Wie bettet man Calendly in WordPress ein? 3 einfache Wege!
Veröffentlicht: 2020-07-16Suchen Sie nach der einfachsten Möglichkeit, Calendly in Ihre Website zu integrieren und Ihr Terminverwaltungstool optimal zu nutzen? Dann sind Sie bei uns genau richtig. In dieser Anleitung erfahren Sie, wie Sie Calendly mit 3 verschiedenen Methoden in WordPress einbetten .
Was ist Calendly?
Eines der beliebtesten Tools, das viele Unternehmen heutzutage für ihren Kundenservice verwenden, ist ein Tool zur Terminplanung . Egal, ob Sie Kliniken, Beratungsunternehmen oder andere Arten von Unternehmen betreiben, ein kleines Terminkalender-Tool kann viel dazu beitragen, dass Sie alles reibungslos abwickeln. Insbesondere Calendly ist eines der bekanntesten verfügbaren Tools. Es bietet Benutzern eine einfache Möglichkeit, Termine direkt zu planen, ohne E-Mails zu verwenden. Richten Sie einfach ein paar Regeln für Ihre Meetings und Events ein und betten Sie sie auf Ihrer Website ein. Ihre Benutzer können diesen Planungskalender ganz einfach anzeigen, sich direkt für Ihre Dienste anmelden und sogar prüfen, wann Sie das nächste Mal verfügbar sind.
Die Verwaltung Ihres Terminkalenders war noch nie so einfach. Der Terminplaner ist extrem flexibel und Sie können sogar coole Funktionen wie Pufferzeiten, geheime Ereignisse hinzufügen und sogar Last-Minute-Termine deaktivieren. Darüber hinaus können Sie sie in Ihre Cloud-Tools wie Google, Outlook, iCloud und Office 365 integrieren und sogar teambasierte Vorgänge in Ihrem Planer aktivieren. Calendly bietet auch fantastische Integrationsoptionen mit anderer beliebter Software wie Zoom, PayPal, Google Analytics und vielen anderen.
Warum Calendly in WordPress einbetten?

Mit einer Calendly WordPress-Einbettung holen Sie das Beste aus Ihrer Website und Calendly heraus. Ihre Benutzer können Ihre Dienste anzeigen und sich problemlos direkt anmelden. Lassen Sie die Leads Ihrer Website perfekt mit Ihren Diensten zusammenarbeiten, indem Sie kleine Popup-Einbettungen auf Ihren Seiten/Beiträgen hinzufügen oder sogar eine Calendly-Einbettung in Ihre Seitenleiste einfügen. Sie können auch einen Terminkalender und zusätzliche Informationen zu Ihren Terminen hinzufügen. Mit einer Einbettung können sich Ihre Website-Besucher auch direkt für wichtige Meetings oder Events anmelden. Ändern Sie die Leads Ihrer Website und machen Sie den Umgang mit Geschäftspartnern, Kunden oder Beratern viel einfacher mit einem stärker integrierten Terminplaner für Ihre Website.
Aber das ist nicht alles. Calendly bietet eine nahtlose Integrationsoption, die auch perfekt mit WordPress funktioniert . Sie können ganz einfach drei verschiedene Arten von Einbettungen ausprobieren, von denen jede ihren gerechten Anteil an Vorteilen hat. Und alle Einbettungen sind vollständig anpassbar! Sie können alles vom Text bis zum Einbetten von Farboptionen bearbeiten, um ihm das Erscheinungsbild Ihrer Website zu verleihen.
Sehen wir uns also an, wie Sie Calendly in WordPress einbetten können .
Betten Sie Calendly in Ihre WordPress-Site ein
Mit Calendly können Sie Ihre Terminkalender auf 3 verschiedene Arten einbetten:
- Inline-Einbettung
- Popup-Widget
- Popup-Text
Die Möglichkeiten, sie in Ihre WordPress-Website einzubetten, sind jedoch identisch.
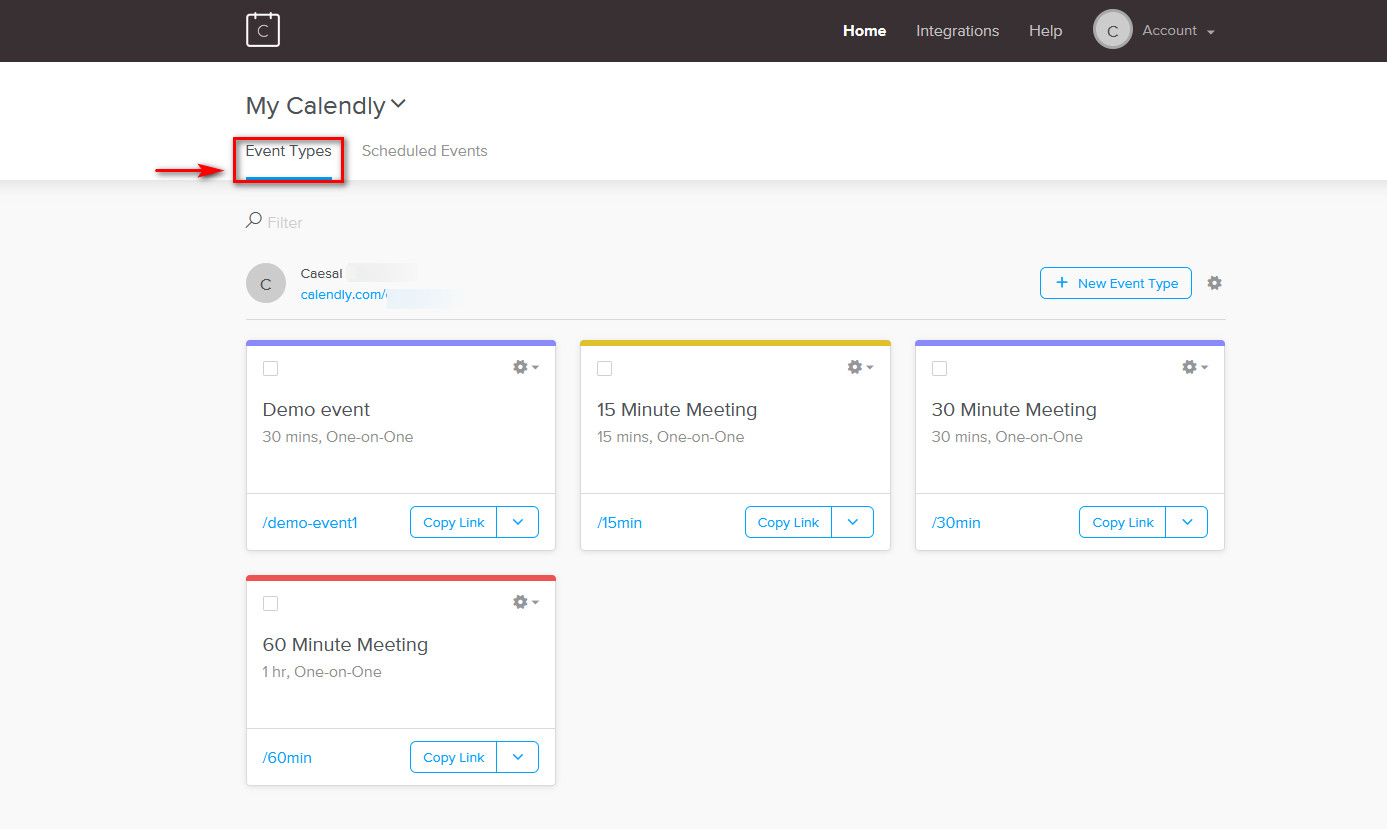
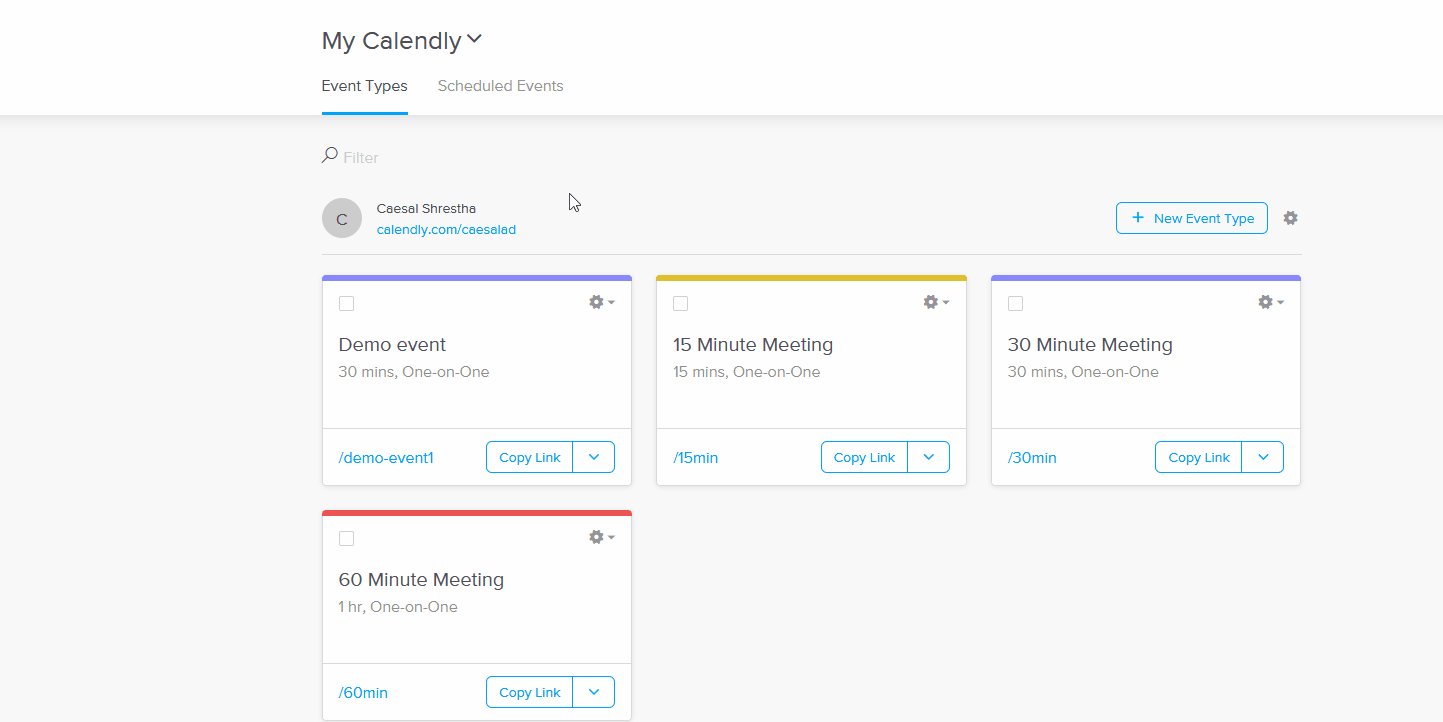
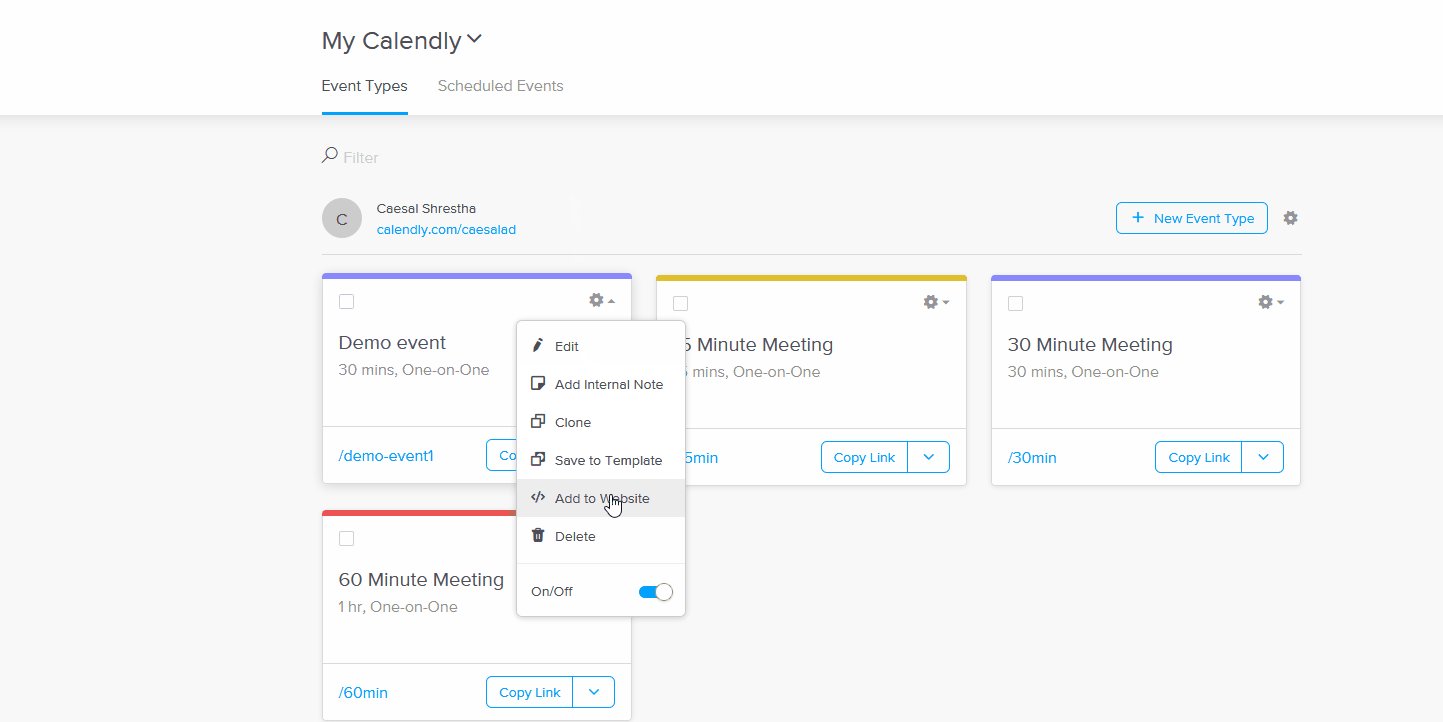
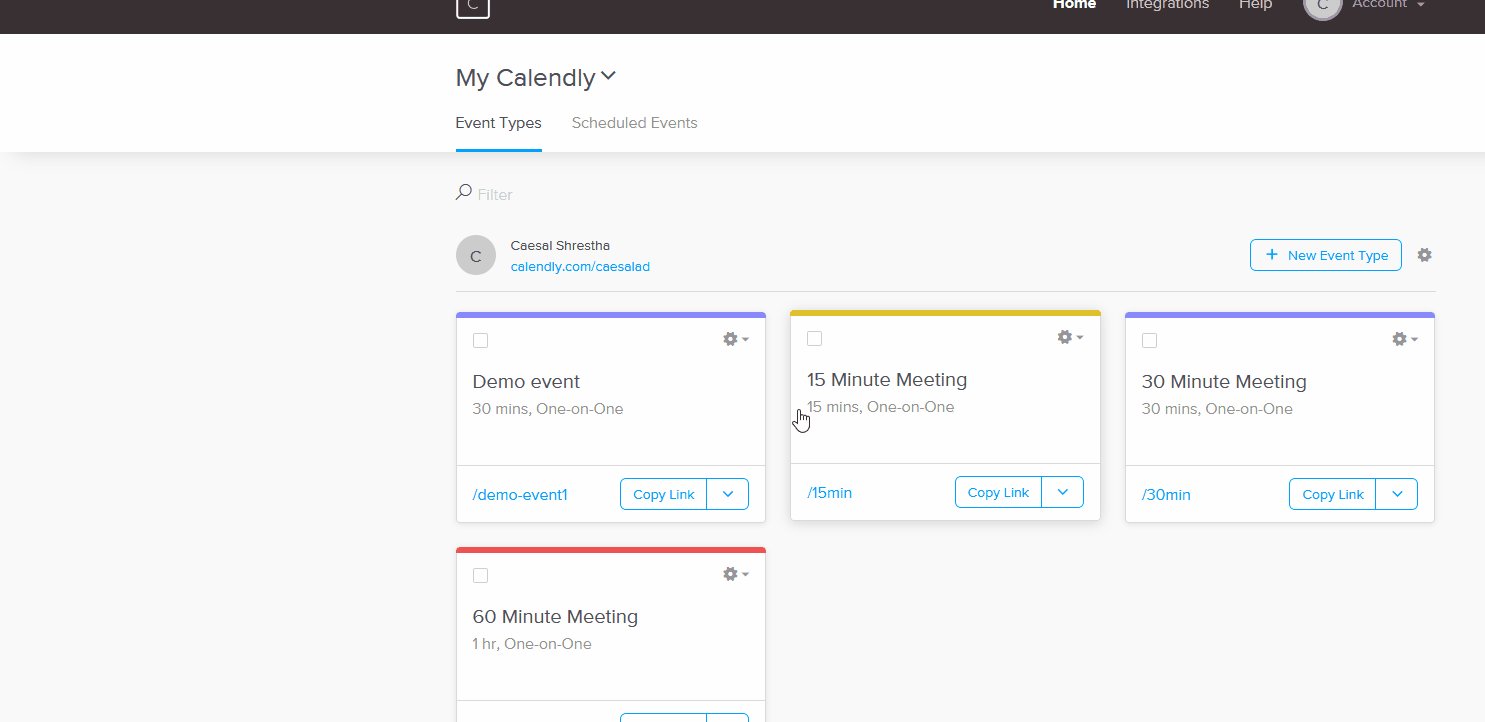
Zuerst müssen Sie sich bei Ihrem Calendly-Konto anmelden und die Seite mit den Ereignistypen öffnen. Bewegen Sie den Mauszeiger über das Ereignis, das Sie einbetten möchten, klicken Sie auf das Symbol Einstellungen und dann auf Zur Website hinzufügen .


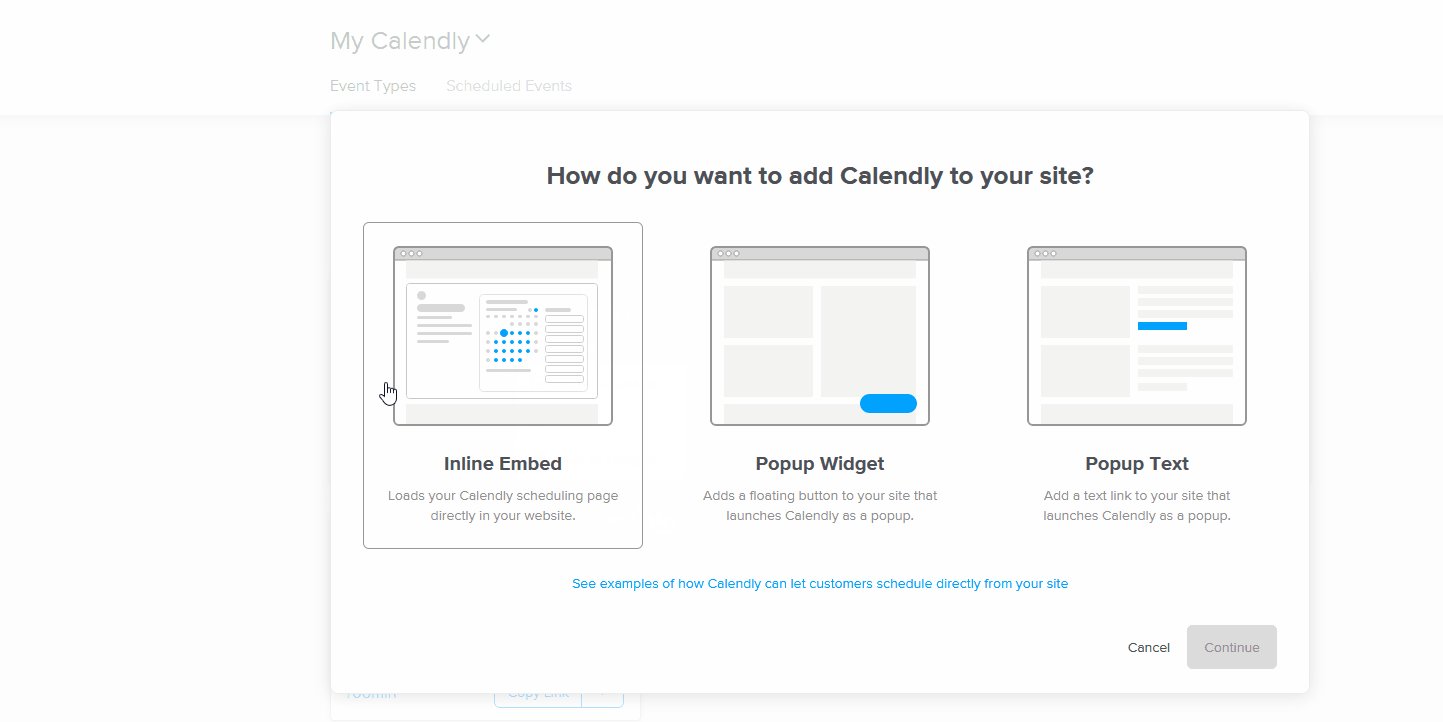
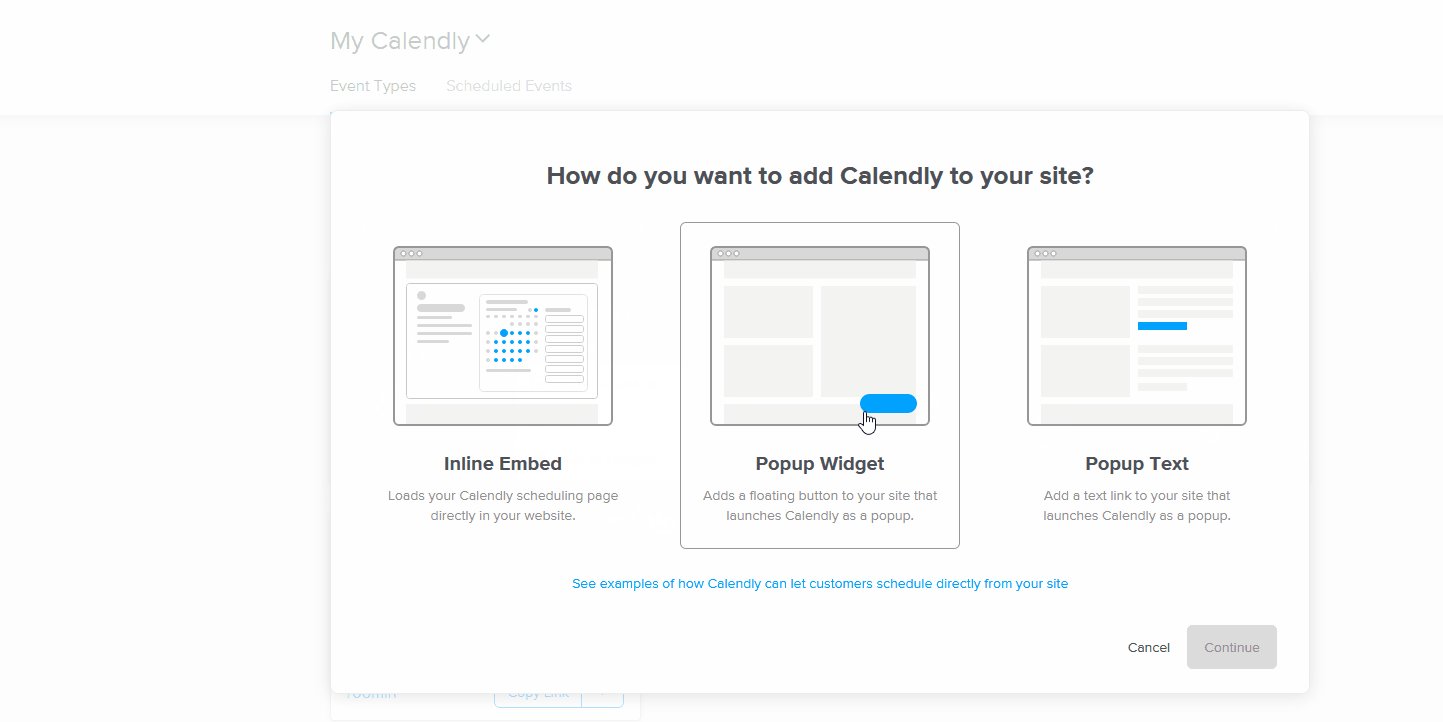
Jetzt haben Sie drei verschiedene Möglichkeiten, Calendly in Ihre WordPress-Website einzubetten. Sie können zwischen einer Inline-Einbettung, einem Popup-Widget und einem einfachen Popup-Text wählen. Jedes davon hat einige Vor- und Nachteile.
1) Inline-Einbettung
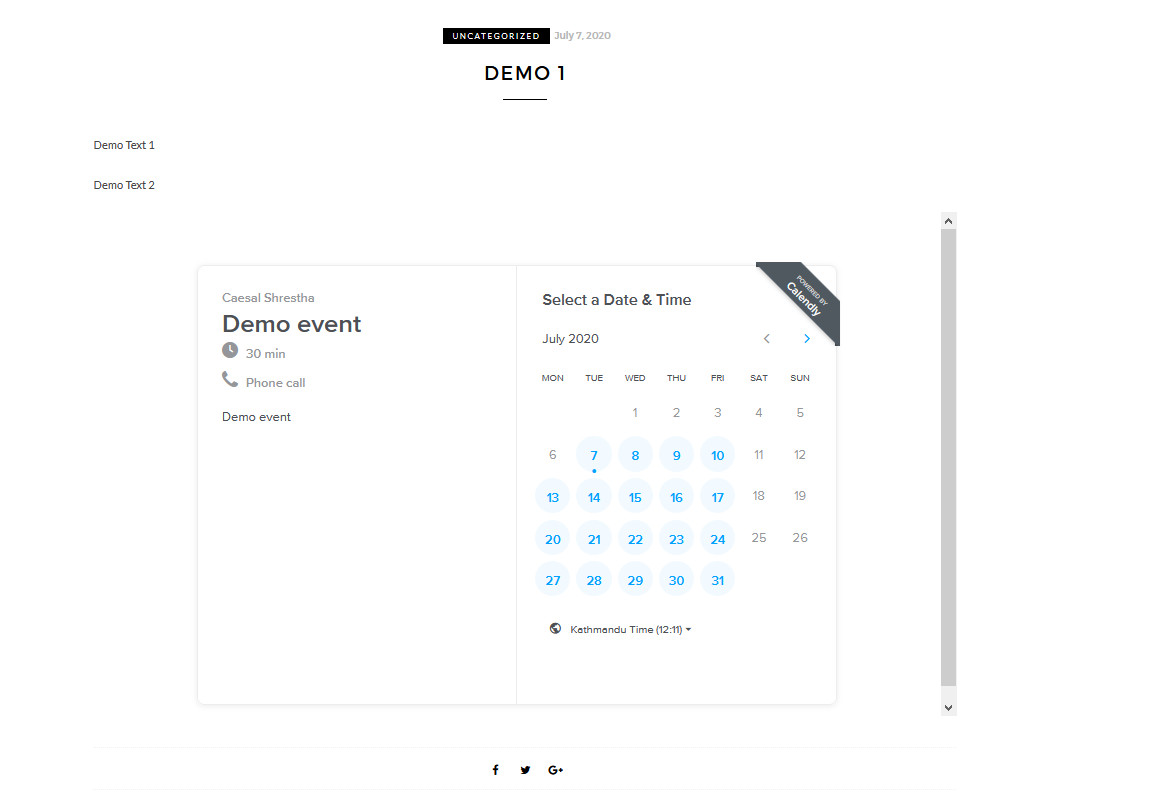
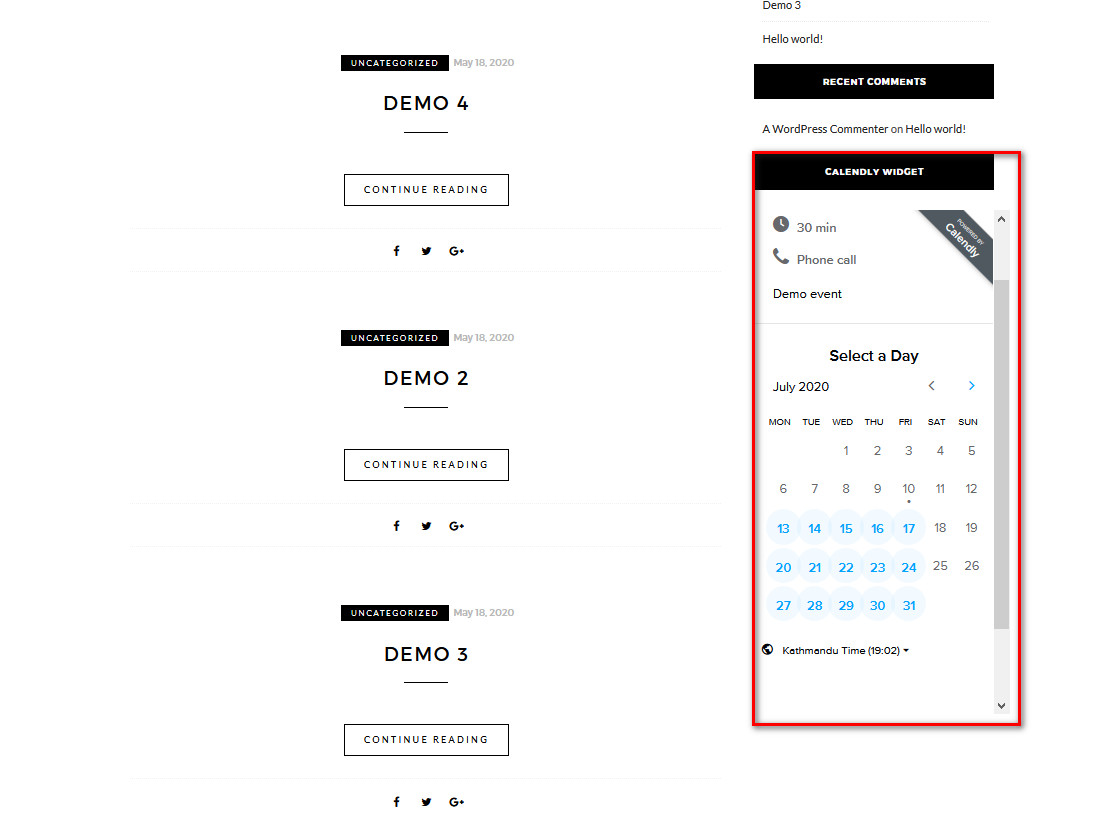
Mit dem Inline-Widget können Sie Ihren gesamten Terminkalender anzeigen, der Ihre verfügbaren Tage anzeigt. Diese Einbettung funktioniert auch mit Widgets hervorragend. Zeigen Sie Ihr Calendly-Widget in Ihrer Seitenleiste an, und Sie können ganz einfach anzeigen, an welchen Tagen Sie verfügbar sind, und Ihre verfügbaren Ereignisse auf Ihrer gesamten Website.

2) Popup-Widget
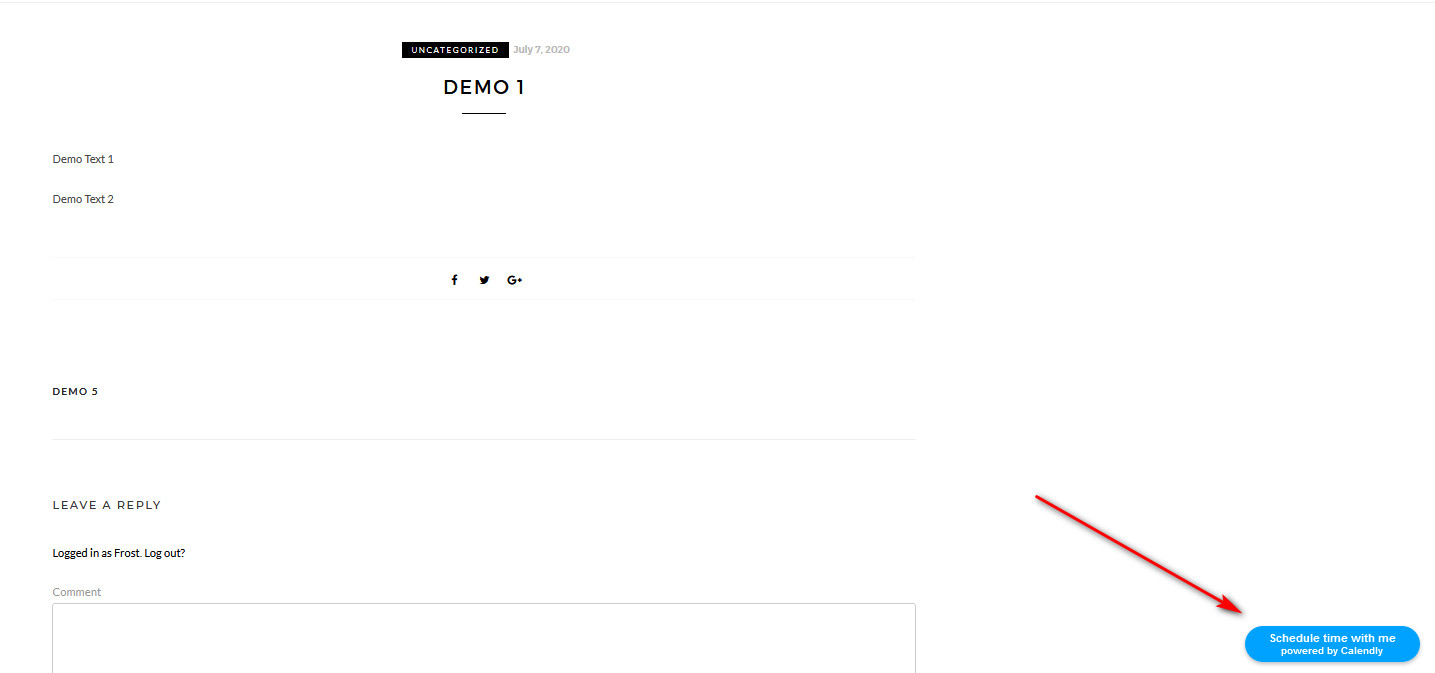
Das Pop-up-Box-Widge t fügt unten auf Ihrer Webseite eine kleine anpassbare Schaltfläche hinzu, die sehr minimal ist. Wenn Sie auf die Schaltfläche klicken, erhalten Sie ein Popup, das Ihren Terminkalender in einer kleinen Lightbox anzeigt. Dies ist eine großartige Option, wenn Sie Ihrer gesamten Website oder bestimmten Seiten/Beiträgen ein kleines Popup hinzufügen möchten.

3) Popup-Text
Das Popup-Text- Widget gibt Ihnen einfach einen kleinen anpassbaren Text, der Ihren Terminkalender über ein Popup öffnet. Dieses Widget ist die minimalste und flexibelste Option, aber auch die am wenigsten auffällige. Probieren Sie es als kleinen Link zu verschiedenen Beiträgen oder Seiten aus, um Ihren Zuschauern Informationen über Ihre Verfügbarkeit und vieles mehr zu geben.

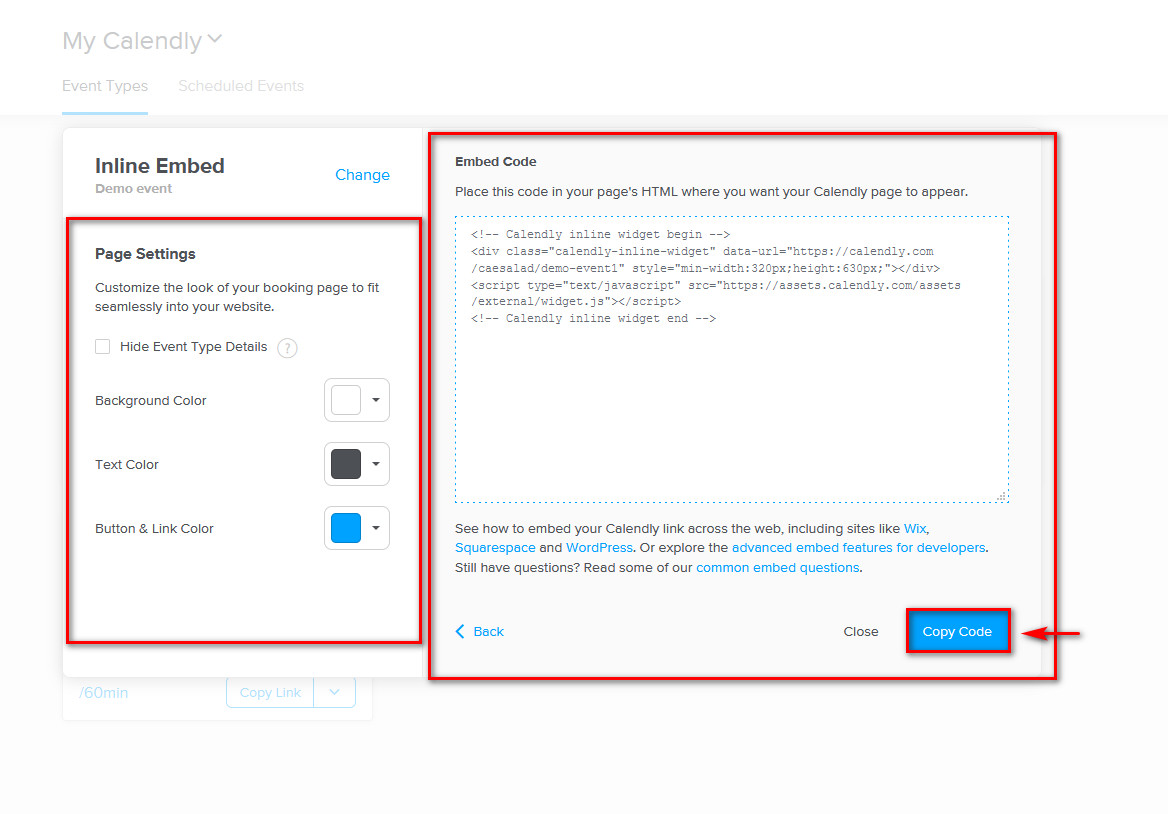
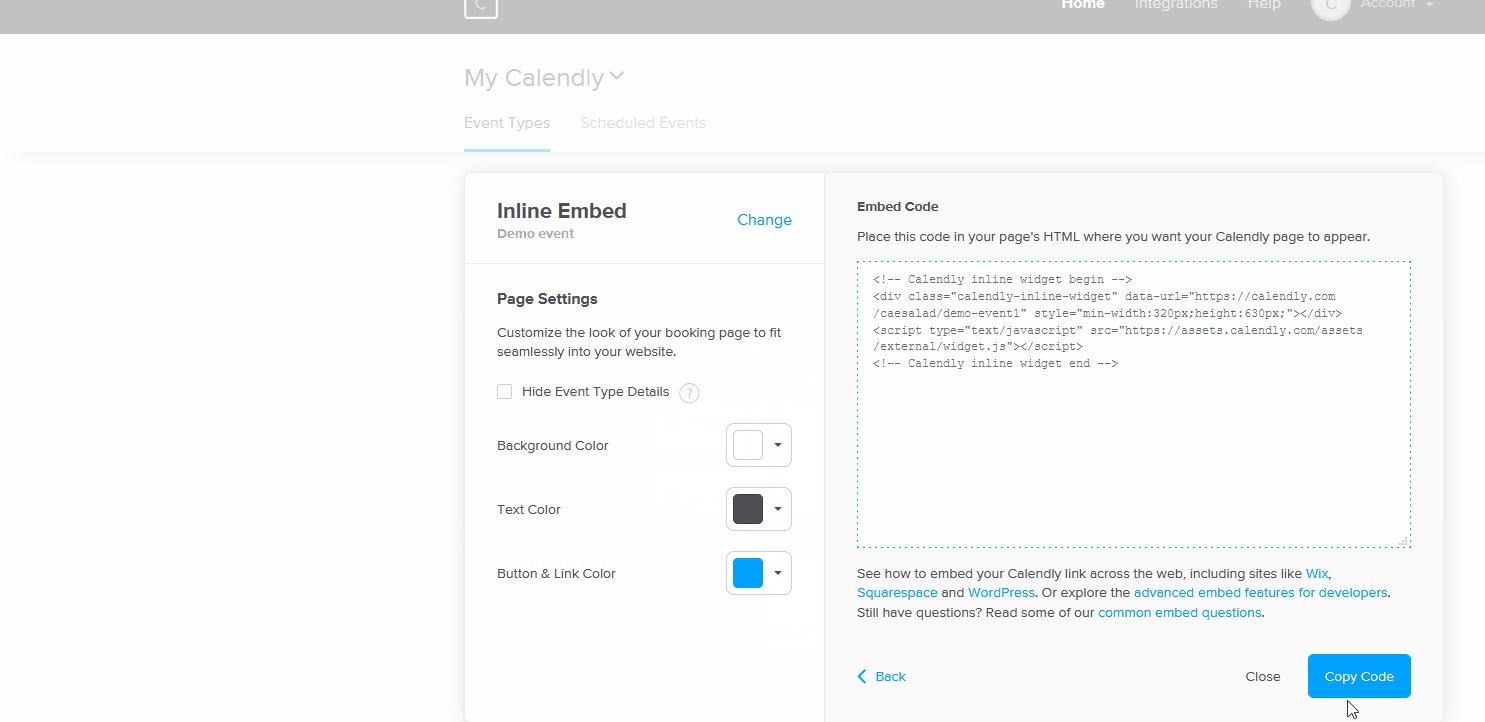
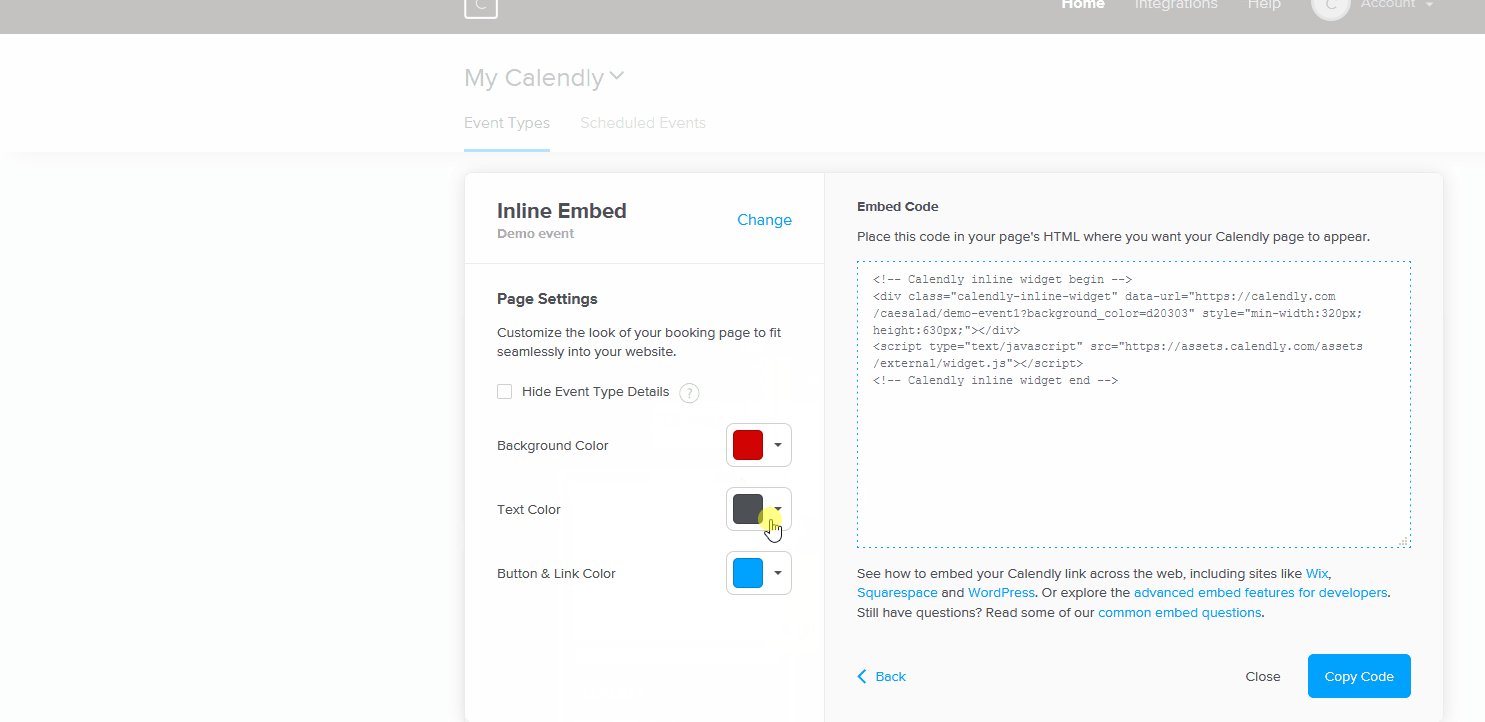
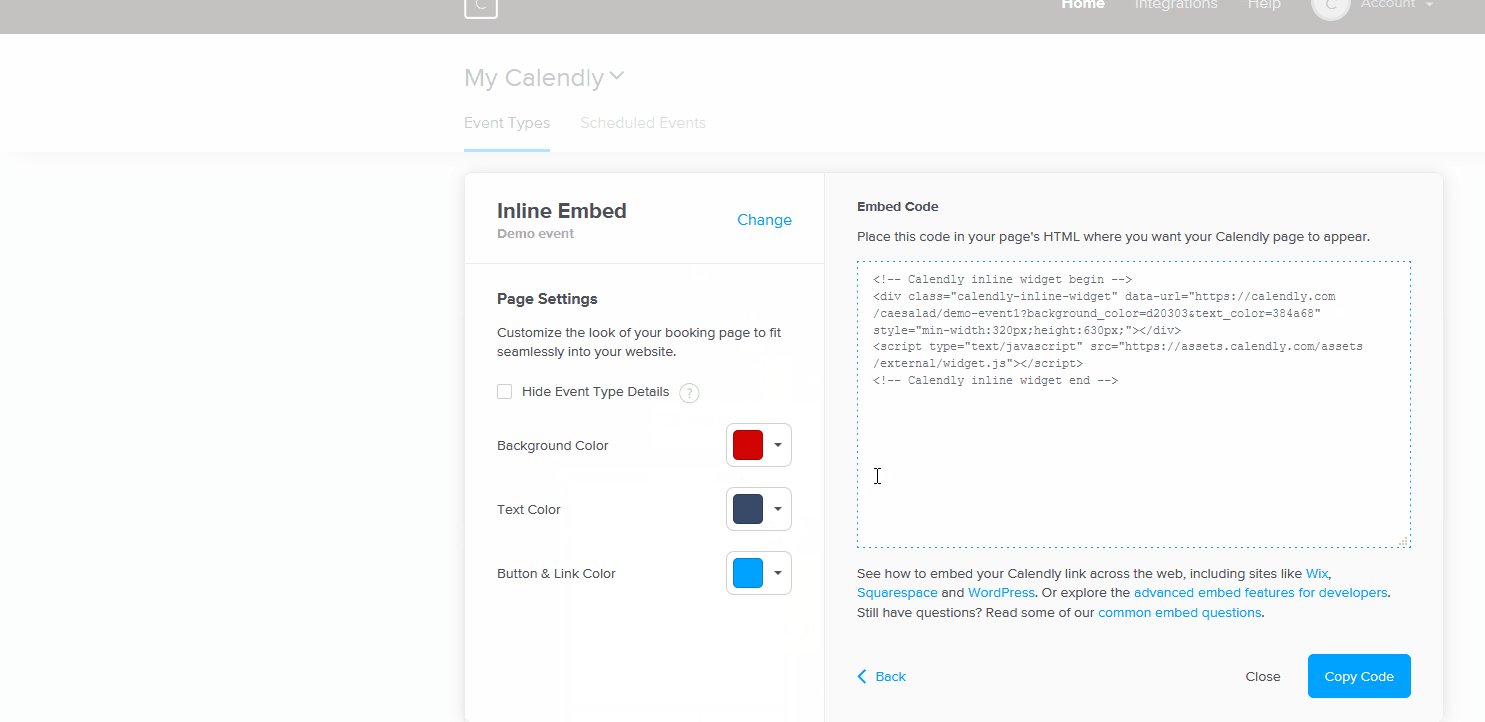
Sobald Sie auf Weiter klicken, sehen Sie den Code, den Sie kopieren können , um die Widgets auf Ihrer Website einzubetten. Auf der linken Seite sehen Sie auch die Option zum Anpassen des Widgets. Klicken Sie auf die Schaltfläche Code kopieren, um den Code in Ihre Zwischenablage zu kopieren.

Jetzt zeigen wir Ihnen, wie Sie Calendly in WordPress-Seiten/Beiträge und die Seitenleiste einbetten. Jeder funktioniert für unterschiedliche Zwecke, ob Sie Ihre Calendly-Einbettung in bestimmten Seiten/Beiträgen, in Ihrer Seitenleiste oder auf Ihrer gesamten Website anzeigen möchten. Also lasst uns direkt in das Tutorial einsteigen.
1) Calendly in WordPress-Seiten/Beiträge einbetten
Der einfachste Weg, Calendly auf Ihren WordPress-Seiten/Beiträgen einzubetten, ist die Verwendung des Embed-Blocks. Wählen Sie dazu zunächst Ihren eingebetteten Widget-Typ aus und passen Sie ihn an, indem Sie den Hintergrund, den Text und die Farbe der Schaltfläche auswählen. Klicken Sie dann auf die Schaltfläche Code kopieren .

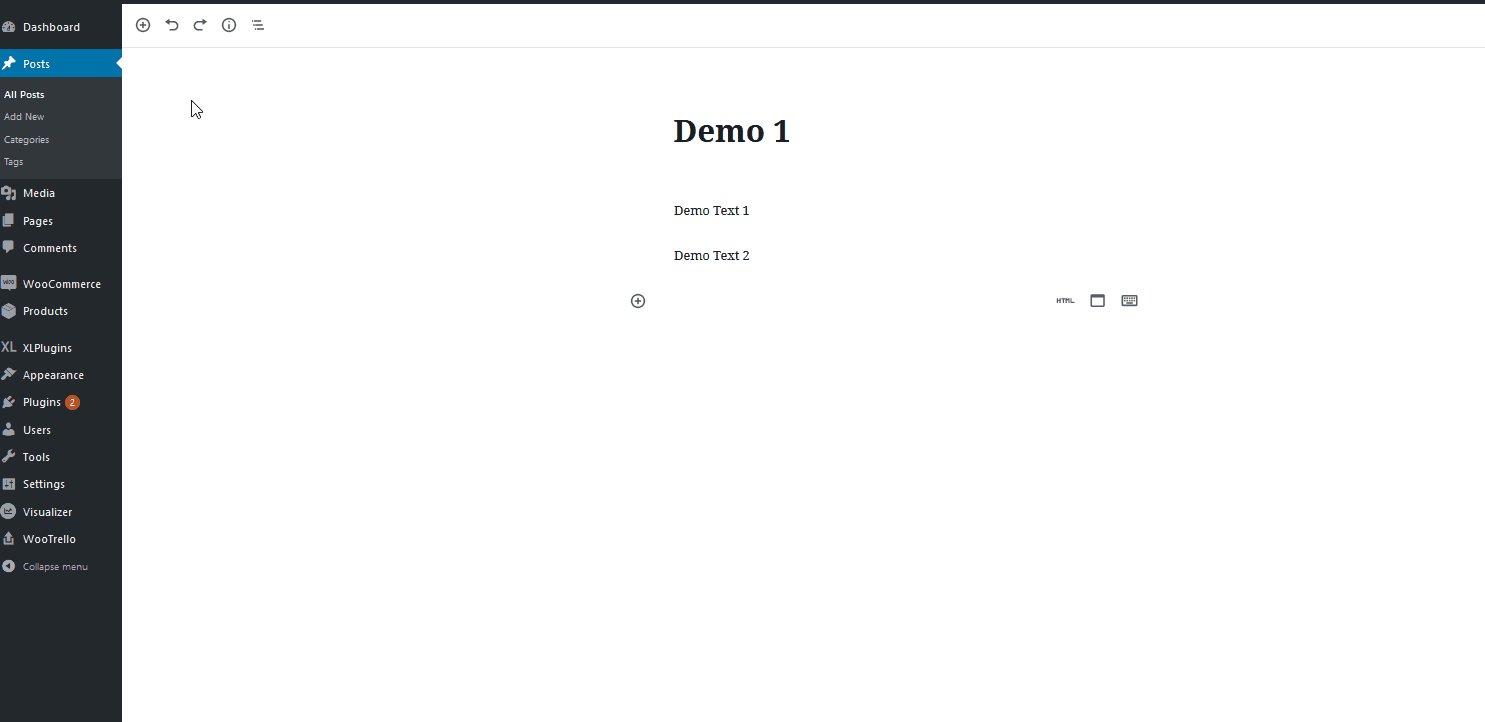
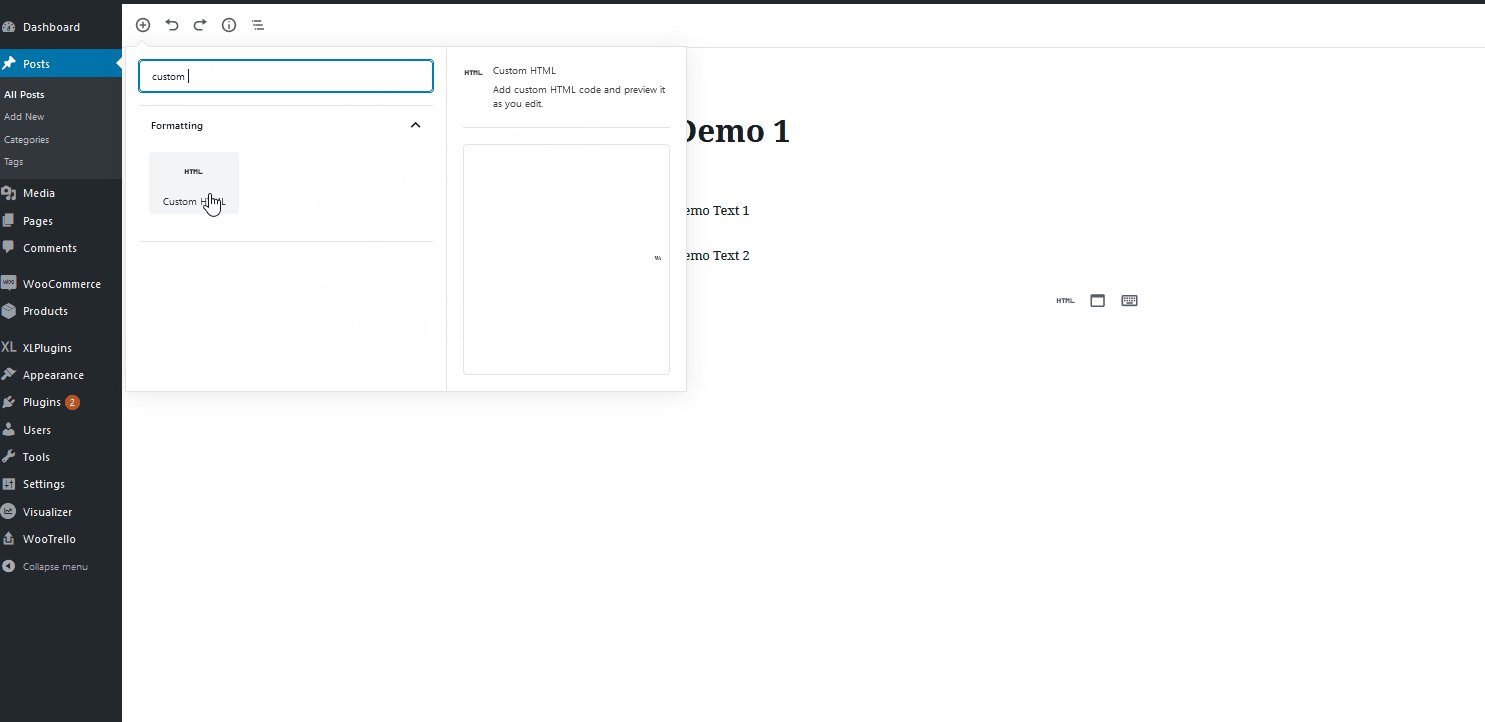
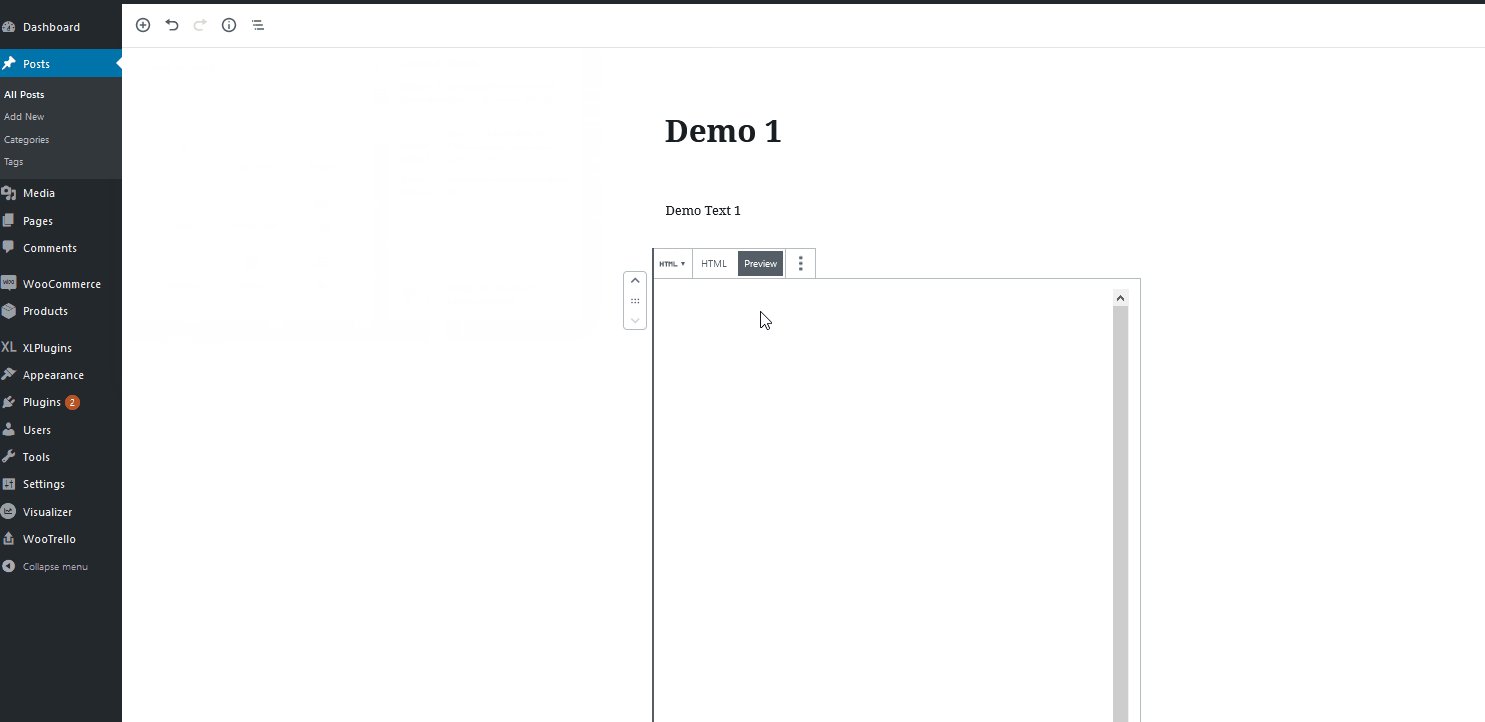
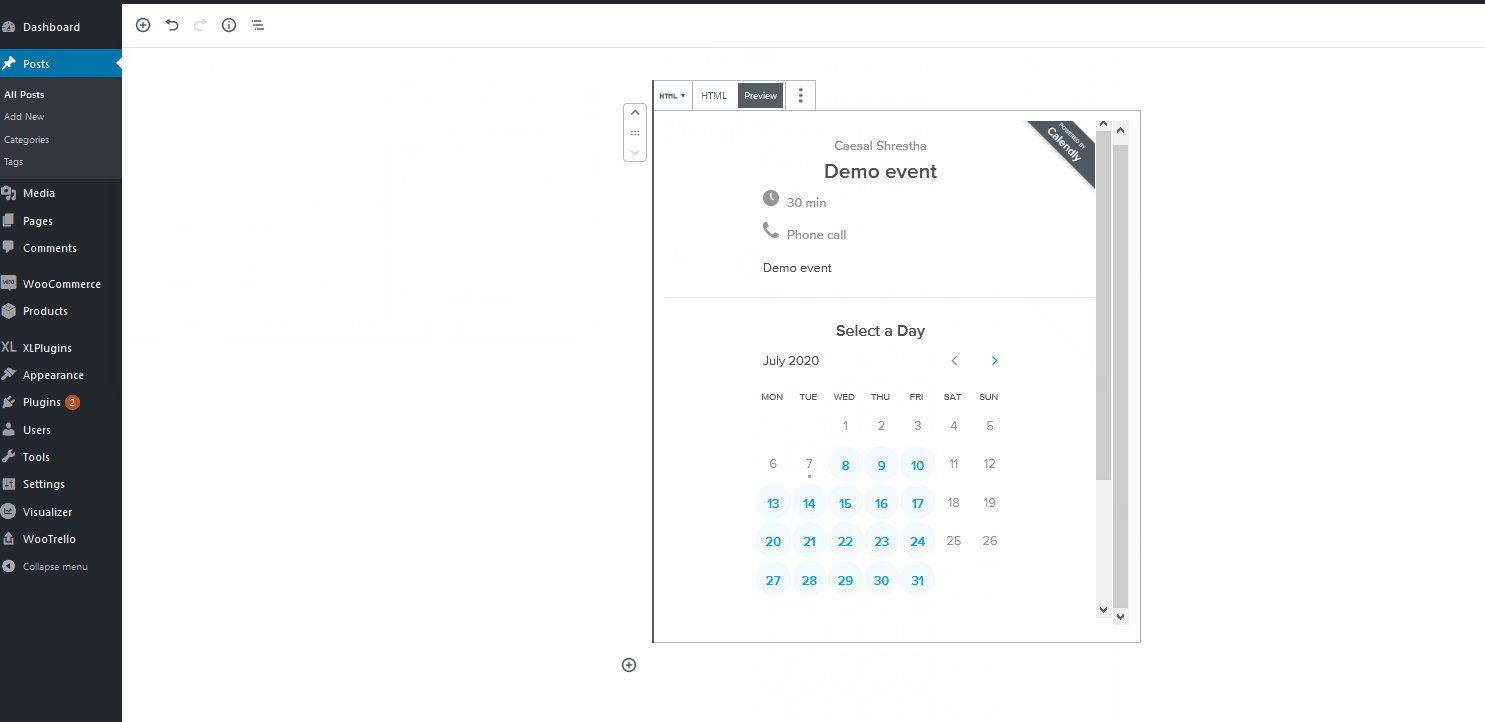
Öffnen Sie danach die Seite/den Beitrag, wo Sie Calendly einbetten möchten. Klicken Sie dann auf die Schaltfläche Neuen Block hinzufügen und suchen Sie nach dem Benutzerdefinierten HTML-Block . Klicken Sie darauf und fügen Sie dann einfach den Einbettungscode in den HTML-Block ein.


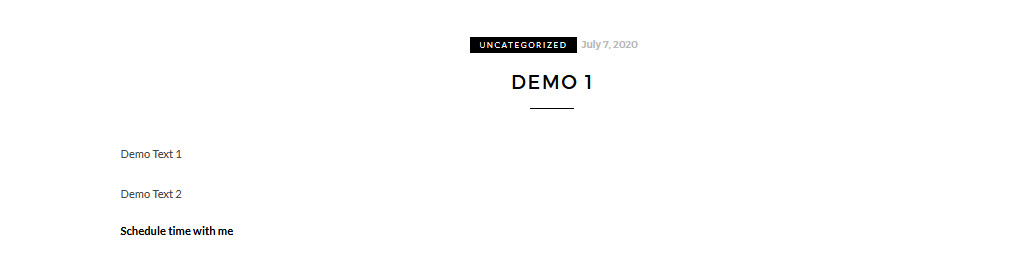
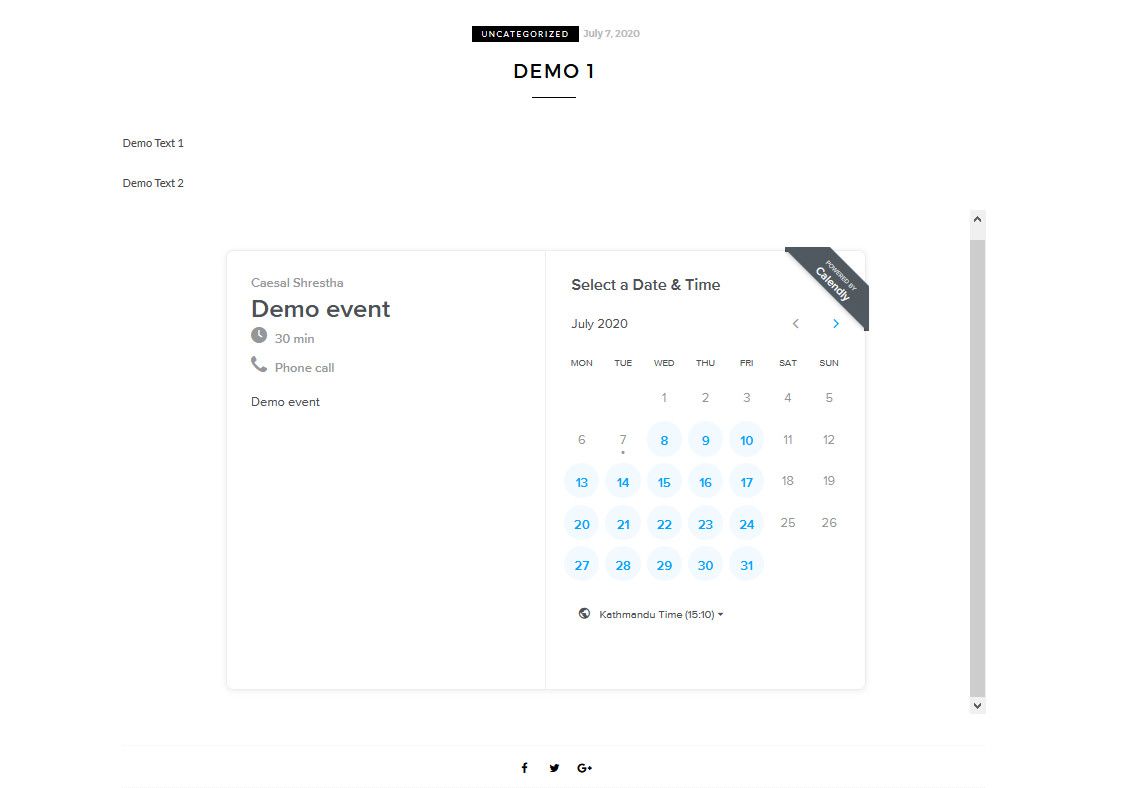
Sobald Sie Ihren Beitrag gespeichert/veröffentlicht haben, sollte die Einbettung mit dem Rest des Inhalts des Beitrags angezeigt werden.

2) Calendly in die WordPress-Sidebar einbetten
Um Calendly in die Seitenleiste Ihrer WordPress-Website einzubetten, müssen Sie das benutzerdefinierte HTML-Widget verwenden. Holen Sie sich dazu den Einbettungscode von Ihrem Calendly-Konto. Klicken Sie dazu in den Ereigniseinstellungen auf Zur Website hinzufügen und passen Sie den Hintergrund, den Text und die Farbe der Schaltfläche an. Klicken Sie dann auf Code kopieren, um den HTML-Code in Ihre Zwischenablage zu kopieren.
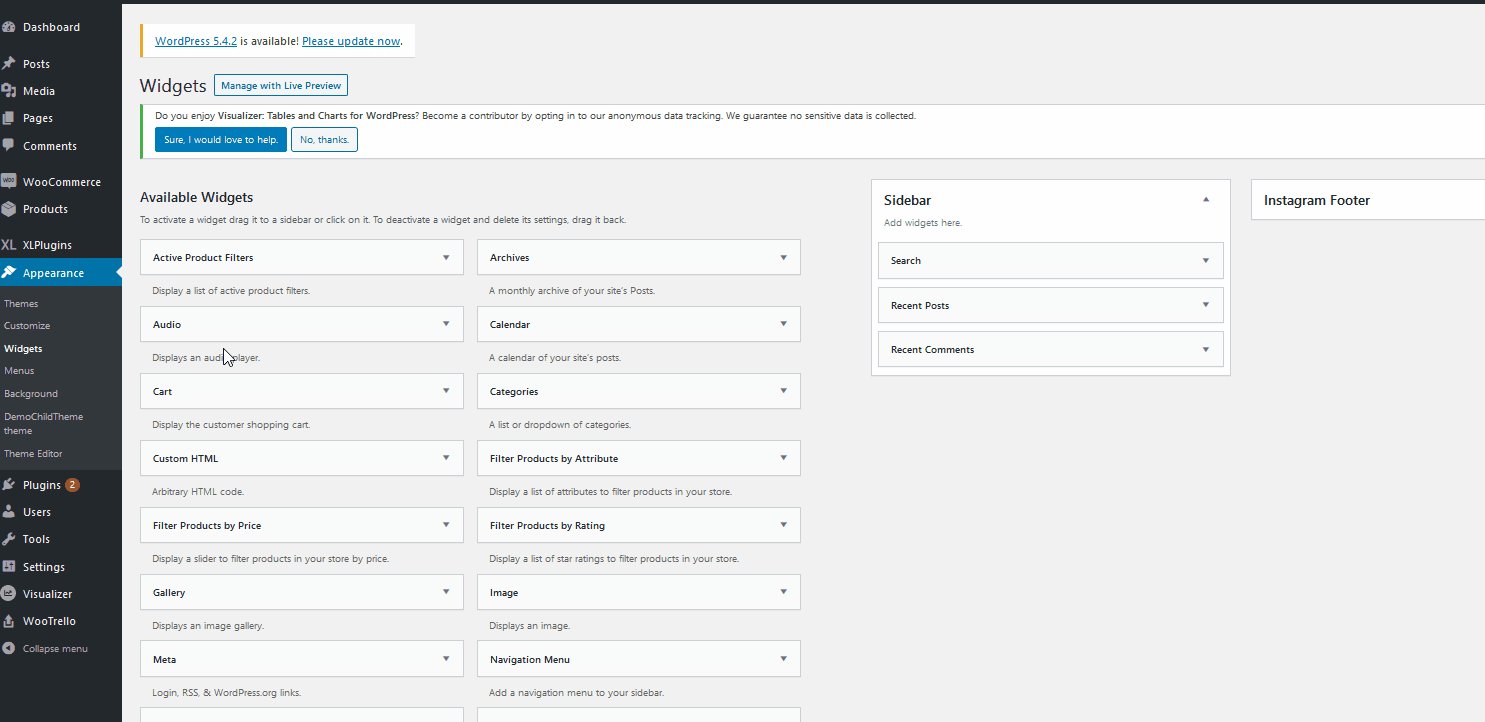
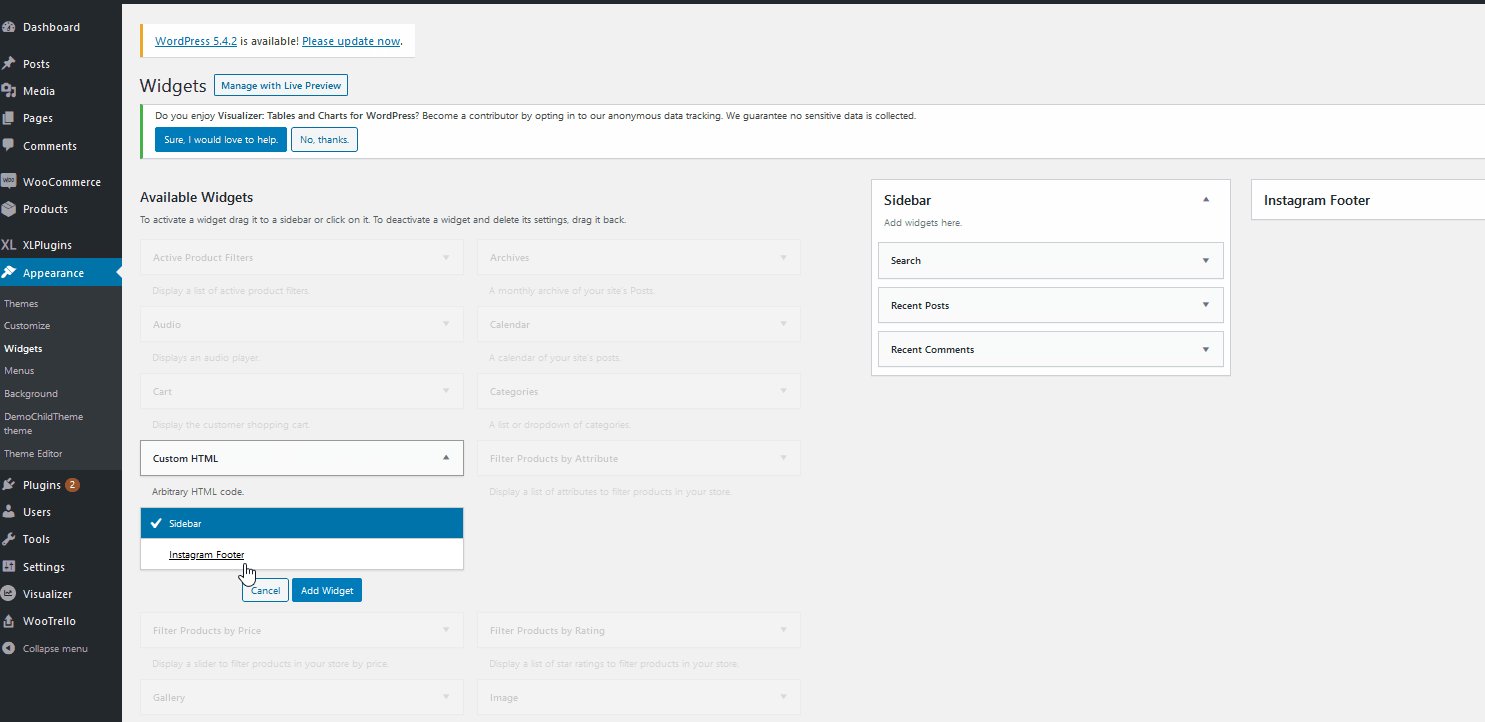
Öffnen Sie nun Ihren Widget-Anpasser, indem Sie auf Aussehen > Widgets klicken. Drücken Sie dann auf das benutzerdefinierte HTML -Widget unter Warenkorb des Kunden anzeigen . Wählen Sie die Seitenleiste als Ihren Widget-Speicherort aus, und sie wird der Seitenleistenspalte auf der rechten Seite hinzugefügt.

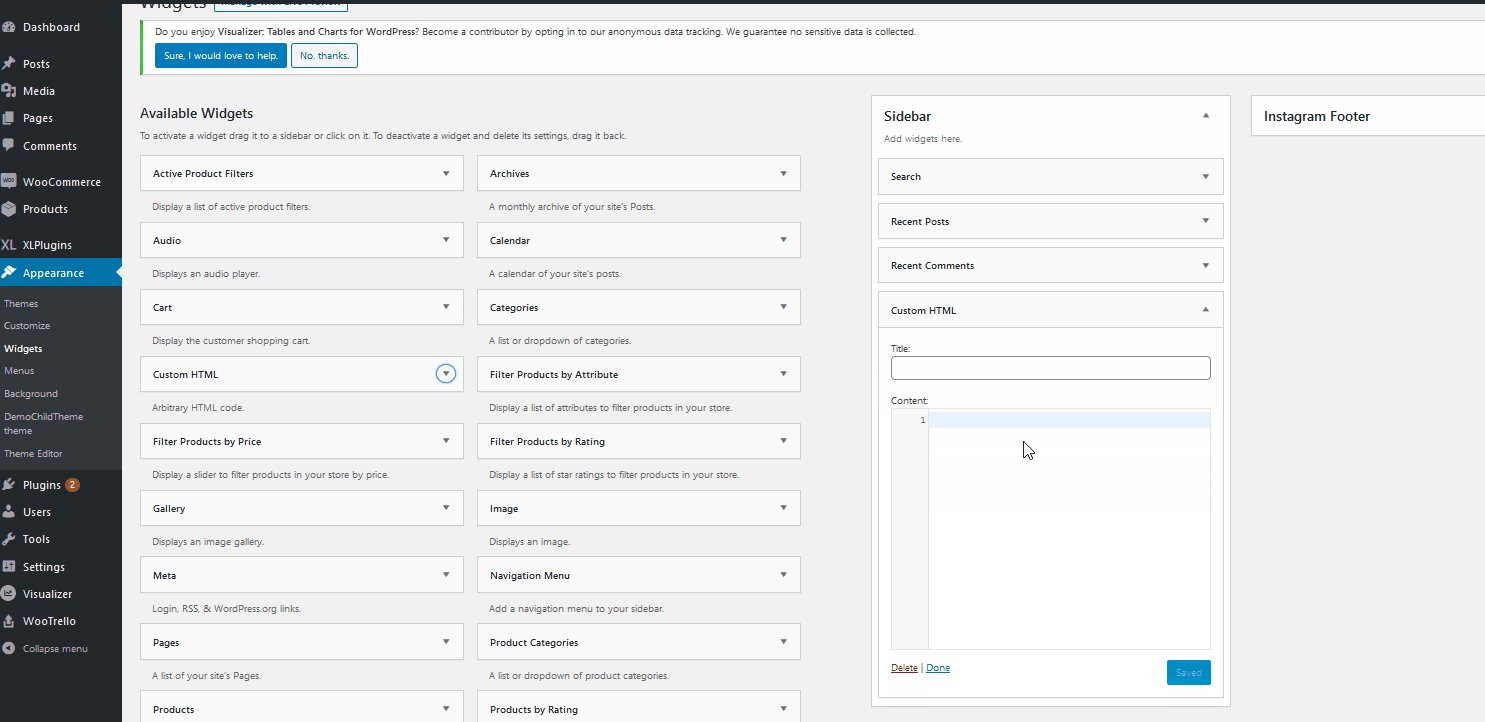
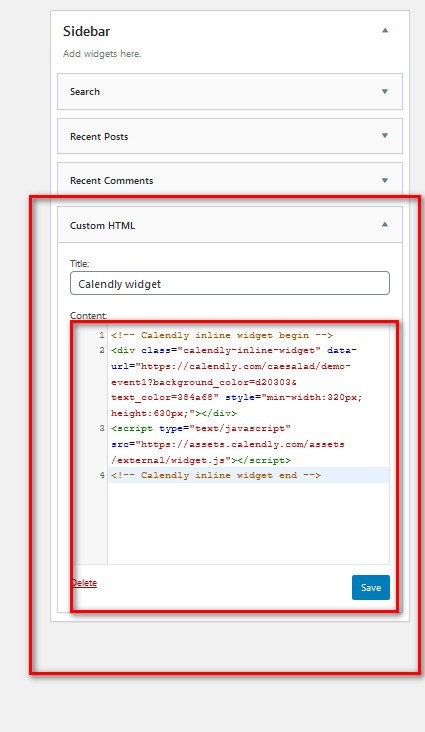
Klicken Sie danach auf das benutzerdefinierte HTML-Widget , das Sie gerade zur Seitenleiste hinzugefügt haben. Ändern Sie den Titel des Widgets und fügen Sie den eingebetteten HTML-Code ein, den Sie gerade kopiert haben. Klicken Sie dann auf Speichern, und das Widget wird in Ihrer Seitenleiste angezeigt.


3) Fügen Sie Calendly zur gesamten Website hinzu
Lassen Sie uns abschließend einen Blick darauf werfen, wie Calendly auf der gesamten Website eingebettet wird. Für diese Demo fügen wir das Popup-Widget auf der gesamten Website hinzu. Melden Sie sich also zuerst bei Ihrem Calendly-Konto an, öffnen Sie die Seite mit den Ereignistypen, gehen Sie zu Einstellungen > Zur Website hinzufügen und kopieren Sie den Code des Popup-Widgets.
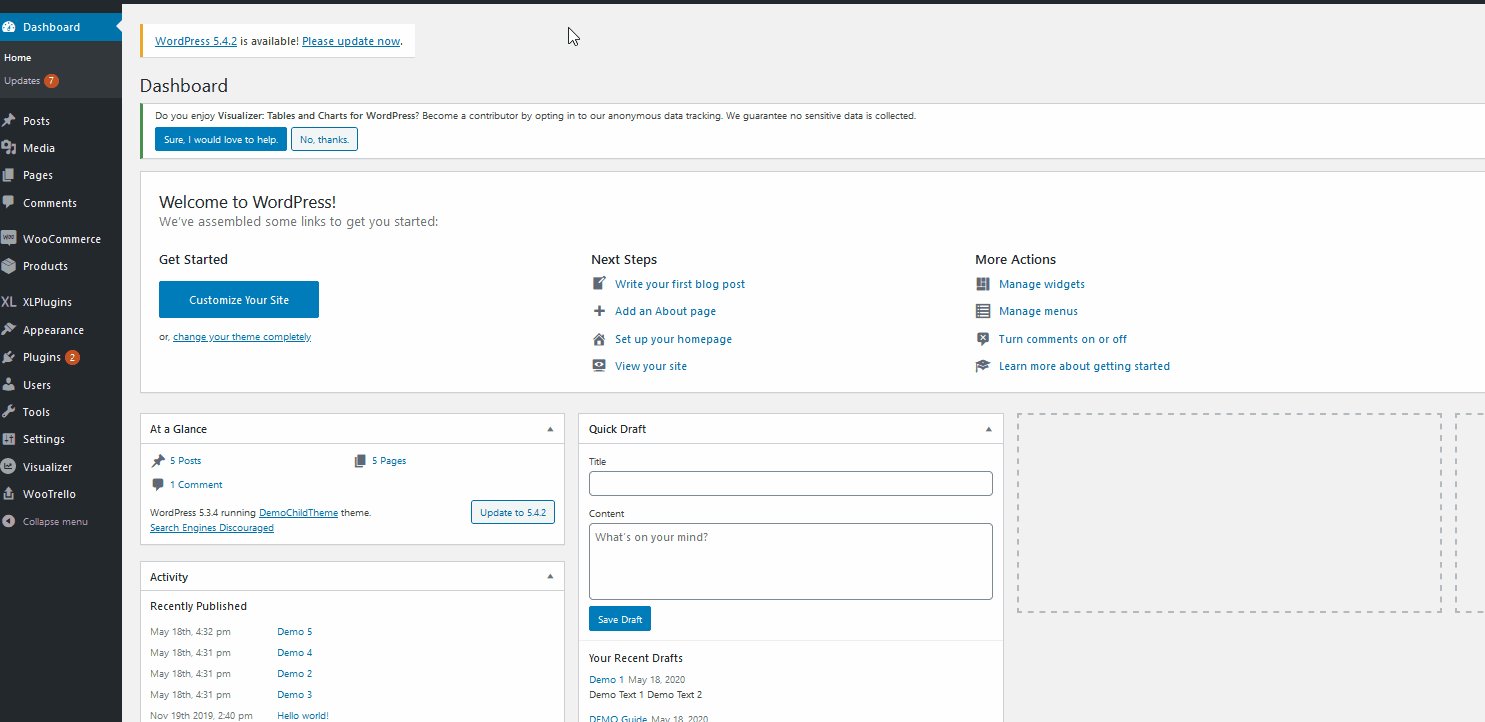
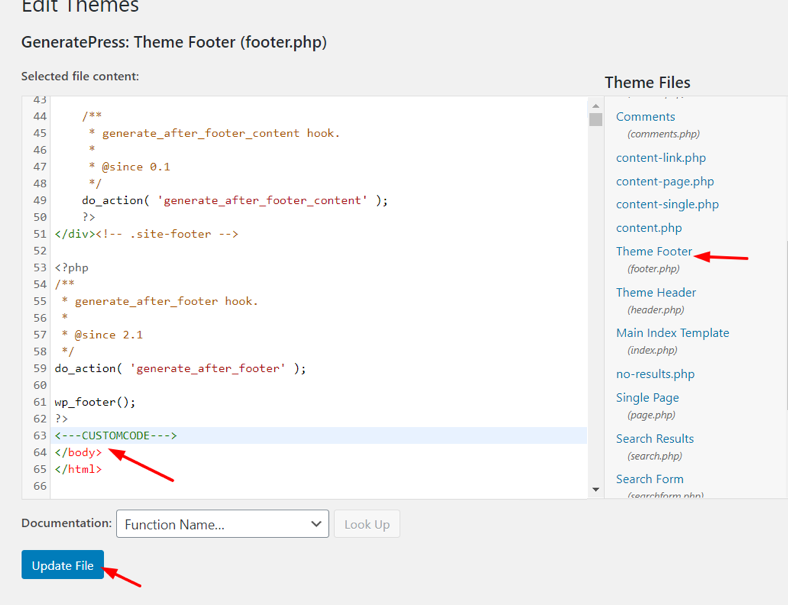
Gehen Sie danach zu Ihrem WordPress-Dashboard > Aussehen und öffnen Sie den Editor . Gehen Sie dann zur Seitenleiste der Designdateien und öffnen Sie die Designfußzeile . Sobald Sie es öffnen, sehen Sie einen großen HTML-Code. Scrollen Sie nach unten, bis Sie unten das Tag </body> finden, und fügen Sie den soeben kopierten Code des Popup-Widgets ein.

Dann aktualisieren Sie die Datei und das war's! Sie haben gerade Calendly auf der gesamten Website hinzugefügt.
Bonus: Passen Sie Calendly auf Ihrer Website an
Das Einbetten von Calendly in Ihre Website ist nur der erste Schritt. Um es auf die nächste Ebene zu bringen, können Sie die Einbettung anpassen , um ihr das Erscheinungsbild Ihrer Website zu verleihen. Schauen wir uns an, wie das geht.
Die drei Einbettungstypen, die wir gesehen haben (Inline, Pop-up-Widget und Pop-up -Text) , ermöglichen es Ihnen, einige der Ereignisdetails wie Ihren Avatar, den Namen und die Details des Ereignistyps und den Ort auszublenden, um eine Duplizierung zu vermeiden Inhalte, die Sie möglicherweise bereits auf Ihrer Website erwähnt haben.
Darüber hinaus können Sie die Farbe und den Schaltflächentext im Popup-Widget bearbeiten sowie den Text ändern, den der Popup-Text anzeigt. Nachdem Sie alle Anpassungen vorgenommen haben, speichern Sie die Änderungen und kopieren Sie den neuen Code, um ihn in der von Ihnen bevorzugten Einbettungsoption zu Ihrer Webseite hinzuzufügen.
Wenn Sie schließlich die Hintergrundfarbe, die Textfarbe, die Schaltfläche und die Linkfarbe anpassen möchten, müssen Sie den Pro-Plan erwerben, der bei 12 USD pro Monat beginnt.
Calendly Best Practices
Nachdem Sie Calendly in Ihre WordPress-Site eingebettet und angepasst haben, ist es an der Zeit, es zu verwenden! Hier teilen wir Ihnen einige Tipps und Best Practices mit, damit Sie das Beste daraus machen können.
- Ähnlich wie bei Google Kalender können Sie mit Calendly die Tage und Zeiten einrichten, an denen Sie für Besprechungen verfügbar sind. Dies ist sehr nützlich, damit Ihre Teamkollegen und Kunden im Voraus wissen, wann Sie verfügbar sind, sodass Sie Besprechungen nicht verschieben müssen
- Eine der nützlichsten Funktionen, die Calendly bietet, ist die Möglichkeit, verschiedene Ereignistypen zu erstellen. Auf diese Weise können Sie persönliche Meetings, Zoom-Meetings, Telefonanrufe und Einzelveranstaltungen erstellen
- Fügen Sie immer eine kurze Beschreibung bei, die den Teilnehmern den Zweck des Meetings und alle anderen Informationen mitteilt, die sie im Voraus wissen sollten. Wenn Sie beispielsweise Ideen zur Verbesserung der Leistung des bezahlten Marketings diskutieren, geben Sie den Teilnehmern Kontext und Informationen darüber, was Ihr Unternehmen derzeit tut und welche Ergebnisse es erzielt.
- Eine der besten Funktionen von Calendly ist die Möglichkeit, Erinnerungen für die Teilnehmer zu erstellen und zu automatisieren. Sie können wählen, wie Sie die Teilnehmer erinnern möchten (SMS oder E-Mail), wie lange im Voraus Sie die Erinnerungen senden und Optionen für die Umplanung einbeziehen.
Fazit
Alles in allem ist Calendly eine hervorragende Alternative zu Google Kalender, wenn Sie ein Terminplanungstool wünschen. Darüber hinaus lässt es sich nahtlos in Zoom, PayPal, Google Analytics und viele andere Dienste integrieren.
In unserem Tutorial zum Einbetten von Calendly in WordPress haben wir Ihnen drei verschiedene Methoden gezeigt, um den Kalender in Beiträgen/Seiten, der Seitenleiste oder auf der gesamten Website hinzuzufügen. Die Idee hinter jeder Methode ist identisch, Sie müssen also nur diese Schritte befolgen:
- Kopieren Sie Ihren Widget-Einbettungscode aus Ihrem Calendly-Konto
- Fügen Sie den Code in einen benutzerdefinierten HTML-Block für Ihre Posts/Seiten oder das benutzerdefinierte HTML-Widget ein, wenn Sie es als Widget hinzufügen möchten
Darüber hinaus können Sie die Einbettung anpassen und sicherstellen, dass Sie Calendly optimal nutzen, indem Sie einige der oben genannten Best Practices befolgen.
Wenn Sie während des gesamten Einbettungsprozesses auf Probleme stoßen, teilen Sie uns dies mit, und wir werden uns umgehend darum kümmern. Außerdem, wenn dieser Artikel Ihnen weitergeholfen hat, lassen Sie es uns wissen! Wir freuen uns immer, von Ihnen zu hören.
Wenn Sie schließlich nach Möglichkeiten suchen, das Beste aus Ihrem Unternehmen herauszuholen, empfehlen wir Ihnen, sich die folgenden Leitfäden anzusehen:
- So integrieren Sie Eventbrite in WordPress
- So fügen Sie Google Kalender zu WordPress hinzu
