So erstellen Sie eine stilvolle statische Website mit Eleventy (11ty)
Veröffentlicht: 2023-04-21Mit dem Aufkommen von Static Site Generators (SSGs) wie Eleventy war das Erstellen einer eleganten und effizienten statischen Website nie einfacher.
In diesem Artikel werden wir untersuchen, wie Sie Eleventy verwenden können, um eine beeindruckende und funktionale statische Portfolio-Website zu erstellen, ohne eine serverseitige Sprache oder Datenbank zu benötigen.
Du lernst auch, wie du deine statische Website direkt von deinem GitHub-Repository auf der Anwendungs-Hosting-Plattform von Kinsta bereitstellen kannst, um deine Website schnell auf einer kostenlosen .kinsta.app- Domain live zu schalten.
Hier ist eine Live-Demo der statischen Portfolio-Site, die Sie mit Eleventy erstellen werden.

Sie können auf das GitHub-Repository dieses Projekts zugreifen, wenn Sie einen genaueren Blick darauf werfen möchten.
Was ist elfzig?
Eleventy, auch bekannt als 11ty, ist ein Generator für statische Websites, der Websites mit HTML, CSS und JavaScript erstellt, ohne dass Datenbanken und Backend-Programmiersprachen erforderlich sind.
Eleventy ist bekannt für seine Einfachheit und Flexibilität, da es Sie nicht dazu zwingt, nur eine Vorlagensprache oder ein Framework zu verwenden. Es unterstützt mehr als 10 Vorlagensprachen und ermöglicht Ihnen sogar die Verwendung beliebig vieler in einem einzigen Projekt:

Wie die meisten SSGs ermöglicht Ihnen Eleventy, den Inhalt Ihrer statischen Website mit wiederverwendbaren Komponenten zu erstellen, anstatt vollständige HTML-Dokumente für jede Seite zu erstellen.
So installieren Sie Eleventy
Es ist einfach, Eleventy zu installieren. Hier ist wie:
- Stellen Sie sicher, dass Node.js auf Ihrem Computer installiert ist. Sie können dies überprüfen, indem Sie den Befehl
node -vin Ihrem Terminal ausführen. Nicht verfügbar? So installieren Sie Node.js auf Ihrem Computer. - Erstellen Sie ein neues Verzeichnis für Ihr Projekt.
- Öffnen Sie Ihr Terminal und führen Sie den Befehl
npm init -yim Verzeichnis Ihres Projekts aus, um ein neues Node.js-Projekt zu initialisieren und eine package.json- Datei mit Standardeinstellungen zu erstellen. - Führen Sie den Befehl
npm install @11ty/eleventy --save-devum das Paket als Entwicklungsabhängigkeit in Ihrem Projekt zu installieren. - Das ist es! Sie können Eleventy jetzt ausführen, indem Sie den Befehl
npx @11ty/eleventyin Ihrem Projektverzeichnis ausführen. Dadurch werden Ihre Site-Dateien generiert und in einem _site -Verzeichnis (oder Ihrem konfigurierten Verzeichnis) in Ihrem Projektordner ausgegeben.
Hinweis: Wenn Sie den Befehl npx @11ty/eleventy ausführen. Sie erhalten diese Ausgabe:
[11ty] Wrote 0 files in 0.01 seconds (v2.0.0)Hier werden 0 Dateien geschrieben, da sich keine Vorlagen im Ordner Ihres Projekts befinden.
Elfzig Befehle und Konfiguration
Sie haben jetzt Ihr Eleventy-Projekt erstellt, aber das ist noch nicht alles. Sie müssen einige Konfigurationen erstellen und sich einiger grundlegender Befehle für Ihre statische Site bewusst sein, die dem Browser bereitgestellt werden können.
Elfzig Befehle
Hier sind einige der wichtigsten Eleventy-Befehle, die Sie kennen sollten:
-
npx eleventy: Dieser Befehl wird verwendet, um Ihre Site zu erstellen und das Ergebnis in den Ordner _site (oder einen beliebigen Ordner, den Sie als Ausgabeverzeichnis konfiguriert haben) auszugeben. -
npx @11ty/eleventy --serve: Dieser Befehl startet einen lokalen Server, sodass Sie eine Vorschau Ihrer Website in Ihrem Browser anzeigen können. Wenn Sie Änderungen an Ihrer Website vornehmen, wird Ihr Projekt automatisch neu erstellt und in Ihrem Browser aktualisiert. -
npx @11ty/eleventy --serve --port=8081: Dieser Befehl startet den Eleventy-Server und gibt einen benutzerdefinierten Port an, auf dem der Server lauscht. -
npx @11ty/eleventy --watch: Dieser Befehl überwacht Ihre Projektdateien auf Änderungen und erstellt Ihre Site bei Bedarf automatisch neu.
Sie müssen sich diese Befehle nicht merken, da Sie sie zu allgemeinen Befehlen im scripts-Objekt Ihrer package.json-Datei hinzufügen können:
"scripts": { "start": "npx @11ty/eleventy --serve", "watch": "npx @11ty/eleventy --watch", "build": "npx eleventy" }, Jetzt können Sie npm start verwenden, um Ihre Anwendung anstelle von npx @11ty/eleventy --serve bereitzustellen, und Sie können auch npm run build anstelle von npx eleventy ausführen.
So konfigurieren Sie Ihre statische Site mit Eleventy
Eleventy ist standardmäßig „zero-config“ und verfügt über flexible Konfigurationsoptionen. Hier sind einige wichtige Konfigurationsoptionen, die Sie kennen sollten:
- Eingabe: Mit dieser Option können Sie das Verzeichnis Ihrer Projektdateien angeben. Es empfiehlt sich, src zu verwenden.
- Ausgabe: Mit dieser Option können Sie das Verzeichnis angeben, in dem Ihre erstellte Site ausgegeben werden soll. Standardmäßig gibt Eleventy in den Ordner _site aus. (Viele Entwickler verwenden public ).
- templateFormats: Mit dieser Option können Sie festlegen, welche Dateierweiterungen als Vorlagen verarbeitet werden sollen. Standardmäßig verarbeitet Eleventy .html- , .njk- und .md- Dateien als Vorlagen.
Dies sind nur einige Befehle und Konfigurationsoptionen, die in Eleventy verfügbar sind. Um Ihr Eleventy-Projekt zu konfigurieren, erstellen Sie eine .eleventy.js- Datei im Stammverzeichnis Ihres Projekts. Fügen Sie dann diesen Code in die Datei ein, um Ihrem Projekt eine Struktur zu geben, die Eingabe- und Ausgabeverzeichnisse enthält:
module.exports = function (eleventyConfig) { return { dir: { input: 'src', output: 'public', }, }; }; Hinweis: eleventyConfig wird als Argument übergeben und bietet weitere Konfigurationsoptionen, die später in diesem Projekt verwendet werden.
So zeigen Sie eine Eleventy-Site in der Vorschau an
Sie kennen jetzt einige wichtige Befehle, mit denen Sie eine Vorschau Ihrer statischen Eleventy-Website anzeigen können, aber wenn Sie den Befehl ausführen, z. B. npx @11ty/eleventy , wird nichts bereitgestellt. Dies liegt daran, dass Sie keine Vorlagendatei haben.
Sie können einen src- Ordner im Stammordner Ihres Projekts erstellen und dann einige Vorlagendateien wie index.html erstellen oder Ihre bevorzugte Vorlagensprache verwenden, um die Homepage darzustellen:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Eleventy Static Site</title> </head> <body> Hello World! </body> </html> Wenn Sie jetzt den Befehl npx @11ty/eleventy ausführen, wird ein öffentlicher Ordner mit der generierten statischen Datei erstellt. Sie möchten auf jeden Fall, dass dies Ihrem Browser bereitgestellt wird, und einige Hot-Reloading-Funktionen aktivieren. Dies ist möglich, indem Sie den folgenden Befehl ausführen:
npx @11ty/eleventy --serveDadurch wird Ihre Website auf http://localhost:8080/ bereitgestellt.
Diese Befehle sind ziemlich schwer zu merken und immer zu verwenden. Sie haben sie bereits in Ihrer Datei „package.json“ zur vertrauten Syntax hinzugefügt, sodass Sie npm start verwenden können, um Ihre Anwendung an http://localhost:8080/ bereitzustellen.
So erstellen Sie eine statische Portfolio-Website mit Eleventy
Sie wissen jetzt, wie Sie mit Eleventy eine statische Site erstellen. Lassen Sie uns das Portfolio-Projekt erstellen.
Sie können ein neues Eleventy-Projekt von Grund auf neu erstellen, oder Sie möchten Bilder, CSS und tatsächliche Inhalte für Ihr Projekt, also haben wir eine GitHub-Repository-Vorlage erstellt, um Ihnen zu helfen, die Dinge zu beschleunigen. Wählen Sie in GitHub Diese Vorlage verwenden > Neues Repository erstellen aus , um diese Assets und die anfänglichen Konfigurationsdateien in ein neues eigenes Repository zu kopieren, und laden Sie sie dann auf Ihren lokalen Computer herunter.
Ihr Projekt hat folgende Struktur:
├── node_modules/ ├── public/ ├── src/ | ├── _includes | ├── layouts │ ├── assets │ ├── css │ ├── projects │ └── index.njk ├── .eleventy.js ├── .gitignore ├── package.lock.json └── package.jsonSo verwenden Sie Vorlagen in Eleventy
Bei der Verwendung von Eleventy gibt es drei Haupttypen von Vorlagen, die Sie verstehen müssen. Diese Vorlagen können mit Nunjucks erstellt werden, wodurch Sie Variablen, Schleifen, Bedingungen und andere Logik definieren können, die verwendet werden können, um den Inhalt der Seite dynamisch zu generieren.
- Seitenvorlagen: Sie definieren die Struktur und den Inhalt einzelner Seiten Ihrer Website.
- Layout-Vorlagen: Sie definieren die Gesamtstruktur und das Design Ihrer Website-Seite(n). Sie enthalten normalerweise gemeinsame Elemente wie Kopfzeilen, Fußzeilen, Navigationsmenüs und Seitenleisten, die auf mehreren Seiten geteilt werden.
- Teilvorlagen: Sie definieren kleine, wiederverwendbare Abschnitte des HTML-Markups Ihrer Website. Sie werden normalerweise verwendet, um gemeinsame Elemente wie Kopfzeilen, Fußzeilen, Navigationsmenüs und Seitenleisten zu definieren, die in Layout- und Seitenvorlagen eingefügt werden können.
Nun, da Sie jede dieser Arten von Vorlagen verstehen. Lassen Sie uns Vorlagen für die statische Portfolio-Website erstellen.
So erstellen Sie Layouts in Eleventy
Erstellen Sie im Verzeichnis src ein Verzeichnis _includes . Diese enthält alle unsere Layouts und Partials.
Sie können dann einen Layoutordner erstellen (für eine ordnungsgemäße Organisation), der alle Ihre Layouts enthält. Diese Layouts sind Vorlagen und können Ihre bevorzugte Vorlagensprache verwenden, wie Nunjucks, die wir hier verwenden.
Lassen Sie uns eine base.njk- Datei erstellen, die Ihr allgemeines Layout für alle Ihre Seiten enthält.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {{ content | safe }} </div> </body> </html>Im obigen Code wird ein allgemeines HTML-Markup erstellt und Font Awesome von einem CDN eingebunden, sodass Sie auf seine Symbole zugreifen können. Außerdem wird die Inhaltsvariable übergeben, sodass der gesamte Inhalt von jeder Seite, die dieses Layout verwendet, enthalten ist.
Aber das ist nicht die ganze Layout-Geschichte. Ihr Layout enthält einige Abschnitte, die auf jeder Seite erscheinen, wie z. B. die Navigationsleiste und die Fußzeile. Lassen Sie uns Partials für jeden dieser Abschnitte erstellen.
So verwenden Sie Partials in Eleventy
Alle Teiltöne werden im Verzeichnis _includes gespeichert. Für eine ordentliche Organisation können Sie sie in einem Ordner speichern. Erstellen Sie in diesem Fall einen Komponentenordner im Verzeichnis _includes und erstellen Sie Navigationsleisten- und Fußzeilenvorlagen.
Hier sind die Navbar Partials in navbar.njk :
<div class="nav-container"> <div class="logo"> <a href="/"> J. </a> </div> <div class="nav"> <a href="/projects" class="link"> Projects </a> <a href="https://docs.google.com/document/d/10ZosQ38Z3804KYPcb_aZp9bceoXK-q3GrkHjYshqIRE/edit?usp=sharing" class="cta-btn">Resume</a> </div> </div>Hier sind die Footer-Partials in footer.njk :
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-linkedin"></i> </a> </div> </div> Fügen Sie diese Partials zu Ihrer Seite oder Layoutvorlage hinzu. Dies kann mit der Anweisung {% include %} erfolgen. So sieht die Vorlage layouts/base.njk aus, wenn Sie die Navigationsleisten- und Fußzeilenvorlagen einfügen:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {{ content | safe }} {% include "components/footer.njk" %} </div> </body> </html> Wenn Sie den Befehl npm start ausführen, wird dieses Layout nicht angezeigt, da es keiner Seitenvorlage hinzugefügt wurde. Erstellen Sie eine Seitenvorlage und fügen Sie dieses Layout hinzu.
So erstellen Sie Seitenvorlagen in Eleventy
Erstellen Sie in Ihrem src- Ordner eine index.njk- Datei, die als Homepage Ihrer Portfolio-Website dient. Diese Seite verwendet das Basislayout:
--- layout: layouts/base.njk title: Home --- <h1> This is the {{title}} Page. </h1> Wenn Sie jetzt den Befehl npm start ausführen, wird Ihre statische Site auf http://localhost:8080/ geladen. So sieht die Ausgabe aus:

So verwenden Sie CSS und Bilder in Eleventy
Sie kennen jetzt die verschiedenen Vorlagen, die es gibt, wie sie funktionieren und wie sie zusammen verwendet werden können. Sie werden jedoch feststellen, dass in der Datei layouts/base.njk eine CSS-Datei verknüpft ist, um die Portfolio-Seite zu gestalten, aber wenn die Website geladen wird, sind die CSS-Stile nicht betroffen, da die CSS-Datei nicht zum öffentlichen Ordner hinzugefügt wird.
Um dies zu beheben, müssen Sie es in Ihrer . Eleventy.js -Datei mit dem eleventyConfig -Parameter. Dadurch kann Eleventy wissen, dass die CSS-Datei(en) vorhanden sind, und auch auf mögliche Änderungen an der CSS-Datei achten.
Im src- Ordner können Sie einen CSS- Ordner erstellen, um alle CSS-Dateien zu speichern, die Sie in Ihrem Projekt verwenden werden, aber für diesen Artikel können Sie eine CSS-Datei verwenden – global.css. Sie können dann den CSS- Ordner konfigurieren, sodass alle Dateien im Ordner konfiguriert werden:
eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css');Dasselbe gilt für Bilder. Wenn Sie Ihrer Seite ein Bild hinzufügen, werden Sie feststellen, dass es nicht angezeigt wird. Damit es angezeigt wird, müssen Sie den Ordner konfigurieren, in dem Ihre Bilder gespeichert sind. Lassen Sie uns einen Assets- Ordner erstellen, um alle unsere Bilder zu speichern, und den Assets- Ordner konfigurieren.
eleventyConfig.addPassthroughCopy('src/assets');So sieht Ihre Konfigurationsdatei jetzt aus:
module.exports = function (eleventyConfig) { eleventyConfig.addPassthroughCopy('src/assets'); eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css'); return { dir: { input: 'src', output: 'public', }, }; }; Wenn Sie npm start ausführen, funktioniert das CSS-Styling und Ihre Startseite sieht folgendermaßen aus:

Partials erstellen und zur Homepage hinzufügen
Es ist Ihnen nun gelungen, ein Layout zu erstellen und es Ihrer Homepage ( index.njk ) hinzuzufügen. Lassen Sie uns die Startseite so anpassen, dass sie einige Informationen über Sie enthält, z. B. weitere Informationen über Sie, Ihre Fähigkeiten und Kontaktinformationen.
Sie können sich entscheiden, Ihre Codes und Markups direkt zur Vorlage index.njk hinzuzufügen, aber lassen Sie uns einzelne Partials für Home, About, Skills und Kontaktinformationen erstellen.
Die Heldenpartien
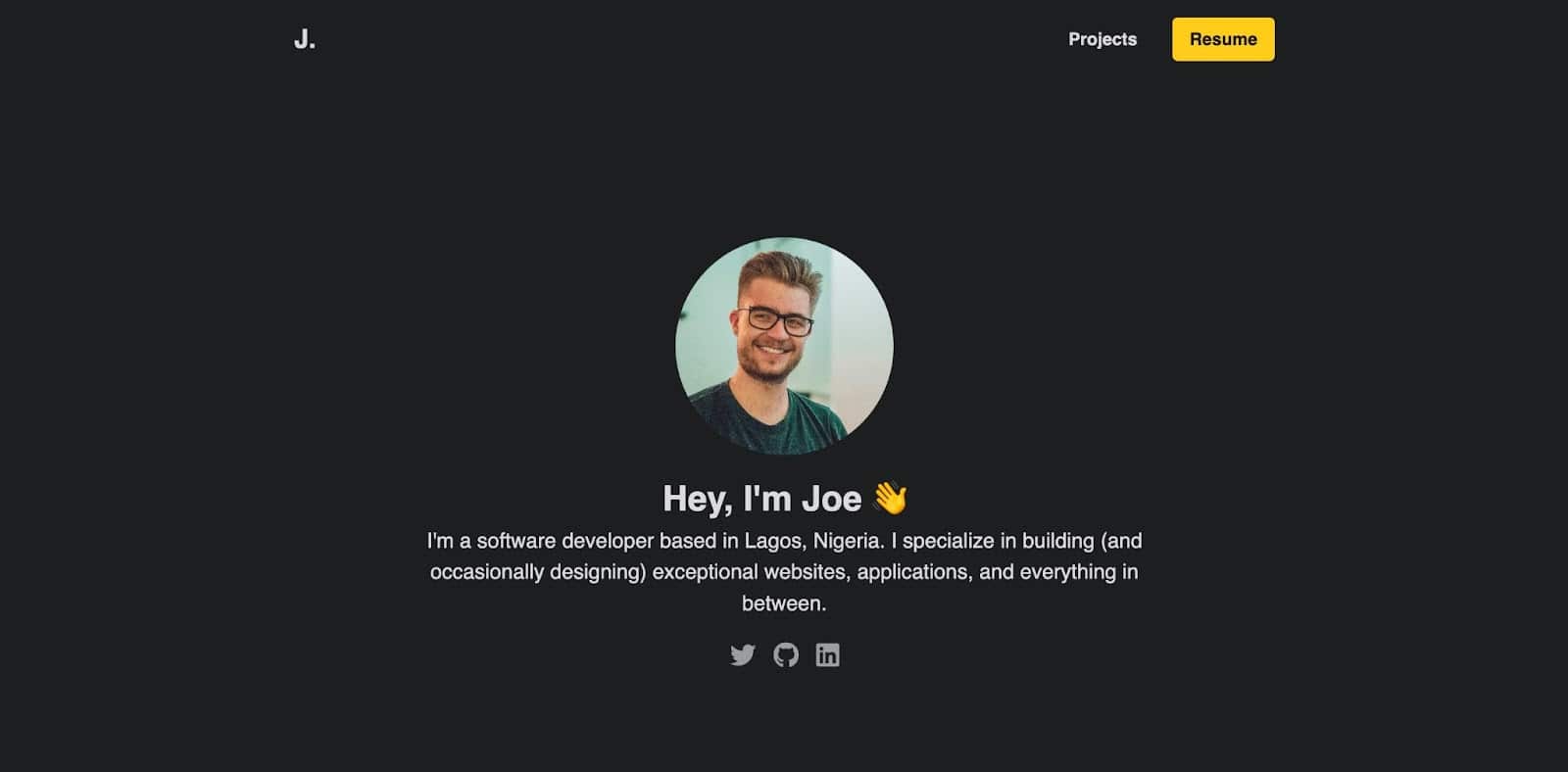
Dies ist der erste Abschnitt unterhalb der Navbar, dessen Hauptzweck darin besteht, den Benutzern einen Eindruck davon zu vermitteln, worum es auf der Website geht.
<div class="hero-container"> <img src='assets/profile.jpeg' class="profile-img" alt="Joe's personal headshot" /> <div class="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div class="social-icons"> <a href="https://twitter.com/olawanle_joel"> <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel"> <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/"> <i class="fa-brands fa-linkedin"></i> </a> </div> </div> </div>Der obige Code enthält einige Details über Sie, zusammen mit einigen Social-Icons, um Links zu Ihren Social-Media-Profilen zu verbinden.
Die Hero-Partials sollten so aussehen:

Sie können dem Abschnitt „Hero“ weitere Inhalte hinzufügen, die Stile in der Datei „css/globals.css“ ändern oder sogar Ihre eigene Version dieses Abschnitts erstellen.
Die About Partials
Der Abschnitt „Über“ informiert Personen, die Ihr Portfolio besuchen, in beliebig vielen Absätzen über Sie. Dies kann eine separate Seite sein, wenn Sie weitere Informationen zu erzählen haben.
<div class="about-container"> <h2>About Me</h2> <div class="flex-about"> <div class="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div class="about-img"> <Image src='/assets/about.jpeg' class="profile-img" alt="Joe and animal relaxing and having fun" /> </div> </div> </div>Der Code enthält Informationen über Sie (ein Bild und etwas Text). So soll der About-Bereich aussehen:


Die Teilfertigkeiten
Dieser Abschnitt wird verwendet, um die Technologien anzuzeigen, die Sie verwenden oder gerne verwenden.
<div class="skills-container"> <h2>Skills</h2> <div class="grid-skills"> <div class="skill-card html"> <i class="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div class="skill-card css"> <i class="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div class="skill-card js"> <i class="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div class="skill-card react"> <i class="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div class="skill-card node"> <i class="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div class="skill-card python"> <i class="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div>Der obige Code erstellt eine Karte, die das Font-awesome-Technologiesymbol und den Namen für jede Fertigkeit enthält. Sie können auch weitere Stile hinzufügen und den Code ändern, um ihn ansprechender und deutlicher zu machen. So soll der Skills-Bereich aussehen:

Die Kontaktteile
Da es sich um ein Portfolio handelt, sollten Sie eine Möglichkeit hinzufügen, damit potenzielle Kunden Sie erreichen können. Eine Möglichkeit wäre, dass die Leute Ihnen eine E-Mail schicken.
<div class="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any question or want me to speak at your event, my inbox is always open. Whether just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" class='cta-btn'>Say Hello</a> </div> Ersetzen Sie die E-Mail-Adresse im a Tag durch Ihre eigene, sodass die Schaltfläche eine E-Mail-Anwendung startet, damit Personen Ihnen eine Nachricht senden können.

Sie haben nun erfolgreich alle Partials für Ihre Homepage erstellt. Als Nächstes müssen Sie sie in Ihre index.njk- Datei aufnehmen, damit sie auf der Homepage angezeigt werden können:
--- layout: layouts/base.njk title: Home --- {% include "components/hero.njk" %} {% include "components/about.njk" %} {% include "components/skills.njk" %} {% include "components/contact.njk" %}Wenn Sie den Startbefehl ausführen, zeigt Ihre Startseite alle hinzugefügten Partials entsprechend an.
So verwenden Sie Sammlungen in Eleventy
In Eleventy sind Sammlungen eine Möglichkeit, verwandte Inhalte zu gruppieren, sodass Sie Seiten basierend auf diesen Inhalten erstellen können. Wenn Sie beispielsweise Markdown-Dateien mit ähnlichen Inhalten (Blog-Posts) in einem Blog-Ordner Ihres Projekts gespeichert haben, können Sie Sammlungen verwenden, um sie abzurufen und eine Liste aller Inhalte anzuzeigen. Außerdem können Sie ein Layout erstellen, um zu handhaben, wie diese Inhalte angezeigt werden.
Sammlungen werden in der Konfigurationsdatei .eleventy.js definiert und können Daten aus verschiedenen Quellen wie Markdown- oder JSON-Dateien enthalten.
Lassen Sie uns für diese Portfolio-Website ein Projektverzeichnis im src- Verzeichnis erstellen, um den Markdown-Inhalt jedes Projekts zu speichern. Dieser Inhalt umfasst Details über das Projekt, das gelöste Problem, verwendete Technologien, aufgetretene Herausforderungen und gewonnene Erkenntnisse.
Sie können eine Markdown-Datei mit dem Namen des Projekts erstellen ( quotes-generator.md ) und den folgenden Code einfügen:
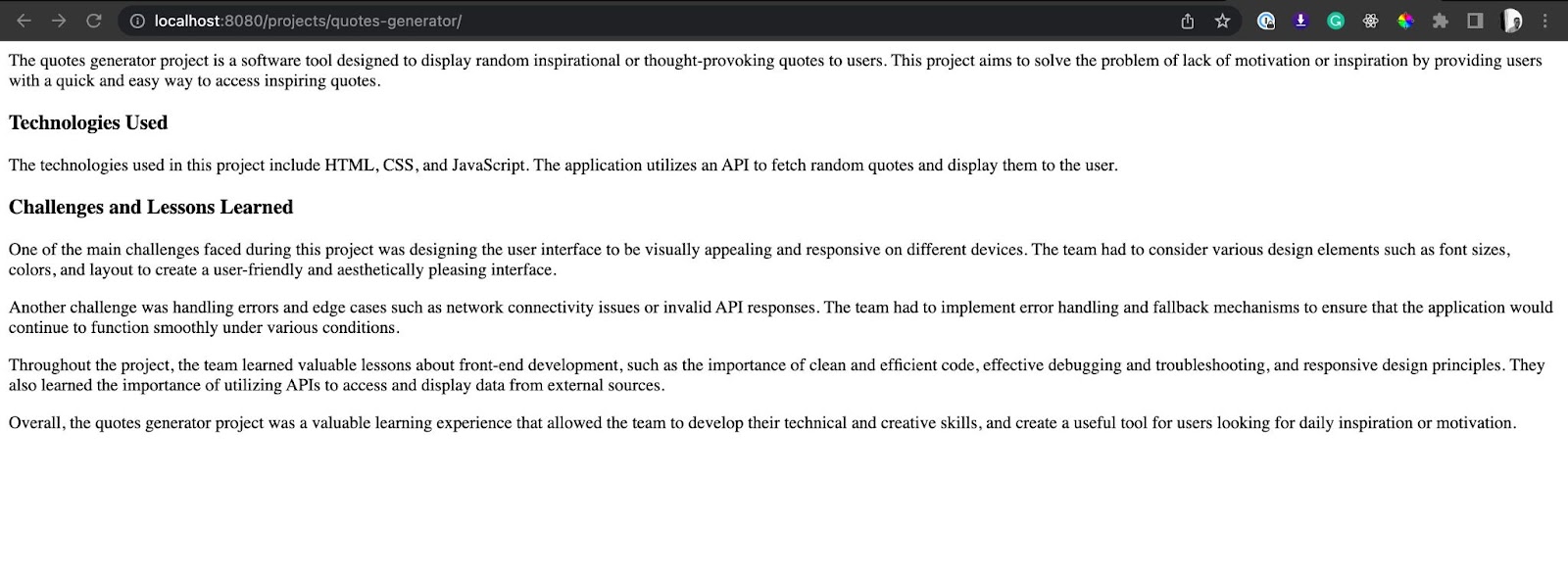
--- title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- The quotes generator project is a software tool designed to display random inspirational or thought-provoking quotes to users. This project aims to solve the problem of lack of motivation or inspiration by providing users with a quick and easy way to access inspiring quotes. ### Technologies Used The technologies used in this project include HTML, CSS, and JavaScript. The application utilizes an API to fetch random quotes and display them to the user. ### Challenges and Lessons Learned One of the main challenges faced during this project was designing the user interface to be visually appealing and responsive on different devices. The team had to consider various design elements such as font sizes, colors, and layout to create a user-friendly and aesthetically pleasing interface. Another challenge was handling errors and edge cases such as network connectivity issues or invalid API responses. The team had to implement error handling and fallback mechanisms to ensure that the application would continue to function smoothly under various conditions. Throughout the project, the team learned valuable lessons about front-end development, such as the importance of clean and efficient code, effective debugging and troubleshooting, and responsive design principles. They also learned the importance of utilizing APIs to access and display data from external sources. Overall, the quotes generator project was a valuable learning experience that allowed the team to develop their technical and creative skills, and create a useful tool for users looking for daily inspiration or motivation.Hinweis: Wenn Sie die Starter-Vorlage verwendet haben, sollten Sie sie bereits haben, andernfalls können Sie sie aus dem Projektverzeichnis unserer Starter-Vorlage auf GitHub kopieren.
Die Frontmatter oben in diesen Dateien stellt wie Vorlagen Werte zur Verfügung, die Sie in Ihre Vorlagen einfügen können.
Da sich diese Markdown-Dateien im src-Verzeichnis befinden, behandelt Eleventy sie als Vorlagen und generiert für jede eine HTML-Seite. Ihre URL wird so etwas wie /projects/quotes-generator sein.

Eleventy wird jedoch nicht wissen, welches Layout für diese Seiten verwendet werden soll, da sie noch keinen Layout-Wert in ihrer Titelseite haben.
Lassen Sie uns zunächst ein Layout für diesen Inhalt erstellen, bevor Sie eine Sammlung erstellen und sie als Liste zu einer dedizierten Projektseite hinzufügen.
Erstellen Sie wie zuvor eine Layoutdatei ( project.njk ) im Ordner layouts . Um Wiederholungen zu vermeiden, da diese Datei das Standard-HTML-Markup verwendet, passen Sie das Layout base.njk an, indem Sie einen Block erstellen, um den Abschnitt Ihres Layouts zu kennzeichnen, der sich ändert.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {% block content %} {{ content | safe }} {% endblock %} {% include "components/footer.njk" %} </div> </body> </html>Der Block erhält einen Namensinhalt, weil Sie viele Blöcke in Ihren Vorlagen haben können. Sie können dies jetzt auf Ihr project.njk- Layout erweitern, sodass Sie nur den Inhaltsblock angeben müssen:
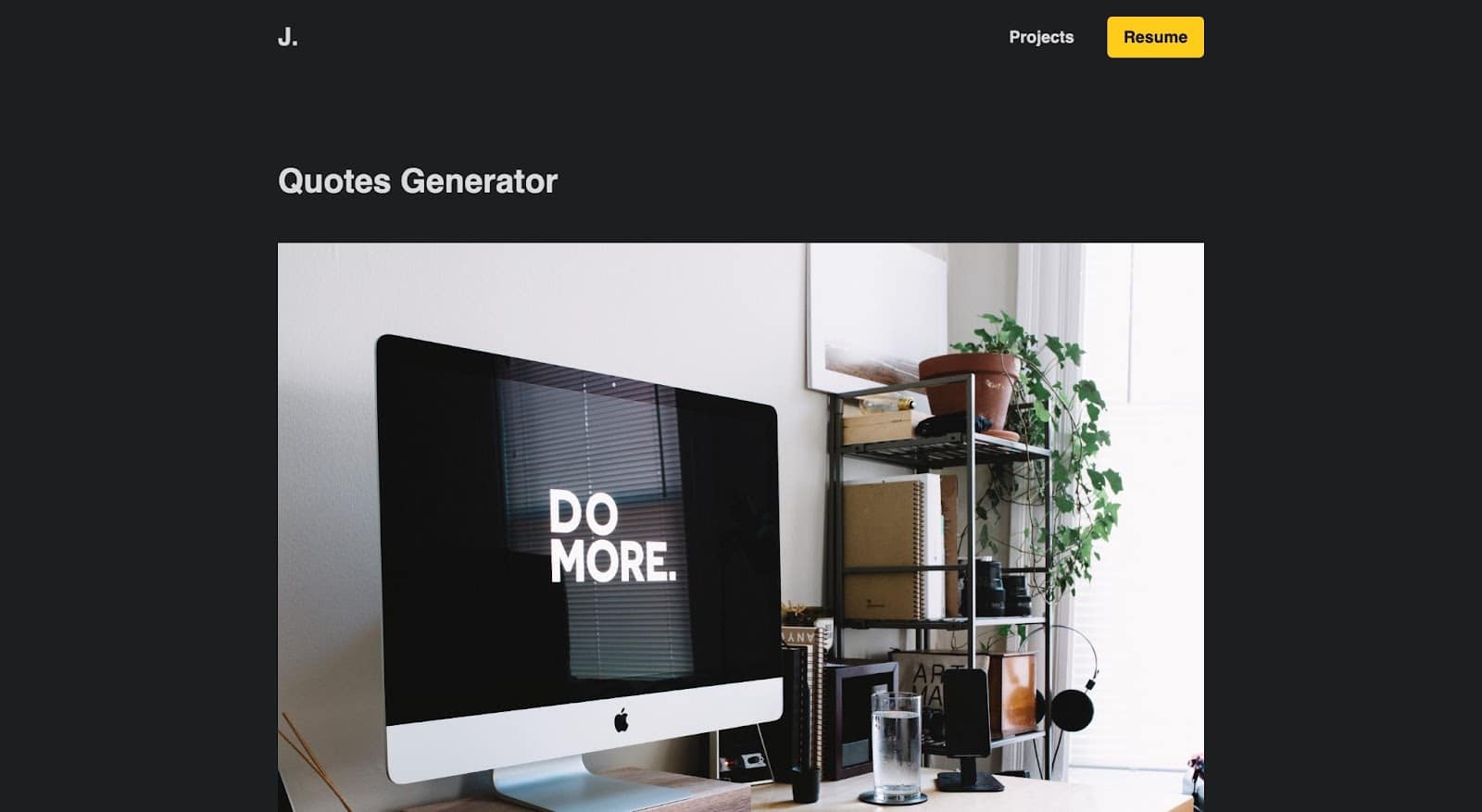
{% extends "layouts/base.njk" %} {% block content %} <div class="project-layout"> <h2>{{title}}</h2> <img src="{{image}}" alt="image" class="banner-img" /> <a href="{{gitHubURL}}" class="cta-btn pt-btn"> <div class="small-icons"> GitHub <i class="fa-brands fa-github"></i> </div> </a> {{ content | safe }} </div> {% endblock %} Im obigen Code geben Sie an, wie jedes Projekt angezeigt wird. Es erhält den Titel , das Bild und die gitHubURL aus der Frontmatter und fügt dann mithilfe der Inhaltsvariablen ( {{ content | safe }} ) andere Inhalte hinzu.
Der nächste Schritt wäre das Hinzufügen eines Layoutschlüssels und -werts zur Titelseite jedes Projekts:
--- layout: layouts/project.njk title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- …Wenn Sie die URL jedes Projekts neu laden, z. B. /projects/quotes-generator , werden Sie feststellen, dass jetzt das erstellte Layout verwendet wird:

So verwenden Sie Sammlungen in Vorlagen
Jedes Ihrer Projekte wird jetzt mit dem angegebenen Layout gut angezeigt, aber wie können Benutzer auf diese Projekte zugreifen? Sie müssen eine Liste erstellen, auf die die Leute klicken können, um sie zu jedem Projekt zu führen. Hier kommen Sammlungen ins Spiel.
Um die Sammlung zu verwenden, müssen Sie sie in der Konfigurationsdatei .eleventy.js mit der Methode addCollection() definieren.
module.exports = function (eleventyConfig) { // … eleventyConfig.addCollection('projects', (collection) => { return collection.getFilteredByGlob('src/projects/*.md'); }); return { // ... }; }; Im obigen Code wird die Methode addCollection() verwendet, um eine Sammlung namens projects zu definieren. Die an addCollection() übergebene Callback-Funktion gibt alle Markdown-Dateien im Projektverzeichnis mithilfe der getFilteredByGlob() Methode zurück.
Sobald Sie eine Sammlung definiert haben, können Sie sie in einer Vorlage verwenden, um Seiten basierend auf diesem Inhalt zu generieren. Lassen Sie uns eine Seitenvorlage projects.njk erstellen, die das Layout base.njk verwenden würde, aber ihr Inhalt sind die Projekte aus der Projektsammlung:
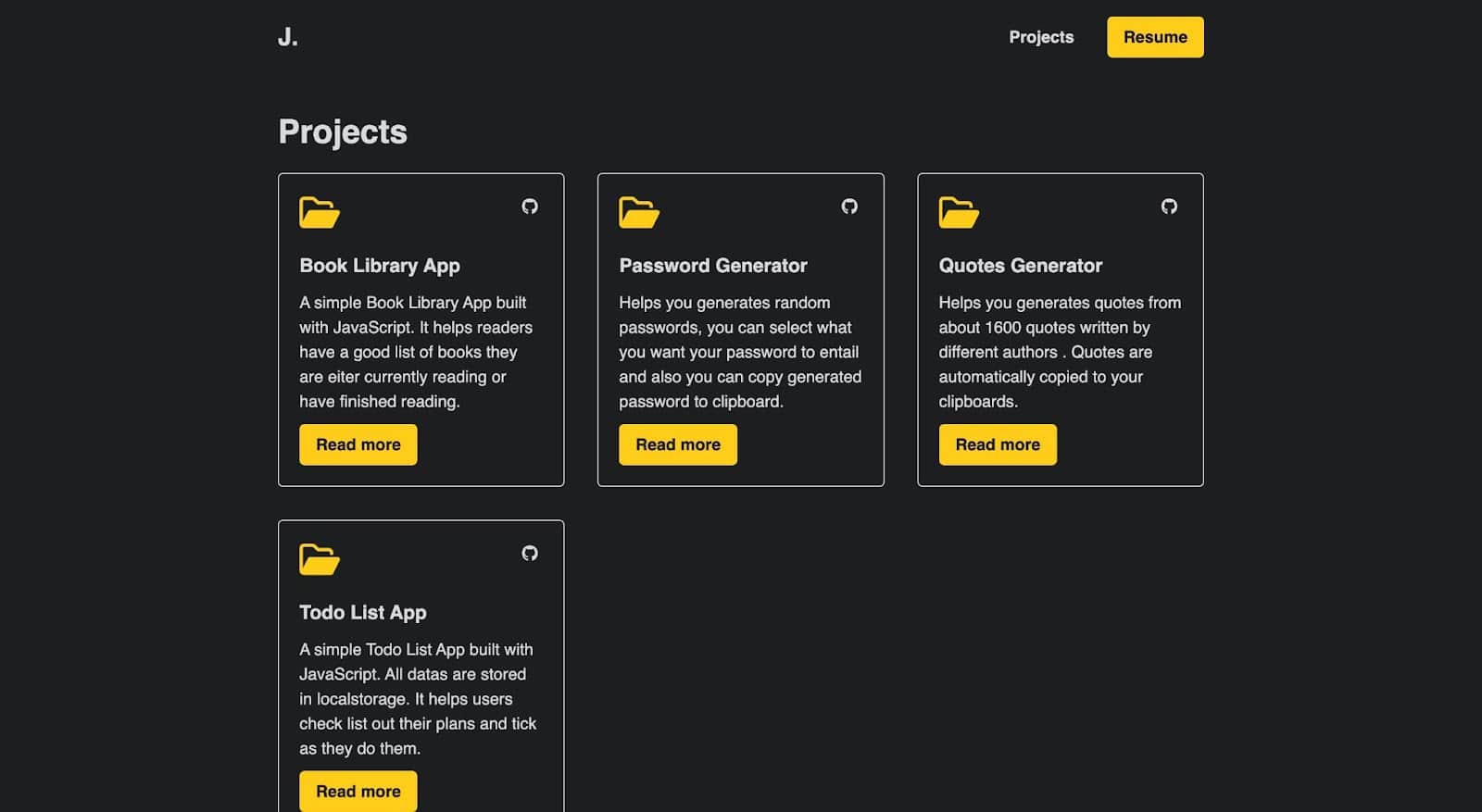
--- layout: layouts/base.njk title: Projects --- <div class="projects-container"> <h2>Projects</h2> <div class="projects-grid"> {% for project in collections.projects %} <div class="project-card"> <div class="project-header"> <i class="fa-regular fa-folder-open folder-icon"></i> <div class="small-icons"> <a href={{project.data.gitHubURL}}><i class="fa-brands fa-github"></i></a> </div> </div> <h3>{{project.data.title}}</h3> <p>{{project.data.description}}</p> <a href="{{project.url}}" class="cta-btn">Read more</a> </div> {% endfor %} </div> </div> Im obigen Code wird die Anweisung {% for %} verwendet, um alle Projekte in der Projektsammlung zu durchlaufen und für jedes eine Projektkarte zu generieren.
Sie haben Zugriff auf alle Variablen mit project.data.[key] . Der obige Code zeigt beispielsweise den Titel, die Beschreibung und die GitHub-URL des Projekts an. Sie können auch mit project.url auf die URL des Projekts zugreifen.
Wenn Sie den Startbefehl ausführen und zur Projektseite navigieren, sieht Ihre Seite so aus, wenn Sie viele Projekte hinzufügen:

So verwenden Sie Shortcodes
Shortcodes sind eine Möglichkeit, benutzerdefinierte HTML-Tags oder dynamische JavaScript-Werte zu definieren, die Sie in Ihren Vorlagen wiederverwenden können. Sie können beispielsweise einen Shortcode definieren, um das aktuelle Jahr zu generieren und Ihrer Website hinzuzufügen.
In der Konfigurationsdatei .eleventy.js können Sie einen Shortcode mit der Methode addShortcode() definieren. Der folgende Code definiert beispielsweise einen Shortcode namens year:
module.exports = function (eleventyConfig) { // ... eleventyConfig.addShortcode('year', () => { return `${new Date().getFullYear()}`; }); return { // ... }; }; Der obige Jahres-Shortcode gibt das aktuelle Jahr zurück, das Sie zu jeder Vorlage in Ihrem Projekt hinzufügen können. Anstatt das Jahr beispielsweise fest in die Fußzeile dieser Website zu codieren, können Sie es dynamisch mit {% year %} hinzufügen, sodass es sich jedes Jahr selbst aktualisiert:
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> // ... </div> </div> Wenn die Seite gerendert wird, enthält die Ausgabe das aktuelle Jahr im HTML- p -Tag.
So fügen Sie ein Design zu einer Eleventy-Site hinzu
Das Hinzufügen eines Themas zu einer Eleventy-Website kann eine großartige Möglichkeit sein, das Erscheinungsbild Ihrer Website schnell anzupassen. Offiziell bezieht sich Eleventy auf Themen als Starter, versteht aber, dass sie dasselbe bedeuten. Viele Websites bieten kostenlose Eleventy-Designs, wie die offiziellen Eleventy-Starter und die Jamstack-Designs.
Alles, was Sie tun müssen, ist, Ihr Lieblingsthema oder Ihren Lieblingsstarter auszuwählen und dann auf das GitHub-Repository zuzugreifen, um es auf Ihren lokalen Computer zu klonen. Stellen Sie sicher, dass Sie die Dokumentation gelesen haben, um Schritte zum Konfigurieren und Anpassen der Projekte zu erhalten.
Führen Sie npm install , um alle verwendeten Pakete zu installieren, und führen Sie dann npm start , um Ihre Anwendung lokal auf http://localhost:8080/ bereitzustellen.
So stellen Sie eine Eleventy-Site bereit
Es ist Ihnen nun gelungen, mit Eleventy eine stilvolle statische Portfolio-Website zu erstellen. Es reicht nicht aus, diese Art von Website auf Ihrem lokalen Computer zu haben. Sie möchten es online hosten, um es mit anderen zu teilen.
Kinsta ist eine Cloud-Plattform, mit der Sie statische Websites hosten können, einschließlich Eleventy. Dies kann geschehen, indem Sie Ihre Codes auf GitHub übertragen und schließlich auf Kinsta bereitstellen.
Pushen Sie Ihre Eleventy-Site auf GitHub
Erstellen Sie zunächst ein Repository auf GitHub; Dadurch erhalten Sie Zugriff auf die URL des Repositorys. Dann können Sie Git-Befehle verwenden, um Ihre Codes zu pushen.
Bevor Sie Ihre Dateien auf GitHub übertragen, erstellen Sie am besten eine .gitignore- Datei, um einige Dateien und Ordner anzugeben, die Git beim Übertragen Ihrer Codes ignorieren soll. Erstellen Sie eine .gitignore- Datei in Ihrem Stammordner und fügen Sie Folgendes hinzu:
# dependencies /node_modules # run /publicSie können jetzt Ihr lokales Git-Repository initialisieren, indem Sie Ihr Terminal öffnen, zu dem Verzeichnis navigieren, das Ihr Projekt enthält, und den folgenden Befehl ausführen:
git initFügen Sie nun Ihren Code mit dem folgenden Befehl zum lokalen Git-Repository hinzu:
git addSie können Ihre Änderungen jetzt mit dem folgenden Befehl festschreiben:
git commit -m "my first commit"Hinweis: Sie können „my first commit“ durch eine kurze Nachricht ersetzen, die Ihre Änderungen beschreibt.
Pushen Sie schließlich Ihren Code mit den folgenden Befehlen an GitHub:
git remote add origin [repository URL] git push -u origin masterHinweis: Stellen Sie sicher, dass Sie „[Repository-URL]“ durch Ihre eigene GitHub-Repository-URL ersetzen.
Nachdem Sie diese Schritte ausgeführt haben, wird Ihr Code an GitHub übertragen und ist über die URL Ihres Repositorys zugänglich.
Du kannst jetzt bei Kinsta bereitstellen!
Bereitstellen deiner Eleventy-Site auf Kinsta
Die Bereitstellung auf Kinsta erfolgt in nur wenigen Minuten. Beginne im My Kinsta-Dashboard, um dich anzumelden oder dein Konto zu erstellen. Als nächstes wirst du Kinsta auf GitHub autorisieren.
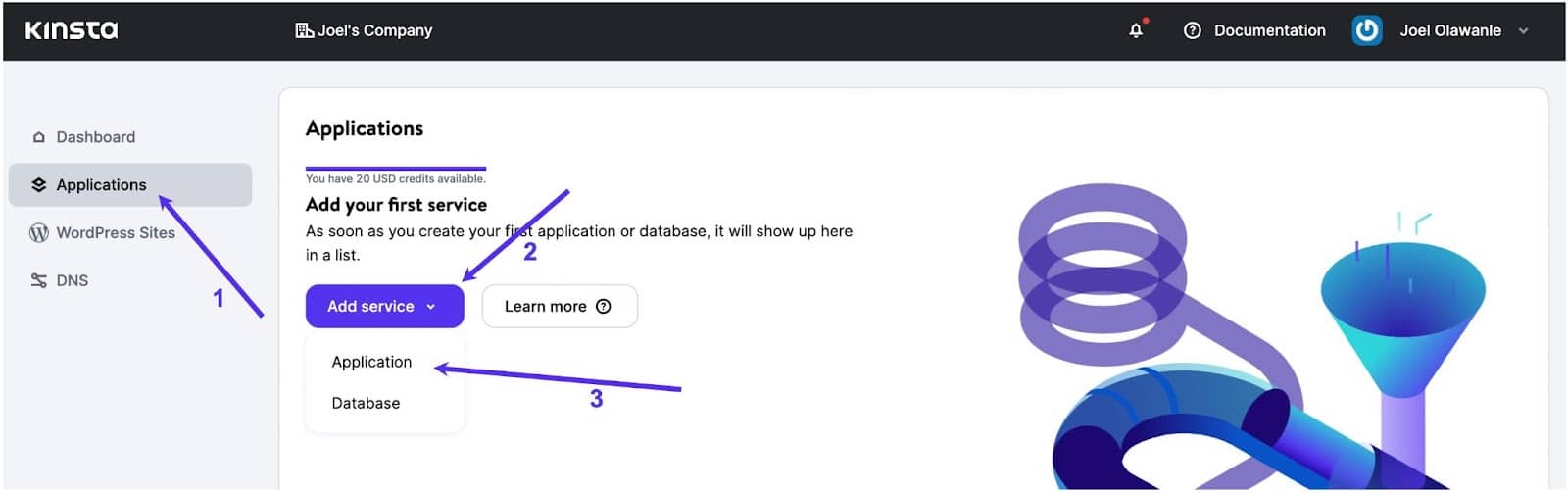
Sie können dann in der linken Seitenleiste auf Anwendungen klicken, dann auf Dienst hinzufügen und schließlich in der Dropdown-Liste auf Anwendung klicken:

Es erscheint ein Modal, über das Sie das Repository auswählen können, das Sie bereitstellen möchten. Wählen Sie einen Zweig aus, den Sie bereitstellen möchten, wenn Sie mehrere Zweige in Ihrem Repository haben.
Anschließend können Sie dieser Anwendung einen Namen zuweisen. Wählen Sie einen Rechenzentrumsstandort unter den 25 verfügbaren aus, und Kinsta erkennt automatisch den Startbefehl.

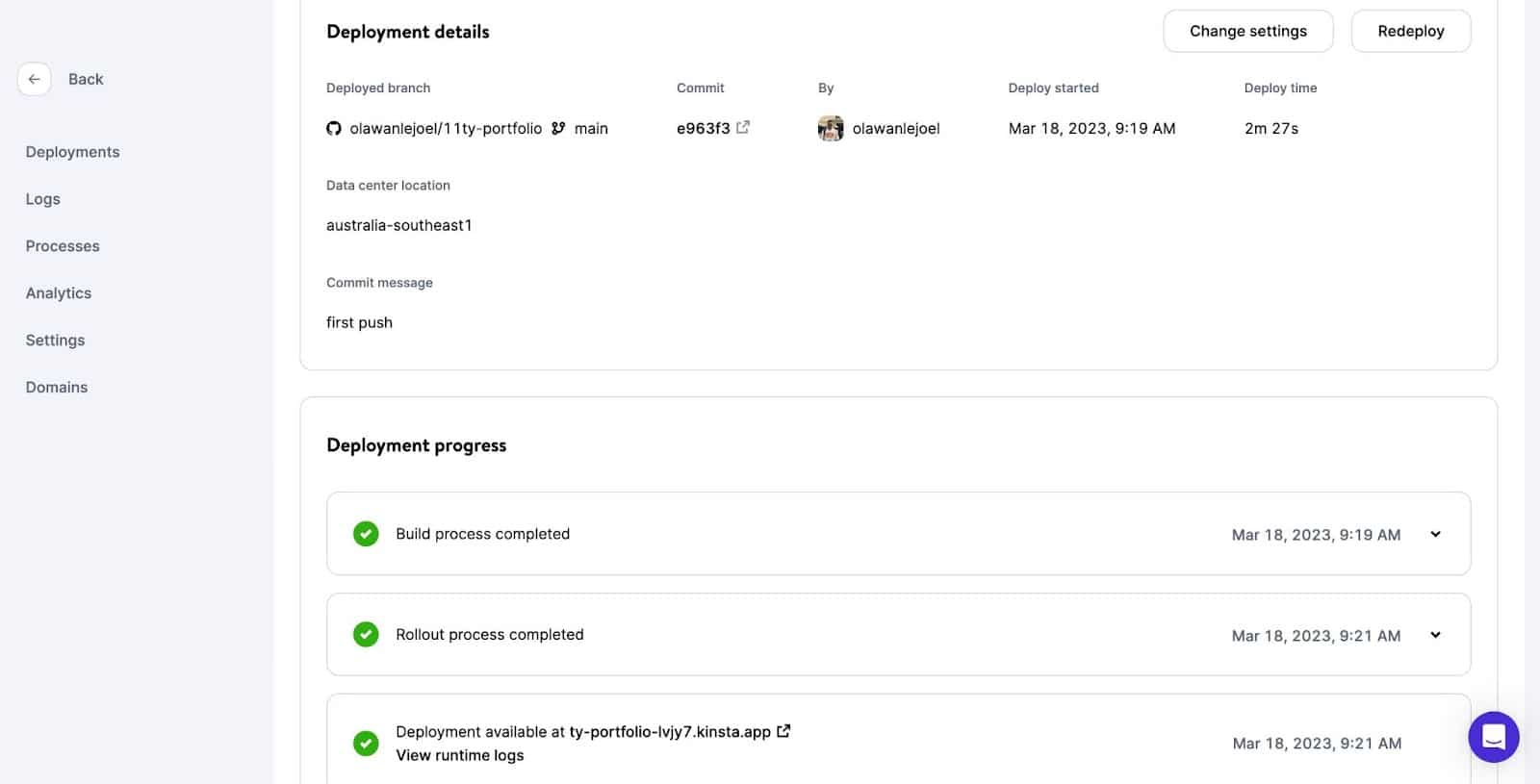
Ihre Anwendung beginnt mit der Bereitstellung. Innerhalb weniger Minuten wird ein Link bereitgestellt, über den Sie auf die bereitgestellte Version Ihrer Website zugreifen können. In diesem Fall ist es https://ty-portfolio-lvjy7.kinsta.app/
Zusammenfassung
In this article, you have learned how to craft a stylish website with Eleventy, how to customize an Eleventy static site from the ground up, and how to build a nice portfolio website.
Whether you're building a personal blog, a portfolio site, or an online store, Eleventy can help you achieve your goals with minimal effort and maximum impact. So why not try it today and deploy it to Kinsta for free? We have an Eleventy “Hello World” template you can use to help you get started creating even more quickly.
What is your thought on Eleventy? Have you utilized Eleventy to build anything? Please feel free to share your projects and experiences with us in the comments section below.
