Wie binde ich Trello-Boards und -Karten in WordPress ein?
Veröffentlicht: 2020-07-14Müssen Sie große teambasierte Projekte verwalten und möchten Trello optimal nutzen? Planen Sie, Ihre Trello-Boards direkt in Ihre Website zu integrieren? Dann sind Sie hier genau richtig! In diesem Leitfaden zeigen wir Ihnen 3 verschiedene Methoden zum Einbetten von Trello-Boards und -Karten in WordPress .
Warum Trello-Boards und -Karten in WordPress einbetten?
Trello ist eines der beliebtesten visuellen Projektmanagement-Tools auf dem Markt. Fast jedes kollaborative Projekt oder Projektteam liebt Trello wegen seines Designs und der Möglichkeit, kurzfristige und tägliche Aufgaben einfach einzurichten. Erstellen Sie einfach Ihr Board, fügen Sie Ihre Karten hinzu und erstellen Sie Ihre geplanten Aufgabenlisten. Außerdem können Sie beim Einrichten Ihrer Aufgabentafeln zusätzliche Funktionen nutzen, z. B. regelbasierte Auslöser für Ihre Aufgaben, Kalenderbefehle, benutzerdefinierte Karten, Tafelschaltflächen und vieles mehr. Und natürlich können Sie Trello-Boards auch auf Ihrer Website einbetten.
Welche Vorteile hat also die Einbettung von Trello in WordPress? Während die mobile App und der Webbrowser-Viewer für Trello völlig ausreichen, bietet die Integration von Trello in Ihre Website einige Vorteile. Da ist zum einen die Produktivität . Da Ihr Team schnell auf Ihre Trello-Boards zugreifen kann, können sie besser arbeiten. Sie können mehreren Teams Zugriff auf bestimmte öffentliche Boards gewähren, ohne sich Sorgen machen zu müssen, dass sie verschiedene Boards verwechseln oder mühsam nach ihnen suchen müssen. Kleben Sie sie auf die für sie relevanten Karten und Bretter, und Sie werden ihr Leben viel einfacher machen.
Darüber hinaus können Sie Karten auf Seiten und Beiträgen anzeigen, um anderen Site-Managern oder anderen Kunden Informationen zu geben . Verwalten Sie ein groß angelegtes Projekt, das von Ihrer Website aus läuft? Betten Sie einfach Ihre Trello-Boards und -Karten ein und lassen Sie Ihr Team viel effizienter zusammenarbeiten, ohne mehrere Benutzer direkt zu Ihren Trello-Boards einladen zu müssen.
Wie binde ich Trello-Boards und -Karten in WordPress ein?
In dieser Anleitung zeigen wir Ihnen 3 Methoden zum Einbetten von Trello-Boards und -Karten in WordPress :
- Mit einem Einbettungsskript
- Verwenden von iFrame
- Mit einem Plugin
Lassen Sie uns einen genaueren Blick auf jeden von ihnen werfen.
1. Verbinden Sie Trello und WordPress mit einem Embed-Skript
Mit Trello können Sie mithilfe eines Javascript-Codes einen kleinen Schnappschuss Ihrer Boards und Karten einbetten . Dieser Javascript-Code hat jedoch seine Grenzen. Zum einen zeigt es nicht viele Informationen und ist auch nicht sehr einfach anpassbar. Außerdem kann mit der Einbettung nicht interagiert werden, und Klicks auf die Einbettung bringen Sie direkt zum Board.
Trotzdem bietet die Verwendung dieses Skripts gegenüber anderen Methoden eine Reihe von Vorteilen. Erstens können Sie Ihre privaten Boards einbetten und einen direkten Link zu ihnen mit nur minimalen Informationen bereitstellen, um sie zu identifizieren. Außerdem funktioniert der kleine Schnappschuss besonders gut für Karten.
A) Greifen Sie auf Ihren Trello-Board/Karten-Link zu
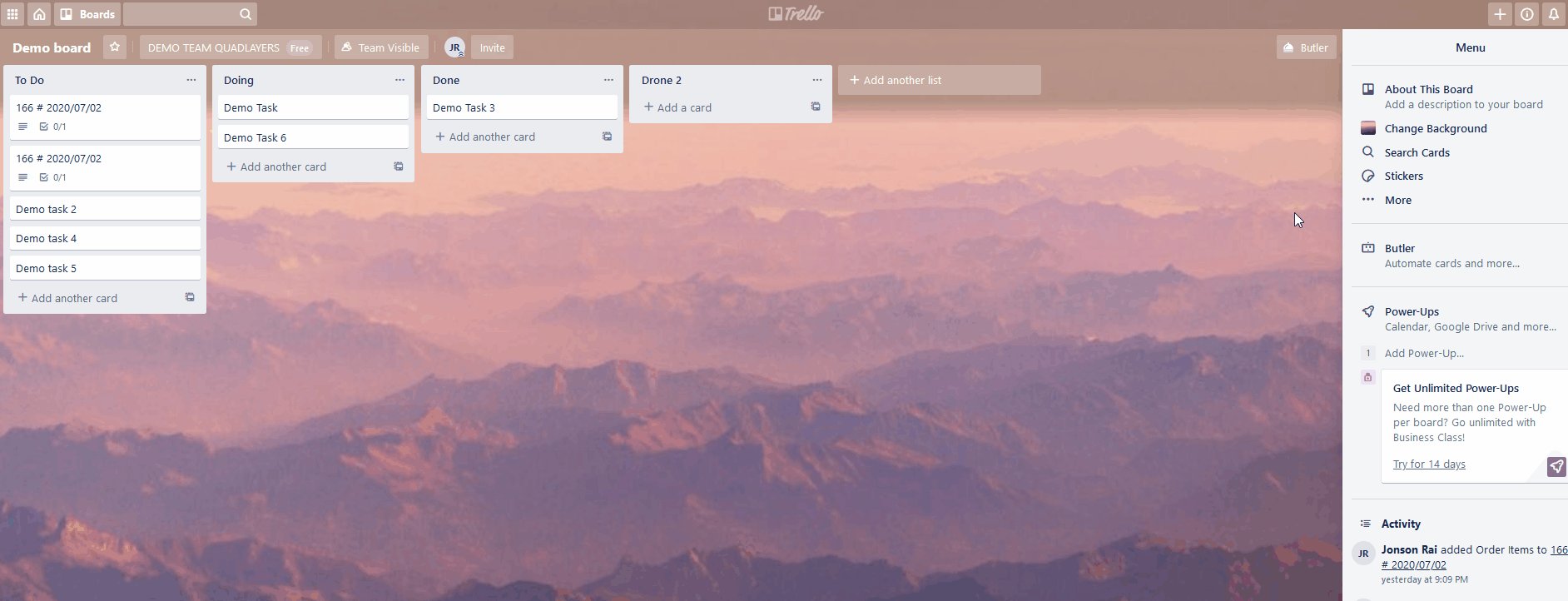
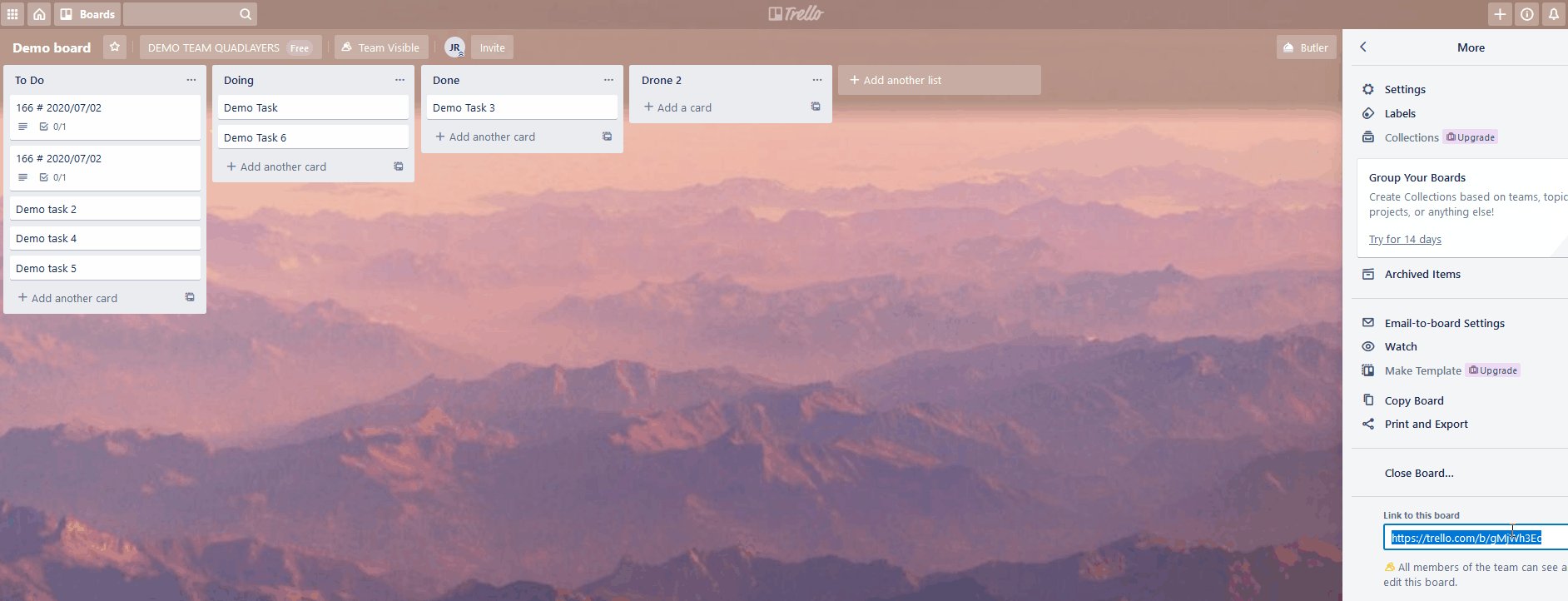
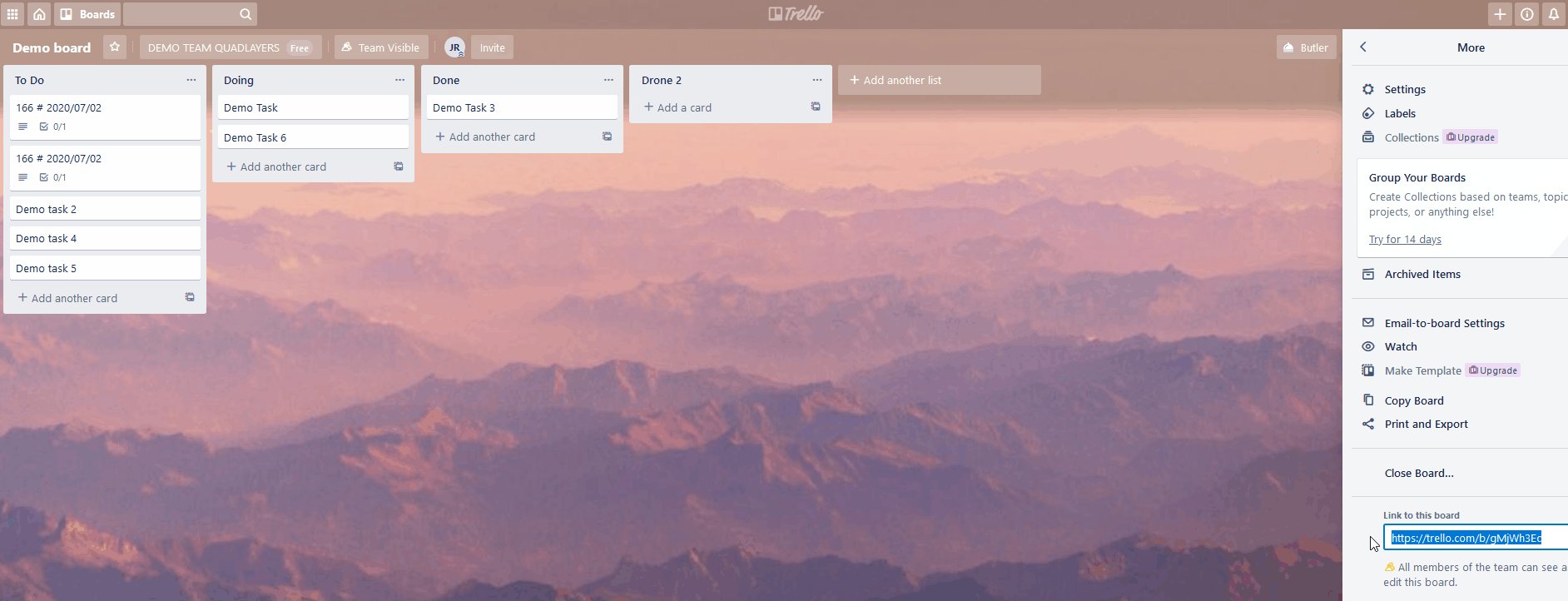
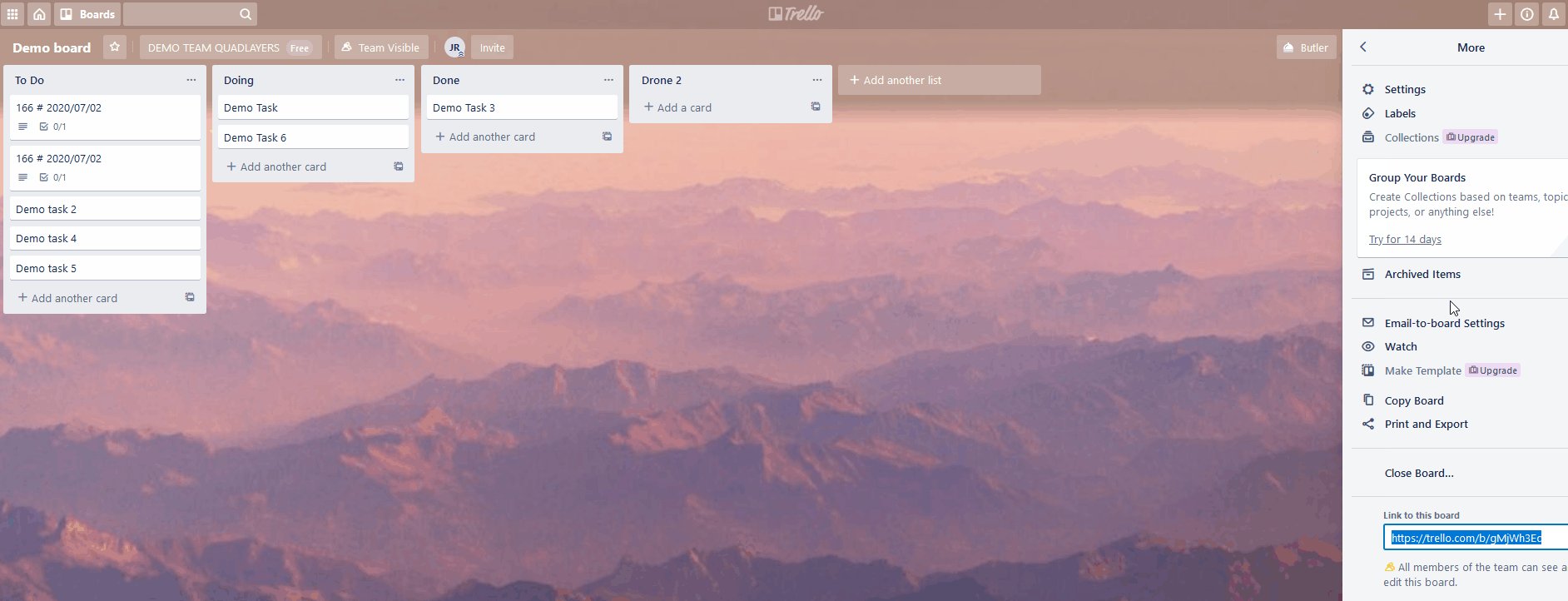
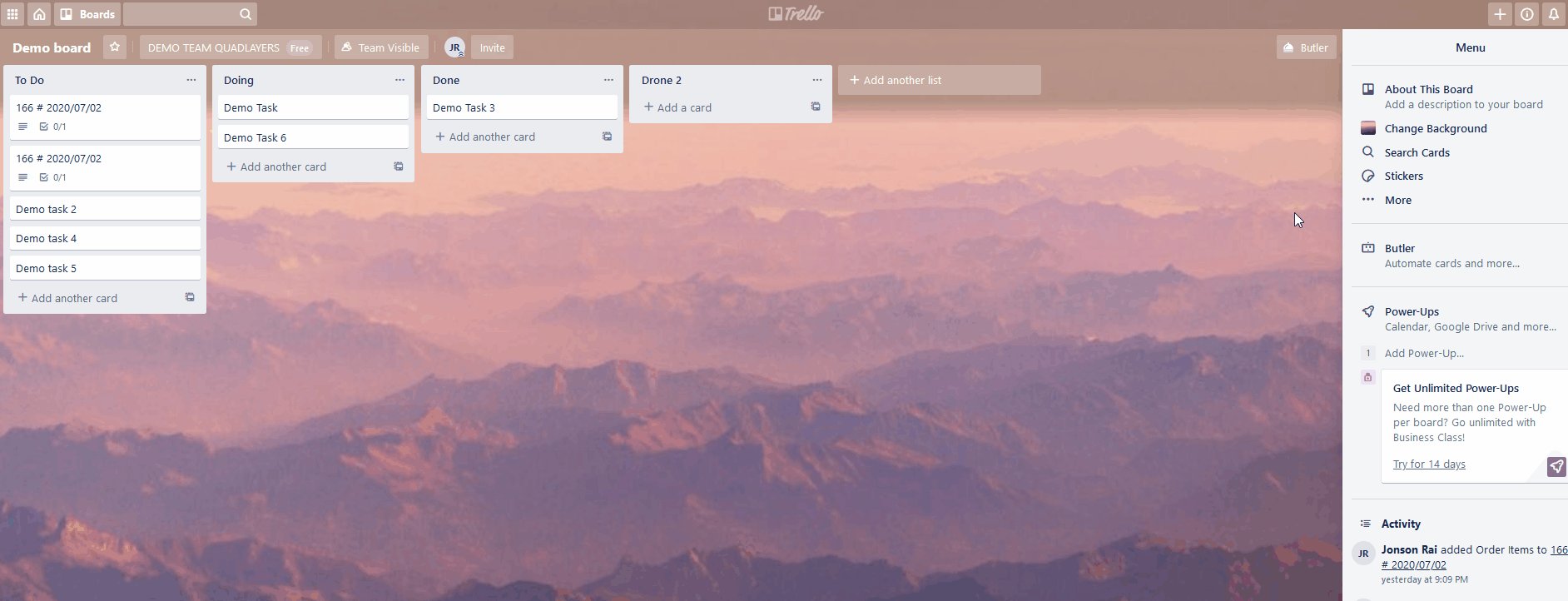
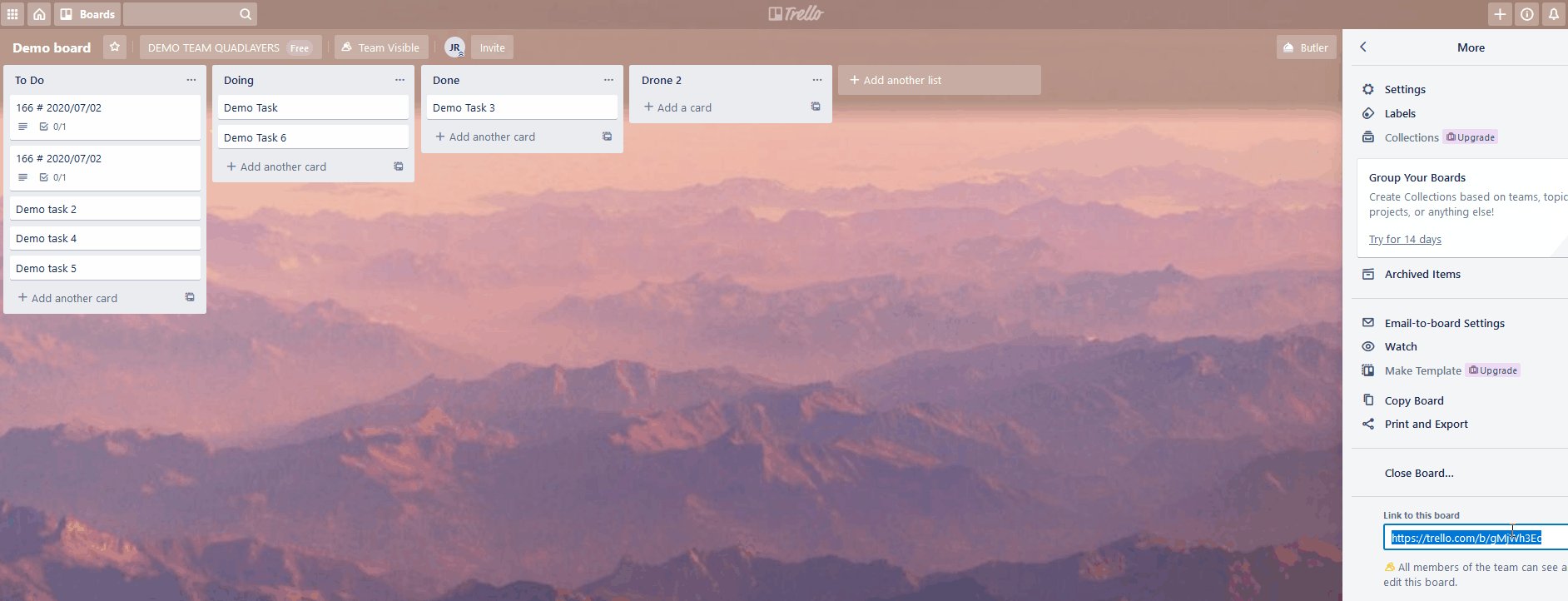
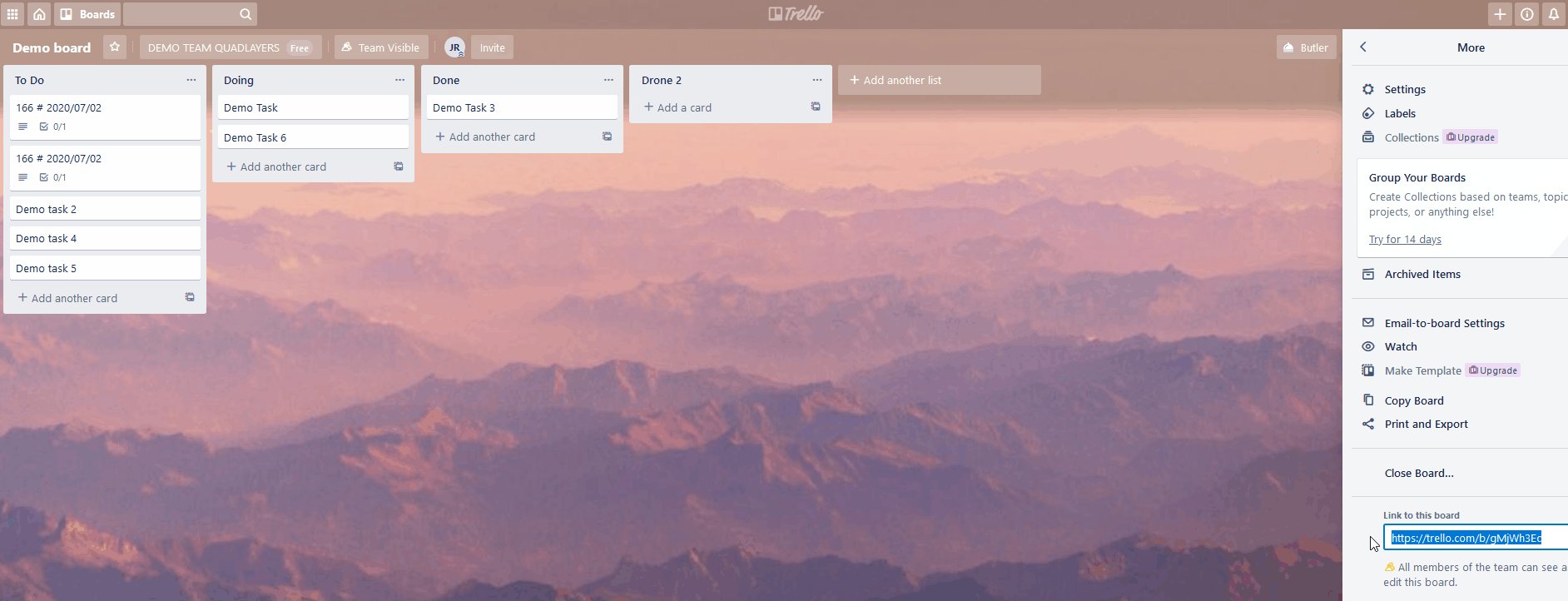
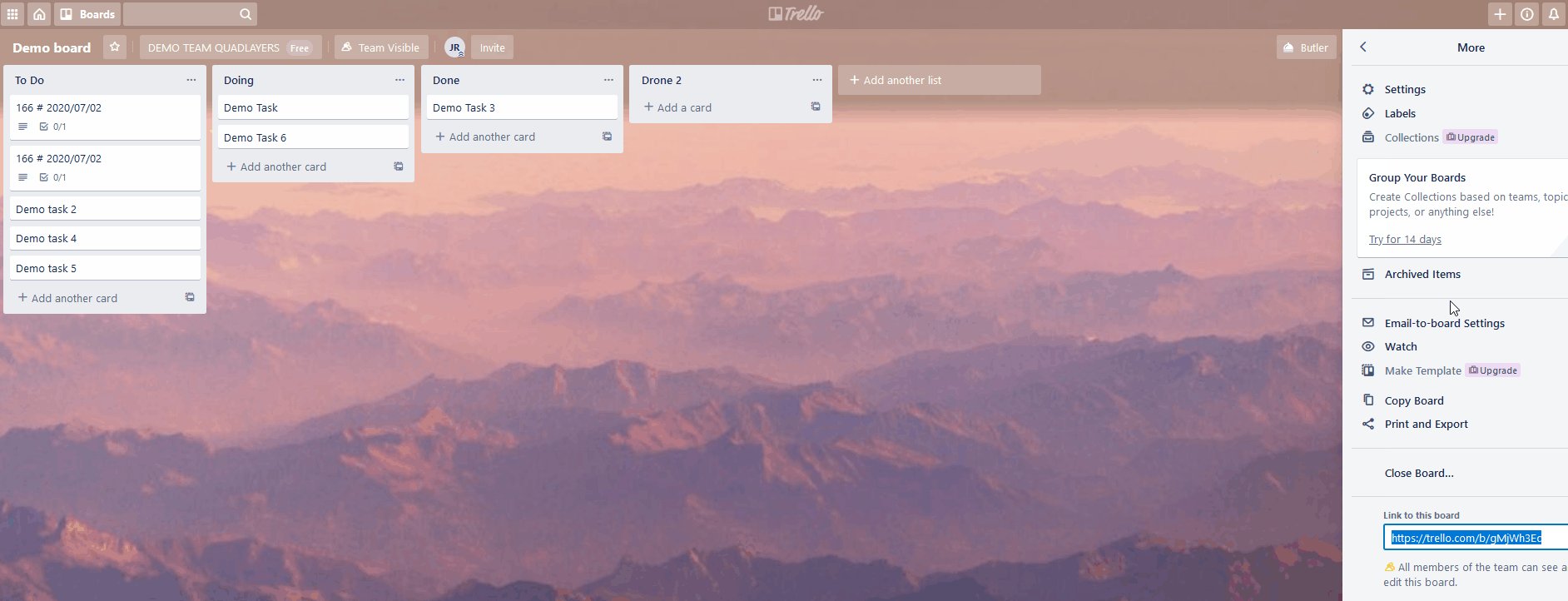
Eine Möglichkeit, dies auf Ihrer Website einzubetten, besteht darin, Code zu Ihren Seiten/Beiträgen hinzuzufügen. Zuerst müssen Sie Ihre Trello-Board-/Karten-URL abrufen. Um Ihre Trello-Board-URL zu erhalten, öffnen Sie sie und in Ihrer rechten Seitenleiste sehen Sie eine Mehr -Schaltfläche neben den 3 Punkten oben rechts. Klicken Sie darauf, gehen Sie zu Link zu diesem Board und Sie erhalten den Link/die URL Ihres Trello-Boards.

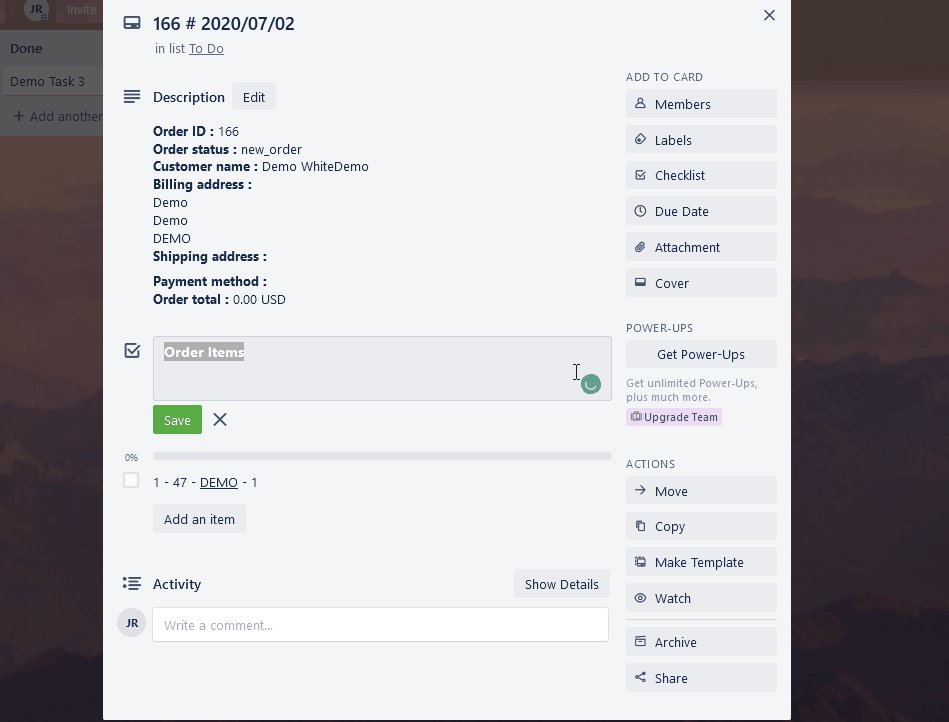
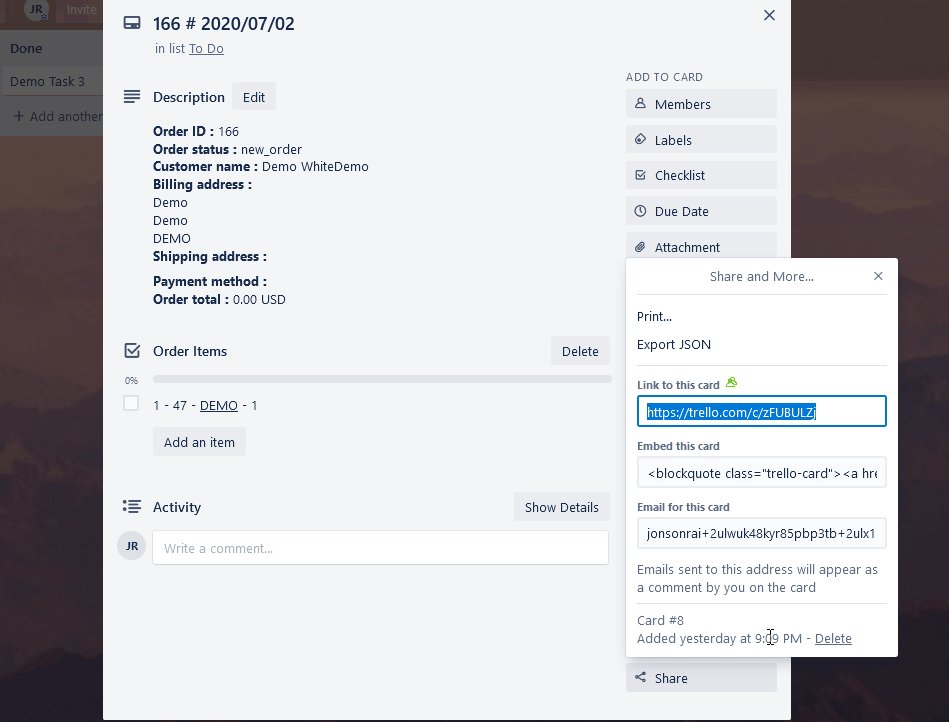
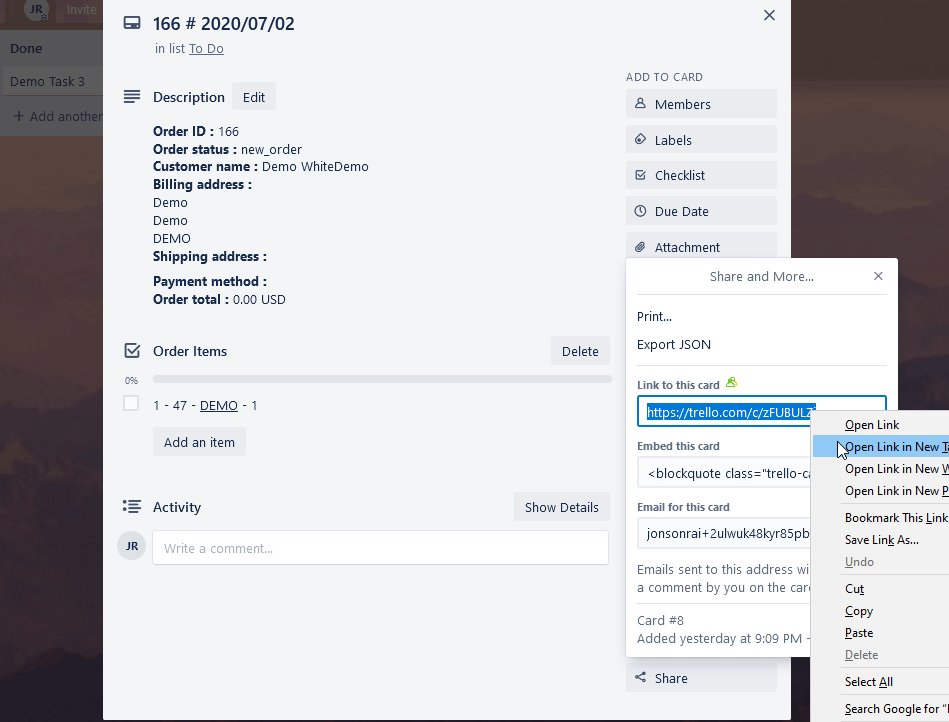
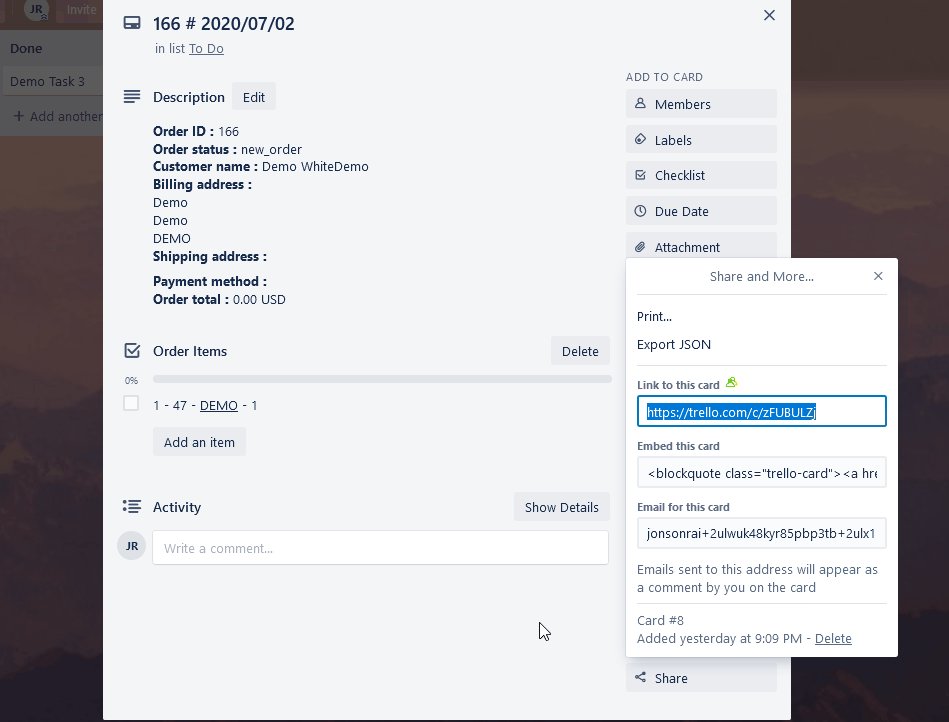
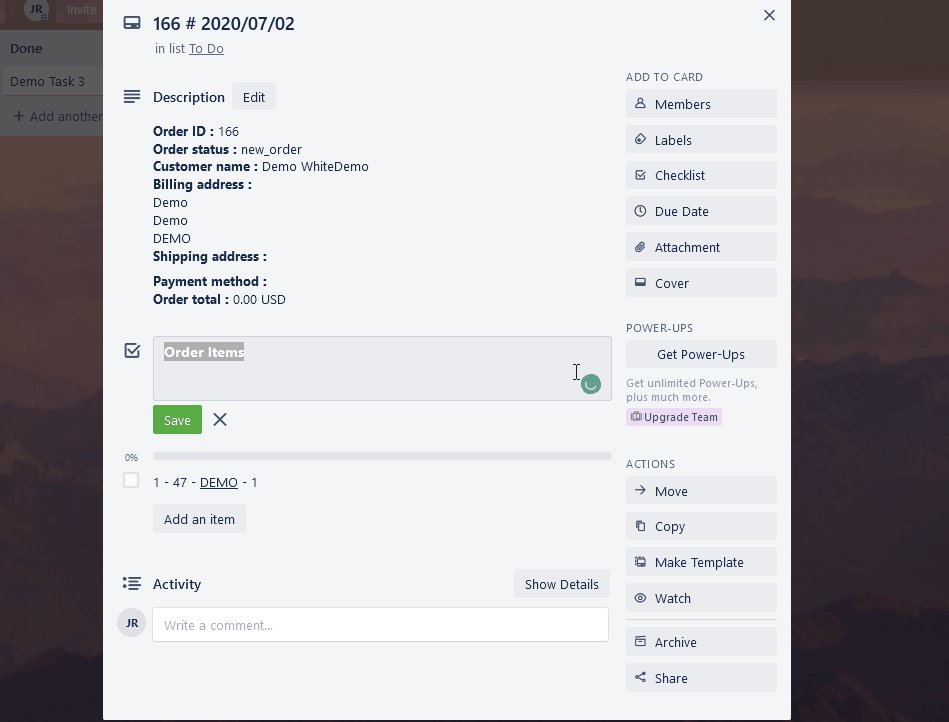
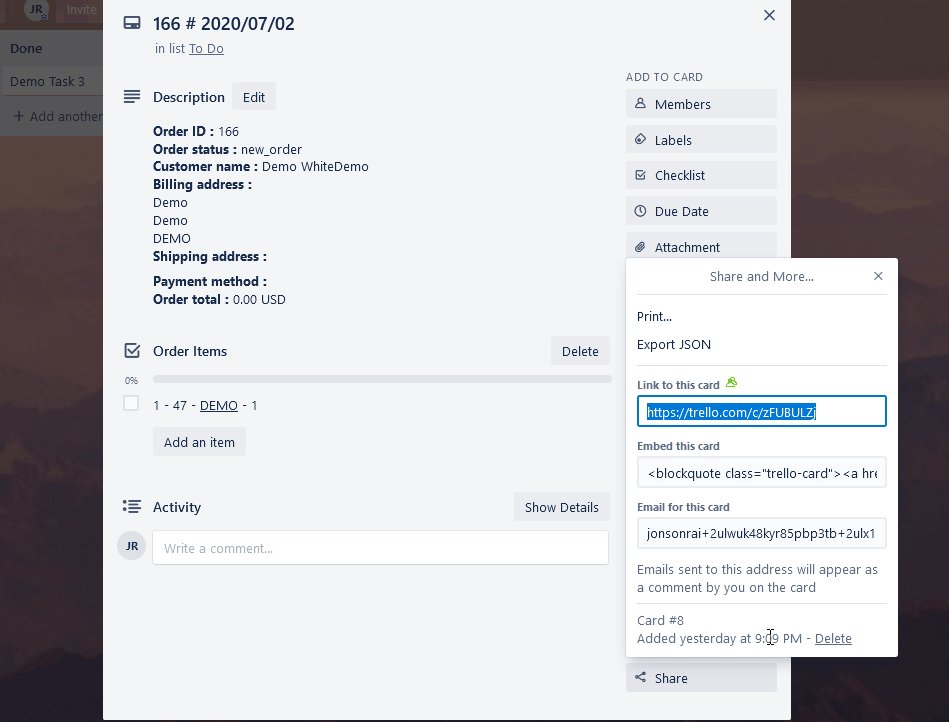
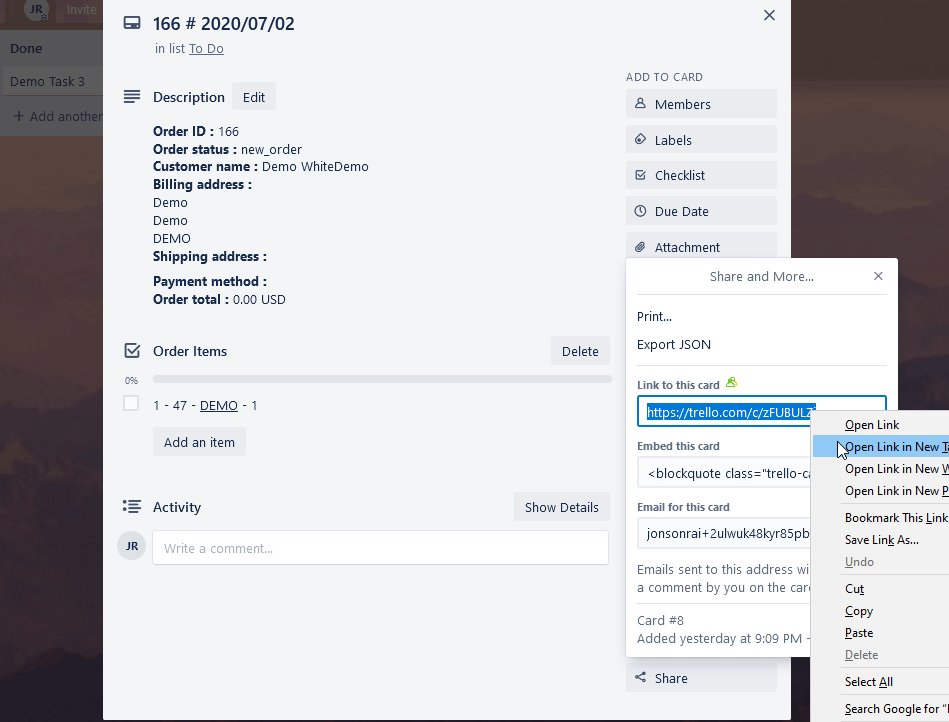
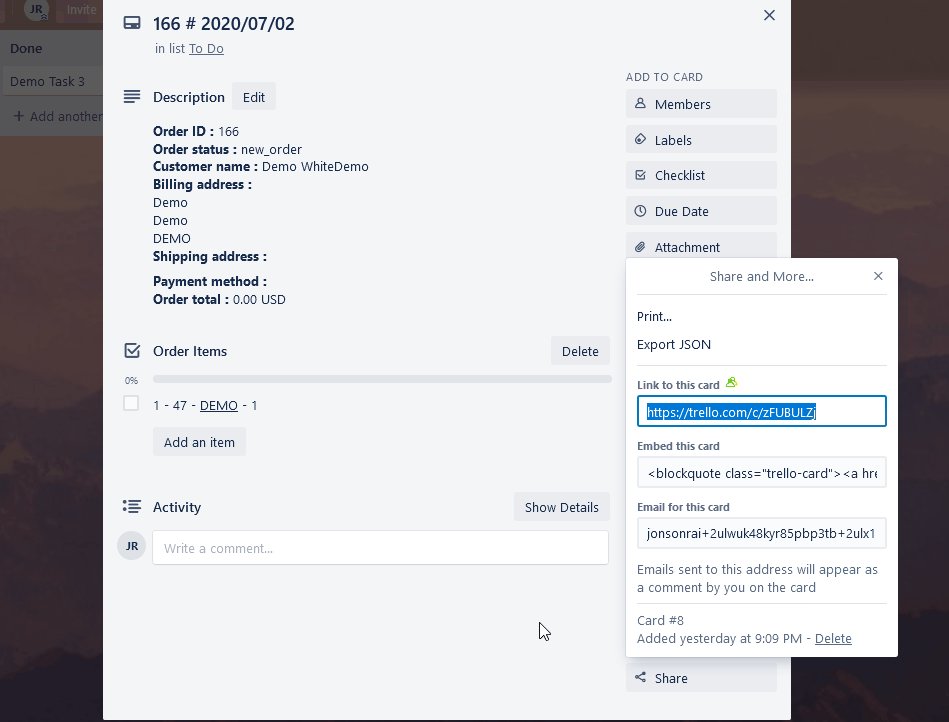
Wenn Sie alternativ den Link zu Ihrer individuellen Trello-Karte erhalten möchten, öffnen Sie einfach zuerst die Karte. Klicken Sie dann unten auf der Karte auf Teilen und Sie sehen den Link im Abschnitt Link zu dieser Karte .

Um Code zu Ihren WordPress-Seiten und -Beiträgen hinzuzufügen, können Sie das kostenlose Plugin Embed Code verwenden. Mit diesem Tool können Sie im Wesentlichen Skripte entweder zur Fußzeile oder zur Kopfzeile Ihrer Seiten/Posts hinzufügen. Dies ist eine der einfachsten Möglichkeiten, Trello-Boards und -Karten in Ihre WordPress-Sites einzubetten, aber Sie sind auch nicht genau darauf beschränkt. Sie können auch Plugins wie Enhanced Text Widgets verwenden und Ihre Skripte stattdessen direkt in benutzerdefinierten Widgets platzieren.
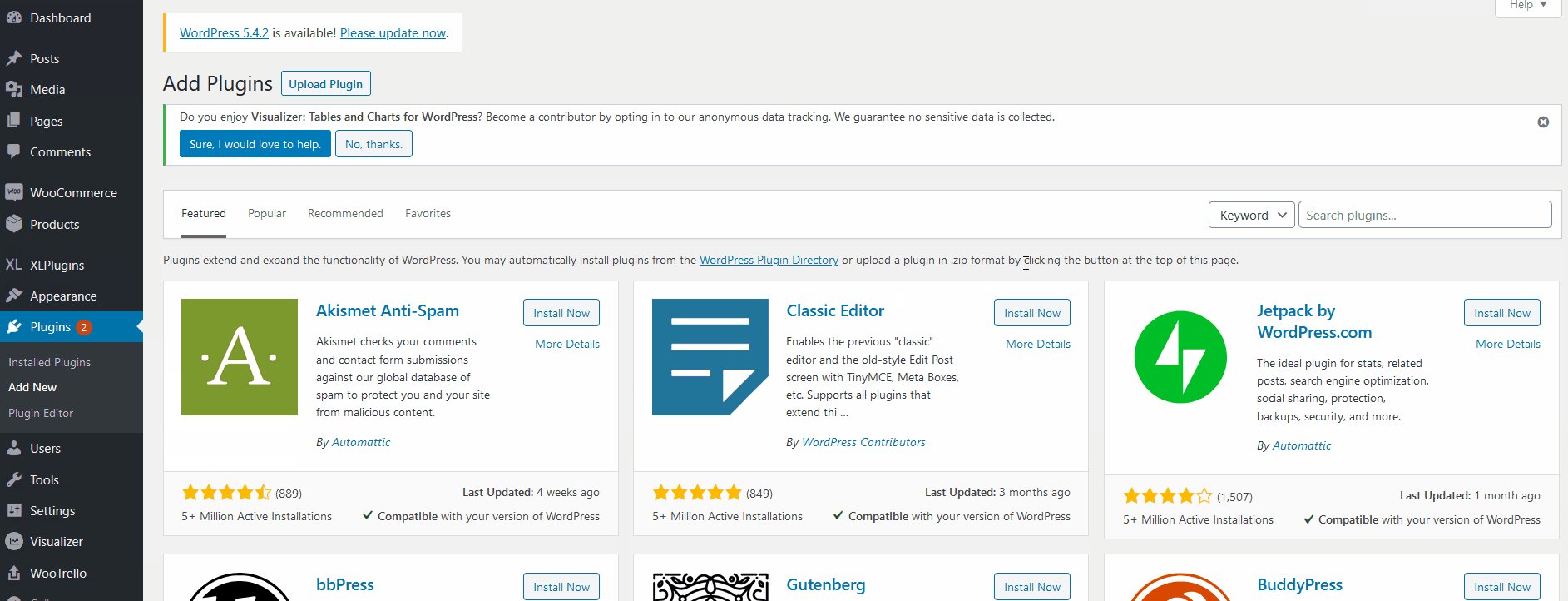
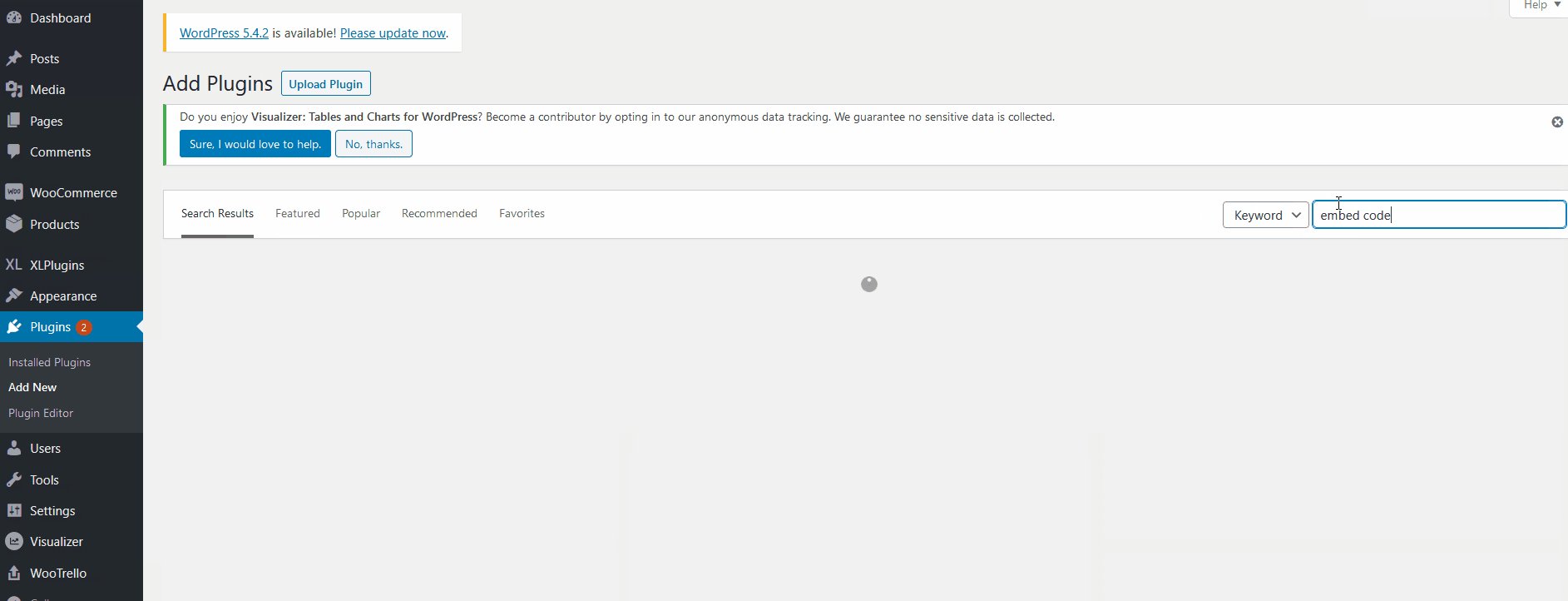
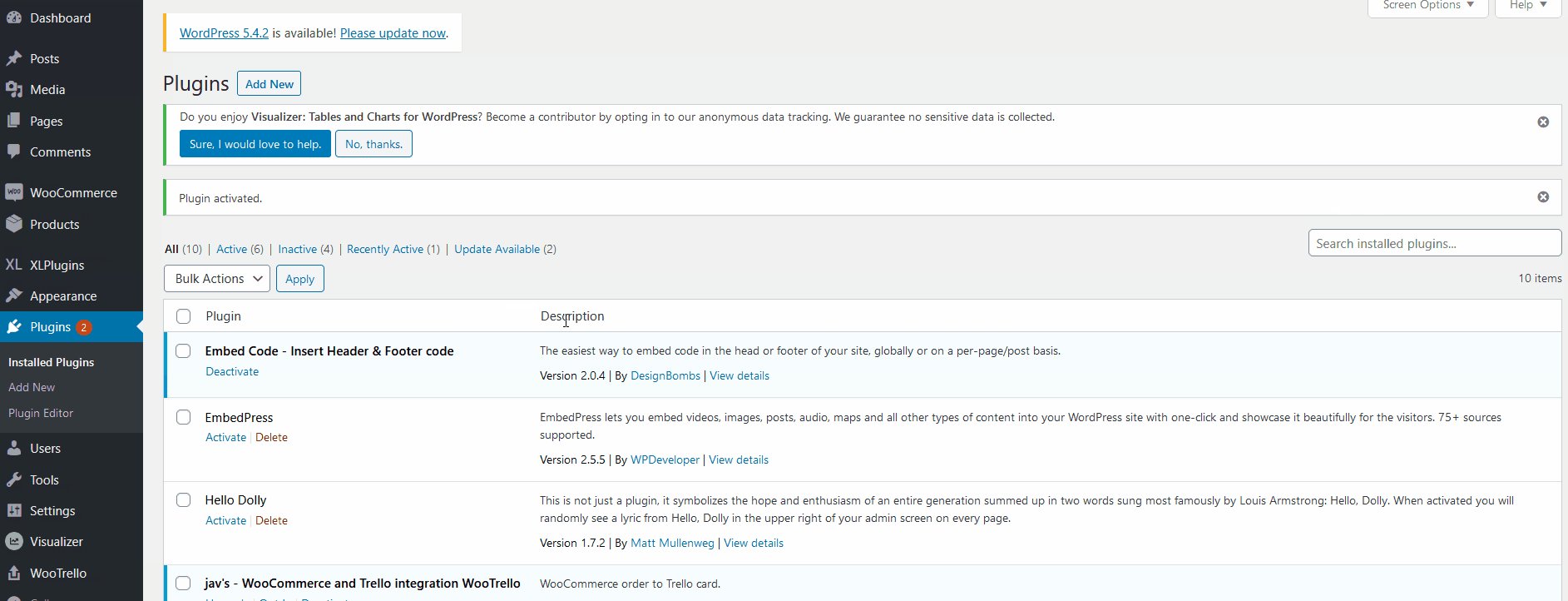
Lassen Sie uns jetzt also fortfahren und das Embed Code -Plug-in installieren. Öffnen Sie dazu Ihre Dashboard-Seitenleiste, klicken Sie auf Plugins > Neu hinzufügen . Verwenden Sie dann die Suchleiste ganz rechts, um nach Embed Code zu suchen. Klicken Sie auf Installieren und sobald sich die Schaltfläche in Aktivieren ändert, drücken Sie sie erneut. Jetzt ist das Plugin aktiviert und einsatzbereit.

B) Einbetten von Karten mit dem Embed-Skript
Jetzt müssen Sie nur noch das folgende Skript in Ihre Seiten/Beiträge einfügen.
<blockquote class="trello-card">
<a href="{url to card}">Trello-Karte</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script> Ändern Sie einfach {url to card} für den Link Ihrer Trello-Karte . Folgen Sie dazu einfach den oben beschriebenen Schritten. Um beispielsweise unsere Trello-Karte einzubetten, lautet unser Skript:
<blockquote class="trello-card"> <a href="https://trello.com/c/z****LZj/8-166-2020-07-02">Trello-Karte</a> </blockquote> <script src="https://p.trellocdn.com/embed.min.js"></script>
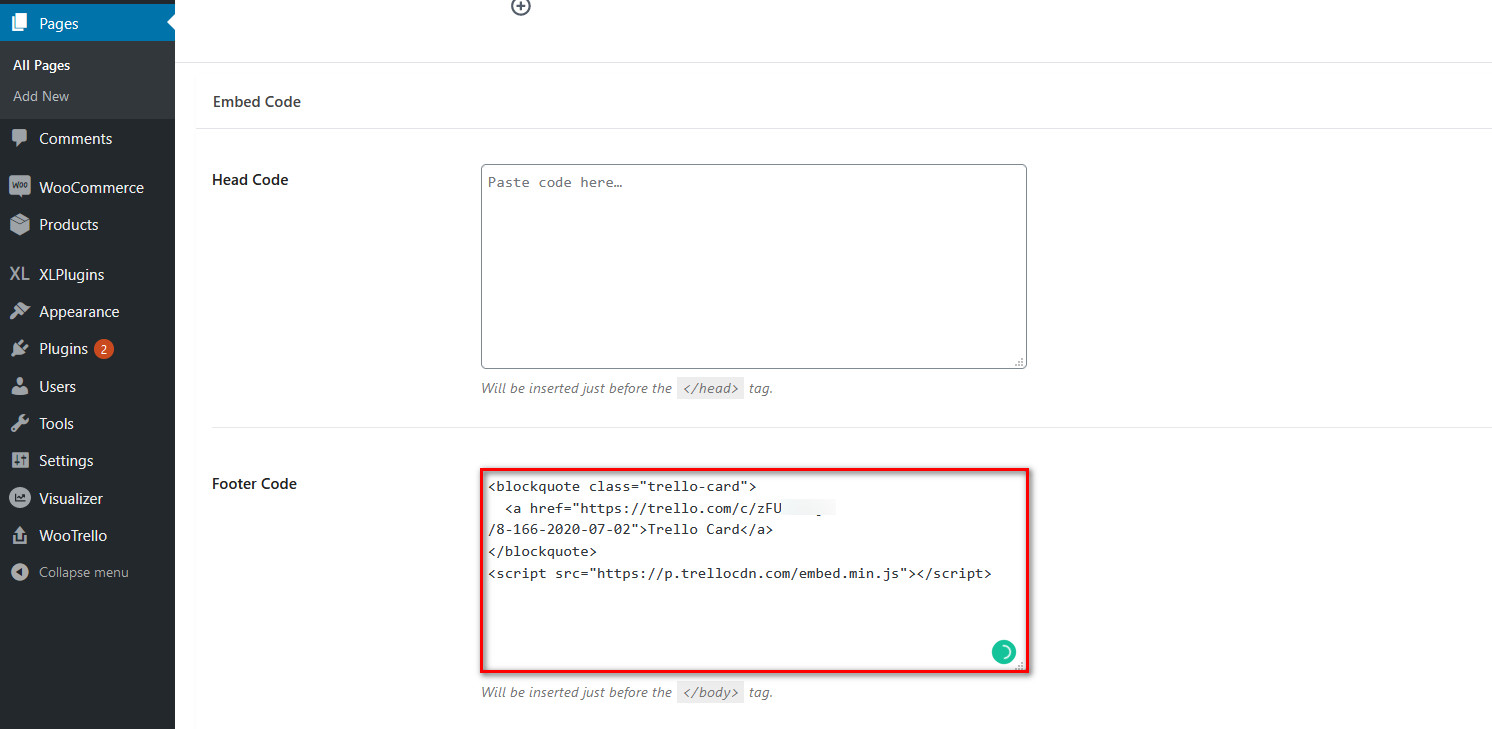
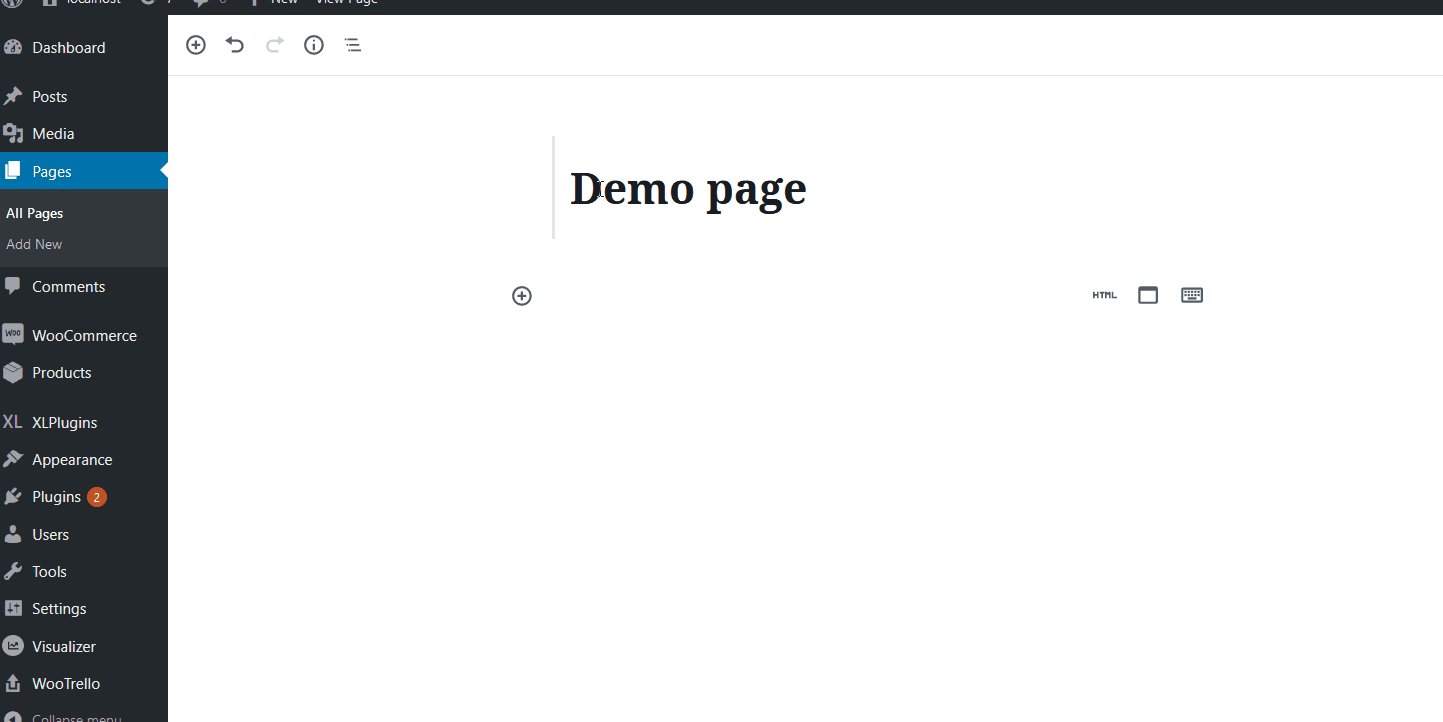
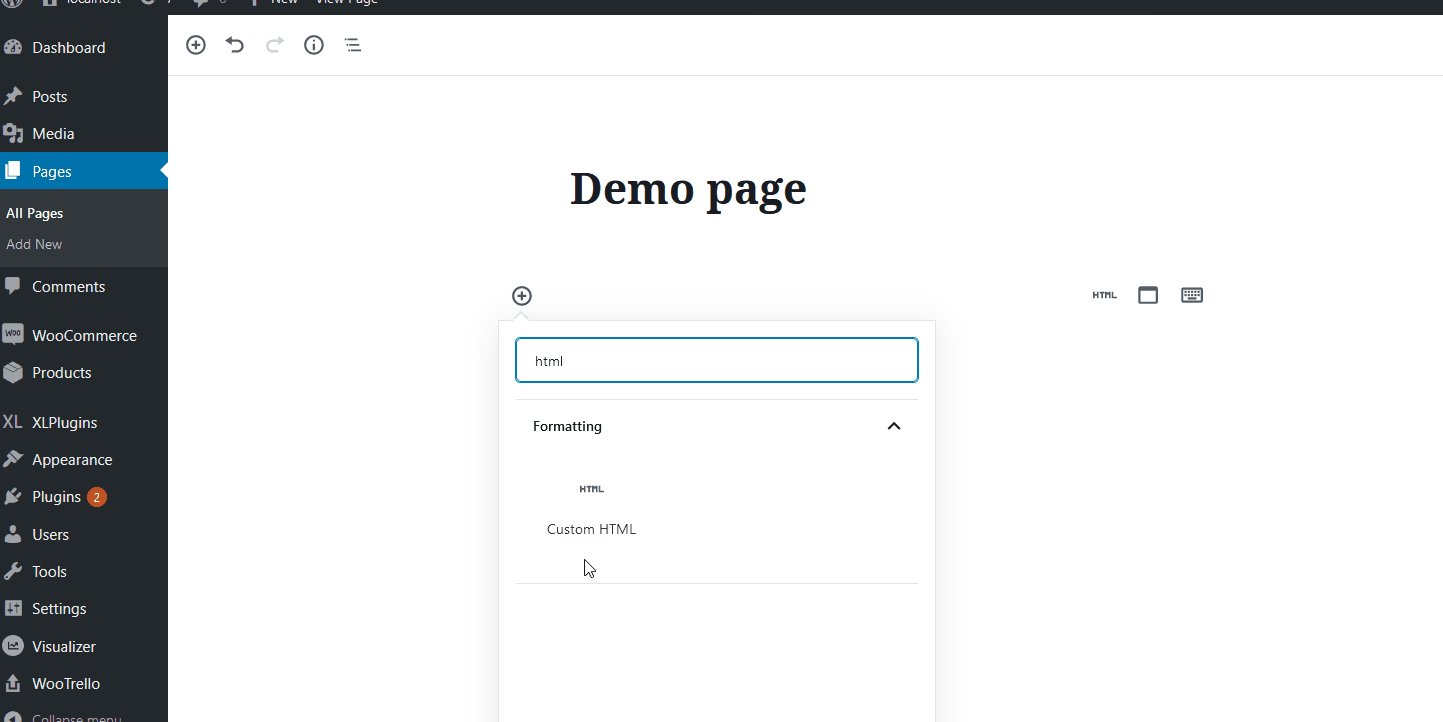
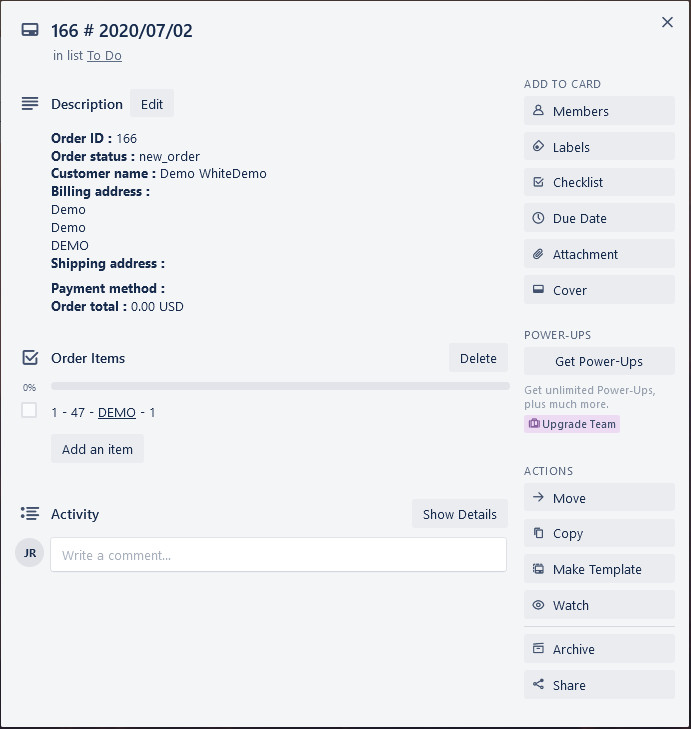
Um Ihre Trello-Karten und -Boards einzubetten, können Sie das Einbettungscode-Plugin verwenden. Sobald Sie das Plugin installiert haben, sehen Sie unter dem Post-/Seiten-Editor einen Meta-Editor-Abschnitt mit der Bezeichnung „ Einbettungscode “. Sie sehen die Felder Kopfcode und Fußzeilencode . Sie können Ihr Skript also in eines der beiden Felder einfügen. Für unsere Demo verwenden wir das Fußzeilen-Codefeld.

Fügen Sie einfach das benutzerdefinierte Skript ein und sobald Sie Ihre Seite oder Ihren Beitrag speichern/veröffentlichen, wird die Trello-Karte eingebettet.
C) Boards mit dem Embed-Skript einbetten
Der Prozess zum Einbetten von Boards in Ihre WordPress-Seiten/Beiträge ist identisch mit dem Prozess für Karten. Sie müssen stattdessen nur einen anderen Code für Boards verwenden:
<blockquote class="trello-board-compact">
<a href="{url to board}">Trello-Board</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script> Fügen Sie einfach den Link Ihres Trello-Boards in {url to board} . Das sollte in etwa so aussehen:
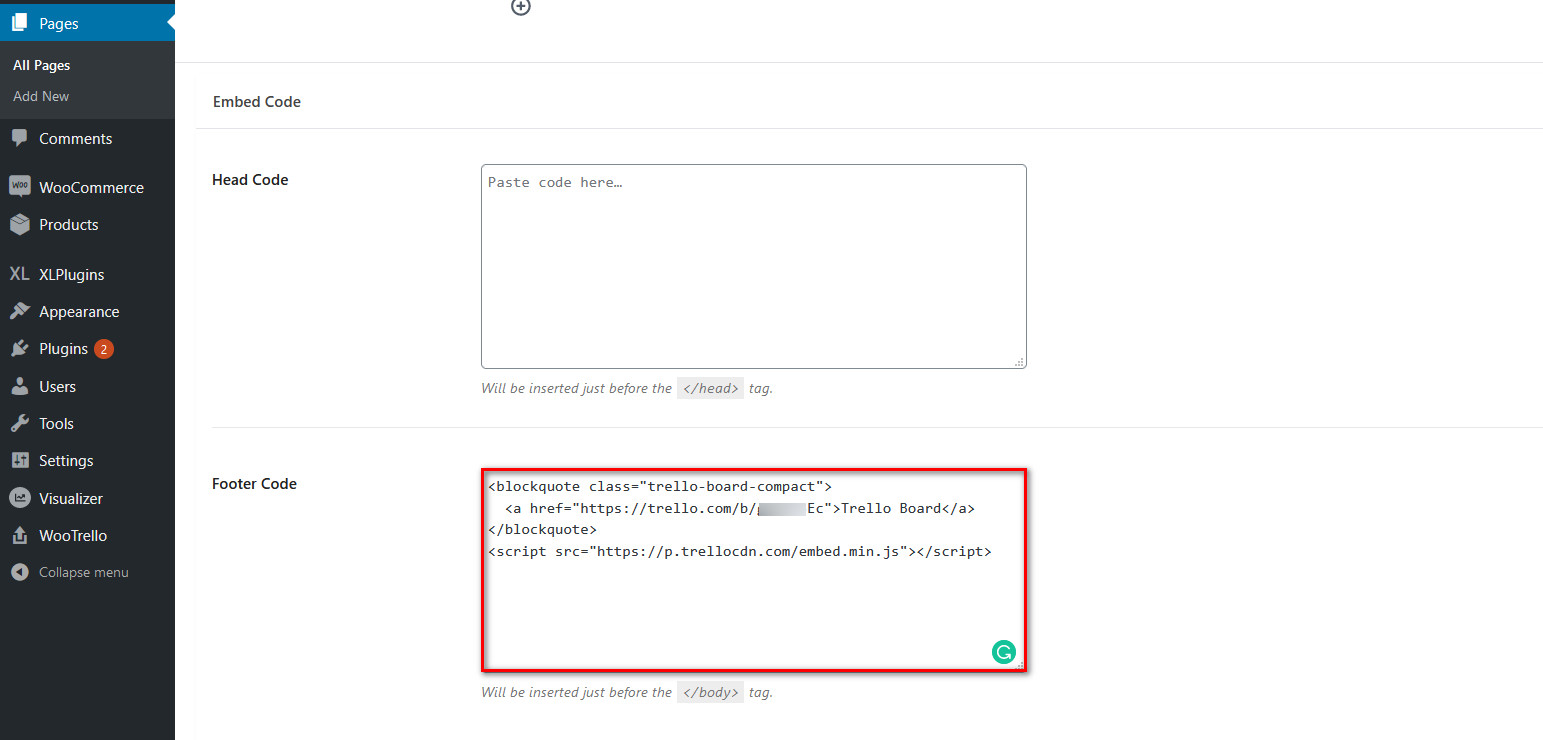
<blockquote class="trello-board-compact"> <a href="https://trello.com/b/g***h3Ec">Trello-Board</a> </blockquote> <script src="https://p.trellocdn.com/embed.min.js"></script>

Gehen Sie dann zu der Seite oder dem Beitrag, zu der bzw. dem Sie das Trello-Board hinzufügen möchten, und fügen Sie den Code in den Kopf- oder Fußzeilen-Codeabschnitt ein. Speichern Sie die Änderungen, und das war's! Sie haben ein Trello-Board auf Ihrer Website eingebettet.
PROFI-TIPP
Das Einbetten von Trello-Boards und -Karten mithilfe eines Skripts ist für einige eine gute Option, aber es fehlen einige Funktionen , die Sie möglicherweise benötigen. Zum einen ist es keine interaktive Einbettung, und alles, was Sie sehen, ist ein einfaches Trello-Board / eine einfache Trello-Karte mit minimalen Details. Wenn Sie auf die Einbettung klicken, gelangen Sie stattdessen zum eigentlichen Trello-Board, daher ist es nur sinnvoll, einen sofortigen Link zu Ihren Trello-Boards/Karten mit minimal angezeigten Details hinzuzufügen.
2) Integrieren Sie Trello mit WordPress über iFrame
In Anbetracht der Einschränkungen der Embed-Script-Methode kann die Verwendung eines iFrames eine viel bessere Option sein. Vor allem, wenn Sie das Trello-Board/die Trello-Karte auf Ihrer Website anzeigen möchten.
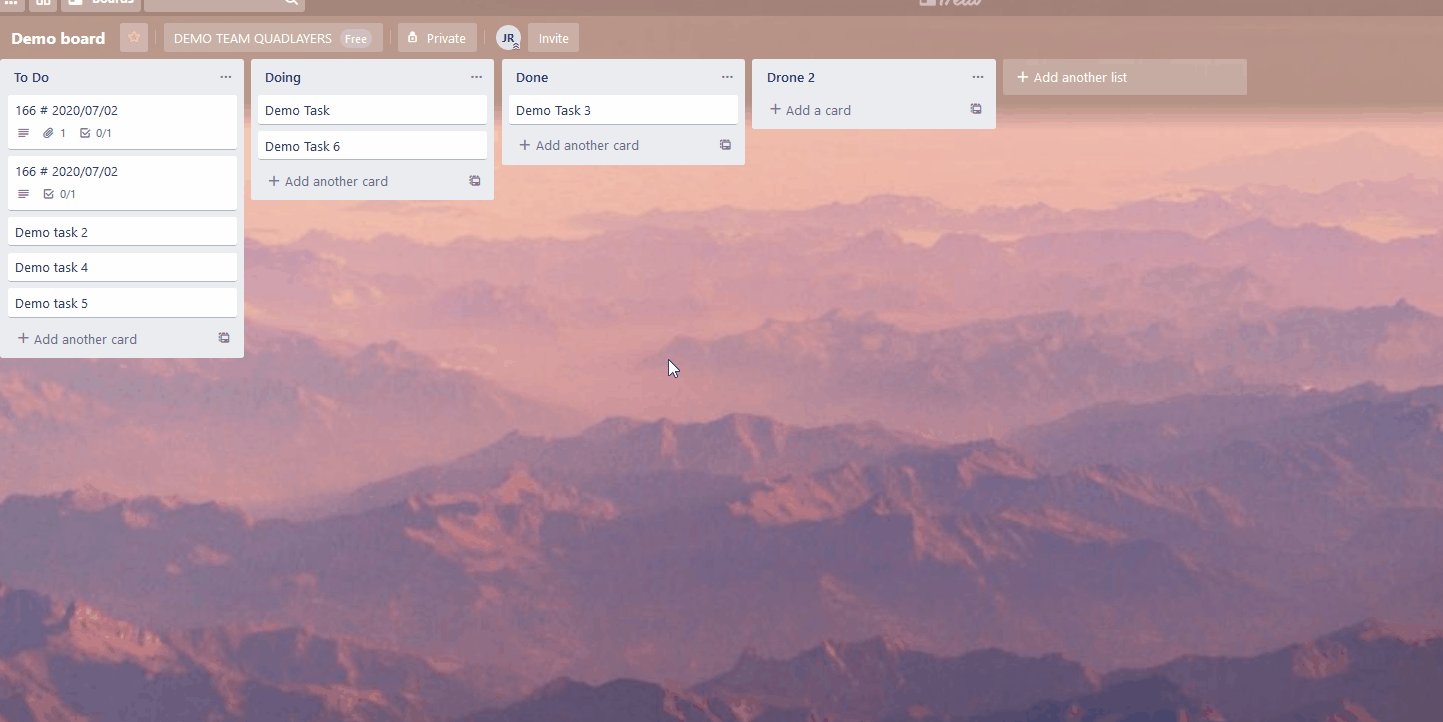
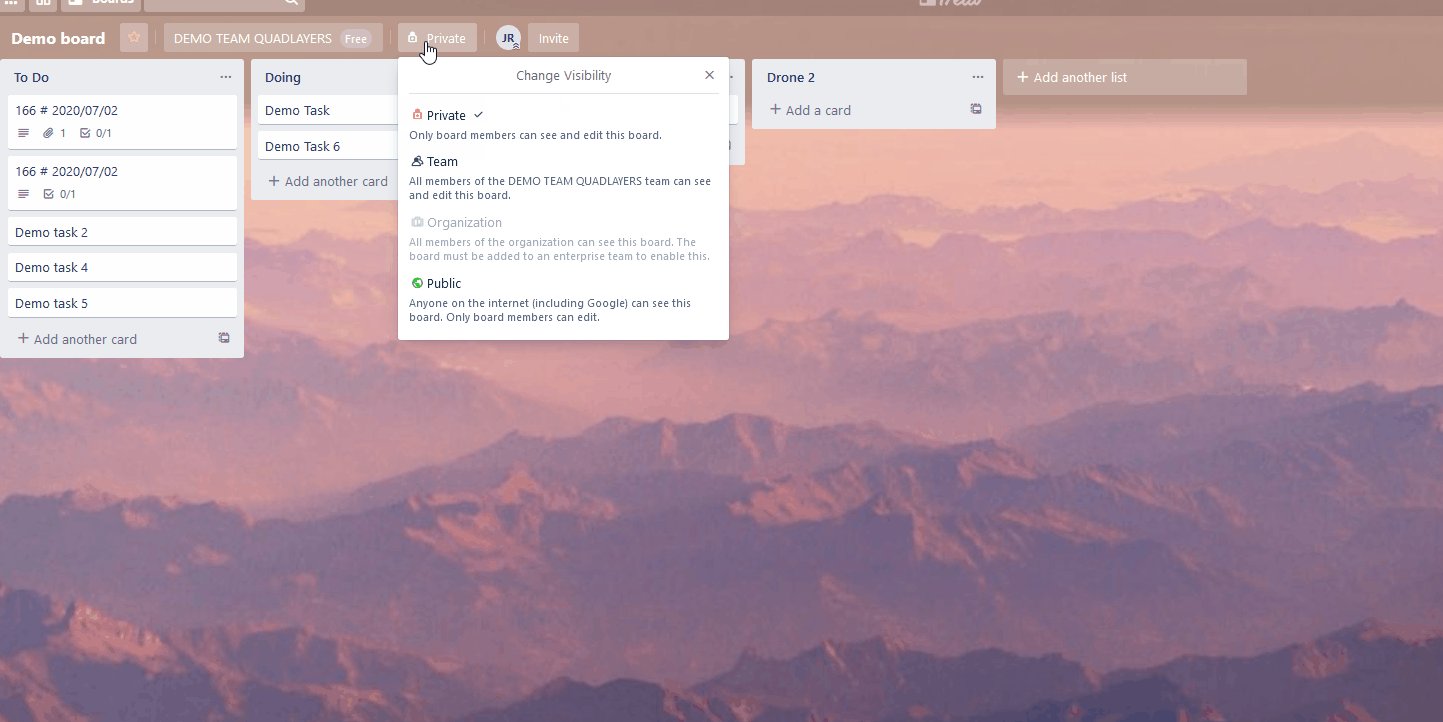
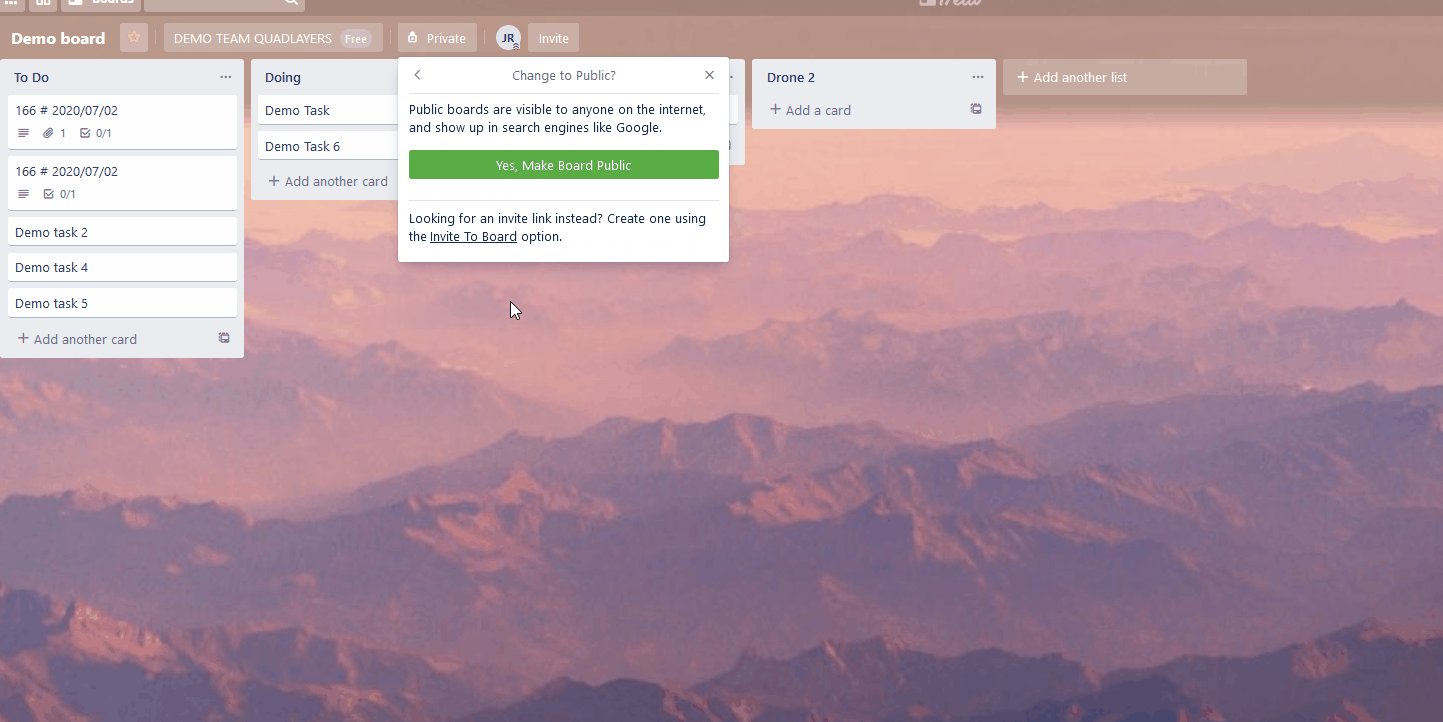
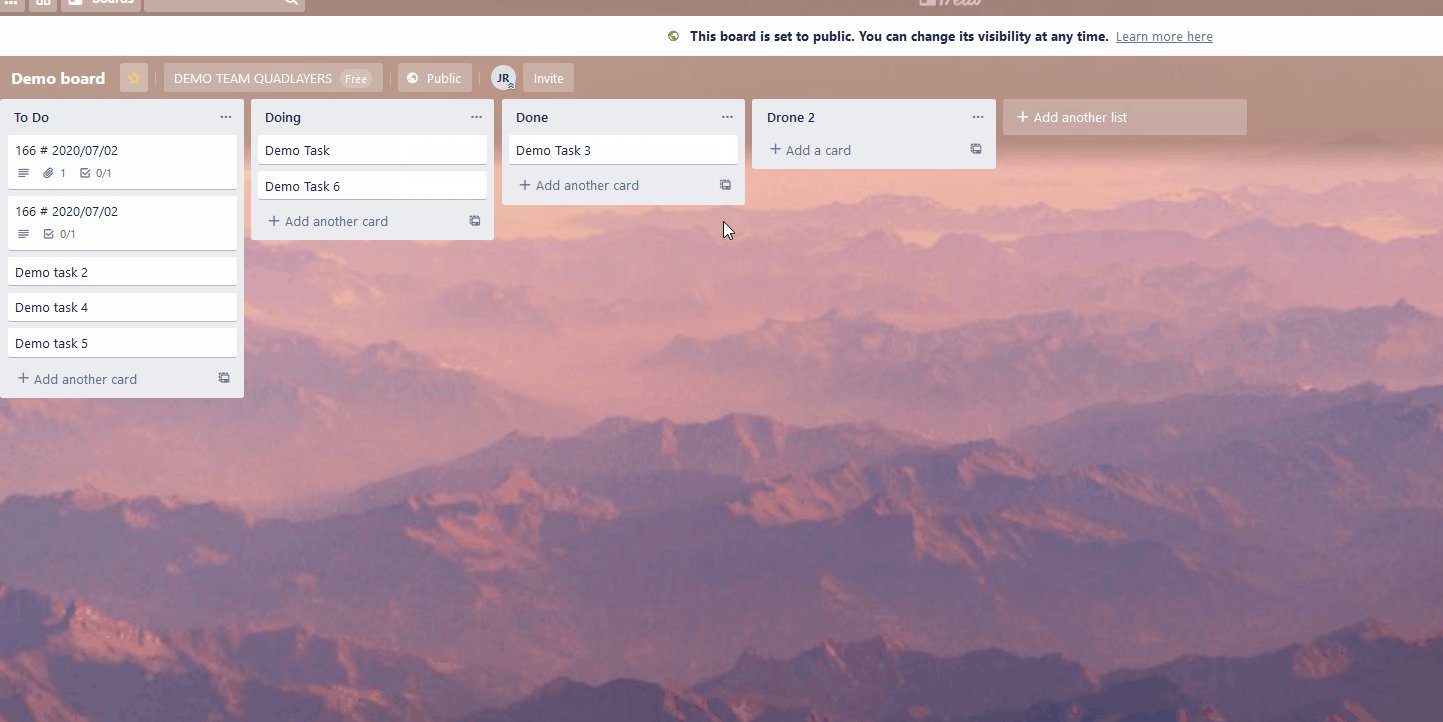
Sie können ein Trello-Board/eine Trello-Karte über einen iFrame-Link einbetten, solange Ihr Board öffentlich ist. Sie können die Sichtbarkeit Ihres Boards ändern, indem Sie die Sichtbarkeitseinstellung neben Ihrem Board-Titel in der oberen Symbolleiste verwenden. Ändern Sie es einfach von Privat oder Team zu Öffentlich, und sobald Sie der Eingabeaufforderung zustimmen, sollte Ihr Board bereit sein, mit iFrame verknüpft zu werden.

Um nun den Link für Ihr Trello-Board zu finden, gehen Sie zur rechten Seitenleiste und klicken Sie auf die Schaltfläche Mehr neben den 3 Punkten. Gehen Sie dann zu Link zu diesem Board und Sie erhalten die URL des Boards.

Um den Link zu einer einzelnen Karte zu erhalten, öffnen Sie alternativ die Karte, klicken Sie auf Teilen und Sie sehen den Link unter Link zu dieser Karte .

Verwendung von iFrames mit Trello-Links
Nachdem Sie Ihren Link erhalten haben, fügen Sie .HTML am Ende des Links hinzu und speichern Sie ihn. Für unseren Board-Link würden wir beispielsweise .HTML am Ende hinzufügen:
https://trello.com/b/g****Ec.html
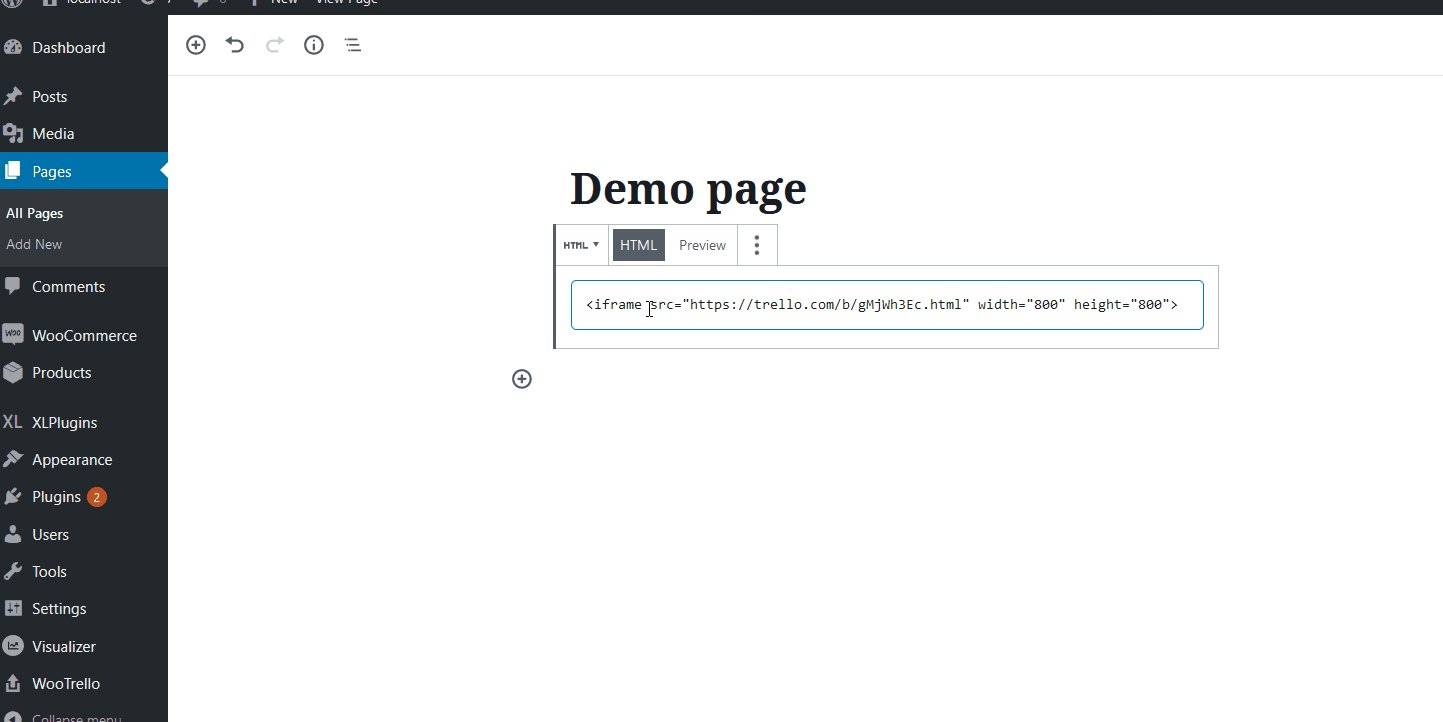
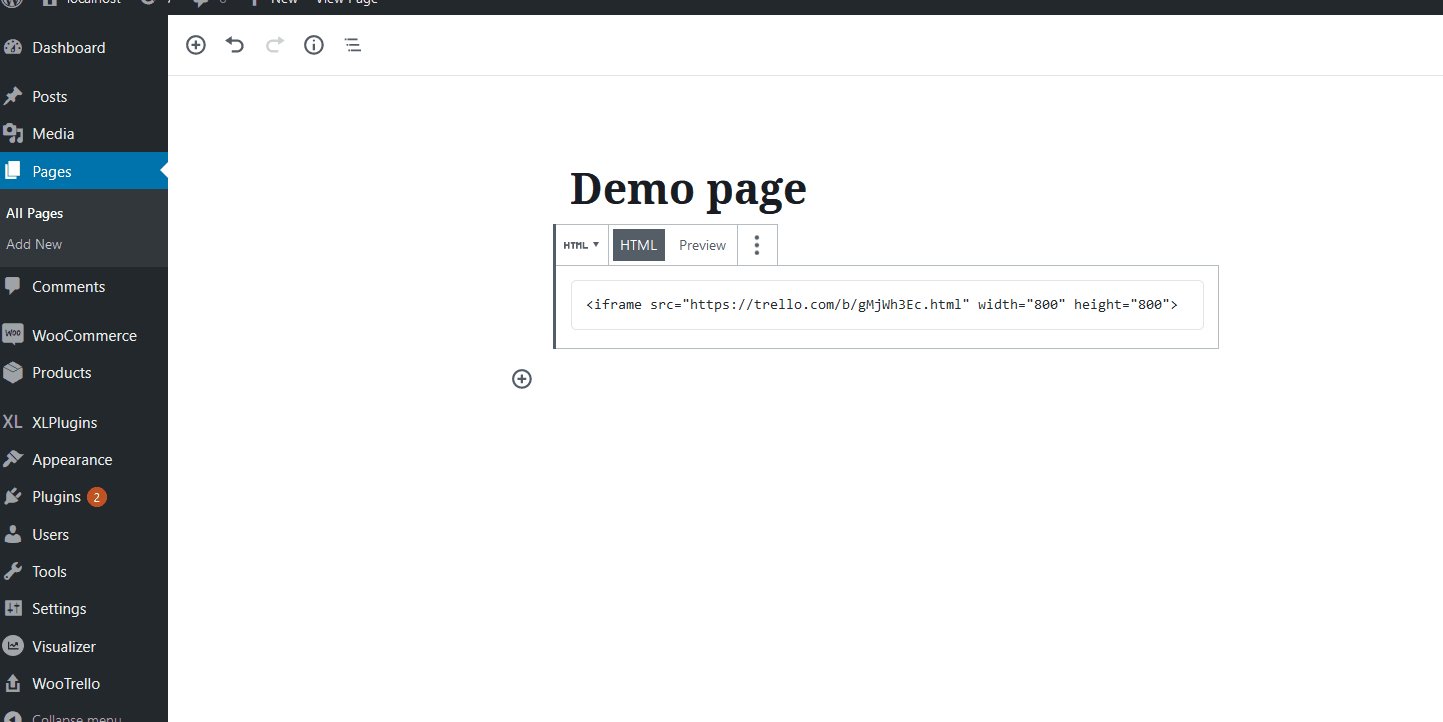
Dann müssen Sie nur noch den folgenden iFrame-Link in einem HTML-Block in WordPress verwenden.
<iframe src="https://trello.com/b/g******c.html">
Ändern Sie einfach den Link innerhalb des src -Attributs in den Link Ihres Trello-Boards/Ihrer Karte mit einer .HTML -Datei am Ende, und sobald Sie Ihren Beitrag/Ihre Seite gespeichert haben, sollte die Einbettung auf Ihrer Website angezeigt werden.

Dazu müssen Sie den HTML-Block mit dem visuellen Editor verwenden und dann Ihren iFrame-Link einfügen. Für ein übersichtlicheres Trello-iFrame-Fenster fügen wir dem Link einige weitere Attribute hinzu.

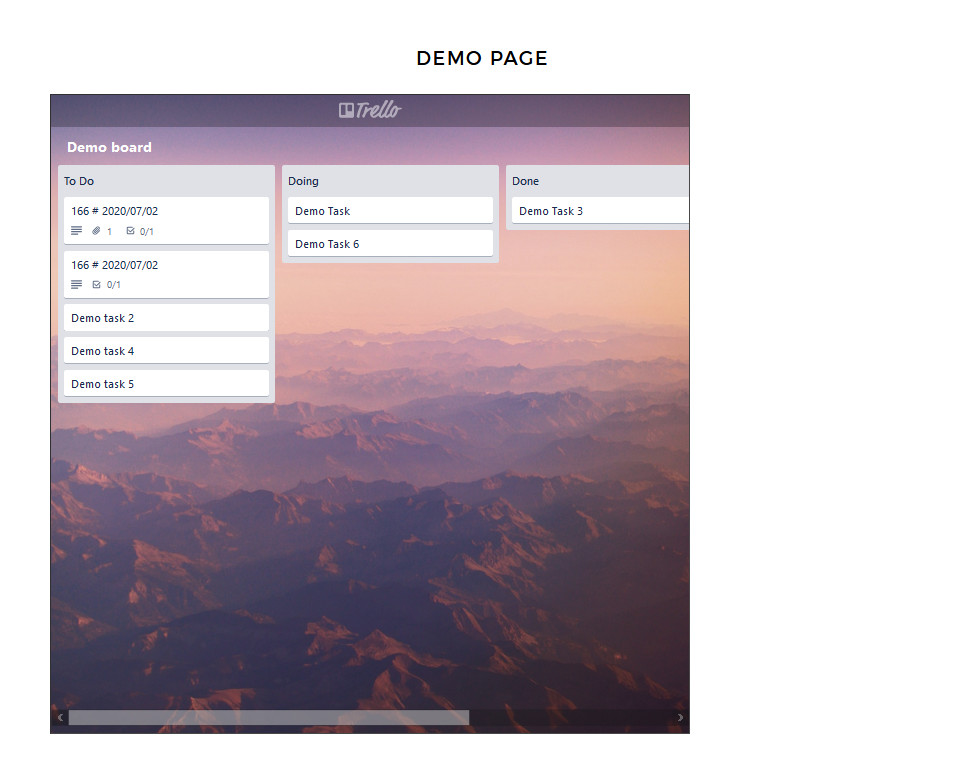
Wenn Sie fertig sind, sollte Ihre Einbettung so aussehen.

PROFI-TIPP
Das Einbetten von Trello-Boards und -Karten mit iFrame ist eine großartige Option. Es ist benutzerfreundlich und eine interaktive Einbettung, die die Karten- oder Board-Informationen anzeigt, ohne Sie zum eigentlichen Trello-Board umzuleiten.
3) Trello-Boards und -Karten mithilfe eines Plugins in WordPress einbetten

Eine der einfachsten und anfängerfreundlichsten Optionen zum Einbetten von Trello-Boards und -Karten in Ihre WordPress-Websites ist die Verwendung von WooTrello . Dies ist weniger eine Anzeigeoption als vielmehr ein WooCommerce-Checkout-Hook , den Sie in Trello integrieren können. Mit diesem Plugin können Sie Ihre WooCommerce-Dankeschön-Seite in Ihr Trello-Board integrieren. Auf diese Weise können Sie jedes Mal, wenn Ihr Kunde eine neue Bestellung aufgibt, automatisch ein Trello-Board erstellen. So können Sie Ihre Aufgaben und Details mit automatisch erstellten Auftragsaufgaben optimieren, komplett mit Rechnungsdetails, Daten und anderen zusätzlichen Auftragsdetails.
Natürlich bietet das Plugin einige Vorteile wie eine kristallklare Oberfläche und eine einfache Integration mit WooCommerce und Checkout-Hooks. Darüber hinaus können Sie die Ein-Klick-Authentifizierung für Ihre Trello-Ansicht aktivieren. WooTrello wurde entwickelt, um WooCommerce zu unterstützen und Ihnen dabei zu helfen, Ihr Geschäft reibungslos zu betreiben. Wenn Sie also ein Unternehmen führen, können Sie dem Plugin erlauben, nach jeder neuen Bestellung oder Bestellaktualisierung eine neue Trello-Aufgabe zu erstellen.
Installieren des WooTrello-Plugins
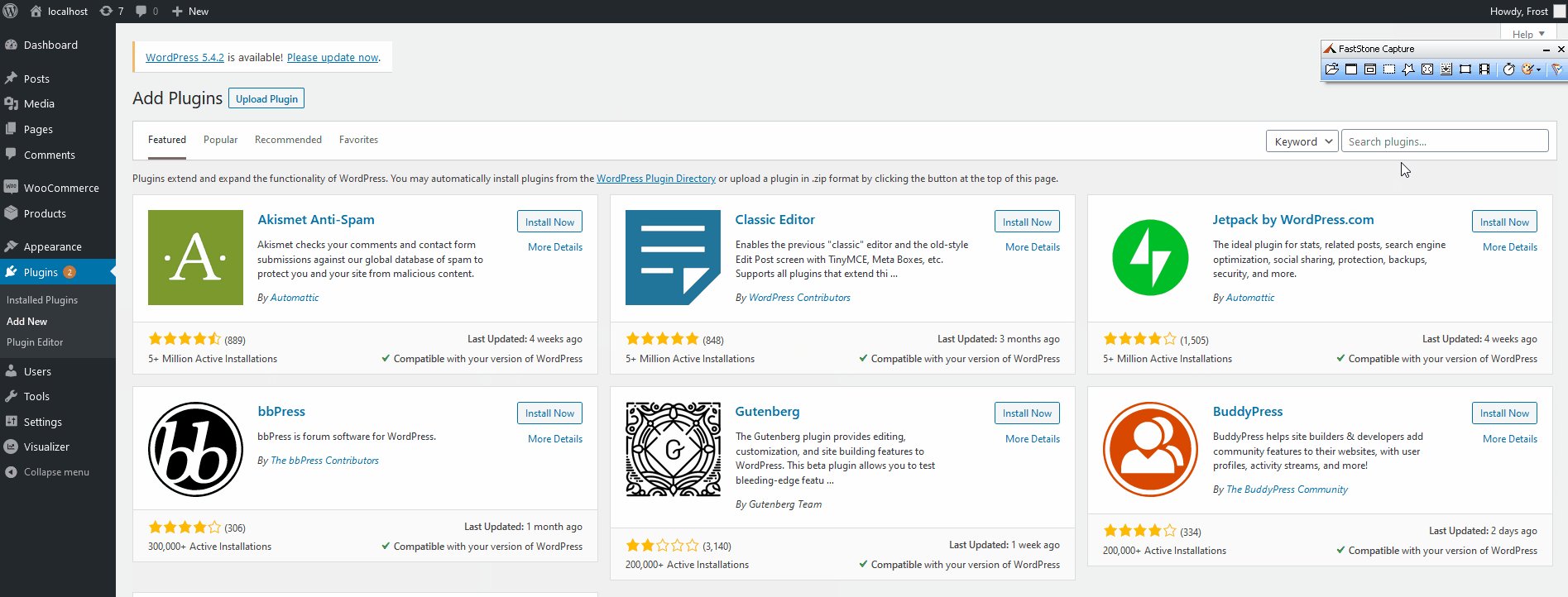
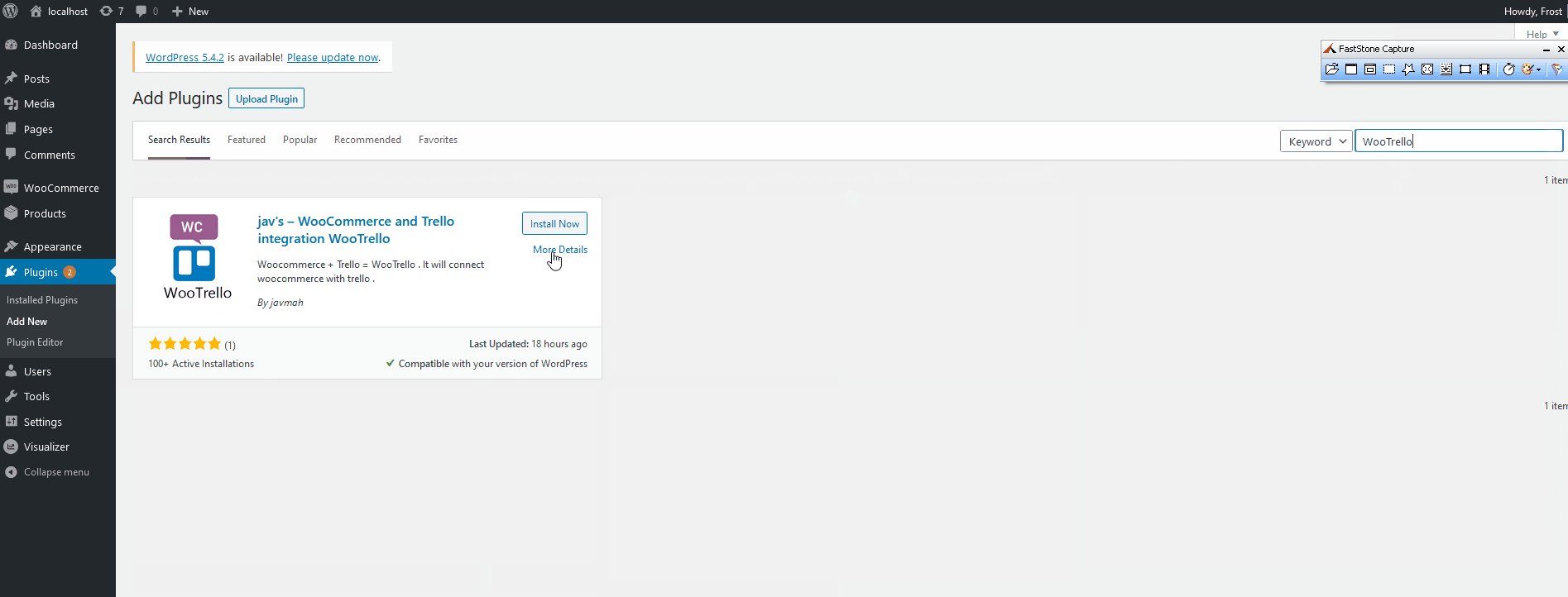
Um mit unserer dritten Methode zur Integration von Trello-Boards in WordPress zu beginnen, müssen Sie das Plugin installieren. Öffnen Sie dazu Ihr WordPress Admin Dashboard und gehen Sie zu Plugins > Add New . Verwenden Sie dann die Suchleiste ganz rechts, um nach WooTrello zu suchen. Klicken Sie anschließend auf Installieren und aktivieren Sie es dann.

Verwenden des WooTrello-Plugins
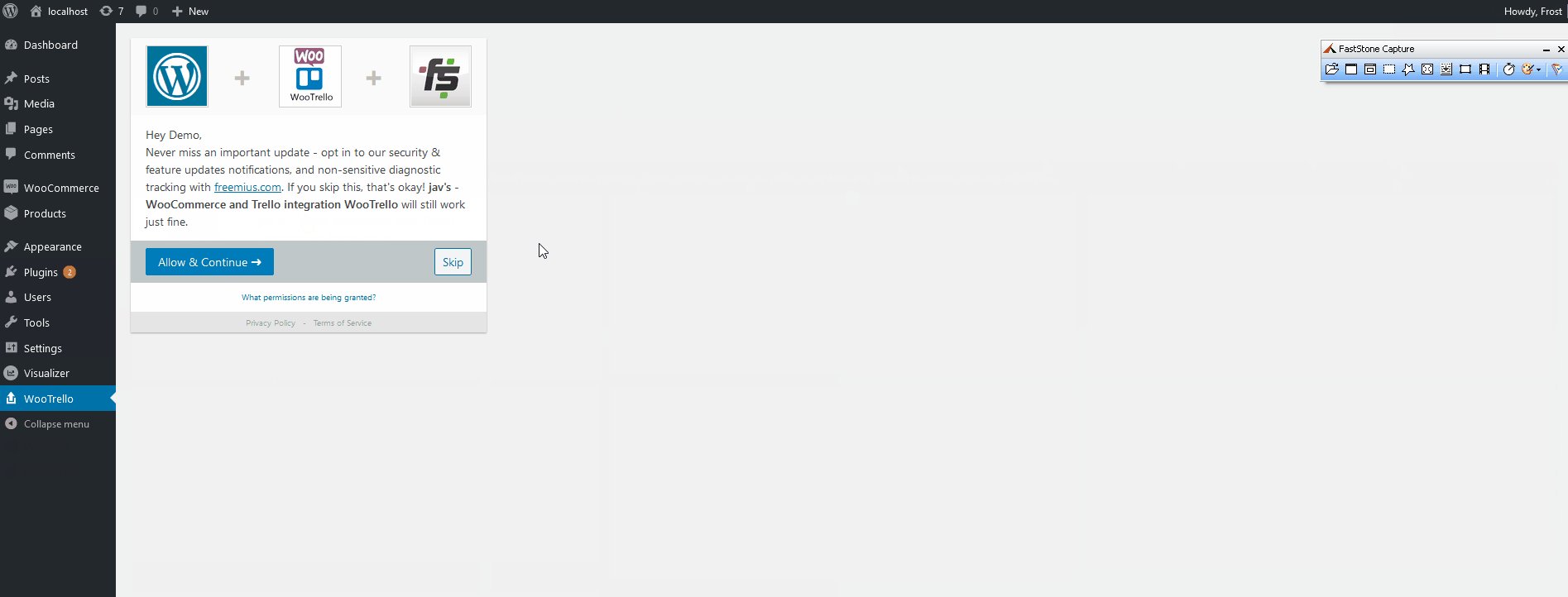
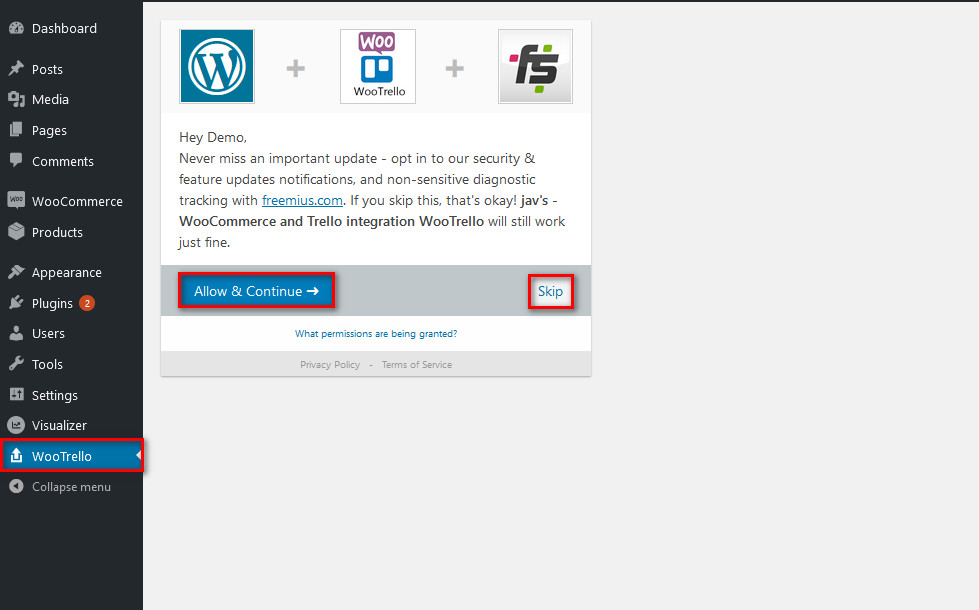
Sobald Sie das Plugin installiert und aktiviert haben, gelangen Sie automatisch zum Einrichtungsbildschirm. Alternativ können Sie das Plugin öffnen, indem Sie in der Admin-Seitenleiste auf WooTrello klicken.
Dann bittet das Plug-in Sie möglicherweise um Erlaubnis, Ihnen Benachrichtigungen über Funktionsupdates bereitzustellen, und sich für die Diagnose-Tracking-Dienste zu entscheiden. Wenn Sie Ihre nicht sensiblen Nutzungsdaten teilen möchten, klicken Sie auf Zulassen und fortfahren . Alternativ können Sie Überspringen drücken.

Holen Sie sich Ihr Trello-Zugriffstoken
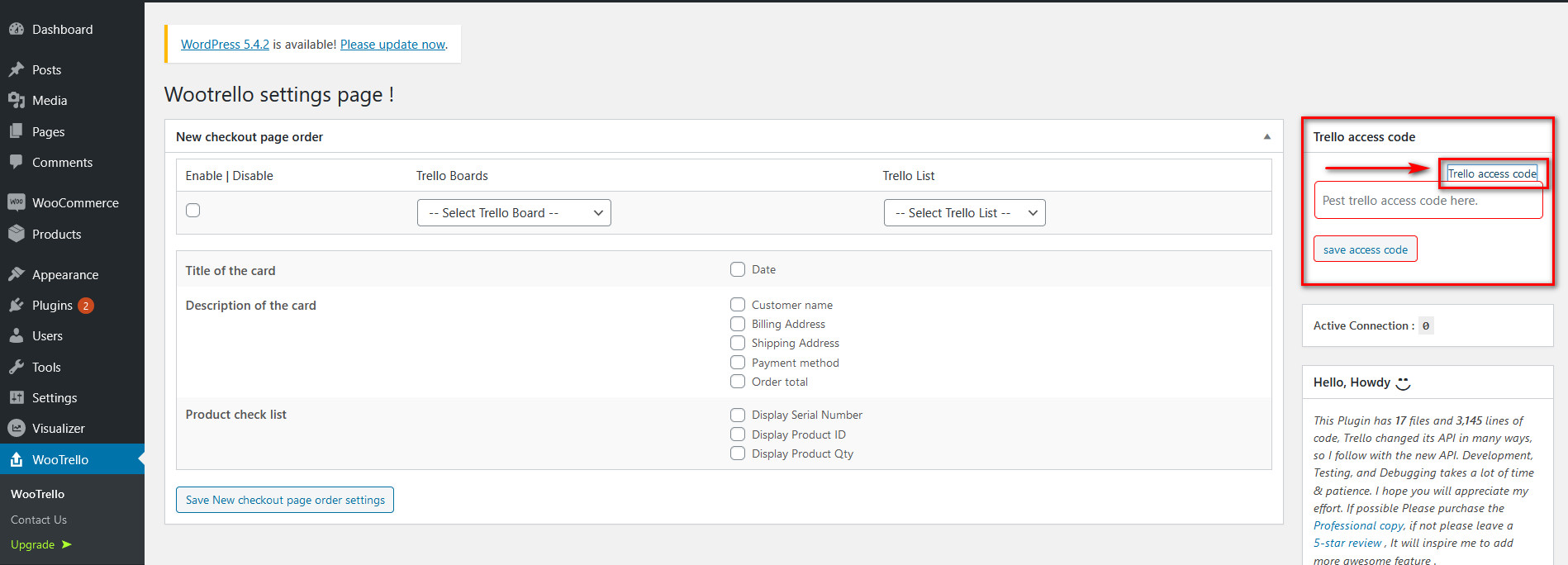
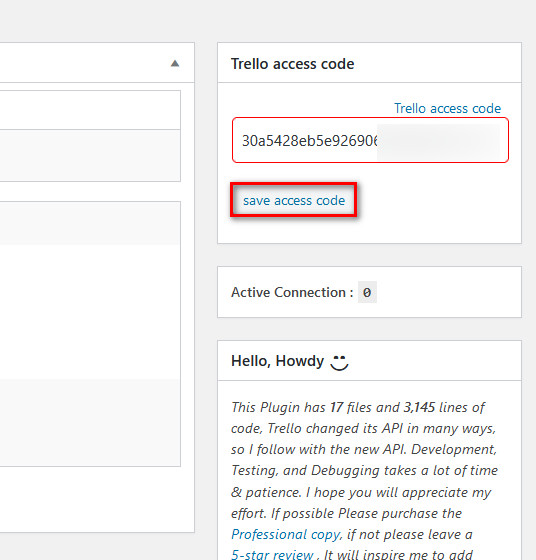
Für die Integration müssen Sie Ihr Trello-Board mithilfe der Trello-API mit Ihrer WordPress-Installation synchronisieren. Klicken Sie auf den Link Trello -Zugangscode ganz rechts über dem Feld Trello-Zugangscode .

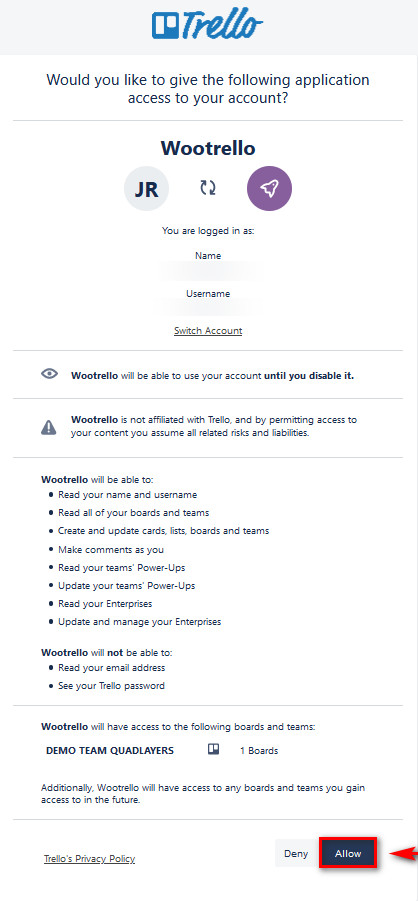
Sie melden sich bei Ihrem Trello-Konto an und WooTrello bittet Sie um Erlaubnis, auf Ihre Kontoinformationen zuzugreifen.

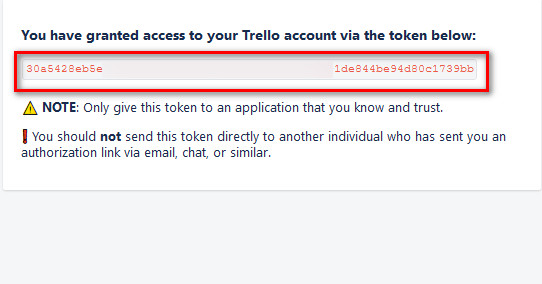
Stimmen Sie dem zu, indem Sie auf Zulassen klicken, und Sie sehen ein Token für den Trello-Zugriff.

Kopieren Sie diesen Code und öffnen Sie das Fenster/die Registerkarte, in der Sie Ihre Plugin-Seite geöffnet haben. Fügen Sie dann dieses Token in das Feld Trello-Zugriffscode hier posten ein und klicken Sie auf Zugriffscode speichern.

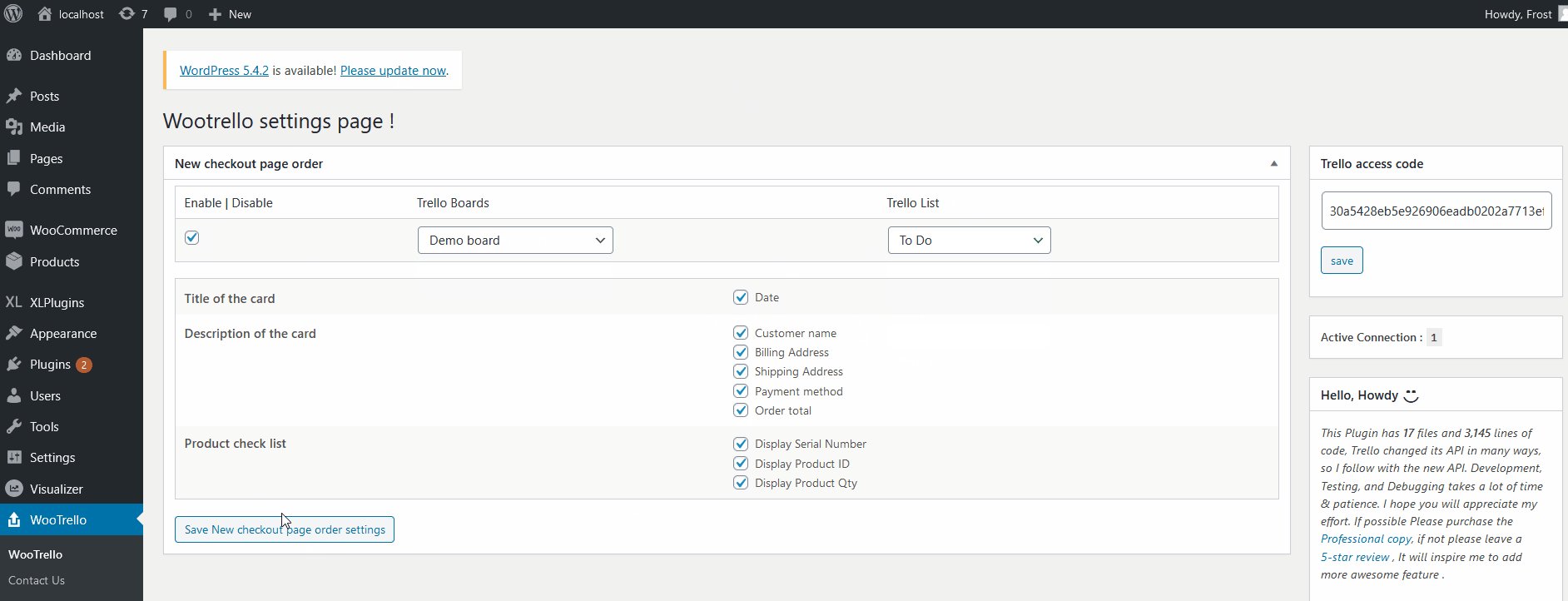
Integrieren Sie Ihre Trello-Boards und Ihre Checkout-Seite mit WooTrello
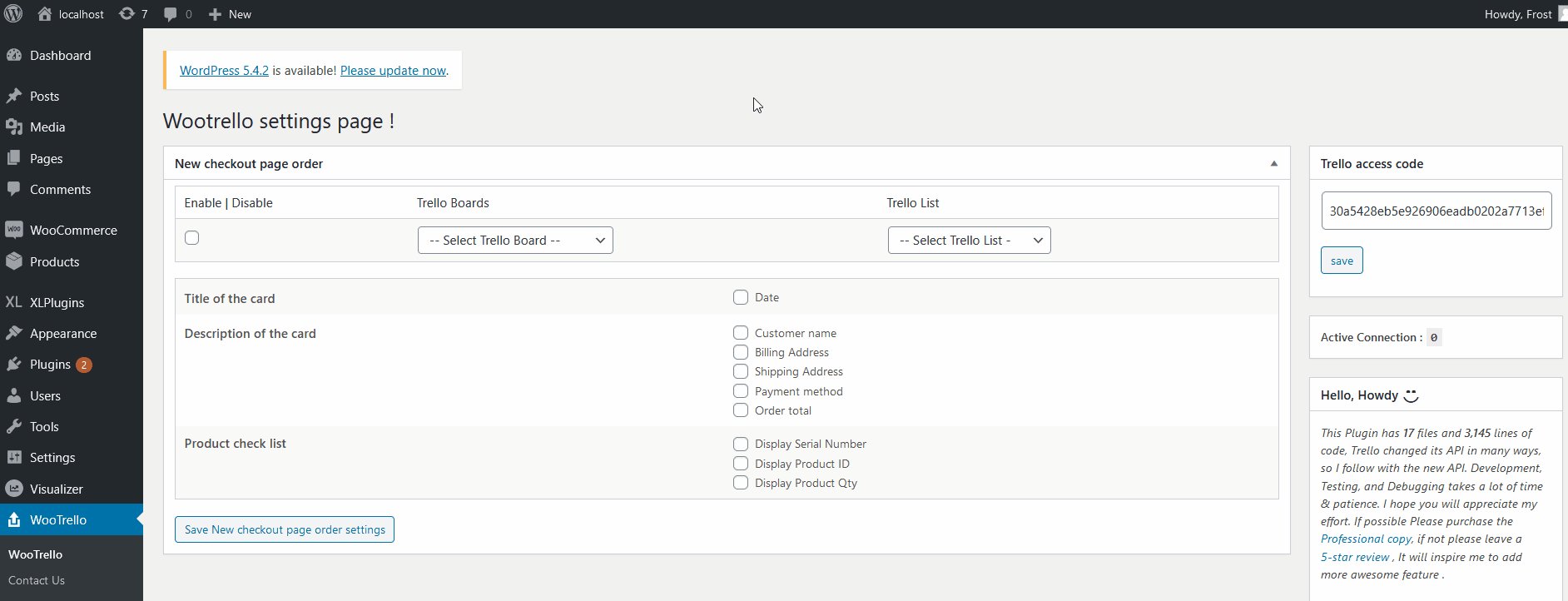
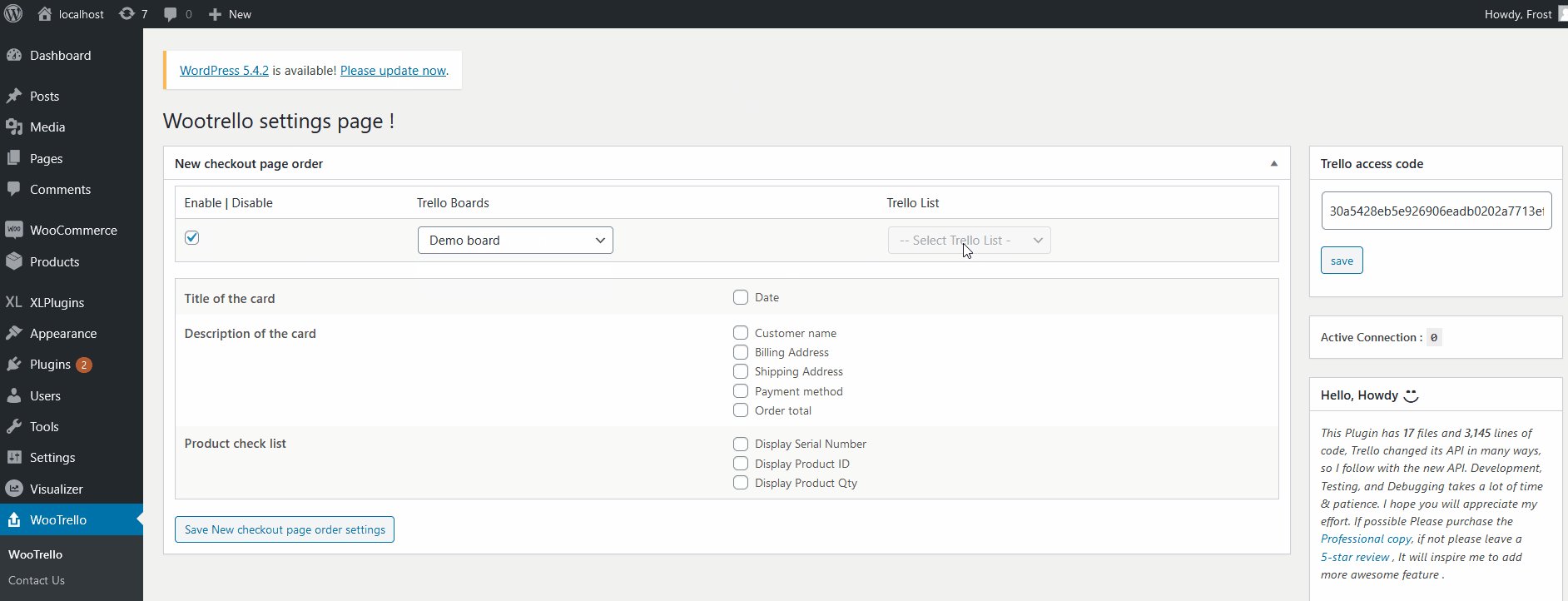
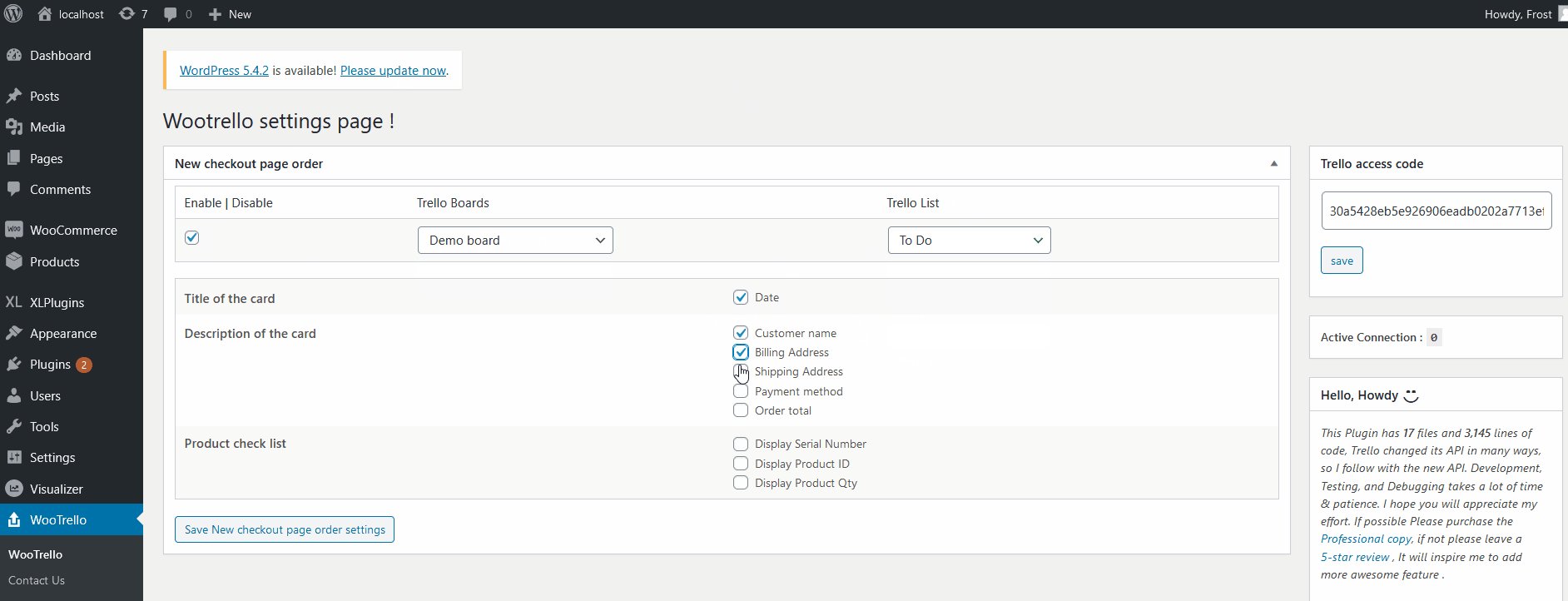
Um Ihre Trello-Board-Integration zu aktivieren, aktivieren Sie das Kontrollkästchen Aktivieren /Deaktivieren . Verwenden Sie dann die Dropdown-Option Trello-Boards, um eines Ihrer Trello-Boards auszuwählen, und verwenden Sie dann die Liste Trello auswählen, um eines davon auszuwählen.
Setzen Sie als Nächstes ein Häkchen bei allen Bestelldetails, die Sie auf Ihrer Trello-Karte anzeigen. Klicken Sie anschließend auf Neue Bestellungseinstellungen für die Checkout-Seite speichern.

Dann sollte die Checkout-Integration der WooTrello- und WooCommerce-Seite abgeschlossen sein. Jedes Mal, wenn ein Kunde eine Bestellung in Ihrem Online-Shop abschließt, erstellt das Plugin jetzt automatisch eine Trello-Aufgabe gemäß Ihren gespeicherten Einstellungen.

Bonus: Trello-Board über HTML einbetten
Sie können Ihr Trello-Board auch mit etwas HTML auf Ihrer Website anzeigen. Dies ist nicht die beste Methode, da sie nicht interaktiv ist, aber ziemlich einfach zu implementieren ist.
Um Ihrer WordPress-Website ein Trello-Board hinzuzufügen, kopieren Sie einfach den folgenden HTML-Code und fügen Sie ihn auf Ihrer Website ein:
<blockquote class="trello-board-compact">
<a href="{url to board}">Trello Board</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script>
Jetzt findet jedes Mal, wenn die Seite, auf der Sie den Code eingefügt haben, geladen wird, das Skript die Karte und ersetzt sie durch eine eingebettete Version. Weitere Informationen dazu finden Sie auf dieser Seite.
Wie macht man das Beste aus Trello-Boards und -Karten in WordPress?
Das Einbetten Ihrer Trello-Boards in WordPress ist nur der erste Schritt. Jetzt ist es an der Zeit, das Tool zu verwenden, um Ihre Aufgaben zu organisieren und produktiver zu sein.
Trello ist aus gutem Grund eines der beliebtesten Verwaltungstools, aber es reicht nicht aus, sie einfach zu Ihrer Website hinzuzufügen. Hier sind einige Tipps, die Ihnen helfen, Ihre Karten und Boards besser zu organisieren und die Produktivität Ihres Teams auf die nächste Stufe zu heben.
- Aufgaben kategorisieren : Anstatt eine riesige Liste voller Aufgaben zu haben, ist es besser, sie zu organisieren. Der erste Schritt besteht darin, die Aufgaben zu kategorisieren. Dies hängt von Ihrem Unternehmen ab und davon, wer das Board verwendet. Wenn Sie beispielsweise Aufgaben für eine Gruppe von Entwicklern organisieren, können Sie Aufgaben in „Backlog“, „Ausgewählt“, „In Bearbeitung“, „Testen“ und „Fertig (Live)“ gruppieren.
- Labels hinzufügen : Labels sind eine der einfachsten Möglichkeiten, Aufgaben zu organisieren. Abgesehen davon, dass es sehr nützlich ist, Aufgaben zu priorisieren oder Aufgaben verschiedenen Teams zuzuweisen, können Sie auch die Beschriftungen anpassen und ihnen Farben hinzufügen. So hat Ihr Team schnell klare Informationen über die Aufgaben.
- Verwenden Sie Power-Ups : Power-Ups fügen Ihren Trello-Boards zusätzliche Funktionen hinzu. Sie können Ihre Aufgaben mit Google Drive, Kalender, Slack, Maps und vielen anderen Tools verbinden, um alle relevanten Informationen an einem Ort zu haben.
- Halten Sie das Board auf dem neuesten Stand : Die Karten und Boards sind nur dann nützlich, wenn sie auf dem neuesten Stand sind. Wir empfehlen Ihnen daher, eine Person zuzuweisen, die sicherstellt, dass das Team die Karten aktualisiert und die Labels korrekt verwendet.
- Weisen Sie Teammitglieder und Fristen zu : Dies mag offensichtlich erscheinen, ist aber äußerst wichtig. Jede Aufgabe sollte mindestens eine verantwortliche Person und ein Fälligkeitsdatum haben.
Dies sind nur die Grundlagen, um Ihnen den Einstieg zu erleichtern, aber es gibt viele andere Dinge, die Sie tun können, um das Beste daraus zu machen.
Trello-Pläne
Obwohl Trello viele tolle Funktionen kostenlos anbietet, gibt es auch zwei Premium-Versionen, die bei 12,5 USD pro Benutzer und Monat beginnen. Abgesehen von erweiterten Funktionen und vielen weiteren Optionen sind erweiterte Checklisten eine unserer Lieblingsfunktionen. Auf diese Weise können Sie jedem Checklistenpunkt Teammitglieder und Fälligkeitsdaten zuweisen, was sich hervorragend für komplexe Projekte eignet. Weitere Informationen zu den verschiedenen Plänen von Trello finden Sie auf der Preisseite.
Fazit
Alles in allem ist Trello ein hervorragendes Tool, um Ihre Projekte und Aufgaben in Boards und Karten zu organisieren. Wenn Sie also Ihrem Team helfen möchten, produktiver zu sein, sollten Sie Trello-Boards und -Karten in WordPress einbetten .
In diesem Tutorial haben wir Ihnen 3 Methoden zum Einbetten von Trello-Boards und -Karten auf Ihrer Website gezeigt . Alle von ihnen sind anfängerfreundlich und haben einige Vor- und Nachteile. In Anbetracht der Flexibilität, die es bietet, und der einfachen Einrichtung empfehlen wir die Verwendung der iFrame-Methode. Es ermöglicht Ihnen, ein interaktives Board oder eine Karteneinbettung hinzuzufügen.
Unser Leitfaden war ziemlich umfangreich und hatte einige Codierungsbits, die WordPress-Anfänger verwirrend finden könnten. Wenn Sie also Fragen haben, teilen Sie uns dies im Kommentarbereich unten mit.
Weitere Informationen zum Einbetten verschiedener Arten von Inhalten auf Ihrer Website finden Sie schließlich in unserem Leitfaden zum Einbetten von Google-Tabellen in WordPress .
