Wie man Instagram-Fotos in WordPress einbettet (5 einfache Schritte)
Veröffentlicht: 2022-06-24Suchen Sie nach einer schnellen und einfachen Anleitung zum Einbetten von Instagram-Fotos in WordPress?
Instagram-Einbettungen sind nicht dasselbe wie ein Link zu einem Instagram-Post. Mit Instagram-Einbettungen können Sie Ihren gesamten Instagram-Feed oder Teile davon nach Belieben präsentieren.
Aber der schwierige Teil besteht darin, eine Instagram-Einbettung für WordPress zu erstellen. WordPress unterstützt keine Facebook- und Instagram-oEmbeds mehr. oEmbed war eine einfache Möglichkeit, Instagram-Fotos auf jeder Website abzurufen, indem einfach der Link eingefügt wurde. Aber jetzt müssen Sie sich als Facebook-App-Entwickler anmelden und eine App mit oEmbed-Berechtigungen erstellen, um Instagram-Fotos in WordPress einzubetten.
Wenn das kompliziert klingt, liegt es daran, dass es wirklich so ist. Die gute Nachricht ist, dass es eine super einfache Möglichkeit gibt, Instagram-Fotos in WordPress einzubetten. In diesem Artikel werden wir genau sehen, wie Sie Instagram-Fotos ohne eine einzige Codezeile in WordPress einbetten können.
Und wir werden es in 10 Minuten oder weniger tun!
Tauchen wir ein.
Warum Sie Instagram-Fotos in WordPress einbetten sollten
Wenn Sie Instagram-Fotos in WordPress einbetten können, werden Sie sofort viele Vorteile sehen. Es ist eine großartige Möglichkeit, die Website-Besucher, die Sie über andere Kanäle wie SEO einbringen, dazu zu bringen, Ihre Instagram-Follower zu werden.
Aber das ist nur der offensichtlichste Vorteil. Mit Instagram-Feeds können Sie den Abschnitt anpassen, um Ihre Kundenbewertungen, Inhalte Ihrer Top-Affiliates und Influencer sowie Ihre erfolgreichsten Kampagnen anzuzeigen. Es ist auch super einfach zu machen. Sie können die präsentierten Beiträge nach bestimmten Hashtags und Markenerwähnungen filtern.
Der dynamische Inhalt erhöht auch das Engagement auf Ihrer Website. Sie können aufgrund der hinzugefügten Inhalte auf Ihren Seiten sogar einige SEO-Boosts auf Ihrer Website erhalten.
So betten Sie Instagram-Fotos in Ihre WordPress-Site ein
Mit dem Instagram Feed Pro-Plugin von Smash Balloon können Sie ganz einfach Instagram-Feeds in Ihre Website einbetten.

Smash Balloon ist das Social-Media-Feed-Plugin Nr. 1 für WordPress. Das Instagram Feed Pro Plugin von Smash Balloon ist der einfachste Weg, Instagram-Fotos in WordPress einzubetten.
Sie können Smash Balloon verwenden, um:
- Verwenden Sie Ihre Hashtag-Feeds auf Ihrer Website als sozialen Beweis
- Zeigen Sie interaktive Twitter-Feeds an, um das Website-Engagement zu steigern
- Betten Sie Ihre YouTube-Videos auf Ihrer Website ein, um Ihre Abonnenten zu vergrößern
- Fügen Sie Ihrer Website authentische Bewertungen von Facebook-Unternehmensseiten hinzu, um die Conversions zu steigern
Und vieles mehr! Am wichtigsten ist, dass Sie mit Instagram Feed Pro einen Instagram-Feed einbetten können, ohne sich als App-Entwickler registrieren zu müssen. Dies wird Ihnen eine Menge Zeit und Ärger ersparen.
Wenn Sie sich die vollständige Liste der Funktionen in Smash Balloon ansehen möchten, sollten Sie sich unseren Testbericht zu Smash Balloon ansehen.
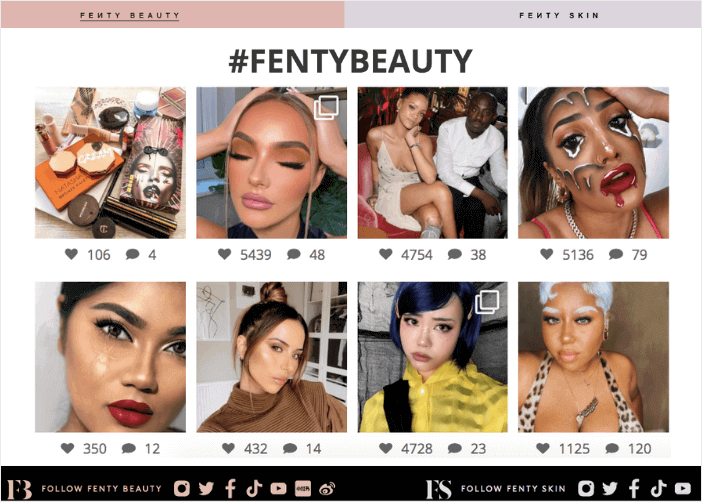
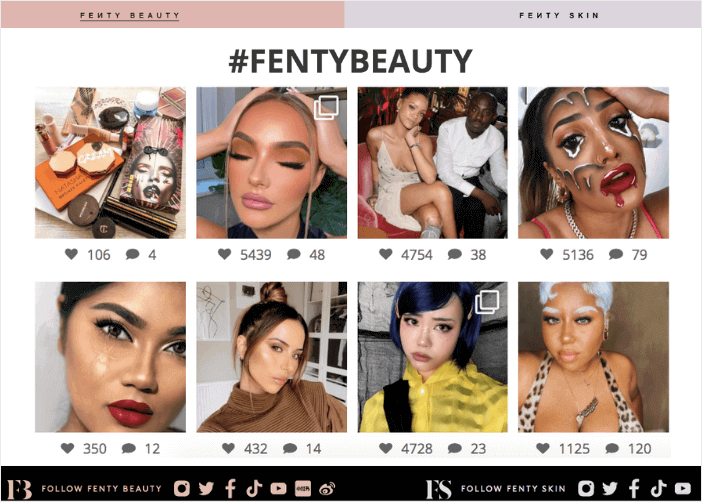
Die nächsten Schritte sind alles, was Sie tun müssen, um Instagram-Fotos in WordPress einzubetten. Wenn Sie jeden Schritt befolgen, sollten Sie in der Lage sein, einen Instagram-Feed auf Ihrer Website wie diesen zu erstellen:

Lass uns anfangen.
Schritt #1: Installiere und aktiviere das Instagram Feed Pro Plugin
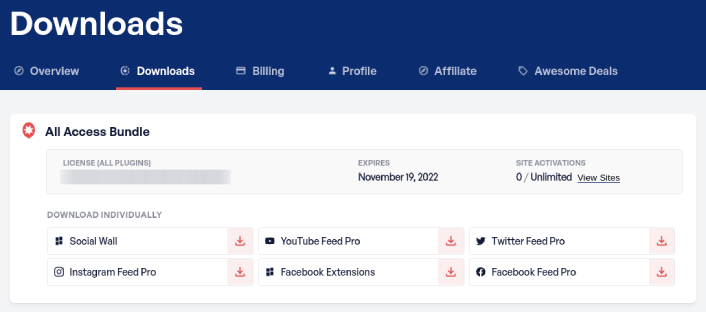
Installieren und aktivieren Sie zunächst das Instagram Feed Pro-Plugin. Sie können das Instagram Feed Pro-Plugin von Ihrem Smash Balloon-Konto unter Downloads herunterladen :

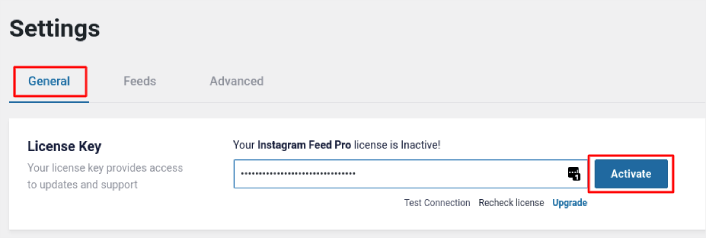
Aktivieren Sie dann das Plugin mit Ihrem Lizenzschlüssel in Ihrem WordPress-Dashboard, indem Sie zu Instagram Feed » Einstellungen » Allgemein » Lizenzschlüssel gehen:

Fügen Sie Ihren Lizenzschlüssel ein und klicken Sie auf die Schaltfläche Aktivieren .
Schritt #2: Verbinden Sie Ihr Instagram-Konto mit WordPress
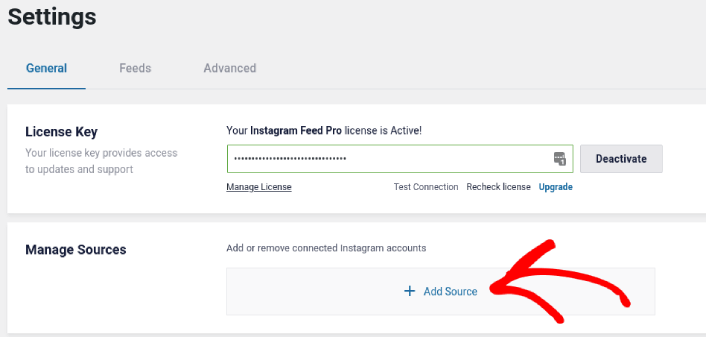
Gehen Sie in Ihrem WordPress-Dashboard zu Instagram Feed » Einstellungen » Allgemein » Quellen verwalten und klicken Sie auf die Plus-Schaltfläche (+) :

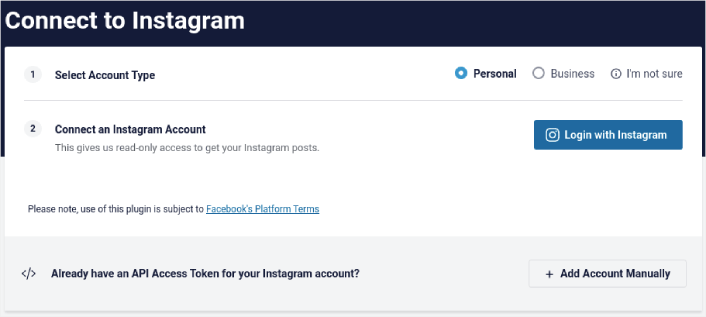
Klicken Sie dann auf die Schaltfläche Mit Instagram anmelden:

Sobald Sie sich bei Ihrem Konto angemeldet haben, können Sie damit beginnen, Instagram-Feeds für Ihre Website zu erstellen.
Schritt #3: Wählen Sie den anzuzeigenden Instagram-Inhalt aus
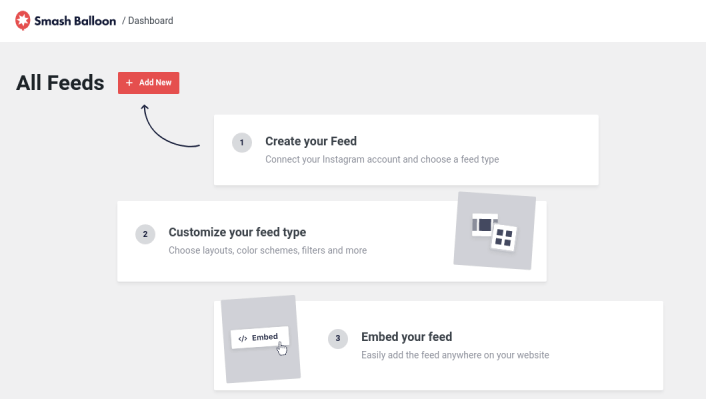
Gehen Sie in Ihrem WordPress-Dashboard zu Instagram Feed » Alle Feeds und klicken Sie auf die Schaltfläche Neu hinzufügen:

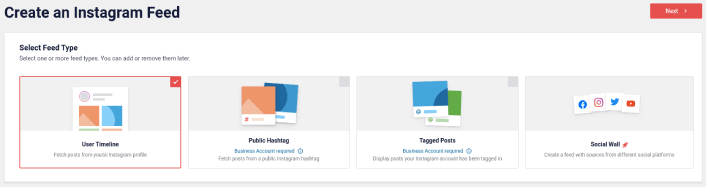
Als Nächstes müssen Sie den Inhaltstyp auswählen, den Sie auf Ihrer Website anzeigen möchten:

Sie können 4 Arten von Instagram-Feeds erstellen:
- Benutzer-Timeline: Diese Art von Feed ist für alle Konten verfügbar und Sie können ihn verwenden, um Ihre neuesten Beiträge anzuzeigen.
- Öffentliches Hashtag: Sie können diese Art von Feed einbetten, um nur Beiträge mit einem bestimmten Hashtag anzuzeigen.
- Tagged Posts: Diese Art von Feed zeigt nur Posts an, bei denen Ihr Instagram-Handle markiert ist. Es ist perfekt für die Präsentation von Social-Media-Bewertungen.
- Social Wall: Sie können Instagram-Fotos auch als Teil einer benutzerdefinierten Wall mit Feeds von anderen Social-Media-Plattformen in WordPress einbetten.
Wählen Sie den richtigen Inhaltstyp für Ihre Website aus und klicken Sie auf die Schaltfläche Weiter . Sie werden aufgefordert, die Quelle für Ihren Instagram-Feed auszuwählen. Wählen Sie einfach das Konto aus, das Sie zuvor mit Ihrer WordPress-Site verbunden haben.

Schritt #4: Passen Sie Ihren Instagram-Feed an
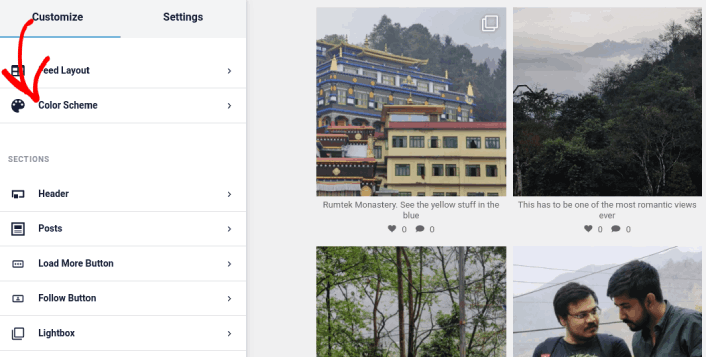
Nun zum coolsten Teil von Smash Balloon. Sie können einen Drag-and-Drop-Editor verwenden, um Ihren Instagram-Feed anzupassen! In der linken Seitenleiste erhalten Sie eine Reihe von Designoptionen, die super einfach zu bedienen sind.
Passen Sie das Feed-Layout an
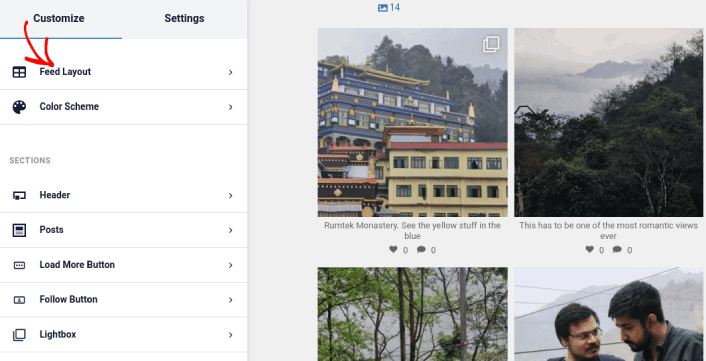
Sie können auf die Registerkarte Feed-Layout unter Anpassen klicken, um ein Layout für Ihre Einbettung auszuwählen:

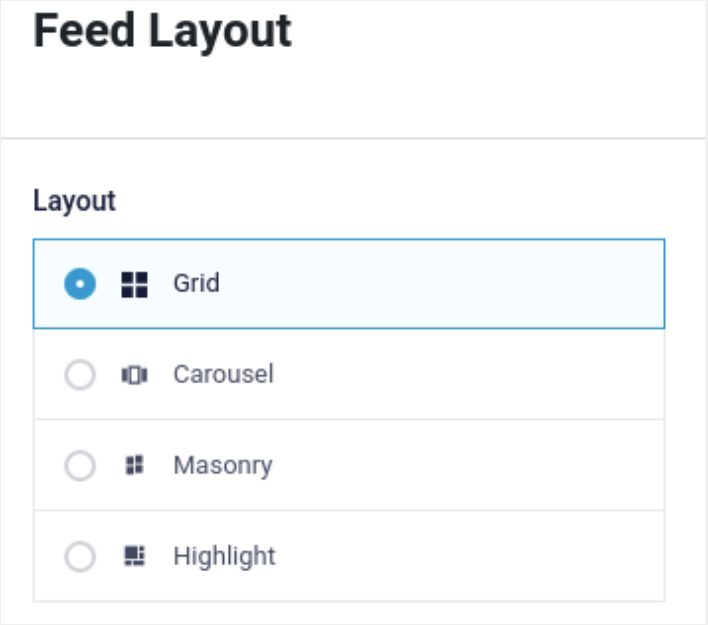
Es gibt 4 Arten von Layouts, aus denen Sie wählen können. Sie können sich in der Vorschau ansehen, wie jedes davon aussieht, und dann das auswählen, das Ihnen am besten gefällt:

Sie können auch eine benutzerdefinierte Zufuhrhöhe und -auffüllung festlegen:

Sie können sogar die Anzahl der Beiträge auswählen, die Sie gleichzeitig präsentieren möchten:

Und wenn Sie Lust haben, können Sie auch die Anzahl der Spalten in Ihrem Instagram-Feed festlegen:

Farbschema anpassen
Das Standardfarbschema in Instagram Feed Pro soll mit fast jedem Website-Design funktionieren. Aber nur für den Fall, dass Sie das Gefühl haben, dass es nicht zum Rest Ihrer Website passt, können Sie auch das Farbschema des Feeds anpassen.
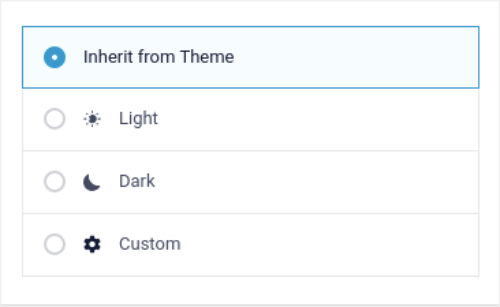
Gehen Sie unter Anpassen zu Farbschema , um ein benutzerdefiniertes Aussehen auszuwählen:

Wir empfehlen die Verwendung der Option Von Design erben , da sie automatisch die Stile Ihres Designs abruft.

Sie können jedoch auf Benutzerdefiniert klicken, um Ihr eigenes Farbschema zu erstellen.
Fügen Sie Abschnitte zu Ihrem Instagram-Feed hinzu
Schließlich können Sie Ihrem Instagram-Feed unter Anpassen » Abschnitte auch benutzerdefinierte Abschnitte hinzufügen:

Das beinhaltet:
- Kopfzeile: Sie können die Kopfzeile anpassen, um Schriftstile, ein benutzerdefiniertes Anzeigebild, eine benutzerdefinierte Biografie und mehr einzuschließen.
- Posts: Sie können die Bild- und Videoauflösung für Ihre Posts anpassen, Untertitel zulassen, Like- und Kommentarzusammenfassungen einfügen und Hover-Effekte erstellen.
- Schaltfläche "Mehr laden": Sie können Ihrem Feed eine Schaltfläche "Mehr laden" hinzufügen, um mehr Bilder abzurufen, wenn Ihre Besucher darauf klicken.
- Folgen-Button: Sie können einen Button hinzufügen, um Ihre Website-Besucher dazu zu bringen, Ihnen auf Instagram zu folgen.
- Lightbox: Sie können ein Lightbox-Popup erstellen, in dem Ihre Beiträge im Vollbildmodus erscheinen, wenn Sie darauf klicken.
Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie auf die Schaltfläche Speichern .
Schritt #5: Instagram-Fotos in WordPress-Seite/Post einbetten
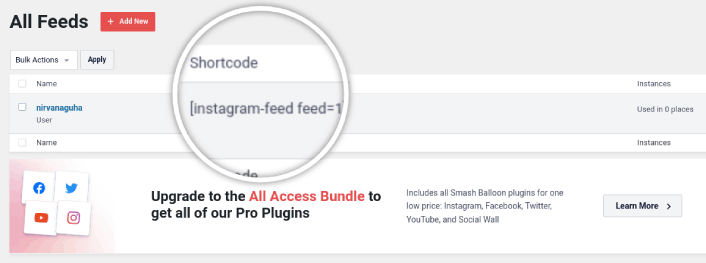
Nachdem Ihr Feed vollständig angepasst wurde, ist es an der Zeit, Instagram-Fotos auf Ihrer Website einzubetten. Gehen Sie in Ihrem WordPress-Dashboard zu Instagram Feed » Alle Feeds und kopieren Sie den Feed-Shortcode:

Jetzt können Sie diesen Shortcode verwenden, um Instagram-Fotos sofort in WordPress einzubetten. Sie können es der Seitenleiste, Fußzeile, Beiträgen und sogar Seiten auf Ihrer Website hinzufügen.
Wenn Sie alle Schritte von Anfang bis Ende befolgt haben, sollten Sie auf Ihrer Website einen Instagram-Feed wie diesen haben:

Das ist es! Sie sind fertig.
Was zu tun ist, nachdem Sie Instagram-Fotos in WordPress eingebettet haben
Das ist alles für dieses hier, Leute!
Inzwischen haben Sie es geschafft, Instagram-Fotos in WordPress einzubetten. Als nächstes sollten Sie ein virales Werbegeschenk einrichten, um Ihre Social-Media-Gefolgschaft zu verstärken.
Danach müssen Sie nur noch Traffic auf Ihre Website generieren, damit Ihre Kontaktformulare funktionieren können. Eine einfache Möglichkeit, dies zu tun, besteht darin, mit der Verwendung von Push-Benachrichtigungen zu beginnen. Das Senden von Push-Benachrichtigungen ist eine großartige Möglichkeit, wiederholten Traffic für Ihre Website zu generieren. Wenn Sie daran interessiert sind, sollten Sie sich auch diese Artikel ansehen:
- Kosten für Push-Benachrichtigungen: Ist es wirklich kostenlos? (Preisanalyse)
- So erhalten Sie mehr Traffic für Ihr WordPress-Blog (9 einfache Möglichkeiten)
- So steigern Sie Ihre Opt-in-Rate für Web-Push-Benachrichtigungen (7 Möglichkeiten)
Wir empfehlen die Verwendung von PushEngage zum Senden Ihrer Push-Benachrichtigungen. PushEngage ist die weltweit führende Push-Benachrichtigungssoftware. Wenn Sie es noch nicht getan haben, starten Sie noch heute mit PushEngage.
