So aktivieren Sie den WordPress-Debug-Modus: 2 Methoden
Veröffentlicht: 2021-10-21Suchen Sie nach Möglichkeiten, Konflikte auf Ihrer Website zu beheben? Das Finden der Ursache der Probleme kann Ihnen viel Zeit sparen. Wenn Sie sich also dafür interessieren, ist dieser Beitrag für Sie. In dieser Anleitung zeigen wir Ihnen 2 Möglichkeiten, den WordPress-Debug-Modus zu aktivieren und Konflikte auf Ihrer Website zu finden.
Unabhängig davon, wie vorsichtig Sie sind, wenn Sie eine Website haben, werden Sie immer mit verschiedenen Problemen konfrontiert. Die Fehlerbehebung bei diesen Fehlern ist nicht immer einfach und es kann Stunden dauern, bis Sie die Ursache der Konflikte gefunden haben. Aus diesem Grund ist es der Schlüssel zur Vermeidung von Kopfschmerzen, zu wissen, wie diese Probleme behoben und gelöst werden können. In diesem Artikel erfahren Sie, wie Sie den Debugging-Modus in WordPress aktivieren und Ihre Probleme im Handumdrehen beheben.
Bevor wir darauf eingehen, wollen wir besser verstehen, was der Debug-Modus ist.
Was ist der Debug-Modus?
Der Debug-Modus ist eine Technik, die Entwickler verwenden, um potenzielle Bedrohungen und Warnungen zu identifizieren, die von PHP oder anderen Programmiersprachen verursacht werden. Wie Sie wahrscheinlich wissen, wird WordPress mit PHP, JavaScript, HTML und CSS erstellt, sodass Sie möglicherweise auf einige Fehler stoßen, die durch Fehler im Code verursacht werden. Ihre Website kann beispielsweise kompromittiert werden, wenn Sie:
- Aktualisieren Sie die PHP-Version
- Benutzerdefinierten Code hinzufügen
- Installieren Sie ein neues Design/Plugin
- Aktualisieren Sie Ihr Design/Plugins
- WordPress aktualisieren
Normalerweise verursachen Ihre Plugins Konflikte aufgrund eines Updates oder einer Inkompatibilität. Die Probleme sind sehr unterschiedlich und reichen von einem harmlosen Konflikt bis hin zu Problemen auf der Checkout-Seite oder dem White Screen of Death, wenn Sie Pech haben. Standardmäßig verfügt WordPress nicht über eine eingebaute Funktion zur Überwachung dieser Konflikte, daher kann es schwierig sein, zu wissen, was vor sich geht. Die gute Nachricht ist, dass Sie einige Dinge tun können, um die Fehler zu sehen und zu beheben, bevor es zu spät ist. Auf diese Weise können Sie Fehler genauer beheben und die Probleme viel schneller lösen.
Wenn Sie den Debug-Modus aktivieren, zeigt WordPress jeden Fehler im Admin-Bereich direkt unter der oberen Navigationsleiste an. Auf diese Weise können Sie die Warnungen schnell im Auge behalten und gegebenenfalls beheben. Auch wenn nicht jeder Fehler dringend behoben werden muss, hilft Ihnen die Behebung, sobald sie auftreten, sicherzustellen, dass sich die Dinge nicht verschlimmern und Sie eine großartige Benutzererfahrung bieten.
Sehen wir uns nun verschiedene Möglichkeiten an , den Debugging-Modus zu aktivieren .
So aktivieren Sie den WordPress-Debug-Modus
Sie können den WordPress-Debug-Modus auf zwei Arten aktivieren :
- Manuell
- Verwenden eines Plugins
In diesem Abschnitt zeigen wir Ihnen beide Methoden, damit Sie je nach Bedarf die beste auswählen können.
1) Aktivieren Sie den Debug-Modus manuell
Wenn Sie über Programmierkenntnisse verfügen und Kerndateien bequem bearbeiten können, ist diese Methode für Sie geeignet. Um den Debug-Modus zu aktivieren, musst du ein Code-Snippet zu deiner wp-config.php- Datei hinzufügen. Sie können entweder einen FTP-Client wie FileZilla oder ein dediziertes Dateimanager-Plugin verwenden. Für diese Demonstration verwenden wir das File Manager-Plugin.
HINWEIS : Die Änderungen, die wir vornehmen, sind recht einfach, aber es wird immer empfohlen, vor dem Start ein Backup Ihrer Website zu erstellen.
1.1) Dateimanager installieren und aktivieren
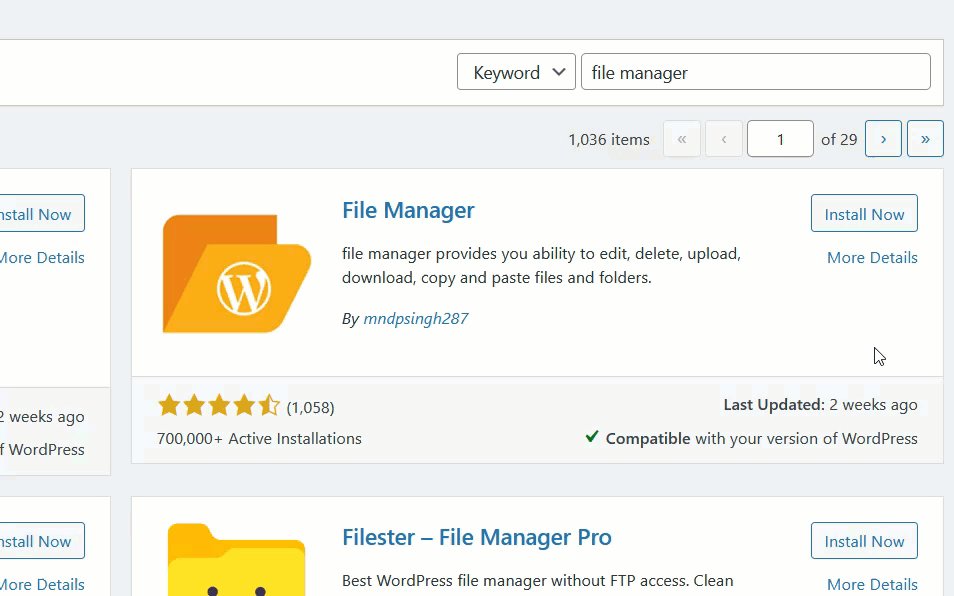
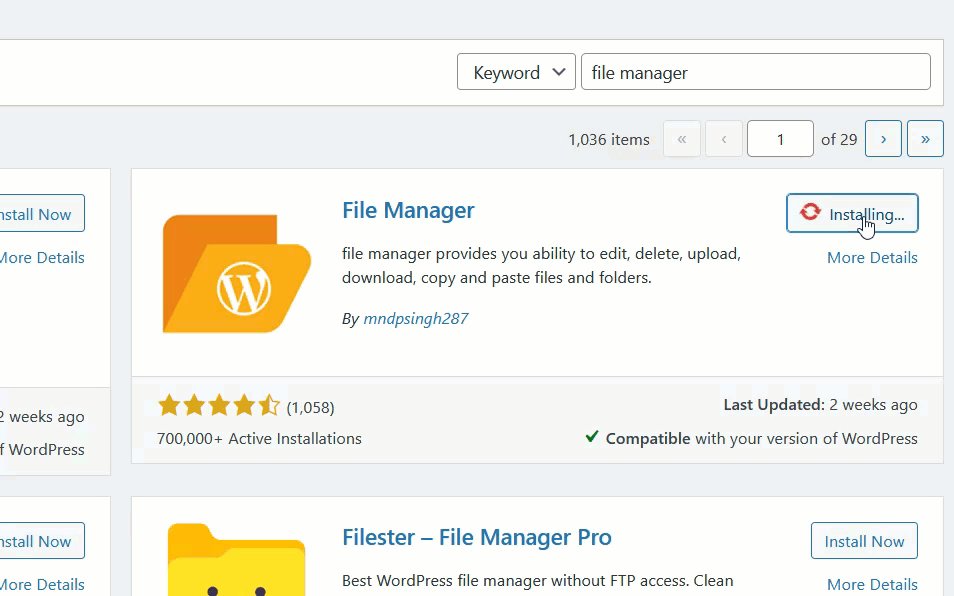
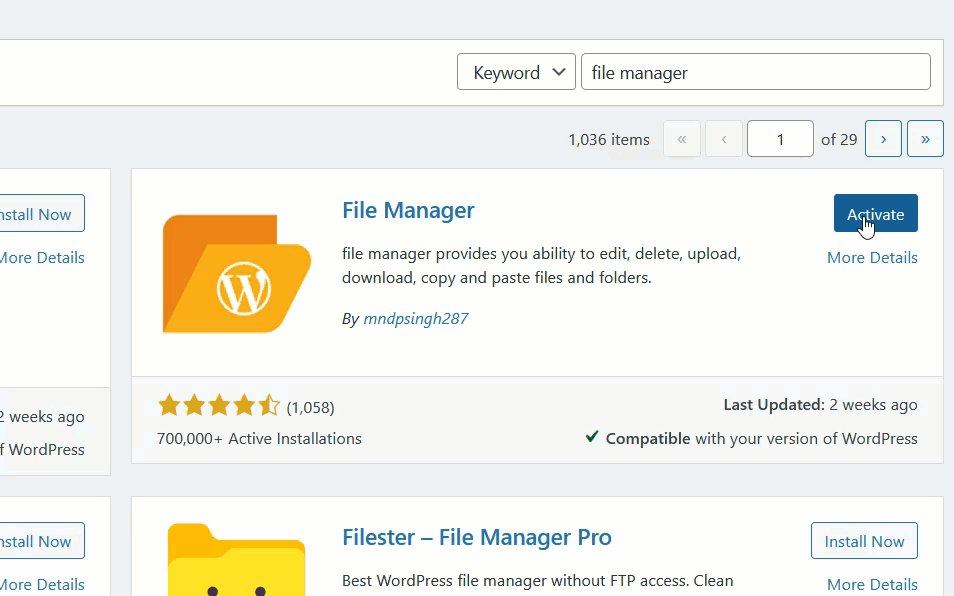
Als erstes müssen Sie das Dateimanager-Plugin in Ihrer WordPress-Installation installieren und aktivieren. Gehen Sie zu Plugins > Neu hinzufügen, suchen Sie nach dem Plugin und installieren Sie es.

1.2) Plugin-Konfiguration
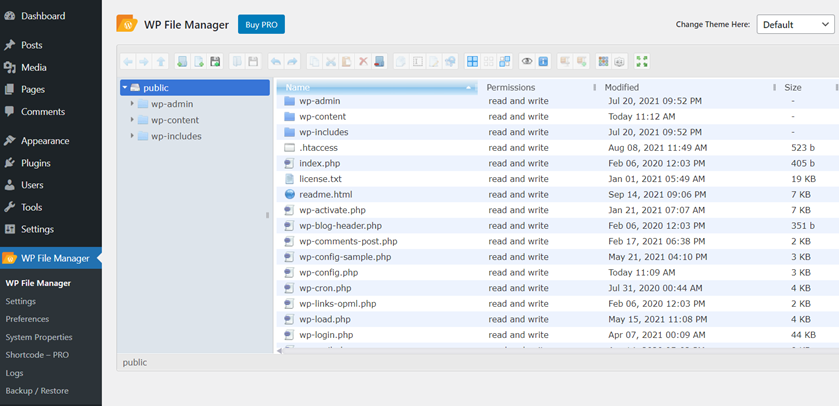
Öffnen Sie nach der Aktivierung die Einstellungen des Plugins unter WP File Manager . Dort sehen Sie alle Verzeichnisse und Dateien, die auf Ihrem Server gehostet werden.

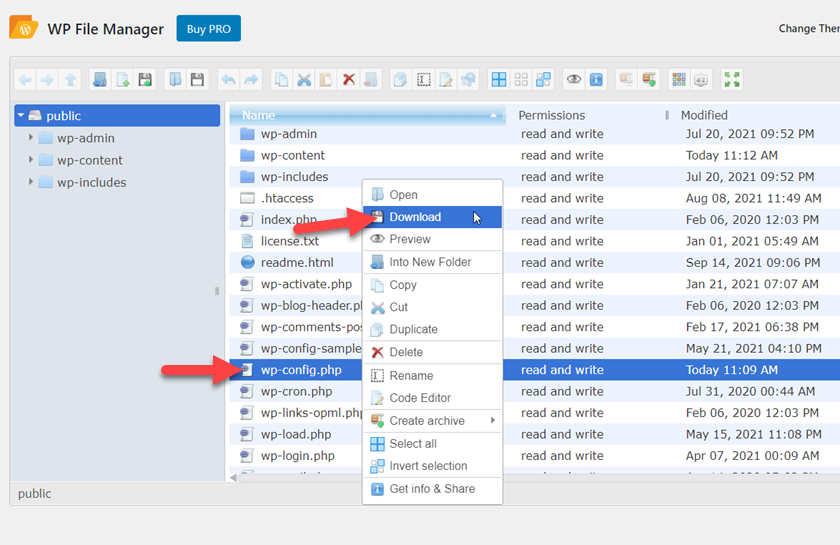
Bevor Sie die Datei wp-config.php ändern , empfehlen wir Ihnen, eine Kopie davon auf Ihren lokalen Computer herunterzuladen. Wenn etwas schief geht, können Sie auf diese Weise die geänderte Version einfach entfernen und die übergeordnete Datei hochladen. Auf diese Weise können Sie eine zusätzliche Vorsichtsmaßnahme hinzufügen.

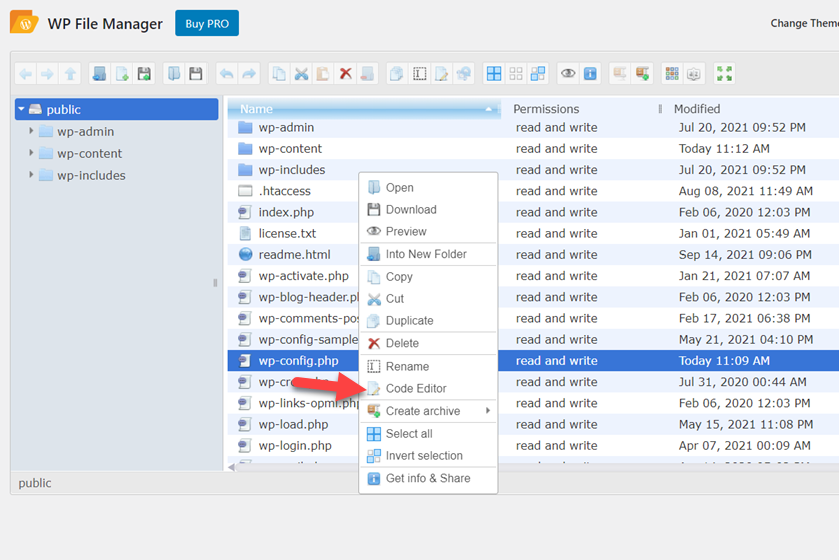
Nachdem Sie die Datei heruntergeladen haben, klicken Sie im Dateimanager mit der rechten Maustaste auf die Datei wp-config.php und verwenden Sie die Option Code Editor, um sie zu ändern.

1.3) Der Ausschnitt
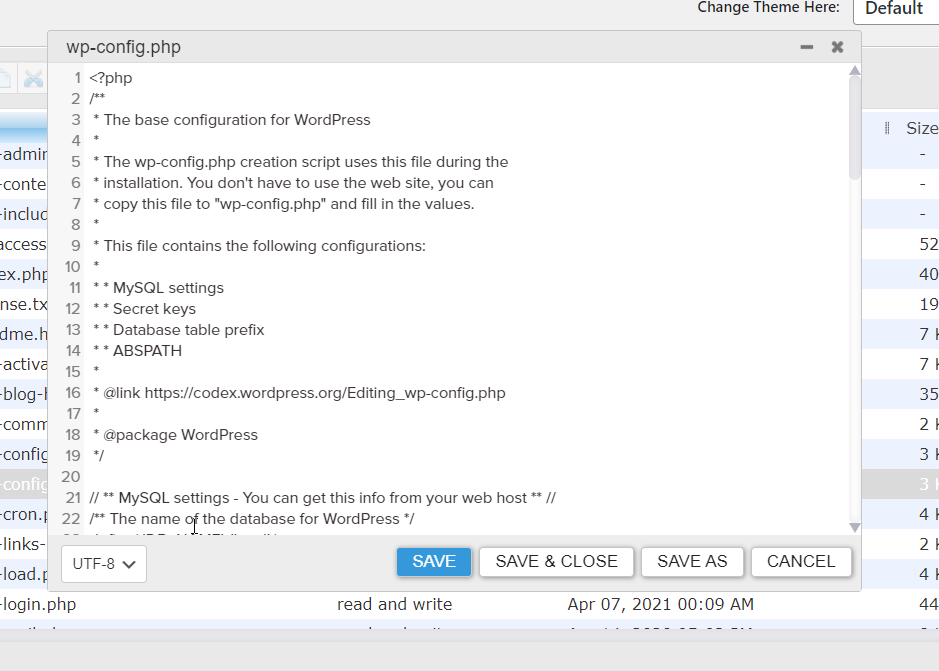
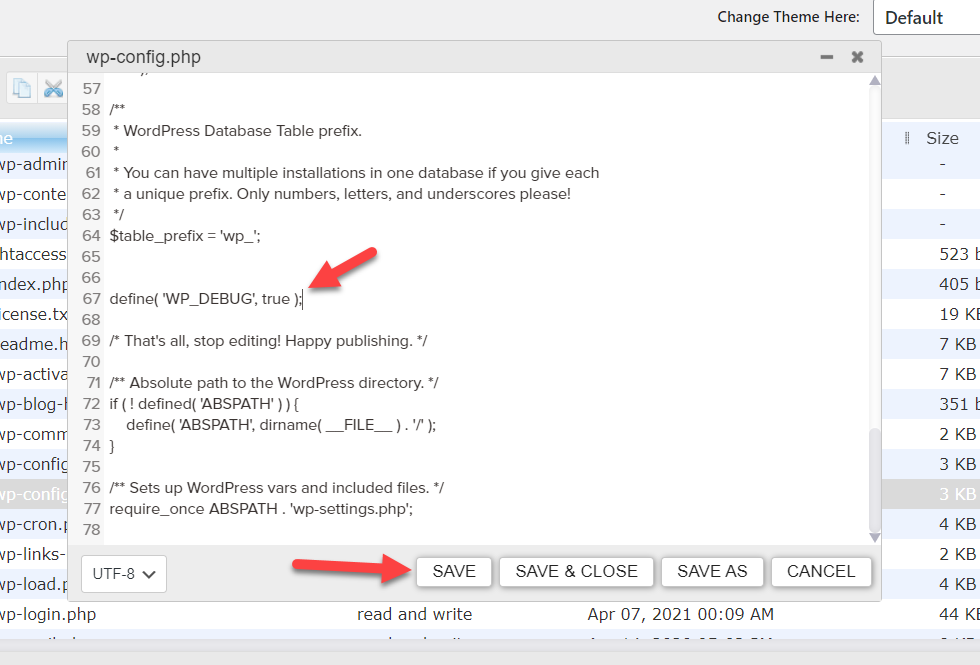
Sobald Sie es öffnen, sehen Sie den Editor. Von dort aus können Sie den Code der Datei hinzufügen oder entfernen.

Wenn Sie nach unten scrollen, sehen Sie eine Zeile mit der Aufschrift /* Das ist alles, hören Sie auf zu bearbeiten! Viel Spaß beim Veröffentlichen. */. Kopieren Sie den folgenden Code und fügen Sie ihn direkt vor dieser Zeile ein.
define( 'WP_DEBUG', true );
Der Code weist WordPress einfach an, den Debug-Modus zu aktivieren.

Wenn deine wp-config.php- Datei dieses Snippet bereits enthält, aber die Konstante auf „false“ gesetzt ist, musst du den Code nicht erneut hinzufügen. Alles, was Sie tun müssen, ist das Wort false in true zu ändern.
Das ist nicht alles. Das Problem mit diesem Snippet ist, dass es alle Konflikte Ihrer Website (falls vorhanden) im Front- und Backend anzeigt. Dies bedeutet, dass Besucher, wenn Ihre Website live ist, die Warnungen sehen können, was sie verwirren kann. Gibt es keine Möglichkeit, sie zu verstecken? Ja da ist! Darüber hinaus kann es hilfreich sein, ein Protokoll über alle Probleme zu führen.

1.4) Snippet zum Ausblenden von Warnungen vor dem Frontend
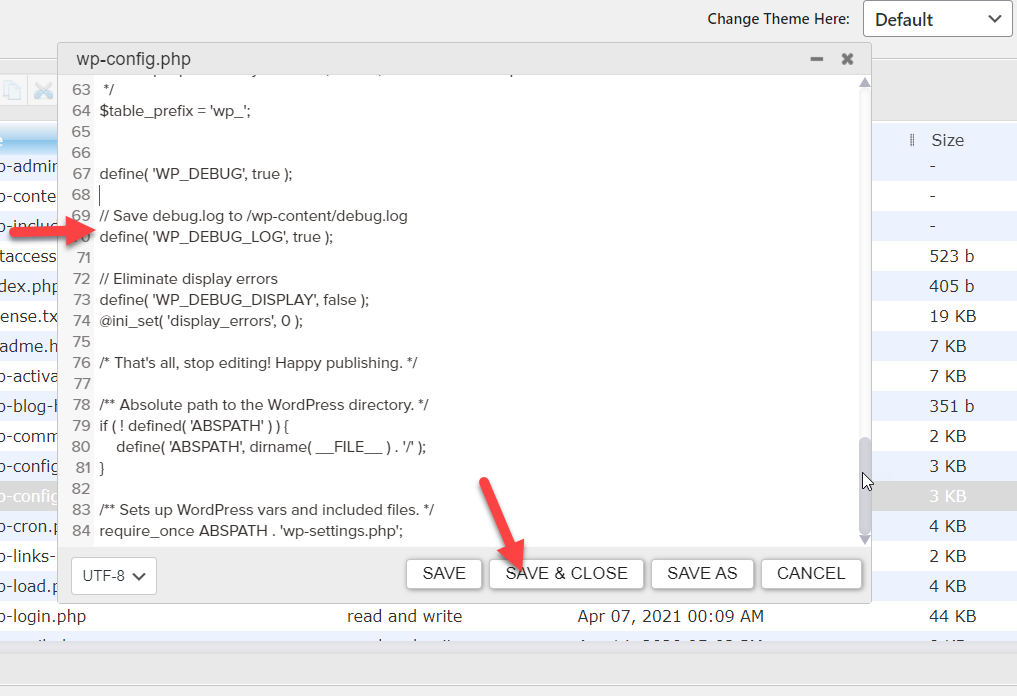
Um die Warnungen auszublenden und das Protokoll zu behalten, verwenden Sie das folgende Snippet und fügen Sie es unter dem soeben hinzugefügten Debug-Code ein.
// debug.log in /wp-content/debug.log speichern
define( 'WP_DEBUG_LOG', true );
// Fehler und Warnungen ausblenden
define( 'WP_DEBUG_DISPLAY', false );
@ini_set( 'Anzeigefehler', 0 );

Wenn Sie fertig sind, denken Sie daran, die Einstellungen zu speichern und das war's! Sie haben nun den Debug-Modus in WordPress manuell aktiviert . Von nun an können Sie die Benachrichtigungen im Auge behalten, aber Ihre Website-Besucher sehen sie nicht im Frontend.
Wenn Sie sich mit dieser Methode nicht wohl fühlen, gibt es eine andere Alternative für Sie.
2) Aktivieren Sie den Debug-Modus mit einem Plugin
Wenn Sie Core-Dateien nicht bearbeiten möchten, können Sie den Debug-Modus mit einem Plugin aktivieren. In diesem Abschnitt zeigen wir Ihnen Schritt für Schritt, wie das geht.
WP Debugging ist ein dediziertes Plugin, um den Debugging-Modus in jeder WordPress-Installation zu aktivieren. In diesem Abschnitt erfahren Sie Schritt für Schritt, wie das geht.
2.1) Installation und Aktivierung von WP Debugging
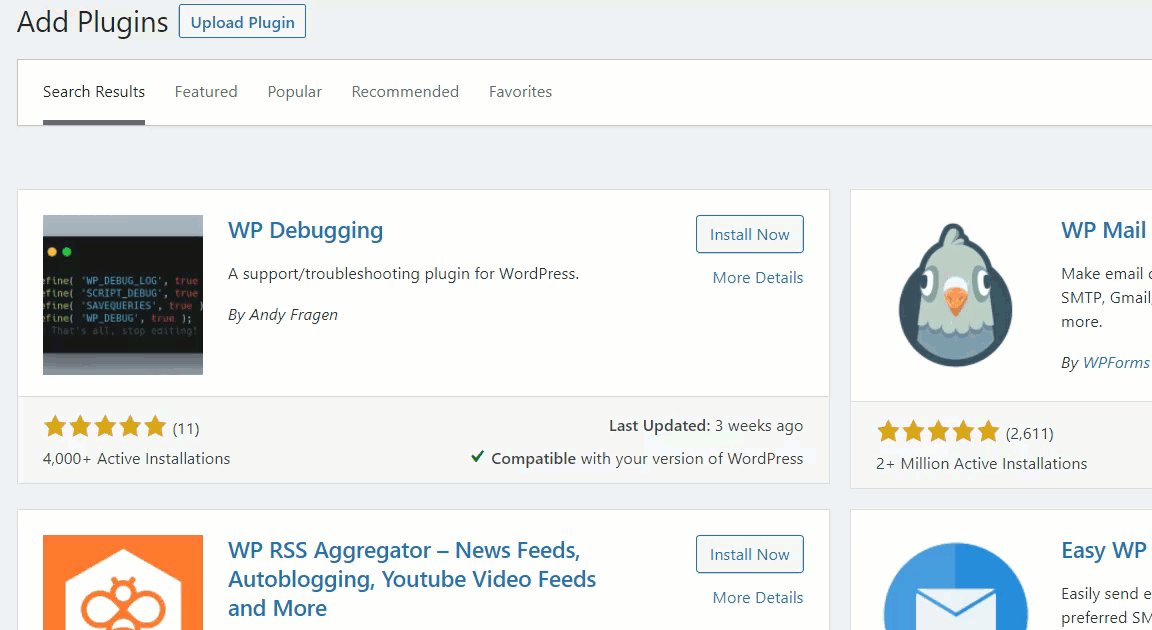
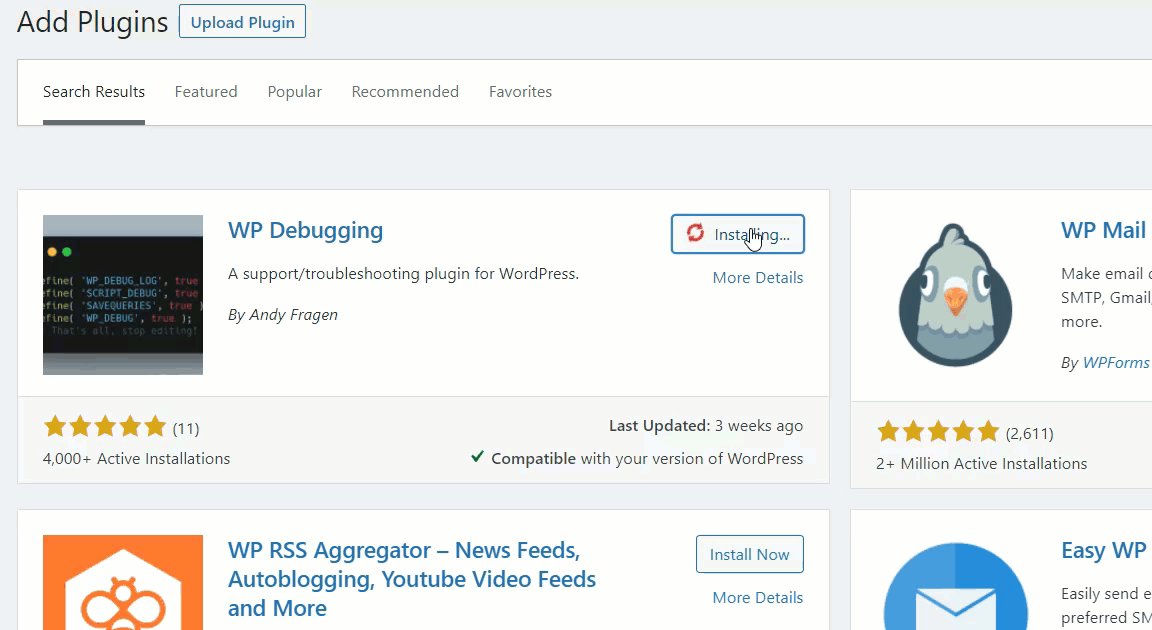
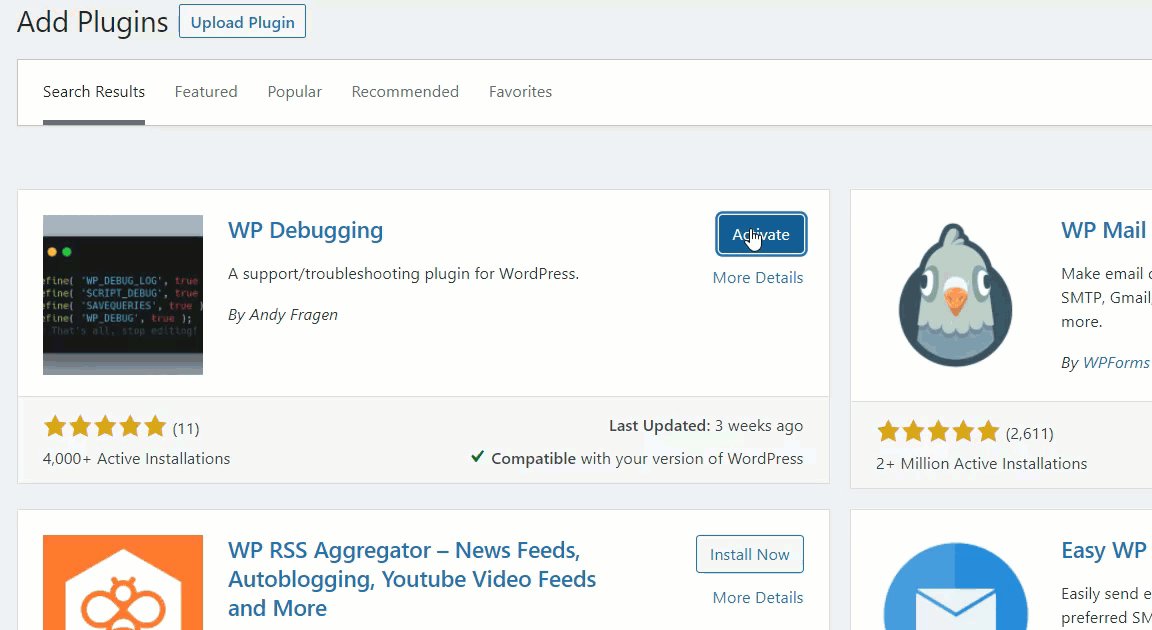
Zunächst müssen Sie das WP-Debugging-Plugin auf Ihrer Website installieren und aktivieren. Dieses Plugin befindet sich im Repository, also gehen Sie in Ihrem Admin-Dashboard zu Plugins > Add New , suchen Sie nach dem Plugin und installieren Sie es.

2.2) Plugin-Konfiguration
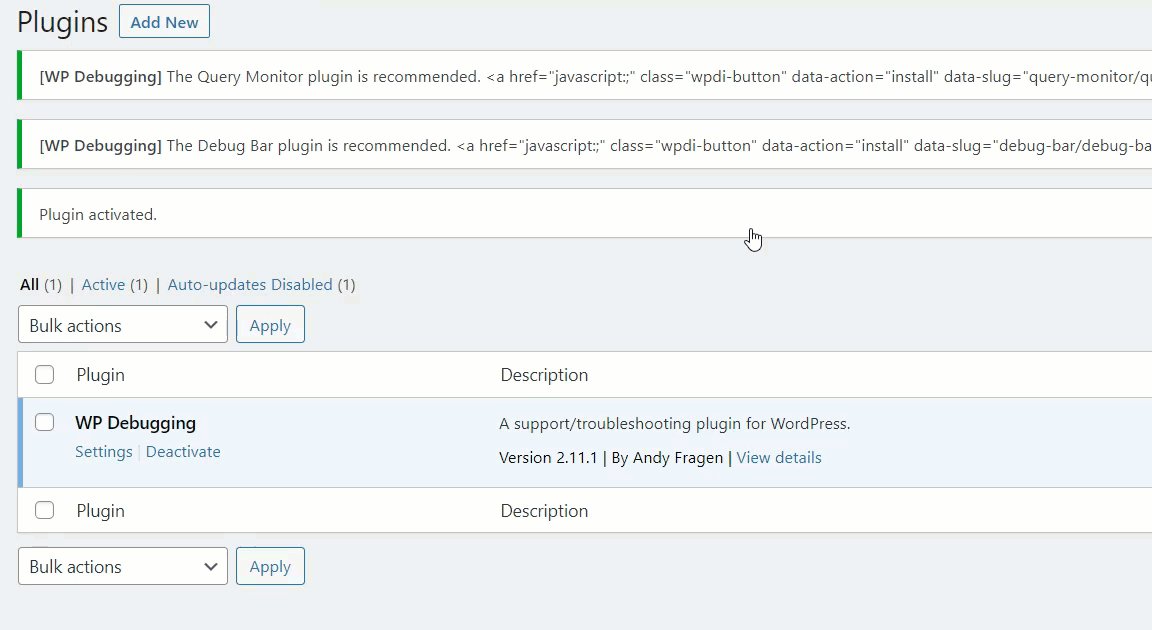
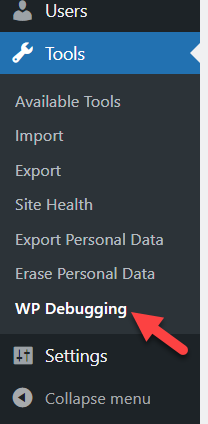
Nachdem Sie das Plugin installiert und aktiviert haben, sehen Sie die Konfiguration im Abschnitt Tools .

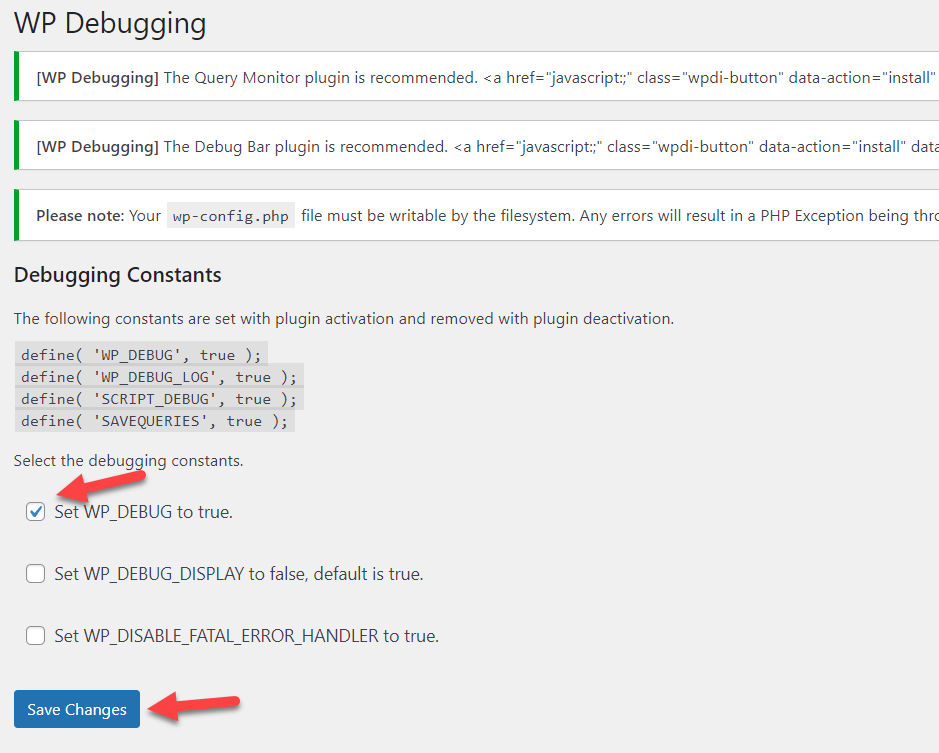
Das Plugin fügt diesen Code automatisch zu deiner wp-config.php- Datei hinzu:
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_LOG', true );
define( 'SCRIPT_DEBUG', true );
define( 'SAVEQUERIES', true );
Dieser Code aktivierte den Debug-Modus. Aktivieren Sie einfach die Option „WP-DEBUG auf true setzen“ und speichern Sie die Änderungen.

Dadurch werden die Fehler auch im Frontend angezeigt, daher empfehlen wir, dass Sie auch die Option „ Set WP_DEBUG_DISPLAY to false, default is true“ auswählen, um die Warnungen auszublenden.
Besuchen Sie danach einige Website-Seiten, auf denen Sie Probleme oder Konflikte haben, um sicherzustellen, dass die Nachrichten nicht dort sind. Schließlich können Sie auch die Datei debug.log auf Fehlermeldungen überprüfen.
Und so können Sie den Debug-Modus in WordPress mit einem Plugin aktivieren. Denken Sie daran, dass der hinzugefügte Code entfernt wird, wenn Sie WP Debugging deinstallieren.
Die Aktivierung des Debugging-Modus ist der erste Schritt. Jetzt müssen Sie wissen, wie Sie die Fehlermeldungen überprüfen, damit Sie sie so schnell wie möglich beheben können. Mal sehen, wie man das macht.
So überprüfen Sie Fehlermeldungen
Nach dem Aktivieren des Debug-Modus speichert WordPress ein Protokoll über jedes Problem auf Ihrem Server. Sie finden das Protokoll in Ihrem Dateimanager mit einem FTP-Client oder mit einem speziellen Plugin. In diesem Abschnitt erfahren Sie, wie Sie Fehlermeldungen richtig prüfen.
Für diese Demonstration verwenden wir das File Manager-Plugin, aber Sie können der Erklärung unabhängig von der gewählten Methode folgen.
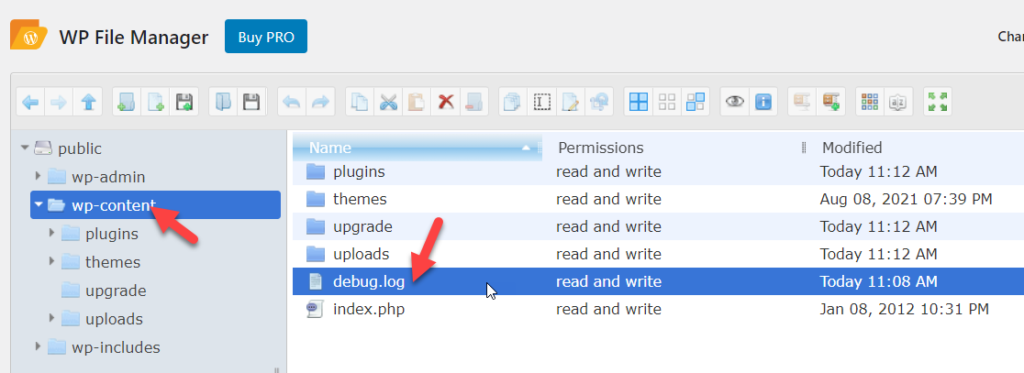
Öffnen Sie zuerst den Ordner wp-content . Dort sehen Sie eine neue Datei namens debug.log , die das Protokoll aller Fehler enthält.

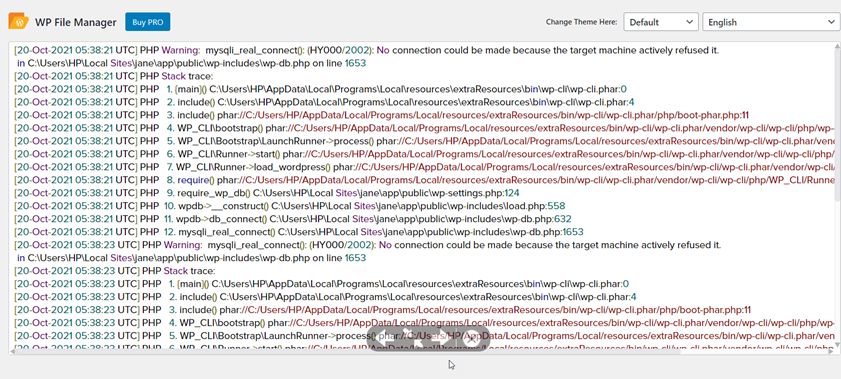
Öffnen Sie die Datei, und Sie sehen alle Fehler, die Sie beheben müssen, mit Datum und Uhrzeit.

HINWEIS: Das Aktivieren des Debug-Modus und die Fehlerbehebung auf einer Live-Website wird nicht empfohlen. Stattdessen können Sie eine Staging-Umgebung erstellen und dort alle erforderlichen Tests durchführen. Sobald Sie die Lösung haben, können Sie sie auf Ihre Live-Site anwenden. Die meisten WordPress-Hosting-Unternehmen bieten kostenlose Staging-Umgebungen für Test- und Entwicklungszwecke an, daher sollte dies nicht schwierig sein.
Fazit
Alles in allem hat WordPress standardmäßig keine eingebaute Funktion zur Überwachung von Fehlern und Konflikten. Dies macht es schwierig, das Problem zu erkennen und es somit zu lösen.
Der Debugging-Modus ermöglicht es Ihnen, Bugs und Fehler zu finden und schnell zu beheben. In dieser Anleitung haben wir zwei verschiedene Möglichkeiten gesehen, den Debug-Modus in WordPress zu aktivieren:
- Manuell mit ein bisschen Code
- Mit einem Plugin
Wenn Sie mit der Bearbeitung von Core-Dateien vertraut sind, können Sie den Debug-Modus mit ein paar Zeilen Code manuell aktivieren. Diese Methode ist unkompliziert und wirkt sich nicht auf die Geschwindigkeit und Leistung Ihrer Website aus. Andererseits können Sie mit einem Plugin den Debug-Modus aktivieren, ohne irgendwelche Kerndateien bearbeiten zu müssen. Diese Methode ist perfekt für Anfänger, da Sie den Debugging-Modus mit wenigen Klicks zum Laufen bringen können. Beide Methoden sind effektiv, also wählen Sie diejenige, die Ihren Anforderungen und Vorlieben am besten entspricht.
Wenn Sie schließlich lernen möchten, einige der häufigsten WordPress-Probleme zu beheben, werfen Sie einen Blick auf die folgenden Anleitungen:
- WordPress-Login funktioniert nicht? Wie man es repariert
- So reparieren Sie WordPress-Permalinks
- Beheben Sie den Fehler „WordPress Update fehlgeschlagen“.
- So lösen Sie den Link, dem Sie gefolgt sind, in WordPress
Haben Sie den Debug-Modus auf Ihrer Website aktiviert? Welche Methode hast du verwendet? Lass es uns in den Kommentaren unten wissen!
