So aktivieren Sie den Wartungsmodus in WordPress (in 4 Schritten)
Veröffentlicht: 2022-11-18Es ist normal, dass Ihre Website nach ihrer Erstellung zusätzlichen Arbeiten unterzogen wird. Vielleicht planen Sie, es neu zu gestalten, weitere Funktionen hinzuzufügen oder zu einem neuen Thema zu wechseln. Dies kann jedoch bedeuten, dass Ihre Besucher mit einer fehlerhaften Website begrüßt werden.
Glücklicherweise können Sie Ihre Website in den Wartungsmodus versetzen. Auf diese Weise können Sie privat daran arbeiten und gleichzeitig Ihre Benutzererfahrung (UX) bewahren.
In diesem Beitrag werfen wir einen genaueren Blick auf den Wartungsmodus und erörtern, wann Sie ihn verwenden können. Dann zeigen wir Ihnen, wie Sie es in WordPress aktivieren. Lass uns anfangen!
Wann der Wartungsmodus in WordPress aktiviert werden sollte
Im Wartungsmodus können Sie eine Nachricht anzeigen, die Besucher darüber informiert, dass Ihre Website derzeit nicht verfügbar ist. Infolgedessen können Benutzer Ihre Inhalte nicht anzeigen oder mit ihnen interagieren. Sie können ihnen auch mitteilen, wann Ihre Website wieder verfügbar ist.
Ohne Ihre Website in den Wartungsmodus zu versetzen, können Besucher auf defekte Links, Weiterleitungen und 404-Fehler stoßen. Dadurch können Sie unprofessionell wirken.
Indem Sie Ihre Website in den Wartungsmodus versetzen, können Sie einen positiven Ruf aufbauen und Ihre UX bewahren. Hier sind einige Szenarien, in denen es sinnvoll wäre, es zu verwenden:
- Wenn Sie zu einem neuen Design wechseln oder Ihre Website neu gestalten
- Wenn Sie WordPress-Fehler und -Bugs beheben
- Wenn Sie neue Plugins testen
Sie können auch Ihre Wartungsmodusseite ändern, um Leads zu generieren. Sie können beispielsweise den Datenverkehr auf Ihre Social-Media-Konten umleiten oder Ihre Kontaktdaten angeben.
So aktivieren Sie den Wartungsmodus in WordPress (3 Schritte)
Der einfachste Weg, den Wartungsmodus in WordPress zu aktivieren, ist die Verwendung eines Plugins. In diesem Tutorial verwenden wir den WP Maintenance Mode & Coming Soon. Mit über 900.000 Installationen ist dies ein vertrauenswürdiges und zuverlässiges Tool. Außerdem ist es hochgradig anpassbar, sodass Sie Ihrer Wartungsseite Countdown-Timer und Kontaktformulare hinzufügen können.
Schritt 1: Installieren und konfigurieren Sie das Plugin
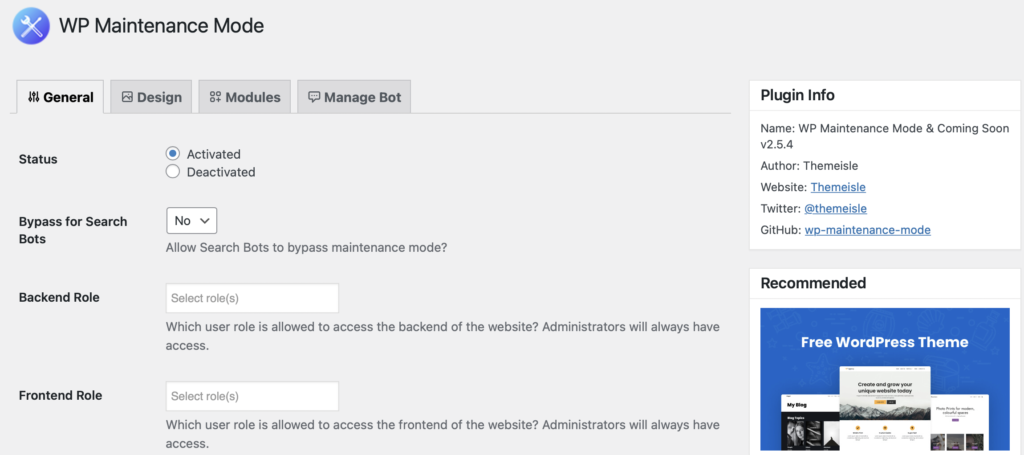
Sie können das Plugin direkt von Ihrem WordPress-Dashboard aus installieren. Nach der Aktivierung auf Ihrer Website können Sie das Plugin konfigurieren, indem Sie zu Einstellungen > WP-Wartungsmodus navigieren.
Aktivieren Sie dann den Wartungsmodus, indem Sie das Kontrollkästchen Aktiviert markieren:

Sie können auch auswählen, ob Suchmaschinen Ihre Website anzeigen sollen, während sie sich im Wartungsmodus befindet. Verwenden Sie einfach das Dropdown-Menü Bypass for Search Bots , um Ihre Präferenz auszuwählen.
Als Nächstes können Sie auswählen, welche Benutzerrollen Zugriff auf Ihr Front- und Backend haben, während sich Ihre Website im Wartungsmodus befindet. Standardmäßig ist dies auf Administrator eingestellt.
Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie auf Änderungen speichern.
Schritt 2: Erstellen Sie Ihre Wartungsmodusseite
Zu diesem Zeitpunkt haben Sie den Wartungsmodus auf Ihrer Site aktiviert. Sie können es jedoch anpassen, um Benutzer zum Handeln zu ermutigen.
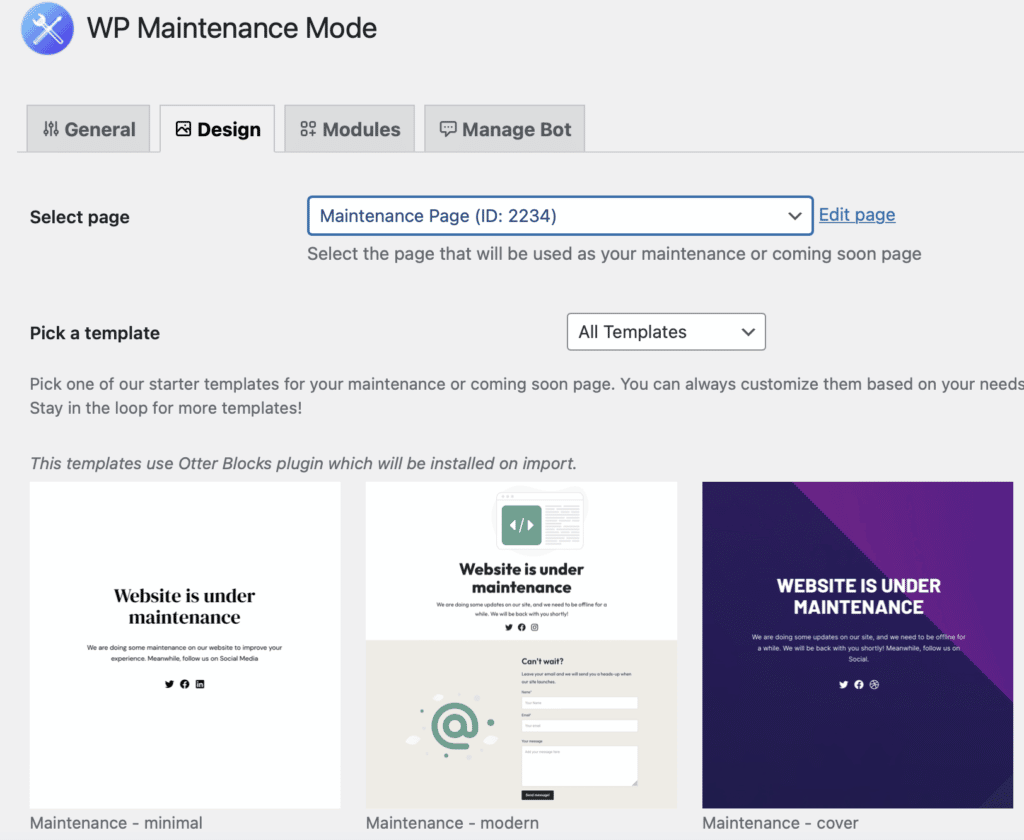
Um zu beginnen, gehen Sie zur Registerkarte Design der Einstellungen des Plugins. Verwenden Sie dann das Dropdown-Feld, um die Seite auszuwählen, die Sie für den Wartungsmodus verwenden möchten, und klicken Sie auf Bearbeiten :

Sie können auch eine vorgefertigte Vorlage von Otter Blocks verwenden. Wenn Sie eine dieser Vorlagen auswählen, wird das Otter Blocks-Plugin automatisch installiert. Die Vorlage wird dann in eine neue Entwurfsseite importiert, wo Sie das Layout anpassen und über die Einstellungen des Plugins aktivieren können.
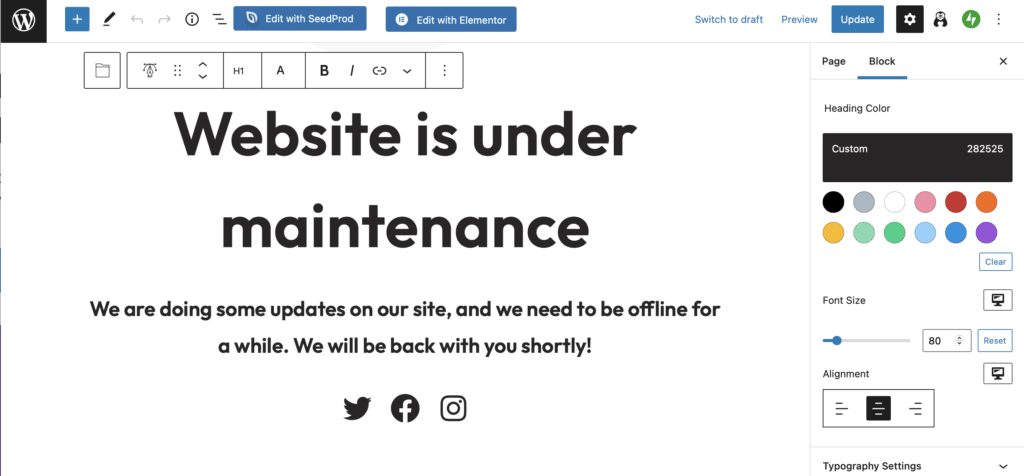
Sobald Sie auf Ihre Wartungsmodusseite zugreifen, können Sie ihr einen fesselnden Titel geben und den Inhalt hinzufügen, den Sie mithilfe von Blöcken anzeigen möchten:

Darüber hinaus können Sie Ihre Seite ansprechender aussehen lassen, indem Sie benutzerdefinierte Farben auf Schriftarten und Hintergründe anwenden. Wenn Sie mit Ihrem Seitendesign zufrieden sind, speichern Sie Ihre Änderungen.

Schritt 3: Gestalten Sie Ihren Wartungsmodus ansprechender
Sie können noch einen Schritt weiter gehen und Elemente zu Ihrer Seite hinzufügen, um Ihre UX zu verbessern. Beispielsweise kann ein Countdown-Timer Besucher auf dem Laufenden halten.
Suchen Sie das Countdown -Modul, wählen Sie dann das Datum aus, an dem Ihre Website startbereit sein soll, und klicken Sie auf Zurücksetzen :

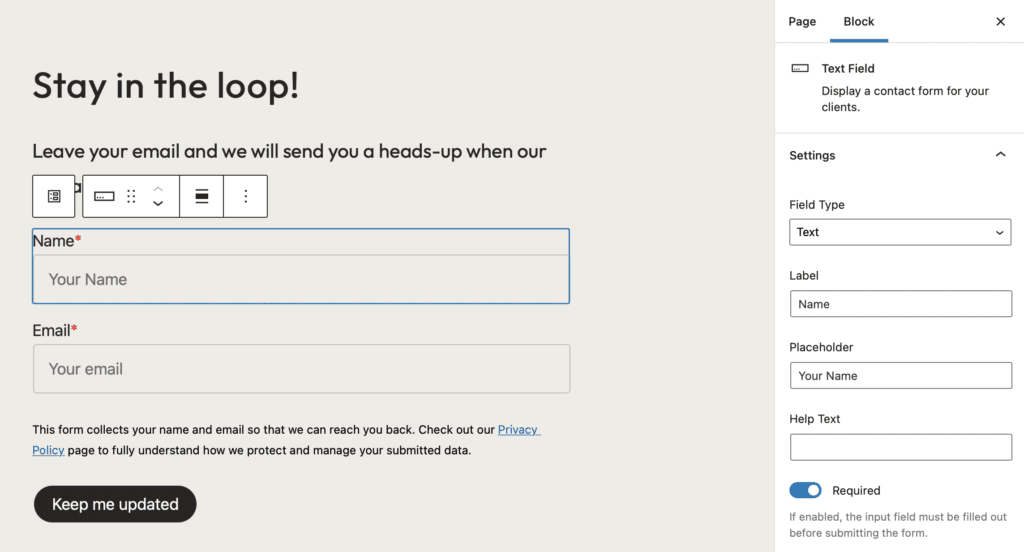
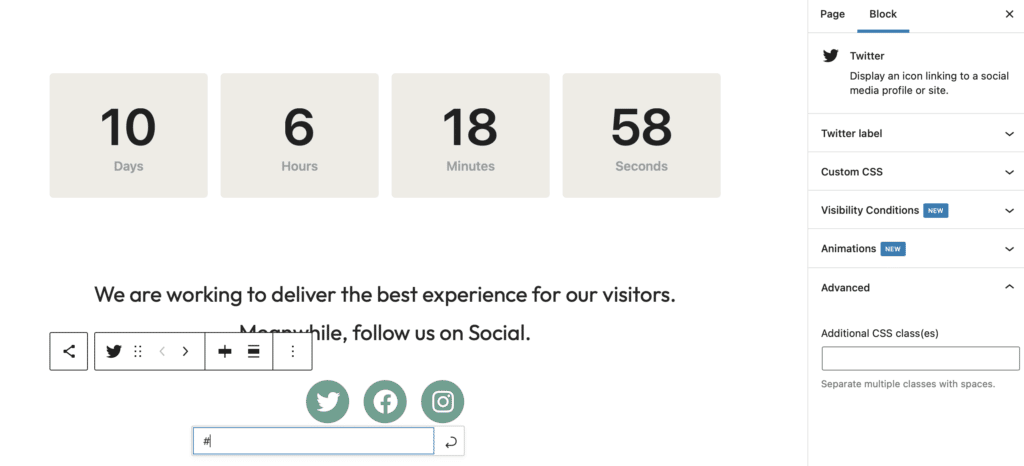
In den Blockeinstellungen kannst du anpassen, wie dein Timer angezeigt wird, und benutzerdefinierte Farben anwenden. Sie könnten Besuchern die Möglichkeit geben, benachrichtigt zu werden, wenn Ihre Website verfügbar ist. Dazu müssen Sie ein Opt-in-Formular einbetten oder Ihre eigenen Überschriften und Textfelder erstellen:

Natürlich müssen Sie dieses Formular mit Ihrer E-Mail-Marketing-Plattform synchronisieren, um Ihre Nachrichten zuzustellen. Wenn Sie Benutzerdaten auf Ihrer Seite sammeln, ist es wichtig sicherzustellen, dass sie DSGVO-konform ist. Es ist auch eine gute Idee, einen Link zu Ihrer Datenschutzrichtlinie hinzuzufügen.
Darüber hinaus können Sie Links hinzufügen, um Benutzer zu Ihren sozialen Profilen zu leiten. Alles, was Sie tun müssen, ist, Ihre eindeutigen URLs zum entsprechenden Symbol hinzuzufügen:

Anschließend können Sie Link-Labels in den Blockierungseinstellungen hinzufügen, um Ihre Website zugänglicher zu machen.
Schritt 4: Richten Sie Ihren Chatbot ein
Schließlich können Sie einen vorprogrammierten Live-Chatbot einrichten, um mit Ihren Besuchern zu interagieren. Dies kann Ihnen helfen, Conversions zu steigern und Ihre Mailingliste zu erweitern, bevor Ihre Website überhaupt aktiv ist.
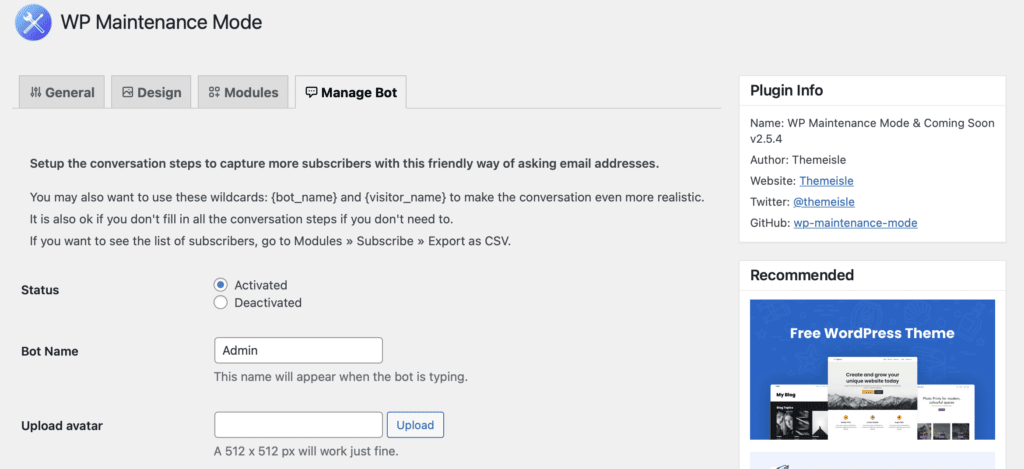
Um diese Funktion zu aktivieren, gehen Sie zu Bot verwalten . Setzen Sie dann den Status auf Aktiviert :

Hier können Sie einen Bot-Namen auswählen und einen Avatar hochladen, um Ihrem Bot einen Hauch von Persönlichkeit zu verleihen. Wenn Sie weiter nach unten scrollen, können Sie die Nachrichten anpassen, die Ihre Besucher sehen.
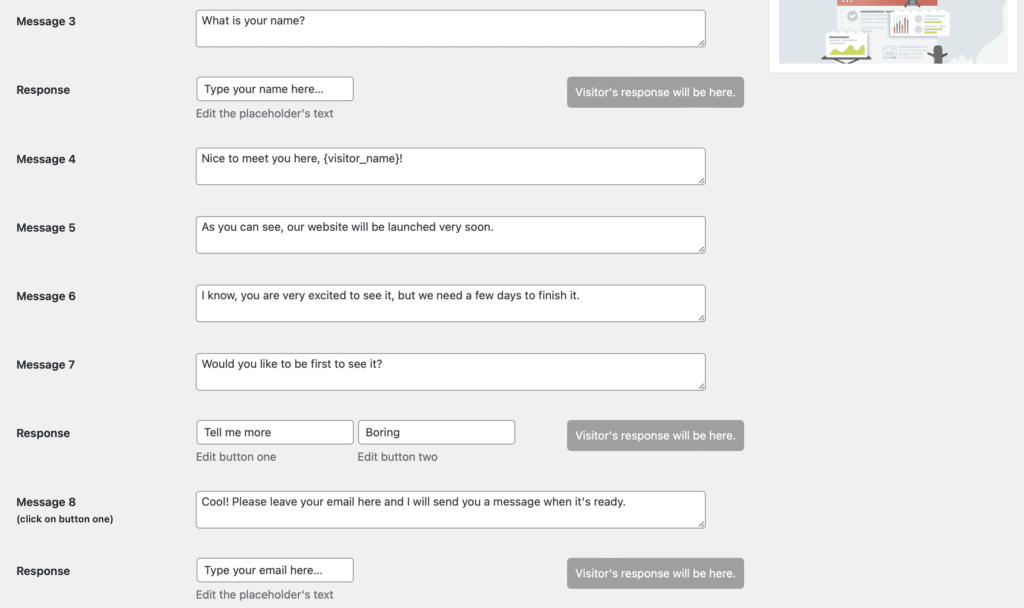
Sie können sie beispielsweise fragen, ob sie benachrichtigt werden möchten, wenn Ihre Website bereit ist. Wenn sie ja sagen, können Sie sie bitten, ihre E-Mail-Adresse anzugeben:

Sie können kurze, einfache Nachrichtensequenzen erstellen oder ausgefeiltere erstellen, um Besucher länger auf Ihrer Seite zu halten.
Fazit
Während es Zeiten gibt, in denen Sie Ihre Website optimieren möchten, können bestimmte Aufgaben Ihre Website beschädigen oder dazu führen, dass Ihre Seiten seltsam angezeigt werden. Sie können jedoch den Wartungsmodus aktivieren, um einen benutzerfreundlichen Hinweis anzuzeigen und Ihre UX zu erhalten.
Um es noch einmal zusammenzufassen, hier ist, wie man den Wartungsmodus in WordPress aktiviert:
- Installieren und konfigurieren Sie das Plugin WP Maintenance Mode & Coming Soon.
- Erstellen Sie Ihre Wartungsmodusseite.
- Machen Sie Ihre Wartungsmodus-Benachrichtigung interessanter, indem Sie einen Countdown-Timer und andere Funktionen hinzufügen.
- Richten Sie Ihren Chatbot ein.
Haben Sie Fragen zum Aktivieren des Wartungsmodus in WordPress? Lassen Sie es uns im Kommentarbereich unten wissen!
