Englisch- und Schreibtipps für kreatives Bloggen
Veröffentlicht: 2011-03-28Ich habe aus dem Apress eBook „Kreatives Bloggen: Ihre ersten Schritte zu einem erfolgreichen Blog“ über englische Schreibtipps gelesen, die ich Ihnen beim Schreiben von Blogbeiträgen mitteilen kann. Beachten Sie, dass die Regeln, die für das Verfassen von Blogbeiträgen gelten, anders und viel weniger streng sind als diejenigen, die für das Verfassen von akademischen oder formalen Arbeiten, Lebensläufen oder Geschäftskorrespondenz gelten. Im Allgemeinen ist Ihr Ton informell, entspannt und gesprächig, und Sie sprechen mit Ihren Blog-Lesern wie mit einem Freund. Dies soll kein Englisch 101-Kurs sein, sondern ein paar Übungen wiederholen, die Ihnen helfen, bessere Beiträge zu schreiben:
Im Allgemeinen ist Ihr Ton informell, entspannt und gesprächig, und Sie sprechen mit Ihren Blog-Lesern wie mit einem Freund. Dies soll kein Englisch 101-Kurs sein, sondern ein paar Übungen wiederholen, die Ihnen helfen, bessere Beiträge zu schreiben:

1. Verwenden Sie einen Gesprächston. Wie bereits erwähnt, sollte Ihr Schreiben entspannt und informell sein. Sie müssen sich keine Sorgen machen, dass ein Lektor Ihre Arbeit überprüft oder dass Ihre Sätze perfekt strukturiert sind. Dieses Buch ist im Plauderton geschrieben, da ich freundlich mit Ihnen über das Bloggen spreche (nicht als Ihr Professor oder Englischlehrer).
2. Verfolgen Sie Ihre Zeitformen (Vergangenheit/Gegenwart/Zukunft). Wenn du über die Vergangenheit schreibst, behalte sie in der Vergangenheit, und dasselbe gilt für die Gegenwart und Zukunft. Nichts macht das Schreiben schwieriger als ein Durcheinander von Zeitformen.
3. Ich oder ich. Wenn Sie über sich selbst schreiben oder sprechen, verwenden Sie „ich“ wie in „Billy, Mary und ich gehen ins Einkaufszentrum“. Verwenden Sie „me“, wenn Sie eine Aktion erhalten, z. B. „Charlie hat mir den Spielball gegeben“. oder „Meine Mutter ist sauer auf mich, weil ich lange ausgeblieben bin.“
4. Zahlen. Sie können entweder Ziffern oder Wörter verwenden, um eine Zahl (z. B. 10 oder zehn) in den Hauptteil eines Satzes zu schreiben, also liegt es an Ihnen, welche Sie verwenden. Das erste Wort oder der erste Buchstabe eines Satzes sollte jedoch groß geschrieben werden, sodass Sie a nicht verwenden sollten
Nummer dort, es sei denn, Sie schreiben es aus (Zehn).5. Verwendung von Kommas. Leider verwenden einige Autoren Kommas, um zu viele Gedanken in einem Satz zusammenzufassen. Es ist besser, kürzere, einfachere Sätze zu verwenden, als fortlaufende Sätze zu bilden.
6. Es ist und es ist. Im Allgemeinen ist „es“ ein Ersatz für „es ist“, wie in „Es ist kalt draußen“. „Seine“ hingegen ist eine Form des Eigentums – „Ein Elefant benutzt seinen Rüssel, um Nahrung aufzuheben.“
7. Apostrophe. Wenn Sie die Eigentumsregeln befolgen, würden Sie in den meisten Fällen ein Apostroph „s“ verwenden, z. B. „Heathers Jacke ist rot mit schwarzem Rand“. Wenn das Substantiv jedoch im Plural steht, verwenden Sie nur ein Apostroph, wie in „Die Kronen der Prinzessinnen funkelten mit Diamanten“.
8. Zitate und Satzzeichen am Ende. Halten Sie im Allgemeinen den Punkt, das Fragezeichen, das Ausrufezeichen oder andere Satzzeichen innerhalb der Anführungszeichen. Beim Bloggen werden Sie wahrscheinlich nicht viele wörtliche Zitate verwenden, die Anführungszeichen erfordern, aber wenn Sie ausdrücklich die Arbeit einer anderen Person zitieren, sollten Sie diese auf jeden Fall auf irgendeine Weise erwähnen (denken Sie an das Sprichwort „Gib Anerkennung, wem Anerkennung gebührt“).
9. Korrekturlesen. Lesen Sie Ihre Arbeit zusätzlich zur Rechtschreib- und Grammatikprüfung Korrektur. Wenn Sie versehentlich das falsche Wort verwenden, es sich aber um ein echtes Wort handelt, stehen die Chancen gut, dass weder die Rechtschreibprüfung noch die Grammatikprüfung es erkennen. Vergessen Sie also nicht, Ihre Arbeit vor dem Posten noch einmal zu lesen. Es ist sogar noch besser, jemand anderen Ihre Arbeit lesen zu lassen!
- Von Heather Wright-Porto
- ISBN13: 9781430234289
- ISBN10: 1430234288
- 336 S.
- Erscheinungsdatum: 15.03.2011
- eBook-Preis: 24,49 $
Bestes Thema für Ihren Blog:
Ich möchte einige verschiedene Arten von Vorlagendesigns vorstellen, an denen ThemeForest-Designer gearbeitet haben, von denen jedes etwas Einzigartiges aufweist. Nur ein paar Bilder, um Ihre Fantasie anzuregen!
Blogger-Vorlagen:
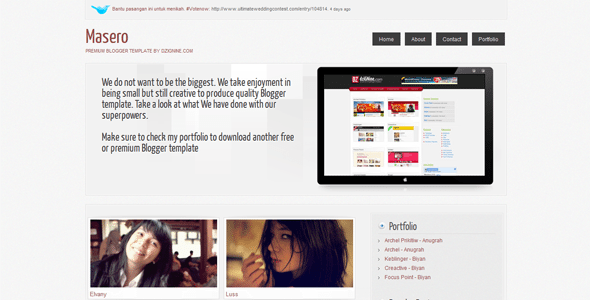
1. Masero | Elegante Vorlage

Premium-Blogger-Vorlage mit elegantem Layout und vielen Funktionen. Diese Vorlage ist zweispaltig aufgebaut (Eine Spalte Inhalt und eine Spalte Seitenleiste).
Diese Vorlage bietet ein dynamisches Layout mit einer Homepage, die Ihnen Miniaturansichten von Bildern und einzelne Seiten zeigt, die sich auf Ihren Inhalt konzentrieren. Diese Vorlage funktioniert am besten auch für statische Seiten/Blogger-Seiten.
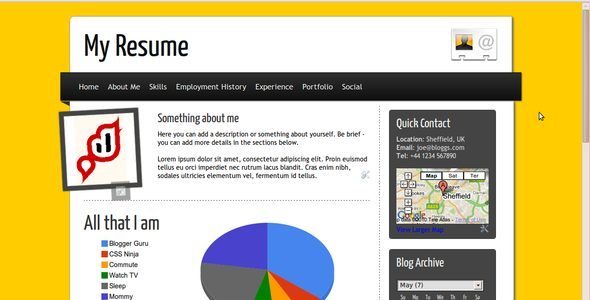
2. Infograbbit

Infograbbit ist ein HTML5-Design im Stil von Lebensläufen/Infografiken für Blogger. Dieses Thema bietet einen alternativen Ansatz zum langweiligen textbasierten Lebenslauf und ist für diejenigen gedacht, die eine einfache, aber stilvolle Online-Präsenz oder eine einseitige Website wünschen. Sechs Farbvarianten sind in diesem Themenpaket enthalten, zusammen mit einer detaillierten Installationsanleitung und einem maßgeschneiderten Gadget für die Google Maps-Integration.

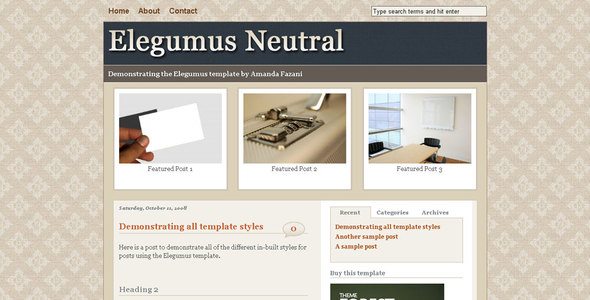
3. Elegumus Business Theme-Paket für Blogger

Elegumus ist ein Themenpaket im Business-Stil für Blogger-betriebene Blogs, das zwei verschiedene Farbschemata für die Vorlage enthält: neutral und dunkel.
Live-Vorschau | Detail
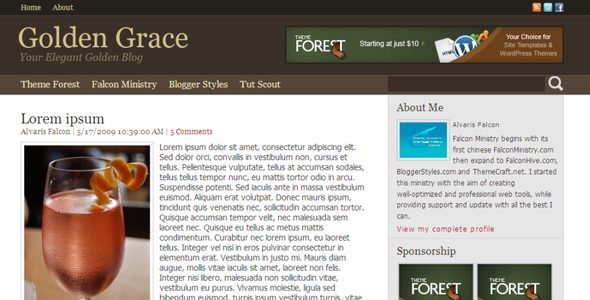
4. Goldene Gnade für Blogger

Golden Grace ist eine saubere und professionelle Blogger-Vorlage, die für Blogger entwickelt wurde, die eine saubere und professionelle Umgebung benötigen, um Inhalte zu präsentieren.
Live-Vorschau | Detail
5. FlipFlop-Blogger

- Leistungsstarkes Thema für Blogger, sehr einfach anzupassen
- 3-Spalten-Layout
- Linksbündiges Layout
- Horizontales CSS-Hauptmenü
- 4 verschiedene Werbestandorte
- Einfach zu ändern und anzupassen mit einfachem CSS
- Viele Optionen im Administrationsbereich, um das Thema festzulegen
- Für Nachrichten, Zeitschriften, Persönliches oder irgendetwas anderes
Live-Vorschau | Detail
Tumblr-Themen
1. Verpixeltes Thema (tumblr)

Das verpixelte Thema ist ein Premium-Tumblr-Thema, das von Oscar Barber entworfen wurde, um alles, was Sie auf Tumblr teilen möchten, optimal darzustellen. Dieses Thema konzentriert sich auf Details und unterstützt jeden einzelnen Beitragstyp, den Tumblr zulässt: Text, Foto, Zitat, Link, Chat, Audio, Video und schließlich Ask Me (eine sehr neue Funktion, mit der Benutzer Ihnen Fragen stellen können, auf die Sie antworten können). Jeder Beitragstyp wird mit seinem eigenen einzigartigen Formatierungsstil angezeigt. Sie müssen lediglich den Typ auswählen, den Sie veröffentlichen möchten, und das verpixelte Design erledigt den Rest.
Live-Vorschau | Detail
2. Stratocaster-Tumblr-Design

Stratocaster ist ein unkompliziertes und sauberes Thema, aber sehr flexibel und mit ein bisschen jQuery-Genialität.
3. Tumblr News – Tumblr-Designvorlage

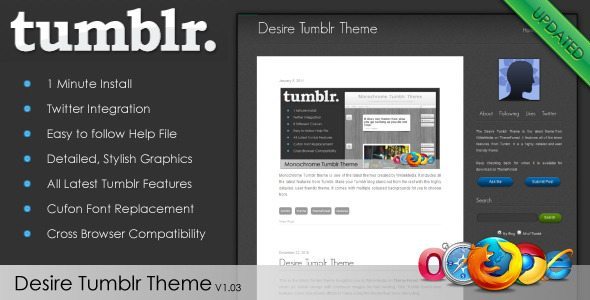
4. Tumblr-Design wünschen

Das Desire Tumblr Theme verwendet alle neuesten Funktionen von Tumblr. Es ist perfekt für jeden Blog, sei es für ein professionelles Geschäft, ein kreatives Portfolio oder einen persönlichen Blog. Das Desire Tumblr-Theme bietet eine große Auswahl an interaktiven jQuery-Effekten, um Ihre Erfahrung und die Ihrer Zuschauer ein bisschen angenehmer zu gestalten.
Live-Vorschau | Detail
5. Litefolio – Portfolio-Theme für Tumblr

Sauberes und minimalistisches Portfolio-Theme mit jQuery-Slider für Designer, Fotografen und Illustratoren.
Live-Vorschau | Detail
6. Die Zeit geht zurück: Ein Tumblr-Portfolio-Thema

TGB ist ein sauberes und funktionales Tumblr-Portfolio, Sie werden dieses Thema lieben.
Live-Vorschau | Detail
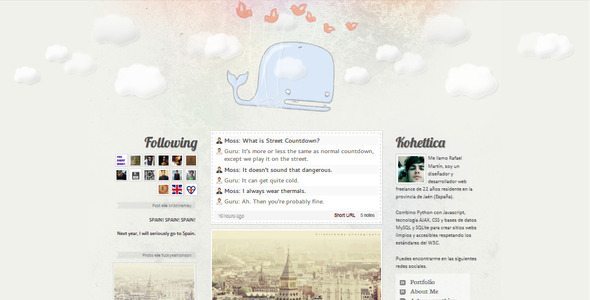
7. Vintage-Himmel

Das Vintage-Sky-Design unterstützt alle Tumblr-Funktionen und verfügt über zwei inhaltsreiche Seitenleisten mit Ihren Vorlieben, den neuesten Tweets, einer Beschreibung, einem Suchfeld, Seiten, einem Avatar-Feld und Personen, denen Sie folgen.
Live-Vorschau | Detail
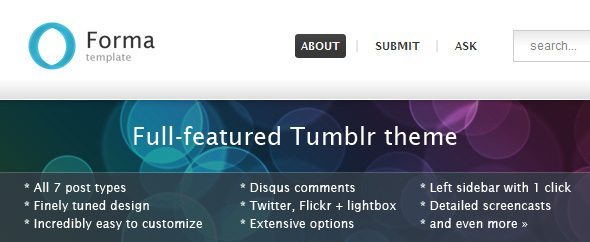
8. Forma – Premium-Tumblr-Thema

Forma bietet allen Tumblr-Nutzern ein neues Konzept und einen neuen Stil. Es löst sich von den üblichen Post-Icons, vom herkömmlichen Blog-Design und konzentriert sich auf echte Inhalte, die in einem raffinierten Design präsentiert werden.
Die Benutzererfahrung ist das bemerkenswerteste Merkmal von Forma. Gleichzeitig sorgt es mit seinen großartigen Themenoptionen für den Komfort des Autors.
Nicht zuletzt wird Forma mit umfangreicher Dokumentation und Screencasts geliefert, damit Sie sich beim Kauf nicht verloren fühlen.
Live-Vorschau | Detail
