Die 7 schnellsten WoooCommerce-Themes (2023)
Veröffentlicht: 2023-06-30Website wird geladen...
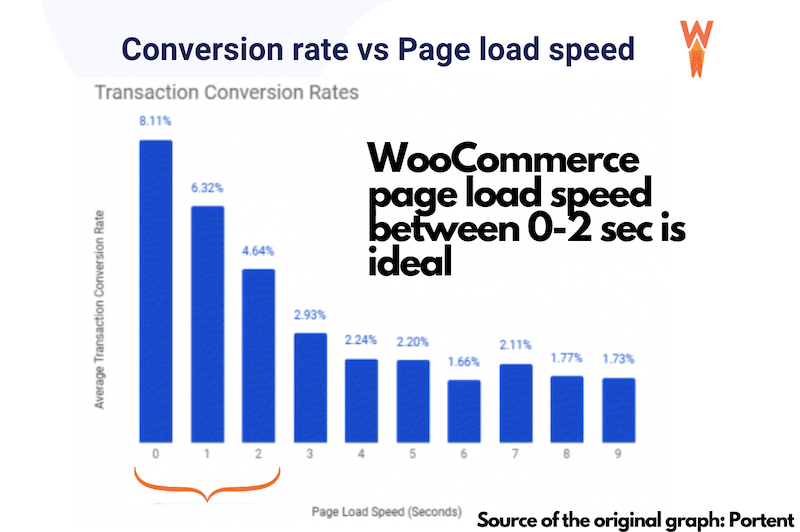
Suchen Sie ein schnelles WooCommerce-WordPress-Theme? Wir haben eine Liste mit 7 Themen zusammengestellt, die Sie für Ihr nächstes E-Commerce-Projekt verwenden können! Ein Online-Shop umfasst oft viele Bilder, Texte, Videos, Bewertungen und Zahlungsgateways, was sich leider negativ auf die Leistung auswirken kann. Ihre Kunden werden eine langsame WordPress-Site nicht mögen und zögern möglicherweise, einen Kauf abzuschließen, wenn das Laden der Seite ewig dauert. Tatsächlich hat Portent einige Studien über den Einfluss der Website-Geschwindigkeit auf die Conversion-Rate durchgeführt, und Sie können den Zusammenhang in der folgenden Grafik sehen. Je länger es dauert, bis die Seite geladen ist, desto geringer ist die Conversion-Rate.

In diesem Artikel finden Sie 7 WooCommerce-Themes, die Sie für Ihr nächstes Projekt verwenden können. Als Bonus – um zu verhindern, dass Sie unterwegs Umsatz und Kunden verlieren – geben wir Ihnen einige Tipps, wie Sie Ihre WooCommerce-Website optimieren und Ihren Online-Shop schneller als je zuvor machen können.
Lass uns eintauchen.
Die 7 schnellsten WordPress-Themes + Testdaten
Wir haben die beliebtesten WooCommerce-Themen auf dem Markt ausgewählt und hier ist die Auswahlliste, die wir zusammengestellt haben:
- Schaufenster
- Astra (+ Das Pro-WooCommerce-Add-on)
- Flatsome (+ Der UX-Theme-Builder)
- Avada (Fusion WooCommerce-Builder)
- Divi (Divi WooCommerceBuilder)
- BeTheme (BeBuilder)
- Die 7 (Elementor-Seitenersteller)
Wir haben für jedes Theme einige faire Leistungstests durchgeführt, die Ihnen bei der Auswahl helfen sollen.
Kommen wir zu den Daten!
1. Schaufenster
Ein sehr einfaches kostenloses Theme, das von WooCommerce selbst entwickelt wurde. Das Theme wird von WooCommerce-Kernentwicklern erstellt und gepflegt, wodurch Kompatibilitätsprobleme vermieden werden. Die Anpassungsmöglichkeiten sind begrenzt, aber wenn Sie einen einfachen Online-Shop eröffnen möchten, reicht es aus.

Leistungsergebnisse für das Storefront-Theme:
- PageSpeed-Score für Mobilgeräte: 85/100
- Erster Contentful Paint: 2,1 Sekunden
- Größter Contentful Paint: 1,7 Sekunden
- Kumulierte Layoutverschiebung: 2,8 Sekunden
- Geschwindigkeitsindex: 1,3 s
- Zeit bis zur Interaktion: 1,3 Sekunden
- Gesamtblockierungszeit: 0 ms
- Gesamtladezeit: 2,1 s
- Gesamtseitengröße: 990 KB
- HTTP-Anfragen: 18
2. Astra
Astra ist aufgrund seines leichten Codes, der benutzerfreundlichen Oberfläche und Tausender Starter-Vorlagen für Ihren nächsten Shop eines der besten WooCommerce-WordPress-Themes. Mit den Premium-Add-ons für WooCommerce können Sie eine benutzerdefinierte Zahlungsseite erstellen, eine erweiterte Produktgalerie, Filter und unbegrenztes Scrollen hinzufügen, um eine Website wie Pinterest zu erstellen.

Leistungsergebnisse für das Astra-Theme (und die WooCommerce-Add-ons):
- PageSpeed-Score für Mobilgeräte: 83/100
- Erster Contentful Paint: 2,2 Sekunden
- Größter Contentful Paint: 1,7 Sekunden
- Kumulierte Layoutverschiebung: 2,1 s
- Geschwindigkeitsindex: 1,1 s
- Zeit bis zur Interaktion: 1,3 Sekunden
- Gesamtblockierungszeit: 0 ms
- Gesamtladezeit: 2,5 Sekunden
- Gesamtseitengröße: 990 KB
- HTTP-Anfragen: 16
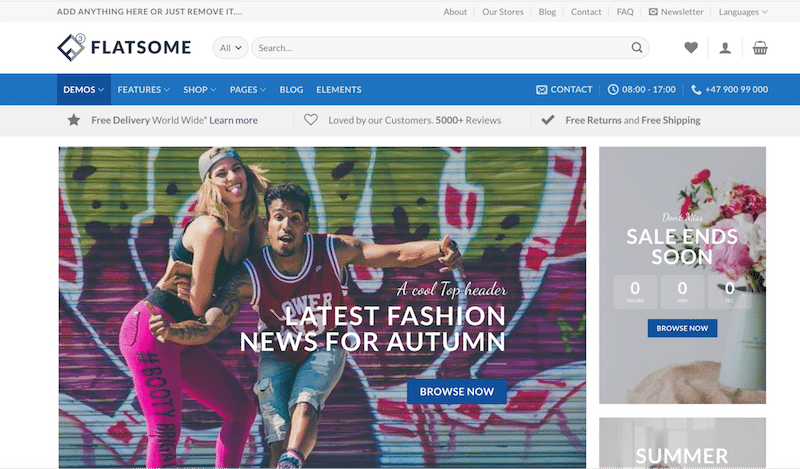
3. Flach
Das meistverkaufte WooCommerce-Theme auf Themeforest ist vielseitig einsetzbar und reagiert auf WooCommerce. Es enthält den UX-Builder und einige interessante Optionen für Ihren Online-Shop, z. B. die Live-Suche, das Hinzufügen zur Wunschliste, Optionen für Verkaufsblasen, das Ändern der Anzahl der Produkte pro Zeile oder die Optionen für den Katalogmodus, wenn Sie keine Produkte anzeigen möchten alle Preise.

Leistungsergebnisse für das Flatsome-Thema:
- PageSpeed-Score für Mobilgeräte: 81/100
- Erste inhaltsreiche Farbe: 2,5 Sekunden
- Größter Contentful Paint: 1,7 Sekunden
- Kumulierte Layoutverschiebung: 1,6 s
- Geschwindigkeitsindex: 1,3 s
- Zeit bis zur Interaktion: 2,5 Sekunden
- Gesamtblockierungszeit: 0 ms
- Gesamtladezeit: 2,7 Sekunden
- Gesamtseitengröße: 997 KB
- HTTP-Anfragen: 18
4. Avada (+ Fusion Woo Builder)
Es ist seit Jahren das meistverkaufte Theme auf Envato und verfügt über viele tausend einfach anpassbare Vorlagen in der Bibliothek. Avada wird mit dem Fusion Builder geliefert, mit dem Sie Ihre Website von der Kopf- bis zur Fußzeile erstellen können. Es verfügt außerdem über leistungsstarke WooCommerce-Widgets, mit denen Benutzer individuelle Online-Shops erstellen können. Sie können ihren Builder auch verwenden, um benutzerdefinierte Produkt- und Shopseiten zu erstellen.

Leistungsergebnisse für das Avada-Thema:
- PageSpeed-Score für Mobilgeräte: 78/100
- Erster Contentful Paint: 2,9 Sekunden
- Größter Contentful Paint: 1,8 Sekunden
- Kumulierte Layoutverschiebung: 1,6 s
- Geschwindigkeitsindex: 1,3 s
- Zeit bis zur Interaktion: 2,6 Sekunden
- Gesamtblockierungszeit: 0 ms
- Gesamtladezeit: 2,8 Sekunden
- Gesamtseitengröße: 998 KB
- HTTP-Anfragen: 17
5. Divi (+ Divi WooCommerce Builder)
Divi ist dank seines visuellen WooCommerce-Builders ein leistungsstarkes WooCommerce-Theme. Elegant Themes gehörte zu den ersten Unternehmen, die WYSIWYG in WordPress einführten. Das Versprechen ist, dass Sie mit dem Divi-Framework alles visuell erstellen können, ohne eine einzige Codezeile zu berühren. Mit dem WooCommerce-Builder und den Modulen können Sie schnell Ihre individuelle Produkt- und Shopseite erstellen.

Leistungsergebnisse für das Divi-Thema:
- PageSpeed-Score für Mobilgeräte: 75/100
- Erster Contentful Paint: 4,1 Sekunden
- Größte inhaltsreiche Farbe: 1,5 s
- Kumulierte Layoutverschiebung: 2,8 Sekunden
- Geschwindigkeitsindex: 2,4 s
- Zeit bis zur Interaktion: 1,2 Sekunden
- Gesamtblockierungszeit: 0,1 ms
- Gesamtladezeit: 3,1 s
- Gesamtseitengröße: 1,2 MB
- HTTP-Anfragen: 19
6. BeTheme (+ BeBuilder)
BeTheme ist ein vielseitiger Website-Builder und das meistverkaufte WordPress-Theme mit über 650 vorgefertigten Websites (mit modernem Design). Ihr BeBuilder ist auch mit WooCommerce kompatibel und sie haben sogar einen Abfrage-Builder zum Erstellen von Schleifen und dynamischen Websites eingeführt. Das Versprechen ist, dass Sie die gewünschte WooCommerce-Site erstellen und vielseitige Shops und Einzelprodukt-Layouts entwerfen können, die konvertieren. Sie können entweder eine gebrauchsfertige Vorlage verwenden oder eine eigene erstellen.

Leistungsergebnisse für das BeTheme-Theme:
- PageSpeed-Mobile-Score: 72/100
- Erster Contentful Paint: 4,1 Sekunden
- Größte inhaltsreiche Farbe: 3,9 s
- Kumulierte Layoutverschiebung: 2,8 Sekunden
- Geschwindigkeitsindex: 1,9 s
- Zeit bis zur Interaktion: 1,7 Sekunden
- Gesamtblockierungszeit: 0,5 ms
- Gesamtladezeit: 3,6 Sekunden
- Gesamtseitengröße: 1,3 MB
- HTTP-Anfragen: 21
7. Die7
Es ist das meistverkaufte Elementor-Theme, das viele Anpassungsmöglichkeiten für WooCommerce bietet. The7 verfügt über mehr als 60 vorgefertigte Dummy-Websites mit exklusiven Vorlagen, die Ihnen dabei helfen können, ganz einfach einen Online-Shop zu starten. Mit dem erweiterten WooCommerce Theme Builder können Sie attraktive Vorlagen für die Storefront, Produktseiten und -listen, den Checkout, den Warenkorb und mehr erstellen. Der Clou ist, dass Sie jede WooCommerce-Seite ganz einfach ändern und erweiterte Filter hinzufügen können, um das Benutzererlebnis zu verbessern.

Leistungsergebnisse für das The7-Thema:
- PageSpeed-Score für Mobilgeräte: 70/100
- Erster Contentful Paint: 4,4 Sekunden
- Größter Contentful Paint: 4,3 Sekunden
- Kumulierte Layoutverschiebung: 2,9 s
- Geschwindigkeitsindex: 1,2 s
- Zeit bis zur Interaktion: 1,5 Sekunden
- Gesamtblockierungszeit: 0 ms
- Gesamtladezeit: 4,1 s
- Gesamtseitengröße: 1,5 MB
- HTTP-Anfragen: 25
Übersichtstabelle der Leistungsergebnisse
Nachfolgend haben wir die Zusammenfassung der Leistungsergebnisse für jedes WooCommerce-Theme zusammengestellt. Für die Einstufung haben wir den globalen „PageSpeed Mobile Score“ von Lighthouse verwendet.
| PageSpeed-Mobile-Score | Gesamtladezeit | Größte inhaltsreiche Farbe | Erste inhaltsreiche Farbe | |
Schaufenster | 85/100 | 2,1 s | 1,7 s | 2,1 s |
| Astra | 83/100 | 2,5 s | 1,7 s | 2,2 s |
| Flach | 81/100 | 2,7 s | 1,7 s | 2,5 s |
| Avada | 78/100 | 2,8 s | 1,8 s | 2,9 s |
| Divi | 75/100 | 3,1 s | 1,5 s | 4,1 s |
| BeTheme | 72/100 | 3,6 s | 3,9 s | 4,1 s |
| Die7 | 70/100 | 4,1 s | 4,3 s | 4,4 s |
Die zentralen Thesen:
- Keines der Themes liegt auf Mobilgeräten im roten Bereich, alle liegen hinsichtlich der globalen Performance zwischen Orange und Grün.
- Storefront, Astra und Flatsome scheinen die Top 3 der schnellsten zu sein.
- The7 scheint das „langsamste“ zu sein, was bei all den verfügbaren erweiterten Anpassungsmöglichkeiten Sinn macht. Die Leistung ist jedoch immer noch akzeptabel und im letzten Abschnitt zeigen wir, wie man alle KPIs in grün setzt!
Wie wir die Themes getestet haben
Die Auswahl basierte auf Beliebtheit, hoher Anzahl an Downloads oder Verkäufen, Bibliotheksvorlagen und Qualitätsbewertungen. Die Leistungstests wurden mit den folgenden Leistungstools durchgeführt:

- PageSpeed-Einblicke
- GTmetrix
Beide Tools werden von Lighthouse betrieben. Sie analysieren die Leistung und das Benutzererlebnis Ihrer Website. Hier sind die 10 KPIs, die wir in unseren Tests verwendet haben – gemessen auf Mobilgeräten :
Von PageSpeed Insights:
- PageSpeed-Mobile-Score
- Erste inhaltsreiche Farbe
- Größte inhaltsreiche Farbe
- Kumulative Layoutverschiebung
- Geschwindigkeitsindex
- Zeit für Interaktivität
- Gesamtblockierungszeit
Von GTmetrix:
- Gesamtladezeit
- HTTP-Anfragen
- Gesamtseitengröße
Dann haben wir sieben Themes ausgewählt, die sich als WooCommerce-freundlich bezeichnen, weil sie Add-ons oder spezifische Anpassungen im Zusammenhang mit Online-Shops enthalten: Anpassung der Produktseite oder des Checkout-Prozesses, erweiterte Galerien, persönliche Kontoseite usw.
Die Testseite
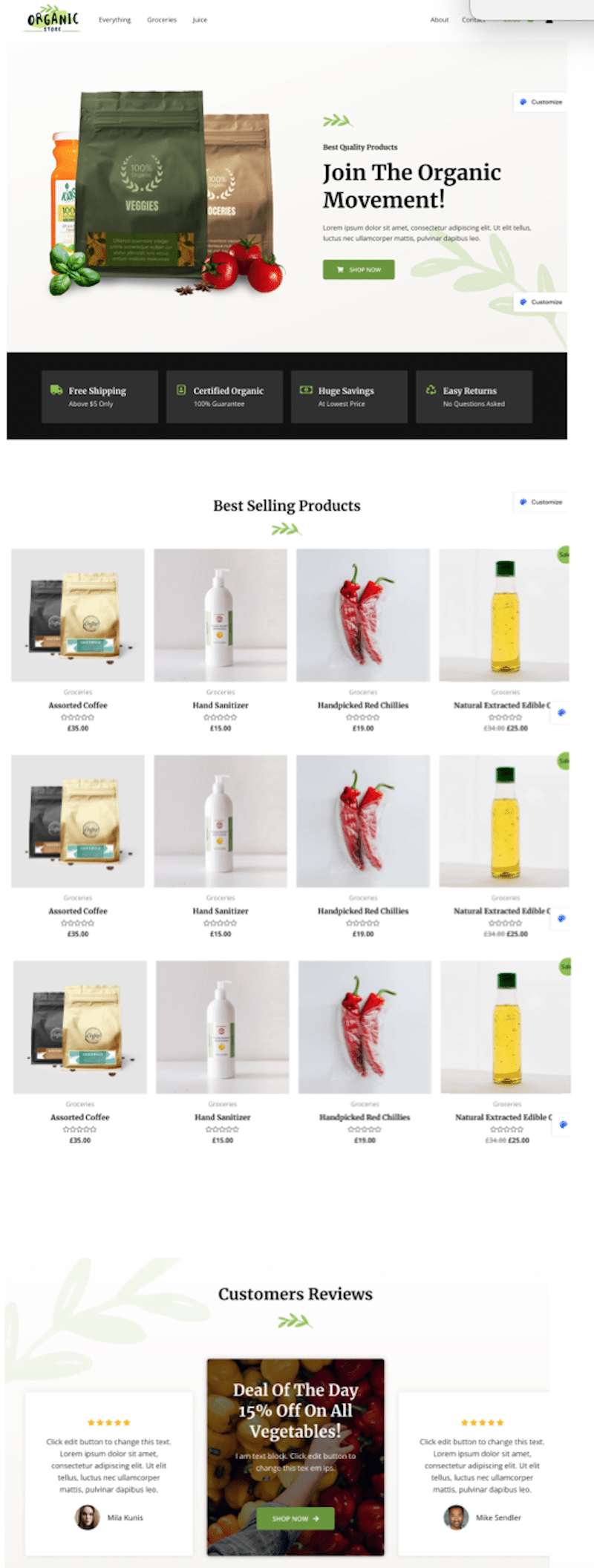
Wir haben für jedes Thema eine realistische WooCommerce-Site erstellt. In allen Fällen verfügt die Homepage über ein Hero-Banner mit Button, 1 Call-to-Action, 4 Icons mit Texten, 3 Kundenrezensionen, 1 Anzeige und 12 Produkte. Natürlich haben wir für jeden Test das gleiche Bild und die gleichen Produkte verwendet, wir haben einfach die Themen zwischen den Testrunden ausgetauscht.

Wir haben für jedes Theme eine Neuinstallation durchgeführt und für die Geschwindigkeitstests jedes Themes denselben Server verwendet (die Server befinden sich in London).
| ️ Haftungsausschluss : Diese Leistungstests wurden auf einem Server in London durchgeführt und wir haben jede E-Commerce-Seite selbst erstellt. Die von uns präsentierten Ergebnisse basieren auf unserer eigenen Erfahrung und die Ergebnisse können je nach Projekt unterschiedlich sein. |
Geben Sie mit WP Rocket einen zusätzlichen Leistungsschub
WP Rocket ist eines der besten Caching-Plugins zur Optimierung jedes WooCommerce-Themes, einschließlich der auf unserer Liste. Die Leistung und der Core Web Vitals-Score Ihres Online-Shops werden sich nach der Aktivierung drastisch verbessern.
Um den Einfluss von WP Rocket auf die Geschwindigkeit zu verstehen, sehen wir es uns in Aktion mit the7 an, einem der umfassendsten Themes, die wir in Bezug auf Funktionen und Anpassungen getestet haben.
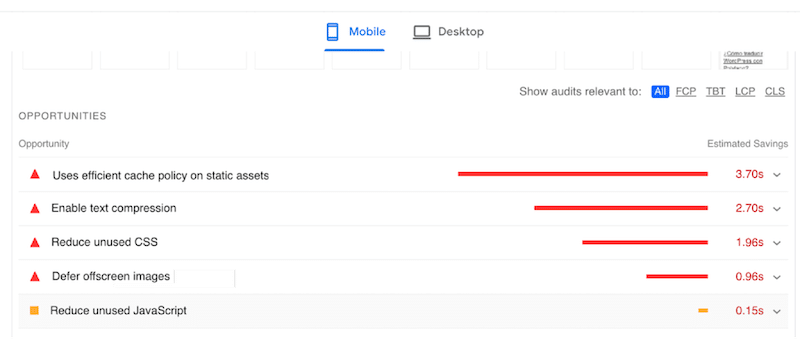
Nachfolgend sind die von Lighthouse gemeldeten Leistungsprobleme aufgeführt, die auf der Registerkarte „Chancen“ aufgeführt sind:

Lighthouse empfiehlt die Verwendung von Caching, die Aktivierung der Textkomprimierung, die Reduzierung nicht verwendeter CSS/JS und die Verschiebung von Offscreen-Bildern (Bildoptimierung mit Lazy Loading).
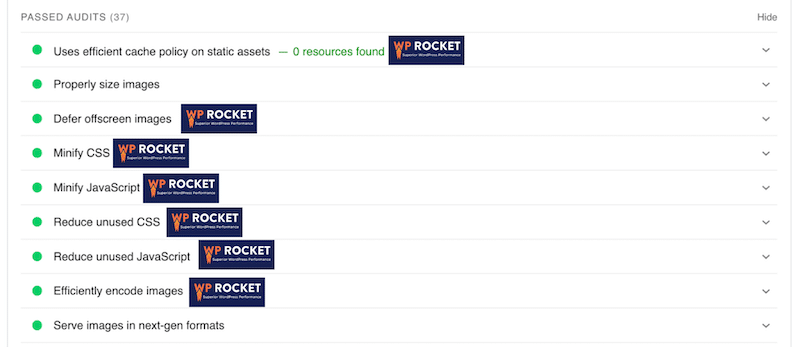
Nachdem wir WP Rocket auf der Testseite verwendet hatten, stellten wir fest, dass unsere Probleme in den Abschnitt „bestandene Audits“ verschoben wurden:

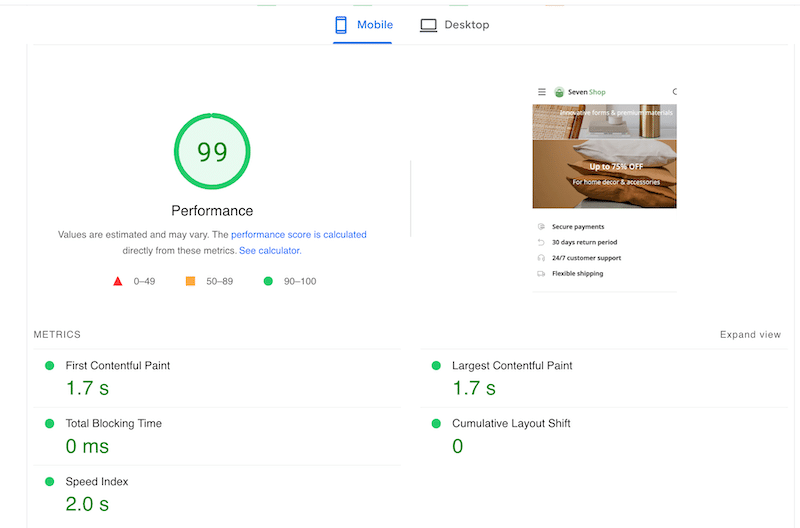
Aber es kommt noch mehr. Alle unsere Leistungs-KPIs haben sich dank WP Rocket verbessert, einschließlich des mobilen Scores auf PageSpeed Insights. Die Leistungsbewertung erreichte 99/100.

WP Rocket steigerte außerdem die Core Web Vitals-Werte (alle in Grün) und verkürzte die Gesamtladezeit (von 4,1 Sekunden auf 1,9 Sekunden). Außerdem wurden dadurch die Seitengröße und die Anzahl der HTTP-Anfragen reduziert, wie Sie in unserer Tabelle unten sehen können:
| Leistungs-KPIs | The7 Score (kein WP Rocket) | The7 Score (mit WP Rocket) |
| PageSpeed-Mobile-Score | 70/100 | 99/100 |
| Erste inhaltsreiche Farbe | 4,4s | 1,7s |
| Größte Contentful Paint* | 4,3s | 1,7s |
| Kumulierte Layoutverschiebung* | 2,9s | 0er |
| Geschwindigkeitsindex | 1,2 | 2s |
| Zeit für Interaktivität | 1,5s | 1s |
| Gesamtblockierungszeit | 0ms | 0 ms |
| Gesamtladezeit | 4,1s | 1,9s |
| Gesamtseitengröße | 1,5 MB | 680 KB |
| HTTP-Anfragen | 25 | 8 |
* Kern-Web-Vitals
| Hier finden Sie weitere Tipps zum Testen und Verbessern des Lighthouse-Leistungswerts in WordPress. |
Um alle PageSpeed Insights-Warnungen zu beheben und die Leistung zu steigern, haben wir die folgenden WP Rocket-Funktionen verwendet:
- Textkomprimierung und Caching – beide Funktionen werden direkt bei der Aktivierung des Plugins automatisch aktiviert. Sie müssen nichts tun.

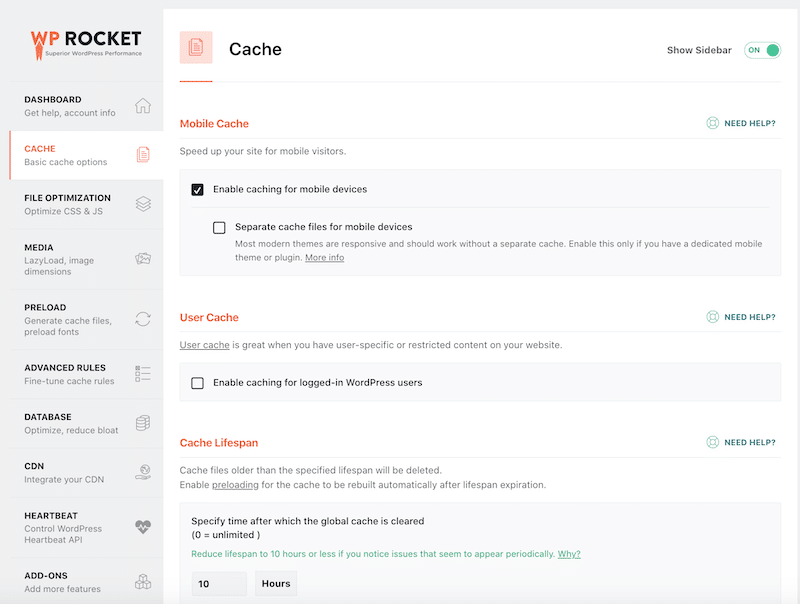
Sie können auch Ihre eigenen Optionen über die Registerkarte „Erweiterter Cache“ im WordPress-Adminbereich festlegen:

| Möchten Sie mehr über das Seiten-Caching bei WooCommerce erfahren? Lesen Sie unsere 7 Tipps, um zu erfahren, wie Sie Caching auf einer WooCommerce-Site implementieren |
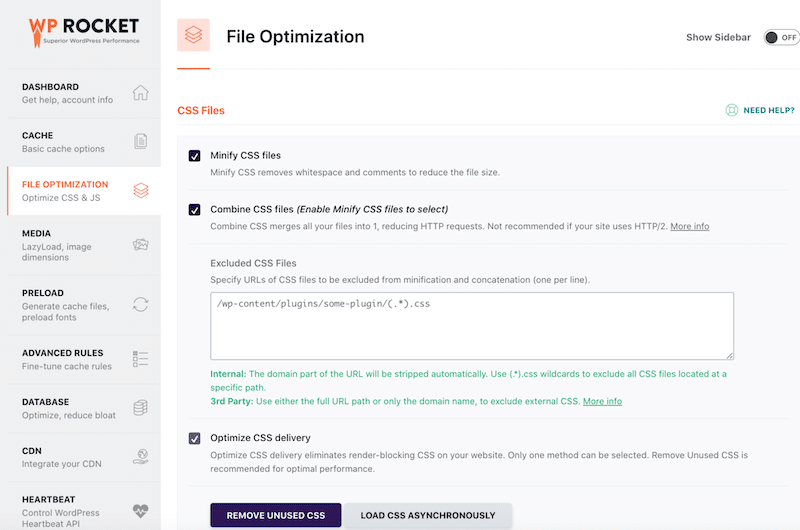
- CSS-Code-Optimierung – Auf der Registerkarte „ Dateioptimierung“ haben wir die Schaltfläche „CSS-Bereitstellung optimieren“ ausgewählt (mithilfe der praktischen Option zum Entfernen nicht verwendeter CSS ). Wir haben außerdem den CSS-Code minimiert und kombiniert, damit der Browser diese Dateien schneller herunterladen und verarbeiten kann.

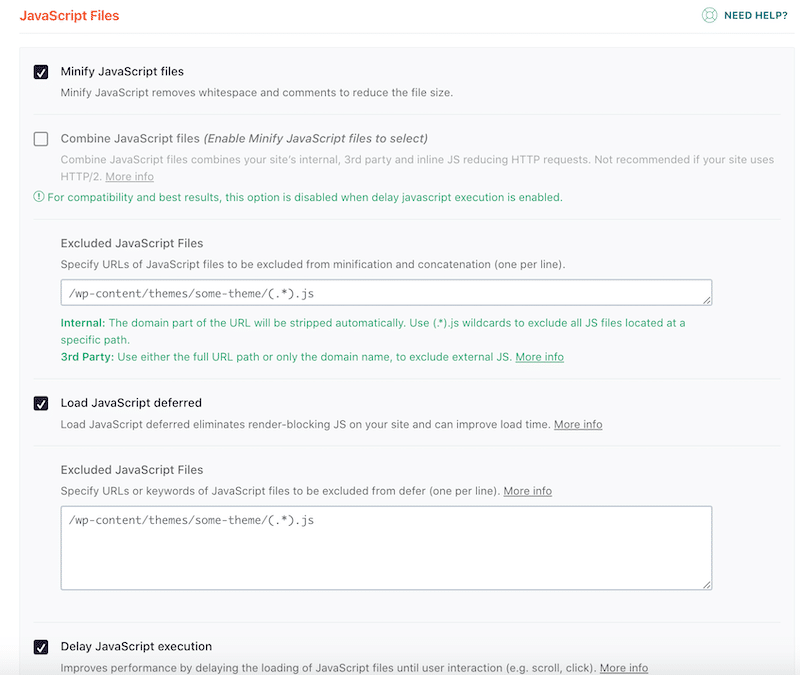
- JavaScript-Code-Optimierung – Auf der Registerkarte „Dateioptimierung“ gibt es auch einige Optionen zur Optimierung des JavaScripts Ihrer WordPress-Site. In unserem Fall haben wir JS-Dateien minimiert, JS verzögert geladen und die JS-Ausführung verzögert:

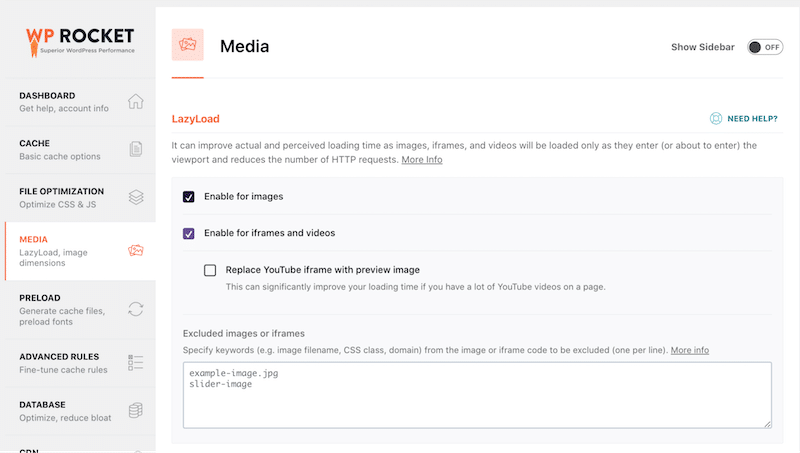
- Lazyload – um Bilder außerhalb des Bildschirms zu verschieben (und das Laden der Bilder im Ansichtsfenster zu priorisieren):

Was sind die besten WooCommerce-Themes für Sie?
Obwohl wir Sie nicht zu einem bestimmten Thema beraten können, da es stark von Ihrem Design und Ihren technischen Spezifikationen abhängt, finden Sie hier einige Ratschläge:
- Wenn Sie einen einfachen Online-Shop mit standardmäßigem WooCommerce-Look and Feel ohne erweitertes Design oder Optionen benötigen , dann entscheiden Sie sich für Storefront.
- Wenn Sie als Freiberufler ein Theme mit vielen Demos suchen, das Sie Ihren Kunden aus verschiedenen Branchen zeigen können, dann sind Divi, BeTheme und the7 möglicherweise die besten Optionen.
- Wenn Sie ein begeisterter Benutzer von Elementor sind , sind Astra und The7 möglicherweise die beste Wahl.
- Wenn Sie den WPBakery Page Builder verwenden möchten , ist das 7-Theme die richtige Wahl.
- Wenn Sie vorhaben, Tausende von Produkten hochzuladen, ist ein einfaches Theme wie Astra oder OceanWP möglicherweise sinnvoller. Beide verfügen über erweiterte WooCommerce-Funktionen, sodass Sie in wenigen Minuten Ihren eigenen Shop erstellen können.
- Wenn Sie Ihre eigenen Einzelprodukt-Layouts und Shop-Seiten erstellen und Ihrer Website dynamische Daten hinzufügen müssen , dann wählen Sie ein Theme, das gut mit allen anderen WooCommerce-Buildern funktioniert.
- Wenn Sie Ihr Theme von Themeforest beziehen möchten, dann wählen Sie Avada, das seit Jahren die Nummer 1 bei Themeforest ist.
- Wenn Sie zwischen zwei Themen zögern , schauen Sie sich deren Demos an und denken Sie daran, sie auf mehreren Geräten anzusehen. Viele Verkäufe fanden mobil statt!
Abschließend wäre unsere letzte Empfehlung, ein sicheres Thema mit aktuellen Updates, schnellem Support, genauer Dokumentation und ausführlichen Tutorials zu wählen. Sie können sich auch einige beliebte YouTuber ansehen, die all diese Themen überprüfen und ihren Bildschirm aufzeichnen, während sie einen Online-Shop von Grund auf aufbauen.
Zusammenfassung
Jetzt sollten Sie in der Lage sein, das richtige WooCommerce-Theme für Ihr nächstes Projekt auszuwählen!
Unabhängig davon, für welches Theme Sie sich entscheiden, ist WP Rocket in jedem Fall der einfachste Weg, die Geschwindigkeit Ihrer WordPress-Site zu verbessern, Core Web Vitals zu optimieren und die Leistungsprüfungen auf PageSpeed Insights zu korrigieren. Außerdem gehen Sie mit der 30-tägigen Geld-zurück-Garantie kein Risiko ein.
