Eine einfache Anleitung zum Einbetten von Google Drive-Dokumenten in WordPress
Veröffentlicht: 2021-09-23WordPress ist das Content Management System (CMS) Nummer eins auf dem Planeten. Google Drive ist eine führende Cloud-Speicherlösung der weltweit führenden Suchmaschine. Vor diesem Hintergrund ist es sinnvoll, Google Drive-Dokumente in WordPress einzubetten. Die gute Nachricht ist, dass es einige Möglichkeiten gibt, dies zu tun.
Google hat eine funktionale Möglichkeit, Dokumente von Google Drive in Ihre WordPress-Website einzubetten, aber es gibt einige Nachteile. Stattdessen sollten Sie ein dediziertes Plugin wie Google Drive Embedder in Betracht ziehen. Dies gibt Ihnen mehr Flexibilität und hilft Ihnen, den Arbeitsablauf und die Herangehensweise an die Anforderungen Ihrer Website anzupassen.
In diesem Beitrag geben wir Ihnen eine einfache Anleitung zum Einbetten von Google Drive-Dokumenten in WordPress. Lassen Sie uns vorher darüber sprechen, wie WordPress standardmäßig mit Google Docs funktioniert.
Wie WordPress und Google Docs zusammenarbeiten
Google Docs und WordPress haben seit einiger Zeit eine schwierige Beziehung. Die Unternehmen haben sich gut verstanden, aber das CMS und die Desktop-Publishing-Suite nicht. Dies liegt daran, dass insbesondere Google Docs unter denselben Problemen wie Microsoft Word leidet: benutzerdefinierte Formatierung unter der Haube.
An der Oberfläche sollte die Aufgabe, eine Kopie von Ihrem Google-Dokument in WordPress zu bekommen, einfach sein. Kopieren Sie den Inhalt und fügen Sie ihn in WordPress ein. Dies funktioniert jedoch oft nicht so, wie Sie es sich erhoffen würden, wenn Sie den klassischen Editor oder einige Seitenersteller von Drittanbietern verwenden.
Dies liegt daran, dass verstecktes HTML verwendet wird, um den Text in Google Docs zu formatieren, und WordPress nicht weiß, was es mit den zusätzlichen Tags tun soll.
Google Docs zum klassischen Editor
Zum Beispiel haben wir ein Dokument, das wir in unsere WordPress-Website importieren möchten:

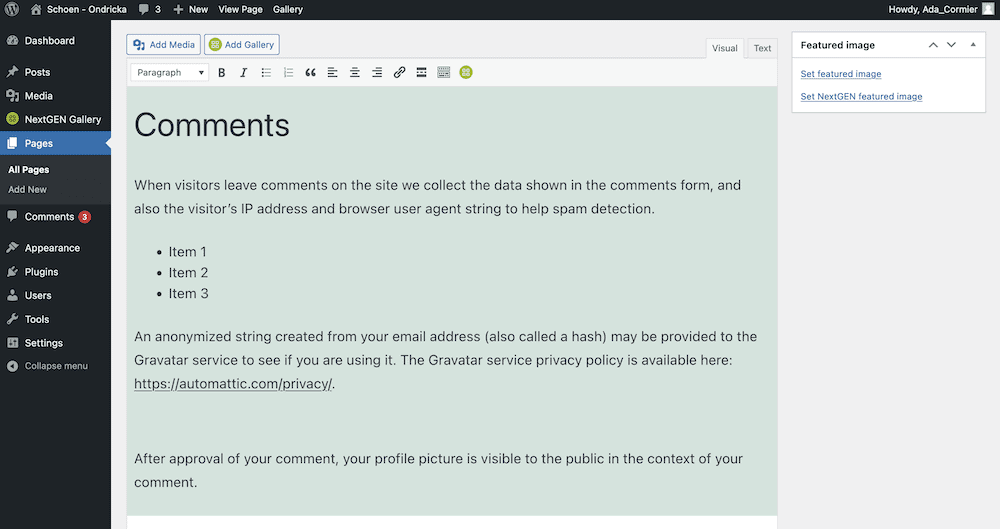
Der einfache Vorgang besteht darin, den Inhalt zu kopieren und in WordPress einzufügen, was im visuellen Editor gut aussieht:

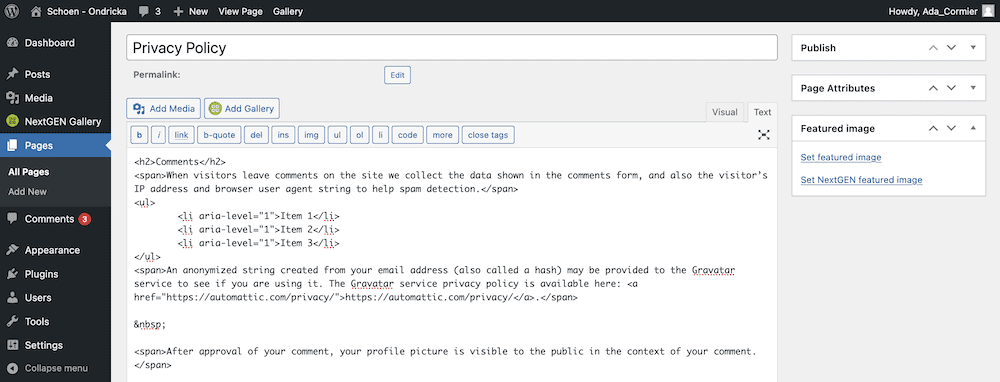
Wenn Sie sich jedoch den Texteditor ansehen, werden Sie einige zusätzliche Tags bemerken:

Bei Ihren eigenen Dokumenten stellen Sie möglicherweise fest, dass es mehr oder gar keine Tags gibt. Die Inkonsistenz ist ein weiterer Faktor in der Beziehung zwischen Google Docs und WordPress.
In den meisten Fällen möchten Sie die folgenden Tags suchen und entfernen:
-
. Dies ist ein HTML-Tag zur Kennzeichnung eines geschützten Leerzeichens. -
<span>-Tags. Dies sind „allgemeine“ HTML-Tags, mit denen Sie Stilelemente (und andere) Elemente zu HTML-Blöcken hinzufügen können. - Elemente auflisten (<li>) mit einem
aria-level=”1”-Attribut. Dies ist ein Zugänglichkeitsattribut, das allein nicht viel aussagt, weshalb wir es in diesem Fall löschen können.
Während wir gesehen haben, wie sich WordPress weiterentwickelt, werden einige dieser zusätzlichen Tags beim Eintritt in die Plattform entfernt.
Google Docs zum Blockeditor
Der Blockeditor leistet hervorragende Arbeit beim Analysieren von Google Doc-Informationen, wobei nur minimale Eingaben erforderlich sind.
Trotzdem behält der Übertragungsprozess nicht alle Ihre Änderungen bei. Zum Beispiel werden Überschriften nicht zu WordPress übertragen, also müssen Sie sie durchgehen und erneut festlegen.
Ein Element des Blockeditors, das nicht viele kennen, ist die Bildimportfunktion. Zum Beispiel haben wir ein Bild in unserem Dokument, das in WordPress kommen muss:

Wenn Sie ein einfaches Kopieren und Einfügen durchführen, sieht alles so aus, wie Sie es erwarten würden:

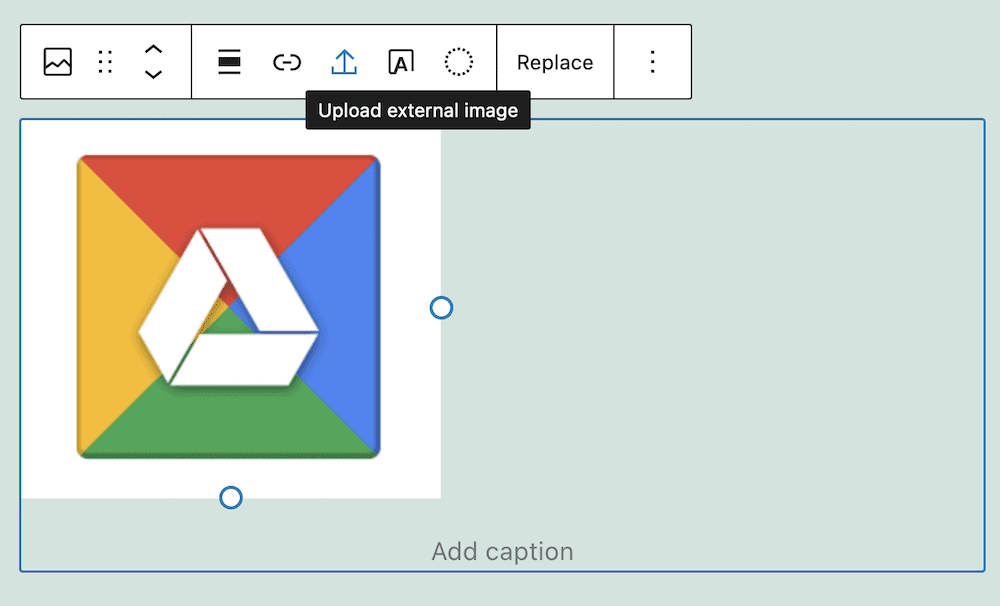
Die Überschrift muss festgelegt werden, und das Bild muss natürlich ausgerichtet werden. Das Bild ist jedoch noch nicht Teil Ihrer Medienbibliothek. Wenn Sie mit der Maus über das Bild fahren und auf die Schaltfläche Externes Bild hochladen klicken, wird ein Import durchgeführt:

Es ist ein guter Schritt, um Benutzern dabei zu helfen, Google Docs in WordPress zu integrieren, aber es ist nicht perfekt. Bis dahin sollten Sie einen besseren Weg finden, der Ihre Zeit nicht erodiert.
Warum das Einbetten von Google Drive-Dokumenten in WordPress eine gute Idee ist
In den meisten Fällen möchten Sie WordPress-Inhalte in einem nativen Editor (oder natürlich dem Editor Ihres bevorzugten Seitenerstellers) schreiben. Es gibt jedoch viele Gründe, warum Sie in Google Drive arbeiten und dieses Dokument in WordPress einbetten möchten:
- Sie werden mehr potenzielle Sicherheit für Ihre Datei haben. Wir meinen das nicht böse, denn WordPress ist stabil und solide. In diesem Fall sprechen wir über den Cloud-basierten Speicher von Google Drive. Wenn Sie Ihre Datei hier haben, ist sie gesichert und sicher.
- Sie können Ihr Dokument mit Anmerkungen versehen, als wäre es eine „lebendige To-do-Liste“. Das bedeutet, dass Sie mit anderen innerhalb des Dokuments zusammenarbeiten, es aber auch gleichzeitig in WordPress einbetten können. Es ist eine effiziente und schnelle Möglichkeit, Ihre Arbeit online zu stellen.
- Apropos, die kollaborativen Aspekte von Google Drive-Dokumenten bedeuten, dass mehrere Teammitglieder gleichzeitig daran arbeiten können. Mit WordPress haben Sie Beschränkungen für die Anzahl der Teammitglieder innerhalb eines Beitrags oder einer Seite gleichzeitig (häufig eins).
Darüber hinaus können Sie Ihre gesamte Formatierung und Gestaltung aus dem Google-Dokument beibehalten, ohne in den WordPress-Code-Editoren arbeiten zu müssen. Die Zeit, die Sie hier sparen, kann für andere wichtige Aspekte Ihrer Website verwendet werden.
So betten Sie Google Drive-Dokumente ohne Plugin in WordPress ein
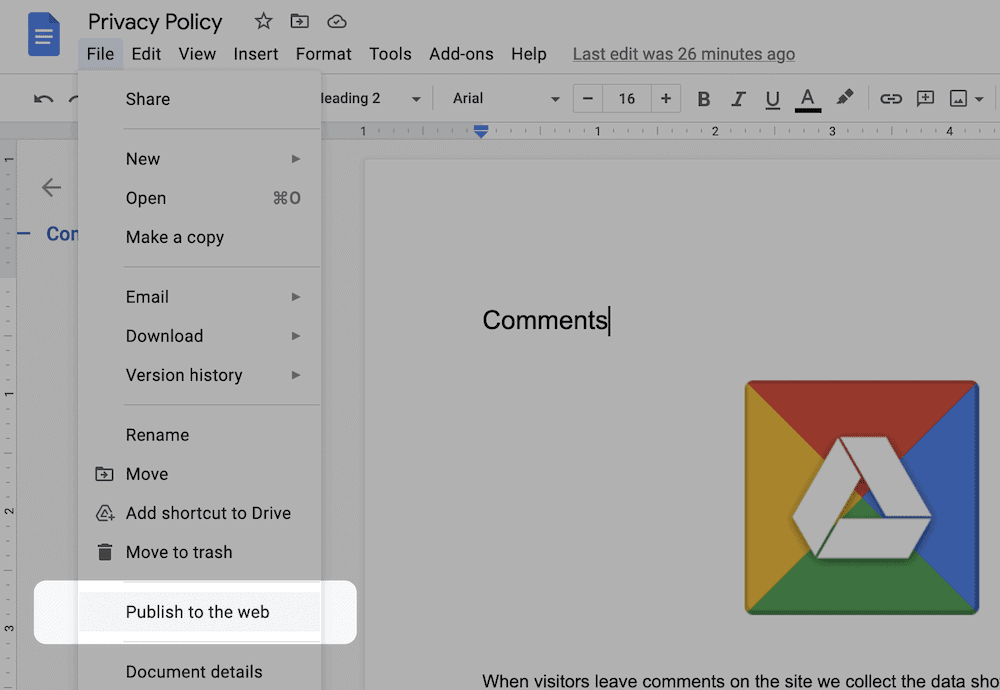
Die gute Nachricht ist, dass Sie nicht viel brauchen, um Google Drive-Dokumente in WordPress einzubetten. Tatsächlich finden Sie alles, was Sie brauchen, unter dem Menü Datei > Im Web veröffentlichen in Ihrer Google-Dokumentdatei:

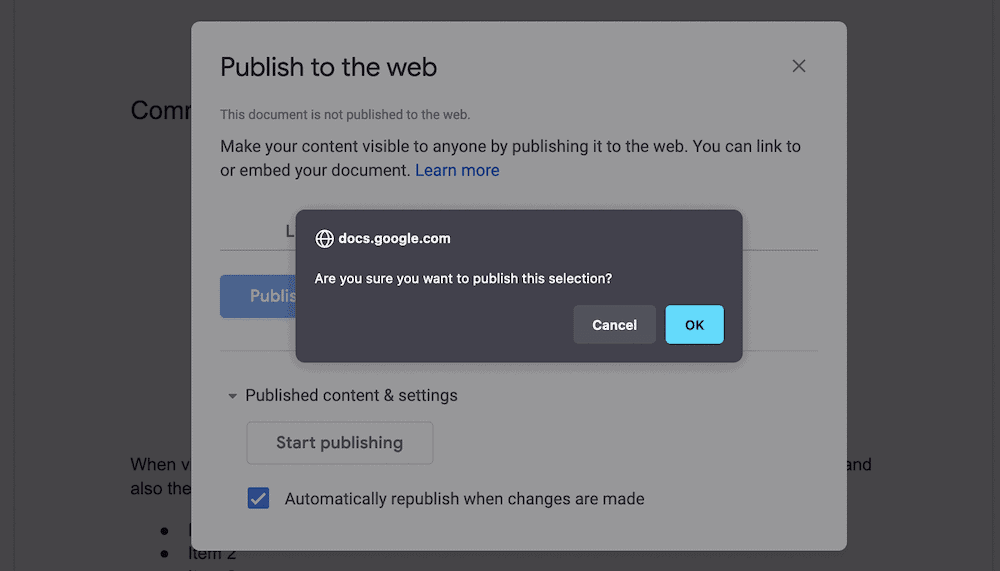
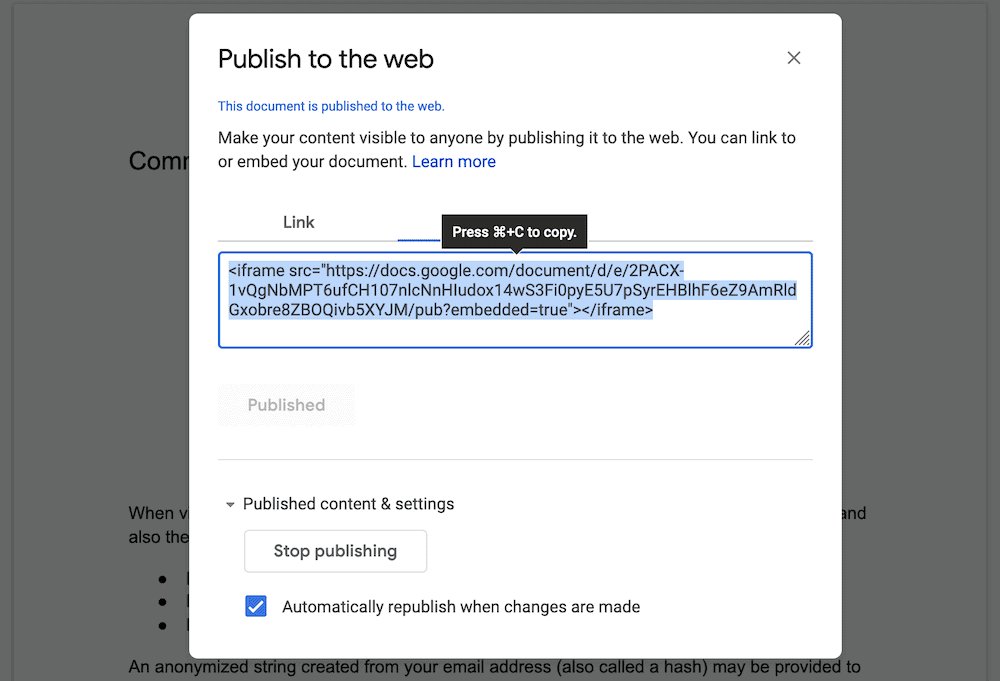
Wenn Sie darauf klicken, wird ein Dialogfeld angezeigt, in dem Sie zwischen einem Link und einem Einbettungscode wählen können. Wir werden letzteres wollen. Wenn Sie auf die Registerkarte „ Einbetten “ und dann auf die Schaltfläche „ Veröffentlichen “ klicken, wird ein Bestätigungsdialogfeld angezeigt:

Wenn Sie zur Bestätigung klicken, wird ein HTML-Snippet angezeigt, das Sie kopieren und in WordPress einfügen möchten:

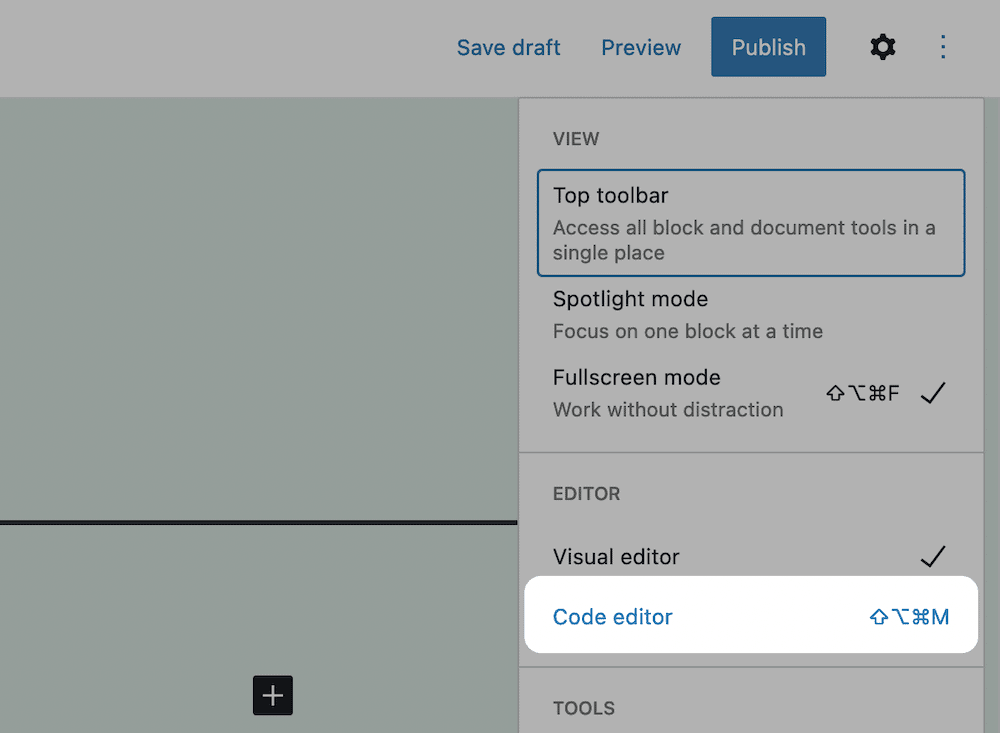
Drüben in deinem WordPress-Editor solltest du über das Menü „Weitere Aktionen“ auf der rechten Seite auf den Code-Editor zugreifen:

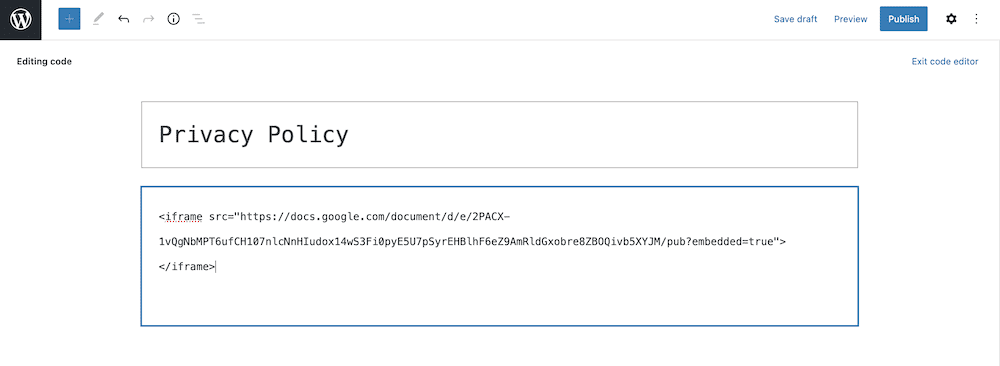
Suchen Sie auf diesem Bildschirm den richtigen Ort für Ihre Einbettung und fügen Sie den Code ein:

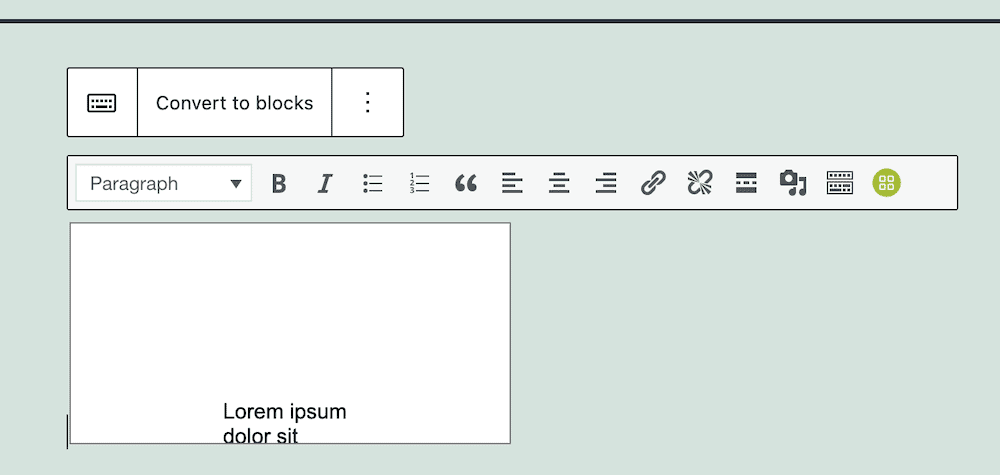
Verlassen Sie von hier aus den Code-Editor über den Link auf der rechten Seite, und Sie sehen die Einbettung. Sie werden auch feststellen, dass das Dokument einen klassischen Block verwendet, obwohl Sie die Schaltfläche In Blöcke konvertieren verwenden können, um das Notwendige zu tun:

Dennoch gibt es ein paar Nachteile dieses Ansatzes, obwohl er so einfach ist. Lassen Sie uns sie jetzt besprechen.

Die Nachteile der Einbettung von Google Drive-Dokumenten ohne Plugin
Während der direkte Einbettungsansatz in Ordnung ist, gibt es einige Vorbehalte und Aspekte, die bei der Erfahrung zu beachten sind:
- Sie sind in der Art und Weise, wie Sie Ihr Dokument präsentieren können, eingeschränkt. Für die meisten Dokumente, Tabellen und andere gibt es keine Möglichkeit, den Viewer ohne weiteren Code an Ihre Bedürfnisse anzupassen.
- Die Standardformatierung und -gestaltung von Google Drive-Dokumenten bedeutet, dass Sie immer noch mit Einstellungen arbeiten müssen, um Ihr Dokument zu "homogenisieren".
- Zusätzlich zu den Einschränkungen bei der Präsentation Ihres Google-Dokuments müssen Sie auch mit dem Code arbeiten, wenn Sie es in einem anderen Teil der Seite platzieren möchten. Dies kann ein einfacher Prozess sein, kann aber beim Entwerfen Ihrer Seite ein Hindernis darstellen.
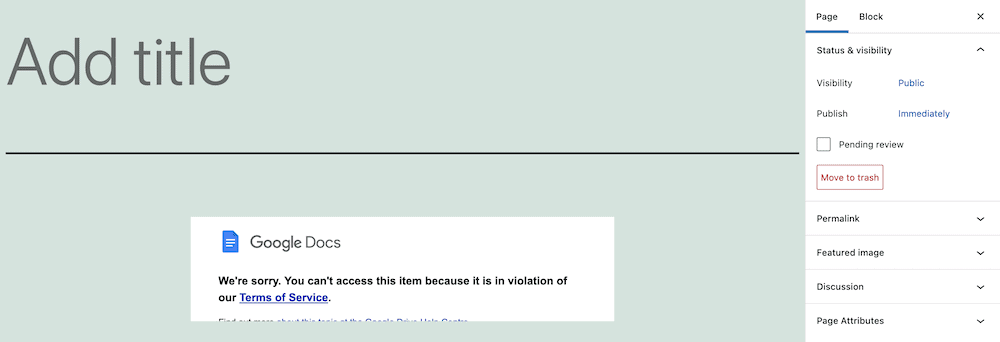
Es gibt noch ein weiteres Problem, das Sie auf unvorhergesehene Weise betreffen könnte. Während unserer Tests sind wir auf Fälle gestoßen, in denen uns die Möglichkeit verweigert wurde, das Google-Dokument einzubetten. Während der iFrame gut angezeigt wurde, wurde unser Inhalt durch eine Benachrichtigung zu den Nutzungsbedingungen ersetzt:

Unsere Recherchen deuten darauf hin, dass es eine Art Urheberrechtsfilter gibt, der ein Dokument auf Verstöße scannt. In unserem Fall stammte der Text von der Datenschutzrichtlinie von WordPress, aber der Filter würde das nicht wissen.
Daher kann es sein, dass Sie abhängig von Ihrem Dokument den Inhalt möglicherweise nicht einbetten können.
Einführung des Google Drive Embedder-Plug-ins
Um eine bessere Erfahrung beim Einbetten von Google Drive-Dokumenten zu genießen, sollten Sie sich an eine dedizierte Lösung wenden. Das Google Drive Embedder-Plugin ist eine einzigartige Lösung, um fast jedes Google Drive-Dokument auf Ihrer Website einzubetten:

Sie können über ein Popup-Dialogfeld auf Ihre Dokumente zugreifen und einen benutzerdefinierten Zugriff einrichten. Sie können beispielsweise einen schreibgeschützten interaktiven Viewer verwenden, um Dokumente anzuzeigen, und auch einen Link anbieten, der zu einer bearbeitbaren Version führt. Außerdem können Sie diese Dateien auch zum Download anbieten.
Obwohl sich das Plugin auf Google Drive-Einbettungen konzentriert, ist es nicht die ganze Geschichte. Sie können auch eine Reihe anderer Dateitypen anzeigen. Das heißt, wenn Sie Microsoft Word-Dokumente, ZIP-Dateien, Videos, Bilder, PDFs und mehr haben, haben Sie die Möglichkeit, sie alle einzubetten.
Die gute Nachricht ist, dass das Core-Plugin kostenlos ist. In der Premium-Version sind jedoch mehr Funktionen verfügbar. Sie erhalten beispielsweise eine engere Integration mit Google Drive, mit der Möglichkeit, bestimmte Ordner wie die Ordner „Für mich freigegeben“ und „ Markiert “ zu durchsuchen. Apropos, Sie können auch Ordner in Ihre Website einbetten.
Unabhängig davon ist die kostenlose Version des Plugins voll funktionsfähig und einfach zu bedienen. Lassen Sie uns Ihnen als Nächstes zeigen, wie Sie mit dem Plugin loslegen können.
Wie man Google Drive mit dem Google Drive Embedder Plugin in WordPress einbettet (in 3 Schritten)
Zwischen Ihnen und einem eingebetteten Google Drive-Dokument liegen drei Schritte. Ihre erste Aufgabe besteht darin, zwei Plugins innerhalb von WordPress einzurichten. Wir werden uns beide der Reihe nach zuerst ansehen.
1. Installieren und aktivieren Sie das Google Apps Login-Plugin
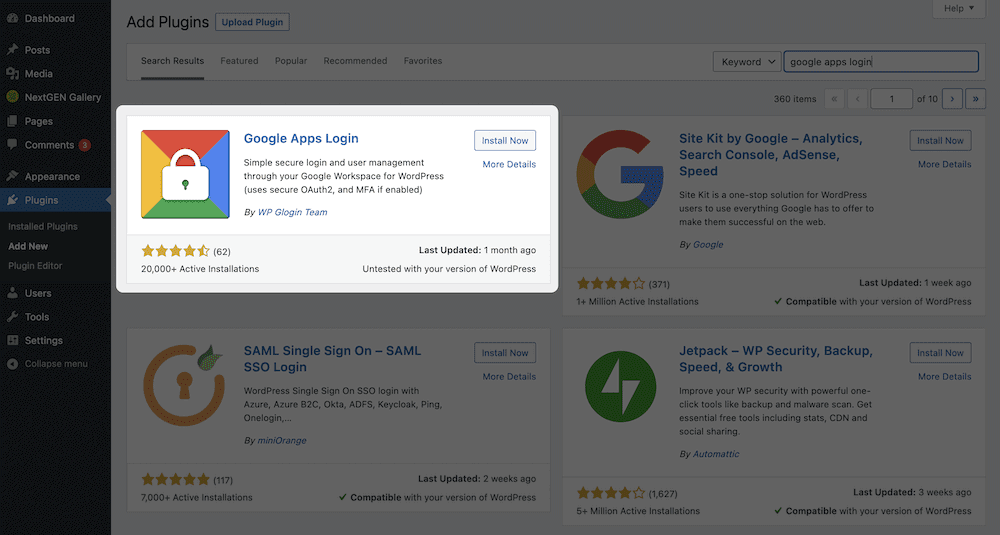
Um Google Drive Embedder verwenden zu können, müssen Sie auch das Google Apps Login-Plug-in installieren:

Es ist ein wichtiges Plugin, das bestehenden Benutzern dabei hilft, sich mit einer sicheren Authentifizierung bei Google anzumelden. Wenn Sie bei Google Mail angemeldet sind, müssen Sie diese Details nicht noch einmal eingeben, um auf Dateien zuzugreifen. Als solches ist es erforderlich.
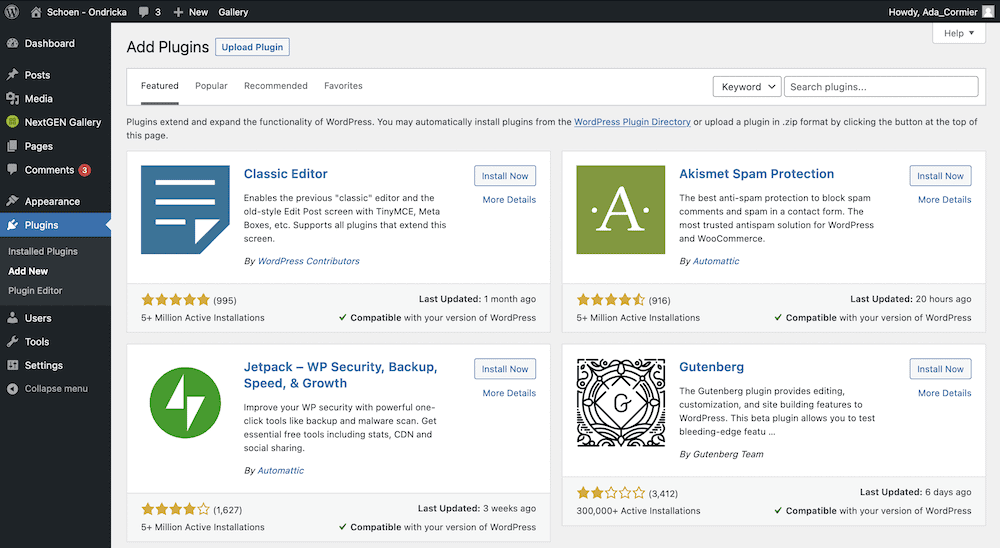
Der Vorgang ist unkompliziert, insbesondere wenn Sie dies über den Bildschirm Plugins > Add New in WordPress tun:

Verwenden Sie hier die Suchleiste, um das Google Apps Login-Plug-in zu finden, und klicken Sie auf die Schaltfläche Jetzt installieren :

Nach einigen Augenblicken ändert sich die Schaltfläche in Aktivieren . Sie können erneut darauf klicken, woraufhin Sie zum Hauptbildschirm der Plugins zurückkehren.
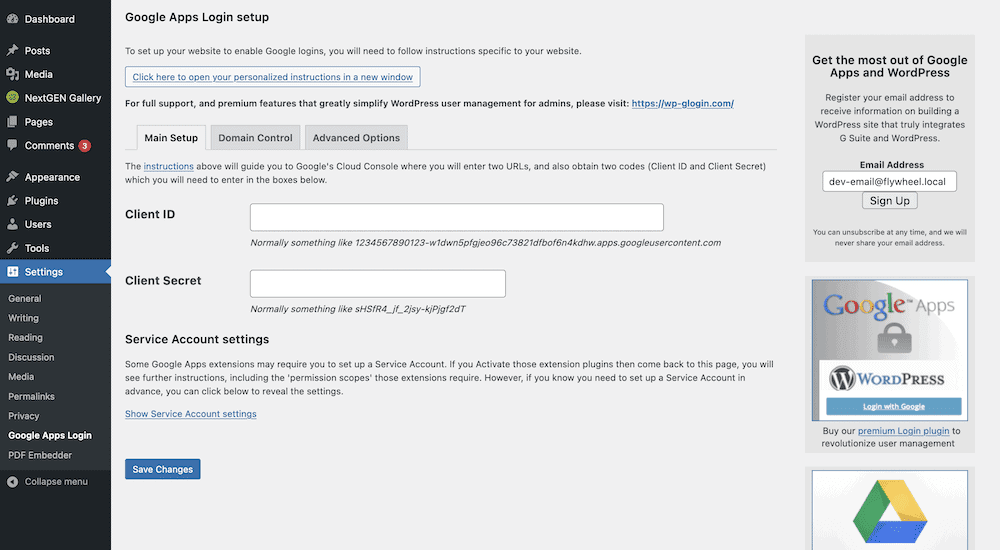
Bevor Sie fortfahren, gehen Sie zum Bildschirm Einstellungen > Google Apps -Anmeldung:

Bevor das Plugin funktioniert, müssen hier einige Aufgaben erledigt werden. Sie müssen Google Drive über eine dedizierte Client-ID und ein Client-Secret mit Ihrem WordPress-Konto verknüpfen. Die gute Nachricht ist, dass es oben auf dem Einstellungsbildschirm einen Link zu den vollständigen Anweisungen gibt. Daher werden wir diese Details hier nicht behandeln.
Wenn Sie bereit sind, können Sie mit der Installation des Google Drive Embedder-Plug-ins beginnen.
2. Installieren und aktivieren Sie das Google Drive Embedder-Plugin
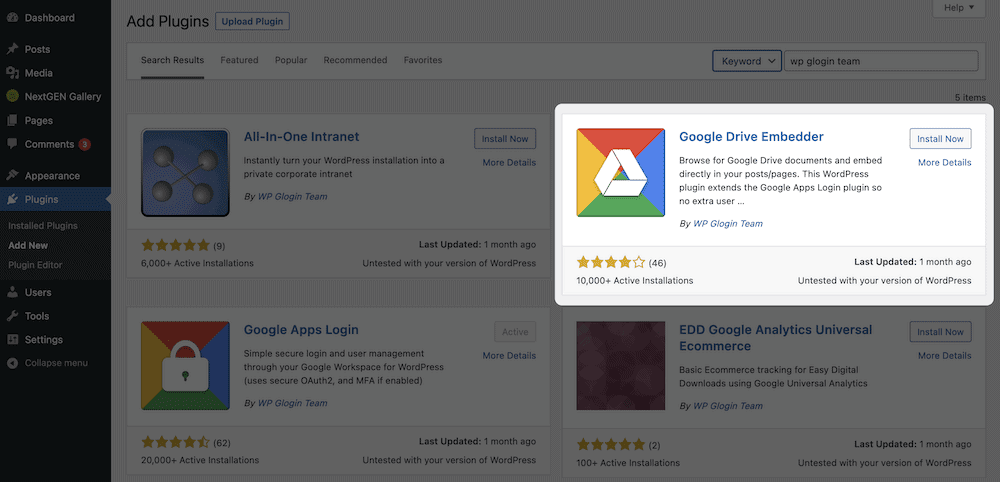
Der Prozess für dieses Plug-in ähnelt dem von Google Apps Login. Der einzige Unterschied besteht darin, dass Sie stattdessen nach Google Drive Embedder suchen:

Klicken Sie erneut auf Jetzt installieren und dann auf Aktivieren , und WordPress installiert das Plugin auf Ihrem System. Mit der kostenlosen Version von Google Drive Embedder ist keine weitere Einrichtung erforderlich! Wenn Sie jedoch auf die Premium-Version upgraden, finden Sie alle Einstellungen unter dem Bildschirm Einstellungen > Google Drive Embedder .
3. Betten Sie Ihre Google Drive-Dokumente in WordPress ein
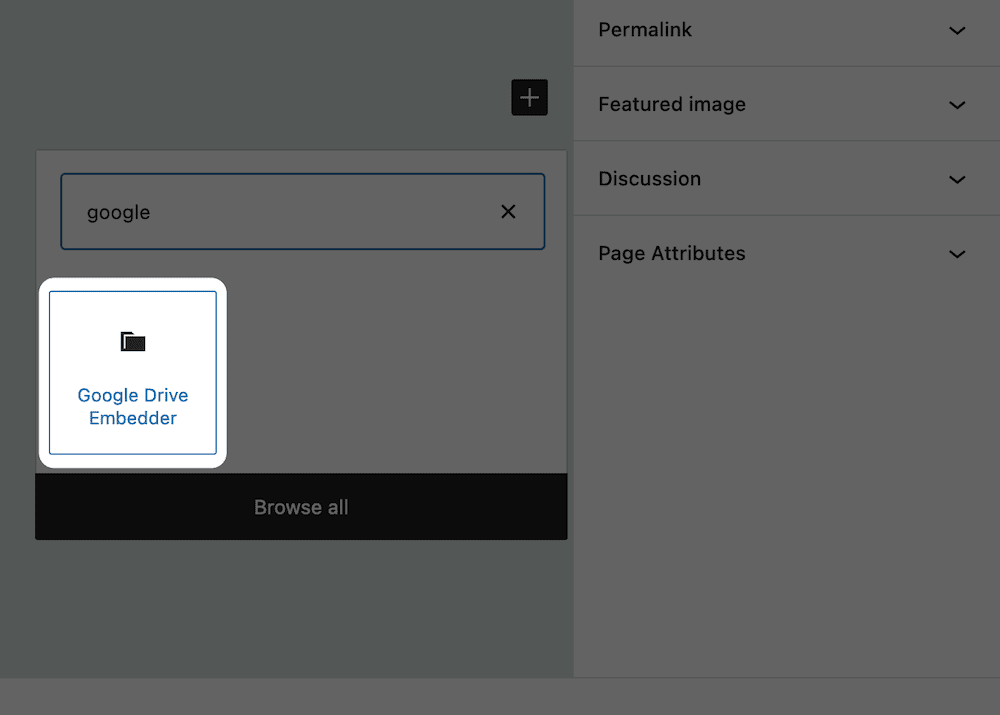
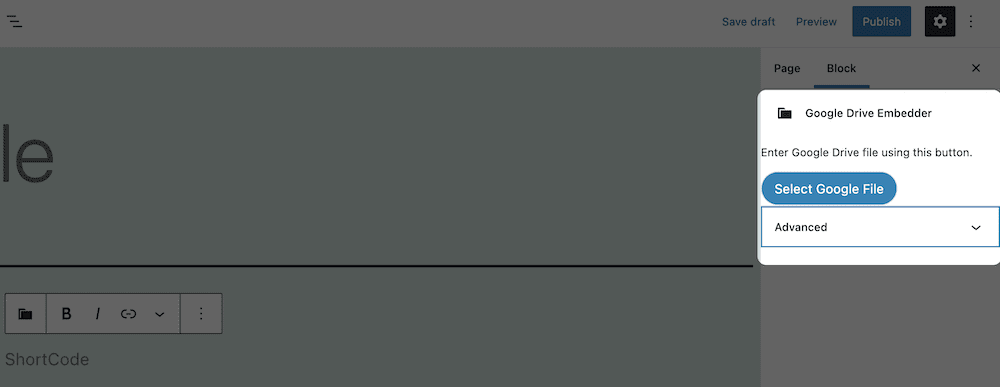
Der letzte Schritt besteht darin, Ihr Dokument in WordPress einzubetten. Gehen Sie dazu zu einem beliebigen Beitrag oder einer beliebigen Seite und versuchen Sie, Ihrem Inhalt einen neuen Block hinzuzufügen. Sie suchen nach dem Google Drive Embedder Block:

Sobald Sie dies zu Ihrem Layout hinzugefügt haben, werfen Sie einen Blick auf das Menü Blockeinstellungen in der rechten Seitenleiste. Dadurch können Sie Ihr Google Drive-Dokument auswählen:

Von hier aus sehen Sie einen Dialog, der Ihnen bei der Auswahl Ihres Dokuments hilft:
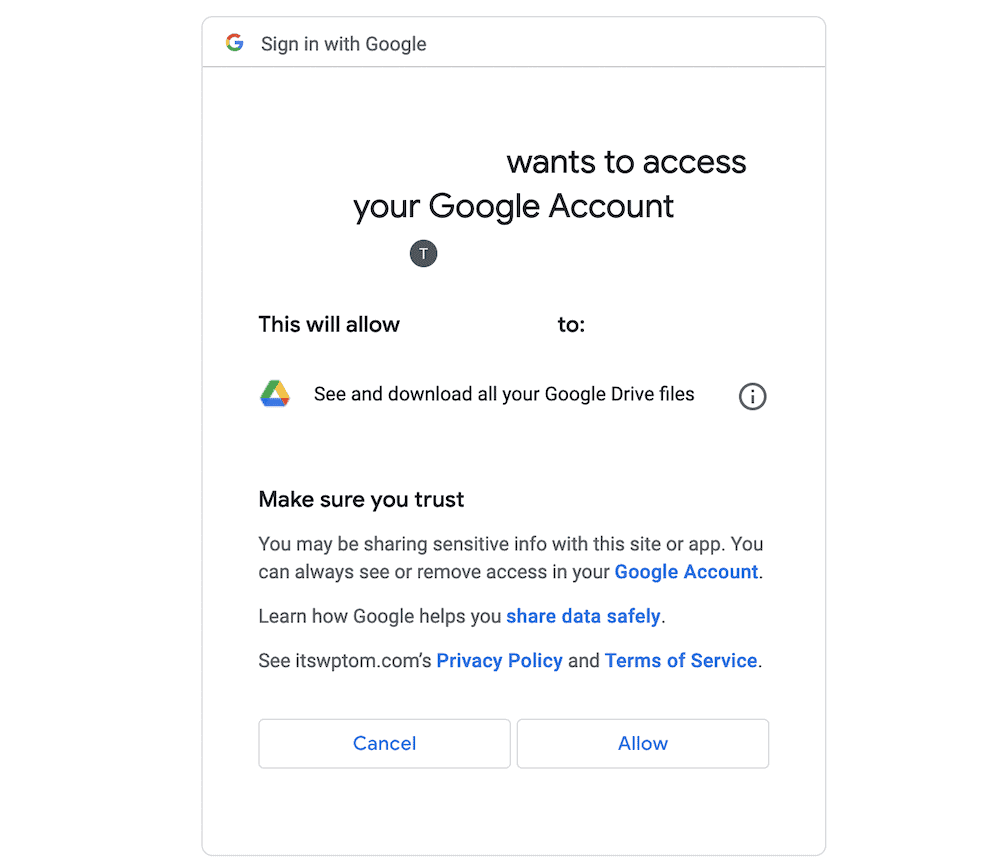
[IMAGE Google-Datei-Dialog]Beachten Sie, dass Sie beim ersten Zugriff möglicherweise den Zugriff bei Google authentifizieren müssen, obwohl dieser Vorgang anderen Authentifizierungsprozessen ähnelt:

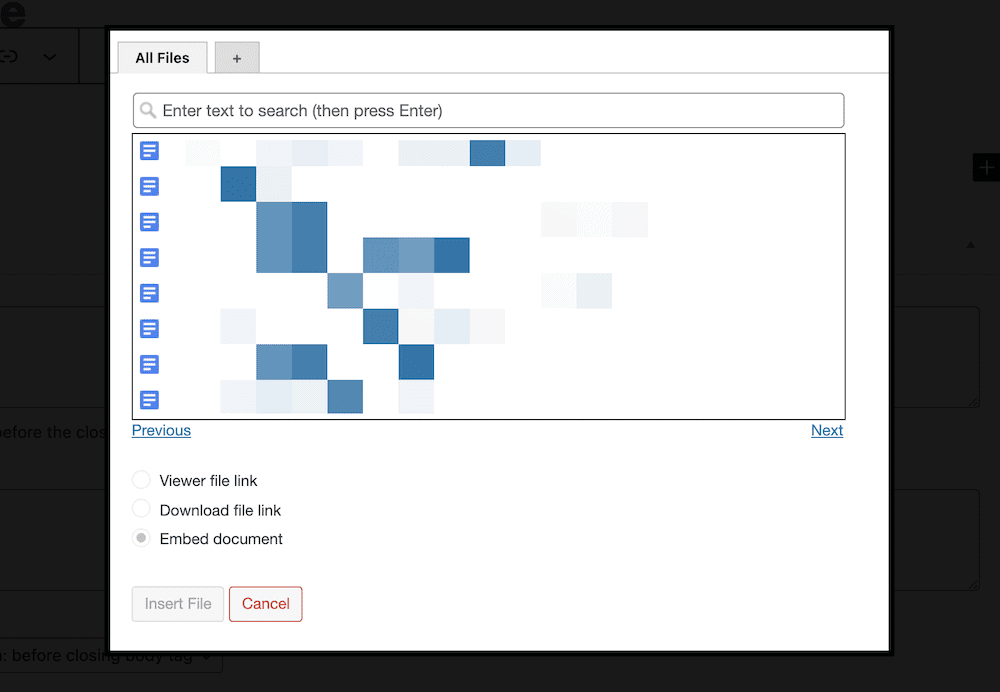
Wenn Sie dies ausgeführt haben, sehen Sie im Popup-Dialogfeld eine Liste Ihrer Google Drive-Dokumente:

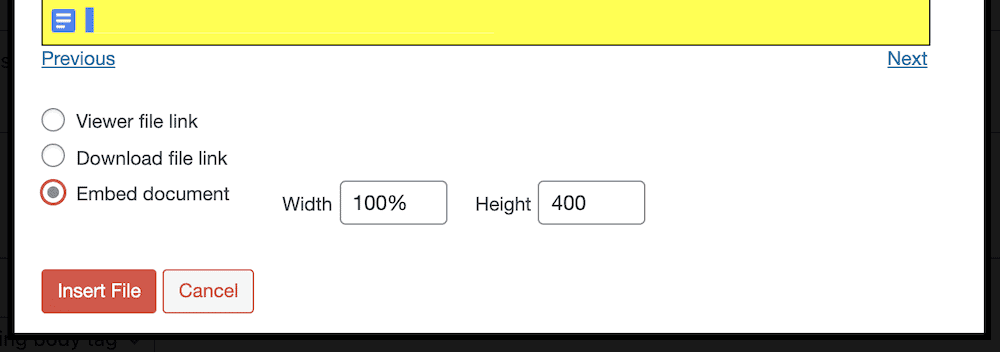
Sobald Sie Ihr Dokument ausgewählt haben, erhalten Sie Zugriff auf die drei Optionsfelder unter dem Auswahldialog:

Diese sind alle intuitiv und schnell zu bedienen; Mit den Optionen zum Einbetten von Dokumenten können Sie die Breite und Höhe der Einbettung festlegen, während Sie mit dem Viewer-Dateilink die Datei in einem neuen Fenster öffnen und ein Symbol anzeigen können. Mit dem Optionsfeld Dateilink herunterladen können Sie Optionen festlegen, mit denen Benutzer Ihre Datei herunterladen können, wenn es sich bei diesem Dokument nicht um ein natives Google-Dokument handelt.
Sobald Sie auf die Schaltfläche Datei einfügen klicken, sehen Sie den Shortcode-Platzhalter, der auf dem Bildschirm aktualisiert wird. Wenn Sie von hier aus eine Vorschau der Seite anzeigen, sehen Sie, wie Ihre Einbettung aussieht. Ab diesem Zeitpunkt können Benutzer mit dem Dokument auf dem Frontend Ihrer Website interagieren.
Fazit
Google bietet eine hervorragende Suite von Anwendungen, mit denen Sie Textdokumente, Tabellenkalkulationen und mehr erstellen können. Wenn Sie ein WordPress-Site-Besitzer sind, ist es verlockend, beide zu kombinieren. Glücklicherweise liegt dies durchaus im Bereich des Möglichen.
Auch wenn Sie sich vielleicht nicht auf die native Einbettungsfunktion von Google Drive verlassen möchten, sollten Sie ein Plugin wie Google Drive Embedder verwenden. Auf diese Weise können Sie Google Drive-Dokumente fast überall auf der Seite einbetten. Darüber hinaus erhalten Sie einige Anpassungsoptionen, um den Betrachter und das Erlebnis zu Ihrem eigenen zu machen.
Müssen Sie Google Drive-Dokumente einbetten und hilft Ihnen dieses Plugin? Teilen Sie Ihre Gedanken in den Kommentaren unten!
