Alles, was Sie über die fortgeschrittenen Einheiten von Divi 5 wissen müssen
Veröffentlicht: 2025-04-08Tolle Design -Tools bieten Ihnen die Kontrolle über alle Aspekte Ihrer Website. Egal, ob es sich um die perfekte Polsterung handelt oder die Textskala auf den Geräten einwandfrei sicherstellt, jedes Detail ist wichtig. Divi ist seit Jahren ein vertrauenswürdiger Begleiter für Designer und bietet eine solide Grundlage für den Aufbau professioneller Websites. Divi 5 geht weiter und führt eine Funktion namens Advanced Units ein.
Fortgeschrittene Einheiten in Divi 5 helfen bei der Verbesserung der Erstellung von Websites. Von den dynamischen Berechnungen von Calc () bis zur Flüssigkeitskalierung von Clamp (), einem vollen Bereich von CSS -Einheiten wie VW und REM und der Flexibilität von CSS -Variablen. In diesem Beitrag werden wir tief in fortgeschrittene Einheiten eintauchen, wie man sie im visuellen Builder verwendet und warum sie für jeden Divi -Benutzer notwendig sind. Egal, ob Sie feinabstimmende Layouts sind oder sich für mutige neue Designs träumen, fortschrittliche Einheiten bieten noch mehr Kontrolle über die Reaktionsfähigkeit Ihres Designs.
Lassen Sie uns eintauchen.
- 1 Was sind fortgeschrittene Einheiten in Divi 5?
- 2 Erforschen fortgeschrittener Einheiten in Divi 5
- 2,1 CSS -Einheiten in Divi 5
- 2.2 Calc () ist ein dynamischer Taschenrechner
- 2.3 Clamp () für die Flüssigkeitskontrolle
- 2,4 CSS -Variablen für die globale Flexibilität
- 2,5 Einheitenlose Werte
- 3 Wie fortgeschrittene Einheiten in Divi 5 funktionieren
- 3.1 Reaktionsabschnitt Breite mit Calc ()
- 3.2 Fluid Typografie mit Clamp ()
- 3.3 variablegetriebene Schriftgrößen
- 4 Best Practices für fortgeschrittene Einheiten
- 4.1 Einfach beginnen
- 4.2 Hebelvariablen für gemeinsame Stile
- 4.3 Reaktionsfähigkeit der Test
- 4.4 werden nicht zu kompliziert
- 5 Warum fortgeschrittene Einheiten Divi 5 erhöhen
- 6 Laden Sie den neuesten Divi 5 Alpha herunter
Was sind fortgeschrittene Einheiten in Divi 5?
Mit fortgeschrittenen Einheiten in Divi 5 können Sie Designelemente mit dem multifunktionalen Feldstudium steuern. Es ist ein einzelnes, leistungsstarkes Eingabefeld, das das vollständige Spektrum von CSS -Einheiten, Funktionen und Variablen akzeptiert.
Es ist eine kleine Änderung im visuellen Bauunternehmer, der alle CSS-Einheiten mit neuer Unterstützung für Fit-In-Incontent-, Uns-, Calc (), Clamp () und CSS-Variablen unterstützt.

Fortgeschrittene Einheiten befreien Sie von den Einschränkungen statischer Werte. Sie müssen keine festen Pixelgrößen erraten oder mit Haltepunkten ringen, damit die Dinge so passen, wie Sie es möchten. Ohne den visuellen Bauunternehmer zu verlassen, können Sie Layouts erstellen, die mühelos biegen und skalieren-mit Flüssigkeitsartografie, adaptiven Abstand und Ansichtsfenster. Es geht nicht nur um mehr Optionen. Es geht um intelligentere, skalierbare Kreativität.
Erforschen fortgeschrittener Einheiten in Divi 5
Die Feature der Divi 5 von Divi 5 bietet verschiedene Designoptionen mit einzigartigen Möglichkeiten zum Gestalten von Layouts. Lassen Sie uns die wichtigsten Spieler untersuchen und sehen, wie sie funktionieren.
CSS -Einheiten in Divi 5
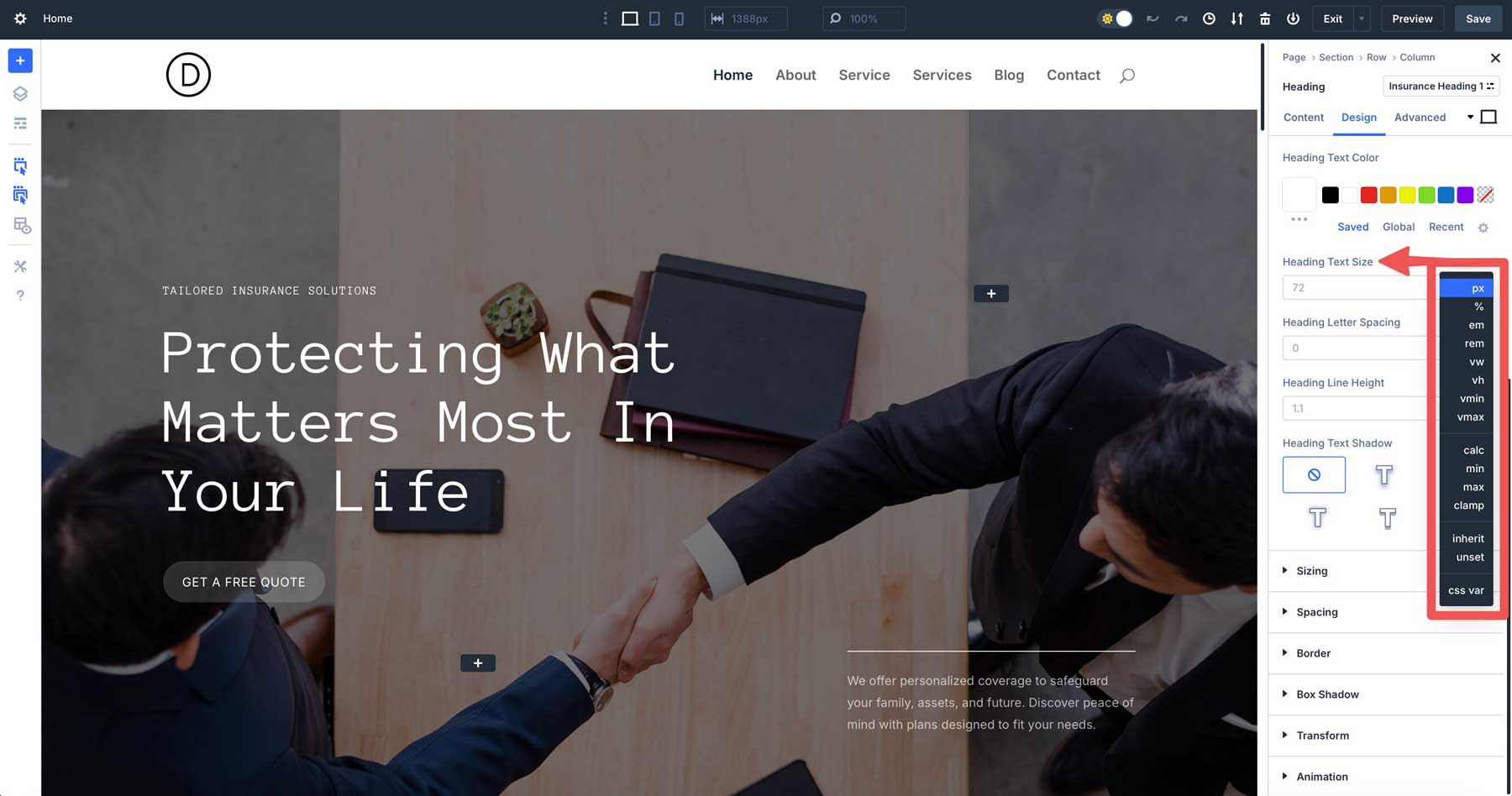
Fortgeschrittene Einheiten eröffnen eine vollständige Palette von CSS -Einheiten weit über Pixel und Prozentsätze hinaus. Nehmen Sie beispielsweise die Breite des Ansichtsfenfers (VW) ein - stellen Sie die Breite eines Abschnitts auf 80 VW ein und nehmen Sie immer 80% der Ansichtsfensterbreite (horizontal) auf und skalieren perfekt vom Desktop zum Handy.
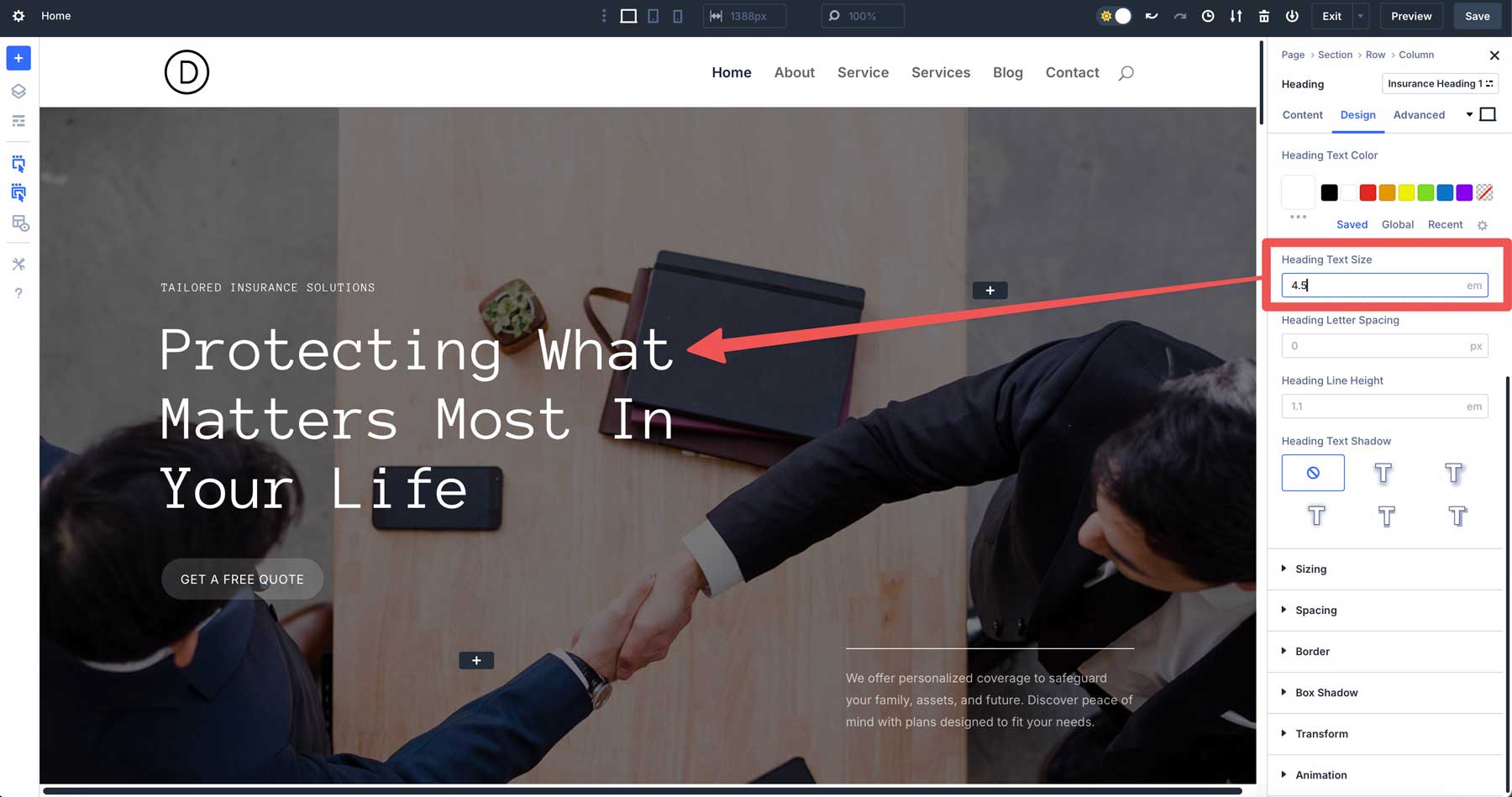
Root EM (REM) verbindet Größen zur Root -Schriftgröße der Website - Idee für eine konsistente Typografie, wie 4.5REM für eine Überschrift.

Sie können es auch versuchen, Fit-In-Incontent zu erhalten, wodurch ein Element basierend auf seinem Inhalt basiert. Beispielsweise kann die Verwendung von Fit-Content für die Breite eines Headers sicherstellen, dass sie sich perfekt anpasst. Sie können dem Feld Breite in Folge Fit-In-Inszenierung hinzufügen, um den Header kompakt und proportional zu halten, wodurch übermäßiger Platz oder Überlauf vermieden wird und gleichzeitig ein poliertes Aussehen beibehalten wird.
Diese Einheiten passen sich an Bildschirmgrößen und Kontexte an und geben Layouts, die sich eher lebendig anfühlen, als an Ort und Stelle gesperrt.
Calc () ist ein dynamischer Taschenrechner
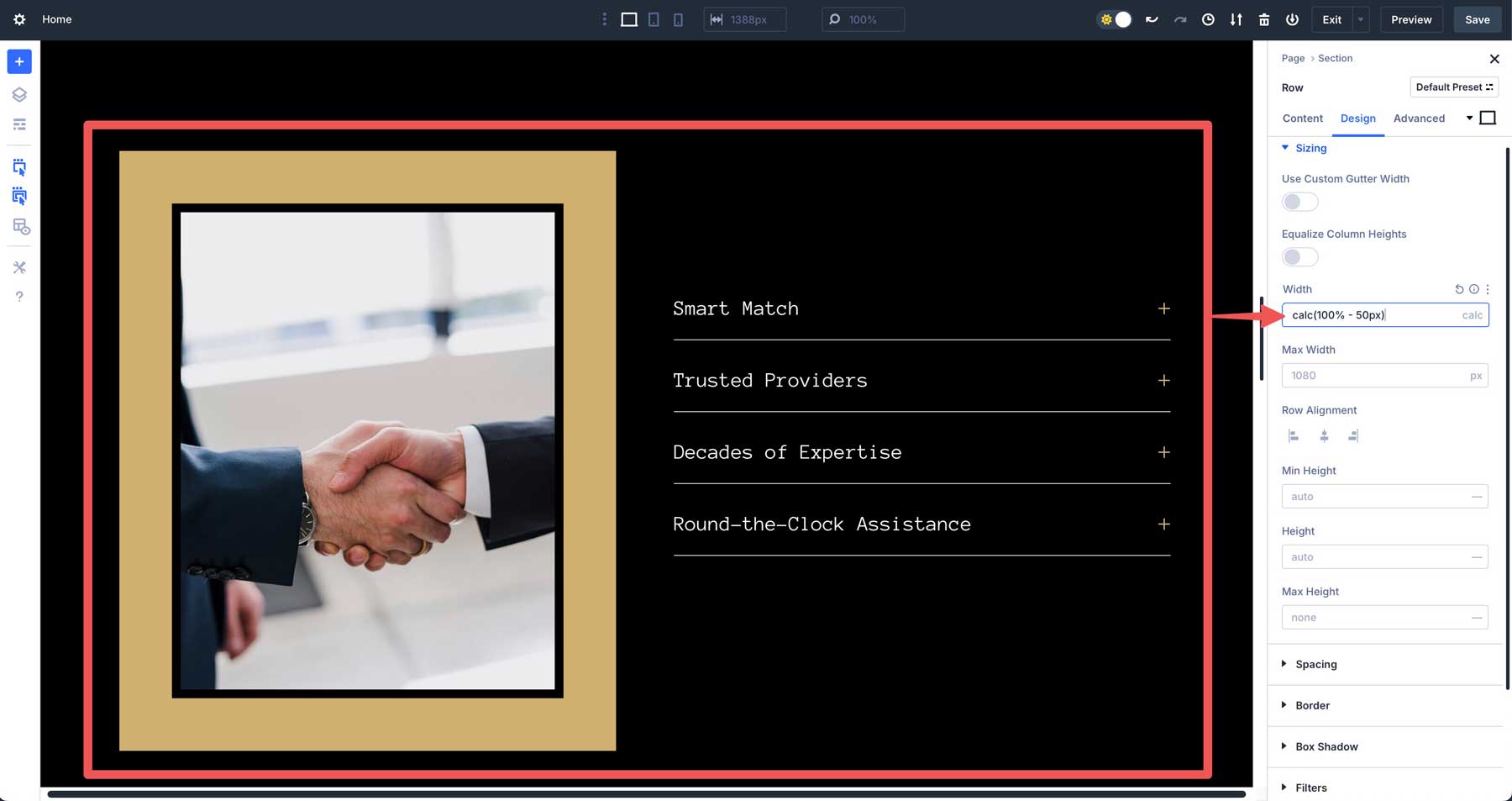
Die CACL () -Funktion ist wie ein in Divi eingebauter Mini -Rechner. Sie können Einheiten mit Operationen - Zugabe, Subtraktion, Multiplikation und Abteilung - für dynamische Ergebnisse mischen. Ein klassisches Beispiel ist Calc (100% - 50px) , das die Breite eines Abschnitts auf 100% festlegt und 50 Pixel subtrahiert. Wenn Ihr Element zentral ausgerichtet ist, werden 25px von beiden Seiten reduziert.

Sie können Calc () für den reaktionsschnellen Abstand verwenden, z. B. das Festlegen eines Abschnitts oder der Breite einer Reihe, um perfekte Dachrinnen auf jeder Seite zu lassen. Calc () passt im laufenden Flug an, wenn sich das Ansichtsfenster ändert und sicherstellt, dass Ihr Design ausgewogen bleibt, ohne manuelle Änderungen vorzunehmen.
Clamp () für die Flüssigkeitskontrolle
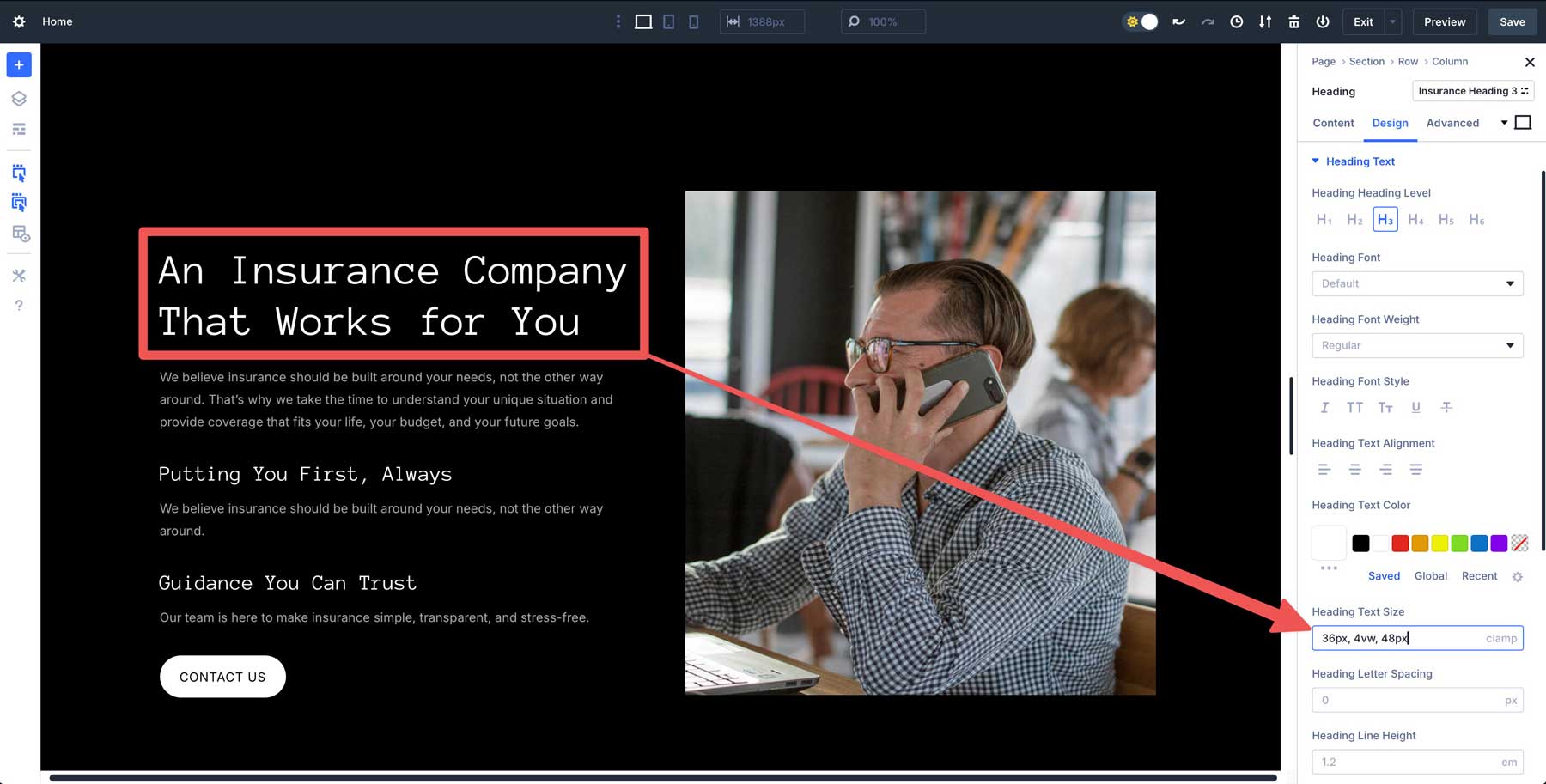
Mit der CLAMP () -Funktion können Sie die Größen steuern, die reibungslos über Bildschirmgrößen einstellen. Es verwendet drei Werte: eine minimale Größe, eine bevorzugte Größe und eine maximale Größe. Ein gutes Beispiel ist Clamp (36px, 4vw, 48px) .

Dies bedeutet, dass die Größe bei 36px beginnt, basierend auf 4% der Ansichtsfensterbreite steigt, aber nie über 48px liegt. Es eignet sich hervorragend für Text, wie ein Überschriftenmodul, das sowohl auf kleinen Telefonen als auch auf großen Bildschirmen gut aussieht. Clamp () stellt sicher, dass Ihr Design unabhängig vom Gerät ausgewogen und lesbar bleibt.
CSS -Variablen für globale Flexibilität
Mit CSS-Variablen (oder benutzerdefinierten Eigenschaften) können Sie wiederverwendbare Werte wie –Font-Größe: 5EM in Divi-Themenoptionen oder das Seitungseinstellungen CSS-Feld definieren. Stellen Sie beim Hinzufügen von CSS -Variablen in Divi 5 unbedingt in das übergeordnete Element wie folgt ein:

:root {
--font-size:5em;
}
Sobald Sie definiert sind, können Sie Var (–Font-Größe) in das Textgröße eines Kurs-Feldes fallen lassen, um es anzuwenden.
Es ist ein Zeitspur, der Ihr Design konsequent und bearbeitbar hält.
Einheitlose Werte
Die fortgeschrittenen Einheiten von Divi 5 umfassen ebenfalls anfängliche, unbegründete und automatische Werte. Die anfängliche Eigenschaft setzt eine CSS -Eigenschaft auf ihren Standardwert zurück, wie in der CSS -Spezifikation definiert. Zum Beispiel die Einstellungsfarbe: Initial in einem Absatz kehrt es in Schwarz zurück und ignoriert jeden benutzerdefinierten oder ererbten Stil. Unset löscht eine Eigenschaft in ihren natürlichen Zustand zurück, wirkt wie Anfangsfunktion für nicht unterhörte Eigenschaften oder resultiert, wenn sie zutreffend zu ererbten Werten zurückkehren. In der Zwischenzeit können der Browser automatisch einen Wert entscheiden, der auf dem Kontext basiert, z. B. die Höhe eines Abschnitts, um seinen Inhalt anzupassen.
Wie fortgeschrittene Einheiten in Divi 5 funktionieren
Fortgeschrittene Einheiten in Divi 5 bringen ein neues Kontrollstufe direkt in den visuellen Bauunternehmer, sodass es einfach ist, reaktionsschnelle, dynamische Designs zu erstellen. Sie können jede CSS -Einheit, Funktion oder Variable - wie VW, Calc () oder Clamp () - sofort eingeben und Ergebnisse sehen. So funktionieren fortgeschrittene Einheiten in Divi.
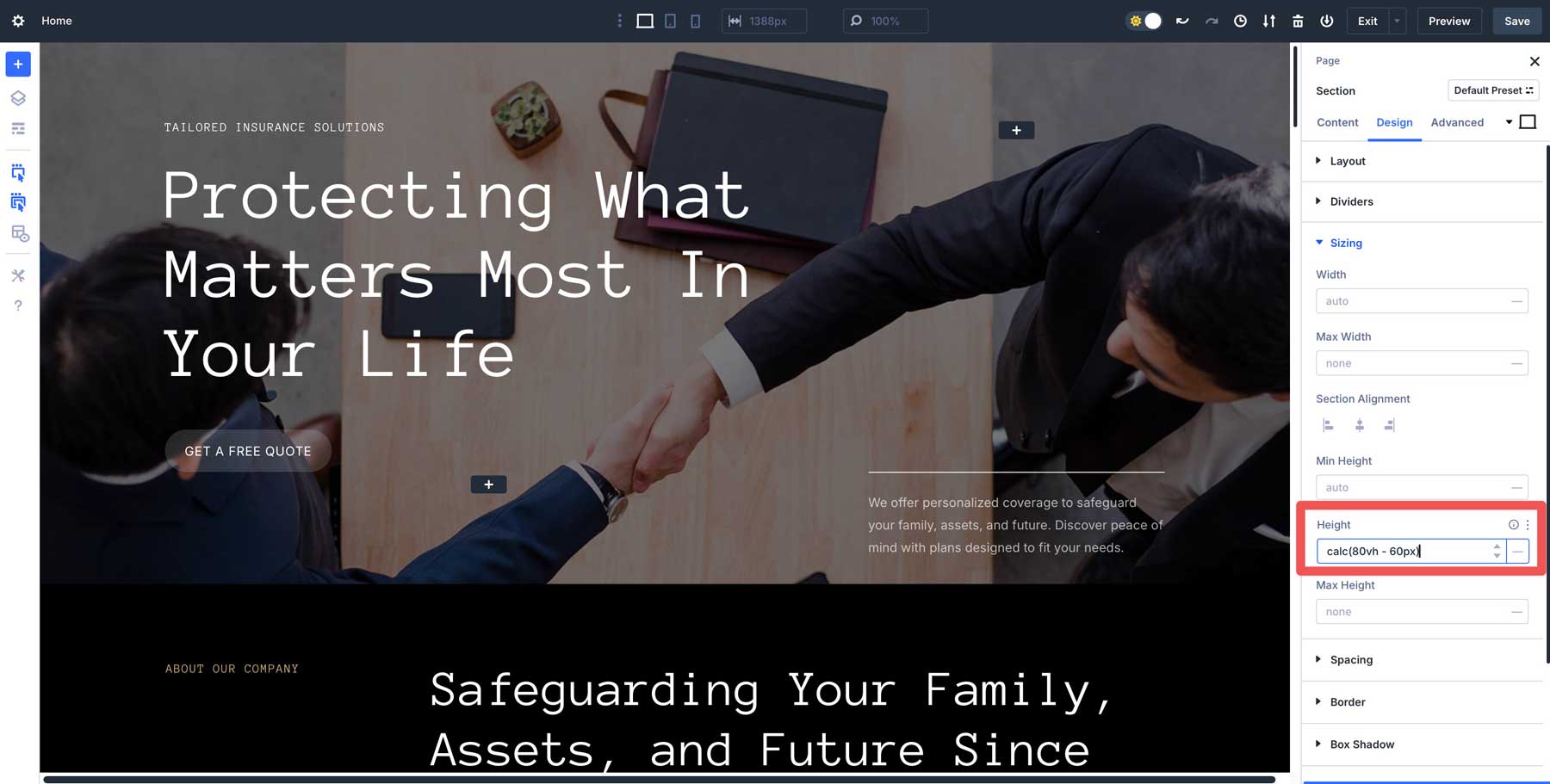
Reaktionsabschnitt Breite mit Calc ()
Nehmen wir an, Sie möchten einen Abschnitt, der 80% der Höhe des Ansichtsfensters umfasst, aber einige Polsterung von oben und unten entfernt. Navigieren Sie zur Registerkarte "Entwurf des Abschnitts", suchen Sie das Feld Höhen und fügen Sie Calc (80VH - 60px) in das Feld hinzu.

Diese Berechnung ermöglicht es dem Abschnitt, mit dem Ansichtsfenster flüssig zu skalieren, wobei 80% der Ansichtsfensterhöhe beibehalten werden, während 30px von oben und unten subtrahiert.
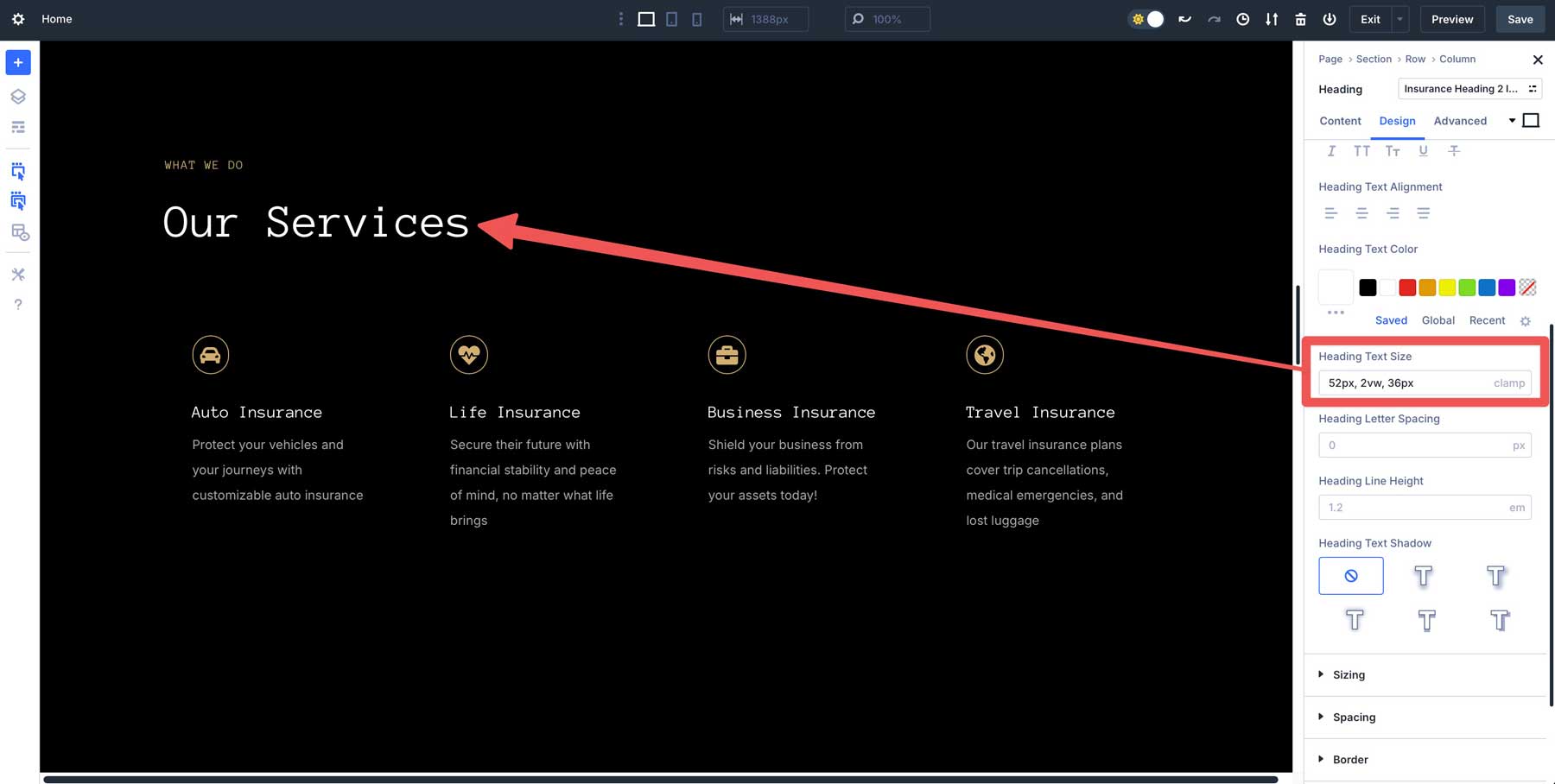
Fluid Typografie mit Clamp ()
Clamp () kann nützlich sein, wenn Sie Überschriften benötigen, die mit der Bildschirmgröße wachsen, aber lesbar bleiben. Stellen Sie in der Entwurfsregisterkarte eines Überschriftenmoduls die Textgröße für die Überschrift auf die Klemme (52px, 2VW, 36px) ein.

Dadurch wird der Text auf 52px festgelegt, skaliert basierend auf 2% der Ansichtsfensterbreite und begrenzt die Größe bei 36px - mühelos reaktionsschnelle, ausgewogene Typografie.
Variablengetriebene Schriftgrößen
Die CSS -Variablen von Divi 5 sind eine großartige Möglichkeit, Einheitlichkeit in Abstand, Text und anderen Bereichen zu erhalten. Sie können Variablen einmal festlegen und sie dann wiederholt in Ihren Designs verwenden, indem Sie sie einfach zu einem Modul-, Spalten-, Zeilen- oder Abschnittseinheitsfeld hinzufügen. Nehmen wir beispielsweise an, Sie möchten konsistente Überschriftengrößen, ohne sie manuell einzustellen oder eine Optionsgruppe voreinzustellen, um sie zu definieren.

Sie können Folgendes in Themenoptionen oder Seiteneinstellungen unter Erweitert> Benutzerdefinierte CSS hinzufügen:
:root{
--text-size-h1: 86px;
--text-size-h2: 60px;
--text-size-h3: 48px;
--text-size-h4: 36px;
--text-size-h5: 28px;
--text-size-h6: 20px;
}
Fügen Sie von dort einfach eine Variable in die Textgröße in jedem Überschriftenmodul hinzu. Zum Beispiel fügen wir für diese Überschrift in unserem Heldenabschnitt einfach VAR hinzu (–Text-Größe-H1) . Divi erkennt es als eine Variable und weisen Ihrem Kopf den entsprechenden Stil zu.
Best Practices für fortgeschrittene Einheiten
Um das Beste aus fortgeschrittenen Einheiten in Divi 5 herauszuholen, kann ein nachdenklicher Ansatz Zeit sparen und sicherstellen, dass Ihre Designs glänzen. Hier sind einige Best Practices, um Sie zu führen:
Starten Sie einfach
Wenn Sie mit CSS -Funktionen und Variablen neu verwenden, erleichtern Sie mit bekannten Einheiten wie Pixel (PX) oder Prozentsätzen (%), dann experimentieren Sie mit Calc () für grundlegende dynamische Anpassungen. Versuchen Sie beispielsweise Calc (100% - 40px) für eine Abschnittsbreite, bevor Sie in die Variablen clamp () oder CSS eintauchen. Dies schafft Selbstvertrauen, ohne Sie früh zu überwältigen.
Nutzen Sie Variablen für gemeinsame Stile
Definieren Sie CSS-Variablen in Themenoptionen für die ortsweite Konsistenz. Zum Beispiel können Sie diesen Abstand über Abschnitte, Zeilen und Module wiederverwenden. CSS -Variablen können auch gut zum Festlegen einer einheitlichen Textgröße für alle Ihre Überschriften sein. Man bearbeitet alles, um alles zu beschleunigen, den Designprozess beschleunigen und Ihr Design kohärent halten.
Reaktionsfähigkeit Test
Das Responsive View -System von Divi ist eine großartige Möglichkeit, Ihr Design über mehrere Bildschirmgrößen hinweg zu gestalten. Nachdem Sie Einheiten wie VW oder Clamp () angewendet haben, wechseln Sie zwischen Desktop, Tablet und Mobile Ansicht, um sicherzustellen, dass sich Ihr Layout reibungslos anpasst. Ein Koffer, der auf die Klemme (20px, 3VW, 40px) eingestellt ist, kann auf einem Desktop perfekt aussehen, müssen jedoch möglicherweise kleinere Bildschirme einstellen. Testen Sie sie also, um sicherzugehen.
Sei nicht zu kompliziert
Obwohl Sie Funktionen wie Calc (Clamp (20px, 5 VW, 50px) - 10px) nisten können, sollten Sie sich zumindest während Sie lernen, während Sie lernen. Übermäßige Komplexität kann die Leistung verlangsamen und die Fehlerbehebung erschweren, wenn die Dinge nicht so aussehen, wie sie sollten. Halten Sie sich an saubere, zielgerichtete Berechnungen, um das Leben zu erleichtern.
Warum fortgeschrittene Einheiten Divi 5 erhöhen
Fortgeschrittene Einheiten eignen sich hervorragend für die Straffung des Designprozesses. Hier sind einige der wichtigsten Vorteile, die mit dieser neuen Funktion verbunden sind:
- Kreative Freiheit: Mischen von Einheiten, Funktionen und Variablen entsperren Layouts, die in früheren Versionen von Divi zeitaufwändiger waren. Mit einfachen Formeln können Sie Höhen, Breiten, Schriftgrößen und mehr einstellen. Mit dieser Flexibilität können Sie besser bauen und schneller ausführen, alles innerhalb des visuellen Bauunternehmens.
- Bessere reaktionsschnelle Designs: Fortgeschrittene Einheiten verändern die Divi in Richtung Flüssigkeitsdesigns, die sich mühelos anpassen. Durch die Verwendung von VW oder Clamp () wird sichergestellt, dass sich Ihre Website auf jedem Gerät natürlich anfühlt, wodurch die Notwendigkeit manueller Überschreibungen und eine polierte Erfahrung verringert wird.
- Es ist zukunftssicher: Fortgeschrittene Einheiten entsprechen der Mission von Divi 5, den visuellen Bauuntern zu modernisieren, für das heutige Web. Durch die Einführung der vollen Leistung von CSS vermittelt Divi 5 die Tools, die zum Erstellen moderner Websites erforderlich sind. Es geht nicht nur darum, Schritt zu halten. Es geht darum, die Kurve voraus zu bleiben, mit Werkzeugen, die widerspiegeln, was professionelle Entwickler verwenden.
Laden Sie das neueste Divi 5 Alpha herunter
Advanced Units ist ein hilfreiches Merkmal, das kürzlich zu Divi 5 hinzugefügt wurde. Von der Präzision von Calc () bis zur Fluidität von Clamp () und der Effizienz von CSS -Variablen, diese Werkzeuge machen Abstand, Größe und Skalierbarkeit intuitiver als je zuvor. Egal, ob Sie Divi seit Jahren verwenden oder es gerade entdeckt haben, Sie können reaktionsschnelle, dynamische Websites mit weniger Aufwand erstellen.
Bereit, es selbst zu sehen? Laden Sie jetzt Divi 5 Alpha herunter und experimentieren Sie mit fortgeschrittenen Einheiten. Spielen Sie mit VW und VH für den Abstand auf dem Ansichtsfenster, testen Sie Clamp () für Typografie oder richten Sie Variablen ein, um Ihre Erstellung zu überdenken. Es ist eine Chance, Ihre Designs weiter zu treiben und zu entdecken, was möglich ist.
