EMPIRE – Divi Child Theme Übersicht
Veröffentlicht: 2022-10-29Das Empire Child Theme ist ein Woocommerce-basiertes E-Commerce-Website-Theme für Online-Shops. Es verwendet Divi als Hauptthema. Das Design ist sauber und modern mit schöner Typografie und wirkungsvollen Bildern. Das untergeordnete Thema enthält mehr als 10 Seiten und 3 Seiten im dunklen Modus. In diesem Beitrag werfen wir einen Blick auf das untergeordnete Divi-Theme Empire, um Ihnen bei der Entscheidung zu helfen, ob es das richtige untergeordnete Divi-Theme für Sie ist.
Lass uns anfangen!
Empire Divi Child Theme installieren
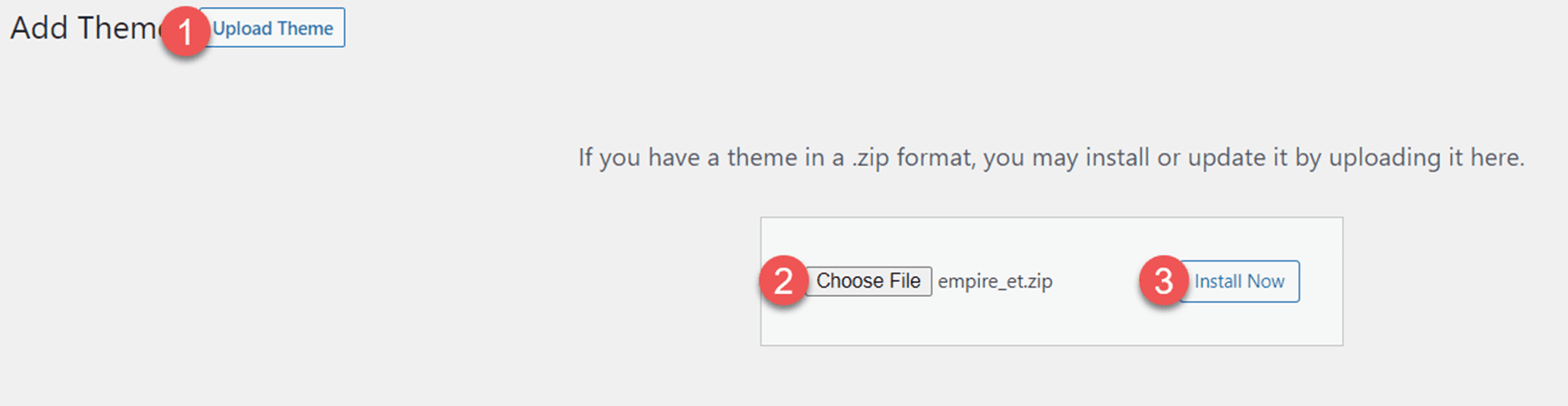
Die Installation des Empire Divi Child Theme ist einfach und unkompliziert. Laden Sie zuerst das Design auf Ihre WordPress-Website hoch und aktivieren Sie dann das Design.

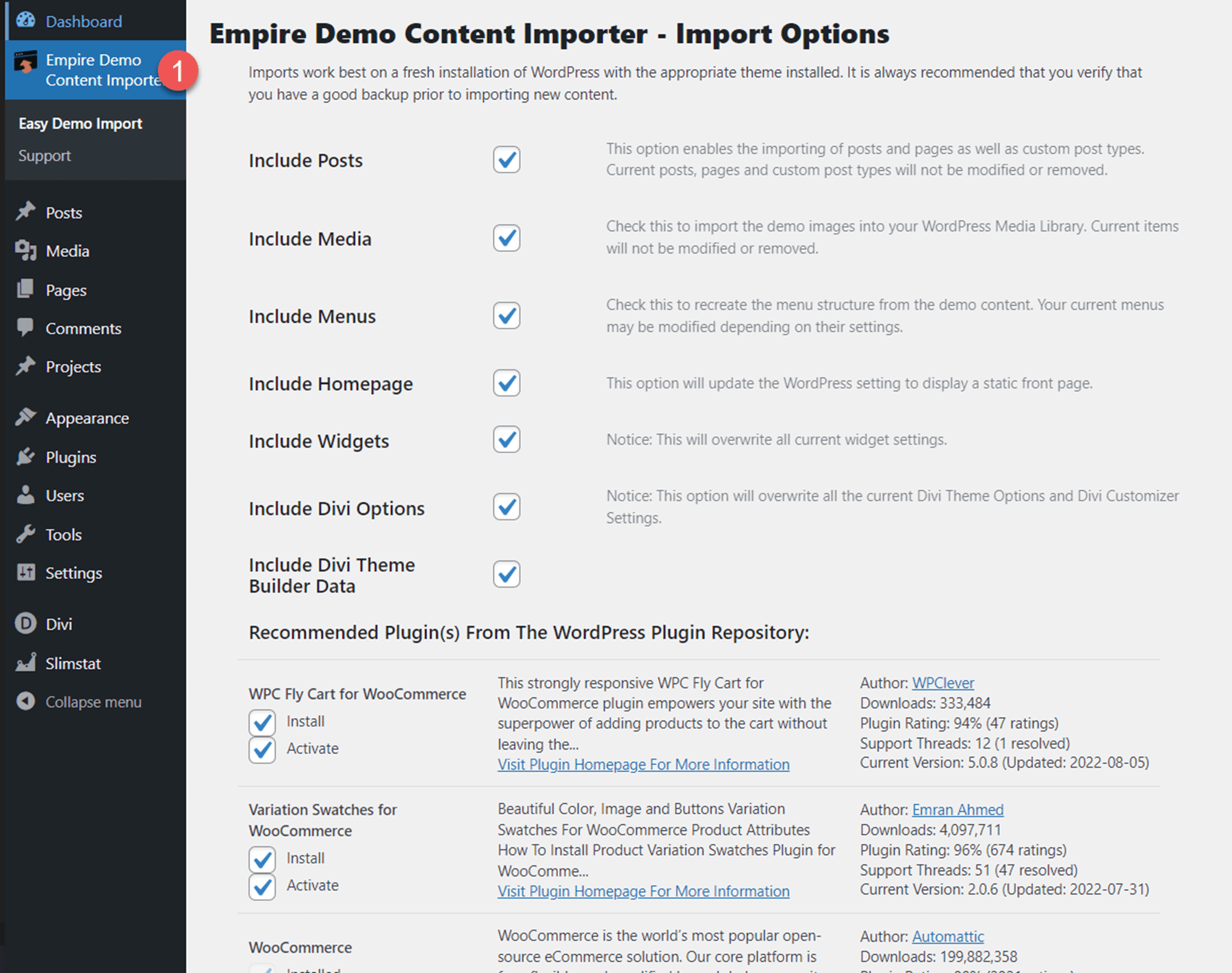
Sobald das Design aktiviert ist, sehen Sie in Ihrem WordPress-Dashboard eine neue Registerkarte mit dem Namen „Empire Demo Content Importer“. Wählen Sie die Registerkarte Easy Demo Import und starten Sie den Import. Dadurch werden die Layouts automatisch auf Ihre Website importiert und die empfohlenen Plugins installiert.

Empire Divi Child-Designseiten
Empire enthält mehr als 10 Layouts und 3 Dark-Mode-Layouts. Wir werden jede Seite durchgehen und die Designs besprechen.
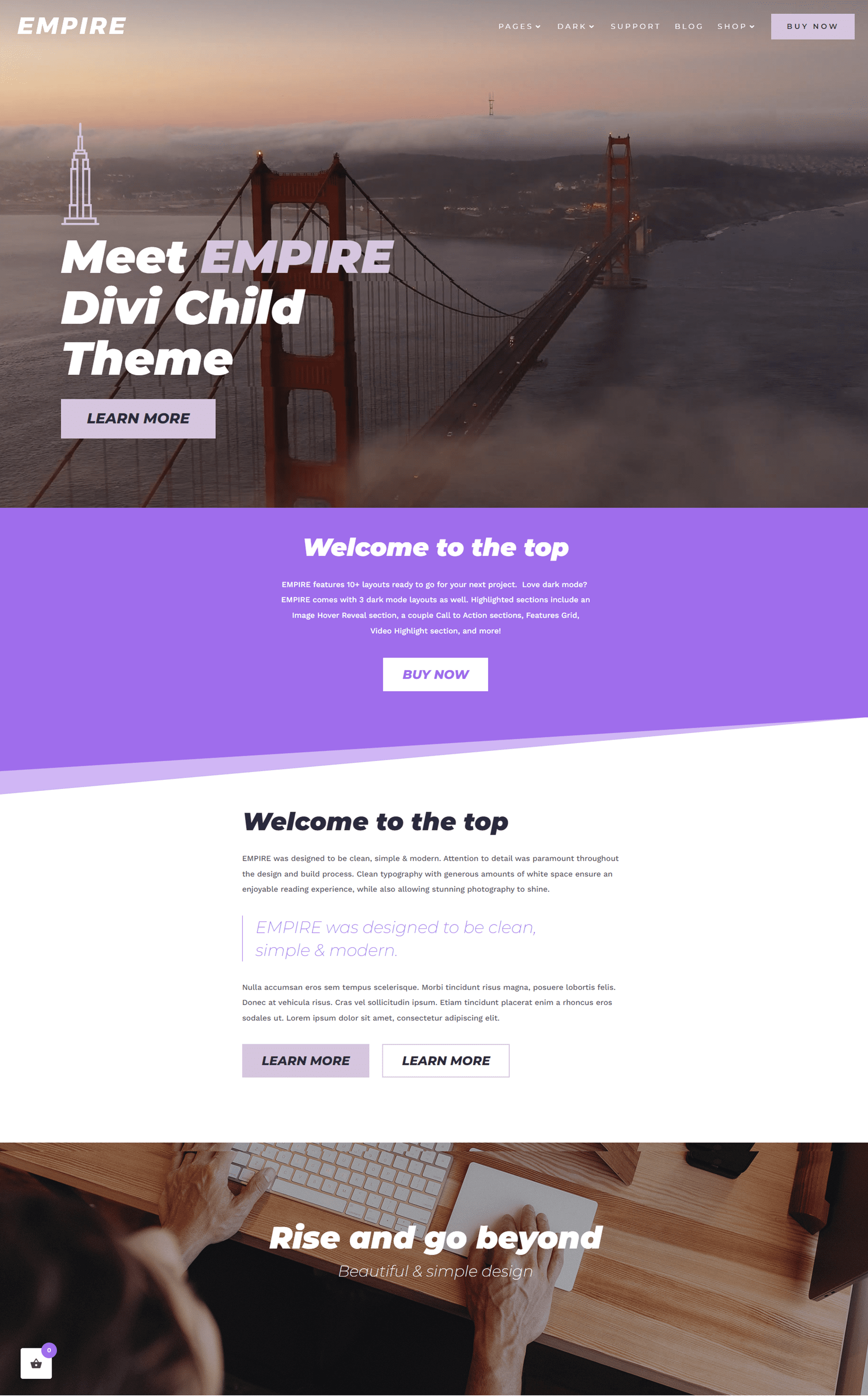
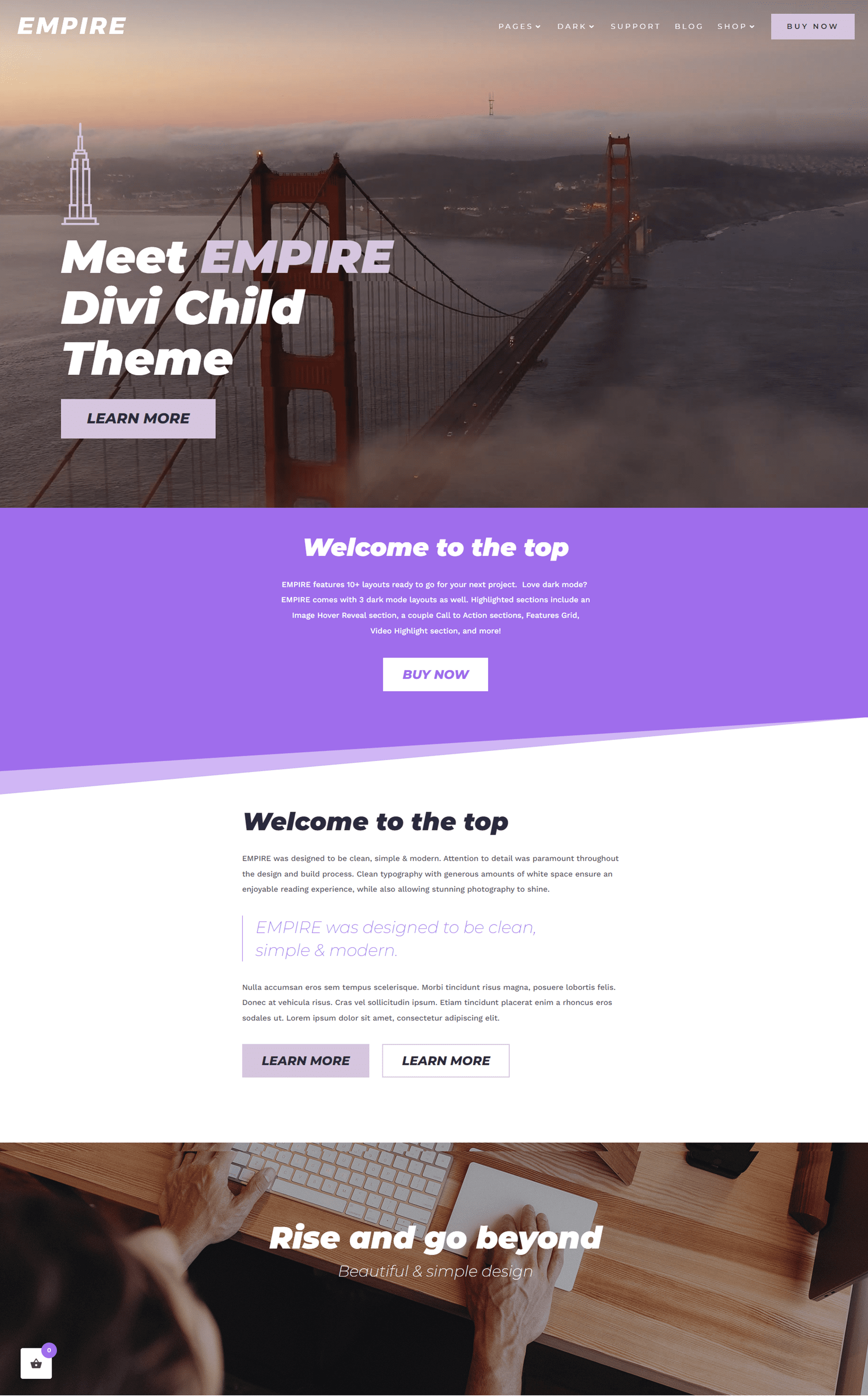
Empire Divi Child Theme Homepage
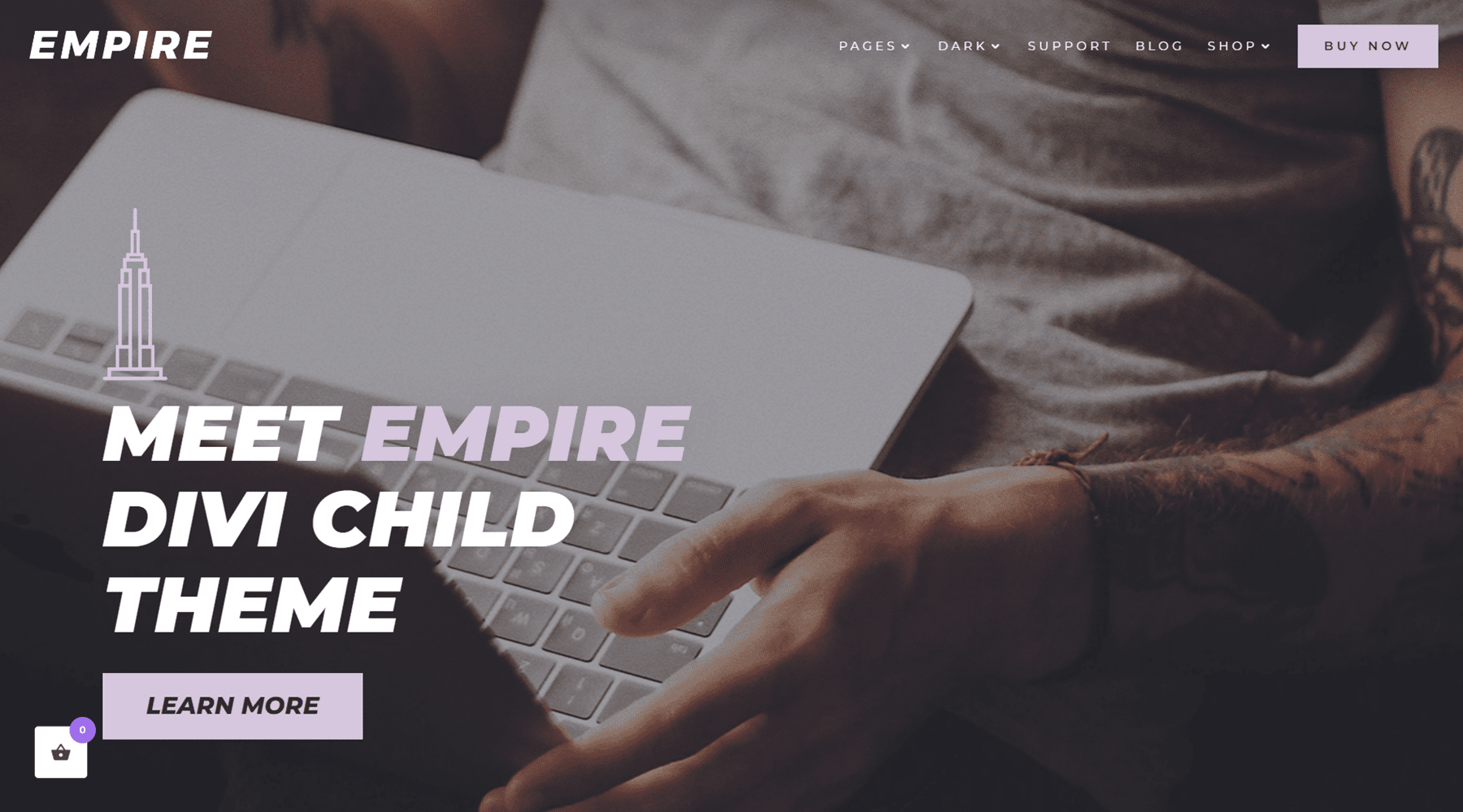
Werfen wir einen Blick auf das Layout der Homepage des Child-Themes von Empire Divi. Die Homepage enthält eine Kopfzeile, CTA-Abschnitte, Videos, Bilder, Zahlenzähler und vieles mehr. Auf der gesamten Seite gibt es Ladeanimationen, Hover-Effekte und Parallax-Bildeffekte, um ein auffälliges, ansprechendes Website-Design zu erzielen. Werfen wir einen Blick auf jeden Abschnitt auf der Startseite.

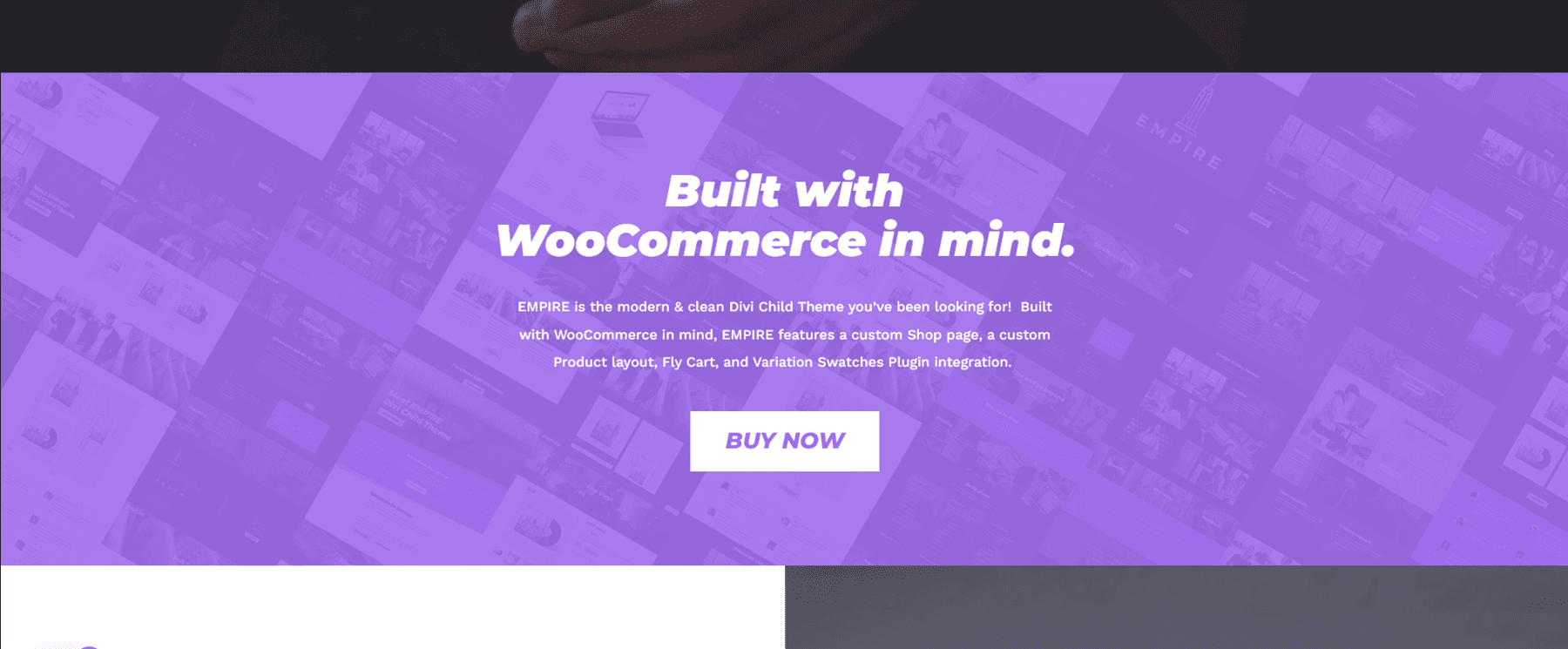
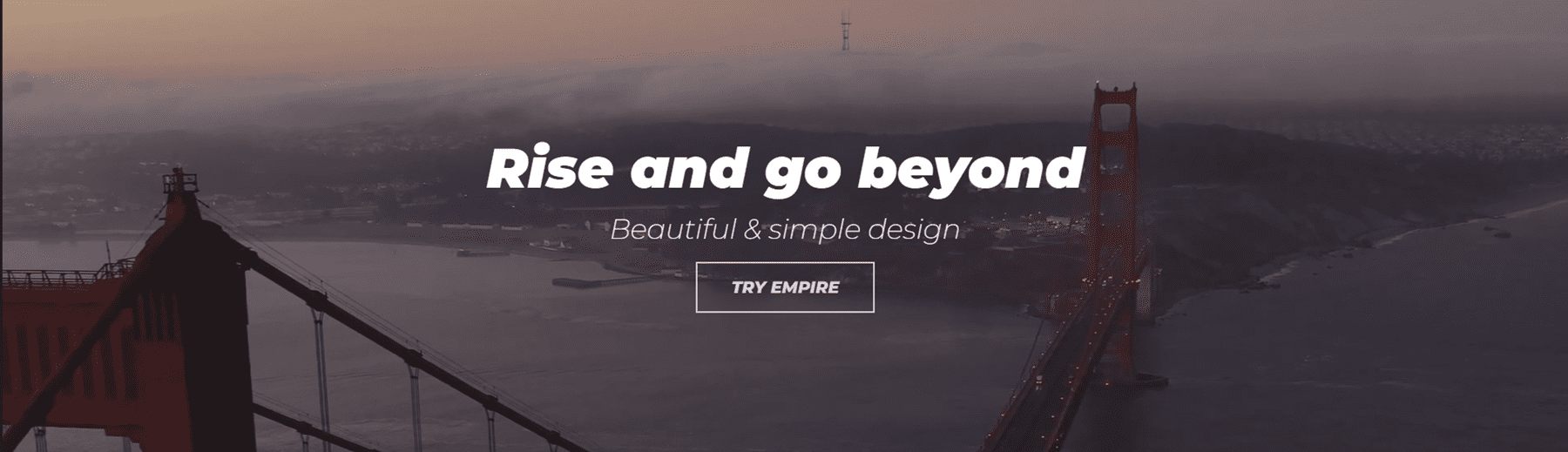
Held
Der Heldenbereich ist die erste Komponente auf der Homepage. Es enthält Text und eine Schaltfläche. Das Logo und das Menü befinden sich oben in diesem Abschnitt, und das Menü bleibt oben hängen, wenn Sie die Seite nach unten scrollen.

CTA-Bereich
Dieser Call-to-Action-Abschnitt hat unten einen Titel und etwas Textinhalt. Es hat auch eine Schaltfläche, um Benutzer zum Handeln aufzufordern.

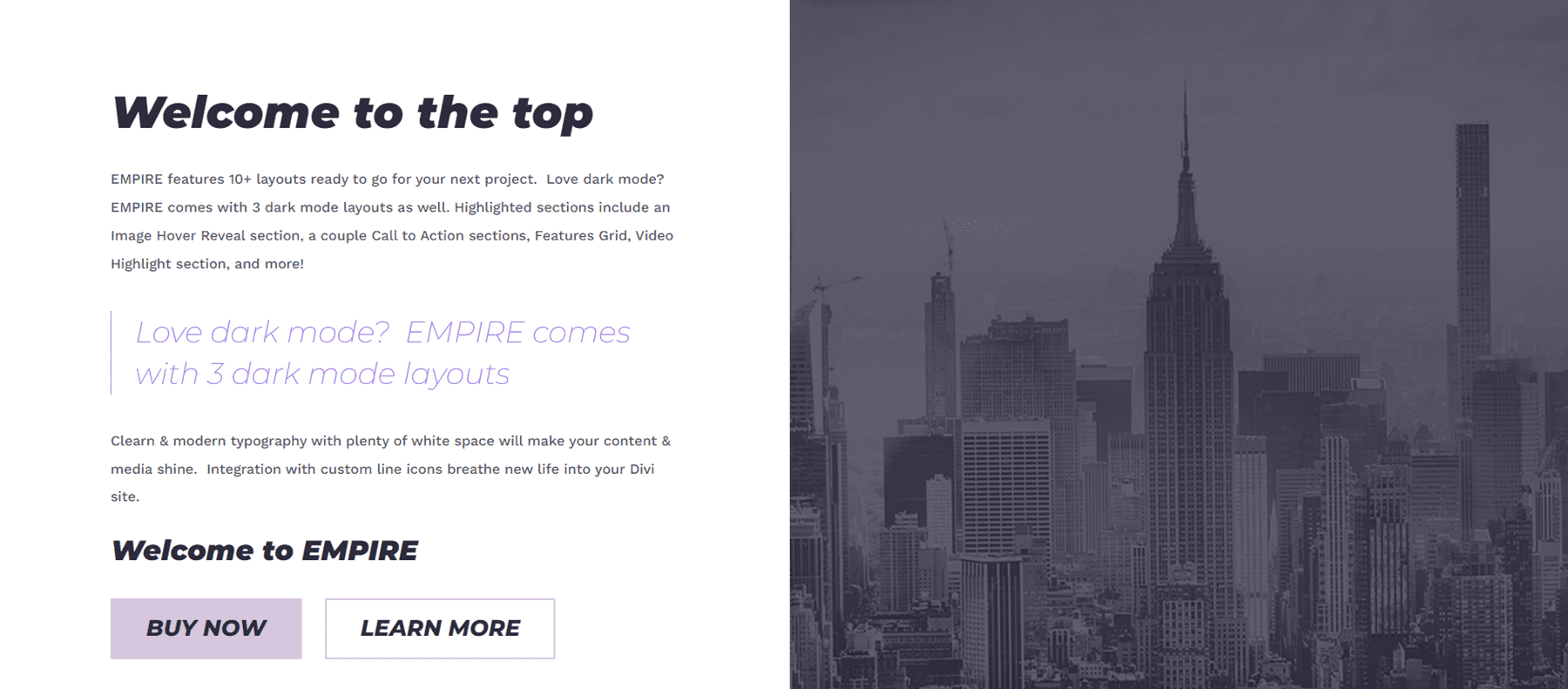
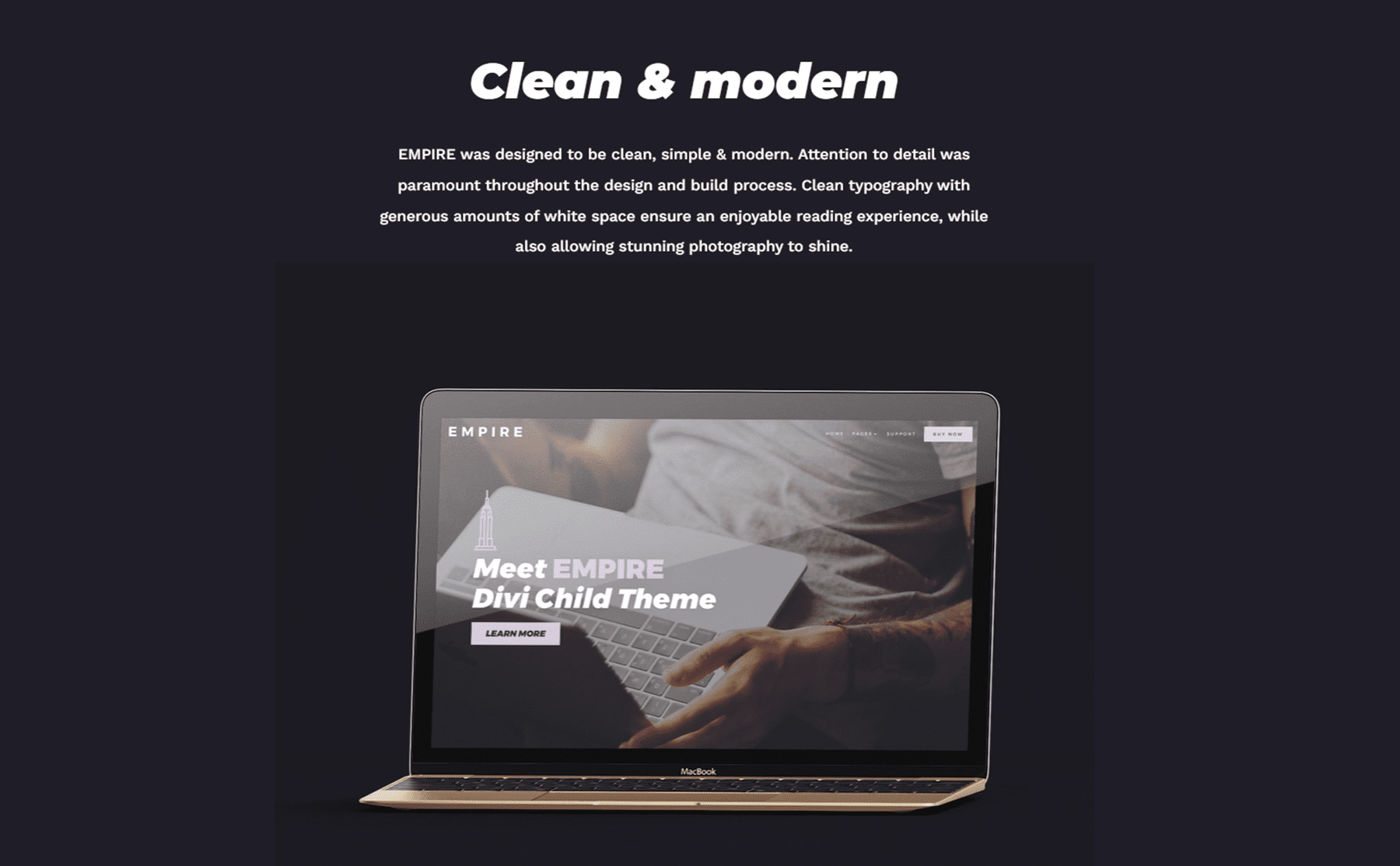
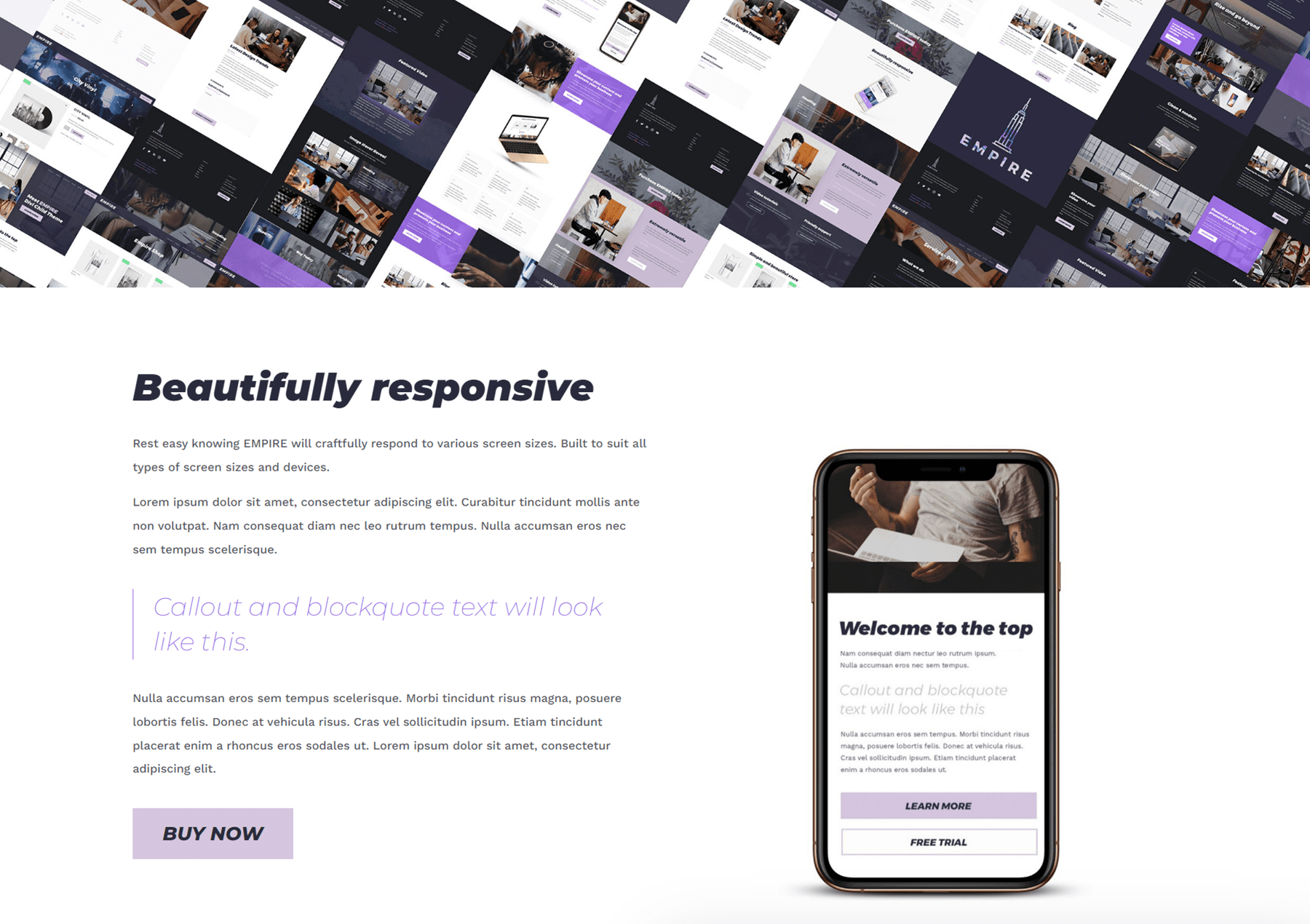
Dienstleistungen
Dieser Abschnitt enthält Text auf der linken Seite und ein Bild auf der rechten Seite. Der Text auf der linken Seite ist so formatiert, dass er zum Thema passt, sodass Sie ihn nur durch Ihren eigenen Inhalt ersetzen müssen. Es gibt auch einen Zitatabschnitt, um Text hervorzuheben. Dieser Abschnitt hat auch zwei Schaltflächen.

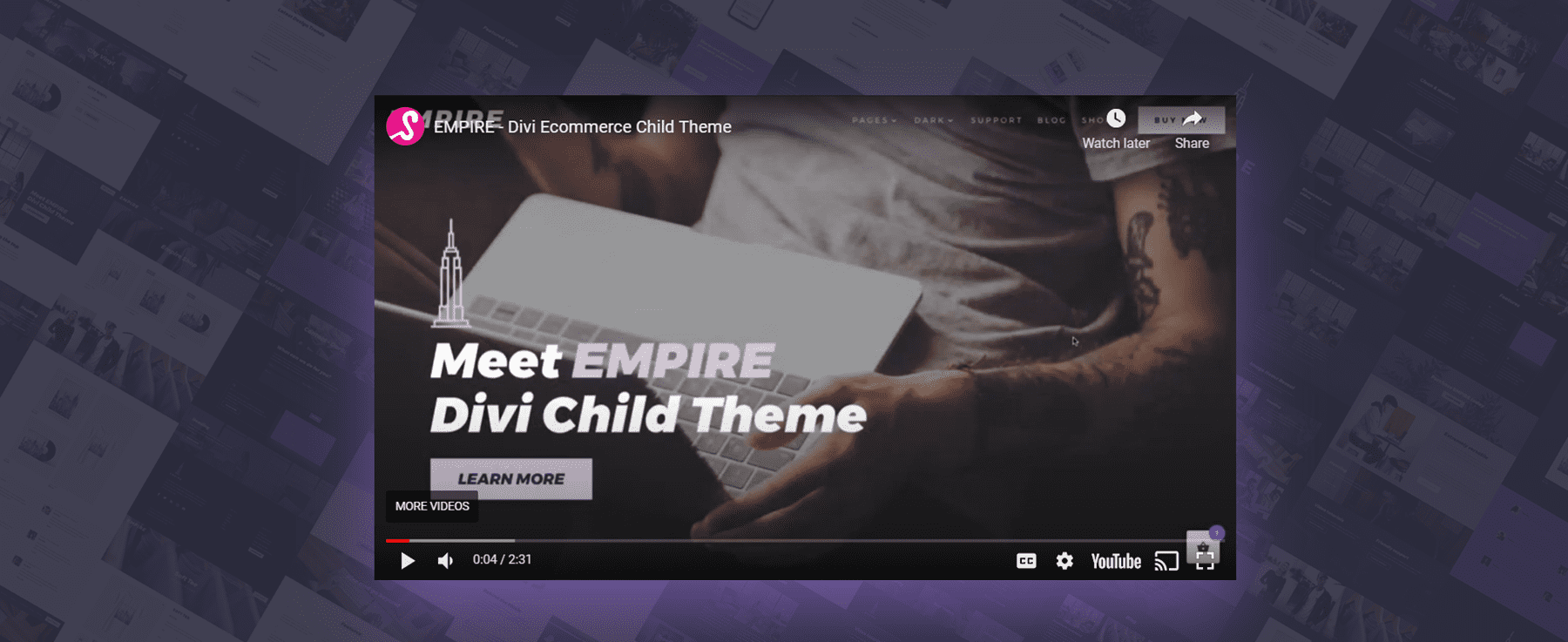
Video
Der Videobereich hat eine violette Überlagerung, wenn Sie den Mauszeiger darüber bewegen, wodurch das Video auf einzigartige Weise hervorgehoben wird. Es gibt auch einen Bildhintergrund zu diesem Abschnitt.

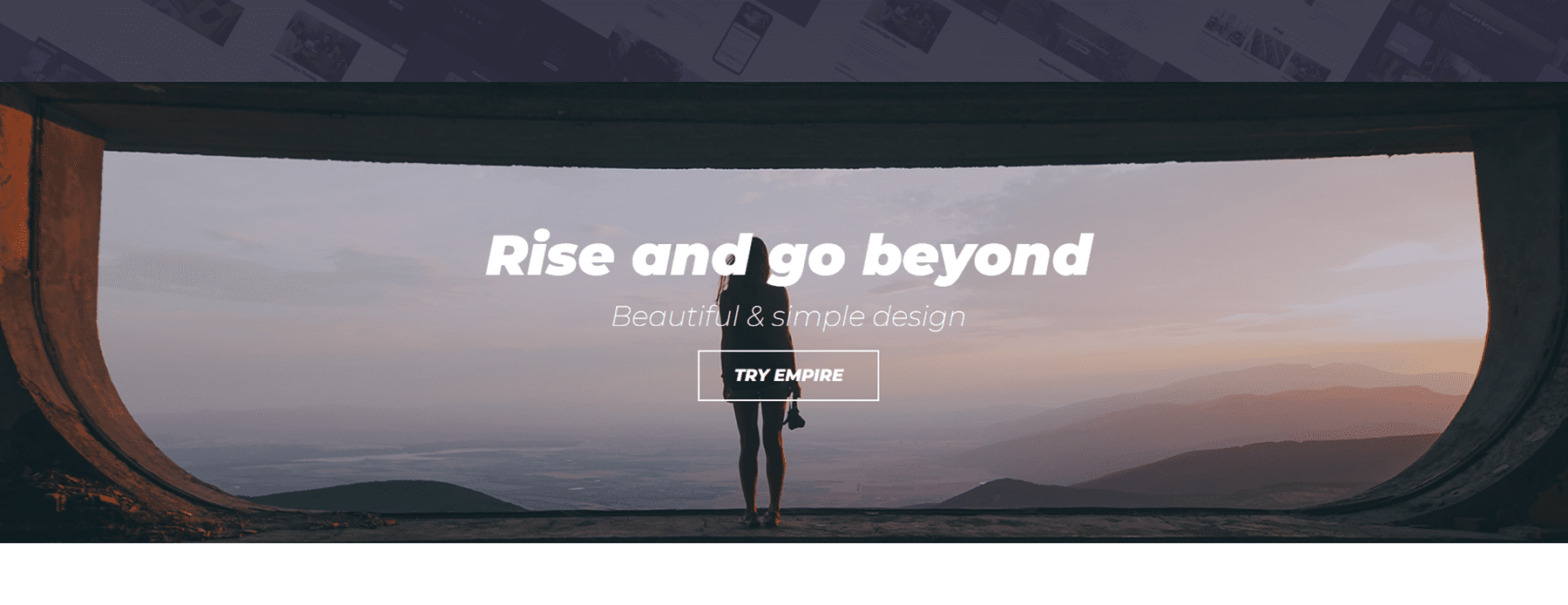
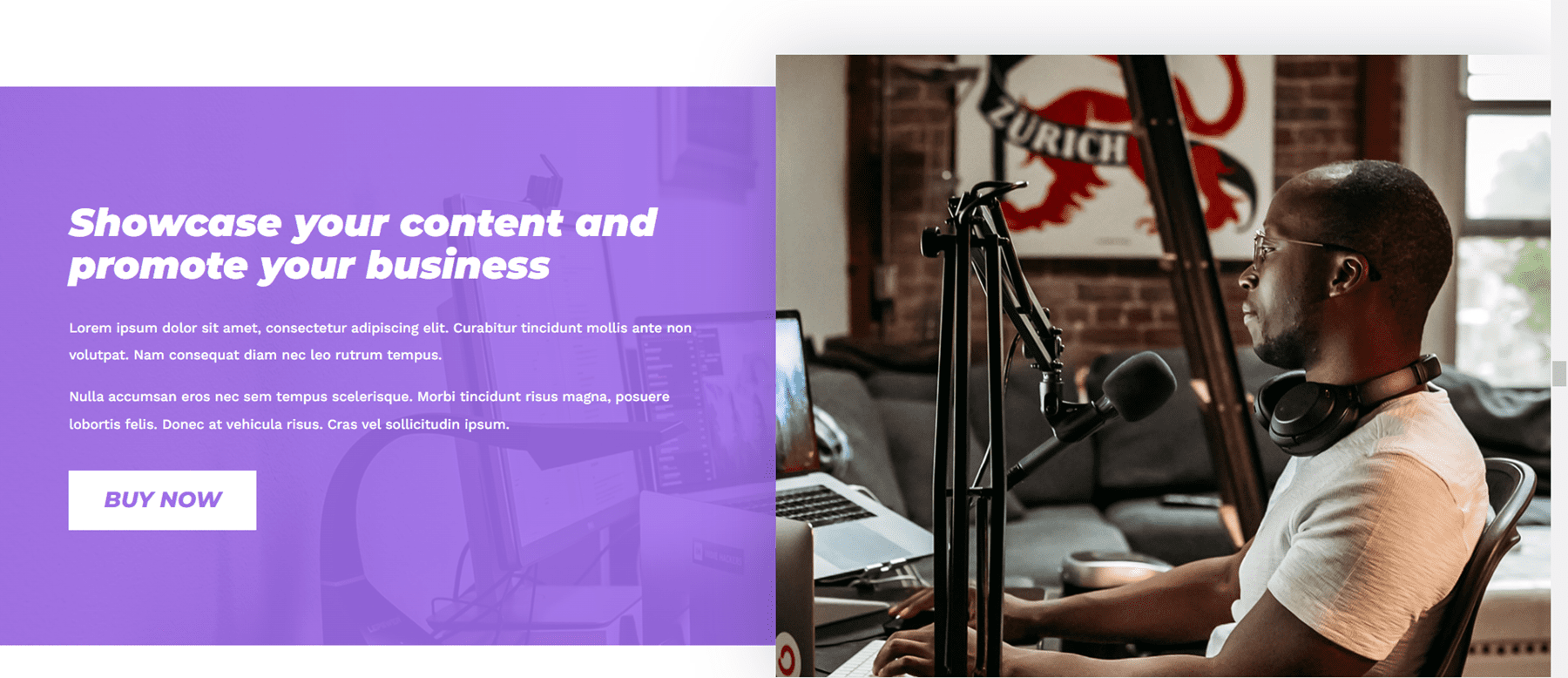
CTA-Bereich
Ein weiterer Aufruf zum Handeln hier, mit etwas stilisiertem Text auf einem Bildhintergrund und einer Schaltfläche darunter.

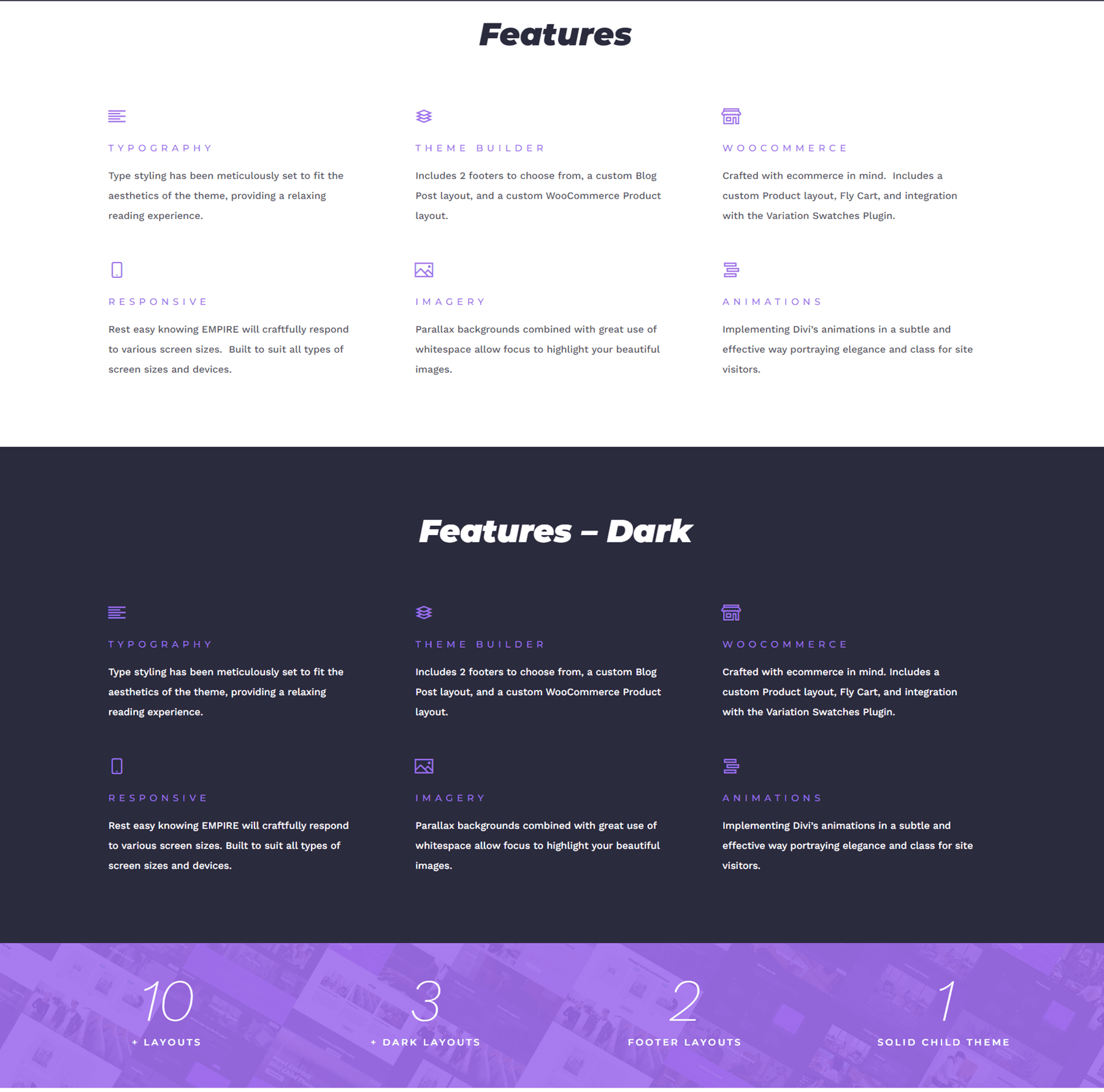
Merkmale
Der Funktionsbereich hat zwei Versionen: eine helle und eine dunkle Version. Diese Abschnitte können verwendet werden, um Ihre Dienstleistungen oder Angebote zu präsentieren und hervorzuheben, was Ihr Unternehmen einzigartig macht. Unterhalb dieses Abschnitts befinden sich vier Nummernzählermodule, die zählen, wenn Sie zum Abschnitt scrollen.

CTA mit Videohintergrund
Dieser Abschnitt ist ein Aufruf zum Handeln mit einem Videohintergrund und einer dunklen Überlagerung. Es ist ein auffälliges Design, um die Aufmerksamkeit Ihrer Website-Besucher auf sich zu ziehen.

Bildlayout
Der nächste Abschnitt ist ein einfaches Rasterbild-Layout mit etwas Text und einer Schaltfläche in der oberen linken Ecke.

Texte und Videos
In diesem Abschnitt gibt es einige vorgestellte Texte mit einem sich wiederholenden Hintergrundvideo unten.

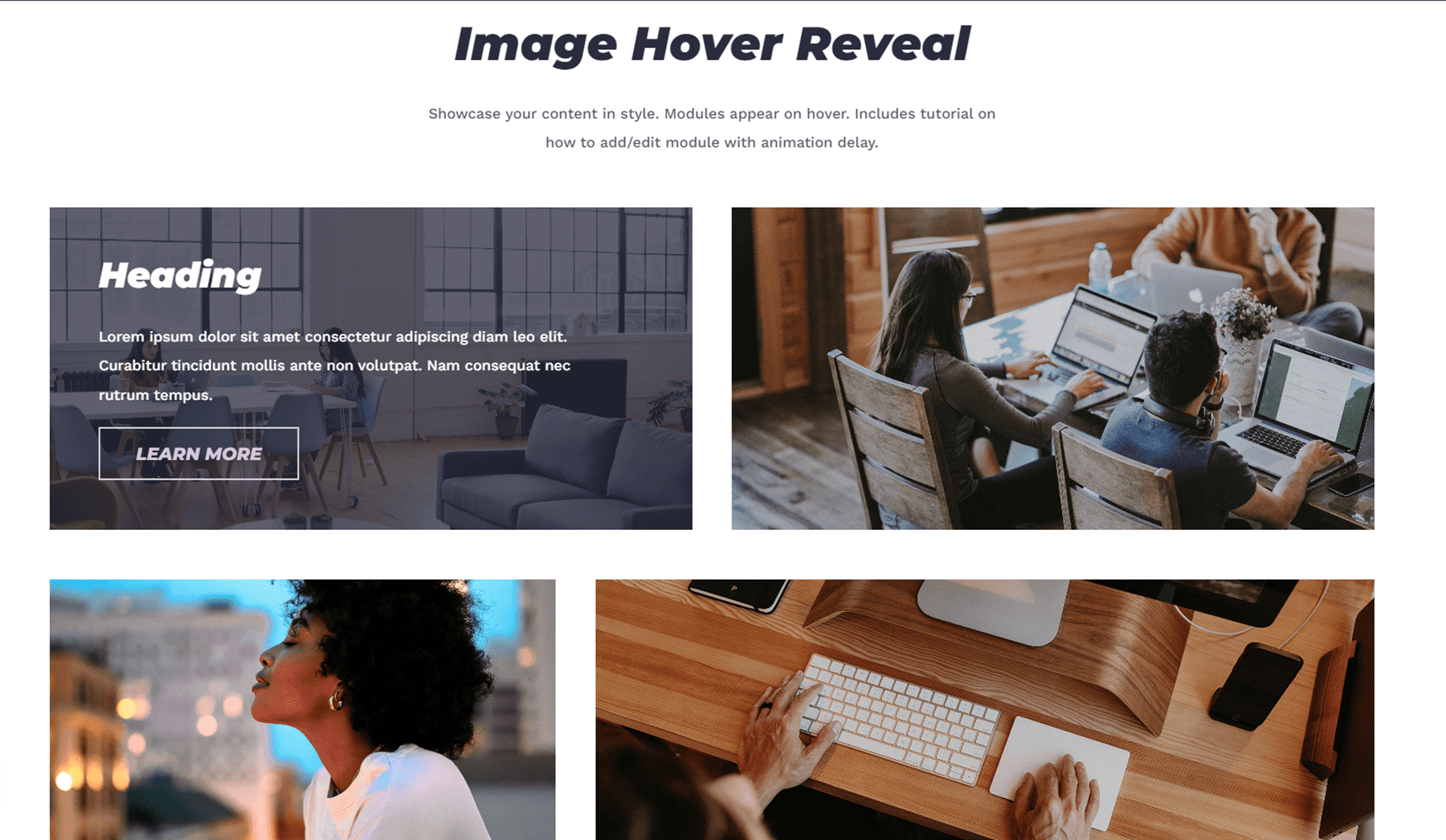
Bild-Hover-Reveal
Dies ist einer der einzigartigeren Abschnitte im Child-Theme von Empire Divi. Es gibt viele Bilder in einem Rasterlayout. Wenn Sie den Mauszeiger über eines der Bilder bewegen, wird Text mit einer Animationsverzögerung mit einem Overlay-Hintergrund angezeigt.

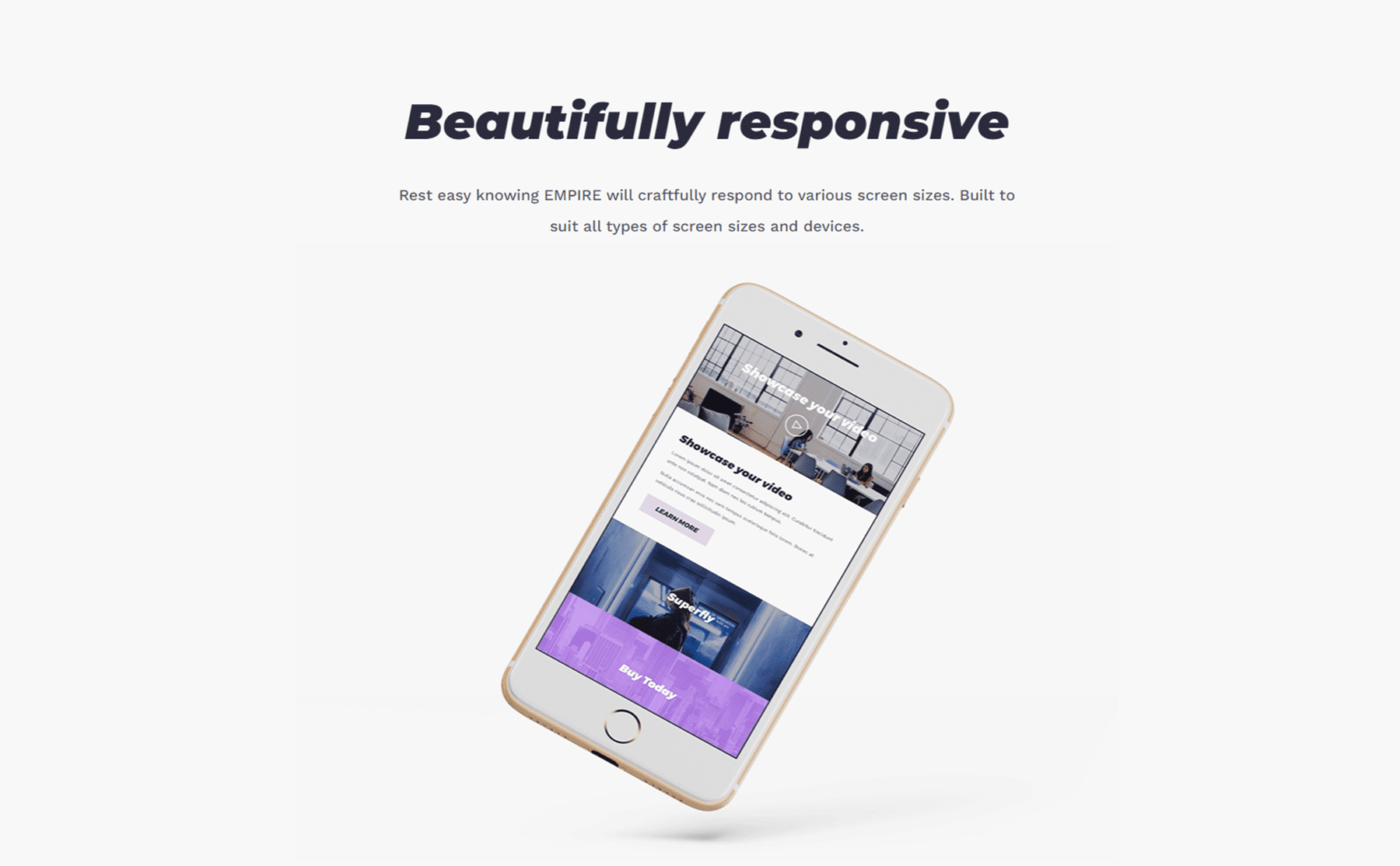
Video-Layouts
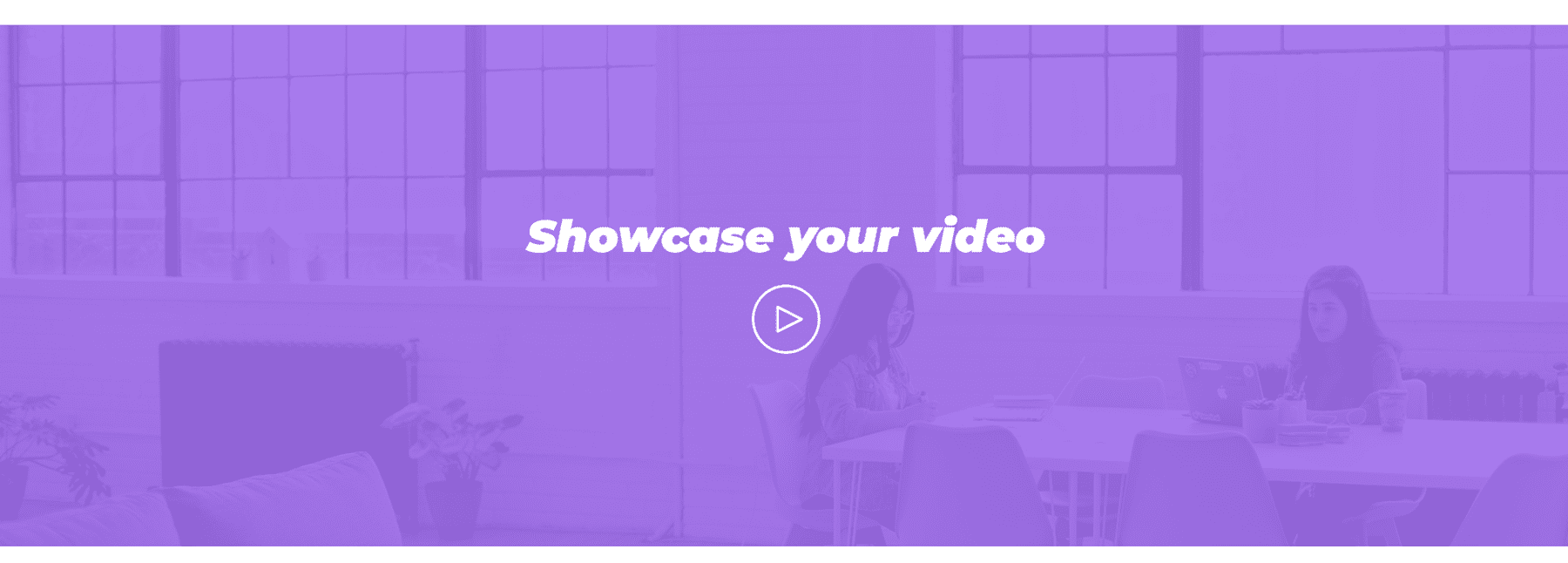
Hier sind drei weitere Layouts für Videoabschnitte. Der erste Abschnitt enthält eine Videovorschau in voller Breite. Wenn Sie den Mauszeiger über das Video bewegen, wird ein violettes Overlay angezeigt.

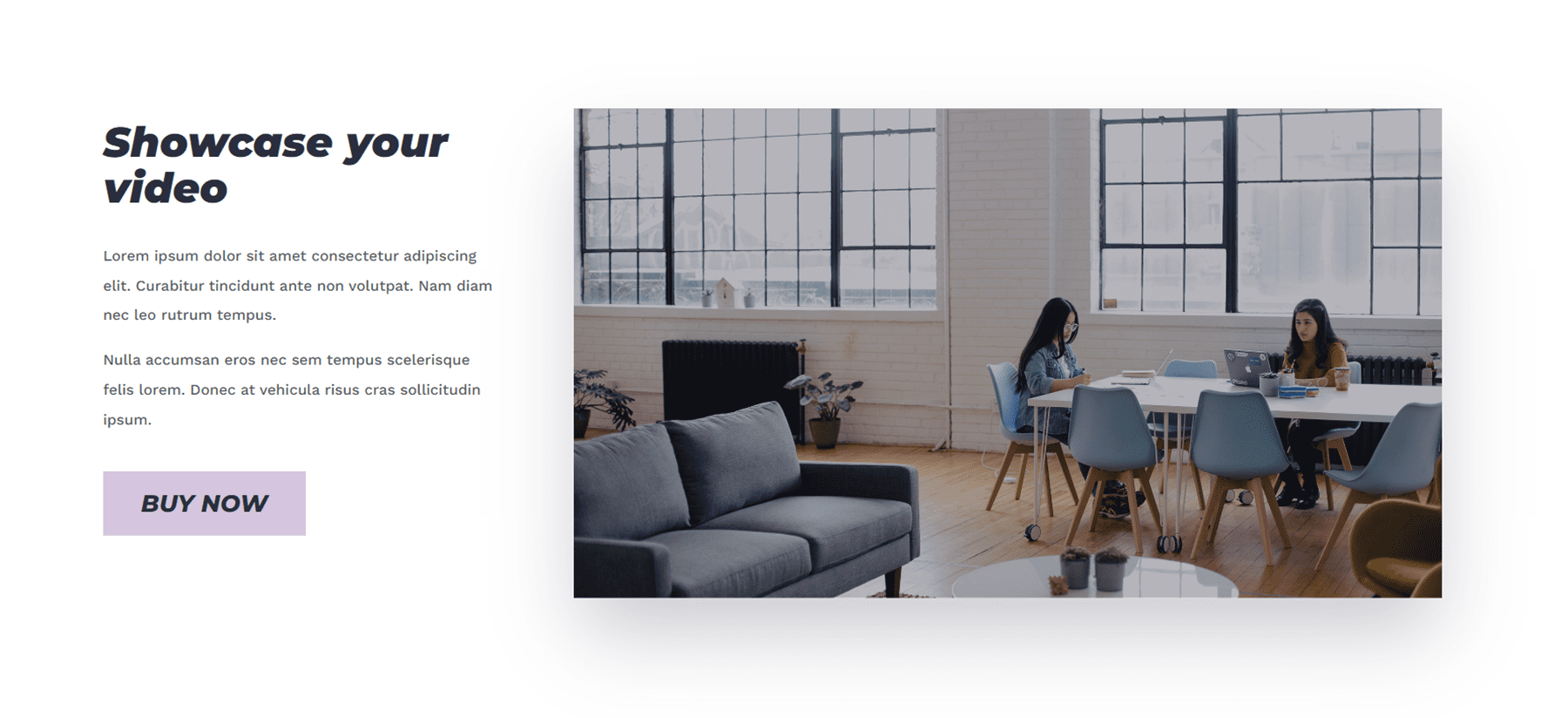
Der zweite Videoabschnitt enthält auf der linken Seite etwas Text sowie eine Schaltfläche. Wenn Sie den Mauszeiger über das Video bewegen, wird ein violettes Overlay angezeigt.

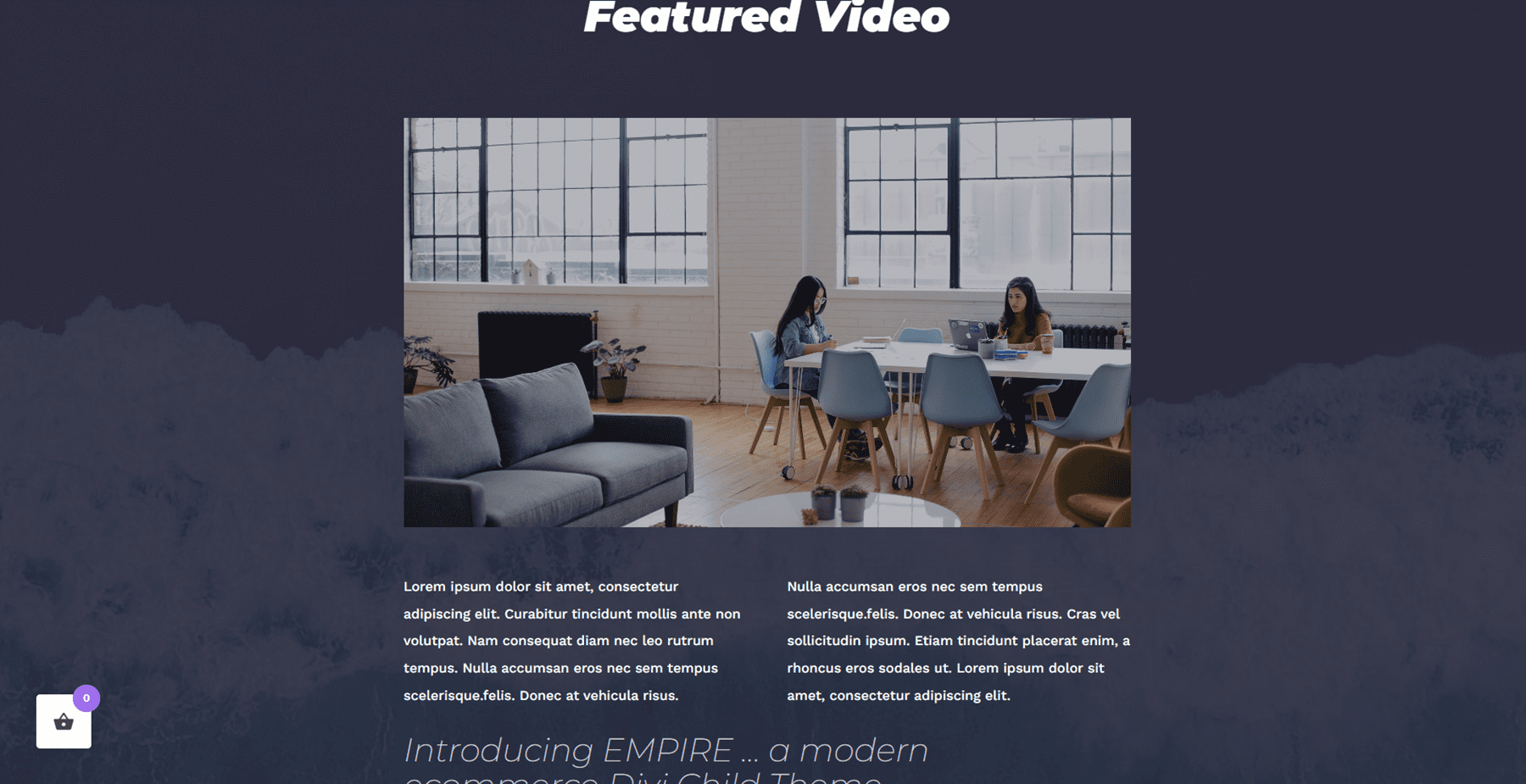
Der dritte Videoabschnitt befindet sich auf einem Bildhintergrund mit dunkler Überlagerung und hat darunter Platz für etwas Text. Wie die anderen hat auch dieses eine violette Überlagerung beim Schweben.

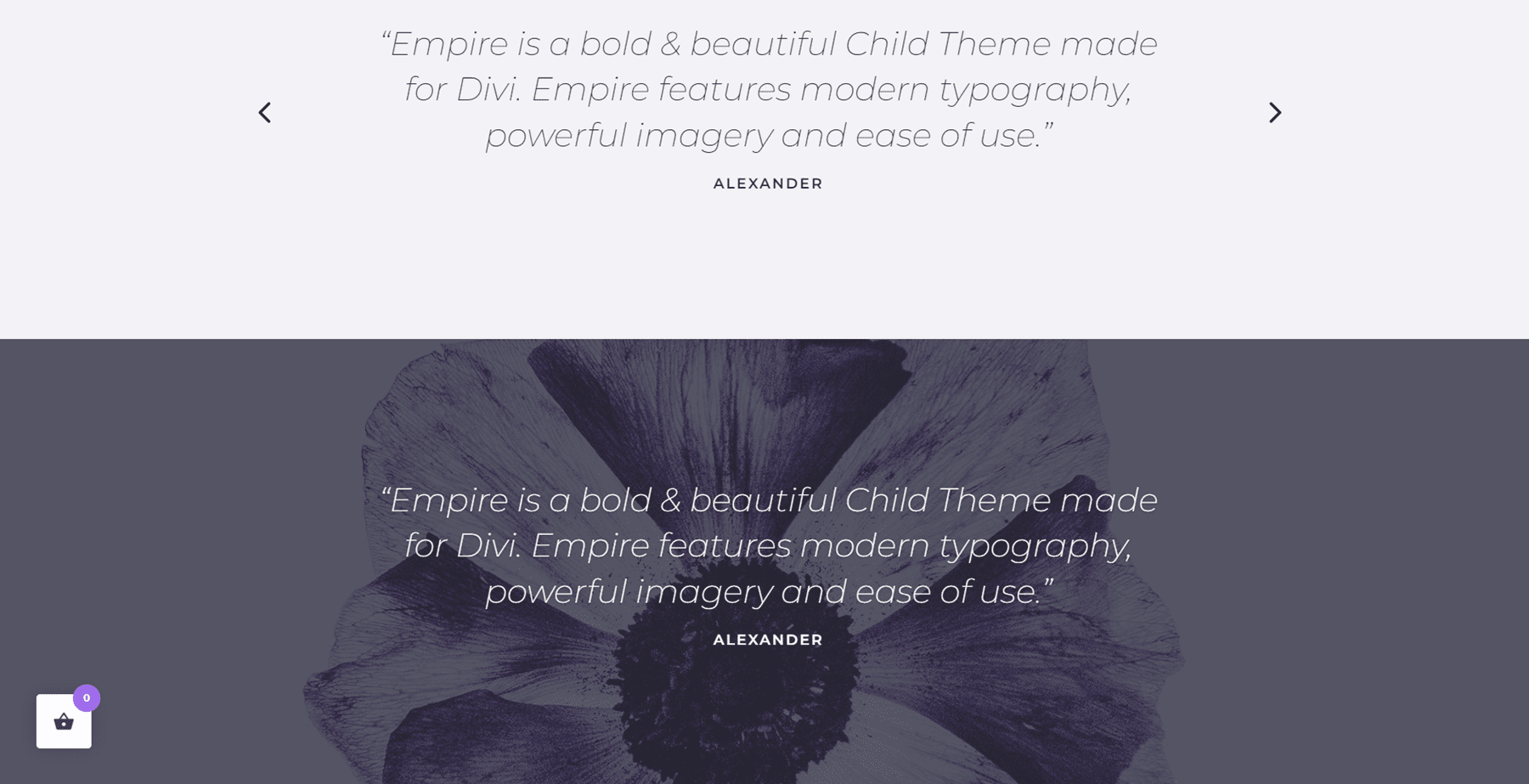
Referenzen
Es gibt zwei Designs für einen Testimonial-Bereich, ein helles und ein dunkles. Beide sind Testimonial-Slider, sodass Sie mehrere Testimonials präsentieren können.

Dies ist ein weiterer einfacher Text- und Bildabschnitt mit einem Parallaxenbild in voller Breite oben. Es gibt auch eine Schaltfläche unter dem Text in diesem Abschnitt.

CTA-Bereich
Hier ist ein weiterer CTA-Abschnitt. Es enthält zwei Bilder, eines davon mit einer violetten Überlagerung und etwas Text, und eine Schaltfläche.

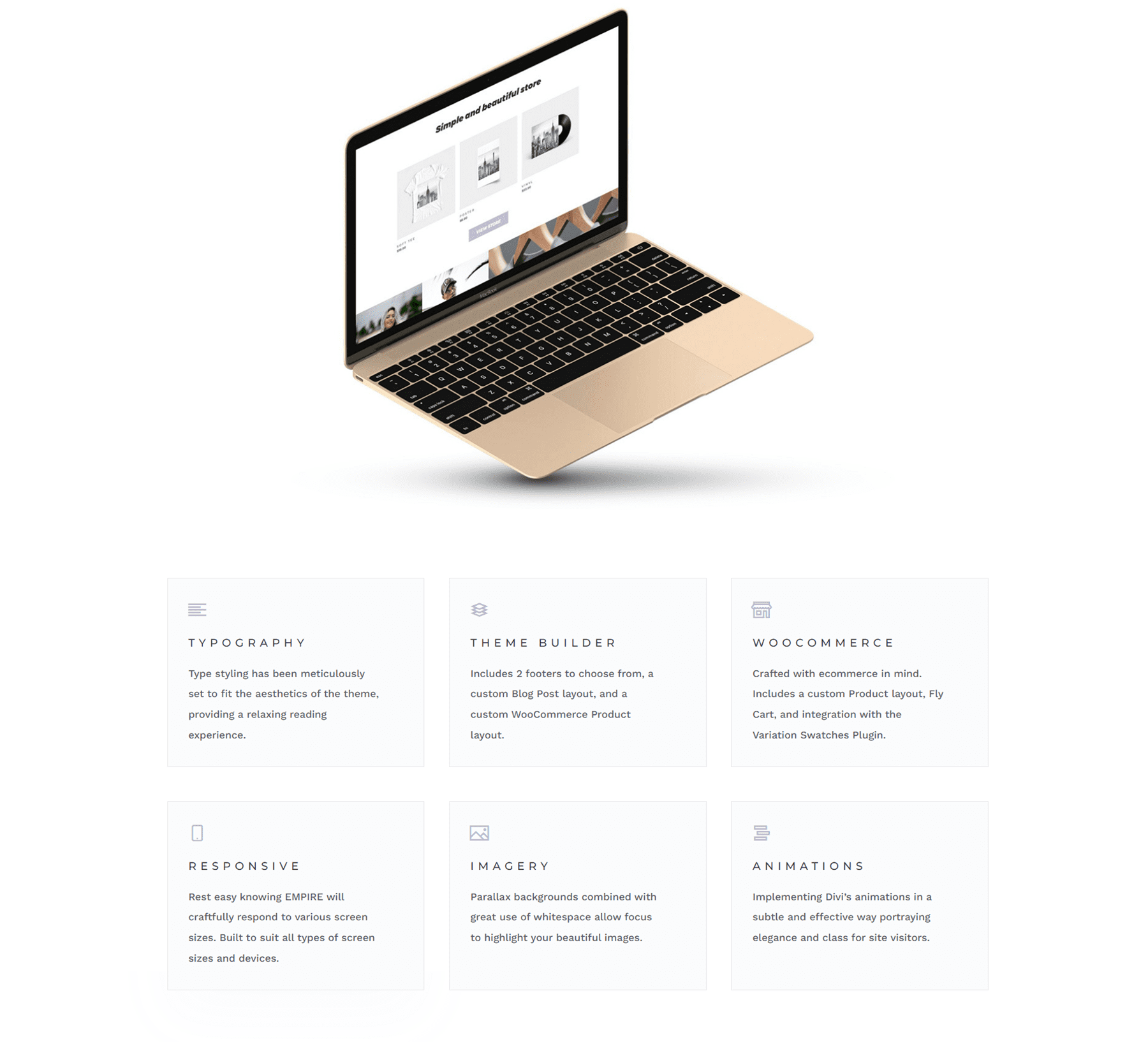
Klappentext
Dieser Abschnitt enthält ein großes Bild und sechs Klappentexte mit einem Symbol und etwas Text. Sie können diesen Abschnitt verwenden, um einige Ihrer Funktionen oder Angebote hervorzuheben.

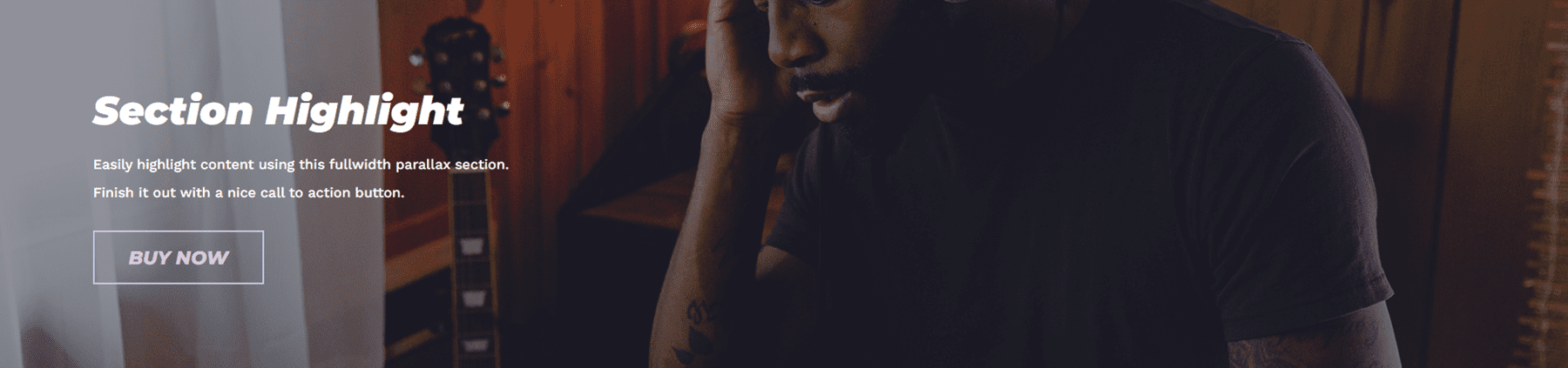
CTA-Bereich
Ein weiterer CTA-Abschnitt mit einer Überschrift und einer Schaltfläche. Das Hintergrundbild hat einen Parallax-Effekt.

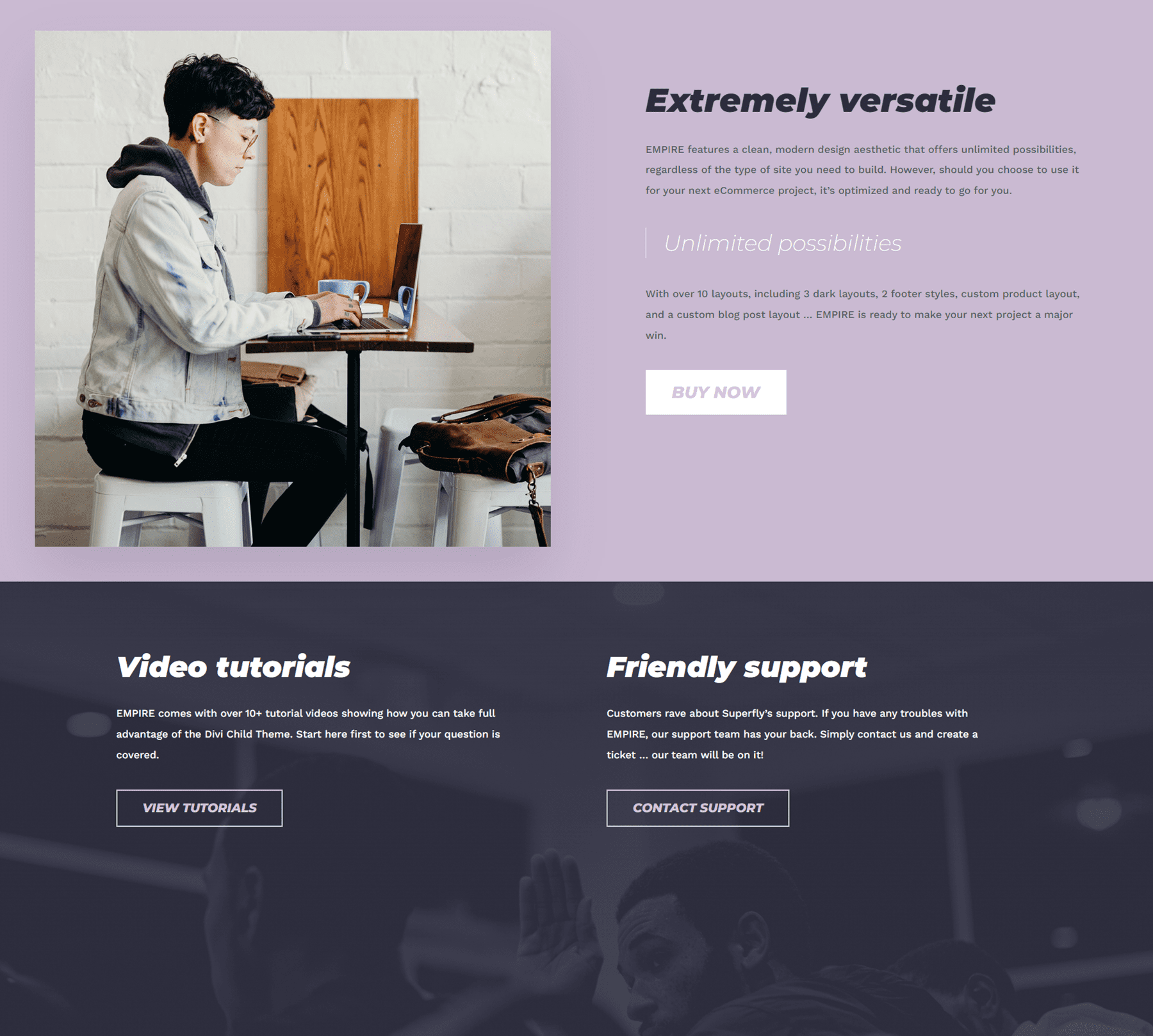
Video und Text
Hier haben Sie ein Hintergrundvideo, das automatisch abgespielt wird, sowie etwas Text.

Bild und Text
Hier sind einige weitere Layouts mit Text, Bildern und Schaltflächen. Der Abschnitt unten hat einen Bildhintergrund mit einer Überlagerung.


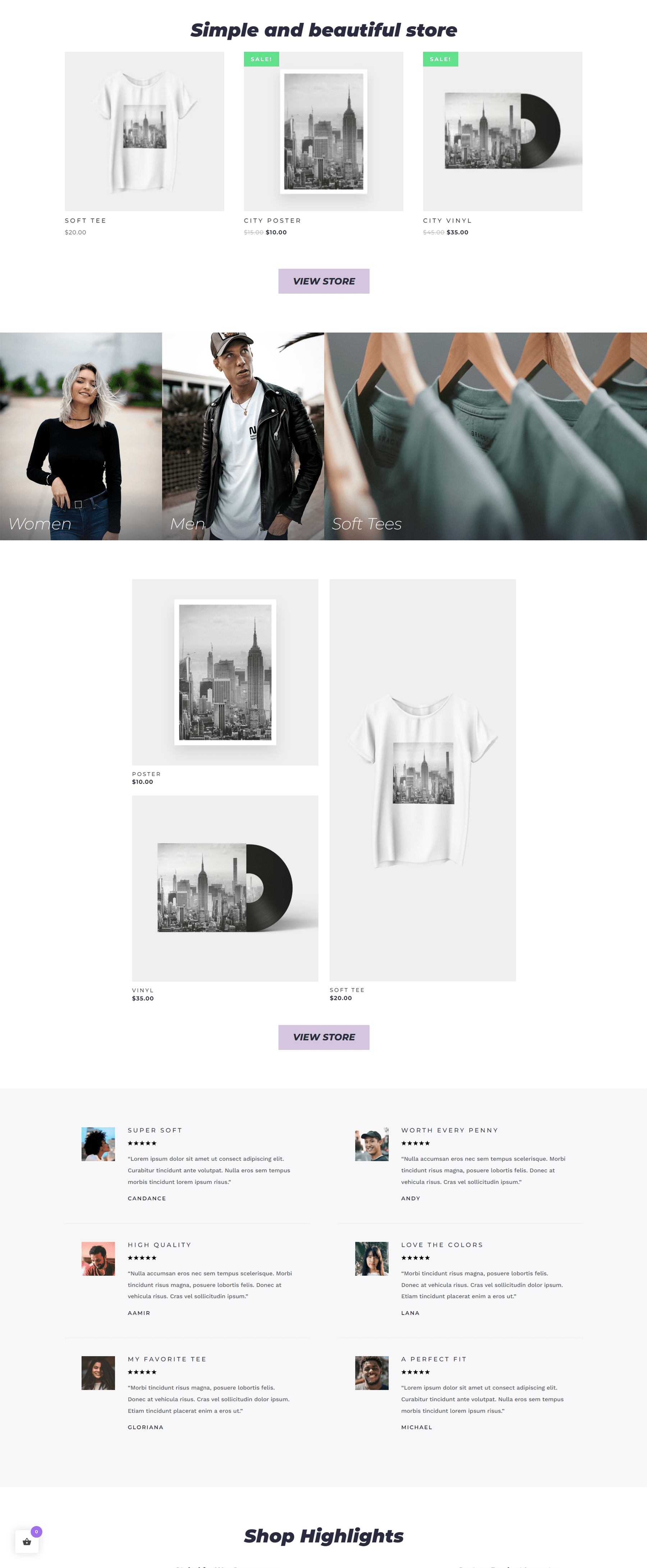
Speichern
Der Shop-Layout-Bereich enthält einen Abschnitt für einige vorgestellte Produkte mit einer Schaltfläche zum Aufrufen des Shops. Es gibt Bilder, die auf Produktkategorien verweisen, sowie einige weitere vorgestellte Produkte unten. Schließlich gibt es einen Abschnitt zum Anzeigen von Kundenbewertungen.

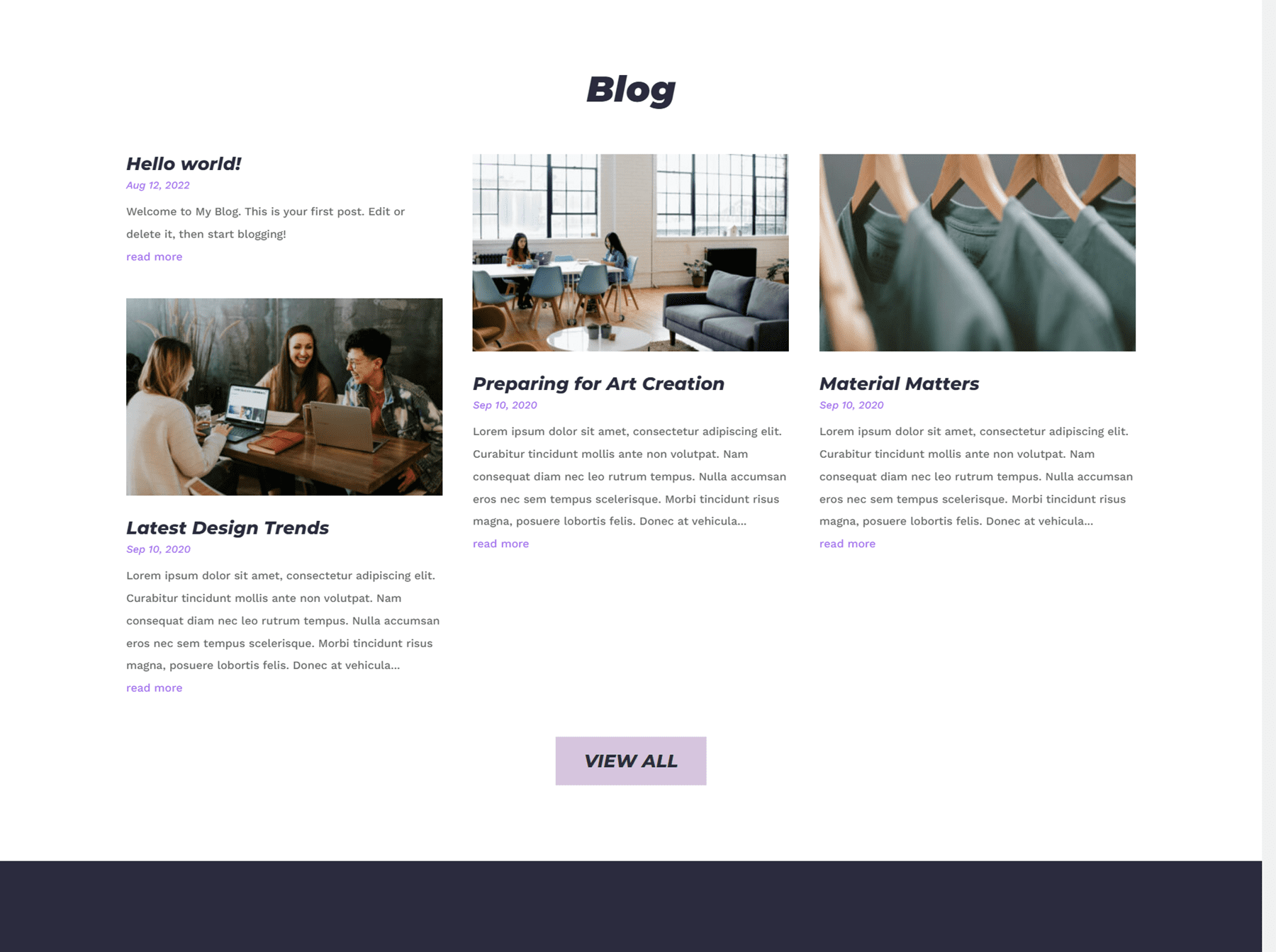
Bloggen
Im Blog-Bereich werden einige aktuelle Posts mit einem Link zum Anzeigen des vollständigen Blogs angezeigt. Jeder Beitrag hat auch ein Beitragsbild.


Variationen der Startseite des Empire Divi Child Themes
Empire wird mit einigen Homepage-Varianten geliefert. Es gibt einen Dunkelmodus, der für die meisten Abschnitte dunklere Hintergründe hat.

Es gibt auch eine Homepage-Variante mit einem Video-Header. Der Rest des Inhalts auf dieser Seite sind Variationen der oben behandelten Layouts.

Die andere Homepage-Variante verfügt über einen geteilten Header mit einem transparenten Overlay auf der rechten Seite mit dem Header-Text und einem Button. Wie die andere Variante sind auch die restlichen Layouts auf dieser Seite Variationen der bereits behandelten Layouts.

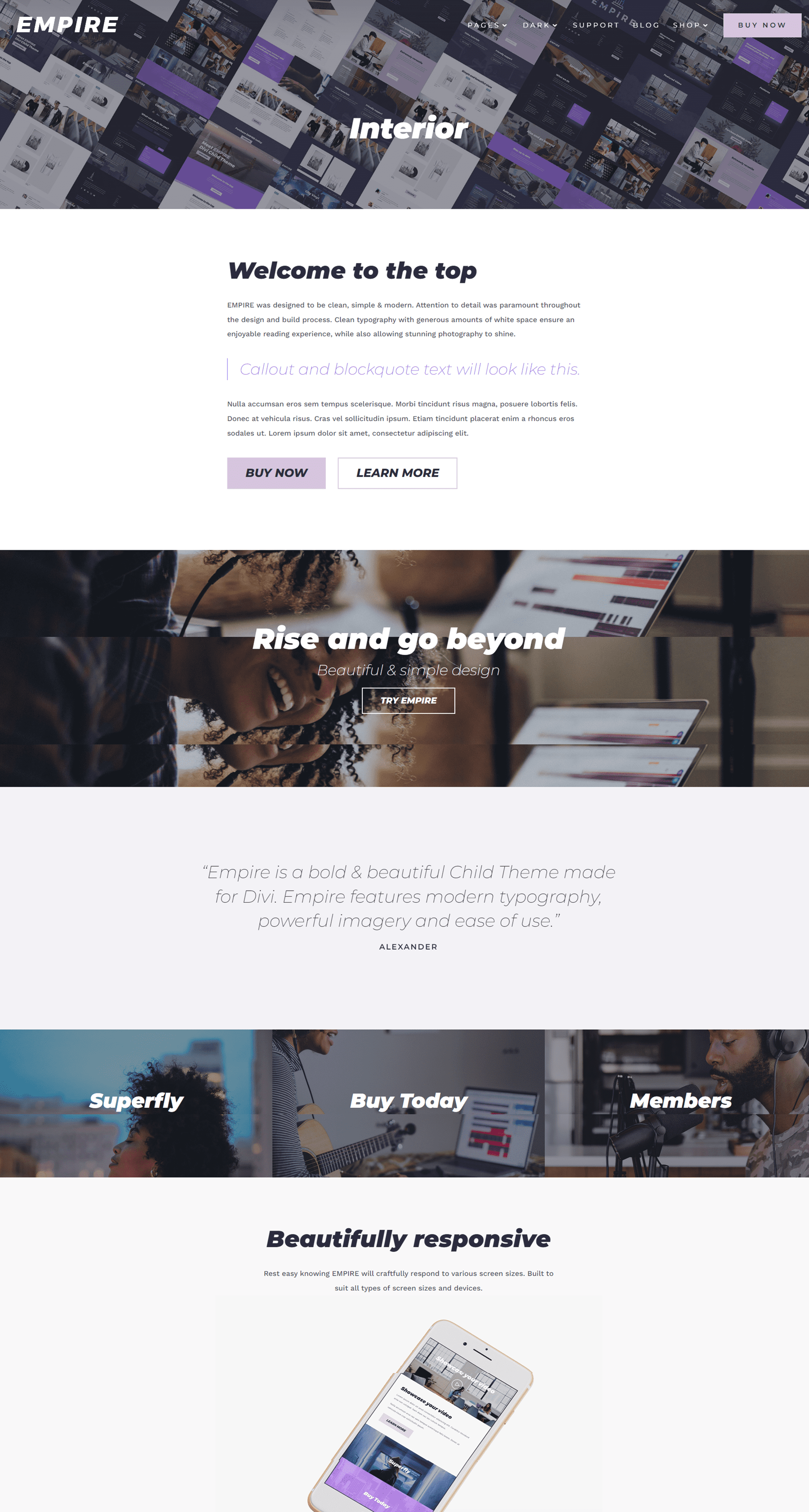
Empire Divi Child Theme-Innenseite
Die Innenseite ist eines der vorgefertigten Layouts, die mit dem untergeordneten Thema Empire Divi geliefert werden. Es enthält eine Kopfzeile mit Bildhintergrund, einen Textabschnitt mit einigen Schaltflächen, einige CTA-Abschnitte, einen Testimonial-Abschnitt und einige Bilder, die als Schaltflächen verwendet werden, um den Benutzer zu einer anderen Seite zu führen.

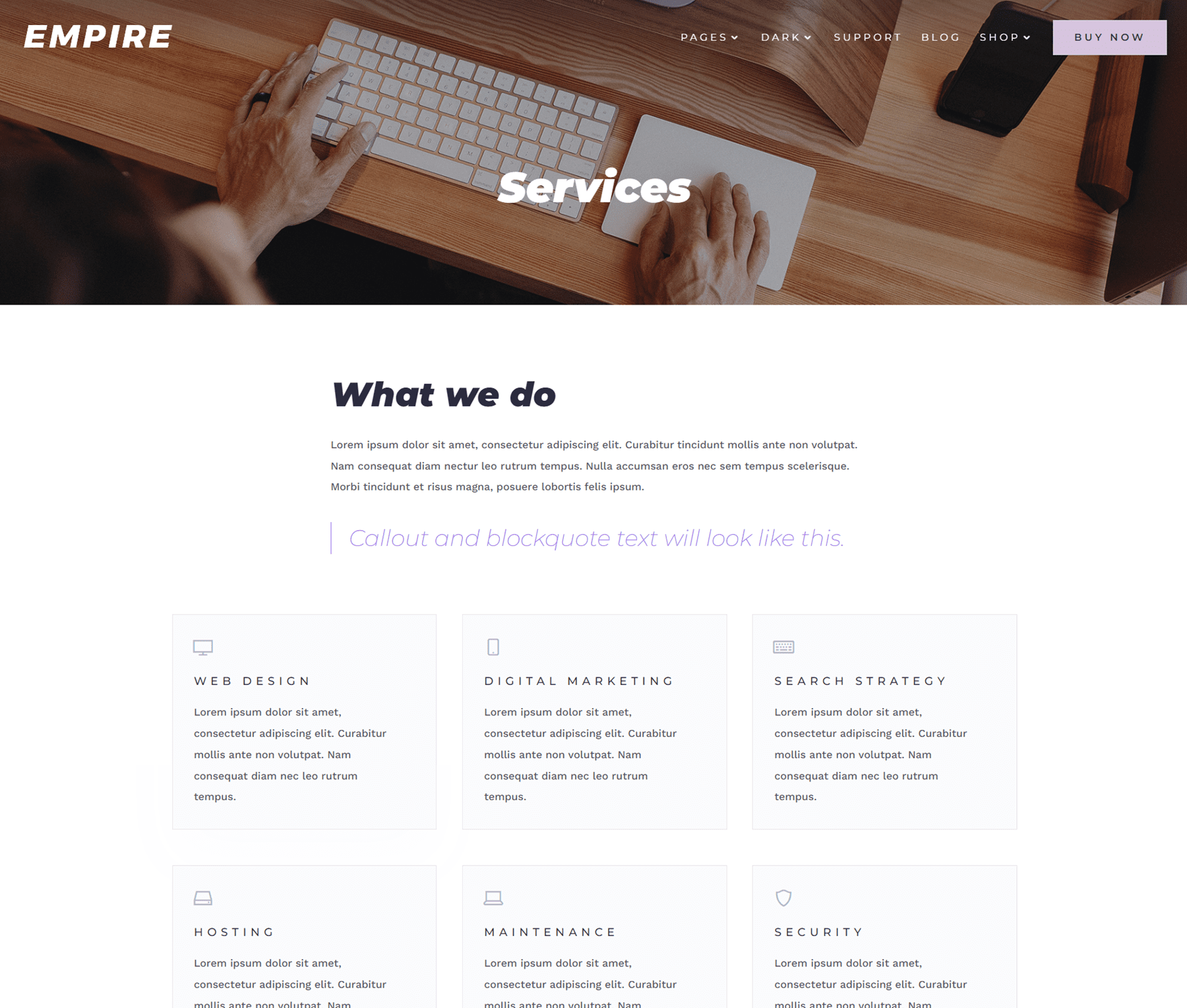
Empire Divi Child Theme Services-Seite
Die Serviceseite ist so eingerichtet, dass Sie Ihre Serviceangebote mit kleinen Klappentexten hervorheben können.

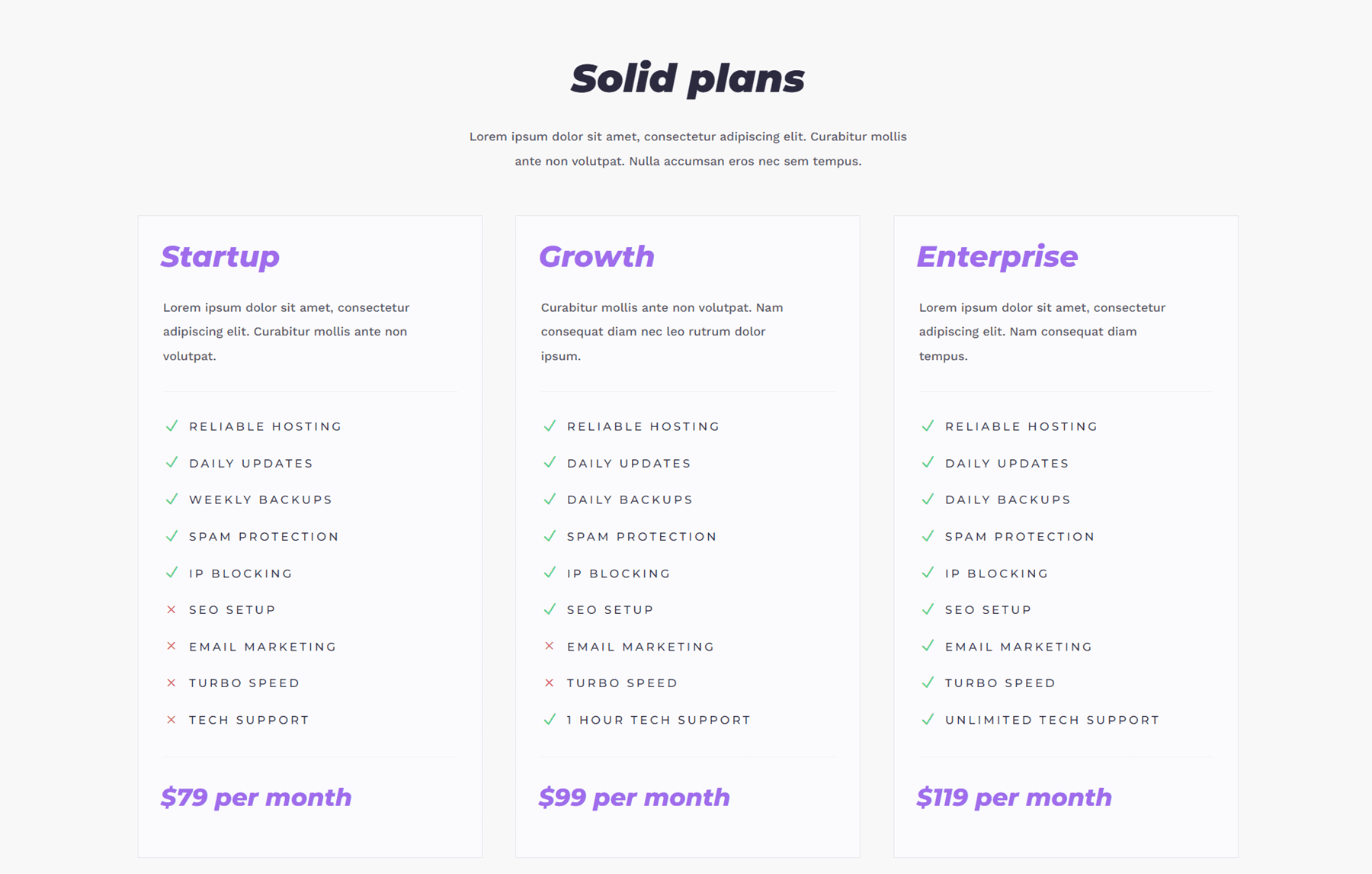
Die Seite enthält etwas Text, eine Dienstanzeige mit Symbolen, CTAs und eine Preistabelle.

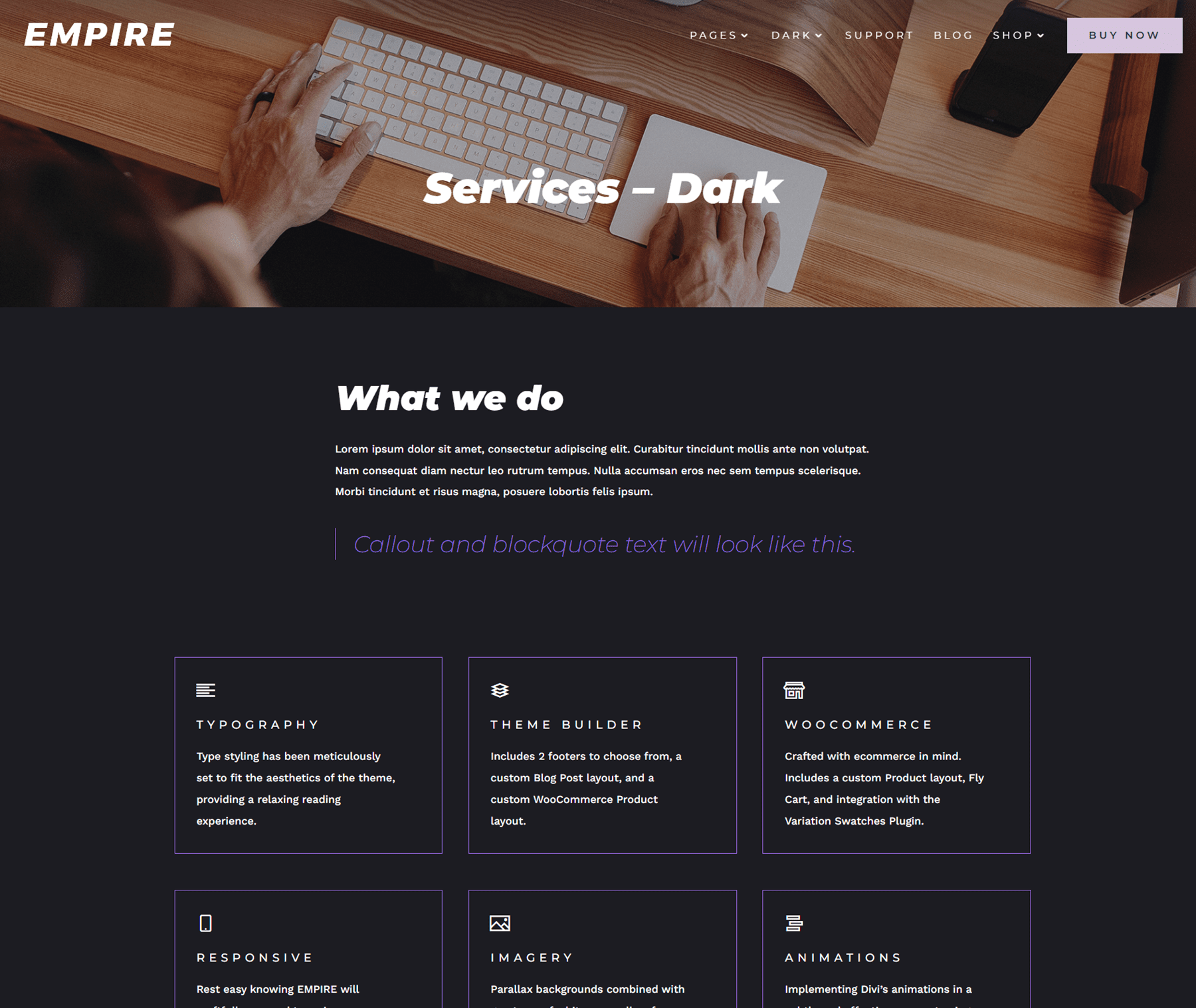
Die Serviceseite hat auch eine Dunkelmodus-Variante, wie oben abgebildet.

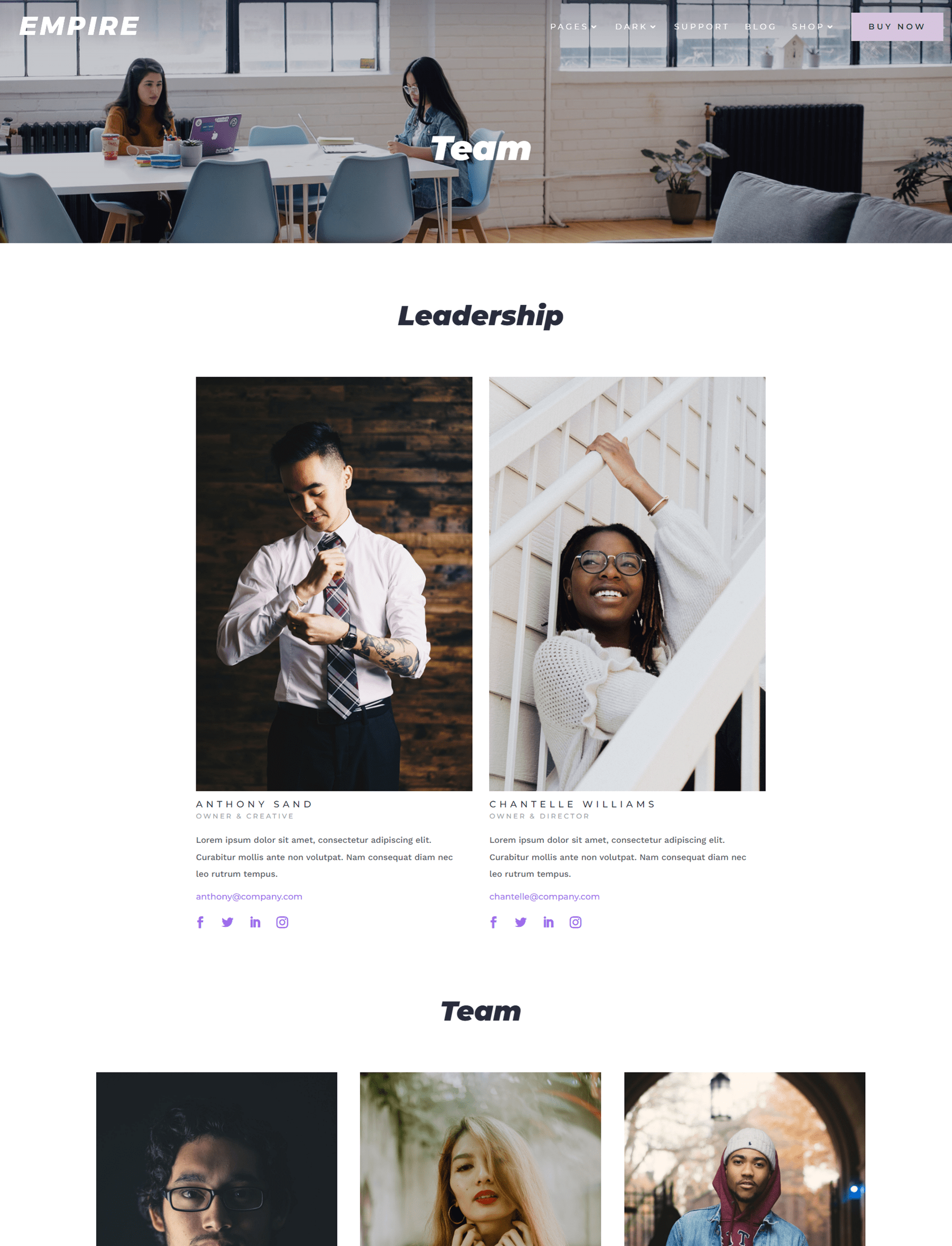
Empire Divi Child Theme Team-Seite
Die Teamseite enthält große Bilder für alle Ihre Teammitglieder. Für jedes Teammitglied werden Name und Titel aufgeführt und es ist Platz für eine kurze Biografie. Unten sind ihre E-Mail-Adresse und Social-Media-Links aufgelistet.

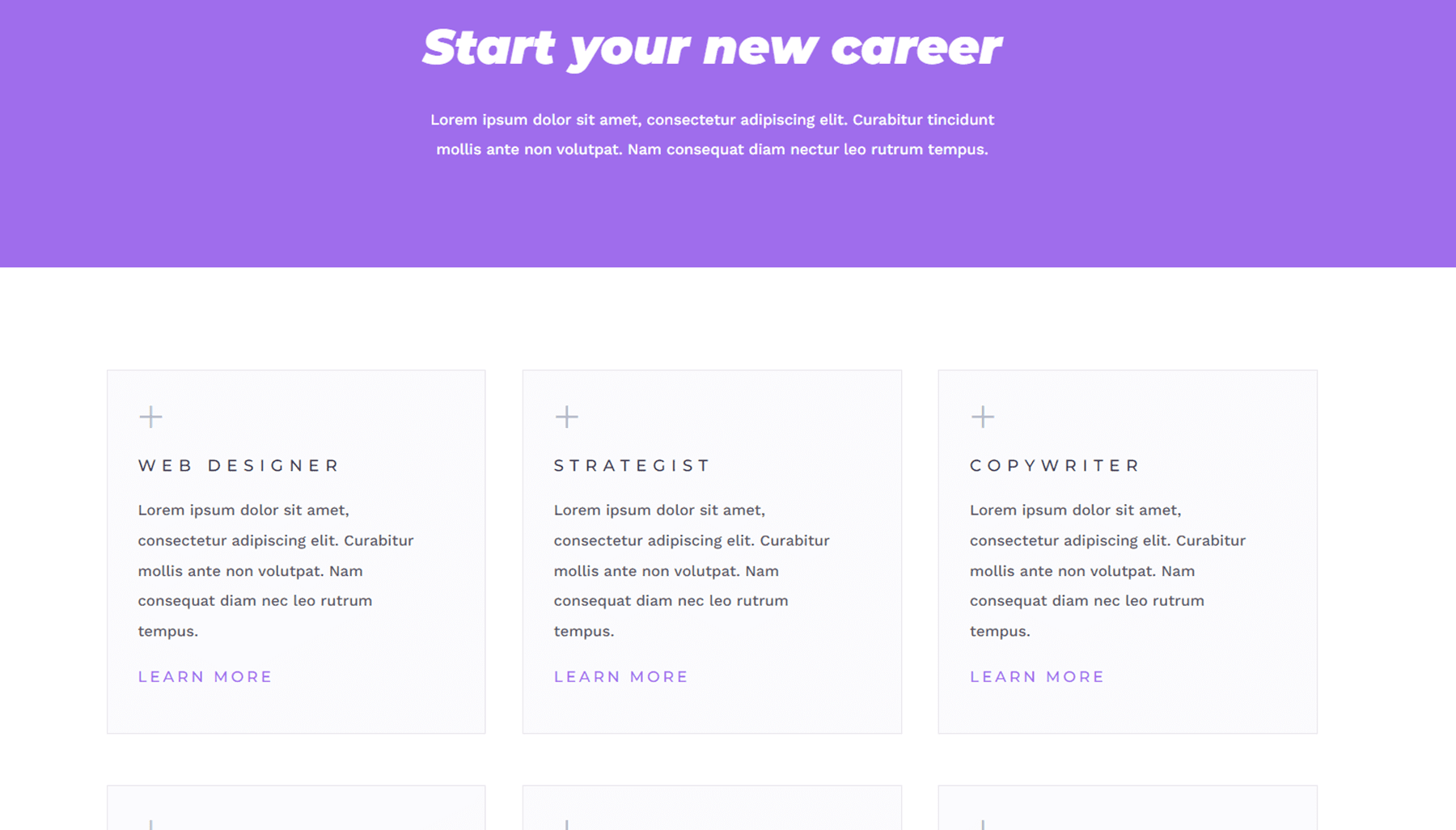
Auf dieser Seite befindet sich auch ein Abschnitt, in dem Sie alle offenen Rollen hervorheben können, die Sie möglicherweise haben.

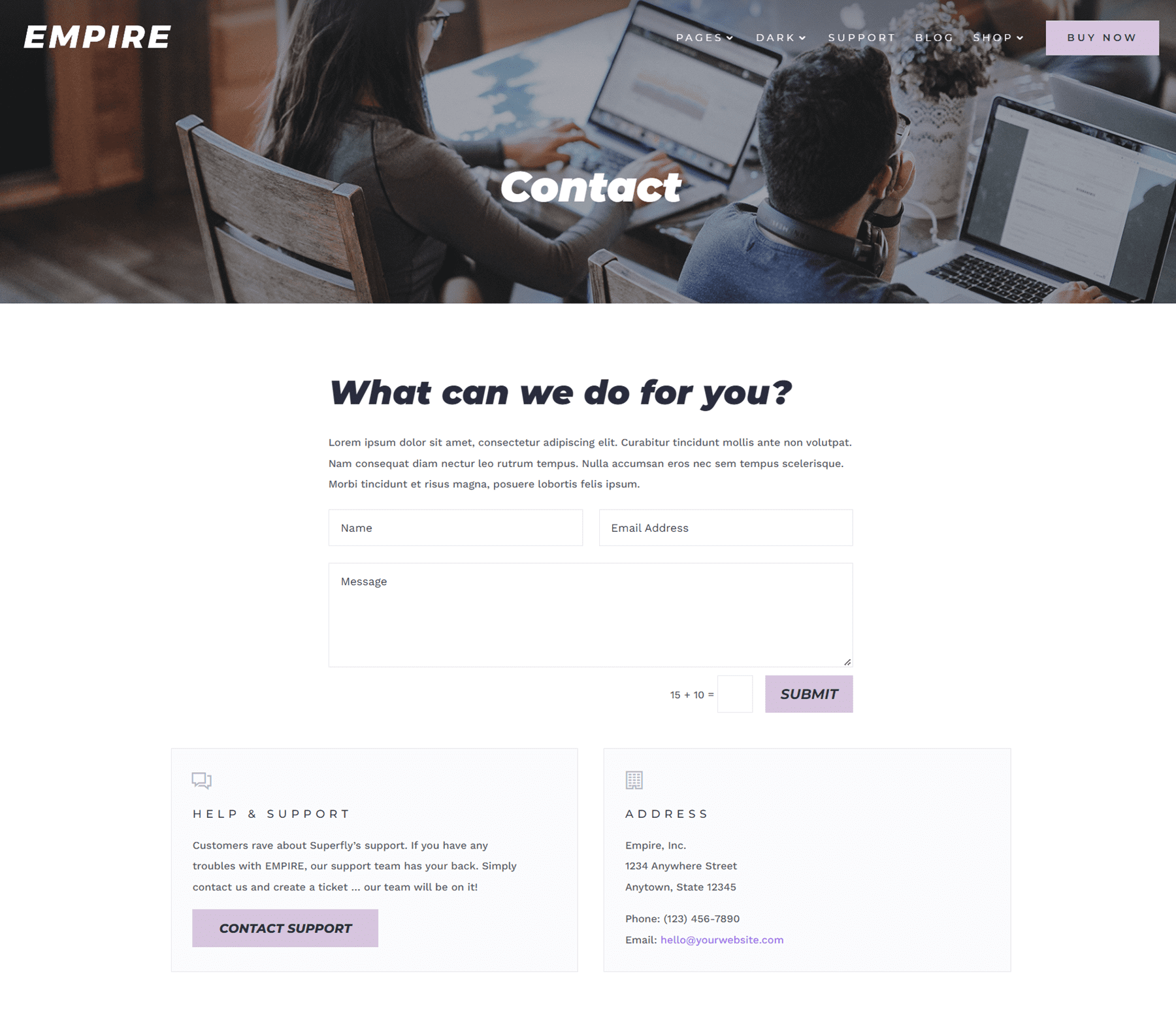
Empire Divi Child Theme Kontaktseite
Die Kontaktseite ist ziemlich einfach, mit einem kurzen Klappentext und einem Kontaktformular, sowie Informationen für Hilfe und Unterstützung und der Adresse.

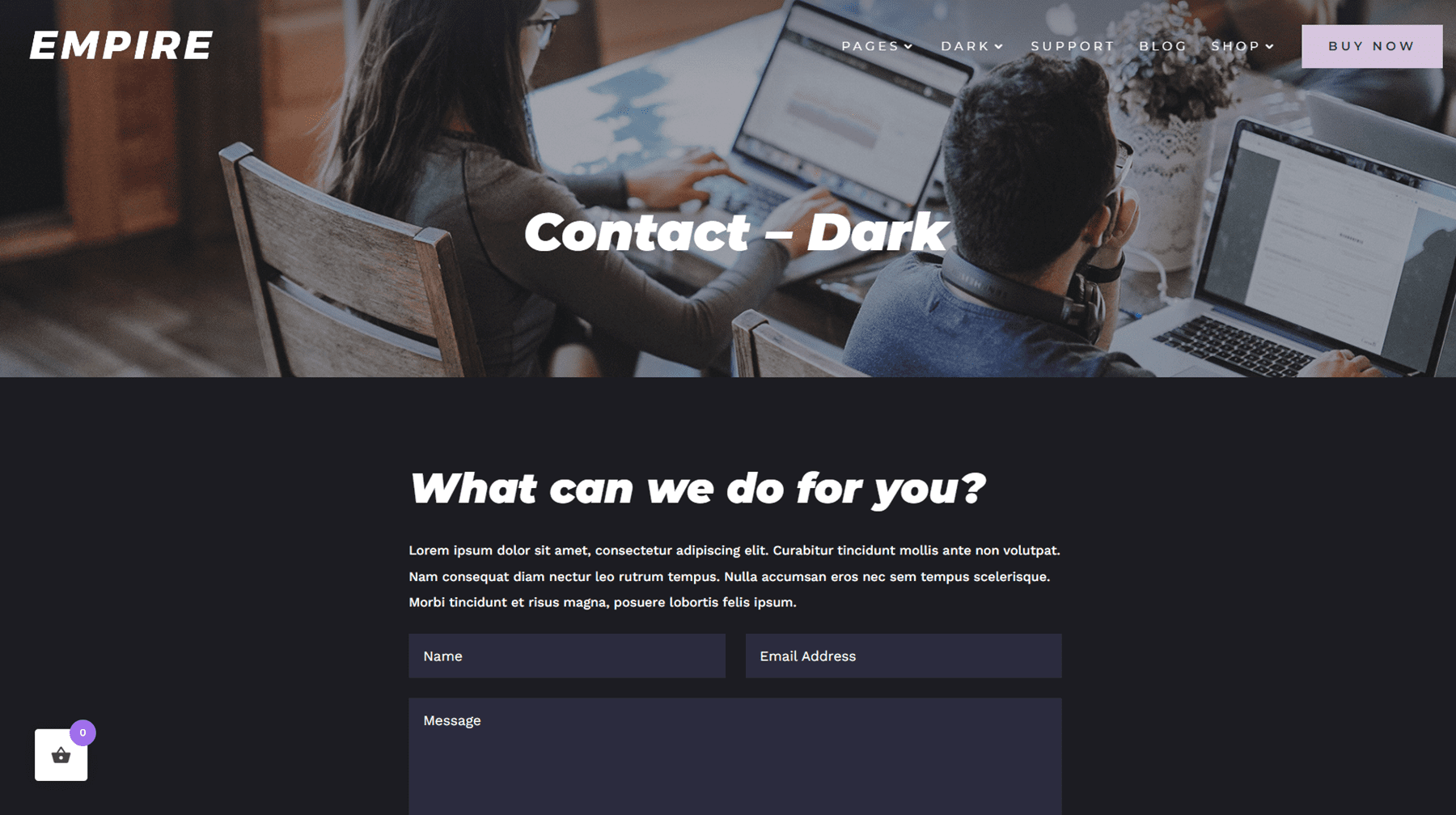
Es gibt auch eine Dunkelmodus-Version der Kontaktseite.

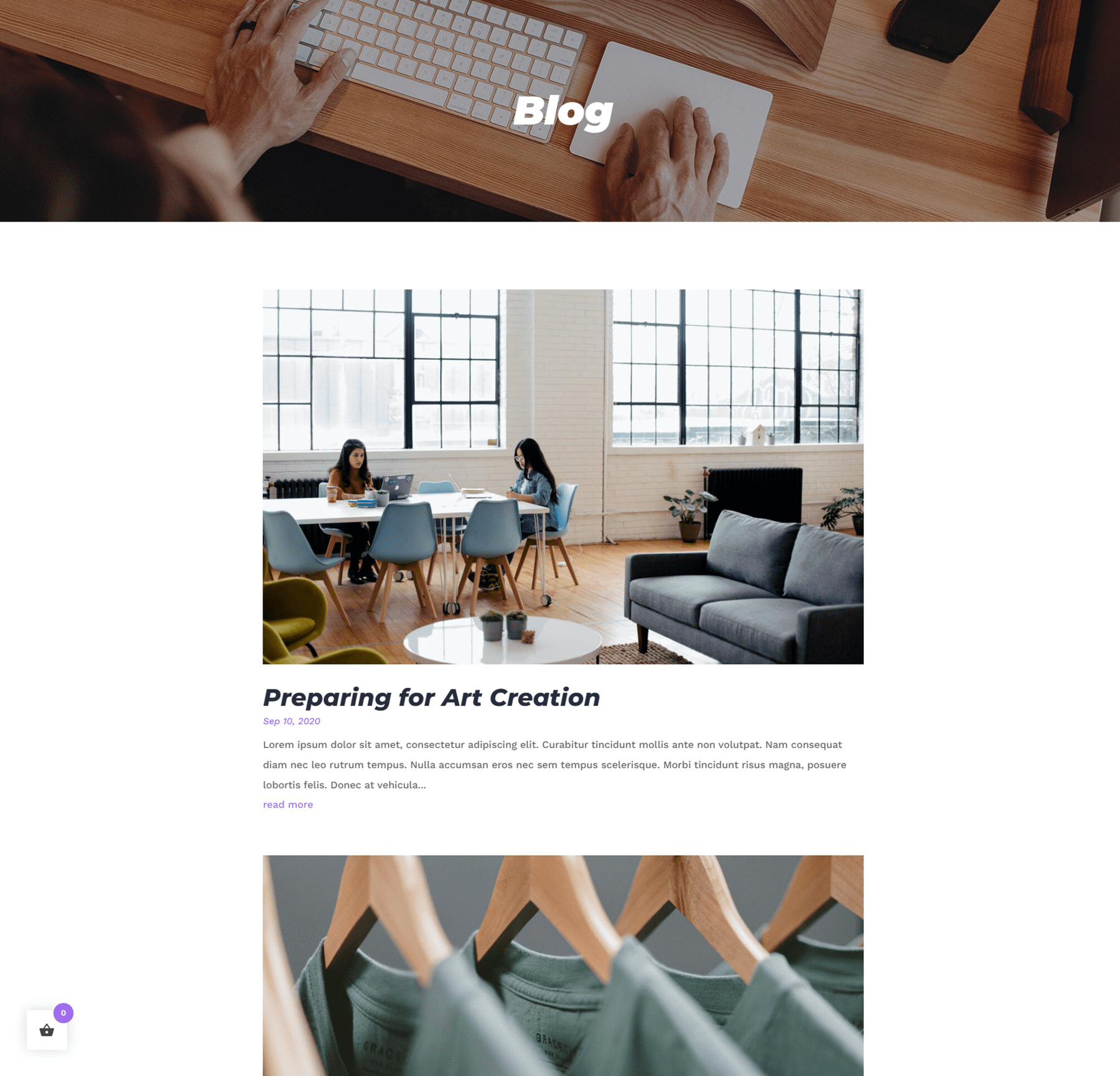
Empire Divi Child Theme Blog-Seite
Die Blog-Seite für dieses Thema ist sehr einfach, mit einem großen Bild, das das vorgestellte Bild zeigt, und dem Beitragstitel, dem Datum und dem Auszug darunter.

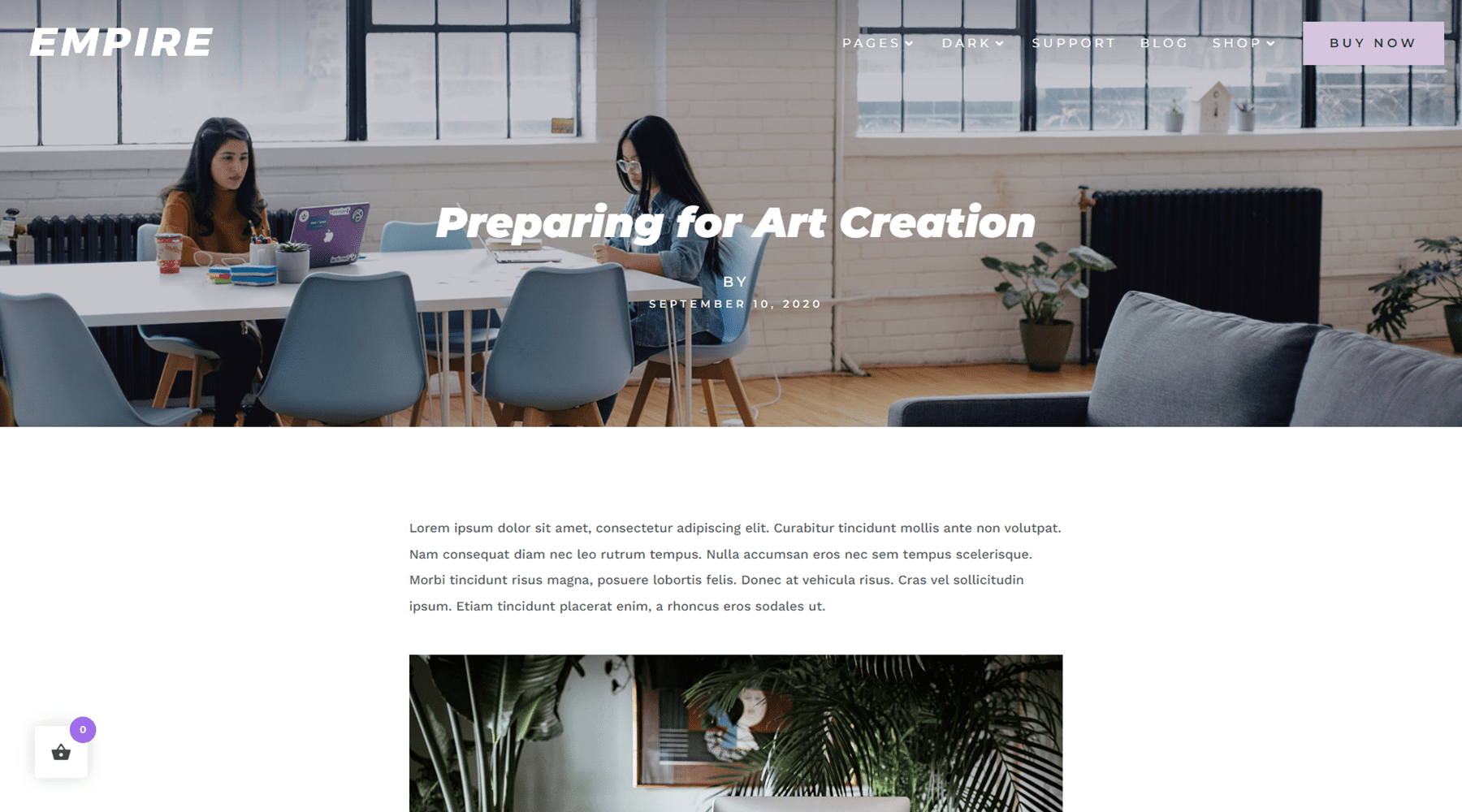
Empire Divi Child Theme Blogbeitrag
Die Blog-Beitragsseite ist ebenfalls ein einfaches Design, wobei das vorgestellte Bild ganz oben mit der Menüleiste sowie Titel, Autor und Datum über dem Bild aufgeführt ist.

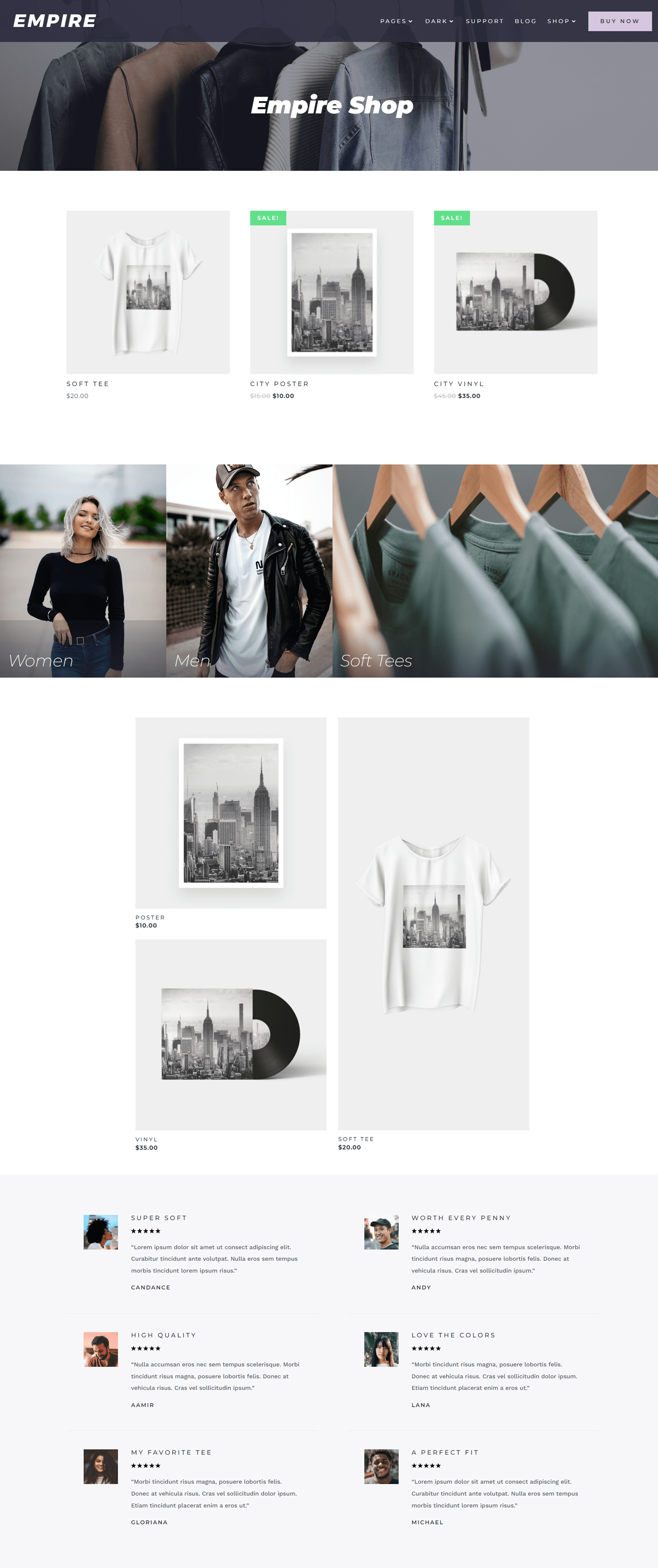
Empire Divi Child Theme Shop
Empire ist ein E-Commerce-orientiertes Thema, das WooCommerce verwendet. Die Shop-Seite enthält eine Bildüberschrift, einige vorgestellte Produkte, einen Link zum Öffnen einer Shop-Kategorie und Bewertungen.

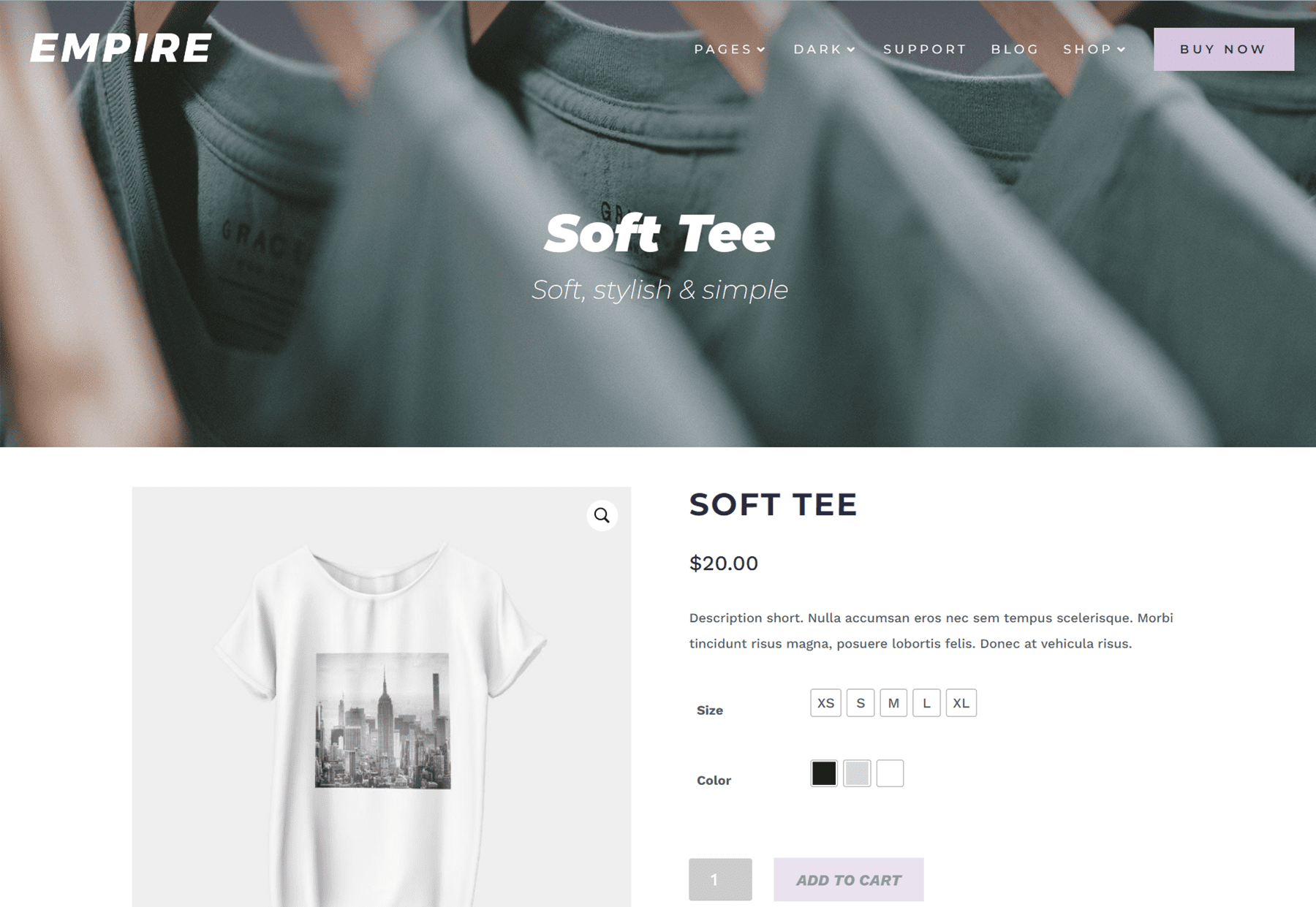
Empire Divi Child Theme Produktseite
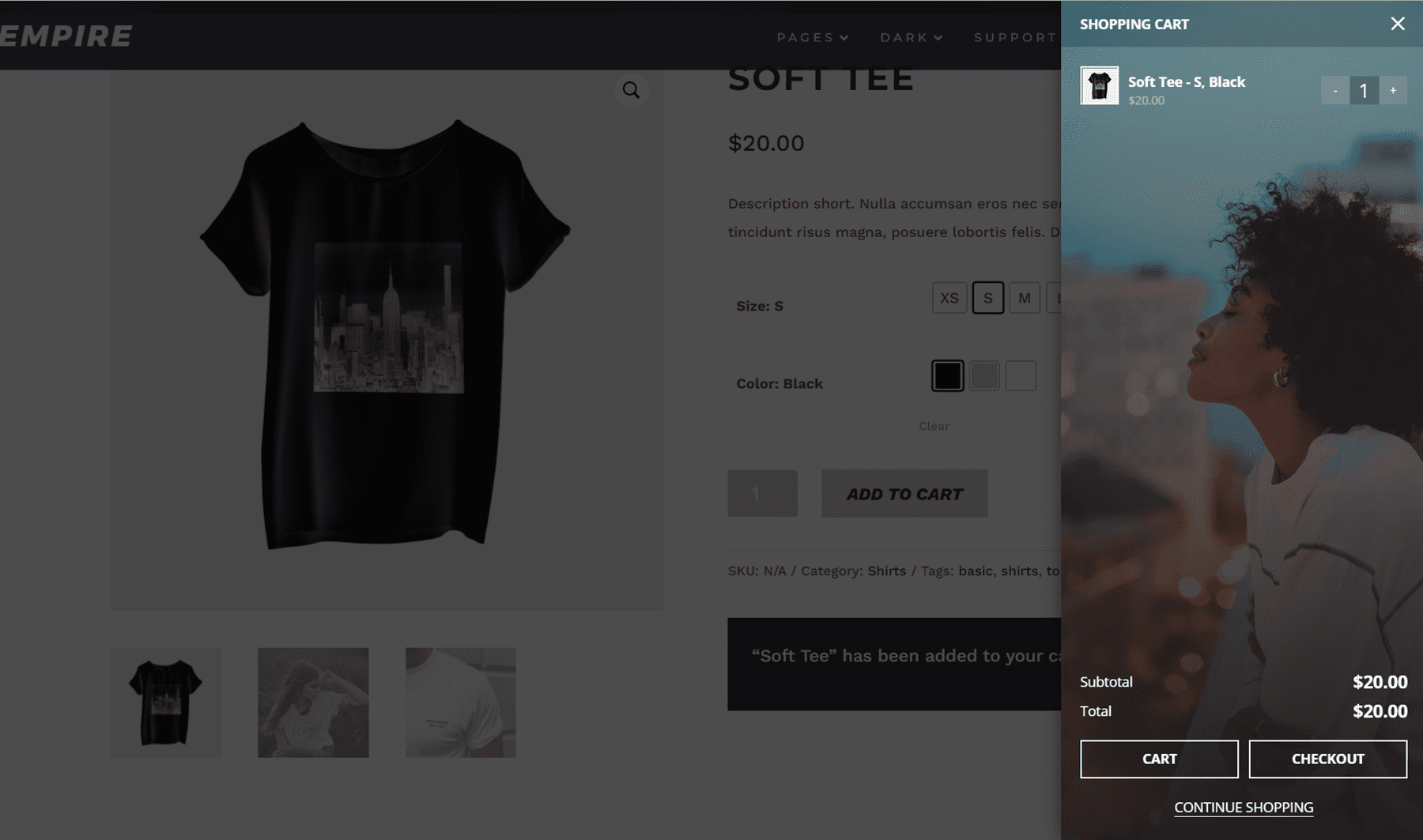
Die Produktseite hat einen Bildkopf mit dem Produkttitel und Untertitel. Dann haben Sie Ihr Produkt mit Fotos auf der linken Seite. Beim Hover können Sie hineinzoomen, um die Produktfotos aus der Nähe zu sehen. Auf der rechten Seite befinden sich die Produktinformationen, einschließlich Produktname, Preis, Beschreibung, Größe, Farbe und eine Schaltfläche zum Hinzufügen zum Warenkorb.

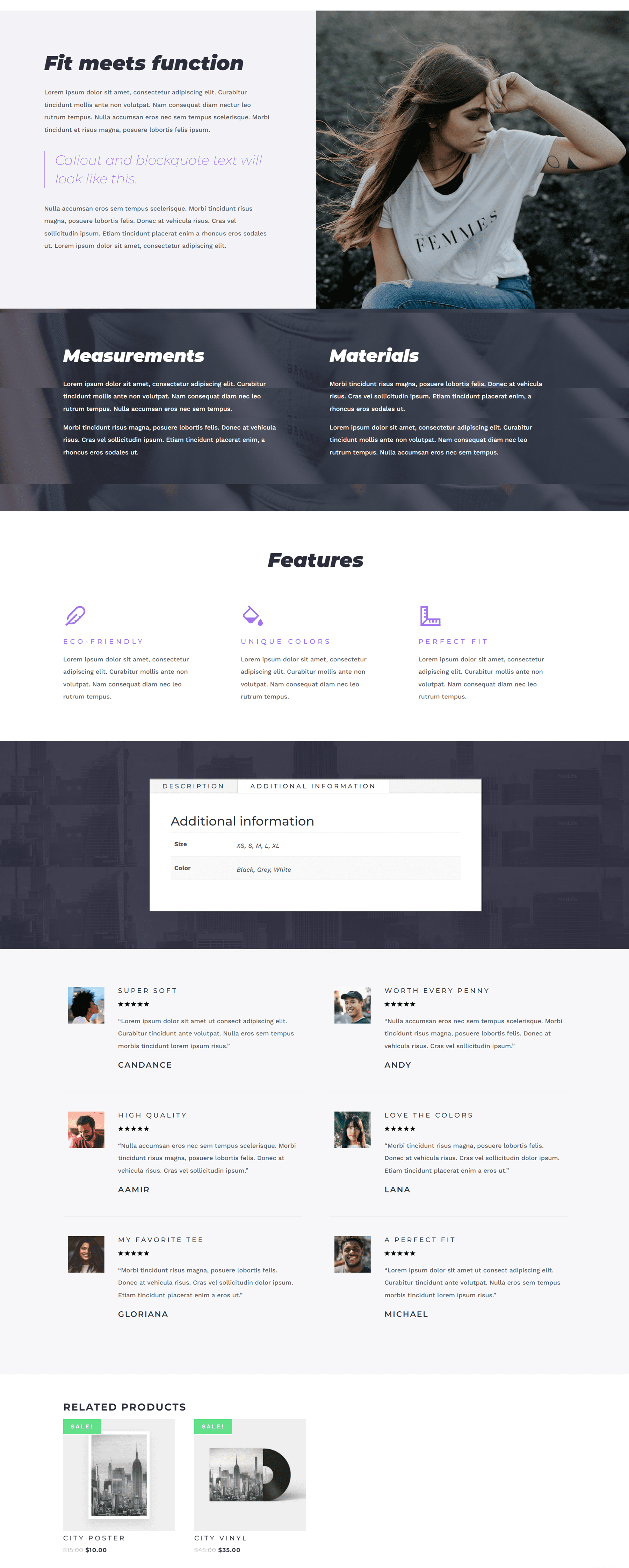
Unterhalb dieses Abschnitts befinden sich einige Module, in denen Sie zusätzliche Fotos, Beschreibungen, Informationen zu den Maßen und Materialien, Funktionen und Bewertungen anzeigen können. Unten auf der Seite finden Sie verwandte Produkte.

Wenn Sie Ihrem Einkaufswagen ein Produkt hinzufügen, wird die Einkaufswagen-Seitenleiste angezeigt, in der Sie die Produkte in Ihrem Einkaufswagen und Ihre Gesamtkosten sehen und den Einkaufswagen öffnen, zur Kasse gehen oder mit dem Einkaufen fortfahren können. Während dieses Fenster geöffnet ist, wird der Rest der Website mit einem schwarzen Overlay ausgeblendet.

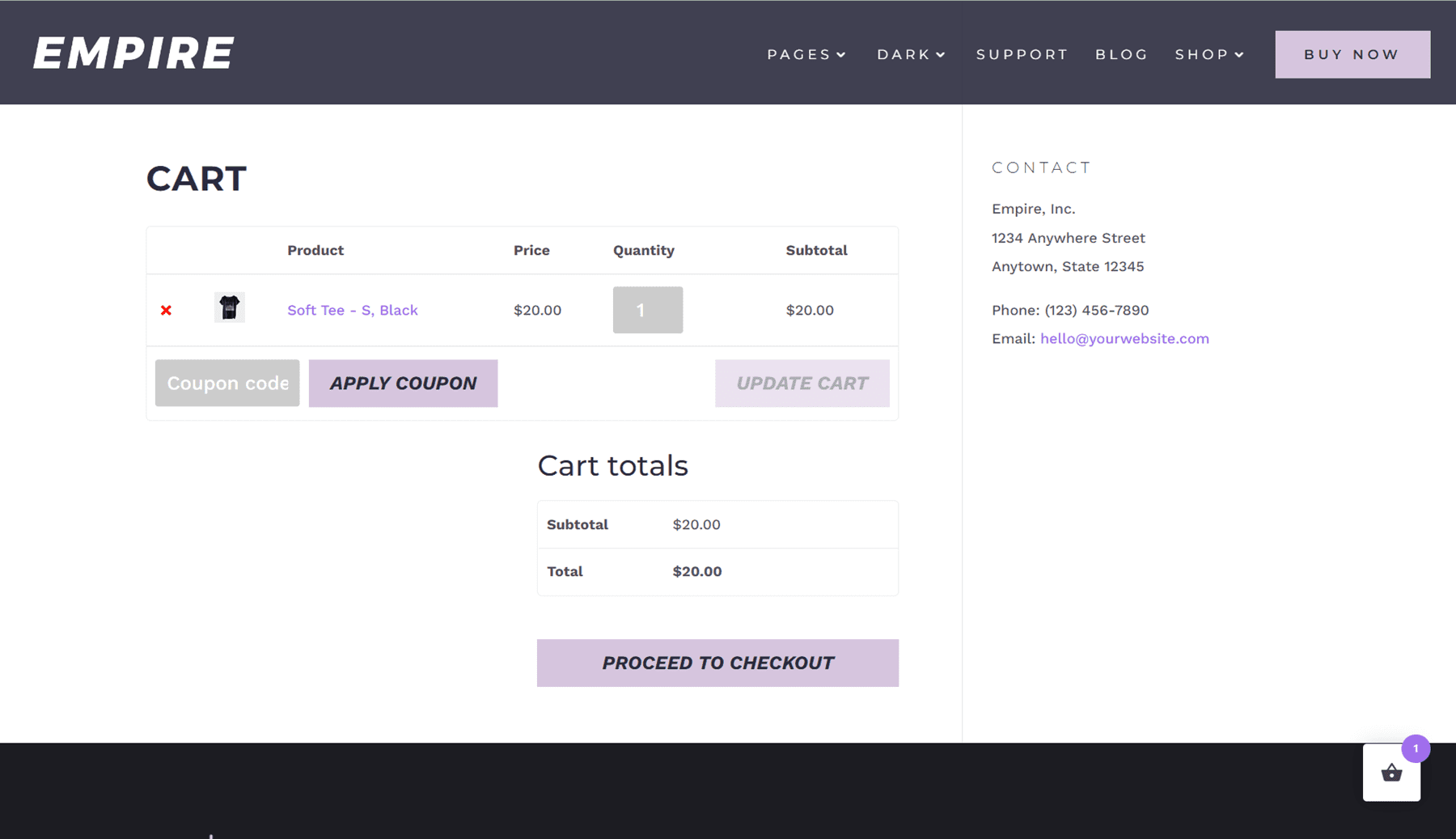
Empire Divi Child Theme Warenkorbseite
Die Warenkorbseite ist ziemlich standardisiert und listet den Inhalt des Warenkorbs, einen Ort zum Eingeben eines Gutscheincodes, die Warenkorbsumme und eine Schaltfläche auf, um zur Kasse zu gehen. Die Kontaktdaten sind auf der rechten Seite aufgeführt.

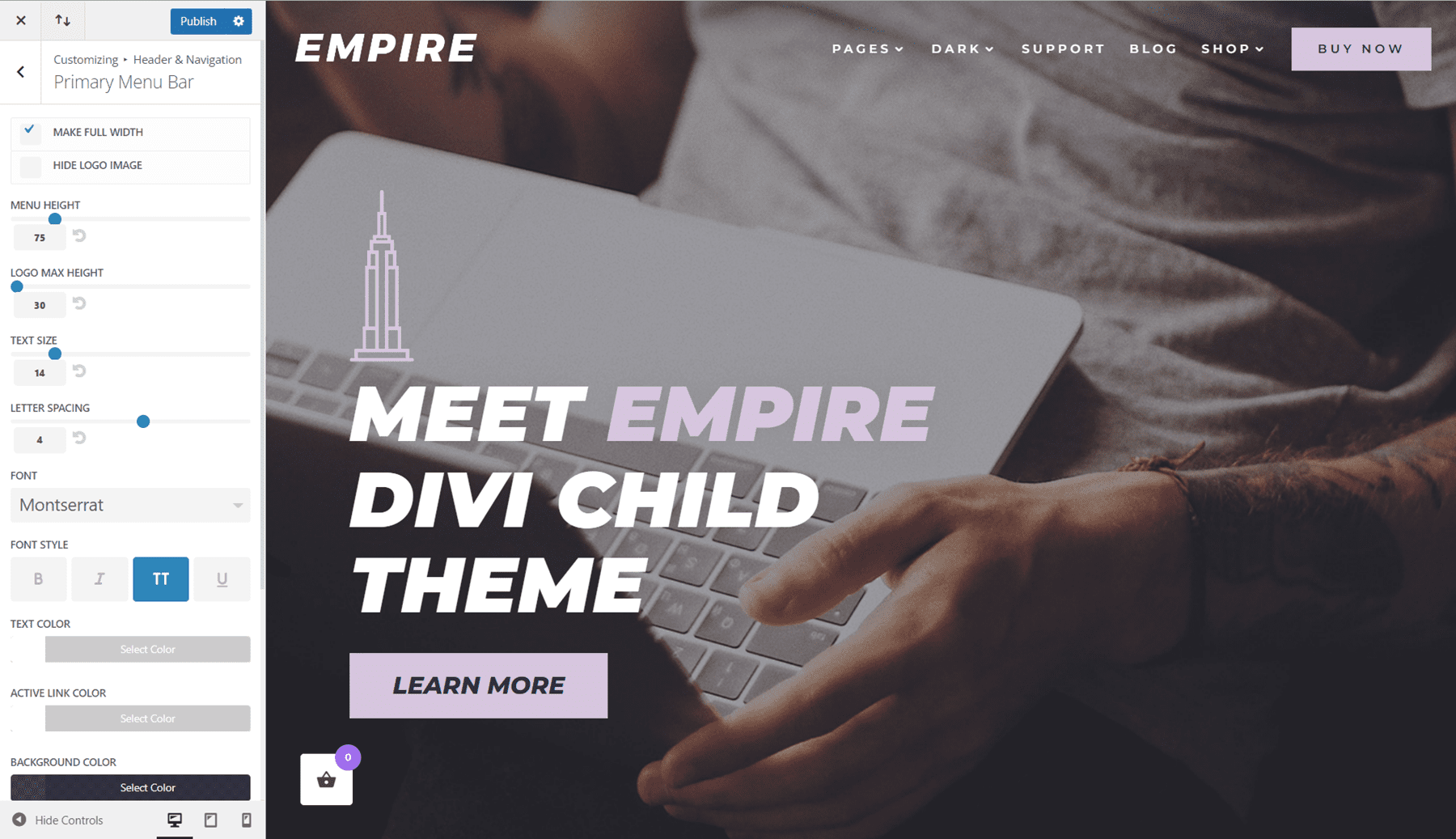
Empire Divi Child Theme Header
Der Header für das untergeordnete Theme Empire Divi wird mit dem WordPress-Menü-Customizer erstellt. Das Menü besteht aus einem Logo auf der linken Seite, Menüelementen mit einigen Dropdown-Optionen und einem Call-to-Action-Button auf der rechten Seite.

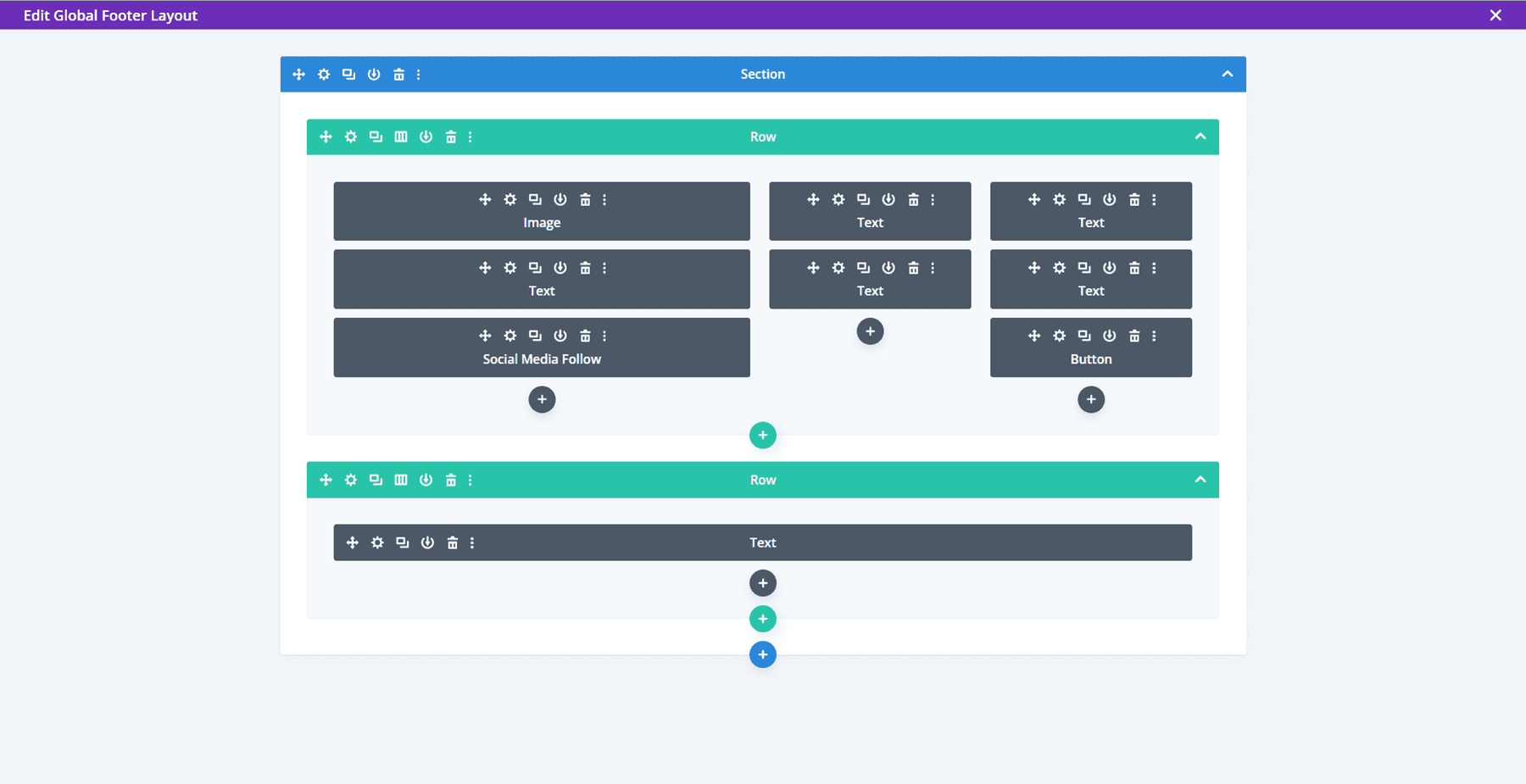
Empire Divi Child Theme Fußzeile
Die Fußzeile für das untergeordnete Theme Empire Divi wird mit dem Divi Theme Builder erstellt.

Die Fußzeile besteht aus einem Logo und einem Textfeld für eine kurze Beschreibung. Es enthält auch einen Abschnitt für Social-Media-Symbole, Copyright-Informationen und Links zu rechtlichen Seiten. In der Mitte befindet sich ein Menübereich und rechts befinden sich die Kontaktinformationen und ein Call-to-Action-Button.

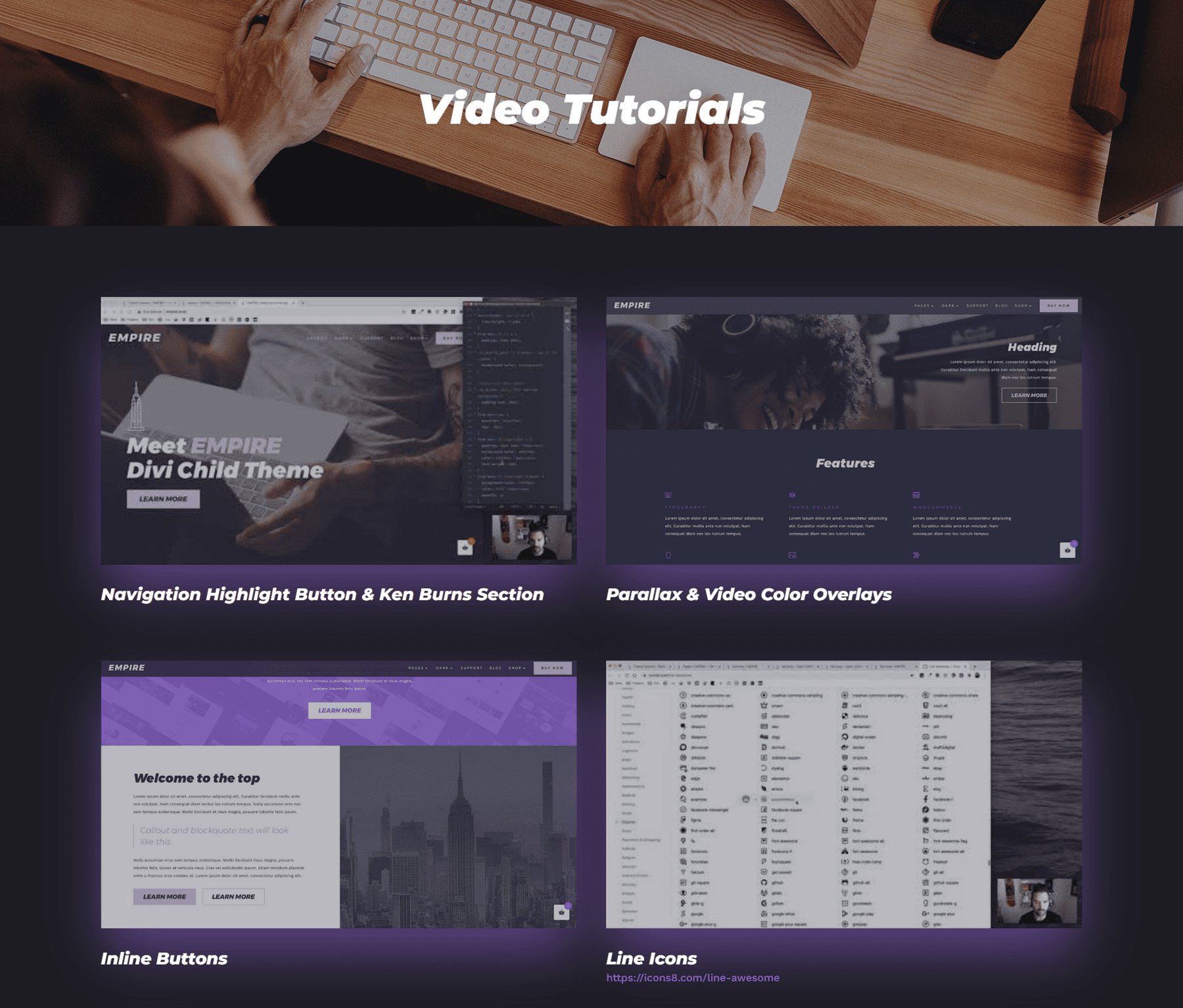
Video-Tutorials zum Thema Empire Divi Child
Das untergeordnete Thema Empire Divi enthält auch eine Seite mit 13 Video-Tutorials. Dies ist eine sehr hilfreiche Ressource, damit Sie lernen können, wie Sie das untergeordnete Thema weiter anpassen können.

Bezugsquellen für das Empire Divi Child Theme
Das untergeordnete Theme Empire Divi ist im Divi Marketplace für 59 $ erhältlich. Es beinhaltet die unbegrenzte Nutzung der Website und ein Jahr Support und Updates.

Abschließende Gedanken
Das Empire Divi Child Theme ist ein großartiges Child-Theme, das Sie verwenden können, wenn Sie eine E-Commerce-Website mit vielen Inhaltslayoutoptionen benötigen, die Sie verwenden können. Es hat ein einfaches, aber elegantes Design und verwendet verschiedene Bewegungseffekte auf der gesamten Website, um Ihre Aufmerksamkeit zu erregen und Inhalte auf der Seite hervorzuheben. Die Installation ist schnell und einfach, so dass die einzige erforderliche Einrichtung darin besteht, den Inhalt durch Ihren eigenen zu ersetzen und Ihren WooCommerce-Shop einzurichten. Insgesamt würde ich dieses Thema jedem empfehlen, der eine E-Commerce-Website mit Divi einrichten möchte, ohne die Website von Grund auf neu gestalten zu müssen.
Wir würden uns freuen, von Ihnen zu hören! Haben Sie das Empire Divi Child Theme ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst!
