Die 10 schnellsten WordPress-Themes im Jahr 2023 (kostenlos und kostenpflichtig)
Veröffentlicht: 2023-03-06Suchen Sie ein schnelles WordPress-Theme, um Ihr nächstes Projekt zu starten? Wir haben die schwere Arbeit für Sie erledigt und einige Geschwindigkeitstests mit den am häufigsten verwendeten WordPress-Themes durchgeführt. In diesem Leitfaden teilen wir die Leistung von leichtgewichtigen und anpassbareren Themen wie Divi oder Avada. Wir zeigen Ihnen auch, wie Sie Ihr Theme optimieren und Ihre Website schneller machen können, was Ihnen bei der Auswahl der richtigen Tools für Ihr nächstes Entwicklungsprojekt helfen soll.
Für unsere Analyse haben wir die beliebtesten Themen auf dem Markt ausgewählt (kostenlos und kostenpflichtig), und hier ist unsere Auswahlliste unten:
5 leichte Themen
- Hallo
- Astra
- OceanWP
- Presse erzeugen
- Kadenz
5 Themen, die mit einem Page Builder geliefert werden
- Avada (Fusionsbauer)
- Divi (Divi-Builder)
- BeTheme (BeBuilder)
- The 7 (Elementor-Seitenersteller)
- Salient (WPBakery-Seitenersteller)
Lassen Sie uns die Leistungsergebnisse für jedes Thema überprüfen und durchgehen:
Die 10 schnellsten WordPress-Themes + Testdaten
1. Hallo
Ein einfaches Vanilla-freies Thema, das von Elementor entwickelt und auf ihren Seitenersteller zugeschnitten wurde. Es benötigt nur 6 KB Speicherressourcen, daher sind die Anpassungsoptionen begrenzt, wenn Sie nur das Thema verwenden.

Leistungsergebnisse für das Hello-Design:
- PageSpeed-Score für Mobilgeräte: 90/100
- Erste zufriedene Farbe: 3,1 s
- Größte zufriedene Farbe: 1,8 s
- Kumulative Layoutverschiebung: 2,9 s
- Geschwindigkeitsindex: 1,4 s
- Zeit bis zur Interaktivität: 1,4 s
- Gesamtsperrzeit: 0 ms
- Gesamtladezeit: 2,2 s
- Gesamtseitengröße: 990 KB
- HTTP-Anfragen: 13
2. Astra
Astra ist aufgrund seines leichten Codes, seiner benutzerfreundlichen Funktionen und Tausenden von gebrauchsfertigen Vorlagen eines der beliebtesten kostenlosen WordPress-Themes.

Leistungsergebnisse für das Astra-Design:
- PageSpeed-Score für Mobilgeräte: 91/100
- Erste zufriedene Farbe: 2,1 s
- Größte zufriedene Farbe: 1,9 s
- Kumulative Layoutverschiebung: 2,8 s
- Geschwindigkeitsindex: 1,3 s
- Zeit bis zur Interaktivität: 1,4 s
- Gesamtsperrzeit: 0 ms
- Gesamtladezeit: 2,1 s
- Gesamtseitengröße: 890 KB
- HTTP-Anfragen: 12
3. OceanWP
Leicht und hochgradig erweiterbar, ermöglicht es Ihnen, fast jede Art von Website zu erstellen. Es ist ein vollständig ansprechendes Design, das auf Mobilgeräten großartig aussieht und über eigene Übersetzungstools verfügt. Es hat viele Vorlagen, die mit Gutenberg (dem WordPress-Editor) und beliebten Buildern wie Elementor oder Beaver Builder erstellt wurden.

Leistungsergebnisse für das OceanWP-Thema:
- PageSpeed-Score für Mobilgeräte: 88/100
- Erste zufriedene Farbe: 1,1 s
- Größte zufriedene Farbe: 2,9 s
- Kumulative Layoutverschiebung: 1,8 s
- Geschwindigkeitsindex: 2,3 s
- Zeit bis zur Interaktivität: 1,4 s
- Gesamtsperrzeit: 0 ms
- Gesamtladezeit: 3,2 s
- Gesamtseitengröße: 996 KB
- HTTP-Anfragen: 13
4. Presse erzeugen
GeneratePress ist ein leichtgewichtiges Theme, das mit Fokus auf Benutzerfreundlichkeit und Geschwindigkeit entwickelt wurde (eine neue GeneratePress-Installation fügt Ihrer Seitengröße weniger als 10 KB hinzu). Das Theme nutzt den Blockeditor (Gutenberg) voll aus, wodurch Sie mehr Kontrolle über die Erstellung Ihrer Inhalte haben.

Leistungsergebnisse für das GeneratePress-Theme:
- PageSpeed-Score für Mobilgeräte: 86/100
- Erste zufriedene Farbe: 3,3 s
- Größte zufriedene Farbe: 1,7 s
- Kumulative Layoutverschiebung: 2,8 s
- Geschwindigkeitsindex: 1,3 s
- Zeit bis zur Interaktivität: 2,5 s
- Gesamtsperrzeit: 0 ms
- Gesamtladezeit: 3,1 s
- Gesamtseitengröße: 890 KB
- HTTP-Anfragen: 12
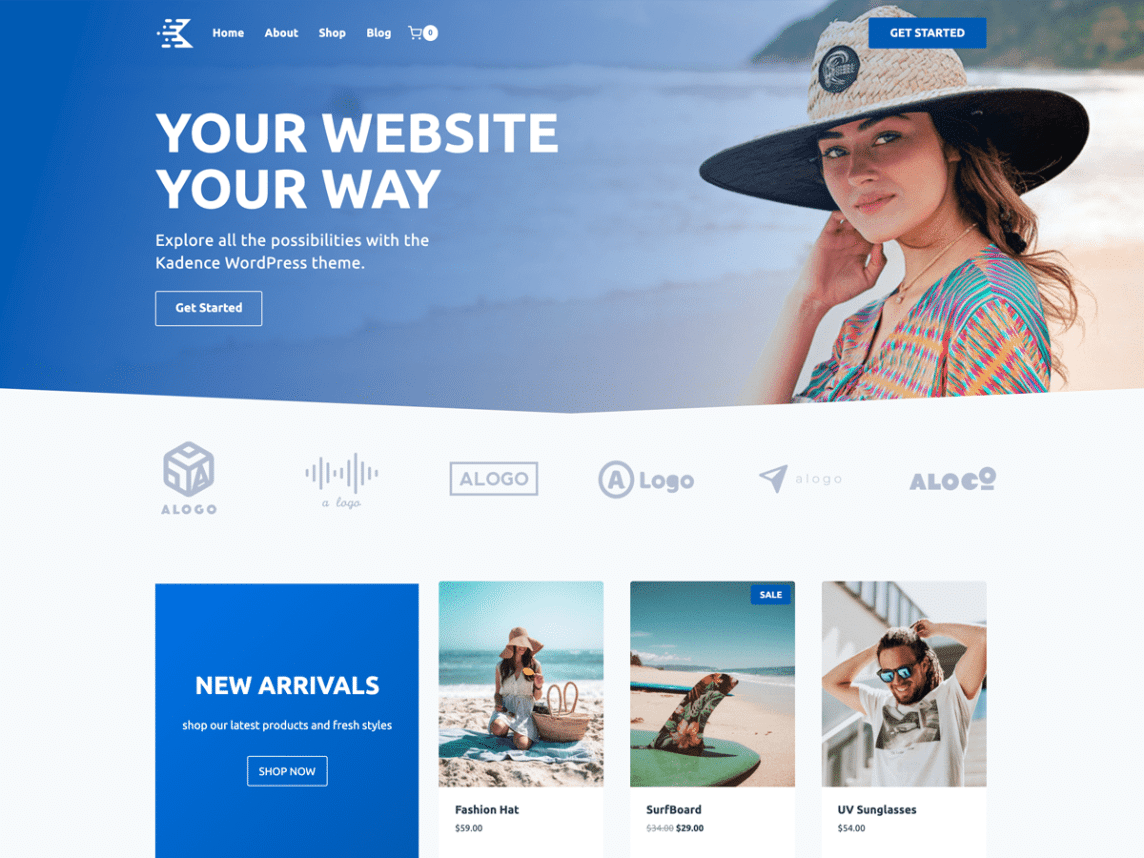
5. Kadenz
Kadence Theme ist ein leichtes, aber voll funktionsfähiges WordPress-Theme für schöne, schnell ladende Websites. Der Entwickler machte die Demos zugänglich und erstellte einen Drag-and-Drop-Builder für Kopf- und Fußzeilen, um jede Art von Kopfzeile in wenigen Minuten zu erstellen. Die Mehrzweck-Vorlagenbibliothek verfügt über verschiedene Designs, die für Hunderte von Projekten geeignet sind.

Leistungsergebnisse für das Kadence-Theme:
- PageSpeed-Score für Mobilgeräte: 89/100
- Erste zufriedene Farbe: 3,1 s
- Größter Contentful Paint: 1,9 s
- Kumulative Layoutverschiebung: 2,9 s
- Geschwindigkeitsindex: 1,3 s
- Zeit bis zur Interaktivität: 1,7 s
- Gesamtsperrzeit: 0,3 ms
- Gesamtladezeit: 2,8 s
- Gesamtseitengröße: 898 KB
- HTTP-Anfragen: 10
| ️ Wichtig: Die nächsten Themes kommen mit ihrem Page Builder (oder sind mit Elementor oder WP Bakery gebündelt). Aus diesem Grund befinden sie sich in einem separaten Abschnitt, und die Ergebnisse stammen von einer neuen Testseite mit ähnlichen Elementen in allen Seitenerstellern. |
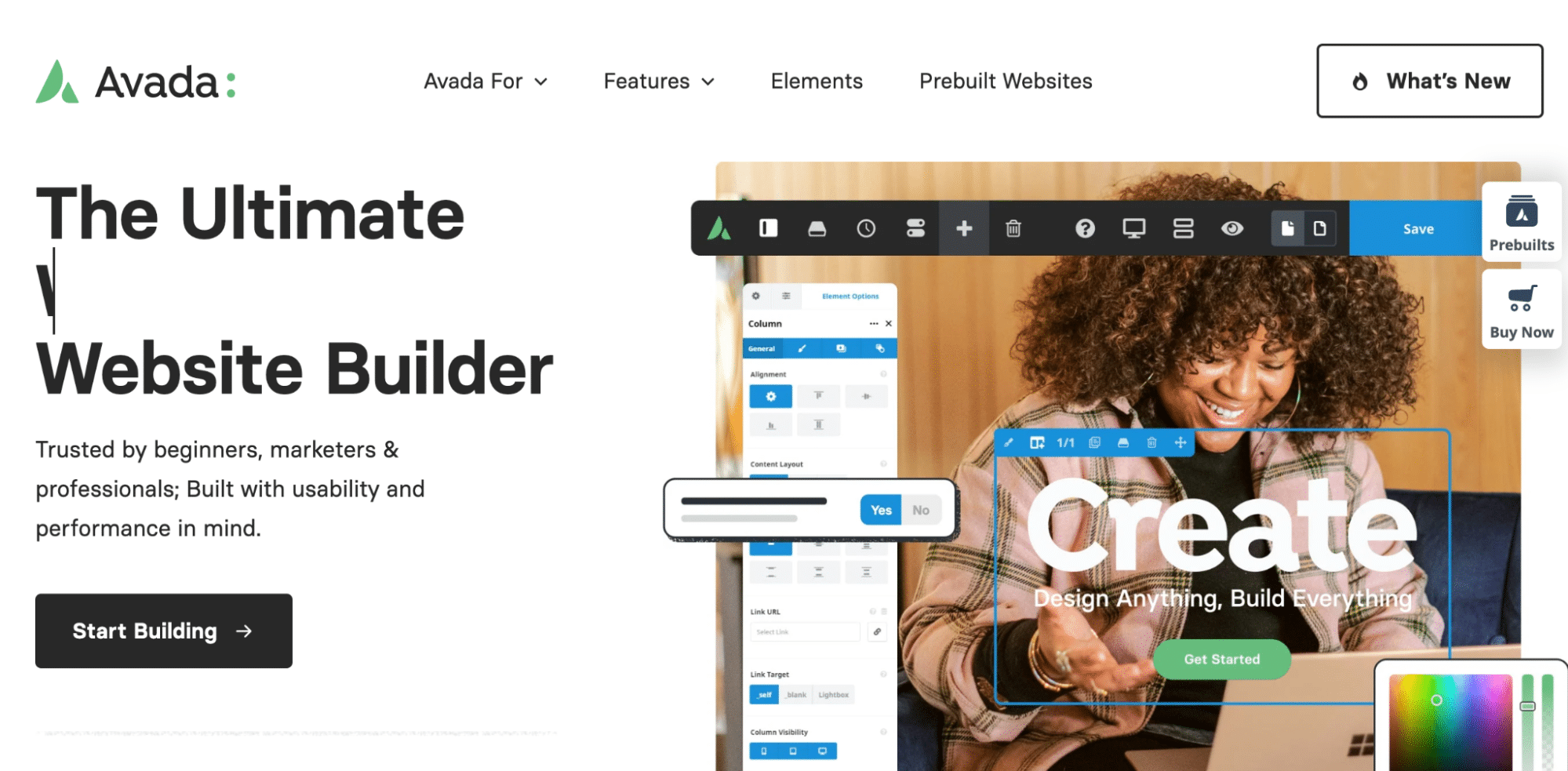
6. Avada (+ Fusion Builder)
Das meistverkaufte Thema auf Envato seit Jahren. Es gibt Tausende von einfach anzupassenden Vorlagen in der Bibliothek. Es ist ein Website-Builder, mit dem Sie Ihre Website dank des leistungsstarken Fusion Builder von der Kopfzeile bis zur Fußzeile erstellen können. Avada wird zu 100 % intern vom selben Team gewartet und ist nicht auf Tools von Drittanbietern angewiesen.

Leistungsergebnisse für das Avada-Theme:
- PageSpeed-Score für Mobilgeräte: 87/100
- Erste zufriedene Farbe: 3,1 s
- Größte zufriedene Farbe: 1,5 s
- Kumulative Layoutverschiebung: 1,7 s
- Geschwindigkeitsindex: 1,5 s
- Zeit bis zur Interaktivität: 2,4 s
- Gesamtsperrzeit: 0 ms
- Gesamtladezeit: 2,4 s
- Gesamtseitengröße: 998 KB
- HTTP-Anfragen: 12
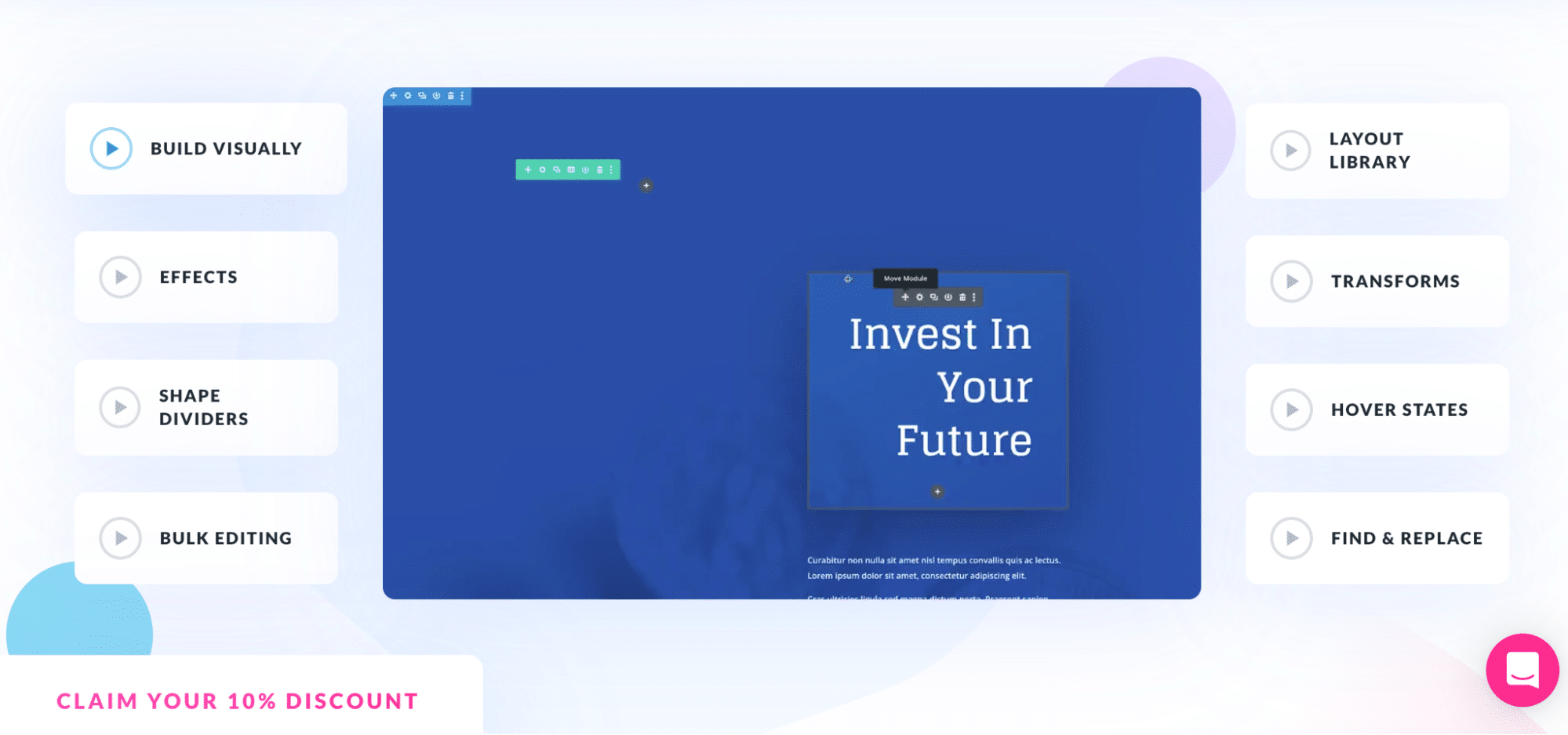
7. Divi (+ Divi-Builder)
Divi ist dank seines visuellen Seitenerstellers ein leistungsstarkes Thema. Elegant Themes gehörte zu den ersten Unternehmen, die WYSIWYG in WordPress einführten. Sie können alles visuell mit dem Divi-Framework erstellen, ohne jemals eine einzige Codezeile zu berühren (und ohne Plugins zu installieren und zu konfigurieren, um zusätzliche Funktionen bereitzustellen).

Leistungsergebnisse für das Divi-Theme:
- PageSpeed-Score für Mobilgeräte: 84/100
- Erste zufriedene Farbe: 4,1 s
- Größte zufriedene Farbe: 1,1 s
- Kumulative Layoutverschiebung: 1,8 s
- Geschwindigkeitsindex: 1,4 s
- Zeit bis zur Interaktivität: 1,1 s
- Gesamtsperrzeit: 0,1 ms
- Gesamtladezeit: 3,1 s
- Gesamtseitengröße: 1,2 MB
- HTTP-Anfragen: 14
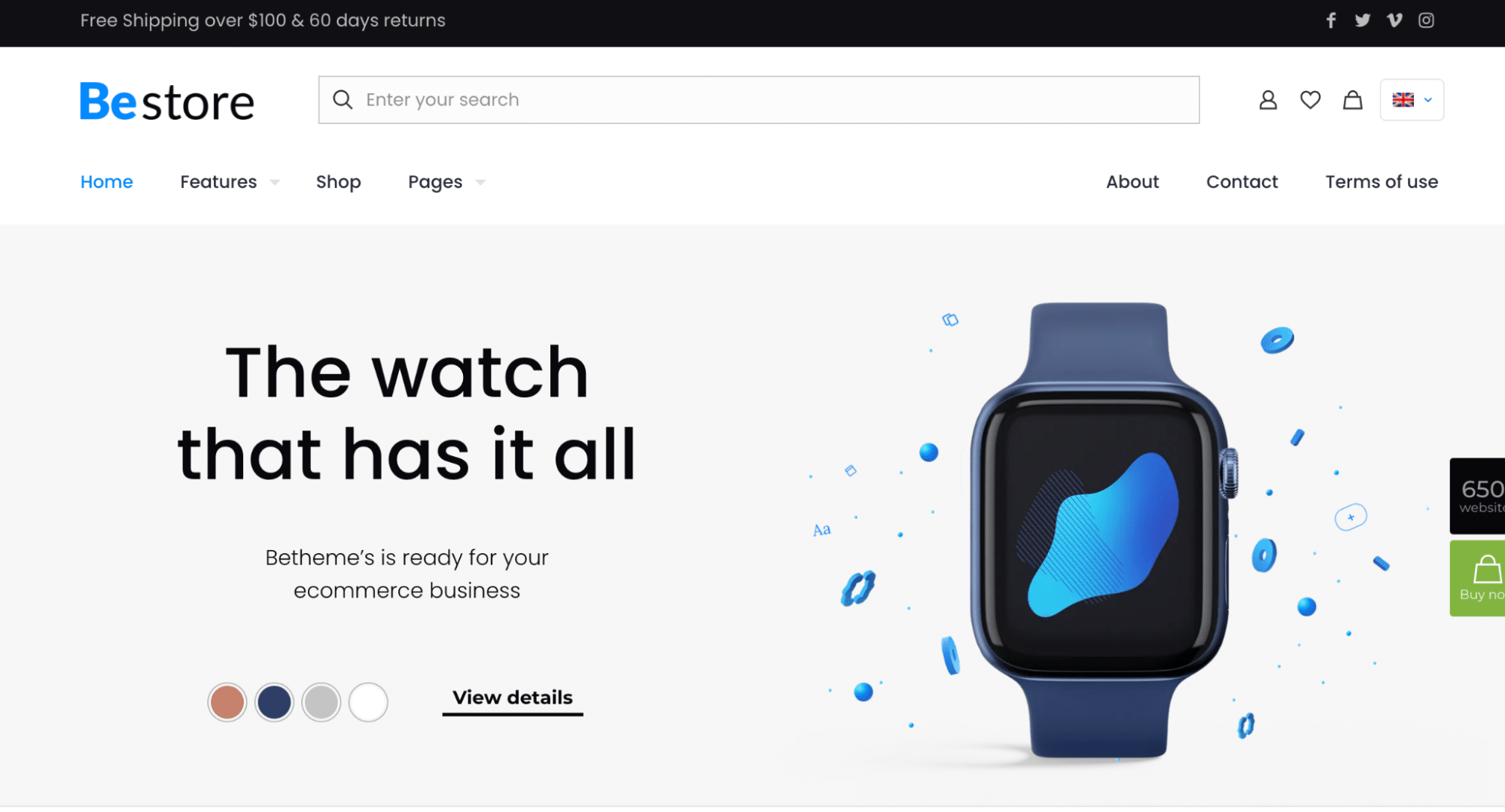
8. BeTheme (+ BeBuilder)
BeTheme ist ein Mehrzweck-Website-Builder und das meistverkaufte WordPress-Theme mit über 650 vorgefertigten Websites (mit sehr modernen und trendigen Designs). Ihr BeBuilder ist auch vollständig mit WooCommerce kompatibel und sie haben kürzlich einen Abfragegenerator zum Erstellen dynamischer Websites gestartet.

Leistungsergebnisse für das BeTheme-Design:
- PageSpeed-Score für Mobilgeräte: 80/100
- Erste zufriedene Farbe: 4,1 s
- Größte zufriedene Farbe: 2,9 s
- Kumulative Layoutverschiebung: 3,8 s
- Geschwindigkeitsindex: 1,9 s
- Zeit bis zur Interaktivität: 1,4 s
- Gesamtsperrzeit: 0,2 ms
- Gesamtladezeit: 4,1 s
- Gesamtseitengröße: 1,4 MB
- HTTP-Anfragen: 15
9. The7 (+ Elementor)
Es ist das meistverkaufte Elementor-Theme, das viele Anpassungsmöglichkeiten über das WordPress-Dashboard bietet. The7 verfügt über mehr als 60 vorgefertigte Dummy-Websites mit exklusiven Vorlagen für Elementor, WPBakery Page Builder und Slider Revolution.

Leistungsergebnisse für das Thema The7:
- PageSpeed-Score für Mobilgeräte: 81/100
- Erste zufriedene Farbe: 2,4 s
- Größte zufriedene Farbe: 1,8 s
- Kumulative Layoutverschiebung: 2,9 s
- Geschwindigkeitsindex: 1,1 s
- Zeit bis zur Interaktivität: 1,2 s
- Gesamtsperrzeit: 0 ms
- Gesamtladezeit: 3,8 s
- Gesamtseitengröße: 1,1 MB
- HTTP-Anfragen: 16
10. Salient (+ angepasste Version des WPBakery Page Builder)
Salient bietet Zugriff auf eine Bibliothek professioneller Vorlagen mit über 400 zur Auswahl. Sie haben den Seitenersteller WP Bakery Bakery als Basis genommen und ihm einige zusätzliche Funktionen hinzugefügt. Schließlich hat Salient eine durchschnittliche Bewertung von 4,8 von 5, basierend auf 5700 Bewertungen auf Themeforest.

Leistungsergebnisse für das Thema „Salient“:
- PageSpeed-Score für Mobilgeräte: 82/100
- Erste zufriedene Farbe: 2,5 s
- Größte zufriedene Farbe: 1,7 s
- Kumulative Layoutverschiebung: 1,8 s
- Geschwindigkeitsindex: 1,9 s
- Zeit bis zur Interaktivität: 1,2 s
- Gesamtsperrzeit: 0,35 ms
- Gesamtladezeit: 3,8 s
- Gesamtseitengröße: 987 KB
- HTTP-Anfragen: 13
Tabelle der Testergebnisse
Nachfolgend finden Sie eine Zusammenfassung der Leistungsergebnisse für jedes Thema. Wir haben den KPI „PageSpeed Mobile Score“ verwendet, um sie zu ordnen, aber die Metrik der Gesamtladeseite ist ebenfalls wichtig, also vergessen Sie nicht, sich diese Zeile anzusehen.
Leichte Themen
| Kennzahlen | #1Astra | #2 Hallo | #3 Kadenz | #4 OzeanWP | #5 Presse erzeugen |
| PageSpeed-Score für Mobilgeräte | 91/100 | 90/100 | 89/100 | 88/100 | 86/100 |
| Erste zufriedene Farbe | 2,1 Sek | 3,1 Sek | 3,1 Sek | 1,1 Sek | 3,3 Sek |
| Größte zufriedene Farbe | 1,9 Sek | 1,8 Sek | 1,9 Sek | 2,9 Sek | 1,7 Sek |
| Kumulative Layoutverschiebung | 2,8 Sek | 2,9 Sek | 2,9 Sek | 1,8 Sek | 2,8 Sek |
| Geschwindigkeitsindex | 1,3 Sek | 1,4 Sek | 1,3 Sek | 2,3 Sek | 1,3 Sek |
| Zeit für Interaktivität | 1,4 Sek | 1,4 Sek | 1,7 Sek | 1,4 Sek | 2,5 Sek |
| Gesamtsperrzeit | 0 ms | 0 ms | 0,3 ms | 0,2 ms | 0 ms |
| Gesamtladezeit | 2,1 Sek | 2,2 Sek | 2,8 Sek | 3,2 Sek | 3,1 Sek |
| Gesamtseitengröße | 890 KB | 990 KB | 898 KB | 996 KB | 890 KB |
| HTTP-Anfragen | 12 | 13 | 10 | 13 | 12 |
Themen, die mit einem Page Builder geliefert werden
Ebenso basiert das Ranking auf dem PageSpeed Mobile Score.

| Kennzahlen | #1 Avada | #2 Division | #3 Herausragend | #4 Die7 | #5 BeTheme |
| PageSpeed-Score für Mobilgeräte | 87/100 | 84/100 | 82/100 | 81/100 | 80/100 |
| Erste zufriedene Farbe | 3,1 Sek | 4,1 Sek | 2,5 Sek | 2,4 Sek | 4,1 Sek |
| Größte zufriedene Farbe | 1,5 Sek | 1,1 Sek | 1,7 Sek | 1,8 Sek | 2,9 Sek |
| Kumulative Layoutverschiebung | 1,7 Sek | 1,8 Sek | 1,8 Sek | 2,9 Sek | 3,8 Sek |
| Geschwindigkeitsindex | 1,5 Sek | 1,4 Sek | 1,9 Sek | 1,1 Sek | 1,9 Sek |
| Zeit für Interaktivität | 2,4 Sek | 1,1 Sek | 1,2 Sek | 1,2 Sek | 1,4 Sek |
| Gesamtsperrzeit | 0 ms | 0,1 ms | 0,35 ms | 0 ms | 0,2 ms |
| Gesamtladezeit | 2,4 Sek | 3,1 Sek | 3,8 Sek | 3,8 Sek | 4,1 Sek |
| Gesamtseitengröße | 998 KB | 1,2 MB | 987 KB | 1,1 MB | 1,4 MB |
| HTTP-Anfragen | 12 | 14 | 13 | 16 | 15 |
Die zentralen Thesen:
- Alle Themen gehen von akzeptabel bis sehr gut für ihre Note auf PageSpeed Insights. Es gibt sie entweder in Orange oder in Grün, in Rot gibt es keine in Sachen Leistung.
- Astra scheint das schnellste der leichtgewichtigen Themen zu sein, mit 91/100 auf Mobilgeräten und einem Seitenladevorgang von 2,1 s.
- Avada (mit seinem eigenen Builder) schafft es mit 87/100 auf Mobilgeräten und einer Seitenlast von 2,4 Sekunden ebenfalls an die Spitze der Liste.
Wie wir die Themes getestet haben
Unsere Auswahl basierte auf der Popularität im Jahr 2023, einer hohen Anzahl von Downloads oder Verkäufen auf Envato und Qualitätsbewertungen. Dann führen wir ein Audit durch die folgenden Performance-Tools durch:
Powered by Lighthouse, PageSpeed Insights und GTmetrix analysieren beide die Leistung und die Benutzererfahrung Ihrer Website. Die wichtigsten KPIs sind die Core Web Vitals, die einen detaillierten Bericht darüber enthalten, wie Ihre Seiten funktionieren und welche Bereiche verbessert werden können. Deshalb haben wir die 10 folgenden Metriken in unsere Tests aufgenommen – gemessen auf Mobilgeräten :
Aus PageSpeed Insights:
- PageSpeed-Score für Mobilgeräte
- Erste zufriedene Farbe
- Größte zufriedene Farbe
- Kumulative Layoutverschiebung
- Geschwindigkeitsindex
- Zeit für Interaktivität
- Gesamtsperrzeit
Von GTmetrix:
- Gesamtladezeit
- Gesamtseitengröße
- HTTP-Anfragen
Dann haben wir 10 Themen ausgewählt, die wir in zwei Kategorien eingeteilt haben:
#1 Die kostenlosen und leichten Themes, die einen minimalistischen Ansatz haben und eher wie eine einfache Leinwand zum Starten einer Website sind:
- Hallo
- Astra
- OceanWP
- Presse erzeugen
- Kadenz
#2 Die andere Kategorie enthält die „schwereren“ Themen, die mit einem eigenen Seitenersteller geliefert werden. Wir dachten, es wäre unfair, Avada (und seinen Fusion-Builder) mit einem leichtgewichtigen Thema wie Astra zu vergleichen. Die Themen für die zweite Kategorie sind also die folgenden:
- Avada (Fusionsbauer)
- Divi (Divi-Builder)
- BeTheme (BeBuilder)
- The 7 (Seitenersteller von Elementor/WP Bakery)
- Salient (WPBakery-Seitenersteller)
Die Testseiten
Für die erste Kategorie haben wir mit dem WordPress-Editor eine realistische Testseite erstellt und die Blöcke verwendet, um ein Heldenbanner mit einer Schaltfläche, 5 Testimonials mit Bildern, 1 Handlungsaufforderung (vollständiger Abschnitt mit einem Bild), 4 Symbolen und zu erstellen Text, 2 Titel und 2 Untertitel und 8 Dienste mit Bildern.

Für die zweite Kategorie haben wir jedes Mal darauf geachtet, eine Seite mit ähnlichen Elementen zu erstellen, die in jedem Builder vorhanden sind: ein Hero-Banner mit einem Bild und einer Schaltfläche, 3 Dienste mit Symbol und Text, 2 Bilder (wir haben dieselben wiederverwendet), 2 Textelemente, 3 Icon-Listen und ein Call-to-Action-Bereich mit Header, Sub-Header und Button (vollständiger Abschnitt).

Indem wir die gleichen Testszenarien und den gleichen Inhalt für jedes Thema befolgten, konnten wir eine faire Leistungsvergleichsanalyse durchführen. Wir haben für jedes Thema eine neue Installation durchgeführt und denselben Server für die Geschwindigkeitstests jedes Themas verwendet.
| ️ Wichtig: Diese Tests wurden auf einem Server in Frankreich durchgeführt, und wir haben jede Seite selbst erstellt. Die Ergebnisse, die wir präsentiert haben, stammen aus unserer eigenen Erfahrung, und die Ergebnisse können je nach Größe der hochgeladenen Bilder, der Menge der von Ihnen verwendeten Inhalte oder sogar Ihrem Standort auf der ganzen Welt abweichen. |
Geben Sie mit WP Rocket einen zusätzlichen Leistungsschub
WP Rocket ist eines der besten Caching-Plugins für WordPress, das jedes Theme mit wenigen Klicks optimieren kann. Es verbessert auch die Leistung Ihrer Website und Ihrer Core Web Vitals.
Um den großen Einfluss von WP Rocket auf die Geschwindigkeit zu verstehen, sehen wir es uns in Aktion mit BeTheme an, das in unseren Tests das „langsamste“ Thema war.
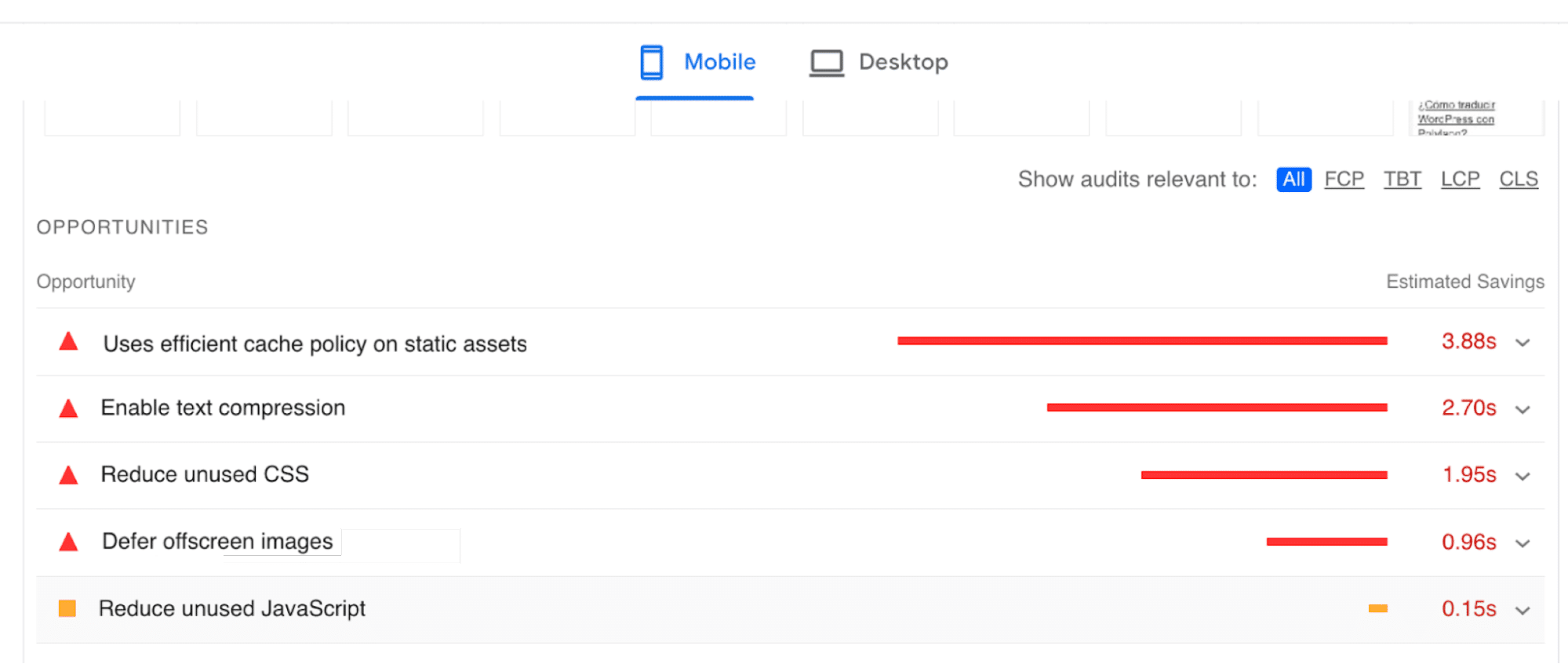
Fürs Protokoll: Es gab einige Probleme, die von Lighthouse gemeldet wurden und auf der Registerkarte „Gelegenheiten“ aufgeführt sind:

Zu den Empfehlungen gehören die Verwendung von Caching, die Aktivierung der Textkomprimierung, die Reduzierung von nicht verwendetem CSS/JS und das Zurückstellen von Offscreen-Bildern.
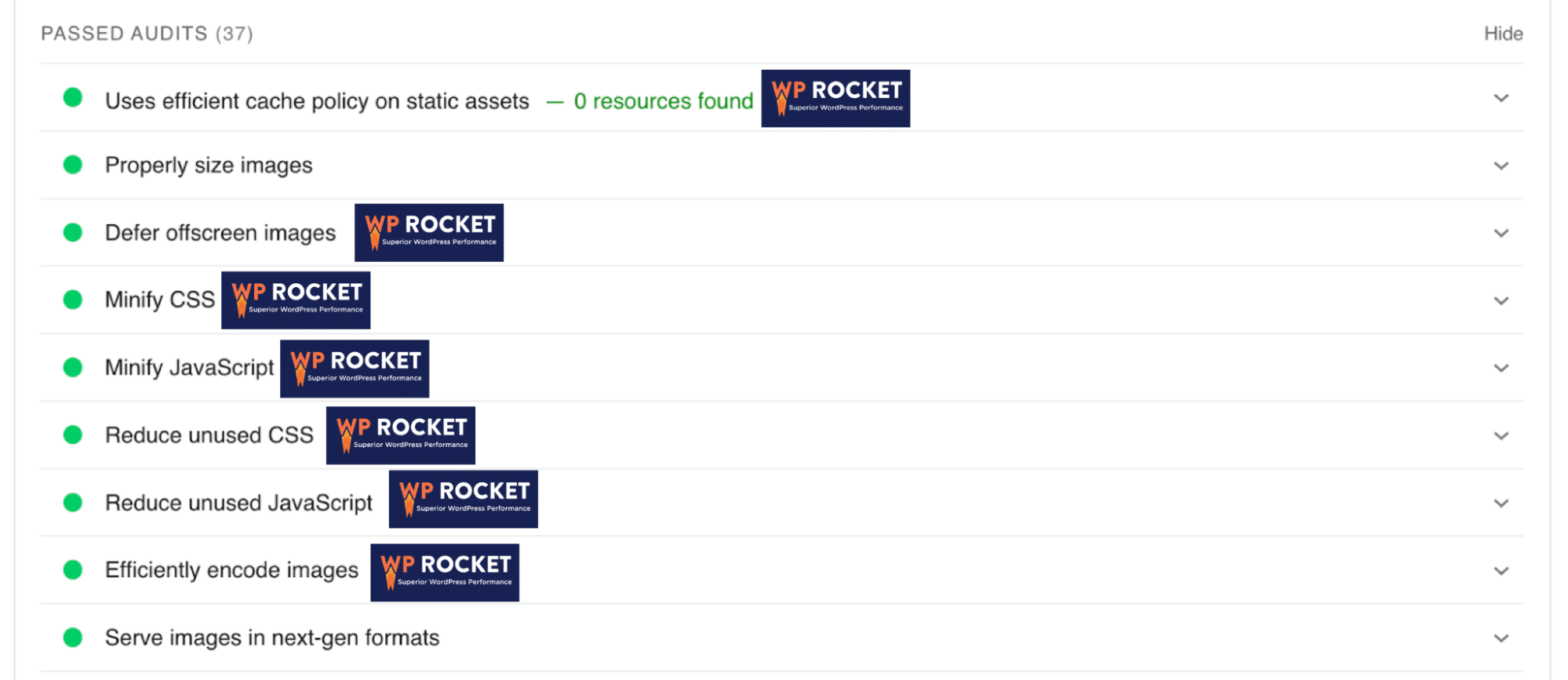
Wir haben WP Rocket auf dieser Testseite aktiviert und eine enorme Verbesserung festgestellt:

Alle unsere Leistungs-KPIs verbesserten sich auch dank WP Rocket, das auch den PageSpeed Insights-Score verbesserte (meine Website wechselte mit 98/100 ins Grüne).
WP Rocket hat auch den Core Web Vitals Score erhöht und die Gesamtladezeit verkürzt (von 4,1 s auf 2,1 s). WP Rocket reduzierte auch die Seitengröße und die Anzahl der HTTP-Anfragen:
| Leistungs-KPIs | BeTheme Score (kein WP Rocket) | BeTheme-Punktzahl (WP Rocket) |
| PageSpeed-Score für Mobilgeräte | 80/100 | 98/100 |
| Erste zufriedene Farbe | 4,1 Sek | 2,1 Sek |
| Größte zufriedene Farbe* | 2,9 Sek | 1,8 Sek |
| Kumulative Layoutverschiebung* | 3,8 Sek | 1,1 Sek |
| Geschwindigkeitsindex | 1,9 Sek | 1s |
| Zeit für Interaktivität | 1,4 Sek | 1s |
| Gesamtsperrzeit | 0,2 ms | 0 ms |
| Gesamtladezeit | 4,1 Sek | 2,1 Sek |
| Gesamtseitengröße | 1,4 MB | 780 KB |
| HTTP-Anfragen | 15 | 8 |
* Core-Web-Vitals
Um alle PageSpeed Insights-Warnungen zu beheben und die Leistungs-KPIs zu verbessern, haben wir die folgenden WP Rocket-Funktionen aktiviert:
- Implementieren Sie Caching und Textkomprimierung bei Aktivierung des Plugins:

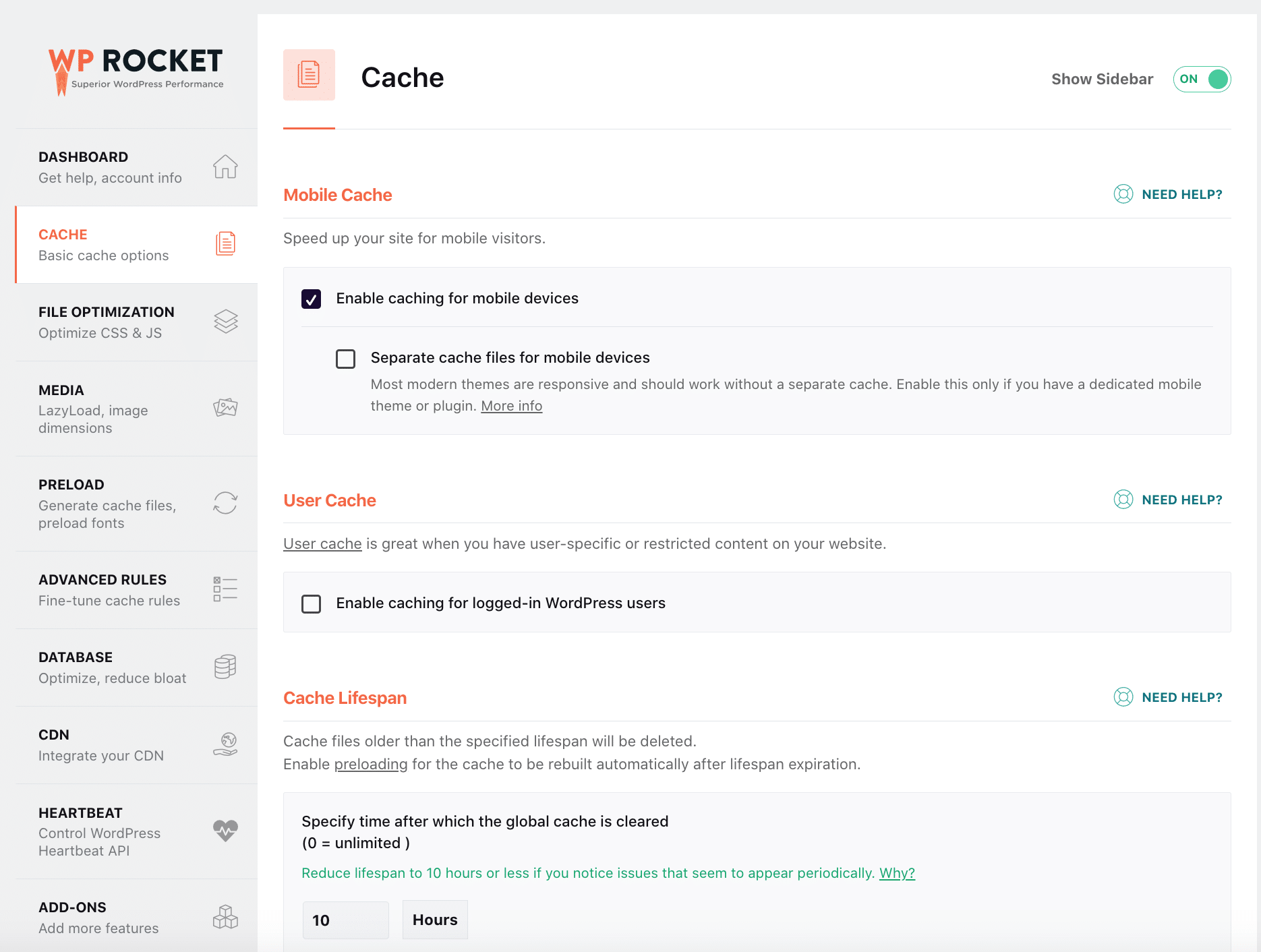
Sie können auch Ihre eigenen Optionen auf der Registerkarte „Cache“ im WordPress-Adminbereich optimieren:

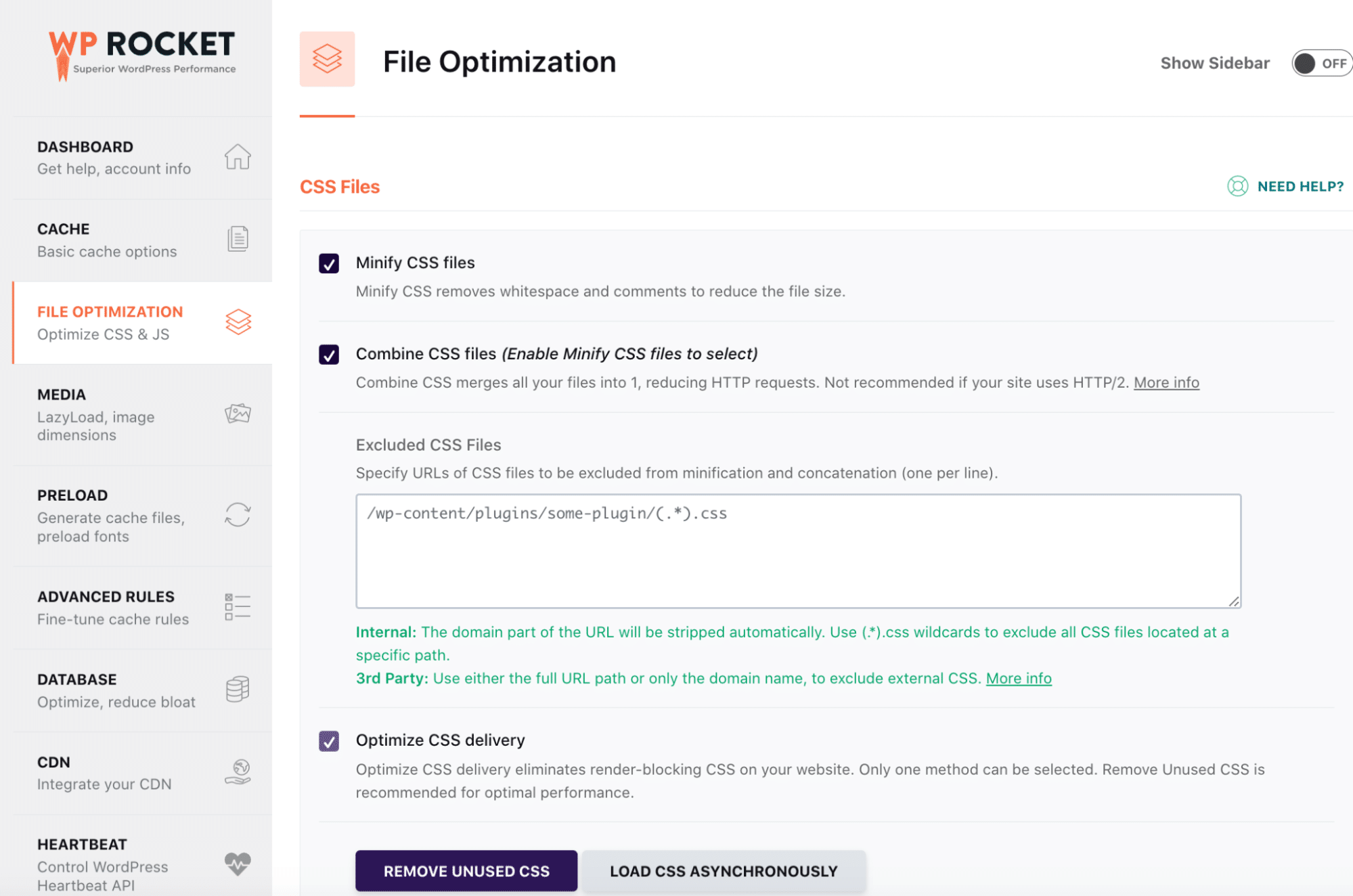
- Die Registerkarte Dateioptimierung zum Reduzieren von ungenutztem CSS (neben anderen CSS-Optimierungsfunktionen):

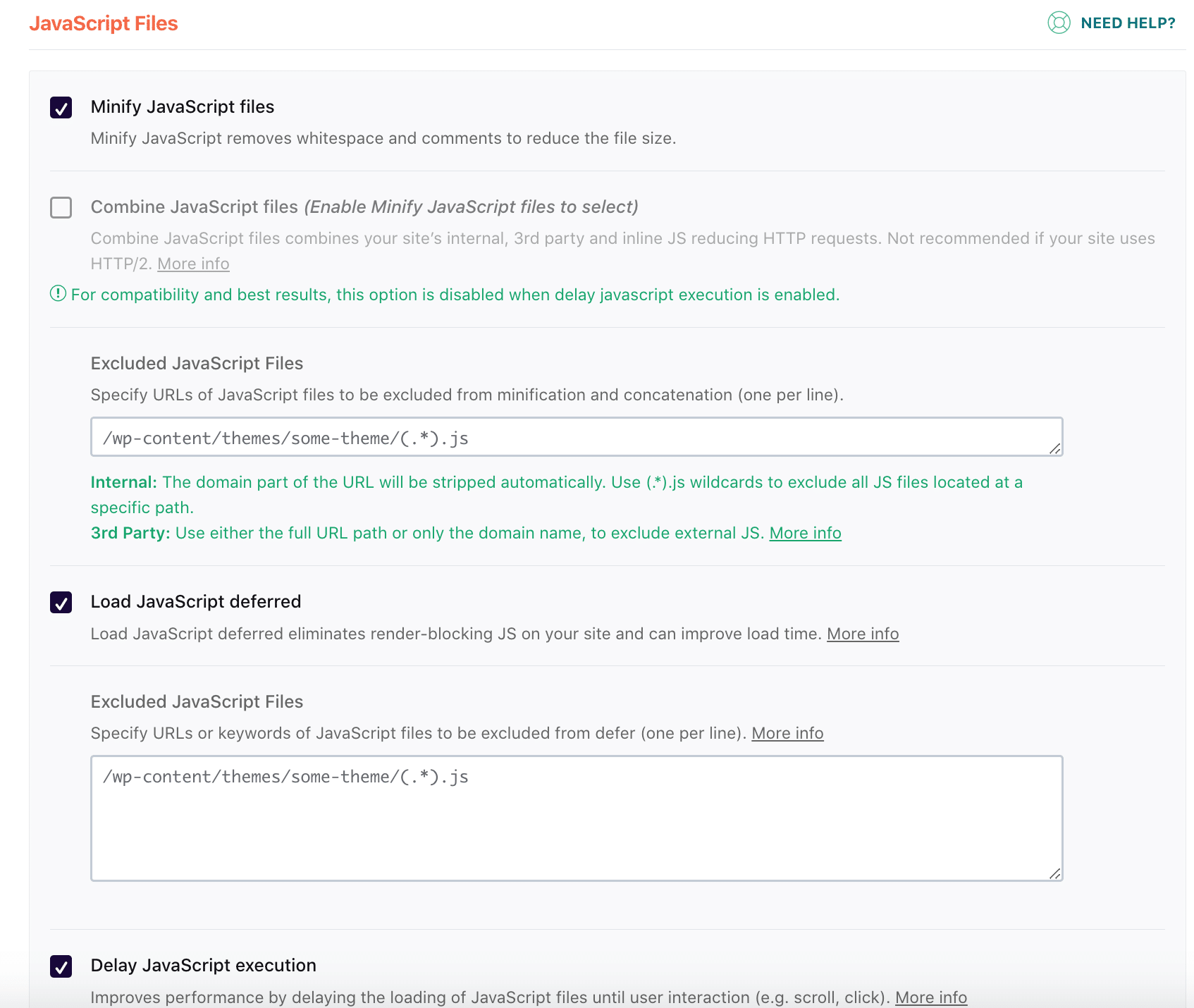
- Ein spezieller Unterabschnitt zur Optimierung von JS:

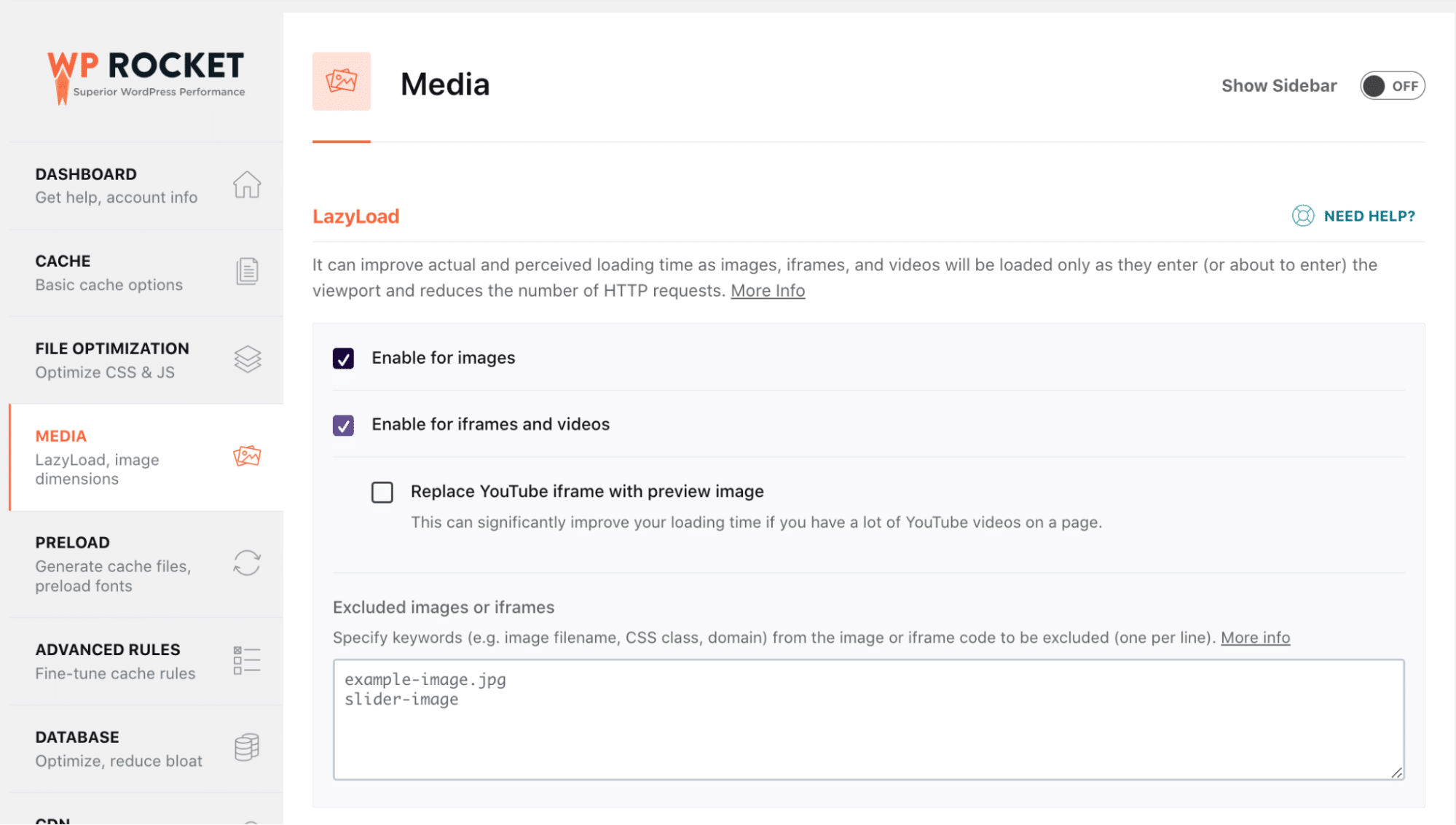
- Die Lazy-Load-Funktion, um Offscreen-Bilder zu verschieben (und nur die Bilder zu laden, die sich über der Falte befinden):

Welches ist das beste Thema für Sie?
Es ist fast unmöglich, Ihnen ein einzelnes Thema vorzuschlagen, da dies von Ihren spezifischen Bedürfnissen und Ihrem Kundenauftrag abhängt, aber hier sind ein paar Tipps zum Mitnehmen:
- Wenn Sie einen Kunden haben , der bereit ist, seine Website zu übernehmen, den Inhalt zu aktualisieren und auf das WordPress-Dashboard zuzugreifen, ist die Auswahl eines Designs mit einem Seitenersteller möglicherweise einfacher (wie BeTheme oder 7).
- Wenn Sie ein Freiberufler sind, der nach einem Thema mit großartig gestalteten Demos für verschiedene Branchen sucht, dann sind Divi und BeTheme möglicherweise Ihre beste Wahl.
- Wenn Sie vorhaben, eine erweiterte WooCommerce-Website mit Tausenden von Produkten zu erstellen , ist ein leichtes Thema wie Astra möglicherweise klüger. Außerdem verfügt es über erweiterte WooCommerce-Funktionen.
- Wenn Sie Ihre eigenen Formulare und Produktlayouts erstellen und Ihrer Website dynamische Daten hinzufügen müssen , ist ein mit Elementor Pro gebündeltes Design eine großartige Option. Elementor war eines der ersten Unternehmen, das den WooCommerce-Builder eingeführt hat, mit dem Sie im Handumdrehen Ihre eigene Produktvorlage und Shop-Seite erstellen können.
- Wenn Sie zwischen einigen Themen zögern , installieren Sie eine ihrer Demos und sehen Sie sie sich auf dem Handy an. Reaktionsfähigkeit sollte beim Erstellen einer Website von entscheidender Bedeutung sein.
- Wenn Sie eine Web- und Designagentur sind , bietet Divi die Divi Cloud an, in der Sie Ihr Projekt einfach speichern und mit dem Team teilen können. Die Zusammenarbeit und mögliche Änderungen können von überall aus schneller erfolgen.
Wählen Sie schließlich ein Thema mit schnellem Support, aktuellen Updates und genauer Dokumentation. Zum Beispiel hat OceanWP eine Akademie, die Webinare und Tutorials anbietet, um das Thema in vollen Zügen zu nutzen.
Einpacken
Jetzt sollten Sie in der Lage sein, das richtige WordPress-Theme für Ihr nächstes Projekt zu entscheiden und auszuwählen. Und denken Sie daran, egal welches Thema Sie für Ihr nächstes Projekt wählen, WP Rocket ist der einfachste Weg, um die Geschwindigkeit Ihrer WordPress-Seite zu verbessern und die Leistungsprüfungen von PageSpeed Insights zu bestehen.
