Top 5 Figma-Alternativen im Jahr 2023 für Prototyping
Veröffentlicht: 2023-01-21Es gibt viele Entwickler da draußen, die Figma als primäres Werkzeug für die Erstellung von Software-Prototypen und Wireframes verwenden. Viele andere Fachleute, wie Ingenieure, Künstler, Business-Analysten, visuelle Designer und andere, finden es ebenfalls unverzichtbar für die Arbeit mit Vektorgrafiken. Aus gutem Grund ist Figma die am weitesten verbreitete UI-Designplattform. In diesem Artikel lernen Sie die 5 besten Figma-Alternativen für das Prototyping kennen.

Inhaltsverzeichnis
Was ist Figma?
Figma ist ein webbasiertes UI-Prototyp-Tool, das die Teamarbeit beim Entwerfen, Testen und Freigeben der Benutzeroberfläche eines Produkts erleichtert. Funktionen wie Versionskontrolle, Projektmanagement, Diskussionsforen, Zugriffskontrolle auf Benutzerebene, Plugin-Entwicklung und Single Sign-On sind alle verfügbar (SSO).
Mit den Vektornetzwerken, Stift- und Bogenwerkzeugen der Plattform können Designer Zeichnungen erstellen, ohne sie mit dem Ursprung des Pfads zu verbinden oder zu verbinden, wodurch sie Tortendiagramme, Bildschirme oder Uhren erstellen können. Teams können die Auto-Layout-Funktion verwenden, um die Größe von UI-Elementen wie Schaltflächen und Listen basierend auf Parametern wie Polsterung, Richtung und Abstand automatisch anzupassen.
Benutzer von Figma können GIFs für Videokomponenten oder Animationen in ihre Prototypen hochladen und Hover-, On-Click- und Button-Press-Interaktionen nutzen, um reale Szenarien zu simulieren. Gemeinsam können Teammitglieder Designs ändern, Überarbeitungen im Auge behalten, Notizen machen, kürzlich eingereichte Dateien finden und Links zu diesen Designs verteilen.
Lesen Sie auch: Wie lange dauert es normalerweise, eine vollständige Website zu erstellen?
Top 5 Figma-Alternativen
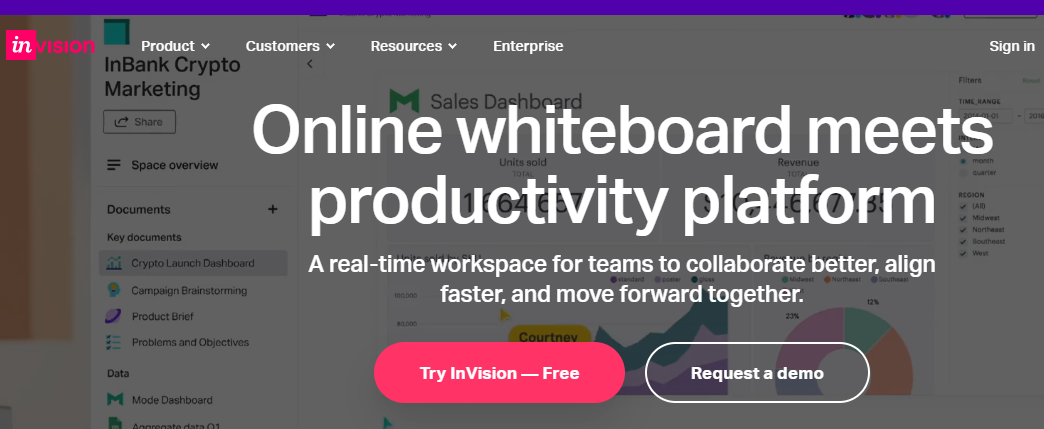
1. InVision

Für Design- und Entwicklungsteams, die High-Fidelity-Online- und mobile Prototypen erstellen möchten, ist InVision eine Plattform, die diesen Prozess von Anfang bis Ende erleichtern kann. Mit den vektorbasierten Grafiken und modifizierbaren Ebenen von InVision können Teams Konzepte schnell in Benutzeroberflächendesigns übersetzen. Ohne Code schreiben zu müssen, können Benutzer digitale Produktprototypen erstellen, pflegen, überprüfen, verfeinern und testen; Sie können auch in Echtzeit zusammenarbeiten und Feedback erhalten, um ihre Arbeit zu verbessern.
Benutzer können ihren gesamten Produktdesignprozess mit Hilfe von InVision rationalisieren. Das digitale Whiteboard ermöglicht Gruppen ein Brainstorming durch Skizzieren, Zeichnen und Wireframing von Ideen und das Einholen von Beiträgen von allen im Team. Mit dem Bildschirmdesign-Tool von InVision können Sie statische Bildschirme in funktionierende Prototypen verwandeln, indem Sie seine vektorbasierten Zeichenfunktionen, anpassbare Ebenen und integrierte Animationsübergänge und Mikrointeraktionen verwenden.
Jedes Mal, wenn eine Änderung an einem Design vorgenommen wird, wird jeder im Team sofort benachrichtigt und die Daten werden synchronisiert. Designer können jederzeit entweder auf die neueste Version upgraden oder alle Updates auf eine frühere Version zurücksetzen. Um das Ganze abzurunden, können Benutzer mit einem einzigen Klick aus Sketch oder InVision Updates in ihre Bibliotheken pushen oder ziehen.
Lesen Sie auch: Die besten kostenlosen Wireframe-Tools für UX-Designer
2. AdobeXD
Unter Verwendung von Echtzeit-Animationstools können Unternehmen jeder Größe von Adobe XD, einem On-Premise-Prototypenprogramm, profitieren. Grafikdesigner können Wireframes oder Mockups erstellen und sie auf mobilen, Desktop- und Tablet-Plattformen ausprobieren.
Durch zeitliches Verschieben von Objekten nach vorn und hinten können Teams 2D-Fotografien in 3D-Visuals für AR- und VR-Anwendungen umwandeln. In Adobe XD können Experten ganz einfach benutzerdefinierte Formen, Modelle und Schaltflächen erstellen, und die Software ändert automatisch die Größe oder Position ihrer Komponenten nach Bedarf. Darüber hinaus können Administratoren Raster mit bearbeitbaren Inhalten erstellen, indem sie Elemente wie Kontaktlisten, Fotogalerien, Menüs und andere Listen duplizieren.
Die Plattform ermöglicht es Unternehmen, Designs mit Teammitgliedern oder Kunden zu teilen, Empfehlungen einzuholen und auf Kritik in einem einzigen Thread zu antworten. Mit Adobe XD können Administratoren Assets wiederverwenden, indem sie sie mit zuvor verwendeten Designs, Animationen, Logos, Farben, Schriftarten und mehr synchronisieren.

Lesen Sie auch: So starten Sie einen Dropshipping-Shop: Einrichtungsanleitung
3. Axure RP

Axure RP ist ein Prototyping-System, das in der Cloud oder vor Ort verwendet wird, damit Unternehmen funktionierende Software-Prototypen und Wireframes erstellen können, die dann an Entwickler gesendet werden können. Einige Highlights sind Teamarbeit, Notizen, Versionshistorie, Analyse, Animationen, Dateneingabe und eine Widget-Bibliothek.
Die integrierten Verbindungen und Funktionen der Software zur Erstellung von Flussdiagrammen ermöglichen es Benutzern, Kundenreisen zu planen und Wireframes zu erstellen, bevor die Produktion überhaupt beginnt. Axure RP ist ein Prototyping-Tool, mit dem Designer ihre Arbeit mithilfe von interaktiven Elementen und bedingter Logik testen und verfeinern können. Mitglieder desselben Teams können an einer gemeinsamen Asset-Bibliothek zusammenarbeiten und ihre Ideen zur Verwendung durch andere einreichen. Spezifikationen und Redlines können von UX-Designern zusammen mit Dokumentation und Code-Exporten hinzugefügt werden.
Teams können in Echtzeit zusammenarbeiten, indem sie Kommentare und Benachrichtigungen über die Schnittstelle von Axure RP mit Plattformen von Drittanbietern wie Sketch, Microsoft Teams, Slack und mehr veröffentlichen. Darüber hinaus können Administratoren den Zugriff auf Designmaterialien nach Rolle einschränken und sie entsprechend verteilen.
Lesen Sie auch: Wireframe-Tool für die Webentwicklung, das Ihr Design verbessert
4. Lucidchart-Figma-Alternativen
Mit Lucidchart, einem webbasierten Diagrammtool, ist das Erstellen von Diagrammen schnell und einfach. Erstellen Sie im Handumdrehen Diagramme wie Flussdiagramme, Organigramme, Wireframes, UML und Mindmaps! Lucidchart ist das bevorzugte Tool von mehr als 3 Millionen Menschen. Lucidchart ist eines der beliebtesten Diagrammtools, vollgepackt mit nützlichen Extras. Dies ist keine vollständige Liste, aber wir haben einige der größten behandelt.
Der umfangreiche Satz von Tastenkombinationen ist eine der bemerkenswertesten Funktionen von Lucidchart. Wie der Name schon sagt, sollen sie normalerweise mühsame Aufgaben beschleunigen, sodass Sie aufgrund ihrer Verwendung einen deutlichen Anstieg der Ausgabe sehen sollten. Auch beim Layering hat Lucidchart einiges zu bieten. Diese ermöglichen es Ihnen, eine klare, intuitive und leicht verständliche Struktur zu entwickeln, indem Sie Diagramme in Diagramme verschachteln.
Mit Lucidchart können Sie seinen Zweck bis ins letzte Detail definieren. Wenn Sie dies tun, wird ein optimiertes Dashboard mit Quicklinks zu den nützlichsten Funktionen angezeigt. Je nach Ihren Vorlieben können Sie entweder mit einem leeren Dokument beginnen oder eine vorgefertigte Vorlage auswählen, bevor Sie Ihr erstes Diagramm erstellen. Der Rest ist so einfach wie das Ziehen und Ablegen von Komponenten aus der Bibliothek mithilfe des benutzerfreundlichen Editors.
Lesen Sie auch: 5 interaktive Tools, die Ihr Publikum begeistern
Balsamiq-Figma-Alternativen

Die schnelle Wireframing-Software Balsamiq Wireframes verbindet die Vertrautheit und Leichtigkeit des Zeichnens auf Papier mit der Flexibilität eines digitalen Werkzeugs, wodurch Ihre Arbeit zugänglicher und anpassungsfähiger wird. Darüber hinaus erleichtert es die Erstellung digitaler Zeichnungen Ihres Produktkonzepts, was ein schnelleres und umfassenderes Verständnis der Produktkonzepte ermöglicht. Die Mockups enthalten das Farbschema und die Schriftartinformationen, die für die Implementierung von Responsive Design erforderlich sind.
Jede Softwareschnittstelle kann mit diesem Tool verdrahtet und in jeden Prozess eingebunden werden. Sie können das Klicken durch die PDF-Seiten simulieren, indem Sie Links darin einfügen. Dieses Wireframing-Tool für die Benutzeroberfläche enthält mehrere zusätzliche Funktionen in Bezug auf Wireframing, Benutzererfahrung und Prototyping.
Auffallend sind die Interface-Effekte, die durch den graffitiartigen Einsatz von Balsamiq-Komponenten durch den Künstler entstehen. Alle Kategorien Big, Button, Common, Layout, Markup, Media, Text und iPhone für die Balsamiq-Komponentenressourcen. Diese wird über „Quick Add“ zur Verfügung gestellt. Darüber hinaus steigern optimierte Suchwerkzeuge die Effizienz der ausgewählten Teile.
Lesen Sie auch: Die neun besten Tools für die Benutzererfahrung

Fazit der Figma-Alternativen
Mehrere Kriterien beeinflussen die Produkte, die Ihrer Meinung nach zu den besten oder echten Figma-Optionen gehören. Trotz ihrer einzigartigen Positionen, Funktionen und Spezialgebiete gehören diese fünf Tools zu den besten Figma-Alternativen. Informieren Sie sich noch heute über sich und Ihre Vorlieben, um das ideale Werkzeug für Sie auszuwählen.
Interessante Lektüre:
Was ist das „People Also Ask“-Feld und wie wird es in Google platziert?
Produktivitätswerkzeuge für Programmierer: Produktivitäts-Booster
Best Practices für die Testautomatisierung: Wie lassen sich die Vorteile der Automatisierung maximieren?
Die 5 besten Online-Bestellsysteme für Restaurants für WordPress
