FAQ-Design: Der ultimative Leitfaden mit 10 Beispielen der besten FAQ-Websites
Veröffentlicht: 2023-01-05Auch wenn die FAQs mit der Zeit oft ignoriert werden, sind sie ein entscheidender Teil der Bereitstellung einer hervorragenden Kundenbetreuung. Und sie helfen nicht nur Kunden, sondern auch Ihren Mitarbeitern, ihre Bemühungen zu optimieren.
Verbraucher vermeiden den Aufwand, den Kundendienst anzurufen, um Lösungen für grundlegende Fragen zu erhalten, und die Mitarbeiter des Unternehmens können vorgefertigte Antworten auf wiederholte Anfragen geben. Es ist eine Win-Win-Situation für beide Seiten.
Wenn Sie also planen, einen FAQ-Bereich oder -Hub für Ihr Unternehmen zu erstellen, kann Ihnen dieser Leitfaden dabei helfen, ein solides FAQ-Design zu implementieren. Lass uns anfangen.
Was ist FAQ-Design?
Eine Studie aus dem Jahr 2020 zeigt, dass 69 % der Kunden zunächst versuchen, ihre Probleme selbst zu lösen, anstatt sich sofort an das Unternehmen zu wenden.
Dies hat das FAQ-Design für den E-Commerce entscheidend gemacht. Tatsächlich enthalten alle großen Unternehmen einen Abschnitt, eine Seite oder ein Portal mit häufig gestellten Fragen (FAQ) als Teil ihrer Website.
Eine FAQ-Website enthält eine Liste von Fragen, mit denen Verbraucher im Allgemeinen konfrontiert sind, und versucht, einfache Lösungen bereitzustellen. Dies können Themen sein wie die Verwendung der Produkte des Unternehmens, Geschäftszeiten, Kosten und andere ähnliche Fragen.
Mit anderen Worten, durch die Gestaltung von FAQ-Bereichen (oder Wissenszentren) kann Ihr Unternehmen Kundenanforderungen besser beantworten und vorhersagen als andere Seiten Ihrer Website.
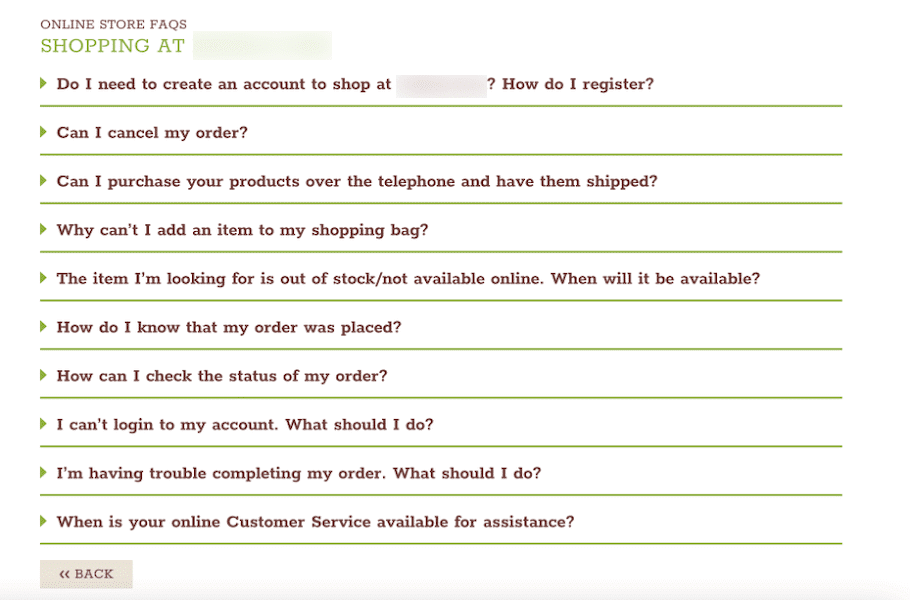
Nehmen Sie zum Beispiel Eataly. Der italienische Nischen-Lebensmittelhändler hat eine Webseite, die sich der Beantwortung von Kundenfragen zum Online-Kauf widmet.
Das FAQ-Design befasst sich mit mehreren betrieblichen Fragen, die Menschen zu einem Online-Kauf haben. Zu den Fragen und Antworten gehören einfache Fragen, z. B. wie Sie eine Bestellung ablehnen, Ihr Paket überwachen und vieles mehr.

Wie dieses Beispiel zeigt, kann Ihnen ein produktives FAQ-Website-Design dabei helfen, den Kunden zu unterrichten, zu kommunizieren und ihn einfach über die Informationen auf Ihrer Website zu leiten. Und es kann dabei helfen, die von Ihnen festgelegten Ziele und Ergebnisse des Kundensupports zu erreichen.
Warum ist das Design von FAQ-Websites wichtig?
Laut einer Umfrage von NICE aus dem Jahr 2022 bevorzugen 81 % der Käufer Selbstbedienungssysteme. Die Bedeutung von FAQs hat sich im Laufe der Zeit stark entwickelt. Daher ist heutzutage eine FAQ-Website, -Seite oder -Sektion für Ihr Unternehmen von entscheidender Bedeutung.
Menschen haben einen beständigen Bedarf an Hilfe und Führung. Sie sind nicht immer daran interessiert, Ihr Geschäft anzurufen oder zu besuchen. Und sie haben nicht die Geduld, länger als ein paar Minuten zu warten.
Alle Informationen, die sie benötigen, müssen sofort und in der vom Kunden bevorzugten Form verfügbar sein. Eine FAQ-Website hilft, diese Anforderung zu erfüllen.
Darüber hinaus gehört das Eingehen auf die Anforderungen, Herausforderungen, Fragen und Wünsche der Benutzer zu den besten Möglichkeiten, um gute Platzierungen zu erhalten und in hervorgehobenen Snippets auf den Ergebnisseiten von Suchmaschinen (SERPs) zu erscheinen.
Das Erstellen einer FAQ-Website oder -Seite stellt also nicht nur bestehende Kunden zufrieden, sondern kann auch den Verkehr auf Ihre Website lenken und neue Käufer generieren.
Ein relevantes FAQ-Design enthält normalerweise eine Reihe von Kernseiten und verschiedene Kategorien zum Organisieren von Fragen. Auf diese Weise können Besucher schnell Antworten auf ihre suchbezogenen Fragen erhalten.
Ein weiterer Vorteil des FAQ-Website-Designs besteht darin, die Reise des Kunden von der ersten Interaktion bis zum Käufer zu beschleunigen. Das liegt daran, dass Sie potenzielle Informationshindernisse bereits beseitigt haben, seien sie pädagogisch oder im Zusammenhang mit der Glaubwürdigkeit.
Erste Schritte mit dem FAQ-Design
Obwohl das Erstellen einer FAQ-Website oder eines Abschnitts einfach erscheinen mag, ist es möglich, das Design zu übertreiben und die Seite schwer verständlich zu machen. Verwenden Sie beim Entwerfen einer FAQ-Seite die unten aufgeführten Vorschläge, um sicherzustellen, dass das Design ideal für Ihren Zielmarkt ist.
Bestimmen Sie Ihre häufig gestellten Fragen
Ihre FAQ-Website oder -Seite muss die typischen Fragen beantworten, die Käufer zu Ihren Waren, Lösungen und Ihrem Geschäft haben.
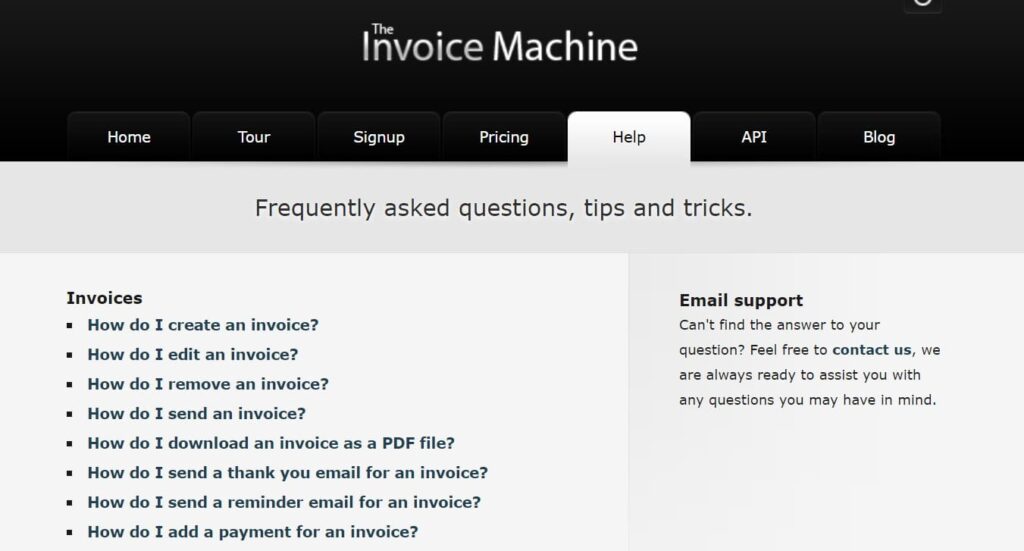
Ein typisches Beispiel: Das FAQ-Design von The Invoice Machine. Es ist klar, dass das Unternehmen eine umfassende Studie über die Arten von Anfragen durchgeführt hat, die Interessenten haben müssen, um diese Seite zu erstellen.

Woher wissen Sie also, welche Fragen Sie ansprechen müssen? Der ideale Ansatz, um solche Anfragen zu finden, besteht darin, Zugriff auf Ihre Kundendienstunterlagen zu erhalten und festzustellen, mit welchen Problemen Kunden häufig Kontakt aufnehmen.
Wenn Sie eine Kundensupportlösung verwenden, werden Sie keine Probleme haben, häufig gestellte Fragen zu finden. Oder führen Sie eine Brainstorming-Sitzung mit Ihren Vertriebsmitarbeitern und Supportmitarbeitern durch, um die Themen zu verstehen, zu denen sie wiederholt befragt werden.
Obwohl die Informationen, die Sie haben, hervorragend dazu geeignet sind, Ihr aktuelles Publikum zu bedienen, gibt es normalerweise viele Ebenen von Fragen, die beantwortet werden müssen.
Um solche Fragen zu finden, können Sie auf Ressourcen wie Google Trends, Websites von Mitbewerbern und Answer The Public zurückgreifen. Die Möglichkeit, In-SERP-Fragen zu beantworten, wächst ständig.
Die Beantwortung von Fragen, die Menschen in Suchmaschinen stellen, ist eine riesige ungenutzte Strategie. Sie sollten also Teil dieses Trends sein, indem Sie Ihr FAQ-Material hervorheben und ansprechende Inhaltsformate entwickeln, um die Themen richtig anzusprechen.
Ordnen Sie die Fragen und Antworten
Viele Besucher suchen nach verschiedenen zusammenhängenden Fragen zu einem bestimmten Thema. Daher kann es für Kunden ermüdend sein, wenn Sie alle Anfragen in keine bestimmte Reihenfolge bringen.
Jede Marke hat eine andere Art, die Fragen zu organisieren. Das ideale Design der FAQ-Website für Ihr Unternehmen ändert sich je nach den Anforderungen der Nutzer und der Benutzerfreundlichkeit Ihrer Angebote.
Als allgemeine Faustregel ist es vorteilhaft, Fragen nach breiten Kategorien wie Produkt-Tutorials, Kontoeinrichtung, Zahlungen usw. zu gruppieren.
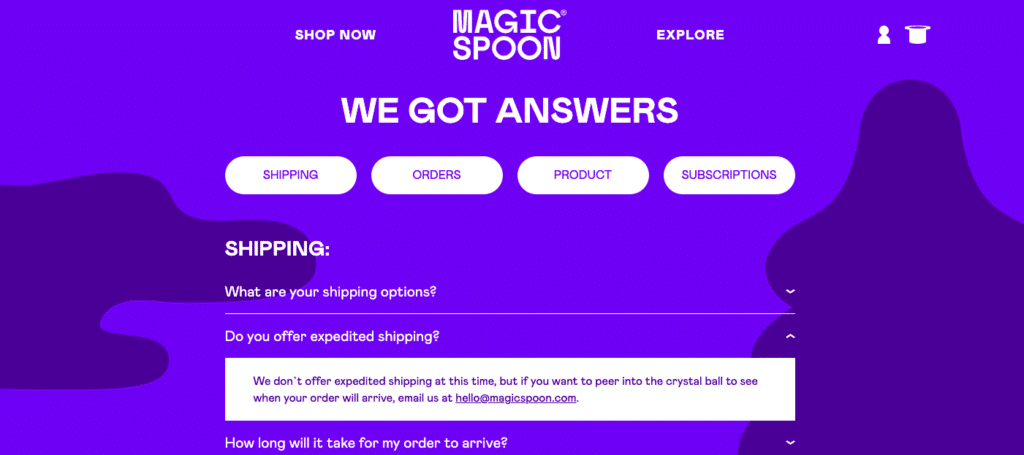
Magic Spoon ist beispielsweise eine der Marken, die diese Technik verwenden. Die FAQ-Seite ist recht einfach zu bedienen. Das Unternehmen hat die Abfragen kategorisiert, die ordentlich auf einer Seite mit dem Titel „Wir haben Antworten“ gestapelt sind. Das macht es dem Leser schwer, sie zu übersehen.

Je nachdem, womit Ihre Marke handelt und wie viele Waren sie hat, wird Ihr FAQ-Design variieren. Es könnte eine Seite mit einer Sammlung von Abfragen oder viele verbundene Seiten haben.
Schreiben Sie einfache Antworten
Wenn es um das FAQ-Design geht, ist das Sprichwort „Je besser, desto besser“ ein Irrglaube. FAQ-Websites mit vielen zusammengedrängten Inhalten können kompliziert werden und Besucher dazu zwingen, sich anzustrengen, um nach den erforderlichen Informationen zu suchen.
Anstatt lange und poetische Sätze zu schreiben, schreiben Sie direkte und prägnante Antworten. Kurz gesagt, gestalten Sie eine FAQ-Seite, die verständlich und auf den Punkt gebracht ist.
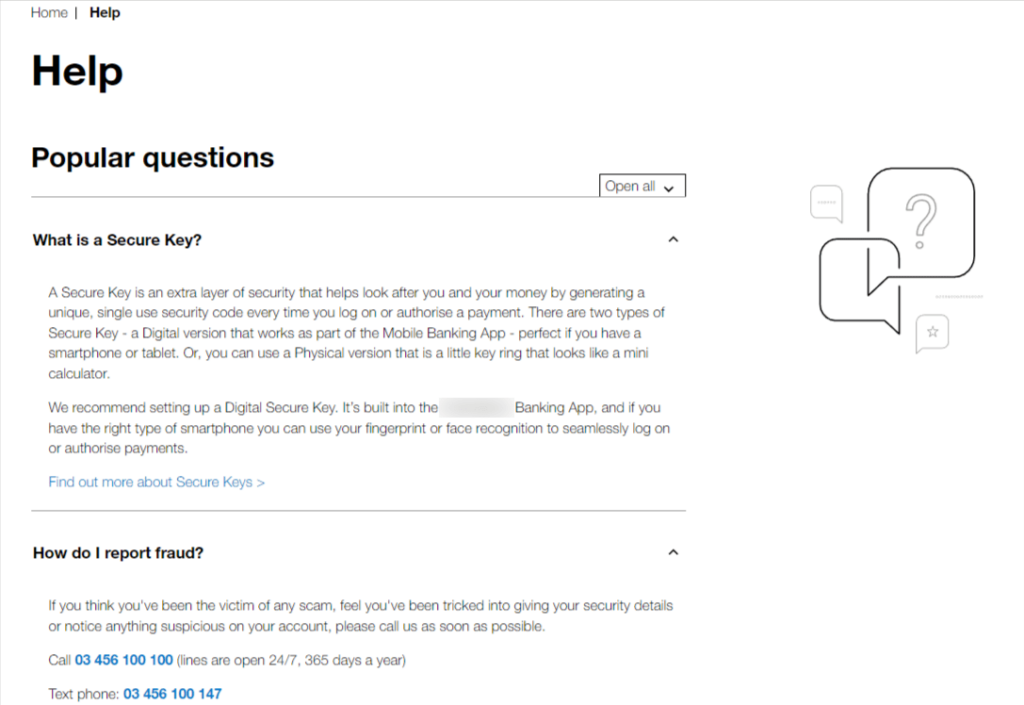
Nehmen Sie zum Beispiel das FAQ-Design von First Direct. Normalerweise ist es schwierig, knifflige und langweilige Geldthemen einfach und verständlich zu machen. Trotzdem nagelt dieses Segment es.

Machen Sie es sich leicht, Antworten zu finden
Es kann funktionieren, alle häufig gestellten Fragen auf einer Seite bereitzustellen. Die meisten Käufer finden dieses FAQ-Design jedoch möglicherweise ermüdend, insbesondere wenn Sie viele Fragen und Antworten haben.
Wenn ein Besucher mit einer Frage auf einer FAQ-Seite landet, muss er oft viele nicht zusammenhängende Fragen durchlesen, um eine Antwort auf seine Frage zu erhalten.
Falls Ihr FAQ-Website-Design bereits mehrere Seiten umfasst, ist die nächste wichtige Komponente, an die Sie denken sollten, Ihr Menü.
Ihre Käufer haben nicht die Zeit, viele Seiten durchzugehen, um eine Antwort zu erhalten. Sie müssen also sicherstellen, dass Ihre Navigationsleiste einfach zu bedienen ist und zufriedenstellende Ergebnisse liefert.
Und wenn Kunden eine Suchoption verwenden könnten, um ihre Suchanfrage oder ähnliche Begriffe zu finden, wäre dies einfacher und schneller.

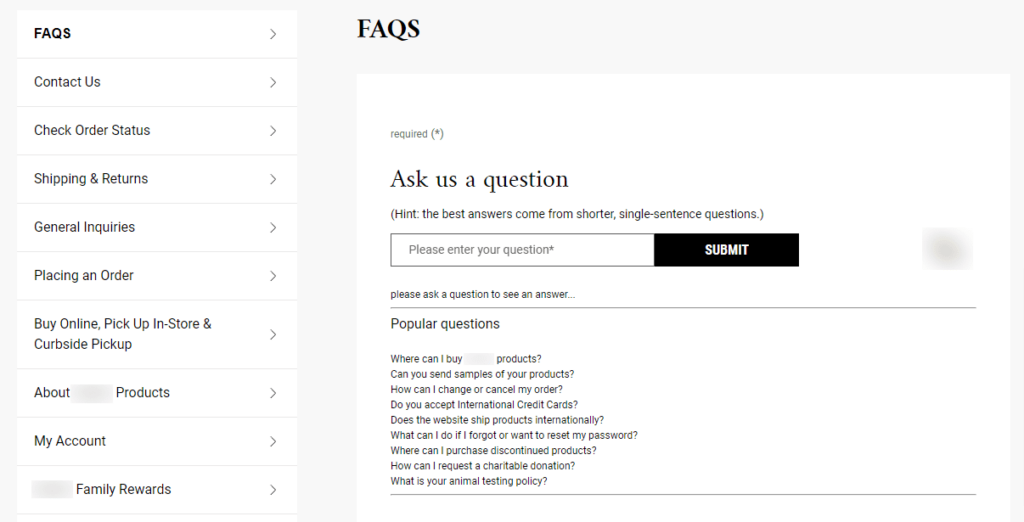
Ein typisches Beispiel: FAQ-Design von Kiehl, das verschiedene Kategorien in einer Liste präsentiert, die seine hervorragende Benutzererfahrung zeigt. Mit Hilfe des Seitenleistenmenüs können Besucher schnell auf jeden gewünschten Abschnitt zugreifen.
Außerdem verfügt das Design der FAQ-Website über eine Suchoption, die sich oben befindet, damit Besucher nach einem bestimmten Thema suchen können. Es gibt auch einen Abschnitt namens „Beliebte Fragen“, der Besuchern hilft, Lösungen auf Knopfdruck zu finden.

Denken Sie jedoch daran, dass es nicht ausreicht, nur ein Suchfeld zu Ihrer FAQ-Website hinzuzufügen. Erwägen Sie beim Schreiben von FAQ-Seiten die Verwendung von Suchbegriffen in der Überschrift und im Hauptinhalt. Ihre Besucher sollten in der Lage sein, die Seiten zu entdecken, die Schlüsselwörter enthalten, die denen ähneln, nach denen sie suchen.
Vergessen Sie nicht andere Supportkanäle
Der Zweck der FAQs besteht darin, die erste Anlaufstelle für Käufer zu sein, die eine schnelle Lösung für eine geringfügige Frage oder ein Problem wünschen.
Sie sollen kein Ersatz für Ihre Kundendienstmitarbeiter oder Ihre Wissensdatenbank sein. Tatsächlich sollte eine FAQ-Seite Ihren Kundenservice als schnelle und zwanglose Lösung ergänzen.
Wenn Ihre Käufer Fragen haben, die nicht mit Hilfe einer FAQ-Website gelöst werden können, müssen Sie ihnen ermöglichen, sich umgehend an Ihren Kundendienst zu wenden.
Sie können dies auf drei Arten tun:
- Fügen Sie einen Abschnitt für Hilfe vor Ort hinzu
- Geben Sie einen Link an, der ein neues Helpdesk-Ticket startet
- Erwähnen Sie die Kontaktnummer Ihres Kundendienstteams in der Fußzeile
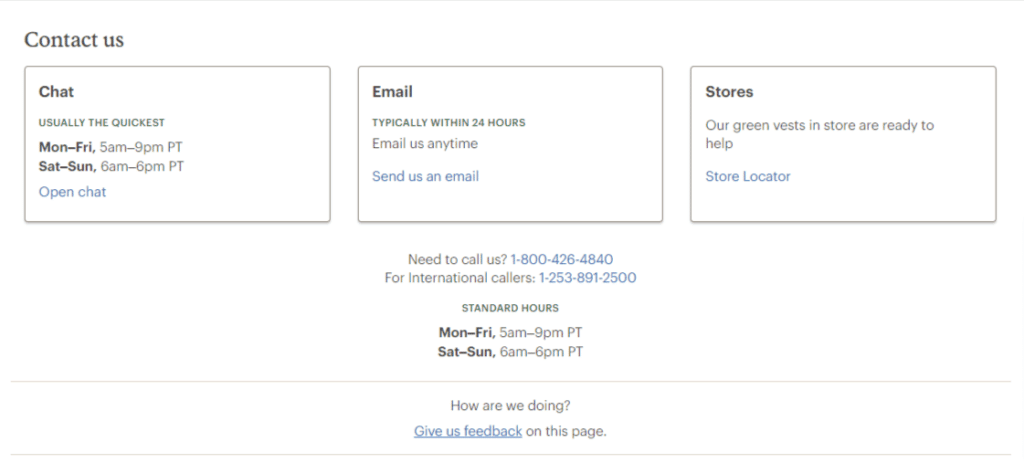
Der Punkt ist, dass Ihre Käufer es vermeiden sollten, zu Ihrer Hauptseite zurückzukehren, um die Kontaktinformationen Ihrer Marke zu überprüfen. Zum Beispiel enthält das FAQ-Design von REI Segmente wie Live-Support und aktive Stunden für Anrufe.

Wenn ein Kunde die FAQs besucht und keine Lösung erhält, weiß er, was als nächstes zu tun ist. Und die genaue Nennung von Anrufzeiten und Kontaktmöglichkeiten trägt wesentlich zur Kundenzufriedenheit bei.
Stellen Sie den Kunden häufig gestellte Fragen zur Verfügung
Wenn Ihr FAQ-Design fertig ist, können Sie es veröffentlichen. Und um es potenziellen Kunden zu erleichtern, die FAQs von anderen Teilen Ihrer Website aus zu erreichen.
Die Mehrheit der Unternehmen bietet die Möglichkeit, über das primäre Website-Menü der Website auf FAQs zuzugreifen. Auf diese Weise können Benutzer problemlos auf die FAQ-Seite zugreifen, wenn sie Hilfe benötigen, unabhängig davon, wo sie sich auf der Website befinden.
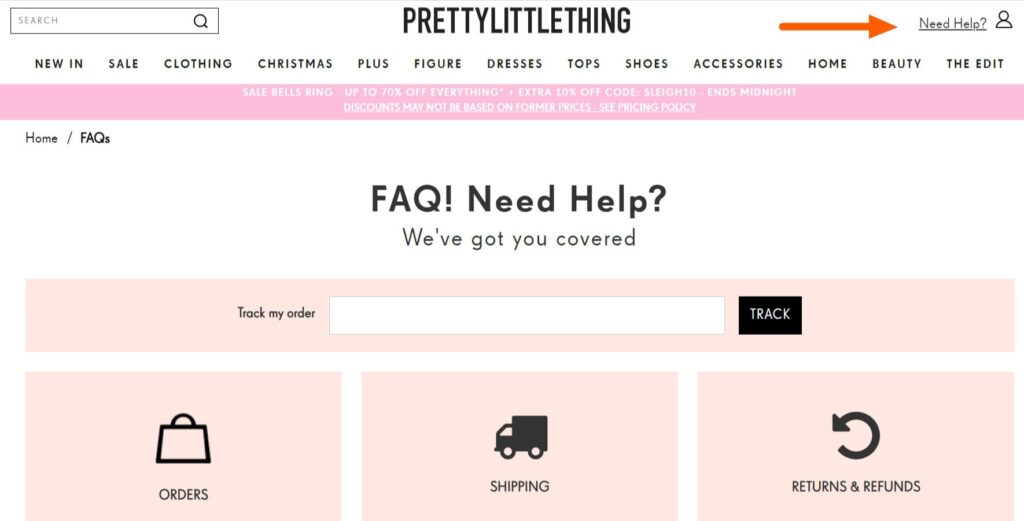
Zum Beispiel stellt Pretty Little Thing sicher, dass Käufer leicht auf ihre FAQ-Seite zugreifen können. Kunden können das primäre Website-Menü und den Abschnitt am Ende jeder Webseite der Website verwenden, um den FAQ-Bereich zu erreichen.

Falls Sie bereits einen Informations-Hub haben, möchten Sie vielleicht die FAQs als Teil davon einbeziehen. Stellen Sie außerdem sicher, dass Ihr FAQ-Design sehr suchfreundlich ist und unzählige Phrasen enthält, die von Suchenden verwendet werden könnten. Dadurch können die Benutzer, die Ihre Website besuchen, sie schnell finden.
Sorgen Sie für ein einfaches FAQ-Design
Möglicherweise denken Sie darüber nach, das Design Ihrer FAQ-Website mit leuchtenden Farben, Vorlagen oder Witzen fröhlicher aussehen zu lassen.
Je nach Unternehmen und Branding kann es erfolgreich sein, Ihr FAQ-Design lebendig zu gestalten. Aber Käufer möchten nicht auf Ihrer FAQ-Website herumhängen und Spaß haben.
Im Allgemeinen ist es besser, FAQ-Seiten mit einer einfachen Struktur und einem einfachen Layout zu gestalten, das einfach zu verwenden und zu verstehen ist.
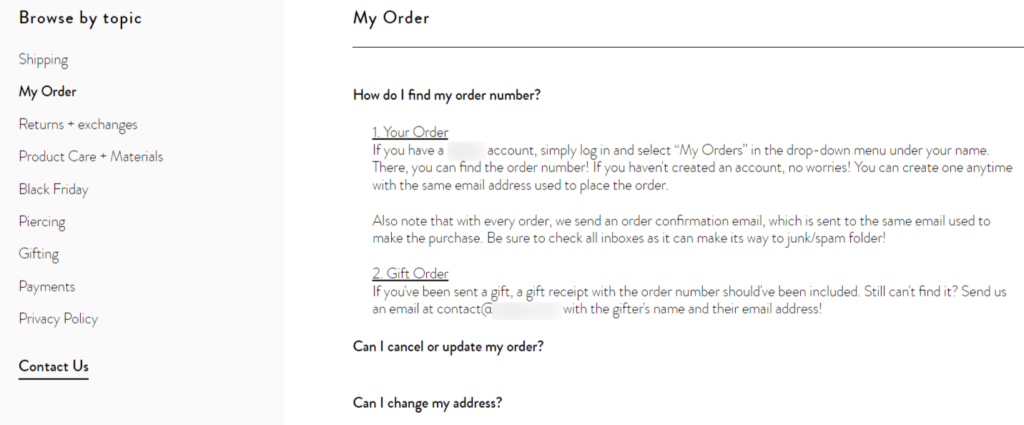
Nehmen wir zum Beispiel den FAQ-Bereich von Mejuri. Es zeigt, dass eine hochwertige Informationsdrehscheibe nicht viel ausgefallenen Schnickschnack erfordert. Es sollte auch nicht dicht mit Wörtern gefüllt sein.
Die Themen auf der linken Seite machen es sehr einfach und geordnet, durch jede Frage zu navigieren.

Wenn Sie auf eine beliebige Kategorie klicken, sehen Sie eine Reihe von Fragen, die häufig von Käufern gestellt werden, die vor einem hellen Hintergrund sichtbar werden. Und wenn Sie auf eine Abfrage tippen, wird die Lösung unter der Abfrage angezeigt.
Verfolgen Sie die Wirksamkeit von FAQs
Jetzt, da Ihr FAQ-Bereich betriebsbereit ist, werden Käufer ihn verwenden, um effektiv Antworten auf ihre häufigen Fragen zu finden. Jetzt müssen Sie verfolgen, wie gut Ihr FAQ-Bereich abschneidet.
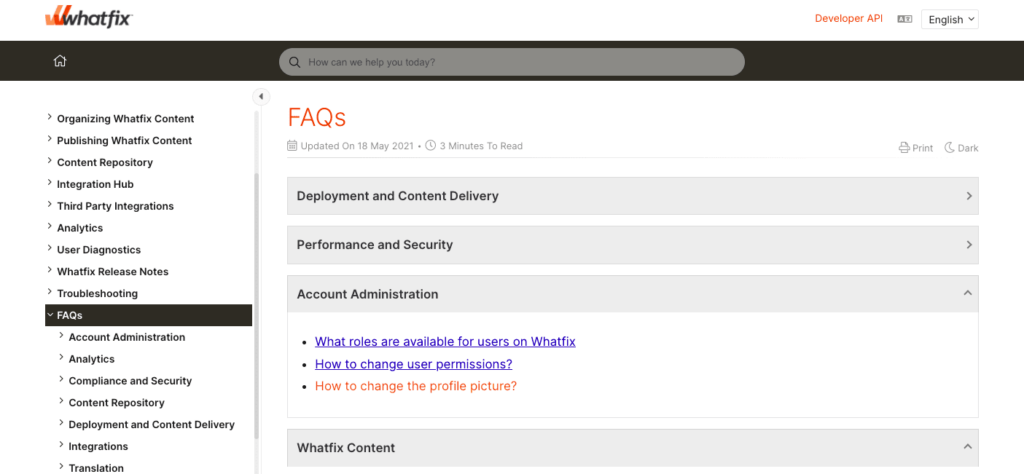
Ein typisches Beispiel: die Whatfix-FAQ-Seite. Hier werden die Abfragen mit Hilfe von stilvollen Dropdown-Menüs in verschiedene Bereiche eingeteilt. Sie können alle Abfragen unter einem Abschnitt sehen, indem Sie auf den entsprechenden Link klicken. Dadurch werden Sie auf eine andere Webseite weitergeleitet, auf der Sie ausführliche Antworten auf die Fragen finden.

Außerdem befindet sich am Anfang der Webseite ein Suchfeld, das Kunden dabei hilft, genau die Daten zu finden, die sie benötigen.
Wenn Sie also analysieren möchten, wie die FAQ-Website funktioniert, können Sie damit beginnen, die Aktionen des Kunden zu überwachen. Sie können die Links sehen, auf die sie klicken, die Schritte, die sie unternehmen, nachdem sie ein Wort nachgeschlagen haben, und ob sie Glück hatten, das Gesuchte zu finden.
Eine andere Möglichkeit besteht darin, die CRM-Informationen, die Sie ursprünglich zur Gestaltung einer FAQ-Seite verwendet haben, digital zu überprüfen. Kehren Sie zu den Themen zurück, die Sie zuerst ausgewählt haben, um Ihre Kundenprobleme aufzuteilen. Erkennen Sie irgendwelche Veränderungen zwischen den gegenwärtigen und vergangenen Szenarien? Oder hat Ihr Publikum die gleichen Probleme?
Sehen Sie einen Rückgang der Fälle mit Ihren häufigsten Anfragen? Wenn Ihre Antwort ja ist, bedeutet dies, dass Ihr FAQ-Bereich gut funktioniert.
Halten Sie es auf dem Laufenden
Wenn Ihr Unternehmen expandiert, müssen Sie Ihrer FAQ-Website weitere Details hinzufügen, um neue Fragen abzudecken, die im Laufe der Zeit auftreten.
Wenn Sie beispielsweise eine zusätzliche Funktion starten, müssen Sie Ihre FAQs ändern, um Informationen zur Verwendung und Anpassung der neuen Einstellungen aufzunehmen.
Dies zeigt, dass Sie Ihre Kunden wertschätzen. Sie bieten regelmäßige Updates an, aus denen Ihre Mitarbeiter wissen, wie sie das Beste daraus machen können.
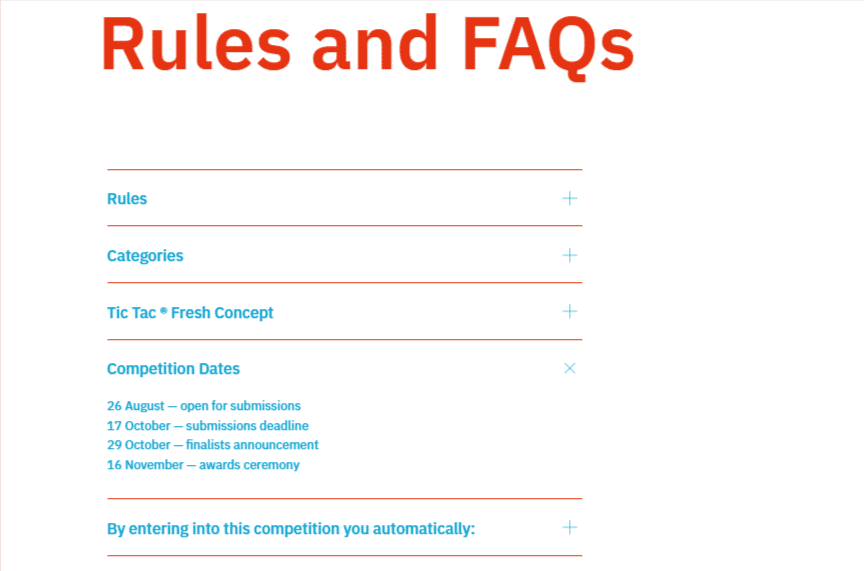
Wenn Sie Inspiration brauchen, suchen Sie nicht weiter als in den übersichtlichen Abschnitten des FAQ-Websitedesigns der Young Book Design Awards.
Da sie jährlich Wettbewerbe durchführen, stellen sie neuen Bewerbern grundlegende Informationen über die FAQs zur Verfügung. Dazu gehören die Richtlinien für die Teilnahme an ihrem Wettbewerb, wichtige Termine und andere technische Vorschriften.

Die Organisation führt regelmäßig Werbegeschenke durch. So stellt es sicher, dass die Teilnehmer jederzeit genaue Informationen erhalten.
Abschließende Gedanken zum Design der FAQ-Website
Häufig gestellte Fragen haben das Potenzial, die Effizienz Ihrer Mitarbeiter zu steigern und den Verbrauchern die gewünschten Informationen bereitzustellen. Auf einer FAQ-Website werden die dynamischen und sich entwickelnden Bedürfnisse Ihres Publikums nicht nur befriedigt, sondern regelmäßig vorhergesehen und übertroffen.
Daher muss es als eine sich ständig weiterentwickelnde Informationsbibliothek betrachtet werden, die Ihren beabsichtigten Lesern bereitgestellt wird. Machen Sie also weiter und nutzen Sie diesen Artikel, um einen FAQ-Bereich für Sie zu erstellen, der Ihren Verbrauchern genau die Antworten liefert, die sie benötigen.
Wenn Sie noch mehr Zeit sparen möchten, sollten Sie das Heroic FAQs-Plugin für Ihre FAQ-Designanforderungen verwenden. Es kümmert sich um alle Aspekte des FAQ-Designs mit einem professionellen und anpassbaren Layout. Sobald Sie also Ihre Fragen und Antworten über einen benutzerfreundlichen Editor hinzugefügt haben, können Sie loslegen.
