So erzielen Sie einen niedrigen First Contentful Paint Score, um die Website-Geschwindigkeit zu verbessern
Veröffentlicht: 2023-08-13Sind Sie bereit zu warten, wenn das Laden einer Website länger als 2 Sekunden dauert? Wahrscheinlich nicht. Tatsächlich haben 42 % der Menschen angegeben, dass sie eine schlecht funktionierende Website verlassen würden (eine Studie von Top Design Firms). Die Leistung einer Website ist für jede Website sehr wichtig und First Contentful Paint (FCP) ist einer der Faktoren, die Google bei der Bewertung der Seitenladegeschwindigkeit berücksichtigt.
Die Ladegeschwindigkeit und -dauer variiert von Website zu Website. Komplexe Websites benötigen im Vergleich zu einfachen Websites mehr Zeit. Sie können verschiedene Metriken verwenden, um die Geschwindigkeit zu messen und die Daten nutzen, um die Leistung und das Benutzererlebnis der Website zu verbessern.
Um jedoch genauere Daten zu erhalten, müssen Sie First Contentful Paint (FCP) in Betracht ziehen und auch über den Largest Contentful Paint (LCP) Bescheid wissen. Diese beiden Begriffe geben an, wie der Benutzer die Ladegeschwindigkeit Ihrer Seite wahrnimmt. Und auf jeden Fall betont Google seine Priorität.
Wie helfen Ihnen FCP und LCP dabei, die Leistung Ihrer Website zu verstehen? In diesem Blog werden wir das Ganze Schritt für Schritt behandeln.
Nachdem Sie unseren Blog gelesen haben, werden Sie sowohl LCP als auch FCP verstehen und wissen, wie Sie sie verwenden können, um die Leistung Ihrer Website zu verbessern. Folgendes werden wir behandeln:
- Was ist First Contentful Paint?
- Möglichkeiten, First Contentful Paint zu messen
- Was verursacht einen schlechten First Contentful Paint Score?
- Warum sollten Sie First Contentful Paint als SEO-Angelegenheit betrachten?
- Wie kann man First Contentful Paint verbessern?
- Beispiel für First Contentful Paint
- First Contentful Paint (FCP) vs. Largest Contentful Paint (LCP) – Warum Sie sie im Jahr 2023 nicht ignorieren können
- Was ist die größte inhaltsreiche Farbe?
- Wie misst man die größte Inhaltsfarbe?
- Was verursacht einen schlechten größten Contentful-Paint-Score?
- Warum sollten Sie Largest Contentful Paint als SEO-Angelegenheit betrachten?
- Wie kann man den größten Contentful Paint verbessern?
- Wie wirken sich Bilder auf Largest Contentful Paint aus?
- Beispiel für die größte inhaltsreiche Farbe
- FAQs
Lass uns anfangen-
Was ist First Contentful Paint?

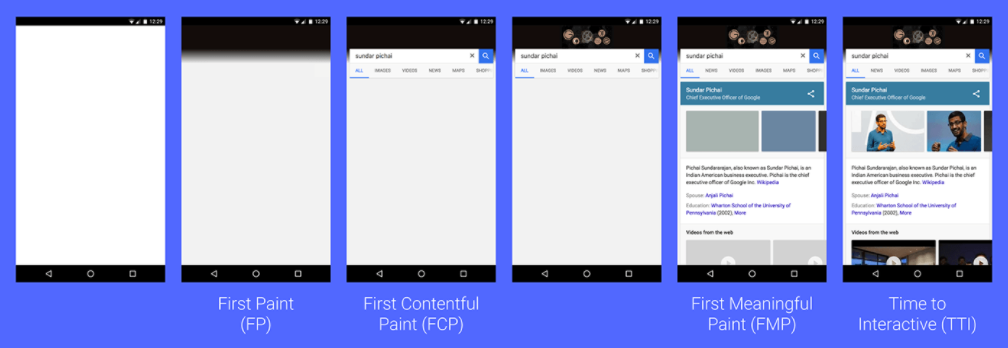
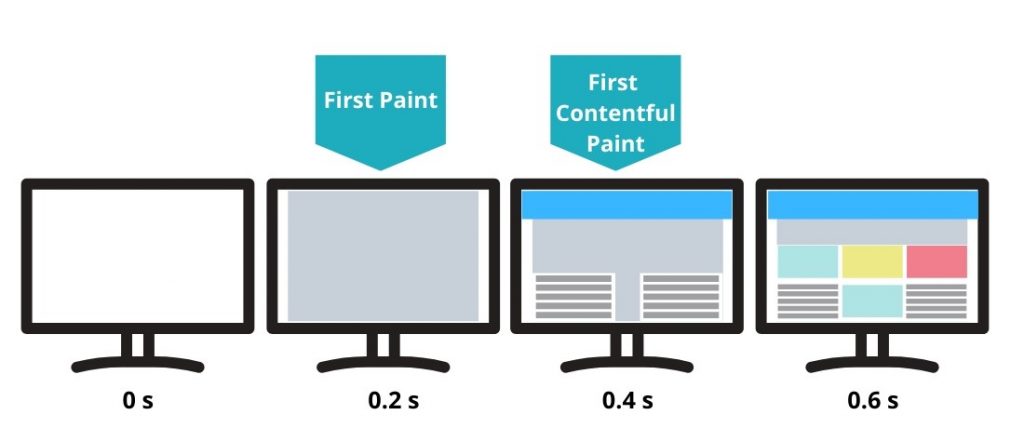
Der First Contentful Paint ist die Gesamtzeit, die zum Laden einer Seite benötigt wird. Das obige Bild definiert den Begriff einfacher. Es handelt sich um eine benutzerfreundliche Metrik, mit deren Hilfe die Seitenladegeschwindigkeit gemessen werden kann. Der Browser muss einige Inhalte für FCP rendern.
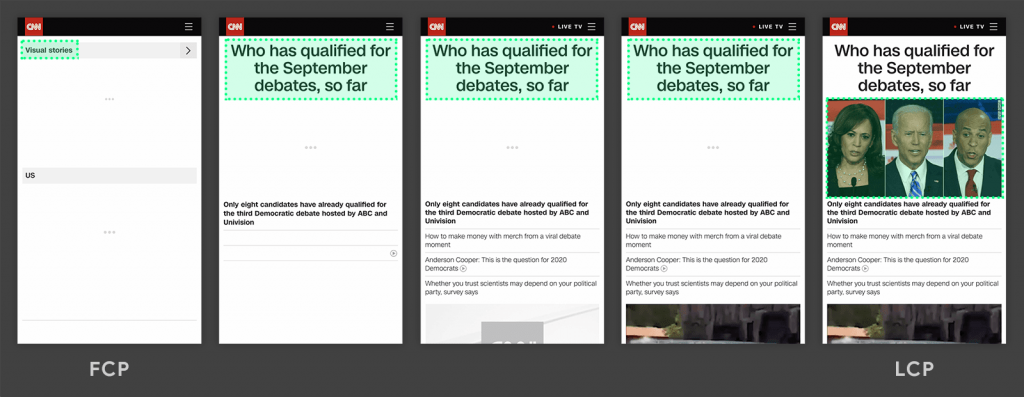
Beim First Contentful Paint (FCP) rendert der Browser den ersten Inhalt aus dem DOM (Document Object Model) und gibt dem Benutzer so die erste Rückmeldung, dass die Seite tatsächlich geladen wird. Die Frage „Passiert es?“ ist „Ja“, wenn die erste Inhaltsfarbe abgeschlossen ist.
Mozilla
Aber wie unterscheidet es sich von den herkömmlichen Werkzeugen?
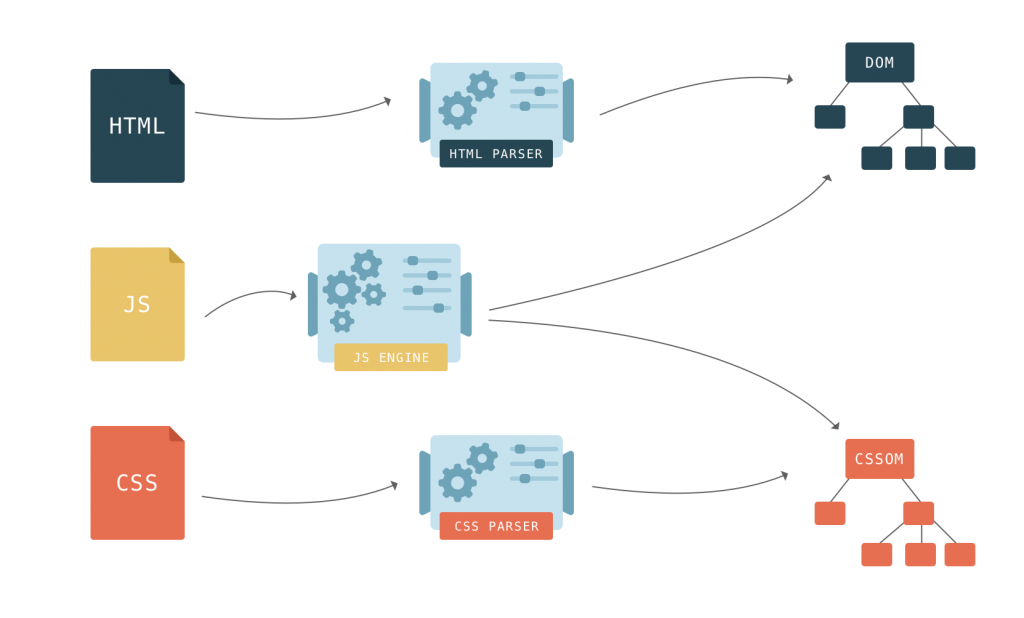
Es misst, wie lange es dauert, bis der Browser den ersten Teil des DOM-Inhalts (Document Object Model) wie Bilder, Text, SVGs und nicht-weiße Elemente anzeigt, nachdem der Benutzer auf Ihrer Website navigiert.
Je höher der FCP-Score, desto langsamer werden die Inhalte geladen.
Tools zur Messung des First Contentful Paint für jede Website
Sie können es sowohl mit Labortests als auch mit Feldgeräten messen. Es gibt verschiedene Tools, die bei der Messung des First Contentful Paint helfen. Einige dieser Tools sind:
- Webseitentests
- Leuchtturm
- PageSpeed Insight
- Suchkonsole
- Bericht zur Chrome-Benutzererfahrung
- Chrome DevTools.
Darüber hinaus können Sie die Paint-Timing-API zum Messen des FCP in Javascript verwenden.
Was verursacht einen schlechten First Contentful Paint Score?

Es gibt verschiedene Gründe, die den FCP-Score beeinflussen können. Wenn Sie wissen, wie sie sich auf Ihre Punktzahl auswirken, können Sie sie vermeiden, um die Gesamtleistung zu optimieren. Einige dieser Gründe sind unten aufgeführt.
1. Blockierungsskripte und externes Stylesheet rendern
Von Renderblockierung spricht man, wenn etwas ein Problem beim Rendern des Document Object Model (DOM) verursacht. Der Browser muss diese bestimmten Code-Hindernisse verarbeiten, bevor er weitere Vorgänge ausführen kann. Auch wenn viele davon von entscheidender Bedeutung sind, können Sie sie verschieben, um die Punktzahl zu verbessern.
Um das Benutzererlebnis zu verbessern, müssen Sie die JavaScript-Dateien aus dem Website-Header verschieben, wenn diese Dateien nicht zum Rendern des Document Object Model (DOM) erforderlich sind. Sie können sie auch nachträglich laden. Wenn Sie möchten, dass Ihre Website ihr Bestes gibt, können Sie die Rendering-blockierenden Ressourcen vollständig entfernen.
2. JavaScript-Dateien können zu einem niedrigen First Contentful Paint Score führen

JavaScript ist einer der Hauptverursacher, der Ihre Website verlangsamt. Im Vergleich zu anderen Verfahren werden bei der Verarbeitung viele Ressourcen beansprucht, und am Ende nimmt der Prozess auch viel Zeit in Anspruch. Außerdem können große JavaScript-Dateien durch Leistungseinbußen weitere Probleme verursachen.
3. Große textbasierte Assets können zu einer niedrigen Punktzahl führen
Sie können wichtige textbasierte Dateien wie HTML und JavaScript nicht vollständig löschen. Alles, was Sie tun können, ist, sie jederzeit zu reduzieren, um die Leistung zu verbessern. Der beste Weg, dies zu tun, besteht darin, diese Dateien zu komprimieren.
Eine andere Möglichkeit besteht darin, irrelevante Zeichen sowie Leerzeichen zu entfernen. Dadurch wird eine kompakte Datei erstellt, die viel weniger Platz beansprucht als die Originaldatei.
Einige andere Gründe für einen hohen FCP-Score sind:
- Langsame Ladezeit für Schriftarten
- Langsame Serverantwortzeiten (TTFB)
- Hohe Anzahl von Anfragen und große Übertragungsgrößen
- Ungenutztes oder ineffizientes CSS
- Skriptbasierte Elemente über dem Falz
- Lazy Loading über dem Falz
- Bilder werden nicht über dem Falz eingefügt
- Übermäßige DOM-Größe
- Mehrere Seitenumleitungen.
Aber denken Sie daran, dass FCP 10 % der Gesamtleistungsbewertung ausmacht. Infolgedessen haben die stark gewichteten Bewertungen einen größeren Einfluss auf Ihre Gesamtleistungsbewertung.
Warum sollten Sie First Contentful Paint als SEO-Angelegenheit betrachten?

Ja du solltest.
Für jede Website ist eine solide SEO-Strategie ein Muss. Ohne sie wird das Website-Ranking leiden. Google verwendet First Contentful Paint als Messgröße, um die Leistung einer Website zu bewerten.
Wie wirkt es sich also auf SEO aus?
Für Suchmaschinen-Bots ist SEO einer der Aspekte, wenn es um das Website-Ranking geht. Wenn es um die besten SEO-Praktiken geht, kommt man an der Seitenladegeschwindigkeit nicht vorbei. Der FCP-Score hilft Ihnen, die Ladegeschwindigkeit zu verbessern und Ihre Website einen Schritt weiter in Richtung eines höheren Suchmaschinenrankings zu bringen.
Wie kann man First Contentful Paint verbessern?
Aus dem einen oder anderen Grund kann es sein, dass Ihre Website einen niedrigen FCP-Score erhält. Sie können es auf verschiedene Weise verbessern, um eine hohe Punktzahl und Leistung zu erzielen. Diese lauten wie folgt:
- Verwenden Sie Caching für Ihre Site
- Befreien Sie sich von ungenutztem CSS
- Halten Sie sich von großen Netzwerknutzlasten fern
- Vermeiden Sie Lazy Loading Above The Fold-Bilder
- Optimieren Sie die Größe des Document Object Model (DOM) Ihrer Site.
Schauen wir uns die Details an.
Verwenden Sie Caching für Ihre Site
Eine Möglichkeit, TTFB (Time TO First Byte) zu reduzieren, ist das Caching. Wie? Nun, Caching trägt dazu bei, die Serververarbeitungszeit zu verkürzen und hilft Ihnen, die Ladegeschwindigkeit Ihrer Website zu verbessern.
Befreien Sie sich von ungenutztem CSS

Ungenutztes CSS kann viele Bytes verbrauchen. Außerdem verlangsamt es die Renderbaumkonstruktion Ihres Browsers. Der Browser muss beim Erstellen des Baums die geltenden CSS-Regeln für die Knoten bestätigen. Je mehr CSS ungenutzt ist, desto mehr Zeit benötigt der Browser. Sie können sie über die Registerkarte „Abdeckung“ des Chrome DevTools finden.
Halten Sie sich von großen Netzwerknutzlasten fern
Um Ihre Website zu beschleunigen und den FCP-Score zu erhöhen, vermeiden Sie große Nutzlasten, also große Dateien um jeden Preis. Dadurch verliert die Website nicht nur einen hohen Suchmaschinenrang, sondern kostet auch viel Geld.
Und je höher die Nutzlast, desto größer die Seite, was zu einer höheren Seitenladegeschwindigkeit und Downloadzeit führt. Wenn Sie die Gesamtgröße der Netzwerkanfragen reduzieren, verbessert sich das Benutzererlebnis.

Vermeiden Sie Lazy Loading Above The Fold-Bilder
Wenn Sie eine Website mit bildlastigen Inhalten haben und den First Contentful Paint-Score erhöhen möchten. Dann vermeiden Sie das verzögerte Laden von Bildern. Da sie auf JavaScript basieren, benötigt der Browser viel Zeit zum Rendern der Bilder, was sich auf die Punktzahl auswirkt.
Optimieren Sie die Größe des Document Object Model (DOM) Ihrer Site

Ein großes Document Object Model (DOM) kann sich negativ auf Ihren First Contentful Paint-Score auswirken. Während der ersten Ladephasen enthält ein nicht optimierter Baum Knoten, die für die Benutzer unsichtbar sind.
Außerdem benötigt ein großes Dokumentobjektmodell mehr Zeit für die Formatierung und Berechnung der Knoten, was sich negativ auf das Rendering auswirken kann. Darüber hinaus kann es auch den Speicher jedes Geräts überlasten.
Andere Möglichkeiten zur Verbesserung des FCP-Scores sind:
- Stellen Sie vorab eine Verbindung zu den erforderlichen Ursprüngen her
- Vermeiden Sie Weiterleitungen über mehrere Seiten
- Schlüsselanfragen vorab laden
- Stellen Sie statische Assets mit einer effizienten Cache-Richtlinie bereit
- Minimieren Sie die Tiefe kritischer Anfragen
- Stellen Sie sicher, dass der Text während des Ladens des Webfonts sichtbar bleibt
- Halten Sie die Anzahl der Anfragen niedrig und die Übertragungsgrößen klein.
Beispiel für First Contentful Paint
Jede Website sollte durch die richtige Optimierung eine schnelle Ladezeit und eine verringerte Absprungrate erreichen.
Früher oder später wird Ihre nicht optimierte Website hinter der Konkurrenz zurückfallen. Die meisten Benutzer verlassen eine Website, wenn das Laden zu lange dauert. Daher sollte die Website-Optimierung für jeden Website-Besitzer oberste Priorität haben.
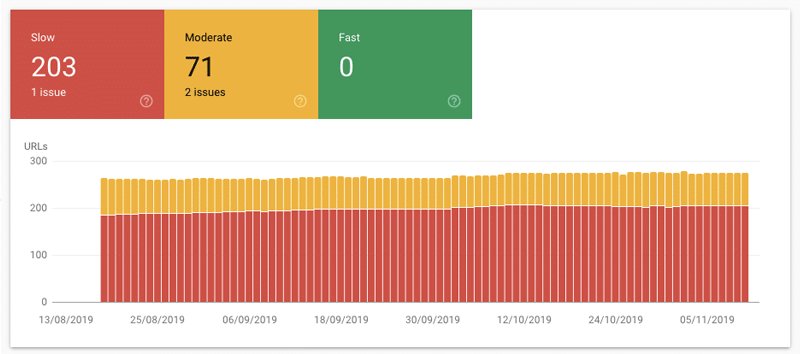
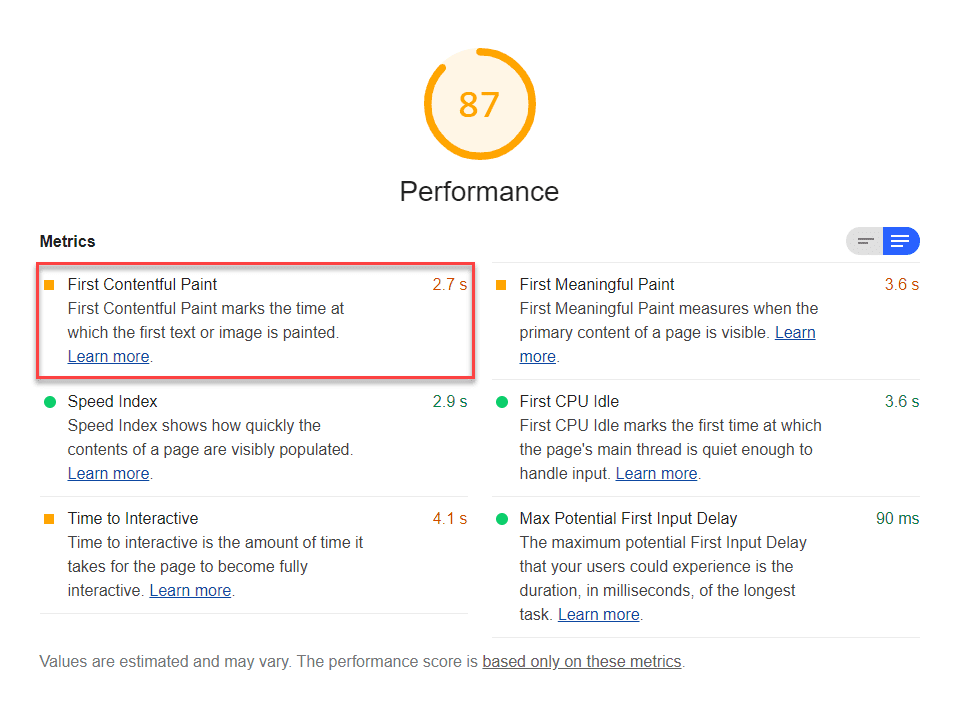
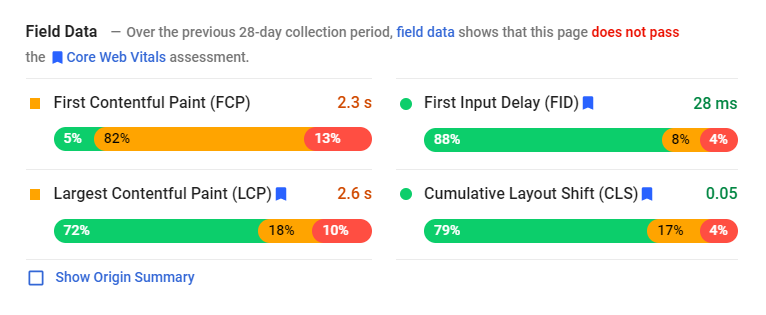
Dieses Beispiel zeigt die Ergebnisse einer Website nach der Optimierung. Es kamen verschiedene Tools zum Einsatz, beispielsweise Page-Speed-Insights und Heatmaps .

Diese Tools liefern wesentliche Informationen, die für die Auswertung benötigt werden, beispielsweise First Input Delay (FID), First Contentful Paint (FCP), Lead-Magnet-Klicks und die Interaktionsrate.
Um die Auswirkungen der Optimierung zu verstehen, müssen Sie die voroptimierten Daten der Website überprüfen. Anhand der Bewertung erfahren Sie, wo die Website verbessert werden muss.
Nach Durchführung der Optimierung können Sie die durchschnittliche Seitenladegeschwindigkeit ermitteln.
Allerdings kann eine höhere Geschwindigkeit ein Bonus für das Ranking sein. Aber in Wirklichkeit handelt es sich hierbei lediglich um ein paar Ziffern ohne großen Wert. Dennoch hilft es der Website, einen Rang in der Suchmaschine zu erreichen.
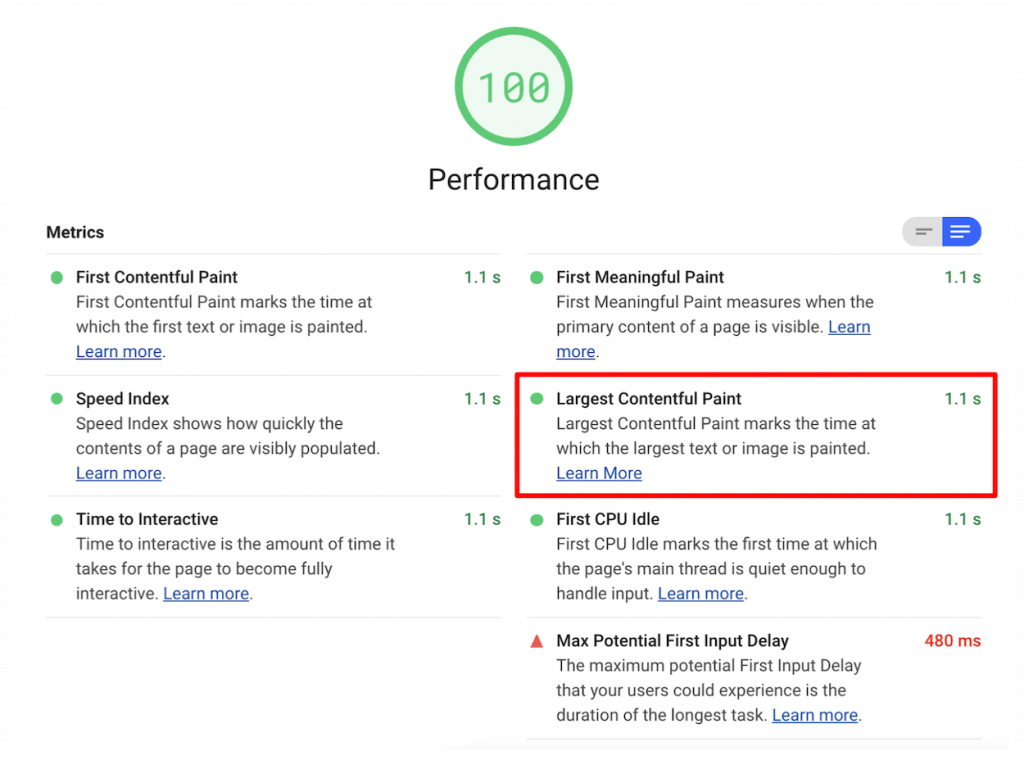
Die Labordaten zeigen die folgenden Metriken:
- Erste inhaltsreiche Farbe
- Geschwindigkeitsindex
- Größte inhaltsreiche Farbe
- Zeit für Interaktivität
- Gesamtblockierungszeit
- Kumulative Layoutverschiebung
Labordaten reichen möglicherweise nicht aus, um den Score besser zu verstehen. Deshalb ist es ideal, wenn Sie sowohl Labor- als auch Felddaten verwenden.
In verschiedenen Fallstudien wurde versucht zu verstehen, welchen Nutzen eine gute First Contentful Paint-Bewertung für eine Website hat. Die meisten Ergebnisse zeigten, dass eine optimierte Website mit hervorragender Leistung einen höheren First Contentful Paint-Score aufwies.
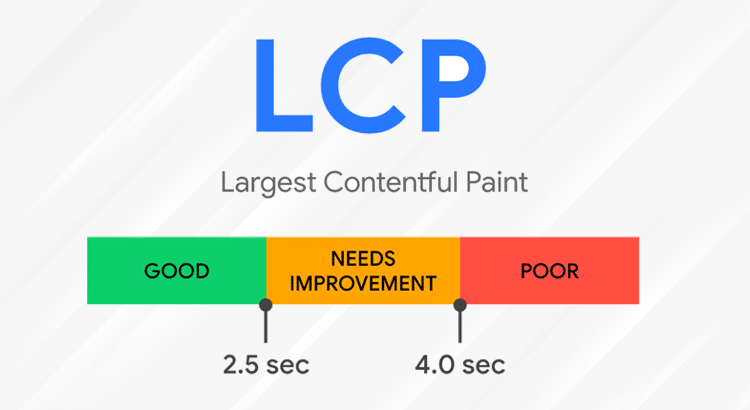
Aber was ist ein guter First Contentful Paint-Score? Der erste Contentful Paint sollte innerhalb von 1 Sekunde und nicht später erfolgen.

First Contentful Paint (FCP) vs. Largest Contentful Paint (LCP) – Warum Sie sie im Jahr 2023 nicht ignorieren können

Google hat kürzlich angekündigt, das Website-Geschwindigkeitsranking mithilfe von FCP auszuwerten. Aber warum gelten diese Metriken als besser als die herkömmlichen Geschwindigkeitstests?
Nun, FCP gibt Ihnen eine solide Vorstellung von der Leistung Ihrer Website. Wenn Sie die Leistung verbessern möchten, um Benutzern ein positives Benutzererlebnis zu bieten, sind diese Kennzahlen von entscheidender Bedeutung. Und letztendlich werden sie mehr Zeit damit verbringen, auf Ihrer Website zu surfen.
Andererseits gibt der Largest Contentful Paint Auskunft darüber, wie lange das Herunterladen des Hauptinhalts einer Seite dauert. Und stehen Sie zur Verfügung, um mit dem Benutzer zu interagieren.
Was ist die größte inhaltsreiche Farbe?

Largest Contentful Paint ist eine weitere wichtige Kennzahl und hilft zu messen, wann das größte Element sichtbar und für die Benutzerinteraktion bereit wird.

LCP zählt die Ladezeit für relevante Elemente, um einem Benutzer ein besseres Benutzererlebnis zu bieten, z. B. Bild-Tags, Bilder, Hintergrundbilder mit CSS und Textelemente.
Google Web Vital enthält außerdem die Metrik „Größter Contentful Paint“, um die Ladegeschwindigkeit der Website zu messen.
Kurz gesagt, es handelt sich um eine der leicht zu verstehenden Kennzahlen. Man muss lediglich das größte Element (Text, Bild oder LCP-Animation ) von der Website übernehmen und dessen Ladezeit optimieren.
Wie misst man die größte Inhaltsfarbe?

Um den größten Contentful Paint Ihrer Website zu verstehen, müssen Sie die Punktzahl messen. Es gibt zwei Möglichkeiten, den LCP zu messen. Und sie sind:
- Feldmethode, mit der Sie es direkt von der Website aus messen können.
- Im Lab-Modus können Sie die Punktzahl ermitteln. Für diese Methode können Sie mehr als ein Labortool für Messungen verwenden, beispielsweise Chrome DevTools und Lighthouse.
Weitere Tools, die Sie verwenden können, sind:
- GTMetrix
- Chrome-Erfahrungsbericht
- Webseitentest
- Einblicke in die Seitengeschwindigkeit.
Was verursacht einen schlechten größten Contentful-Paint-Score?

Verschiedene Gründe können sich auf Ihren „Largest Contentful Paint“-Score auswirken. Diese können von Standort zu Standort unterschiedlich sein. Wenn Sie diese kennen, können Sie Ihre Website optimieren, um die Punktzahl zu erhöhen. Einige häufige Gründe sind wie folgt:
Clientseitiges Rendering kann Ihrem Ergebnis schaden
Viele Websites verwenden clientseitige JavaScript-Logik zum Rendern der Website-Seiten. Bei der Verwendung eines großen JavaScript-Bundles ist Vorsicht geboten, da dies die Punktzahl beeinträchtigen kann. Ohne ordnungsgemäße Optimierung werden Benutzer eine negative Erfahrung mit der verzögerten Ladezeit des Website-Inhalts machen.
Allerdings gibt es verschiedene Optimierungen, die man in Betracht ziehen kann, zum Beispiel Pre-Rendering und serverseitiges Rendering.
Eine langsame Ladezeit der Ressourcen kann sich auf den LCP-Score auswirken
Zusätzlich zur Erhöhung der JavaScript- und CSS-Blockierungszeit gibt es verschiedene Arten von Elementen, die sich negativ auf Ihren Wert für Largest Contentful Paint auswirken können. Einige dieser Elemente sind:
- <video>-Elemente
- <img>-Elemente
- Elemente auf Blockebene
Render-Blockierung von JavaScript und CSS
Das HTML-Markup muss in einen Document Object Model (DOM)-Baum geparst werden, bevor der Browser mit der Anzeige von Inhalten fortfährt. Dieser Prozess wird jedoch angehalten, wenn er auf synchrone JavaScript-Tags oder externe Stylesheets stößt. Dies führt zu einer Verzögerung beim Largest Contentful Paint.
Langsame Server-Reaktionszeit

Der Browser muss zunächst den Inhalt empfangen, bevor er etwas auf dem Bildschirm anzeigen kann. Wenn sich der Server beim Senden des Inhalts verzögert, landet er auf einer langsam ladenden Seite. Ein schneller Server sorgt für eine höhere Seitenladegeschwindigkeit. Dadurch wird auch der Wert für „Größter Contentful Paint“ verbessert.
Um die Zeitreaktion des Servers zu messen, können Sie die Time To First Byte (TTFB) verwenden.
Sollten Sie Largest Contentful Paint auch als SEO-Angelegenheit betrachten?
Ja du solltest.
Für Google spielt der größte Contentful Paint eine entscheidende Rolle, wenn es um das SEO-Ranking geht. Es macht fünfundzwanzig Prozent (25 %) des Lighthouse 6.0-Leistungspunktes aus. Und diese besondere Darstellung hat es zu einer wichtigen zu berücksichtigenden Messgröße gemacht.
Eine verbesserte Benutzererfahrung führt zu einem höheren Ranking. Wenn es einen harten Wettbewerb zwischen Websites gibt, die versuchen, sich einen Platz in den Top Ten der ersten Seite von Suchmaschinen zu sichern, dann ist der Largest Contentful Paint entscheidend, um der Website einen Vorsprung zu verschaffen.
Wie kann man den größten Contentful Paint verbessern?

Da diese Kennzahl wichtig ist, müssen Sie sicherstellen, dass Ihr Wert für Largest Contentful Paint hoch bleibt, um Ihrer Website einen Vorteil gegenüber der Konkurrenz zu verschaffen.
Ähnlich wie bei First Contentful Paint können Sie auch Ihren Wert für Largest Contentful Paint optimieren, indem Sie einige Methoden befolgen. Einige dieser größten Methoden zur Verbesserung der Inhaltsfarbe sind wie folgt:
- Vermeiden Sie die Verwendung von JavaScript zum verzögerten Laden von Bildern
- Optimieren Sie den Server, um den LCP-Score zu verbessern
- Optimieren Sie die Bilder Ihrer Website
- Speichern Sie die Seitenressourcen der Website mithilfe des Cache
- Nutzen Sie Browser-Hinweise
- Versuchen Sie, das Content Delivery Network zu nutzen, um die Punktzahl zu verbessern
Vermeiden Sie die Verwendung von JavaScript zum verzögerten Laden von Bildern

Aber warum? Der Browser muss die mühsame Aufgabe übernehmen, das JavaScript zu laden. Anschließend muss es analysiert und dann erneut auf die Ausführung gewartet werden, bevor die Bilder gerendert werden können. Das nimmt also viel Zeit in Anspruch! Eine gute Vorgehensweise besteht darin, diese Aufgabe dem Browser zu überlassen.
Optimieren Sie den Server, um den LCP-Score zu verbessern
Die Ladezeit Ihrer Website hängt stark vom Server ab. Aus diesem Grund müssen Sie einen Server mit gutem Ruf finden, der eine bessere Infrastruktur bietet, um die Leistung der Website zu verbessern. Wenn der Server nicht schnell genug ist, sehen die Benutzer Ihrer Website eine leere Seite, bis der Server vollständig antwortet.
Optimieren Sie die Bilder Ihrer Website
Die Verwendung einer falschen Bildgröße schadet Ihrem größten Contentful Paint-Score. Wenn der Browser lange braucht, um das Bild zu laden, verlangsamt sich die Ladegeschwindigkeit der Website. Überprüfen Sie immer, ob Ihr Hosting-Dienst bestimmte Größenempfehlungen gibt.
Speichern Sie die Seitenressourcen der Website mithilfe des Cache
Durch die Zwischenspeicherung der HTML-Seiten im serverseitigen Caching-System können Sie die Gesamtantwortzeit effektiv verkürzen. Sie können Reverse-Proxys verwenden, um wie Cache-Server zu fungieren. Sie können Cloud-Systeme (Azure und Firebase) verwenden, da diese über Cache-Systeme verfügen.
Nutzen Sie Browser-Hinweise
Es gibt eine Vielzahl von Browser-Hinweisen, die Sie verwenden können, z. B. „Defer“, „Pre-Render“, „Preload“ und „Prefetch“, um Ihren „Largest Contentful Paint“-Score zu verbessern. Für bestimmte Aktionen gelten spezifische Browserhinweise. Verwenden Sie beispielsweise den Browser-Defer-Hinweis für Dateien, die nichts mit dem Inhalt von Largest Contentful Painting zu tun haben.
Versuchen Sie, das Content Delivery Network zu nutzen, um die Punktzahl zu verbessern
Ein CDN-Dienst hilft dabei, Ihren Browser für Benutzer außerhalb Ihres geografischen Gebiets schnell genug zu machen. Je weiter die Benutzer von Ihrem Standort entfernt sind, desto länger dauert es, bis die Browseranforderung verschoben wird, um die Website zu laden. Damit Ihr Bild schnell geladen wird, können Sie auch einen Content Delivery Network-Dienst nutzen.
Diese Tipps helfen Ihnen dabei, den Largest Contentful Paint auf Ihrer WordPress- Site ganz einfach anzupassen.
Sie können 10 Schlüsselfaktoren für das Bloggen mit WordPress durchgehen.
Wie wirken sich Bilder auf Largest Contentful Paint aus?

Einer der häufigsten Inhalte im Web ist ein Bild. Und das aus guten Gründen! Sie sind interaktiv und können mühelos Aufmerksamkeit erregen. Jede Website verfügt über eine Reihe von Bildern in Form von Bannern, Anzeigen, Produktbildern usw.
Wir müssen sicherstellen, dass wir Bilder verwenden, die den Largest Contentful Paint nicht beeinträchtigen. Wie wir bereits gesehen haben, führt die Verwendung der falschen Größe zu einer längeren Ladezeit der Website und damit letztlich zu einem schlechten Ergebnis.
Stellen Sie außerdem sicher, dass die Bilder asynchron dekodiert werden, eine nicht so übliche Methode zur Optimierung. Entscheiden Sie sich für moderne Bildformate. Auch wenn sich die Reduzierung der Bildgröße auf die Qualität auswirkt, behält diese Methode die ursprüngliche Bildqualität bei, während die Größe verringert wird. Im Gegenzug wird dadurch der Wert für „Größter Contentful Paint“ verbessert. Weitere Tipps finden Sie außerdem im Largest Contentful Paint StackOverflow.
Beispiel für die größte inhaltsreiche Farbe

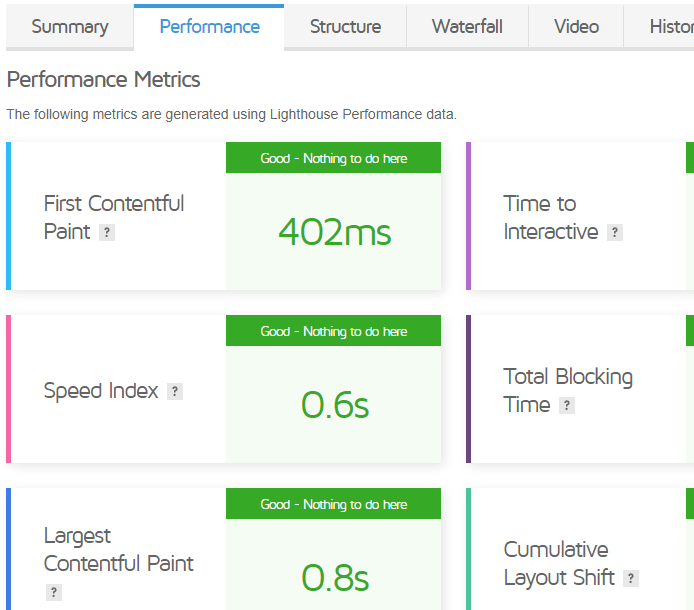
Das Beispiel für Largest Contentful Paint ähnelt First Contentful Paint. Um die Punktzahl herauszufinden, benötigen Sie spezielle Tools. Sie müssen die voroptimierten Daten der Website erfassen. Dafür benötigen Sie die höchste Punktzahl für Contentful Paint.
Um die Web-Vitals-Metriken zu erhalten, müssen Sie Lighthouse Version 6 verwenden. Der Benutzer hat sich für die Registerkarte „Chrome Dev Tools“ entschieden, um die Leistungsprüfung zu erhalten. Sobald das Bild angezeigt wird, kommt die größte inhaltsreiche Farbe ins Spiel.
Das Bild ist sehr wichtig, wenn es um einen guten „Largest Contentful Paint“-Score geht. Es gibt jedoch Ausnahmen.
Eine Fallstudie ergab, dass Largest Contentful Paint auch andere Elemente als Bilder berücksichtigt, wie beispielsweise den H1-Titel, der mithilfe von Chrome DevTools ermittelt wurde.
Kurz gesagt: Indem Sie die Fallstudien durchgehen, müssen Sie die gesamte Website und nicht nur Bilder optimieren, um den gewünschten Wert für Largest Contentful Paint zu erhalten.
Antworten auf einige Benutzerfragen zu First Contentful Paint

Frage 1: Wie definiert Google den größten Contentful Paint in SEO?
Antwort: Google definiert den Largest Contentful Paint als die Renderzeit für das „größte Inhaltselement“ auf einer Website, um im Darstellungsbereich des Nutzers sichtbar zu werden.
Frage 2: Was bedeutet das größte Problem mit Contentful Paint?
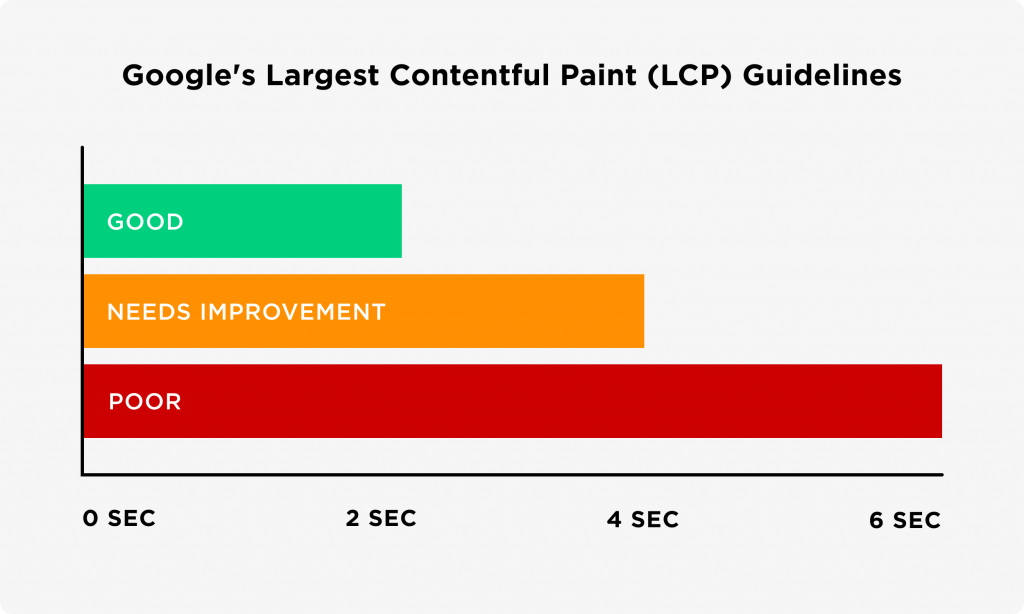
Antwort: Wenn Sie in der Suchkonsole den Fehler „Länger als 4 Sekunden auf Desktop- oder Mobilgeräten“ sehen, bedeutet das, dass der Server mehr als 4 Sekunden benötigt, um das größte sichtbare Element in Ihrem Ansichtsfenster darzustellen. Wenn die Punktzahl mehr als 4 Sekunden beträgt, gilt dies für Google als schlecht.
Frage 3: Wie kann man den größten Contentful Paint für eine WordPress-Site reduzieren?
Antwort: Sie können den Wert für „Größter Contentful Paint“ für Ihre WordPress-Site verbessern, indem Sie einen besseren Host auswählen, CDN verwenden, die Bilder optimieren und Caching verwenden.
Frage 4: Wie kann man First Contentful Paint im Final Cut Pro verbessern?
Antwort: Um den First Contentful Paint zu erhöhen, können Sie verschiedene Methoden implementieren, z. B. indem Sie die Antwortzeit des Servers verkürzen, das verzögerte Laden von Bildern vermeiden, die Größe des Document Object Model (DOM) optimieren und die das Rendern blockierenden Ressourcen eliminieren.
Frage 5: Wie können Sie Rendering-blockierende Ressourcen in WordPress entfernen?
Antwort: Um Rendering-blockierende Ressourcen loszuwerden, müssen Sie sich für Standard-Plugins entscheiden. Für eine kostenlose Lösung können Sie Async JavaScript und Autoptimize kombinieren, zwei Plugins, die vom selben Entwickler entwickelt wurden.
Frage 6: Wie finde ich die renderblockierenden Skripte?
Antwort: Verwenden Sie das Google PageSpeed Insight-Tool, um Zugriff auf bestimmte Dateien zu erhalten, die das Rendern blockieren. Der PageSpeed Largest Contentful Paint-Score informiert Sie über die genauen Dateien, die die Seite blockieren und die Sie entfernen können.
Frage 7: Werden Bilder als Renderblocker betrachtet?
Antwort: Nein, Bilder blockieren nicht das Rendern. Sie können sie ignorieren, wenn sie sich in der blauen Document Object Model (DOM)-Zeile befinden. Um jedoch auf der sicheren Seite zu sein, empfiehlt es sich, die Bilder zu optimieren, falls ein Problem auftritt.
Frage 8: Wie finde ich den größten Contentful Paint?
Antwort: Um den größten Contentful Paint zu berechnen, benötigen Sie Elemente auf Blockebene, bei denen es sich um die Elemente <main> und <section> handeln kann. Sie können für die Berechnung alle Elemente auf Blockebene berücksichtigen, die die Textelemente „Größter Contentful Paint“ enthalten, es muss jedoch das größte Element sein.
Erhalten Sie eine niedrige Punktzahl bei First Contentful Paint und verbessern Sie die Leistung Ihrer Website!

Für jede Website ist die Ladegeschwindigkeit entscheidend, wenn Sie in den Suchmaschinenergebnissen einen hohen Rang erreichen möchten, um eine bessere Sichtbarkeit zu erzielen. Viele Websitebesitzer verstehen nicht die Notwendigkeit der Geschwindigkeitsoptimierung, was ihren Websites schadet.
Sie müssen sowohl den First Contentful Paint als auch den Largest Contentful Paint Score berücksichtigen. Mithilfe dieser Bewertungen können Sie verstehen, wie schnell der Hauptinhalt Ihrer Website geladen wird und ob er für die Benutzerinteraktion bereit ist.
Die hier besprochenen Taktiken werden Ihnen helfen, die genannte Punktzahl zu verbessern. Sowohl FCP- als auch LCP-Scores sind wichtige Messgrößen, da sie dem entsprechen, was Ihr Benutzer auf seinem Bildschirm sieht.
Wenn Sie weitere Fragen zu FCP und LCP haben, schreiben Sie uns bitte im Kommentarbereich unten.
Ich wünsche ihnen einen wunderbaren Tag!
