So zeigen Sie die geschätzte Lesezeit in WordPress-Blogs an
Veröffentlicht: 2022-09-25Blogger und Autoren von Artikeln könnten daran interessiert sein, zu erfahren, wie sie einen scrollenden Fortschrittsbalken – wie etwa die geschätzte Lesezeit von Posts – in ihre WordPress-Blogposts integrieren können.
Es ist eine clevere Idee, die aktuelle Uhrzeit in Online-Blogartikel aufzunehmen. Weil es Ihren Besuchern eine realistische Schätzung gibt, wie viel Zeit sie zum Lesen Ihrer Website benötigen werden.
Heute zeigen wir, wie die erwartete Lesezeit für Beiträge in WordPress-Beiträgen angezeigt wird. Fangen wir also an.
Vorteile der Anzeige der geschätzten Lesezeit
Die Erwähnung der voraussichtlichen Lesezeit von Artikeln scheint positive Auswirkungen zu haben, da die Absprungraten gesenkt und die Verweildauer vor Ort erhöht werden. Untersuchungen zufolge haben sich die Engagement-Raten um bis zu 40 Prozent verbessert, sobald Lesezeiten zu Blog-Beiträgen hinzugefügt werden.
Darüber hinaus unterstützen psychologische Daten Hinweise auf die geschätzte Lesezeit. In der Psychologie bezieht sich das „Wahlparadoxon“ beispielsweise auf eine Situation, in der viele Optionen den Entscheidungsprozess beeinträchtigen können. Auch dies kann sich in Ihrem Publikum manifestieren, z. B. wenn Leute fragen, ob sie Zeit haben, Ihre Beiträge zu lesen.
Man könnte intuitiv glauben, dass je mehr Optionen man hat, desto wahrscheinlicher ist es, dass man etwas findet, das seinen Anforderungen entspricht. Zu viele Optionen könnten jedoch für Kunden überwältigend sein.
Eine geringere Auswahl kann die Verbraucherbelastung verringern. Darüber hinaus wecken weniger Optionen größeres Vertrauen in ihre Auswahl und verringern die Wahrscheinlichkeit, dass sie es bereuen.
Ihr Material wird verlockender, wenn Sie den Zuschauern mitteilen, wie lange es dauern wird, einen bestimmten Beitrag zu lesen. Dies erleichtert es den Lesern, zu bestimmen, wie viel Zeit sie benötigen, um sich zu engagieren.
Kunden können die Zeit zum Lesen Ihres Beitrags besser einteilen, wenn sie den Zeitaufwand kennen. Wenn zum Beispiel jemand während seiner morgendlichen Fahrt zur Arbeit 10 Minuten Zeit hat und weiß, dass das Lesen Ihres Beitrags weniger als 10 Minuten dauern würde, wird er eher geneigt sein, ihn zu lesen.
Was liefert die geschätzte PostX-Lesezeit?
Der Lesezeitblock von PostX verwendet den Gutenberg-Editor. Der PostX-Einzelposten-Builder ist insofern ähnlich, als er mehr Bauoptionen bietet. Mit diesen Blöcken können Sie schnell einzigartige Single-Post-Formate entwerfen. Hier finden Sie detaillierte Anleitungen zum Erstellen Ihrer ganz eigenen Single-Post-Vorlage von Grund auf.
Okay, kehren wir nun zum Kern des Themas zurück, nämlich der Anzeige der geschätzten Lesezeit in WordPress-Blogs.
PostX installieren
Zuerst müssen Sie das PostX-Plugin aus dem WordPress-Verzeichnis installieren. Dann müssen Sie eine einzelne Beitragsvorlage erstellen .
So zeigen Sie die geschätzte Lesezeit in WordPress an

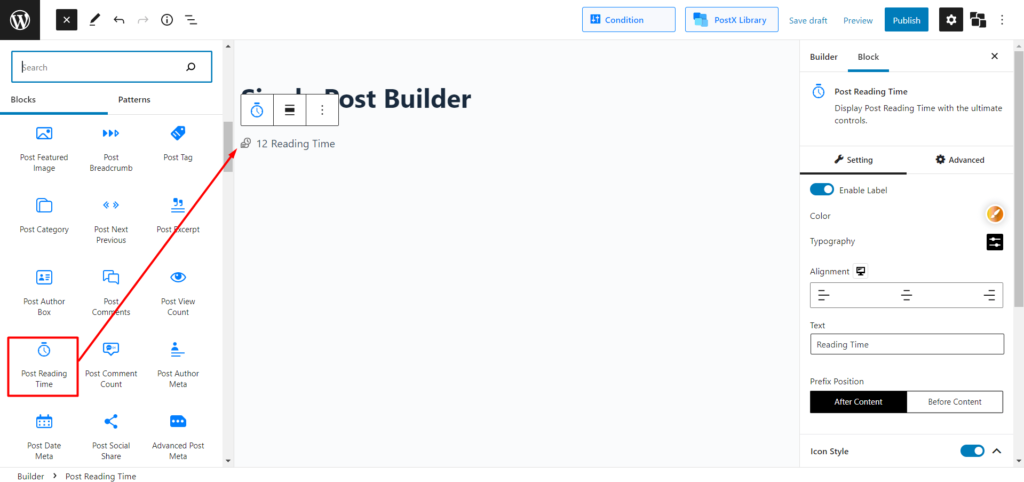
Wie sollte man alle notwendigen Anpassungen vornehmen, wenn man eine Website von Grund auf neu erstellt? Sie sollten also einen Lesezeitblock in Ihren Blog einbauen.
Ja, PostX deckt Sie ab. Sie können „/“ und dann „Lesezeit“ eingeben, um es zu erhalten, oder auf die Schaltfläche „Block hinzufügen“ (das Pluszeichen auf der linken Seite) klicken, um es zu Ihrer Seite hinzuzufügen.
Und damit haben Sie die geschätzte Lesezeit erfolgreich in Ihre WordPress-Site implementiert. Die Flexibilität von PostX in Bezug auf die Anpassung ist wirklich bemerkenswert. Schauen wir sie uns auch an.
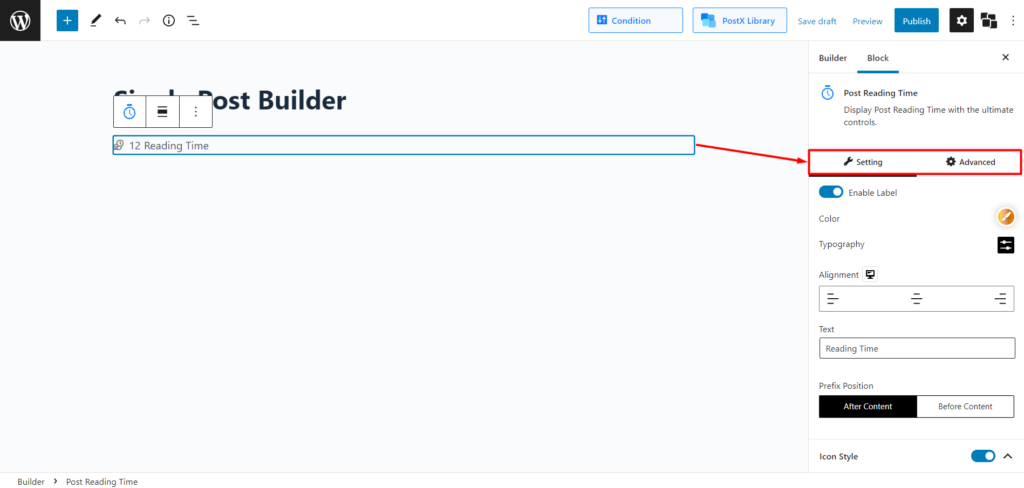
Wie kann ich geschätzte Lesezeitblöcke anpassen?

Hier gehen wir wieder ... Nur ein Scherz! Mit den Anpassungen natürlich.
Mit PostX können Sie die Bezeichnung und das Symbol mit einer Umschaltleiste aktivieren (und deaktivieren). Und die Farbmodifikation, Typografie und Ausrichtungsanpassungen sind in PostX einfach zu häufig. Sie können sogar die Beschriftungstexte anpassen und Präfixpositionen auswählen.
Wie ändere ich Symbolstile von geschätzten Lesezeitblöcken?
Mit PostX können Sie sogar die Symbolfarben ändern und vordefinierte Symbolstile auswählen (derzeit 5). Darüber hinaus können Sie sogar die Größe der Symbole und den Abstand zwischen Symbolen und Textbeschriftungen anpassen.
Fazit
Also haben wir über PostX gesprochen, ein fantastisches blockbasiertes Plugin für den Gutenberg-Editor von WordPress, und darüber, wie man die geschätzte Lesezeit einfach hinzufügen und anzeigen kann. Darüber hinaus wird die vollständige Kontrolle über die Anpassung, Optimierung, Änderung oder wie auch immer Sie es nennen möchten, gegeben.
Wir glauben, dass Sie mit PostX jetzt die kreative Flexibilität haben, die geschätzte Lesezeit auf eine Weise anzuzeigen, die wirklich auffällt. Und wir wünschen Ihnen viel Erfolg bei all Ihren zukünftigen Unternehmungen.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Finden Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

So starten Sie 2022 einen Online-Shop mit WooCommerce


Die 29 besten WordPress-Themes, die für PostX empfohlen werden
![So verwenden Sie ein WordPress-Plug-in für benutzerdefinierte Beitragstypen [Beispiele für benutzerdefinierte Beitragstypen] 6 WordPress Custom Post Type Plugin](/uploads/article/43031/IDvdGboMuiijb9rD.png)
So verwenden Sie ein WordPress-Plug-in für benutzerdefinierte Beitragstypen [Beispiele für benutzerdefinierte Beitragstypen]

Effektive Möglichkeiten zum Neuordnen von Beiträgen in WordPress
