Favicon Bedeutung: Was ist ein Favicon erklärt (mit Beispielen)
Veröffentlicht: 2022-12-27Heute werde ich die Bedeutung von Favicons entschlüsseln und erklären, warum Favicons für Ihre Website, Ihren Blog oder Ihr Online-Geschäft von entscheidender Bedeutung sind.
Favicons bekommen selten die Aufmerksamkeit, die sie verdienen. Sie können es sich nicht mehr leisten, dieses winzige, aber wichtige Symbol zu ignorieren, da Sie auf diese Weise den Online-Markenwert verlieren. Ich gebe Ihnen unterwegs Tipps und Beispiele für das Design von Favicons, damit Sie sehen können, wie es gemacht wird.
Ein professionell aussehendes Favicon stärkt den Wert Ihrer Marke.
Lassen Sie uns direkt einsteigen!
Inhaltsverzeichnis:
- Was ist ein Favicon? Favicon Bedeutung erklärt
- Wo erscheinen Favicons?
- Wofür wird ein Favicon verwendet?
- Ist ein Favicon dasselbe wie ein Logo?
- So erstellen Sie ein Favicon in fünf Schritten
- So fügen Sie ein Favicon in WordPress hinzu
Was ist ein Favicon? Favicon Bedeutung erklärt
Ein Favicon ist ein kleines quadratisches Symbol, das mit einer bestimmten Website verknüpft ist.
Was die Herkunft angeht, kombiniert der Begriff Favicon zwei Wörter: „Favorit“ und „Symbol“.
Ein Favicon ist also das Lieblingssymbol Ihres Unternehmens. Es ist ein Symbol, das Ihre Marke oder Website repräsentiert.
Ein Favicon ist neben Titel, Slogan und Logo Ihrer Website ein wichtiger Bestandteil Ihrer Website-Identität.
Wo erscheinen Favicons?
Favicons erscheinen an vielen Stellen im Web.
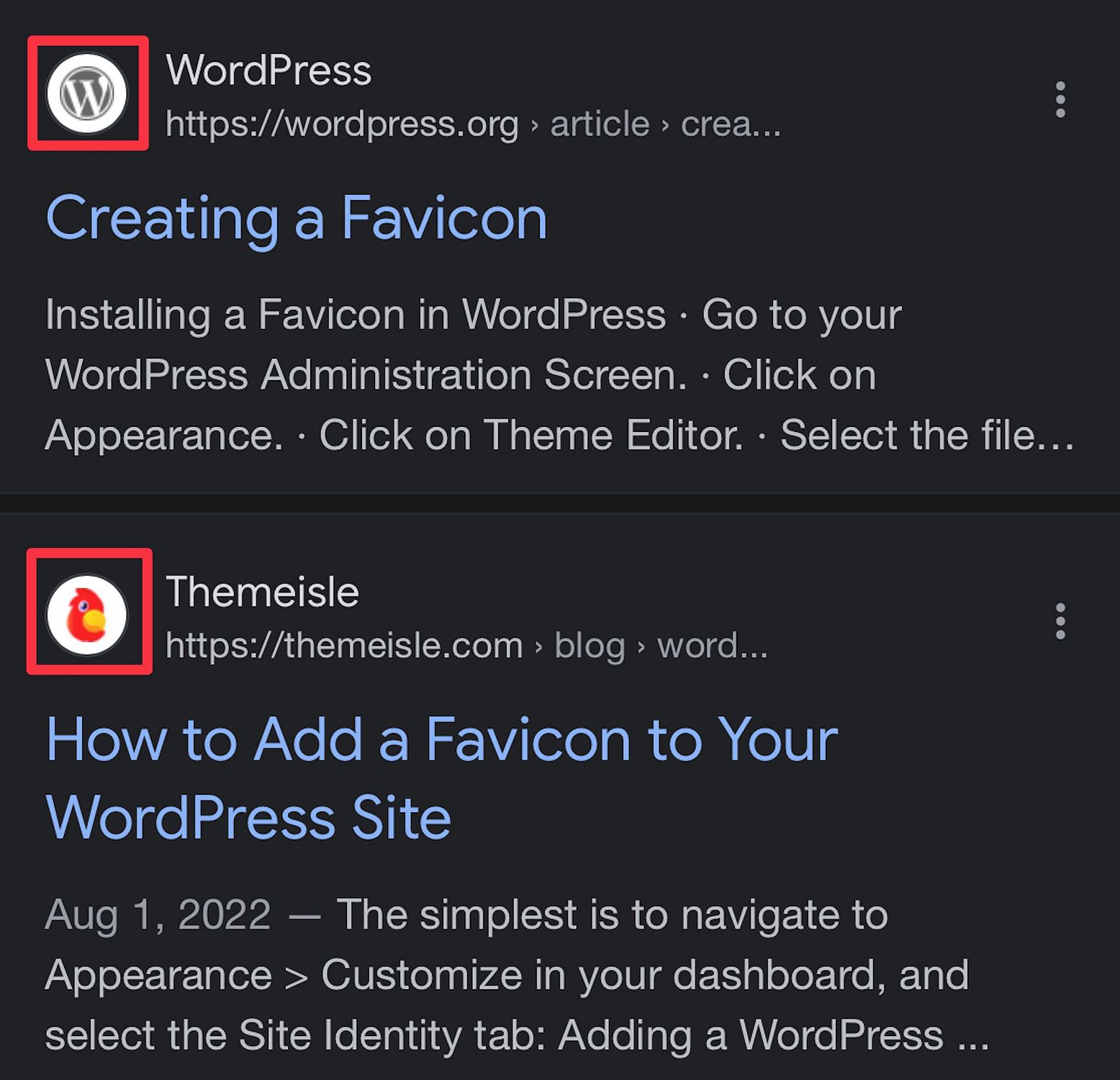
Am wichtigsten ist, dass Favicons neben einer Website in den mobilen Suchergebnissen von Google erscheinen, sodass ein Favicon Ihrer Website helfen kann, sich auf den Suchergebnisseiten von Google von der Masse abzuheben (allerdings nur auf Mobilgeräten):

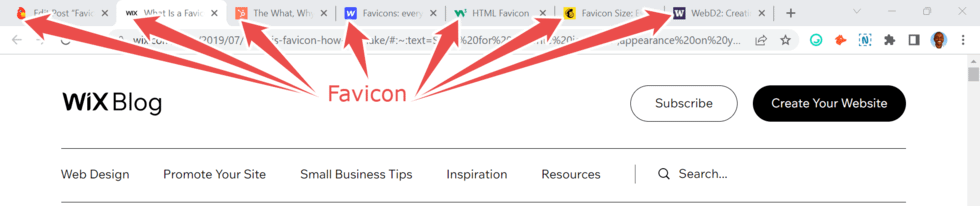
Zweitens sind Favicons in geöffneten Registerkarten oben in Webbrowsern neben den Titeln von Webseiten gut sichtbar. Sie erscheinen normalerweise wie folgt links vom Seitentitel:

Darüber hinaus helfen Favicons in Browser-Tabs Benutzern, schnell zur richtigen Website zu navigieren, wenn sie viele Tabs geöffnet haben.
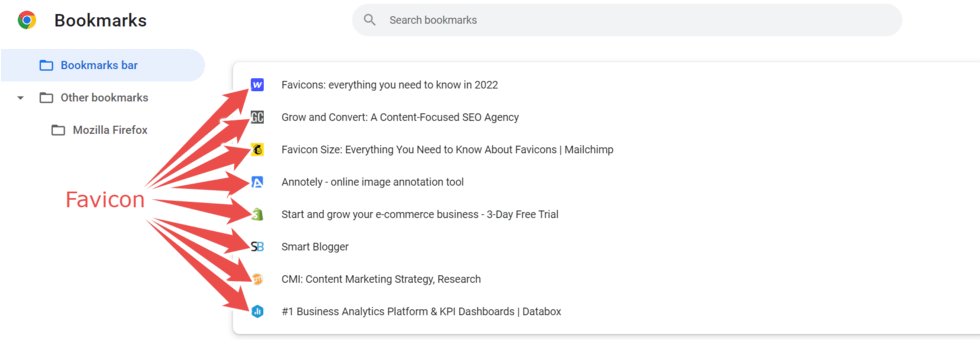
Als nächstes können Sie Favicons in den Lesezeichenleisten des Browsers sehen. Browser-Favicons machen es Benutzern leicht, zu der bestimmten Seite zurückzukehren, die sie markiert haben:

Darüber hinaus sind andere Orte im Internet, an denen Sie Favicons sehen, folgende:
- Adressleisten
- Symbolleisten
- Browserverlauf
- Smartphone-App/Launcher-Symbole (wenn der Benutzer Ihre Website auf seinem App-Bildschirm speichert)
Wofür wird ein Favicon verwendet?
Ein Favicon dient drei Zwecken:
- Es ist ein Branding-Tool, das die Einzigartigkeit Ihrer Marke unterstreicht.
- Es verbessert die Benutzererfahrung, indem es Benutzern hilft, Webseiten schneller zu finden. ️
- Es fügt einen Hauch von Professionalität hinzu, der Vertrauen bei den Benutzern aufbaut.
Ist ein Favicon dasselbe wie ein Logo?
Die kurze Antwort? Nein.
Obwohl beide Symbole Ihre Marke repräsentieren, sind sie unterschiedlich.
Zunächst einmal sind Favicons viel kleiner als Logos. Einige Marken verwenden eine kleinere Version ihres Logos als Favicon, aber das funktioniert nicht immer. Da Favicons klein sind, haben sie nicht genug Platz für Bilder und Wörter, die in den meisten Logos verwendet werden. Sie kommunizieren die Markenidentität hauptsächlich durch visuelle Elemente und minimale Charaktere.
Schließlich funktionieren Favicons online, während Logos sowohl online als auch offline funktionieren.
So erstellen Sie ein Favicon in fünf Schritten
Nachdem Sie nun die Bedeutung und Bedeutung von Favicons verstanden haben, zeige ich Ihnen fünf Schritte, um ein wirkungsvolles Favicon zu erstellen:
- Halte es einfach
- Fügen Sie Ihre Markenfarben hinzu
- Verwenden Sie möglichst wenig Text
- Zwingen Sie nicht Ihr gesamtes Logo in Ihr Favicon
- Wählen Sie das richtige Format und die richtige Größe
1. Halten Sie es einfach
Erstens, um Ihr Favicon-Design auf den Punkt zu bringen, halten Sie es einfach.
Folgen Sie dem Mantra von Leonardo Da Vinci: Einfachheit ist die ultimative Raffinesse. Komplexe Konzepte funktionieren für Favicons nicht, weil sie zu klein für komplizierte Designs sind. Wenn Sie Ihr Favicon also mit zu vielen Grafiken und Wörtern überladen, führt dies zu einem unruhigen Design.
Außerdem werden die Leute die Details nicht sehen, weil es überfüllt sein wird.
Ein hervorragendes Beispiel für ein einfaches, aber effektives Favicon ist Copyblogger.
Einfaches Favicon-Beispiel: Copyblogger

Copyblogger verwendet den Anfangsbuchstaben seines Firmennamens als Favicon. Der weiße Buchstabe „C“ fällt auf, weil er auf einem schwarzen Hintergrund steht. Benutzer sehen es leicht.
So vereinfachen Sie Ihr Favicon:
- Reduzieren Sie Ihr Logo auf das Nötigste . Wenn Sie alles in Ihrem Logo entfernen und bei einer Sache bleiben würden, was wäre das? Erstellen Sie ein Favicon um diese eine wesentliche Sache herum.
- Verwenden Sie die Initialen Ihres Firmennamens . Eine weitere Taktik, um Ihr Favicon einfacher zu gestalten, ist die Verwendung der Initialen Ihres Firmennamens. Wenn Ihr Markenname also Boston Bangles ist, übernehmen Sie die Buchstaben BB für Ihr Favicon. Kinderleicht.
- Verwenden Sie nur Ihr Logobild . Wenn Ihr Logo sowohl Bilder als auch Wörter enthält, lassen Sie die Wörter weg und verwenden Sie das Bild als Favicon. Da Ihr Logo-Bild die Essenz Ihres Unternehmens einfängt, wird Ihr Favicon immer noch markenkonform sein.
2. Fügen Sie Ihre Markenfarben hinzu
Wussten Sie, dass die kanalübergreifende Verwendung Ihrer charakteristischen Farbe die Markenbekanntheit um bis zu 80 % steigert?
Wenn Sie an Coca-Cola denken, welche Farbe kommt Ihnen in den Sinn? Rot, oder? Weil sie uns rot ausgesetzt haben, wann immer wir Coca-Cola-Werbung oder -Kommunikation sowohl in Online- als auch Offline-Medien sehen, ist es jetzt tief in uns verwurzelt. Das ist die Kraft der Farbpsychologie.
Deshalb müssen Sie sich bei der Gestaltung des Favicons Ihrer Website an Ihre Markenfarben halten. Konsistenz schafft Vertrautheit.
Für sein Favicon blieb der Fast-Food-Riese McDonald's bei Gelb, einer seiner Grundfarben.
Favicon-Beispiel für Markenfarben: McDonald's

Insbesondere hat das Unternehmen die Farbe nicht mit einem völlig neuen Design verwendet.
Es ließ den roten Hintergrund fallen, behielt aber den bekannten großen gelben Buchstaben „M“. Das Ergebnis? Sofortige Wiedererkennung der Marke, da die Menschen den gelben Buchstaben bereits vom Logo der berühmten Marke kennen.
Kurz gesagt, halten Sie sich aus Gründen der Einheitlichkeit und Markenerkennung an die Primärfarben Ihrer Marke, wenn Sie ein Favicon erstellen.

3. Verwenden Sie möglichst wenig Text
Drittens ist es am besten, den Text beim Entwerfen eines Favicons minimal zu halten.
Hier ist der Grund.
Wenn Sie Wörter in Ihr kleines Favicon stopfen, treten zwei Hauptprobleme auf:
- Sichtbarkeit : Die Leute werden Ihr überfülltes Favicon nicht deutlich sehen.
- Lesbarkeit : Benutzer können Ihre Favicon-Kopie nicht lesen.
Personen, die Ihr Favicon nicht sehen oder lesen können, werden Ihre Website nicht erkennen. Infolgedessen wird es viel Arbeit erfordern, zu Ihrer Webseite zurückzukehren, wenn sie mehrere Seiten geöffnet haben. Sie werden am Ende woanders hingehen. Sie verlieren Traffic und potenzielle Kunden.
Die besten Favicons sind meistens nur Bilder oder ein Bild, das mit minimalem Text verschmolzen ist. Dieser Ansatz führt zu Klarheit, Einfachheit und Lesbarkeit.
Beispielsweise verwendet das Ahrefs-Favicon ein minimales Text-Favicon.
Minimales Text-Favicon-Beispiel: Ahrefs

Der Name dieser Firma hat sechs Buchstaben. Also erkannte das Team, dass sie sie nicht alle in sein platzhungriges Favicon stopfen konnten. Deshalb wählten sie dafür den unverwechselbar leuchtend orangenen Anfangsbuchstaben „A“. Es ist fett und einfach zu sehen und zu lesen.
Das ist es, was Sie wollen – damit Ihre Favicon-Bedeutung deutlich wird.
4. Zwingen Sie nicht Ihr gesamtes Logo in Ihr Favicon
Außerdem verwenden einige Marken, wie ich bereits erwähnt habe, eine kleinere Version ihres Logos als Favicon.
Diese Strategie funktioniert bei einigen Marken, insbesondere bei solchen mit einfachen Logos. Aber für die meisten Marken wäre es katastrophal, Ihr gesamtes Logo in Ihr Favicon zu zwingen.
Hier ist der Grund.
Favicons sind mundgerecht. Daher haben Sie nicht den Platz, um Ihr Favicon mit raffinierten Bildern und ausgefallenen Schlagworten zu beladen. Verwenden Sie also einen minimalistischen Ansatz wie Mailchimp.
Minimalistisches Favicon-Beispiel: Mailchimp

Das Mailchimp-Logo besteht aus einem Bild und dem Firmennamen. Für sein Favicon ließ es den Namen fallen und beließ das bekannte Schimpansenbild.
Das Ergebnis?
Ein einfacheres, klareres Favicon.
5. Wählen Sie das richtige Format und die richtige Größe
Zu guter Letzt kommt es bei der Erstellung eines Favicons darauf an, das richtige Bildformat und die richtige Größe zu wählen.
Dies sind die gängigsten Favicon-Dateiformate:
- ICO : das flexibelste Format, das mit allen Browsern funktioniert, einschließlich Internet Explorer.
- PNG : ein hochwertiges Format, das mit den meisten Browsern außer Internet Explorer funktioniert.
- SVG : ein leichtgewichtiges Format, das aber nur von Opera, Chrome und Firefox unterstützt wird.
Schauen wir uns als Nächstes die neuesten Favicon-Abmessungen an, gemessen in Pixeln. Die ideale Größe für Favicons beträgt 16 x 16 px. Favicons können jedoch je nach Zweck und Plattform, auf der Sie sie hochladen möchten, umfangreicher sein.
Hier ist eine Tabelle mit den idealen Favicon-Größen für verschiedene Szenarien:
| Favicon | Schriftgröße (in Pixel) |
|---|---|
| Browserfavicons | 16 x 16 |
| Favoriten für Taskleisten-Verknüpfungen | 32 x 32 |
| Favoriten für Desktop-Verknüpfungen | 96 x 96 |
| Apple-Touch-Favicons | 180 x 180 |
| Squarespace-Favicons | 300 x 300 |
| WordPress-Favicons | 512 x 512 |
Erstellen Sie Favicons mit den richtigen Abmessungen für die spezifische Plattform, auf die Sie abzielen. Erstellen Sie als Faustregel ein großes Favicon, da es auch verkleinert noch gut aussieht. Allerdings verliert ein kleines Favicon beim Hochskalieren an Qualität.
Verstehst du die Bedeutung des Favicons?
Haben Sie den Kern Ihrer Markenidentität erfasst?
Haben Sie ein einzigartiges Favicon entworfen?
Haben Sie das ideale Favicon-Format und die ideale Größe ausgewählt?
Das ist klasse!
Jetzt ist es an der Zeit, es auf Ihre WordPress-Website hochzuladen.
So fügen Sie ein Favicon in WordPress hinzu
Hier ist eine kurze Schritt-für-Schritt-Anleitung zum Hinzufügen eines Favicons zu Ihrer Website – wenn Sie detailliertere Anweisungen wünschen, sehen Sie sich unsere vollständige Anleitung zum Hinzufügen eines Favicons zu WordPress an.
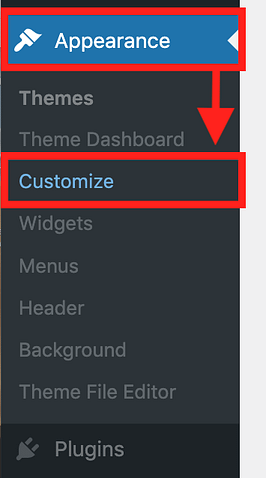
Schritt 1: Klicken Sie auf „ Aussehen “ auf der linken Seite Ihres WordPress-Dashboards.
Schritt 2: Klicken Sie in den angezeigten Optionen auf „ Anpassen “.

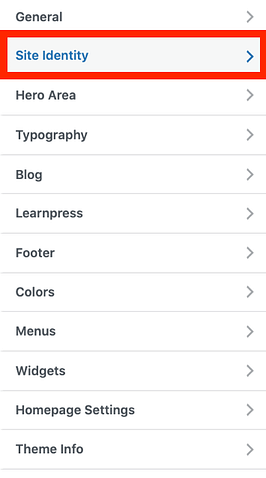
Schritt 3: Klicken Sie auf „ Site Identity “:

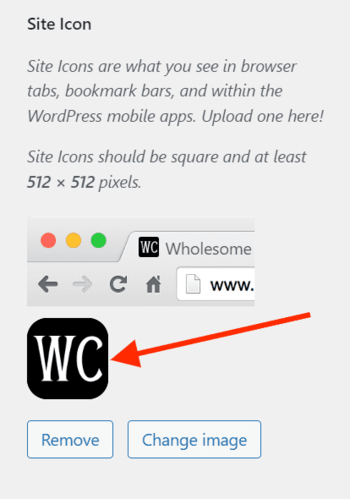
Schritt 4: Navigieren Sie zum Abschnitt „ Site-Symbol “ und klicken Sie auf „ Site-Symbol auswählen “, um Ihr Favicon hochzuladen.
Hier ist ein Beispiel dafür, wie es aussieht, nachdem Sie es hochgeladen haben:

Das ist es. Ziemlich einfach, oder?
Jetzt erscheint das Favicon-Symbol Ihrer Website an verschiedenen Stellen im Web.
Favicon bedeutet: mehr als nur ein winziges Symbol
Nachdem Sie diese Anleitung gelesen haben, brauchen Sie nicht mehr nach der „Favicon-Bedeutung“ zu googeln. Sie wissen jetzt, was Favicon bedeutet und warum Sie eines zu Ihrer Website hinzufügen sollten.
Zusammenfassend lässt sich sagen, dass Favicons die Sichtbarkeit Ihrer Marke steigern und Glaubwürdigkeit aufbauen. Sie helfen Benutzern auch dabei, Unternehmen online schnell zu identifizieren und zu den richtigen Seiten oder Websites zu navigieren. Favicons sind winzig, aber sie haben eine große Wirkung.
Erstellen Sie noch heute Ihres und ernten Sie die Belohnungen.
Wenn Sie an einem neuen Logo interessiert sind, das zu Ihrem Favicon passt, können Sie sich auch unsere Beiträge mit den 10 besten Logo-Erstellern ansehen und erfahren, wie Sie kostenlos ein Logo erstellen.
Haben Sie noch Fragen zur Bedeutung des Favicons? Lass es uns in den Kommentaren wissen!
