Alles, was Sie wissen müssen, um Designvariablen in Divi 5 zu kennen
Veröffentlicht: 2025-04-15Designvariablen sind das neueste Feature -Rollout im neuesten Divi 5 Alpha. Sie verleihen dem Divi -Ökosystem einen effizienten Ansatz für das Webdesign. Mit weit mehr als nur einem zeitsparenden Tool können Sie wiederverwendbare Designelemente wie Farben, Schriftarten und Größen definieren, die sofort auf Ihrer Website aktualisieren. Designvariablen sind besonders leistungsfähig für Teams und Kundenarbeit. Sie zentralisieren die Designkontrolle und vereinfachen die ortsweiten Änderungen ohne technisches Know-how.
In diesem Beitrag werden wir alle Informationen bereitstellen, die Sie für die Verständnis von Designvariablen, die Funktionsweise und die Bewerbung in Divi 5. Egal, ob Sie eine einzelne Seite anwenden oder eine mehrseitige Website verwalten, Designvariablen können den Entwurfsprozess optimieren und Ihnen helfen, ein kohärentes Design schnell zu erreichen.
Divi 5 ist bereit, auf neuen Websites verwendet zu werden, aber wir empfehlen noch nicht, vorhandene Websites in Divi 5 konvertieren.
- 1 Was sind Designvariablen in Divi 5?
- 2 Wie funktionieren Designvariablen?
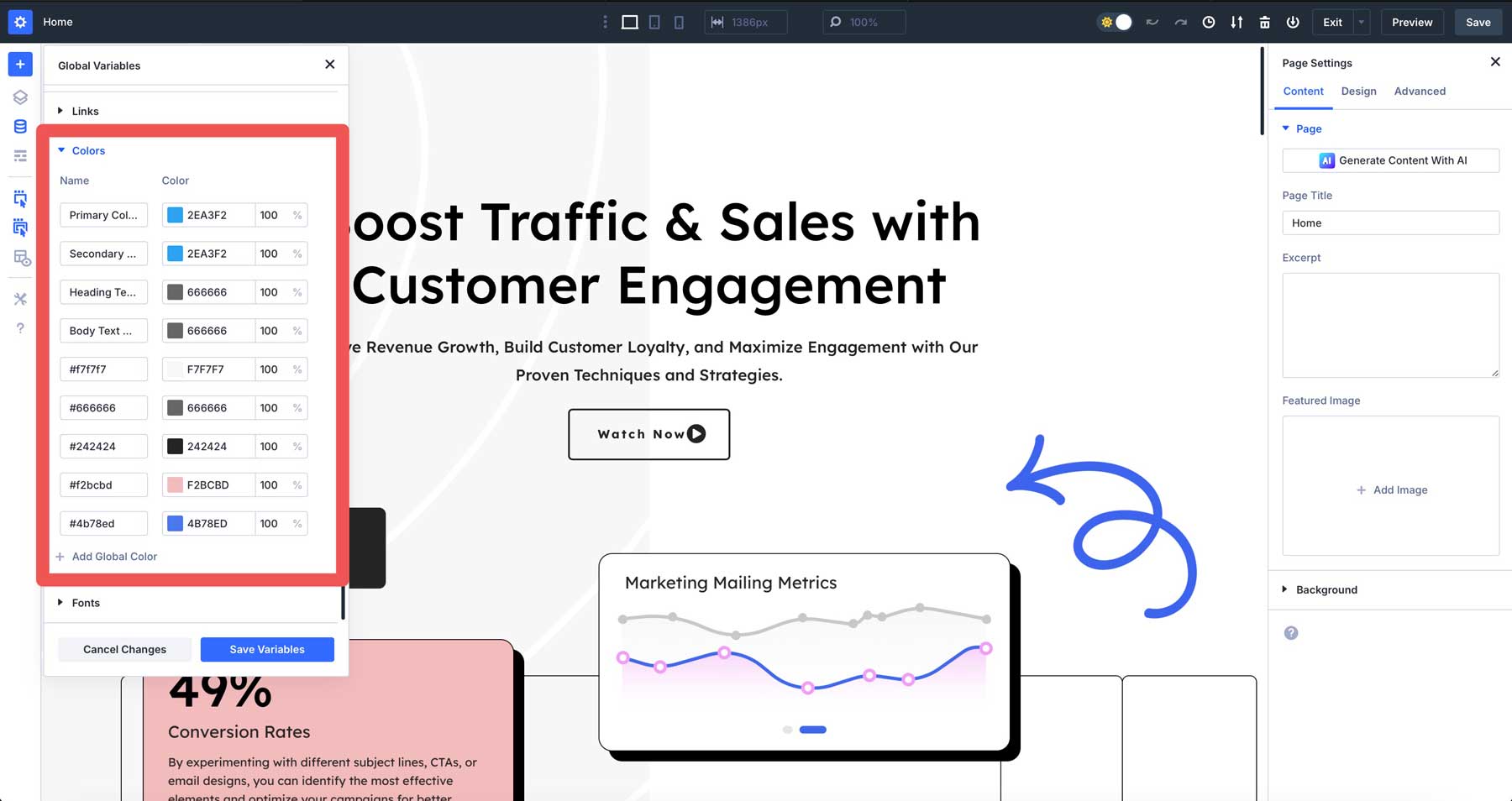
- 2.1 1. Farbvariablen
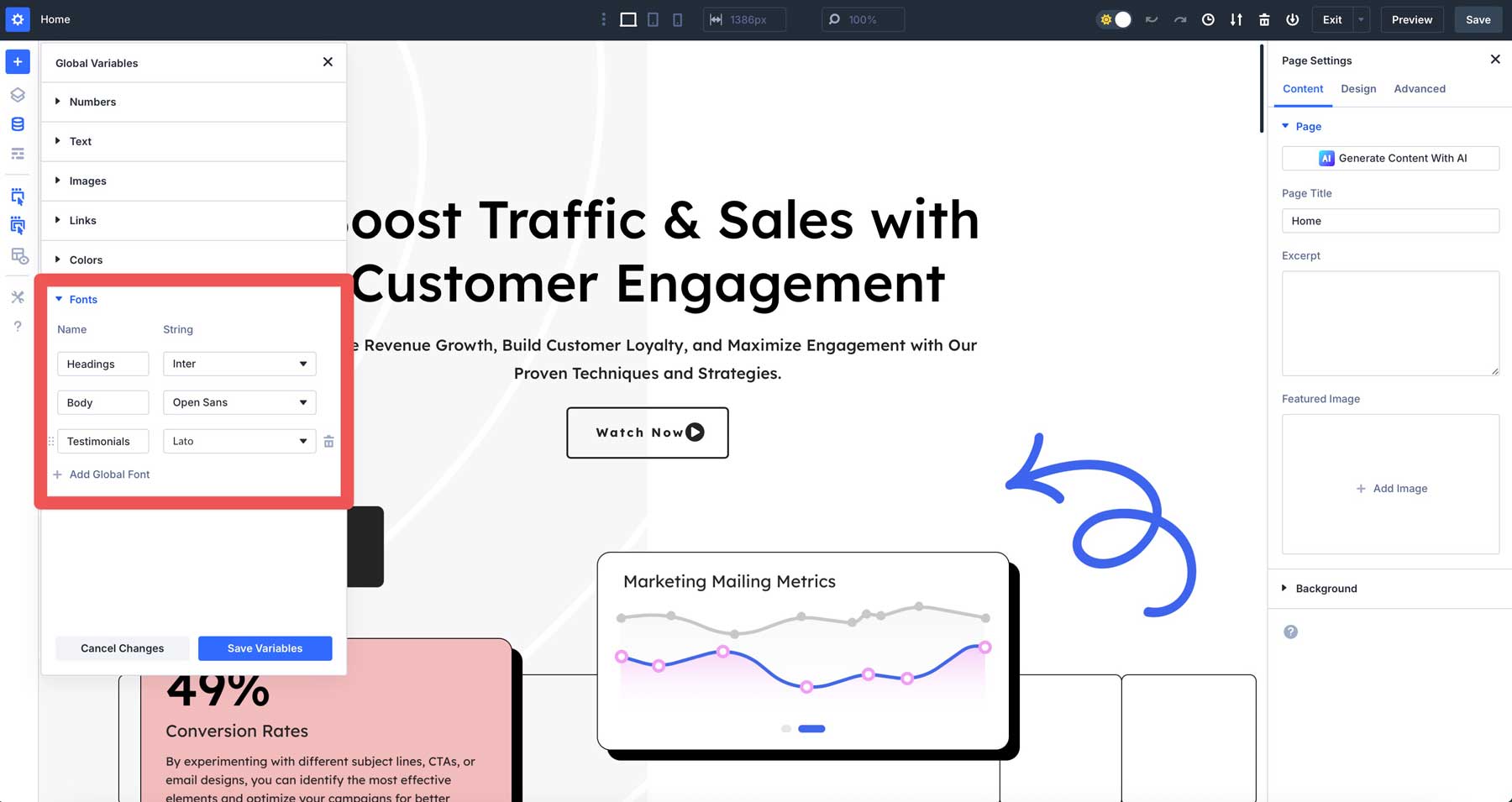
- 2.2 2. Schriftart Variablen
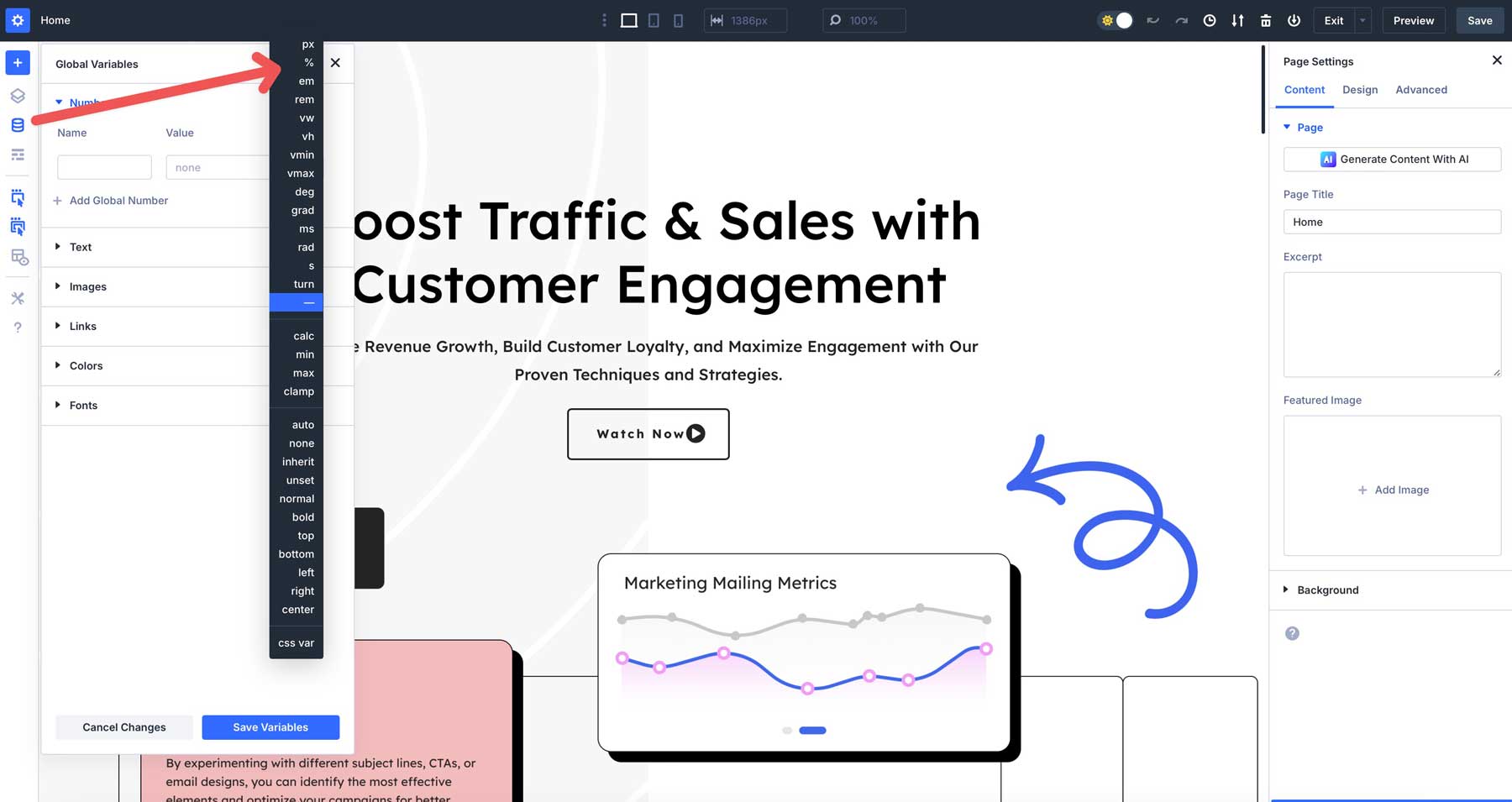
- 2.3 3. Zahlenvariablen
- 2.4 4. Bildvariablen
- 2.5 5. Textvariablen
- 2.6 6. Verbindungsvariablen
- 3 Die Vorteile der Verwendung von Designvariablen
- 4 Praktische Beispiele unter Verwendung von Designvariablen in Divi 5
- 4.1 Beispiel 1: Responsive Typografie
- 4.2 Beispiel 2: Konsistente Grenzen
- 4.3 Beispiel 3: Brandingkonsistenz
- 4.4 Beispiel 4: Inhaltsaktualisierungen
- 5 Erste Schritte mit Designvariablen
- 5.1 Entwurfsvariablen in Divi 5 anwenden
- 5.2 Variablen für reaktionsschnelle Typografie erstellen
- 6 Entsperren Sie das Designpotential mit Designvariablen
Was sind Designvariablen in Divi 5?
Wie kurz erwähnt, können Sie mit Designvariablen wiederverwendbare, anpassbare Designelemente definieren, die auf Ihrer gesamten Website mit einigen Klicks angewendet werden können. Mit einem einzigen Verbesserungswechsel an eine Variable, in jeder Instanz, in der es sofort aktualisiert wird, und Sie vor mühsamen manuellen Bearbeitungen speichern.
Sie können Designvariablen in die neu eingebauten CSS-Einheiten von Divi wie Clamp (), Calc () und andere integrieren. Mit diesen CSS -Einheiten können Sie dynamische, reaktionsschnelle Designs erstellen, die sich an verschiedene Geräte und Bildschirmgrößen anpassen. Designvariablen helfen Ihnen bei der Verwaltung dieser wiederkehrenden Werte an einem Ort und aktualisieren Sie sie bei Bedarf global.

Wenn Sie mit Divi vertraut sind, können Sie die Echos des globalen Farbsystems erkennen. Entwurfsvariablen nehmen dieses Konzept ein und verbessern und erweitern sich über das Einstellen globaler Farben, um Schriftarten, Zahlen, Bilder und Text zu umfassen. Mit Entwurfsvariablen können Sie die Leistung von CSS-Einheiten so kombinieren, dass dynamische Schriftgrößen mit Clamp () einstellen oder Calc () zum Feinabstimmungsabstand verwenden.
Designvariablen sind im voreingestellten Designsystem von Divi 5 sehr hilfreich. Sie bieten ein optimiertes Framework, um konsistente Stile auf Elemente wie Tasten, Abschnitte oder Header anzuwenden. Variablen fungieren als Bausteine in diesem System, sodass Sie Ihre Entwurfswahlen bequem verwalten können. Unabhängig davon, ob Sie Farben für die Markenkonsistenz oder eine Zahlenvariable festlegen, die die Typografie im laufenden Fliegen anpasst, können Sie mit Variablen zusammenhängende und anpassbare Websites erstellen.
Wie funktionieren Designvariablen?
Designvariablen in Divi sind nützlich für verschiedene Aspekte Ihrer Website, einschließlich Zahlenwerte, Farben, Text, Links, Bildern und mehr. Jedes soll einen anderen Aspekt Ihrer Website steuern. Das Tolle an Designvariablen ist, dass sie global sind. Dies bedeutet, dass Sie über einen zentraleren Bereich verfügen, um alle wiederkehrenden Variablen auf Ihrer Website zu verwalten und zu aktualisieren.

Lassen Sie uns die Arten von Designvariablen durchlaufen, die Sie Ihrer Website hinzufügen können.
1. Farbvariablen
Diese wiederverwendbaren Farben, wie Hex -Codes und -Gtradienten, halten Ihr Branding konsequent. Sie können primäre oder sekundäre Farben, Kopf- und Körpertextfarben und mehr zuweisen.

2. Schriftart Variablen
Mit Entwurfsvariablen können Sie über die Einschränkungen des WordPress -Themas Customizer hinausgehen. Mit Schriftart Variablen können Sie die Typografie weltweit verwalten und alle Überschrift oder Absatz mit einem Update übereinstimmen. Abgesehen von nur Überschriften und Körpertext können Sie Schriftartvariablen für andere Bereiche Ihrer Website erstellen - wie Testimonials, Zitate oder einen anderen Textbereich, den Sie eine Schriftart zuweisen möchten.

3. Zahlenvariablen
Die Verwendung von Variablen für Zahlen ist für die Angabe von Polsterung, Rändern, Grenzen und mehr von Vorteil. Sie ermöglichen es Ihnen, den Abstand über Ihre gesamte Website von einem Ort von einem Ort zu steuern. Zahlen können verwendet werden, um Schriftarten und Grenzradius anzugeben und mit fortgeschrittenen Einheiten wie Calc () oder Clamp () zu kombinieren, um die Werte über verschiedene Bildschirmgrößen hinweg zu optimieren.

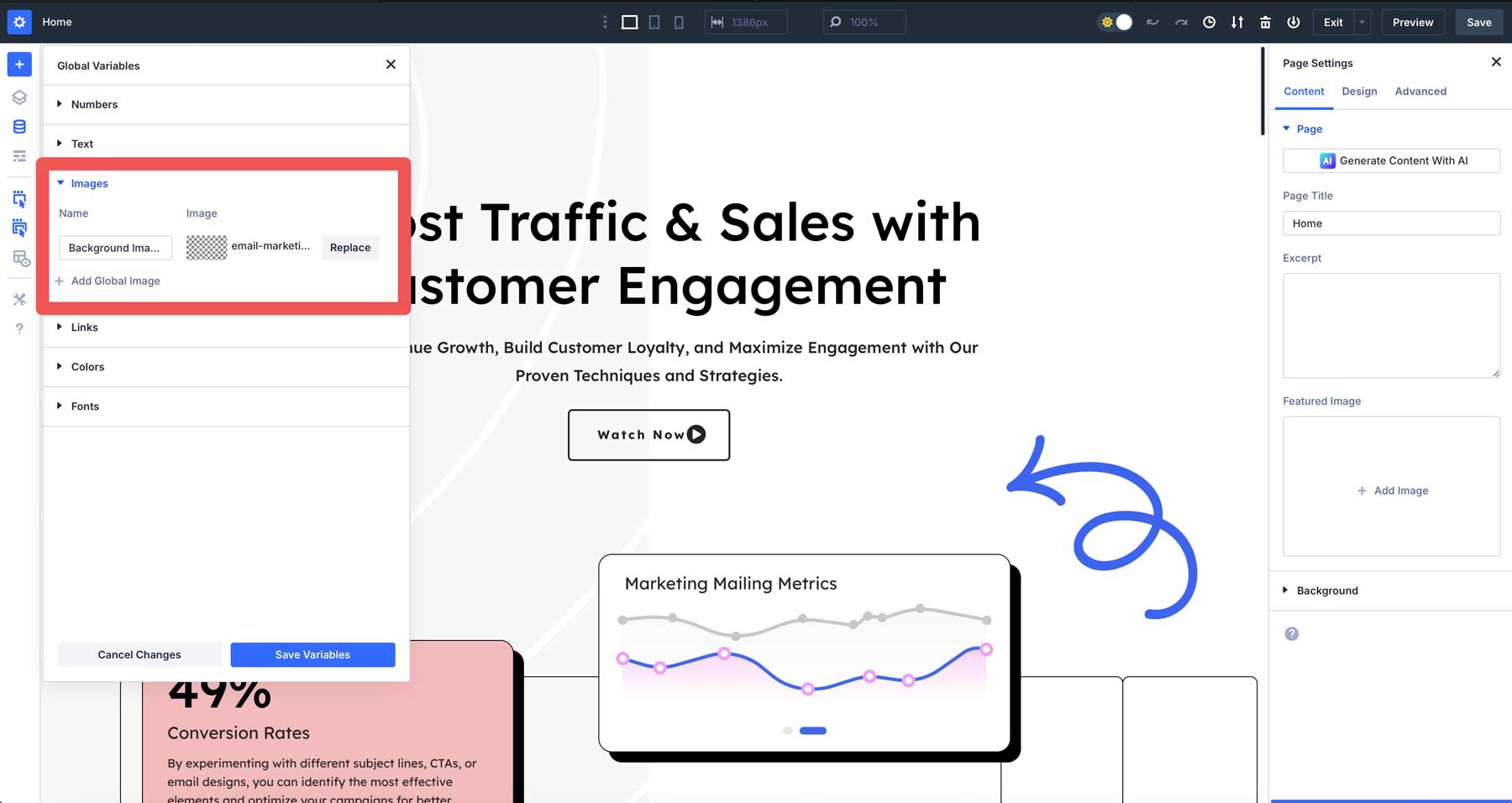
4. Bildvariablen
Bildvariablen eignen sich gut zum Speichern von Bildern, die Sie mehr als einmal verwenden möchten, wie ein Logo, ein Hintergrundmuster oder ein Bild in einem Heldenabschnitt. Geben Sie sie wie andere Designvariablen einmal an und verwenden Sie sie wieder, wo Sie auf Ihrer Website möchten.

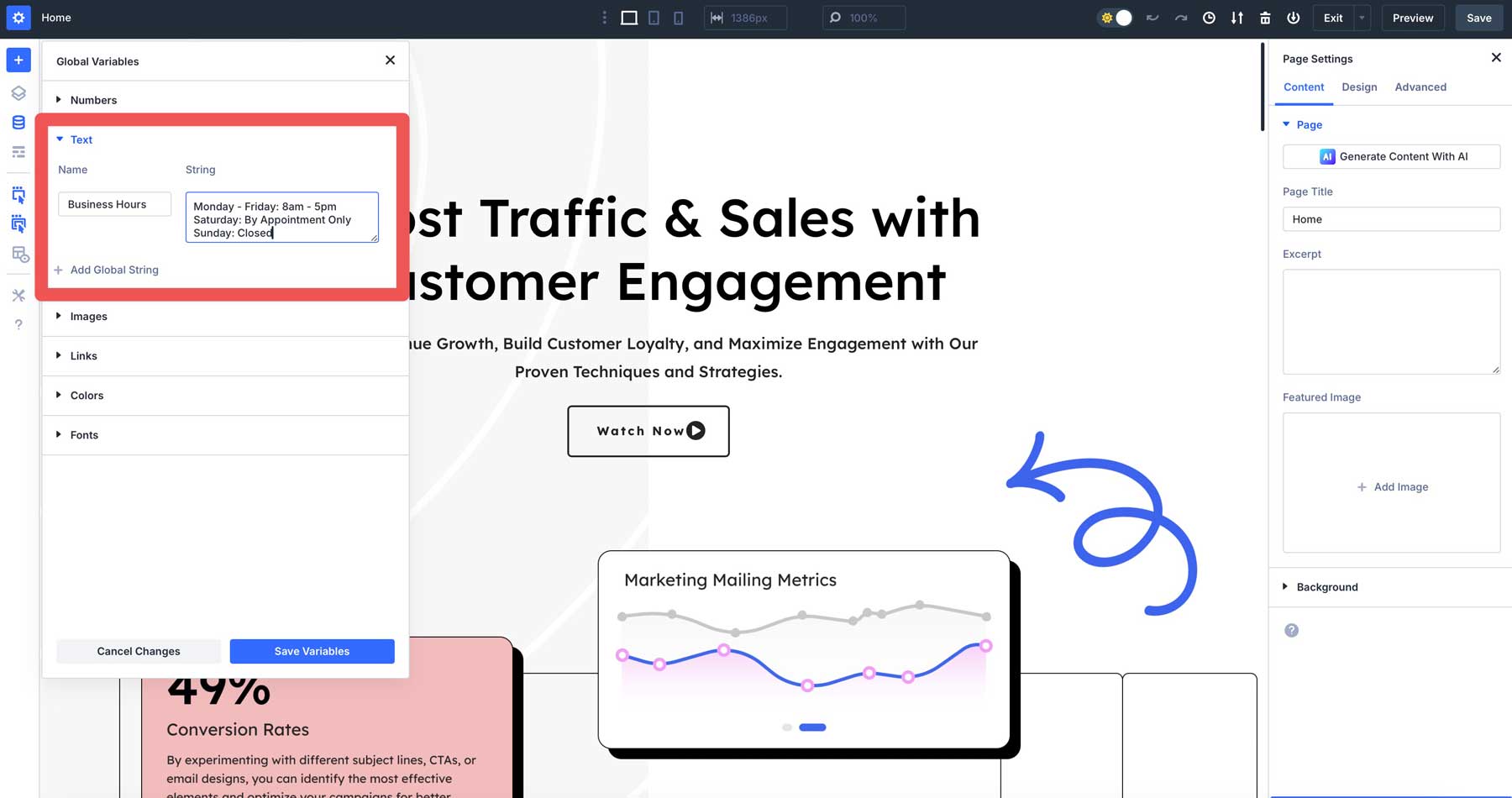
5. Textvariablen
Sie können Textvariablen verwenden, um bearbeitbare Textzeichenfolgen wie Taglinien, Telefonnummern oder Adressen zu erstellen und sie anzuwenden, damit die Aktualisierungen einfacher zu verwalten sind. Sie können beispielsweise Ihre Geschäftszeiten oder Ihre Adresse einmal hinzufügen, und jeder Bereich Ihrer Website, der sie verwendet, spiegelt die Änderung sofort wider.

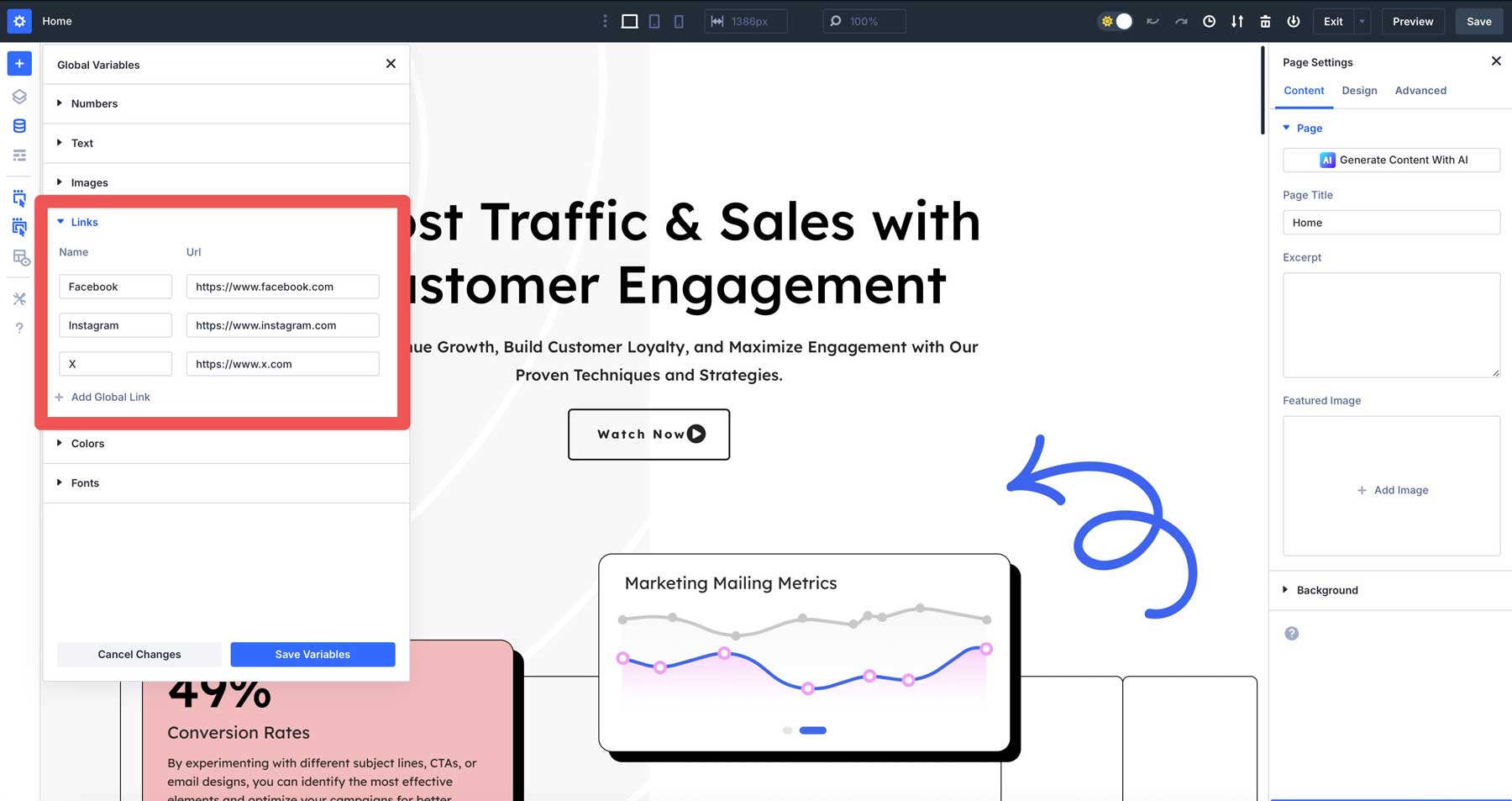
6. Linkvariablen
Linkvariablen speichern URLs, die Sie auf Ihrer Website wiederverwenden können. Sie eignen sich hervorragend zum Verwalten häufig verwendeter Links wie Links für Social -Media -Plattform, Affiliate -Links oder einer Schaltfläche „Ein Zitat abrufen“. Wenn Sie einen Link ändern müssen, ihn einmal aktualisieren und jede Instanz automatisch aktualisiert und keine zerstörten Links oder manuellen Korrekturen sicherstellen.

Die Vorteile der Verwendung von Designvariablen
Designvariablen in Divi 5 sind nicht nur eine neue Funktion, sondern auch echte Vorteile beim Erstellen von Websites mit DIVI. Sie können eine einzelne Variable aktualisieren und die Verbreitung von Änderungen sofort auf Ihrer Website aktualisieren, wodurch Sie Stunden wiederholte Änderungen sparen und gleichzeitig die Effizienz steigern. Sie helfen Ihnen auch dabei, einen einheitlichen Look beizubehalten, indem Sie Farben, Schriftarten, Abstand, Grenzen und vieles mehr wiederverwenden und Ihr Design von oben nach unten konsistent halten.
Mithilfe von CSS -Variablen wie Calc () und Clamp () können Sie reaktionsschnelle, adaptive Designs erstellen, die auf jedem Gerät mit wenig Aufwand gut aussehen. Unabhängig von der Größe Ihrer Website machen Variablen es einfach, Ihre Designentscheidungen zu überwachen und sicherzustellen, dass Ihre Website mühelos wächst und gleichzeitig kohärent und poliert bleibt.

Praktische Beispiele unter Verwendung von Designvariablen in Divi 5
Nachdem wir die Grundlagen von Designvariablen behandelt haben, schauen wir uns an, wie Sie die von Ihnen erstellten Variablen auf Ihrer Website integrieren können.
Beispiel 1: Responsive Typografie
Eine der effektivsten Möglichkeiten, Designvariablen in Divi 5 zu verwenden, ist Clamp (), um Textgrößen zu definieren. Sie können eine Designvariable für Ihre H1 -Tags festlegen, z. B. 26px, 5VW, 90px. Die Funktion clamp () legt einen Wert in einem definierten Bereich fest, wodurch er für reaktionsschnelle Typografie unglaublich nützlich ist. Es dauert drei Argumente: einen Mindestwert, einen bevorzugten Wert und einen Höchstwert.
In diesem Fall beträgt der Mindestwert 26px - so dass der Text nicht unter dieser Größe schrumpft, egal wie klein der Bildschirm erhält. Der bevorzugte Wert beträgt 5 VW (Ansichtsfensterbreite) oder 5% der Breite des Bildschirms. Schließlich repräsentiert 90px die maximale Größe, die der Text jemals sein wird, egal wie groß das Ansichtsfenster wird.
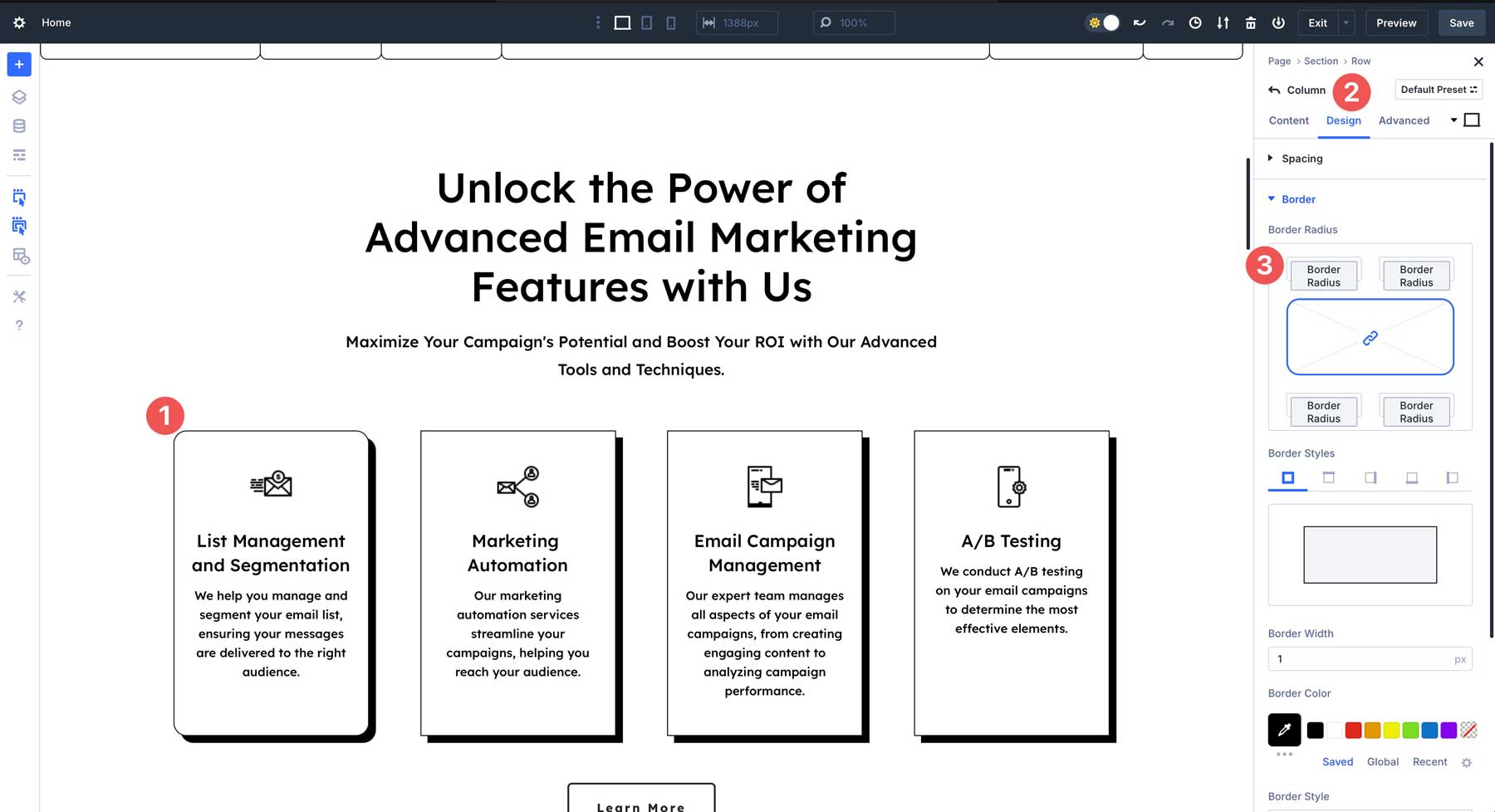
Beispiel 2: Konsistente Grenzen
Eine weitere effektive Möglichkeit, Designvariablen in Divi 5 zu verwenden, besteht darin, Grenzen über Konstruktionselemente hinweg zu definieren. Nehmen wir an, Sie möchten Zeilen, Spalten, Bilder und andere Designelemente mit einem konsistenten 10px -Randradius. Sie können dies leicht mit Variablen definieren. Erstellen Sie einfach eine Zahlenvariable mit einem 10px -Wert. Sie können es mit dem dynamischen Inhaltssymbol von Divi 5 auf ein beliebiges Modul, Zeilen oder Abschnitt anwenden.
Beispiel 3: Brandingkonsistenz
Designvariablen können ein Gefühl der Zusammenhalt für Ihre Website erzeugen, sodass Sie die Branding weiterhin eng halten können. Zum Beispiel können Sie eine globale Palette mit primären und sekundären Farben erstellen, Schriftarten für Ihr Branding festlegen und sie dann den Headern, Schaltflächen, Absätzen und anderen Elementen Ihrer Website für einen polierten Look zuweisen.
Beispiel 4: Inhaltsaktualisierungen
Eine andere Möglichkeit, Designvariablen zu verwenden, besteht darin, Variablen für wiederverwendbaren Text zu erstellen. Zum Beispiel können Sie eine Textvariable für Geschäftszeiten wie Montag bis Freitag, 9.00 Uhr bis 17 Uhr festlegen. Von dort aus können Sie es auf Ihre Fußzeile und Ihre Kontaktseite anwenden . Wenn sich Ihre Geschäftszeiten ändern, müssen Sie die Variable nur einmal aktualisieren.
Alternativ können Sie eine Bildvariable für einen saisonalen Heldenhintergrund verwenden, der von einer schneebedeckten Szene zu einem Frühlingsbild übergeht. Wenn Sie dieses Bild auf den Headern der Innenseite oder in einem Call-to-Action-Modul verwenden möchten, müssen Sie das Bild nur einmal ändern.
Erste Schritte mit Designvariablen
Mit Designvariablen können Sie für nahezu jeden Teil Ihrer Website globale Stile erstellen. Um das Konzept zu erklären, werden wir zwei Zahlenvariablen erstellen: einen für den Grenzradius und eine für die Überschrift Textgröße und zeigen Ihnen dann, wie Sie sie anwenden.
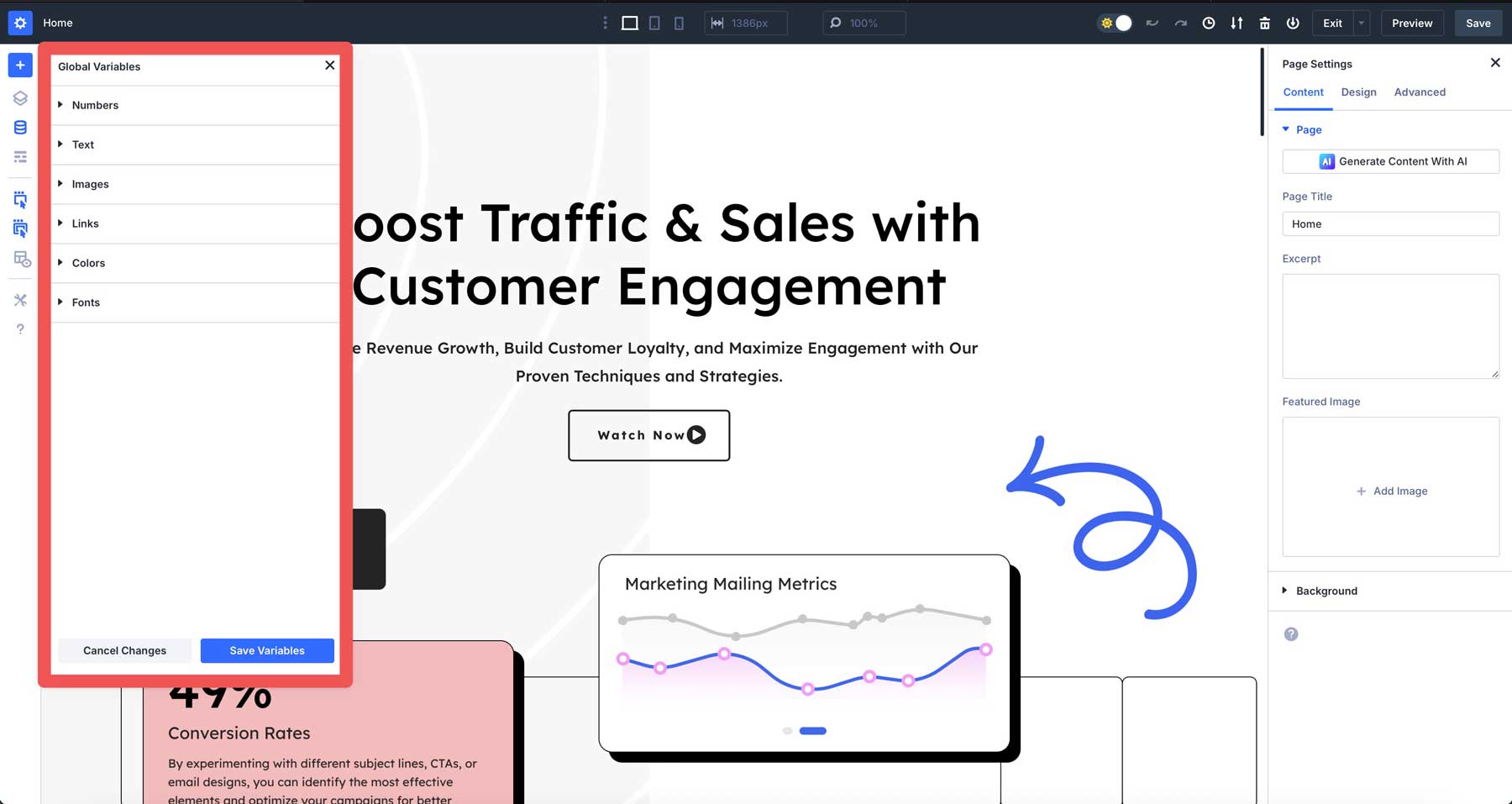
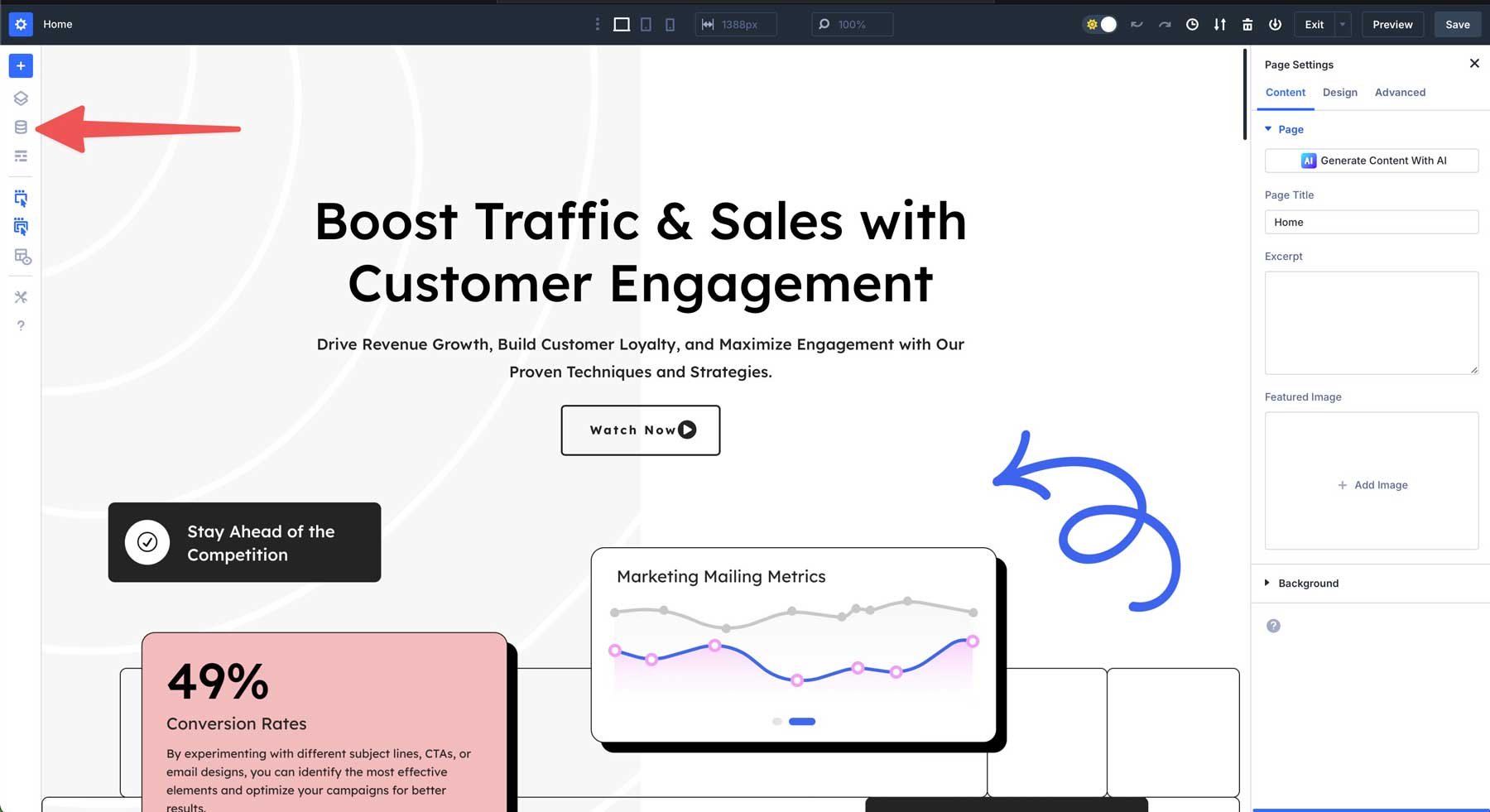
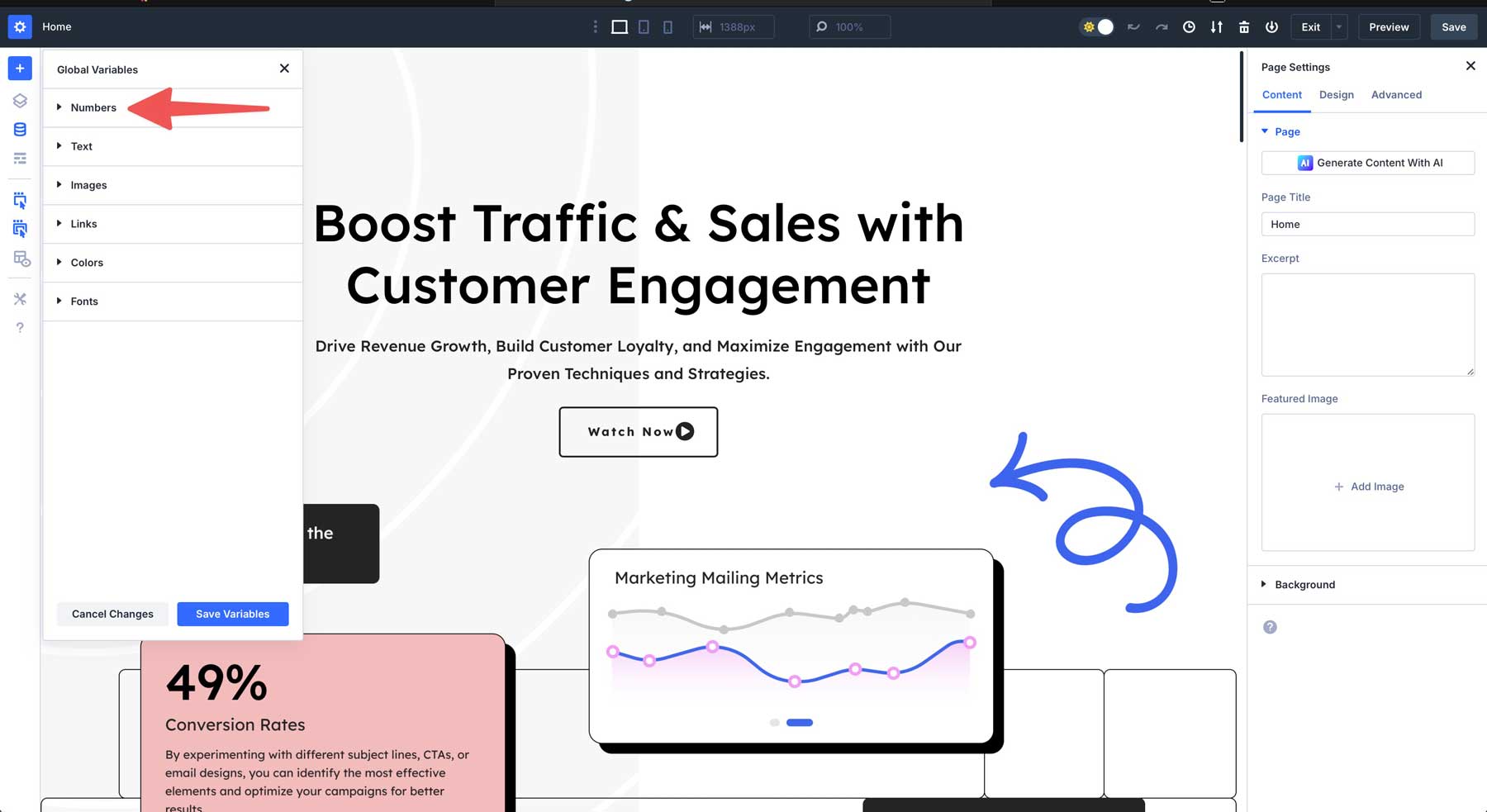
Der Einstieg mit Designvariablen ist einfach. Aktivieren Sie den visuellen Builder und klicken Sie auf das Symbol Variable Manager .

Klicken Sie auf die Registerkarte "Zahlen" , um sie zu erweitern, um sie zu erweitern.

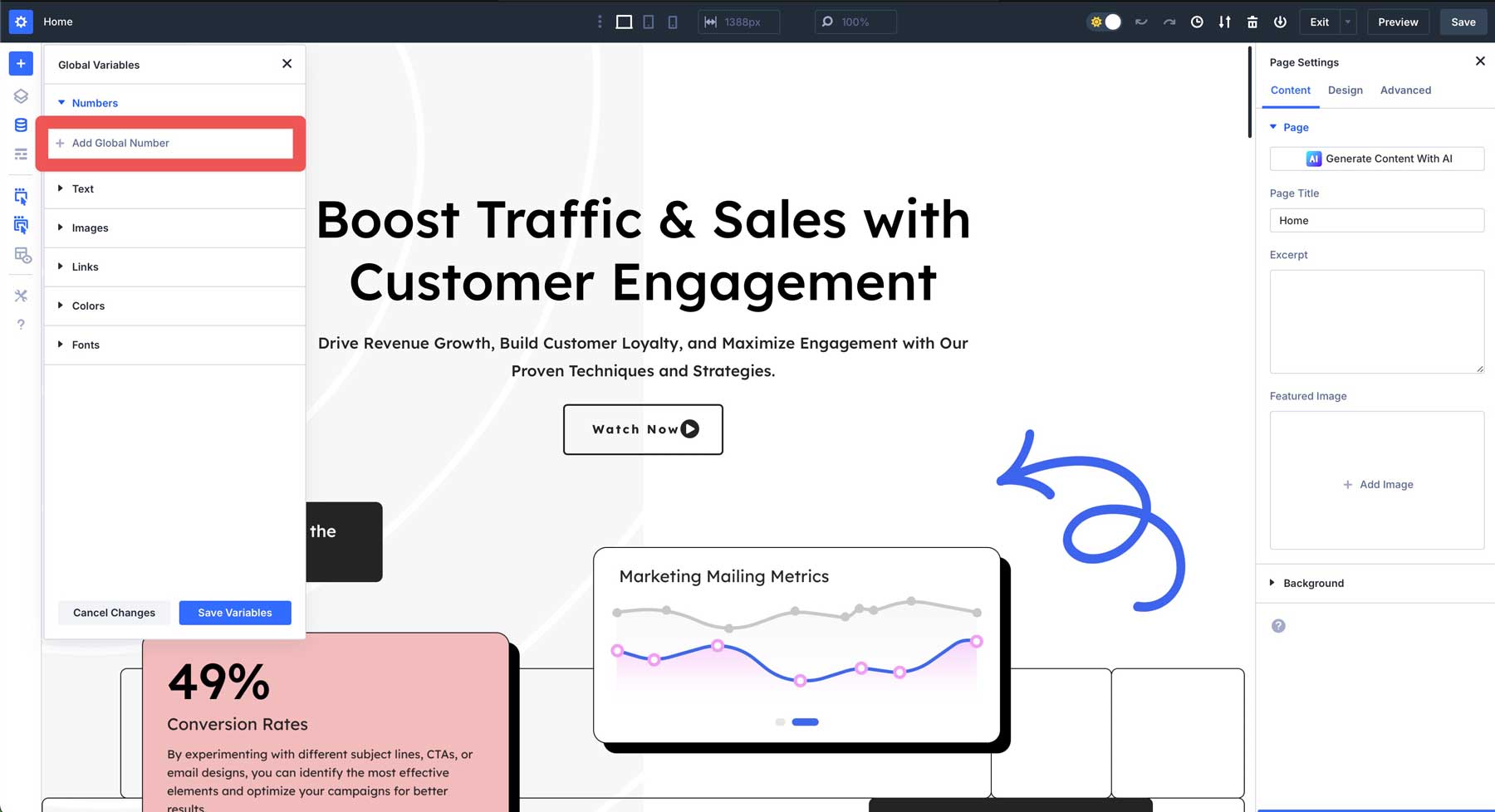
Klicken Sie auf die Schaltfläche Global Number hinzufügen, um die variablen Einstellungen aufzurufen.

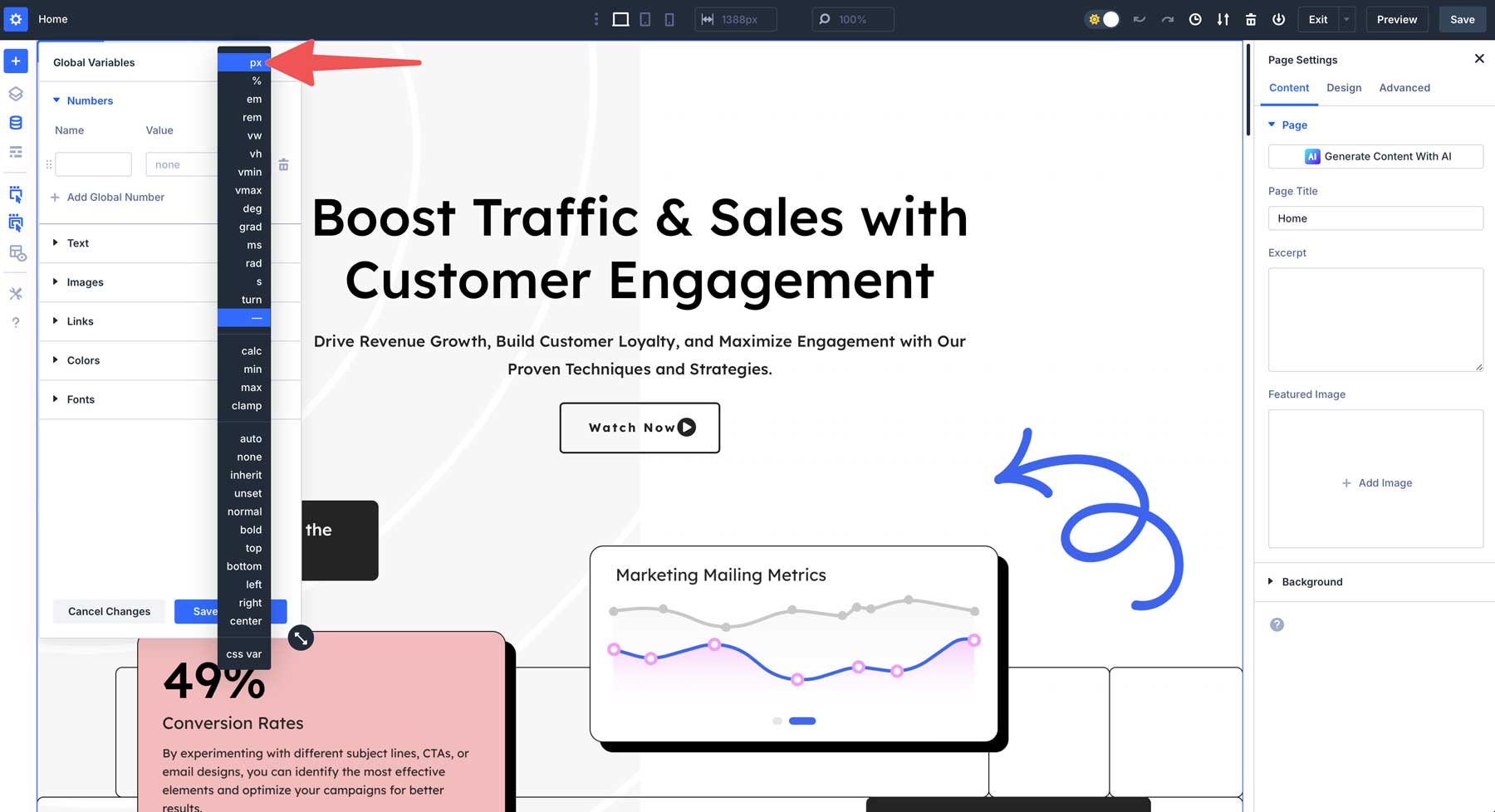
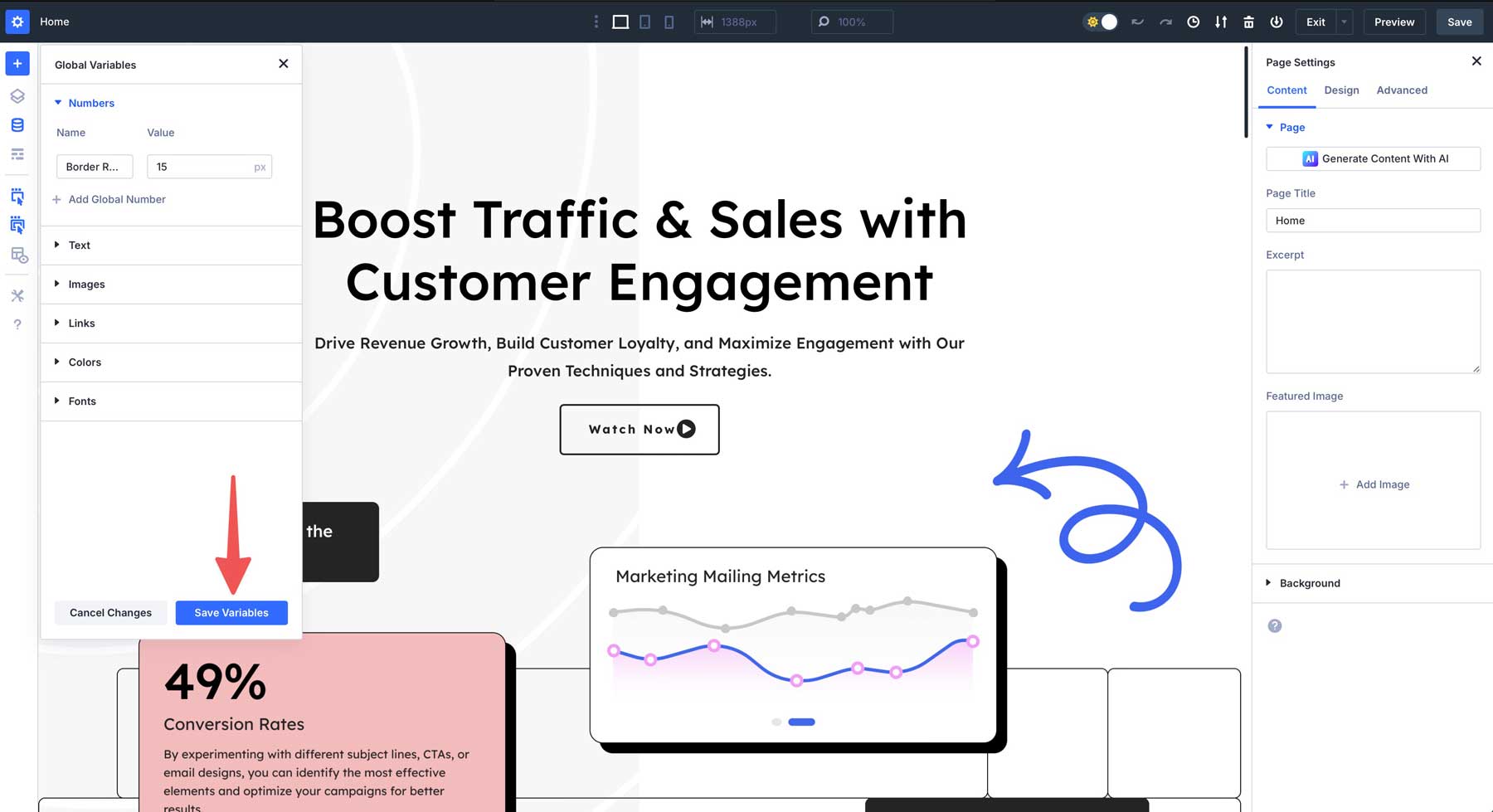
Zunächst setzen wir einen Zahlenwert für Grenzen, den Sie für jedes Modul, eine Spalte, jedes Abschnitt oder für einen Abschnitt verwenden können. Wählen Sie PX aus dem Dropdown -Menü Advanced Units.

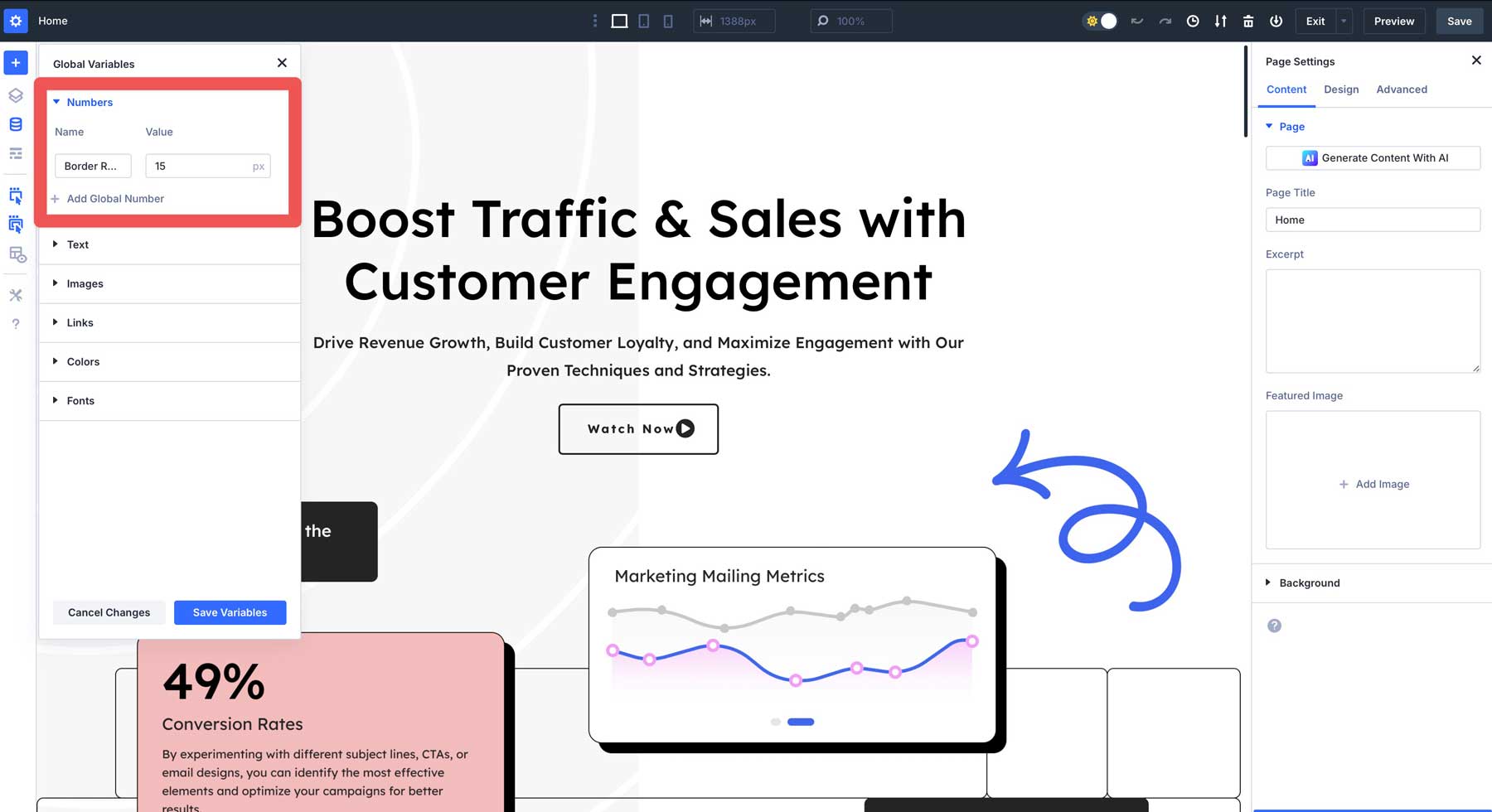
Weisen Sie einen Namen wie den Grenzradius zu und weisen Sie der Variablen einen Wert von 15 zu.

Speichern Sie schließlich die Variable, indem Sie auf die Schaltfläche Variablen speichern .

Anwenden von Entwurfsvariablen in Divi 5 anwenden
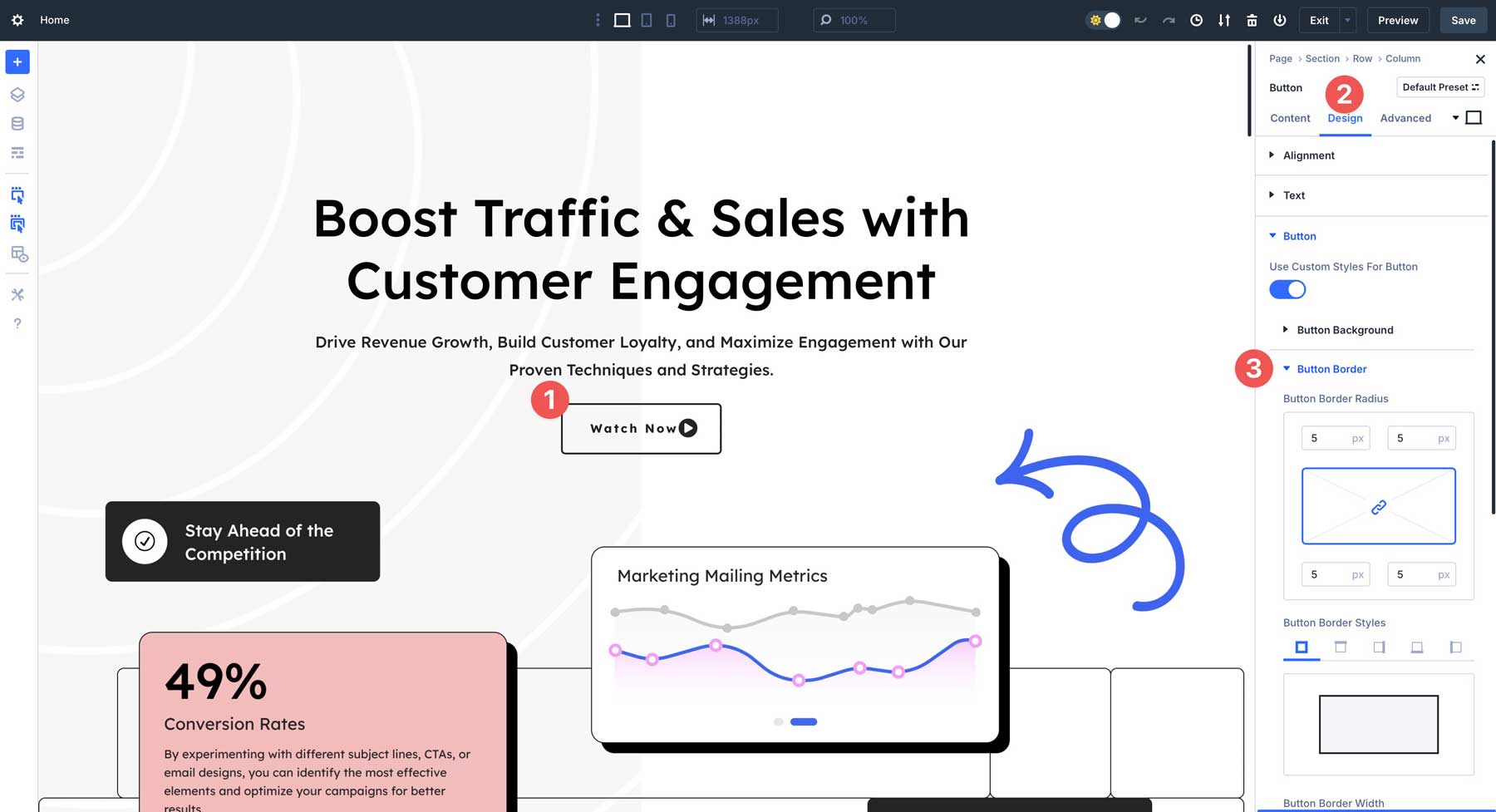
Sobald Variablen erstellt wurden, können Sie sie überall auf Ihrer Website anwenden. Wählen Sie beispielsweise ein Schaltflächenmodul aus , navigieren Sie zur Registerkarte "Design" und wählen Sie die Randeinstellungen der Schaltfläche.

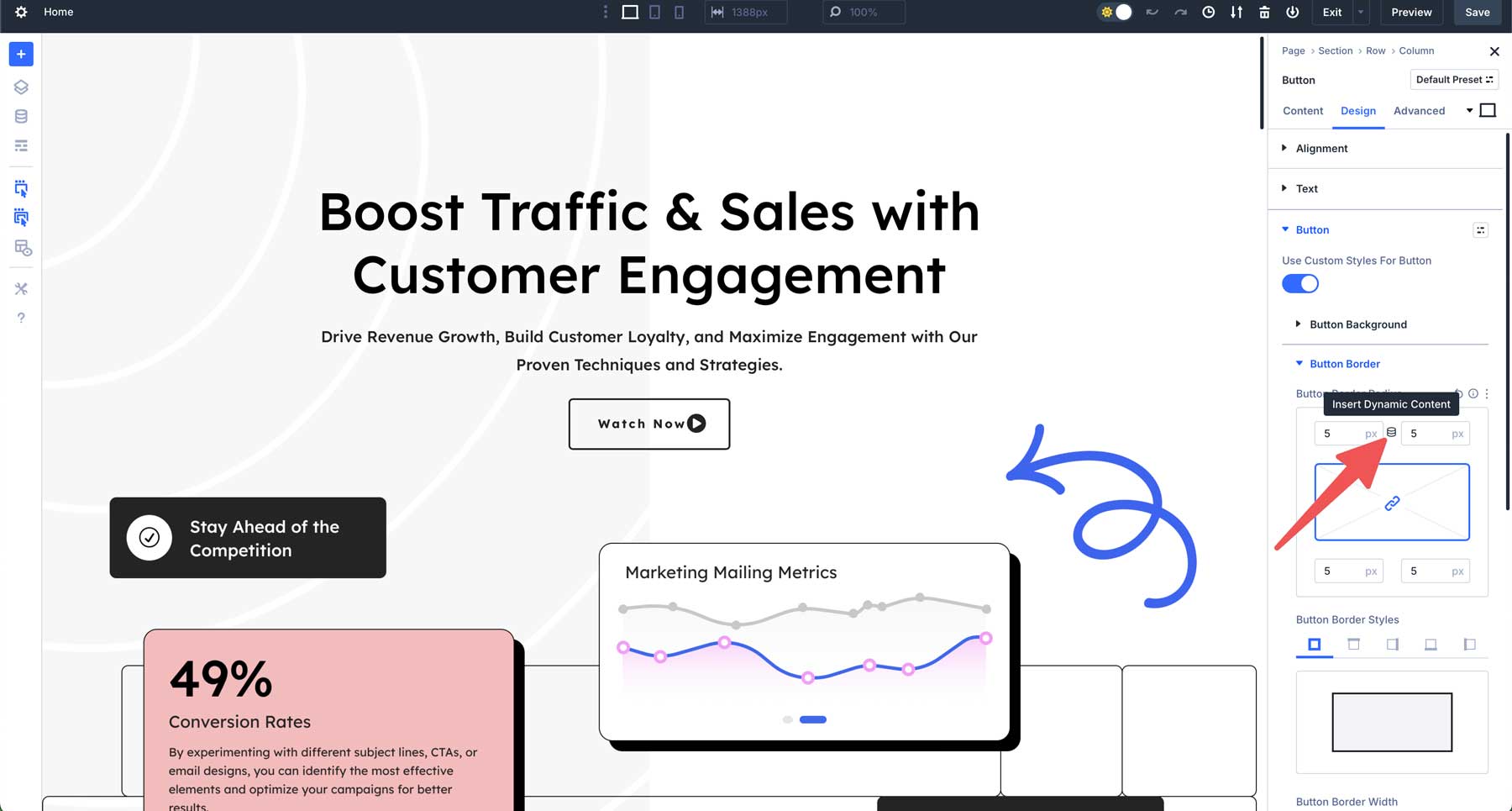
Bewegen Sie sich zwischen den Feldern der oberen und rechten Grenze im Rahmen der Einstellungen des Grenzradius, um das dynamische Inhaltsymbol anzuzeigen.

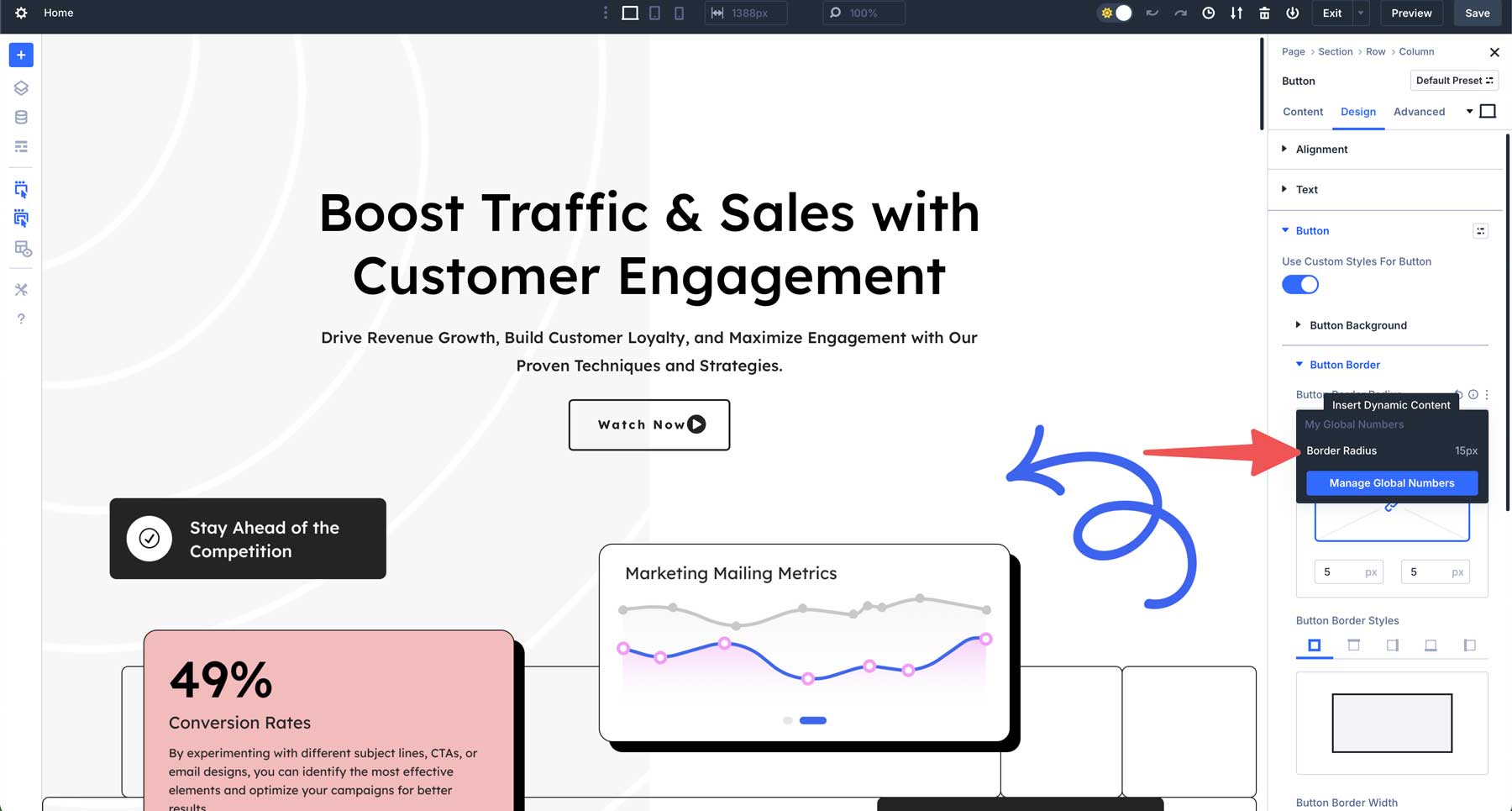
Es wird ein Dialogfeld angezeigt, in dem die Entwurfsvariable angezeigt wird, die Sie für den Grenzradius erstellt haben. Klicken Sie darauf, um die Variable auf das Schaltflächenmodul anzuwenden.

Die gleiche Variable der gleichen Grenzradius -Design kann auf andere Inhaltsbereiche Ihrer Website angewendet werden, z. B. Spaltenränder.

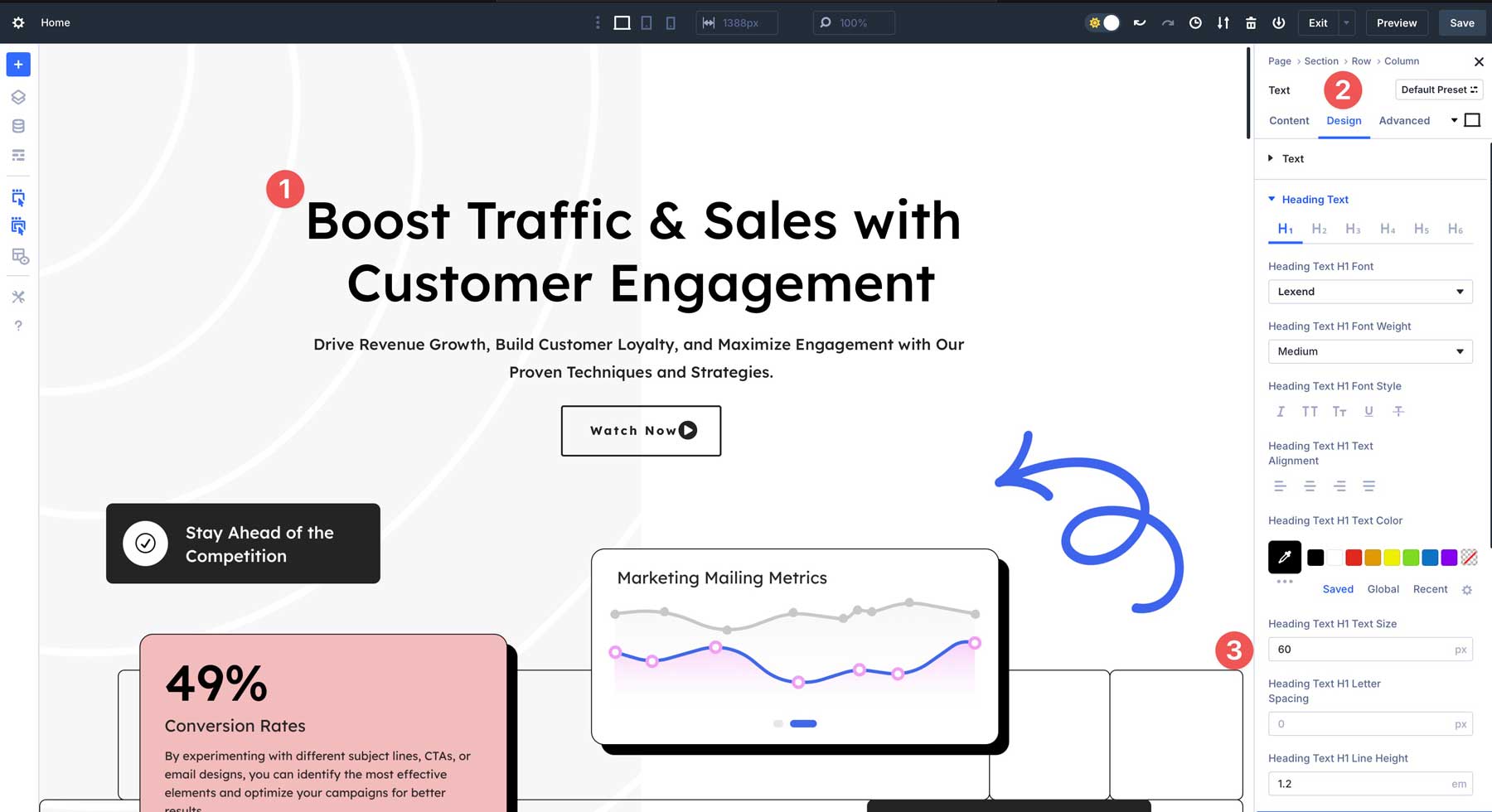
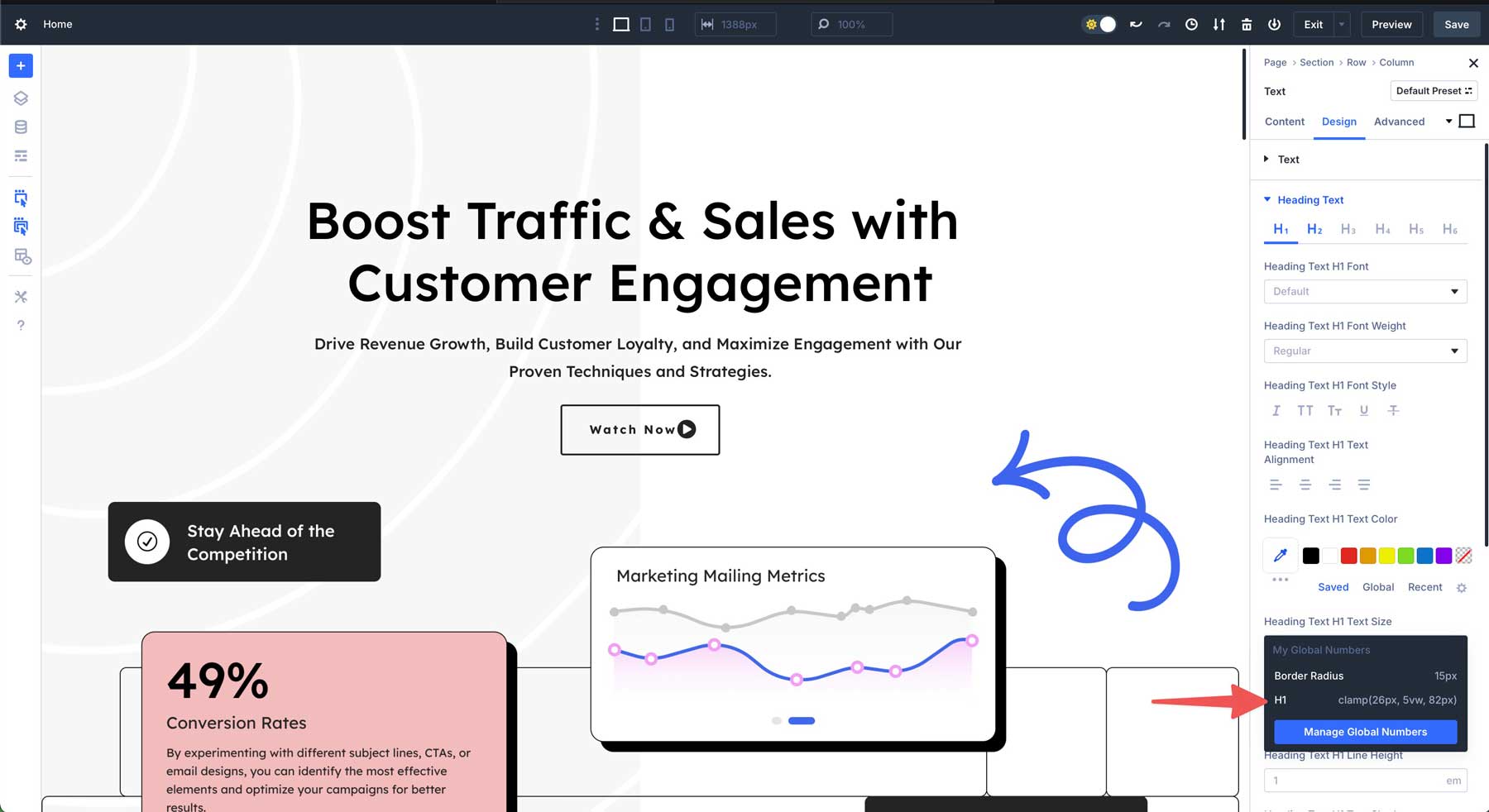
Erstellen von Variablen für reaktionsschnelle Typografie
Wie bereits erwähnt, können Sie Designvariablen für reaktionsschnelle Typografie mithilfe der Funktion clamp () erstellen. Verwenden Sie dieselben Zahlen Registerkarte, um eine neue globale Nummer für H1 -Überschriften zu erstellen. Wählen Sie die Klemme aus der Dropdown -Liste aus, fügen Sie H1 als Titel hinzu und geben Sie 26px, 5vw, 82px für den Wert ein. Speichern Sie die Änderungen.

Um die Variable anzuwenden, klicken Sie in Ihrem Layout auf das erste H1 -Überschriftenmodul, navigieren Sie zur Registerkarte "Entwurf" und suchen Sie das Feld Heading Text H1 Textgröße .

Schweben Sie leicht über dem Feld, um das dynamische Inhaltsymbol anzuzeigen. Wenn das Dialogfeld angezeigt wird, wählen Sie die H1 -Variable, die Sie zum Anwenden erstellt haben.

Ihr Text wird mit der neuen in der Variablen angegebenen Schriftgröße aktualisiert. Wenn Sie die Größen optimieren müssen, kehren Sie einfach zum globalen Variablen -Symbol zurück, überarbeiten Sie die Variable nach Ihren Wünschen und wenden Sie die Änderungen an. Jede Überschrift mit der angewandten H1-Designvariablen wird automatisch aktualisiert, wodurch die ortsweiten Änderungen einfacher und schneller werden.
Entsperren Sie das Designpotential mit Designvariablen
Entwurfsvariablen in Divi 5 verbessern die Aufbau von Websites, die Mischung von Effizienz, Konsistenz und kreative Freiheit in eine Funktion. Sie optimieren Ihren Workflow mit reaktionsschnellen Typografie, sofortigen Updates und skalierbaren Designsystemen, sodass Sie in kürzerer Zeit intelligentere Websites erstellen können. Unabhängig davon, ob Sie seit Jahren ein Divi -Benutzer sind oder es erstmals entdeckt haben, können Designvariablen Ihre Projekte mit minimalem Aufwand auf neue Höhen erhöhen.
Laden Sie das neueste Divi 5 Alpha herunter und erkunden Sie, was möglich ist. Experimentieren Sie mit Designvariablen und sehen Sie, wie sie die Art und Weise verändern, wie Sie arbeiten. Haben Sie Gedanken zu teilen? Lassen Sie sie in die Kommentare unten fallen!
Divi 5 ist bereit, auf neuen Websites verwendet zu werden, aber wir empfehlen noch nicht, vorhandene Websites in Divi 5 konvertieren.
