Wie aktiviere ich die bedingte Umleitung nach der Formularübermittlung in WordPress?
Veröffentlicht: 2022-09-22Sie fragen sich, wie Sie die bedingte Weiterleitung nach der Formularübermittlung in WordPress aktivieren können? Dann ist dieser Artikel genau das Richtige für Sie!
Wir führen Sie durch den gesamten Prozess der bedingten Weiterleitung in WordPress-Formularen. Sie erfahren, wie Sie in wenigen einfachen Schritten bedingte Regeln für die Weiterleitung in einem WordPress-Formular festlegen. So können Sie Ihre Benutzer nach dem Absenden des Formulars ganz einfach auf verschiedene Seiten Ihrer Website umleiten.
Beginnen wir ohne weiteres mit einer kurzen Einführung in die bedingte Umleitung und ihre Bedeutung.
Was ist bedingte Umleitung und warum brauchen Sie sie?
Einfach ausgedrückt leitet die bedingte Weiterleitung Ihre Benutzer auf die angegebene Seite oder URL um, nachdem sie ein Formular gesendet haben. Sie werden nur dann auf die Seite weitergeleitet, wenn alle von Ihnen festgelegten Bedingungen erfüllt sind.
Beispielsweise haben Sie ein Kontaktformular auf Ihrer Website. Jetzt möchten Sie nur, dass Benutzer mit einer Produktanfrage zu Tiernahrung auf eine Seite weitergeleitet werden, die Rabatte auf Tiernahrung anzeigt.
Nun, wie ist das vorteilhaft?
Basierend auf den Eingaben des Benutzers in Ihrem Formular können Sie ihn auf eine relevante Seite umleiten. Sie personalisieren im Grunde die Erfahrung eines Benutzers auf Ihrer Website. Dies erhöht die Chancen einer erfolgreichen Conversion, da sie am Ende auf sie zugeschnittene Inhalte oder Angebote erhalten.
Aus diesem Grund möchten Sie möglicherweise auch die bedingte Weiterleitung für die Formulare auf Ihrer Website aktivieren.
Wie aktiviere ich die bedingte Umleitung nach der Formularübermittlung in WordPress?
WordPress verfügt standardmäßig nicht über die bedingte Umleitungsfunktion. Dafür benötigen Sie ein WordPress-Plugin.
Und wir können uns kein besseres Plugin als Everest Forms vorstellen. Es ist ein Drag-and-Drop-Plugin zur Formularerstellung, mit dem Sie Formulare für jeden Zweck erstellen und anpassen können. So können Sie beispielsweise im Handumdrehen einfache oder erweiterte Kontaktformulare, Bewerbungsformulare, Buchungsformulare usw. erstellen.

Darüber hinaus können Sie die bedingte Weiterleitung für jedes Formular aktivieren, das Sie mit Everest Forms erstellt haben. Sie können für jedes Formular beliebig viele Bedingungsregeln festlegen.
Daher verwenden wir das Everest Forms-Plugin, um den schrittweisen Prozess zum Aktivieren der bedingten Umleitung zu demonstrieren. Lasst uns beginnen!
Schritt 1: Installieren und aktivieren Sie Everest Forms und Everest Forms Pro
Zunächst müssen Sie das Everest Forms-Plugin auf Ihrer Website einrichten. Da die bedingte Weiterleitungsfunktion nur in der Premium-Version verfügbar ist. Sie müssen also auch Everest Forms Pro auf Ihrer Website installieren.
Eine vollständige Anleitung finden Sie in unserem Artikel zum Einrichten von Everest Forms und Everest Forms Pro.
Nachdem Sie beide Plugins installiert und aktiviert haben, können Sie mit dem nächsten Schritt fortfahren.
Schritt 2: Erstellen Sie ein neues Kontaktformular mit Everest Forms
Jetzt benötigen Sie ein neues Formular, in dem Sie die bedingte Weiterleitung aktivieren können. Es kann ein Kontaktformular, ein Buchungsformular, ein Terminformular usw. sein. Es liegt an Ihnen!
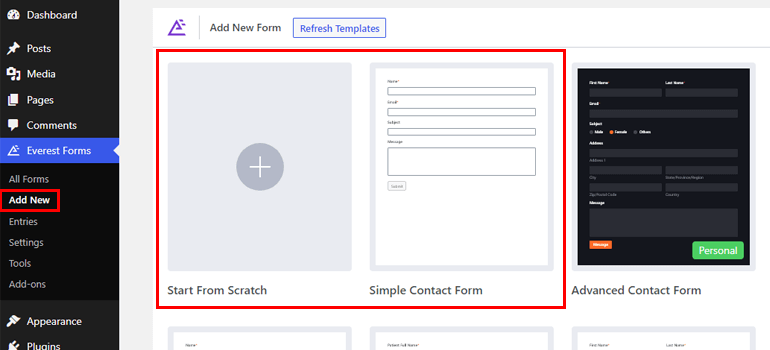
Für dieses Tutorial erstellen wir ein einfaches Kontaktformular. Mit Everest Forms können Sie im Handumdrehen ein benutzerdefiniertes Kontaktformular erstellen! Sie können die vorgefertigten Vorlagen verwenden oder eine von Grund auf neu erstellen.

Wenn Sie Hilfe benötigen, lesen Sie unseren Artikel zum Erstellen eines WordPress-Kontaktformulars.
Sobald Sie Ihr Kontaktformular fertig haben, können Sie fortfahren.
Schritt 3: Aktivieren Sie die bedingte Weiterleitung im Kontaktformular
Nun, hier ist der kritische Teil. Sie müssen die bedingte Weiterleitung für das gerade erstellte Kontaktformular aktivieren.
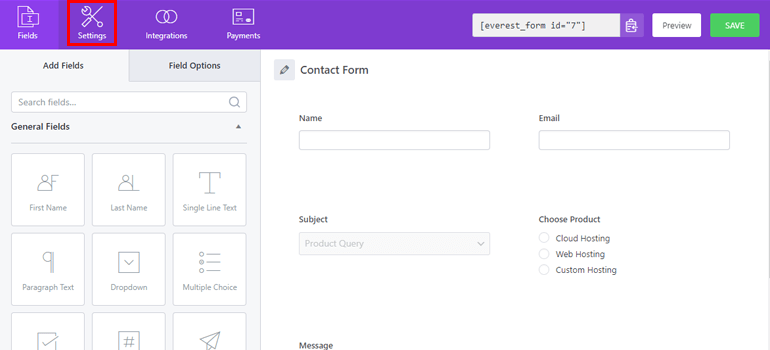
Klicken Sie dazu oben im Formularersteller auf die Registerkarte Einstellungen .

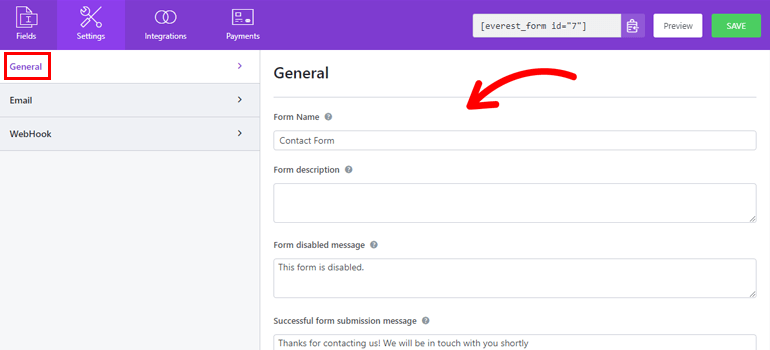
Dies öffnet die allgemeinen Einstellungen für Ihr Kontaktformular.

Sie können von hier aus verschiedene Optionen konfigurieren, wie z. B. Bearbeiten des Formularnamens, Meldung zum Deaktivieren des Formulars, Text der Schaltfläche zum Senden usw. Sie können sogar Anti-Spam-Honeypot, AJAX-Formularübermittlung und mehr für das Formular aktivieren.

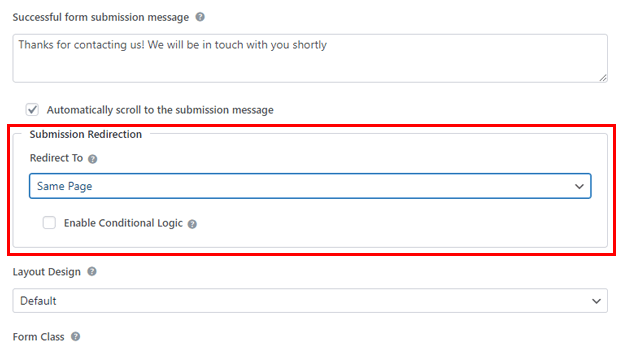
Am wichtigsten ist, dass die Option „Übermittlungsumleitung“ Ihnen dabei hilft, die bedingte Umleitung nach der Formularübermittlung zu aktivieren.

Normalerweise können Sie den Benutzer auf Folgendes umleiten:
Dieselbe Seite: Dadurch wird der Benutzer auf die Seite umgeleitet, auf der er sich beim Absenden des Formulars befand.
Benutzerdefinierte Seite: Sie können den Benutzer auf jede Seite Ihrer Website umleiten. Sie können auch die Option Abfragezeichenfolge anhängen für benutzerdefinierte Seite aktivieren, um Formulardaten an eine andere Seite zu senden.

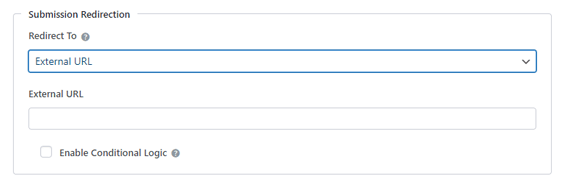
Externe URL: Dies leitet den Benutzer zu einer externen URL um.

Möglicherweise müssen Sie jedoch bestimmte Benutzer auf eine andere Seite umleiten. In solchen Fällen können Sie bedingte Logik auf die Umleitung anwenden.
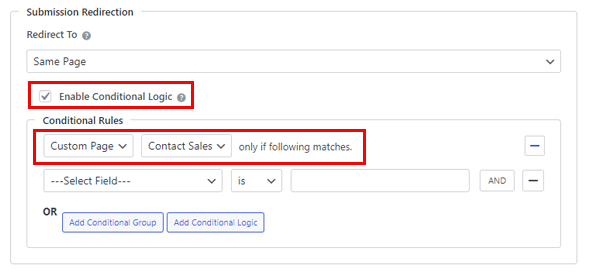
Aktivieren Sie einfach das Kontrollkästchen für Enable Conditional Logic und erstellen Sie die bedingten Regeln.

Zum Beispiel haben wir die Option Redirect To auf Same Page gesetzt. Wenn Sie die bedingte Logik aktivieren, können Sie Ausnahmefälle definieren, in denen der Benutzer auf eine andere Seite statt auf dieselbe Seite umgeleitet wird.
Wir wählen also die Option „ Benutzerdefinierte Seite “ aus der Dropdown-Liste und wählen die Seite „ Vertrieb kontaktieren“ aus. Das bedeutet, dass der Benutzer auf die Seite „ Vertrieb kontaktieren“ umgeleitet wird, wenn die unten stehende Bedingung erfüllt ist. Die Bedingung kann alles sein, was Sie brauchen.

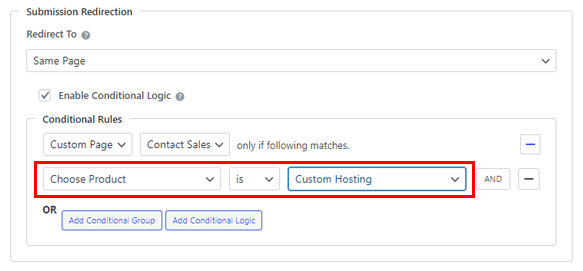
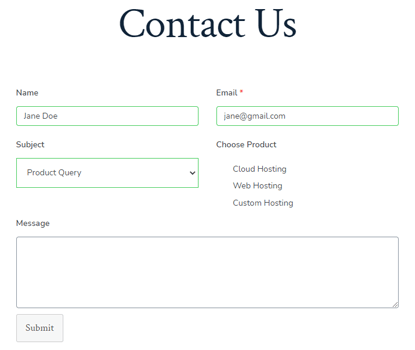
Hier haben wir die Bedingung „ Choose Product is Custom Hosting “ erstellt. Daher leitet das Formular Benutzer auf die Seite „ Vertrieb kontaktieren“ weiter, wenn sie im Feld „ Produkt auswählen“ die Option „ Benutzerdefiniertes Hosting “ ausgewählt haben. Die restlichen Benutzer, die die Bedingung nicht erfüllen, werden auf dieselbe Seite umgeleitet.
Dies ist nur eine bedingte Regel. Sie können der Gruppe beliebig viele Bedingungsregeln hinzufügen oder mithilfe von Operatoren neue Bedingungsgruppen erstellen.
Weitere Informationen zur bedingten Logik finden Sie in unserem vollständigen Leitfaden zur bedingten Logik in Everest Forms.
Speichern Sie alle bisherigen Änderungen. Damit leitet Ihr Formular Benutzer abhängig von ihrer Eingabe um.
Neben den allgemeinen Einstellungen erhalten Sie auch E -Mail- und WebHook- Einstellungen. Sie können sie nach Belieben anpassen!

Schritt 4: Fügen Sie Ihrer Website ein Kontaktformular hinzu
Nachdem die Formularerstellung abgeschlossen ist, müssen Sie das Kontaktformular noch zu Ihrer Live-Website hinzufügen.
Öffnen Sie dazu die Seite oder den Beitrag, auf der Sie das Formular anzeigen möchten. Sie können auch eine komplett neue Seite für das Formular erstellen.
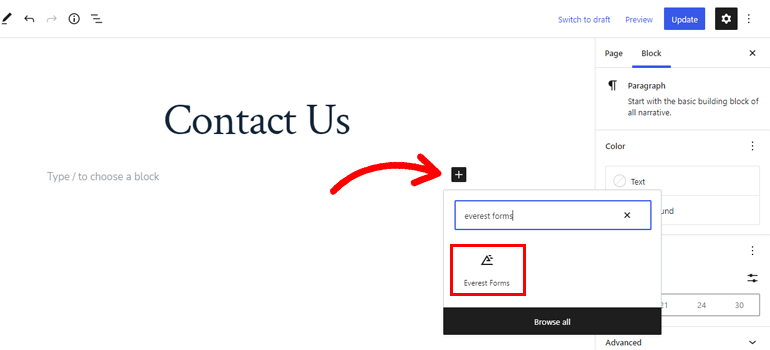
Öffnen Sie hier den Blockeinfüger und fügen Sie den Everest Forms -Block zur Seite hinzu.

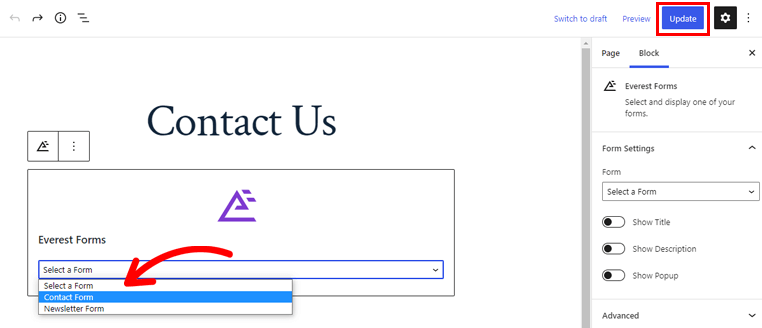
Wählen Sie dann das Formular mit bedingter Weiterleitung aus der Dropdown-Liste aus. Klicken Sie abschließend oben auf die Schaltfläche Aktualisieren .

Dadurch wird das Formular für Ihre Website-Besucher zum Suchen und Ausfüllen verfügbar.

Einpacken
Die bedingte Weiterleitung in WordPress-Formularen hilft Ihnen, Benutzer auf bestimmte Seiten mit auf sie zugeschnittenen Inhalten zu leiten. Dies verbessert die Benutzererfahrung und erhöht die Wahrscheinlichkeit einer erfolgreichen Konvertierung.
Und das perfekte Tool, mit dem Sie die bedingte Weiterleitung nach der Formularübermittlung aktivieren können, ist Everest Forms. In wenigen einfachen Schritten können Sie Benutzer nach dem Absenden des Formulars bedingt auf die gewünschte Seite umleiten.
Außerdem können Sie Everest Forms auch verwenden, um Google Maps zu Formularen hinzuzufügen, Kontaktformular-Spam zu verhindern und vieles mehr. Sie können unseren Blog durchgehen, wenn Sie mehr über dieses Plugin erfahren möchten.
Folgen Sie uns für weitere WordPress-bezogene Updates und Ressourcen auf YouTube, Twitter und Facebook.
