Schnelles sicheres Kontaktformular Review & Tutorial - Kostenloses WordPress-Plugin
Veröffentlicht: 2017-07-26Fast Secure Contact Form ist ein kostenloses WordPress-Formular-Plugin. Mit diesem kostenlosen Plugin können Sie Ihrer WordPress-Site mehrere Formulare hinzufügen. Sie können anpassbare Formulare erstellen, da Sie alle Felder hinzufügen, neu anordnen oder entfernen können.
Dies ist ein kostenloses Plugin von vCita, einer kostenlosen All-in-One-Business-App, mit der Sie alle Ihre Kunden verwalten, Notizen machen, zur Nachverfolgung markieren und auf Kundenanfragen reagieren können, während Sie unterwegs sind.
Mit den Kalenderverwaltungsfunktionen von vCits können Sie Ihren Geschäftsplan, Termine und Ereignisse verwalten, alles synchron mit Ihrem bestehenden Kalender.
Mit der Abrechnungs- und Rechnungsstellungsfunktion können Sie Markenrechnungen erstellen und per E-Mail versenden und Ihre Geschäftseinnahmen mit einem zentralen Dashboard verfolgen. Alle vCita-Funktionen anzeigen
Über das Kontaktformular kann der Benutzer E-Mails an den Administrator einer Website senden. In diesem Artikel erfahren Sie, wie Sie mit diesem Freiform-Plugin Kontaktformulare erstellen, anpassen und zu Ihrer Website hinzufügen.
So installieren Sie das Fast Secure Kontaktformular-Plugin
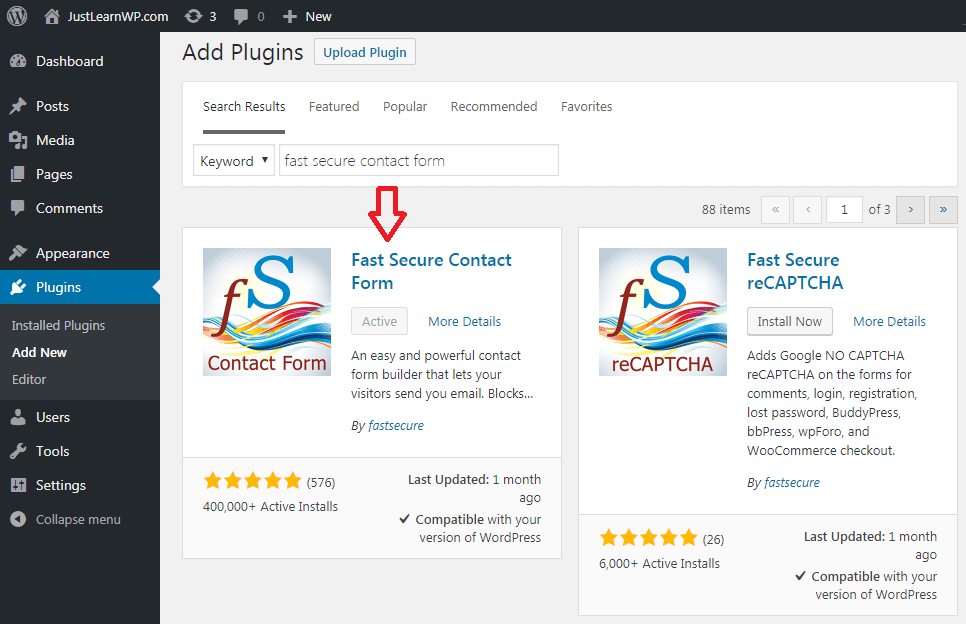
Es gibt zwei Möglichkeiten, das Plugin zu installieren. Sie können es direkt vom WordPress-Dashboard installieren oder eine Datei manuell hochladen. Melden Sie sich bei Ihrem WordPress-Dashboard an und gehen Sie zu Plugins > Add New und suchen Sie nach Fast Secure Contact Form . Installieren und aktivieren Sie das erste Plugin aus der Liste.

Sobald das Plugin installiert und aktiviert ist, können Sie zu Einstellungen > FS-Kontaktformular gehen oder Plugins > Installierte Seite besuchen, um alle installierten Plugins anzuzeigen. Klicken Sie auf den Link Einstellungen, um alle Einstellungen des Fast Secure Contact Form-Plugins anzuzeigen.
Hinzufügen eines neuen Kontaktformulars
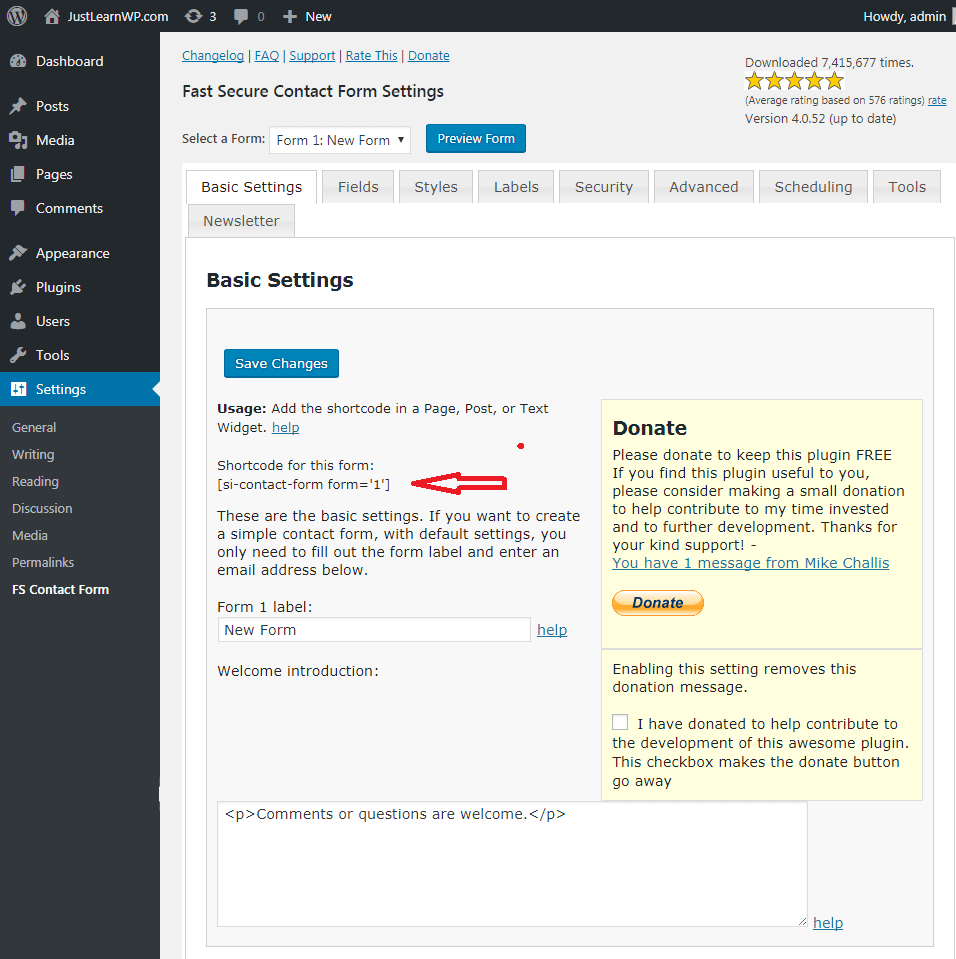
Im folgenden Screenshot sehen Sie die Grundeinstellungen des Fast Secure Contact Form-Plugins.

Unter Wählen Sie aus dem Dropdown-Menü sehen Sie drei Optionen.
- Formular 1 – Neues Formular
- Formular 2 – Neues Formular
- Fügen Sie ein neues Formular hinzu
Sie können auf die blaue Vorschau-Schaltfläche klicken, um die Live-Vorschau Ihres Formulars anzuzeigen. Unter den Grundeinstellungen finden Sie einen Shortcode [si-contact-form form='1'] , den Sie in jeden Beitrag, jede Seite oder einen Widget-Bereich einfügen können, wo Ihr Formular erscheinen soll.
Es ist üblich, eine neue dedizierte Kontaktseite zu erstellen. Gehen Sie zu Seiten > Neu hinzufügen , um eine neue Seite zu erstellen. Fügen Sie einen Titel für Ihre Seite hinzu, z. B. „ Kontakt “, und wählen Sie die Registerkarte „Text“ aus. Verwenden Sie nicht den visuellen Editor, um den Shortcode einzufügen.
Fügen Sie nun den folgenden [si-contact-form form='1'] im Textbereich hinzu. Speichern Sie Ihre Änderungen. Klicken Sie auf die Vorschau-Schaltfläche, um zu sehen, wie Ihr Kontaktformular im Frontend angezeigt wird. Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“.

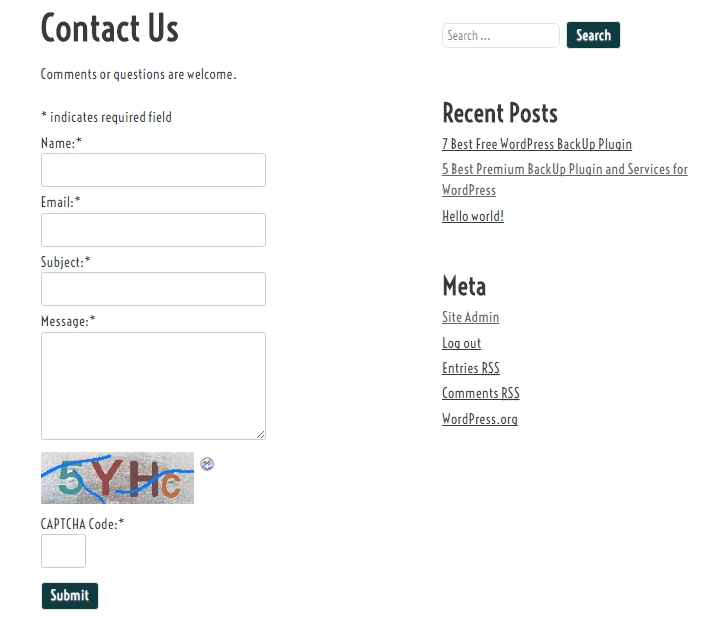
Im obigen Screenshot sehen Sie die Vorschau des Formulars, das mit dem Plugin Fast Secure Contact Form generiert wurde. Das Grundformular ist sehr einfach und hat alle notwendigen Felder, die Sie für ein einfaches Kontaktformular benötigen.
- Name
- Thema
- Nachricht
- Captcha
Sobald Ihr Formular online ist, ist es an der Zeit, sicherzustellen, dass Ihr Kontaktformular ordnungsgemäß funktioniert, damit Ihre Besucher Ihnen problemlos Nachrichten senden können.
Feldtypen zum Erstellen erweiterter Formulare
Einige kostenlose WordPress-Kontakt-Plugins erlauben es Ihnen nicht, erweiterte Formulare zu erstellen, nur grundlegende Felder sind für die kostenlose Version verfügbar, aber das Fast Secure Contact-Plugin hat alle Felder, die Sie zum Erstellen nützlicher Formulare benötigen.
Klicken Sie auf die Registerkarte Felder, um Felder zu Ihrem Formular hinzuzufügen oder daraus zu entfernen. Die aktuelle Version hat 16 Feldtypen.
- Text
- Textbereich
- Checkbox und Checkbox-Multiple
- Radio
- Auswählen und mehrere auswählen
- Anhang
- Daten und Zeit
- URL
- Passwort
- Versteckt
- Fieldset (Box-open) und Fieldset (Box-close)
Sobald Ihr Formular vollständig ist und Sie Ihre Kontaktformularseite veröffentlicht haben, besuchen Sie Ihre Kontaktformularseite und senden Sie eine Testnachricht an sich selbst. Die neueste Version 4.0.52 von Fast Secure Contact Form funktionierte auf unserer Demoseite einwandfrei. Ich konnte die Testnachricht empfangen.
E-Mail-Einstellungen und Fehlerbehebung
Fehlerbehebung : Senden Sie eine Test-E-Mail
Klicken Sie auf der Seite Fast Secure Contact Form Settings auf die Registerkarte Tools, um Backup- und Test-E-Mail-Einstellungen anzuzeigen.
Der erste Abschnitt enthält die Option Test-E-Mail senden. Wenn Sie die E-Mail von Ihrem Formular nicht erhalten, versuchen Sie diesen Test, da er Informationen zur Fehlerbehebung anzeigen kann.
Im Abschnitt Tools und Backup finden Sie die folgenden Einstellungen.
- Senden Sie eine Test-E-Mail
- Einstellungen kopieren
- Backup-Einstellungen
- Einstellungen zurücksetzen
- Zurücksetzen und löschen
Email Einstellungen

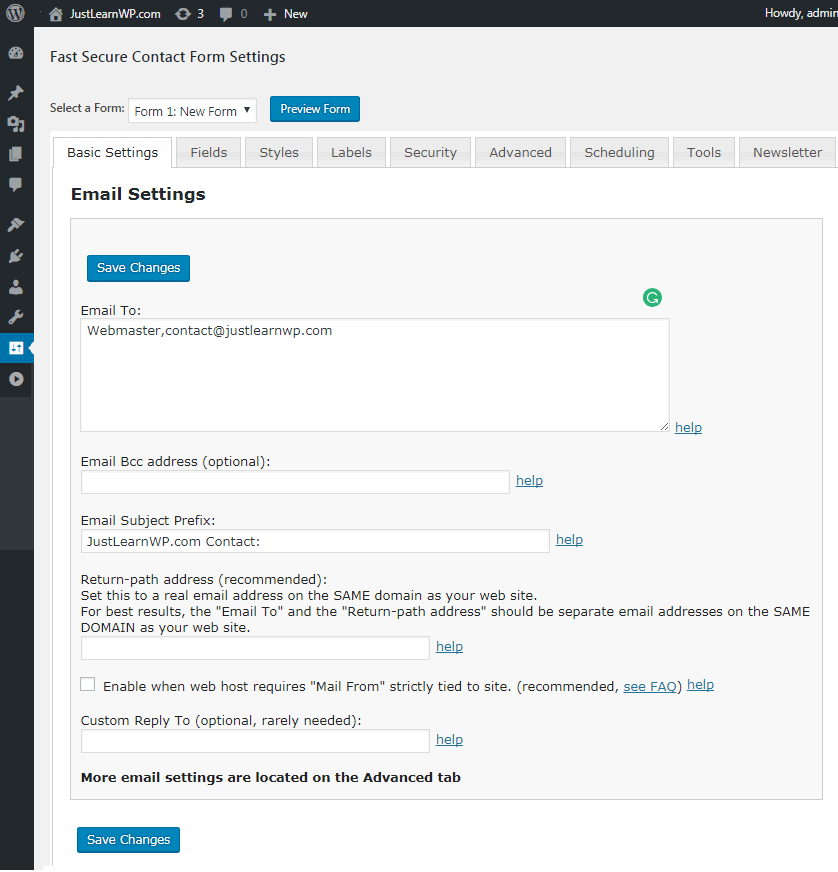
Auf der Registerkarte Grundeinstellungen können Sie alle E-Mail-Einstellungen sehen. Standardmäßig sendet Fast Secure Contact Form alle E-Mail-Nachrichten an die Admin-E-Mail-Adresse, aber wenn Sie eine andere E-Mail-Adresse ändern oder hinzufügen möchten, können Sie hier hinzufügen.

Mit der E-Mail-BCC-Option können Sie Bcc-Nachrichten (Blind Carbon Copy) empfangen. Sie können an mehrere oder einzelne senden, beide Methoden sind akzeptabel. Unter E-Mail-Betreff können Sie einen benutzerdefinierten Betreff hinzufügen.
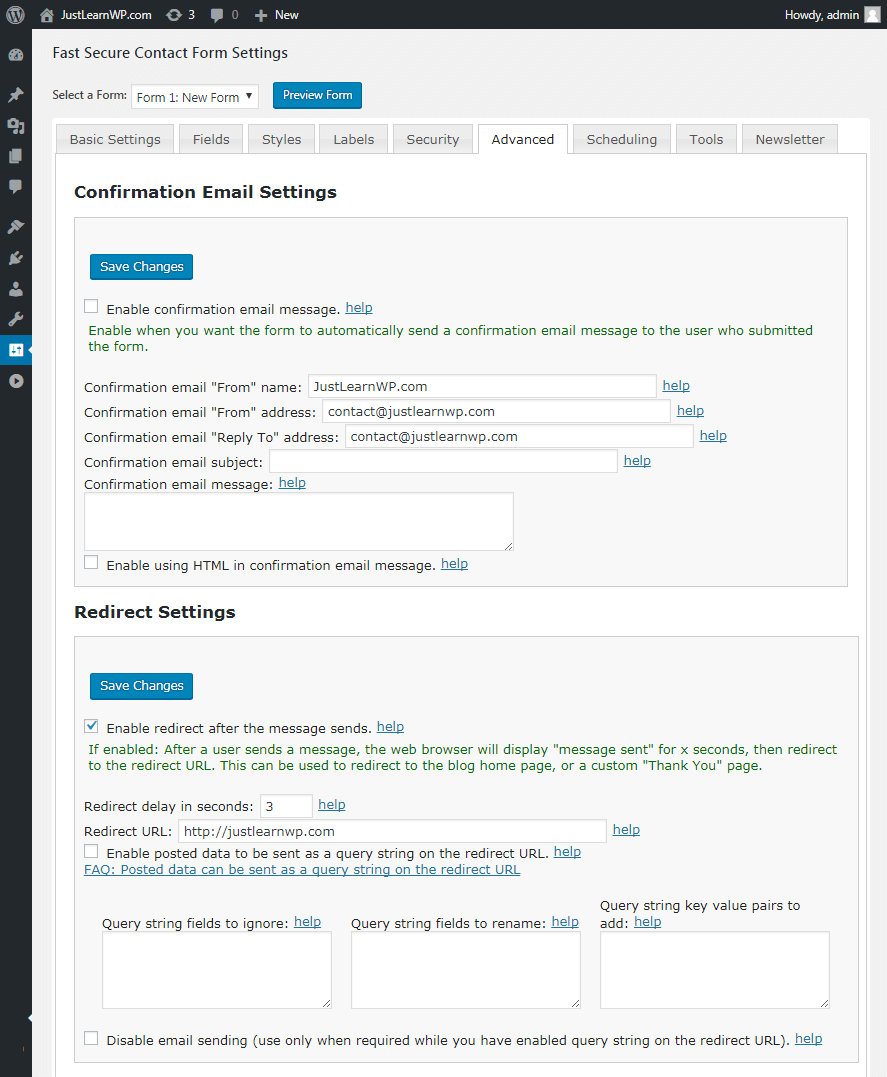
Erweiterte E-Mail-Einstellungen haben die folgenden Optionen.
- E-Mail-Bestätigungseinstellungen
- Umleitungseinstellungen
- Erweiterte Formulareinstellungen
- Erweiterte E-Mail-Einstellungen
- Einstellungen für stilles Remote-Senden
Bestätigungs-E-Mail : Wenn Sie möchten, dass das Formular automatisch eine Bestätigungs-E-Mail an den Benutzer sendet, der das Formular gesendet hat, aktivieren Sie einfach das Kontrollkästchen Bestätigungs-E-Mail aktivieren .

Wenn Umleitungseinstellungen aktiviert sind : Nachdem ein Benutzer eine Nachricht gesendet hat, zeigt der Webbrowser x Sekunden lang „Nachricht gesendet“ an und leitet dann zur Umleitungs-URL weiter. Dies kann verwendet werden, um auf die Blog-Startseite oder eine benutzerdefinierte „Dankeschön“-Seite umzuleiten.
Die Einstellungen „Conformation“ und „Redirect“ sind nützlich, aber Sie müssen die meisten anderen Einstellungen hier nicht ändern.
CAPTCHA und Spam-Schutz
Unter der Registerkarte Sicherheit haben wir die folgenden 3 Einstellungen.
- CAPTCHA-Einstellungen : Bild-Captcha schränkt Spam ein, indem der Benutzer vor dem Posten einen sicheren Bild-CAPTCHA-Test bestehen muss. Sie können auch Google reCAPTCHA V2 aktivieren.
- Akismet-Einstellungen : Akismet ist ein sehr beliebtes Spam-Präventions-Plugin. Wenn Sie dieses Plugin installiert und aktiviert haben, wird das Formular mit Akismet überprüft, um Spam zu vermeiden.
- Domänenschutzeinstellungen : Hilft zu verhindern, dass automatisierte Spam-Bots von Off-Site-Formularen posten.
Benutzerdefinierte Stile für Formulare Unter Stileinstellungen können Sie alle CSS-Stile für Ihre Formulare hinzufügen/bearbeiten. Sie haben die Möglichkeit, das interne oder externe Stylesheet zu verwenden.
Terminbuchung & Online-Planung von vCita
Sie können Ihre Kunden auch online Termine buchen und Dienstleistungen anfordern lassen. Es ist sehr einfach und unkompliziert, Ihr Kontaktformular mit der Online-Terminplanung zu erweitern. Besuchen Sie einfach die Registerkarte Planung und klicken Sie auf den Link Einstellungen der Planungsschaltfläche. Sie werden zum vCita DashBoard weitergeleitet.
Vergessen Sie nicht, das Kontrollkästchen Planungsschaltfläche zu Ihrem Formular hinzufügen zu aktivieren. Sobald es aktiviert ist, wird die Schaltfläche „Termin vereinbaren“ neben Ihrem Kontaktformular hinzugefügt.
Weitere WordPress-Plugins von vCita
WordPress-Plugins von vCita helfen Ihnen dabei, Websites zu erstellen, die sich von Ihren Mitbewerbern abheben – indem Sie eine stärkere Online-Präsenz aufbauen, mehr Leads erfassen und einen hervorragenden Service bieten.

vCita WordPress-Plugins ermöglichen Ihnen das einfache Hinzufügen erweiterter Tools wie Online-Planung, Online-Zahlungen, Kontaktformulare, Dateifreigabe und mehr.
Folgende Plugins sind verfügbar.
Terminbuchung : Fügen Sie eine Zeitplan-Schaltfläche hinzu oder zeigen Sie einen Kalender an und bieten Sie Dienstleistungen, Gebühren, Standorte und Mitarbeiter an und lassen Sie Ihre Kunden einen Anruf, einen Termin oder eine Dienstleistung direkt von Ihrer Website aus planen.
Kostenloser HTML-Kontaktformular-Builder : Ein benutzerfreundlicher Drag-and-Drop-Formular-Builder, mit dem Sie benutzerdefinierte Formulare erstellen und sie zu jeder Seite Ihrer Website hinzufügen können.
CRM- und Kontaktverwaltung : Das vCita WordPress CRM-Plug-in sendet jede Kundenanfrage an ein Online-Repository mit Kontakten und hilft Ihnen, Ihren Kundenstamm zu verwalten und Kunden zu verfolgen, die über Ihre WordPress-Website erfasst wurden.
Online-Zahlungsformulare : Akzeptieren Sie Kreditkartenzahlungen auf Ihrer WordPress-Website. Lassen Sie sich schneller über eine „Jetzt bezahlen“-Schaltfläche oder ein Zahlungsformular bezahlen.
Call-to-Actions zur Lead-Erfassung: Erfassen Sie mehr Leads und machen Sie Besucher auf neue Nachrichten, anstehende Termine oder ausstehende Rechnungen aufmerksam.
Laden Sie kostenlose WordPress-Plugins von vCita herunter
Letzte Worte
Wir haben die neueste Version dieses WordPress-Formular-Plugins verwendet und es ist ein sehr einfaches und benutzerfreundliches Plugin mit allen Funktionen, die Sie zum Erstellen nützlicher Formulare für Ihr persönliches Blog oder eine Client-Seite benötigen.
Alle notwendigen Feldtypen sind in diesem kostenlosen Plugin verfügbar. Und Sie müssen kein HTML oder CSS kennen, um dieses Plugin zu verwenden. Die Standardformulare sehen toll aus, aber fortgeschrittene Benutzer können die Formularstile anpassen.
