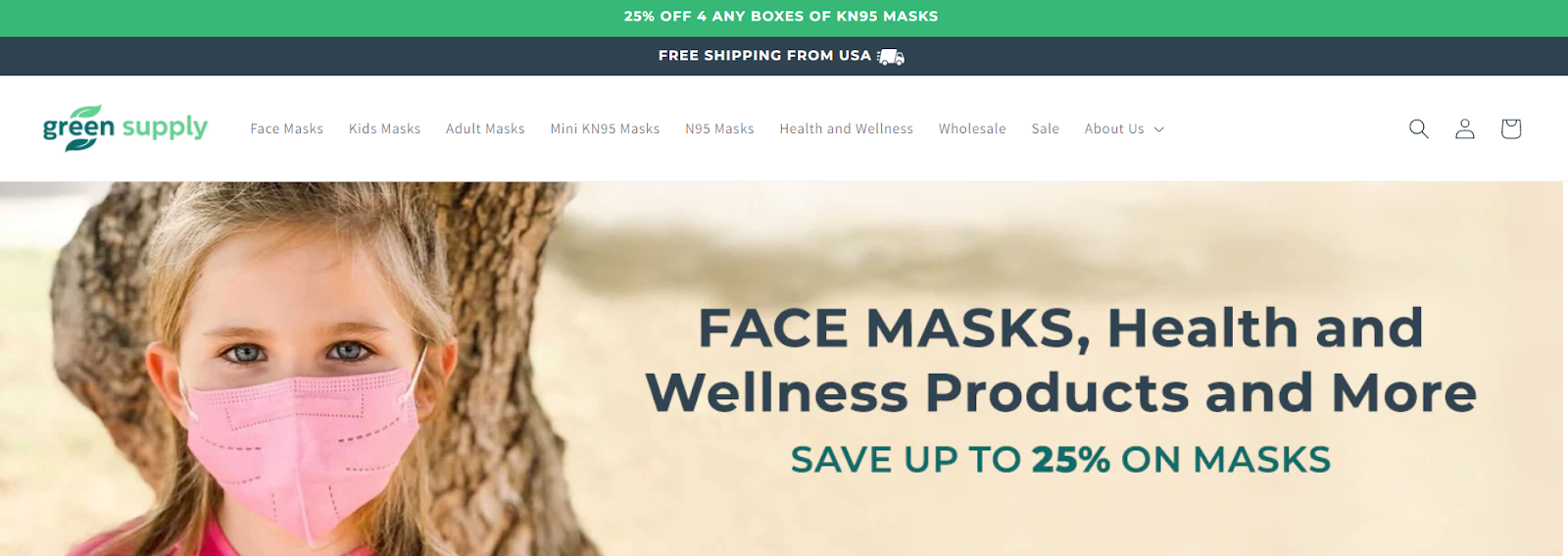
Die Website GreenSupply beispielsweise verfügt über eine markengerechte Typografie, die gut zu ihrer Identität als Anbieter von Gesichtsmasken sowie Gesundheits- und Wellnessprodukten passt. Das auf der Website verwendete Farbschema ist überwiegend grün, was den Fokus der Marke auf natürliche und umweltfreundliche KN95-Masken und Gesundheitsergänzungsmittel unterstreicht.

Bildquelle
Darüber hinaus ist die serifenlose Schriftart modern und klar und vermittelt ein Gefühl von Frische und Sauberkeit, das mit dem Fokus der Marke auf Gesundheit und Wohlbefinden übereinstimmt.
Lesen Sie auch: Tools, die jeder Blogger über 2023 kennen sollte
V. Gewährleistung der Zugänglichkeit für alle
Das Internet ist ein leistungsstarkes Instrument, um Menschen aus allen Lebensbereichen zu stärken. Sie sollten jedoch dennoch sicherstellen, dass jeder auf die Inhalte Ihrer Website zugreifen kann, unabhängig von etwaigen Behinderungen oder Beeinträchtigungen. Dies stellt nicht nur sicher, dass jeder gleichberechtigten Zugang zu den Informationen auf Ihrer Website hat, sondern trägt auch dazu bei, eine integrative und einladende Online-Community zu fördern.
Wie können Sie Ihre Website also zugänglicher machen? Folgendes berücksichtigen:
- Stellen Sie sicher, dass Ihre Video- und Audioinhalte von Untertiteln oder Transkripten begleitet werden.
- Verwenden Sie klare und leicht lesbare Schriftarten und Farbschemata, die einen ausreichenden Kontrast zwischen Text und Hintergrund bieten.
- Stellen Sie sicher, dass die Navigation Ihrer Website für Menschen mit Behinderungen wie Blindheit oder motorischen Einschränkungen einfach zu bedienen ist.
- Stellen Sie alternativen Text für Bilder und Multimedia-Inhalte bereit, damit Screenreader den Inhalt Benutzern mit Sehbehinderungen beschreiben können.

Fazit zur Verbesserung Ihres WordPress-Spiels
Sie können wichtige Strategien und Best Practices befolgen, um Ihr Spiel zu verbessern und erfolgreiche WordPress-Sites zu erstellen. Glücklicherweise helfen Ihnen die in diesem Artikel vorgestellten Websites dabei, Websites zu erstellen, die nicht nur optisch ansprechend sind, sondern auch ein positives Benutzererlebnis bieten.
Denken Sie daran, Leerzeichen effektiv zu nutzen, die WordPress-Kernstandards zu befolgen und stets darauf zu achten, ein ansprechendes und effektives Benutzererlebnis zu schaffen.
Wenn Sie ein WordPress-Entwickler sind und Ihre Fähigkeiten auf die nächste Stufe bringen möchten, sollten Sie einen WordPress-Experten bei WbComDesigns engagieren. Unser Team aus erfahrenen Entwicklern ist auf die Online-Community und WordPress-Entwicklungsdienste spezialisiert und kann Ihnen bei der Erstellung erfolgreicher und ansprechender WordPress-Sites helfen, die Ihren individuellen Anforderungen entsprechen.
Von benutzerdefinierten Plugins und Themes bis hin zu responsivem Design und Benutzererlebnis können unsere Experten Ihnen dabei helfen, Ihr WordPress-Spiel zu verbessern und Websites zu erstellen, die sowohl funktional als auch optisch ansprechend sind. Also, worauf wartest Du? Beginnen Sie jetzt mit uns zu arbeiten.
Biografie des Autors
Burkhard Berger ist der Gründer von Novum. Er hilft innovativen B2B-Unternehmen bei der Umsetzung umsatzorientierter SEO-Strategien, um ihren organischen Traffic auf über 1.000.000 Besucher pro Monat zu steigern. Sind Sie neugierig, wie hoch Ihr wahres Traffic-Potenzial ist?
Bild des Autors: Hier
Interessante Lektüre:
WordPress-Plugins, die Ihnen helfen, Ihren Website-Traffic zu verdoppeln
15 WordPress-Plugins zum Erstellen von Inhalten
Beste Content-Management-Systeme für SEO und warum
