So eliminieren Sie Render-Blocking-Ressourcen in WordPress (CSS + Javascript)
Veröffentlicht: 2022-04-22Wenn Sie ein WordPress-Benutzer sind, empfehle ich dringend, die Leistung der Website zu einer Priorität zu machen. Indem Sie schnell ladende Seiten für Besucher bereitstellen, verbessern Sie Ihre Suchmaschinenplatzierungen, erhöhen den Website-Traffic und bieten den Lesern ein großartiges Benutzererlebnis.
Ein wichtiger Teil der Optimierung einer Website ist die Analyse von Webseiten mit Performance-Benchmarking-Tools wie Google PageSpeed Insights, GTmetrix und Pingdom Website Speed Test. Diese Dienste bewerten die Leistung einer URL, bestätigen die Größe der Seite und bestätigen, wie lange das Laden der Seite dauert.

Performance-Benchmarking-Tools analysieren nicht nur Ihre Webseiten, sie zeigen auch, was angegangen werden muss, um die Seitenladezeiten zu verbessern. Beispielsweise kann Ihnen geraten werden, ungenutzten CSS-Code zu entfernen oder die Gewichtung von Bildern auf Ihrer Website zu reduzieren.
Eine Empfehlung, die Sie häufig sehen werden, ist, Render-Blocking-Ressourcen in WordPress zu eliminieren. In diesem Artikel erkläre ich, was Render-Blocking-Ressourcen in WordPress sind, und zeige, wie Sie die Seitenladezeiten Ihrer Website verbessern können, indem Sie sie entfernen.
Was sind Render-Blocking-Ressourcen in WordPress?
Bei der Website-Optimierung geht es darum, Ihre Website-Seiten den Besuchern so schnell wie möglich bereitzustellen. Eine typische Seite enthält viele verschiedene Elemente.
| Struktur & Gestaltung | Konstruiert mit HTML und CSS |
| Inhalt | Texte und Bilder |
| Dynamischer Inhalt | Dynamische Inhalte wie Videos und Slider werden mit Javascript angezeigt |
Wenn jemand eine Seite Ihrer Website besucht, verarbeitet sein Browser den Code der Seite von oben nach unten. Dies wird allgemein als „ Rendern der Seite “ bezeichnet.
Wenn der Browser auf Aufrufe externer CSS- oder Javascript-Dateien stößt, muss er die Darstellung der Seite beenden und diese CSS- und Javascript-Dateien herunterladen, bevor sie verarbeitet werden können. Diese Ressourcen werden daher als „ Render-Blocking “ betrachtet, da sie den Seiten-Rendering-Prozess stoppen.
Render-Blocking-Ressourcen verlängern die Zeit, die der Browser benötigt, um dem Benutzer den primären Inhalt anzuzeigen, was eine wichtige Leistungs- und Suchmaschinen-Ranking-Metrik ist, die Google First Meaningful Paint (FMP) nennt.
Beachten Sie, dass Text und Bilder nicht renderblockierend sind und auch nicht alle CSS- und Javascript-Dateien renderblockierend sind. Es sind tendenziell größere CSS- und Javascript-Dateien, die die Seitenwiedergabe verlangsamen.
So identifizieren Sie Render-Blocking-Ressourcen in WordPress
Render-Blocking-Ressourcen in WordPress können mithilfe von Performance-Benchmarking-Tools leicht identifiziert werden. Sie müssen lediglich die URL der Seite eingeben, die Sie testen möchten.
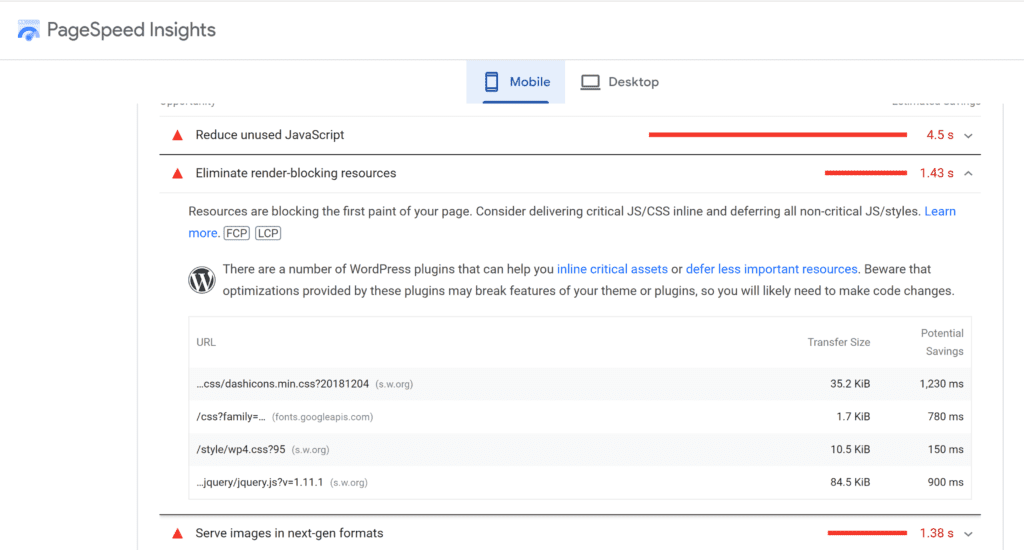
Google PageSpeed Insights hebt die Gesamtzeit hervor, die Renderblocking-Ressourcen zum ersten Malen Ihrer Seite hinzufügen. Darunter sehen Sie eine Aufschlüsselung, die die URL jeder renderblockierenden Ressource und die Größe der Datei anzeigt. Es zeigt auch, wie viel schneller Ihre Seite geladen werden könnte, wenn die Ressource, die das Rendern blockiert, eliminiert wird.

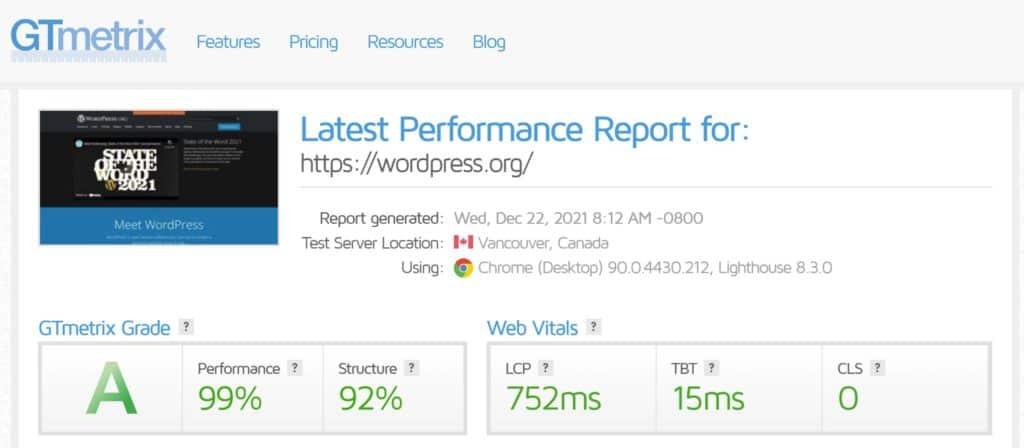
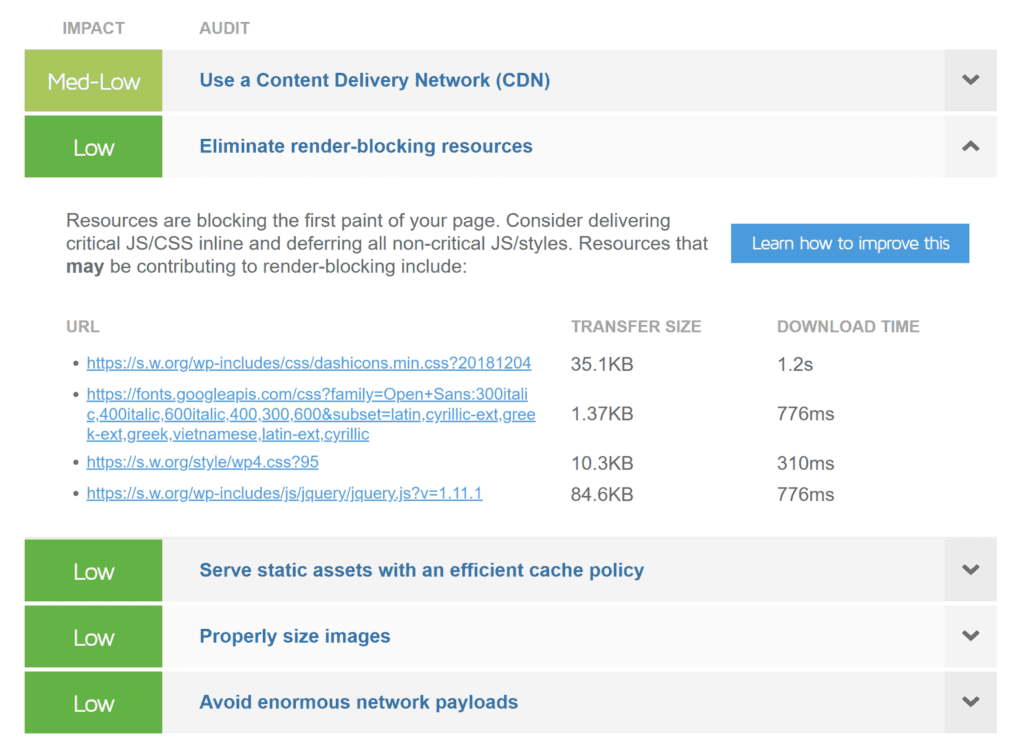
GTmetrix listet auch jede Renderblocking-Ressource, die Größe der Datei und die Zeit auf, die zum Herunterladen der Datei benötigt wird.

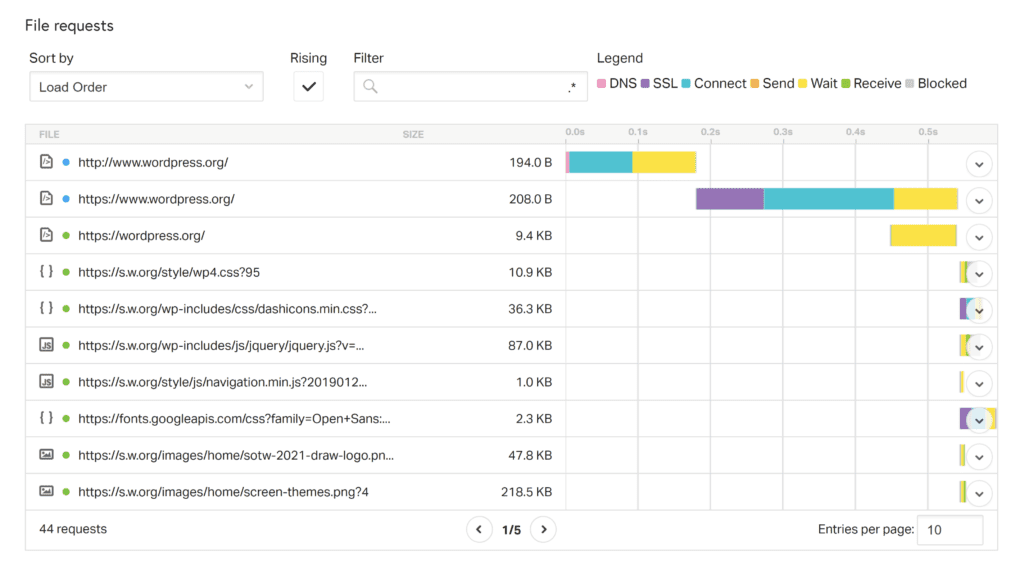
Obwohl der Pingdom-Website-Geschwindigkeitstest keinen speziellen Abschnitt hat, der Render-Blocking-Ressourcen hervorhebt, können Sie im Bereich „ Dateianfragen “ sehen, was dazu führt, dass Seiten langsamer werden.
Es hebt Render-Blocking-Ressourcen wie Symbole, Schriftarten und Javascript-Dateien hervor. Für jede Ressource werden die Datei-URL, die Dateigröße und die Downloadzeit angezeigt. Der Bereich für Dateianfragen ist auch nützlich, um zu sehen, welche Bilder die Ladezeiten von Seiten erhöhen.

Da WordPress verschiedene CSS- und Javascript-Dateien auf Ihrer Website aufruft, ist es wichtig, Leistungstests für mehrere Seiten durchzuführen, damit alle Render-Blocking-Ressourcen erkannt werden. Sie könnten beispielsweise Leistungstests für Schlüsselbereiche Ihrer Website durchführen, wie z. B. Ihre Startseite, den Blog-Index, den Blog-Beitrag, die About-Seite und die Kontaktseite.
Identifizieren kritischer Ressourcen
Eine Ressource wird als kritisch angesehen, wenn sie erforderlich ist, um die erste Farbe einer Webseite anzuzeigen. Alle anderen Ressourcen gelten als unkritisch.
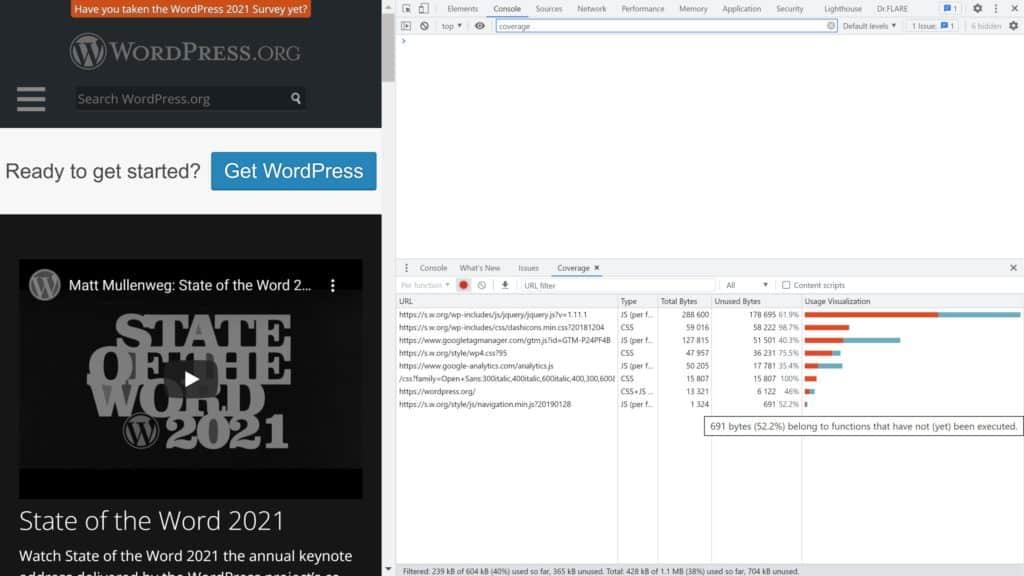
Eine der einfachsten Möglichkeiten, kritische Ressourcen zu identifizieren, ist die Verwendung der Registerkarte Abdeckung in Chrome DevTools. Es hebt genau hervor, welcher Prozentsatz an Dateien erforderlich war, um das anfängliche Laden der Seite korrekt anzuzeigen. Kritisches Styling wird in Grün angezeigt, während unkritisches Styling in Rot angezeigt wird.
Im Screenshot unten sehen Sie, dass auf WordPress.org ein großer Prozentsatz des Codes in CSS- und Javascript-Dateien, die das Rendering blockieren, nicht verwendet wird. Diese Situation ist auf vielen WordPress-Websites schlimmer, wobei der Abdeckungstest mehrere Dateien hervorhebt, bei denen 100 % jeder Datei ungenutzt sind.


Eliminieren von Render-blockierendem CSS in WordPress mithilfe von Inline-Aufrufen
Google empfiehlt, den gesamten kritischen Code von Render-Blocking-Ressourcen in einen Inline-Aufruf von Ihrer HTML-Seite zu verschieben. Das Styling, das für das erste Malen einer Seite entscheidend ist, kann mithilfe eines Stilblocks im Head- Bereich Ihrer Seite definiert werden, während kritische Javascript-Funktionen innerhalb Ihrer Seite mithilfe von Script -Tags aufgerufen werden können.
Auf einer dynamischen Plattform wie WordPress, wo CSS- und Javascript-Code über Themes und Plugins zu einer Website hinzugefügt werden, kann es unpraktisch sein, kritische Stile manuell zu verschieben. Daher verwenden viele WordPress-Benutzer Dienste wie NitroPack und Critical CSS, damit kritische Stylesheets automatisch extrahiert und inline im Head- Bereich angezeigt werden.

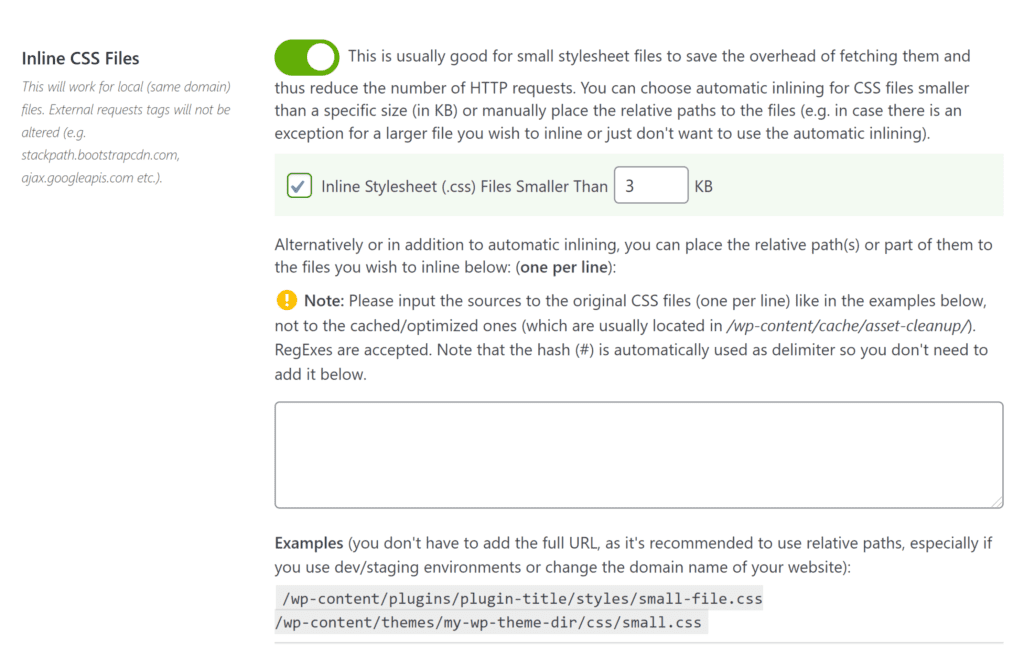
Wenn sich das Website-Styling in kleinen CSS-Dateien befindet, können Sie das leistungsstarke WordPress-Plugin Asset Cleanup verwenden, um das Styling automatisch aus kleinen Stylesheets zu inlinen.

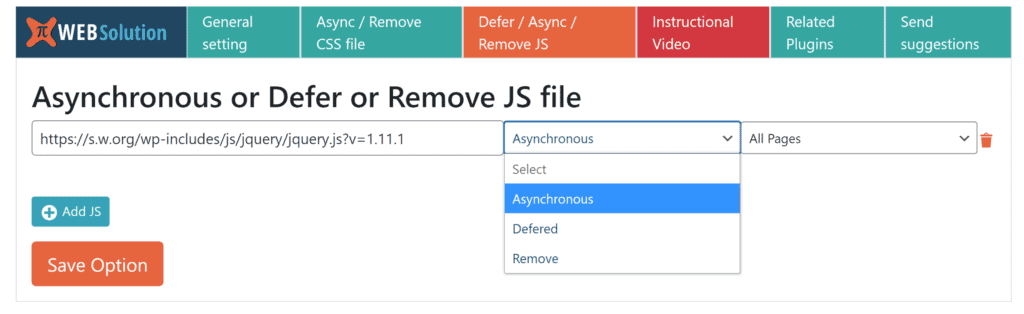
Renderblockierendes Javascript in WordPress mit Async & Defer entfernen
Renderblockierende Javascript-Ressourcen in WordPress können mit zwei Techniken namens Async und Defer eliminiert werden. Bei beiden Methoden kann der Browser die Seite weiter rendern, während renderblockierende CSS- und Javascript-Dateien in „above the fold“-Inhalten in WordPress im Hintergrund heruntergeladen werden.
Es kann vorzuziehen sein, Async oder Defer auf einer Seite zu verwenden, daher ist es wichtig, beide zu testen und zu sehen, welche Technik die besten Ergebnisse liefert. Unabhängig davon, welche Methode Sie verwenden, werden Sie jedoch eine Verringerung der Seitenladezeiten feststellen.
| Asynchron | Laden Sie Dateien herunter, während die Seite gerendert wird, und führen Sie Dateien aus, sobald sie verfügbar sind |
| Verschieben | Laden Sie Dateien herunter, während die Seite gerendert wird, und führen Sie Dateien in sequenzieller Reihenfolge aus, sobald die Seite gerendert wurde |
Async und Defer können mithilfe eines WordPress-Performance-Plugins auf Ihrer gesamten Website angewendet werden.
Auf meinem persönlichen Blog verwende ich das Plugin Async JavaScript, um Javascript auf Seiten zu verschieben. Async Javascript wurde von Autoptimize-Erfinder Frank Goossens entwickelt und ermöglicht es Ihnen, Async und Defer auf nicht kritische Javascript-Dateien anzuwenden und gibt Ihnen die Möglichkeit, unterschiedliche Einstellungen auf JQuery-Dateien anzuwenden.
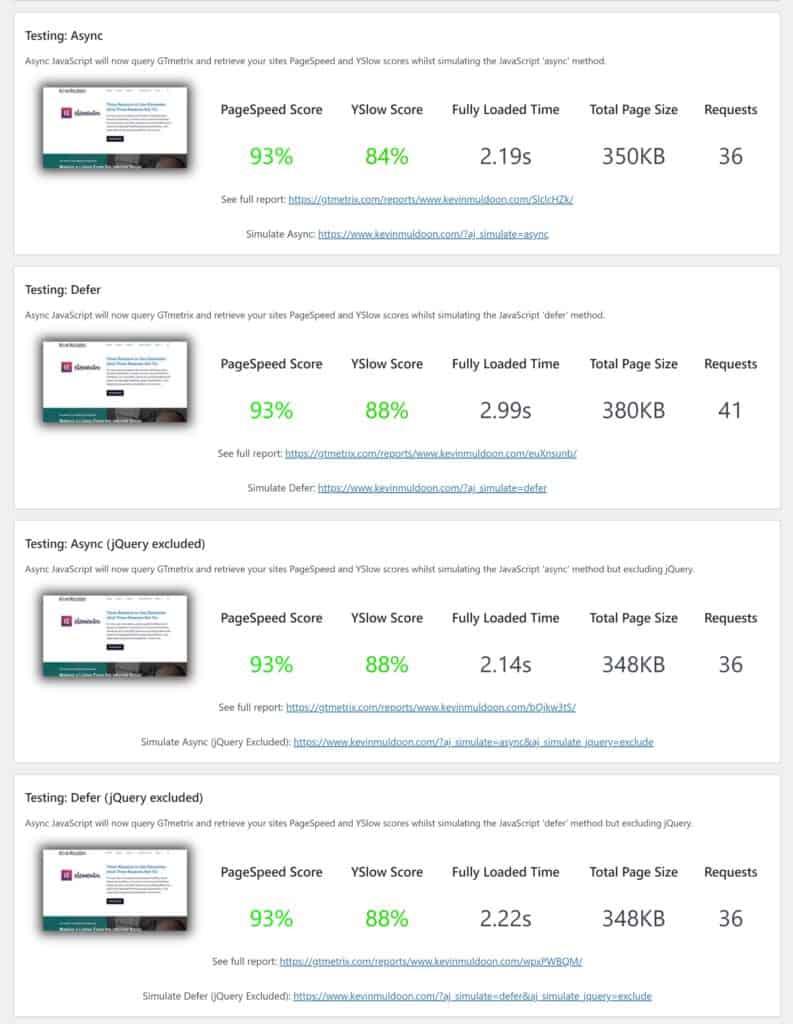
Der Einrichtungsassistent des Plugins führt mehrere Tests auf GTmetrix durch, um die besten Einstellungen für Ihre Website zu ermitteln.

Ich habe mich für Async JavaScript entschieden, da es automatisch Async oder Defer auf meiner gesamten Website anwendet. Dies ist zweifellos der einfachste Ansatz, um Render-Blocking-Ressourcen in WordPress zu eliminieren, aber Sie sehen möglicherweise bessere Ergebnisse mit dem WordPress-Plugin HTTP/2 Push Preload.
Sobald Sie Render-Blocking-Ressourcen auf Ihrer WordPress-Website mit dem Coverage-Tool von Chrome oder einem Performance-Benchmarking-Service wie GTmetrix oder Google PageSpeed Insights identifiziert haben, können Sie Async und Defer mit HTTP/2 Push Preload auf Dateibasis anwenden.
Wenn Sie bereit sind, die Leistung von Async und Defer für jede Datei zu testen, können Sie die beste Technik für jede Ressource finden. Dies kann zu einer stärkeren Verkürzung der Seitenladezeiten führen.

Unabhängig davon, welches WordPress-Plugin Sie verwenden, um Async und Defer anzuwenden, überprüfen Sie anschließend Ihr Website-Design, um sicherzustellen, dass nichts kaputt gegangen ist.
Für einen umfassenderen Überblick zu diesem Thema lesen Sie bitte meinen Artikel „How to Defer Parsing of Javascript in WordPress Using Defer and Async“.
Abschließende Gedanken
Render-Blocking-Ressourcen in WordPress erhöhen die Ladezeiten von Seiten erheblich. Sie wirken sich auch auf die Benutzererfahrung Ihrer Website aus, da Besucher eine leere Seite sehen, bis alle Renderblocker-Ressourcen heruntergeladen und ausgeführt wurden.
Das Abdeckungstool und Dienste von Chrome wie Google PageSpeed Insights und GTmetrix machen es einfach, Render-Blocking-Ressourcen zu identifizieren. Sie können dann Render-Blocking-Ressourcen mit WordPress-Plugins wie Async JavaScript und HTTP/2 Push Preload eliminieren.
Danke fürs Lesen.
Kevin
