So passen Sie die Meta-Tags von Facebook Open Graph und Twitter Card an
Veröffentlicht: 2023-03-11Stellen Sie sich Folgendes vor: Sie sind bereit mit dem perfekten Blog-Beitrag und einem auffälligen Beitragsbild dazu. Aber sobald Sie es auf Facebook oder Twitter teilen, wird das Bild an den falschen Stellen beschnitten. Schlimmer noch, es gibt entweder kein Bild oder das Bild ist so klein, dass es leicht ist, direkt daran vorbei zu scrollen, wodurch der Beitrag vollständig übersehen wird. Irgendwann auf unseren Blogging-Reisen waren wir alle schon einmal dort.
Ein schlecht dimensioniertes Bild verwässert nicht nur die Botschaft, die Sie an Ihre Follower weitergeben möchten, es verringert auch die Teilbarkeit der Beiträge. Selbst Ihre leidenschaftlichsten Fans werden zögern, Ihre Inhalte zu teilen (egal wie informativ sie auch sein mögen), wenn sie nicht von einem relevanten Beitragsbild begleitet werden, das für die betreffende Plattform optimiert ist.
Ein Bild sagt zweifellos mehr als tausend Worte, aber wenn Sie nicht aktiv versuchen, die Kontrolle über Ihre Bilder in den sozialen Medien zu übernehmen, könnten sich das als die falschen Worte erweisen. Wie können Sie also diese Falle vermeiden und Ihre Blog-Bilder für das Teilen in sozialen Netzwerken optimieren?
Die Meta-Tags von Open Graph und Twitter Card sind die Lösungen dafür.
Was sind Open Graph- und Twitter Card-Meta-Tags?
Die Open Graph-Tags wurden 2010 von Facebook eingeführt und sind eine Reihe von Meta-Tags, mit denen jede Webseite zu einem reichhaltigen Objekt in einem sozialen Graphen wird, indem Sie als Inhaltsherausgeber die Elemente steuern können, die angezeigt werden, wenn Sie Ihre teilen Seite auf Facebook. Seit seiner Einführung wurde das Open-Graph-Protokoll auch von LinkedIn und Pinterest übernommen. Twitter verwendet ein Protokoll, das Twitter Cards verwendet, das in seiner Funktion dem Open Graph von Facebook ähnelt.
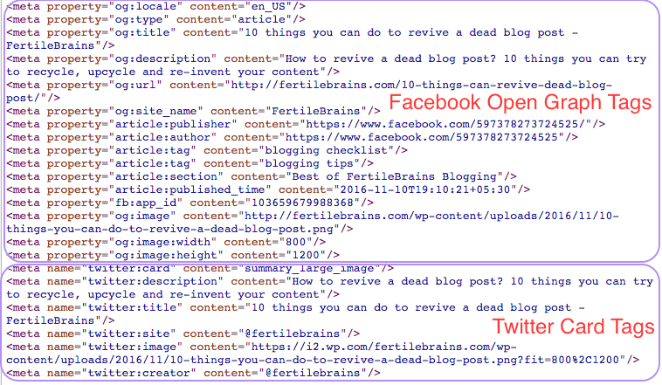
Wenn Sie eine Website besuchen, auf der Open Graph und Twitter Cards aktiviert sind, und die Quelle des Inhalts anzeigen, sehen die Meta-Tags möglicherweise wie im folgenden Beispiel aus (wobei die „Inhalt“-Informationen entsprechend ersetzt werden):

Wenn sie enthalten sind, wirken sich die Open Graph- und Twitter Card-Tags nicht direkt auf die SEO der Seite aus, aber sie beeinflussen, wie die Seite auf sozialen Plattformen angezeigt wird, und, was noch wichtiger ist, geben dem Publisher ein gewisses Maß an Kontrolle über die anzuzeigenden Elemente, wenn seine Seiten geteilt werden Social Media von jedermann.
So implementieren Sie Open Graph- und Twitter Card-Tags auf Ihrer WordPress-Site
So weit, ist es gut. Als nächstes stellt sich jedoch die Frage, wie man die Open Graph- und Twitter Card-Meta-Tags manipuliert, um die besten Anzeigeergebnisse für Ihren Beitrag in den sozialen Medien zu erzielen. Die gute Nachricht ist, dass es mehrere Plugins gibt, aus denen Sie wählen können, um diese Meta-Tags zu implementieren. In diesem Artikel werde ich mich in erster Linie auf die Premium-Meta-Tag-Funktionen des Yoast SEO-Plugins konzentrieren, aber dann werde ich über ein paar andere Möglichkeiten sprechen, wie Sie dies tun können.
Yoast-SEO für WordPress
Wenn Sie die Premium-Version von Yoast SEO noch nicht auf Ihrer WordPress-Seite installiert haben, ist dies der erste Schritt zur Optimierung Ihrer Blog-Bilder für soziale Netzwerke. Dieses Plugin macht das Hinzufügen von Facebook Open Graph- und Twitter Card-Meta-Tags sehr einfach. Hier ist eine Schritt-für-Schritt-Anleitung, wie Sie die sozialen Meta-Tags mit dem Yoast SEO-Plugin aktivieren.
1. Richten Sie Yoast SEO ein
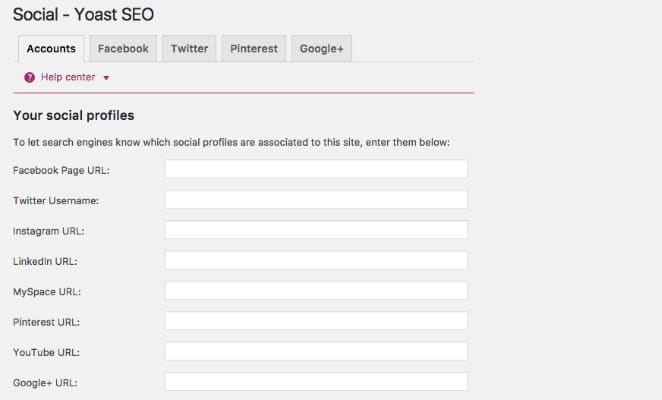
Navigieren Sie vom Dashboard Ihrer WordPress-Seite zum Reiter „Soziale Netzwerke“ des Yoast SEO-Plugins. Geben Sie auf der Registerkarte „Konten“ die Details ein, die mit den Social-Media-Plattformen Ihrer Website verknüpft sind.

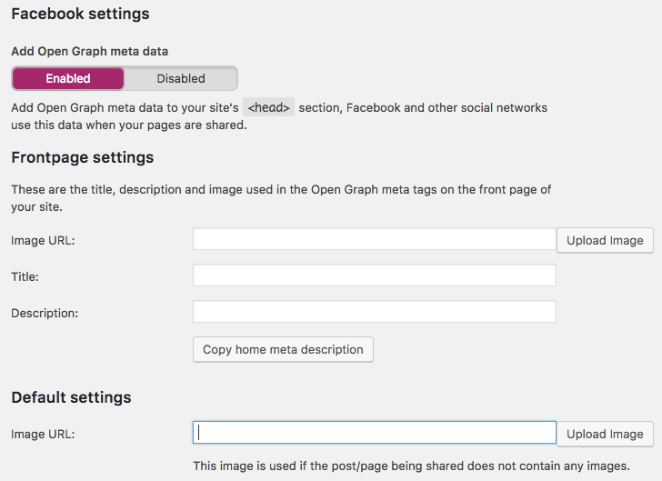
Aktivieren Sie Open Graph-Metadaten auf der Registerkarte „Facebook“ und füllen Sie die anderen relevanten Details nach Bedarf auf der Seite aus.

Aktivieren Sie die Metadaten der Twitter-Karte auf der Registerkarte „Twitter“ und füllen Sie die entsprechenden Informationen nach Bedarf auf der Seite aus.

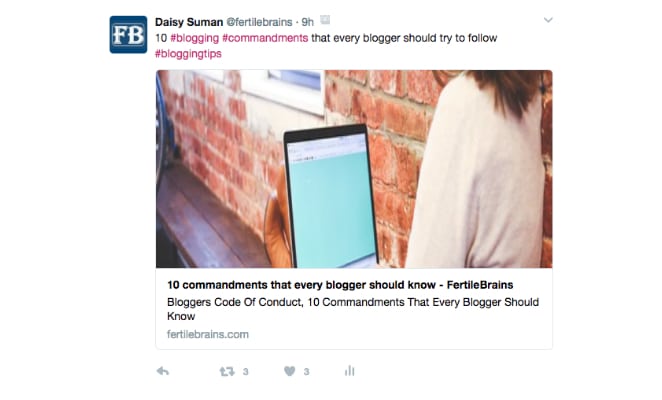
Hinweis: Es ist besser, „Zusammenfassung mit großem Bild“ für Twitter zu verwenden, da Tweets mit großen Bildern mehr Engagement erzielen als solche mit kleinen oder keinen Bildern. Dann sehen Ihre Tweets so aus:

Sobald Sie diese Schritte ausgeführt haben, werden die Meta-Tags von Facebook Open Graph und Twitter Card für alle Ihre Posts aktiviert. (Dies ist eine einmalige Einrichtung!)
Die Bilder, die von diesen Tags für das Teilen in sozialen Netzwerken ausgewählt werden, sind jedoch immer noch nicht eindeutig für die betreffenden Plattformen angepasst. Dazu müssen Sie bei den einzelnen Beiträgen, die Sie teilen möchten, einen zusätzlichen Schritt ausführen. (Dies ist ein Schritt, den Sie für jeden neuen Blog-Beitrag wiederholen müssen).
2. Wählen Sie Bestimmte Bilder zum Teilen auf Facebook und Twitter aus
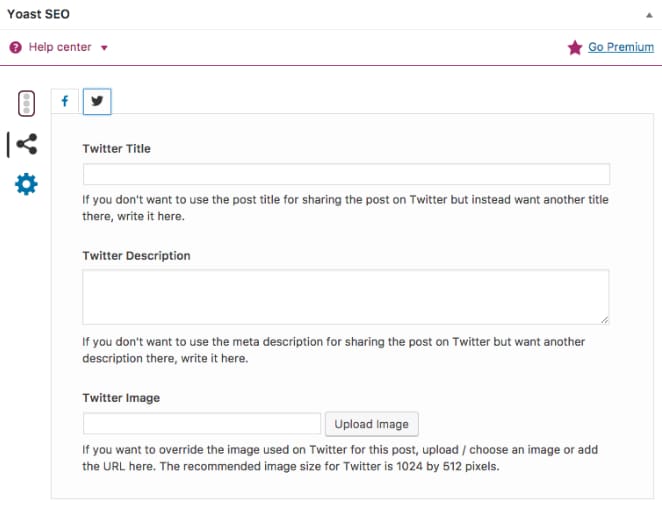
Wenn Sie nach unten zum Abschnitt Yoast SEO eines neu erstellten Posts (oder eines beliebigen Posts im Bearbeitungsmodus) scrollen, können Sie auf der zweiten Registerkarte im Abschnitt Yoast SEO die Details zum Teilen in sozialen Netzwerken auswählen. Sie können diese Registerkarte verwenden, um das Bild, den Titel, die Beschreibung usw. von Facebook und Twitter zu bearbeiten.

Und das ist es! Nur ein paar Dinge, die Sie beachten sollten:
- Yoast schlägt eine empfohlene Bildgröße von 1200 x 630 Pixel für Facebook und 1024 x 512 Pixel für Twitter vor. Durch Versuch und Irrtum habe ich herausgefunden, dass jedes horizontale Bild mit einem Verhältnis von Breite zu Höhe von 2:1 und einer Breite von mehr als 450 Pixel sowohl für Facebook als auch für Twitter gut funktioniert. Weitere Informationen zu Social-Media-Größen finden Sie in diesem Leitfaden von Sprout Social und in diesen Richtlinien von Buffer.
- Wenn Sie die vorgestellten Bilder für Facebook nachträglich ändern, nachdem Sie Ihren Post-Link bereits mindestens einmal geteilt haben, müssen Sie Ihre URL durch den Facebook Sharing Debugger laufen lassen, damit die alten zwischengespeicherten Informationen aktualisiert und die neuen aufgenommen werden können Beitragsbild von da an.
Andere WordPress-Plugins zur Optimierung von Social Media-Bildern
Wenn Sie das Yoast SEO-Plugin nicht verwenden, gibt es andere WordPress-Plugins, die Ihnen helfen können, die Arbeit zu erledigen. Hier sind ein paar andere Plugin-Optionen, aus denen Sie je nach Ihren Vorlieben und der Website-Kompatibilität wählen können:
- Alles in einem SEO-Paket
- Facebook Open Graph, Google+ und Twitter Card Tags
- Diagramm öffnen
So verwenden Sie PHP, um Open Graph- und Twitter-Karten-Metadaten manuell zu Ihrem WordPress-Theme hinzuzufügen
Wenn Sie schließlich nach einer technisch versierten Lösung anstelle eines Plugins suchen, können Sie sich jederzeit dafür entscheiden, die Meta-Tags direkt zu Ihrem WordPress-Theme hinzuzufügen, indem Sie den erforderlichen PHP-Code manuell in die function.php-Datei Ihres Themes einfügen. Hier sind ein paar Links, wie Sie das mit Schritt-für-Schritt-Anleitungen tun können:
- So fügen Sie Facebook Open Graph-Metadaten in WordPress-Designs hinzu
- So fügen Sie offene Graph-Meta-Tags zu WordPress hinzu
- functions.php-Code zum Einfügen von Open Graph-Meta-Tags
Bitte beachten Sie: Möglicherweise müssen Sie den oben angegebenen Referenzcode anpassen, um ihn an das Design Ihrer Website anzupassen.
Sobald Sie die Meta-Tags verstanden haben, die Ihre Social-Media-Posts aneinanderreihen, können Sie sie im Handumdrehen auf Ihrer WordPress-Site zum Laufen bringen. Und der ROI? Nun, Ihre Beiträge werden in den sozialen Medien viel besser abschneiden und Sie haben eine viel bessere Kontrolle darüber, wie sie erscheinen und was sie vermitteln, wodurch sie sowohl aussagekräftig als auch teilbar werden.
