So fügen Sie einen Featured Slider mit dem PostX-Plugin hinzu
Veröffentlicht: 2022-05-23Sie können eine Reihe von WordPress-Slider-Plugins verwenden, um das Website-Layout zu verbessern, indem Sie Featured Post Slider anstelle von Featured Posts verwenden. Der WordPress Plugin Store bietet eine Vielzahl von Plugins, um die Funktionalität und Anpassbarkeit Ihrer Website zu erhöhen.
Egal, ob Sie gerade erst angefangen haben oder ein Veteran sind und nach einem einfach zu bedienenden und optisch ansprechenden Plugin suchen, PostX ist zweifellos eine der besten Entscheidungen.
Darüber hinaus ist es wahrscheinlicher, dass Website-Besucher und Leser Ihre Website besuchen und dort bleiben, wenn Sie ein stilvolles Slider-Plugin verwenden, um ihre Erfahrung zu verbessern.
Was ist ein Featured Slider?
Der Featured Slider ist eine atemberaubende ästhetische Verbesserung, die Sie jeder Website hinzufügen können. Es ist sehr hilfreich, um den Inhalt Ihrer Artikel zu verbessern, indem Sie es verwenden. Wenn Sie einem Blogbeitrag einen starken visuellen Effekt verleihen möchten, ist das Hinzufügen eines vorgestellten Schiebereglers zum Artikel eine wunderbare Methode, dies zu tun. Dieser Schieberegler nutzt den Kastenstil, sodass er auf jeder WordPress-Seite oder jedem Beitrag angezeigt werden kann.
Welchen Zweck löst es?
Wenn Sie also gerade erst angefangen haben oder versuchen, Ihre Website oder Blogs ansprechender zu gestalten, müssen Sie den Schwungfaktor für die Leser schaffen. Der vorgestellte Schieberegler ist einer von vielen Aspekten, die oft übersehen werden.
Für jede Website ist die Präsentation des Materials einzigartig. Featured Slider sind eine großartige Methode, um die Botschaft Ihrer Marke ansprechender zu gestalten.
Angenommen, Sie möchten die wichtigsten Neuigkeiten, Updates oder Funktionen interaktiv und explizit bewerben. In diesem Fall benötigen Sie einen vorgestellten Post-Slider, den Sie mit PostX erhalten können.
Ein Featured Post Slider ist ein Muss für jede Website, die verschiedene Neuigkeiten, Updates oder andere Informationen bereitstellt. Laut einer Studie ziehen vorgestellte Slider viermal häufiger Besucher an als eine gewöhnliche oder Standard-Website.
Konzentrieren wir uns nun auf die Verwendung von vorgestellten Schiebereglern auf Ihrer Website mit PostX.
Wie füge ich Featured Sliders richtig mit PostX hinzu?
PostX installieren
Zuerst müssen Sie das PostX-Plugin aus dem WordPress-Verzeichnis installieren.

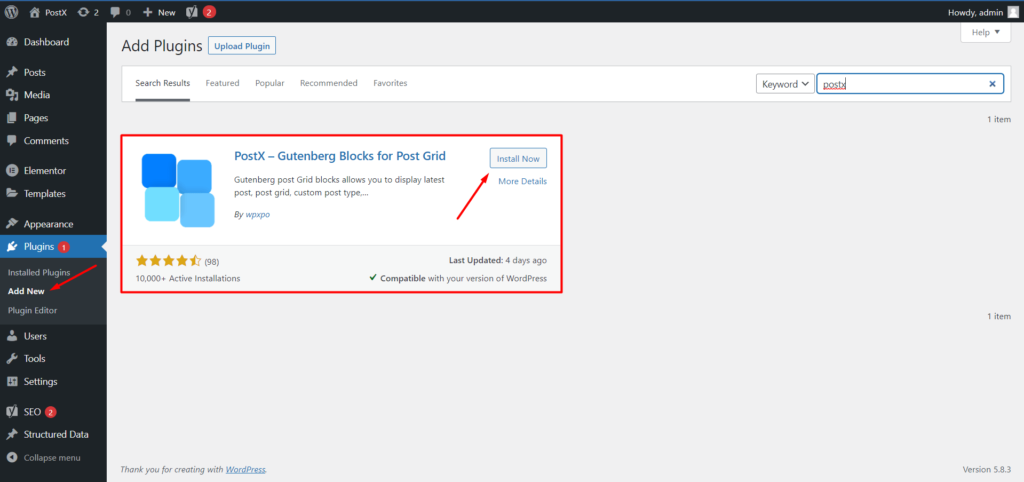
So fügen Sie ein neues Plugin hinzu:
- Gehen Sie zum Abschnitt Plugins und klicken Sie auf Neu hinzufügen .
- Suchen Sie PostX und klicken Sie auf die Option Jetzt installieren .
- Klicken Sie auf die Schaltfläche „ Aktivieren “, um die Installation abzuschließen.
Importieren/Hinzufügen von Slider-Blöcken
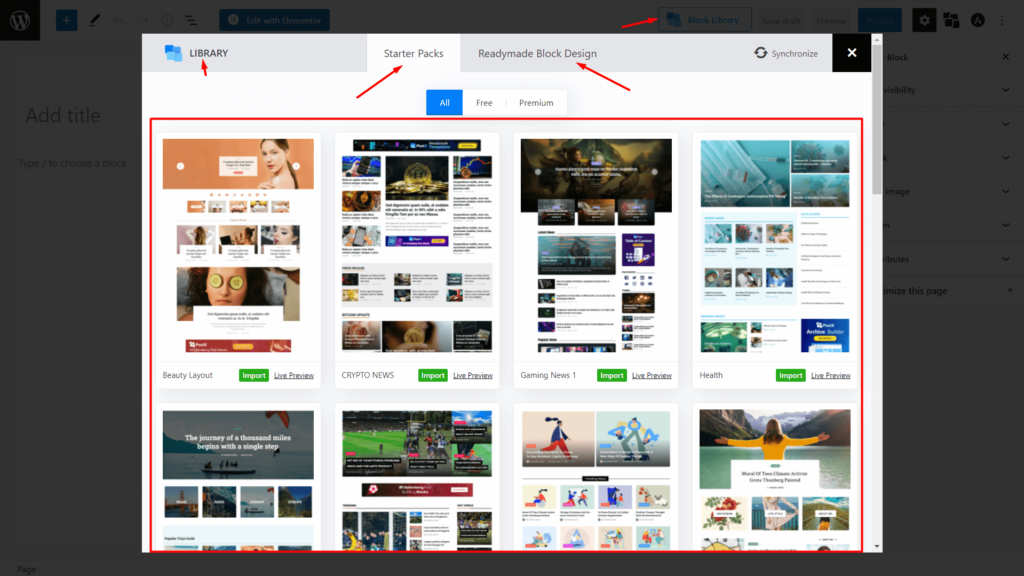
Gehen Sie nun zu der Seite, auf der Sie den Schieberegler hinzufügen möchten. Um den vorgestellten Slider-Block zu importieren, klicken Sie auf die Blockbibliothek. In der Blockbibliothek sind zwei Optionen verfügbar: Starterpakete und vorgefertigte Blockdesigns .

Klicken Sie auf das vorgefertigte Blockdesign , und Sie erhalten verschiedene Optionen zur Auswahl aus der Blockbibliothek . Wählen Sie den Post-Slider-Block (den, der zu Ihrer Nische passt) und klicken Sie auf die Import -Schaltfläche, und Sie haben den Slider auf Ihrer Seite.

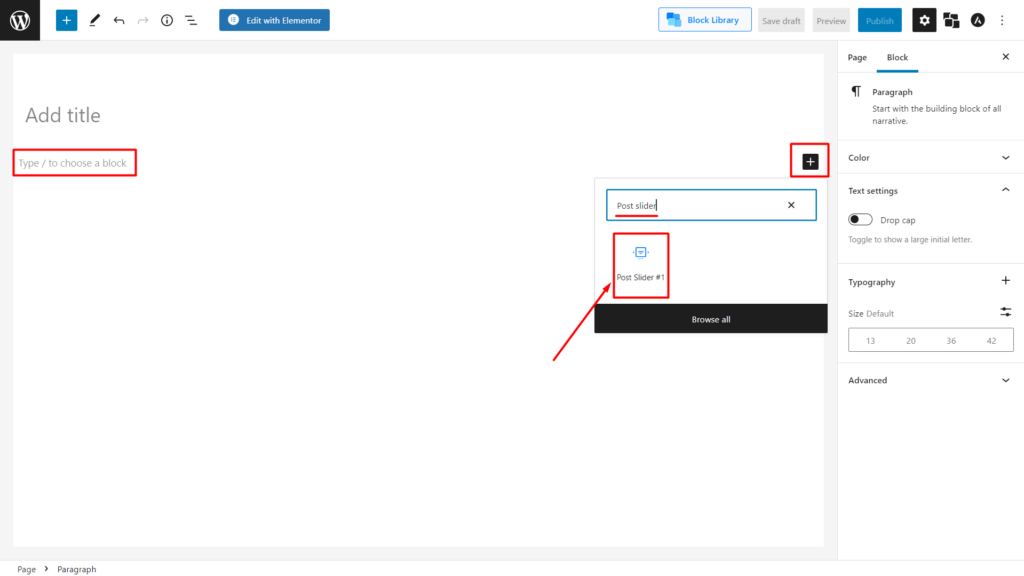
Aber was tun, wenn Sie eine Website von Grund auf neu erstellen und alles anpassen? Nun, PostX hat Sie zurück. Sie können auch „/“ eingeben und dann den Post-Slider schreiben, um ihn zu erhalten, oder auf den Hinzufügen-Block (das Plus-Symbol auf der linken Seite) klicken, um ihn zu Ihrer Seite hinzuzufügen.
Anpassung
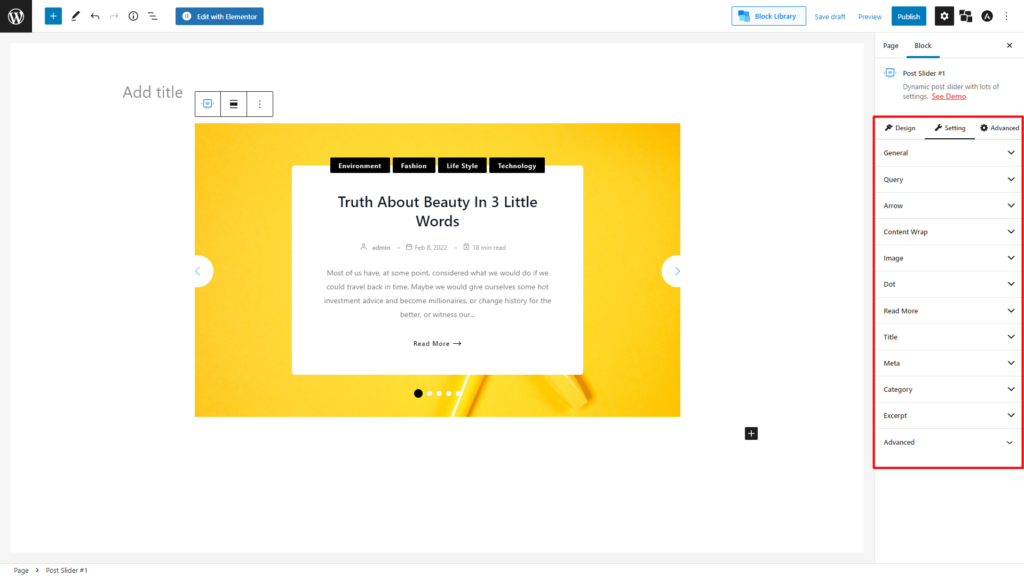
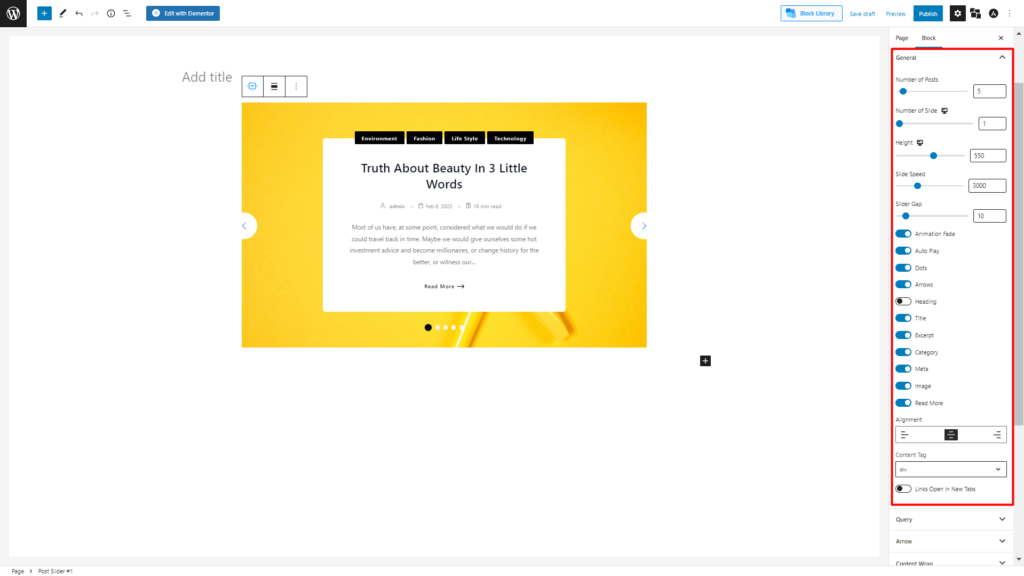
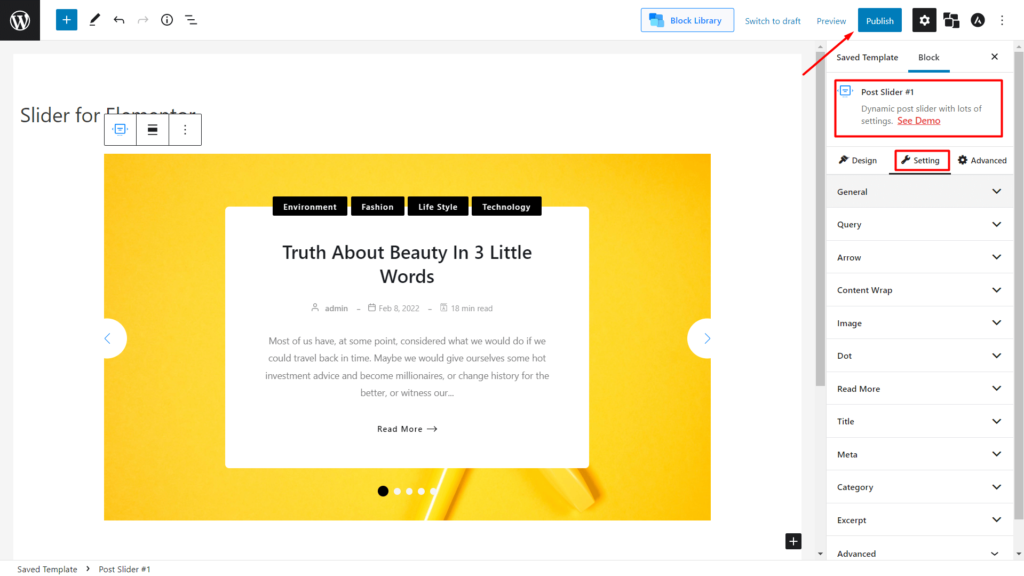
Sobald Sie Post-Slider importiert oder hinzugefügt haben, sehen Sie die folgenden Anpassungsoptionen in der rechten Seitenleiste.

- Allgemein
- Anfrage
- Pfeil
- Inhaltsumbruch
- Bild
- Titel
- Meta
- Kategorie
- Fortschrittlich
Lassen Sie uns jetzt auf einige Details eingehen.
Allgemein
Sie können Folgendes gemäß Ihrer Priorität in der allgemeinen Anpassungseinstellung konfigurieren.

- Anzahl der Beiträge
- Anzahl der Folien
- Höhe
- Rutschgeschwindigkeit
- Schieberlücke
PostX hat beide Side-Scroller, um die Variablen zusammen mit numerischen Kästchen zu erhöhen.
Danach finden Sie einige anklickbare Umschaltoptionen. Welche sind:
- Animation verblassen
- Automatisches Abspielen
- Punkte
- Pfeile
- Überschrift
- Titel
- Auszug
- Kategorie
- Meta
- Bild
- Weiterlesen
Und ja, wir haben auch die Ausrichtung nicht vergessen. Sie finden 3 Optionen: linksbündig, zentriert und rechtsbündig.
Wir haben auch eine anklickbare Umschaltoption hinzugefügt, damit Sie die Links in einem neuen Tab öffnen können.
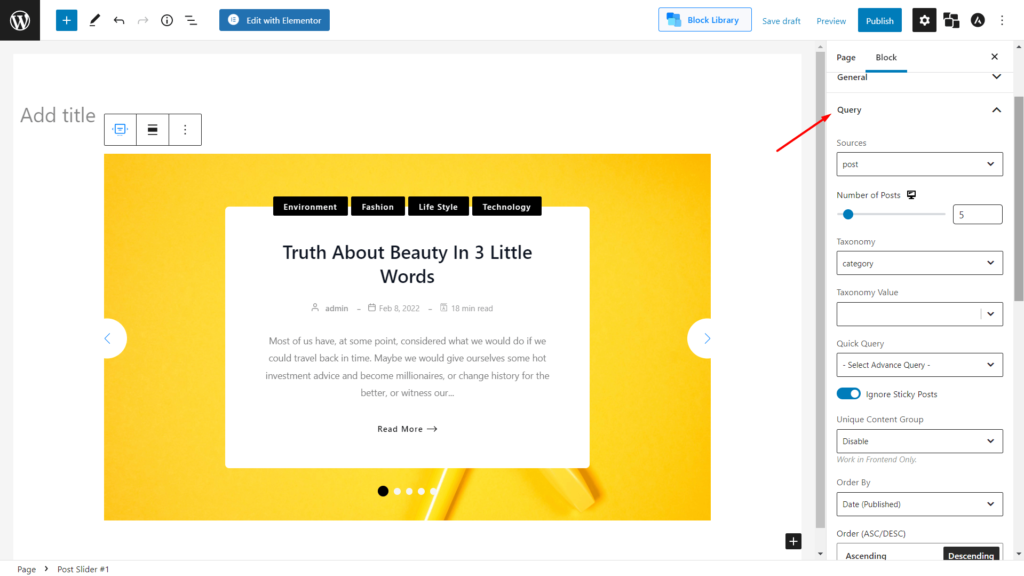
Anfrage
Hier erhalten Sie die wichtigsten Anpassungsoptionen für vorgestellte Schieberegler.

Zuerst haben Sie die Möglichkeit, Ihre Beiträge auszuwählen. Die folgenden Optionen geben Ihnen völlige Freiheit bei der Auswahl Ihrer Beiträge, die Sie in Ihren vorgestellten Schiebereglern anzeigen möchten.
- Benutzerdefinierte Auswahl
- Spezifische Beiträge
- Post
- Buchseite
- Benutzerdefinierte Beitragstypen
Danach haben Sie die Möglichkeit, die Anzahl der Beiträge auszuwählen, die Sie präsentieren möchten.
Und wenn Sie Ihren vorgestellten Slider nach Beiträgen, Kategorien oder einer anderen Taxonomie sortieren möchten, finden Sie ihn hier. Wir haben Marktforschung betrieben und festgestellt, dass viele Menschen ihre beliebten Posts (meistgesehen) präsentieren möchten; Sie finden diese Einstellung hier. Außerdem haben Sie einige Sortieroptionen wie die Sortierung nach numerischen, alphabetischen, Autorennamen usw.
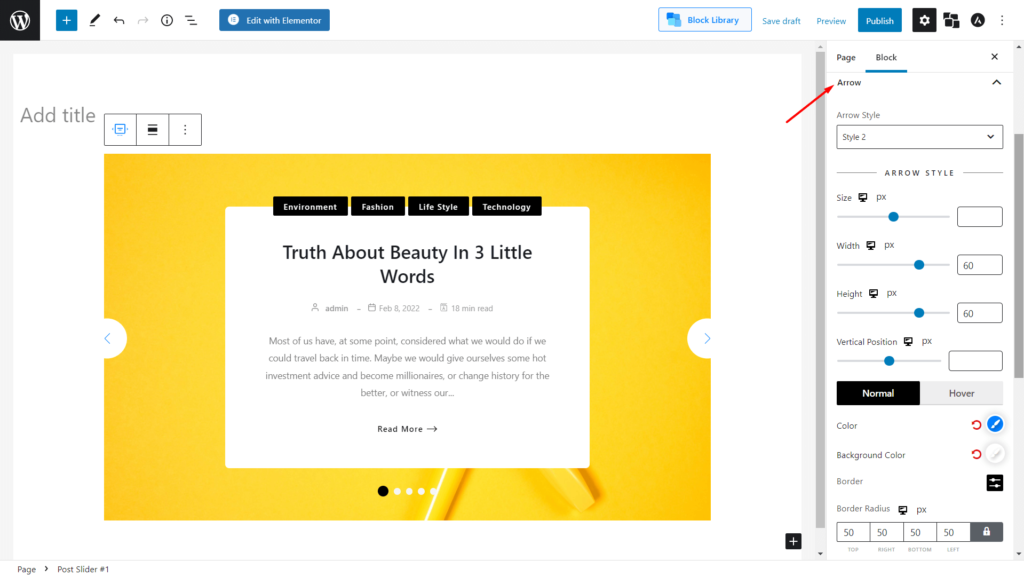
Pfeil

Sie müssen den perfekten Pfeil platzieren, um einen verlockenden Schieberegler zu erstellen, den Sie hier auswählen können. Sie können ihre Größe, Position, Farbe und mehr ändern. Ganz zu schweigen davon, dass Sie mit dem PostX-Plugin all dies und mehr erhalten. Sie können die normale Farbe, die Hover-Farbe, die Rahmenkonfiguration usw. ändern.
Zusatzoptionen
Es gibt zwar mehr anpassbare Optionen wie das Umschließen von Inhalten, das Ändern und Positionieren der Titel und des Metas, aber Sie erhalten etwas mehr als die anderen. Wir haben die Farbschemata hinzugefügt, sodass es für Sie einfacher ist, die vorgestellten Schieberegler Ihrem Thema ähnlich zu machen.
Und das Sahnehäubchen ist, dass wir es auch für all diese CSS-Enthusiasten offen gehalten haben, sodass Sie auch entsprechende CSS-Klassen hinzufügen können.

PostX (Gutenberg) Slider-Blöcke mit Elementor
Ja! Sie haben uns richtig gehört. Sie können Gutenberg-Plugins wie PostX mit Elementor verwenden. Im Allgemeinen verwenden die Leute den WordPress Gutenberg-Editor für Gutenberg Post Sliders, aber unsere vorgestellten Slider können sowohl in Gutenberg als auch in Elementor-, Oxygen- und Divi-Buildern verwendet werden!

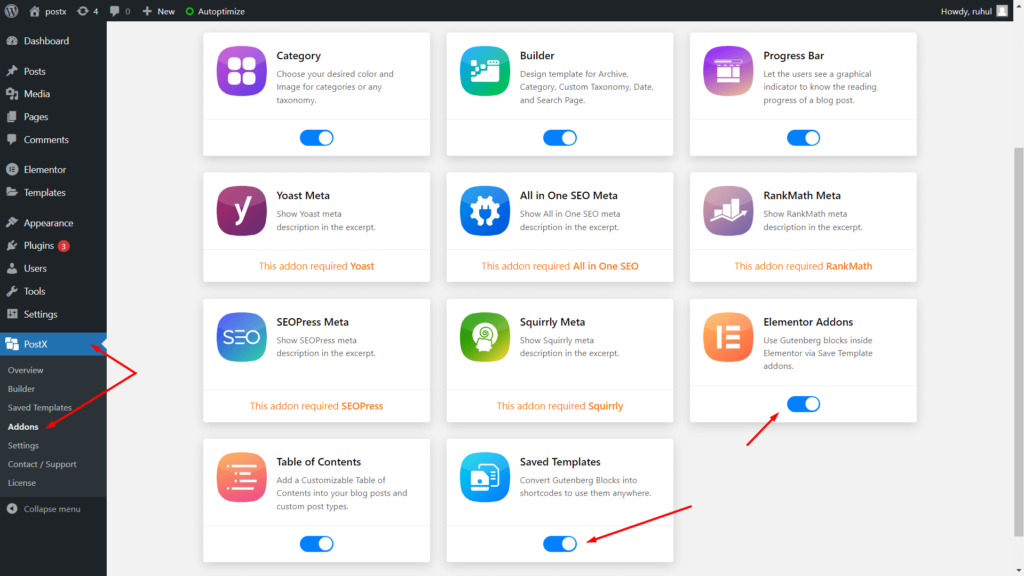
Klicken Sie dazu zunächst auf der WordPress-Startseite in der linken Seitenleiste auf PostX und dann auf Addons. Sie müssen die Elementor-Addons und gespeicherten Vorlagen aktivieren.

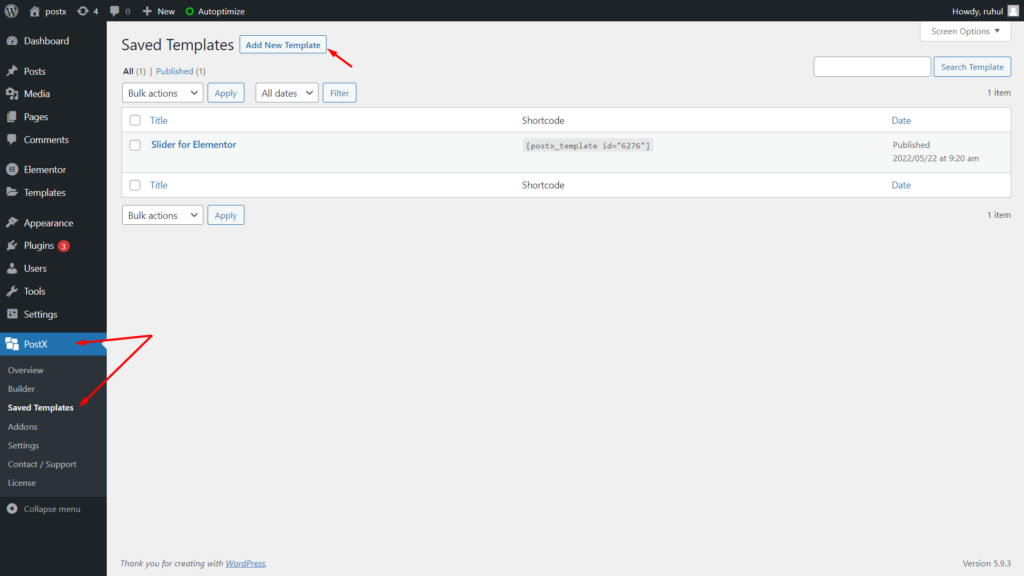
Gehen Sie danach im Dropdown-Menü von PostX zu Gespeicherte Vorlage . Klicken Sie auf Neue Vorlage hinzufügen. Wenn die neue Seite geöffnet wird, benennen Sie Ihre Vorlage nach Ihrer Wahl.

Fügen Sie dann den Post Slider zur Seite hinzu und passen Sie ihn entsprechend an. Klicken Sie dann in der oberen rechten Ecke auf Veröffentlichen , und Sie sind mit der gespeicherten Vorlage fertig .

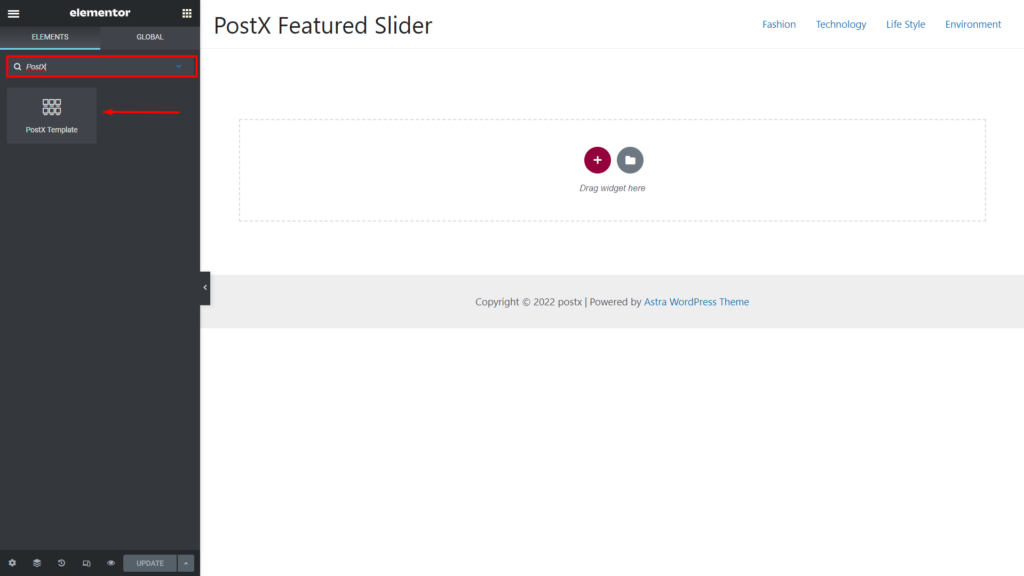
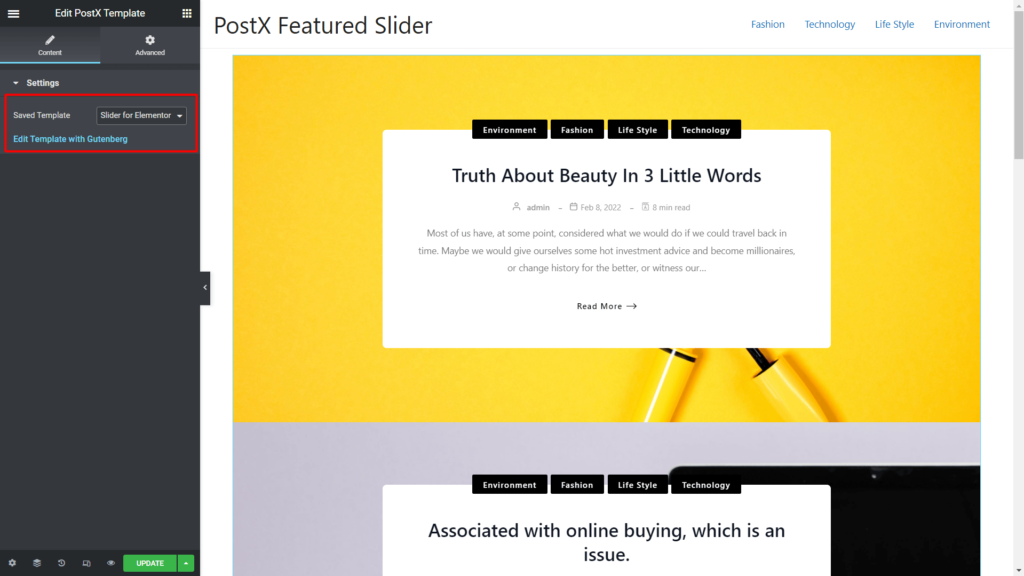
Suchen Sie danach, wenn Sie Elementor verwenden, nach der PostX-Vorlage. Dann ziehen und ablegen wie gewohnt. Dann sehen Sie die gespeicherte Vorlagenoption mit einem Dropdown-Menü. Wählen Sie Ihre gespeicherte Vorlage unter dem Namen aus, den Sie für Ihren Featured-Slider gespeichert haben.

Und voila! Sie sind fertig und sehen, wie der Featured Slider zum Leben erwacht. Sie sehen auch eine Option zum Bearbeiten mit Gutenberg direkt unter dem Dropdown-Menü.
Fazit
Damit ist unsere Übersicht über den Featured Slider abgeschlossen. Wir hoffen, dass Sie den Schieberegler jetzt zu Ihrer Website hinzufügen können. Hinterlassen Sie einfach unten einen Kommentar, wenn Sie Fragen haben, und wir werden so schnell wie möglich antworten.
![WordPress-Rabatte: Black Friday- und Cyber Monday-Angebote[2021] 14 Black_Friday_Cyber_Monday_Discounts](/uploads/article/38883/HcKasJ7AMNrZBxiB.jpg)
WordPress-Rabatte: Black Friday- und Cyber Monday-Angebote[2021]

Wie bearbeite ich die WordPress-Sidebar in Twenty Twenty-two Theme?

So fügen Sie einen WooCommerce-Filter nach Kategorie hinzu

Beste Halloween WordPress Verkäufe und Rabatte
