So konvertieren Sie Figma in WordPress 2023 (Anleitung)
Veröffentlicht: 2023-05-05- Bedeutung der Konvertierung von Figma-Designs in WordPress-Websites
- Einführung in den Elementor WordPress Page Builder
- Figma verstehen
- WordPress einrichten und Elementor installieren
- Figma-Assets exportieren
- Gestaltung der WordPress-Website mit Elementor
- Verbesserungen & Optimierung
- Abschluss
Die Konvertierung von Figma in WordPress ist ein Trend, der in den letzten Jahren enorm an Popularität gewonnen hat. In diesem Artikel werden wir uns die beiden Plattformen genauer ansehen und warum die Konvertierung von Figma-Designs in WordPress-Websites unerlässlich ist.
Wir werden auch Elementor besprechen, einen leistungsstarken Seitenersteller für WordPress, der den Konvertierungsprozess nahtlos und benutzerfreundlich gestalten kann.
Figma ist eine umfassende Designplattform, die Tools zum Entwerfen, Prototyping und Erstellen von Lösungen für verschiedene Branchen bietet. Mit namhaften Nutzern wie Zoom, Spotify und Material Design ist Figma zu einer beliebten Plattform für UI- und UX-Designer geworden.
Andererseits ist WordPress ein beliebtes Content-Management-System (CMS), das weltweit zum Erstellen von Websites, Blogs und E-Commerce-Plattformen verwendet wird. Laut W3Techs betreibt WordPress über 40 % aller Websites im Internet.
Wenn Sie es ausprobieren möchten und kein fertiges Design haben, sehen Sie sich unseren Artikel hier mit fertigen kostenlosen Figma-Vorlagen an
Bedeutung der Konvertierung von Figma-Designs in WordPress-Websites
Das Konvertieren von Figma-Designs in WordPress-Websites ist aus mehreren Gründen von entscheidender Bedeutung. Erstens ermöglicht es Designern, Konsistenz und Benutzerfreundlichkeit über alle Designs hinweg aufrechtzuerhalten und sicherzustellen, dass die Website mit der visuellen Identität der Marke übereinstimmt.
Zweitens rationalisiert es den Entwicklungsprozess, da Entwickler Figma-Designs einfach in funktionale WordPress-Themen übersetzen können.
Schließlich fördert es die Zusammenarbeit zwischen Designern und Entwicklern, verhindert Missverständnisse und stellt sicher, dass das Endprodukt den Erwartungen des Kunden entspricht.
Einführung in den Elementor WordPress Page Builder

Elementor ist ein All-in-One-Website-Builder, den wir bei der Konvertierung von Figma-Designs in WordPress-Websites verwenden werden. Es bietet eine Drag-and-Drop-Oberfläche und ist damit eine ideale Methode für Anfänger und diejenigen, die eine schnelle Lösung suchen.
Mit Elementor können Sie benutzerdefinierte Themen erstellen, separate Seiten entwerfen und mühelos Inhalte zu jeder Seite hinzufügen.
Außerdem ermöglicht es die Erstellung komplexer Designs durch seine erweiterten Optionen.
Elementor ist mit verschiedenen WordPress-Themen kompatibel, sodass Sie Themen und Seitenersteller mischen können, wenn Sie HTML-Code auf WordPress-Websites übertragen.
Diese Kompatibilität gewährleistet einen reibungslosen Übergang und minimiert potenzielle Probleme, die während des Konvertierungsprozesses auftreten können.
Zusammenfassend lässt sich sagen, dass die Konvertierung von Figma-Designs in WordPress-Websites ein wichtiger Schritt für Unternehmen ist, die eine zusammenhängende Online-Präsenz anstreben.
Mit Plattformen wie Elementor ist der Prozess zugänglicher und effizienter geworden, sodass Designer und Entwickler effektiv zusammenarbeiten und bessere Produkte schneller liefern können.
Schließlich können Sie anstelle von Elementor auch die WordPress FSE-Designs verwenden.
Figma verstehen

Figma ist eine leistungsstarke Designplattform, die eine breite Palette von Funktionen und Möglichkeiten für Designer und Teams bietet. Zu den wichtigsten Designfunktionen gehören Vektorbearbeitungswerkzeuge, Prototyping, Responsive Design und Auto-Layout.
Diese Tools ermöglichen es Designern, pixelgenaue UI- und UX-Designs, Wireframes und Mockups effizient zu erstellen.
Darüber hinaus ermöglicht die Echtzeit-Kollaborationsfunktion von Figma Teams, gleichzeitig an derselben Datei zu arbeiten, was einen nahtlosen Designprozess gewährleistet.
Diese Funktion ist besonders nützlich für Remote-Teams oder diejenigen, die an komplexen Projekten arbeiten, da sie die Dateiversionierung überflüssig macht und die Übergabe von Designs vereinfacht.
Vorbereiten von Figma-Designs für die WordPress-Konvertierung
Die Vorbereitung Ihrer Figma-Designs für die WordPress-Konvertierung ist entscheidend, um einen reibungslosen Übergang zu gewährleisten und die Integrität Ihres Designs zu wahren.
Die richtige Vorbereitung trägt dazu bei, potenzielle Fehler zu minimieren und den Zeitaufwand für Anpassungen während des Konvertierungsprozesses zu reduzieren.
Indem Sie Ihre Figma-Designdateien optimieren und effektiv organisieren, können Sie den Konvertierungsprozess leicht vereinfachen und sicherstellen, dass Ihre WordPress-Site Ihr ursprüngliches Design genau widerspiegelt.
Tipps zum effektiven Organisieren und Strukturieren von Figma-Designdateien

1. Verwenden Sie Namenskonventionen: Richten Sie eine konsistente Namenskonvention für Ihre Ebenen, Rahmen und Komponenten ein, damit Entwickler die Struktur Ihrer Designdatei leichter verstehen können. Dies trägt auch dazu bei, die Konsistenz über verschiedene Projekte und Teammitglieder hinweg aufrechtzuerhalten.
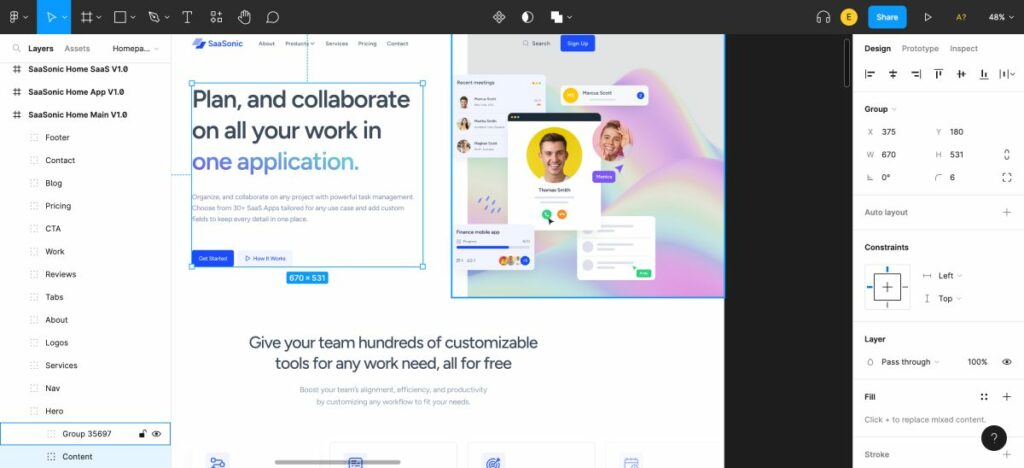
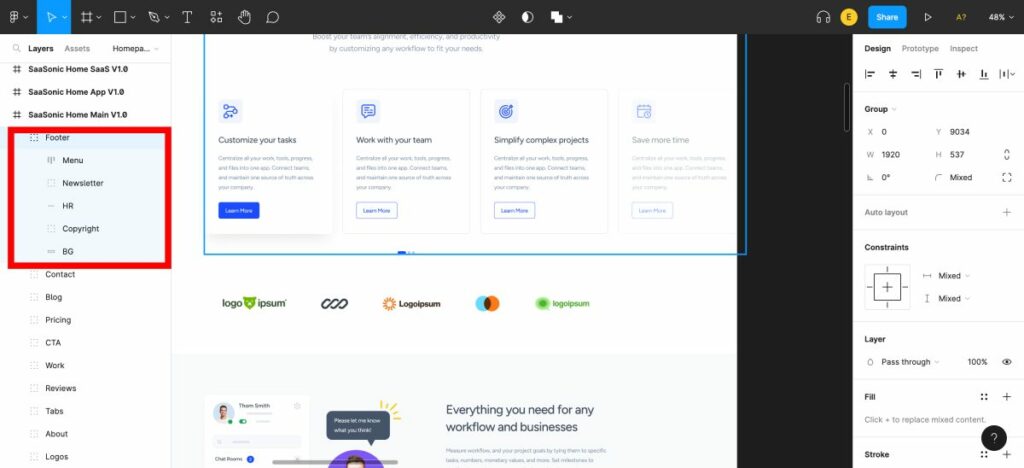
2. Gruppenbezogene Elemente: Organisieren Sie Ihre Designelemente in Gruppen oder Rahmen, was die Navigation in der Datei und das Auffinden bestimmter Elemente während des Konvertierungsprozesses erleichtert.
3. Verwenden Sie Komponenten und Stile: Verwenden Sie die Komponenten- und Stilfunktionen von Figma, um die Konsistenz Ihrer Designelemente zu wahren. Dies vereinfacht nicht nur den Designprozess, sondern stellt auch sicher, dass Ihre WordPress-Site ein einheitliches Erscheinungsbild behält.
4. Optimieren Sie Bilder und Assets: Komprimieren Sie Bilder und andere Design-Assets, um die Dateigröße zu reduzieren und die Leistung Ihrer WordPress-Site zu verbessern. Dies kann mit den integrierten Optimierungstools von Figma oder Plugins von Drittanbietern wie TinyImage erfolgen.
5. Verwenden Sie Plugins: Nutzen Sie Figma-Plugins wie Design Lint, Unsplash und Stark, um Ihre Designeffizienz zu verbessern und sich wiederholende Aufgaben zu automatisieren. Diese Plugins können Ihnen dabei helfen, Designstandards einzuhalten, Ihren Arbeitsablauf zu rationalisieren und letztendlich den WordPress-Konvertierungsprozess reibungsloser zu gestalten.
Indem Sie diese Tipps befolgen und die leistungsstarken Designfunktionen und -funktionen von Figma nutzen, können Sie Ihre Designdateien effektiv für die WordPress-Konvertierung vorbereiten und eine nahtlose, qualitativ hochwertige Website erstellen.
WordPress einrichten und Elementor installieren
Bevor Sie Ihr Figma-Design in WordPress konvertieren können, müssen Sie eine WordPress-Installation haben und ausführen.

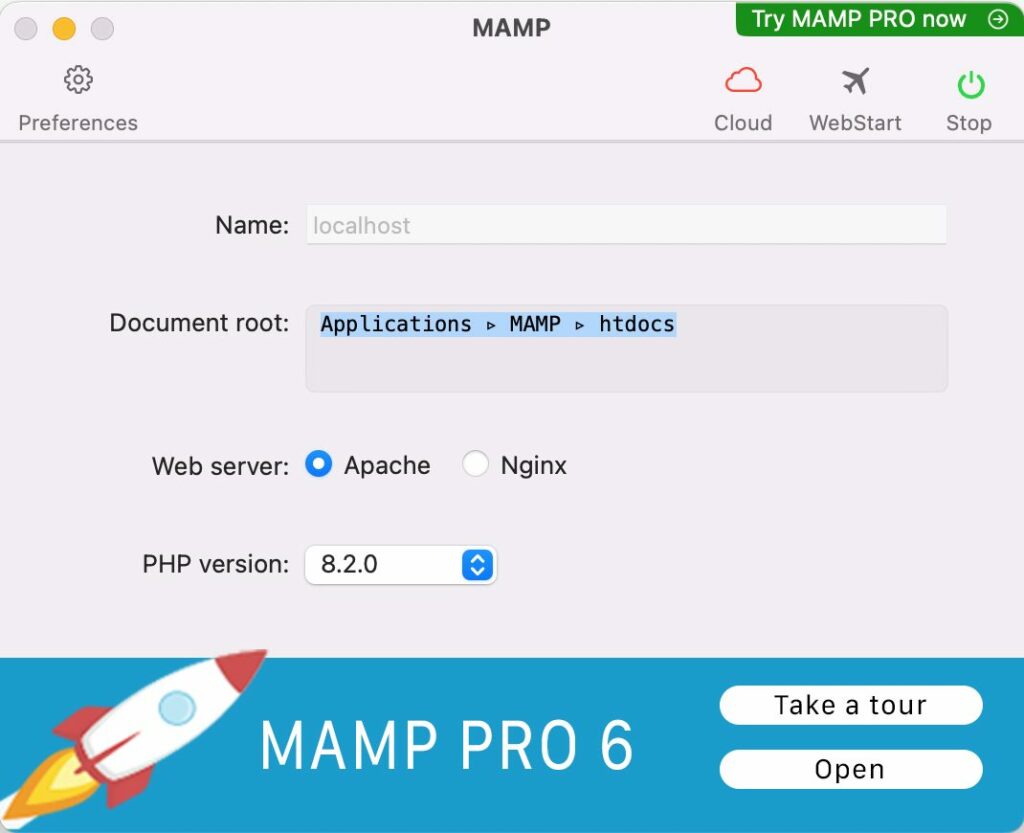
Dazu gibt es im Wesentlichen zwei Möglichkeiten: die Einrichtung eines lokalen Servers oder die Wahl eines Webhosting-Anbieters. Wenn Sie neu bei WordPress sind, kann ein lokaler Server wie MAMP oder Local eine gute Wahl zum Experimentieren und Lernen sein. Sie können auch unseren Leitfaden hier zur lokalen Installation von WordPress konsultieren
Für Live-Websites müssen Sie einen zuverlässigen Webhosting-Anbieter auswählen. Einige beliebte Optionen sind Bluehost, Hostinger und WP Engine. Diese Anbieter bieten verschiedene Preispläne und Funktionen an, um den unterschiedlichen Anforderungen gerecht zu werden.
WordPress-Einstellungen konfigurieren
Sobald Sie Ihren Hosting-Provider ausgewählt haben, müssen Sie die WordPress-Einstellungen konfigurieren und eine neue Installation erstellen. Dies beinhaltet normalerweise das Erstellen einer Datenbank, das Hochladen der WordPress-Dateien und das Befolgen der Installationsanweisungen. Die meisten Hosting-Anbieter bieten einen Ein-Klick-Installationsprozess an, der schnell und einfach ist.
Dies ist unsere vollständige Anleitung zur Installation und Konfiguration von WordPress.
Nach der Installation müssen Sie die Grundeinstellungen Ihrer Website konfigurieren, z. B. den Seitentitel, den Slogan und die Permalink-Struktur. Dies trägt zur allgemeinen Benutzererfahrung und SEO Ihrer Website bei.
Installieren und Aktivieren des Elementor-Plugins in WordPress
Nach dem Einrichten von WordPress ist es an der Zeit, das Elementor-Plugin zu installieren und zu aktivieren. Elementor ist ein leistungsstarker, benutzerfreundlicher Seitenersteller, mit dem Sie Ihr Figma-Design ganz einfach in eine voll funktionsfähige WordPress-Website konvertieren können.
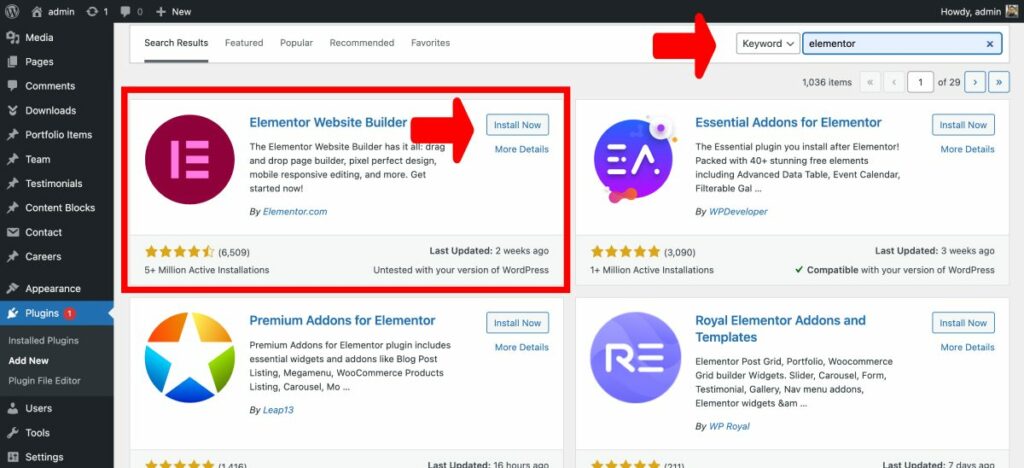
Um Elementor zu installieren, gehen Sie zu Ihrem WordPress-Dashboard , navigieren Sie zu „Plugins“ und dann zu „Neu hinzufügen“ . Suchen Sie nach „Elementor“ und klicken Sie auf „Jetzt installieren“ und dann auf „Aktivieren“ .

Nach der Aktivierung haben Sie Zugriff auf die Drag-and-Drop-Oberfläche von Elementor, mit der Sie Ihr Figma-Design problemlos in WordPress neu erstellen können.
Wenn Sie eine ausführlichere Anleitung lesen möchten, lesen Sie bitte: So installieren Sie ein WordPress-Plugin
Die Verwendung eines Seitenerstellers wie Elementor ist sowohl für Anfänger als auch für erfahrene Benutzer ideal, da er den Designprozess vereinfacht und einen schnellen Projektabschluss ermöglicht.
Mit seiner umfangreichen Bibliothek anpassbarer Blöcke können Sie einzigartige Themen und Seitenlayouts entwerfen, die perfekt zu Ihrem Figma-Prototypen passen. Darüber hinaus sorgt die nahtlose Integration von Elementor mit WordPress für eine reibungslose Übertragung von Inhalten, wodurch der gesamte Konvertierungsprozess zum Kinderspiel wird.
Das Konvertieren von Figma-Designs in WordPress kann ein reibungsloser Prozess sein, insbesondere wenn Sie Seitenersteller wie Elementor verwenden, das eine benutzerfreundliche Drag-and-Drop-Oberfläche bietet.
Diese Methode ist perfekt für Anfänger und diejenigen, die die Arbeit schnell erledigen möchten. Es ist wichtig zu wissen, wie man Figma-Assets exportiert und sie für einen effizienten Konvertierungsprozess richtig organisiert. In diesem Abschnitt besprechen wir den Export von Design-Assets aus Figma und deren Organisation für einen einfachen Zugriff.
Figma-Assets exportieren
Der Export von Assets aus Figma ist ein entscheidender Schritt im Konvertierungsprozess. Dazu gehören Bilder, Symbole und Schriftarten, die später in Ihrem WordPress-Theme oder Seitenersteller verwendet werden.
Figma macht das Exportieren von Assets einfach, und Sie können sogar einige hilfreiche Plugins verwenden, um den Prozess zu optimieren. Lassen Sie uns in die Schritte zum Exportieren von Design-Assets aus Figma eintauchen.
Exportieren von Design-Assets (Bilder, Symbole, Schriftarten) aus Figma
Führen Sie die folgenden Schritte aus, um Design-Assets aus Figma zu exportieren:
- Wählen Sie die Ebenen oder Objekte aus, die Sie exportieren möchten. Sie können das Ebenenbedienfeld verwenden oder direkt auf die Leinwand klicken.
- Öffnen Sie das Export-Panel in der rechten Seitenleiste.
- Wählen Sie das gewünschte Dateiformat (PNG, JPG, SVG etc.) und passen Sie die Einstellungen entsprechend an.
- Klicken Sie auf die Schaltfläche „Exportieren“, um die Assets auf Ihrem Computer zu speichern.
Eine anschaulichere Erklärung finden Sie in diesem YouTube-Tutorial zum Exportieren von Assets aus Figma.
Organisieren und Speichern der exportierten
Die richtige Organisation Ihrer exportierten Assets ist entscheidend für einen reibungslosen Konvertierungsprozess. Hier sind einige Tipps zur Organisation Ihres Vermögens:
- Erstellen Sie eine Ordnerstruktur, die die Hierarchie Ihres Figma-Designs widerspiegelt. Dies erleichtert das Auffinden bestimmter Assets, während Sie an Ihrer WordPress-Site arbeiten.
- Verwenden Sie aussagekräftige Dateinamen für Ihre Assets, einschließlich Bilder, Symbole und Schriftarten. Dies hilft Ihnen, die richtigen Dateien während des Konvertierungsprozesses schnell zu identifizieren.
- Erwägen Sie die Verwendung von Cloud-Speicherdiensten wie Google Drive, Dropbox oder OneDrive, um Ihre Assets zu speichern. Dadurch wird es einfacher, von jedem Gerät aus auf Ihre Dateien zuzugreifen und sie bei Bedarf mit Ihrem Team zu teilen.
Wenn Sie diese Schritte befolgen, haben Sie eine organisierte und leicht zugängliche Bibliothek mit Design-Assets, die während des Konvertierungsprozesses von Figma zu WordPress verwendet werden können.
Zusammenfassend lässt sich sagen, dass das Exportieren und Organisieren Ihrer Design-Assets aus Figma ein wichtiger Schritt im Konvertierungsprozess ist.
Indem Sie die oben beschriebenen Schritte befolgen und hilfreiche Ressourcen wie YouTube-Tutorials und Community-Plugins verwenden, sind Sie auf dem besten Weg, aus Ihren Figma-Designs eine beeindruckende WordPress-Site zu erstellen. Denken Sie daran, einen zuverlässigen Seitenersteller wie Elementor für eine nahtlose und benutzerfreundliche Erfahrung zu wählen.
Wenn es darum geht, ein Figma-Design in eine WordPress-Website umzuwandeln, spielt die Auswahl eines geeigneten WordPress-Themes eine entscheidende Rolle, um sicherzustellen, dass Ihre Website wie beabsichtigt aussieht und funktioniert.
In diesem Abschnitt besprechen wir, wie Sie ein Thema auswählen, das mit Elementor kompatibel ist, zu Ihrem Figma-Design passt und Ihre Website-Anforderungen erfüllt.
Erkundung von Elementor

Elementor ist ein beliebter WordPress-Seitenersteller, mit dem Benutzer ihre Websites über eine einfache Drag-and-Drop-Oberfläche gestalten können. Um eine nahtlose Integration mit Elementor zu gewährleisten, ist es wichtig, ein WordPress-Theme zu wählen, das mit diesem Seitenersteller kompatibel ist.
Zwei sehr empfehlenswerte generische Themen, die gut mit Elementor funktionieren, sind Specular , Astra und Hello Elementor . Astra ist ein leichtes, anpassbares Design, das hervorragende Leistung und Flexibilität bietet, während Hello Elementor das offizielle Design ist, das vom Elementor-Team erstellt wurde und optimale Kompatibilität und reibungslosen Betrieb gewährleistet.
Wählen Sie ein Thema, das zum Figma-Design passt
Bei der Auswahl eines Elementor-WordPress-Themes ist es wichtig zu berücksichtigen, wie gut es zu Ihrem Figma-Design und Ihren Website-Anforderungen passt.
Schauen Sie sich dazu die Gestaltungselemente und das Layout Ihres Figma-Projekts genau an und vergleichen Sie sie mit den verfügbaren Themen.
Denken Sie daran, dass einige Themen möglicherweise zusätzliche Anpassungen erfordern, damit sie zu Ihrem Design passen. Daher ist es wichtig, ein Thema auszuwählen, das die erforderliche Flexibilität und Anpassungsoptionen bietet.
Berücksichtigen Sie außerdem die Anforderungen Ihrer Website wie Leistung, Reaktionsfähigkeit und Zugänglichkeit.
Installation und Aktivierung des gewählten WordPress-Themes
Nachdem Sie ein geeignetes WordPress-Theme ausgewählt haben, ist es an der Zeit, es auf Ihrer Website zu installieren und zu aktivieren. Befolgen Sie dazu diese einfachen Schritte:

- Melden Sie sich bei Ihrem WordPress-Dashboard an und navigieren Sie zu Darstellung > Themen.
- Klicken Sie oben auf der Seite auf die Schaltfläche „Neu hinzufügen“.
- Suchen Sie mithilfe der Suchleiste nach dem gewünschten Design oder laden Sie ein Design hoch, das Sie von einer Drittanbieterquelle heruntergeladen haben.
- Klicken Sie auf die Schaltfläche „Installieren“ und nach der Installation auf die Schaltfläche „Aktivieren“, um das Design auf Ihrer Website zu aktivieren.
Wenn das Design installiert und aktiviert ist, können Sie jetzt mit der Anpassung Ihres Website-Designs mit dem Elementor-Seitenersteller beginnen und sicherstellen, dass es mit Ihrem Figma-Design übereinstimmt und Ihre Website-Anforderungen erfüllt.
Im folgenden Abschnitt besprechen wir, wie Sie ein Figma-Design mit Elementor, einem beliebten Seitenersteller, in eine WordPress-Website konvertieren. Elementor ist ein ideales Werkzeug für Anfänger und Profis gleichermaßen, da es eine benutzerfreundliche Drag-and-Drop-Oberfläche bietet, die den Designprozess rationalisiert.
Darüber hinaus kann die Verwendung von Elementor beim Konvertieren von Figma-Designs in WordPress-Websites Zeit sparen. Lassen Sie uns in die Schritte eintauchen, die Sie befolgen müssen:
Gestaltung der WordPress-Website mit Elementor
Erstellen Sie zunächst eine neue Seite in Ihrem WordPress-Dashboard. Diese Seite dient als Leinwand für Ihre Figma-Designkonvertierung.
Navigieren Sie dazu zu Seiten > Neu hinzufügen. Geben Sie Ihrer neuen Seite einen Titel, der den Zweck des Designs widerspiegelt, und klicken Sie dann auf „Veröffentlichen“.
Starten des Live-Editors von Elementor

Sobald Ihre neue Seite veröffentlicht ist, ist es an der Zeit, den Live-Editor von Elementor zu starten. Klicken Sie auf die Schaltfläche „Mit Elementor bearbeiten“, um die visuelle Designoberfläche zu öffnen.
Der Live-Editor von Elementor ermöglicht es Ihnen, Änderungen in Echtzeit zu sehen, während Sie Ihr Design anpassen, und stellt sicher, dass das Endergebnis Ihrem Figma-Design genau entspricht.
Gestaltung des Seitenlayouts mit Element oder
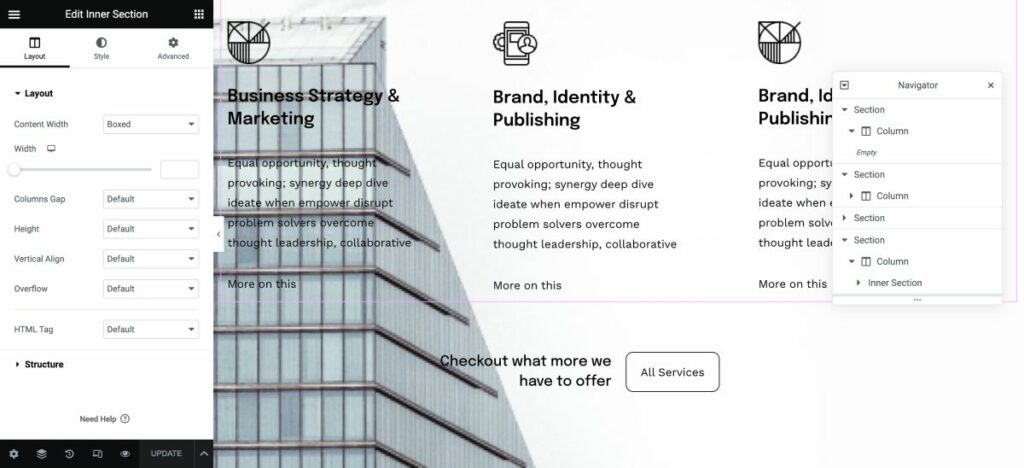
Wenn der Live-Editor von Elementor geöffnet ist, können Sie jetzt mit der Gestaltung Ihres Seitenlayouts beginnen. Verwenden Sie die Drag-and-Drop-Oberfläche, um verschiedene Elemente wie Text, Bilder und Schaltflächen hinzuzufügen und anzupassen, damit sie zu Ihrem Figma-Design passen.
Elementor bietet eine große Auswahl an vorgefertigten Blöcken, mit denen Sie Ihr individuelles Design erstellen können. Während Sie jede Seite entwerfen, können Sie ganz einfach Inhalte hinzufügen, um einen nahtlosen Übergang von Figma zu WordPress zu gewährleisten.
Übersetzen von Figma-Designkomponenten in Elementor-Widgets und -Abschnitte
Wenn Sie ein Figma-Design in WordPress konvertieren, müssen Sie zuerst die Designkomponenten in Elementor-Widgets und -Abschnitte übersetzen. Dies ist ein unkomplizierter Prozess, der Folgendes beinhaltet:
- Exportieren Sie Ihre Figma-Designkomponenten als Bilder oder SVG-Dateien
- Importieren der exportierten Komponenten in Elementor
- Zuordnung der Figma-Komponenten zu entsprechenden Elementor-Widgets und -Abschnitten
Als visuelle Referenz können Sie sich dieses YouTube-Video ansehen, das den Prozess der Übersetzung von Figma-Designs in Elementor demonstriert:
Hinzufügen von Elementen mit den Widgets von Elementor
Sobald Sie Ihre Figma-Komponenten Elementor-Widgets und -Abschnitten zugeordnet haben, können Sie damit beginnen, Ihrer WordPress-Website verschiedene Elemente wie Bilder, Text, Überschriften, Schaltflächen und mehr hinzuzufügen.
Elementor bietet eine große Auswahl an Widgets, die es einfach machen, das gewünschte Layout und Design zu erstellen.
Sie können beispielsweise das Bild-Widget zum Hinzufügen von Bildern, das Überschriften-Widget für Überschriften und das Schaltflächen-Widget für interaktive Schaltflächen verwenden.
Ziehen Sie die Widgets einfach per Drag & Drop aus dem Elementor-Bedienfeld auf Ihre Seite und passen Sie sie nach Bedarf an.
Styling der Elemente
Der letzte Schritt bei der Konvertierung Ihres Figma-Designs in WordPress besteht darin, die Elemente auf Ihrer Seite so zu gestalten, dass sie mit dem ursprünglichen Figma-Design übereinstimmen. Elementor bietet umfangreiche Anpassungsoptionen, mit denen Sie das Erscheinungsbild jedes Elements feinabstimmen können, um eine pixelgenaue Übereinstimmung mit Ihrem Figma-Design zu gewährleisten.
Einige der in Elementor verfügbaren Anpassungsoptionen umfassen:
- Typografie: Passen Sie Schriftgröße, -stil und -farbe an Ihr Design an
- Abstand: Steuern Sie den Rand und die Polsterung um Elemente für eine präzise Positionierung
- Farben: Wenden Sie Hintergrundfarben, Farbverläufe oder Bilder auf Elemente an
- Rahmen und Schatten: Fügen Sie Elementen Rahmen, Rahmenradien und Rahmenschatten hinzu
Mit den Worten eines Elementor-Benutzers: „Die Verwendung von Seitenerstellern wie Elementor ist am einfachsten, da sich alles um Drag & Drop dreht, was es zu einer idealen Methode auch für Anfänger macht.“ Probieren Sie es also aus und Sie werden erstaunt sein, wie schnell Sie Ihre Figma-Designs in WordPress zum Leben erwecken können!
Wenn es darum geht, Figma-Designs in eine voll funktionsfähige WordPress-Website umzuwandeln, ist die Integration dynamischer Inhalte und Funktionen entscheidend für ein nahtloses und ansprechendes Benutzererlebnis.
Einbindung dynamischer WordPress-Inhalte
WordPress bietet eine Vielzahl dynamischer Inhaltsoptionen wie Beiträge, Seiten und benutzerdefinierte Beitragstypen, um Ihre Figma-Designs zum Leben zu erwecken. Durch die Verwendung dieser Optionen können Sie sicherstellen, dass Ihre Website frisch und aktuell bleibt, da der Inhalt automatisch aktualisiert wird, wenn neue Informationen hinzugefügt werden.
Um dynamische Inhalte in Ihre Figma-zu-WordPress-Konvertierung zu integrieren, müssen Sie benutzerdefinierte Vorlagen erstellen und sie den entsprechenden Inhaltstypen wie Blogbeiträgen oder Produktseiten zuweisen.
Dadurch kann der dynamische Inhalt nahtlos in Ihrem Figma-Design angezeigt werden.
Hinzufügen von interaktiven Elementen, Formularen und anderen gewünschten Funktionen
Die Widgets und Plugins von Elementor bieten eine Fülle von Optionen zum Hinzufügen interaktiver Elemente, Formulare und anderer gewünschter Funktionen zu Ihrer Figma-zu-WordPress-Konvertierung. Mit über 80 verfügbaren Designelementen können Sie Ihrer Website ganz einfach ansprechende Funktionen wie Schieberegler, Galerien und Symbole für soziale Medien hinzufügen.
Darüber hinaus ermöglicht die umfangreiche Plugin-Bibliothek von Elementor weitere Anpassungen und Funktionen, wie z. B. das Hinzufügen von Kontaktformularen oder E-Commerce-Funktionen.
Verbesserungen & Optimierung
Beim Konvertieren Ihres Figma-Designs in eine WordPress-Site ist es entscheidend, responsive Designprinzipien zu implementieren.
Dadurch wird sichergestellt, dass Ihre Website auf verschiedenen Geräten wie Smartphones, Tablets und Desktops optimal aussieht und funktioniert.
Ein effektiver Weg, um Reaktionsfähigkeit zu erreichen, ist die Verwendung flexibler Raster und Layouts sowie skalierbarer Bilder und Medienabfragen.
Ich empfehle Ihnen die Verwendung von Flex Box Containern:
Testen des responsiven Designs der Website
Sobald Sie die Prinzipien des responsiven Designs implementiert haben, ist es wichtig, die Reaktionsfähigkeit und Kompatibilität Ihrer Website mit verschiedenen Browsern und Geräten zu testen. 3
Dies gewährleistet eine nahtlose Benutzererfahrung für Besucher, unabhängig von ihrem bevorzugten Gerät oder Browser.
Um Ihre Website zu testen, können Sie verschiedene Tools wie BrowserStack, LambdaTest oder Responsinator verwenden. Diese Plattformen simulieren, wie Ihre Website auf verschiedenen Geräten und Browsern angezeigt wird, sodass Sie eventuell auftretende Probleme erkennen und beheben können.

Darüber hinaus ist es wichtig, manuelle Tests auf tatsächlichen Geräten durchzuführen, da dies Ihnen helfen kann, Probleme aufzudecken, die in simulierten Umgebungen möglicherweise nicht offensichtlich sind.
Indem Sie responsive Designprinzipien integrieren und Ihre Website gründlich testen, stellen Sie ein nahtloses Surferlebnis für Ihre Besucher sicher.
Dies erhöht nicht nur die Benutzerzufriedenheit, sondern trägt auch dazu bei, das Suchmaschinenranking Ihrer Website zu verbessern, da Google und andere Suchmaschinen mobilfreundliche Websites in ihren Suchergebnissen priorisieren.
Bei der Konvertierung von Figma-Designs in WordPress ist die Optimierung von Leistung und Geschwindigkeit entscheidend für eine zufriedenstellende Benutzererfahrung.
Bilder optimieren
Ein Aspekt, auf den man sich konzentrieren sollte, ist die Optimierung von Bildern und Mediendateien für schnellere Ladezeiten. Große Bilder können eine Website erheblich verlangsamen, daher ist es wichtig, Bilder ohne Qualitätseinbußen zu komprimieren.

Es gibt verschiedene Tools wie TinyPNG und Smush, die Ihnen dabei helfen können. Darüber hinaus kann die Verwendung von responsiven Bildern und deren Bereitstellung im WebP-Format die Leistung Ihrer Website weiter verbessern.
Das WebP-Images-Plug-in von Figma kann in dieser Hinsicht nützlich sein.
Wir haben auch eine Anleitung zum Ändern der Größe und Optimieren von Bildern in WordPress geschrieben.
Verwenden Sie Cache und Minify
Das Caching und Minimieren von Assets ist eine weitere effektive Strategie zur Verbesserung der Website-Performance. Beim Caching werden häufig aufgerufene Daten vorübergehend gespeichert, um die Serverlast zu reduzieren, während sich das Minimieren auf den Prozess des Entfernens unnötiger Zeichen aus Codedateien bezieht, ohne deren Funktionalität zu beeinträchtigen.
Beide Techniken können durch Leistungsoptimierungs-Plugins wie W3 Total Cache und WP Super Cache erreicht werden. Diese Plugins können die Ladegeschwindigkeit und Gesamtleistung Ihrer Website erheblich verbessern.
Probleme und Fehler beheben
Beim Testen Ihrer konvertierten WordPress-Website stoßen Sie möglicherweise auf Probleme oder Fehler, die behoben werden müssen. Es ist wichtig, diese Probleme umgehend zu identifizieren und zu beheben, um eine reibungslose Benutzererfahrung zu gewährleisten.
Beispielsweise müssen Sie möglicherweise CSS-Eigenschaften anpassen oder die HTML-Struktur optimieren, um Layoutprobleme zu beheben, oder Sie müssen möglicherweise Bilder optimieren, um die Leistung Ihrer Website zu verbessern.
Es ist auch wichtig, nach fehlerhaften Links zu suchen, sicherzustellen, dass Ihre Website SEO-freundlich ist, und Ihren Code mit Tools wie dem W3C Markup Validation Service zu validieren.
Darüber hinaus ist es wichtig, die Ladezeiten Ihrer Website zu testen und zu optimieren, um eine hervorragende Benutzererfahrung zu gewährleisten. Tools wie GTmetrix und Google PageSpeed Insights können Ihnen helfen, die Leistung Ihrer Website zu analysieren und zu verbessern.
Abschluss
Insgesamt erfordert die Konvertierung eines Figma-Designs in eine WordPress-Site eine sorgfältige Planung und Ausführung, um einen erfolgreichen Start zu gewährleisten. Indem Sie Ihre WordPress-Site sorgfältig vorbereiten, Ihr Figma-Design in die Live-Umgebung übertragen und gründliche Überprüfungen und Tests durchführen, sind Sie auf dem besten Weg, eine ausgefeilte und professionelle Website zu enthüllen, die Ihre Designfähigkeiten demonstriert und die Bedürfnisse Ihrer Benutzer erfüllt.
Als Experte auf diesem Gebiet habe ich aus erster Hand gesehen, wie die Verwendung von Plattformen wie Figma und Elementor für Kunden beeindruckende Ergebnisse erzielen kann.
Mit den robusten Designfunktionen von Figma und der benutzerfreundlichen Seitenerstellung von Elementor war das Erstellen einer nahtlosen Figma-zu-WordPress-Site nie einfacher.
Zögern Sie nicht, diese Tools und Ressourcen zu erkunden, um Ihnen beim Erstellen einer herausragenden Website zu helfen, die Sie von der Konkurrenz abhebt.
Wie wir in diesem Artikel untersucht haben, ist das Konvertieren von Figma-Designs in WordPress ein unkomplizierter Prozess, insbesondere wenn Sie Elementor als Seitenersteller Ihrer Wahl verwenden.
Die Kombination aus der All-in-One-Designplattform von Figma und den leistungsstarken Funktionen von Elementor ermöglicht eine nahtlose und effiziente Website-Erstellung. Lassen Sie uns den Prozess zusammenfassen und diskutieren, warum Elementor für WordPress-Benutzer ein Wendepunkt ist.
Mit der leistungsstarken Kombination aus Figma und Elementor war das Erstellen visuell beeindruckender und funktionaler WordPress-Websites noch nie so einfach.
Wir empfehlen Ihnen, tiefer in die Funktionen und Anpassungsoptionen von Elementor einzutauchen und die Fülle an Ressourcen zu erkunden, die in der Figma-Community verfügbar sind. Wenn es darum geht, Figma in WordPress zu konvertieren, sind diese beiden Tools eine perfekte Kombination im Designhimmel.
Als einer der Mitbegründer von Codeless bringe ich Fachwissen in der Entwicklung von WordPress und Webanwendungen sowie eine Erfolgsbilanz in der effektiven Verwaltung von Hosting und Servern mit. Meine Leidenschaft für den Erwerb von Wissen und meine Begeisterung für die Konstruktion und das Testen neuartiger Technologien treiben mich zu ständiger Innovation und Verbesserung an.
Sachverstand:
Web Entwicklung,
Web-Design,
Linux-Systemadministration,
SEO
Erfahrung:
15 Jahre Erfahrung in der Webentwicklung durch die Entwicklung und Gestaltung einiger der beliebtesten WordPress-Themes wie Specular, Tower und Folie.
Ausbildung:
Ich habe einen Abschluss in Technischer Physik und einen MSC in Materialwissenschaften und Optoelektronik.
Twitter, LinkedIn
