FetchPress-Rezension: WordPress-Versionskontrolle
Veröffentlicht: 2023-07-06Als Plugin- oder Theme-Entwickler verwenden Sie wahrscheinlich Git für die WordPress-Versionskontrolle – insbesondere, wenn Sie mit einem Team arbeiten. Aber auch viele Entwickler, die alleine arbeiten, nutzen die Versionskontrolle, um entweder ihre Git-Kenntnisse auf dem neuesten Stand zu halten oder um Änderungen im Verlauf eines Projekts nachzuverfolgen.
Wenn Sie über einen soliden Workflow verfügen, der eine Kombination aus Git und einem Dienst wie GitHub, BitBucket oder GitLab nutzt, ist das großartig. Aber sobald Sie Ihre Änderungen übertragen oder eine Pull-Anfrage zusammenführen, müssen Sie immer noch SSH oder FTP verwenden, um Ihre aktualisierten Dateien auf Ihrer Site bereitzustellen. Das ist ein zusätzlicher Schritt, der wertvolle Zeit verschlingt.
Was wäre, wenn Sie diese Commits automatisch direkt auf Ihrer WordPress-Site bereitstellen könnten? Mit FetchPress ist das möglich. Einfach ausgedrückt; Wenn Sie bei der Entwicklung für WordPress die Versionskontrolle verwenden, müssen Sie FetchPress verwenden. Ich habe das Plugin mit meinem eigenen Code und GitHub-Konto getestet und freue mich, Ihnen in dieser FetchPress-Rezension zu zeigen, wie es funktioniert.
Mit FetchPress in Git einbinden
Fetch Press ist ein WordPress-Plugin, das sich in Ihr Remote-Git-Repository einklinkt und Ihren Code automatisch bereitstellt, wenn Sie eine Push- oder Pull-Anfrage zusammenführen.

Mit FetchPress können Sie jedes öffentliche oder private Repository synchronisieren. Unabhängig davon, ob Ihr Repo auf Github, Bitbucket oder GitLab gespeichert ist, können Sie mit FetchPress Ihren Theme- oder Plugin-Code im Handumdrehen synchronisieren und bereitstellen. Sie müssen keine Zeit mehr mit SSH oder FTP verschwenden und können mehr Zeit mit dem Schreiben von Code verbringen.
So verwenden Sie FetchPress für die WordPress-Versionskontrolle
Lassen Sie uns die Einrichtung und Verwendung von FetchPress durchgehen. Es ist einfach zu verwenden, aber ich werde die Schritte durchgehen, während ich das Plugin getestet habe, und Ihnen zeigen, wie Sie es einrichten.
Installation und Einrichtung
Zuerst müssen Sie sich das FetchPress-Plugin besorgen. Sie können es kostenlos testen, indem Sie ein Konto unter https://fetch.press erstellen. Nachdem Sie Ihr Konto eingerichtet und sich angemeldet haben, können Sie das Plugin von Ihrer Kontoseite herunterladen.
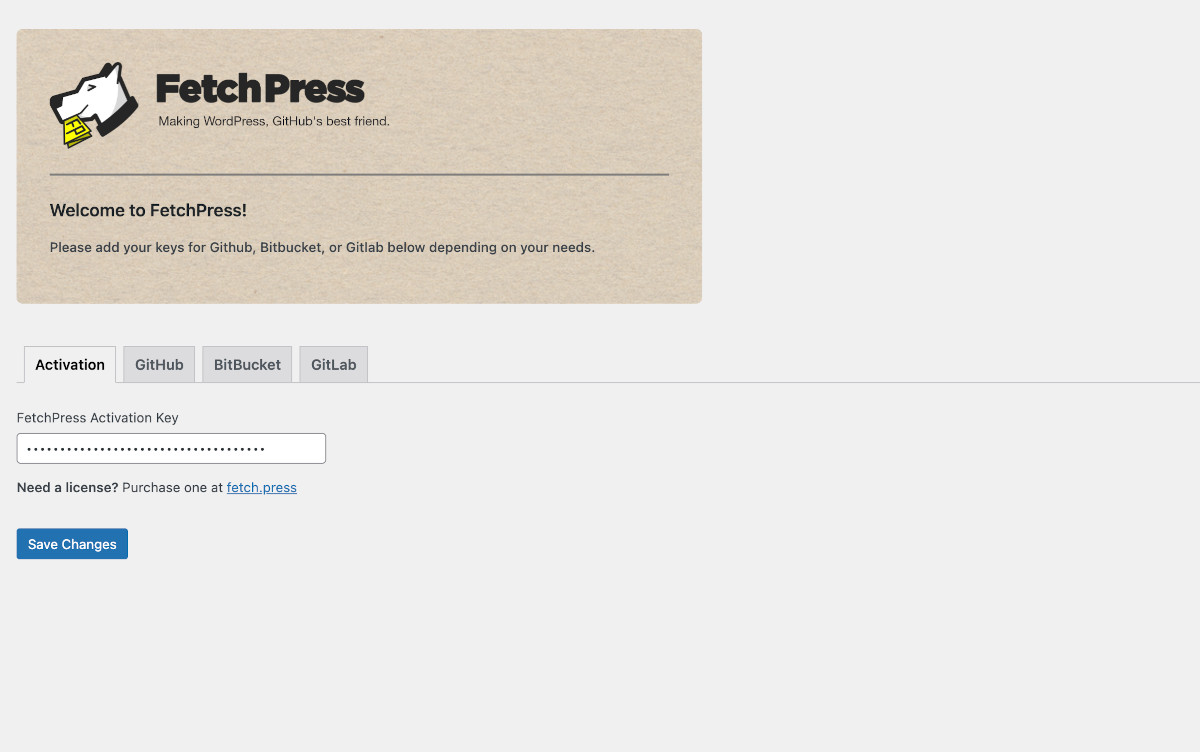
Sobald Sie das Plugin heruntergeladen haben, installieren und aktivieren Sie es einfach wie jede andere Website auf Ihrer WordPress-Site. Wenn Sie bereits einen Lageplan erworben haben, können Sie Ihre Lizenz auf der ersten Registerkarte des Hauptmenüs eingeben.

Sie können FetchPress mit allen öffentlichen Repositories verwenden, wenn Sie keine Lizenz haben. Der Vorteil beim Kauf einer Lizenz besteht darin, dass Sie sie mit privaten Repositories verwenden können. Für diesen Test habe ich die kostenpflichtige Version mit GitHub getestet, Sie können jedoch auch GitHub, BitBucket oder GitLab verwenden.
Verbinden Sie sich mit GitHub
Um die Bereitstellung privater GitHub-Repos zu ermöglichen, benötigen Sie ein Zugriffstoken. Wenn Sie den Zugriff auf Ihr GitHub-Konto jemals über einen anderen Dienst autorisiert haben, ist Ihnen der Vorgang bekannt. Navigieren Sie in FetchPress zur Registerkarte GitHub. Klicken Sie auf die Schaltfläche „GitHub-Token abrufen“ , um ein Modal zu öffnen, in dem Sie den Zugriff auf Ihr GitHub-Konto anfordern.
Kopieren Sie den Token, den Sie erhalten, und fügen Sie ihn in das FetchPress-GitHub-Token-Feld auf Ihrer WordPress-Site ein. Klicken Sie auf „Änderungen speichern“ und fertig – Sie sind verbunden! So einfach ist das.
Fügen Sie ein Plugin hinzu
Ich hatte bereits ein privates GitHub-Repository für ein Plugin, an dem ich gearbeitet habe, also war ich bereit, loszulegen. Der Prozess ist ziemlich einfach.
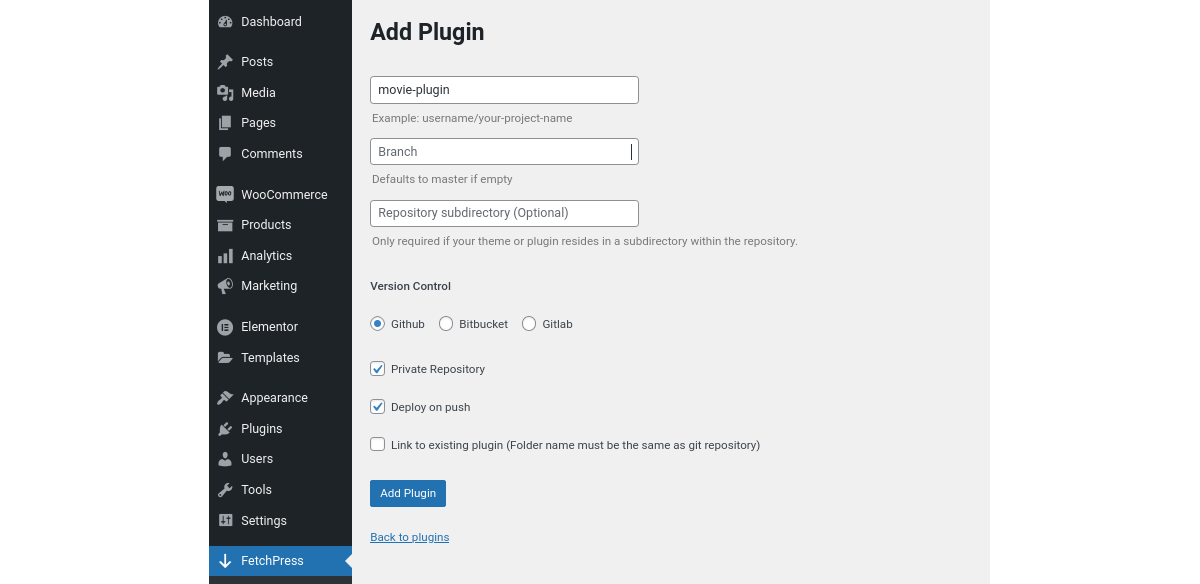
Klicken Sie im FetchPress-Administratorleistenmenü auf Plugin hinzufügen . Geben Sie im Bildschirm „Plugin hinzufügen“ die Informationen zu Ihrem Plugin in die Felder oben ein.

Repository: Geben Sie Ihren Benutzernamen/Projektnamen ein
Zweig: Dies ist standardmäßig „Master“, wenn es leer gelassen wird.
Repository-Unterverzeichnis: Dieses Feld ist optional – es ist nur erforderlich, wenn sich Ihr Theme oder Plugin in einem Unterverzeichnis innerhalb des Repositorys befindet.
Versionskontrolle und andere Optionen
Wählen Sie das Optionsfeld neben dem Versionskontrolldienst aus, den Sie verwenden. GitHub, BitBucket oder GitLab.
Wählen Sie dann bei Bedarf „Privates Repository“ und lassen Sie es deaktiviert, wenn es öffentlich ist. Wenn Sie Deploy on Push auswählen, richtet FetchPress einen Webhook ein, der Ihren Code automatisch aus dem Repo bereitstellt, wenn eine Änderung an den Zweig übertragen wird. Wenn das Plugin bereits auf Ihrer Website vorhanden ist, wählen Sie „Mit vorhandenem Plugin verknüpfen“ aus. Sie müssen sicherstellen, dass der Name des vorhandenen Plugin-Ordners mit dem Namen Ihres Git-Repositorys übereinstimmt.

Wenn Sie alle Ihre Auswahl getroffen haben, klicken Sie auf die Schaltfläche Plugin hinzufügen . Sie erhalten eine Meldung, die Ihnen mitteilt, dass die Installation erfolgreich war – oder in meinem Fall, wenn dies nicht der Fall war. Ich kämpfte ein paar Minuten lang damit, bis mir klar wurde, dass ich meinen Hauptzweig „main“ genannt hatte. Da ich das Zweigfeld leer gelassen hatte, konnte die Synchronisierung nicht korrekt erfolgen. Etwas, das Sie beachten sollten, wenn Sie einen anderen Namen für Ihren Master haben.
Wenn Sie die Meldung erhalten, dass Ihr Plugin erfolgreich installiert wurde, können Sie es über den praktischen Link in der Nachricht aktivieren.
Fügen Sie ein Thema hinzu
Sie können Ihrer WordPress-Site auch ein Thema aus Ihrem Repository hinzufügen und synchronisieren. Es funktioniert genauso wie das Hinzufügen eines Plugins.
Verwalten Ihrer Themes und Plugins
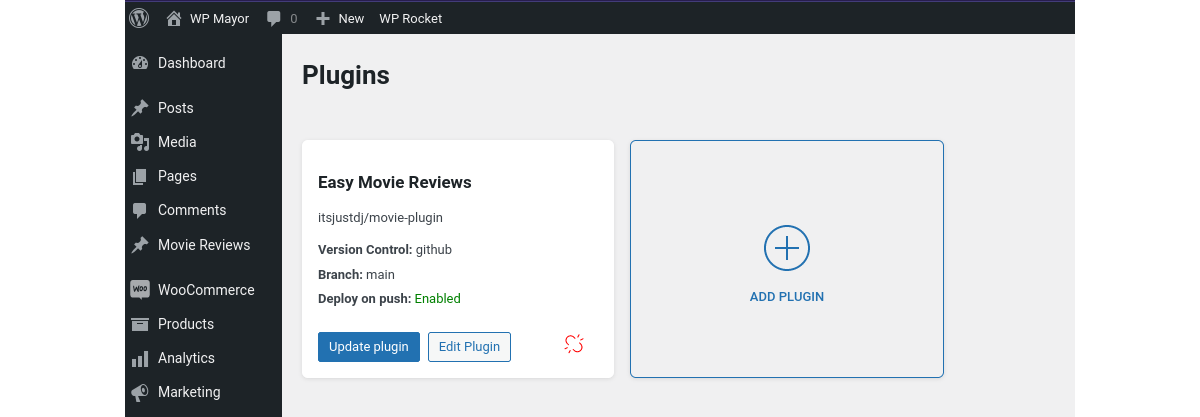
FetchPress erstellt eine „Karte“ für jedes Theme oder Plugin, das Sie installieren und synchronisieren. Sie können darauf entweder über die Themen- oder Plugin-Elemente im Admin-Menü zugreifen.

Die Verwaltung ist super einfach. Auf jeder Karte gibt es drei Optionen zum Verwalten jedes Plugins oder Themes:
Update: Wenn Sie beim Einrichten Ihres Plugins oder Themes nicht „Deploy on Push“ ausgewählt haben, müssen Sie das Update manuell durchführen.
Bearbeiten: Wenn Sie auf die Schaltfläche „Plugin (oder Theme) bearbeiten“ klicken, gelangen Sie zu dem nun vertrauten Bildschirm, auf dem Sie es ursprünglich eingerichtet haben. Sie können eine beliebige Auswahl treffen – beispielsweise „Deploy on Push“ – oder den Namen des Ordners, Zweigs oder Repository-Unterverzeichnisses bearbeiten.
Verknüpfung aufheben: Wenn Sie auf das Symbol für den defekten Link klicken, wird die Synchronisierung des Themes oder Plugins mit Ihrem Repo getrennt. Es bleibt installiert, wird aber nicht mehr über FetchPress aktualisiert.
FetchPress Sync testen
Sehen wir uns an, wie das funktioniert, indem wir einige Änderungen an meinem zuvor installierten Plugin für Filmrezensionen vornehmen.
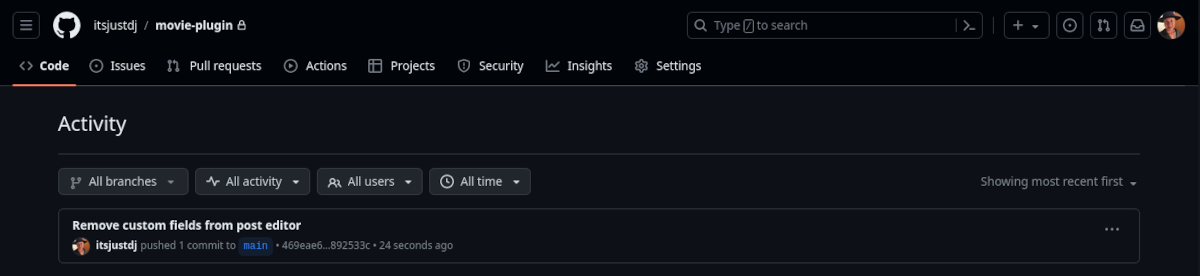
Zuerst habe ich Codeänderungen auf meinem lokalen Computer vorgenommen und sie dann wie gewohnt auf GitHub übertragen. Ich konnte den Push-Commit in meiner Aktivität sehen.

Dann kehrte ich zu meiner Testseite zurück und klickte unter FetchPress→Plugins auf Update Plugin . FetchPress gab mir mit der Nachricht „Daumen hoch“ ein „Daumen hoch“: „Ihr Plugin „Easy Movie Reviews“ wurde erfolgreich aktualisiert.“ So weit, so gut, aber ich musste sehen, ob meine Änderung tatsächlich synchronisiert wurde.
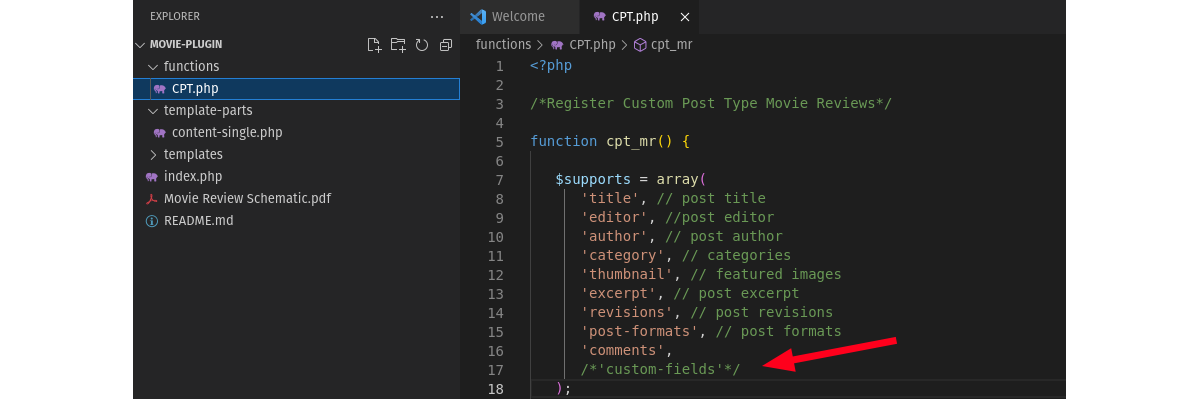
Leider war meine Codeänderung so gering, dass sie nicht sofort erkennbar war. Also habe ich den Plugin-Code im Plugins-Ordner meiner Testseite überprüft.

Erfolg! Ich konnte sehen, dass die Codezeile, die ich geändert hatte, genau wie beabsichtigt aktualisiert und auf GitHub übertragen wurde.
FetchPress-Preise
Wie bereits erwähnt, können Sie FetchPress kostenlos testen, indem Sie auf der Website ein Konto erstellen. Wenn Sie bereit sind, einen Lageplan hinzuzufügen, können Sie live gehen.

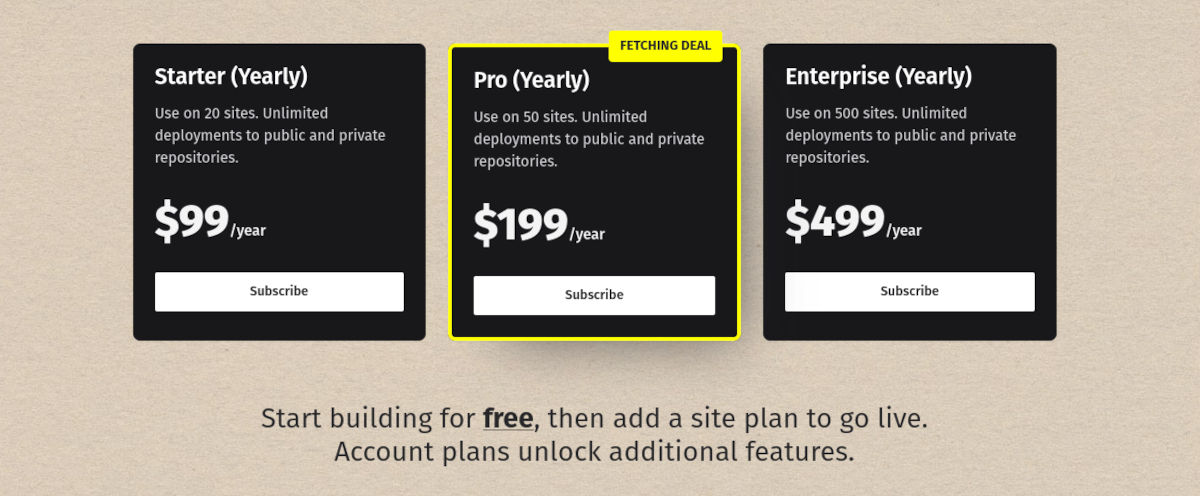
Alle Site-Pläne basieren auf einem Jahresabonnementmodell mit drei Stufen:
Anlasser
Für 99 US-Dollar pro Jahr erhalten Sie eine Lizenz für bis zu 20 Standorte mit unbegrenzter Bereitstellung in privaten und öffentlichen Repositorys.
Profi
Pro bietet Ihnen eine Lizenz für bis zu 50 Websites für 199 US-Dollar pro Jahr mit unbegrenzter Bereitstellung in privaten und öffentlichen Repositorys.
Unternehmen
Sie können FetchPress auf bis zu 500 Websites auf Unternehmensebene für 499 US-Dollar pro Jahr verwenden. Wie die anderen umfasst es unbegrenzte Bereitstellungen in privaten und öffentlichen Repositorys.
FetchPress funktioniert wie ein Zauber
Es ist immer eine Freude, wenn ich ein Plugin finde, das einfach funktioniert, und FetchPress ist eines davon. Die Benutzeroberfläche ist unkompliziert und intuitiv. Es ist offensichtlich für Entwickler gemacht, da sie Ihre Intelligenz nicht mit einer Menge übertriebener, aufgeblähter Menüs beleidigen. FetchPress bringt es auf den Punkt und hält, was es verspricht. Nicht, dass es sich um eine unattraktive Benutzeroberfläche handelt – sie bleibt Ihnen einfach aus dem Weg und erleichtert die Konfiguration.
Wenn Sie bei der Entwicklung für WordPress die Versionskontrolle verwenden, müssen Sie FetchPress verwenden.
