So betten Sie einen Instagram-Feed in Ihre WordPress-Site ein
Veröffentlicht: 2021-10-29Suchen Sie nach einer kreativen und dennoch einfachen Möglichkeit, einen Instagram-Feed in Ihre WordPress-Website einzubetten?
Das Präsentieren von Instagram-Feeds zieht mehr Besucher an und erhöht das Engagement auf Ihrer Website. Noch besser, es könnte Ihnen auch helfen, mehr Instagram-Follower zu bekommen.
In diesem Artikel zeigen wir Ihnen also den einfachsten Weg, einen Instagram-Feed in Ihre WordPress-Site einzubetten.
Erstellen Sie jetzt Ihr WordPress-Formular
Wie bette ich meinen Instagram-Feed auf meiner Website ein?
Mit dem Instagram Feed Pro-Plugin von Smash Balloon können Sie ganz einfach Instagram-Feeds in Ihre Website einbetten.

Smash Balloon ist das beste Social-Feeds-Plugin für WordPress. Es enthält leistungsstarke Plugin-Optionen, mit denen Sie Folgendes anzeigen können:
- Benutzerdefinierter Twitter-Feed auf Ihrer Website
- YouTube-Kanal auf WordPress
- Anpassbare Facebook-Feeds auf Ihrer Website
- Und Instagram-Feeds auf WordPress
Sie können Feeds von diesen beliebten Social-Media-Kanälen einbetten, ohne eine einzige Codezeile schreiben zu müssen!
Apropos Instagram: Das Instagram-Feed-Plugin von Smash Balloon enthält eine umfangreiche Liste von Anpassungsoptionen, mit denen Sie vollständig anpassbare Instagram-Feeds auf Ihrer Website anzeigen können.
Funktionen von Instagram Feed Pro
Mal sehen, welche Funktionen Sie mit dem Plugin erhalten:
- Die Installation und Verwendung des Instagram Feed Pro-Plugins ist super einfach. Es ist das anfängerfreundlichste Social-Feed-Plugin.
- Zeigen Sie den Instagram-Feed an, ohne Zugriffstoken zu generieren.
- Präsentieren Sie mehrere Instagram-Feeds.
- Hashtag-Feeds anzeigen.
- Attraktive Layoutoptionen: Raster, Karussell, Mauerwerk und Highlight.
- Erstellen Sie einkaufbare Instagram-Feeds für Cross-Marketing und steigern Sie den Umsatz.
- Unterstützt Instagram-Geschichten.
- Pop-up-Medien-Lightbox.
- Bietet einfache Einbettungsoptionen
- Das Instagram Feed Pro-Plugin ist auch DSGVO-konform.
- Reaktionsschnell und für Mobilgeräte optimiert.
- SEO-freundlich.
- ….und mehr!
Am wichtigsten ist, dass Sie mit Instagram Feed Pro einen Instagram-Feed einbetten können, ohne sich als App-Entwickler registrieren zu müssen. Dies wird Ihnen eine Menge Zeit und Ärger ersparen. Erfahren Sie mehr in unserem vollständigen Smash Balloon-Test.
Wie bettet man einen Instagram-Feed auf seiner WordPress-Seite ein?
Dies sind die Schritte, die wir durchlaufen, um den Instagram-Feed auf WordPress anzuzeigen.
- Installieren und aktivieren Sie das Instagram Feed Pro Plugin
- Verbinden Sie Ihr Instagram-Konto mit WordPress
- Wählen Sie den anzuzeigenden Instagram-Inhalt aus
- Passen Sie Ihren Instagram-Feed an
- Präsentieren Sie Ihren Instagram-Feed auf einer WordPress-Seite/einem WordPress-Beitrag
Also, ohne weitere Umschweife, fangen wir an!
Schritt 1: Installieren und aktivieren Sie das Instagram Feed Pro Plugin
Zuerst müssen wir das Instagram Feed Pro -Plugin von Smash Balloon installieren und aktivieren. Sie können eine Kopie Ihres Plugins im Download-Bereich Ihres Smash Balloon-Kontos erhalten.

Laden Sie die ZIP-Datei Ihres Plugins herunter und gehen Sie zu Ihrer WordPress-Site.
Hier müssen wir das Instagram Feed Pro Plugin installieren und aktivieren. Gehen Sie dazu zu Plugins » Neu hinzufügen und klicken Sie auf die Schaltfläche Plugin hochladen.

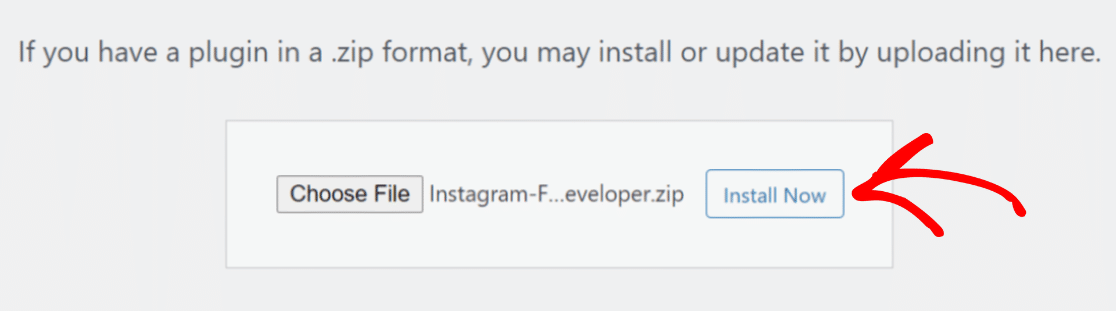
Wählen Sie die ZIP-Datei des Plugins aus und klicken Sie auf Jetzt installieren , um die Datei hochzuladen.

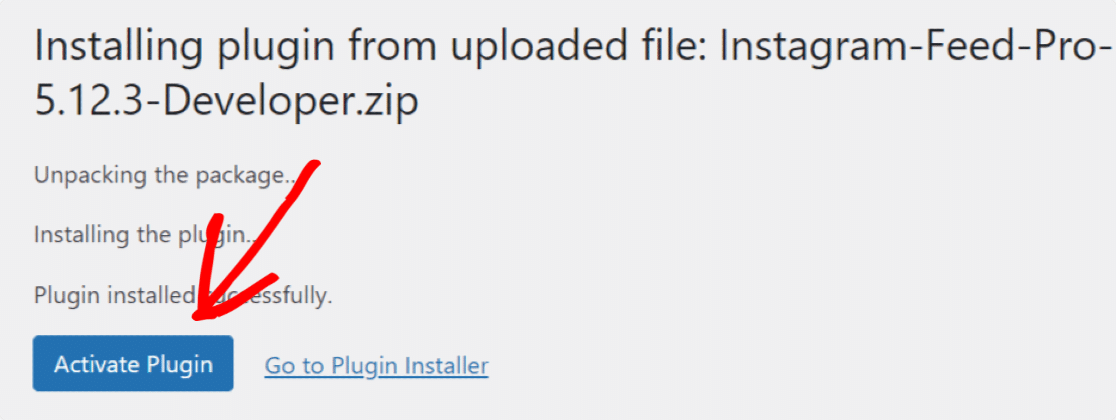
Vergessen Sie nach Abschluss der Installation nicht, auf die Schaltfläche Plugin aktivieren zu klicken, um das Plugin auf Ihrer Website zu aktivieren.

Fantastisch! Sie haben das Instagram Feed Pro-Plugin erfolgreich aktiviert. Es ist an der Zeit, Ihr Instagram-Konto mit Ihrer WordPress-Website zu verbinden.
Schritt 2: Verbinden Sie Ihr Instagram-Konto mit WordPress
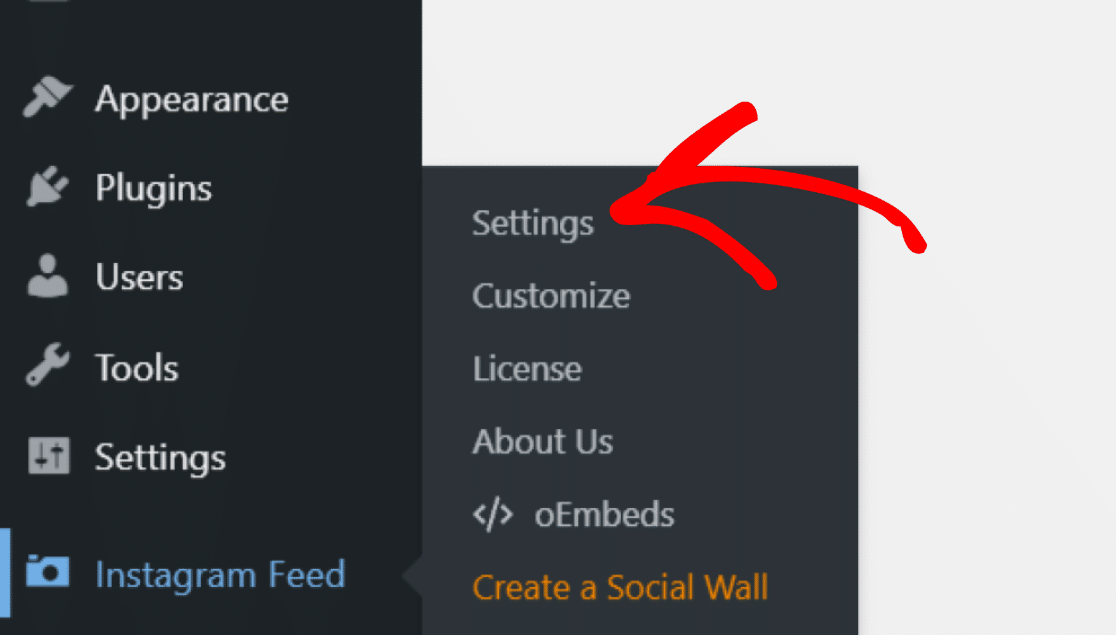
Um Ihr Instagram-Konto zu verbinden, gehen Sie zu Instagram Feed » Einstellungen in Ihrem WordPress-Dashboard.

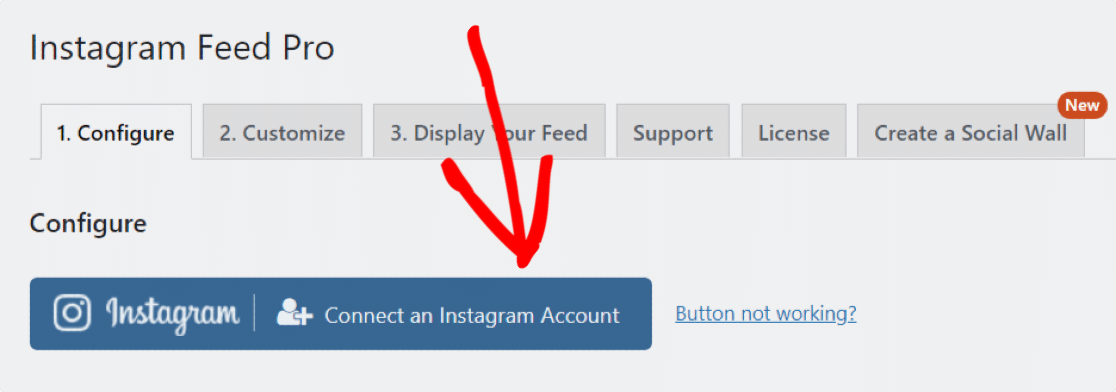
Klicken Sie auf die blaue Schaltfläche Instagram-Konto verbinden .

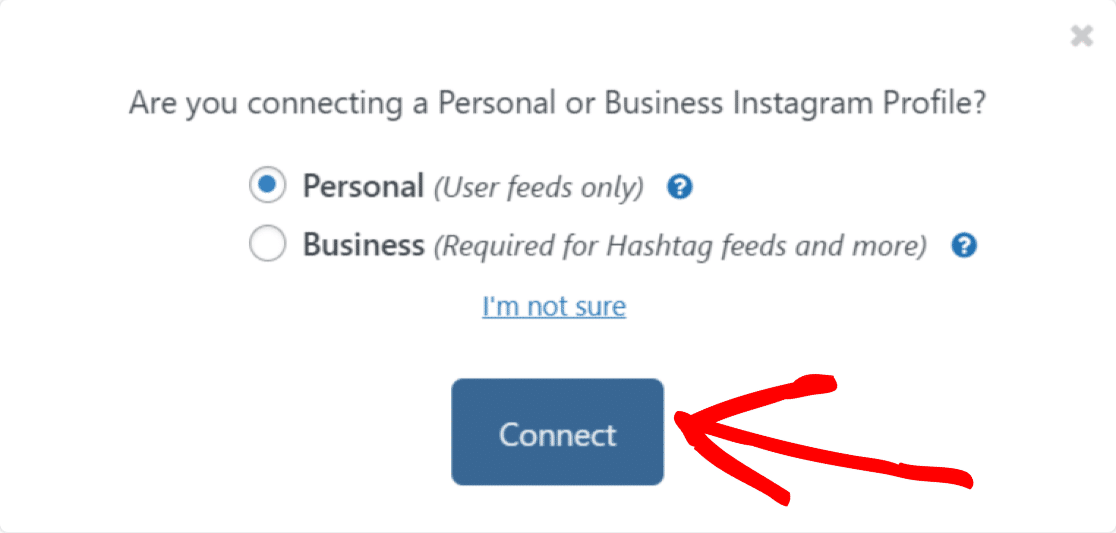
Ein Popup-Fenster wird angezeigt, in dem Sie aufgefordert werden, ein persönliches oder Instagram-Geschäftskonto zu verbinden.
- Persönliches Instagram-Profil : Mit dieser Option können Sie nur Instagram-Posts von Ihrem Konto präsentieren.
- Geschäftliches Instagram-Profil : Dies ist die flexiblere Option. Es ermöglicht Ihnen, Instagram-Feeds mit Kommentaren, Likes, Hashtags, Foto-Tags und vielem mehr anzuzeigen.
Sobald Sie Ihre Option ausgewählt haben, klicken Sie auf die Schaltfläche Verbinden .


Bestätigen Sie als Nächstes Ihr Konto und klicken Sie auf die Schaltfläche „Konten verbinden “.
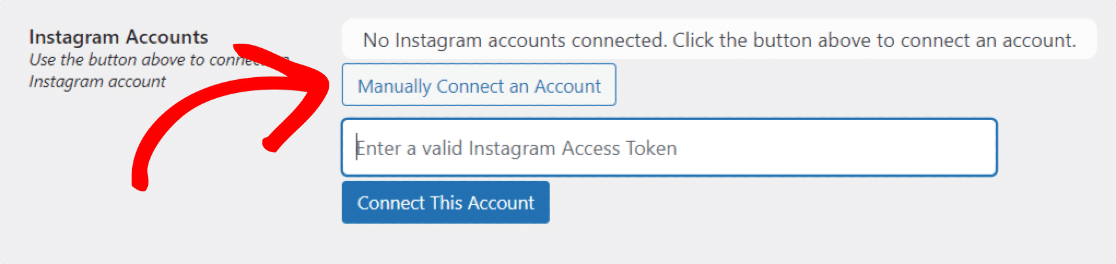
Wenn Sie möchten, können Sie Ihr Instagram-Konto auch manuell verbinden. Gehen Sie zur Option Manually Connect an Account , fügen Sie Access Token , User ID hinzu und klicken Sie auf Connect This Account .

Ihr Instagram-Konto ist jetzt mit Ihrer WordPress-Website verbunden. Sehen wir uns nun die Anzeigeoptionen für Inhalte an, die Sie mit dem Instagram Feed Pro-Plugin erhalten.
Schritt 3: Wählen Sie den anzuzeigenden Instagram-Inhalt aus
Das Instagram Feed Pro Plugin gibt Ihnen die vollständige Kontrolle über die Anzeige von Instagram-Inhalten. Sie können auswählen, welche Instagram-Inhalte Sie anzeigen möchten.
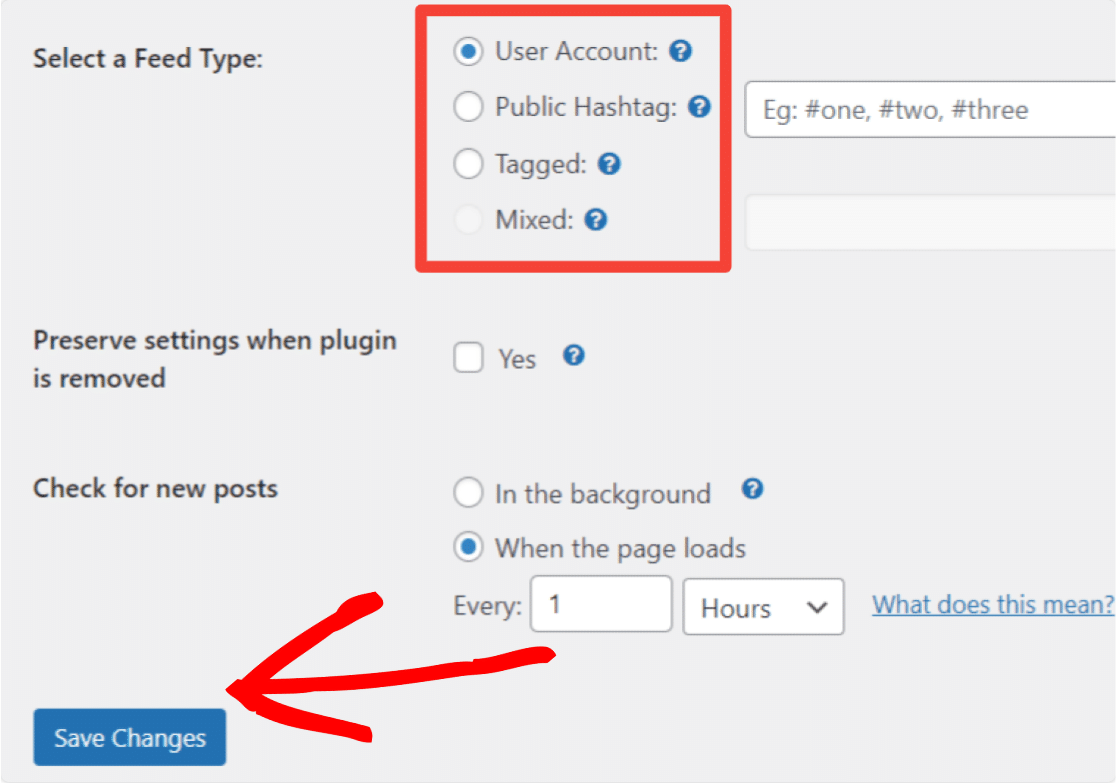
Scrollen Sie auf der Seite nach unten, um die Anzeigeoptionen anzuzeigen. Sie finden die folgenden Optionen:
- Benutzerkonto : Zeigen Sie die neuesten Fotos von Ihrem Instagram-Benutzerkonto an.
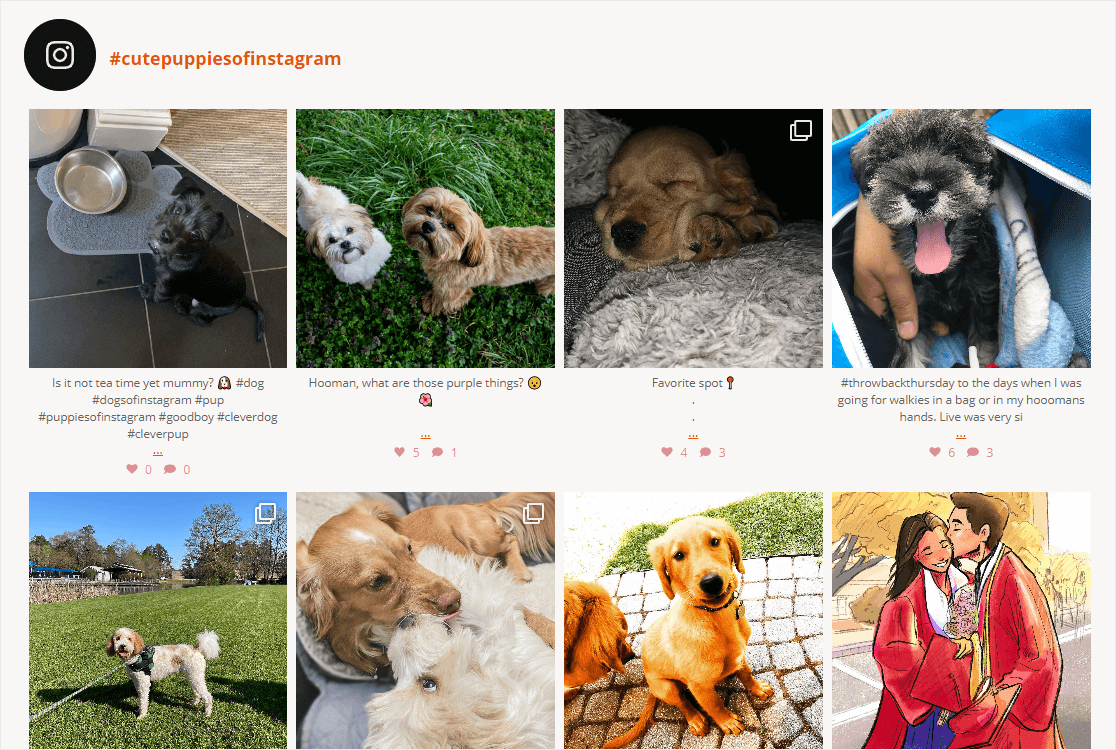
- Hashtag : Zeigen Sie Ihren Instagram-Feed mit benutzerdefinierten Hashtags an.
- Markiert : Zeigen Sie Fotos an, in denen Sie von anderen Benutzern markiert wurden.
- Gemischt : Zeigen Sie einen Feed an, der mehrere Feedtypen enthält.

Nachdem Sie Ihre Anzeigeoption ausgewählt haben, klicken Sie auf Änderungen speichern .
Schritt 4: Passen Sie Ihren Instagram-Feed an
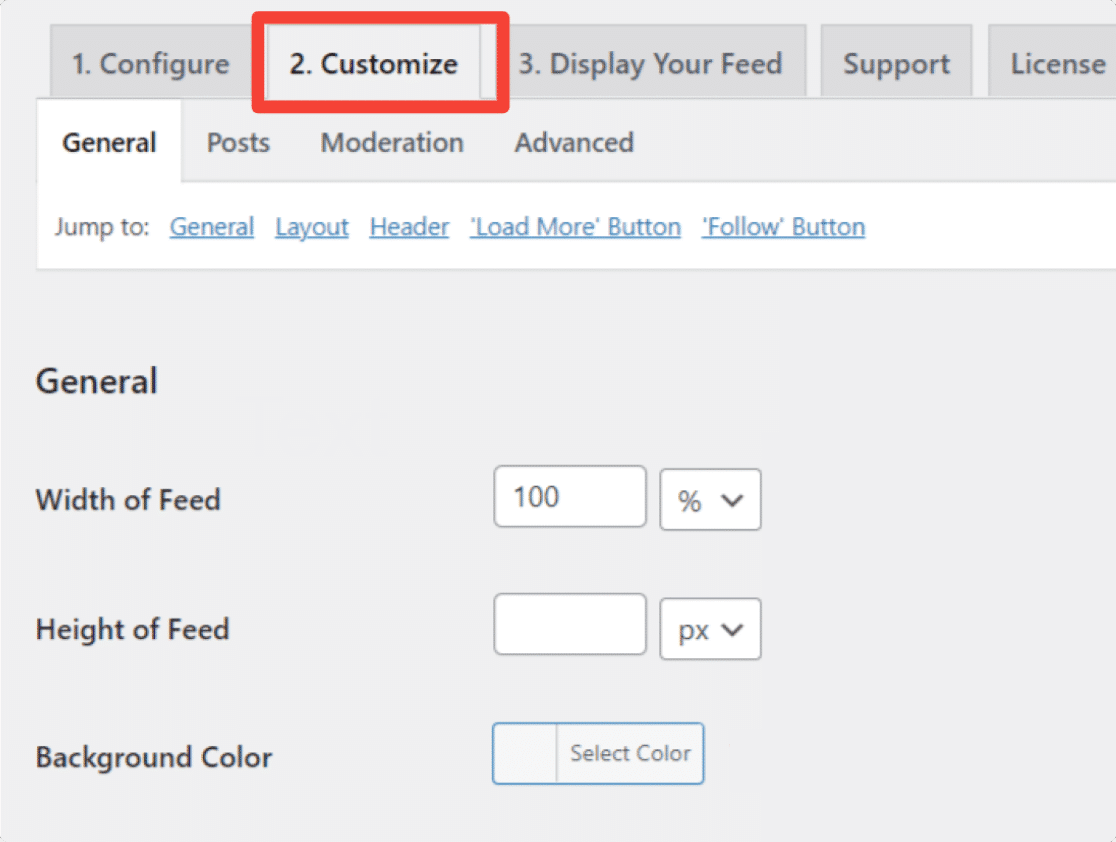
Um alle Anpassungsoptionen anzuzeigen, gehen Sie zur Registerkarte Anpassen .
Die erste sind die allgemeinen Anpassungseinstellungen; Von hier aus können Sie die Hintergrundfarbe, Breite und Höhe Ihres Instagram-Feeds ändern.

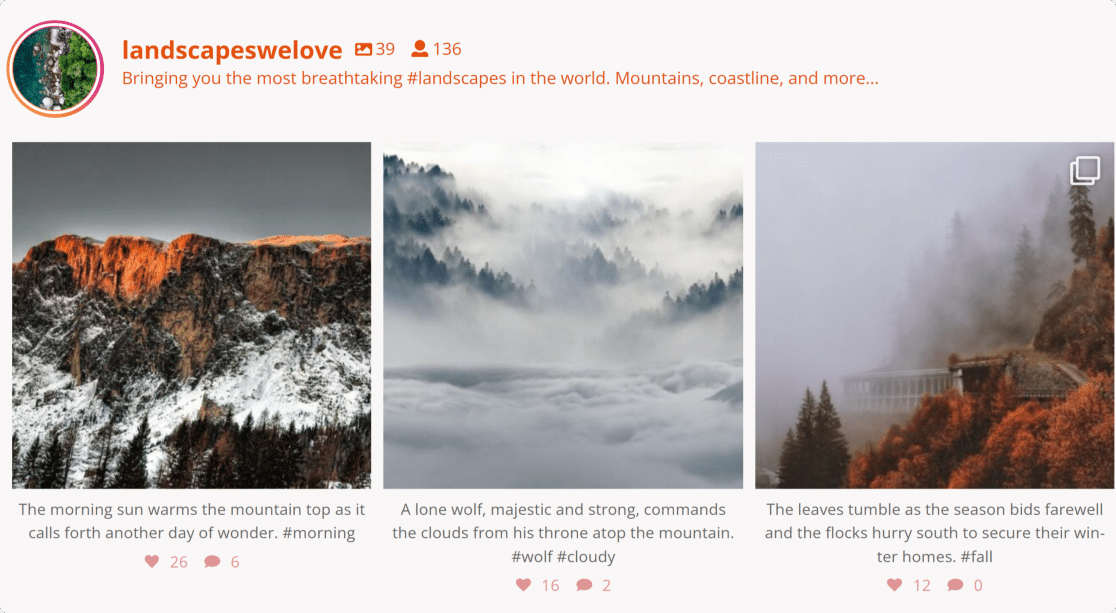
Das Instagram Feed Pro-Plugin bietet stilvolle Layoutoptionen, um Instagram-Feeds auf Ihrer Website anzuzeigen. Sie können zwischen den Layouts Grid, Masonry, Carousel und Highlight wählen.
Mal sehen, wie jedes Layout aussieht:
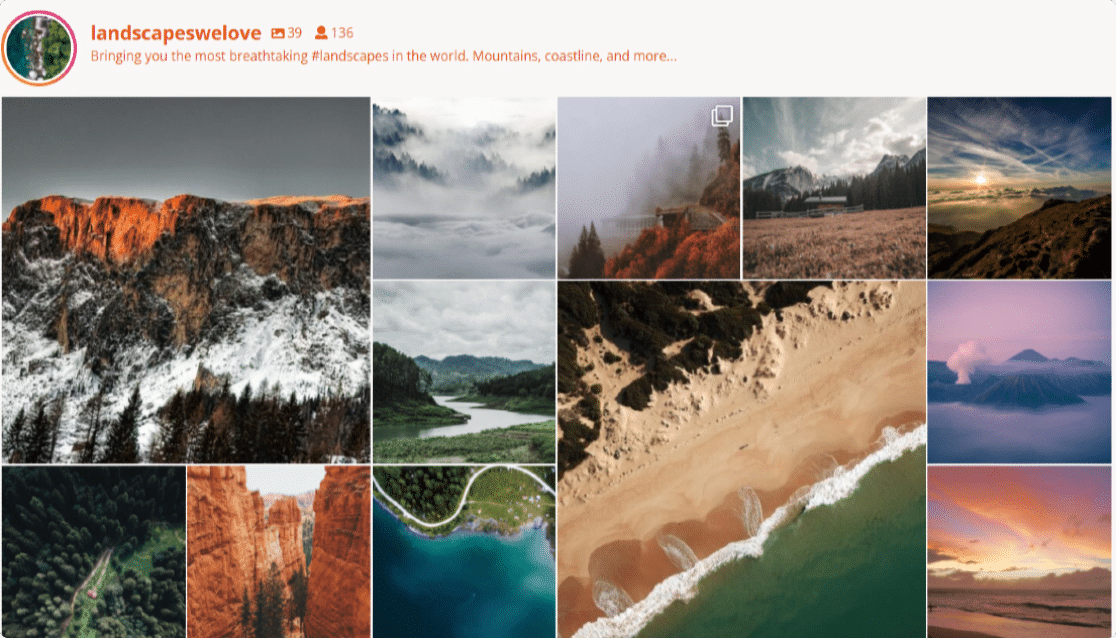
1. Rasterlayout

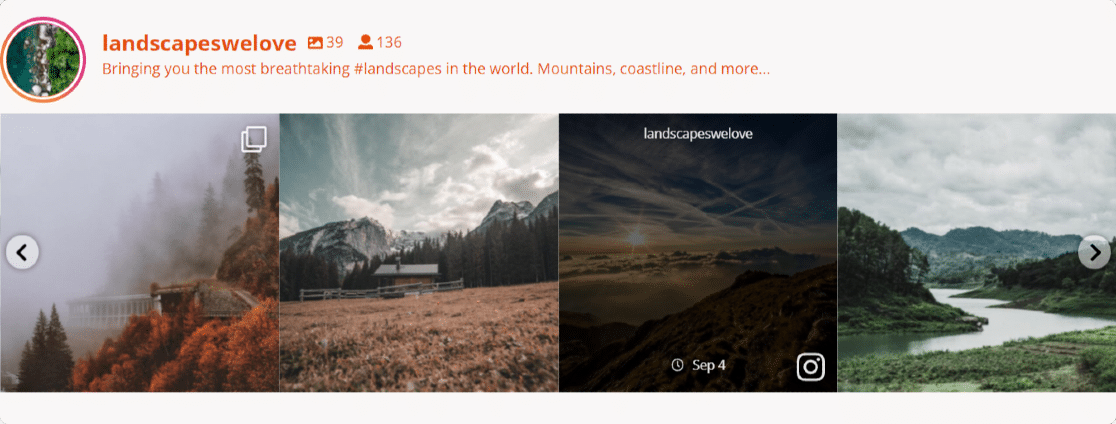
2. Karussell-Layout

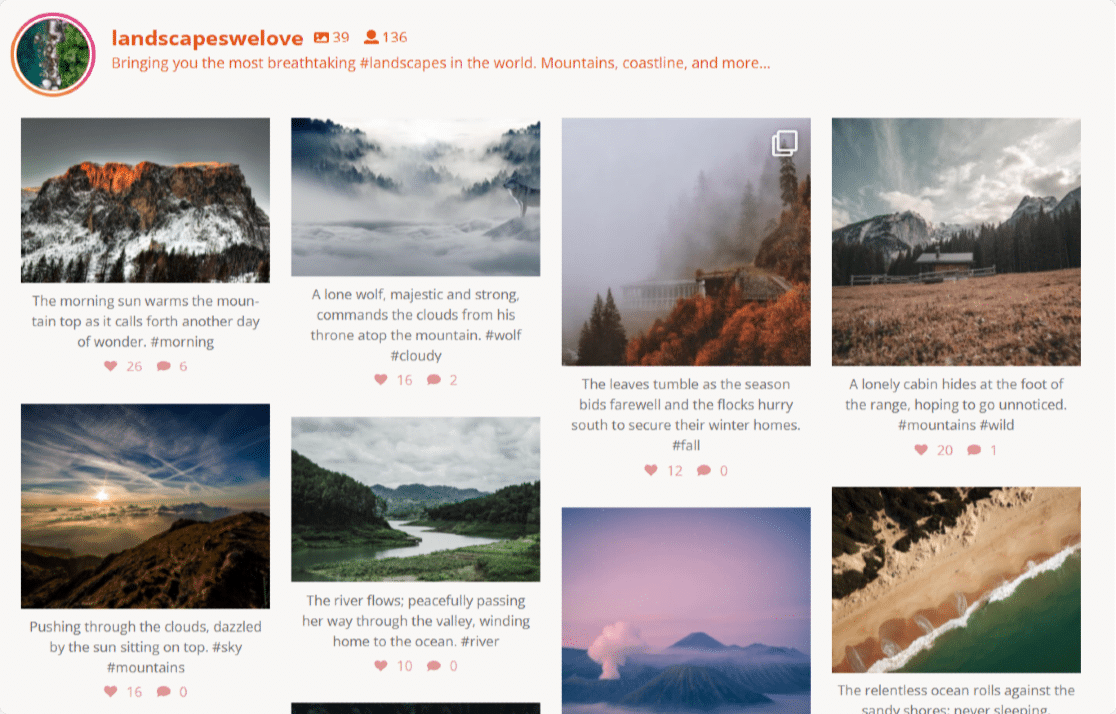
3. Mauerwerkslayout

4. Layout markieren

Einschließlich dieser erhalten Sie auch zusätzliche Optionen für:
- Definieren Sie die Anzahl der anzuzeigenden Fotos
- Kopfzeile ein-/ausblenden
- Farbe und Größe der Kopfzeile ändern
- die Anzahl der Follower ein-/ausblenden
- zeige/verstecke deine Instagram-Biografie
- Passen Sie die Schaltfläche "Mehr laden" und "Folgen " an.
Wenn Sie mit allen Anpassungen fertig sind, klicken Sie auf die Schaltfläche Speichern und fahren Sie mit dem nächsten Schritt fort.
Schritt 5: Präsentieren Sie Ihren Instagram-Feed in einem WordPress-Beitrag oder einer WordPress-Seite
Sehen wir uns nun an, wie Sie Ihren Instagram-Feed in WordPress einbetten können.
Smash Balloon funktioniert reibungslos mit dem neuen WordPress-Blockeditor. Sie können Ihren Instagram-Feed an mehreren Stellen hinzufügen, einschließlich Blog-Posts, Seiten und Seitenleisten-Widget-Bereichen.
Schauen wir uns die Option zum Einbetten von Beiträgen/Seiten an.
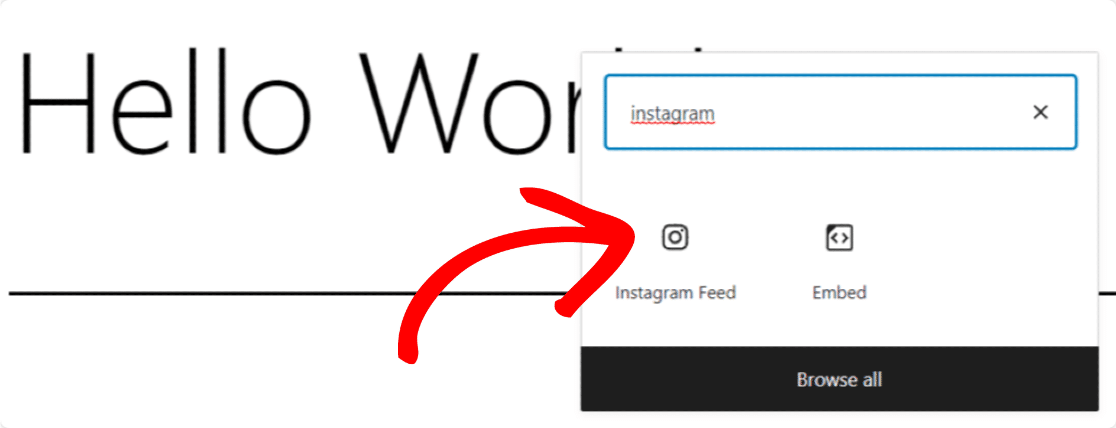
Öffnen Sie die Seite oder den Beitrag, klicken Sie auf das „+“- Symbol und fügen Sie den Instagram-Feed-Block aus dem Blockeditor hinzu.

Sobald Sie den Block hinzufügen, erscheint Ihr Feed auf Ihrer Seite.

Veröffentlichen Sie die Seite und genießen Sie den Instagram-Live-Feed auf Ihrer WordPress-Website
Und da hast du es! So einfach ist es, in nur 5 einfachen Schritten einen Instagram-Feed auf Ihrer WordPress-Seite einzubetten.
Sehen Sie sich als Nächstes beeindruckende Beispiele für nutzergenerierte Inhalte an
Nachdem Sie den Instagram-Feed angezeigt haben, sind Sie vielleicht daran interessiert, die Beispiele für benutzergenerierte Inhalte zu überprüfen, die Sie auf Ihrer Website anzeigen können, um Zeit zu sparen und Ihr Geschäft auszubauen.
Wenn Sie Ihrer Website Kontaktformulare hinzugefügt haben, müssen Sie sich diesen Beitrag ansehen, um Kontaktformular-Spam auf WordPress zu stoppen.
Sind Sie bereit, sicherere Online-Formulare zu erstellen? Beginnen Sie noch heute mit dem leistungsstarken WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieses Tutorial gefällt, teilen Sie Ihre Liebe, indem Sie uns auf Facebook und Twitter folgen, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
