So beheben Sie den „503-Fehler“ in WordPress (Schritt für Schritt)
Veröffentlicht: 2022-01-26Sind Sie auf Ihrer WordPress-Seite auf den 503-Fehler gestoßen? Es ist ein häufiger WordPress-Fehler, der behoben werden kann, indem Sie die Schritte befolgen, die wir im heutigen Tutorial behandelt haben.
Einige dieser Schritte sehen vielleicht technisch aus, erfordern aber eigentlich kein tiefes technisches Wissen.
In diesem Artikel besprechen wir zunächst, was den 503-Fehler in WordPress verursacht hat, dann zeigen wir Ihnen alle möglichen Lösungen und wie Sie den 503-Fehler in Zukunft vermeiden können.
Tauchen wir ein!
Was ist der 503-Fehler? Was verursacht es?
Der 503-Fehler tritt auf, wenn Ihr Website-Server nicht erreichbar ist – dh der Server nicht verfügbar ist. Die Gründe für die Nichtverfügbarkeit können ein schlecht codiertes Plugin oder Design, ein fehlerhaftes Code-Snippet, ein Fehler im Server, ein DDoS-Angriff oder Qualitätsprobleme mit Ihrem Hosting-Service insgesamt sein.
Schauen wir uns die einzelnen Ursachen genauer an:
Dies sind die typischen Gründe, die den 503-Fehler auf WordPress-Seiten verursachen.
Es ist erwähnenswert, dass es einige verschiedene Variationen des Fehlers gibt:
- "503 Dienst nicht verfügbar"
- "503 Service ist vorübergehend nicht verfügbar"
- „HTTP-Serverfehler 503“
- „HTTP-Fehler 503“
- "Fehler 503 Service nicht verfügbar"
- „Der Server kann Ihre Anfrage aufgrund von Wartungsausfällen oder Kapazitätsproblemen vorübergehend nicht bedienen. Bitte versuchen Sie es später noch einmal.“
Die Lösungen, die wir unten behandelt haben, sollten jeden 503-Fehler auf einer WordPress-Website beheben.
So beheben Sie den 503-Fehler (WordPress)
Die genaue Lösung, die für Sie funktionieren wird, hängt von der Grundursache ab. Der 503-Fehler selbst gibt Ihnen nicht viele Informationen, um weiterzumachen. In diesem Abschnitt zeigen wir Ihnen daher eine Reihe von Schritten, die Sie befolgen müssen, um die Ursache zu lokalisieren und dann zu beheben.
Bevor wir uns mit den Lösungen befassen, stellen Sie sicher, dass Sie die folgenden vorbereitenden Schritte ausführen:
Der 503-Fehler WordPress tritt auch auf, wenn du ein Plugin oder ein Theme aktualisierst. Vielleicht möchten Sie Ihre Website erneut überprüfen, um festzustellen, ob es sich um ein vorübergehendes Problem handelt. Stellen Sie einfach sicher, dass Sie den Cache geleert haben, bevor Sie die Website überprüfen.
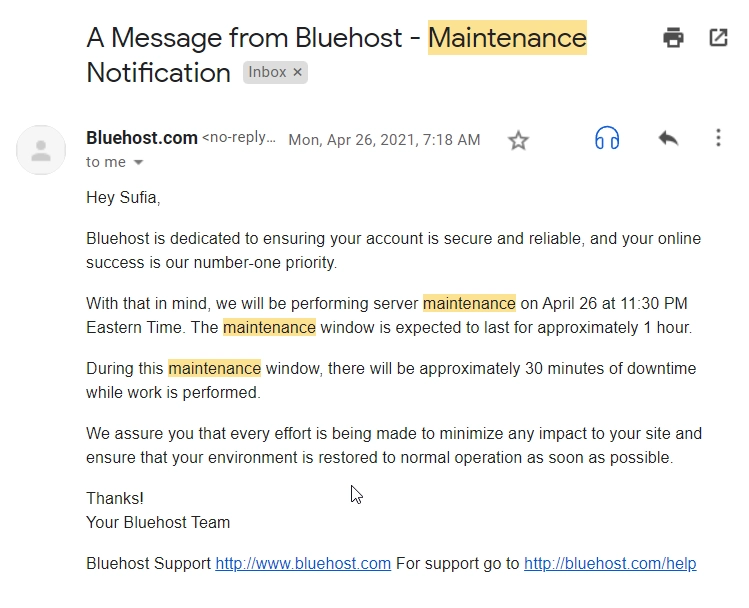
Wie ich bereits erwähnt habe, tritt der 503-Fehler manchmal aufgrund von Wartungsarbeiten an Ihrem Webserver auf. Sie müssen von Ihrem Hosting-Provider per E-Mail darüber informiert worden sein. In einer typischen Wartungsmeldung werden Sie darüber informiert, wie lange der Server voraussichtlich ausfällt. Überprüfen Sie also Ihre E-Mails.

Wenn der Fehler unmittelbar nach dem Hinzufügen eines Code-Snippets zu Ihrer Website aufgetreten ist, wissen Sie, wer der Übeltäter ist. Entfernen Sie den Code und Ihre Website sollte wieder normal funktionieren. Wenn Sie jedoch den Zugriff auf Ihr Dashboard verloren haben, empfehlen wir Ihnen, ein Backup Ihrer Website wiederherzustellen. Ihr Hosting-Provider sollte Ihnen dabei behilflich sein können.
Nichts hat geklappt? Dann probieren wir die folgenden Schritte aus.
1. Plugins vorübergehend deaktivieren
503-Fehler werden häufig durch Plugins verursacht, die Sie auf Ihrer Website installiert haben. Um festzustellen, ob ein Plugin den Fehler verursacht hat, müssen Sie alle Plugins nur vorübergehend deaktivieren.
Der 503-Fehler hindert Sie daran, auf das Dashboard zuzugreifen, daher müssen Sie einen FTP-Client wie FileZilla verwenden.
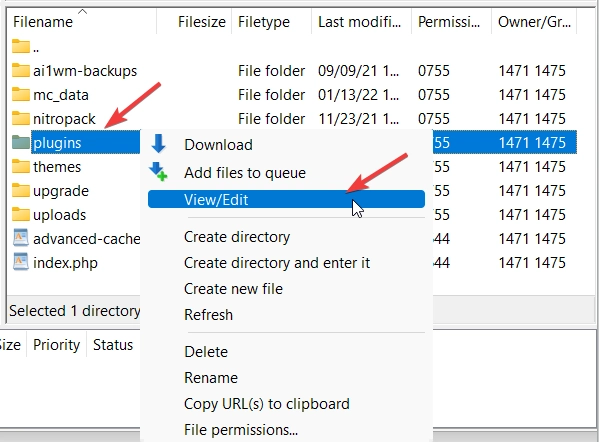
Öffnen Sie FileZilla, verbinden Sie sich mit Ihrer Website und navigieren Sie zum Verzeichnis public_html . Öffne den Ordner und navigiere zum wp-content . In diesem Verzeichnis finden Sie ein weiteres namens plugins . Es enthält alle Plugins Ihrer Website (aktiv und inaktiv). Benennen Sie das Verzeichnis plugins in plugins_ oder was auch immer um. Dadurch werden alle Plugins auf Ihrer Website deaktiviert.

Kehren Sie erneut zu Ihrer Website zurück und prüfen Sie, ob der 503-Fehler verschwunden ist. Wenn dies der Fall ist, kann davon ausgegangen werden, dass ein Plugin den Fehler verursacht hat.
Jetzt ist es an der Zeit, das genaue Plugin zu lokalisieren, das die Probleme verursacht.

Gehen Sie zurück zu FileZilla und ändern Sie den Namen Ihres Plugin-Verzeichnisses wieder in das Original („Plugins“). Gehen Sie hinein und arbeiten Sie sich nacheinander durch alle Ihre Plugins. Mach das:
- Ändern Sie den Namen des ersten Plugins im Verzeichnis in etwas anderes.
- Überprüfen Sie die Website, um festzustellen, ob der Fehler behoben ist.
- Wenn es tatsächlich weg ist, haben Sie Ihren Übeltäter gefunden. Wenn nicht, ändern Sie den Namen dieses ersten Plugins zurück und testen Sie das nächste auf die gleiche Weise.
- Wiederholen Sie diesen Vorgang, bis Sie das Plugin gefunden haben, das die Probleme verursacht.
Sobald Sie das Plugin gefunden haben, das den Fehler verursacht, ist es am besten, es einfach zu löschen und nach einer Alternative zu suchen. Wenn keines Ihrer Plugins den 503-Fehler verursacht, versuchen Sie die nächste Lösung.
2. Deaktivieren Sie Ihr Design vorübergehend
Das Deaktivieren des Themes ist etwas knifflig, da man den Theme-Ordner nicht einfach umbenennen kann, wie wir es beim Plugins-Ordner getan haben. Es würde zu einem eigenen Fehler führen.
Folgendes müssen Sie also tun: Melden Sie sich bei Ihrem Hosting-Konto an, gehen Sie zum cPanel -Bereich und öffnen Sie phpMyAdmin .
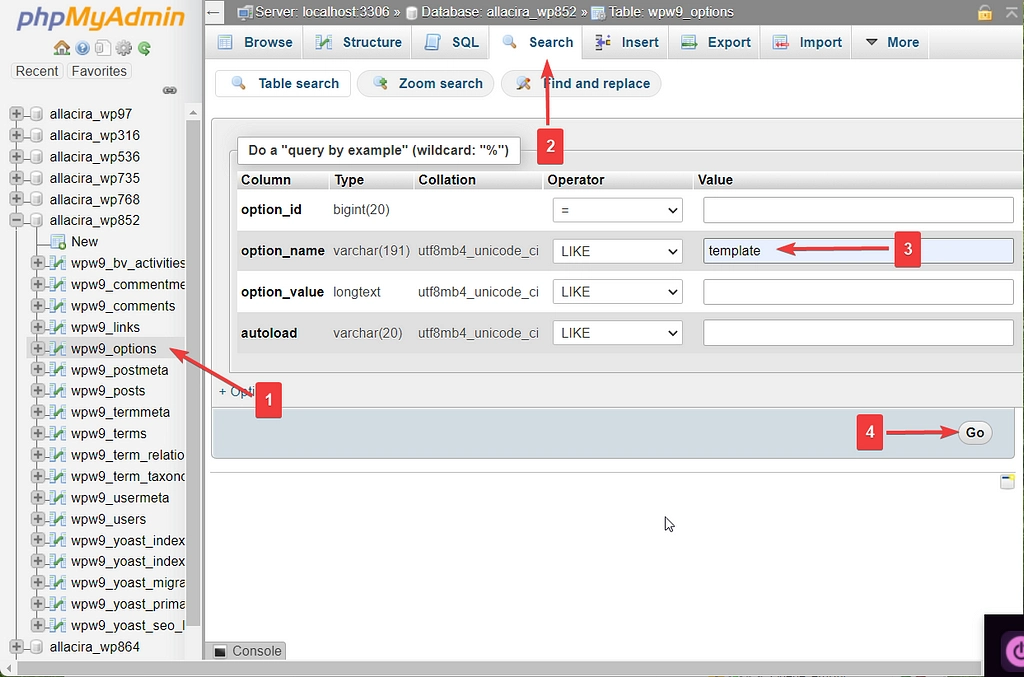
Wählen Sie wp_options und gehen Sie zu Search . Schreiben Sie unter Optionsname template und klicken Sie auf Los .

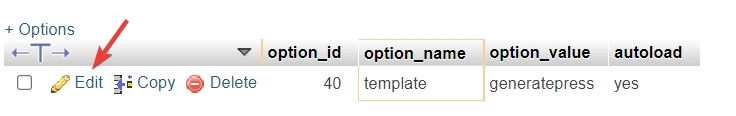
Das System führt eine Suche durch und zeigt Ihnen dann Ihr aktuelles Design unter option_value . Wählen Sie Bearbeiten aus und ändern Sie das aktuelle Thema in twentytwentyone .

Wenn dies den Fehler behebt, sollten Sie versuchen, eine frühere Version des Designs (eine, die funktioniert hat) zu erhalten, sie zu installieren und darauf zu warten, dass der Entwickler des Designs ein Update veröffentlicht. Oder Sie können ganz zu einem anderen Thema wechseln, wenn dies eine Option ist.
3. Deaktivieren Sie Ihr CDN vorübergehend
Gelegentlich ist bekannt, dass CDNs 503-Fehler verursachen, daher kann es eine schnelle Lösung sein, sie zu deaktivieren – wenn Sie eines auf Ihrer Website haben. Alle CDNs haben eine Option, mit der Sie sie manuell anhalten können. Bei Cloudflare müssen Sie sich beispielsweise bei Ihrem Konto anmelden, Ihre Website auswählen und auf die Option Cloudflare vor Ort anhalten klicken.
Überprüfen Sie als Nächstes Ihre Website und wenn der 503-Fehler weiterhin besteht, setzen Sie das CDN fort und versuchen Sie die nächste Lösung.
4. Beschränken Sie die WordPress Heartbeat-API
Die Heartbeat-API ist für mehrere wesentliche Funktionen verantwortlich, wie das automatische Speichern von Beiträgen, das Anzeigen von Plugin-Benachrichtigungen, das Verhindern des Zugriffs auf einen Beitrag, wenn jemand anderes ihn ändert, usw.
Die API verwendet Ihre Serverressourcen, um diese Funktionen auszuführen. Wenn Ihr Server die Anforderungen der API nicht verarbeiten kann, wird ein 503-Fehler ausgegeben. Um festzustellen, ob die Heartbeat-API den Fehler verursacht, müssen Sie sie vorübergehend deaktivieren.
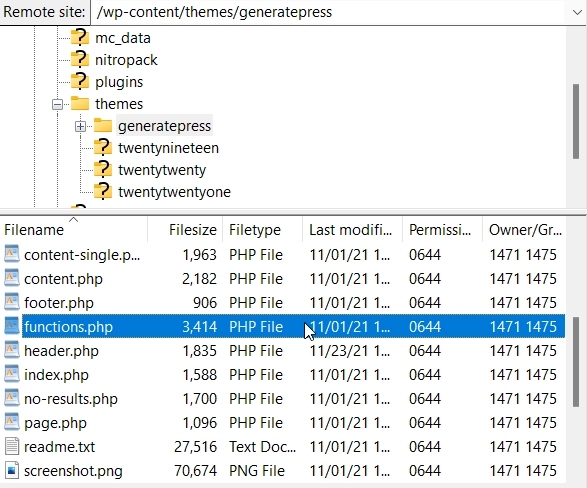
Öffne deinen FTP-Client (FileZilla), verbinde dich mit deiner Website und gehe zu public_html → wp-content → themes . Öffnen Sie das aktuelle Themenverzeichnis , laden Sie eine Kopie der Datei functions.php herunter und bearbeiten Sie sie.

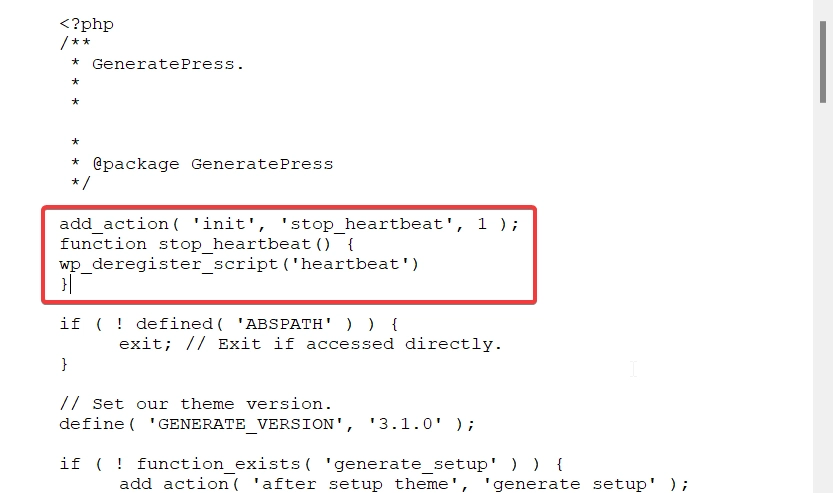
Fügen Sie das folgende Code-Snippet direkt nach dem öffnenden <?php -Tag hinzu:
add_action( 'init', 'stop_heartbeat', 1 ); function stop_heartbeat() { wp_deregister_script('heartbeat') } 
Speichern Sie die Datei, laden Sie sie erneut hoch und überprüfen Sie Ihre Website. Wenn der Fehler verschwindet, haben Sie den Übeltäter gefasst.
Denken Sie jedoch daran, dass die Heartbeat-API unerlässlich ist, sodass Sie sie nicht langfristig deaktivieren können. Sie können seine Frequenz verlangsamen, wenn Sie möchten, indem Sie das Heartbeat-Steuerungs-Plugin installieren. Stellen Sie einfach sicher, dass Sie das Code-Snippet aus der Datei functions.php löschen, bevor Sie das Plugin einrichten.
5. Aktivieren Sie WP_DEBUG
Wenn alle anderen Lösungen fehlschlagen, könnte die Aktivierung des Debug-Modus Ihnen Antworten geben.
Du kannst den Debug-Modus mit einem Plugin aktivieren oder die wp-config-Datei ändern.
Da der 503-Fehler Sie daran hindert, auf das Dashboard zuzugreifen, kommt die Installation eines Plugins nicht in Frage. Also musst du die modifizieren wp-config-Datei manuell.
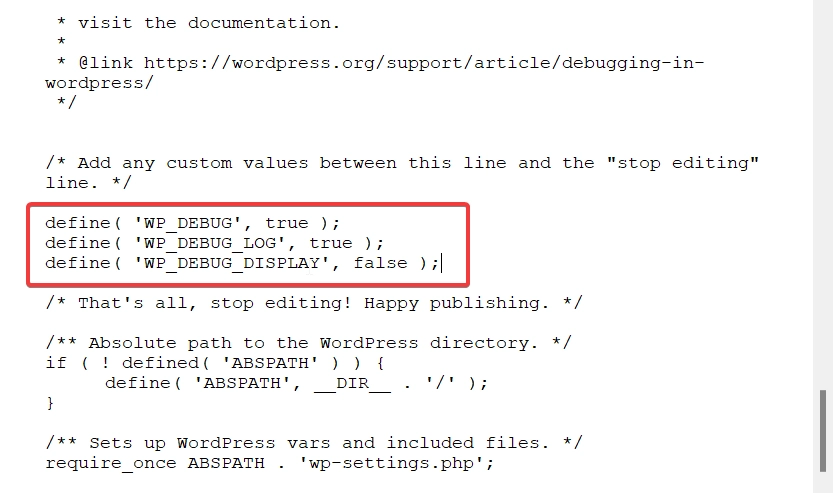
Öffne deinen FTP-Client (FileZilla), gehe zu public_html → wp-config.php und lade eine Kopie der Datei herunter und bearbeite sie dann. Fügen Sie darin das folgende Code-Snippet ein:
define( 'WP_DEBUG', true ); define( 'WP_DEBUG_LOG', true ); define( 'WP_DEBUG_DISPLAY', false );Speichern Sie die Datei und laden Sie sie erneut hoch.

Gehen Sie nun in das wp-content- Verzeichnis, und Sie sollten dort eine debug.log -Datei finden.
Die Protokolldatei enthält Fehler, die auf Ihrer Website aufgetreten sind. Es zeigt Ihnen die Ursachen des Fehlers zusammen mit bestimmten Codezeilen, die dazu geführt haben. Sie werden keinen direkten Hinweis auf den 503-Fehler finden, daher empfehlen wir, das Protokoll Ihrem Hosting-Provider zu zeigen und Hilfe zu suchen.
Inzwischen sollten Sie eine Lösung für den WordPress-Fehler 503 haben. Sie sollten jedoch sicherstellen, dass es in Zukunft nie wieder auf Ihrer Website vorkommt.
503-Fehler WordPress in Zukunft verhindern
Sie können verhindern, dass der 503-Fehler auf Ihrer Website erscheint, indem Sie die folgenden Anweisungen befolgen:
- Verwenden Sie Themen und Plugins aus dem WordPress-Repository oder von vertrauenswürdigen Entwicklern (wie Themeisle). Lesen Sie für weitere Informationen, wie Sie ein Design auswählen und wie Sie ein Plugin auswählen.
- Wechseln Sie zu einem besseren Hosting-Plan, wenn Ihre Website mehr Ressourcen benötigt, um ordnungsgemäß zu funktionieren.
- Verwenden Sie eine Firewall, um DDoS-Angriffe zu verhindern.
- Installieren oder aktualisieren Sie Plugins auf einer Staging-Site, bevor Sie sie auf der Live-Site ausführen.
Das ist es Leute! Damit sind wir am Ende dieses Artikels angelangt.
Ich hoffe, dass Sie diesen Leitfaden leicht verständlich und hilfreich fanden. Wenn Sie Fragen haben, lassen Sie es uns in den Kommentaren unten wissen.
