Alles, was Sie über die Option Group -Voreinstellungen von Divi 5 wissen müssen
Veröffentlicht: 2025-03-21Option Group Presets in Divi 5 vereinfachen die Verwaltungsstile und bieten einen effizienteren und skalierbaren Designansatz. Sie müssen nicht mehr die gleichen Stile auf mehrere Elemente anwenden. Mit Option Group -Voreinstellungen können Sie Optionsgruppenvoreinstellungen wie Grenzen, Schatten und Abstand über mehrere Elemente erstellen und anwenden, mischen und übereinstimmen und problemlos globale Updates erstellen.
In diesem Beitrag werden wir uns eingehender mit der Art und Weise, wie die Option Group -Presets die Art und Weise verändern, wie Sie in Divi 5 entwerfen, die Vorteile dieses neuen Ansatzes untersuchen und Ihnen zeigen, wie Sie ihn verwenden. Wenn Sie Ihren Workflow optimieren und mehr wartbare Designsysteme erstellen möchten, ist dies ein Spielveränderer, den Sie nicht verpassen möchten.
Schauen Sie sich das folgende Video an, um die neue Funktion in Aktion anzuzeigen.
- 1 Verständnis der Grundlagen der Option Gruppenvoreinstellungen
- 1.1 Optionsgruppenvoreinstellungen erläutert
- 1.2 noch mehr globale Kontrolle
- 1.3 Wann sollten Sie Optionsgruppenvoreinstellungen erstellen?
- 1.4 Stile, für die Sie Optionsgruppenvoreinstellungen verwenden können
- 2 So implementieren Sie Optionsgruppenvoreinstellungen
- 2.1 Beispiel: Erstellen einer Grenzvoreinstellung
- 2.2 Anwenden des Grenzvoreingangs auf andere Elemente
- 2.3 Kombinieren Sie die Optionsgruppen -Voreinstellungen mit Elementvoreinstellungen
- 2.4 Zuweisen einer Optionsgruppe Standardeinstellung als Standardeinstellung
- 2.5 global bearbeiten eine Voreinstellung
- 3 Hauptvorteile der Verwendung von Optionsgruppenvoreinstellungen
- 3.1 1. schneller und effizienterer Design -Workflow
- 3.2 2. Skalierbarkeit
- 3.3 3. Einfachere Zusammenarbeit
- 3.4 4. Konsistenz über Standortelemente hinweg
- 3.5 5. Einfache globale Updates mit minimalem Aufwand
- 4 Beginnen Sie heute mit Divi 5
Verständnis der Grundlagen von Optionsprodukte Voreinstellungen
Bevor wir uns mit der Implementierung von Optionsgruppenvoreinstellungen befassen, lassen Sie uns einige Grundlagen erörtern, um diese neue erweiterte Funktion besser zu verstehen.
Optionsgruppe Voreinstellungen erläutert
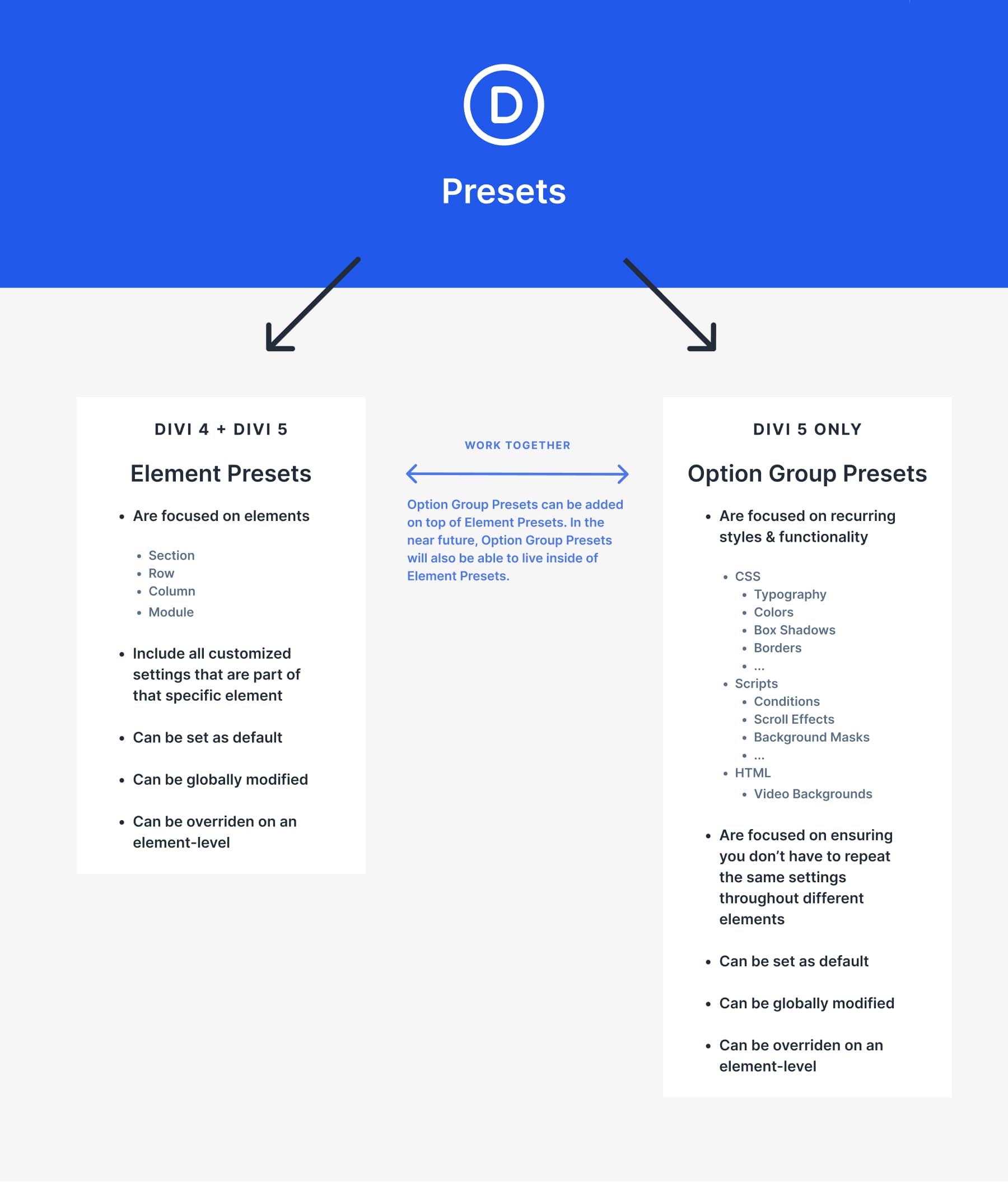
Option Group Presets in Divi 5 ermöglichen es Benutzern, wiederverwendbare Designstile zu erstellen, die auf mehrere Elemente auf einer Website angewendet werden können. Im Gegensatz zu Element -Voreinstellungen (die seit einiger Zeit in Divi gibt) funktionieren diese Voreinstellungen über alle Elemente hinweg und ermöglichen ein konsistentes Styling für Hintergründe, Grenzen, Typografie und mehr.
Sie können weltweit überlagert, kombiniert und aktualisiert werden, wodurch ein zusammenhängendes Designsystem erleichtert wird und gleichzeitig die Wiederholung des Stylings reduziert wird.
Noch mehr globaler Kontrolle

Vor der Voreinstellung des Optionsgruppens erforderte das Stylingelemente in Divi entweder manuelle Anpassungen oder das Anwenden eines voreingestellten Elements, das alle Entwurfseinstellungen für ein bestimmtes Element (Abschnitt, Zeile, Spalte, Modul) steuerte. Während Elementvoreinstellungen immer noch entscheidend sind und die Konsistenz aufrechterhalten, konzentrieren sie sich hauptsächlich auf das gesamte Element anstelle des Stils selbst. Und dieser Stil kann auf jedes Element angewendet werden. Sie müssen den Stil in jedem Element nicht mehr wiederholen, da Sie ihn von einer bestimmten Quelle zurückziehen können.
Bei den Voreinstellungen der Option Gruppen werden Elementvoreinstellungen noch effizienter. Sie können kombiniert werden, um das effektivste Ergebnis zu erzielen.
Wann sollten Sie Optionsgruppenvoreinstellungen erstellen?
Es gibt verschiedene Möglichkeiten, um Optionsgruppenvoreinstellungen zu implementieren. Je schneller Sie sie erstellen, desto besser. Beginnen Sie früh mit der Option Gruppenvoreinstellungen in Ihrer Website Build können Sie Zeit sparen, wenn Sie Änderungen vornehmen.
In Kürze können Option Group Presets auch in Element -Voreinstellungen leben. Daher wird es sich natürlich anfühlen, sie zu erstellen, bevor Sie Ihre Elementvoreinstellungen erstellen. Angenommen, Sie erstellen eine brandneue Website von Grund auf neu. Die Art und Weise, wie Sie sich diesem Build nähern können, ist wie folgt:
- Entwerfen Sie Ihre erste Seite
- Verwandeln Sie Stile in Optionsgruppenvoreinstellungen
- Fügen Sie Optionsgruppenvoreinstellungen in Ihre Elementvoreinstellungen ein
Dieser Vorgang ist nicht linear und Sie werden höchstwahrscheinlich zwischen Optionengruppen -Voreinstellungen und Elementvoreinstellungen hin und her gehen, bis Sie mit Ihrem ersten Seitenentwurf zufrieden sind.
Stile, die Sie Optionsgruppenvoreinstellungen verwenden können
Jeder Stil mit einer Option -Gruppen -Voreinstellungssymbol in der oberen rechten Ecke kann in eine umgewandelt werden.
Optionsgruppenvoreinstellungen können aus verschiedenen Designeinstellungen erstellt und angewendet werden, einschließlich Typografie, Farben, Hintergründe, Grenzen, Abstand, Schatten, Effekten, Größen, Layout, Positionierung und Animationen. Mit diesen Voreinstellungen können Designer ein strukturiertes und wiederverwendbares Designsystem erstellen, ohne wiederholte manuelle Anpassungen zu erfordern.
Eines der großartigen Dinge an Divis Option Group Presets, das es stark von den Konkurrenten unterscheidet, ist, dass es sich nicht nur auf CSS konzentriert. Es enthält auch Effekte, die mit Skripten erstellt wurden. Sie können dies in den interaktiveren Funktionen feststellen, die Divi bietet, z. B. Bedingungsoptionen, HTML -Hintergrundvideos, Scroll -Effekte und vieles mehr.
Jede Designinstanz, die Sie mehr als einmal verwenden werden, lohnt sich, sich in eine Voreinstellung zu verwandeln. Dadurch wird das Aktualisieren Ihres Designs erleichtert.
So implementieren Sie Optionsgruppenvoreinstellungen
Nachdem wir uns über die Grundlagen gesprochen haben, konzentrieren wir uns auf die Implementierung von Optionsgruppenvoreinstellungen. Um alles so einfach und unkompliziert wie möglich zu halten, werden wir uns darauf konzentrieren, eine einfache Grenzvoreinstellung zu erstellen. Die Art und Weise, wie Sie sich an andere Voreinstellungen erstellen, ist dieselbe wie bei diesem Anwendungsfall.
Beispiel: Erstellen einer Grenzvoreinstellung
Das Erstellen einer Optionsgruppe Preset ist sehr einfach. Lassen Sie uns Schritt für Schritt den Prozess der Erstellung eines voreingestellten Grenzvoreingangs durchlaufen. Wir verwenden das Homepage -Layout, das mit dem Design -Portfolio -Layout -Paket geliefert wird. Verwenden Sie jedoch gerne ein anderes Layout Ihrer Wahl.
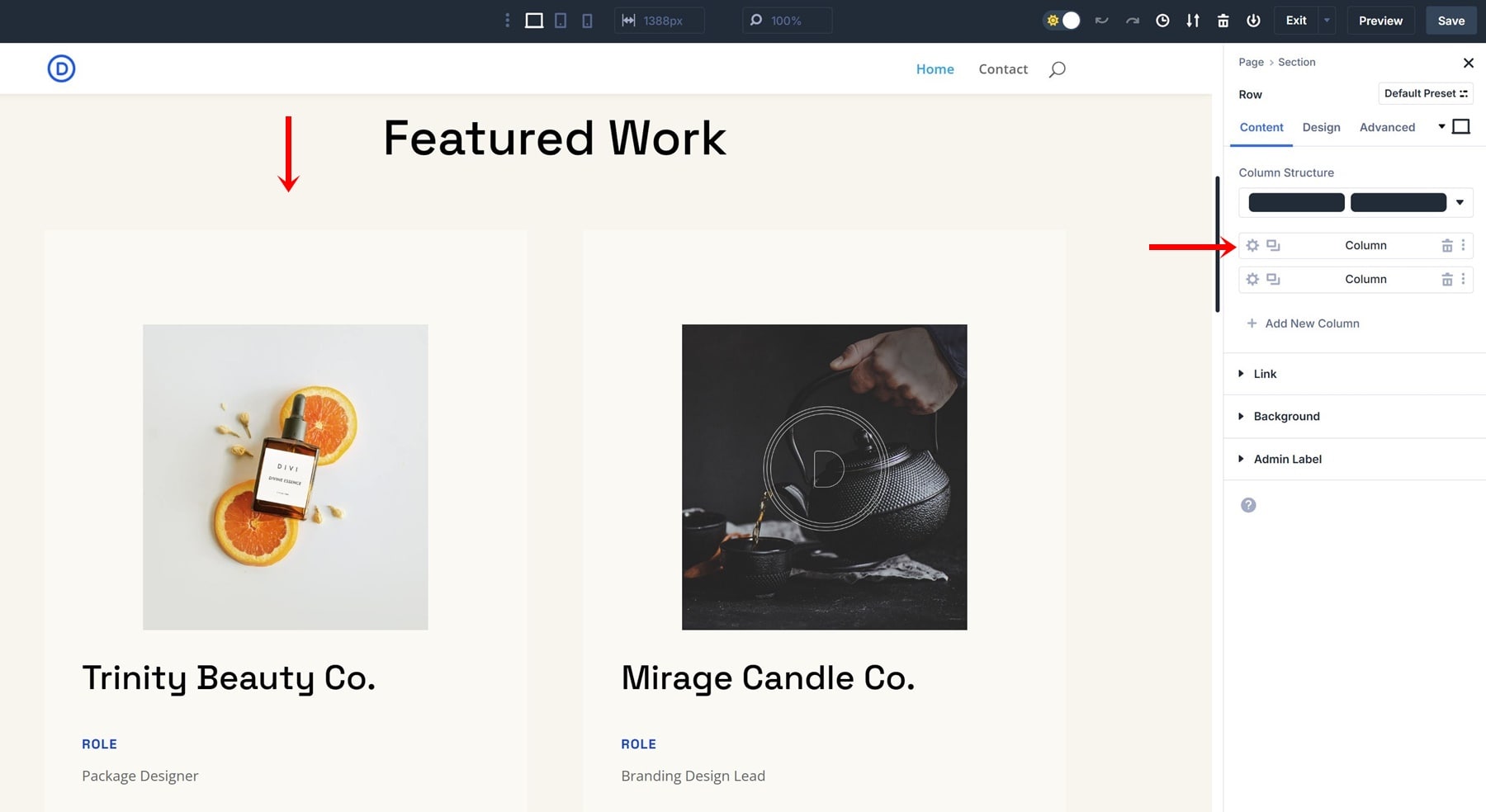
Schritt 1: Öffnen Sie die Einstellungen eines Elements (Spalteneinstellungen)
Wählen Sie im Divi -Builder ein beliebiges Modul aus, das Sie stylen möchten (z. B. eine Spalte).

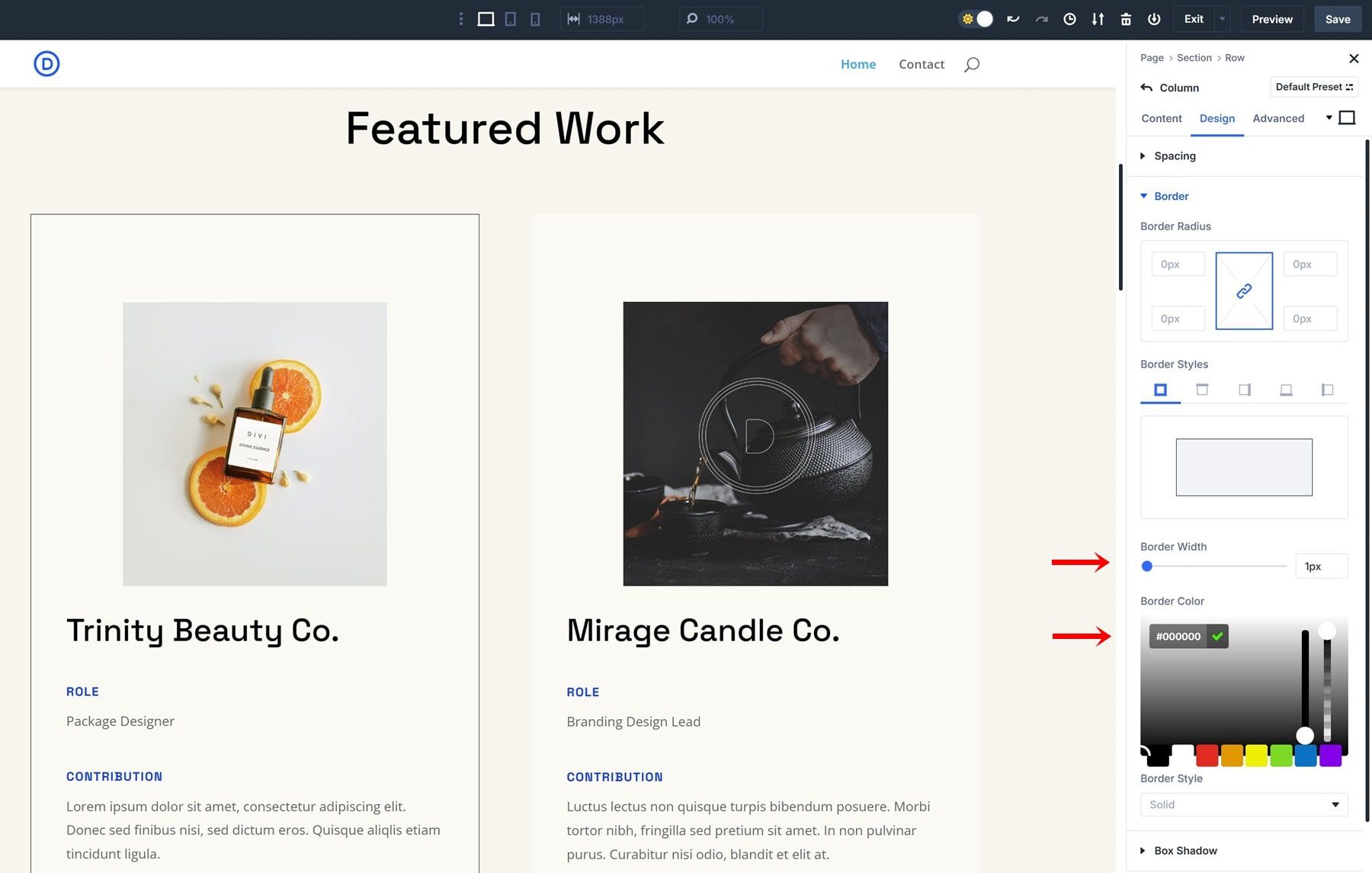
Schritt 2: Navigieren Sie zur Registerkarte "Design"
Klicken Sie in den Moduleinstellungen auf die Registerkarte "Design". Scrollen Sie nach unten und suchen Sie den Grenzabschnitt.

Schritt 3: Fügen Sie einen Rand hinzu
Wählen Sie einen Grenzstil aus den verfügbaren Optionen. Um die Dinge einfach zu halten, werden wir nur einen 1px -Rand in Schwarz hinzufügen.

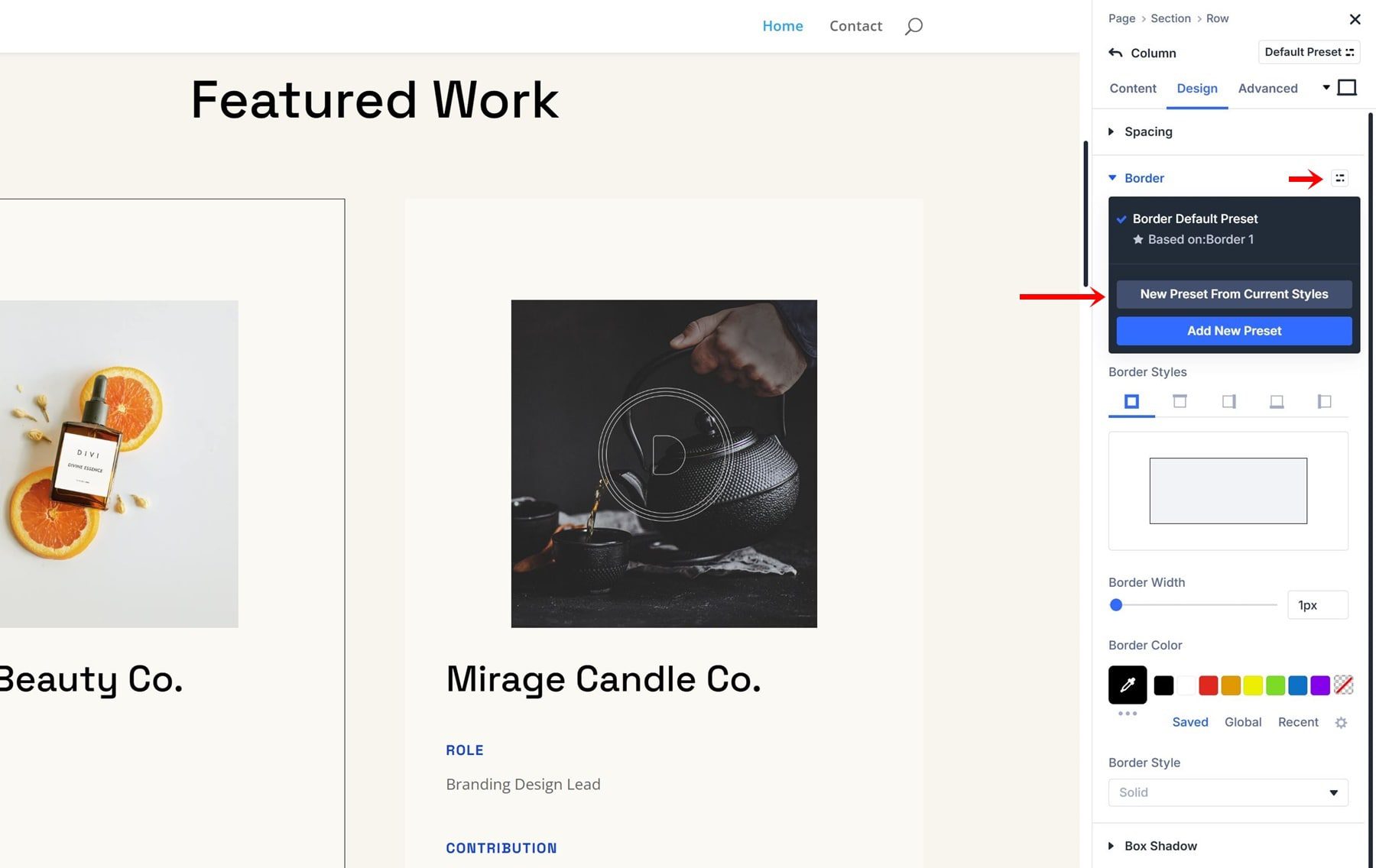
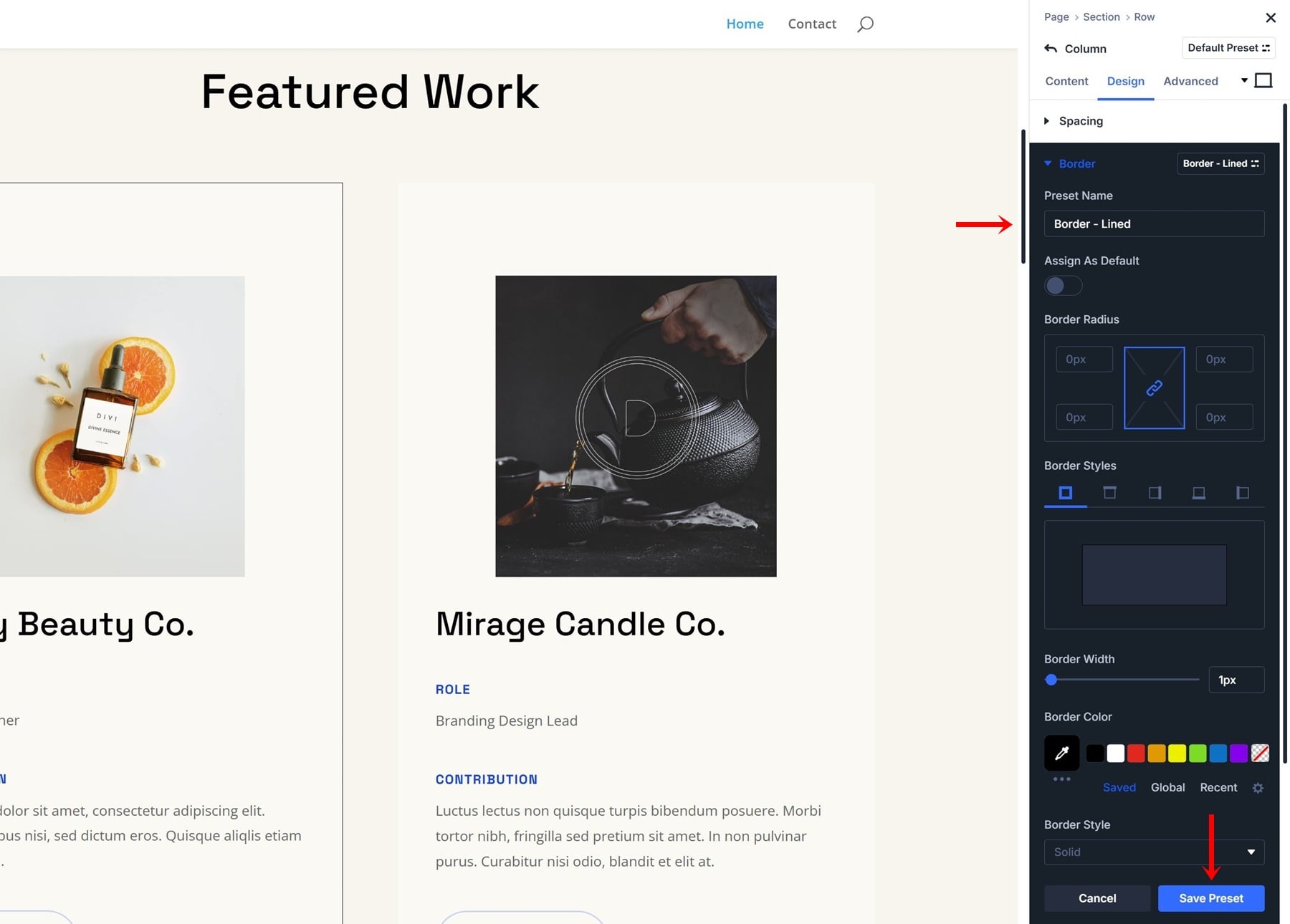
Schritt 4: Speichern Sie als Optionsgruppe Voreinstellung
Klicken Sie in der oberen rechten Ecke der Grenzeinstellungen auf das Symbol, um ein neues Voreinstellung zu erstellen. Geben Sie Ihrem voreingestellten beschreibenden Namen (z. B. Grenze - ausgekleidet). Klicken Sie auf Voreinstellung Speichern, um es abzuschließen.


Anwenden des Grenzvoreingangs auf andere Elemente
Nachdem Sie eine Optionsgruppe Preset erstellt haben, ist es Zeit, sie auf andere Elemente anzuwenden. Unabhängig davon, ob Sie Abschnitte, Zeilen, Säulen oder Module stylen, ermöglichen Ihnen Voreinstellungen, ein einheitliches Design mit minimalem Aufwand zu erreichen. Befolgen Sie die folgenden Schritte, um Ihr gespeichertes Grenzvoreingang anzuwenden:

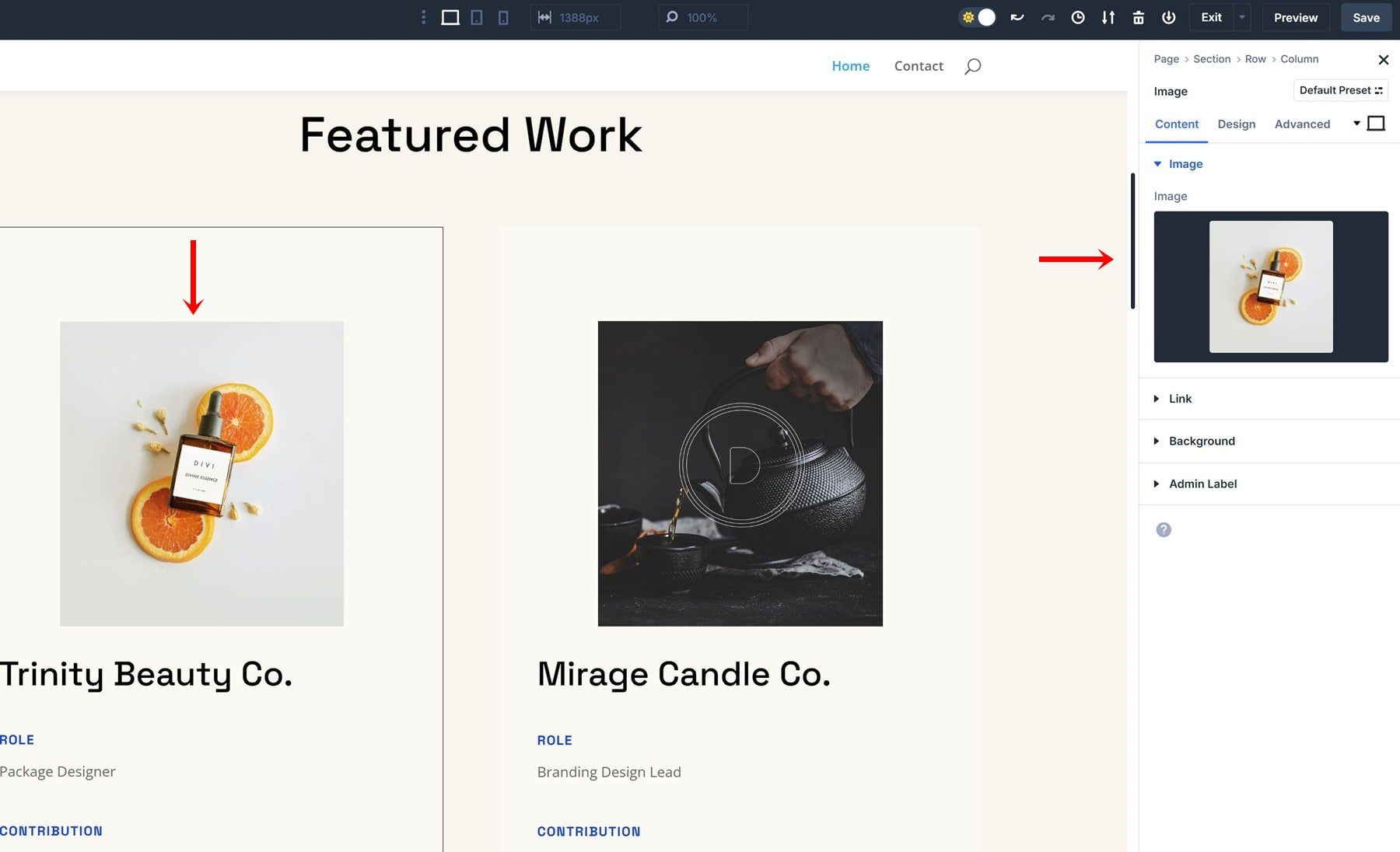
Schritt 1: Wählen Sie jedes andere Element aus
Öffnen Sie jedes andere Modul, das Sie stylen möchten (z. B. ein Bildmodul). Navigieren Sie auf der Registerkarte Entwurf zu den Grenzeinstellungen.

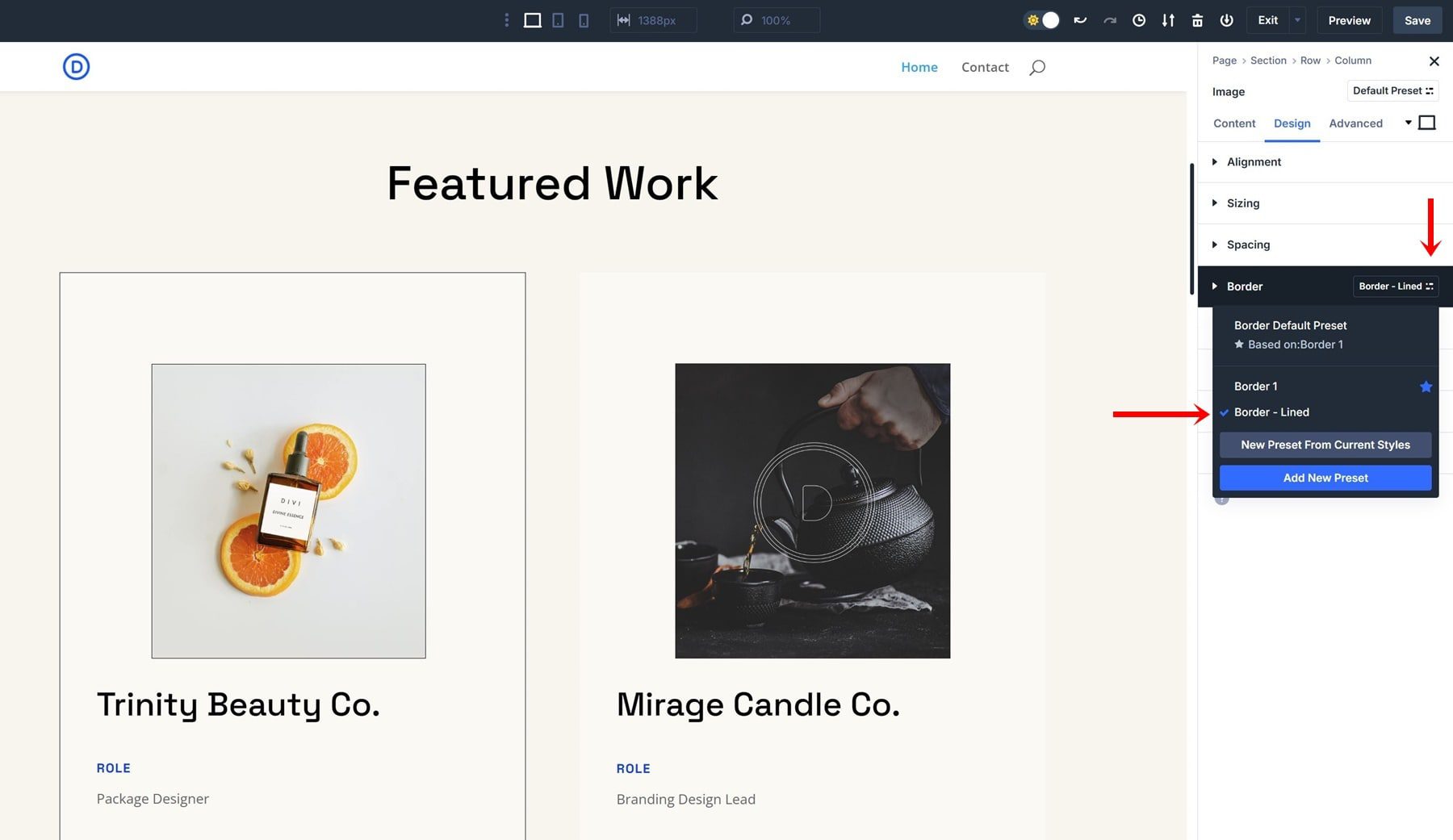
Schritt 2: Randvoreinstellung anwenden
Suchen Sie das voreingestellte Optionsgruppen -Symbol und wählen Sie die im vorherigen Teil dieses Beitrags erstellte Voreinstellung aus.

Kombinieren Sie Optionsgruppenvoreinstellungen mit Elementvoreinstellungen
In bestimmten Fällen möchten Sie möglicherweise nur bestimmte Einstellungen auf Elementebene anwenden. Nehmen wir an, Sie haben 2 Spalten nebeneinander und möchten, dass sie die gleichen Einstellungen, nicht jedoch den gleichen Rand. In diesem Fall können Sie für beide Spalten eine gemeinsam genutzte Spalte voreinstellen, aber jeweils eine andere Randvoreinstellung anwenden.
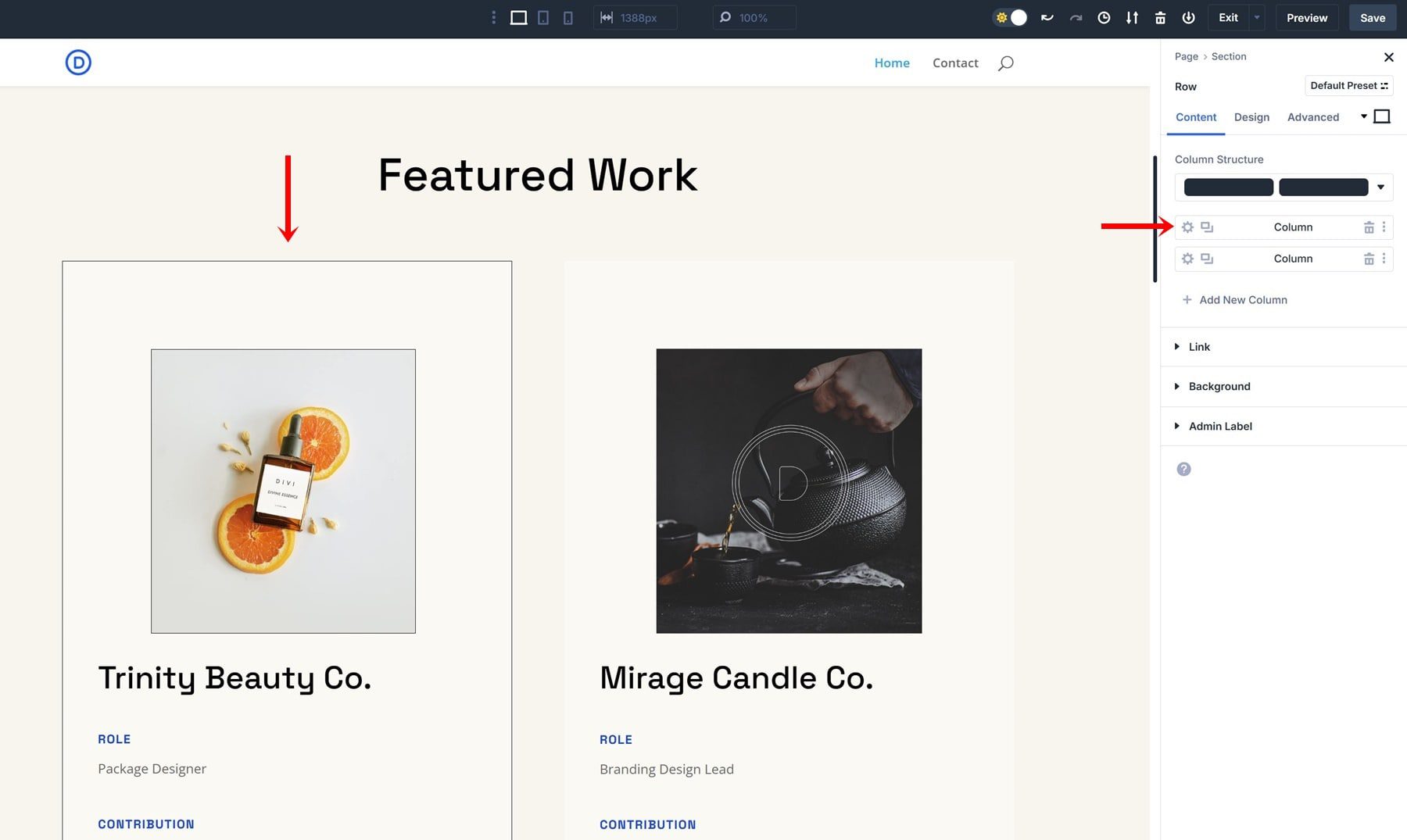
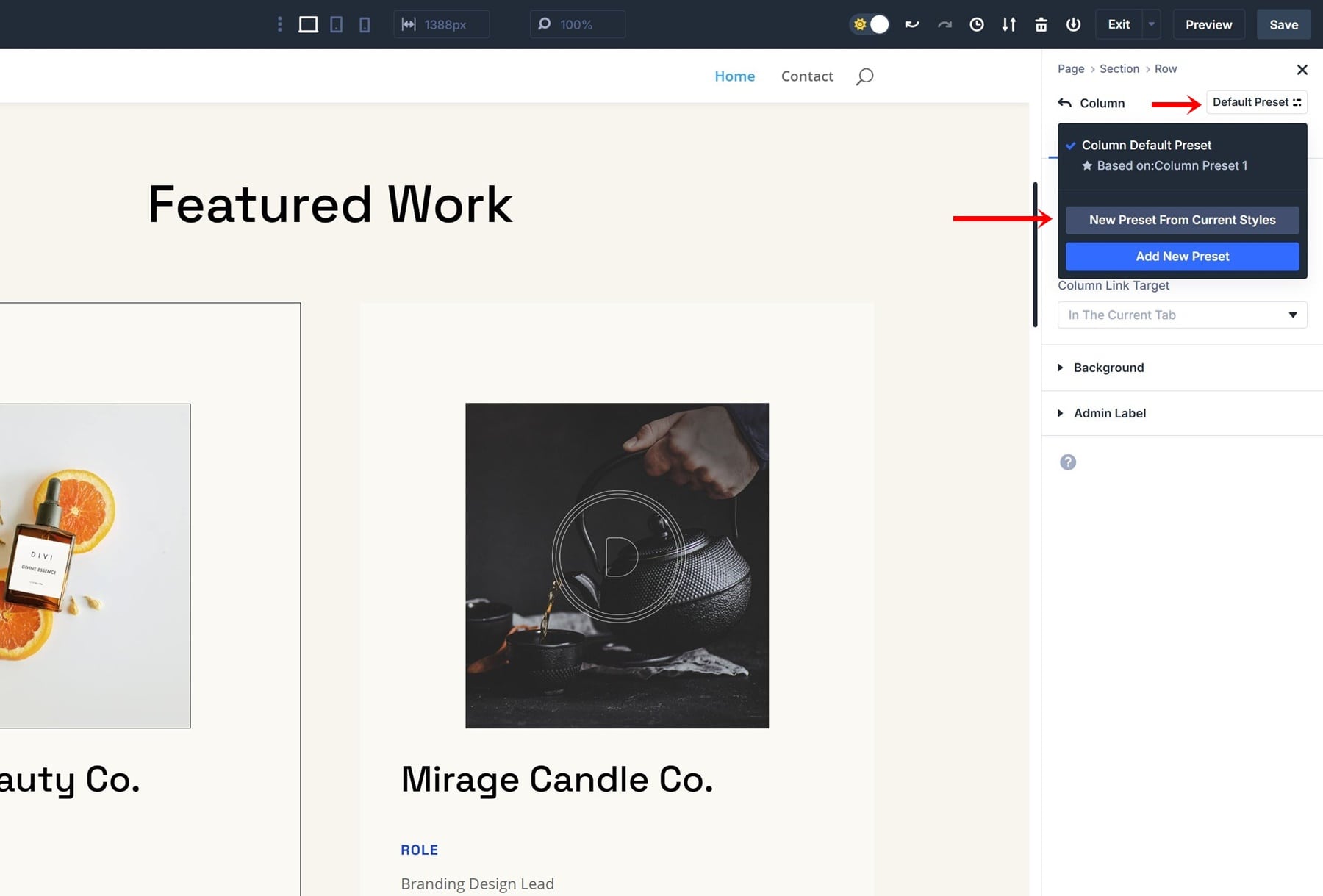
Schritt 1: Erstellen Sie eine neue Spaltenvoreinstellung
Öffnen Sie Ihre erste Spalte und erstellen Sie ein neues Voreinsatz aus aktuellen Stilen in der oberen rechten Ecke. Geben Sie ihm einen beschreibenden Namen und speichern Sie die Einstellungen.


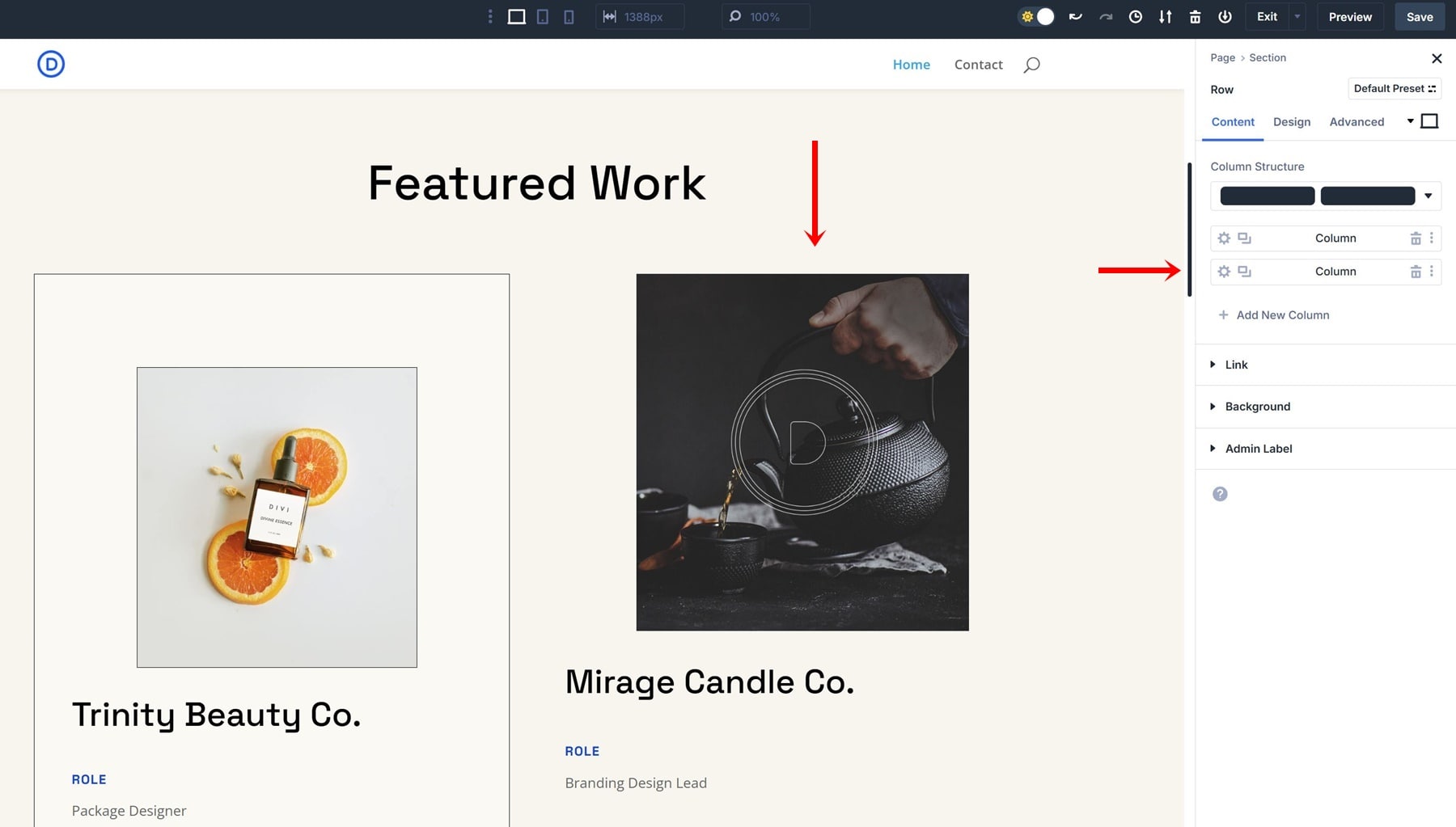
Schritt 2: Aktivieren Sie die Grenzvoreinstellung neben der Säulenvoreinstellung
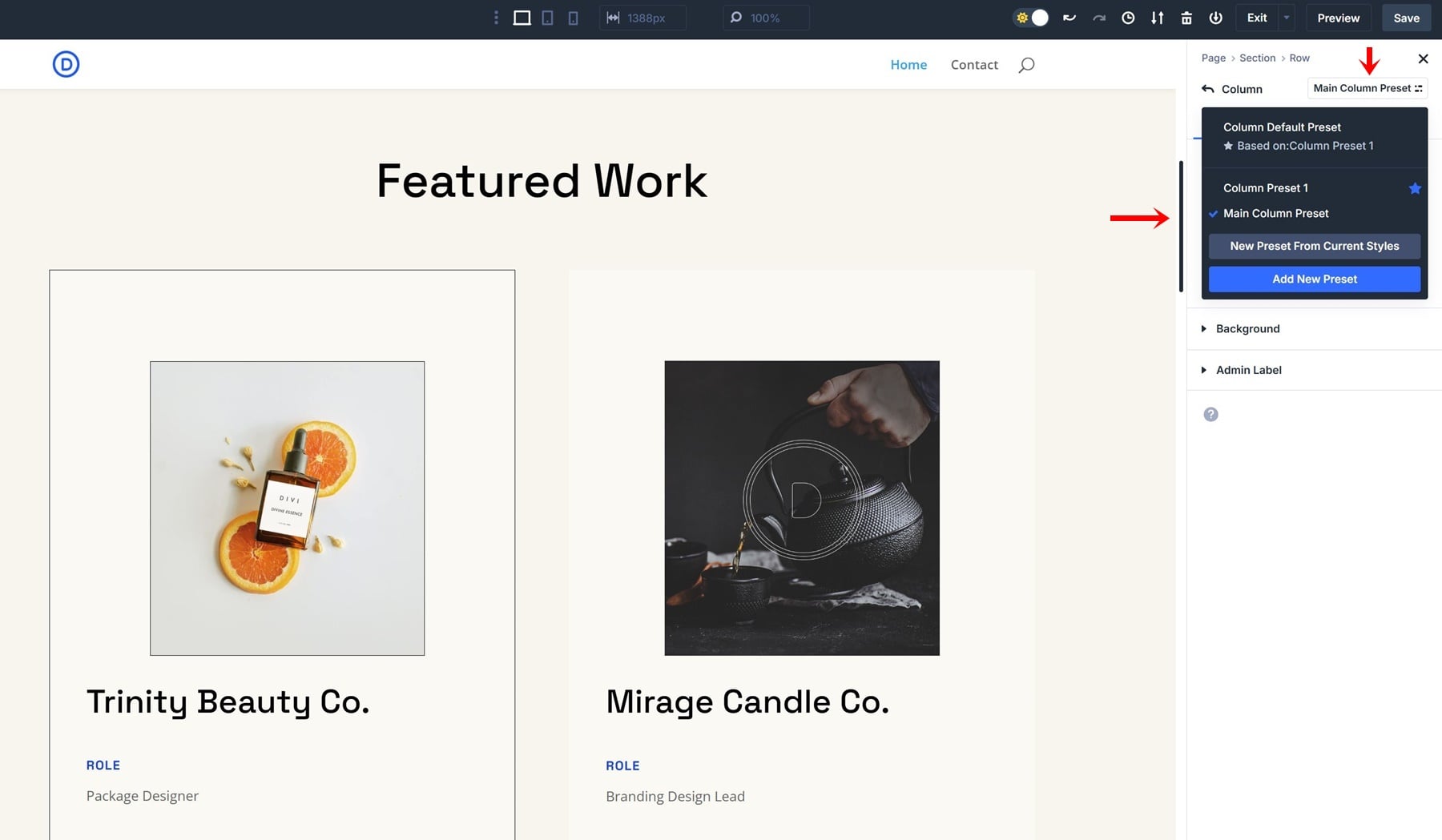
Navigieren Sie nun zur zweiten Spalte Ihrer Zeile. Ich habe dafür gesorgt, dass Spalte 2 keine überschreibenden Einstellungen auf Elementebene enthält. Sobald Sie dort sind, aktivieren Sie die voreingestellte Voreinstellung, die Sie im vorherigen Schritt gemacht haben.


Zu diesem Zeitpunkt teilen beide Spalten das gleiche Voreinstellung desselben Elements, aber nur die erste Spalte enthält eine zusätzliche Randvoreinstellung (die Sie auch in Zukunft für andere Elemente verwenden möchten).
Zuweisen einer Optionsgruppe Standardeinstellung als Standardeinstellung
Eine weitere großartige Option bei Option Group Presets ist die Möglichkeit, den Standard zu schaffen. Das heißt, sobald Sie ein Element hinzufügen, das diese bestimmte Styling -Funktion enthält, gilt das von Ihnen gewählte Standard -Styling. Dies ist besonders hilfreich für Typografie, Farben und Schaltflächen.
Nehmen wir zum Beispiel Knöpfe. Die Schaltflächenstile sind Teil mehrerer Module, einschließlich des Kontaktformularmoduls, des CTA -Moduls, des E -Mail -Optin -Moduls und mehr. Wenn Sie möchten, dass ein bestimmter Stil automatisch auf all diese Tasten angewendet wird, ist dies mit den Option Group Presets möglich. Mal sehen, wie.
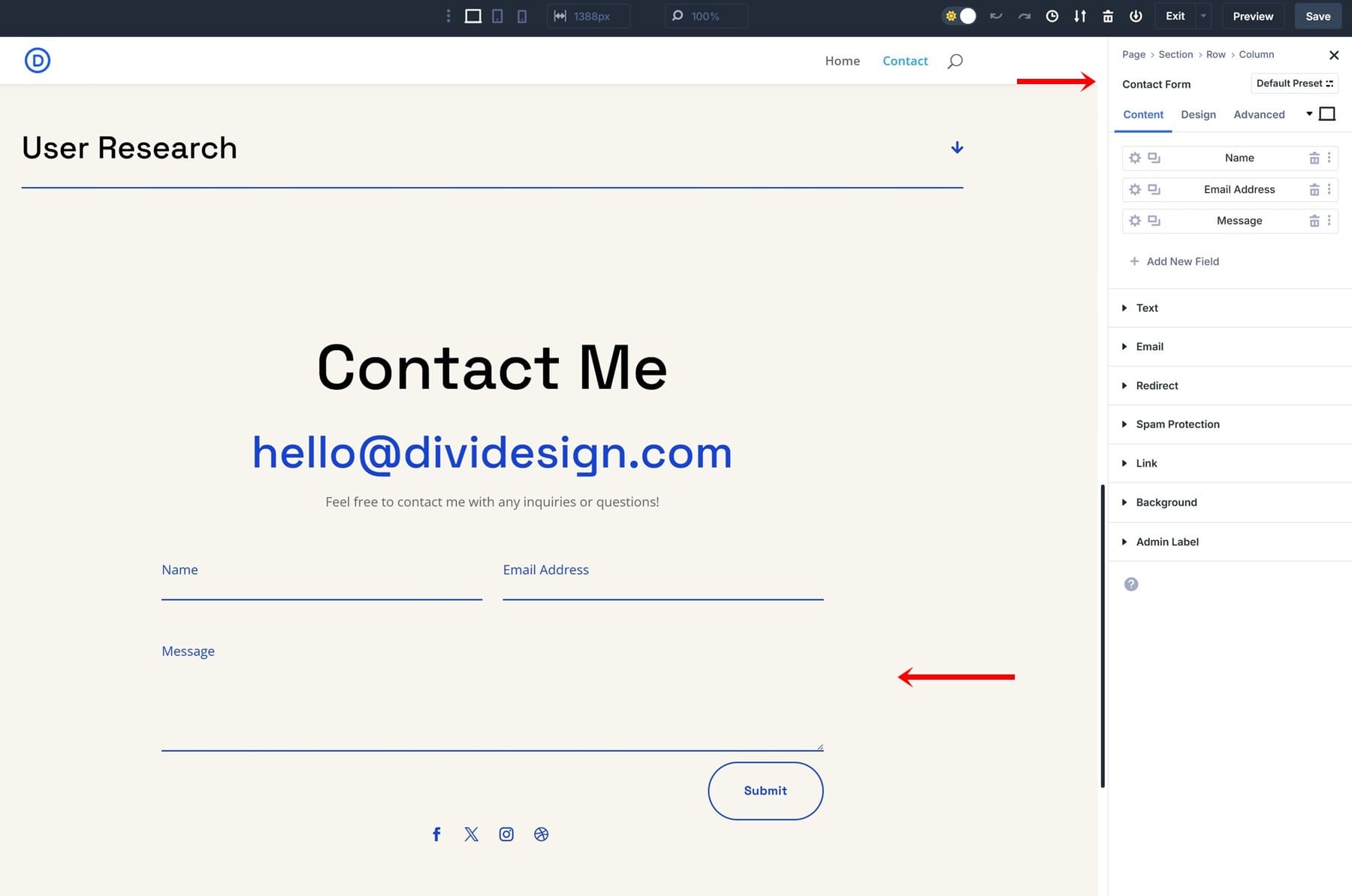
Schritt 1: Öffnen Sie das Kontaktformularmodul in Ihrer Kontaktseite
Für dieses spezielle Beispiel werden wir die Kontaktseite verwenden, die im Entwurfsportfolio -Layout -Paket enthalten ist. Wenn Sie eine neue Seite erstellt haben, laden Sie dieses Layout (oder ein anderes Kontaktlayout) hoch. Öffnen Sie dann die Einstellungen des Kontaktformularmoduls, die Sie in diesem Layout finden.

Schritt 2: Erstellen Sie die Option Gruppe Voreinstellung aus dem statischen Stil
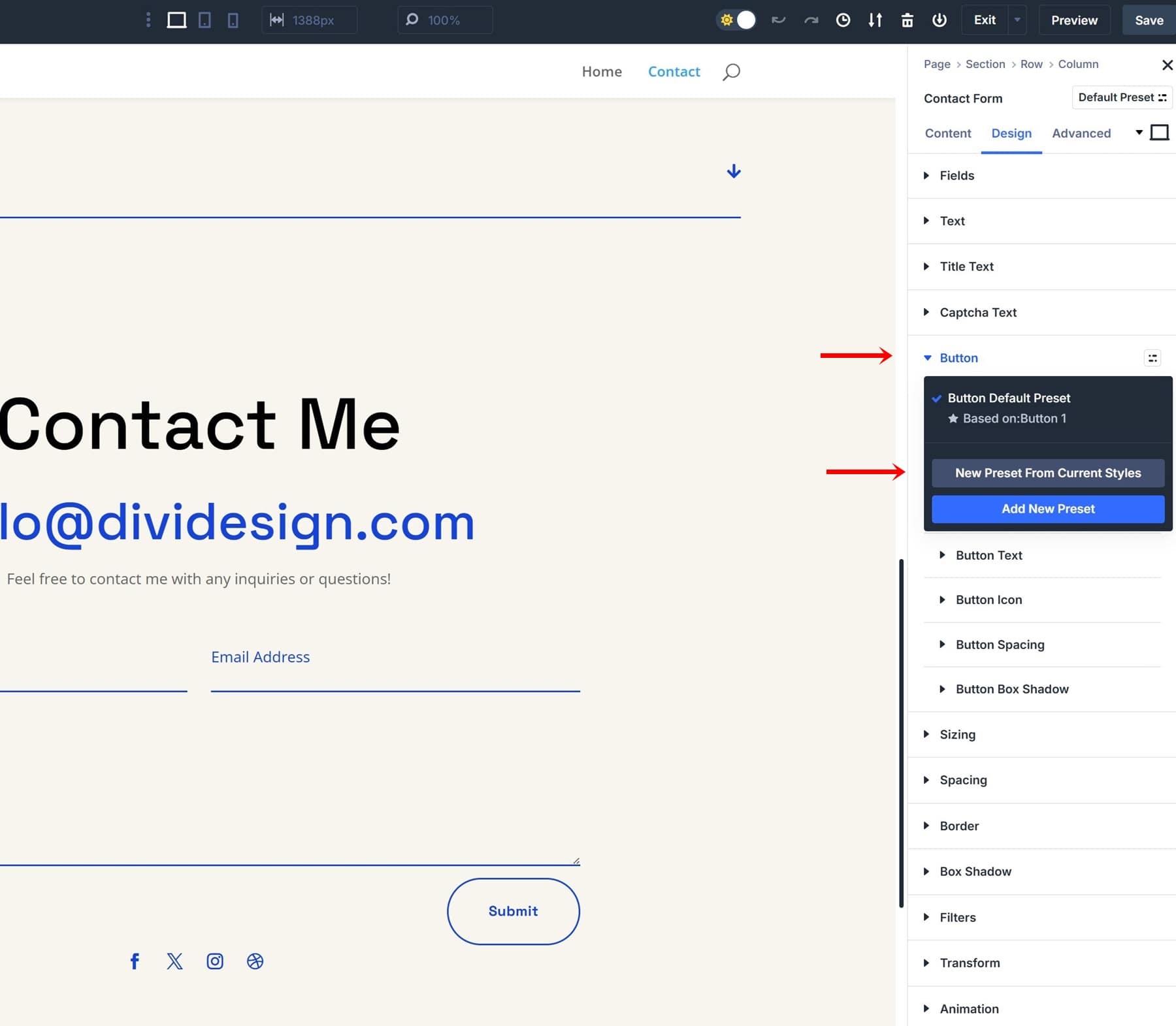
Das Erstellen einer Optionsgruppe Preset ist einfach. Sie haben zwei Optionen; Sie können entweder eine von Grund auf neu erstellen oder einen vorhandenen statischen Stil in eine Optionsgruppe Preset verwandeln. Da wir in unserem Kontaktformular eine entworfene Taste haben, müssen wir sie nicht wieder stylen und diese Einstellungen für unsere Option Group Preset wiederverwenden. Navigieren Sie zur Registerkarte Design und öffnen Sie die Schaltflächeneinstellungen.
Sobald Sie in der oberen rechten Ecke dieser Einstellungsgruppe schweben, wird ein Symbol angezeigt. Klicken Sie auf dieses Symbol.

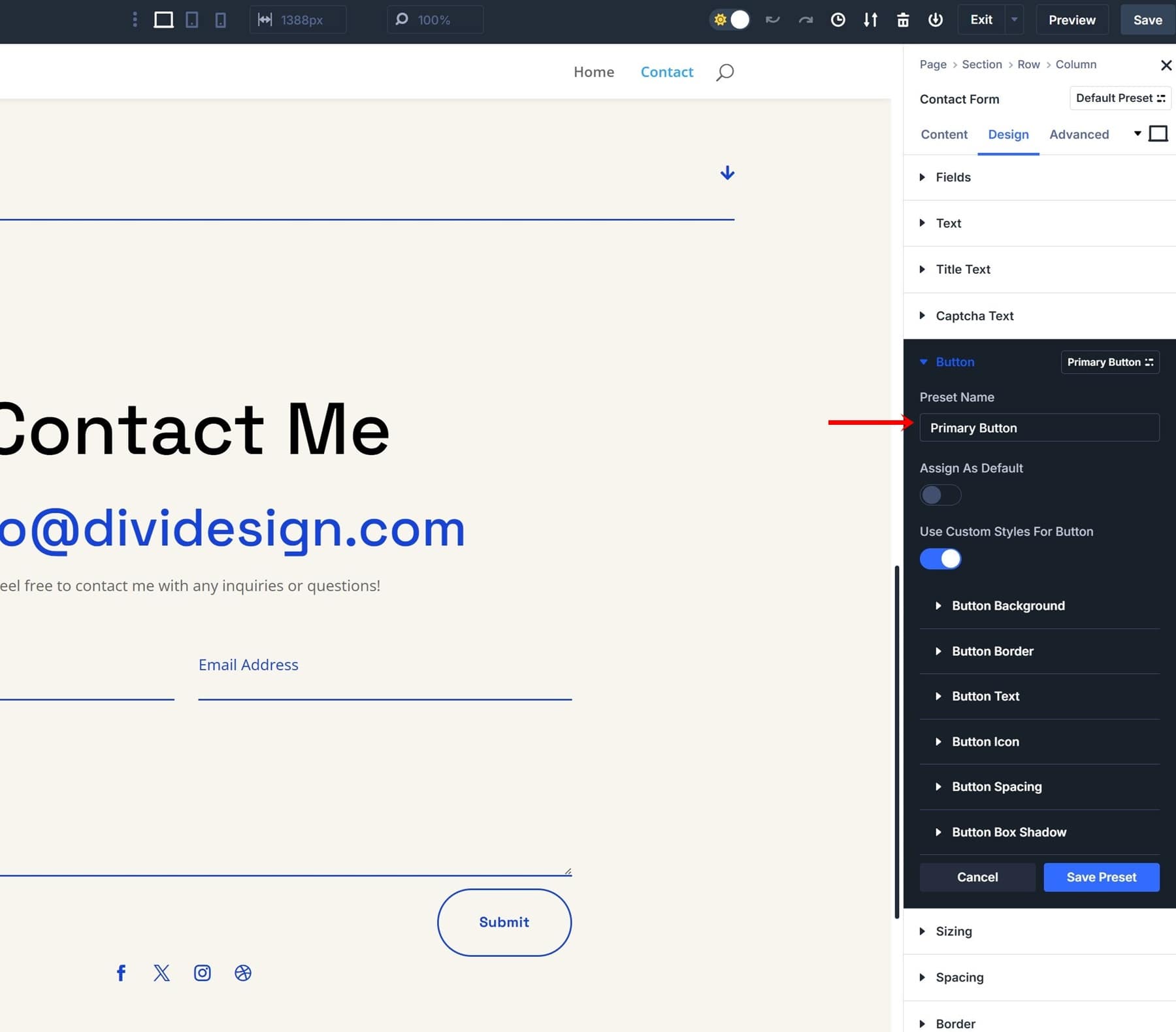
Wählen Sie fort, indem Sie "neue Voreinstellung aus aktuellen Stilen" auswählen und Ihrer Schaltfläche einen beschreibenden Namen wie "Primärknopf" geben.

Schritt 3: Schalttenstil als Standard zuweisen
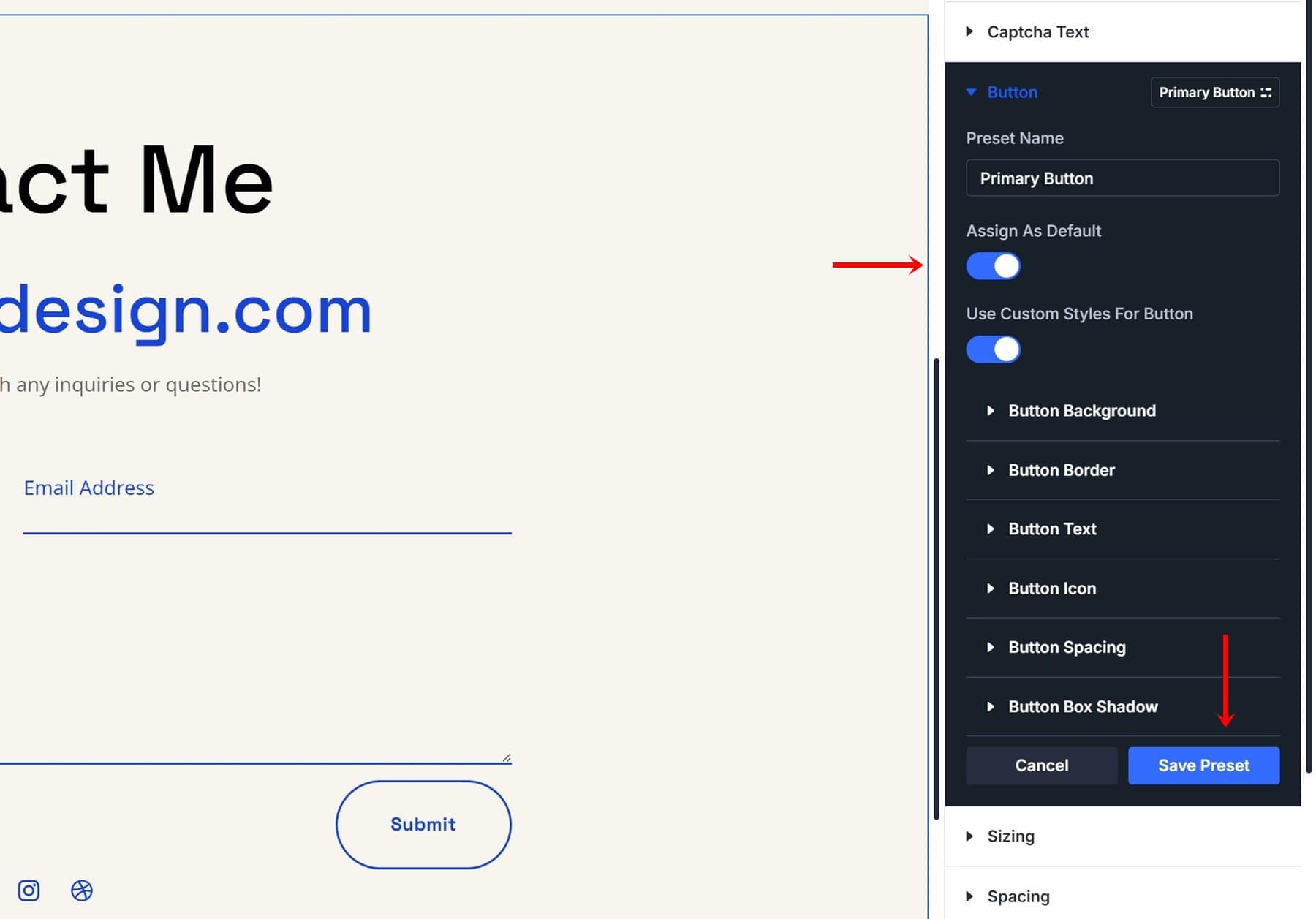
Um diesen Schaltflächenstil für alle Schaltflächen auf Ihrer Website zu gestalten, wechseln Sie die Option "AS Standard zuweisen" und speichern Sie Ihre voreingestellten Einstellungen.

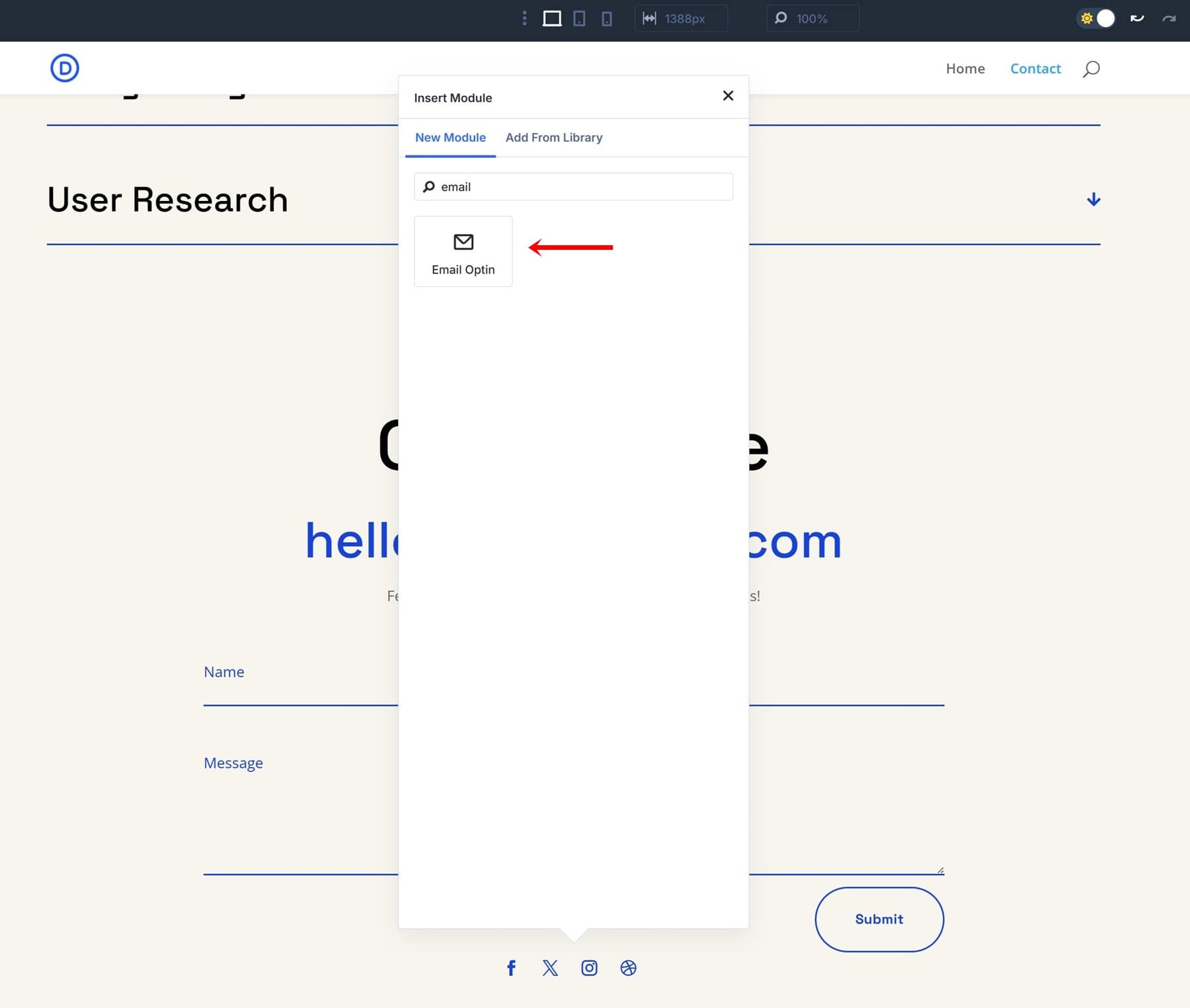
Schritt 4: Fügen Sie ein neues nicht styliertes E -Mail -Optin -Modul hinzu, um die Ergebnisse anzuzeigen
Sobald Sie ein Modul mit Schaltflächeneinstellungen hinzufügen, gilt die neue Standardeinstellung. Dies ist nicht nur auf Kontaktformularmodule beschränkt, bei denen wir die anfängliche Optionsgruppengruppe voreingestellt haben, sondern sich auf alle Elemente mit Tastendeinstellungen erstreckt. Eine der Module, die die Tastendeinstellungen enthält, ist das Aufruf -zu -Aktion -Modul.
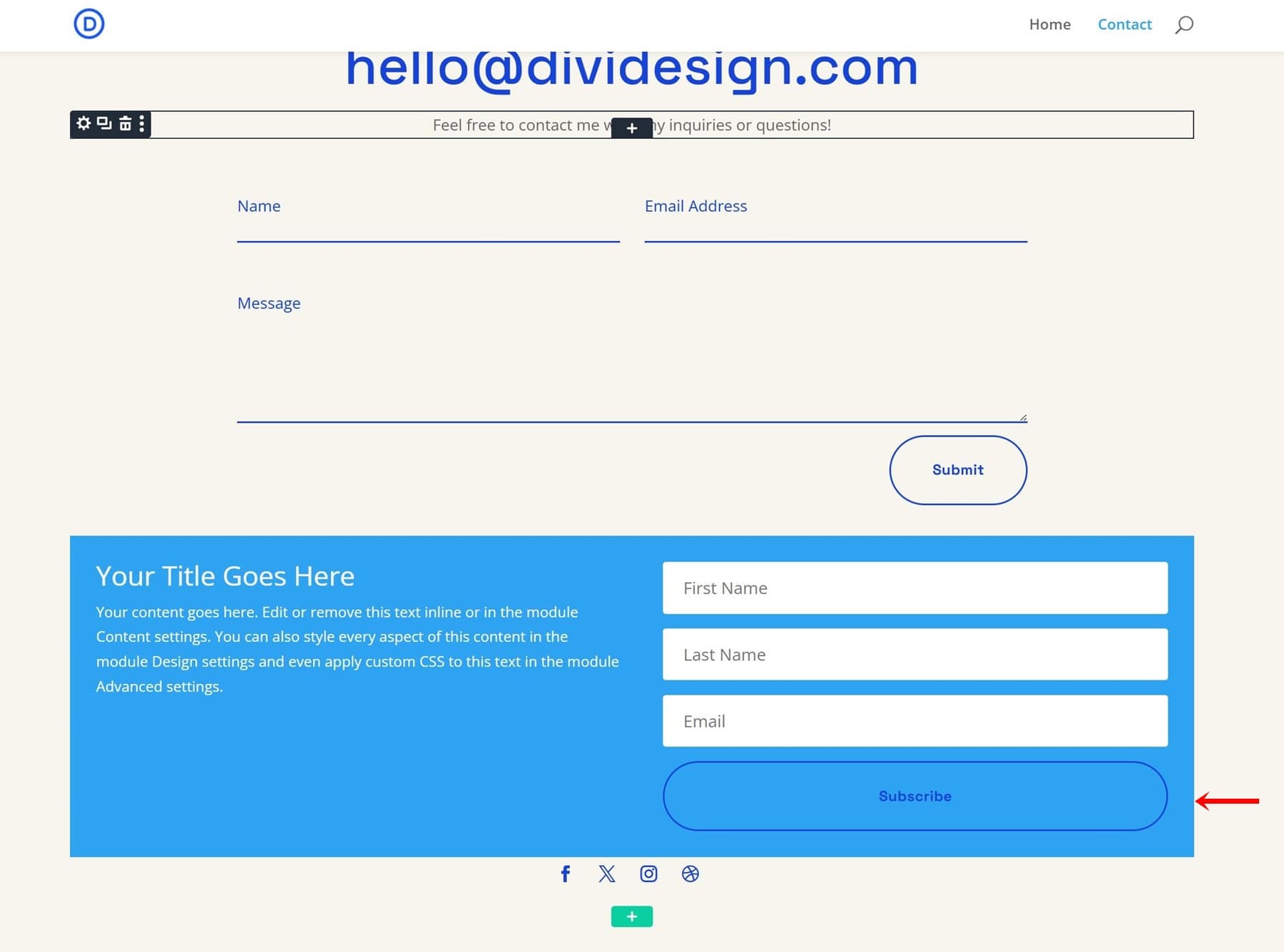
Um Ihr neues Voreinstellung in Aktion zu sehen, fügen Sie ein nicht gebyliertes brandneues E-Mail-Optin-Modul direkt unter Ihrem Kontaktformularmodul hinzu.

Sie werden sehen, dass die Schaltfläche in diesem neu hinzugefügten Modul das neue Standard -Styling enthält, das wir im vorherigen Teil dieses Tutorials angewendet haben.

Weltweit ein Voreinstellung bearbeiten
Lassen Sie uns mit unserem Beispiel des Taste Preset fortsetzen. Da dies die Standardeinstellung für alle Schaltflächen auf unserer gesamten Website ist, können wir den Stil auf dieser Schaltfläche aktualisieren, um eine enorme Zeit zu sparen. Wir müssen es nur einmal bearbeiten, und die Änderungen gelten auf unserer gesamten Website.
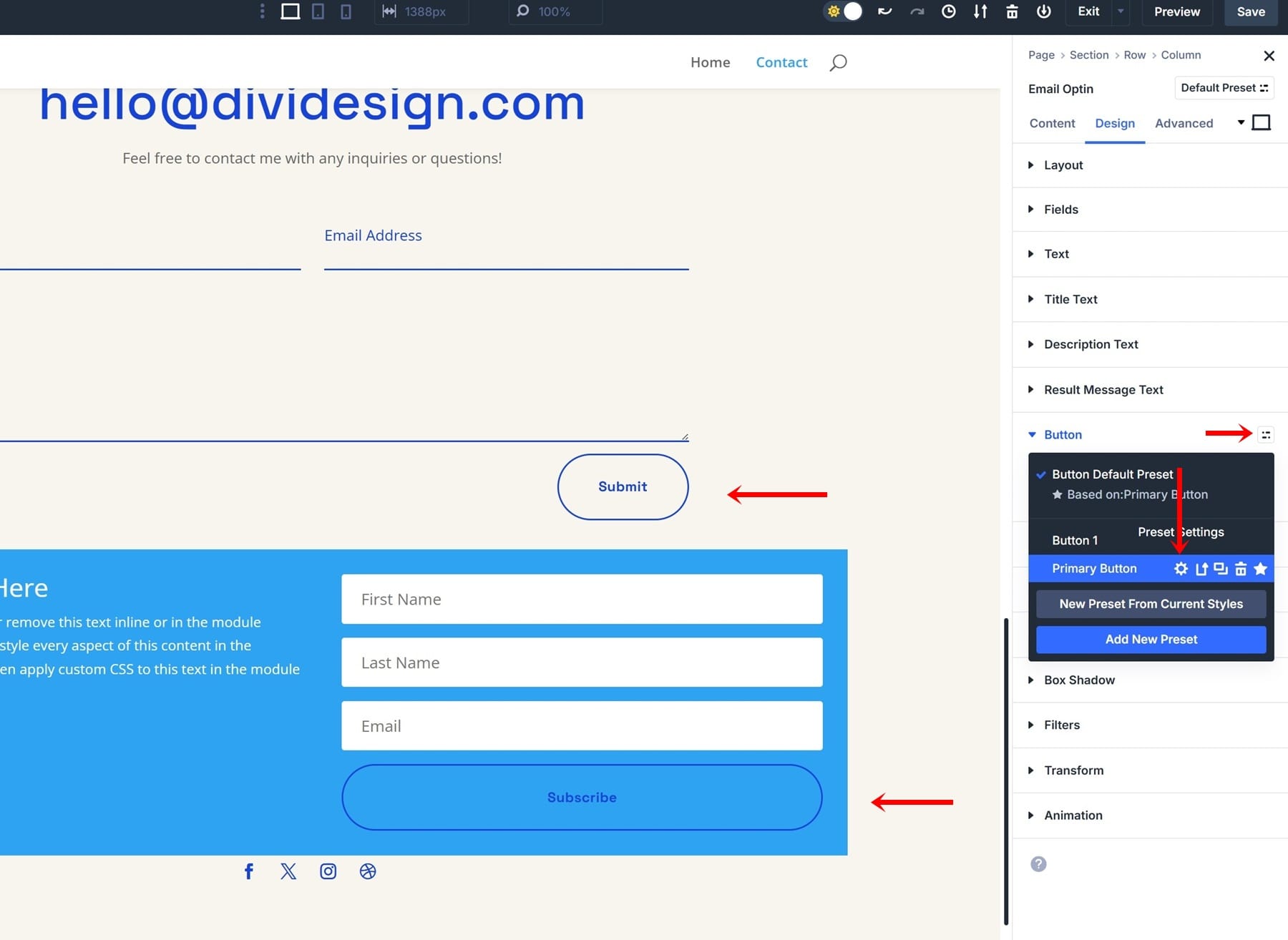
Um ein vorhandenes Voreinstellung zu bearbeiten, finden Sie ihn in einem Ihrer Module.

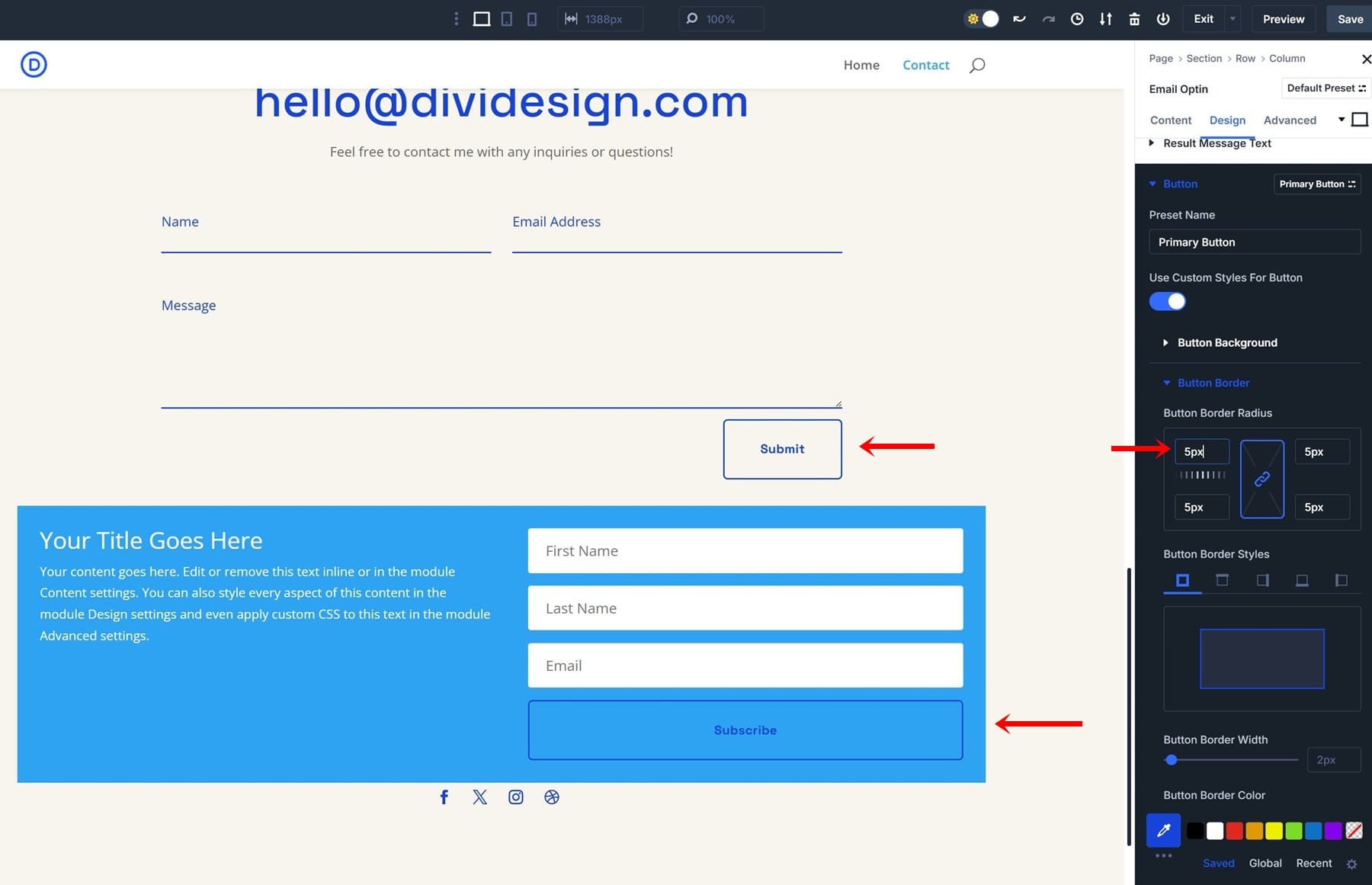
Bewegen Sie die Schaltfläche Voreinstellung und klicken Sie auf das Zahnradsymbol. Dadurch wird ein Bildschirm geöffnet, auf dem alle Änderungen stattfinden können. Wechseln Sie zum Beispiel den Grenzradius auf 5px. Sie können feststellen, wie es in allen Fällen, in denen diese Taste voreingestellt wurde, sofort wirksam wird.

Stellen Sie immer sicher, dass Sie auf "Voreinstellung speichern" klicken, und es wird Ihnen eine Warnung erhalten, in der erwähnt wird, dass alle Fälle, in denen Sie dieses Voreingang verwendet haben, beeinflusst.
Wichtige Vorteile der Verwendung von Optionsgruppenvoreinstellungen
Sobald Sie anfangen, Optionsgruppenvoreinstellungen zu verwenden, ist es kaum vorstellbar, wie Sie sie in der Vergangenheit noch nie verwendet haben. Lassen Sie uns diskutieren, warum Sie Divi 5 heute mit den neuen Optionsgruppen -Voreinstellungen untersuchen sollten.
1. schneller und effizienterer Design -Workflow
Mit Option Group -Voreinstellungen müssen Sie Designänderungen nicht mehr manuell über verschiedene Elemente hinweg wiederholen. Sobald Sie eine Voreinstellung erstellt haben, kann es universell angewendet werden. Wenn ein Design -Update erforderlich ist, aktualisiert das Ändern der Voreinstellung automatisch alle Elemente, die es verwenden, und speichern Sie Zeit und Mühe.
2. Skalierbarkeit
Wenn Websites wachsen, kann die Aufrechterhaltung eines konstanten Designs eine Herausforderung werden. Mit der Option Group Presets können Sie Ihre Designs effizient skalieren, indem Sie sicherstellen, dass alle Elemente einem einheitlichen Stil folgen. Unabhängig davon, ob Sie eine Small Business -Website oder ein großes Unternehmensprojekt verwalten, Voreinstellungen helfen bei der Aufrechterhaltung eines sauberen und strukturierten Designsystems.
3. einfacher Zusammenarbeit
Optionsgruppenvoreinstellungen machen die Zusammenarbeit zwischen Designern, die an demselben Projekt arbeiten, reibungsloser. Anstatt mehrere Elemente manuell zu aktualisieren, können Teammitglieder voreingenommene standardisierte Stile anwenden. Darüber hinaus profitieren Kunden, die Änderungen anfordern, von einem optimierteren Prozess profitieren, da Änderungen auf der voreingestellten Ebene vorgenommen werden können, ohne einzelne Elemente einzeln ändern zu müssen.
4. Konsistenz über Standortelemente hinweg
Designkonsistenz ist für eine professionelle Website von entscheidender Bedeutung. Durch die Verwendung von Optionsgruppenvoreinstellungen können Sie sicherstellen, dass jede Taste, jeder Übergang und jeder Hintergrund dieselben Designregeln folgt. Dies beseitigt Inkonsistenz und trägt dazu bei, die Markenidentität auf allen Seiten aufrechtzuerhalten.
5. einfache globale Updates mit minimalem Aufwand
Anstatt die Stile für jedes Element manuell zu aktualisieren, ermöglichen es Ihnen Optionsgruppenvoreinstellungen, globale Änderungen mühelos vorzunehmen. Eine einzige Anpassung an ein Voreinstellung aktualisiert sofort alle Elemente, die es verwenden, wodurch die Zeit für Revisionen reduziert und die Einheitlichkeit auf Ihrer gesamten Website gewährleistet wird.
Beginnen Sie noch heute mit Divi 5
Option Group Presets sind eine leistungsstarke Ergänzung zu Divi 5 und bieten eine flexible und effiziente Möglichkeit, das Design Ihrer Website zu verwalten. Durch die Nutzung dieser Voreinstellungen können Sie Ihren Workflow optimieren, Designkonsistenz beibehalten und mühelos globale Aktualisierungen erstellen. Verwenden Sie noch heute die Voreinstellungen der Option Group und erleben Sie ein neues Maß an Kontrolle und Effizienz in Ihren Webdesignprojekten.
