So erstellen Sie ein Ausrüstungs-Checkout-Formular in WordPress
Veröffentlicht: 2019-10-21Möchten Sie ein Online-Formular zur Kassenprüfung verwenden, um den Überblick zu behalten?
Es ist viel einfacher, beim Verleih von Geräten organisiert zu bleiben, wenn Sie diese auf Ihrer Website verfolgen. In diesem Tutorial zeigen wir Ihnen genau, wie Sie ein Geräte-Checkout-Formular in WordPress erstellen.
Klicken Sie hier, um jetzt mit der Erstellung Ihres Geräte-Checkout-Formulars zu beginnen
Warum ein Online-Ausrüstungs-Checkout-Formular erstellen?
Unabhängig davon, welche Art von Ausrüstung Sie auschecken müssen, ist die Verwendung eines Ausrüstungs-Checkout-Formulars eine gute Idee.
Dies ist eine der besten Möglichkeiten, es Ihnen zu erleichtern, schneller mehr Informationen von Ihren Benutzern zu erhalten. Mit einem Online-Formular können Sie die Informationen in einer organisierten Datenbank speichern, anstatt die Handschrift auf einer ausgedruckten Geräteabmeldebogen-Vorlage oder als PDF zu lesen.
Einige andere Gründe, die die Verwendung eines Geräte-Checkout-Formulars in WordPress in Betracht ziehen, sind:
- Suchen Sie nach Nutzungsmustern für zusätzliche Sicherheit
- Behalten Sie den Bestand besser im Blick und vermeiden Sie kostspielige Verluste
- Sammeln Sie Benutzerinformationen und Nutzungsdetails in einer Datenbank als Referenz
- Behalten Sie im Auge, wer was überprüft
- Schützen Sie andere Einträge vor Manipulation oder Änderung wie mit physischen Abmeldeblättern
Und diese Formulare sind nicht nur für den Arbeitsplatz gedacht. Einige Beispiele für häufige Anwendungsfälle für ein Online-Auszahlungsformular für Geräte sind:
- Allgemeines Checkout-Formular für Geräte
- Checkout-Formular für Technologieausrüstung
- Kassenformular für Sportgeräte
- Bestellformular für Baumaschinen
- Vorlage für das Abmeldeformular für Geräte
- Checkout-Formular für Mitarbeiterausrüstung
- Und viele mehr…
Mit unserer Formularvorlage zum Checkout von Geräten können Sie sich in wenigen Minuten einrichten. Anschließend können Sie es mit einem visuellen Builder per Drag & Drop anpassen, um das Formular genau so zu gestalten, wie Sie es möchten.
Werfen wir einen Blick darauf, wie es als nächstes gemacht wird.
So erstellen Sie ein Ausrüstungs-Checkout-Formular in WordPress
Befolgen Sie diese Schritte, um Ihr eigenes Online-Auszahlungsformular für Geräte einzurichten:
Schritt 1: Generieren Sie Ihr Geräte-Checkout-Formular
Installieren und aktivieren Sie zuerst das WPForms-Plugin.
Mit WPForms können Sie überall auf Ihrer Website ein Formular hinzufügen. Weitere Informationen zur Installation finden Sie in dieser Schritt-für-Schritt-Anleitung zur Installation eines Plugins in WordPress.
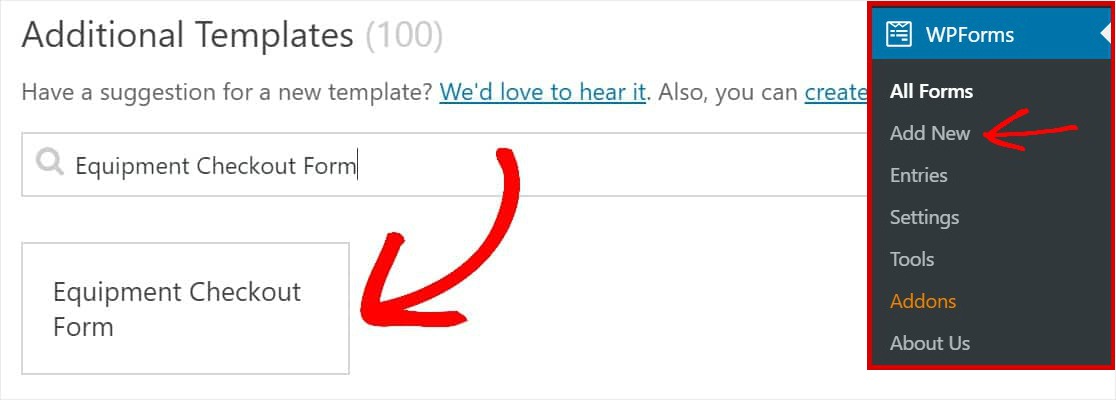
Gehen Sie in Ihrem WordPress-Dashboard zu WPForms » Neu hinzufügen , um ein neues Formular zu erstellen und es zu benennen. Scrollen Sie als Nächstes nach unten zum Abschnitt Zusätzliche Vorlagen und geben Sie „Ausrüstungs-Checkout-Formular“ ein. Klicken Sie dann darauf, um die Vorlage zu öffnen.

Stellen Sie sicher, dass Sie das Formularvorlagenpaket-Addon bereits aktiviert haben, um nach diesem Formular zu suchen.
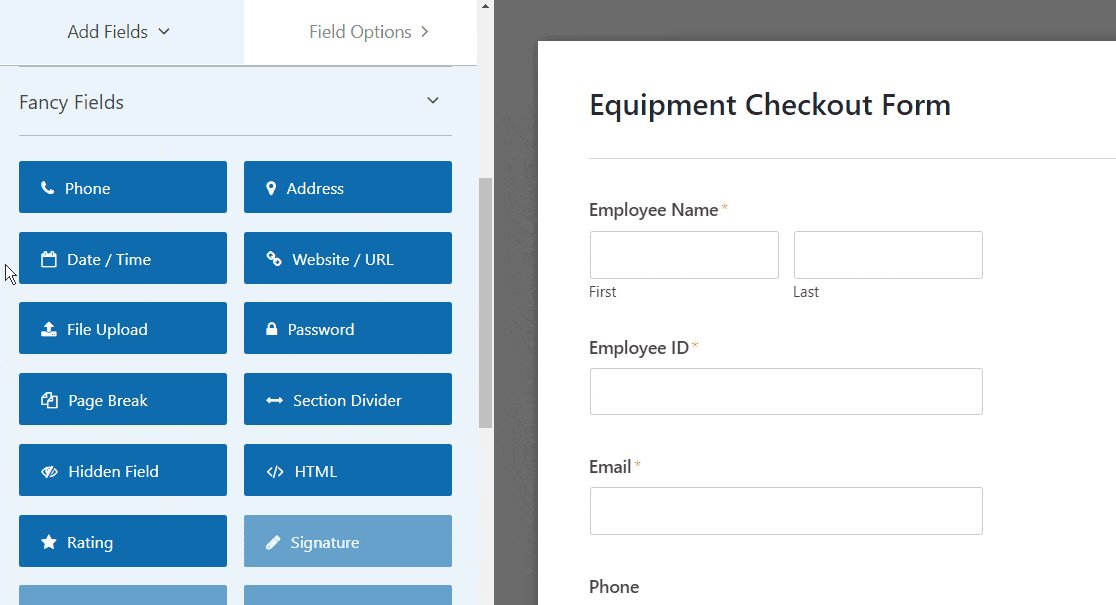
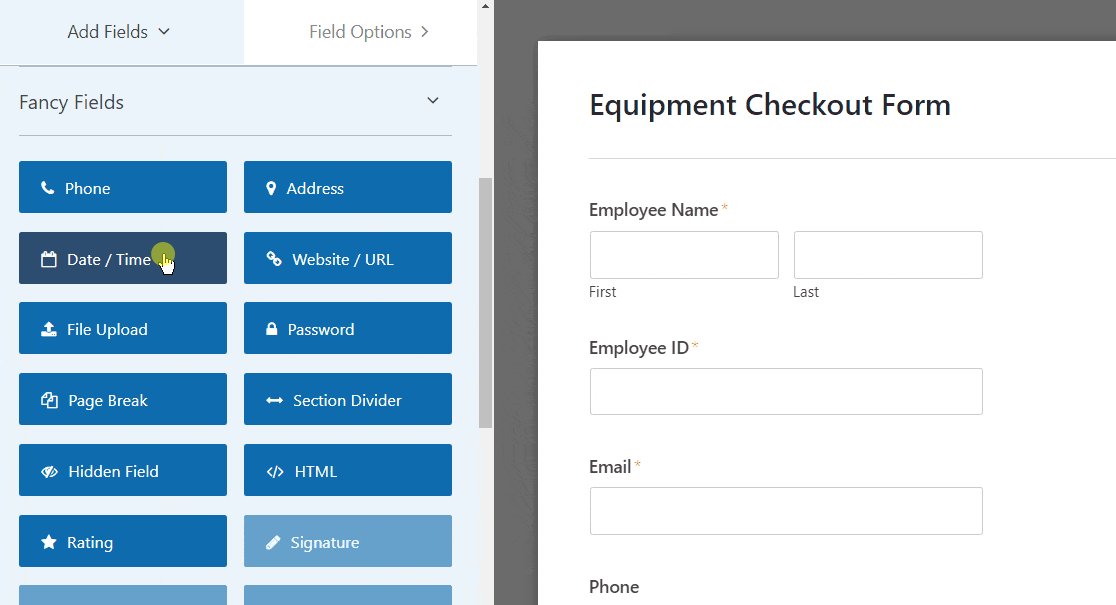
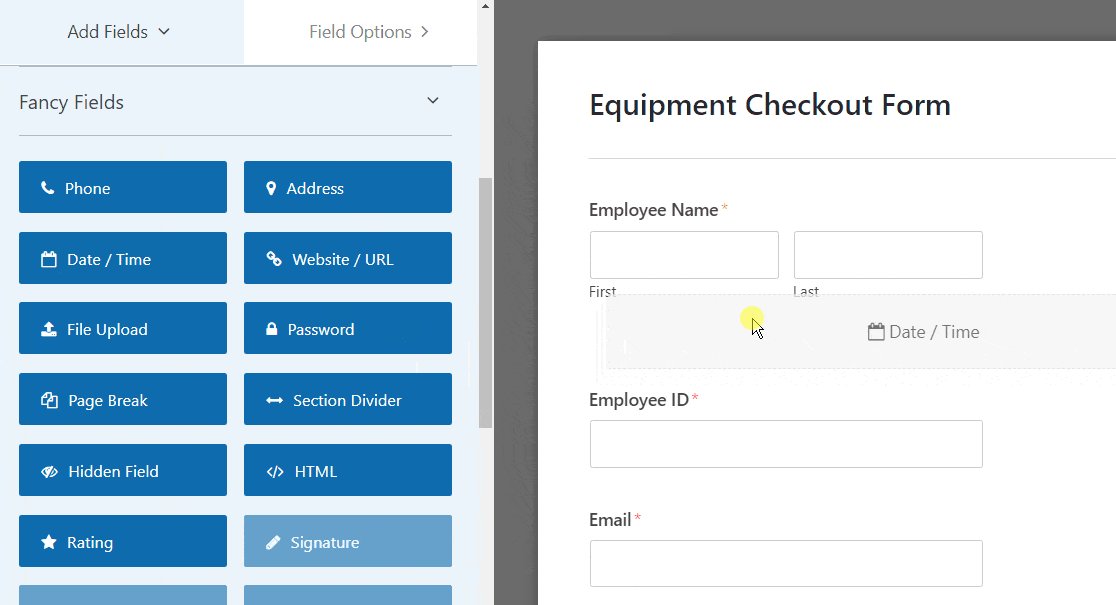
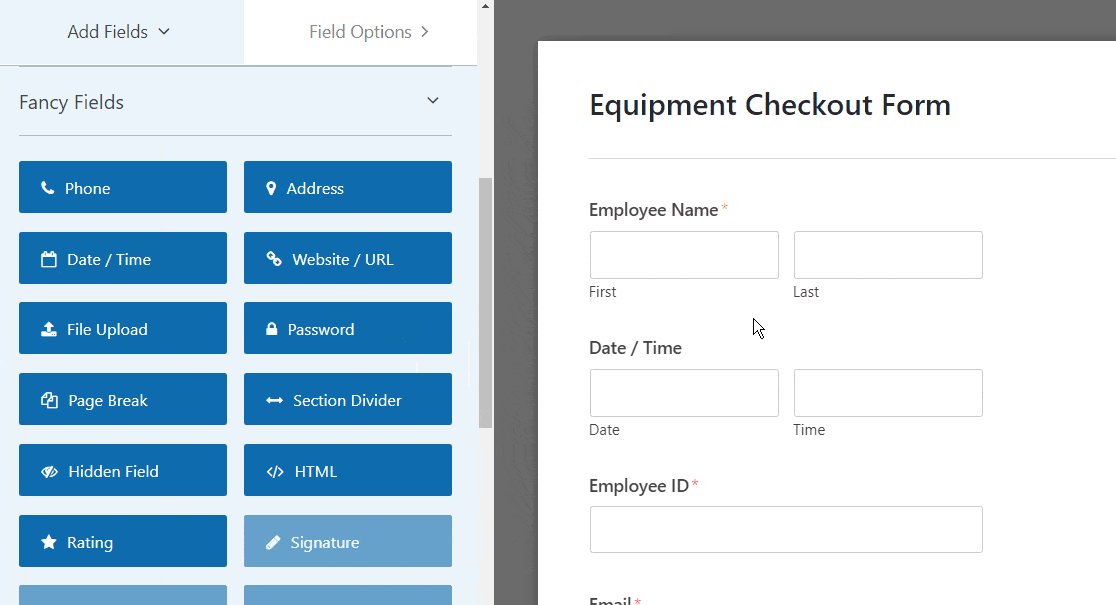
Sobald Sie die Formularvorlage öffnen, wird ein vorgefertigtes Equipment Checkout-Formular zusammen mit dem Drag-and-Drop-Builder ausgefüllt. Hier können Sie Ihrem Formular zusätzliche Felder hinzufügen, indem Sie sie aus dem linken Bereich auf Ihr Formular ziehen.

Mit der Vorlage für das Checkout-Formular für Geräte verfügen Sie bereits über die folgenden Felder:
- Mitarbeitername
- Angestellten ID
- Telefon
- Ausgecheckte Ausrüstung
- Zustimmung
Klicken Sie auf eines dieser Felder, um Änderungen vorzunehmen. Um Ihr Formular neu anzuordnen, klicken Sie auf ein Formularfeld und ziehen Sie es nach oben oder unten.
Sie können Formulare auch gut aussehen lassen, indem Sie die Schritte in unserem Beitrag zum Erstellen eines mehrstufigen Formulars in WordPress befolgen. Aber für dieses Tutorial bleiben wir bei einer einzigen Seite.
Schritt 2: Passen Sie Ihre Formulareinstellungen an
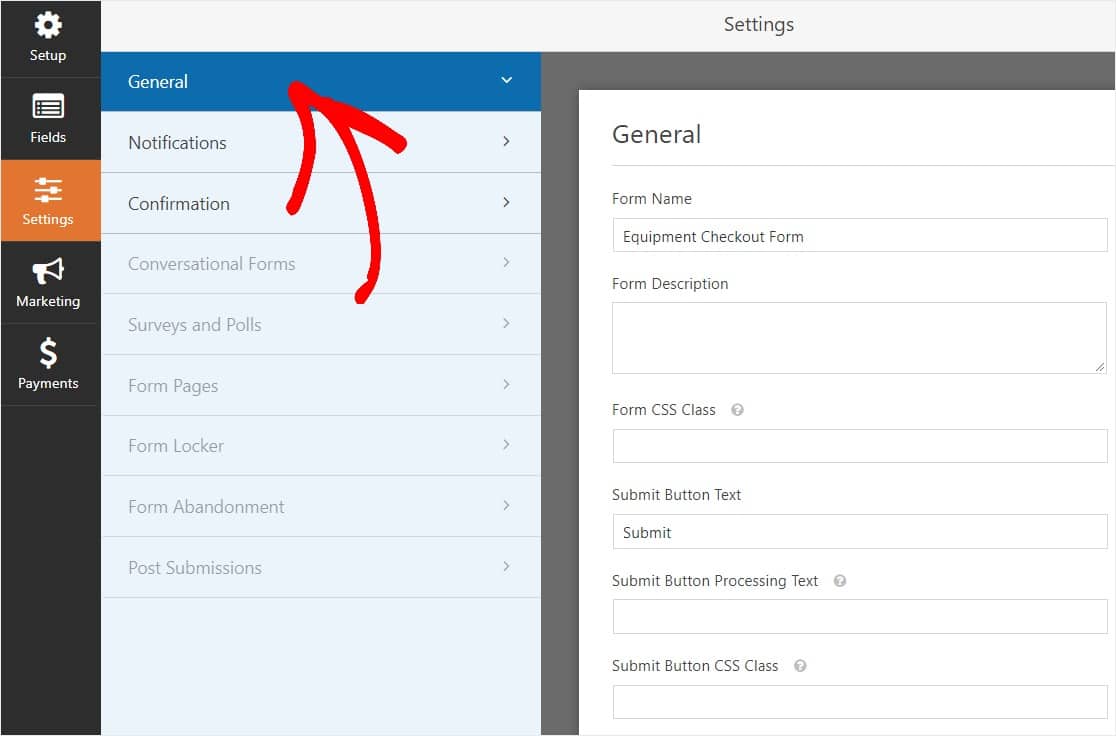
Gehen Sie zum Starten zu Einstellungen » Allgemein .

Hier können Sie Folgendes konfigurieren:
- Formularname – Ändern Sie hier den Namen Ihres Formulars, wenn Sie möchten.
- Formularbeschreibung — Geben Sie Ihrem Formular eine Beschreibung.
- Text der Schaltfläche „ Senden“ – Passen Sie die Kopie auf der Schaltfläche „Senden“ an.
- Spam-Prävention – Stoppen Sie Kontaktformular-Spam mit der Anti-Spam-Funktion, hCaptcha oder Google reCAPTCHA. Die Anti-Spam-Checkbox wird bei allen neuen Formularen automatisch aktiviert.
- AJAX-Formulare – Aktivieren Sie AJAX-Einstellungen ohne Neuladen der Seite.
- DSGVO-Verbesserungen – Sie können das Speichern von Zugangsinformationen und Benutzerdetails, wie IP-Adressen und Benutzeragenten, deaktivieren, um die DSGVO-Anforderungen zu erfüllen. Sehen Sie sich unsere Schritt-für-Schritt-Anleitung zum Hinzufügen eines DSGVO-Vereinbarungsfelds zu Ihrem einfachen Kontaktformular an.
Und wenn Sie fertig sind, klicken Sie auf Speichern .
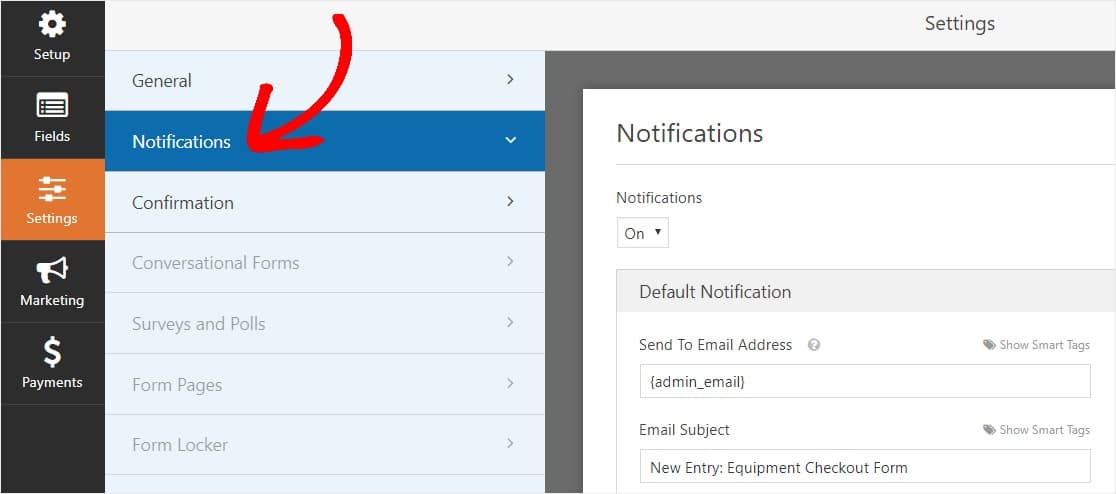
Schritt 3: Konfigurieren Sie die Benachrichtigungen Ihres Formulars
Benachrichtigungen sind eine hervorragende Möglichkeit, um zu erfahren, wenn jemand eines Ihrer Formulare abschickt.

Sofern Sie die Benachrichtigungsfunktion nicht deaktivieren, erhalten Sie eine E-Mail-Benachrichtigung, wenn jemand ein Formular auf Ihrer Website abschickt.

Um eine E-Mail-Nachricht zu erhalten, wenn jemand Ihr Formular ausfüllt, müssen Sie Formularbenachrichtigungen in WordPress einrichten und Ihre E-Mail-Adresse angeben.
Wenn Sie Smart-Tags verwenden, können Sie Ihren Website-Besuchern außerdem eine personalisierte Benachrichtigung senden, sobald sie Ihr Formular ausgefüllt haben, um sie darüber zu informieren, dass Sie es erhalten haben. Dadurch wird sichergestellt, dass die Benutzer ihr Formular ordnungsgemäß durchlaufen haben.

Weitere Informationen hierzu finden Sie in unserem Tutorial zum Senden mehrerer Formularbenachrichtigungen in WordPress.
Außerdem haben Sie die Möglichkeit, Ihre Benachrichtigungs-E-Mails einfach mit einem Branding zu versehen, indem Sie Ihr Logo (oder ein beliebiges Bild Ihrer Wahl) im benutzerdefinierten Header-Bildbereich hinzufügen. Das von Ihnen gewählte Logo/Bild wird oben in E-Mail-Benachrichtigungen angezeigt, wie das WPForms-Logo unten.

Schritt 4: Konfigurieren Sie die Bestätigungen Ihres Formulars
Formularbestätigungen sind Möglichkeiten, sofort (und automatisch) Maßnahmen zu ergreifen, nachdem Ihr Benutzer Informationen an Ihr Formular gesendet hat. Weitere Hilfe zu diesem Schritt finden Sie in unserem Tutorial zum Einrichten von Formularbestätigungen.
Es gibt 3 verschiedene Arten von Bestätigungen in WPForms:
- Nachricht – Dies ist der standardmäßige Bestätigungstyp, der angezeigt wird, nachdem jemand in Ihrem Formular auf „Senden“ geklickt hat, und er ist anpassbar. Sehen Sie sich unsere Tipps an, wie Sie Ihre Bestätigungsnachricht anpassen können, um die Zufriedenheit Ihrer Website-Besucher zu steigern.
- Seite anzeigen – Leiten Sie Benutzer automatisch zu einer beliebigen Seite Ihrer Website (z. B. einer Dankesseite)
- Redirect – Nützlich, wenn Sie den Benutzer für eine komplexere Entwicklung auf eine andere Website oder eine spezielle URL weiterleiten möchten.
Sehen wir uns also an, wie Sie eine einfache Formularbestätigung in WPForms einrichten. Auf diese Weise können Sie die Erfolgsmeldung anpassen, die Besucher der Website sehen, wenn sie in Ihrem Geräte-Checkout-Formular auf "Senden" klicken.
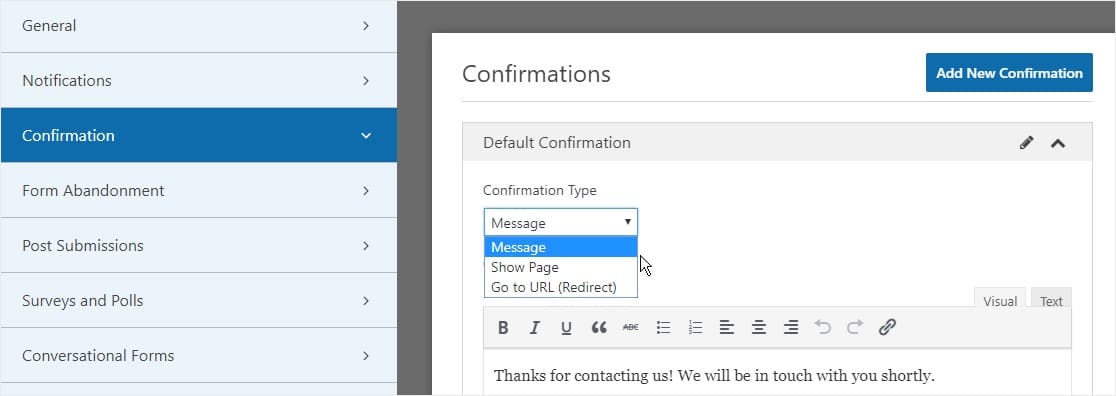
Klicken Sie zunächst im Formulareditor unter Einstellungen auf den Reiter Bestätigung .
Wählen Sie als Nächstes den Bestätigungstyp aus, den Sie erstellen möchten. In diesem Beispiel wählen wir Nachricht aus .

Passen Sie dann die Bestätigungsnachricht nach Ihren Wünschen an und klicken Sie auf Speichern, wenn Sie fertig sind.
Jetzt können Sie Ihr Formular zu Ihrer Website hinzufügen.
Schritt 5: Fügen Sie Ihr Geräte-Checkout-Formular zu Ihrer Website hinzu
Nachdem Sie Ihr Formular erstellt haben, müssen Sie es zu Ihrer WordPress-Website hinzufügen.
Und mit WPForms können Sie Ihre Formulare an mehreren Stellen auf Ihrer Website hinzufügen, einschließlich Ihrer Seiten, Blog-Posts und Seitenleisten-Widgets.
Werfen wir also einen Blick auf die gebräuchlichste Platzierungsoption: die Einbettung von Seiten/Beiträgen.
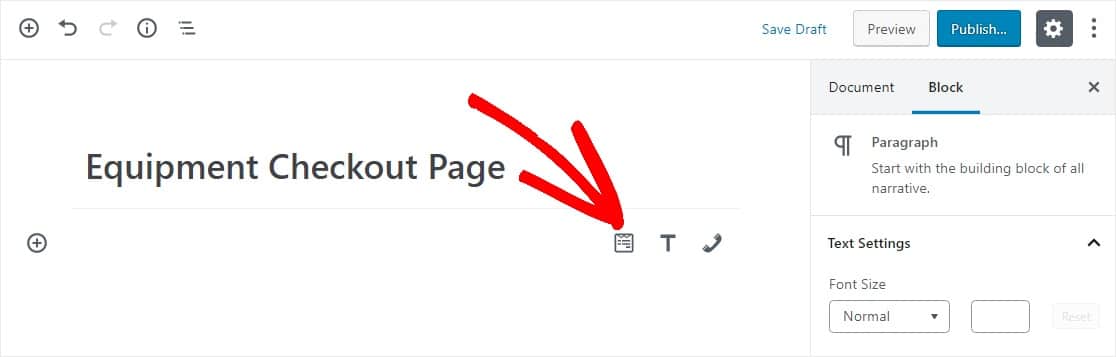
Erstellen Sie zunächst eine neue Seite oder einen neuen Beitrag in WordPress oder gehen Sie zu den Update-Einstellungen einer vorhandenen. Klicken Sie anschließend in den ersten Block (den leeren Bereich unter Ihrem Seitentitel) und klicken Sie auf das Symbol WPForms hinzufügen.

Jetzt wird das WPForms-Widget in Ihrem Block angezeigt.
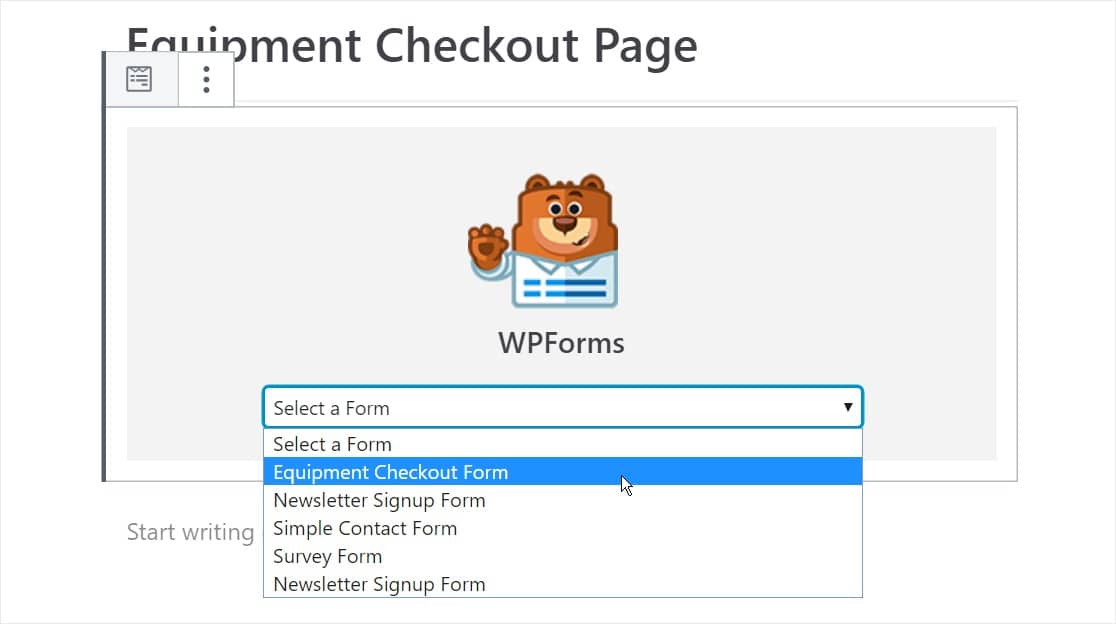
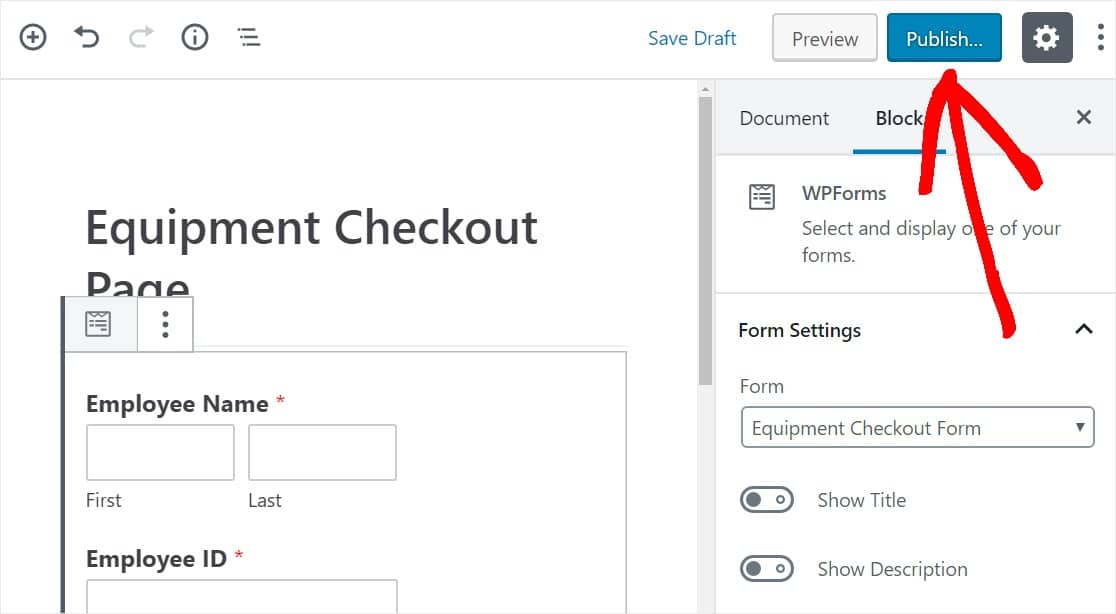
Klicken Sie auf das Dropdown-Menü WPForms und wählen Sie das bereits erstellte Formular aus, das Sie in Ihre Seite einfügen möchten. Wählen Sie Ihr Geräte-Checkout-Formular aus.

Klicken Sie als Nächstes auf die blaue Schaltfläche oben rechts, die entweder Veröffentlichen oder Aktualisieren sagt, damit Ihr Formular auf Ihrer Website angezeigt wird.

Das ist es. Ihr Formular befindet sich jetzt auf Ihrer Website.
Klicken Sie hier, um jetzt mit der Erstellung Ihres Geräte-Checkout-Formulars zu beginnen
Abschließend
Da ist es also! Sie wissen jetzt, wie Sie in WordPress ein Formular zur Kassenprüfung erstellen.
Da Sie jetzt so gut darin sind, Formulare zu erstellen, sollten Sie sich unser Tutorial mit Schritten zum Erstellen eines Benutzerregistrierungsformulars in WordPress ansehen.
Also, worauf wartest Du? Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin. WPForms Pro enthält eine kostenlose Formularvorlage für den Checkout von Geräten und bietet eine 14-tägige Geld-zurück-Garantie.
Und wenn Ihnen dieser Artikel gefällt, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials aus unserem Blog.
