So erhalten Sie schnell ladende, fantastisch aussehende Produktbilder
Veröffentlicht: 2016-02-25Wie jeder Ladenbesitzer weiß, sind Fotos ein entscheidender Bestandteil jeder Produktseite. Produktfotos allein können einen Käufer davon überzeugen, den nächsten Schritt im Kaufprozess zu machen – bieten Sie wunderschön aufgenommene, sehr detaillierte Fotos Ihrer Produkte an, und Sie sind dem Klick auf die Schaltfläche „In den Warenkorb“ viel näher gekommen .
Die Versorgung Ihrer Käufer mit all diesen Fotos kann jedoch ihren Preis haben. Mit jedem großen Foto oder jeder Mediendatei, die Sie Ihrer Produktseite hinzufügen, erhöht sich die Ladezeit. Und Ihre Käufer, egal wie interessiert sie sind, sind nicht bereit, länger als ein paar Sekunden zu warten.
Die Herausforderung für Ladenbesitzer besteht darin, einen Weg zu finden, Käufer mit den gewünschten hochauflösenden Fotos zu versorgen und gleichzeitig dafür zu sorgen, dass die Produktseiten schnell geladen werden . Es mag nach einer unüberwindbaren Herausforderung klingen, aber es gibt tatsächlich einige Möglichkeiten, schnell und fantastisch zu balancieren, von der Bildkomprimierung bis hin zu WordPress-Plugins.
Ihre Kunden können tatsächlich ihren Kuchen haben und ihn auch essen. Sehen wir uns an, wie Sie die Ladezeiten Ihrer Produktfotos beschleunigen und gleichzeitig deren Qualität bewahren können.
Warum die Geschwindigkeit Ihres Shops wichtig ist (Hinweis: Es ist nicht nur SEO)
Es gibt einige Gründe, warum schnell ladende Produktfotos genauso wichtig sind wie attraktive. Diejenige, an die die meisten Ladenbesitzer zuerst denken, betrifft Suchmaschinen.
Google hat 2010 damit begonnen, die Geschwindigkeit der Website als Rankingfaktor für seine Suchergebnisse zu berücksichtigen. Seitdem enthält fast jeder Ratschlag zur Suchmaschinenoptimierung für E-Commerce-Websites den Rat „Beschleunigen Sie Ihren Shop“ oder „Reduzieren Sie die Ladezeiten“.
Es ist wahr, dass schnellere Websites in Suchrankings besser abschneiden, wenn alle anderen Dinge gleich sind. Aber SEO ist nicht der einzige Grund, warum Geschwindigkeit so wichtig ist . Google hat die Geschwindigkeit überhaupt erst wegen der User Experience zum Rankingfaktor gemacht.
Worauf es wirklich ankommt: Käufer wollen nicht warten . Sie wollen nicht auf Lieferungen warten, sie wollen nicht auf Antworten warten, und sie wollen schon gar nicht darauf warten, dass Ihr Shop geladen wird. Wenn Sie also einem potenziellen Kunden eine langsame, verzögerte Produktseite anbieten … Nun, was sagt das darüber aus, wie der Rest seiner Erfahrung mit Ihnen verlaufen könnte?

Während also große Bilddateien zu langsam ladenden Seiten führen können, die möglicherweise Ihrer SEO schaden, können diese langsamen Seiten auch – was noch wichtiger ist – Ihre Käufer irritieren . Und deshalb ist es so wichtig, diese Balance zwischen schnell und schön zu finden.
Lassen Sie uns in diesem Sinne zu den Methoden übergehen, mit denen Sie Ihre Bilddateien verkleinern und gleichzeitig ihre Qualität beibehalten können.
Versuchen Sie es zuerst: Speichern Sie Ihre Bilder mit webspezifischer Komprimierung
Käufer möchten Produktfotos, die groß und sehr detailliert sind und in die hineingezoomt werden kann (sofern Sie in Ihrem Geschäft eine Zoomfunktion aktiviert haben). Dies mag unmöglich erscheinen, wenn Ihre Aufgabe darin besteht, Ihre Dateigrößen zu reduzieren.
Zum Glück ist es nicht. Verschiedene Anwendungen und Websites bieten eine webfähige Komprimierung für Ihre Fotos, sodass Sie Ihre Dateien unter Beibehaltung ihrer Qualität komprimieren können. Viele dieser Anwendungen sind so effizient geworden, dass ein ungeschultes Auge den Unterschied zwischen komprimierten und unkomprimierten Bildern nicht erkennen kann.

So können Sie Ihre Original-Produktfotos direkt von Ihrer Kamera mit webfähiger Komprimierung speichern.
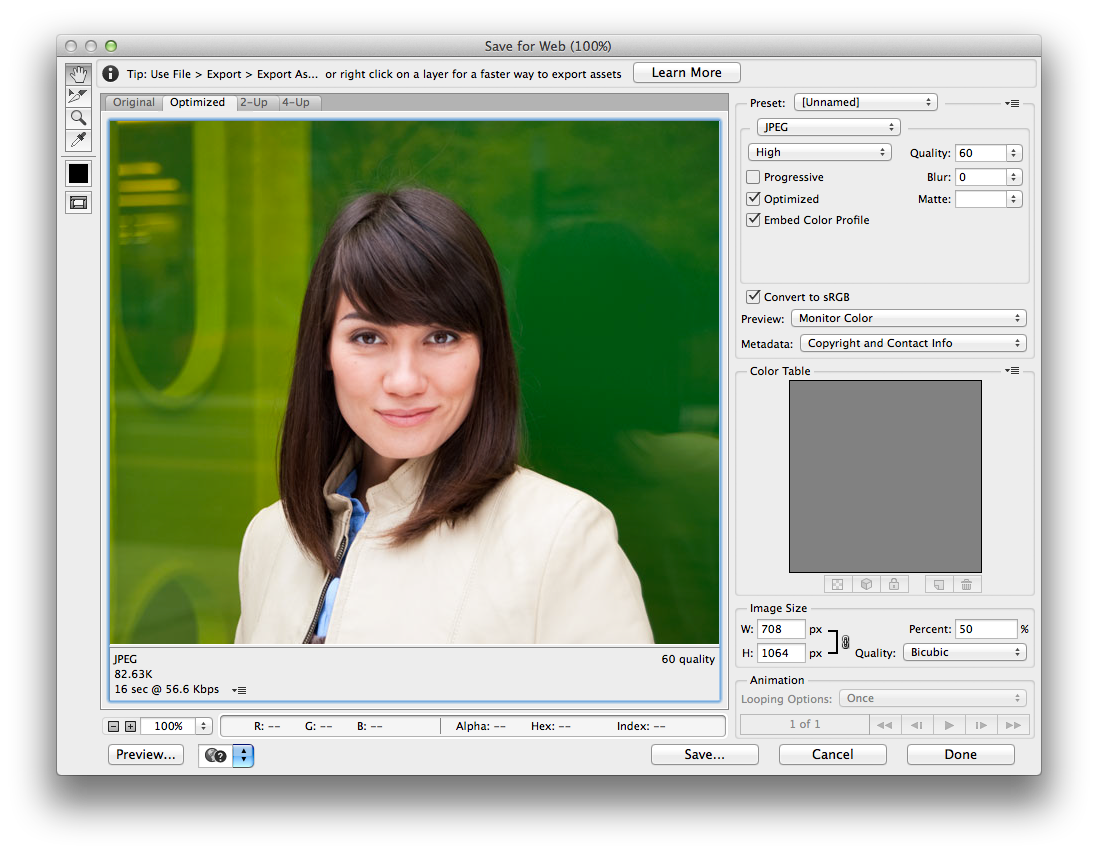
Wenn Sie Zugriff auf Adobe Photoshop haben, versuchen Sie es mit der Option „Für Web speichern“.
Wenn Sie eine beliebige Version von Adobe Photoshop verwenden, ist die Option „Für Web speichern“ genau das, was Sie brauchen, um Ihre Produktfotos für Ihr Geschäft zu komprimieren . In Photoshop CC 2015 finden Sie die Option unter Datei > Exportieren > Für Web speichern; In früheren Versionen befindet sich die Option unter Datei > Für Web speichern.

Über das neu erscheinende Menü können Sie die resultierende Bildgröße, Komprimierung und das Format anpassen. Sie erhalten auch eine ungefähre Ladezeit und Dateigröße – alles, was Sie wissen müssen, wenn Sie mit Ihren komprimierten Fotos auf dem richtigen Weg sind.
Kein Photoshop? Kein Problem: Probieren Sie eines dieser kostenlosen Online-Tools aus
Nicht jeder hat Zugriff auf Photoshop, aber das sollte Sie nicht zurückhalten. Es gibt viele kostenlose Online-Tools zum Komprimieren Ihrer Fotos .
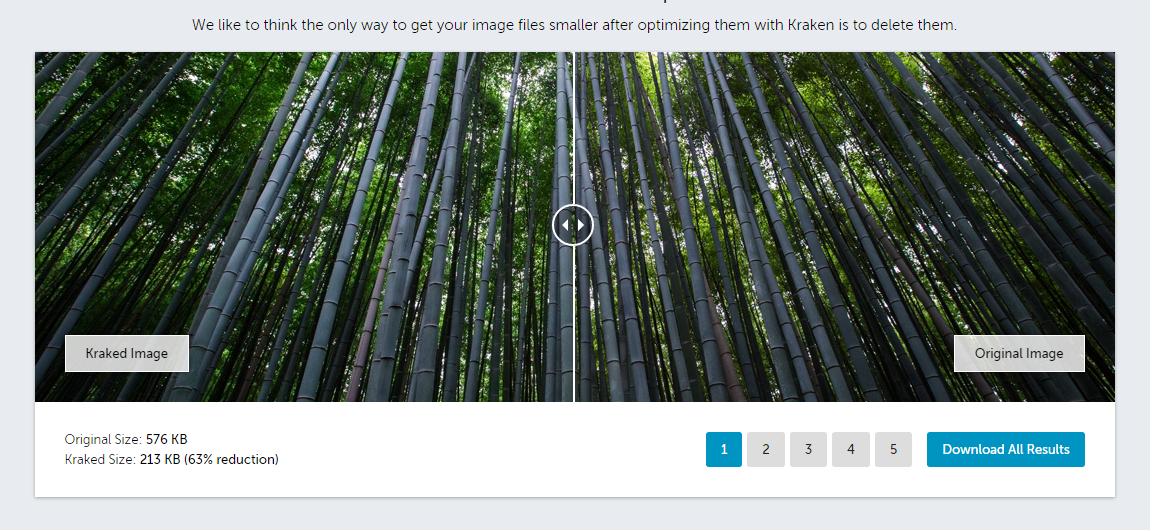
Zwei der besten sind der Kraken Image Optimizer und TinyPNG. Beide Tools verkleinern Ihre Bilder auf eine überraschend kleine Größe, während die Qualität erhalten bleibt.


Sobald die Tools mit Ihren hochgeladenen Bildern fertig sind, können Sie sie speichern und zu Ihrem Shop hinzufügen. Sicher, es fügt einen zusätzlichen Schritt hinzu, aber denken Sie an die ganze (Lade-)Zeit, die Ihre Käufer sparen.
Verwenden Sie WooCommerce? Bearbeiten Sie die WordPress-Einstellungen oder probieren Sie ein Plugin aus
Sie wissen vielleicht oder auch nicht, dass die Bildkomprimierung direkt in WordPress integriert ist . Diese Komprimierung schrumpft Ihre JPEGs auf 90 % ihrer ursprünglichen Größe, aber das reicht möglicherweise nicht für Geschäfte, die sich für riesige, hochdetaillierte Fotos oder große Galerien entscheiden.
Eine Möglichkeit, diese integrierte Komprimierung zu steuern, besteht darin, die Datei functions.php von WordPress zu bearbeiten. Auf diese Weise können Sie den Umfang der automatischen Komprimierung erhöhen – oder verringern, wenn Sie dies bevorzugen – bevor Ihre Bilder in die Medienbibliothek gelangen.
Willst du eine einfachere Route? Sie können jederzeit ein Plugin ausprobieren. TinyPNG hat ein eigenes, das sowohl für JPEGs als auch für PNGs funktioniert. Mit einem kostenlosen Konto können Sie bis zu 100 Bilder pro Monat verkleinern.
Entscheiden Sie sich für JPEG, es sei denn, Sie benötigen Transparenz
Eine andere Sache, die Sie beachten sollten: Dateiformat. Natürlich können Sie Ihre Bilder beliebig komprimieren, aber einige Formate sind natürlich größer als andere.
Im Allgemeinen sollte JPEG das Format Ihrer Wahl sein, es sei denn, Sie benötigen aus irgendeinem Grund Transparenz . Falls Transparenz erforderlich ist, sollten Sie sich für ein transparentes PNG entscheiden.
Andere Formate sind größer oder für die Online-Komprimierung weniger geeignet. Und während Sie vielleicht versucht sind, ein urkomisches animiertes GIF auf Ihrer Produktseite zu verwenden, sollten Sie es sich wahrscheinlich noch einmal überlegen. Der Kompromiss bei der Ladezeit ist das kurze Kichern Ihrer Käufer nicht wert.
Aktivieren Sie ein Content Delivery Network für Ihren Shop
Obwohl moderne Internetverbindungen und verbesserte Hosting-Funktionen die Zeit verkürzt haben, die ein Käufer benötigt, um Ihren Shop zu laden, kann es immer noch zu unvorhergesehenen Verzögerungen kommen. Und manchmal sind diese Verzögerungen unvermeidlich, wenn sich ein Käufer auf der anderen Seite der Welt befindet, wo sich Ihr Server befindet.
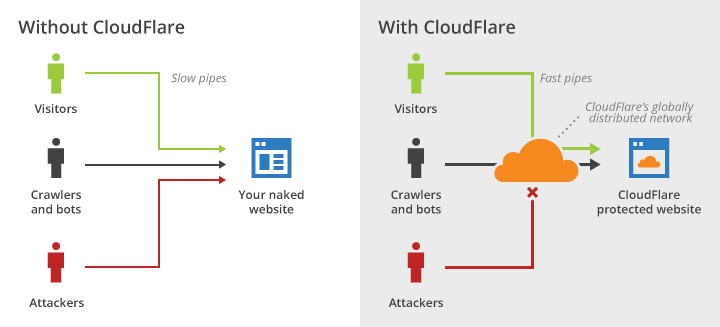
Glücklicherweise gibt es eine Möglichkeit, die Dinge für sie zu beschleunigen (und nicht nur für größere Dateien wie Produktfotos). Ein Content Delivery Network (CDN) nutzt Caching, um gespeicherte Inhalte von lokalen Servern statt On-Demand-Inhalte von einem einzigen Standort bereitzustellen, wodurch das Erlebnis für alle Ihre Käufer beschleunigt wird.
Bei einem CDN wie CloudFlare oder Amazon CloudFront werden den Besuchern zwischengespeicherte (d. h. nicht sekundenaktuelle) Kopien Ihres Shops angezeigt. Besucher erhalten auch Inhalte von dem CDN-Server, der ihnen am nächsten ist. Beides beschleunigt die Ladezeit erheblich, insbesondere bei großen Fotos und Mediendateien.

Zusammen mit der Komprimierung ist die Verwendung eines CDN eine fantastische Möglichkeit, Produktfotos superschnell bereitzustellen , insbesondere wenn Sie Ihren Shop nicht sehr häufig aktualisieren. (Und wenn etwas dringend aktualisiert werden muss, können Sie das CDN natürlich deaktivieren.)
Ein paar andere Möglichkeiten, wie Sie schnell und fantastisch balancieren können
Die oben angebotenen Ideen sind die größten und sinnvollsten Dinge, die Sie tun können, um ein Gleichgewicht zwischen Produktfotos zu finden, die gut aussehen und schnell geladen werden . Aber hier sind noch ein paar weitere Tipps, die Sie beachten sollten:
- Entscheiden Sie sich für weiße Hintergründe . Generell gilt: Je weniger Farben ein Bild enthält, desto kleiner wird die Dateigröße. Dies gilt umso mehr, wenn die Komprimierung ins Spiel kommt und die Palette noch weiter reduziert wird.
- Vermeiden Sie unnötige Produktaufnahmen. Haben Sie Fotos der Schuhe, die Sie verkaufen, aus zehn verschiedenen Blickwinkeln? Sie können wahrscheinlich auf fünf reduzieren und die Ladezeit halbieren.
- Laden Sie zuerst Thumbnails und zeigen Sie erst auf Klick die volle Größe an . Auf diese Weise erwarten die Käufer, dass sie auf die größeren Fotos warten müssen.
- Wenn Fotos nicht funktionieren, versuchen Sie es mit Video… extern gehostet . Das Laden von Videos von YouTube oder Vimeo wird Ihren Shop nicht verlangsamen, und es ist eine nette Abwandlung des Produktfotokonzepts.
Erstaunliche Produktbilder müssen Ihre Website (oder Ihre Käufer) nicht verlangsamen
Es scheint, als wäre der einzige Weg, um wunderschöne Produktfotos zu haben, darin zu bestehen, sich mit einem trägen Laden zufrieden zu geben … oder dass der einzige Weg, schnell ladende Produktseiten zu erhalten, darin besteht, sich mit winzigen, stark komprimierten Fotos zufrieden zu geben. Aber wir sind anderer Meinung.
Mit nur wenigen Optimierungen an Ihren Produktfotos finden Sie die perfekte Balance zwischen schnellem Laden und fantastischer Optik . Und weder Ihre Website noch Ihre Käufer müssen langsamer werden.
Haben Sie Fragen dazu, wie Sie erstaunliche Produktfotos in Ihrem WooCommerce-Shop erhalten, ohne die Dinge träge zu machen? Oder noch besser, irgendwelche eigenen Tipps, die Sie teilen möchten? Wir würden uns freuen, von Ihnen in den Kommentaren zu hören!
